Deine Nutzer sind mobil. Du auch?
Der Traffic von mobilen Geräten steigt weiter. Deshalb muss Deine Webseite für mobile Geräte, und deren Nutzer, optimiert sein.
Die neueste Studie von Google ergab, dass mobile Besucher eher dazu neigen, Seiten, die für mobile Geräte optimiert sind, erneut zu besuchen.
Es liegt in Deiner Verantwortung, diesen riesigen Kundenstamm der mobilen Nutzer anzuzapfen. Diese Leute sind hoch motiviert und wenn Du schlau genug bist, kannst Du Dein Unternehmen wirksam mit mobilen Plattformen aufbauen.
Dabei reicht es jedoch nicht aus zu wissen, wie man Leads und Kunden mit mobilen Plattformen anlockt. Du musst außerdem verstehen, wie Du Deine Seiten für mobile Geräte optimieren kannst, damit Du permanent genügend unvergessliche Erfahrungen für Deine Nutzer schaffst.
Die Nutzererfahrung sollte man nicht auf die leichte Schulter nehmen. Laut Mobiforge „hat die Nutzererfahrung auf mobilen Geräten hohen Stellenwert und ist außerdem der entscheidende Faktor, ob eine Seite eine solide Conversion Rate oder eine hohe Absprungrate verzeichnet.“
Ganz egal, mit welchem mobilen Gerät Deine Nutzer Deine Seite aufrufen, sie sollten die Informationen, nach denen sie suchen, zügig finden.
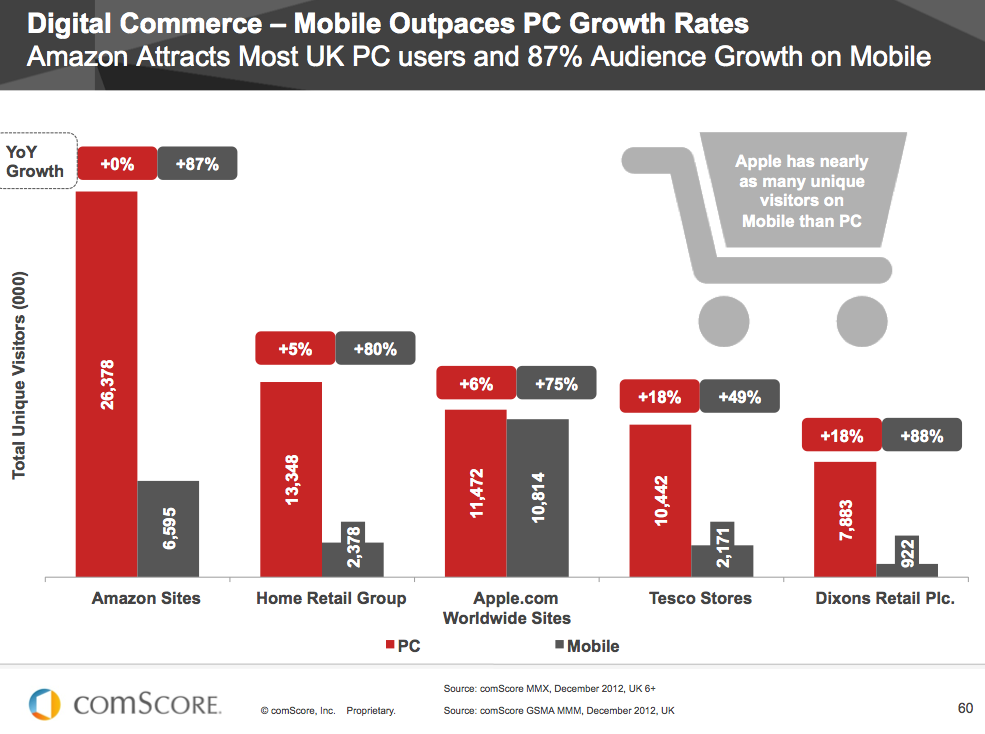
Marken nutzen mobile Apps und Geräte, um ihren Kundenstamm und ihren Umsatz zu steigern. Zum Beispiel hat Amazon derzeit einen 87%igen Kundenzuwachs in Großbritannien.
Hier sind sechs kurze Tipps, die Dir helfen sicherzustellen, dass Deine Webseite den Test zur Nutzbarkeit besteht und Deinen Nutzern eine positive Erfahrung liefert.
1. Benutze eine Einspalten-Webseite.
Beliebte Marken, die ihre Seiten für mobile Nutzer optimiert haben, strengen sich besonders an, damit ihre Inhalte an erste Stelle stehen. Sie beseitigen jedes Element, dass die Nutzer vom Inhalt ablenken könnte.
Eins dieser ablenkenden Elemente sind mehrere Spalten im mobilen Layout einer Seite. In der Tat kann die Darstellung mit mehreren Spalten ein Conversions-Killer sein.
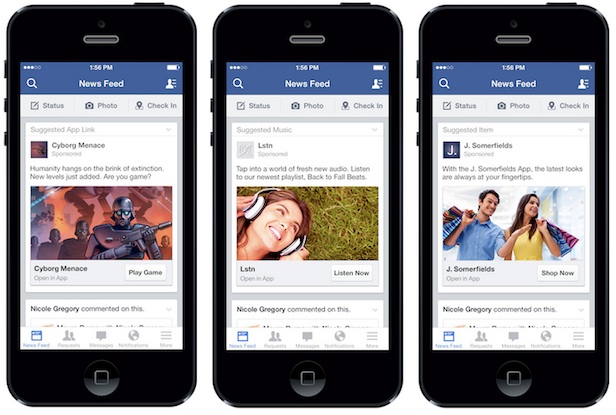
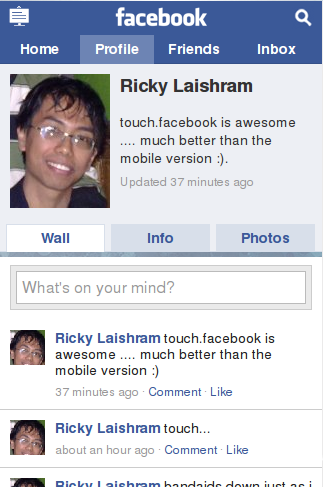
Selbst Facebook benutzt für alle drei Versionen (m.facebook.com, touch.facebook.com und 0.facebook.com) eine einzige Spalte.
Kümmere Dich als erstes um diesen Schritt. Die Gestaltung der Webseite mit einer einzigen Spalte ist für mobile Seiten notwendig.
Du kannst damit beginnen, indem Du Dir eine Zielvorgabe für den Aufbau Deiner mobilen Seite setzt. Was genau möchtest Du erreichen?
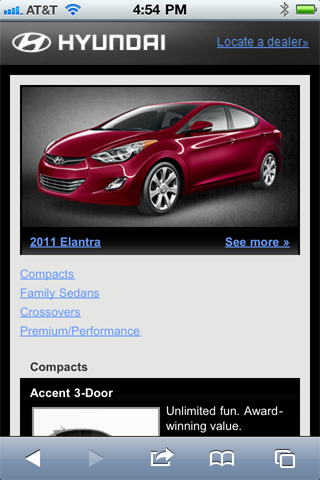
Hyundai hat eine einzige Zielvorgabe für ihrer mobilen Seite: Dir das Betrachten des neuesten Automodells zu ermöglichen, gefolgt von anderen Bildern, die für mobile Geräte angepasst wurden.
Deswegen siehst Du keine Navigations- oder Seitenleiste auf ihrer mobilen Seiten, sondern nur das Bild des neuesten Fahrzeugmodells. Schau es Dir an:
Wenn Du Dir eine Zielvorgabe überlegt hast, solltest Du außerdem bedenken, dass ein mobiler Bildschirm kleiner ist als der eines Computers. Von daher solltest Du Dir der Größe des Bildschirms und der Schrift bewusst sein.
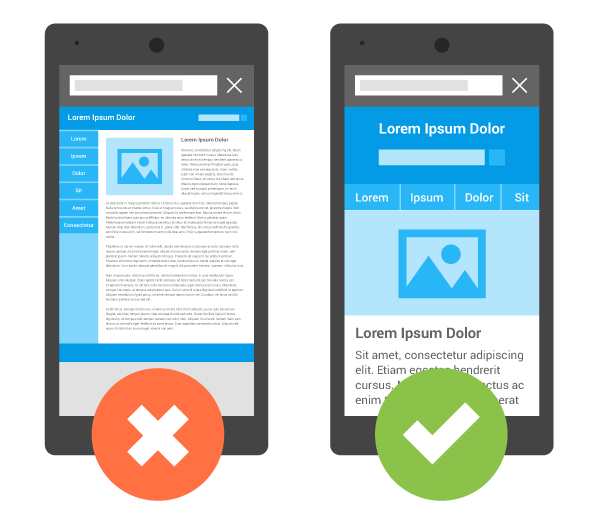
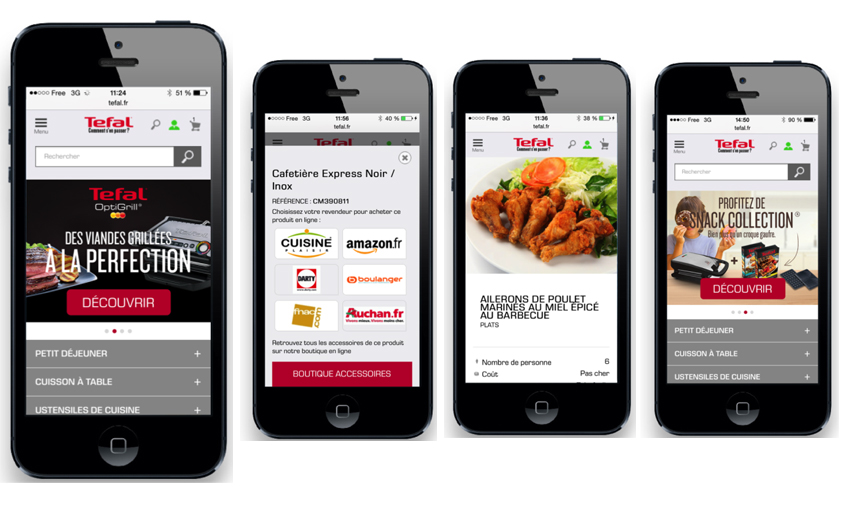
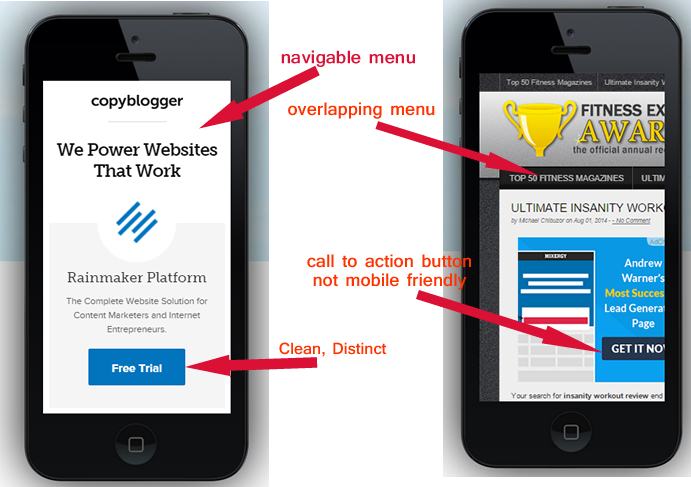
Schau Dir die mobilen Seiten auf dem unteren Bild an. Die linke hat zwei Spalten. Laut Google entspricht das nicht den Anforderungen von mobilen Geräten.
Die zweite Seite hat eine einzige Spalte und ist sowohl für das Suchen als auch für Nutzer geeignet.
Brian Casel von Mashable sagt:
Falls Deine mobile Seite momentan mehr als eine Spalte hast und Du sie verbessern möchtest, ist ein responsives Webdesign die effektivste Lösung.
Wenn Du die Methoden für responsives Webdesign befolgst, solltest Du ein mehrspaltiges Seitenlayout für Computer in ein einspaltiges umwandeln..
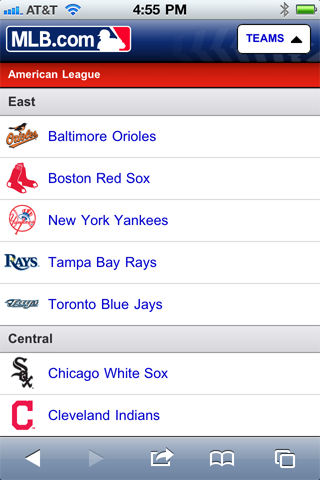
Schau Dir an, wie ein responsives Webdesign die mobile Seite von Major League Baseball in eine einzige, benutzerfreundliche Spalte umgewandelt hat.
2. Falls möglich, entwirf verschiedene Versionen Deiner Seite für mobile Nutzer.
Wenn Du verschiedene Versionen, die für mobile Nutzer optimiert sind, hast, kann es Dir langfristig gesehen eine Menge Ärger ersparen. Hier ist ein Beispiel von Tefal:
Im Marketing kann das Anbieten von relevanten Alternativen Deine Conversion Rate wirklich ankurbeln. Es bietet Deinem idealen Kunden die Möglichkeit, die für ihn richtige Wahl zu treffen.
Wenn es darum geht, mobile Nutzer an die erste Stelle zu setzen, ist die Gestaltung verschiedener Seitenversionen für mobile Nutzer notwendig.
Du weißt ja bereits, dass das iPhone und Samsung Galaxy nicht die einzigen mobilen Geräte sind, die benutzt werden.
Verschiedene mobile Geräte verlangen zudem auch eine Anpassung des Bildschirms und die Berücksichtigung verschiedener Rechenleistungen.
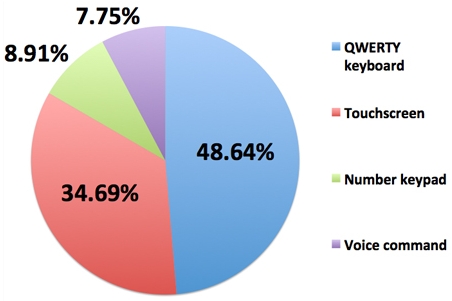
Wenn Du Dir Deine bevorzugten Händler für Mobiltelefone mal anschaust, wirst Du bemerken, dass Handys mit den Auflösungen 128×160 und 620×1200 Pixel heutzutage am gebräuchlichsten sind.
Im Gegensatz zu den modernen Smartphones, sind viele Handys jedoch nicht dazu geeignet, komplette Webseiten zu laden.
Deswegen solltest Du, genau wie Facebook und viele andere Netzwerke der sozialen Medien, die vereinfachte Version Deiner Seite für die Nutzer, deren Mobilgerät nicht gut genug ist, die Vollversion zu laden, benutzerfreundlich gestalten.
Facebook hat drei verschiedene Versionen für mobile Nutzer. Die Version „m.facebook.com“ ist die wichtigste mobile Seite, die den meisten Leuten bekannt ist.
Die Version „0.facebook.com“ wurde für mobile Nutzer, die sich in einem Land, oder an einem geografischen Standpunkt mit langsamer Ladegeschwindigkeit befinden, erstellt.
Schließlich gibt es die Version „touch.facebook.com“, die – Du ahnst es schon – für Nutzer mit Touchscreens optimiert wurde.
3. Gestalte und optimiere die Seiten für Benutzer mit und ohne Touchscreen.
Die Welt befindet sich in einer mobilen Revolution.
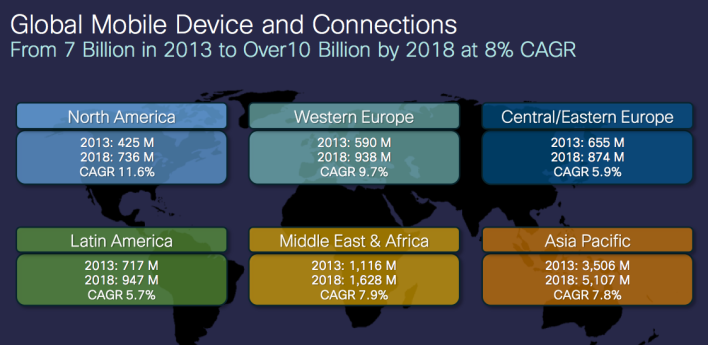
Tatsächlich erhöht sich die weltweite Nutzung von mobilen Geräten von sieben Milliarden in 2013 auf geschätzte zehn Milliarden in 2018.
Wenn es um die mobile Nutzbarkeit geht, solltest Du darauf achten, dass Deine Nutzer schnell finden, wonach sie suchen.
Denke daran, dass sie, wenn ihre Bedürfnisse nicht gedeckt werden, wieder verschwinden und eine andere mobil- und benutzerfreundlichere Seite besuchen – vielleicht sogar die Deiner Konkurrenz.
Mobile Geräte mit Touchscreens werden heutzutage immer beliebter und bieten Dir einzigartige Möglichkeiten. Touchscreen-Schnittstellen helfen den Nutzern Formulare viel einfacher auszufüllen.
Klemmende Schaltflächen auf mobilen Geräten ohne Touchscreen, machen die Registrierung auf einer mobilen Seiten entsetzlich schwierig. Laut Apptimize geben 56% der mobilen Nutzer auf, weil die Registrierung einfach zu lange dauert.
Die Mehrheit der verwendeten Smartphones besitzt eine Benutzeroberfläche mit Touchscreen. Durch ihre erweiterten Funktionen können sie viel schneller auf das Internet zugreifen.
Jedoch besitzen auch andere mobile Geräte diese Fähigkeiten. Viele Nutzer ziehen eine einfache, ältere Technik der neuen vor.
Um Deine idealen Kunden glücklich zu machen, wenn sie auf Deiner mobile Seite browsen, musst Du Nutzer mit und ohne Touchscreen berücksichtigen, auch wenn Geräte mit Touchscreens viel verbreiteter sind.
Denke daran, dass Du, wenn Du Deine mobile Seite für Nutzer mit Touchscreens optimierst, vermeiden solltest, mehr als die benötigten Links auf eine bestimmte Seite zu packen. Insbesondere, wenn sie zu nah aneinander liegen.
Denn wenn die Links zu nah aneinander liegen, haben die Nutzer Probleme damit, den richtigen Link anzuklicken. Häufig klicken sie nämlich auf den falschen Link und die Frustration wächst.
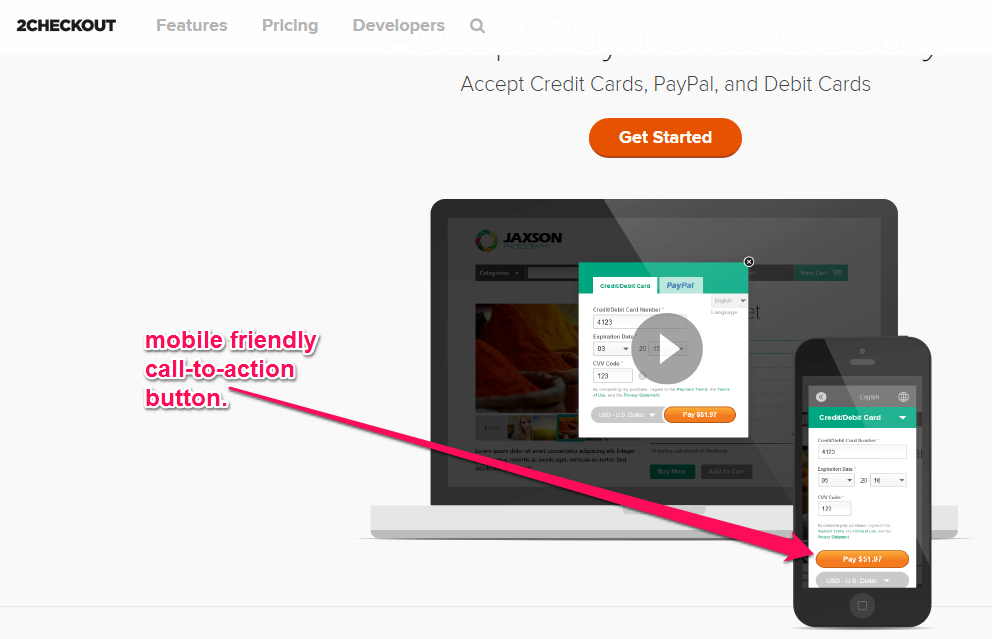
Falls möglich, vermeide Links komplett und konzentriere Dich auf klare und faszinierende Schaltflächen – besonders für Deinen Call-To-Action. Auf einer Benutzeroberfläche mit Touchscreen ist ein großer Button einfacher anzuklicken als ein Link.
4. Nutze die eingebaute mobile Funktionalität aus, um Deine Seite wertvoller zu machen.
Als schlauer Vermarkter kannst Du eingebaute mobile Tools, Eigenschaften und Funktionen zu Deinem Vorteil nutzen, um Deine Verkäufe und Leads zu verbessern.
Wenn Du Deine mobile Seite gestaltest, musst Du alle wichtigen Eigenschaften berücksichtigen.
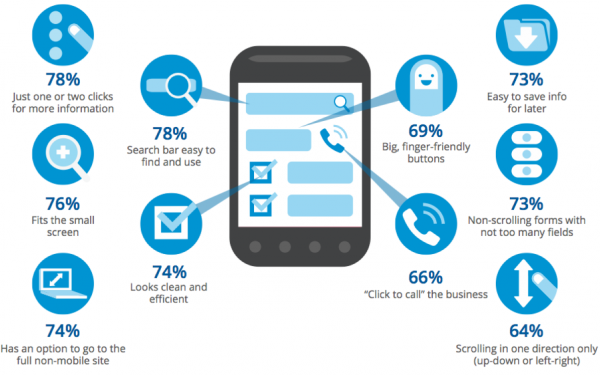
Deine Suchleiste ist wichtig. Du willst sie vielleicht nicht auf Deiner Hauptseite für Computer verwenden, aber Du solltest sie definitiv für Deine mobile Seite einrichten.
Laut der neuesten Umfrage von Google, benutzen 78% der Nutzer die Suchleiste, um wichtige Informationen zu finden. Falls Du keine Benutzeroberfläche für Touchscreens anbietest, sollten Deine Buttons größer sein. Immerhin bevorzugen 69% der mobilen Nutzer große und fingerfreundliche Buttons.
Click-To-Call ist eine eingebaute Funktion, die Du nicht ignorieren solltest. Hör genau zu: Deine idealen Kunden, die mobile Geräte benutzen, wollen mit ihrem Daumen auf eine Telefonnummer klicken und diese Nummer sofort anrufen, anstatt diese auswendig zu lernen und dann separat einzugeben.
Mit modernen Smartphones können mobile Nutzer eine bestimmte Adresse ganz einfach auf einer Karte finden. Sie müssen nicht ewig rumsuchen, um die richtige Adresse für ein Restaurant zu finden.
Dank des Navigationssystems können sie Unternehmen finden, die sich in ihrer Nähe befinden. Mit der Standort-Funktion, die die meisten modernen Mobiltelefone haben, können Kunden ganz einfach das nächste Geschäft auf einer Karte ermitteln.
Zudem können mit den mobilen Seiten der sozialen Netzwerke (z.B. m.facebook.com) Freunde, Kollegen, Veranstaltungen oder Orte, die sich in unmittelbarer Nähe befinden, ausfindig gemacht werden.
5. Vermeide das Benutzen von Flash auf mobilen Geräten
Vermeide Flash, wenn Du Deine Seite für mobile Nutzer optimierst. Flash mag schön aussehen, wenn Du alle diese tollen Animationen betrachtest – aber es ist keine gute Idee, vor allem nicht für mobile Seiten.
In den meisten Fällen sollte man bei einem wachsenden Unternehmen die Nutzbarkeit der Ästhetik vorziehen. Wenn Besucher Deine Seite leicht nutzen können, ist es ihnen egal, ob Deine Kopfzeile animiert oder statisch ist.
Flash hilft auch nicht bei der Suchmaschinenoptimierung. Laut 435digital.com „…bewirkt es nur, dass die Suchmaschinen Deine Inhalte ausgrenzen…das leitet Deine Inhalte in einem großen Bündel, das von den meisten Suchmaschinen nicht indexiert werden kann, an den Browser weiter.“
Kompatibilitätsprobleme, mühevolle Updates und viele weitere Probleme, auf die Du vermutlich stößt, wenn Du Flash benutzt, verschwenden nur Deine Zeit. Warum also das unnötige Risiko eingehen?
6. Benutze eine einfache und klare Handlungsaufforderungen (Call-To-Action).
Das Erstellen von Handlungsaufforderungen für Desktop-Landing-Pages ist nicht einfach. Und es ist sogar noch schwieriger, wenn Du mobile Nutzer erreichen möchtest. Damit es Dir gelingt, solltest Du Dir die erfolgreichen CTAs anderer Seiten angucken, die für mobile Geräte optimiert wurden.
Eine gut konvertierende CTA unterscheidet meist eine mobile Seite, die viele Nutzer in Kunden verwandelt, von einer, die überhaupt nicht konvertiert.
Wenn Du weißt, wie Du eine perfekte mobile Call-To-Action erstellst, stichst Du aus der Masse heraus. Es ist eine Fähigkeit, die die meisten Leute (besonders mobile Vermarkter) normalerweise nicht besitzen.
Das Prinzip der Handlungsaufforderung ist einfach: Erklär den Leuten, was sie als Nächstes tun müssen. Damit stupst Du sie an und dann belohnst Du sie, wenn sie den „richtigen Schritt“ machen.
Dein mobiler Call-To-Action muss konkret, sichtbar und nützlich sein.Wenn Du Dich in Deinen Kunden hineinversetzt, siehst Du die Dinge aus seiner Perspektive.
Überzeugende Handlungsaufforderungen haben eine höhere Conversion Rate. Jeder noch so kleine Kniff kann eine entscheidende Rolle spielen und Deine Conversion Rate entweder erhöhen oder sinken lassen.
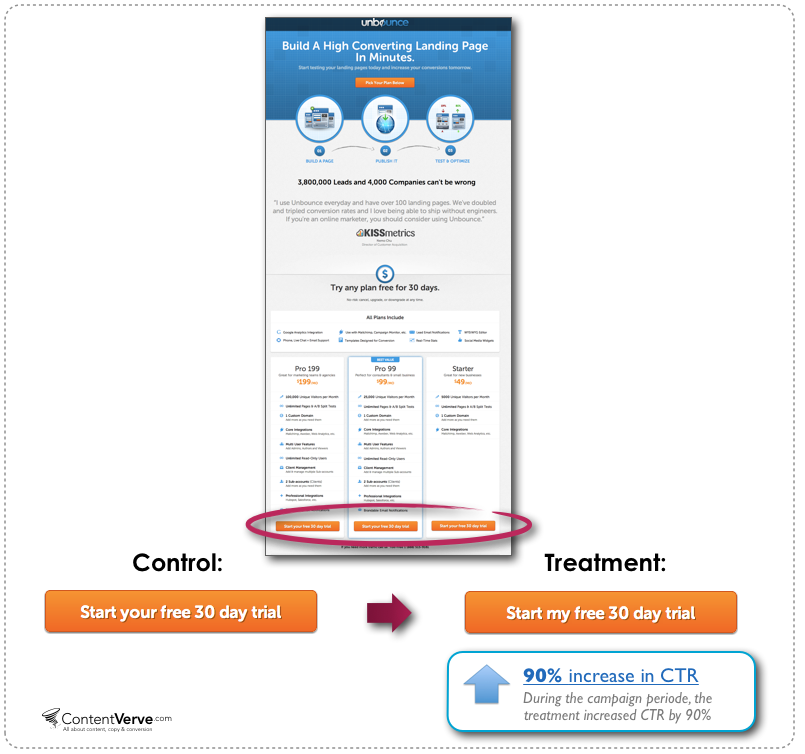
Oli von Unbounce.com und das Team von Content Verve haben einen Split-Test für eine Zielseite durchgeführt. Sie wollten wissen, wie die Veränderung eines einzigen Wortes die Durchklickrate beeinflussen kann.
Laut Michael Aagaard haben sie während des Tests nur das Possessivpronomen „Dein“ zu „Mein“ geändert.
Am Ende des dreiwöchigen Experiments hat der CTA-Text „Nutze meine kostenlose Testversion für 30 Tage“ im Vergleich zu „Nutze Deine kostenlose Testversion für 30 Tage“ die Durchklickrate zur Bezahlseite um 90% gesteigert.
Ganz egal, ob Du die Leute bittest, Deine E-Mails zu abonnieren, Dein Buch herunterzuladen oder Dein Produkt zu kaufen, denke immer daran, dass Deine Kunden merken, wenn Du zu aufdringlich bist. Dann laufen sie weg.
Andererseits kannst Du sie auch nicht überreden, wenn Du zu zurückhaltend bist. Auch dann laufen sie weg.
Du musst ein gesundes Mittelmaß finden. Eine gute Handlungsaufforderung ist der entscheidenden Wendepunkt und entscheidet, ob eine Person Deine Seite entweder verlässt oder weiterklickt, um Dein Produkt zu kaufen (oder Dein kostenloses E-Book herunterzuladen).
Die Gestaltung der perfekten Handlungsaufforderung, damit die richtigen Leute angelockt und zum Klicken verleitet werden, ist durchaus machbar. Es ist sogar noch wichtiger, wenn es um mobile Nutzer geht, denn diese treffen schnelle Kaufentscheidungen.
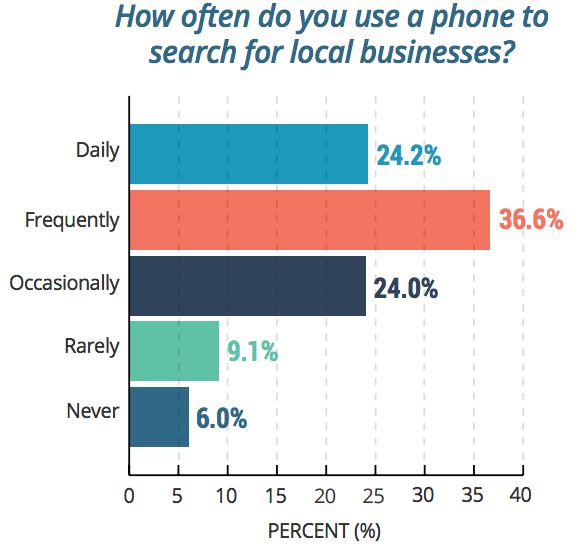
Das untere Diagramm zeigt Dir, dass während der Geschäftszeiten 54% der Nutzer Smartphones verwenden, um etwas zu suchen. Und 34% der mobilen Nutzer suchen nach Unternehmen vor Ort.
Wenn Du möchtest, dass sich Deine mobile Seite zu einer beliebten Plattform für mobile Nutzer entwickelt, musst Du jeden Technologie-Schnickschnack, der Dir beigebracht wurde, vergessen und Dich auf einen einfachen, sauberen und benutzerfreundlichen Call-To-Action konzentrieren.
Fazit
Achte auf Deine mobilen Nutzer und werde zu einem schlauen Vermarkter. Lass Dich von den ganzen Ratschlägen da draußen nicht verwirren. Die Regeln sind nicht in Stein gemeißelt.
Erstell eine mobile App oder verwende eine Vorlage, falls Dein Budget begrenzt ist.
Wie viel Zeit oder Geld es auch kostet mag, um Deine Seite für mobile Geräte zu optimieren, und so eine leichte Benutzung zu garantieren, es ist eine schlaue, lohnende, Investition in Deine Marke.
Vielleicht hast Du bereits eine mobile Seite, aber die Konvertierung läuft nicht so gut, wie Du es Dir erhofft hast. Gib nicht auf. Die Tatsache, dass Deine Seite bereits für mobile Geräte optimiert ist, ist eine großartige Leistung – die meisten B2B- und B2C-Vermarkter haben das noch nicht geschafft.
Ich bin mir sicher, dass Du in dieser Anleitung ein oder zwei Dinge zur mobilen Nutzbarkeit gelernt hast. Merk Dir: Das Internet ist dynamisch und verändert sich ständig. Was wir heute als Weisheit betrachten, kann schon in einigen Monaten der Vergangenheit angehören.
Bereite Deine Seite für das Zeitalter der mobilen Technologie vor. Deine Kunden sind mobil, also musst Du es auch sein.
Welche anderen Schritte hast Du unternommen, als Du die Nutzbarkeit Deiner mobilen Seite verbessert hast?






















Kommentare (0)