Ich hasse Webseiten, die mich kreuz und quer durch die Weltgeschichte schicken.
Ich will so schnell wie möglich von A nach B gelangen — besonders beim Onlineshopping.
Wenn ich Informationen auf unterschiedlichen Seiten suchen, meine persönlichen Informationen in verschiedene Formulare eintragen oder erst noch herausfinden muss, ob das Unternehmen überhaupt in mein Land liefert, schließe ich die Webseite sofort wieder.
Dir geht das bestimmt auch so.
Eine gute Nutzererfahrung hat direkte Auswirkungen auf die Conversion-Rates und sorgt dafür, dass sich die Kunden auf Deiner Webseite intuitiv von A nach B bewegen können. Das macht eine excellente Kundenerfahrung aus.
Wie man ein intuitives Webdesign erstellt
Ein intuitives Webdesign erleichtert die Navigation. Mit einen intuitiven Design kann man die gewünschte Handlung leichter hervorrufen.
Die Webseitenbesucher finden sofort, was sie wollen, und können entsprechend handeln. Sie können sich auf ihr Ziel konzentrieren und müssen nicht erst herausfinden, wie sie dieses Ziel erreichen können.
Eine intuitive Webseite ist unkompliziert und sichert dem Besucher dank strukturellen Verbesserungen eine reibungslose Erfahrung.
Ein nicht intuitives Design hingegen, überlässt es dem Besucher, die richtigen Informationen zu finden und sorgt für Frustration.
Deine Webseite muss einfach zu navigieren sein. Nur so kannst Du Deine Conversion-Rate verbessern.
Ich zeige Dir jetzt, wie Du die Nutzererfahrung auf Deiner Webseite verbessern kannst.
Deine Besucher kennenlernen
Unterschiedliche Zielgruppen haben in der Regel unterschiedliche Gewohnheiten, Erwartungen und kulturelle Hintergründe, die Auswirkungen auf ihr Verhalten haben.
Deine Besucher haben bereits bestimmte Vorstellungen und wissen “wie die Dinge funktionieren” — sie kennen sich mit Webseiten aus und wissen, wie sie die gewünschten Informationen finden können.
Das Design Deiner Webseite und Deine Inhalte müssen den Vorstellungen des Besuchers entsprechen.
Das ist allerdings nicht immer problemlos möglich.
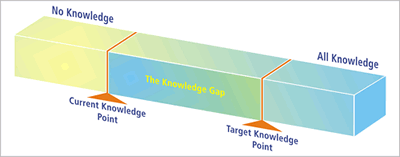
Wenn eine sog. “Wissenskluft” zwischen den Erwartungen Deiner Besucher und dem Design Deiner Webseite herrscht, musst Du entsprechende Vorkehrungen treffen, damit sich die Besucher anpassen können, um diese Wissenskluft zu schließen:
Du musst Deine Zielgruppe zunächst kennenlernen, denn was für den einen Nutzer normal ist, kann für den anderen schon wieder Neuland sein.
Anschließend musst Du herausfinden, was Deine Besucher erwarten und wie sie auf Dein Layout und Deine Inhalte reagieren. Du kannst auf das A/B Testing zurückgreifen, Kundenbefragungen durchführen und die Inhalte von Branchenexperten untersuchen.
Wenn Du die Erwartungen, das Verhalten und die Wissenskluft Deiner potenziellen Kunden in Erfahrung gebracht hast, kannst Du eine Webseite erstellen, die übersichtlich ist.
Das menschliche Gehirn
Das menschliche Gehirn ist darauf ausgerichtet, Informationen auf eine ganz bestimmte Art und Weise zu verarbeiten. Das lässt sich nicht so ohne weiteres über Nacht ändern, darum solltest Du nicht dagegen ankämpfen. Du kannst die Gegebenheiten zu Deinem Vorteil nutzen.
Es gibt bereits viele Studien, die untersuchen, wie das menschliche Gehirn visuelle Informationen wahrnimmt und verarbeitet. Nutze die Erkenntnisse aus diesen Studien, um die visuellen Elemente auf Deiner Webseite anzupassen.
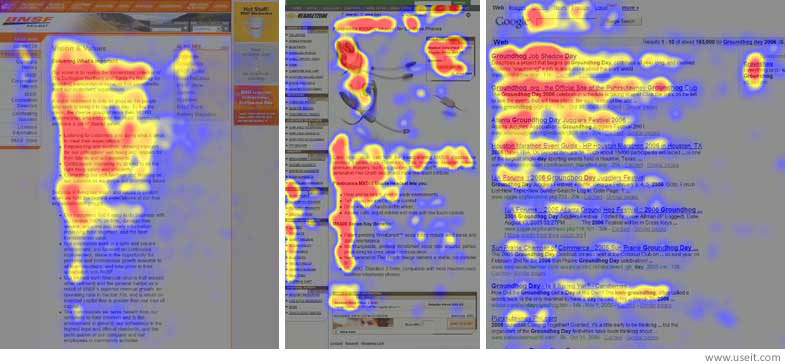
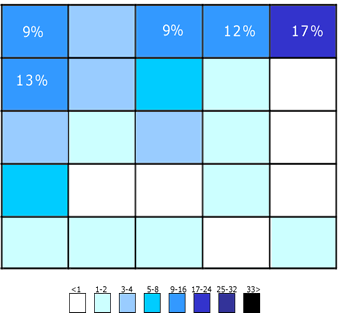
Viele Menschen weisen ein F-Muster auf, wenn sie Webseiten lesen:
Der Heatmap ist zu entnehmen, dass die Inhalte ganz oben und links eher wahrgenommen werden. Das hat damit zu tun, dass wir von links nach rechts lesen.
Die ersten Abschnitte werden am häufigsten gelesen. Die Aufmerksamkeit der Leser schwindet weiter unten zusehends.
Wenn der Text jedoch mit Bildern unterbrochen wird, konzentriert sich der Leser unter dem Bild wieder besser. Darum benutze ich so viele Bilder in meinen Artikeln. Du hast ja auch bis hier hin gelesen!
Eine intuitive Webseite muss sich nach dem menschlichen Gehirn richten:
- Greif auf ein F- oder Z-Muster zurück, um die Elemente Deiner Seite im natürlichen Blickfeld des Besuchers zu platzieren:
- Platziere die wichtigsten Informationen in den ersten beiden Absätzen.
- Benutze Bilder mit knalligen Farben und viel Kontrast, um die Konzentration des Besuchers zu fördern.
- Nutze genügend typografischen Weißraum, um dem Blick Ruhe zu gönnen.
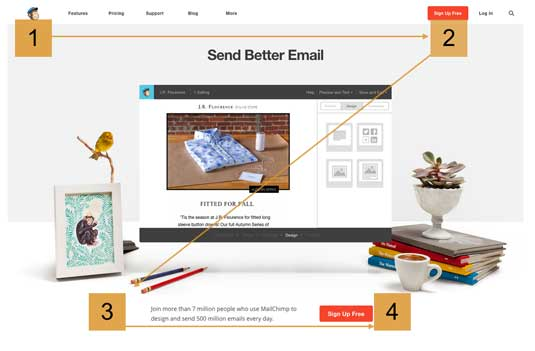
- Wende die “Drittel-Regel” an, um die Aufmerksamkeit des Webseitenbesuchers auf wichtige Elemente, z. B. die Handlungsaufforderung, zu lenken:
Erfülle die Wünsche des Besuchers umgehend
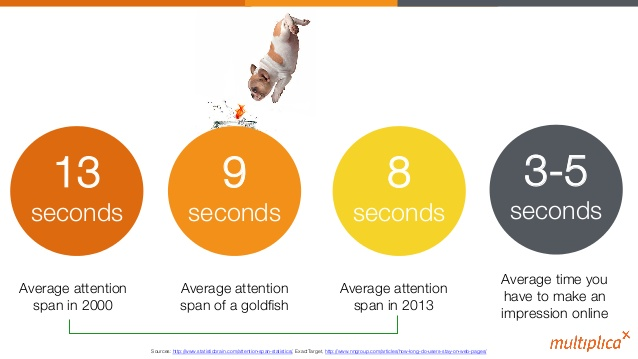
Eine Studie von Microsoft zeigt, dass die meisten Menschen über eine Aufmerksamkeitsspanne von lediglich acht Sekunden verfügen (eine Sekunde weniger als ein Goldfisch!)
Wenn ein Besucher auf Deiner Webseite landet und nicht sofort findet, wonach er sucht, ist er wieder weg und kommt auch nicht wieder.
Dieser Besucher hat keine Lust nach Informationen zu suchen.
Du musst ihm die gewünschten Inhalte und alle wichtigen Informationen über Dein Unternehmen sofort zeigen.
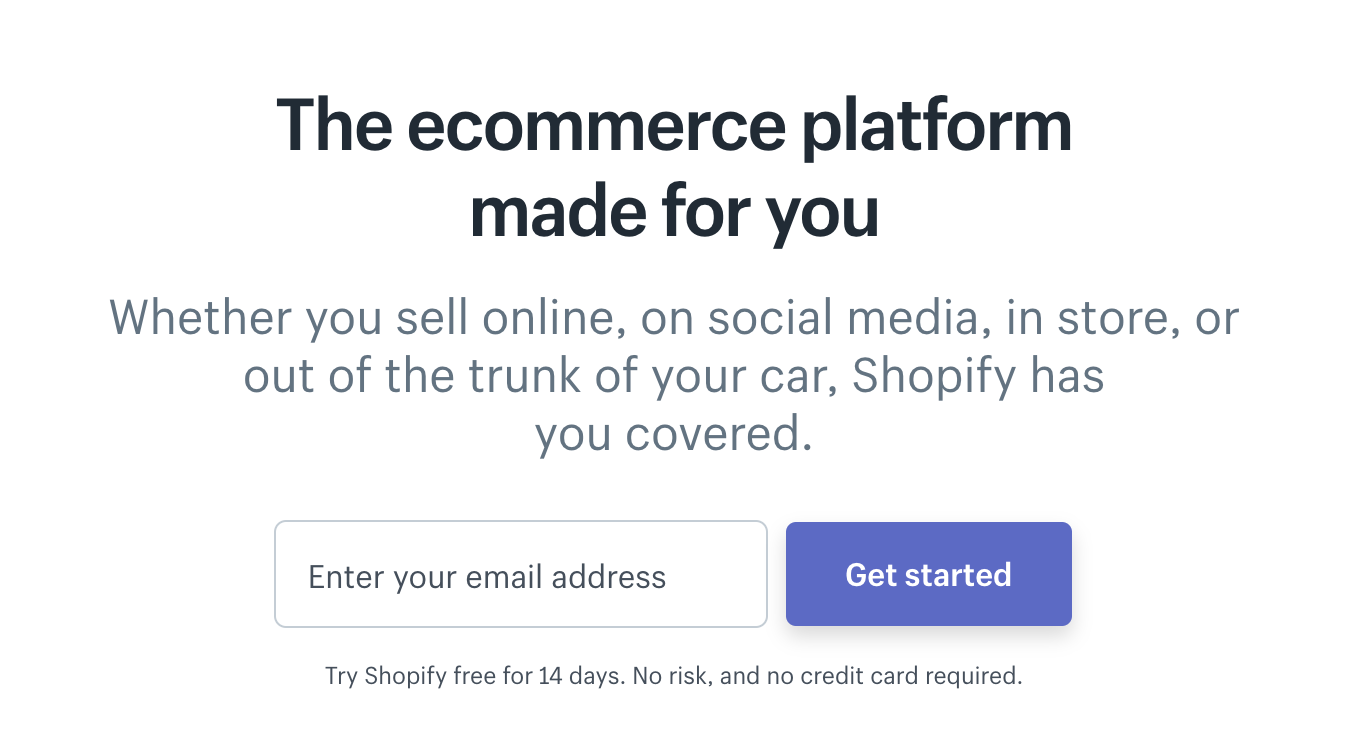
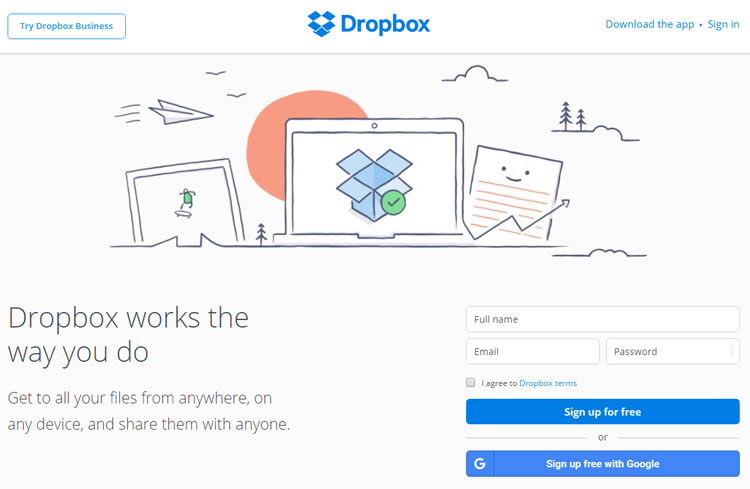
Die Homepage von Shopify redet auch nicht um den heißen Brei herum. Dem Besucher wird sofort erklärt, was die Plattform macht, warum der Kunde die Plattform braucht und was er als nächstes tun muss.
Einfach zu verstehende Anweisungen geben
Wir haben die “Wissenskluft” ja bereits kurz angeschnitten.
Wenn Du mit diesem Problem zu kämpfen hast, musst Du die Wissenslücke schließen.
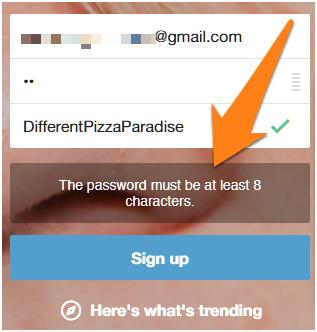
Kein Besucher möchte seitenlange Anweisungen durchlesen, um zu verstehen, wie er in Deiner Webseite navigieren muss, kleine Hinweise sind natürlich sehr willkommen. Diese Hinweise werden auch Microcopy genannt:
Du kannst diese Anweisungen, Texte und Tipps auf Deiner gesamten Webseite nutzen. So kannst Du die Nutzererfahrung verbessern und die Webseite intuitiver gestalten.
Alle Informationen auf einer einzigen Seite bereitstellen
Du musst die Einwände und Fragen Deiner potenziellen Kunden vor der Kaufentscheidung kennen und dann die entsprechenden Antworten bereitstellen.
Wenn der potenzielle Kunde erst noch nach Informationen suchen muss, wird er abgelenkt.
Das ist nicht nur unpraktisch, dieses Hindernis wirkt sich auch negativ auf Deine Conversion-Rate aus.
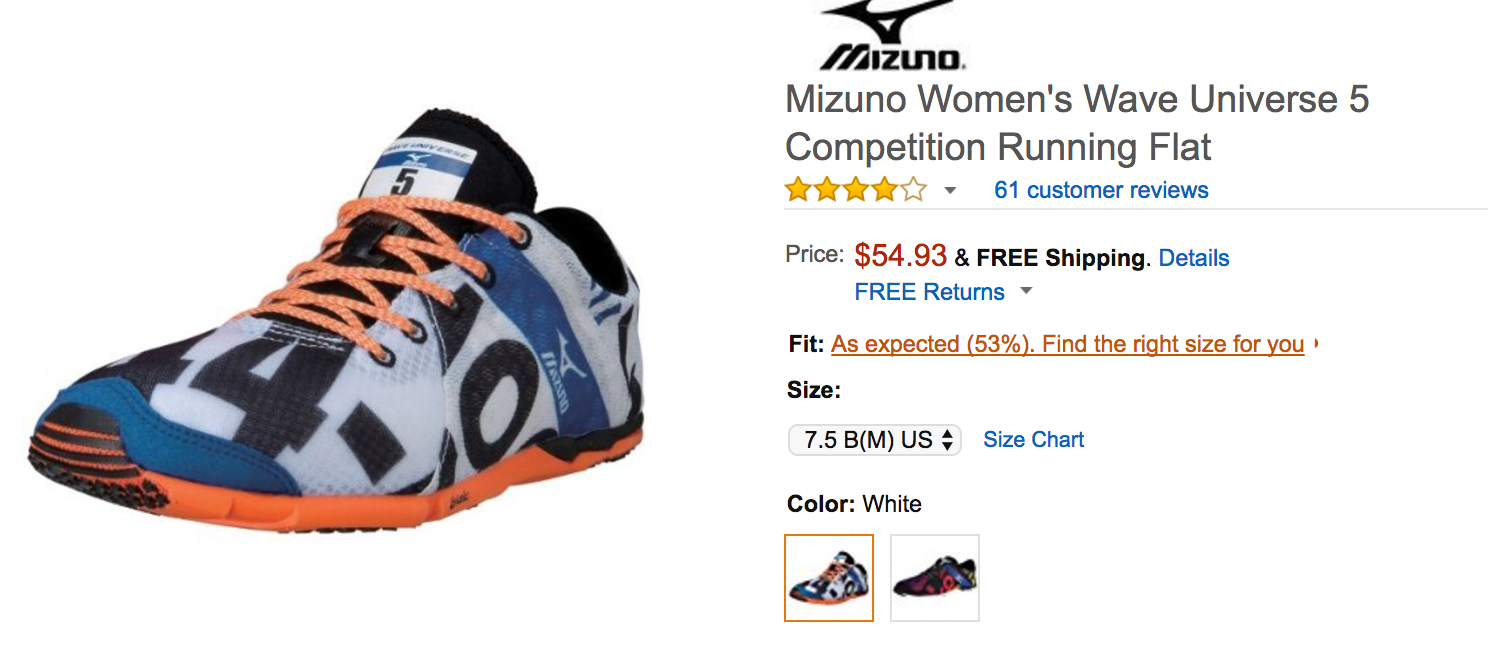
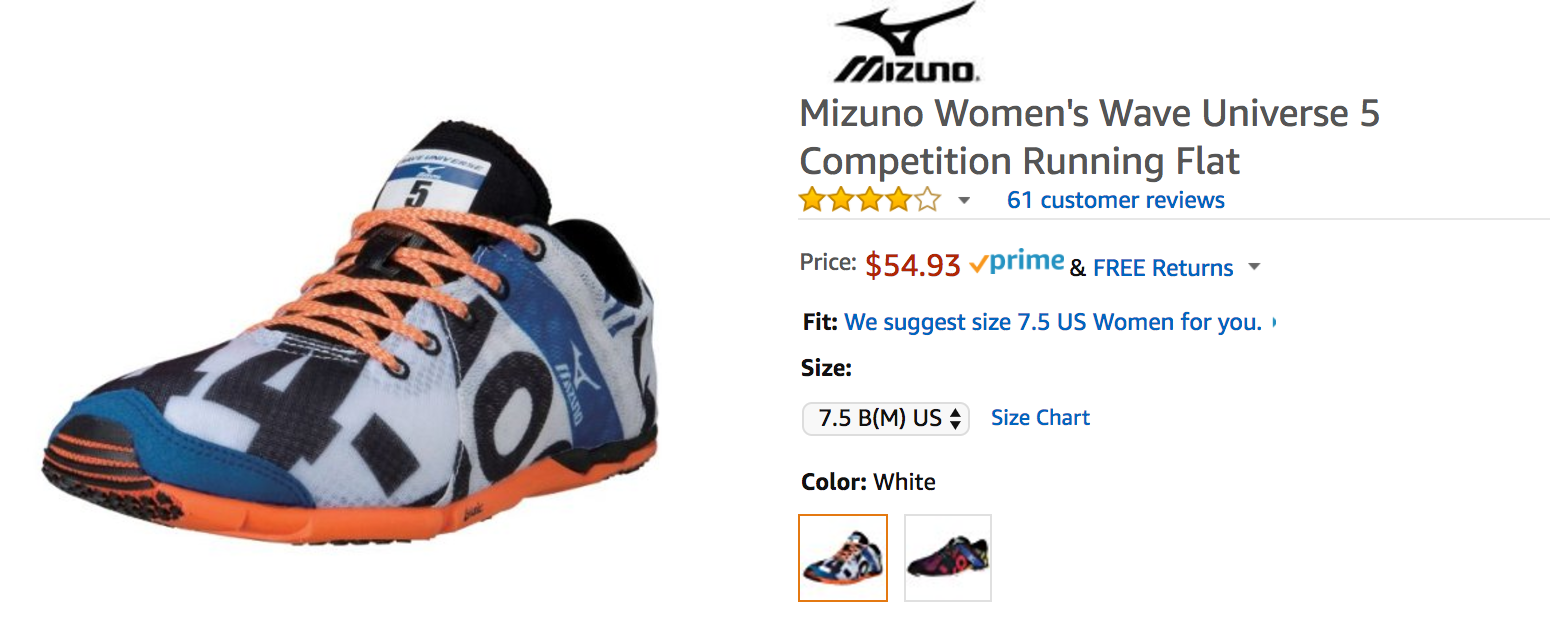
Wenn ein Kunde nach Laufschuhen sucht, fragt er sich bestimmt, ob ihm das entsprechende Modell auf passt.
Amazon hat das Problem gekonnt gelöst und stellt einen Link zur Verfügung, damit der Kunde die richtige Größe aussuchen kann – “Finde die passende Größe”:
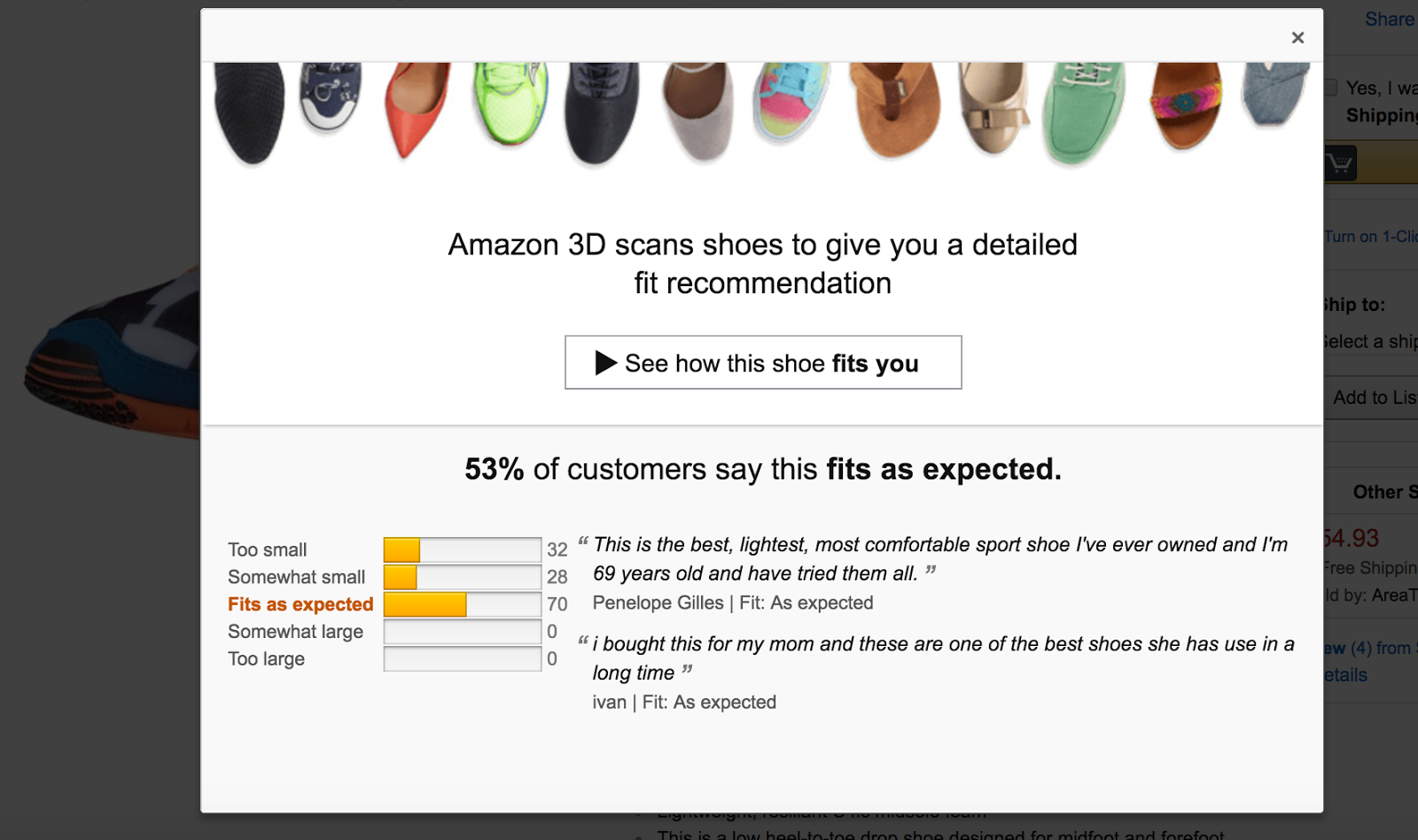
Wenn der Besucher auf diesen Link klickt, wird eine App geöffnet:
Diese App ermitteln die richtige Größe mithilfe einiger Fragen und anschließend wird die passende Größe auf der Produktseite gezeigt:
Das schafft nicht nur Hindernisse aus der Welt, es sorgt auch für eine bessere Kundenerfahrung, verringert die Absprungrate und senkt Kosten.
Den Besuchern dabei Helfen, die richtigen Informationen zu finden
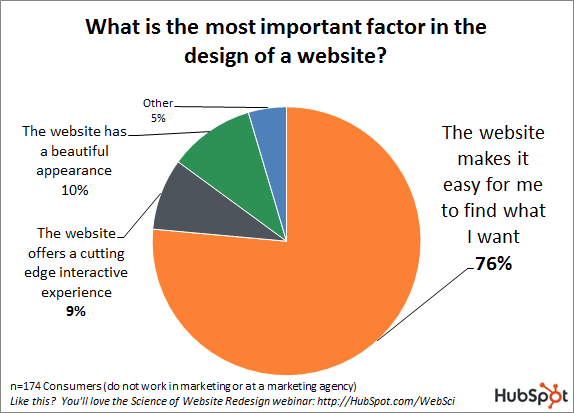
76 % aller Konsumenten sagen, dass das Design einer Webseite „das Finden der gewünschten Information erleichtern sollte“.
Und 50 % aller Nutzer verzichten auf einen Kauf, weil sie die gewünschten Informationen nicht finden können.
Du musst dem Besucher das Leben erleichtern und ihm die gewünschten Informationen mit nur wenigen Klicks zugänglich machen:
Eine klare Navegation
Meistens suchen Besucher nach einem bestimmten Produkt im Menü der Webseite.
Diese Besucher schauen sich aber nicht jeden einzelnen Link an.
Der durchschnittliche Besucher verbringt lediglich 6,48 Sekunden im Menü.
Alles — von der Namensgebung bis hin zur Navigationsstruktur — muss auf den ersten Blick Sinn machen.
Greif auf allgemein bekannte Begriffe zurück. Das Menü ist nicht der richtige Ort, um seiner Kreativität freien Lauf zu lassen.
Sofern Deine Webseite nicht aus nur vier Seiten besteht, kannst Du nicht alles ins Menü packen. Du musst Deine Seiten in Kategorien und Unterkategorien unterteilen und dann Deine Inhalte organisieren.
Die Suchfunktion
Die Suchfunktion ist besonders wichtig, wenn Du viele Produkte, Informationen, Flugbuchungen, Urlaubsangebote oder sonstige Sonderangebote anbietest.
Wenn der Besucher genau weiß, was er will, und das trifft auf 30 % aller Onlinekunden zu — ist eine gute Suchfunktion ein Muss.
Es gibt jedoch gute und schlechte Suchfunktionen. Eine gute Suchfunktion muss folgende Kriterien erfüllen:
- Die Suchbox muss so platziert werden, dass sie vom Besucher schnell gefunden werden kann. Meistens in der oberen Ecke der Seite.
- Die Schaltfläche der Suchbox muss klickbar sein und der Nutzer muss seine Suche mit der Enter-Taste bestätigen können.
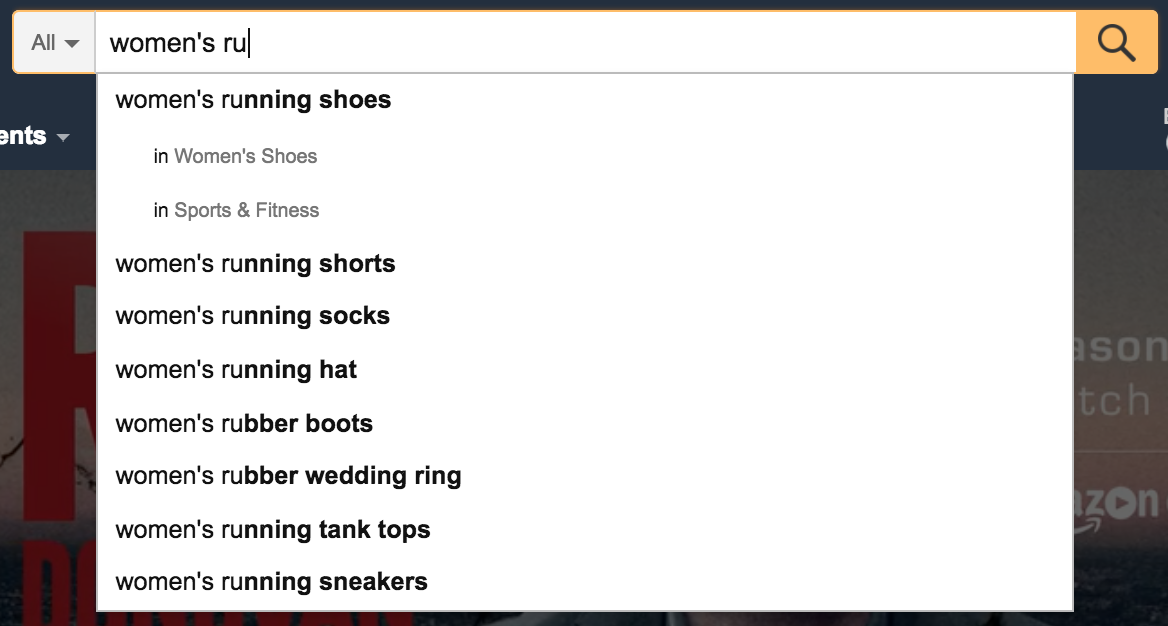
- Du solltest einen Text als Platzhalter benutzen, um den Nutzern zu zeigen, wonach sie suchen können.
- Die Suchbox muss auf allen Seiten platziert werden.
- Du kannst die automatische Texteingabe nutzen, um die Dateneingabe zu erleichtern. Der Nutzer kann auf diese Weise auch nach verwandten Begriffen suchen.
Visuelle Elemente nutzen, um den Entscheidungsprozess zu beschleunigen
Keiner will seitenlange Texte lesen und minutenlang damit verbringen, herauszufinden, was man als nächstes machen muss.
Eine Studie von CEB hat gezeigt, dass die Vereinfachung des Entscheidungsprozesses um 20 % mit 96 % höherer Wahrscheinlichkeit zu einem Kauf oder einer Markenempfehlung führt.
Ein intuitives Webdesign vereinfacht den Entscheidungsprozess und beschleunigt die gewünschte Handlung.
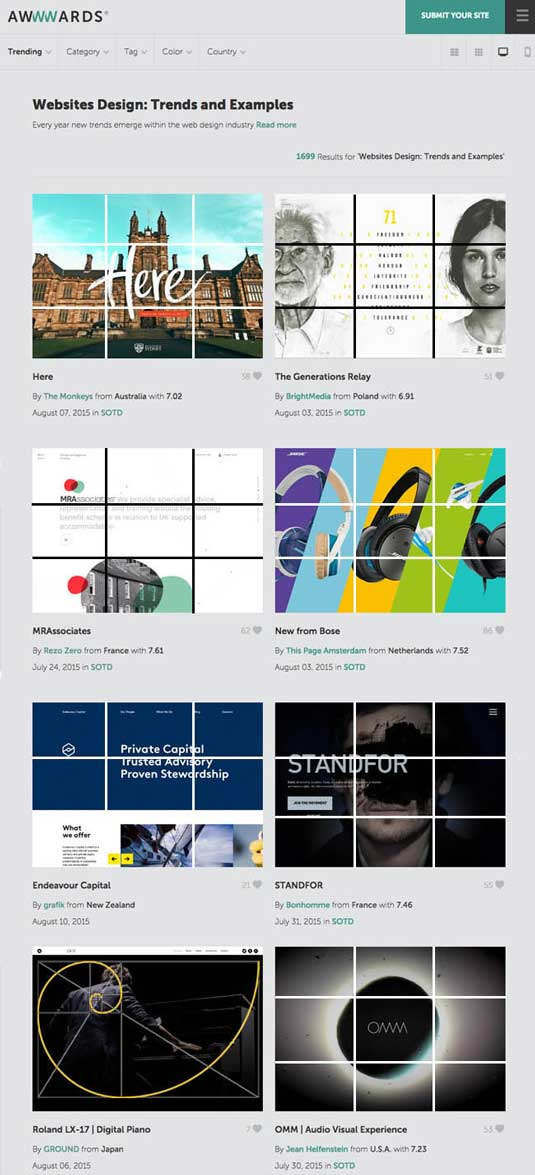
Man kann die wichtigsten Inhalte und Informationen mit visuellen Elementen in den Vordergrund rücken:
Halte Dich an die Regeln
Deine Besucher verbringen nur kurze Zeit auf Deiner Webseite. Sie verbringen auch viel Zeit auf anderen Webseiten.
Sie haben bestimmte Erwartungen und stellen Ansprüche an Deine Webseite. Sie suchen an bestimmten Stellen nach ganz bestimmten Informationen, weil sie es eben so gewohnt sind:
- Das Logo oben links ist klickbar und verweist auf die Startseite.
- Die Kontaktinformationen stehen in der Fußzeile.
- Das Menü, die Suchbox und andere wichtige Elemente sind seitenübergreifend immer an der gleichen Stelle zu finden.
- Es gibt Hilfstexte oder Anweisungen, die ihnen bei bestimmten Aufgaben behilflich sind (z. B. beim Checkout-Prozess).
- Die Live-Chat Funktion ist unten rechts zu finden.
Du kannst “die Regeln zwar brechen”, um auf bestimmte Dinge aufmerksam zu machen, allerdings solltest Du diese Strategie nur sehr sparsam und mit gutem Grund einsetzen.
Die kanalübergreifende Personalisierung
Wenn Deine Besucher dank des intuitiven Webdesigns schneller an ihr Ziel gelangen, dann sollte man dieses Kunden immer nur die Produkte oder Inhalte zeigen, nach denen sie auch suchen.
Du kannst mehr Kunden gewinnen und Deine bestehenden Kunden besser halten, wenn Du die Kundenerfahrung personalisierst:
Hier stehen Dir mehrere Möglichkeiten zur Verfügung:
- Produktempfehlungen machen, die auf dem Kaufverhalten des jeweiligen Kunden beruhen, und bestimmte Produkte hervorheben. Diese Strategie ist besonders sinnvoll, wenn man über eine breite Produktpalette verfügt.
- Einen besonderen Kundenservice anbieten. Das Unternehmen Brooks Running hat seine Absprungrate um 80 % reduziert, indem es den Kunden, die mehrere Schuhe in unterschiedlicher Größe in den Einkaufswagen gelegt haben, Hilfe bei der Ermittlung der passenden Schuhgröße angeboten hat.
- Kontextabhängige Funktionen einblenden. Du könntest bestimmte Seitenelemente nur den Kunden zeigen, die eingeloggt sind.
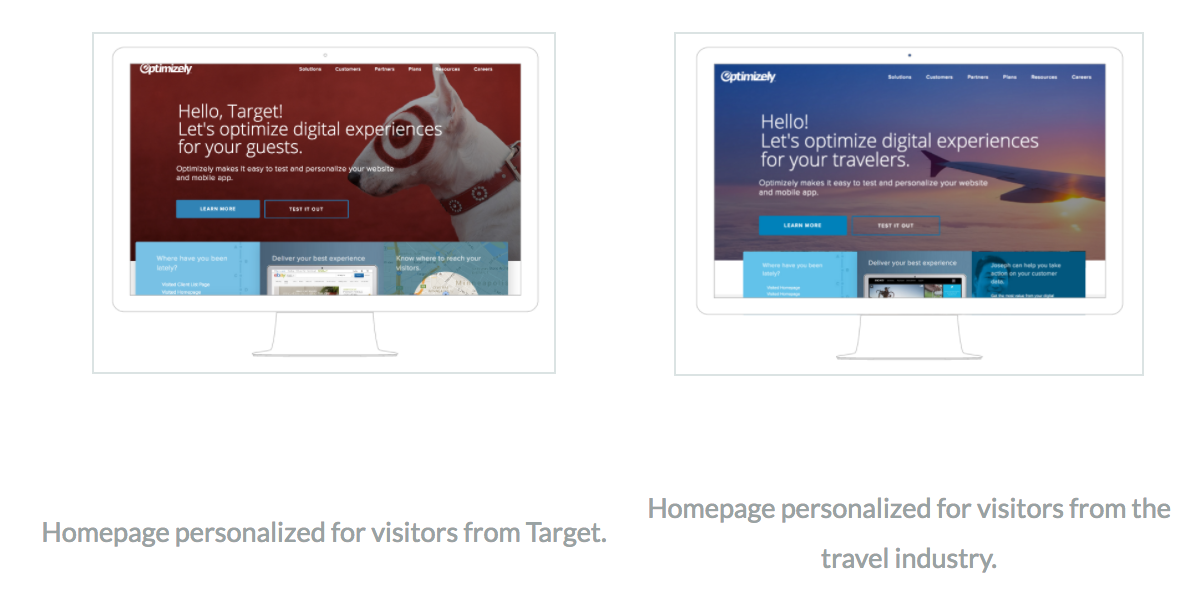
- Je nach Traffic-Quelle unterschiedliche Inhalte und Nachrichten zeigen. Wenn der gezeigte Inhalt relevant ist, bleibt der Besucher auch länger und findet sich besser zurecht.
Wenn Du Dich aus außerhalb Deiner Webseite mit Deinen Kunden austauscht (und ich hoffe, das ist der Fall), kannst Du die gewonnenen Informationen nutzen, um diesen Kunden noch relevantere Inhalte zu präsentieren.
Du kannst Daten in den sozialen Medien, per E-Mail, am Telefon oder bei Veranstaltungen sammeln und diese Daten benutzen, um Dein Webdesign anzupassen.
Dies erfordert die Implementierung einer einheitlichen Plattform, mit der Du das Web-Erlebnis, die E-Mails und Deine Angebote personalisieren kannst. Darüber hinaus kannst Du das mobile Erlebnis, Dein Ladengeschäft und den Kundenservice personalisieren.
Die mobile Kundenerfahrung verbessern
Eine responsive Webseite passt sich nicht nur der unterschiedlichen Bildschirmgröße an. Um auch mobilen Nutzern eine einwandfreie Erfahrung bieten zu können, musst Du folgende Dinge beachten:
- Inhalte priorisieren und die wichtigsten Informationen ganz oben platzieren.
- Den Call-to-Action ganz oben platzieren und öfter mal wiederholen, damit die Besucher nicht immer wieder zurückscrollen müssen.
- Ein mobiles Menü erstellen, um die einwandfreie Navigation zu ermöglichen.
- Eine problemlose Kontaktaufnahme gewährleisten. Du darfst Deine Kontaktinformationen nicht verstecken. Mach auch von speziellen Funktionen, z. B. Click-to-call, Gebrauch.
- Formularfelder reduzieren.
- Dafür sorgen, dass Schaltflächen groß genug sind.
Der Standort ist wichtig
Der Kunde sollte sich nicht einen Arm ausreißen müssen, um dann kurz vorm Ende des Checkout-Prozesses zu erfahren, dass Du gar nicht in sein Land lieferst.
Du willst auch keine Kunden verlieren, weil sie Deine Preise nicht in ihre lokale Währung umrechnen können.
Du solltest nur die Produkte anzeigen, die Du an den jeweiligen Kunden verschicken kannst. Du solltest Produkte hervorheben, die für den jeweiligen Standort besonders interessant sind.
- Du kannst den Standort Deiner Kunden an der IP-Adresse erkennen.
- Wenn Du unterschiedliche Seiten für unterschiedliche Länder hast, solltest Du den Kunden fragen, welche Seite er sehen will.
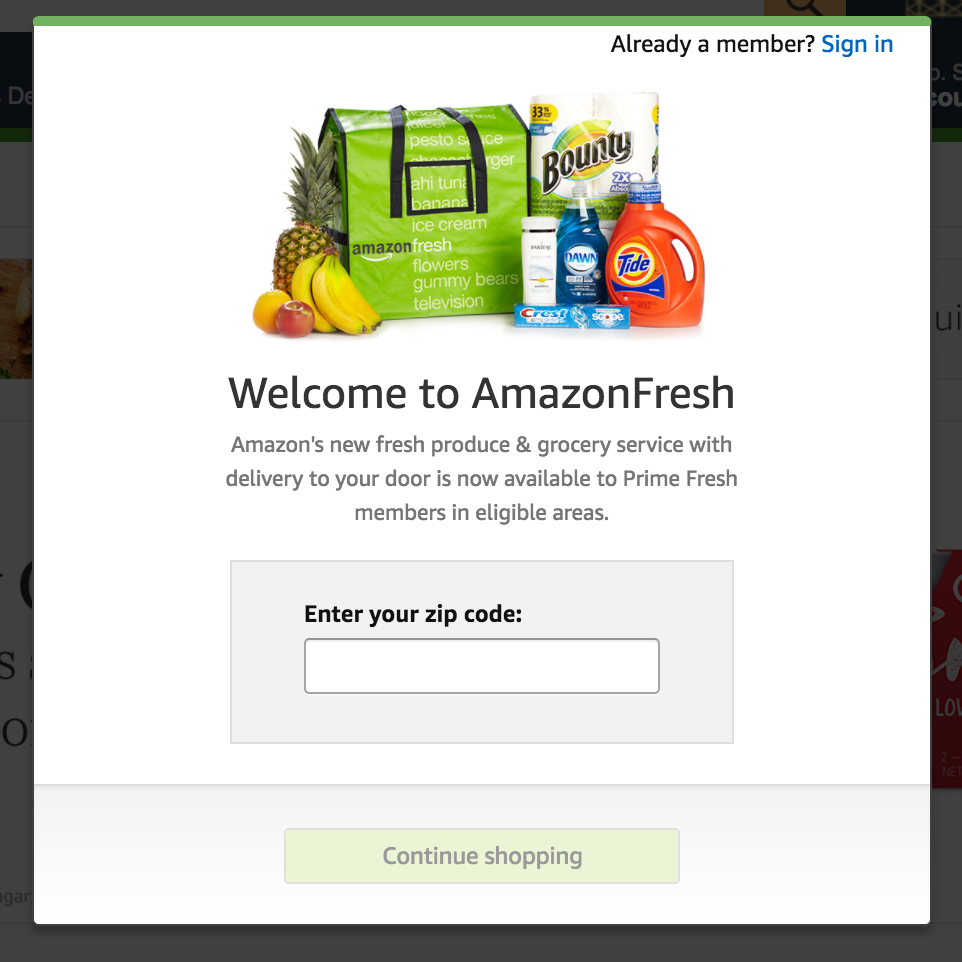
- Du kannst den Kunden nach seiner Postleitzahl fragen, um nur relevante Produkte anzeigen zu können.
- Benutze die Funktion Geolocation auf mobilen Geräten, um Formulare automatisch zu füllen.
Kümmere Dich um Bestandskunden
Stürze Dich jetzt aber nicht Hals über Kopf in die Überarbeitung Deiner Webseite. Denk immer an die 80/20 Regel.
Ein kleiner Teil Deiner Kunden sind für den Großteil Deiner Umsätze verantwortlich. Das Redesign Deiner Webseite wirkt sich vor allem auf diese Kunden aus.
Die treuen Kunden haben sich bereits an Deine Webseite gewöhnt. Wenn Du dramatische Veränderungen vornimmst, kann das negative Auswirkungen haben.
Du musst bei jeder Veränderung zuerst an Deine Bestandskunden denken.
Sie müssen sich auch nach dem Redesign noch auf Deiner Webseite zurechtfinden können, um schnell die gewünschten Informationen zu finden.
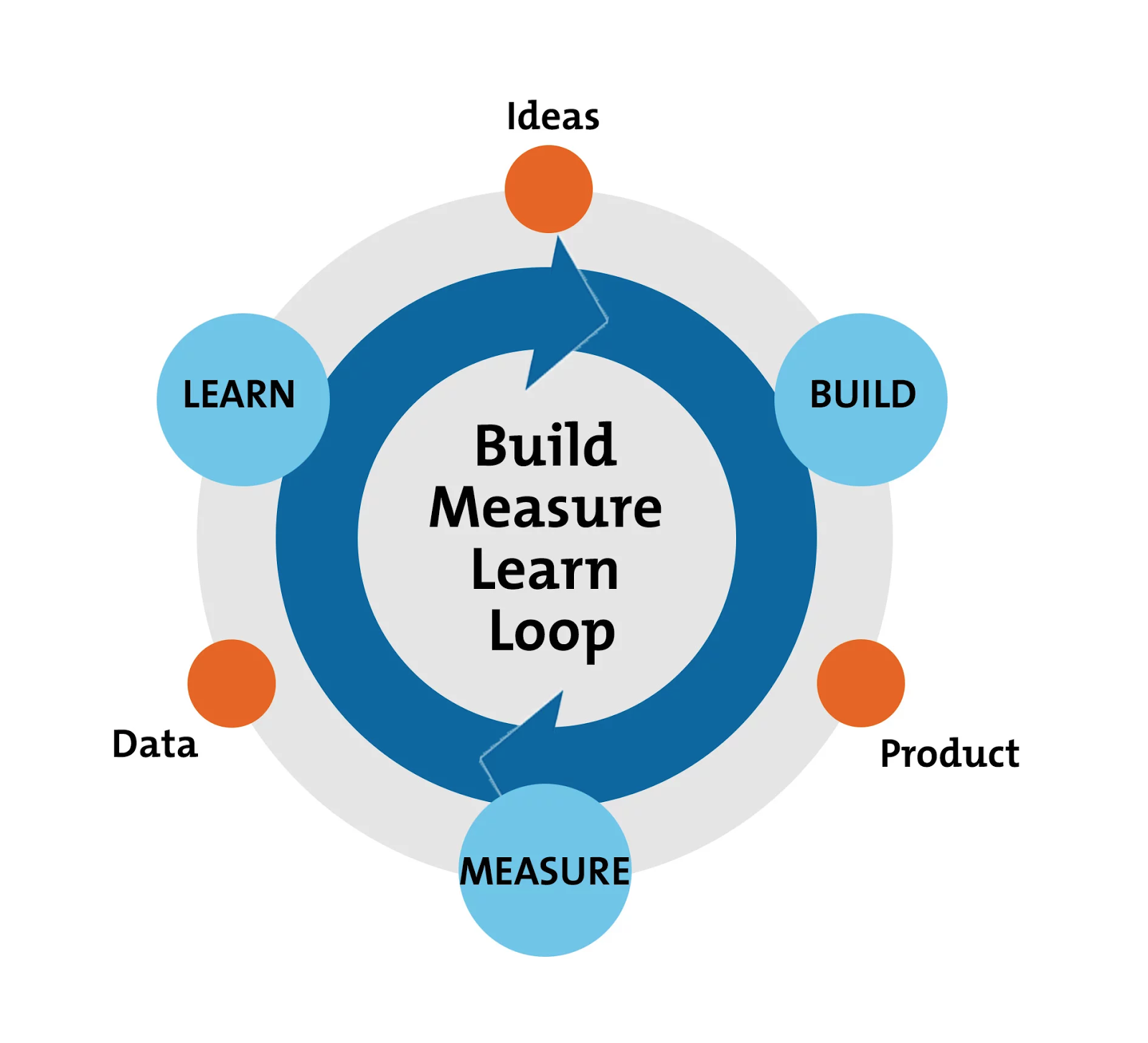
Die Übergangsphase kann durchaus problematisch werden, wenn der Besucher plötzlich nichts wiederfindet. Bevor Du jetzt alles über den Haufen schmeißt, solltest Du einen Blick auf diese Anleitung werfen: “Build-Measure-Learn”.
Du solltest kleine, schrittweise Veränderungen vornehmen. Auf diese Weise kannst Du Bestandskunden behutsam auf das neue Design vorbereiten und herausfinden, ob die Veränderungen Deine Ergebnisse verbessern.
Natürlich gilt das nur, wenn Du über einen großen Kundenstamm verfügst. Wenn Du nur sehr wenige wiederkehrende Kunden hast und Dein aktuelles Design nicht die gewünschten Ergebnisse bringt, ist ein Redesign vielleicht doch die richtige Wahl.
Fazit
Neue Technologien und die Erwartungen unserer Kunden haben Auswirkungen auf das Online-Marketing und bestimmen, was wir als intuitiv erachten. Man muss neue Elemente kontinuierlich testen und überprüfen, wie Besucher mit der Webseite interagieren.
Das ultimative Ziel eines intuitiven Webdesigns besteht darin, dem Besucher beim Finden der richtigen Informationen zu helfen, damit er die gewünschte Handlung möglichst schnell durchführen kann. Dazu gehört:
- Eine einwandfreie Nutzererfahrung
- Eine übersichtliche Webseite
- Relevante Inhalte und personalisierte Produktangebote
- Möglichst kurze Klickpfade
- A/B Testing, um herauszufinden, was Kunden bevorzugen
- Die Reduzierung möglicher Ablenkungen, um die Interaktionen des Kunden mit Deiner Marke zu verbessern.
Hast Du ein paar Tricks, um das Design einer Webseite intuitiver zu gestalten?

























Kommentare (0)