Los sitios web complicados me molestan muchísimo.
No sé cómo lo ves tú, pero personalmente prefiero ir del punto A al B por el camino más corto posible — especialmente cuando estoy comprando online.
Si tengo que hacer click tras click, buscar información en distintas páginas, averiguar si la mercancía se envía a mi ubicación, o deslizar arriba y abajo para buscar una llamada a la acción, probablemente cerraré el explorador.
Y estoy completamente seguro de que no solamente me pasa a mí.
Una buena experiencia de usuario está muy relacionada con las altas tasas de conversión, y hacer un sitio web intuitivo es un criterio importante para crear una excelente experiencia para el cliente.
El cómo y el porqué del diseño intuitivo de páginas web
Un sitio web intuitivo es fácil de usar. Ofrece una experiencia cómoda para lograr los resultados deseados.
Tus visitantes pueden encontrar lo que necesiten y realizar las acciones que quieran de la forma más eficiente posible. Pueden actuar sin tener que pensar mucho en cómo hacerlo.
Un sitio web intuitivo “ahorra tiempo de atención” al ofrecer una experiencia con la menor cantidad de fricciones a través de mejoras continuas y atajos radicales.
Por otro lado, un diseño poco intuitivo hace que tus visitantes noten lo que no está funcionando y ocasiona que se frustren con tu marca.
Un diseño de sitio web fácil de usar es una herramienta para mejorar tus tasas de conversión.
Así es como puedes crear una experiencia intuitiva para tu sitio web.
Entiende a tus visitantes
Cada segmento de tu audiencia tiene diferentes hábitos, expectativas y condiciones culturales que afectan a cómo interpretan e interactúan con el contenido.
Tus visitantes también vienen a tu sitio web con una idea premeditada de “cómo funcionan las cosas” — incluyendo la navegación en el sitio para obtener los resultados que quieren.
El diseño y contenido de tu sitio web tiene que abordar las expectativas y comportamientos de tu audiencia objetivo para satisfacerlas.
Sin embargo, eso no siempre es posible.
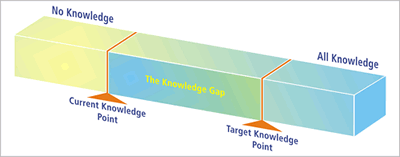
Si existe una “brecha de conocimiento” entre lo que tus usuarios esperan y cómo funciona tu sitio web, debes proveer los pasos para que puedan aprender, adaptarse y cerrar la brecha:
Antes de comenzar a diseñar tu sitio web, primero debes definir quiénes son tus visitantes, porque lo que es intuitivo para una audiencia puede que no lo sea para otra.
Después, debes averiguar qué están esperando tus visitantes y cómo responden al copy y diseño de página. Haz usabilidad y pruebas A/B, encuesta a tus clientes, y monitorea el contenido de los influenciadores dentro tu industria.
Una vez que hayas entendido sus comportamientos, expectativas y brechas de conocimiento, puedes diseñar un sitio web que les resulte fácil de usar.
Trabaja con el cerebro
A través de los siglos, el cerebro humano ha estado condicionado para registrar y procesar información de forma específica. Eso no cambiará de la noche a la mañana, y será mejor que trabajes con ello, en vez de contra ello.
Se han realizado muchos estudios enfocados a entender cómo las personas leen y procesan visualmente la información. Usa estos conocimientos para la ubicación del contenido y los elementos gráficos en tus páginas.
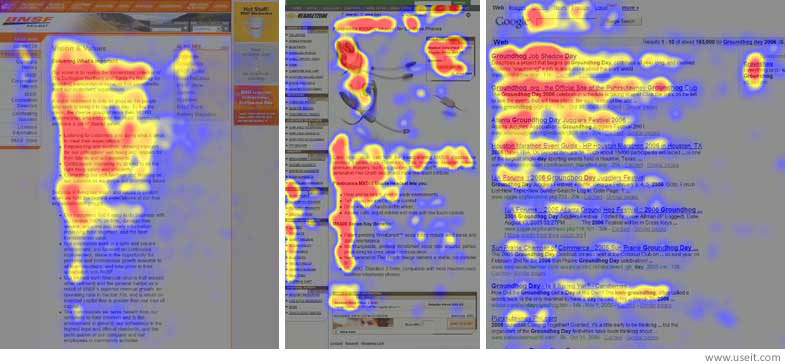
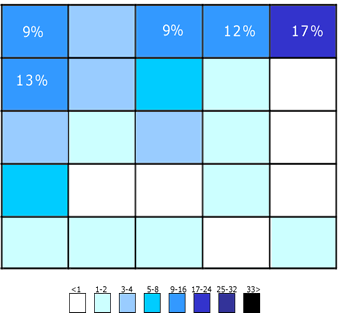
Por ejemplo, las personas en la cultura occidental muestran un patrón en forma de F cuando están leyendo contenido web:
Como puedes ver en el mapa de calor, casi toda la atención se la dan al contenido más cercano a la parte superior e izquierda, reflejando la forma en la que leemos (de izquierda a derecha y de arriba a abajo).
Además, la mayoría de la atención se la dan al primer par de párrafos. Después se va dispersando a medida que se avanza en la página.
Sin embargo, si el texto es interrumpido por una imagen, la atención del lector se renueva justo después de la imagen. Ahora entiendes por qué uso tantas imágenes en este blog. Como ves, ¡sigues leyendo!
Un sitio web intuitivo debe funcionar con el cerebro de los visitantes:
- Usa un patrón en forma de Z o F para determinar la ubicación de los elementos; de esta manera trabajas con el movimiento natural del ojo:
- Ubica el contenido más importante en los dos primeros párrafos
- Usa imágenes con colores marcados y buen contraste en intervalos regulares para reforzar la atención de los lectores
- Usa estratégicamente espacios en blanco para generar ritmo en la lectura
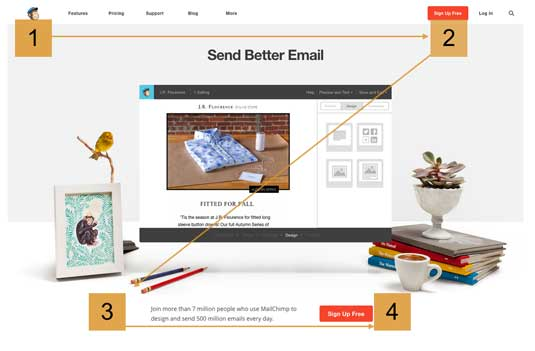
- Aplica la “regla de los tercios” para llevar la atención a los elementos importantes, como una llamada a la acción:
Ofrece a tus visitantes lo que quieren de inmediato
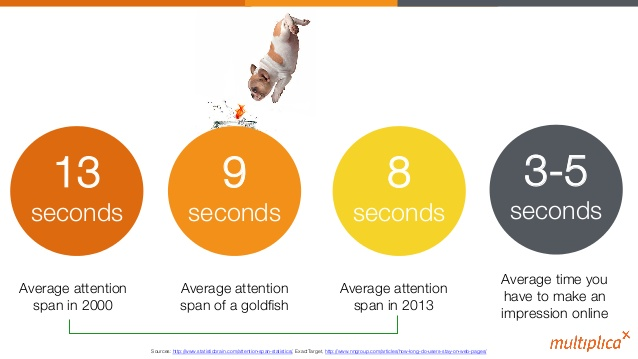
En un estudio realizado por Microsoft, se detectó que la mayoría de las personas tiene un lapso de atención de ocho segundos (¡eso es un segundo menos que el de un goldfish!)
Eso significa que si los visitantes llegan a tu sitio web y no pueden encontrar lo que están buscando en los primeros segundos, probablemente salgan de la página y no vuelvan nunca.
No pasarán tiempo tratando de descifrar lo que ven.
Debes mostrarles inmediatamente lo que necesitan saber sobre tu empresa y lo que deben hacer.
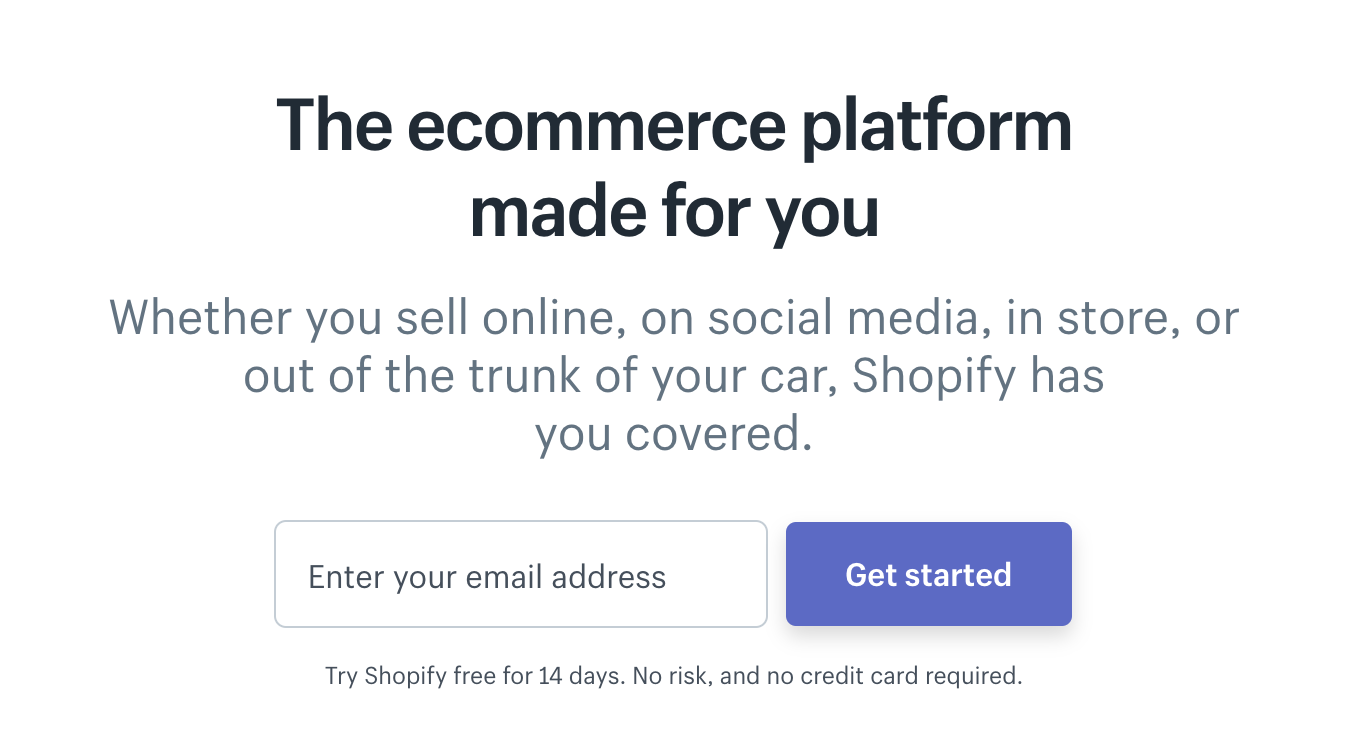
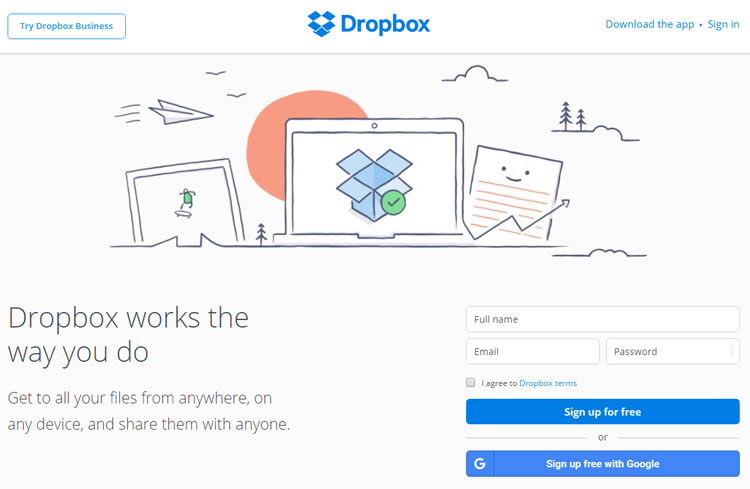
La página de inicio de Shopify no da vueltas — te muestra exactamente cómo funciona la plataforma, por qué es relevante para los visitantes y lo que deben hacer; todo eso en un par de segundos:
Utiliza texto instructivo simple para cerrar la brecha de conocimiento
¿Recuerdas la “brecha de conocimiento” de la que hablamos anteriormente?
Si hay una brecha entre los hábitos usuales que tienen tus visitantes online y la manera en que funciona tu sitio web, debes ayudarlos a cerrarla.
Nadie quiere leer una página completa de texto instructivo sobre cómo usar tu sitio web, pero los visitantes sí recibirán con agrado algunas pequeñas instrucciones — a menudo llamadas microcopy — que les muestren lo que deben hacer:
Incorporando texto instructivo simple, consejos y microcopy a través de todo tu sitio web, puedes ayudar a los visitantes a tener una mejor experiencia de usuario haciendo la interfaz más intuitiva para ellos.
Haz que toda la información esté disponible en una página
Debes considerar todas las preguntas que un visitante podría tener cuando está tomando una decisión de compra, y tener las respuestas ubicadas de forma conveniente en la página.
Si los visitantes deben desviar su atención para pensar cómo obtener información adicional, su experiencia con tu sitio web se verá truncada.
No solo es un inconveniente para ellos buscar la información en otra parte, sino que la fricción que se genera podría hacer también que baje tu tasa de conversión.
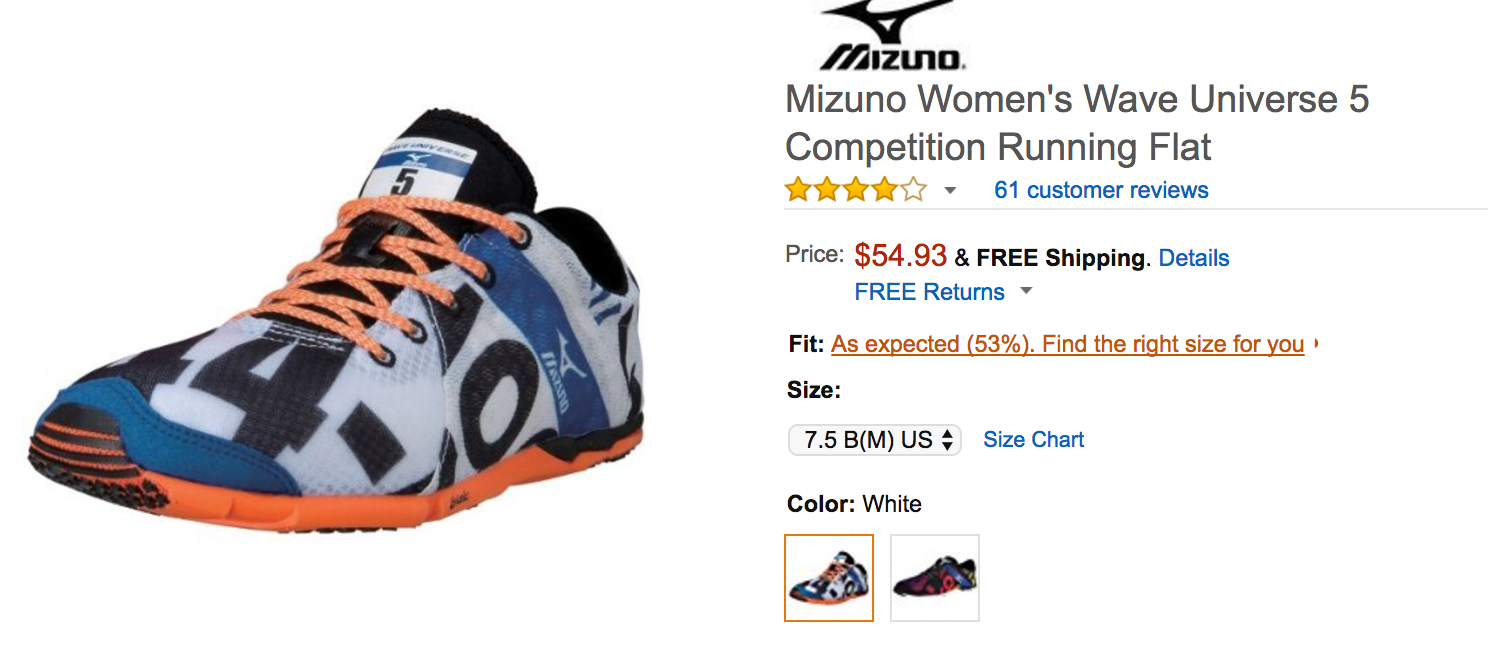
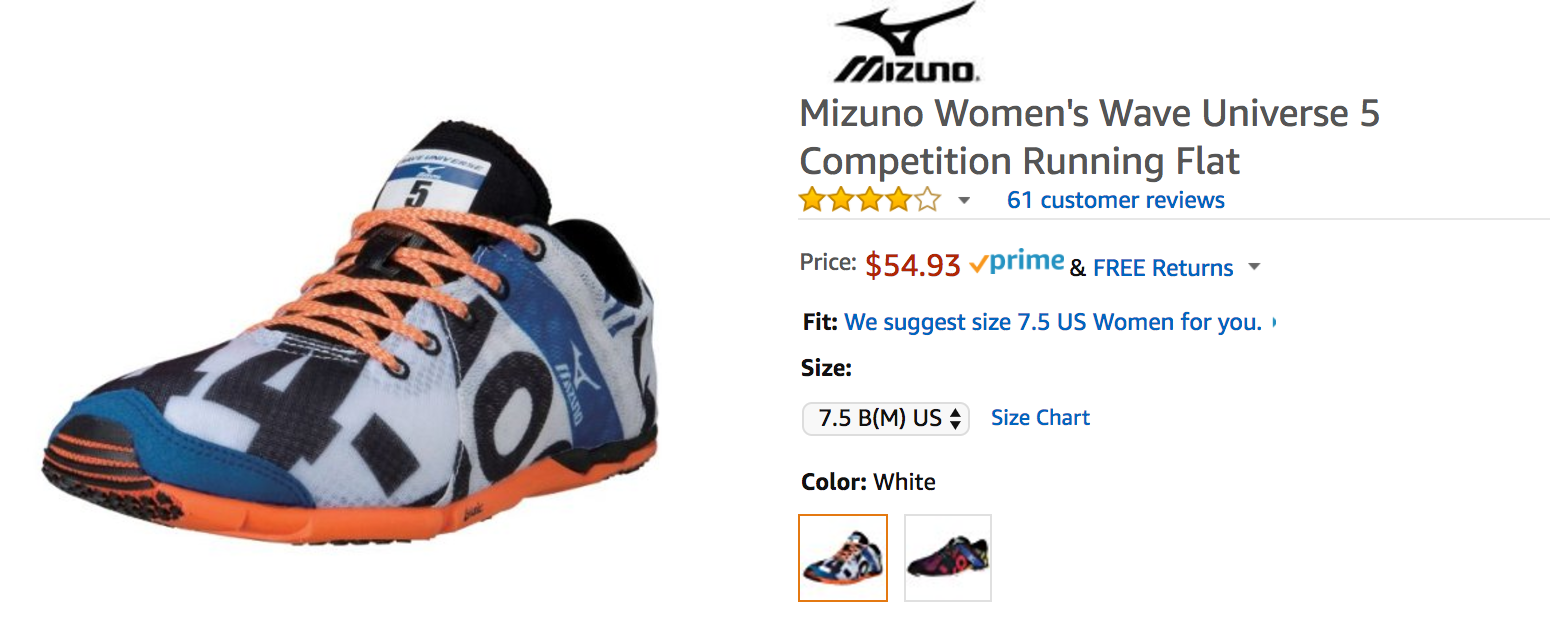
Por ejemplo, cuando los compradores están buscando zapatillas para correr, probablemente se preguntarán qué modelo particular les quedará mejor.
Amazon se adelanta a esa pregunta poniendo un enlace que dice “encuentra la talla precisa para ti” justo al lado del menú de selección de tallas:
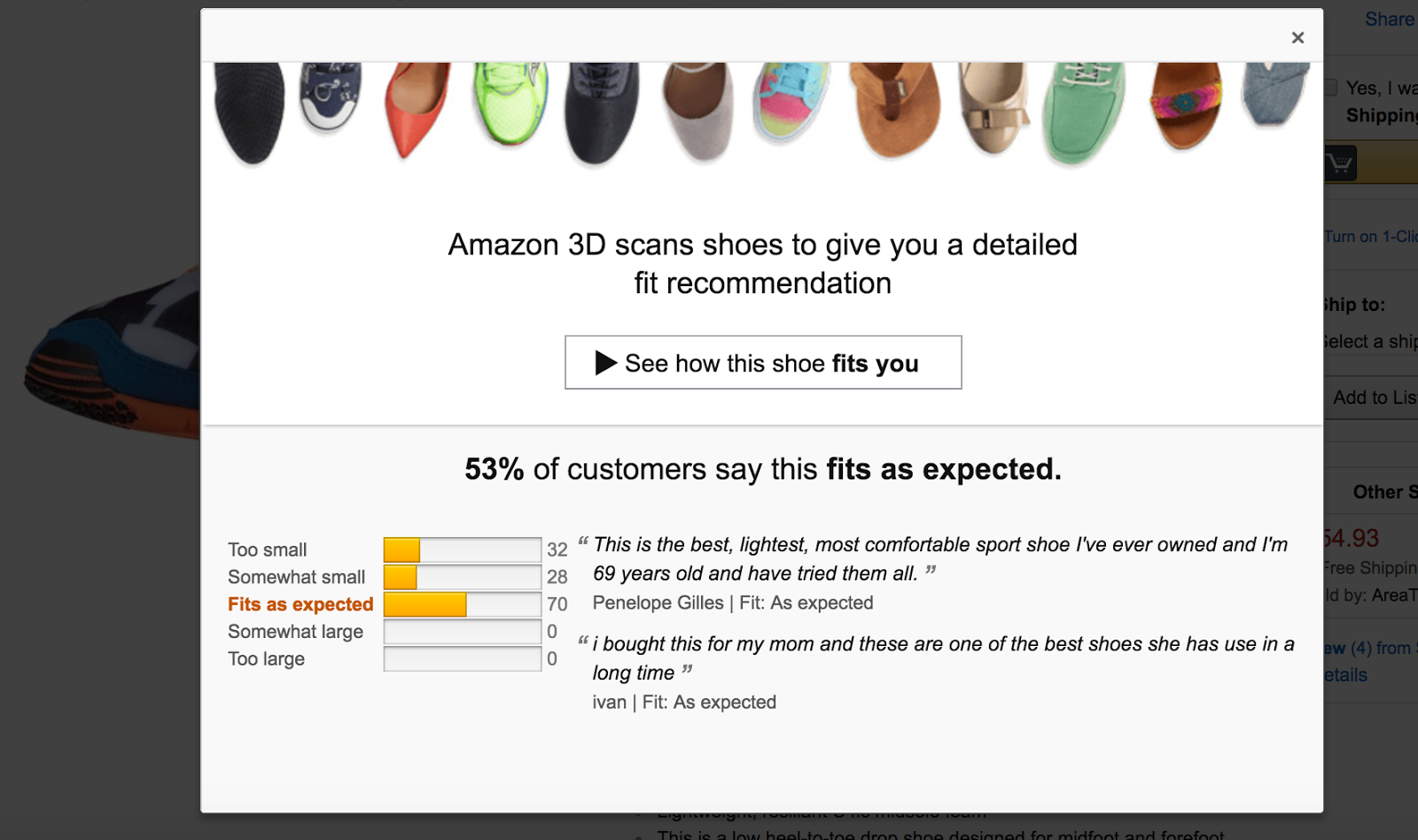
Cuando los visitantes hacen click en ese enlace, un recuadro informativo aparece mostrando un widget que ayuda a elegir tallas:
Una vez que el widget ha encontrado la talla ideal por medio de realizar varias preguntas, la página se actualiza para mostrar esa talla en el menú desplegable:
Esta cómoda experiencia no solo reduce la fricción y mantiene a los visitantes en la página del producto sino que también mejora la experiencia del cliente y reduce los costes de devolución.
Ayuda a los visitantes a encontrar lo que quieren
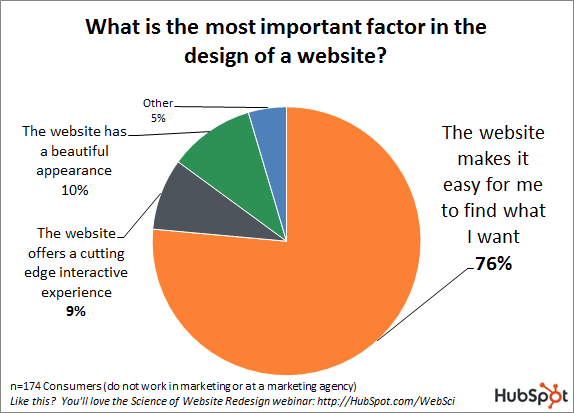
El 76% de los consumidores dice que el factor más importante del diseño de un sitio web es que “el sitio web me facilite encontrar lo que quiero.”
Además, el 50% de todos los usuarios no compra porque no puede encontrar lo que está buscando.
Por lo tanto, debes facilitar a los visitantes encontrar lo que necesitan con la menor cantidad de clicks posible, sin que tengan que pasar mucho tiempo investigando cómo encontrar las cosas.
Navegación clara
En la mayoría de los casos, tus visitantes buscarán un producto o información específica en tu barra de menú del sitio web.
Pero no esperes que entren a ver cada enlace.
El prospecto promedio dedica solo 6.48 segundos a interactuar con una barra de navegación.
Todo — desde los nombres hasta la estructura de navegación — debe tener sentido a primera vista para tus visitantes.
Utiliza nombres conocidos y obvios. Tu barra de menú no es el lugar para ser original ni complicado.
A no ser que tengas un sitio web con solo cuatro páginas, no puedes amontonar todo en la barra principal de navegación.
Categoriza tus páginas y usa subcategorías o menús secundarios de navegación para organizar de forma efectiva todas las páginas en tu sitio.
Función robusta de búsqueda
Una función de búsqueda es particularmente importante si tu sitio web tiene un montón de productos, ofrece un servicio de entrega de información, u ofrece reservas para vuelos, vacaciones y ofertas.
Si un visitante va a tu sitio web sabiendo exactamente lo que quiere -un escenario que representa al 30% de los compradores- una función de búsqueda bien diseñado es el camino más rápido para que se convierta.
Sin embargo, no todas las funciones de búsqueda son creadas de la misma forma. Aquí te muestro algunos aspectos que pueden hacerlas más amigable para los usuarios:
- Pon tu barra de búsqueda donde los visitantes esperan encontrarla. Casi siempre, en la esquina superior derecha.
- Haz un botón de “búsqueda” en el que pueda hacerse click y permite también que los usuarios ejecuten sus búsquedas usando la tecla “enter” o “intro” del teclado.
- Utiliza texto dentro de la barra que muestre a los visitantes qué pueden buscar.
- Haz que la barra de búsqueda esté presente en todas las páginas.
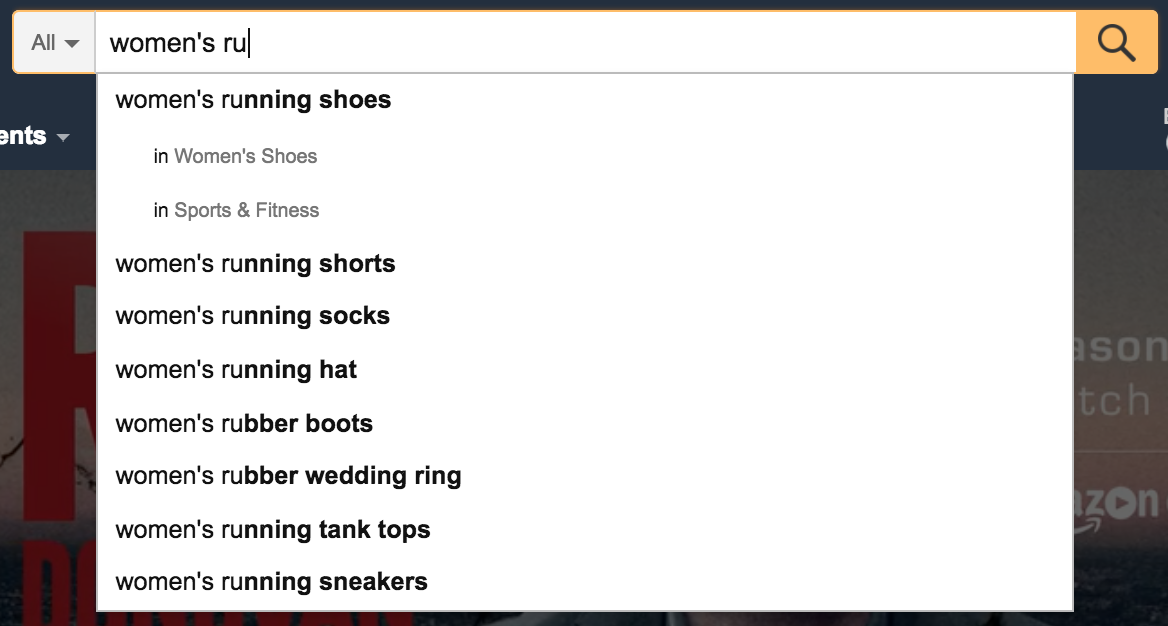
- Usa mecanismos de auto sugerencia para acelerar la escritura de datos. Esto puede ayudar a los visitantes a encontrar lo están buscando o descubrir cosas relacionadas.
Usa un diseño visual que simplifique la toma de decisiones
Nadie quiere encontrarse con una pared de texto en tu sitio web, y tener que pasar los próximos tres minutos tratando de averiguar lo que se supone que debe hacer en tu sitio web.
Un estudio realizado por CEB muestra que un incremento del 20% en simplificar el proceso de toma de decisiones resulta en un incremento del 96% en la probabilidad de que el cliente compre por primera vez, vuelva a comprar o recomiende una marca en particular.
Un diseño intuitivo para un sitio web simplifica la toma de decisiones, ayudando a los visitantes a realizar las acciones que quieren de forma fácil y rápida.
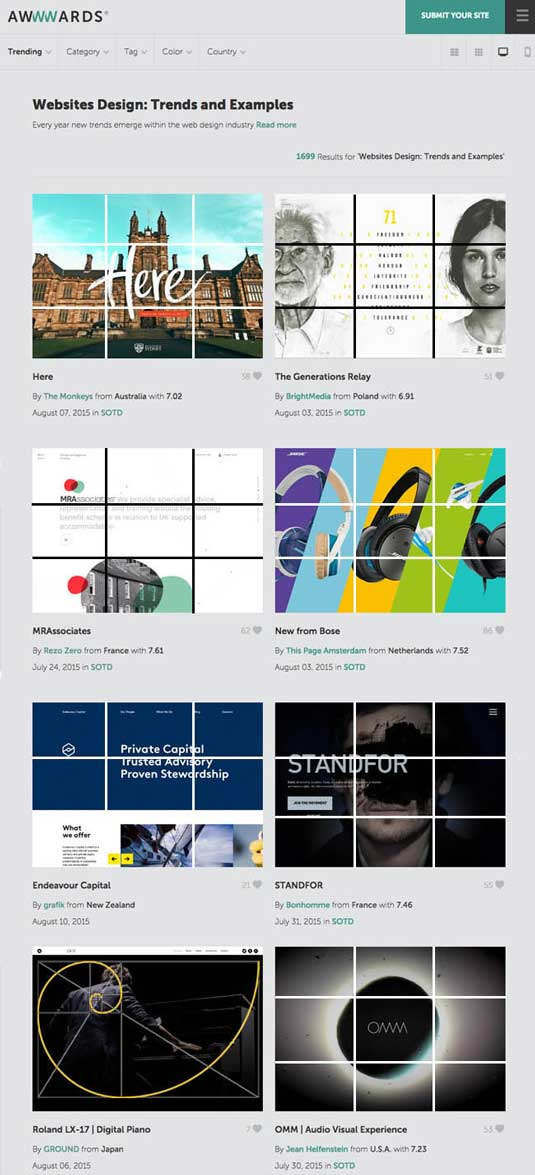
Usa diseño visual para dar jerarquía a tu contenido, de forma que la información mas importante y la llamada a la acción se encuentren al frente en la parte más prominente:
No cambies lo convencional
Tus visitantes no pasan la mayor parte de su tiempo en tu sitio web. Pasan más tiempo en otros sitios web.
Eso significa que vienen con un montón de expectativas, acostumbrados a los diseños que se están implementando actualmente en los sitios web. Intuitivamente, buscarán funciones o información en ciertas partes:
- Un logo en la esquina superior izquierda que los llevara a la página de inicio con un click
- Información de contacto en el pie de página o footer
- Navegación, barra de búsqueda y otros elementos importantes que estarán en el mismo lugar de la mayoría de las páginas
- Instrucciones descriptivas o texto de ayuda que esté disponible para guiarlos en acciones especificas (por ejemplo, en el proceso de compra)
- Chat en vivo que puede ser usualmente encontrado en la esquina inferior derecha
Es posible “romper las reglas” de vez en cuando para generar un elemento sorpresa o llevar la atención del visitante a un elemento particular de la página.
Sin embargo, debe hacerse de forma moderada y con la intención de generar una experiencia propia de la marca.
Utiliza la personalización omnicanal
Si un sitio web intuitivo implica que los visitantes experimentarán la menor cantidad de fricciones posibles para obtener lo que quieren, entonces ¿qué mejor que mostrarles los productos o el contenido que probablemente están buscando según las interacciones que han tenido con tu marca?
Ofrecer una experiencia de cliente personalizada en tu sitio web te ayudará a atraer y retener más clientes por medio de hacer que les sea más fácil encontrar los productos más relevantes para ellos:
La personalización puede aplicarse de muchas maneras para aumentar la experiencia de usuario en el sitio web.
- Ofrece recomendaciones de productos basadas en compras pasadas, destacando los productos más relevantes para los visitantes. Esto es particularmente útil para los sitios con una gran oferta de productos.
- Ofrece asistencia adicional basada en los comportamientos de los visitantes. Brooks Running redujo la tasa de devoluciones en un 80% ofreciendo soporte a los compradores que ponían en sus carritos de compra varios zapatos en distintas tallas, para que pudieran encontrar la talla y el modelo correcto.
- Usa distintas funcionalidades basadas en el contexto. Por ejemplo, podrías mostrar un enlace para acceder a información exclusiva para clientes, solo para quienes se loguearon.
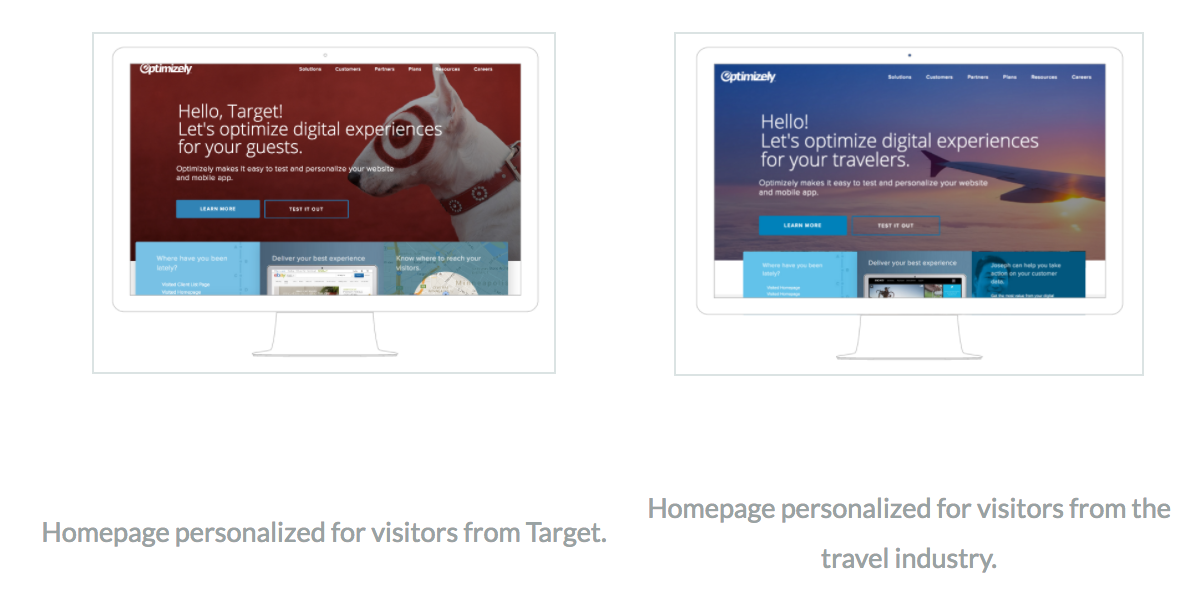
- Muestra contenido y mensajes distintos según la fuente de donde provenga el tráfico. Cuando el contenido es relevante, los visitantes pueden navegar por el sitio de forma más intuitiva.
Si interactúas con tus clientes fuera de tu sitio web (y espero que lo estés haciendo), puedes obtener datos de todos los puntos de contacto que te ayuden a personalizar cómo visualizan tu sitio web.
En otras palabras, puedes usar los datos que recolectas de tus redes sociales, correo electrónico, soporte telefónico, y eventos para personalizar el diseño de tu sitio web.
Eso requerirá la implementación de una plataforma unificada que te permita personalizar la experiencia web, correos electrónicos, y el contenido u ofertas segmentadas. Puedes también personalizar las experiencias en dispositivos móviles, en la tienda, y en el centro de atención al cliente.
Optimiza la experiencia móvil
Una experiencia de sitio web móvil responsivo es más que solo amontonar todo en una pequeña pantalla. Para crear una experiencia de usuario intuitiva para dispositivos móviles, sigue estas prácticas:
- Prioriza el contenido y pon la información más importante al principio de la página
- Ubica tu llamada a la acción cerca de la parte superior y en intervalos regulares para que los visitantes no tengan que bajar demasiado para ver el enlace.
- Diseña un menú específico para dispositivo móvil que ofrezca una navegación clara y despejada
- Haz que sea fácil para los usuarios ponerse en contacto. No ocultes tu información de contacto y aprovecha las características especiales de los dispositivos móviles, como tocar-para-llamar, por ejemplo.
- Minimiza la cantidad de información que los usuarios deben escribir en formularios
- Asegúrate de que los tamaños de todos los botones sean adecuados para hacer click con los dedos en las pantallas táctiles.
Incluye la ubicación
Tus clientes no deberían pasar por muchas dificultades solo para darse cuenta en la mitad de proceso de compra que el producto no está disponible para su ubicación geográfica.
Tampoco quieres que tus prospectos desaparezcan porque no pueden averiguar cómo convertir tu precio en la moneda local.
Optimiza la experiencia del sitio web mostrando solo los productos que pueden ser vendidos en la ubicación de tus visitantes. Prioriza el contenido que sea más relevante para sus países.
- Determina la ubicación de tus clientes usando las direcciones IP.
- Si tienes sitios para distintos países, pide a los visitantes que seleccionen un país para continuar.
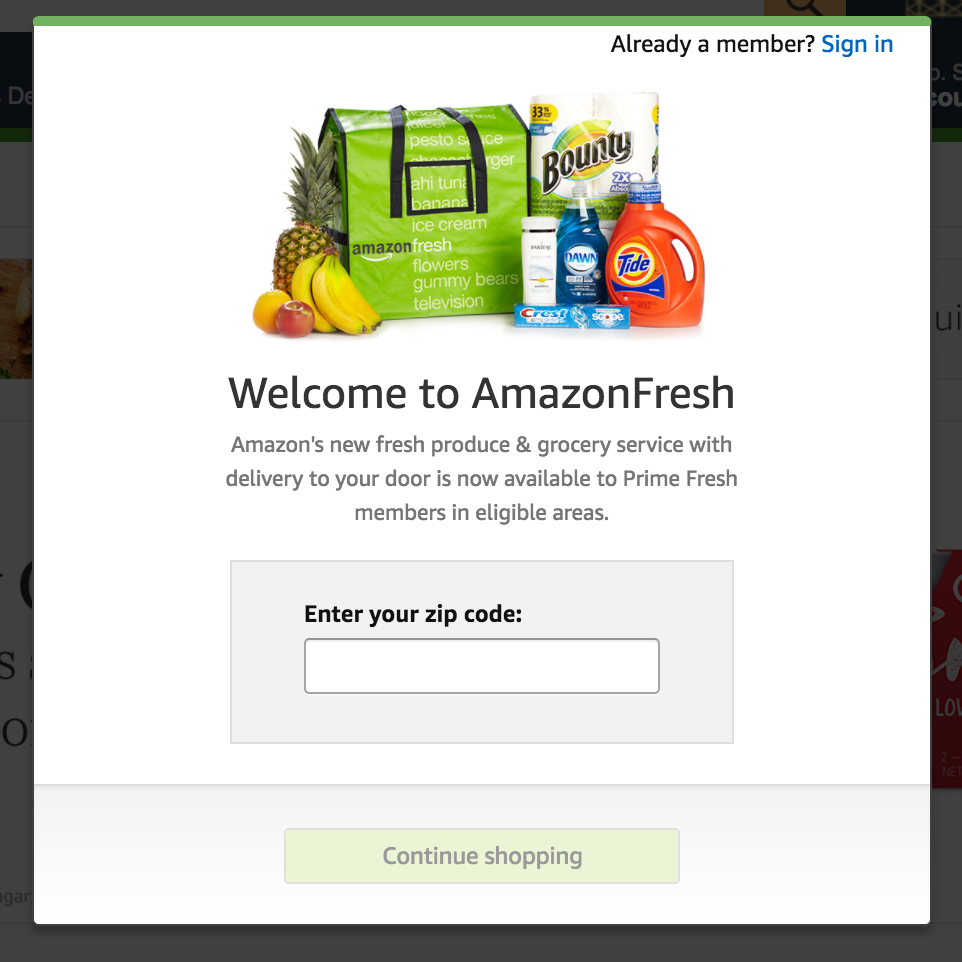
- Pide a los visitantes su código postal para determinar los productos relevantes a mostrar.
- Utiliza la geolocalización de los dispositivos móviles para autocompletar los formularios.
Ten en cuenta a tus clientes recurrentes
Antes de emocionarte mucho y empezar a revisar todo tu sitio web, recuerda la regla 80/20.
Un pequeño segmento de tus clientes es responsable de una gran proporción de tus ingresos, y esos compradores serán los más afectados por un rediseño del sitio web.
Esos clientes leales están acostumbrado a la forma en que tu sitio web funciona en este momento, y si cambias el diseño drásticamente podrías generar un impacto negativo en la experiencia de usuario.
Cuando cambies cosas, debes tener en cuenta a tus clientes más valiosos.
Asegúrate de que puedan usar su conocimiento previo del diseño del sitio, el nuevo diseño, para seguir encontrando fácil y rápido lo que necesitan.
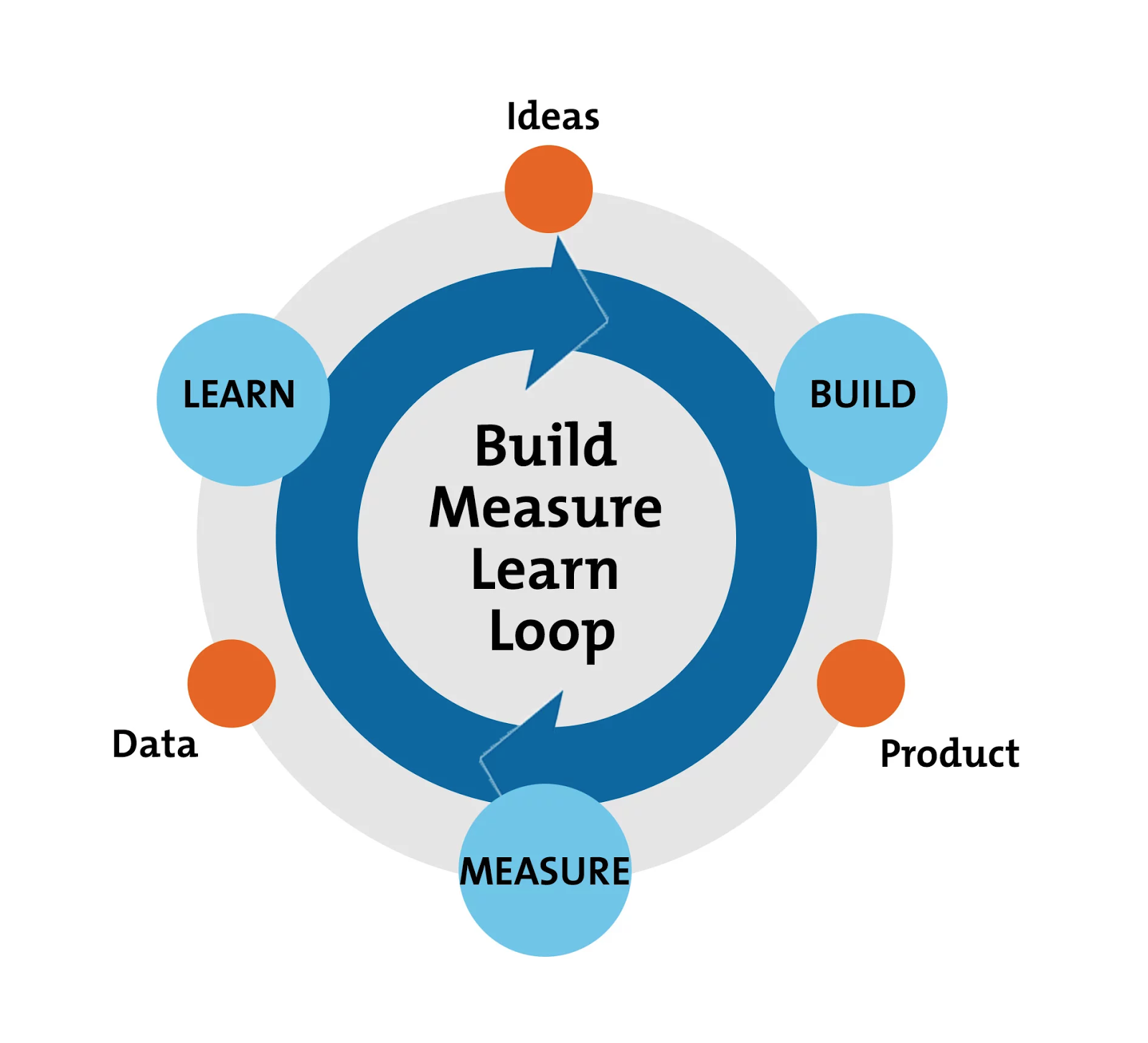
Esa transición puede no ser fácil si existe una gran brecha entre el sitio al que están acostumbrados y el sitio que tú quieres lograr. En vez de lanzar un sitio web muy distinto, puedes tener en cuenta una página del libro “construir-medir-aprender.”
En resumen, haz cambios pequeños y progresivos a tu sitio web. No solo harás menos traumático el cambio a tus clientes leales hacia la nueva experiencia de usuario, sino que también puedes aprovechas la oportunidad para medir y aprender si un cambio mejora o no los resultados.
Por supuesto, esto solo sirve si tienes una audiencia recurrente grande. Si tienes un tráfico recurrente pequeño y el diseño actual aún no está funcionando, una cambio completo es tal vez necesario.
Conclusión
La nueva tecnología y las expectativas de los clientes están cambiando constantemente el significado de “intuitivo” en cuanto al marketing digital. Debes mantenerte actualizado, haciendo pruebas constantemente y analizando cómo interactúan los visitantes con tu sitio web.
Ten en cuenta que el objetivo del diseño intuitivo de tu sitio web es ayudar a los visitantes a encontrar lo que necesitan de forma rápida y realizar la acción que quieren con la menor fricción posible de las siguientes maneras:
- Creando una experiencia de usuario optimizada
- Reduciendo el desorden en tu sitio web
- Aumentando la relevancia del contenido y los productos que se muestran a cada visitante
- Diseñando el camino más corto posible hacia la compra
- Realizando pruebas A/B para averiguar lo que más les gusta a los clientes
- Reduciendo la cantidad de disrupción mientras el cliente interactúa con tu marca
¿Qué consejos y trucos utilizas para diseñar un sitio web intuitivo?

























Comentarios (0)