Wir sind alle Blogger und SEO-Berater, oder?
Wir müssen jeden Tag so viele Aufgaben gleichzeitig erledigen, von der Organisation der Inhalte, um die Benutzerfreundlichkeit unserer Webseite zu garantieren, bis hin zum Linkaufbau. Und noch viel, viel mehr.
Die Funktionsvielfalt Deines Internet Browsers kann Dir dabei helfen, diese Aufgaben bequem zu erledigen.
Google Chrome hat bereits einen substanziellen Marktanteil eingenommen. Laut den Berichten von Stats Counter hält Google Chrome seit April 2015 einen Marktanteil von über 44%. Es war der am häufigsten genutzte Browser für Handy, Desktop und Tablet von Juli 2008 bis April 2015. Seine Schnelligkeit und das ansprechende Design waren und sind der Grund für die enorme Beliebtheit von Chrome.
Ich kann mir vorstellen, dass viele von euch riesige Google Chrome-Fans sind, aber habt ihr schon mal die leistungsfähigen Plugins (und Erweiterungen), die im Chrome-Store angeboten werden, genauer unter die Lupe genommen?
Mit einem Klick kannst Du diese Erweiterungen ganz einfach installieren und schon öffnen sich Dir die Tore zur Produktivität. Manche Erweiterungen sind buchstäblich Gold wert, weil sie Deinen Browser um Funktionen erweitern, die Dir selbst bei den lästigsten Aufgaben helfen, viel Zeit zu sparen.
In diesem Artikel stelle ich 15 nützliche Chrome-Erweiterungen vor, die Deinen Vermarkter-Alltag bereichern. Der Artikel ist in 3 Kategorien aufgeteilt: die Organisation von Inhalten, On-Page SEO und Usability-Analyse, sowie Linkaufbau und Outreach-Management.
Auf geht’s. Schauen wir uns mal die erste Erweiterung an.
Inhalte organisieren
Informationsüberflutung kann zum Stressauslöser werden. Sich ständig durch Berge von Inhalten wühlen zu müssen, wenn man ein paar relevante und qualitativ hochwertige Artikel finden möchte, kann sehr entmutigend sein.
Das muss nicht sein! Die folgenden 2 Chrome-Erweiterungen können Dir bei der Organisation Deiner Inhalte behilflich sein und sie für den späteren Gebrauch speichern.
1. Evernote Web Clipper – Evernote hat extrem leistungsfähigen Notiz-Funktionen.
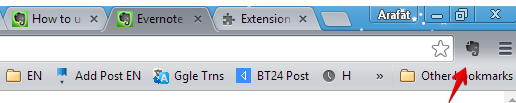
Wenn Du bestimmte Artikel fürs spätere Lesen speichern möchtest, dann ist der Web Clipper von Evernote ein sehr brauchbares Tool (er befindet sich in der oberen rechten Ecke von Chrome).
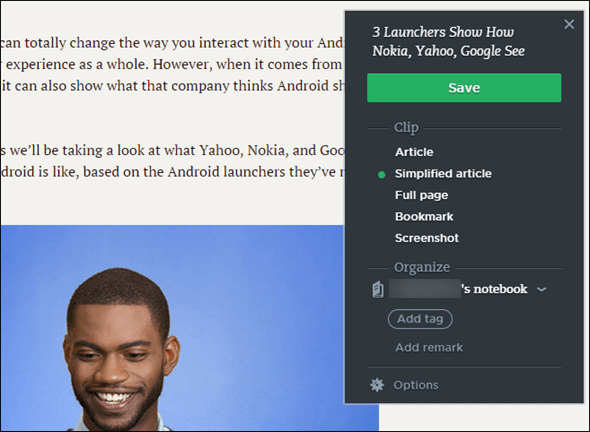
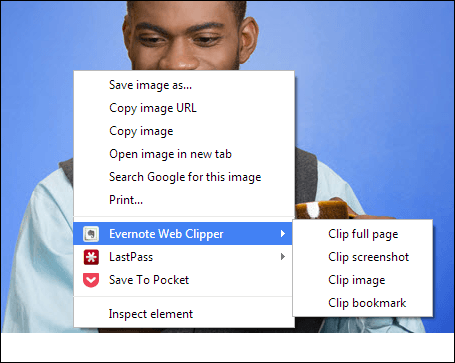
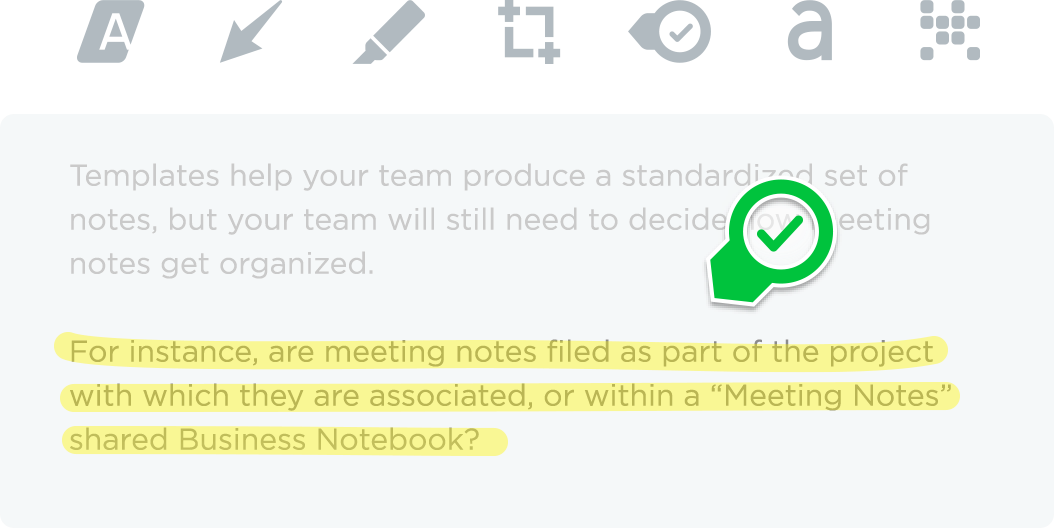
Während Du im Internet surfst, kann der Clipper auf 3 verschiedene Arten genutzt werden; um ganze Artikel zu speichern, um eine vereinfachten Ansicht zu speichern oder sogar, um nur gewisse Teile eines Artikels zu speichern.
Die Webseiten werden Deinem Evernote-Konto hinzugefügt. Außerdem kannst Du sie auf Notebooks organisieren und mit Tags oder Bemerkungen versehen, damit die Suche später einfacher ist. Du kannst sogar bestimmte Information farblich hervorheben, wenn Dir danach ist.
Der Web Clipper bindet sich nahtlos in das Windows-Menü ein. Mit einem Rechtsklick auf ein Bild, oder einen Artikel, hast Du vollen Zugriff auf alle Funktionen.
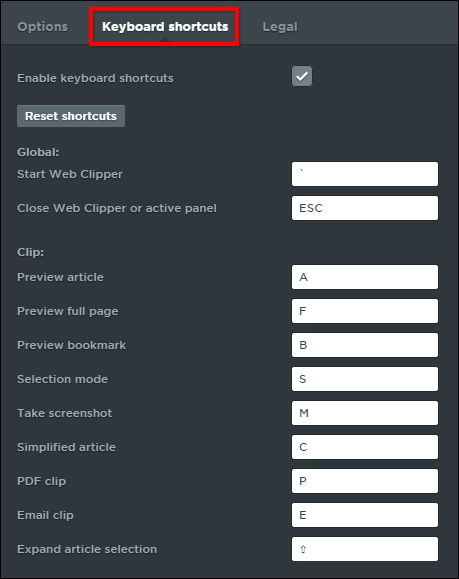
Über das Menü „Optionen“ kannst Du Tastenkombination (sog. Keyboard Shortcuts) einrichten, um immer wiederkehrende Aufgaben bequem per Tastendruck ausführen zu können.
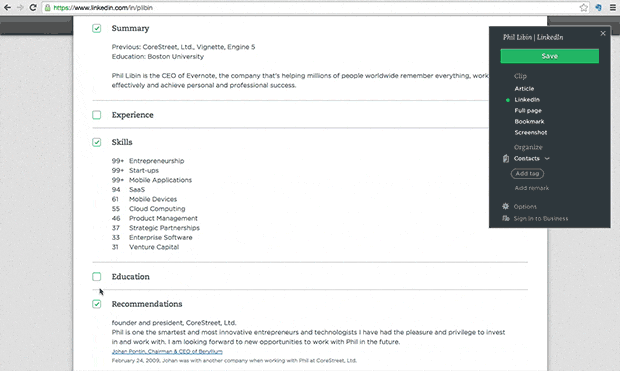
Wenn Du Ausschnitte von Gmail, Linkedln, Amazon und YouTube speichern willst, bietet der Web Clipper eine besondere Speicherfunktion. Mit diesem nützlichen Werkzeug, kannst Du einzelne Bereiche zum speichern auswählen.
Das nachfolgende Video erklärt die Benutzung des Web Clippers. Sogar E-Mail-Anhänge werden gespeichert.
[youtube https://www.youtube.com/watch?v=m8xtQhMdix4]
Alle gespeicherten Artikel werden mit Deinen elektronischen Geräten synchronisiert und können über Dein Evernote-Konto aufgerufen werden.
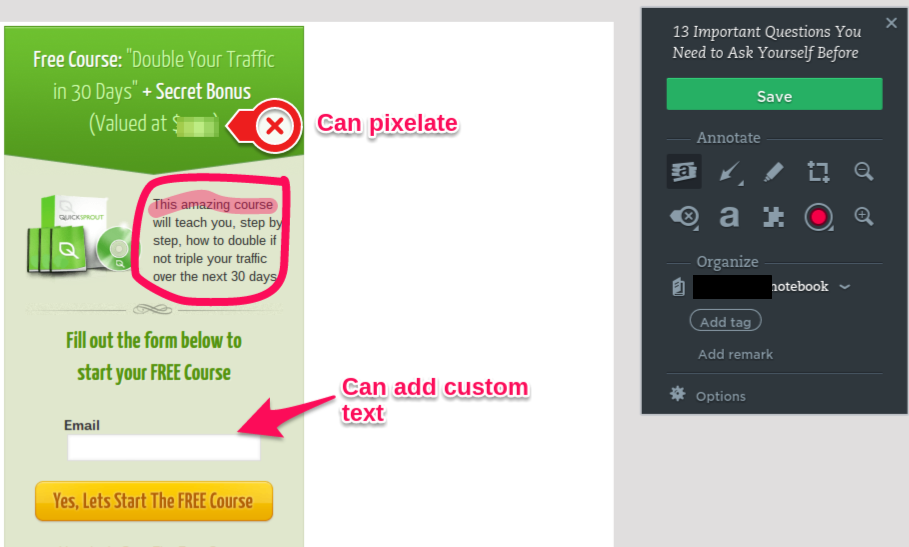
Eine der nützlichsten Eigenschaften des Clippers ist Skitch, seine leistungsstarke Bildbearbeitungs- und Notiz-Software .
Das Programm ist sehr nützlich, wenn Du Bilder für Deine Artikel erstellen willst. Du kannst es benutzen, um Screenshots zu machen, einen gewünschten Bereich unkenntlich zu machen und dann an der Stelle einen gewünschten Text hinzuzufügen.
Du kannst sogar bestimmte Details auf Deiner Seite mit verschiedenen Farben und anderen visuellen Elementen hervorheben.
2. Pocket – Pocket ist ein anderes nützliches Tool, das Dir hilft, Artikel und Videos zu speichern, um sie später lesen zu können.
Einmal installiert, findest Du das Pocket-Icon in der Chrome Toolbar rechts oben.
Genau wie der Web Clipper, bietet auch Pocket eine Funktion, die es Dir erlaubt, Textstellen für das spätere Organisieren farblich hervorzuheben.
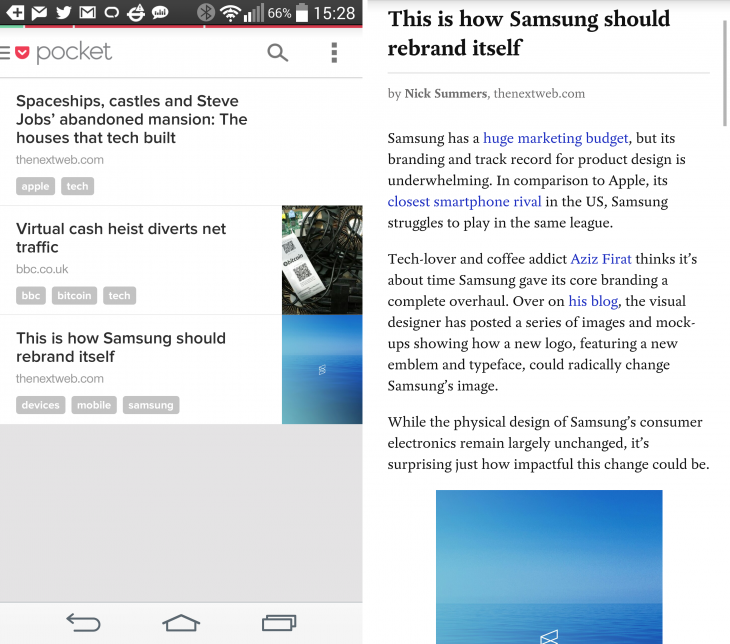
Das beste daran ist, das Deine Artikel und Videos auf all Deinen mobilen Geräten verfügbar gemacht werden, so dass Du diese Artikel in Deiner Freizeit lesen kannst. Sogar mit der App auf Deinem Handy.
Wenn Du einen Artikel zum Lesen öffnest, wird Dir eine abgespeckte Version, d.h. eine Version ohne Ablenkungen, präsentiert. Das sorgt für eine übersichtliche und angenehme Leseerfahrung.
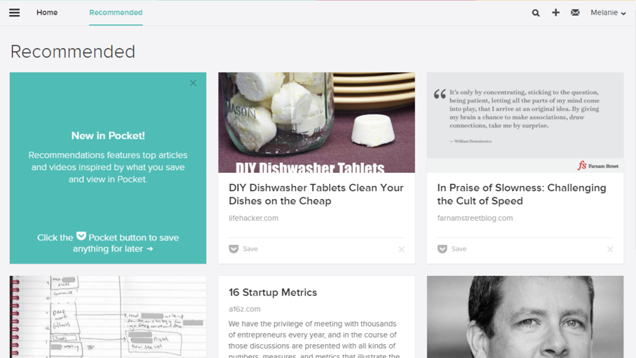
Vor Kurzem hat Pocket auch eine „Empfehlungs-Funktion“ eingeführt. Diese Funktion schlägt Dir, basierend auf den bereits gespeicherten Artikeln und Deinen Lesegewohnheiten, Artikel vor.
Mit einem Klick auf „Speichern“, kannst Du die empfohlenen Artikel, die Dir gefallen, auf Deiner Lese-Liste speichern.
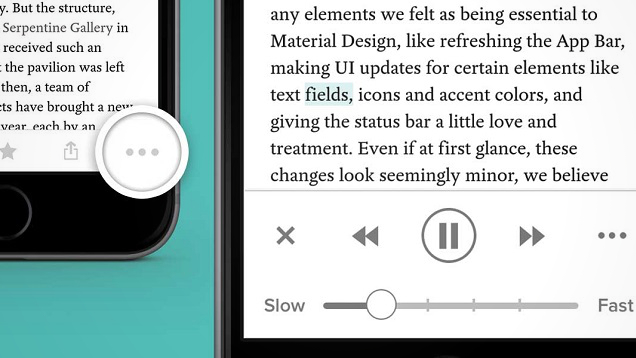
Mit „Text-To-Speach“ (TTS) kannst Du Dir gespeicherten Artikel auf IOS und Android Apps vorlesen lassen.
Du kannst überall im Text anfangen, Absätze überspringen und sogar die Lesegeschwindigkeit ändern.
Mit Feedhuddler kannst Du die Informationen von RSS-Feeds ganz einfach Deinem Konto hinzufügen.
Falls Du ein Fan von Marketing-Automatisierung bist, dann gefällt Dir bestimmt auch, wie nahtlos Pocket sich in andere Tools, wie zum Beispiel IFTTT, Twitter, Feedly und Buffer eingefügt.
Deine Produktivität schießt förmlich in die Höhe. Mit nur 5 Minuten surfen im Internet kannst Du eine IFTTT-Einstellung nutzen, um Artikel für Deine Profile in den sozialen Medien für eine Woche im Voraus zu planen.
Hier ist die IFTTT-Einstellung für die Integration von Buffer.
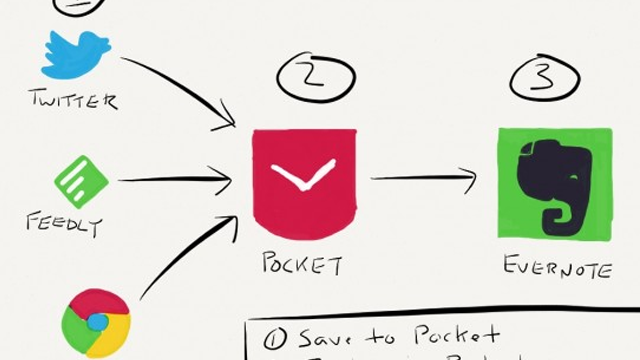
Wenn Du ein organisierter Geek bist, gefällt Dir bestimmt die Idee, Pocket und Evernote miteinander zu kombinieren.
Du kannst jeden interessanten Artikel, den Du im Web (in Feeds und den sozialen Medien) findest in Pocket speichern. Wenn Du die Artikel dann überflogen hast, speicherst Du nur das, was Dir am wichtigsten erscheint, in Evernote. Auf diese Weise bleibt Dein Evernote-Konto immer übersichtlich und ordentlich.
Um Artikel von Pocket zu Evernote zu schicken, klickst Du einfach auf „Senden an“ oder benutzt diese IFTTT-Einstellung.
On-Page SEO und Usability-Analysen
Ab und zu musst Du eine schnelle Analyse Deiner Webseite, oder der eines Mitbewerbers, machen, ohne Dich auf der Webseite eines bestimmten Tools einloggen zu müssen.
Chrome-Erweiterungen können Dir dabei helfen, dieses Vorhaben schnell und unproblematisch auszuführen.
Schauen wir uns mal ein paar dieser nützlichen Helferlein an.
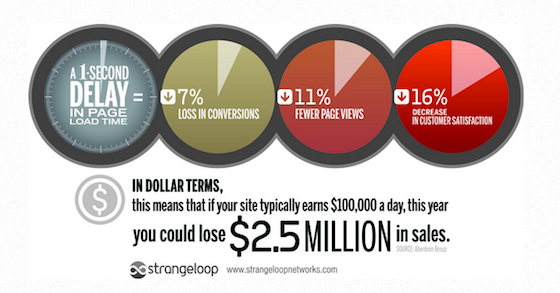
3. PageSpeed Insights – Nur 1 Sekunde Verzögerung der Ladegeschwindigkeit Deiner Webseite verringert Deine Conversion-Rate um 7%, Seitenaufrufe um 16% und die Kundenzufriedenheit sogar um 23%.
Im Jahre 2010 fügte Google die Webseitengeschwindigkeit als eine von 200 Signalen in den Algorithmus für das Such-Ranking hinzu.
Es ist sehr wichtig für Dein Unternehmen, die Antwortzeit Deines Servers stets im Auge zu behalten.
Das ist besonders dann wichtig, wenn Du viel mobilen Traffic erhältst. Mobile Nutzer werden leicht durch andere Dinge abgelenkt und 40% von ihnen verlassen eine Seite, wenn diese länger als 3 Sekunden zum Laden braucht.
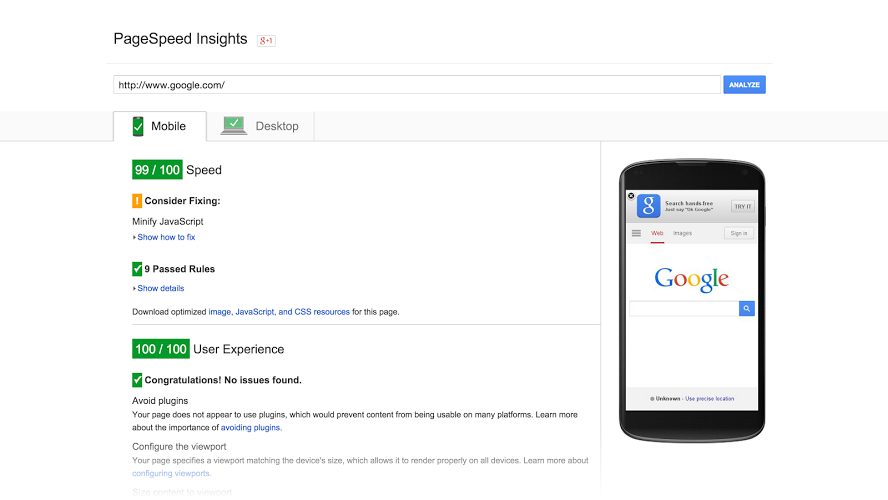
PageSpeed Insights von Google ist ein großartiges Werkzeug, um die Nutzerfreundlichkeit Deiner Webseite zu prüfen. Das Tool ermittelt die Gründe für Deine langen Ladezeiten, welche die Erfahrung für den mobilen Nutzer extrem verschlechtern können.
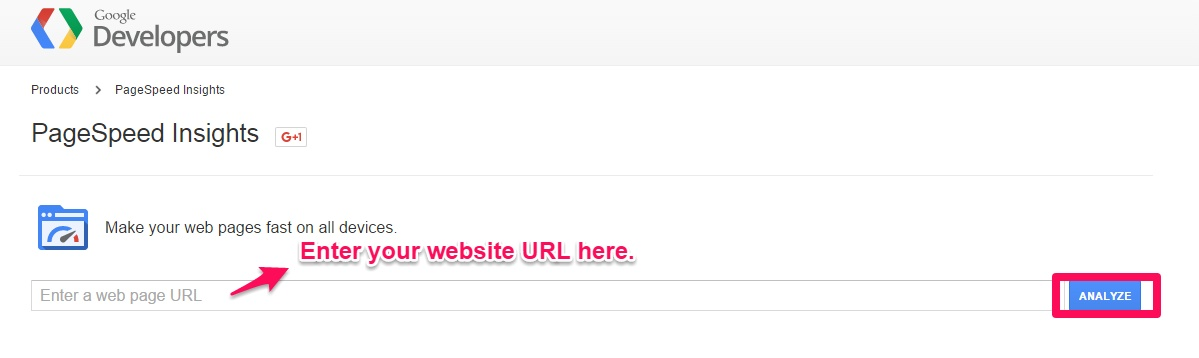
Um anzufangen, musst Du lediglich Deine Webseiten-URL in das Tool eingeben und „Analysieren“ klicken.
Hinweis: Google bietet PageSpeed Insights nicht mehr als Chrome-Erweiterung an, Du kannst das Tool aber direkt aufrufen.
Nach der Analyse Deiner Webseite, bekommst Du Empfehlungen, um die Ladezeit Deiner Webseite auf Desktop-Computern und mobilen Geräten zu verringern.
Brenda Barron, eine WordPress Enthusiastin, hat ihre Webseite ausführlich mit verschiedenen WordPress Plugins überprüft und manuell optimiert, um ihre Ladegeschwindigkeit zu erhöhen. Ihr Ziel war es, 100 von 100 Punkten (oder das höchstmögliche Resultat) in Divi zu erzielen.
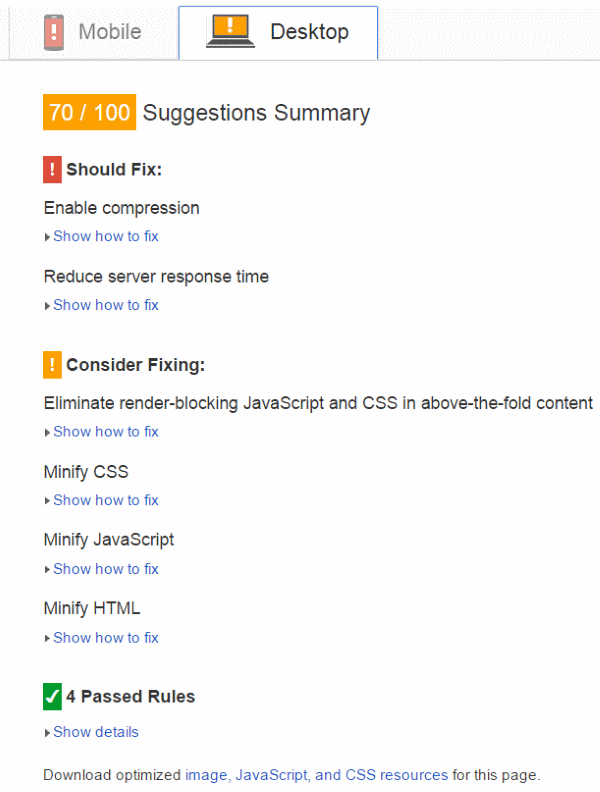
Sieh Dir ihre ursprüngliche Punktzahl von der neuen WordPress Installation an, die auf einem Shared Server gehosted wird. Außerdem schlägt das Tool Dir auch vor, wie Du die Ladegeschwindigkeit Deiner Webseite verbessern kannst.
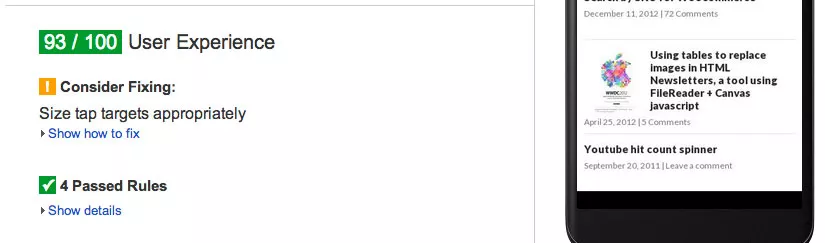
Nach zahllosen Veränderungen, inklusive der Installation eines Speed-Booster-Packs, eines WP Performance-Score-Boosters, WP Super-Minify und anderen…
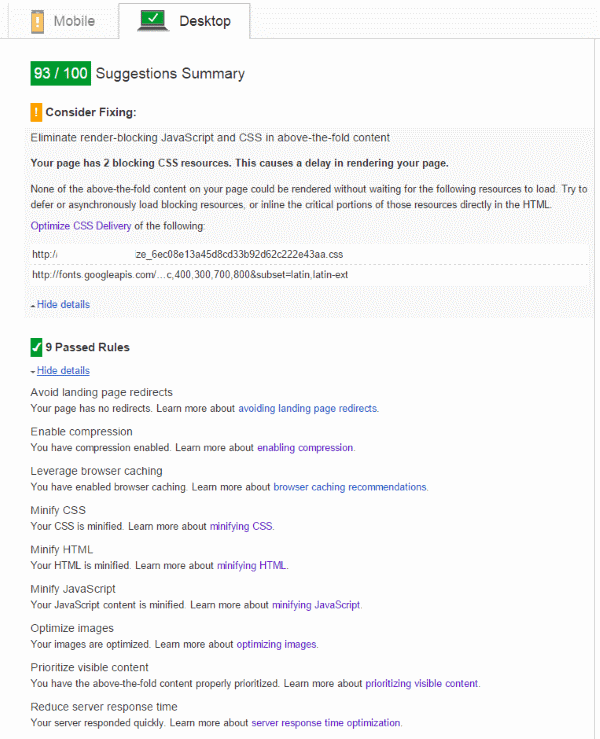
…konnte sie endlich ihre Punktzahl auf 93 erhöhen.
Hier ist die Kombination, die ihr dabei geholfen hat.
Wenn Du keine Lust hast, Deine Probleme durch eine schier endlosen Plugin-Installations-Orgie zu beheben, kannst Du einfach auf PageSpeed Module zurückgreifen, die optimieren Deine Webseite dann automatisch.
Wie das funktioniert, möchte ich Dir anhand einer Fallstudie zeigen.
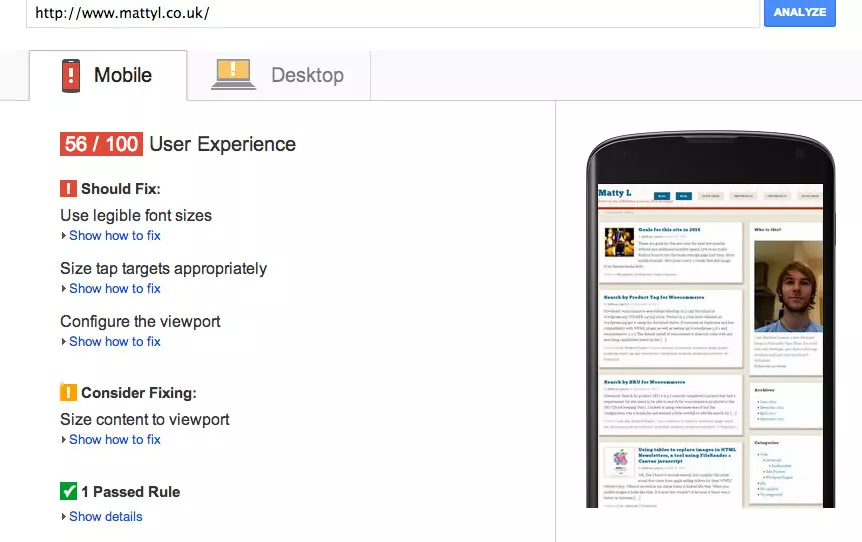
Matthew hat anfänglich ein nicht responsives WordPress Theme benutzt, was auf allen mobilen Geräten schrecklich dargestellt wurde.
Die Ergebnisse von PageSpeed lieferten traurige 56 Punkte und eine Liste mit Fehlern, die es zu beheben galt.
Also wechselte er zum eingebauten „Twenty Fourteen“- WordPress Theme. Es verfügt über ein responsives Design und funktioniert gut auf den meisten Plattformen.
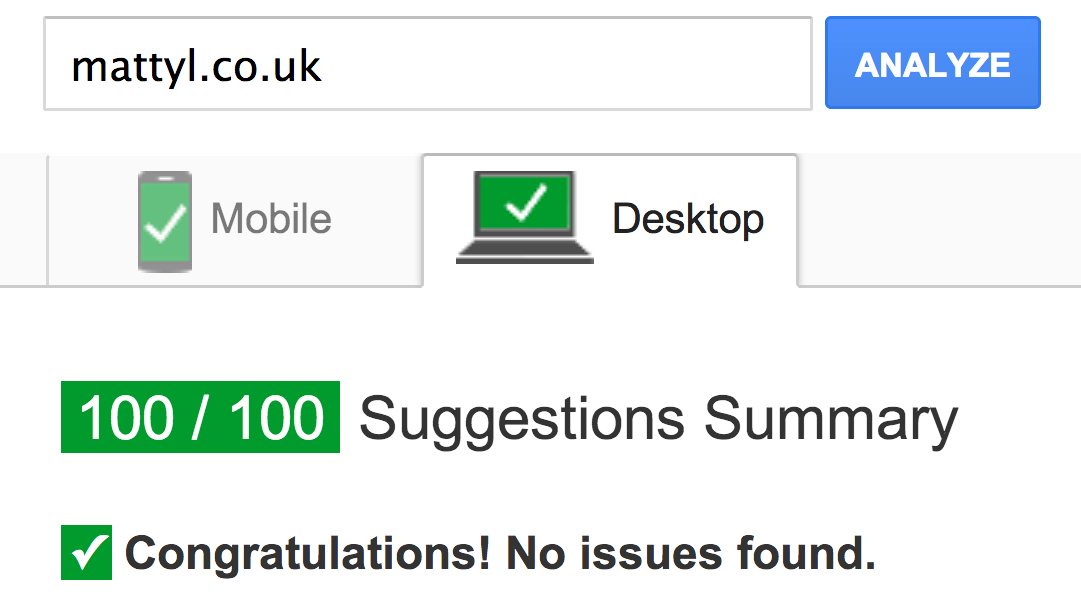
Schau Dir seine Punktzahl nach dem Wechsel an.
Wie zu befürchten war, lag Matthews Page-Speed-Score gerade mal bei 64.
Aber anstatt sich jedem einzelnen Problem zu widmen, benutzte er das PageSpeed Module für nginx.
Er veröffentlichte alle technischen Details darüber, wie er nginx mit dem PageSpeed Module nutzte, in diesem Artikel.
Nach der Installation, erzielte er einen Page-Speed-Score von 100 (auf mobilen Geräten und dem Desktop).
4. Redirect Path – Ich weiß, dass viele von Euch vor technischen Fachbegriffen zurück schrecken.
Auch wenn Du kein Coding-Geek bist, musst Du die Grundlagen von Redirects für Webseiten verstehen.
Redirects sind wichtig, da Webseiten immer wieder mal verschoben oder gelöscht werden. Sei es im Rahmen einer Migration, dem Redesign, usw. Ein einfaches Redirect bestimmt, ob Link Juice von einer gelöschten URL zu einer neuen Seite weitergeleitet wird.
Redirect Path ist ein Redirect-Tool, das die URLs mit den http Status-Codes – 301, 302, 304, 404, und 500 markiert. Du musst sie nicht manuell überprüfen.
Das Tool zeigt Dir alle Redirects einer URL an, die Du eingegeben hast, bis zur Ziel-URL.
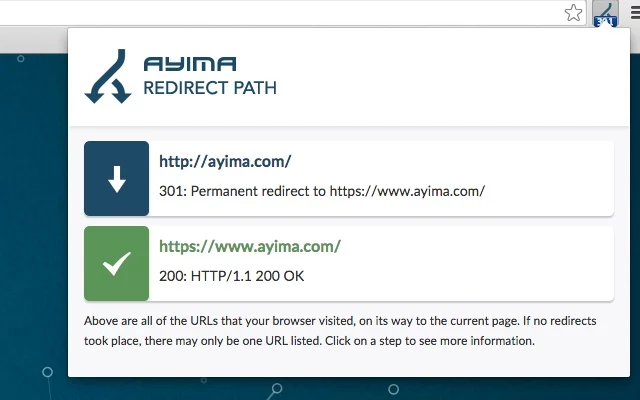
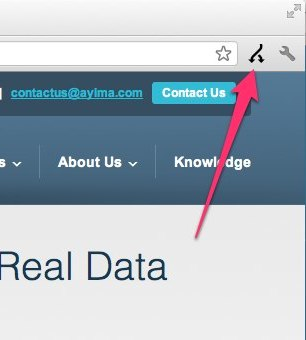
Wenn Du die Erweiterung vom Chrome Store installiert hast, wird sie oben neben der Adressleiste mit einem Icon angezeigt.
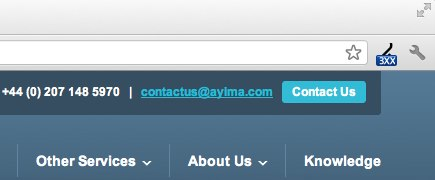
Sollte die Erweiterung irgendwelche Redirect-Fehler finden, wird es mit dem Icon angezeigt, wie unten zu sehen ist.
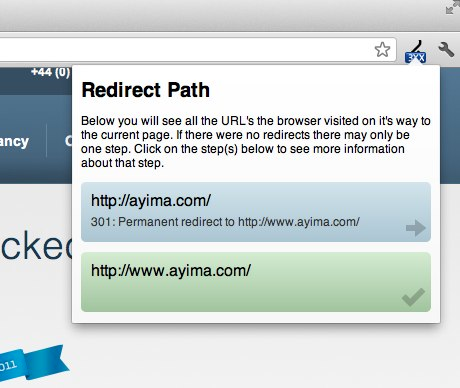
Wenn Du das Icon anklickst, kannst Du den kompletten Ablauf der Redirect-Kette sehen.
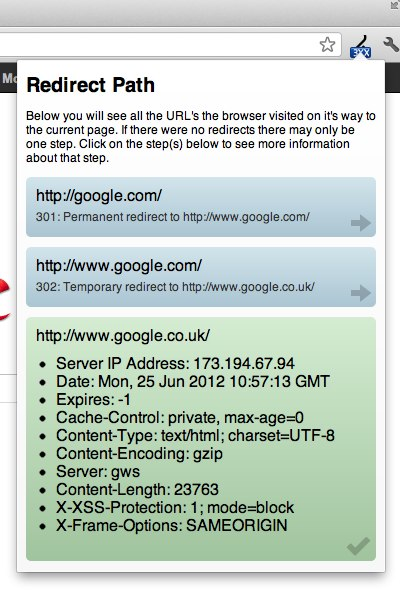
Willst Du mehr über einen bestimmten Eintrag in dieser Kette wissen?
Dann klick drauf, um zusätzlich die übermittelten HTTP-Header (beispielsweise Server-Types, Cookies, Caching etc.) und die IP-Adresse des Servers angezeigt zu bekommen.
Du kannst mit diesem Tools neue Backlink-Möglichkeiten entdecken, indem Du der Redirect-Kette folgst, um die Backlinks zu individuellen Seiten zu finden.
Du kannst das Tool auch nutzen, um Deine Redirects nach einer Webseiten- Migration zu überprüfen.
5. Mozbar – Mozbar ist eine der ältesten und beliebtesten Marketing-Softwares im Internet.
Dieses Tool war bei Vermarktern sofort extrem beliebt, da es während des Surfens SEO-Maßnahmen optimiert. Mit einem Klick kannst Du auf wichtige Webseiten-Kennzahlen zugreifen, beispielsweise Page-Authority, Domain-Authority, das Linkprofil, Keyword-Highlights, usw.
Das Tool funktioniert in zwei Umgebungen – den SERPs, als Einblendung und als Toolbar, wenn Du eine Webseite besuchst. Beide Modi verfügen über verschiedene Funktionen. Wir wollen uns beide mal anschauen.
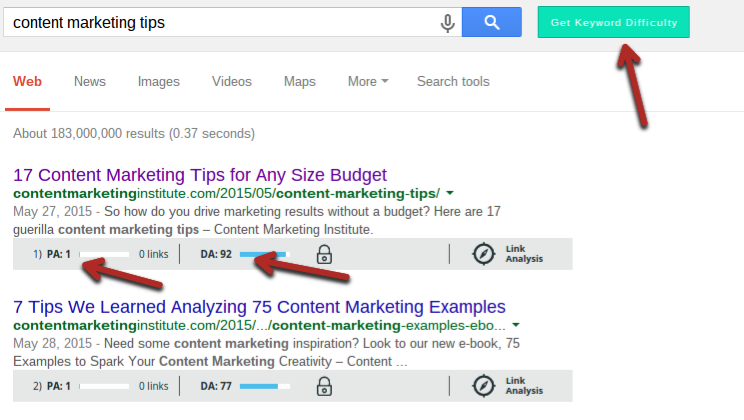
Wenn Du Dich im Suchmodus befindest und ein Keyword suchst, werden Dir in der Toolbar detaillierte Statistiken für alle in den SERPs platzierten Webseiten angezeigt.
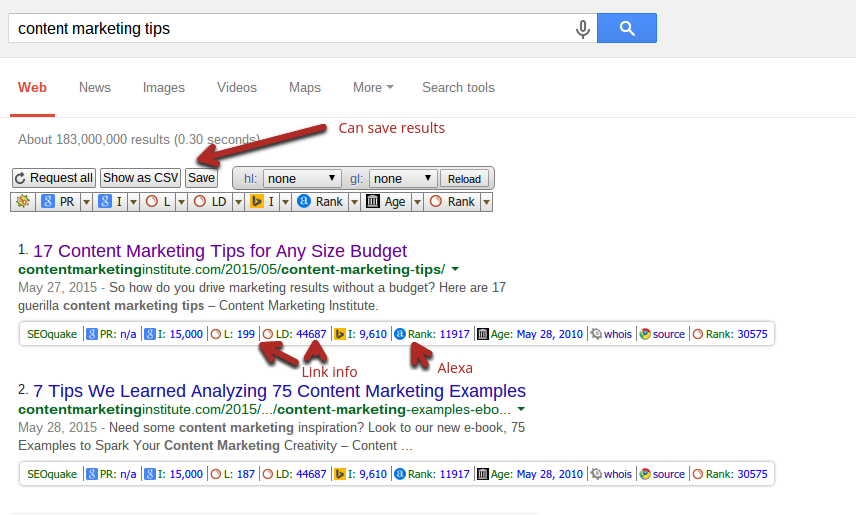
Hier sind die Ergebnisse für „Content Marketing Tipps“ .
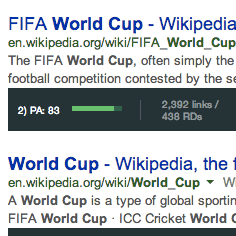
Beachte die Kennzahlen Domain-Authority und Page-Authority (Die Kennzahlen sind unter jedem Resultat zu finden).
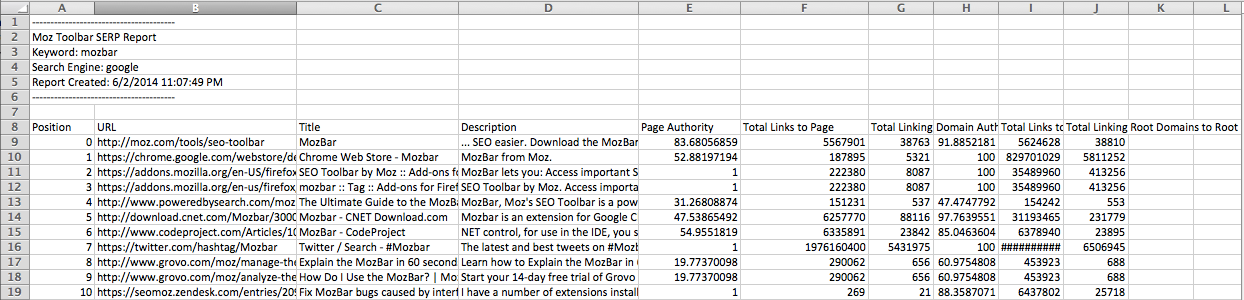
Du kannst die SERP-Ergebnisse auch in einer CSV Datei speichern.
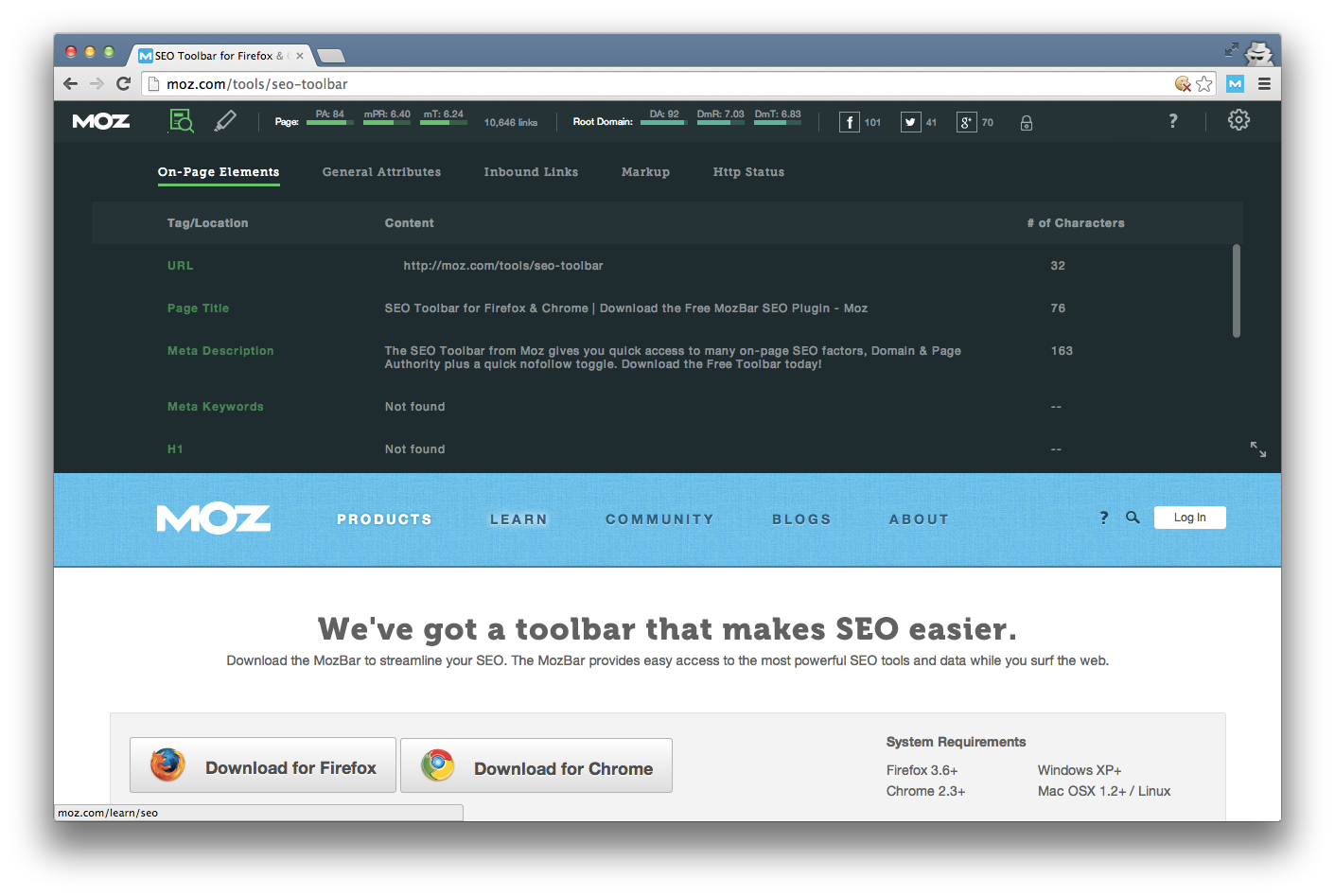
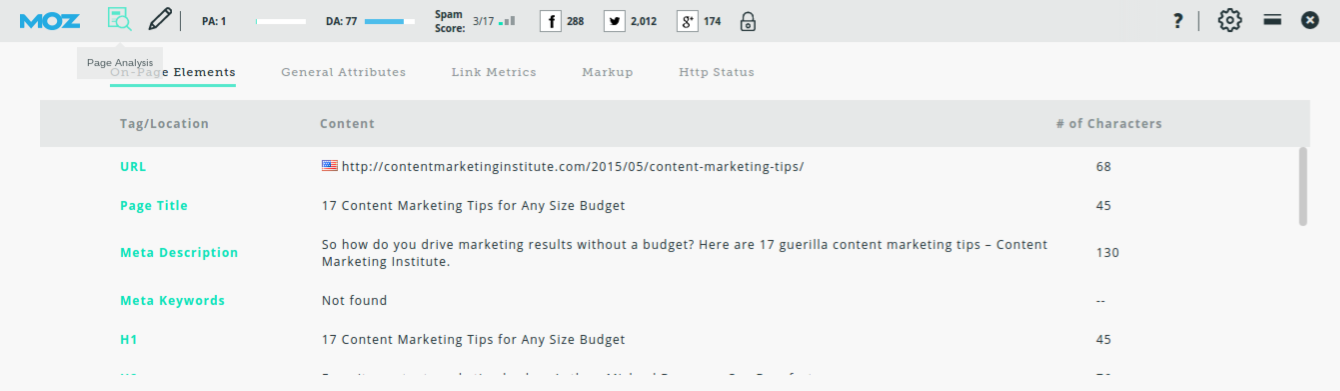
Wenn Du eine Webseite besuchst, kannst Du für die ausführlichere Analyse dieser Webseite die Mozbar benutzen. Die Analyse umfasst auch die Seitengeschwindigkeit, den Alt-Text, Überschriften, Mark-ups, etc.
Beim Kauf eines Premium-Abos, kannst Du mit einem Klick auch eine Keyword- Schwierigkeitsbewertung im SERP einsehen.
6. Page Analytics von Google – Würdest Du gerne das Nutzerverhalten auf Deiner Webseite kennen?
Dann ist Google Analytics ein wunderbares Tool, um herauszufinden, wie Deine Kunden mit Deiner Webseite umgehen.
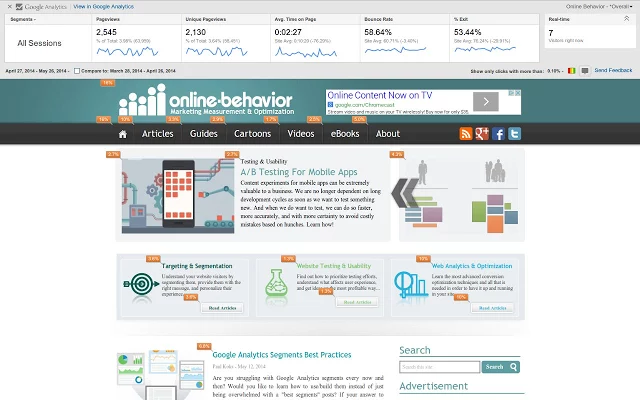
Das Tool liefert Dir nützliche Informationen, z.B. worauf Deine Benutzer klicken und die Anzahl der aktiven Besucher – alles in Echtzeit.
Für die klickbaren Bereiche Deiner Seite (z.B. Links und Buttons), wird sogar der Prozentsatz von Besuchern, die auf eine bestimmten Stelle geklickt haben, in einer Sprechblase angezeigt.
Die Sprechblasen haben verschiedene Farben (rot, grün, blau oder orange), basierend auf der relativen Prozentzahl der Klicks.
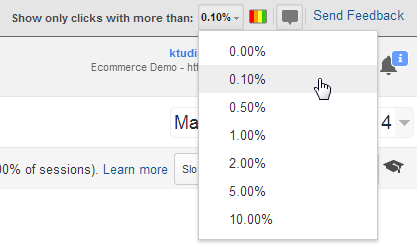
Du kannst die Seite filtern, um nur dann Sprechblasen anzuzeigen, wenn sich die Anzahl der Klicks in einem bestimmten Grenzbereich befindet.
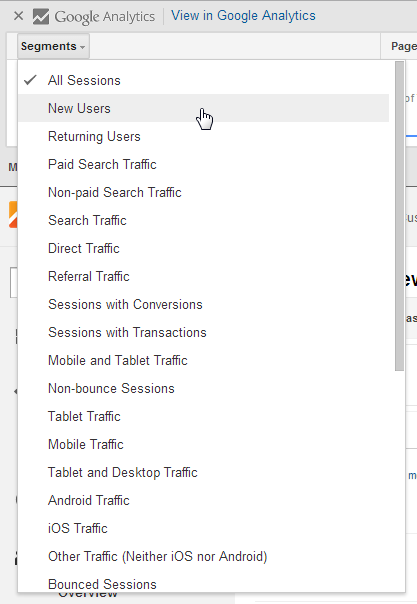
Das Tool zeigt Dir auch Deine üblichen Google Analytics Kennzahlen, wie Seitenansichten und Unique Visitors, die durchschnittliche Sitzungsdauer auf Deiner Seite und die Absprungrate (für den Zugriff auf Informationen Deines Kontos, musst Du Dich erst einloggen).
Du kannst bis zu 4 Bereiche mit unterschiedlichen Bewertungslisten analysieren und die Zeitperioden vergleichen.
Wenn Du ausgewertet hast, wo sich die Besucher am meisten mit Deinen Inhalten beschäftigen und klicken, kannst Du Dein Design dementsprechend optimieren.
7. SEO Quake – Angepriesen als Konkurrent von Mozbar. Es ist ein weiteres beliebtes Tool, das Dir die wichtigsten Kennzahlen in SERP anzeigt.
Anstatt eigene Kennzahlen zu erstellen und zu nutzen, zeigt die Leiste die Norm des Alexa Ranks, Page Ranks (PR) und ein paar andere wichtige SEO-Parameter.
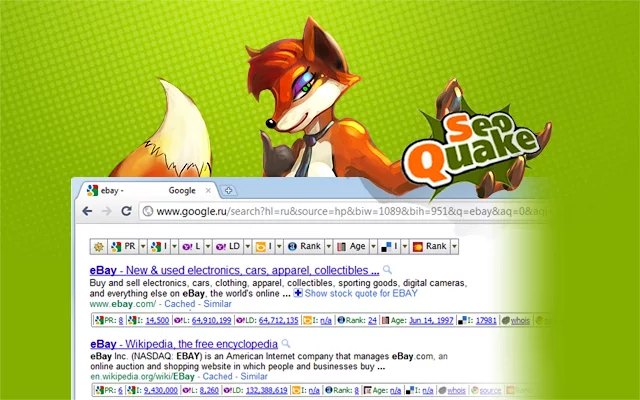
Hier zeige ich Dir, wie die SEO Quake-Leiste im Suchmodus aussieht.
Die Ergebnisse zeigen verschiedene Informationen über die Seiten in SERP an, einschließlich der Informationen über Backlinks, die Whois Info, PR, Traffic, die Anzahl der indexierten Seiten, das Domain Alter und den Alexa Rank.
Du kannst die SERP-Daten auch von SEO Quake in eine CSV Datei exportieren.
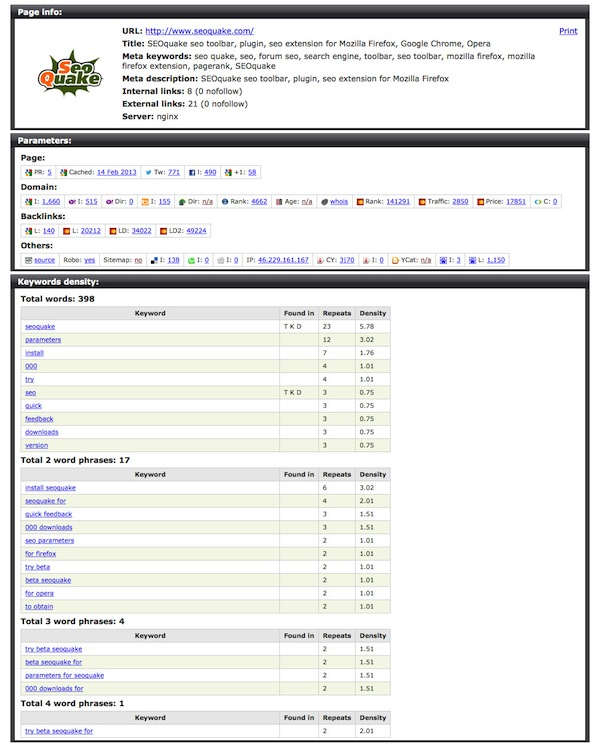
Du kannst die Erweiterungen ebenfalls nutzen, um tiefere Einblicke in die Webseite zu erhalten, die Du gerade besuchst. Du erhältst Informationen über die Keyword- Dichte, Links, Social Shares und Meta-Infos.
Ein Wort der Warnung:
Page Rank ist seit Dezember 2013 von Google nicht mehr aktualisiert worden und laut John Mueller, wird Google wahrscheinlich auch zukünftig kein Update der Toolbar PageRank mehr herausgeben.
Sogar die Backlink-Daten des Tools stammen von öffentlich gemeldeten Google und Bing/Yahoo Links (die auch nicht oft aktualisiert werden).
Um Deine SEO-Strategie zu entwickeln, kannst Du Dich daher nicht exklusiv auf die SEO Quake Daten verlassen.
8. SEO Site Tools – Es ist ein umfassendes SEO-Tool, das mit einer Fülle an Daten aufwartet.
Es ist ein unentbehrlicher Helfer bei der Recherche Deiner Mitbewerber und bietet Dir tiefe Einblicke in Deine eigene Webseite, wie z.B. On-Page Informationen, Social Media Informationen, Linkprofile, Kennzahlen und Traffic-Details.
Wenn Du die Erweiterung installiert hast, wird ein Vergrößerungsglas neben der Adresszeile angezeigt. Jedes Mal, wenn Du eine Webseite besuchst, erscheint deren PageRank (auf einer Skala von 1 bis 10) automatisch neben diesem Icon.
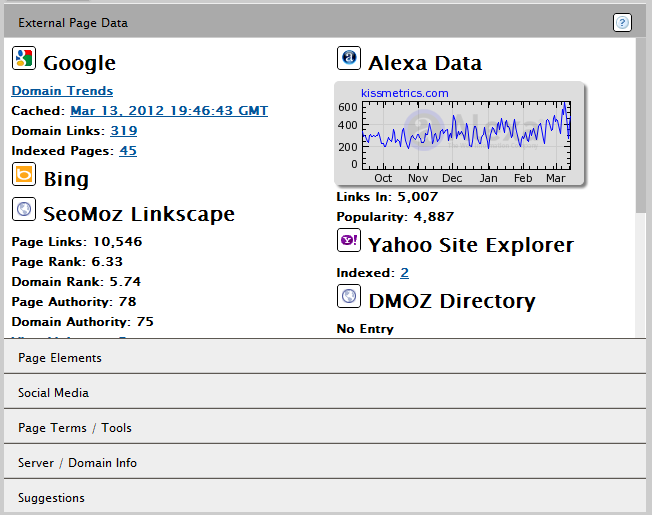
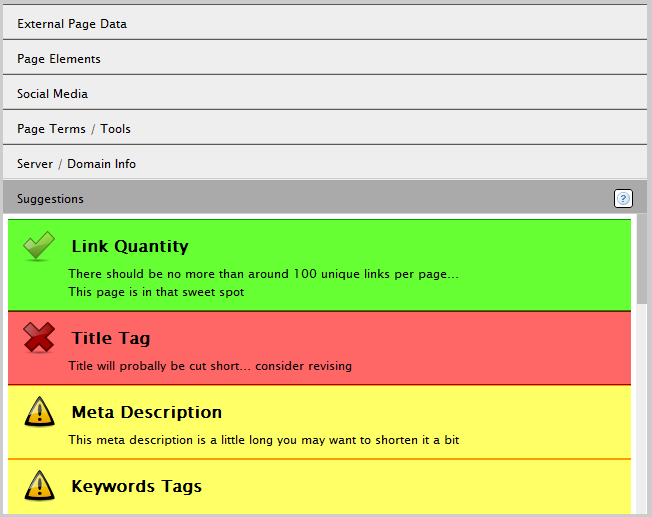
Falls Du die Analyse einer Webseite vertiefen möchtest, solltest Du auf das Icon klicken. Es ist in 6 Bereiche unterteilt. Schauen wir uns diese mal schnell an.
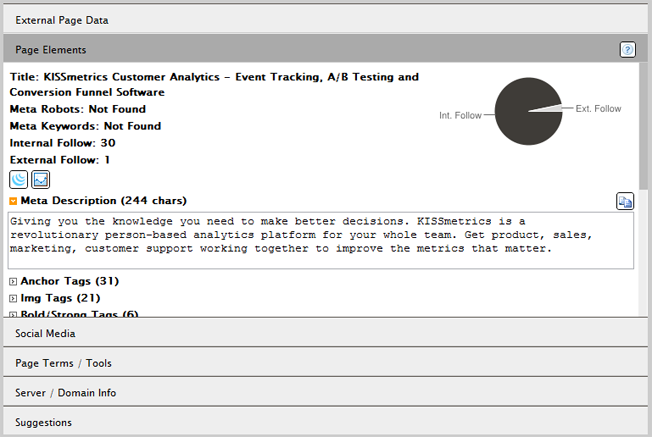
Die externen Seiten-Daten sind im ersten Bereich zu finden. Dieser zeigt Einzelheiten über Traffic, Backlinks, Alexa Rank, Google Index Datum, Moz-Listings und Page/Domain Autorität.
Im nächsten Abschnitt befinden sich die Seiten-Elemente. Dieser Bereich zeigt Dir die On-Page SEO-Kennzahlen, wie Seiten-Titel, Meta-Beschreibung, Anchor-Tags, alternative Image-Tags, usw.
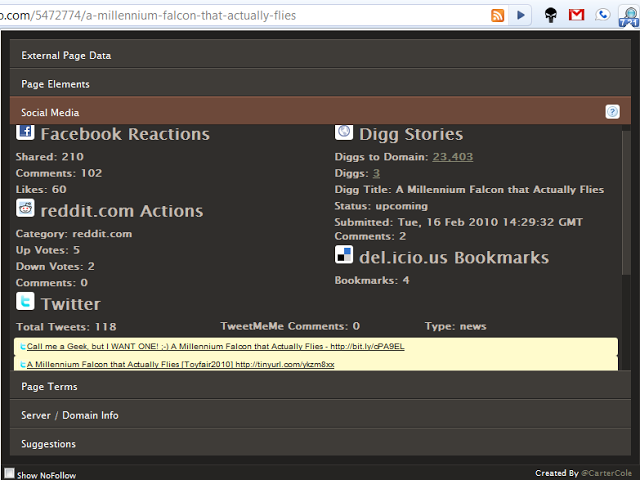
Der dritte Abschnitt gibt Aufschluss über die Social-Media-Aktivitäten der Seite, wie z.B. die Anzahl der geteilten Facebook-Posts, die Delicious Bookmarks, aktuelle Tweets, Reddit Up-Votes und vieles mehr.
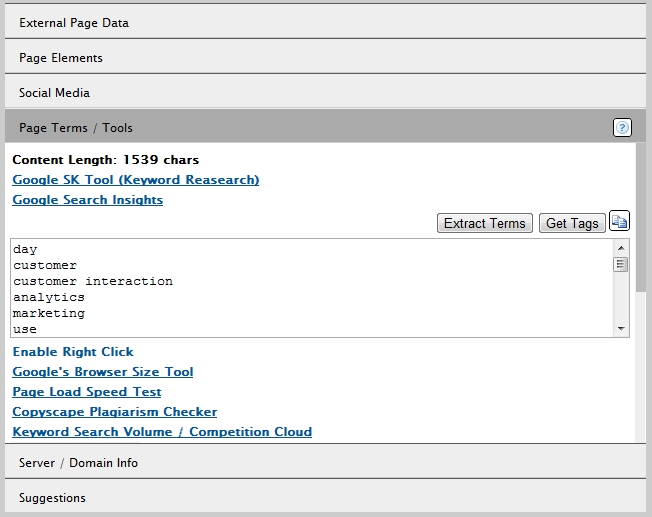
Der vierte Teil befasst sich mit den Seitenbedingungen/Tools. Er zeigt Informationen über die Ladegeschwindigkeit (Analysen, die mit dem Pingdom Speed-Test durchgeführt wurden), die am häufigsten benutzten Keywords usw.
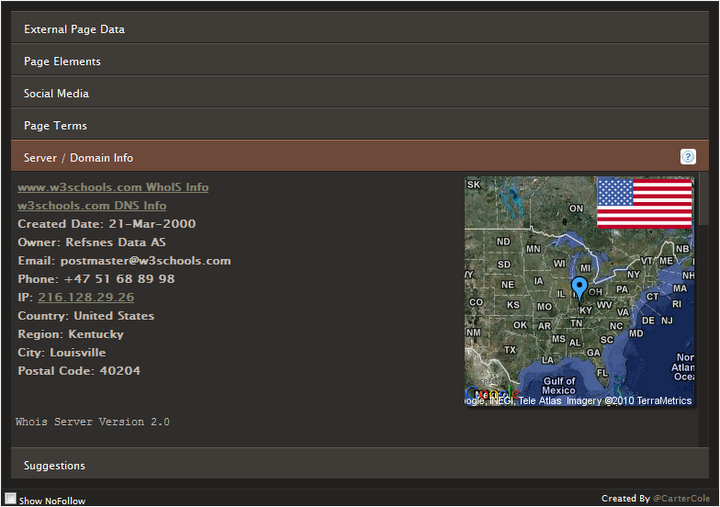
Der nächste Bereich ist der Server/Domain Informations-Tab. Er zeigt den Standort der Domain-IP auf einer Landkarte an. Außerdem zeigt er die Kontakt- und E-Mail-Adresse des Benutzers (falls diese Informationen auf who.is hinterlegt sind).
Die Vorschlagsbox (Suggestion Section), ist der letzte Bereich. Hier werden On-Page SEO-Verbesserungsvorschläge angezeigt, um Deine Webseite zu optimieren.
Warnung: Die Erweiterung wurde das letzte Mal im November 2011 aktualisiert. Zwar ist es ein tolles Tool, das man für das Sammeln vieler Informationen über eine Webseite benutzen kann, Du kannst Dich nur leider nicht komplett darauf verlassen.
9. Majestic Backlink Analyzer – Es ist ein weiteres, sehr begehrtes und leistungsstarkes Tool zur Linküberwachung.
Das Tool macht wichtige Informationen der Backlinks auf Deiner Webseite (oder der Webseite Deiner Mitbewerber) schnell ersichtlich.
Beim Sammeln von Daten, ist das Tool nicht von Erkenntnissen Dritter abhängig, sondern nutzt Majestics eigene Kennzahlen: Trust-Flow und Citation-Flow.
Du hast noch nie von den „Majestic Trust-Metrics“ gehört?
Hier findest Du eine Erläuterung des „Trust Ratio„(= Trust Flow/Citation Flow).
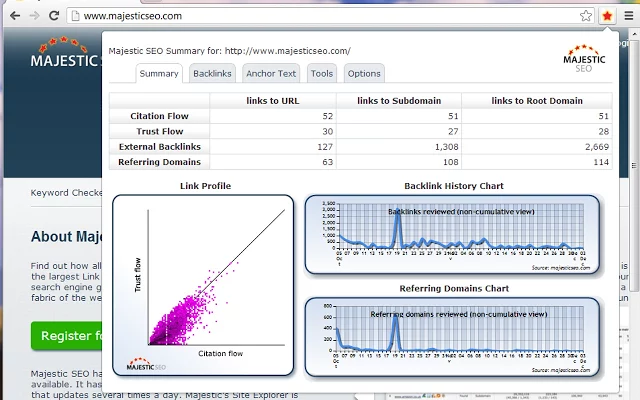
Das Tool hat drei wichtigen Kennzahlen-Bereiche – Zusammenfassung, Backlink und Anchor Text. Mit dem kostenlosen Konto kannst Du aber leider nur die Zusammenfassung nutzen.
Die Zusammenfassung zeigt Dir die allgemeine Effektivität Deiner Webseite.
Sie zeigt folgende Kennzahlen: Citation-Flow, Trust-Flow, External Backlinks, Referring Domains, Backlink History Diagramm, Referring Domain Diagramm und Linkprofile.
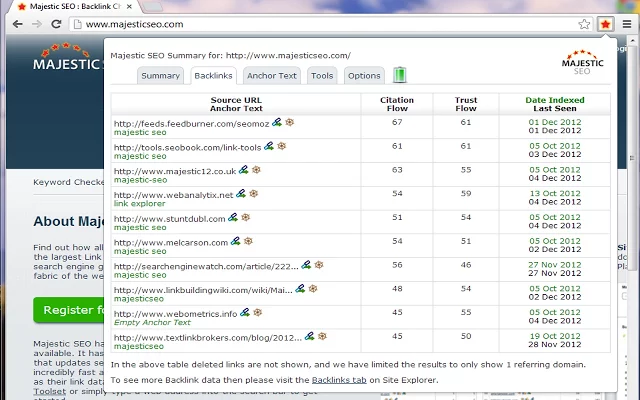
Der Backlink-Tab zeigt den Citation-Flow, den Trust-Flow, den Anchor Text und die ursprüngliche URL der 10 stärksten Backlinks zur Seite.
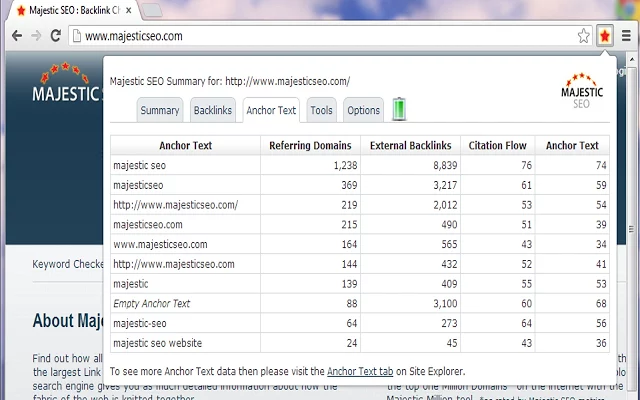
Der Tab für Anchor Text gibt genaue Informationen über die Zahlen der Referring Domains und der anderen Parameter für die 10 stärksten Anchor Texte.
Benutze den Tools-Tab, wenn Du zu anderen Tools von Majestic SEO, z.B. dem Site Explorer, der Backlink History und anderen gelangen möchtest.
Der letzte Tab befasst sich mit verschiedenen Optionen. Hier kannst Du Dein Majestic-Konto mit der Erweiterung verbinden.
Du siehst eine Batterie neben dem Options-Tab. Diese zeigt die Ressourcen an, die von Deinem Haupt-Majestic-Konto genutzt wurden.
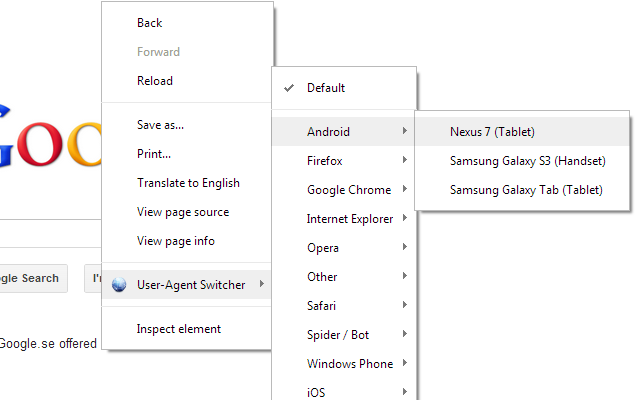
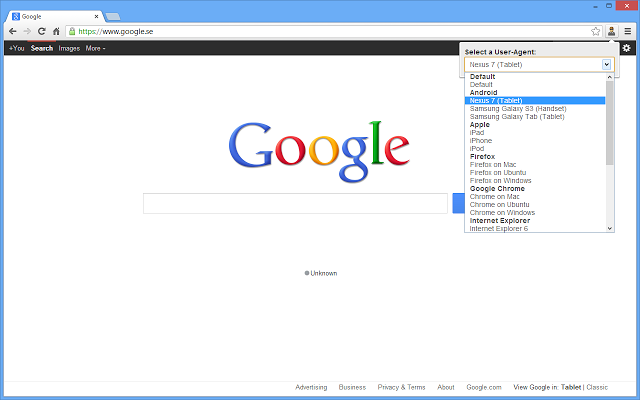
10. User-Agent Switcher – Die Besucher Deiner Webseite loggen sich von verschiedenen Plattformen auf verschiedene Browsern ein.
Kennst Du überhaupt die Effektivität Deiner Webseite und deren nützliche Funktionen auf einem bestimmten Gerät?
Der User Agent Switcher macht Dein Leben einfacher und hilft Dir dabei, eine Nutzungsanalyse von unterschiedlichen Umgebungen durchzuführen.
Mit einem einfachen Klick, kannst Du jedes Gerät, jedes Betriebssystem (OS) und jeden Web Browser simulieren.
Dazu gehören Android, iOS und Windows Geräte (Tablet und Mobiltelefone), sowie die Browser Firefox, Internet Explorer, Opera, Safari u.a.
Du kannst aus einer langen Liste auswählen und zu jedem User-Agent wechseln.
Du kannst eine Seite auch als Search-Engine-Spider scannen und „permanente“ Schalter für bestimmte Domains einstellen (das erlaubt das Browsen nur mit bestimmten Browsern).
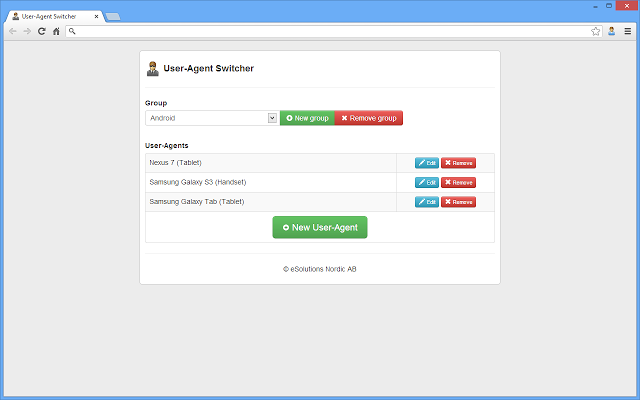
Möchtest Du die User-Agents für ein bestimmtes Gerät zusammenfassen?
Diese Erweiterung erlaubt es Dir.
Die Erweiterung ist besonders nützlich, wenn Entwickler nach einem Problem in einer bestimmten Umgebung (oder einem bestimmten Browser) suchen.
Wenn Du ein Entwickler bist und mobile Geräte emulieren möchtest, dann solltest Du den Ripple Emulator in Kombination mit dem User-Agent Switcher ausprobieren.
Linkaufbau und Outreach-Management
Die essentielle und wichtigste Aufgabe eines SEO-Beraters ist, die Reichweite auszubauen und Beziehungen aufzubauen.
Das ist lebenswichtig für den Aufbau von redaktionellen Backlinks, die in der heutigen SEO Welt sehr wichtig sind.
100 E-Mails zu verschicken hört sich nicht wirklich nach Spaß an. Deswegen wird das Erweitern der Reichweite im Allgemeinen als mühsam, langweilig und unkreativ angesehen.
Hier sind 5 Chrome-Erweiterungen, um Deine Reichweiten-Strategie zu optimieren und Zeit zu sparen.
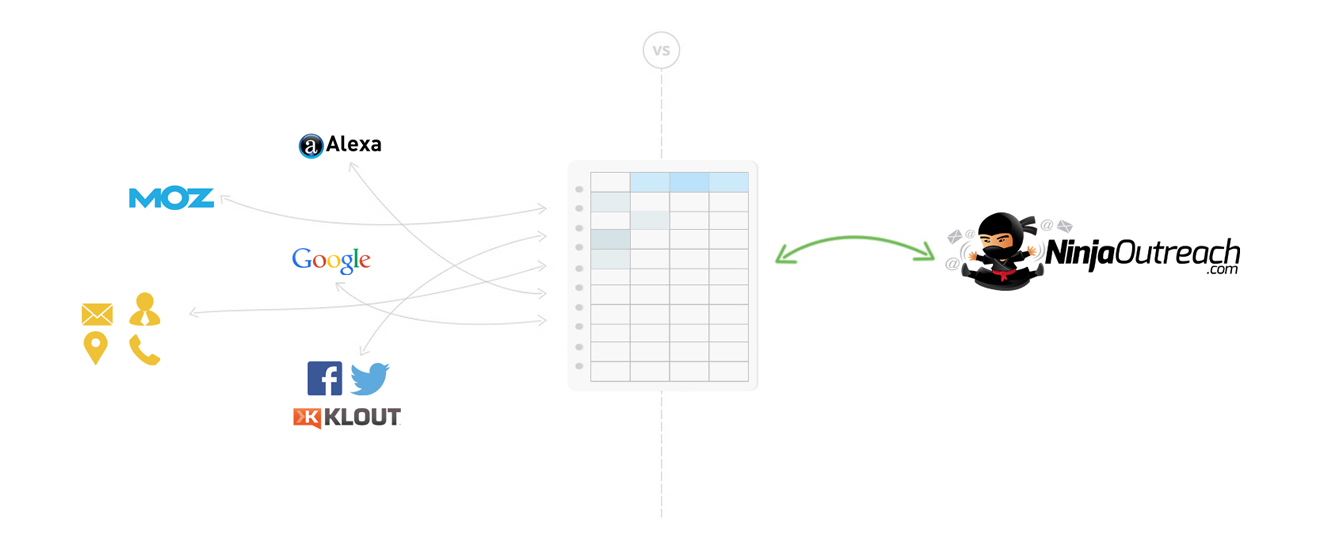
11. Ninja Outreach Lite – Ninja Outreach ist ein sehr wirksames Tool und ein Outreach CRM mit einer Datenbank mit über 4 Millionen Influencern.
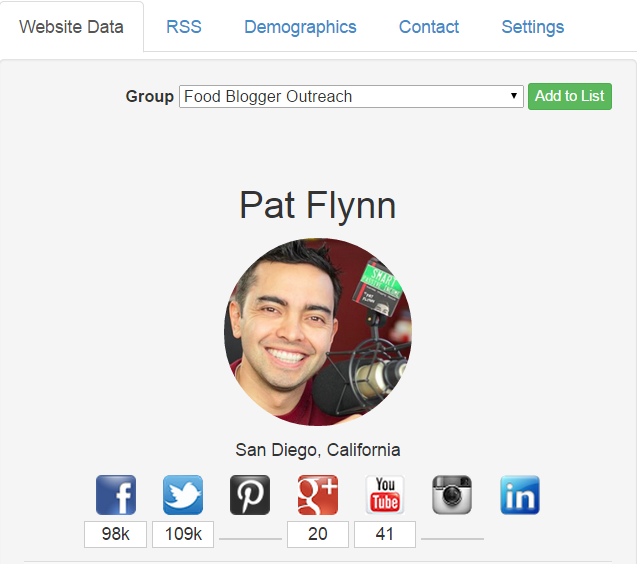
Die Erweiterung ist wie die Freemium Version des Tools und hilft dabei extrem viele Daten zu sammeln. Wenn Du Deine Erweiterung installiert hast, klickst Du einfach das Ninja-Icon in der Chrome Toolbar an, um Influencer zu finden.
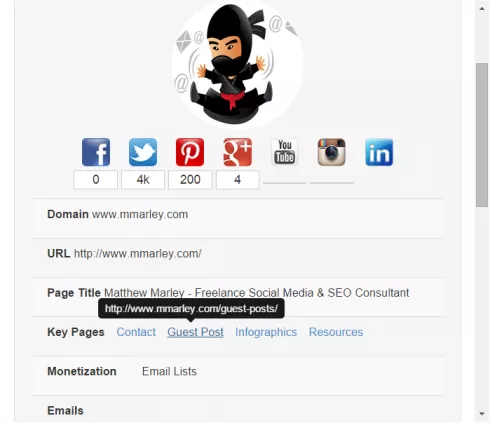
Die Informationen, zu denen Du mit dem Tool Zugang hast, enthalten den vollen Namen, Standort, die Anzahl der Social-Media-Follower, die E-Mail-Adresse, den Alexa Rank, die Backlinks, die Page-Authority, die Domain-Authority und vieles mehr.
Sogar Links zu Key-Pages gehören dazu, z.B. – der Kontaktseite, Über-uns Seite, Ressourcen und der Gästeseite, bis hin zu Tipps, wie man mit Webseiten Geld verdienen kann.
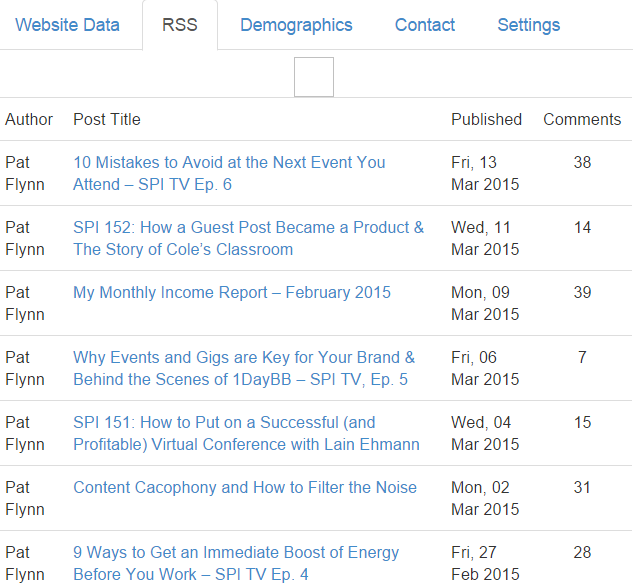
Das RSS-Feed-Tab zeigt die neuesten Blog-Posts, einschließlich des Namens des Autors, dem Veröffentlichungsdatum und der Anzahl der Kommentare.
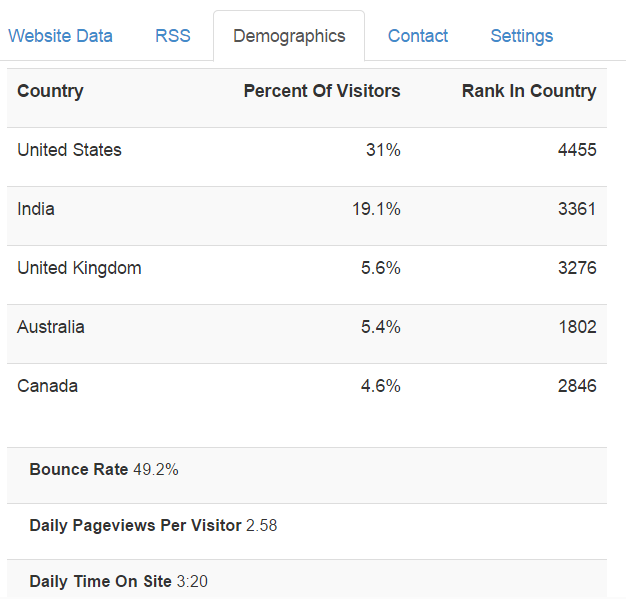
Das demographische Tab zeigt die wichtigsten Informationen von Webseiten-Besuchern, inklusive deren Standort, die tägliche Seitenaufrufe pro Besucher, die Absprungrate und vieles mehr.
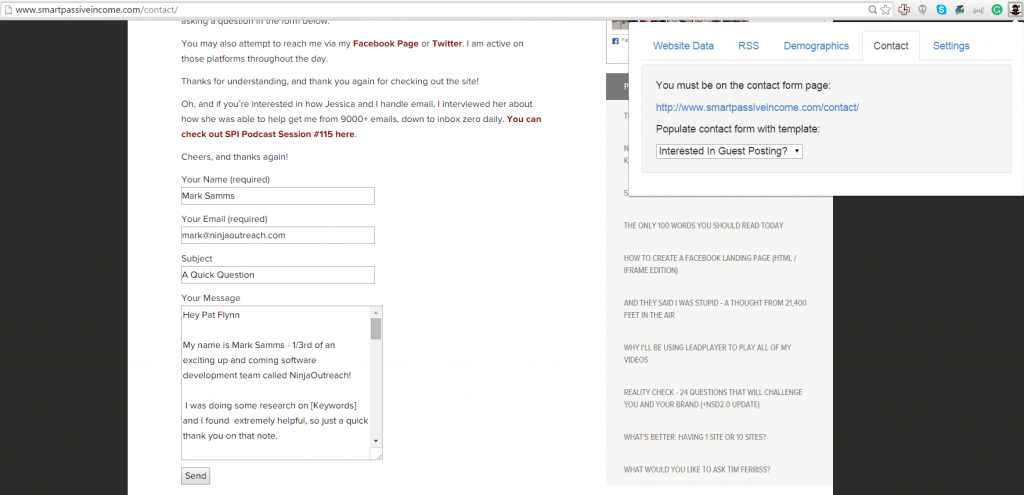
Die Pro-Version ermöglicht es Dir, automatisch Kontaktformulare auszufüllen. Du kannst auch Nachrichten für jede Webseite hinterlassen (die dann später zwischengespeichert werden).
Wenn Du vor hast, eine Gast-Blogging-Kampagne zu starten oder Verbindungen mit Influencern herzustellen, ist diese Erweiterung sehr hilfreich.
12. Scraper – Scraper ist ein sehr wirksames Data-Mining-Tool, das Deine Recherchen im Internet organisiert. Es kopiert Links oder ähnlich strukturierten Inhalt einer Webseite, die Du dann später in ein Google Dokument exportieren kannst.
Die folgenden 3 Schritte zeigen Dir, wie das Data-Scraping mit diesem Tool funktioniert.
1. Schritt: Wähle den Inhalt der Tabelle oder des Diagramms aus, dessen Daten Du scrapen willst.
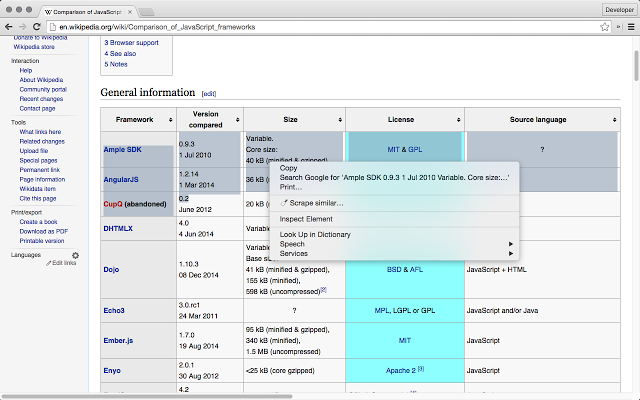
2. Schritt: Mit einem Rechtsklick markierst Du Deine Auswahl und wählst dann „Scrape Similar“ im Drop-Down-Menü.
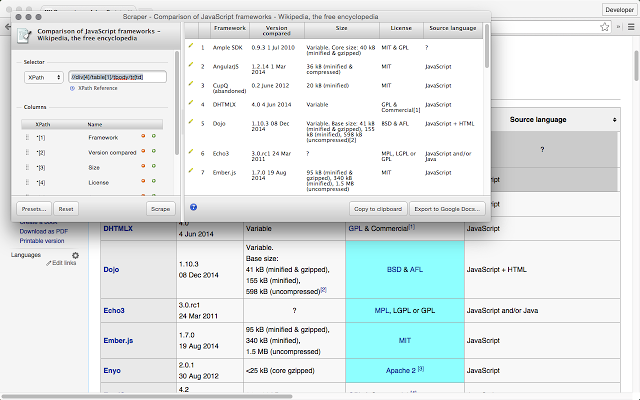
3. Schritt: In einem neuen Fenster wird eine Liste mit ähnlich strukturierten Daten angezeigt (die Scraper-Console). In diesem Fenster kannst Du den Inhalt entweder in Deine Zwischenablage kopieren oder die Daten in ein Google Dokument exportieren.
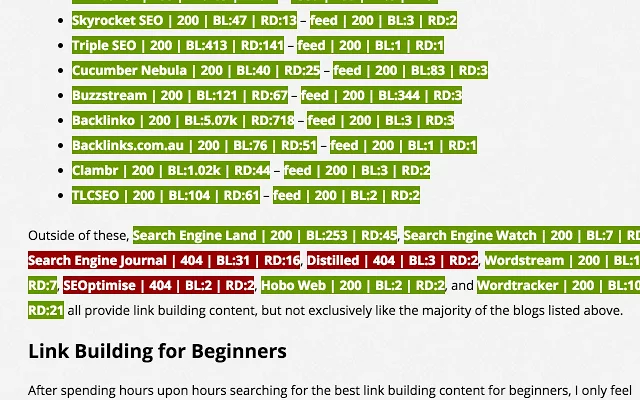
Du kannst das Tool benutzen, um Deine Linkaufbau-Aktivitäten zu beschleunigen. Das will ich Dir mal zeigen.
Nehmen wir mal an, dass Du eine Liste mit potentiellen Link-Möglichkeiten Deiner Nische suchst. Wähle hierfür Blogs von Alltop.com. Oder führe eine Google Suche durch: „Liste mit [Dein Keyword] Blogs“ (stell die Google-Suche auf 100 Ergebnisse ein).
Du kannst mit einem Rechtsklick eine URL kopieren und die ganze Liste auswählen. Dann kannst Du sie als Google Dokument exportieren und Duplikate entfernen.
Hier ist eine Aufgliederung der Technik von Matt Gratt.
13. Link Miner – Kein SEO-Experte sollte daran zweifeln, dass Broken Link Building (BLB) eine extrem effektive Technik ist, um die Webseiten-Autorität zu verbessern.
Es ist jedoch mit viel Arbeit verbunden. Du musst erst nach kaputten Web-Links auf einer Webseite Deiner Nische suchen und dann hunderte von E-Mails an die Webseitenbesitzer schicken.
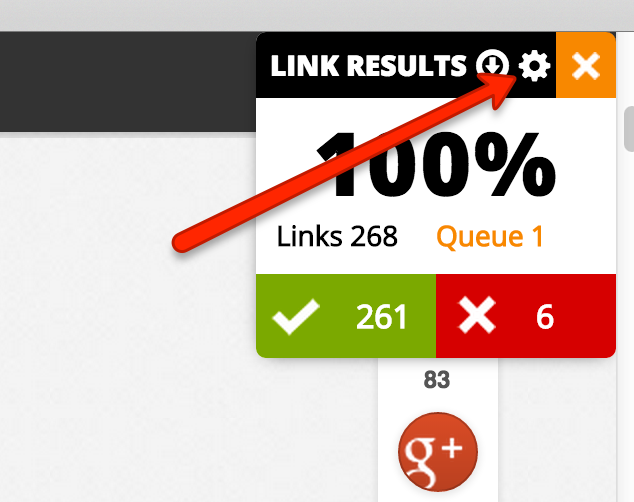
Der Link Miner ist ein einfaches, aber trotzdem extrem nützliches Tool, um eine Seitenanalyse während des BLB-Prozesses auszuführen.
Mit nur einem Klick durchsuchst Du eine Webseite, um kaputte Links zu finden (markieren).
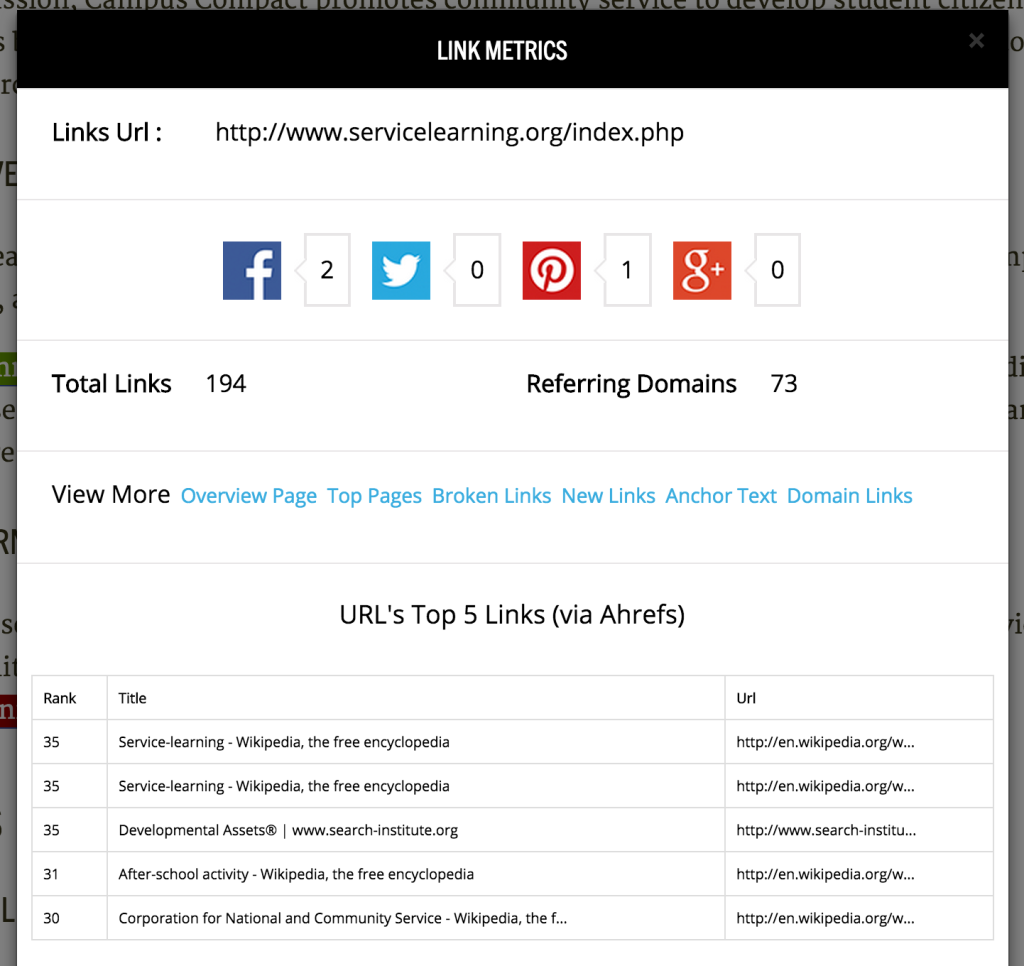
Zusätzlich werden weitere Einzelheiten über die kaputten Links angezeigt, wie z.B. die Anzahl der Referring Domains, alle Links, Social Media Shares und sogar die Top 5 Links.
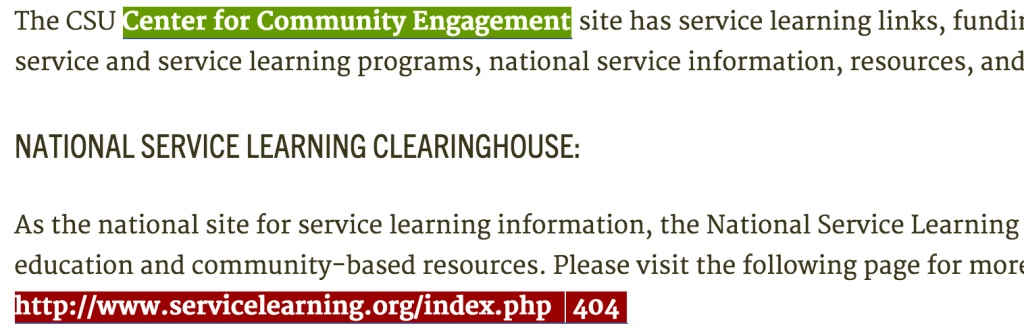
Die Link-Daten findest Du direkt neben dem Status-Code des Links.
Möchtest Du die Daten speichern?
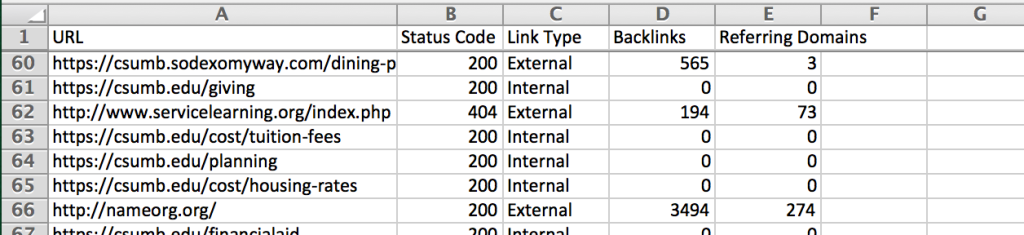
Das Tool kann die Link-Informationen auch als CSV Datei speichern.
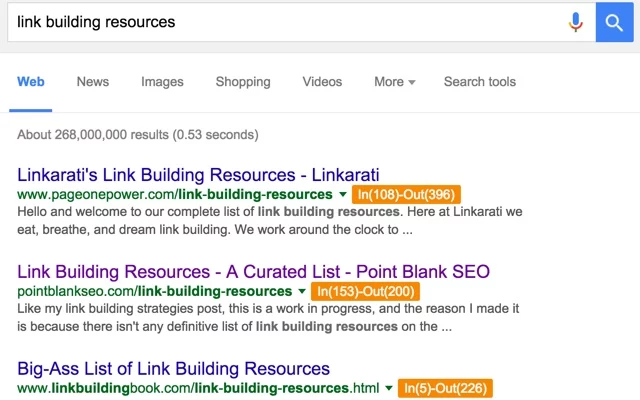
Während der Google Suche, kann das Tool die Anzahl der ein- und ausgehenden Links für jedes Ergebnis suchen.
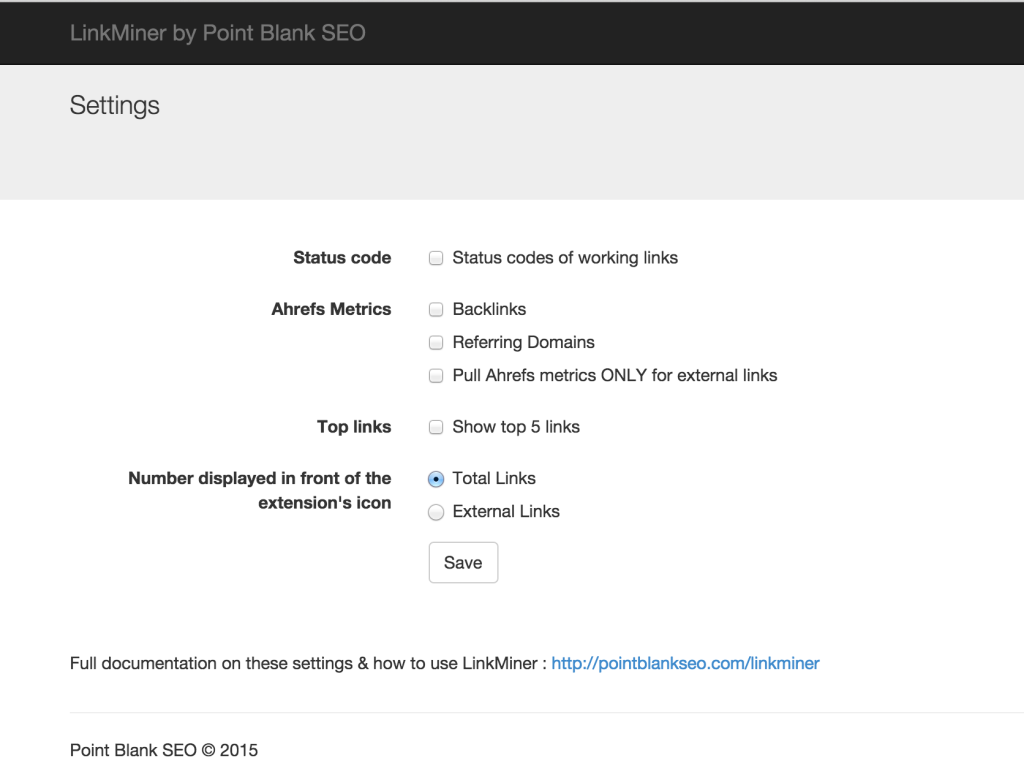
Du kannst es nach Belieben einstellen und Deinen Bedürfnissen anpassen, indem Du auf das Zahnrad klickst.
Du kannst Dir die Kennzahlen aussuchen, die Du angezeigt haben möchtest: den Status-Code von funktionierenden Links, die Kennzahlen von Ahrefs, wie z.B. Backlinks, Referring Domains und weitere.
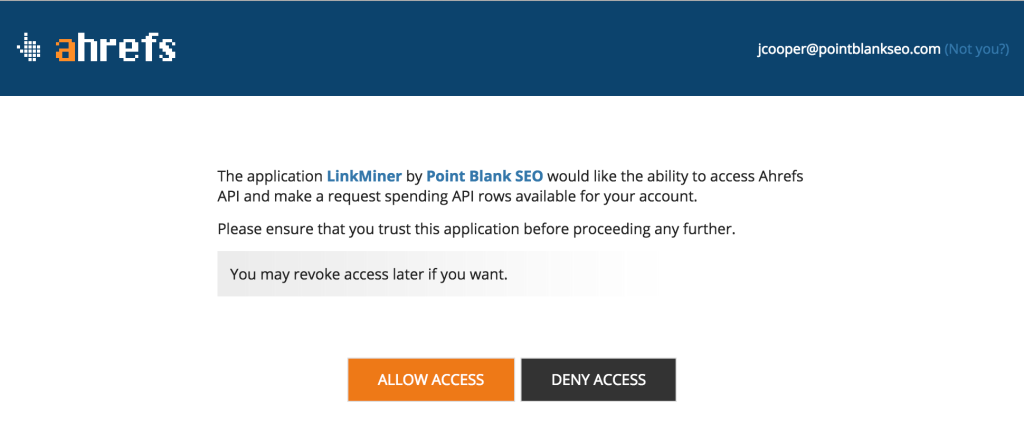
Die Link-Daten werden Ahrefs entnommen. Du musst Deine Erweiterung authentifizieren lassen, um Zugang zu den Ahrefs API-Daten zu erhalten.
Das Tool eignet sich nicht nur für Linkaufbau-Aktivitäten. Es ist auch beim Aufspüren von kaputten Links auf Deiner eigenen Webseite hilfreich, damit die Erfahrungen Deiner Webseitenbesucher nicht negativ beeinträchtigt werden.
14. LinkClump – Es ist ebenfalls ein hilfreiches Tool, wenn man mit Links experimentieren möchte.
Es eignet sich sehr gut fürs Öffnen mehrerer Links in neuen Tabs (oder einem neuen Fenster). Du kannst sie dann in Deine Zwischenablage kopieren oder mit einem Lesezeichen markieren.
Also, wie musst Du vorgehen?
Such Dir einfach einen bestimmten Abschnitt auf dem Bildschirm aus.
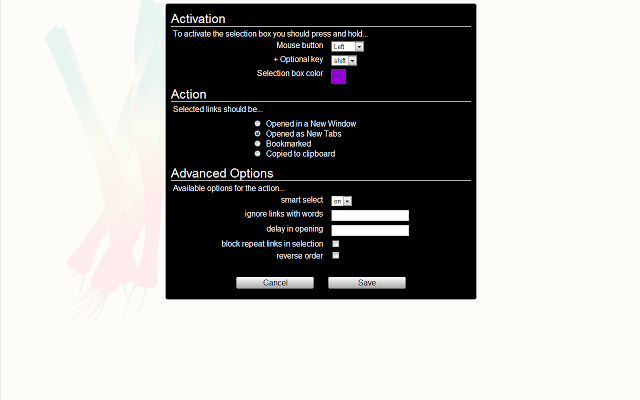
Du kannst sogar einstellen, wie Du das Tool aktivieren möchtest.
Es gibt unterschiedliche Möglichkeiten dafür, wie die Aktivierung mit der Maus (Rechts-Klicken und Links-Klicken) und Tastenkombinationen (alt/ctrl/shift). Wenn Du Lust hast, kannst Du sogar die Farben der Auswahlbox ändern.
Du stellst LinkClump auf der Erweiterungs-Seite von Chrome ein, indem Du „chrome://extensions“ in die Suchleiste eingibst. Suche LinkClump in der Liste Deiner Erweiterungen und wähle „Optionen“ aus, um Zugang zu den folgenden Konfigurationsmöglichkeiten zu erhalten.
Außerdem kannst Du Links, die bestimmte Keywords enthalten, filtern, Links, die sich wiederholen, blockieren und Links in umgekehrter Reihenfolge öffnen. Es gibt auch eine Smart-Select-Option, um nur die Links einer Seite zu öffnen, die das Tool wichtig findet.
Insgesamt ist das Tool wirklich gut und kann Dir helfen bei allen Aufgaben rund um Links viel Zeit zu sparen.
15. Google Analytics URL Builder – Google Analytics (GA) ist ein extrem starkes Tool, das Deinen Webseiten-Traffic verfolgt.
Die URL Builder Erweiterung ist ein nützliches Add-On, um schnell die URLs zu markieren, die Du in Deiner GA-Kampagne verfolgen willst.
Ich will Dir kurz zeigen, wie Du das Tool benutzen kannst.
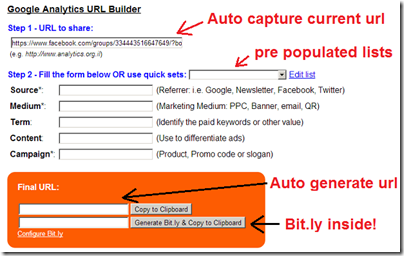
Klicke auf das Warenkorb-Symbol, wenn Du Dich auf einer Webseite befindest.
Das Tool speichert die gegenwärtige URL der Seite automatisch. Du musst dann das Formular ausfüllen, inklusive der Felder über Quelle, Medien, Kampagne, usw.
Wenn Du das Formular ausgefüllt hast, wird die URL automatisch generiert und bietet Dir eine Option, um einen verkürzten bit.ly Link zu erstellen.
Du kannst den neun Link dann auf Deinen Social-Media-Konten teilen und unabhängig voneinander mit GA verfolgen.
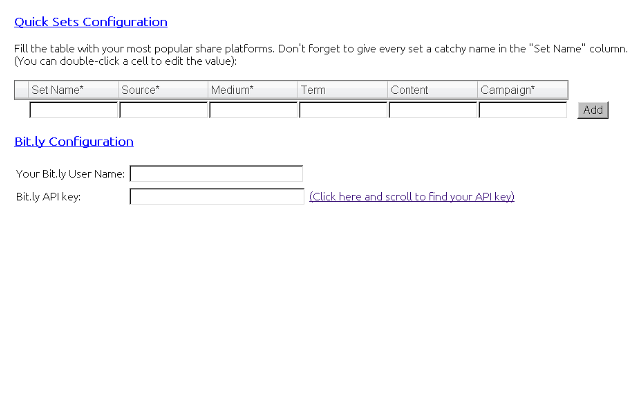
Diese Erweiterung erlaubt es Dir sogar, benutzerdefinierte Felder hinzuzufügen (Quick Sets). Du musst nur auf „Liste bearbeiten“ klicken.
Hier ist ein Video mit einer Schritt-für-Schritt-Anleitung, die Dich durch den Prozess, führt und Dir zeigt, wie Du Links taggst.
[youtube https://www.youtube.com/watch?v=5VFyJ1S2fS8]
Fazit
Google Chrome ist und bleibt ein beliebter Browser. Der Grund dafür ist, dass es ein einfacher Browser ist, der viele Erweiterungen bietet, die Deine Nutzererfahrung verbessern.
Ohne diese großartigen Funktionen der Chrome-Erweiterungen, bist Du dazu verurteilt, kostbare Zeit mit lästigen Aufgaben zu verschwenden.
Am besten fängst Du noch heute mit der Installation einiger Erweiterungen an. Dafür musst Du nur auf „Chrome hinzufügen“ klicken.
Wenn Du bereits Chrome-Erweiterungen nutzt, möchte ich gern mehr erfahren. Benutzt Du eine der oben genannten Erweiterungen, um Deinen Arbeitsablauf zu verbessern? Oder habe ich eine Chrome-Erweiterung, die Dir bei Deinem SEO geholfen hat, übersehen?
















































































Kommentare (0)