As pessoas vêm prevendo a “morte da homepage” por anos.
Mas a homepage nunca deixará de existir.
Todo site precisa de uma porta de entrada para receber seus novos usuários pela primeira vez e guiá-los na navegação.
Porém, a homepage está evoluindo.
Até alguns anos atrás, as homepages continham várias informações diferentes sobre cada aspecto das empresas.
Elas eram lotadas de links e lugares para ir. As empresas queriam enfatizar todos os vários aspectos do que elas faziam.
O problema foi que isso deu errado.
Simplesmente haviam muitas opções. Era demais e distraía os usuários.
Uma das melhores formas de rapidamente melhorar o design do site para conversão é removendo as funcionalidades que atrapalham a experiência do usuário.
Sliders no formato de carrossel são um exemplo perfeito. Eles comumente são utilizados para demonstrar várias coisas diferentes de uma vez só.
Mas essa versatilidade muitas vezes tem um custo. Testes demonstraram que eles afetam conversões, SEO, e o tempo de carregamento de páginas.
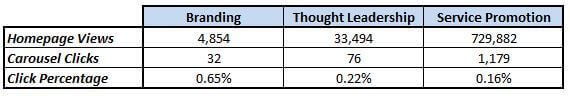
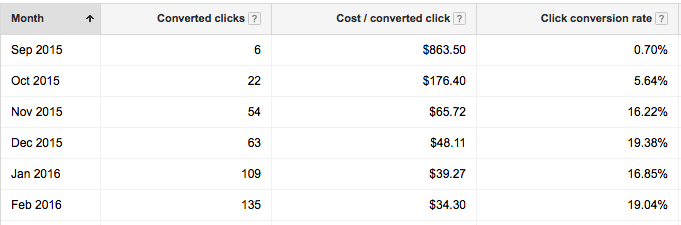
Vê essa pequena porcentagem de cliques na imagem acima? Isso não é um bom sinal.
Na verdade, foi totalmente por esse motivo que eu criei o Crazy Egg. Se você consegue enxergar que os usuários não estão clicando onde eles deveriam, você pode mudar o design antes que seja tarde demais.
As melhores homepages levam a experiência do usuário em consideração.
Aqui estão alguns dos meus designs de homepages favoritos. Você pode começar a copiá-los para conseguir resultados parecidos.
1. Bills.com
A primeira grande tendência para enfatizar é a ‘homepage como uma landing page.’
Faz muito sentido quando você pensa nisso.
Seu principal objetivo é o de conseguir leads e vendas. Os sites de ‘catálogo online’ estão sumidos há anos.
A parte complicada é saber qual a melhor abordagem para gerar leads na homepage de modo que você não assuste todo mundo e force as pessoas a saírem do seu site.
Por exemplo, é demais pedir para um visitante totalmente novo que nunca ouviu falar sobre você antes que ele faça uma compra grande.
Então em vez disso, você precisa de uma abordagem mais simples e menos invasiva para no final das contas conseguir o que você quer.
E é por isso que eu amo o que Bills.com está fazendo.
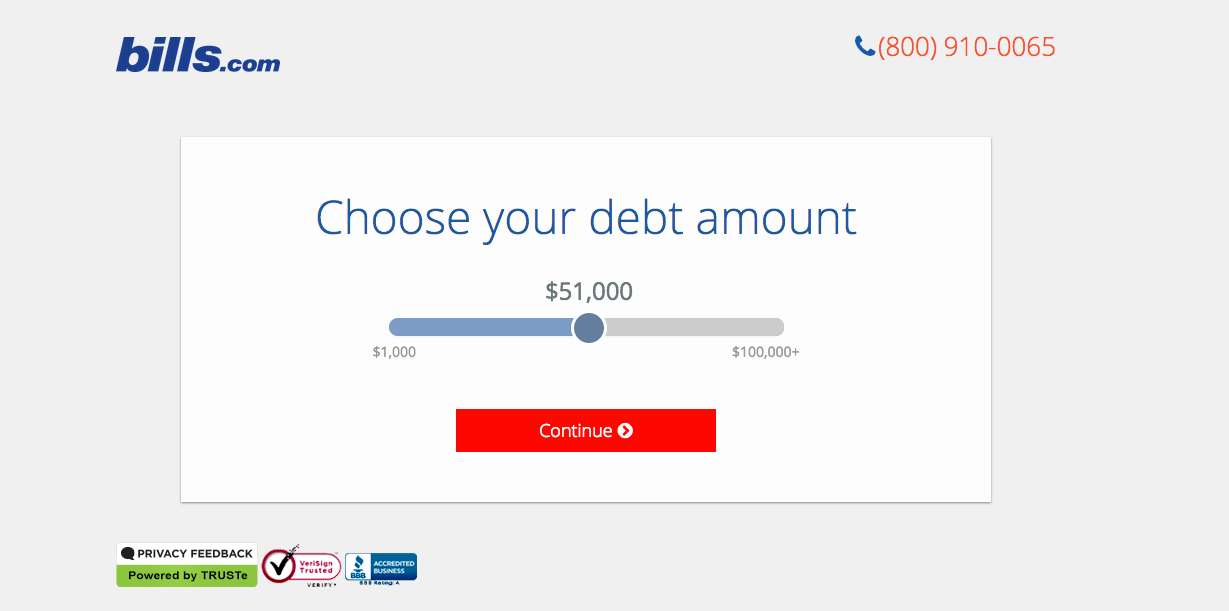
Por exemplo, vá até o site deles, e você verá o seguinte slider:
Agora você pode interativamente deslizar de trás para a frente para escolher a quantidade de dinheiro que talvez você deva. É tão simples que até uma criança pode fazer.
E também é a única opção que eles te dão até aí! Dessa forma você não se sente sobrecarregado ou fica distraído.
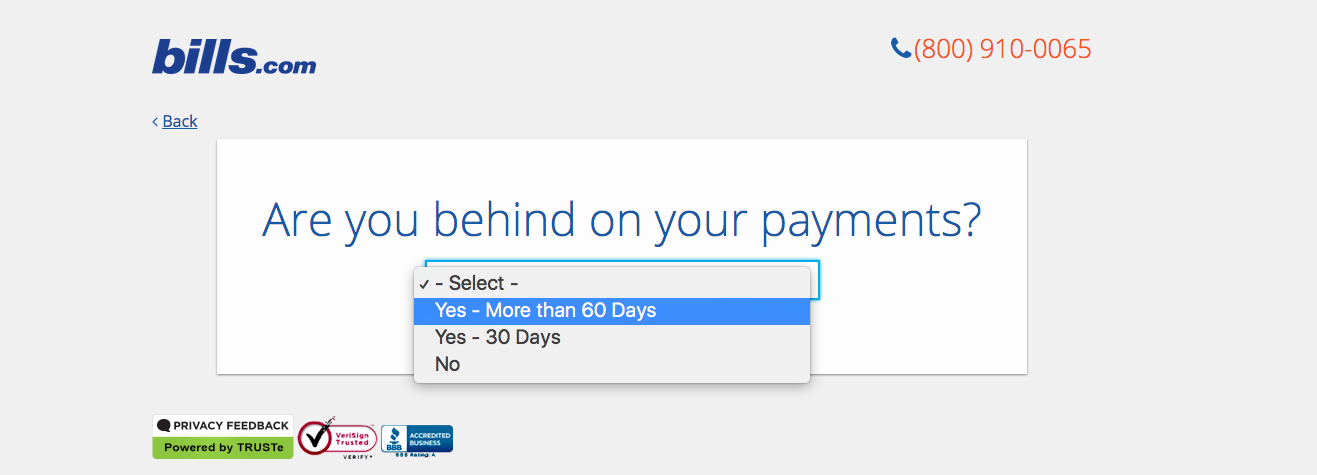
Após clicar em “Continuar,” eles perguntam se você está atrasado nos seus pagamentos ou não (e se está, há quanto tempo).
Eles estão te qualificando aqui. Se você não tiver pagamentos atrasados, talvez eles não possam te ajudar muito (lê-se: conseguir dinheiro de você).
Eles conseguem utilizar essa pergunta para personalizar a resposta que eventualmente eles vão te dar. Isso pode até ajudar a separar internamente qual a melhor pessoa ou departamento que será a melhor a opção para lidar com seu caso se você virar cliente.
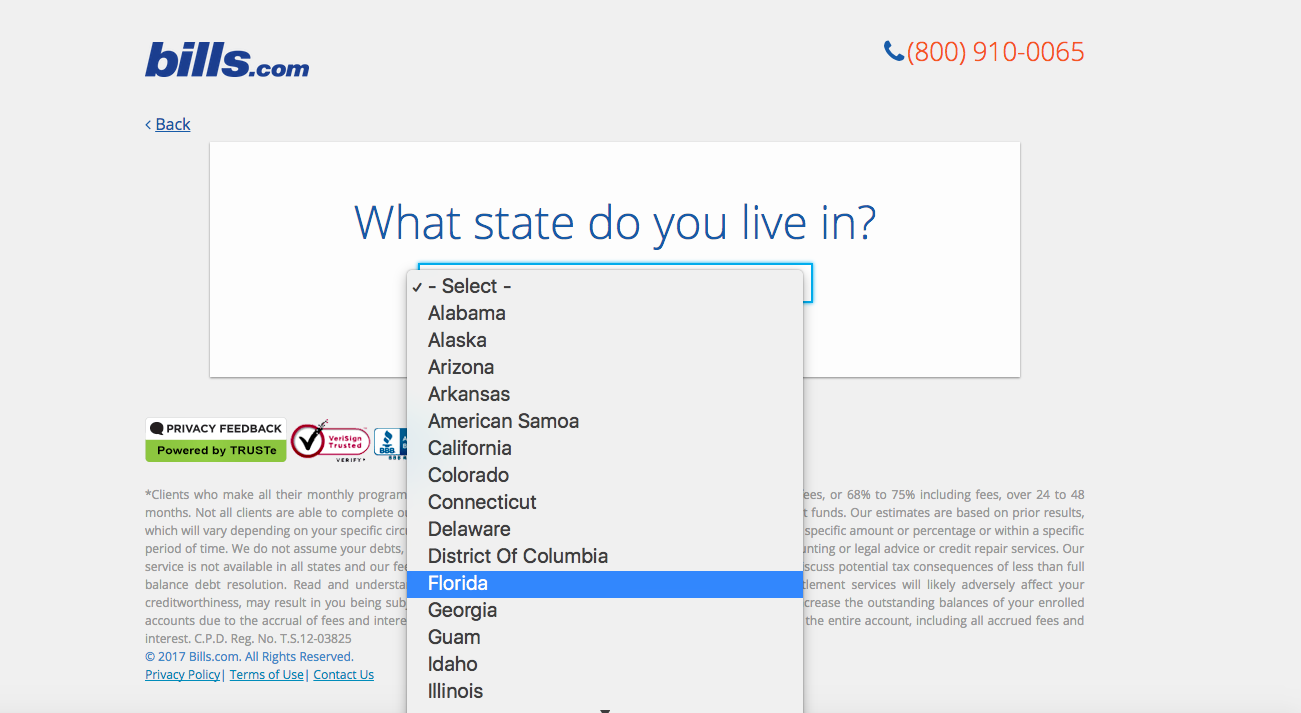
O próximo passo é selecionar qual o estado que você mora:
Mais uma vez, isso te qualifica e também levanta qualquer potencial problema com restrições de estado (que talvez eles tenham que resolver depois).
O último passo é o que eles queriam esse tempo todo: Suas informações pessoais!
KlientBoost chama isso de “Técnica Breadcrumb,” porque em vez de fazer as pessoas irem embora com o formulário inicial, você está conseguindo com que elas façam pequenos comprometimentos.
Cada pequeno comprometimento os levam um pouco mais longe até que eles investiram tanto tempo que precisam terminar o processo.
Por exemplo, se a KlientBoost tivesse perguntado pelo seu nome e número de cara talvez isso teria te assustado.
Porém, conseguindo com que você se comprometesse primeiro com esses passos, eles teriam uma chance melhor de eventualmente transformar você em um novo cliente.
KlientBoost utilizou essa técnica com sucesso para aumentar as taxas de conversão de 1% para quase 20%.
O truque para essas landing pages com vários passos é começar com a pergunta menos ameaçadora possível.
Ela precisa estar relacionada com como você vai ajudá-los no final das contas. Entretanto, ela deve ser extremamente simples para alguém responder.
Obviamente, não deve ter nenhuma menção de preço ou dos dados pessoais deles nesse ponto.
Pode ser até algo tão simples quanto pedir por um CEP.
O próximo passo fica uma pouco mais específico, sugerindo sobre qual o nível de serviço que eles irão precisar.
Depois de conseguir que eles se comprometam com esses primeiros dois passos, você pode fazer algumas perguntas mais pessoais para continuar.
Você irá perceber que Bills.com usa conteúdo interativo para mantê-lo envolvido no site deles.
Qzzr é uma ferramenta que você pode utilizar para fazer isso no seu próprio site. Eles já têm ‘widgets’ pré-feitos que podem ser instalados em alguns minutos (em vez de precisar pagar um desenvolvedor para fazer um customizado para você).
Victoria’s Secret usa um que pergunta “Qual a sua persona fitness?” A rede de televisão Food Network pergunta, “Conseguimos adivinhar sua idade baseados na suas preferências de comida?”
Nos dois casos, essas marcas estão usando uma pergunta divertida que te deixa envolvido. Não há nenhuma ameaça em responder essas questões inicialmente.
Outra ferramenta alternativa é a SnapApp. Eles também criam calculadoras interativas e até infográficos que as pessoas podem clicar, apontar e ajustar para ver novos resultados.
Aqui está um exemplo divertido, o quão vaidoso seu marketing é faz você responder as perguntas num estilo de fluxograma.
Uma recomendação final de ferramenta é a Brackify.
Nela você pode criar categorias interativas ou competições para praticamente qualquer coisa, e deixar os clientes ou visitantes do seu site entrarem em ação.
Se alguém perguntasse qual é o seu filme favorito da Disney, talvez seria parecido com isto aqui:
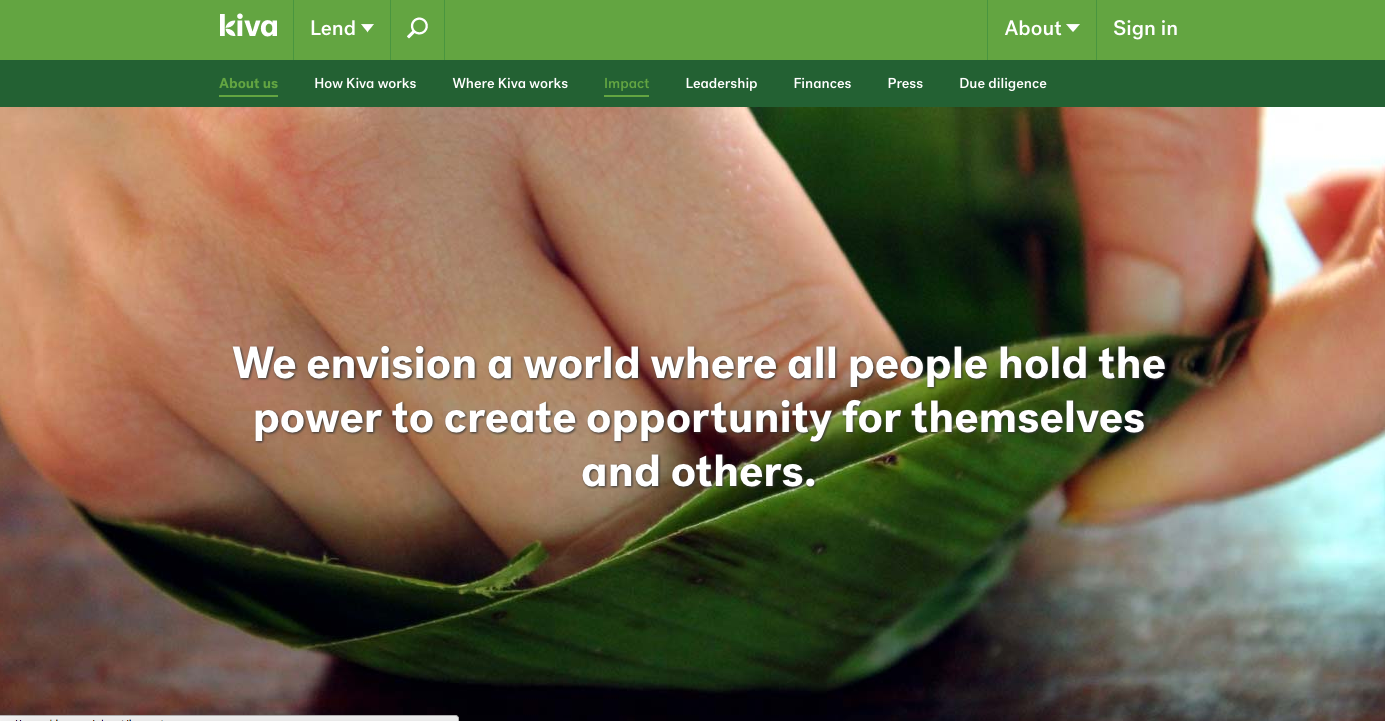
2. Kiva
Kiva é uma plataforma de micro empréstimos.
Eles conectam empreendedores de países do terceiro mundo com patrocinadores e doadores de outras partes do planeta.
Por exemplo, vamos imaginar que um empreendedor na Índia precisa de $1.000 para uma nova máquina comercial de costura para que ele possa produzir e vender duas vezes mais produtos.
Então, pessoas de todos os lugares do mundo podem doar em pequenas quantidades e depois receber o dinheiro de volta em torno de um ano ou dois, com o dinheiro do novo fluxo de caixa que esse empreendedor consegue gerar.
Para ser honesto, a homepage da Kiva é relativamente básica.
Porém, assim como já vimos, isso é OK!
Ser simples e direto pode manter as pessoas focadas no que mais importa (que é te dar informações sobre elas em troca de algo que tenha valor).
O problema é que apesar das pessoas talvez visitarem sua homepage e ficarem interessadas no que você faz, nem sempre há uma razão convincente para eles iniciarem algo.
Algumas vezes, você tem que ser um pouco mais assertivo ou agressivo para informá-los sobre algo de ótimo valor que eles podem receber.
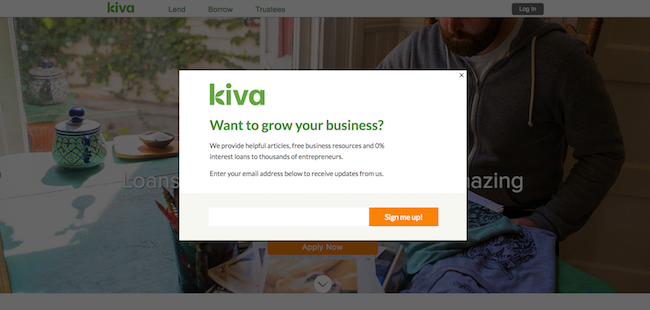
Nesse caso, Kiva decidiu usar um popup sobre a página para simplesmente conseguir novas inscrições na newsletter de email.
Eles queriam começar pequeno (e não usar algo ameaçador, assim como aprendemos no último passo).
Então a Kiva escolheu a simples opção de email para pelo menos conseguir algo de alguém antes deles saírem do site.
Era assim que se parecia o novo pop-up de oferta:
Pop-ups assim são complicados de se utilizar.
Obviamente, alguns tipos de audiência os odeiam. Mas pode valer muito a pena se você posicionar bem seu conteúdo e oferta.
Você também pode controlar como ou quando ele aparece. Por exemplo, você pode decidir mostrá-lo apenas para novos visitantes (em vez dos que estão retornando) e só quando o cursor deles começar a se mover em direção à saída da página.
Na maioria das vezes eles irão criar um efeito luminoso que tira a ênfase de todo o resto no fundo para que as pessoas olhem diretamente para a sua nova oferta.
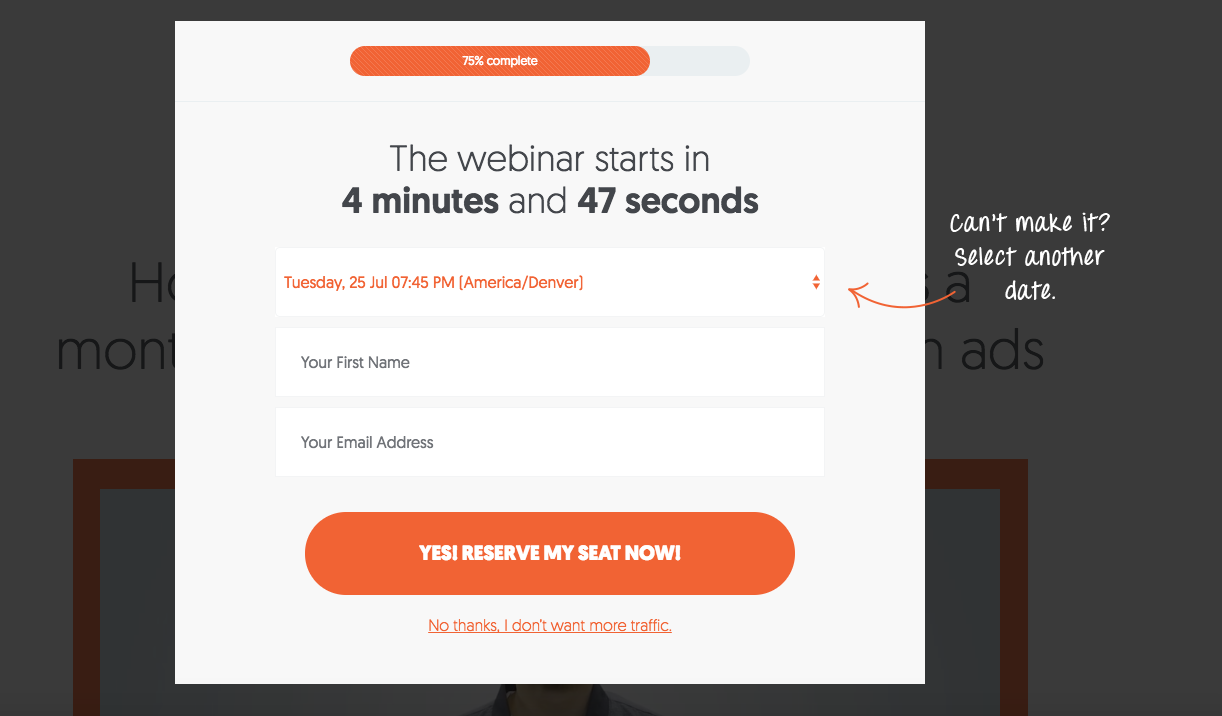
Aqui está um outro exemplo, o pop-up que eu uso para os webinars que irão acontecer:
Sempre haverá uma porcentagem da sua audiência que odeia essas coisas.
Então, você tem que ser cauteloso em relação a como você usa elas. (Você também precisar prestar atenção nos erros de design que irão estragar seu SEO.)
Entretanto, os resultados podem fazer com que os riscos valham a pena.
Kiva decidiu fazer um teste A/B com esse pop-up para ver como a própria audiência deles iria responder.
Eles juntaram Unbounce e MailChimp (para os emails que em algum momento iriam se cadastrar) e decidiram mostrar inicialmente o novo pop-up para apenas 50% do tráfego deles. Isso foi lançado para em torno de 5.000 visitantes.
Só esse pop-up sobreposto capturou de 3 a 4% de visitantes extras logo de primeira.
Confiante, a Kiva continuou repetindo isso com designs melhores e diferentes opções para aumentar esse número para 6-7%.
Não foi tão ruim para um pop-up “chato”, não é?
3. H.Bloom
O que exatamente é H.Bloom?
Eles são um serviço de entrega de flores luxuosas. Você pode ir, escolher suas preferências e eles irão cuidar do resto.
Então eles são perfeitos para os empreendedores que vivem trabalhando nunca esquecerem das pessoas que eles amam.
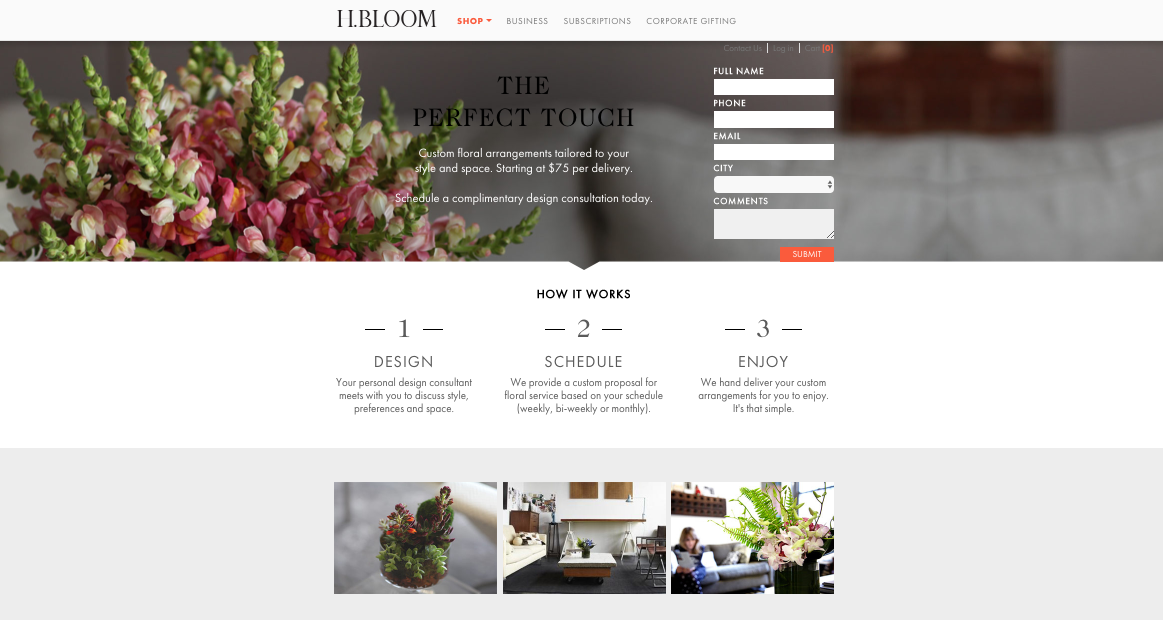
Vamos dar uma olhada rápida na homepage deles e aí eu te direi o motivo de eu gostar tanto dela:
Antes de tudo, eles têm o formulário em cima da página.
Isso deixa claro o objetivo dela logo de primeira. Os clientes acessam essa página, e eles não têm que adivinhar sobre qual a próxima coisa que eles devem fazer.
O formulário que está bem na frente deixa as coisas claras e simples.
A maioria dos visitantes de sites ainda tende a concentrar a maior parte da sua atenção na parte de cima da página (apesar de que eles estão começando ficar mais acostumados em rolar para baixo).
A forma mais fácil de melhorar sua otimização de formulário para geração de lead é manter seu CTA onde as pessoas já estão acostumadas a olhar.
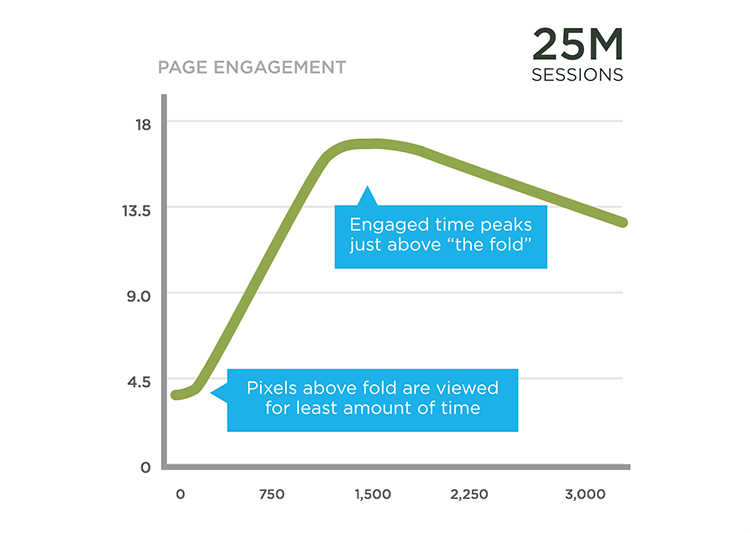
Por exemplo, um estudo feito há anos atrás monitorava como e para onde os olhos das pessoas olhavam quando eles abriam uma página. Eles descobriram que as pessoas tendem a escanear seu site utilizando o formato de um F.
Então, a primeira parte da homepage da H.Bloom imediatamente mostra ao leitor o que ele deve fazer na página.
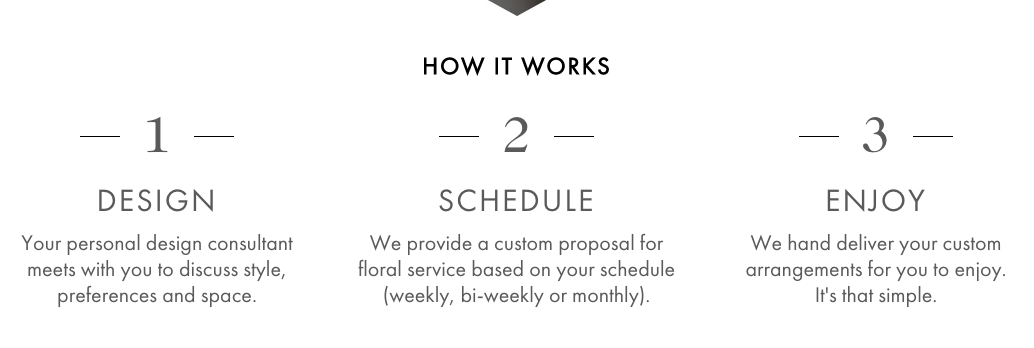
E em seguida, a próxima parte no meio, explica exatamente como o processo deles funciona.
A lógica progressão do passo-a-passo ajuda as pessoas a entenderem o que é esperado que elas façam e o quão difícil ou demorado irá ser.
Isso é importantíssimo porque está imediatamente criando expectativas e destruindo uma objeção potencial de que poderia ser muito demorado para começar.
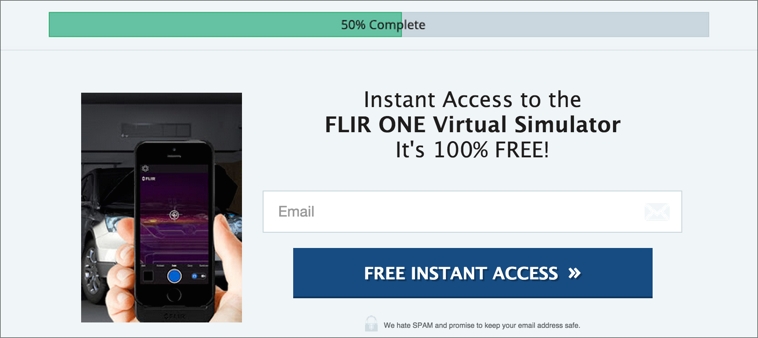
Funciona da mesma forma que uma barra de progressão.
Por exemplo, barras de progressão tem o poder de aumentar conversões em 28%, porque elas garantem rapidamente ao espectador que não irá demorar muito para eles conseguiram a ‘recompensa’ deles.
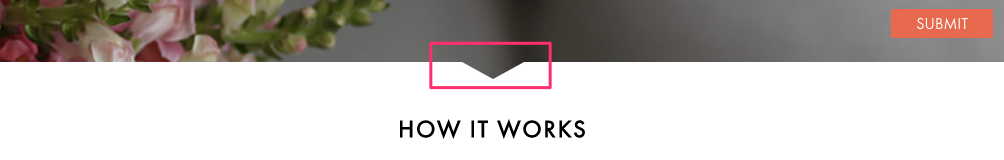
Meu pedaço final favorito dessa página é a seta sutil usada como uma dica visual para ajudar os visitantes fazerem a transição de uma parte para a outra.
É um detalhe pequeno, mas ajuda a entregar a mensagem para os usuários continuarem a ler abaixo da página, especialmente se eles ainda não estiverem prontos para preencher o formulário e começarem o mais rápido possível.
4. Basecamp
Antes da Basecamp ser “Basecamp”, eles eram chamados de 37Signals e tinham vários produtos de software.
E durante os anos eles constantemente testavam para ver o que funcionava melhor para conseguir novas inscrições de teste grátis.
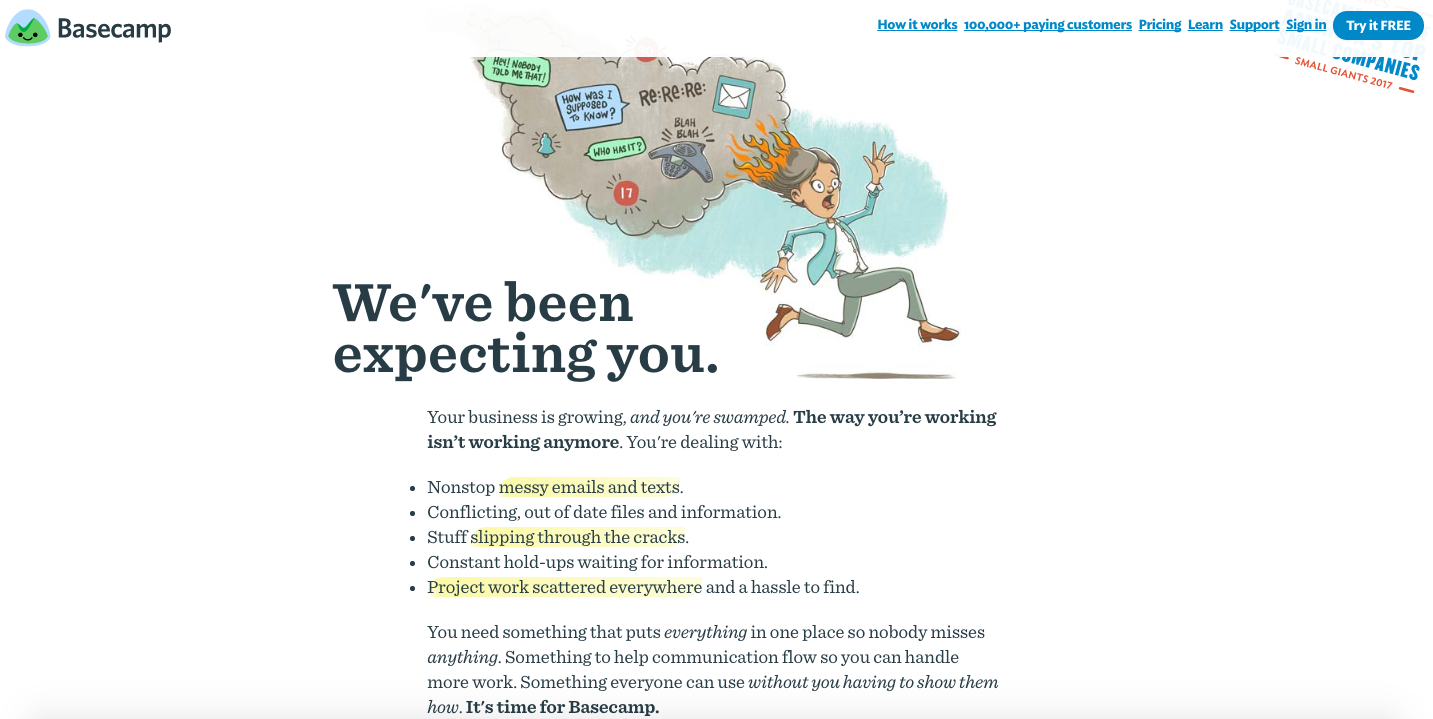
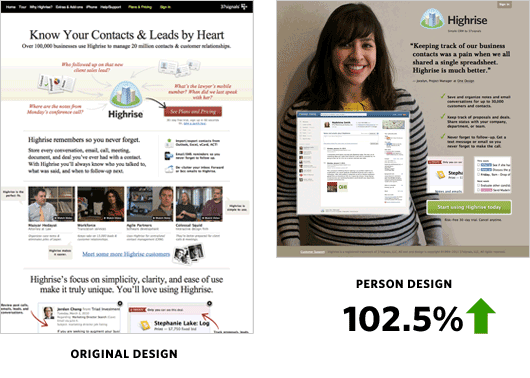
Aqui está uma das variações de homepage atual deles, que usa uma clássica técnica de copywriting existente há décadas:
Leia a primeira linha dessa página rapidamente.
“Seu negócio está crescendo e você está sobrecarregado de tarefas. O jeito que você trabalha não está funcionando mais.”
Eles vão lá e listam alguns dos vários problemas e questões que você (o dono de negócio sobrecarregado de trabalho) provavelmente irá enfrentar.
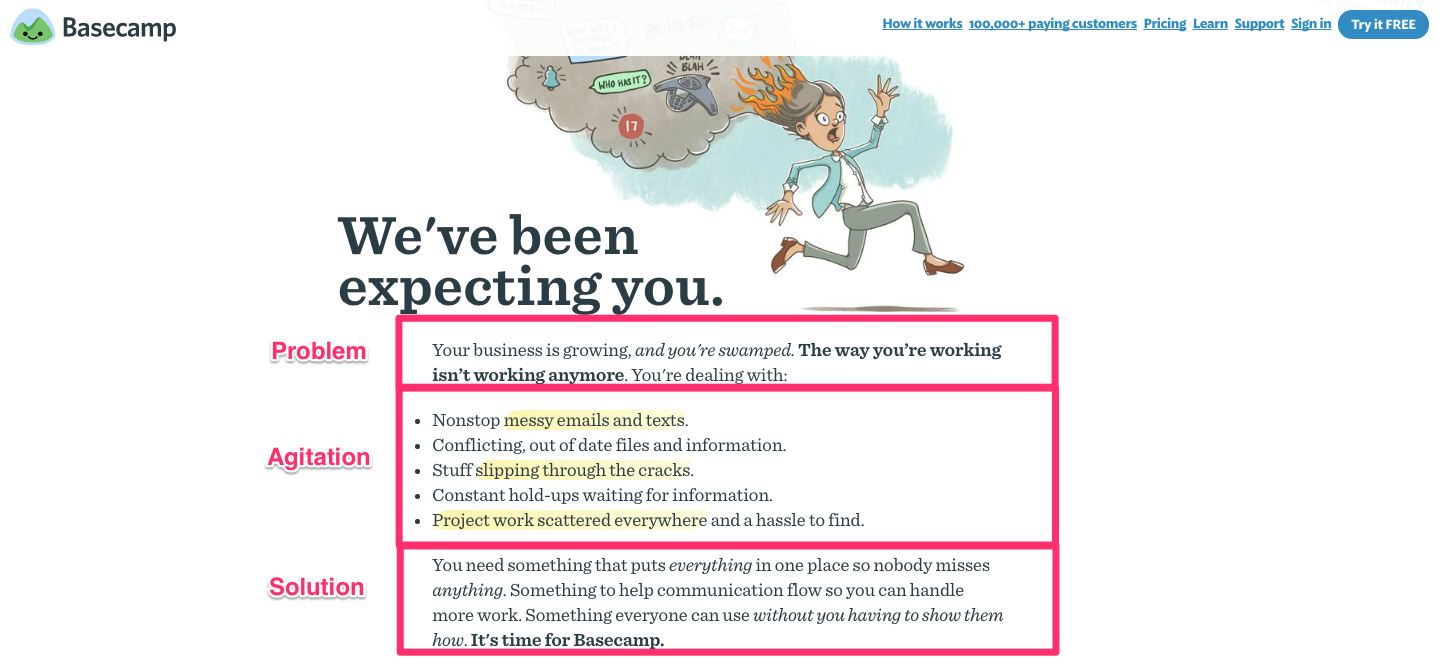
Esse é um exemplo clássico da técnica PAS de copywriting. É assim que funciona:
- Problema: Você vai rapidamente direto ao assunto, claramente confirmando o problema principal que o seu potencial cliente está enfrentando (por exemplo, “você está sobrecarregado de tarefas.”)
- Agitação: Então, você passa a nomear todos os vários desconfortos e sintomas que eles estão enfrentando atualmente como resultado daquele problema (por exemplo “mensagens e emails confusos,” “coisas importantes passando despercebidas,” etc).
- Solução: Agora você apresenta a sua solução como a salvação que irá resolver todos esses problemas para eles (por exemplo, “está na hora de usar a Basecamp.”).
Aqui está mais uma vez a homepage para você dar uma olhada rápida agora que você consegue identificar a fórmula que eles estão usando.
Muitas empresas querem ir direto mostrar as funções e benefícios dos produtos deles na homepage.
Entretanto, o problema é que os visitantes do seu site não estão realmente preparados para isso.
Essas pessoas talvez não reconheçam os mesmos problemas na suas vidas, então a solução que você vende não cria uma ligação com elas. E como resultado, elas saem do seu site sem fazerem uma conversão!
Você também notará que essa homepage é cheia de texto, o que não é comum comparado com alguns dos outros sites de software.
Esse é outro truque que eles aprenderam após testar diferentes versões durante os últimos anos.
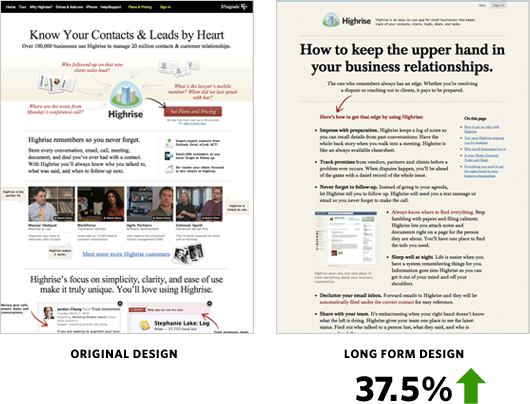
Há anos atrás, eles testaram uma clássica landing page com um formato extenso e inicialmente viram um grande salto nas conversões (37,5%).
Entretanto, eles ainda não estavam satisfeitos e achavam que poderiam fazer melhor.
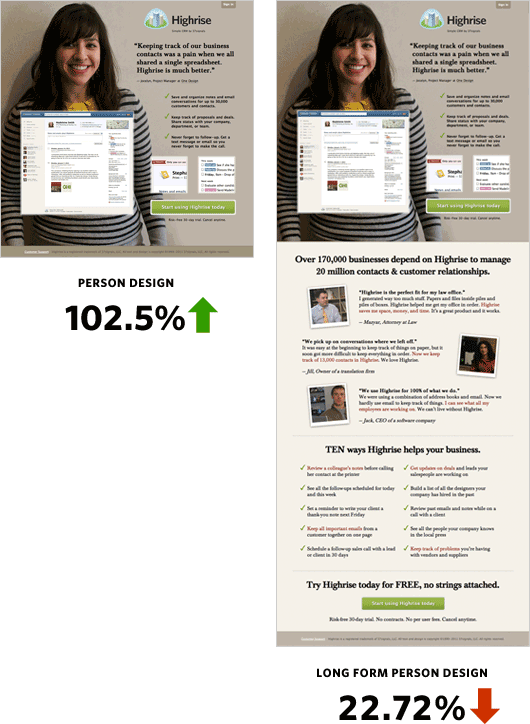
Então eles fizeram um outro teste, mas dessa vez usando um depoimento de cliente em vez do design original.
A página do depoimento de cliente se saiu melhor, com um aumento de 102% na conversão.
E em seguida eles acompanharam essa página com mais um teste para ver se o tamanho do texto tinha alguma coisa a ver com os resultados. (Resposta: Não tinha.)
Então você pode ver que eles ainda continuaram com um formato de texto longo no final das contas. Porém, não é necessariamente o tamanho dele que faz a diferença.
Em vez disso, tudo se resume a palavras específicas utilizadas e a esperta fórmula para garantir que os clientes deles saibam quais os problemas que a Basecamp resolve.
5. MailChimp
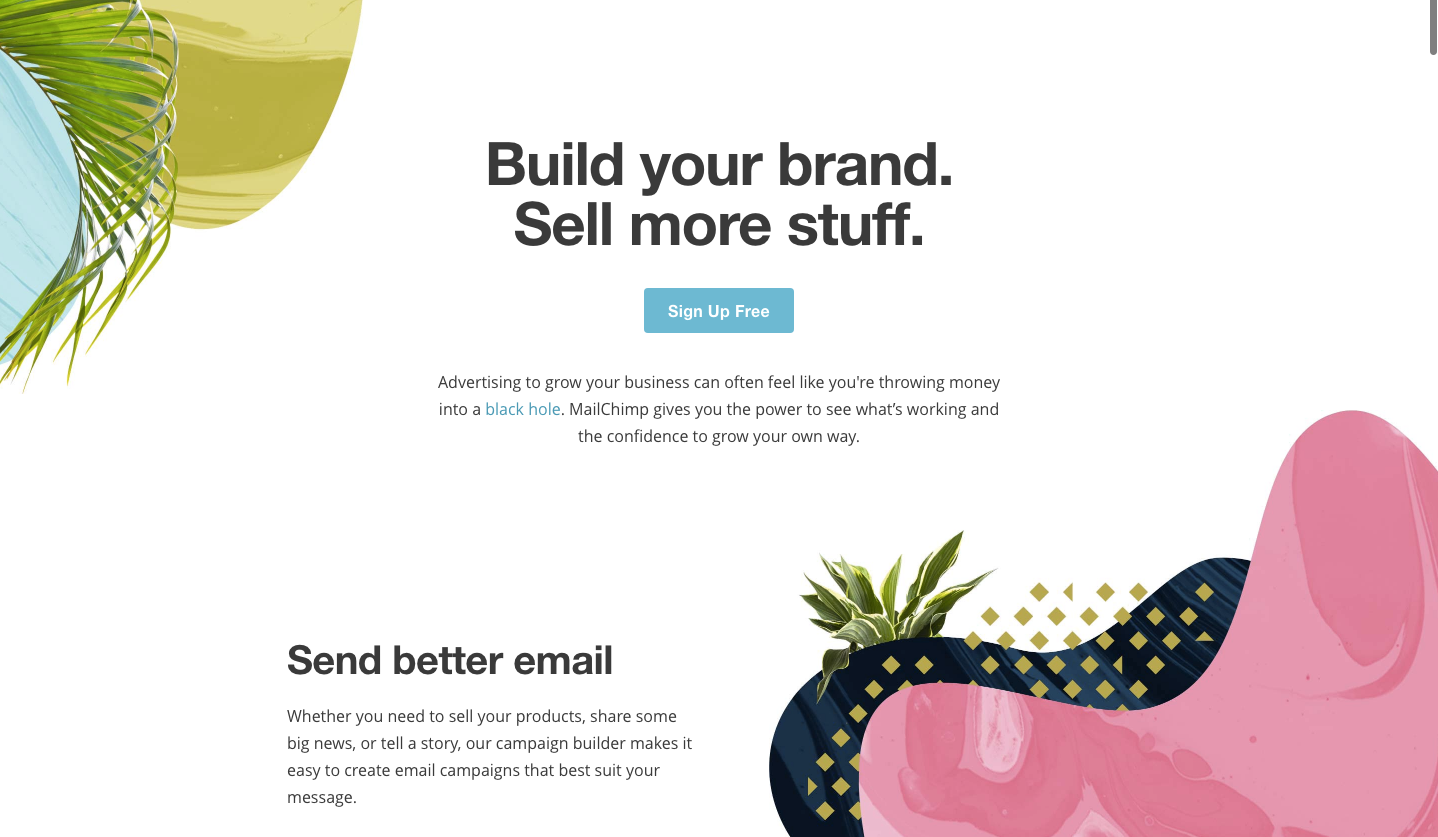
A homepage da Mail Chimp, empresa de software de email marketing, apresenta uma das melhores lições de como fazer o design de uma homepage que converte.
Porém, não parece ser grande coisa de primeira:
Uma das primeiras coisas que você irá perceber é que tem apenas um botão em cima da página.
Não há literalmente mais nada para clicar aqui!
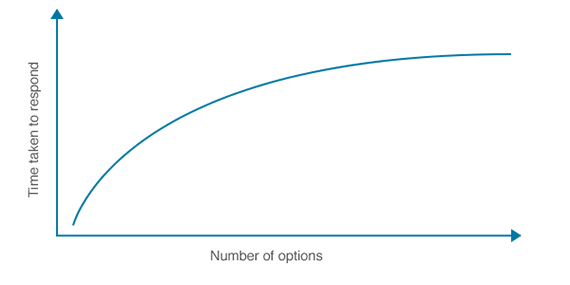
Foi demonstrado que diminuir escolhas e opções ajuda a melhorar as taxas de conversões. A ideia é que o quanto mais decisões você força os visitantes a fazer, mais tempo demora para eles decidirem o que fazer (se eles forem fazer algo).
A homepage da MailChimp também oferece uma lição sobre espaço em branco (ou espaço negativo).
Por exemplo, todos nós já tentamos ler um post de blog num site, e sentimos que ele parecia muito ‘lotado’ ou desorganizado. Isso é um grande sinal de que o design do seu blog é ruim!
Em vez disso, uma página com design bem feito tem que ser limpa e espaçosa assim como a da MailChimp.
O espaço negativo em volta do seu CTA principal ajuda a aumentar a importância dele na página. Então as pessoas são praticamente forçadas a prestarem mais atenção nele.
Vamos rolar um pouco para a parte de baixo da página e observar como eles também utilizam espaçamento horizontal para monopolizar a sua atenção.
Eles estão utilizando um truque de fotografia chamado de “regra dos terços”, que diz que você deve colocar os elementos mais importante da página no meio do seu alvo.
O conteúdo nessa parte da homepage é descentralizado por um motivo! Ele acaba modelando ou controlando como eles querem que você veja o conteúdo da página de acordo com a importância.
Dessa forma eles conseguem ajudá-lo sutilmente a priorizar uma hierarquia de página que diz “Essa é a opção número 1, essa é opção número 2, etc.”
Conclusão
Hoje em dia as melhores homepages da internet podem ter objetivos diferentes.
Porém, sempre tem um grande objetivo que todas elas têm em comum. Geração de leads.
Todos os sites atualmente precisam vender.
Isso não significa que elas precisam conseguir com que as pessoas façam uma compra logo de primeira. Mas precisa chegar a esse objetivo em algum momento.
As melhores homepages usam vários fatores, desde criar funções interativas, até sutilmente instruir o usuário sobre qual a próxima ação que ele deve fazer.
Acredite ou não, isso deve ser de maior interesse dos visitantes também.
Isso ajuda a simplificar a vida deles fazendo menos decisões, enquanto também os leva para o destino pretendido mais rapidamente (para que eles possam resolver o problema ou desconforto que estejam enfrentando).
Qual é o seu exemplo favorito de homepage e o que você ama em relação a ele?





























Comentários (0)