Man hat das “Ende der Homepage” schon seit Jahren vorausgesagt.
Aber die Homepage ist noch immer da.
Jede Webseite braucht einen Empfang, um neue Besucher zu begrüßen.
Die Homepage hat sich jedoch weiterentwickelt.
Noch vor wenigen Jahren beinhaltete die Homepage alle nur erdenklichen Informationen eines Unternehmens.
Tonnenweise Links und Info. Unternehmen wollten jeden Aspekt ihrer Produkte und Dienstleistungen herausstellen.
Das ist leider nach hinten losgegangen.
Zu viele Informationen. Das hat die Webseitenbesucher überwältigt und abgelenkt.
Wenn Du die Conversion-Rate Deiner Webseite verbessern willst, musst Du alle unnötigen Funktionen loswerden.
Karussell-Slider zum Beispiel. Diese Galerien werden häufig benutzt, um gleich alle Produkte auf einmal zu zeigen.
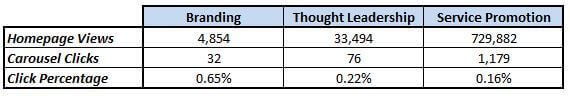
Das geht aber nicht immer gut. Tests zeigen, dass diese Karussell-Galerien der Conversion-Rate, der SEO und der Ladezeit einer Webseite schaden.
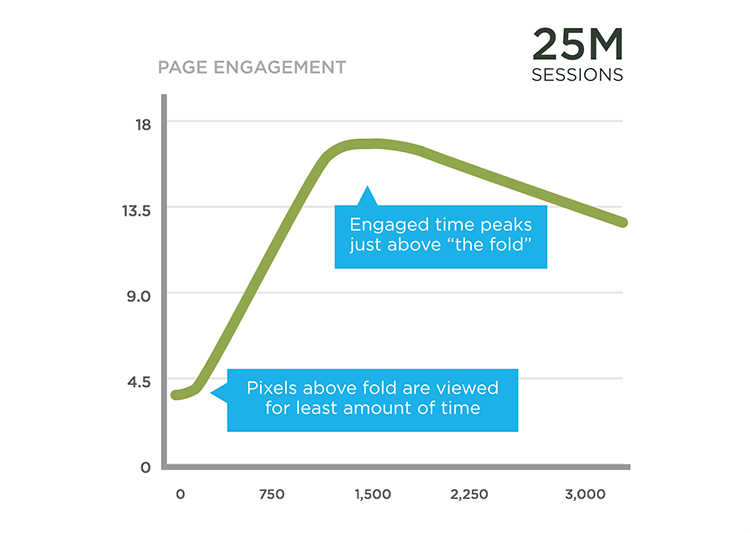
Siehst Du den Prozentsatz der Klicks im oberen Bild? Das sieht nicht gut aus.
Und genau aus diesem Grund habe ich das Unternehmen Crazy Egg gegründet. Wenn Du herausfinden kannst, welche Elemente Deiner Webseite geklickt oder nicht geklickt werden, kannst Du zeitnah entsprechende Veränderungen vornehmen.
Die besten Homepages bieten eine tolle Nutzererfahrung.
Ich zeige Dir jetzt ein paar meiner Lieblingsdesigns. Du kannst Dir diese Beispiele zu Herzen nehmen, um ähnliche Ergebnisse zu erzielen.
1. Bills.com
Der neuste Trend ist ‘die Homepage als Landing-Page’.
Das macht auch Sinn, wenn man mal genauer darüber nachdenkt.
Du willst Kunden gewinnen und Produkte verkaufen. Die Webseite, die wie eine ‘Onlinebroschüre’ aussieht, ist schon lange nicht mehr angesagt.
Es ist gar nicht so einfach herauszufinden, welcher Ansatz am besten geeignet ist, um neue Leads zu gewinnen ohne gleich jeden Besucher sofort wieder zu verscheuchen.
Man sollte neuen Besucher, die noch nie zuvor von Deinem Unternehmen gehört haben, nicht gleich ein teures Produkt andrehen.
Du musst auf einen weniger aufdringlichen Ansatz zurückgreifen, um Dein Ziel zu erreichen.
Und darum finde ich die Webseite von Bills.com so toll.
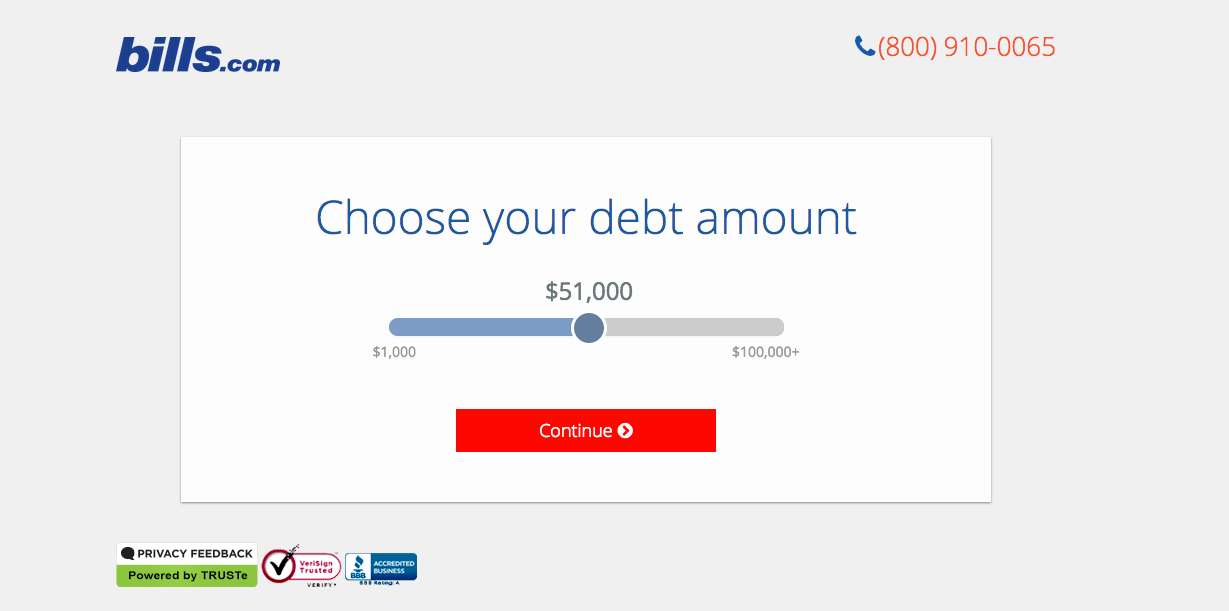
Wenn Du die Seite aufrufst, fällt Dir sofort der Slider ins Auge:
Du kannst den Slider nutzen, um Deine Schulden anzugeben. Es ist wirklich kinderleicht.
Und das ist auch schon alles, was Du auf der Homepage machen kannst! Auf diese Weise wird der Besucher weder überwältigt, noch abgelenkt.
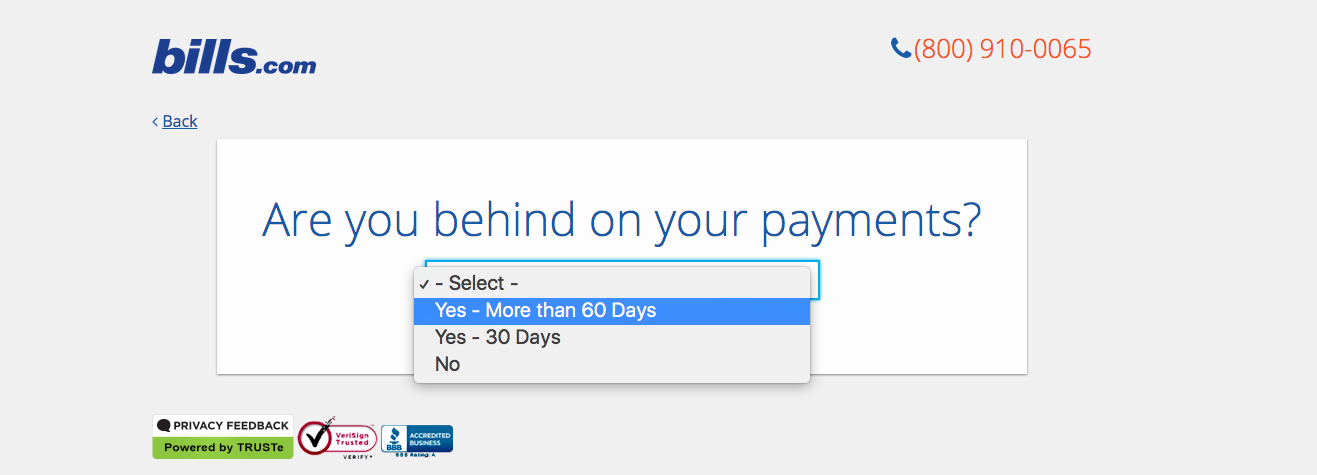
Wenn Du dann auf “Continue” klickst, wirst Du gefragt, ob Du schon mal eine Ratenzahlung verpasst hast (und wenn dem so ist, wie viele).
Das Unternehmen nimmt Dich genau unter die Lupe. Wenn Du schon zu viele Ratenzahlungen verpasst hast, können sie Dir eventuell nicht helfen (besser gesagt: Geld mit Dir verdienen).
Das Unternehmen stellt den Besuchern ihrer Webseite diese Frage, weil es ihnen eine personalisierte Antwort schicken will. Auf diese Weise können sie potenzielle Kunden sofort der richtigen Abteilung zuordnen.
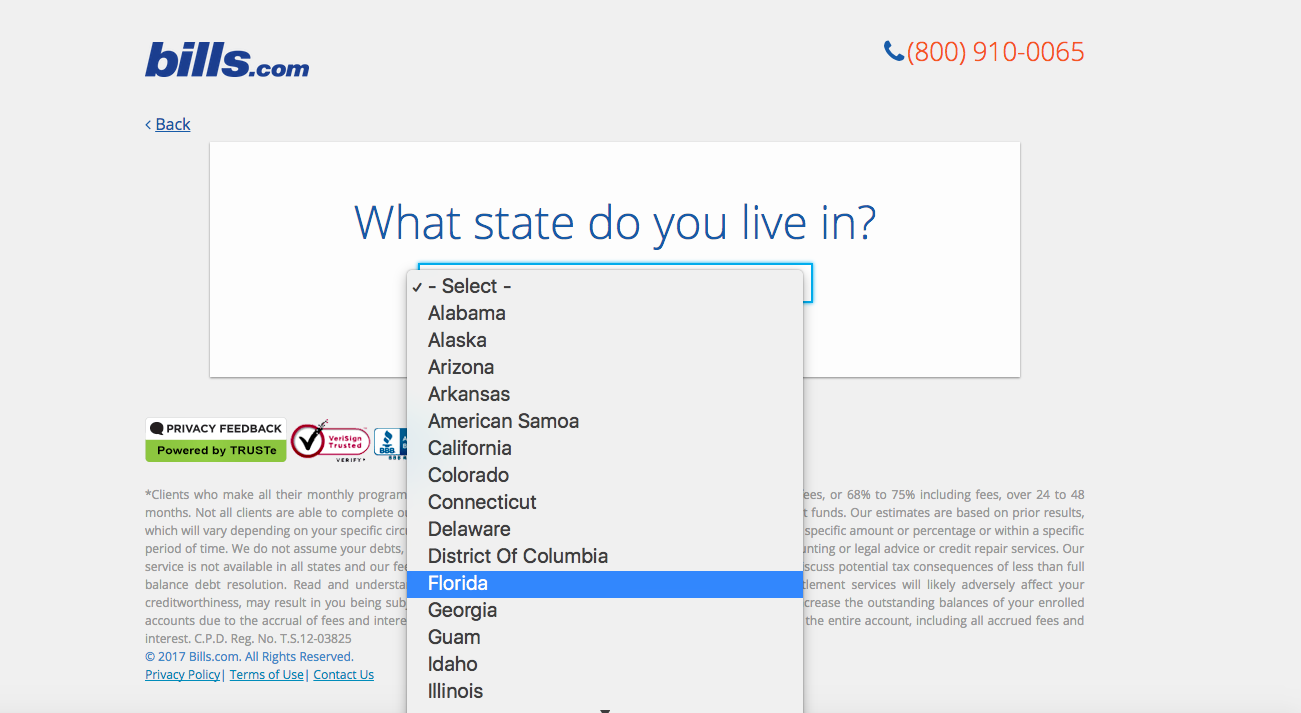
Als nächstes musst Du Deinen Bundesstaat auswählen:
Auch mit dieser Frage will das Unternehmen mehr über Dich erfahren und eventuelle staatliche Beschränkungen ausschließen (mit denen man es später vielleicht zu tun hat, wenn Du Kunde wirst).
Der letzte Schritt ist der, auf den das Unternehmen die ganze Zeit hingearbeitet hat: Deine persönlichen Informationen!
KlientBoost nennt diesen Ansatz auch die “Brotkrümeltechnik”, weil Besucher nicht gleich abgeschreckt, sondern Schritt-für-Schritt qualifiziert werden.
Jede kleine Aufgabe, die vom Besucher erledigt werden muss, bringt ihn einen Schritt näher zum Ziel, bis er den kompletten Prozess unbedingt abschließen will.
Wenn man sofort nach seinem Namen und seiner Telefonnummer gefragt wird, könnte man abgeschreckt werden und den Prozess frühzeitig abbrechen.
Wenn man die ersten Schritte aber schon abgeschlossen hat, wird man mit höherer Wahrscheinlichkeit zu einem Kunden.
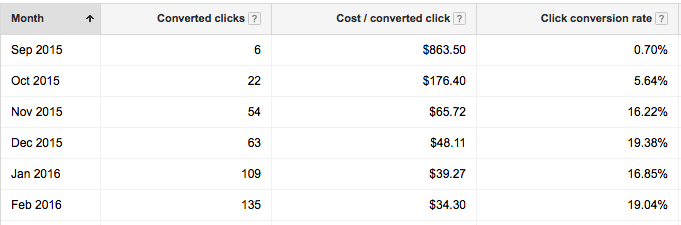
KlientBoost hat diese Technik erfolgreich nutzen können, um ihre Conversion-Rate von 1 % auf annähernd 20 % zu erhöhen.
Der Trick dabei ist, mit dem einfachsten und am wenigsten einschüchternden Schritt anzufangen.
Die Frage, die Du Deinen Besuchern stellst, sollte auf den Mehrwert, den Du Deinen Kunden bietest, hinweisen. Dennoch muss die Frage unkompliziert und einfach zu beantworten sein.
Natürlich solltest Du noch keine Preisangaben machen oder Besucher um persönliche Informationen bitten.
Du könntest Besucher beispielsweise nach ihrer Postleitzahl fragen.
Im nächsten Schritt kannst Du dann etwas spezifischer werden und auf die Dienstleistung, die der potenzielle Kunde brauchen könnte, hinweisen.
Wenn der Besucher die ersten beiden Schritte durchlaufen hat, kannst Du persönlichere Fragen stellen, um detailliertere Informationen zu erhalten.
Dir ist vielleicht auch aufgefallen, dass Bills.com auf interaktive Inhalte zurückgreift, um Besucher auf ihrer Webseite zu halten.
Mit Qzzr kannst Du interaktive Inhalte für Deine eigene Webseite erstellen. Du hast Zugriff auf fertige ‘Widgets’, die in wenigen Minuten einsatzfähig sind. (Du musst nicht erst einen Programmierer damit beauftragen, ein neues Widget für Dich zu bauen.)
Victoria’s Secret benutzt ein solches Widget und fragt seine Webseitenbesucher: “Welche Fitness-Persönlichkeit passt zu Dir?” Das Food Network fragt: “Kann man Dein Alter anhand Deiner Essensvorlieben erraten?”
Jede dieser Marken stellt eine interessante Frage, um die Besucher ihrer Webseite in ihren Bann zu ziehen. Und die Besucher beantworten diese Fragen gerne.
Ein alternatives Programm ist SnapApp. Du kannst Rechner oder Infografiken nutzen, die klickbar und einstellbar sind.
Hier ist ein tolles Beispiel: Finde heraus, wie egoistisch Deine Marketingstrategie ist. Fragen werden im guten alten Flussdiagramm beantwortet.
Ich möchte noch ein weiteres Programm empfehlen: Brackify.
Mit diesem Programm kannst Du ganz spezielle Wettbewerbe/Umfragen (sog. Brackets) erstellen, die Spaß machen.
Und so sieht eine dieser „Brackets“ mit der Frage nach Deinem Lieblingsfilm von Disney aus:
2. Kiva
Kiva ist eine Plattform für Mikrokredite.
Hier können Unternehmer aus Entwicklungsländern Investoren und Sponsoren aus aller Welt finden.
Beispiel: Ein Unternehmer aus Indien braucht $ 1000 für eine neue Nähmaschine, damit er doppelt so viele Kleidungsstücke produzieren kann.
Leute aus aller Welt können einen kleinen Betrag investieren und bekommen den Betrag über einen Zeitraum von zwei Jahren hinweg aus den Gewinnen, die der Unternehmer erwirtschaften kann, zurückgezahlt.
Die Homepage von Kiva ist simpel und einfach gestaltet.
Wir wissen jetzt aber, dass das total in Ordnung ist!
Einfach und simpel ist gut, um die Besucher von einer bestimmten Aktion zu überzeugen (z. B. von der Angabe ihrer persönlichen Informationen im Austausch gegen einen zu definierenden Mehrwert).
Auch wenn die Besucher an Deinem Unternehmen und an Deinem Angebot interessiert sind, haben sie vielleicht nicht immer einen guten Grund in Aktion zu treten.
Manchmal musst Du ein bisschen aggressiver vorgehen und dem Besucher zeigen, was für einen tollen Mehrwert er zu erwarten hat.
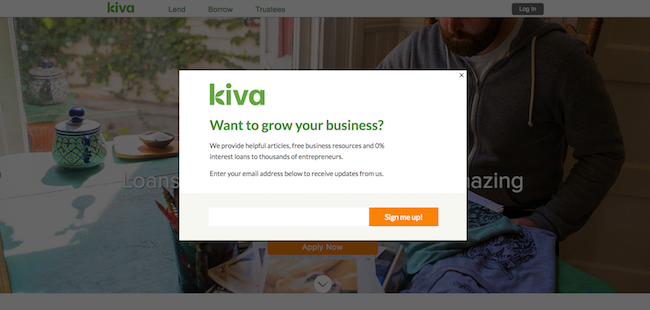
Im Fall von Kiva ist das ein Pop-up für ihren Newsletter.
Kiva fängt klein an (um den Besucher nicht gleich abzuschrecken).
Darum bittet Kiva um die E-Mail des Besuchers, um wenigstens eine Kleinigkeit zu erhalten, bevor er die Seite wieder verlässt.
Und so sieht das Angebot von Kiva aus:
Overlays haben so ihre Tücken.
Es gibt Leute, die Overlays nicht ausstehen können. Sie können sich aber dennoch auszahlen, wenn Deine Inhalte und Dein Angebot gut aufeinander abgestimmt sind.
Du kannst auch bestimmen, wann und wo das Overlay angezeigt werden soll. Du kannst einstellen, dass nur erstmalige Seitenbesucher (nicht wiederkehrende Besucher) das Pop-up sehen, und zwar nur dann, wenn sie die Seite schließen wollen.
Der daraus resultierende ‘Lightbox’-Effekt rückt die anderen Inhalte in der Hintergrund, damit sich die Besucher voll und ganz auf das vor ihnen liegende Angebot konzentrieren können.
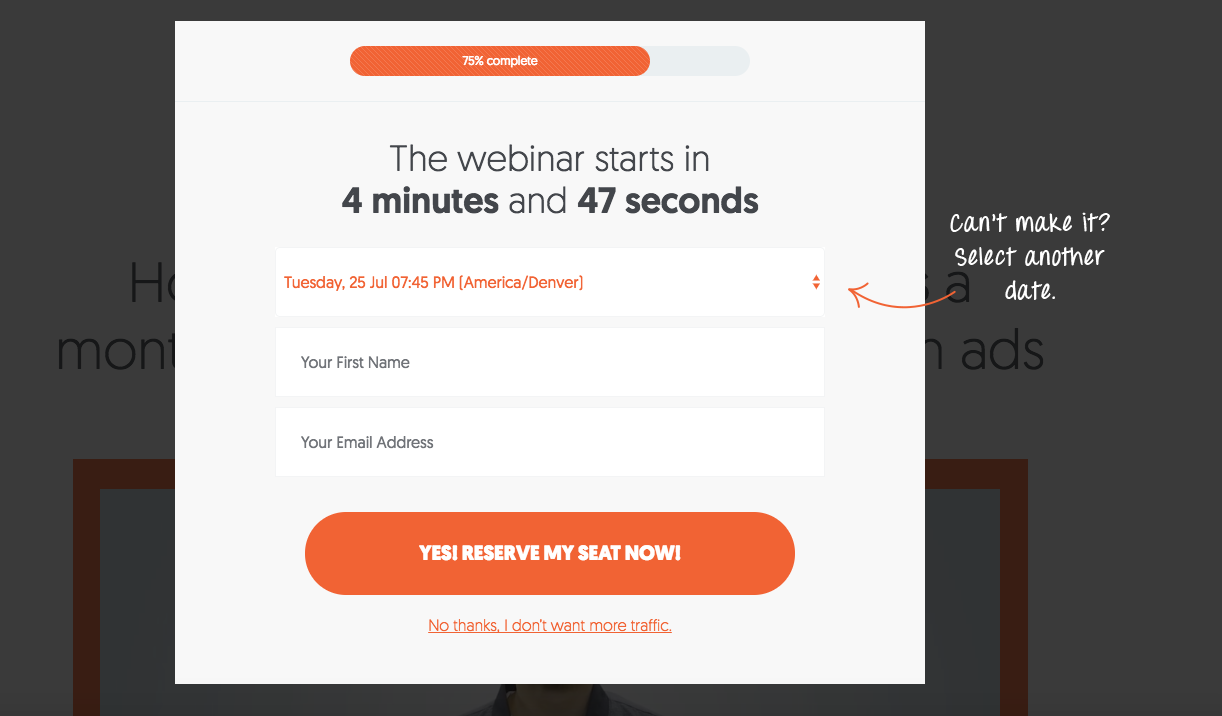
Hier ist ein Pop-up, das ich benutze, um auf mein nächstes Webseminar hinzuweisen:
Es wird immer ein paar Besucher geben, die Pop-ups nicht mögen.
Du musst also Vorsicht walten lassen. (Du solltest auch Designfehler vermeiden, die Deine SEO zerstören können.)
Die Ergebnisse sind das Risiko aber oft wert.
Kiva hat einen Split-Test durchgeführt, um die Reaktionen der Webseitenbesucher auf das Overlay zu testen.
Dafür hat das Unternehmen Unbounce und MailChimp (für eventuelle Newsletter-Anmeldungen) miteinander verknüpft, um das Overlay an nur 50 % der Webseitenbesucher auszuspielen. Das waren ca. 5.000 Besucher.
Das Pop-up hat 3-4 % mehr Besucher davon überzeugt, ihre E-Mail-Adresse zu hinterlassen.
Daraufhin hat Kiva weitere Änderungen vorgenommen und das Design angepasst. Anschließend konnten 6-7 % mehr Besucher gewonnen werden.
Nicht schlecht für ein “nerviges” Pop-up, oder?
3. H.Bloom
Was ist H.Bloom?
Ein Blumenlieferservice im Luxusformat. Du kannst Deine Präferenzen eingeben und das Unternehmen kümmert sich dann um den Rest.
Perfekt geeignet für gestresste Unternehmer, die ihren Geliebten eine Freude bereiten wollen.
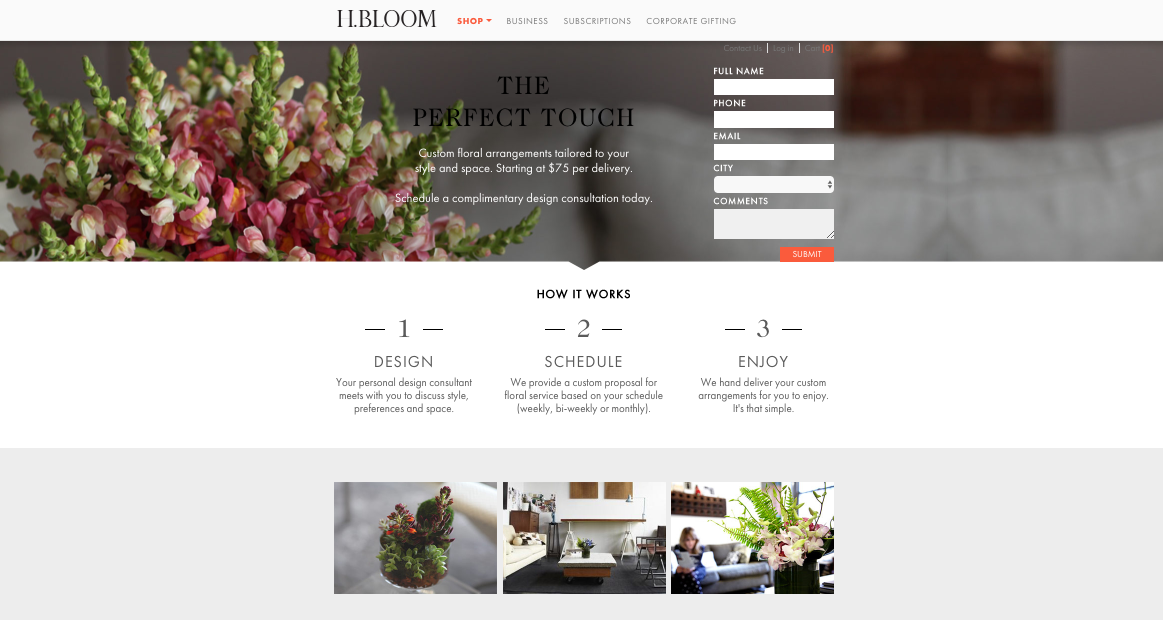
Lass uns einen kurzen Blick auf die Homepage werfen und dann sage ich Dir, was mir an der Seite so gut gefällt.
Das Formular ist schon mal im sichtbaren Seitenbereich platziert.
Man weiß sofort, was man zu tun hat. Der Besucher kommt auf die Seite und weiß gleich, was er als nächstes machen muss.
Das Formular hat ein sauberes Design und ist gut platziert.
Die meisten Webseitenbesucher verlassen den sichtbaren Seitenbereich nicht (auch wenn sich viele bereits ans Scrollen gewähnt haben).
Du kannst mehr Leads gewinnen, indem Du Deinen CTA so platzierst, dass er im natürlichen Blickfeld des Besuchers auftaucht.
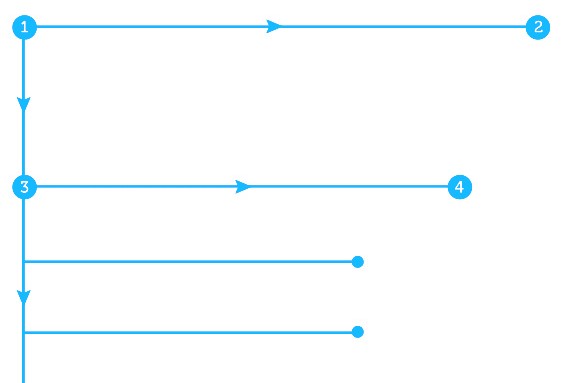
Eine Studie, die vor ein paar Jahren durchgeführt wurde, fand heraus, wo Besucher einer Webseite als erstes hinschauen. Nutzer hinterlassen beim Überfliegen der Webseiten ein “F”-Muster.
Der erste Bereich der Webseite zeigt dem Besucher von H.Bloom sofort, was er als nächstes zu tun hat.
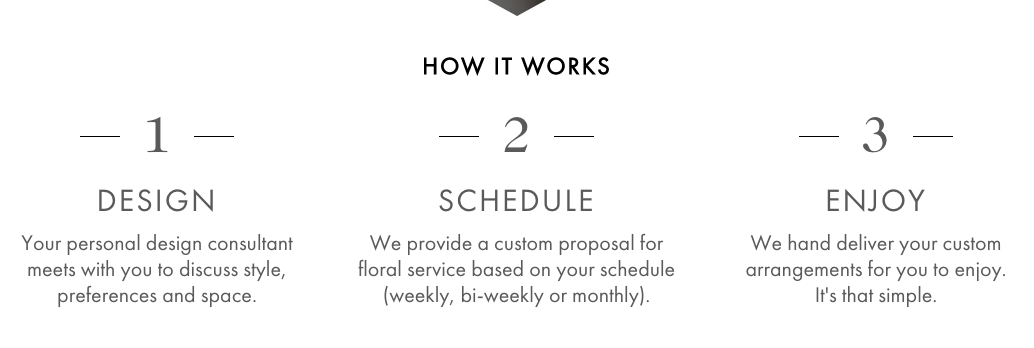
Und in der Mitte wird erklärt, wie der Prozess abläuft.
Die logische Schritt-für-Schritt-Erklärung hilft den Besuchern dabei zu verstehen, was getan werden muss und wie zeitaufwändig es ist.
Das ist wichtig, weil potenzielle Bedenken nach zu viel Zeitaufwand sofort aus der Welt geschafft werden.
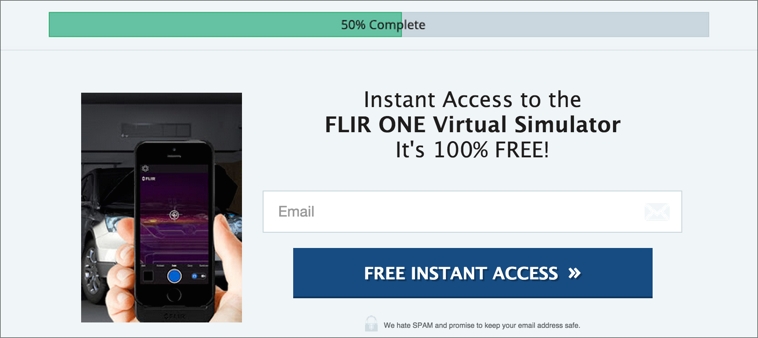
Fast das gleiche Prinzip wie bei diesem Balken, der den Fortschritt eines Downloads anzeigt.
So eine Fortschrittsanzeige kann die Conversion-Rate um ganze 28 % in die Höhe treiben, weil der Besucher immer genau weiß, wie viel noch fehlt, um den Prozess abzuschließen und endlich ‘belohnt’ zu werden.
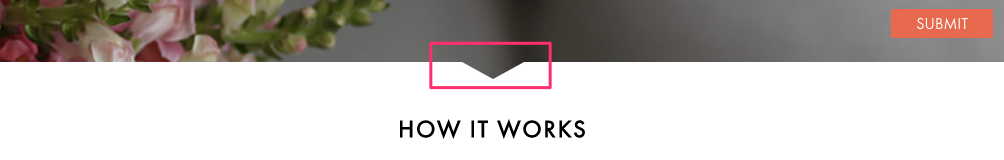
Ich liebe den subtilen Pfeil, der den Besucher gekonnt zum nächsten Schritt führt.
Dieses winzig kleine Detail kann den Besucher dazu bringen, den nächsten Abschnitt zu lesen. Das ist besonders wertvoll, wenn er noch nicht bereit ist das Formular auszufüllen.
4. Basecamp
Früher war Basecamp noch als 37Signals bekannt, ein Unternehmen mit vielen unterschiedlichen Softwareprodukten.
Im Laufe der Jahre hat das Unternehmen unterschiedliche Test durchgeführt, um in Erfahrung zu bringen, welche Maßnahmen zu mehr kostenlosen Probeabos führen.
Hier ist die aktuelle Homepage. Ein klassisches Design mit klassischen Texten.
Lies Dir die erste Zeile durch.
“Dein Unternehmen wächst und Du bist restlos überfordert. Deine Arbeitseinteilung ist einfach nicht mehr auf dem neusten Stand.”
Die Liste geht noch weiter und führt zahlreiche Probleme an, mit denen Du (ein überarbeiteter Unternehmer) wahrscheinlich zu kämpfen hast.
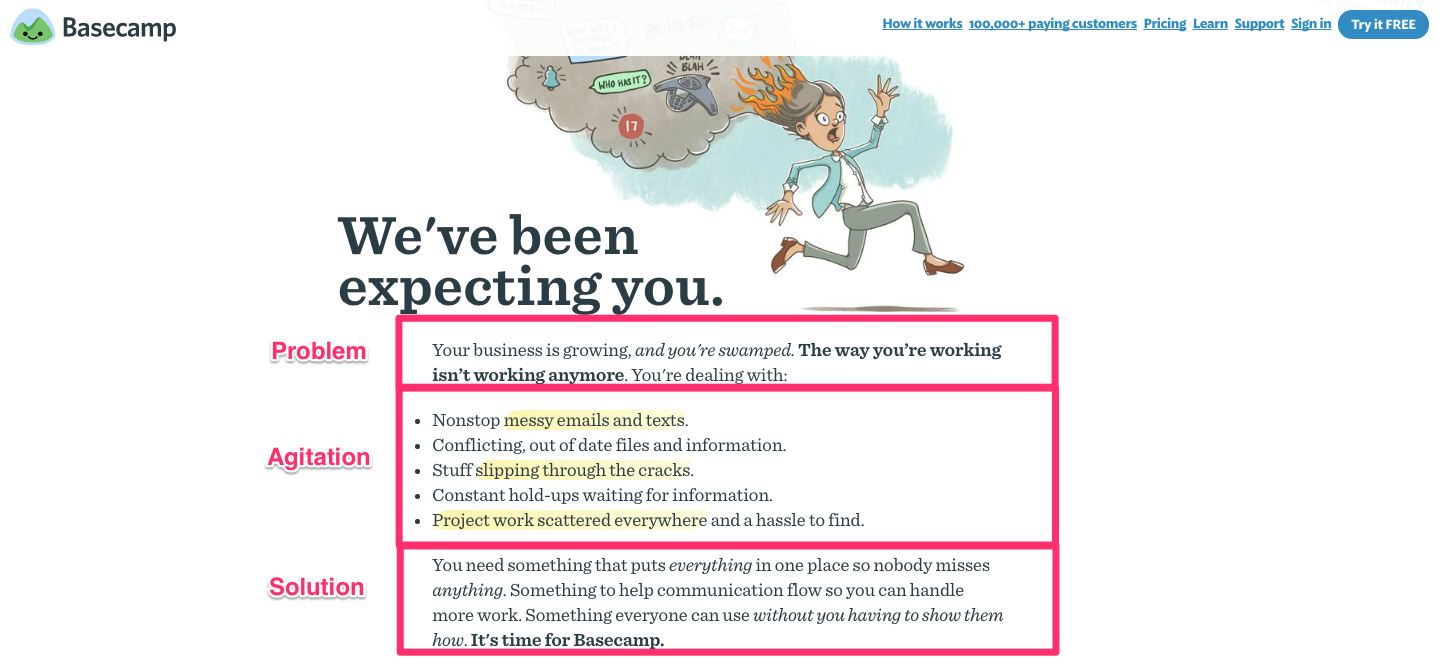
Ein Paradebeispiel der PAS-Technik. So geht’s:
- Problem: Du kommst sofort zum Punkt und weißt auf das Hauptproblem Deines potenziellen Kunden hin (z. B. “Du bist restlos überfordert.”).
- Agitate (z. dt. aufrühren): Jetzt nennst Du alle, aus dem Problem resultierenden, Konsequenzen und Herausforderungen, mit denen Deine potenziellen Kunden zu kämpfen haben (z. B. “chaotische E-Mails und Texte”, “Aufgaben werden nicht schnell genug erledigt”, usw.).
- Solution (Lösung): Jetzt nennst Du die Lösung für all die Probleme Deiner potenziellen Kunden (z. B. “Du brauchst Basecamp.”).
Wirf noch mal einen Blick auf die Homepage. Ich habe die Formel oben angewandt:
Viele Unternehmen tauchen sofort in die Funktionen und Vorteile ihrer Produkte ein.
Die Besucher Deiner Seite müssen aber erst noch überzeugt werden.
Viele dieser Besucher kennen ihre Probleme vielleicht nicht einmal, und darum sind sie auch nicht sofort von Deiner ‘Lösung’ überzeugt. Diese Besucher verlassen Deine Seite sofort wieder!
Dir ist vielleicht auch aufgefallen, dass diese Homepage viel Text enthält. Andere Softwareanbieter füllen ihre Webseiten mit weniger Texten.
Ein weiterer Trick, den Basecamp im Laufe der Jahre gelernt hat.
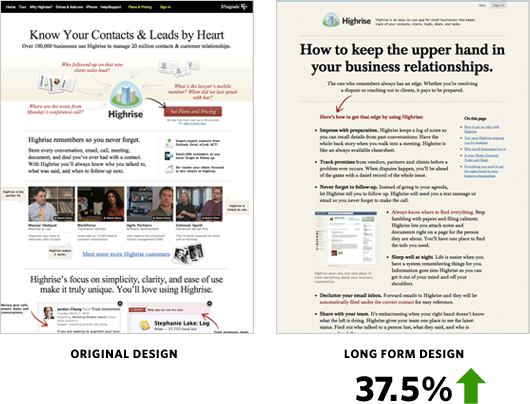
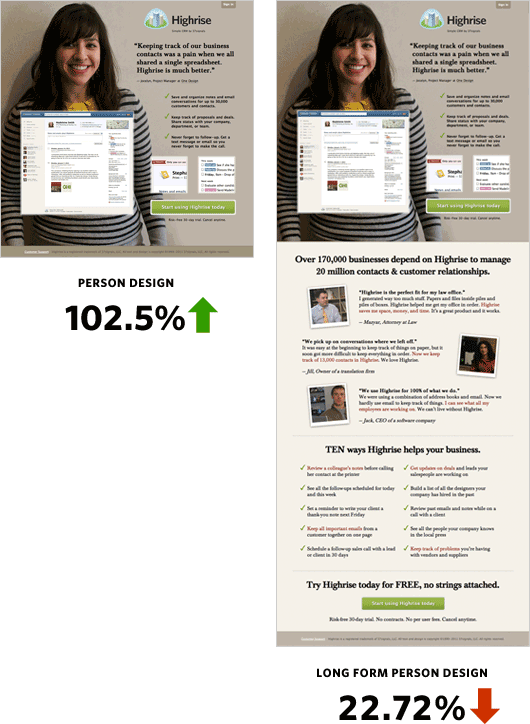
Vor ein paar Jahren hat das Unternehmen das klassische Langform-Format getestet und konnte seine Conversion-Rate anfänglich verbessern (um 37,5 %).
Das Ergebnis war aber noch nicht zufriedenstellend.
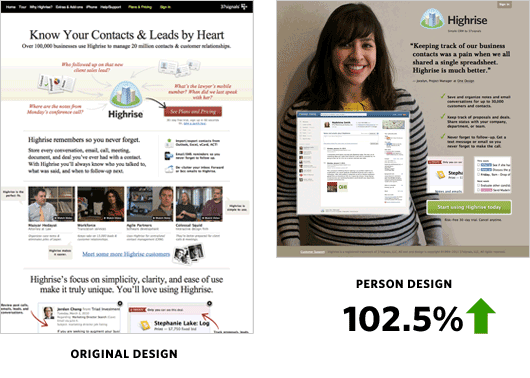
Also hat Basecamp einen weiteren Test durchgeführt und ein Testimonial (eine Kundenempfehlung) hinzugefügt.
Die Version mit der Kundenempfehlung hat zu 102 % mehr Conversions geführt.
Also wurden weitere Test durchgeführt, um herauszufinden, ob die Länge des Werbetextes Auswirkungen auf die Ergebnisse hat. (Die Antwort: „Nein.“)
Darum greift das Unternehmen auch heute noch auf ausführliche Texte zurück. Die Länge allein ist jedoch nicht ausschlaggebend.
Es kommt vielmehr auf die richtige Wortwahl an, um den Kunden zu vermitteln, welche Probleme Basecamp für sie lösen kann.
5. MailChimp
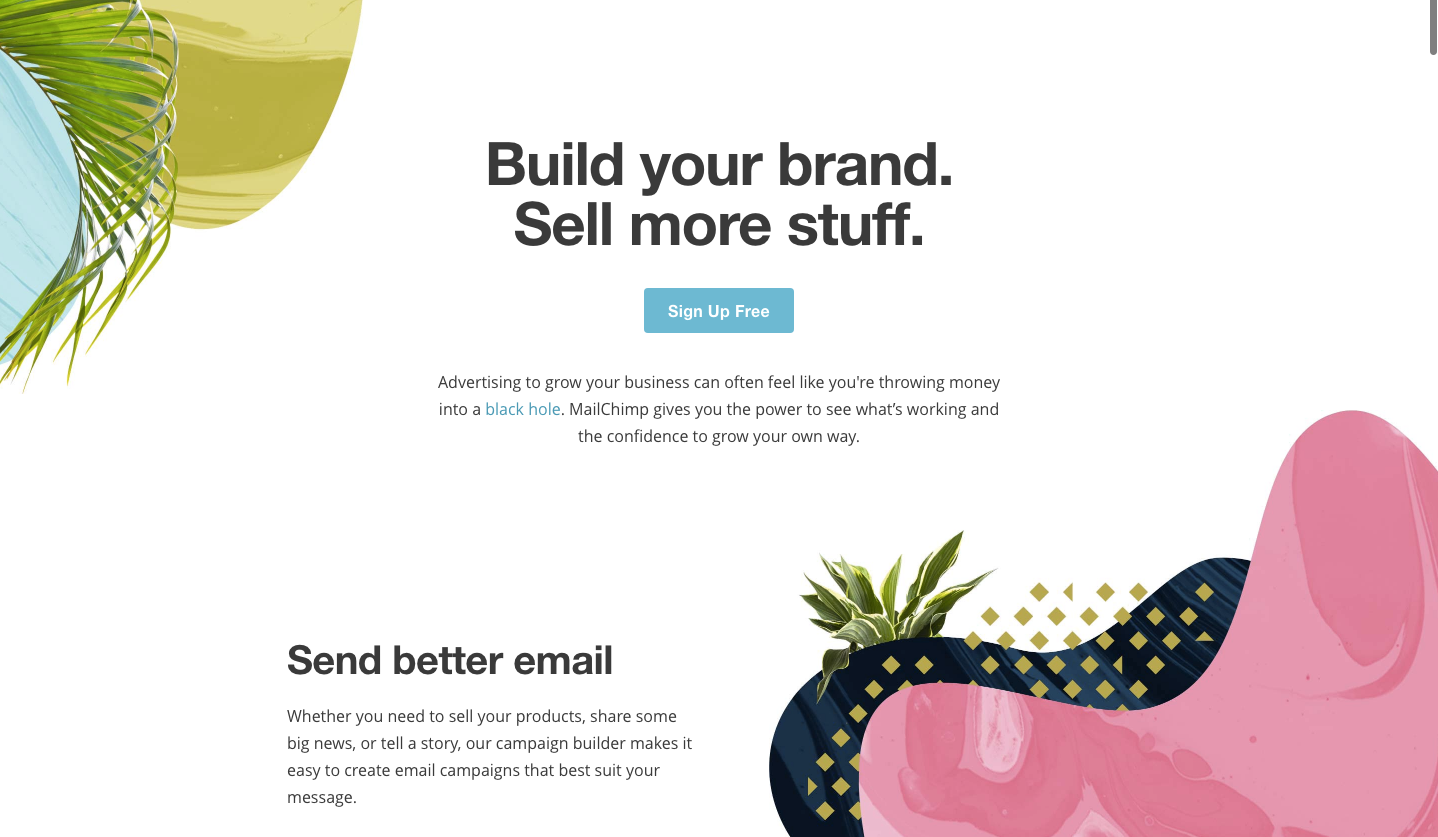
Die Homepage des E-Mail-Marketing-Software-Unternehmens MailChimp zeigt, wie man eine Homepage erstellt, die konvertiert.
Auch wenn sie auf den ersten Blick eher unscheinbar wirkt:
Die Schaltfläche im sichtbaren Seitenbereich fällt sofort ins Auge.
Sie ist der einzige klickbare Bereich der Seite.
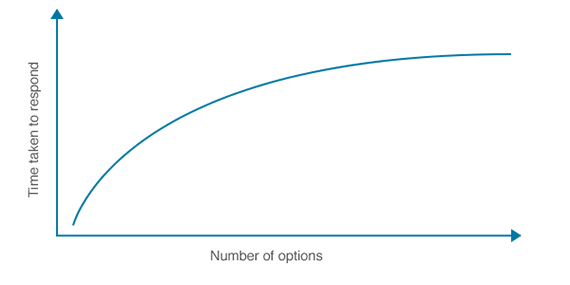
Wenn man weniger Auswahlmöglichkeiten zur Verfügung stellt, kann man die Conversion-Rate in die Höhe treiben. Je mehr Entscheidungen getroffen werden müssen, desto länger braucht der Besucher, um eine Entscheidung zu treffen (vorausgesetzt er trifft überhaupt eine).
Die Homepage von MailChimp macht ausreichend Gebrauch von Whitespace (typografischer Weißraum).
Wir alle haben schon mal versucht einen Artikel auf einer Webseite zu lesen, der einfach zu ‘überladen’ und unübersichtlich war. In diesem Fall gehen sofort ein paar Warnsignale an, weil Dein Blog-Design schlecht ist!
Eine gute Webseite sollte übersichtlich sein und über freie Flächen verfügen, wie die von MailChimp.
Der typografische Weißraum, der Deinen CTA umgibt, hebt ihn vom Rest der Seite hervor. Er fällt Besuchern sofort ins Auge.
Wir scrollen jetzt mal nach unten. Uns fällt sofort auf, dass MailChimp größere Zeilenabstände nutzt.
Sie greifen auf eine Technik aus der Fotografie zurück, die als “Drittel-Regel” bekannt ist. Die Regel besagt, dass die wichtigsten Elemente immer an einem der vier Schnittpunkte platziert werden sollten.
Der Inhalte der Webseite sind aus gutem Grund nicht mittig platziert worden! MailChimp kann beeinflussen, wie Du die Wichtigkeit der auf der Seite platzierten Inhalte wahrnimmst.
Sie können eine Hierarchie festlegen: “Das ist Option Nr. 1, das ist Option Nr. 2, usw.”
Fazit
Die besten Webseiten verfolgen höchstwahrscheinlich unterschiedliche Ziele.
Dennoch habe sie eins gemeinsam. Sie wollen neue Leads gewinnen.
Alle Webseiten müssen etwas verkaufen.
Sie müssen ihre Besucher aber nicht sofort vom Kauf überzeugen. Sie müssen aber auf einen Verkauf hinarbeiten.
Die besten Homepages ziehen unterschiedliche Faktoren in Betracht, von interaktiven Designelementen bis hin zu subtilen Anleitungen, um den Besucher zum nächsten Schritt überzuleiten.
Du kannst es mir ruhig glauben, das macht das Leben des Besuchers um einiges leichter.
Er muss weniger Entscheidungen treffen und kommt schneller ans Ziel (damit er sein Problem schneller lösen kann).
Hast Du eine Lieblingshomepage? Kannst Du erklären, was Du an ihr so toll findest?





























Kommentare (0)