Como você lê um jornal?
Da forma mais típica, da esquerda para a direita, em linhas horizontais, certo?
A maioria dos idiomas são escritos nessa direção, e por isso você segue esse padrão de leitura.
Mas você sabia que existem idiomas, como o urdu e o persa, que são escritos da direita para a esquerda?
Tradicionalmente, até mesmo o chinês era escrito em colunas verticais, já que utiliza caracteres em vez de palavras.
Agora vamos falar sobre como se lê páginas da web…
Você lê o texto completo em todas as páginas que visita?
Raramente.
Em um estudo de 2008, o NNGroup constatou que:
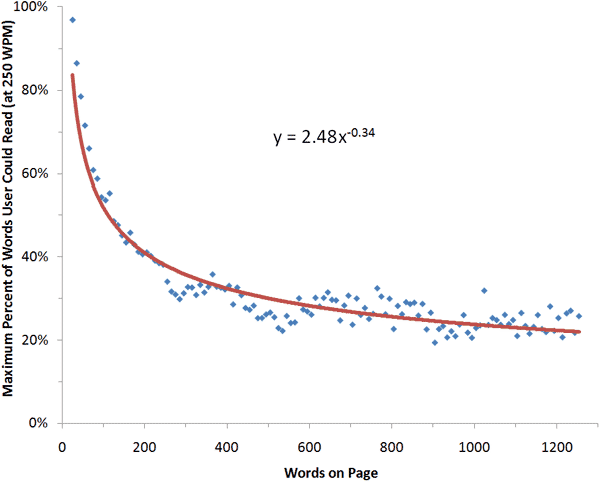
“Em uma página web comum, os usuários têm tempo de ler no máximo 28% das palavras em uma visita média, e provavelmente só lerão 20%”.
Assim, já sabemos que os usuários da internet tendem a varrer sites, deixando de ler muitas palavras.
Mas como exatamente os usuários leem o conteúdo? E em que parte de um site os usuários passam a maior parte do seu tempo?
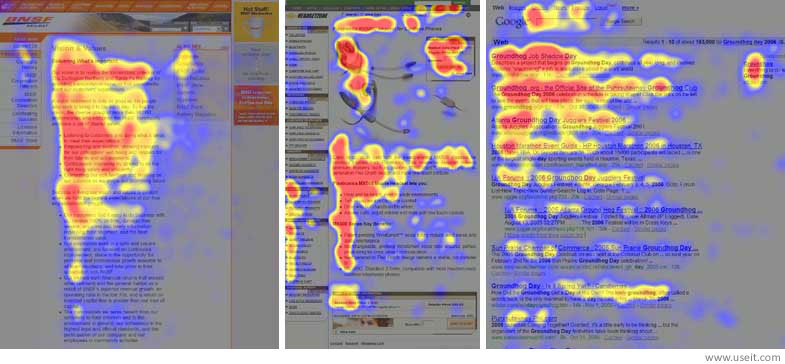
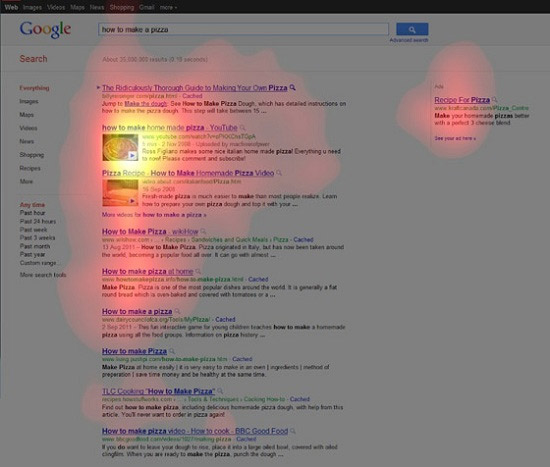
Em 2006, o NNGroup conduziu visualizações de rastreamento de olhar em diferentes tipos de páginas: uma página “Quem somos”, páginas de produtos em lojas virtuais e uma página com resultados de busca.
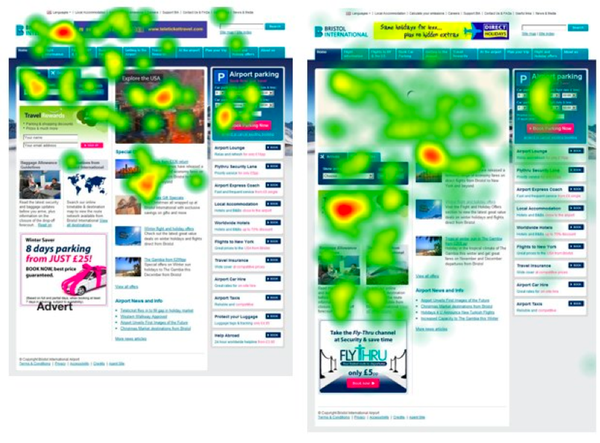
O estudo constatou que os usuários normalmente leem páginas da web da seguinte maneira: duas faixas horizontais seguidas por um movimento vertical.
Ou seja, mais ou menos no formato de uma letra F.
As implicações desse padrão de leitura já foram muito estudadas e influenciaram extensivamente o webdesign. Veja só o número de resultados para a palavra-chave “f shaped pattern,” (padrão em F), nas imagens de tela abaixo.
Aceitar o padrão de leitura em F em 2016 envolve algumas falácias:
- O estudo foi conduzido pela Nielsen em 2006. Nossos hábitos de leitura, os mecanismos de busca, e a tecnologia evoluíram muito nos últimos 10 anos. Dispositivos móveis e mídias sociais são hoje os meios padrão para consumo de conteúdo.
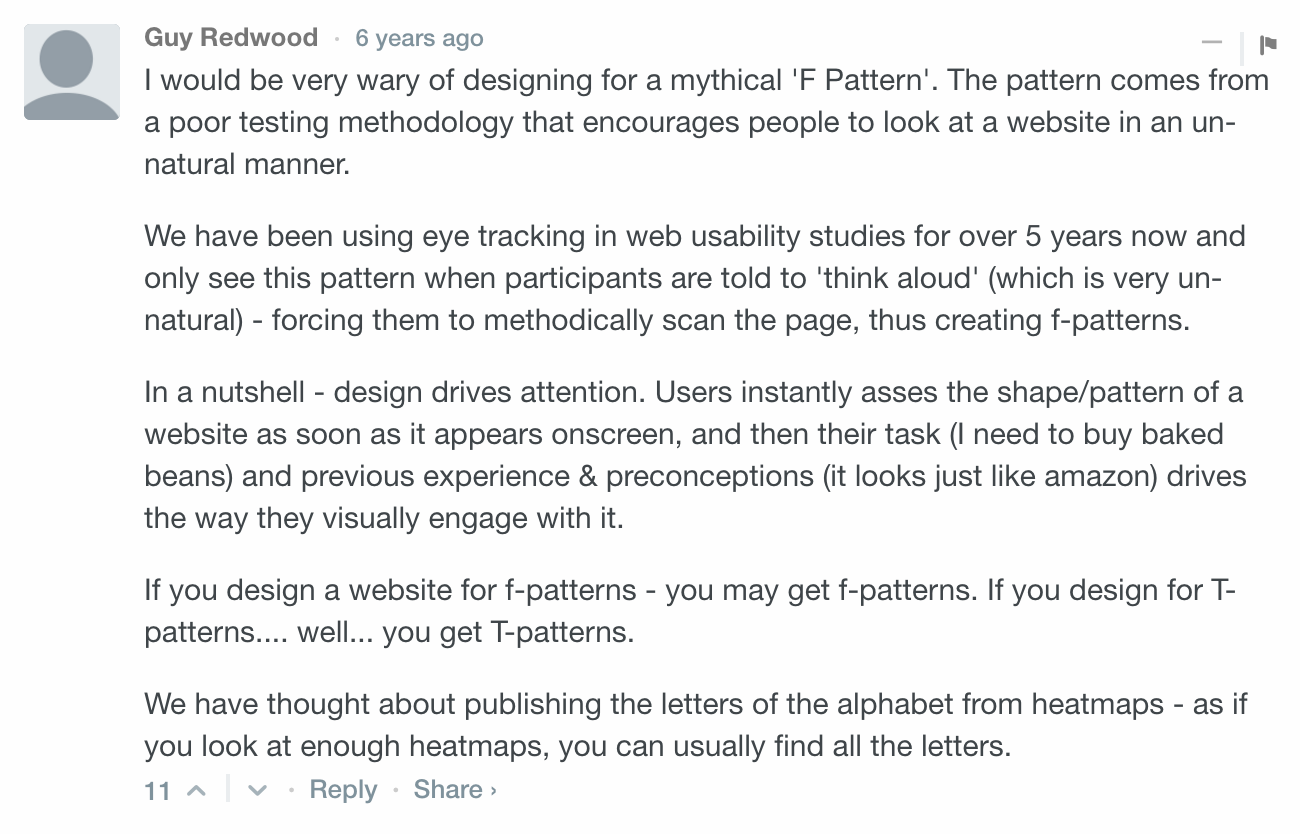
- O padrão de leitura F nunca foi um comportamento perfeito. Mesmo o estudo da Nielsen constatou que usuários também leem seguindo um padrão em E ou um em L investido. Adicionalmente, como o Guy Redwood aponta aqui, a metodologia de testes usada força as pessoas a olhar de uma forma anormal.
Neste artigo, vamos examinar os padrões de leitura que se aplicam a usuários web nos dias de hoje. Sempre que possível, vou também compartilhar dicas sobre como planejar sua estratégia de conteúdo e design de acordo com esses novos hábitos de visualização.
Vamos começar vendo as seções de um site que recebem mais atenção em telas pequenas.
Que partes de uma tela de smartphone atraem o máximo de atenção de do usuário?
Ler conteúdo em uma tela pequena é uma experiência completamente diferente de ler em um monitor de computador. Além de olhar, o usuário de dispositivo móvel pode interagir fisicamente com o seu conteúdo ao tocar a tela.
Assim, esqueça as suas conclusões de outros estudos de rastreamento de olhar.
Compilei aqui alguns resultados de estudos de caso em dispositivos móveis para te ajudar a entender como nós consumimos conteúdo mobile e como interagimos com resultados de mecanismos de busca.
Vamos começar tentando entender…
Nossos hábitos de leitura em telas pequenas
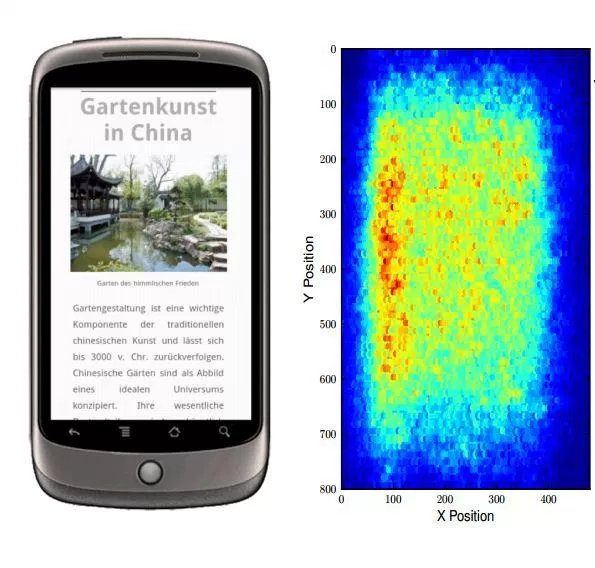
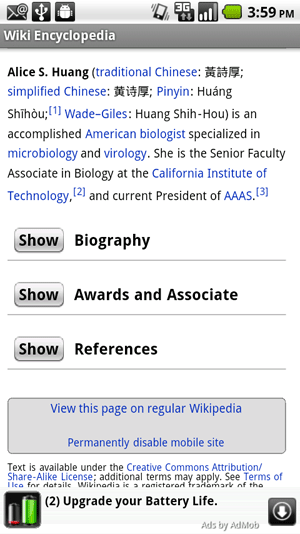
O German Research Center for Artificial Intelligence (GRCAI) conduziu um estudo com 18 usuários para descobrir como os usuários leem textos em um dispositivo móvel com tela sensível ao toque.
A tecnologia de rastreamento de olhar foi utilizada para registrar as interações da leitura (olhar e toque). O estudo encontrou o seguinte padrão de leitura entre os participantes.
É fácil perceber que o lado esquerdo da tela recebe muito mais atenção. O estudo também classificou os leitores em três categorias (com uma precisão média de 10 palavras):
- 22% dos leitores seguiram um padrão de tela cheia – esses usuários leem a página quase toda antes de rolar para ver conteúdo novo.
- 22% dos leitores seguiram um padrão linear – esses usuários rolam a página quase instantaneamente para ver novas informações continuamente e tendem a se concentrar em uma linha ou poucas linhas.
- 56% dos leitores seguiram um padrão de bloco – esses usuários mudaram de seção cada vez que rolaram a página.
Uma ressalva importante desse estudo é a precisão do número de leitores em cada uma dessas três categorias. Além disso, os leitores também mudaram seus padrões de leitura ao longo do estudo.
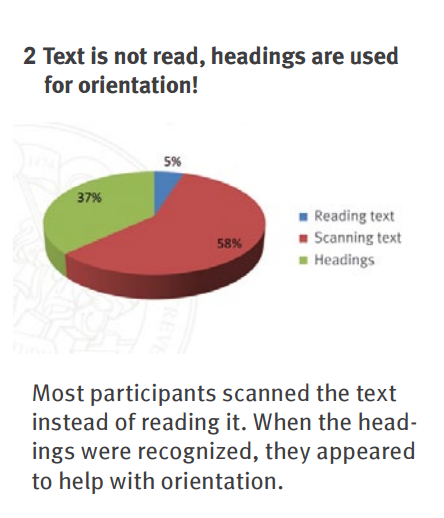
Partes dos resultados do estudo citado acima estão de acordo com um estudo de rastreamento de olhar em iPhones conduzido pela SensoMotoric Instruments para descobrir como os usuários leem e navegam em apps e sites de notícias em dispositivos móveis.
- Varredores – 58% dos usuários varreram o conteúdo
- Navegadores – 38% leram apenas os títulos
- Leitores – apenas 5% realmente leram o conteúdo
Se a maior parte do seu público visita seu blog a partir de dispositivos móveis, você precisa repensar a sua estratégia de conteúdo. Aqui estão 3 dicas para criar conteúdo engajante para telas pequenas:
1. Use só as informações essenciais – É 108% mais difícil entender um conteúdo quando se lê em um dispositivo móvel. Assim, não sobrecarregue seus posts com dados irrelevantes. Os usuários móveis têm pouca paciência e menos contexto visível. A memória de curto prazo também é relevante. Assim, elimine os excessos.
2. Coloque o conteúdo longo em “blocos” – O usuário móvel vai se sentir sobrecarregado com conteúdo longo na primeira página. Mas a solução não é abandonar por completo o conteúdo longo.
Deixe o seu texto mais conciso, bem formatado e interessante. E organize as informações segundo a prioridade com a revelação progressiva, usando blocos.
3. O espaço acima da dobra é o mais valioso – Em telas pequenas, é extremamente importante prender a atenção do leitor desde o princípio. A parte da tela que é imediatamente visível, incluindo o título e o parágrafo inicial, deve ser atraente.
Títulos mais curtos funcionam melhor, já que são claramente visíveis acima da dobra e podem ser lidos rapidamente.
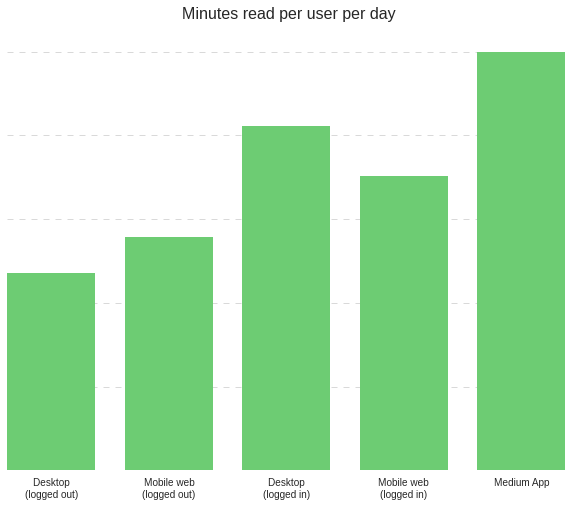
Sites de conteúdo como o Medium e o Shoutmeloud declaram ter um enorme engajamento em seus apps. Um usuário médio do app Medium passa 25% mais tempo diário lendo do que os usuários de computador.
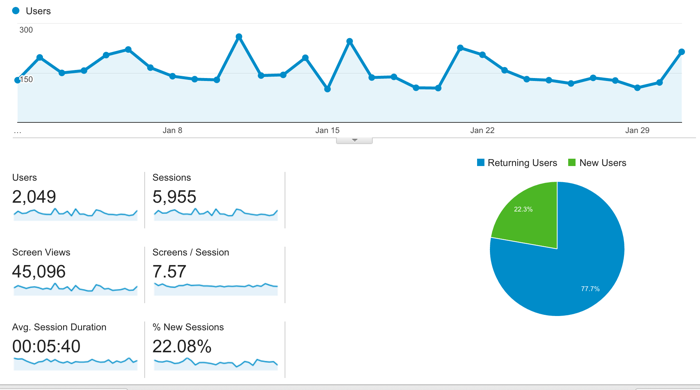
E o Shoutmeloud mostra um engajamento impressionante e um tráfego que cresce mês a mês em seu app de Android.
Mas apesar de ser uma boa ideia desenvolver um app para o seu blog, um usuário americano médio baixa 0 novos apps por mês. Os apps já não são uma tendência.
Eu recomendo que você:
Considere cuidadosamente seu ROI potencial antes de dedicar parte do seu orçamento ao desenvolvimento de um app.
A seguir, vamos entender como os usuários interagem com os mecanismos de busca em smartphones.
Interação entre usuários e resultados de busca em dispositivos móveis
Você já não precisa inserir todos os termos de sua busca para ver os resultados. O Google mostra resultados com possíveis respostas logo que você começa a digitar os termos.
Em computadores, a atenção do usuário está concentrada no canto superior esquerdo e se move verticalmente. Mas, em dispositivos móveis…
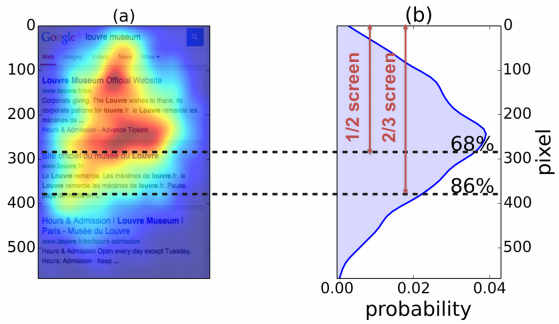
A atenção do usuário está concentrada no centro e na metade superior da página.
86% da atenção do usuário vai para os ⅔ superiores da tela.
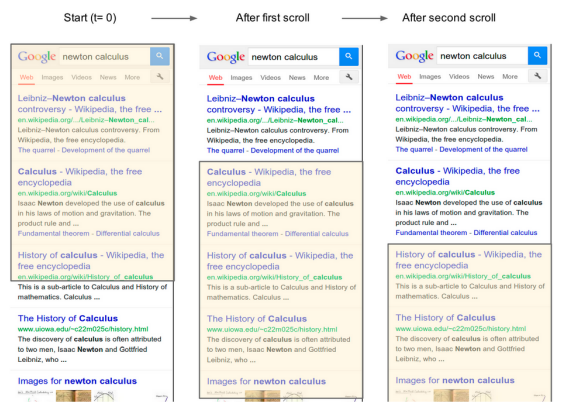
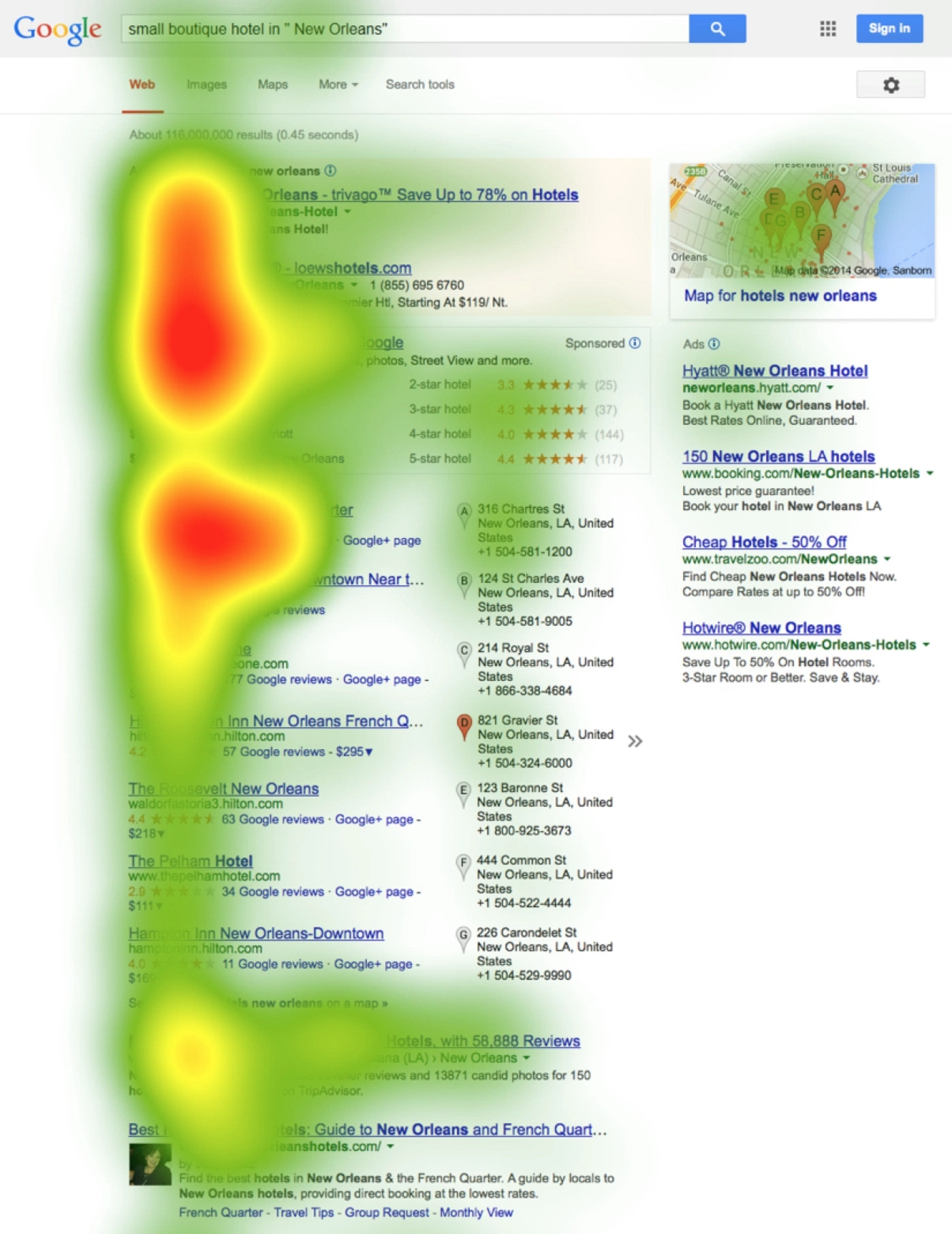
Além disso, ao contrário do que acontece nos computadores, onde o primeiro resultado de uma busca recebe o máximo de atenção…
Os usuários de dispositivos móveis tendem a rolar a página um pouco algumas vezes, dando mais visibilidade e atenção ao segundo ou terceiro resultados, por mais áreas visíveis e por mais tempo que o primeiro resultado.
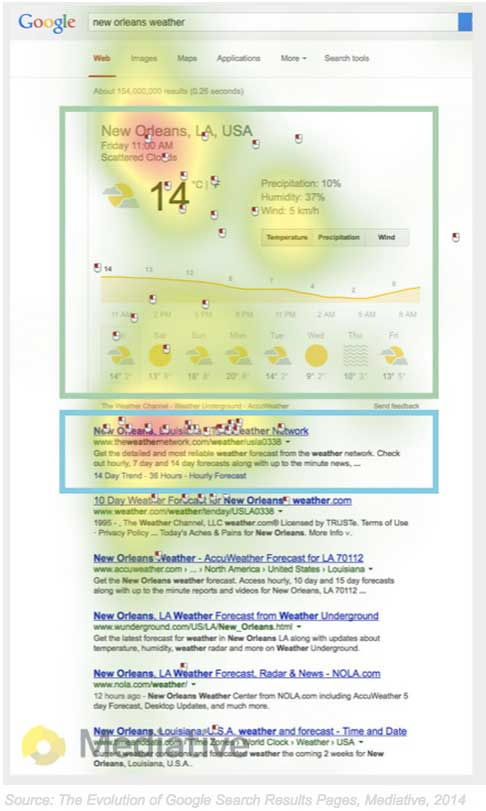
Um estudo feito pelo Google e pela Emory University também explorou a relevância dos resultados de busca e a satisfação do usuário. Um componente crucial nos resultados de busca do Google atualmente é o Knowledge Graph. Aqui estão as principais descobertas relacionadas a ele:
- Os usuários ficam mais satisfeitos com possíveis respostas exibidas através do Knowledge Graph e do Google Instant.
- Quando os resultados do Knowledge Graph são relevantes, a visibilidade e o tráfego direcionado para os resultados que aparecem abaixo dele caem significativamente. Os usuários deixam de rolar a página e o valor dos sites que aparecem no topo dos resultados aumenta.
A conclusão desse artigo declara:
“O aumento da rolagem da página abaixo da resposta e o aumento do tempo passado abaixo da resposta sinalizam a insatisfação do usuário com os resultados da busca.”
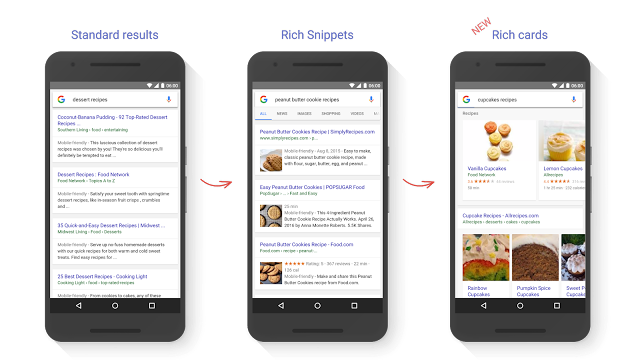
Assim, uma experiência móvel espetacular e a identificação precisa da intenção do usuário são cruciais para se ganhar visibilidade em resultados de busca em dispositivos móveis. Adicionalmente, eu sugiro que você use o schema markup para exibir rich cards mais interativos, visuais e atraentes nos resultados de busca em que você aparece.
Como os resultados de busca em computadores se saem em termos de interação de usuário?
A fim de fornecer conteúdo relevante e interativo que atenda os objetivos do usuário, o Google começou a exibir os rich snippets. Isso significa integrar avaliações, fotos e vídeos além de textos e links para sites.
E então, será que esses resultados mais ricos concentram mais atenção do usuário?
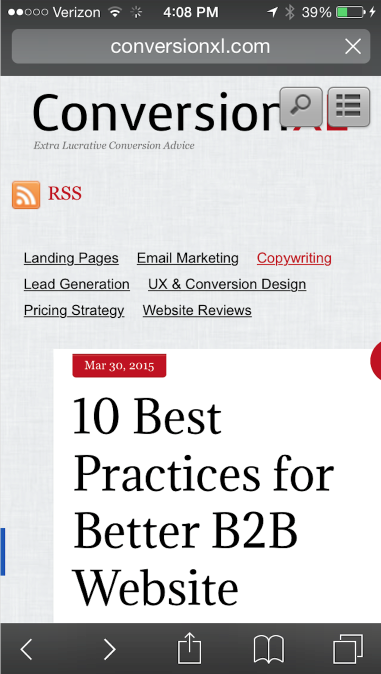
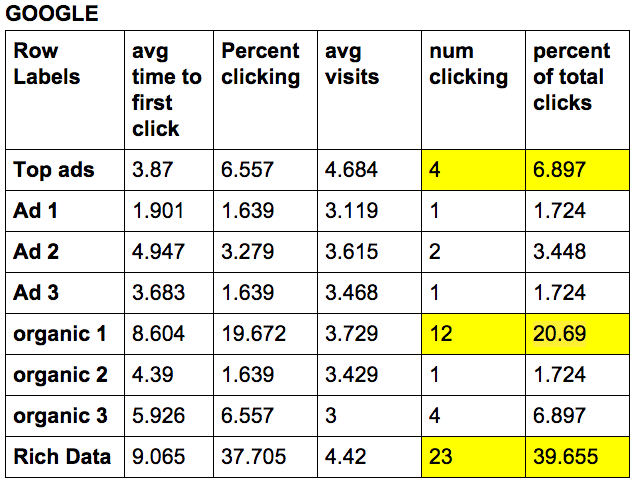
O ConversionXl constatou que 39,65% dos seus cliques são obtidos a partir desses resultados – um resultado superior à porcentagem de cliques obtidos pelo resultado orgânico, de 20,69%.
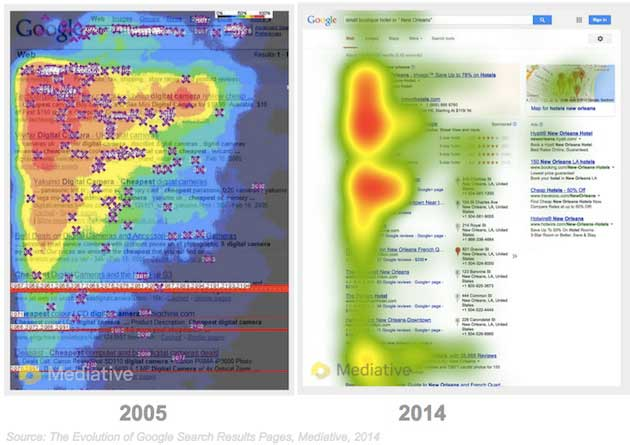
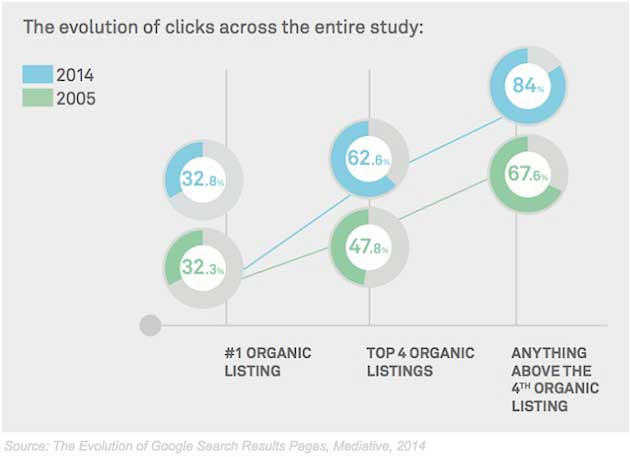
O Meditative encontrou resultados parecidos em seu estudo de caso de rastreamento de olhar, que comparou a evolução dos resultados de pesquisa do Google entre 2005 e 2014.
Eles concluíram que em 2014, o primeiro resultado orgânico recebia o mesmo número de cliques do que em 2005 – 32,8%. Mas o tempo gasto no primeiro resultado já tinha diminuído em favor dos novos elementos nos resultados. O uso crescente dos smartphones nos condicionou a varrer as páginas mais verticalmente do que horizontalmente.
O Meditative constatou também que resultados gráficos relevantes atraem muita atenção do usuário e roubam a atenção dos resultados seguintes.
Os resultados também mostraram que rankings mais altos nos resultados de busca agora significam mais cliques. O espaço acima dos 4 primeiros resultados orgânicos concentra 67,6% dos cliques.
No geral:
Nós gostamos de ver mais resultados em nossas buscas, mas passamos menos tempo olhando para cada um deles.
O ConversionXL constatou que os usuários exploram a página de resultados quase toda para encontrar informações. Muitos usuários até consideram o texto do lado direito antes de ver os resultados orgânicos.
O padrão F de leitura já não é válido para páginas com resultados de busca.
Minha dica para aproveitar essa mudança de comportamento é:
Descubra quais as melhorias nos resultados de pesquisa que fazem sucesso em sua indústria.
O gigante das pesquisas agora modifica seu layout dinamicamente de acordo com os termos pesquisados. O Google está cada dia melhor em entender a intenção do usuário e fornecer conteúdo relevante.
Mesmo que você não consiga chegar ao topo dos resultados orgânicos, aparecer no topo de um bloco de resultados pode ser eficiente para atrair olhares.
E se as suas palavras-chave merecem conteúdo em vídeo, os resultados orgânicos comuns (mesmo o 1º lugar!) não serão concorrência para a miniatura do seu vídeo.
O espaço acima da dobra da tela continua a concentrar muita atenção dos usuários.
Existem muitos artigos que negam a importância da dobra. Um estudo feito pela usertesting.com constatou que exibir menos conteúdo acima da dobra estimula o usuário a explorar a página.
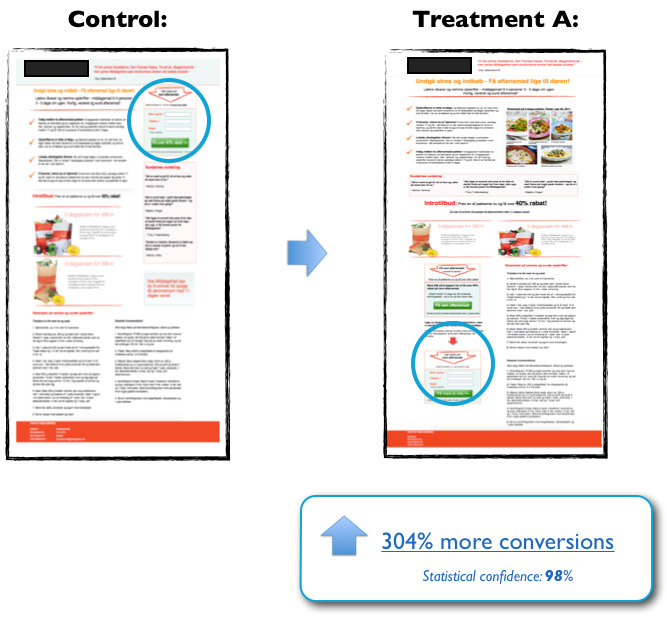
Em outro teste A/B, feito pela ContentVerve, colocar o CTA abaixo da dobra aumentou as conversões em 304%.
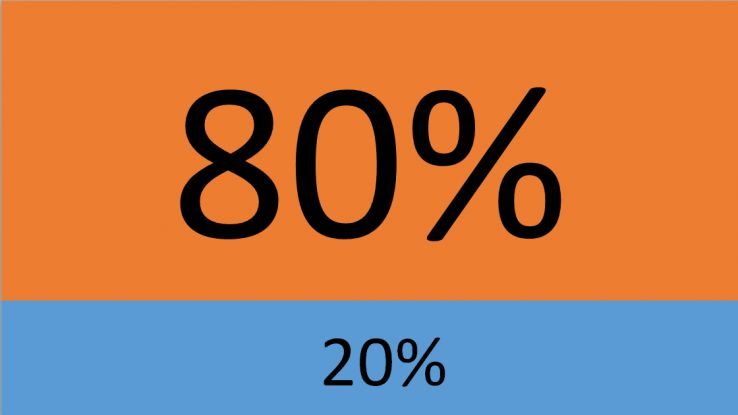
Já está claro que o espaço acima da dobra não é o único lugar onde o usuário vai passar tempo. Mas mesmo em um mundo em que é comum rolar a página, o Peep Laja constatou que 80% da nossa atenção é atraída pelo conteúdo localizado acima da dobra.
Independente do tamanho da tela, o que aparece no topo da página sempre vai influenciar a experiência do usuário. A diferença de como os usuários tratam informações acima e abaixo da dobra é de 84%.
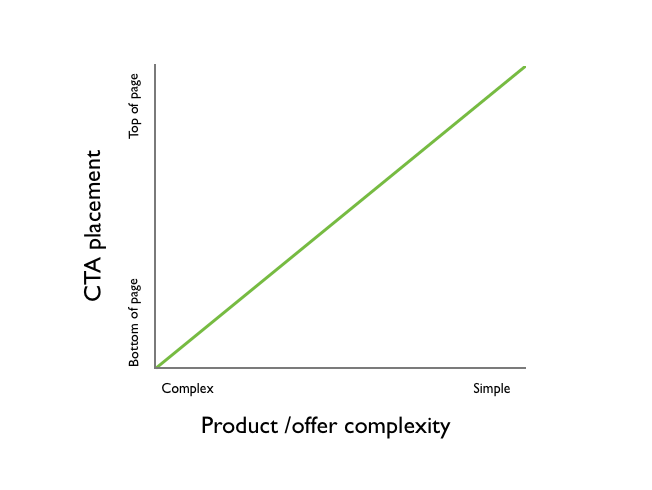
Eu não sugiro que você coloque um CTA acima da dobra quando a sua oferta é complexa. Isso não faria muito sentido para visitantes novos e incertos. A localização do seu CTA deve depender da complexidade de seu produto, entre outros fatores.
Em vez disso, use conteúdo atraente e elementos visuais para estimular seus usuários a rolar a página. Informações interessantes, que constroem uma história no topo da página, dão aos usuários uma boa razão para ver sua página até o fim.
Para recomendações de design atraente abaixo da dobra, leia este artigo da Shanelle Mullin.
Agora chegamos à parte da página que atrai mais atenção.
A metade esquerda.
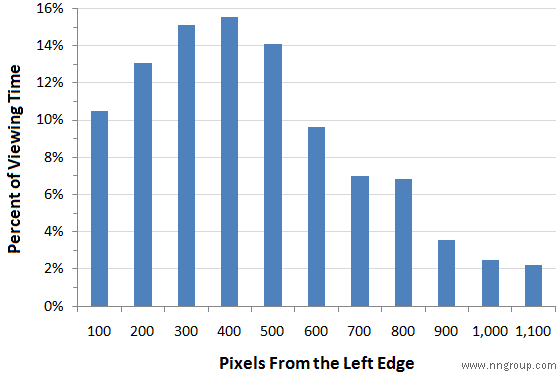
Em seu estudo de 2010, a Nielsen constatou que os usuários passam 69% do seu tempo vendo o lado esquerdo da página.
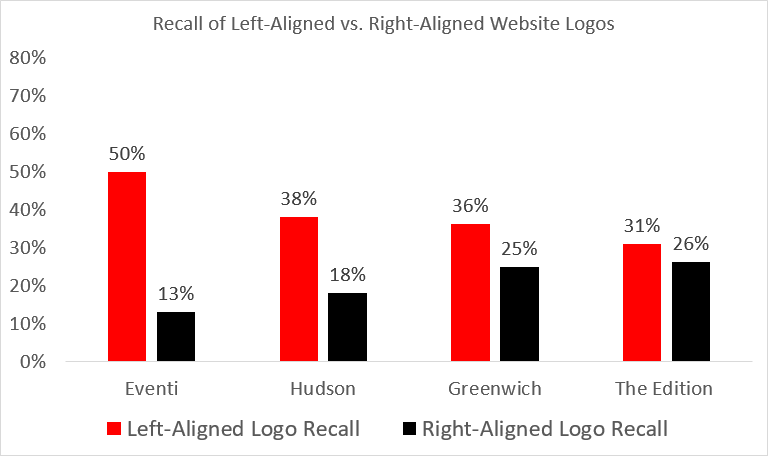
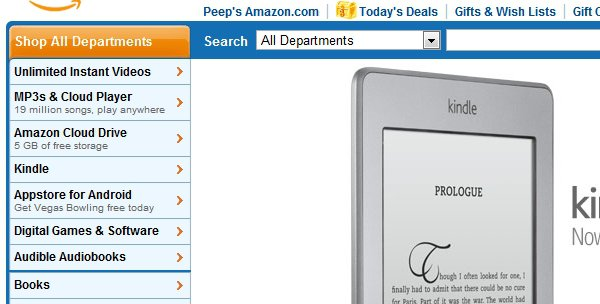
Não encontrei um estudo atualizado que suporte esse layout convencional. Mas segundo outro estudo da Nielsen, de fevereiro de 2016, os usuários têm 89% mais probabilidades de se lembrarem de logotipos exibidos na posição tradicional, no canto superior esquerdo, do que de logos que aparecem do lado direito.
Se você quer alcançar leitores de idiomas que funcionam da esquerda para a direita, é altamente recomendável usar o layout tradicional para gerar mais rentabilidade.
Conclusão
Estudamos os padrões de leitura dos visitantes online e chegamos aos seguintes resultados:
- Resultados diferentes do senso comum em relação ao padrão de leitura dos usuários e de como eles visualizam resultados de pesquisa. O padrão F já não é comum.
- Aparecer em resultados no Knowledge Graph e utilizar o schema markup pode te ajudar a se destacar nos resultados de busca.
- As informações colocadas do lado esquerdo e acima da dobra continuam a ter um grande impacto sobre a experiência do usuário.
Espero que você possa utilizar esses dados atualizados em sua estratégia de marketing de conteúdo.
Como sempre eu adoraria saber se você teve resultados diferentes do senso comum em estudos de mapas de calor feitos no seu site.





























Comentários (2)