It’s really easy to create a landing page.
You don’t need to know how to write code. You don’t need to understand the psychology behind the colors you use in your design.
There are a variety of landing page tools available with hundreds of templates.
You just need to buy a tool’s premium subscription and use a simple drag and drop functionality to get started developing landing pages for your ad campaigns.
Driving traffic to your landing page requires hard work. But if you put in the reps regularly, you’ll be able to drive visitors and increase conversion rates.
So we can conclude that it’s unchallenging to create a high-converting landing page now.
Or can we?
There are so many combinations of elements you can use to create a landing page. It can get tricky to find out your sweet spot.
You realize the problem as soon as the subscribers count on your newsletter or your product sales aren’t growing as per expectations.
So what can you do when you don’t achieve your landing page optimization goals?
I know how hard it can get to figure out why you aren’t closing sales.
Your first impression counts the most. And your page should have a clear value proposition to ensure that your visitors stick around.
There are some common elements on a landing page that almost always lead visitors to abandon your website.
In this article, I’ll share 6 elements that might lead to poor landing page conversions and I’ll also share tools and strategies to help you resolve issues with them.
If you suspect a culprit from these elements, then consider testing it.
Ready to increase your sales?
Let’s jump to the first element of landing page optimization.
1. Website Speed
How many seconds do you wait for a webpage to load?
I guess not more than a few seconds.
In fact, a large portion of visitors drop from a website within seconds.
And a poor first-time experience (customer dissatisfaction) could mean a permanent loss of that customer.
If you’re an ecommerce website making $100,000 a day, you could potentially lose 2.5 million dollars every year for every one-second delay in loading time from the search engine click through.
You could not only damage sales, but you can also hurt your search engine rankings if you’ve slow loading pages.
In 2010, Google announced that site speed is a new signal introduced into its organic search ranking algorithm. And that the webmaster tools provide insights into your site performance. It’s been 10 years, but this holds true more so today than ever before.
Let’s explore 3 potential causes that lead to slow loading times. Then, you can devise a strategy to find your optimal mix of elements that allow faster loading of your website along with maximum conversions.
Cheap Hosting Service – Web hosting companies allow a large number of websites to partake in their shared cheap hosting packages, leading to slower server response times for all.
The cheap options (with a good reputation) are good for you only when you’re starting out. Once your website gets popular, you’re leaving money on the table if you’re frugally choosing your host.
Let me share an example.
Juan Martitegui, CEO of MindValley Hispano tested a landing page built using LeadPages. He first downloaded a landing page and uploaded it on his own server. Then he hosted it at leadpages.net.
Not only was the landing page hosted at leadpages.net 15% faster, Juan also found an 8.47% increase in his landing page conversion rate (LeadPages used Google server’s network at that time and it had servers in every major continent).
Here is a video breakdown of the split test by Clay from LeadPages.
[youtube https://www.youtube.com/watch?v=QG2PpW9P44Q]
Note: Spilling more money on a host does not always equate to higher site speed. Juan was paying as much as 1000$/month on hosting. But Google’s server network still loaded faster and led to more conversions.
Using fancy slider and Javascript effects – You don’t need to use those automatic image sliders or rotating banners. I’m not sure why you would have those on a landing page in the first place?
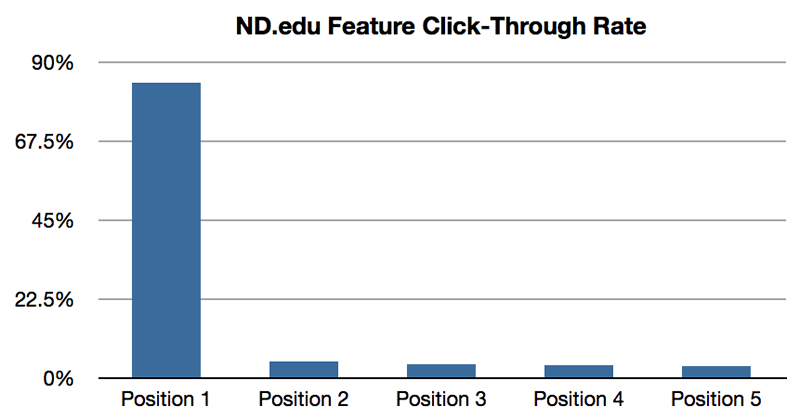
Notre Dame University tested a slider on their homepage and found that only the first image received any action. A measly 1% visitors clicked on an action button.
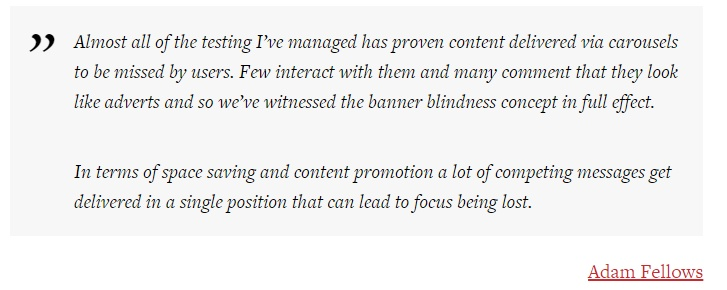
The reason is content delivered via carousels is missed by users. They look like adverts to many people and hence few people interact with them.
Additionally, they’re not mobile-friendly in most cases and require Javascript to be pulled every time the page is loaded.
You can use OctaGate SiteTimer to check how every element on your website is affecting the load time of your website.
Then you can compress the Javascript flab and debug it using this tutorial.
Heavy use of images – More images equates to more requests on each page load. There will be more round trips between your host and the visitor’s browser.
Further, they’ll only distract the user from your copy and your call to action (CTA).
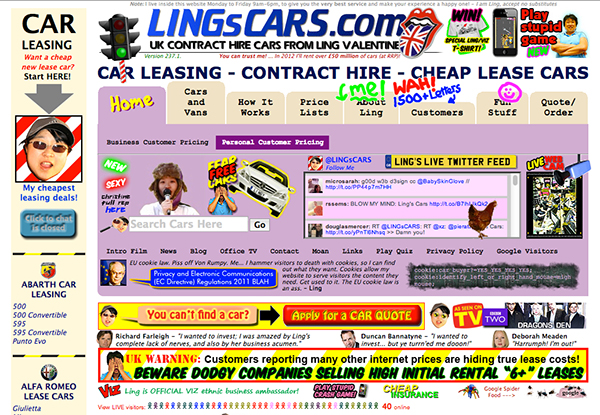
Do you even care to look at a website like the one below?
Remember, the goal of images is to reinforce the message you want to convey through the landing page copy. Stay away from pasting irrelevant photos on your landing page. You’ll increase your bounce rate, not your conversion rate.
A great technique you can start with for decreasing your image load time is creating CSS sprites by merging all your small background images into one. Either hire a CSS guy or, if you’re a technical ninja, you can get started with a tool like compass.
Here are some more tips for improving your website load speed. You can also check out this video:
2. Landing Page Headline
Your headline is often the first interaction between your visitors and your brand. Don’t make it the only one (because 80% of readers never go past the headline anyways).
The right headline communicates a clear, specific and useful message. It invokes curiosity and sets expectations about your product.
But you cannot use lengthy headlines either.
So how difficult can writing a 10-15 word headline get? And what are the possible mistakes you can commit?
Let’s look at 4 examples.
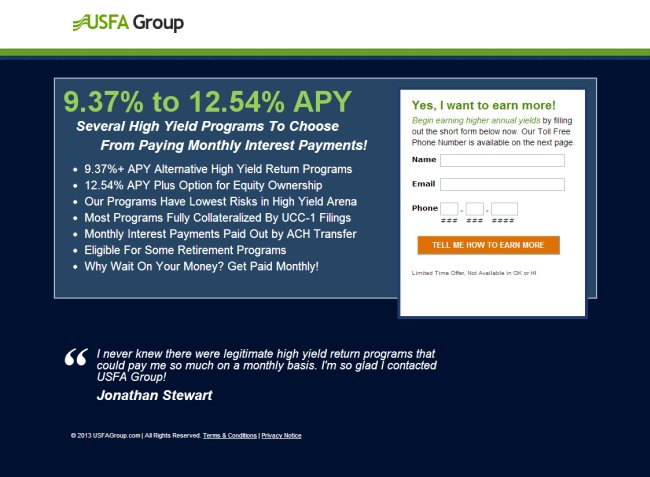
Your headline is unclear and lacks a value proposition
Like this one on USFA Group.
If you’re not communicating your product’s value, visitors won’t wait long before hitting the back button. Without value, a call to action is meaningless and there is no meaningful conversion rate.
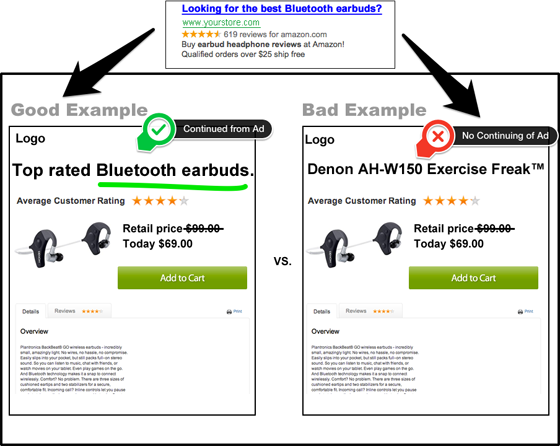
You aren’t maintaining scent
This means that there’s a mismatch between your PPC ad and the landing page headline.
Look at the good vs. bad example below.
You like to see the Bluetooth earbuds better than the AH-W150. Right?
It’s because we like to see a continuation of the conversation after clicking on an advertisement. If your landing page does not facilitate that conversation to a congruent action button, you’ll lose your visitor’s eyeballs and trust. They’ll feel like they made a wrong click choice.
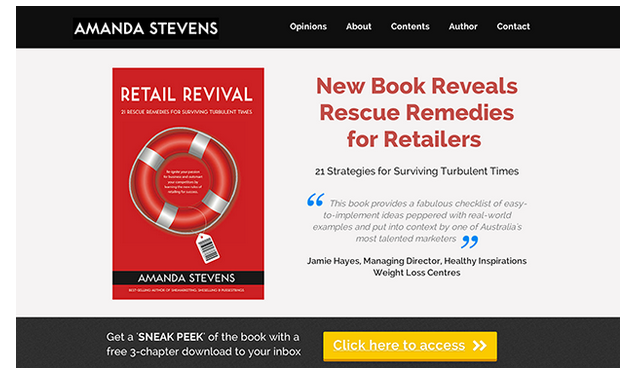
You don’t communicate your product’s value in your audience’s language
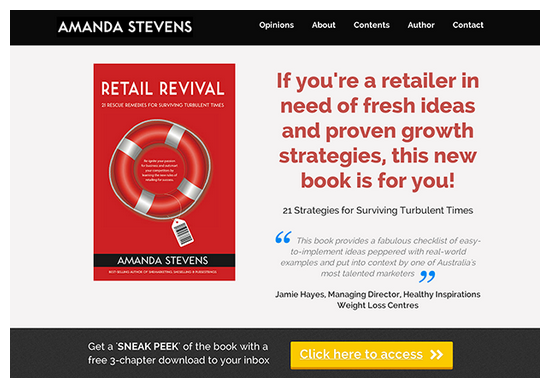
Look at the following landing page targeting struggling retailers.
Does the headline “New Book Reveals Rescue Remedies for Retailers” sound appealing?
I think it’s vague and not tempting enough to get a good number of clicks on the CTA.
How about this headline for the landing page?
Doesn’t the benefit-oriented headline entice you to learn the “proven growth strategies”?
And guess what?
This second version increased the landing page conversion rate by 307%.
Your headlines lay waste because nobody notices them – The size of your headline text should be big enough to grab the attention of your visitors.
You can also test by changing title case, headline orientation, quotation marks and using a contrasting color to improve your headline and page’s readability.
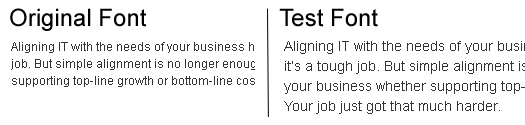
Click Laboratory tested a bigger font size on Numara Software’s website (from 10pt. to 13 pt.).
The result was a 133% improvement in their conversion rate. A clear visual hierarchy can also improve your conversions once visitors get to your landing pages from the search engine.
You need to spend some extra time writing a powerful headline. It can increase your on-page time and decrease your visitor bounce rate.
Further, if you’re running ads, you’ll also see an increase in your quality score on Google AdWords and lower your CPC.
3. Call to action
The most important goal of all landing pages is to drive action.
We already talked about writing a seductive headline that evokes curiosity. Next you need to write compelling copy.
But, even if you craft a convincing copy, web users only scan your content. It’s the call to action that must grab them if you expect high conversion rates.
So your CTA button should stand out and clearly explain the next step. Because if the user doesn’t click on the CTA button, your business is bound to fail.
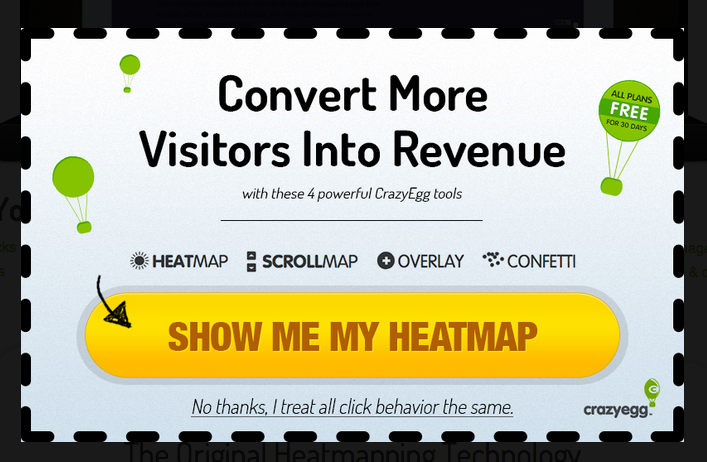
At CrazyEgg, I found that call to action copy related to the product invited more clicks. The words “Show me my heatmap” had a 20% higher CTR than “See plans & pricing.”
My hypothesis for this behavior is that people want to see the next logical action of what I described on my landing page. And that is a heatmap and not plans.
Isn’t that interesting?
Let’s look at some more dos and don’ts of the precious CTA button.
Your CTA should preferably have an action verb and it should be worded clearly (maybe with a benefit) – It’s just a few words. But the button copy tremendously impacts your conversions.
Action words like ‘get’, ‘dominate’, ‘see’ and ‘try’ build momentum for the reader. They also force you to write from your audience’s perspective. This helps create a compelling call to action button.
Play around with the color, size, and shape of your CTA to ensure that it stands out from the rest of the page – There is no one size, color, and shape that fits all situations. A split test helps you define what works best with your target audience.
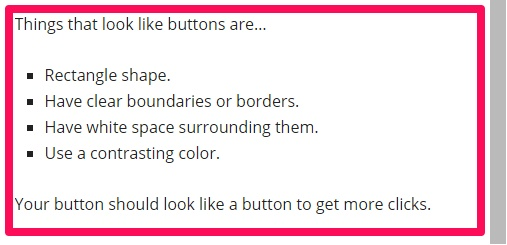
But it’s important that your CTA actually looks clickable. Here are tips to shape your button.
Testing your button’s elements is important for making progress. Here’s data from some tests I did that you can use as starting points.
The first important aspect of your CTA is its color. The visitors use it as a cue to place their next click. But don’t always rely on the color red because it creates a sense of urgency, or green because it signals peace.
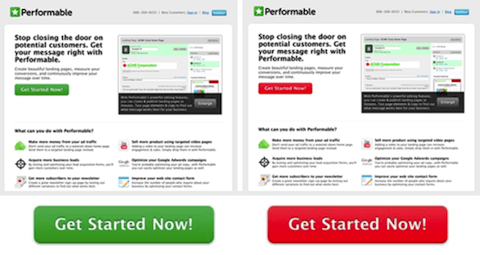
Performable found a 21% lift in their conversions by changing their CTA color from green to red.
If you’re not considering testing your choice of font color, you’re probably missing a great opportunity.
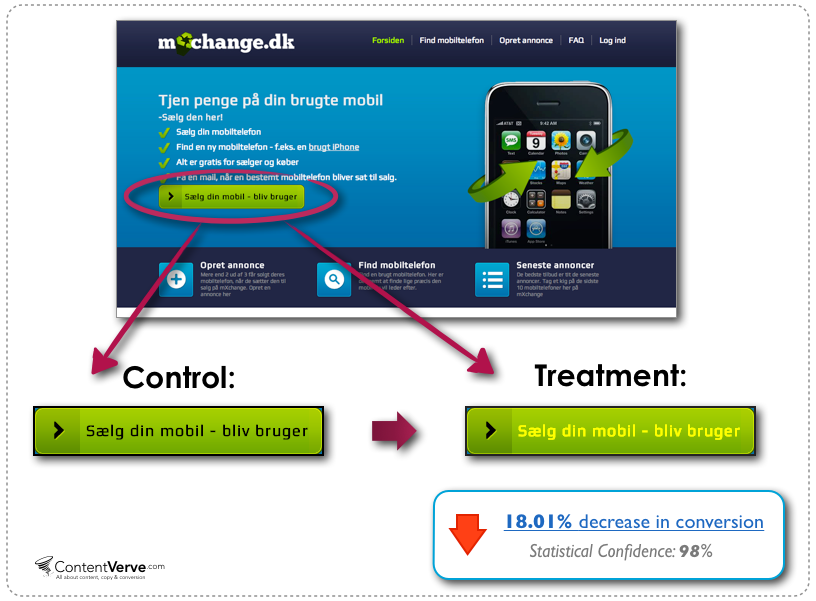
A Danish portal that sells used cell phones found an 18.01% decrease in conversions by changing their CTA button’s font color from black to yellow.
Intelligent guessing on your website design’s contrasting color coupled with rigorous testing will help you find your standout call to action button color.
You can use ButtonOptimizer.com for generating various colored call to action buttons. Look at all of them and choose the one that’s most noticeable. Remember to consider your website’s design and your CTA button’s color interaction with other colors used on the landing page.
Another important aspect of your CTA is its size. You can go big and make a splash in your audience’s face while also making it comfortable for them to click (especially on mobile phones).
But don’t over-size the button because bigger does not always equate to better conversion rates.
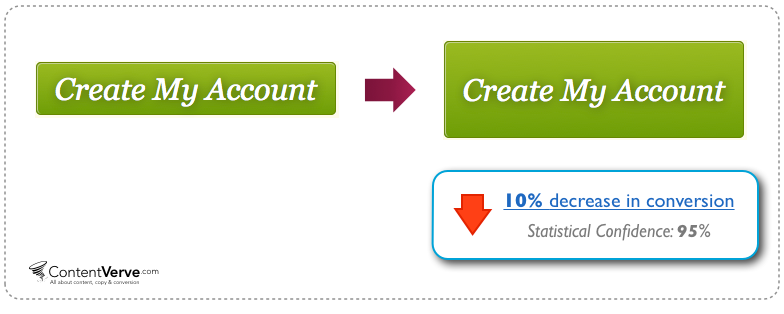
Michael found a 10.56% decrease in conversions by increasing the size of the CTA at WriteWork.com’s website.
This also means that you cannot have too much copy in your CTA.
People are not in reading mode when they arrive at your CTA button. They’re in clicking mode.
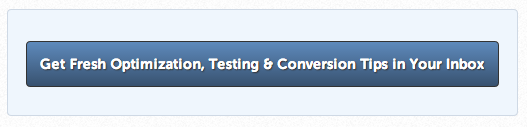
Look at the CTA button below. It has 63 characters (including spaces). It’s too hard to get clicks on such a wide, verbose button.
You have to convey your value proposition succinctly.
Place your CTA strategically and try multiple buttons if you have a long-form landing page – Yes, above the fold is a good place to start.
But that’s not an eternally successful ending point. Here at NeilPatel.com, I’ve found 17% more conversions by placing my CTA below the fold.
The reason (I found after surveying) was people wanted to learn a bit more about my offerings before seeing the CTA.
Scrolling is now like our second nature. Don’t get obsessed with the fold.
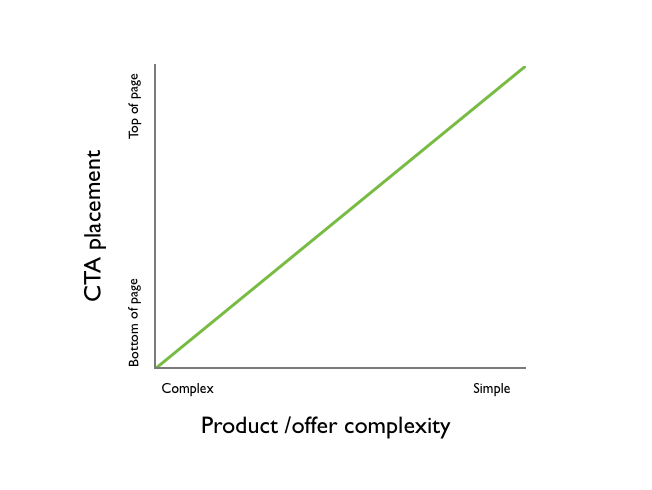
Depending on your product complexity, you should carefully choose and test your CTA placement.
A simple product does not lead to many objections from your prospects. But a complex one absolutely requires critical thinking for making an informed decision.
4. Social Proof
What is the first thing you check before shopping online?
You want the product to be of value and help you in solving a problem you’re facing.
So, to verify the product’s legitimacy and value, you search for the experiences of people who have bought it previously. This helps increase conversion to any seller.
Am I right?
Remember to always display trust signals on your landing page. Without credibility, your product isn’t going to sell.
On your newsletter subscription landing page, you can show your newsletter subscriber count or social media followers or testimonials from your readers.
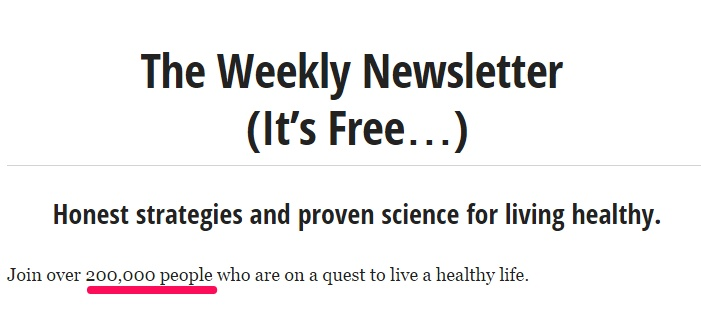
An example is James Clear.
He displays his large subscriber count.
You can even show your recent sales (or sign-ups) in the headline.
If you like more detail, then consider writing a data-backed case study.
They paint a very clear picture of your style of working and the effectiveness of your service/product.
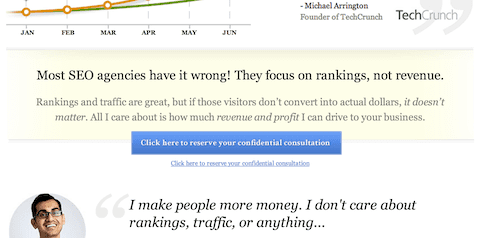
I use case studies on my consultation page. They’ve been effective in earning trust.
You can test different types of social proof on your landing page from the ones I suggested until you come up with the winner.
5. Landing Page Traffic
Have you ever gone to a music store to buy groceries?
That would be crazy.
It would be equally crazy to send tons of traffic from online sports communities to your internet marketing product landing page.
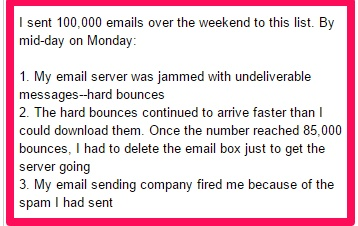
Don’t try shortcuts either. Splurging $14,000 on 5000 records is a terrible idea. It will only lead to hard bounces and spam issues.
You need to drive the right traffic to achieve good results.
A great strategy to drive relevant traffic is by keeping your audience in mind, always.
Say your two major traffic sources are – Facebook Ads and Google AdWords.
You need to run a split test on both the platforms individually. Only then will you find the optimal ad headline, copy, images, and CTA that are most appealing to your different market segments.
Here is an example of how to segment and conduct a smarter analysis of your traffic.
A warning sign for ads that are irrelevant and don’t appeal to their target audience is low CTR. So watch for it.
Once you improve your ad quality, next comes the post-click experience – your landing page. Landing page conversion is an essential first step to loyalty.
A visitor who comes to your website from Google Ads is mostly looking for a direct solution to his specific problem. And a guy from Facebook Ads is still parked in the problem discovery phase.
You need to design individual landing pages that target your market segment’s specific needs.
However, these different versions need not be completely different. Just ensure that the landing page headline, copy, and the CTA matches the context as well the overall look and feel of the traffic source, whether search engine or social media.
If you’re struggling with targeting ads, then you should consider building buyer personas that establish your audience’s buying motivations and objections.
Such detailed demographic information will not only help you in effective targeting, but the psychographic information will help you in writing appealing copy.
If you’ve already got considerable traffic on your website, then you can dig up your analytics for audience reports and use that data for targeting.
Similarly, on Facebook, you can find out details about your fans using the Facebook Insights tool.
6. Landing Page Design
Did you know that many internet users don’t feel safe online?
So if your design ignites anxiety and gives the impression of a scam, you’re not going to make any sales.
Your prospects should get immediately interested in what they see. Your design is the medium to communicate your value clearly and effectively.
You might already know the basics of good design. It’s distraction-free without social media share buttons and not boasting of a funky background image.
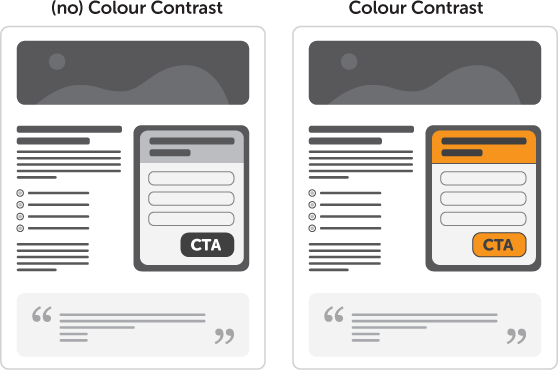
I’ve already talked about creating contrast with your CTA color and fonts.
Here are 2 more specific designing tips.
Use explicit directional cues to highlight the CTA – You can use arrows, lines, eye glances and pointing to draw attention of your visitors to a specific element on your landing page.
The first obvious choice for highlighting on your landing page is your CTA. But you can also focus on your product’s USP.
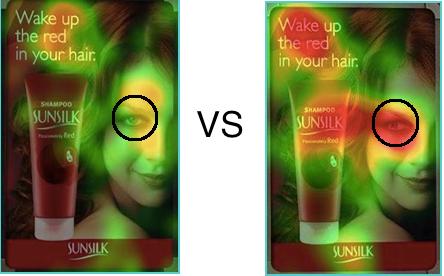
Look at the two eye-tracking examples below. Visitors look at the woman’s face first in both the pictures. But on changing the gaze of the woman in the image on the right, the visitors started looking at the product.
Arrows are also a great way to subtly command attention.
Don’t use a fairly common design template and generic stock photos – How you would feel to arrive on a new website using the same design and a cheesy stock photo that you’ve seen on at least 10 websites before?
I don’t think you find it interesting. I don’t either.
If you want to carve a unique brand identity, you’ve got to go the extra mile and stay away from using the most common design templates.
As I stated earlier, a landing page is probably the first point of contact between a prospect and your brand. Your aim is to sweep them off their feet so that they buy from you and also remember you.
Like the one below by Themeforest (purchased by over 2,150 people already).
That’s not to say that you should stay away from using landing page tools and templates.
But you’ve to customize them to match your website’s look and feel and tailor them as per your landing page goals.
Conclusion
If you want to be successful with landing pages, you’ve to keep testing and optimizing. There is no one-size-fits-all formula, but the above 6 elements are good starting points to get you started.
In the long run, you can create a list of landing page elements and incorporate testing in your monthly work schedule.
Don’t leave money on the table. After you get visitors on your landing page, put in that extra effort to accomplish your goals.
Do you agree that the above 6 elements are critical for making more sales? What is the number one conversion killer that you’ve found by testing your landing pages?




























Comments (30)