You might not know this about me, but I’m not a very technical person (gasp!).
I don’t know how to code, and I’m not a technical SEO wizard.
However, I recognize the importance of getting technical when you have to.
Adding structured data, also known as schema markup, to your site is one of the more technical things I do. It can give you a significant SEO boost and increase your rankings.
Now I’ll admit, there can be a little bit of a learning curve here.
You don’t need to know how to code at all. (But if you do have previous coding experience, that will make it easier for you to learn schema markup.)
You just need to take some time to familiarize yourself with how it works.
You don’t even need to learn any complicated or technical terms if you don’t want to (though I suggest it). You can automate the process so you don’t have to do any hard work.
But you definitely should understand what structured data is and why it’s so important.
While this is a more technical aspect of SEO, it’s definitely worth learning. You’ll gain a new skill set that will help your site improve its rankings.
I know “schema markup” and “structured data” sound complicated. It does look complicated at first, but anyone can do it.
So let’s dive in and talk about structured data.
Learn how I used on-page SEO, such as structured data, to increase my search traffic by over 300%.
What is structured data?
Structured data, also called schema markup, is a type of code that makes it easier for search engines to crawl, organize, and display your content.
Structured data communicates to search engines what your data means. Without schema markup, search engines can only tell what your data says, and they have to work harder to determine why it’s there.
Confused yet? Here’s an example.
Let’s say you want to provide contact information for your company. You could just pop the information onto your website footer, and that would work well for any human visitors.
But search engines will have to work a little to figure out what that raw data means.
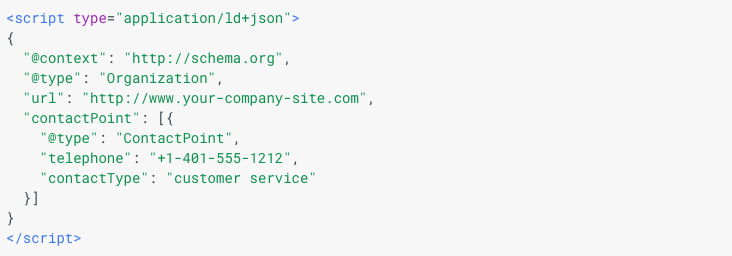
However, if you use schema markup, you can tell search engines that your contact information is your contact information (instead of just some random data).
You would do that by using this markup:
I know that might look confusing, but stick with me! I’ll be breaking this down in extreme detail over the course of this article.
Basically, you’re helping search engines analyze your content more easily.
This is super important. If it’s easy for search engines to crawl your website, you’ll get an SEO advantage.
I can hear some of you saying, “But Neil, aren’t you supposed to write for human visitors and not machines?”
You might be surprised to hear that schema markup was designed to help users.
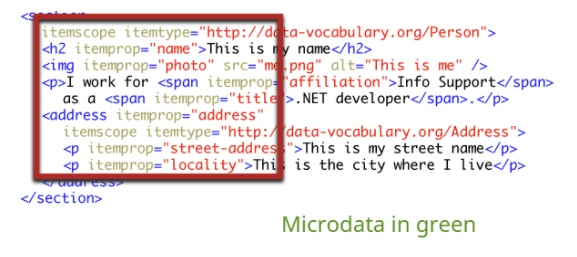
Think of schema markup as a super-detailed business card that displays your information clearly.
It looks complex…
Source: Quick Sprout
…but it’s ultimately meant to help people like you and me.
Another reason schema markup is totally necessary is because it makes the job of the search engine even easier.
So you’re not “writing for machines.” You’re including extra detail and not changing your content in any way.
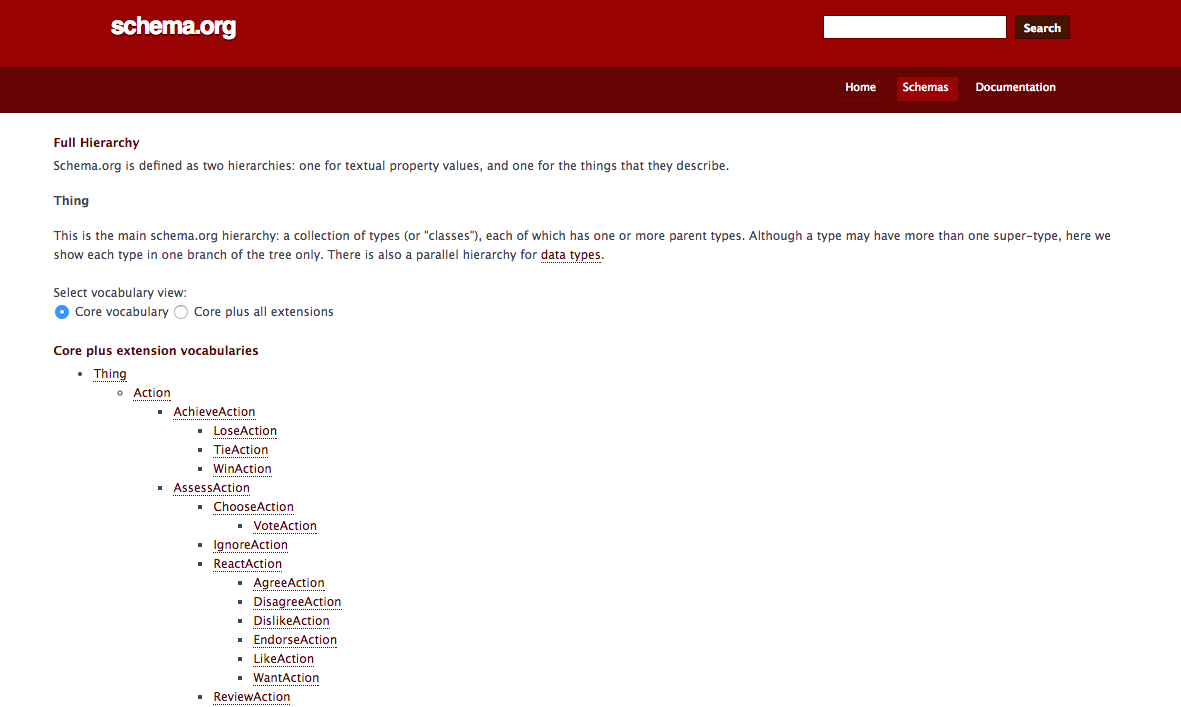
You can find the official home to everything schema at schema.org:
We’ll be using this site later on, so I’d recommend bookmarking it.
You’ll probably be glad to hear that you don’t need to learn everything about schema markup to use it on your site. In fact, you can (and should) start using structured data within the hour.
There are some fundamentals you should learn first, but after that, it’s pretty smooth sailing.
What you need to know (and what you don’t)
When I tell my clients about schema markup, they get scared.
I understand their fear. After all, there are thousands of schema terms.
It’s impossible to memorize all of that, and it seems too complex to even start using.
Here’s the good news: You don’t have to memorize anything, and you can start using structured data today.
Here’s what you need to know:
1) The type of structured data to use.
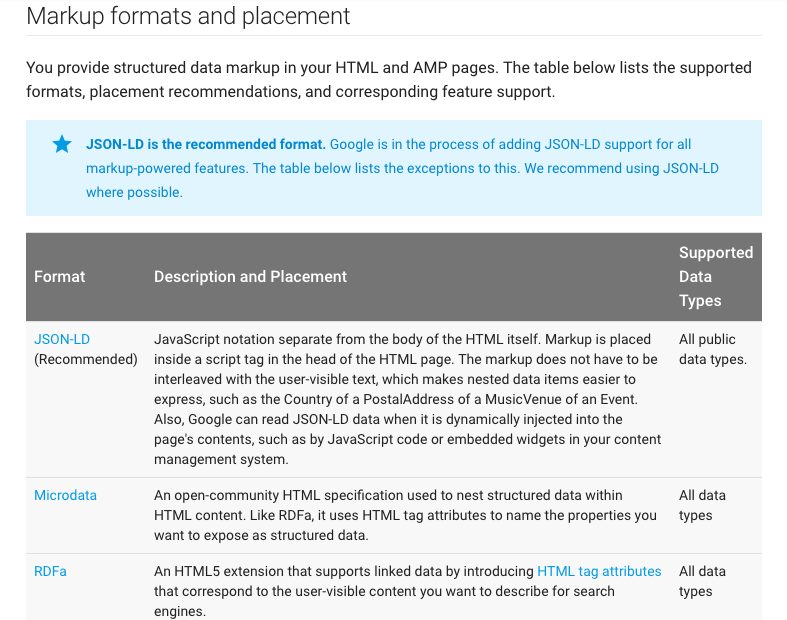
There are three main types of structured data. Here’s a table courtesy of Google:
Since JSON-LD is the recommended type, that’s what we’ll be using.
I’m sharing this because I want to make you aware that microdata and RDFa are not the same as JSON-LD.
So if you research structured data, make sure you’re reading about JSON-LD and not one of the other two types of structured data.
2) The most common schema terms.
You could probably get away with not knowing these, but if you take a little time to learn these fundamental terms, you’ll get better faster.
i) itemscope: This is one of the most common schema terms. It essentially organizes your content by topic.
More specifically, it tells search engines that all of the content marked with an itemscope tag is about the same topic. Think of it as categorizing your content into different sections.
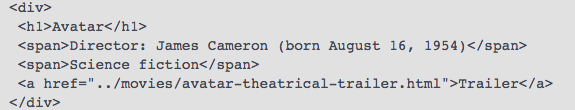
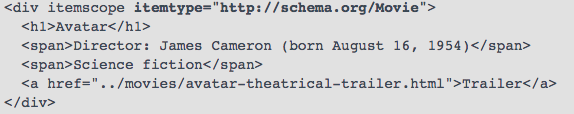
Here’s an example from Schema.org. Let’s say your HTML looks like this:
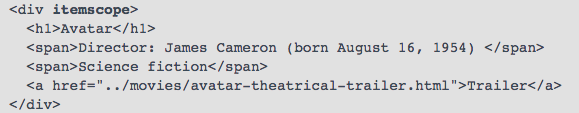
You can make one tiny change to let search engines know that all of this info is about the same topic. Simply include “itemscope” at the end of your opening <div> tag, like this:
Now search engines will group all of the data between the <div> tags into one group.
ii) itemtype: The itemtype term further categorizes your content. The itemscope term told search engines that your content was about an item, and the itemtype term will tell search engines what kind of item your content is about.
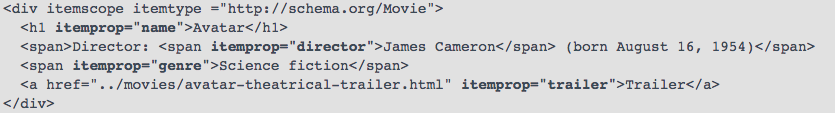
In this example, the itemtype markup would look like this:
This will tell search engines that all of the content between the <div> tags is about one movie.
iii) itemprop: This term lets you define certain properties that your items have.
Basically, the itemprop term is communicating additional information about the item.
There are countless types of itemprops you can assign. For our example, here are some possible itemprop types:
By using all of these terms, you’re going into extreme detail, which is a good thing. That means search engines can more easily and more accurately organize your content.
3) Google’s structured data guidelines.
If you’re doing SEO for Google––and let’s be honest, who isn’t?––you need to play by their rules.
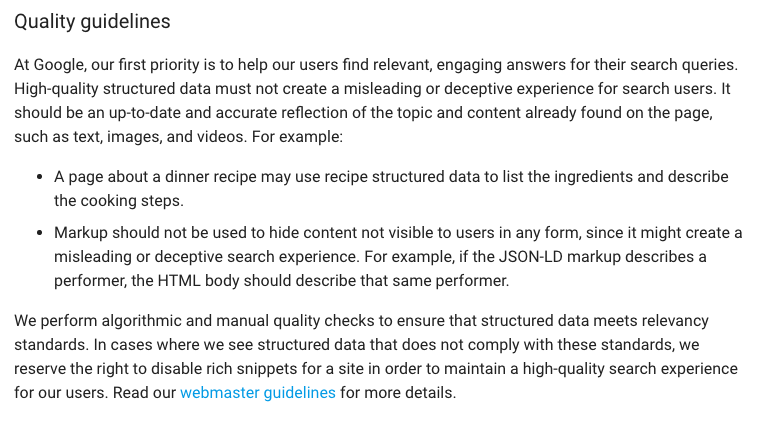
Structured data is no exception. They have quality guidelines for using schema markup:
It’s important to keep these in mind when using schema markup. This is not a time for black hat or gray hat SEO.
Remember, the whole point of using structured data is to help search engines display your content better for people.
Help out the search engines, and they’ll help you out in return, which will increase your visibility.
Adding structured data to your site
Now let’s go through the process of actually adding schema markup to your site.
Unfortunately, this can be a somewhat lengthy process. It all depends on the system you use to manage your site and the level of control you want over the process.
I’ll cover two of the best ways to implement schema: Google’s Structured Data Markup Helper and WordPress plugins.
1) Using WordPress plugins
If you’re one of the millions of people who use WordPress for a website, then utilizing schema markup will be extremely easy for you.
There are several dedicated plugins that you can use. In my opinion, the best is Schema App Structured Data.
This plugin will generate schema markup for your whole site, and you can even go in and manually edit the markup yourself. (Or you can find the plugin by searching in Plugins > Add New.)
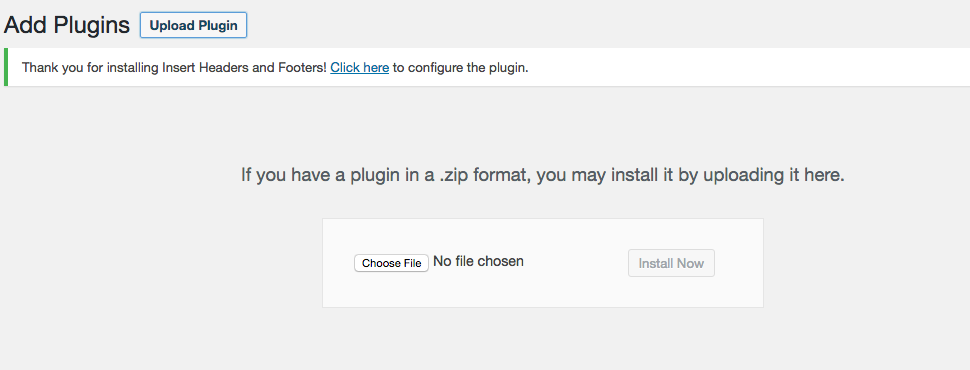
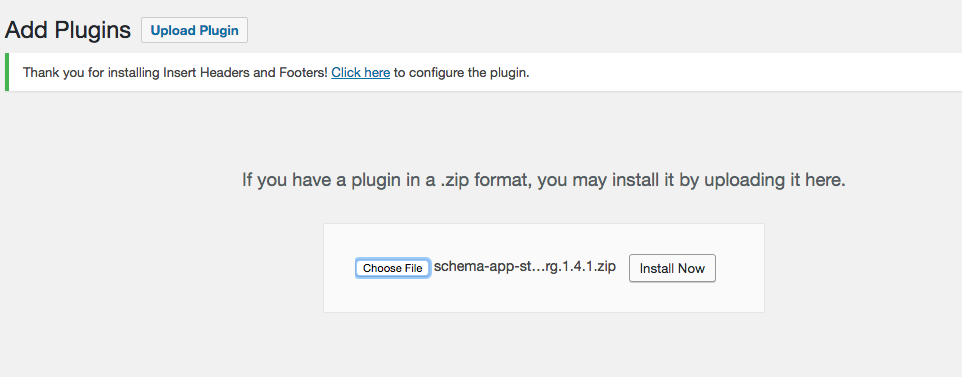
Once you download the plugin, you can upload it by going to Plugins > Add New. Then click “Choose file” and select the zip file for the plugin you downloaded.
Click “Install Now.”
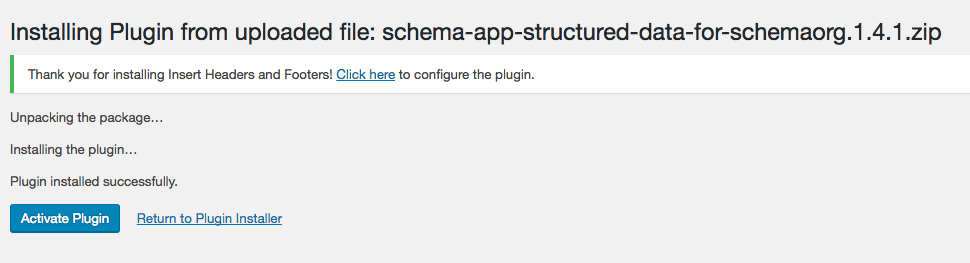
Finally, click “Activate Plugin.”
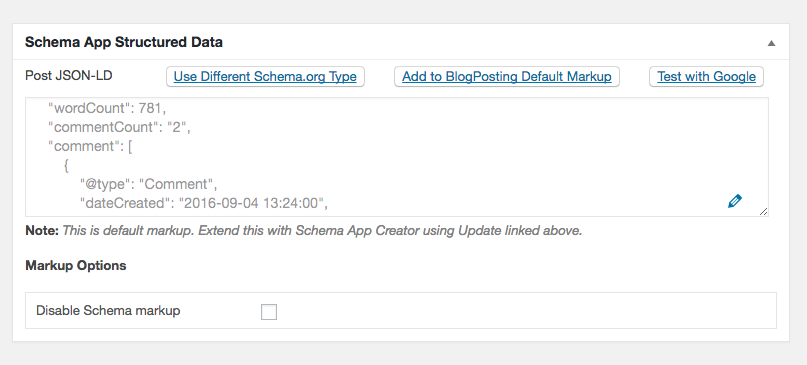
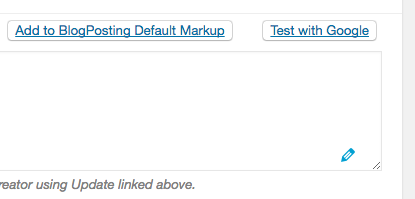
Now when you edit a post or page of any kind, you’ll see a box below the editing pane that says “Schema App Structured Data:”
Usually, the plugin will add the best types of schema markup.
But this is where knowing the basics of structured data will come in handy. You can review the markup and make any changes that seem out of place.
If you want to edit the markup, click on the pencil icon on the lower right.
(Also, notice how the top left of the box specifies JSON-LD. That’s exactly what you want.)
That’s the plugin in a nutshell. It’s really simple to use, so if you use WordPress, I recommend using this.
2) Using Google’s Structured Data Markup Helper
I know many of you don’t use WordPress, so here’s another method of adding structured data that’s actually pretty simple.
This method will work for any site, no matter where you host it or what kind of site it is.
Google provides the Structured Data Markup Helper to help webmasters add schema markup to their sites without any hassle.
It’s straightforward to use. First, go to the Structured Data Markup Helper page:
Make sure the website tab is checked:
(Yep, you can also mark up emails with this tool.)
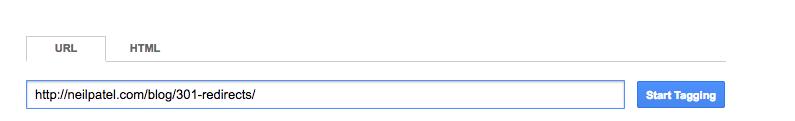
Next, copy and paste the URL of the page you want to mark up. Paste it in the URL box at the bottom of the page:
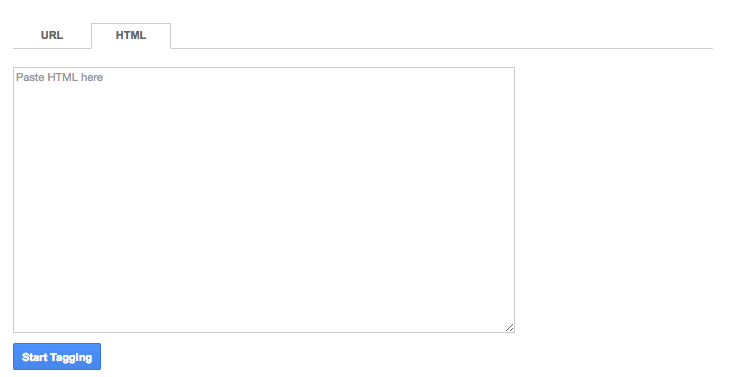
If you just have HTML, choose the HTML tag and paste your code in the box:
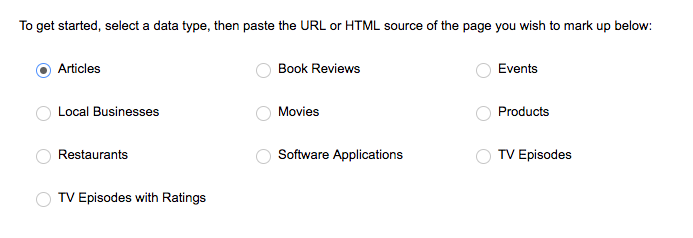
Next, choose one of the ten categories that Google provides. This selection can feel a little bit limiting, but you’ll find that most often your content will fall under one of these ten categories.
Since I’m using a blog post for this example, I’ll choose “article.”
When you’ve done all of that, click “Start Tagging.”
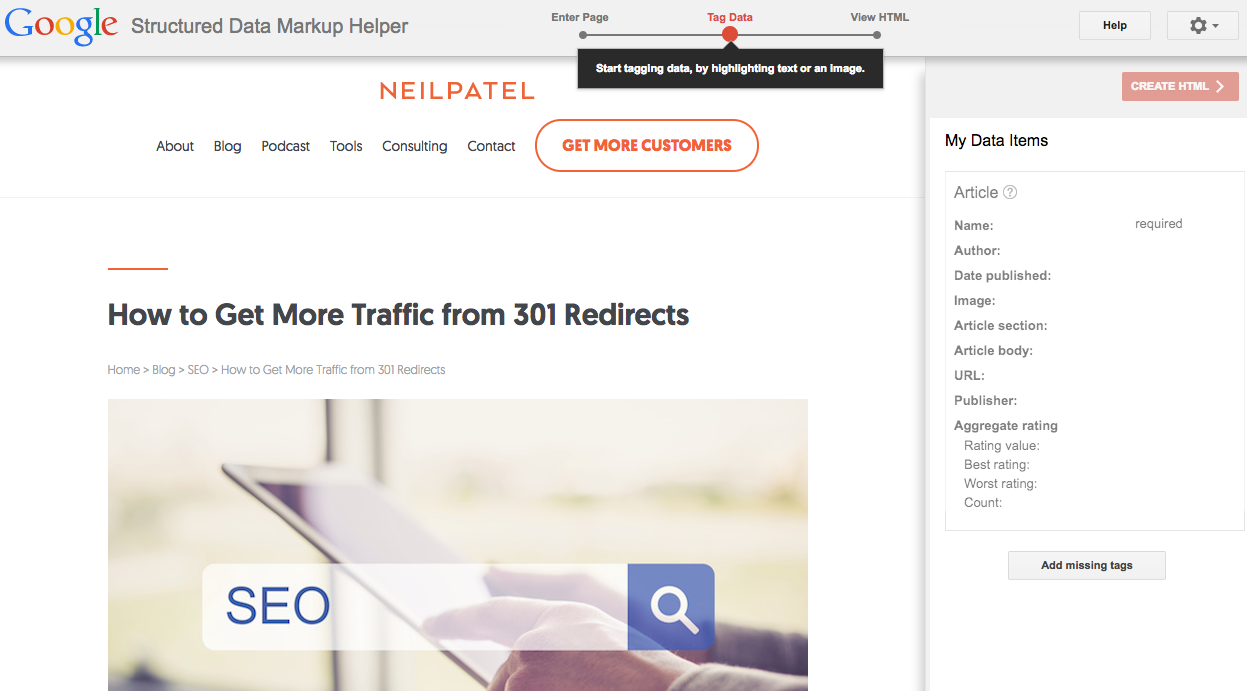
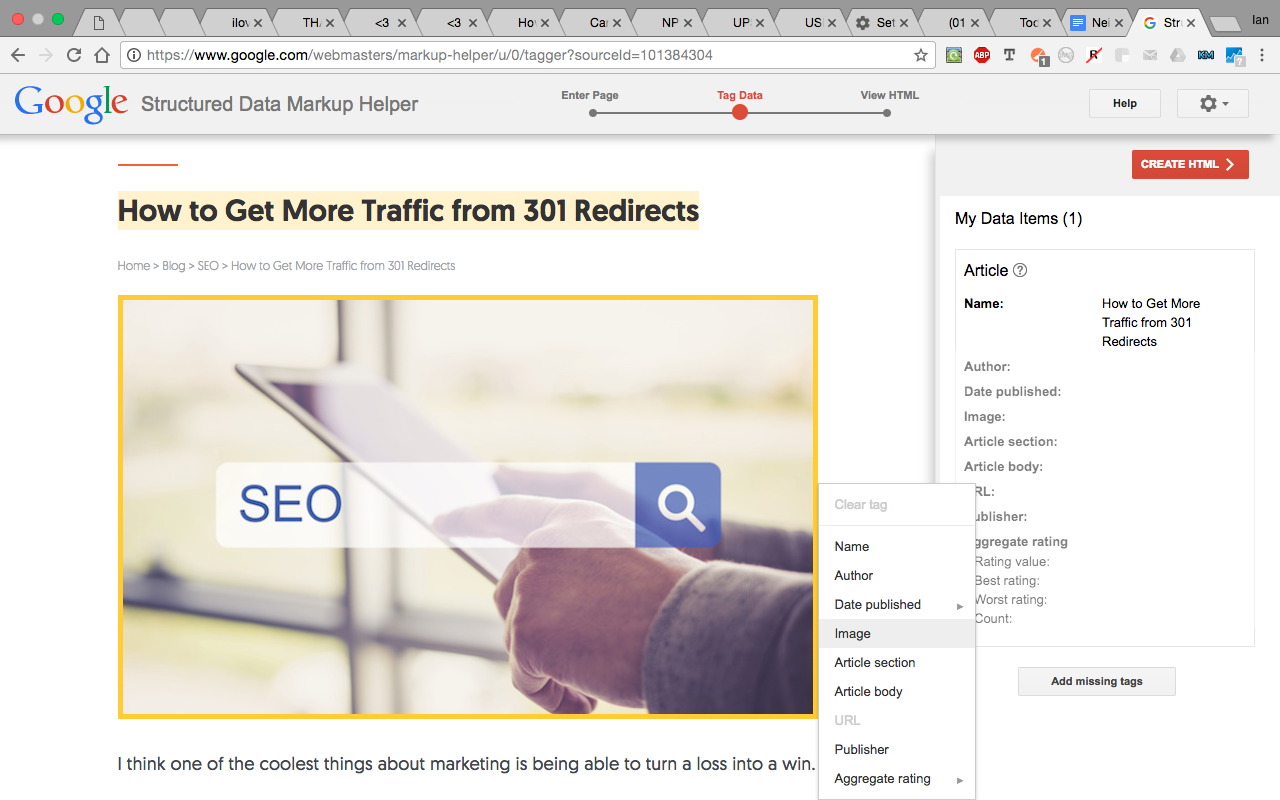
On the next page, you’ll see two panes. The pane on the left is your content (your page or HTML code), and the pane on the right is the schema markup tool.
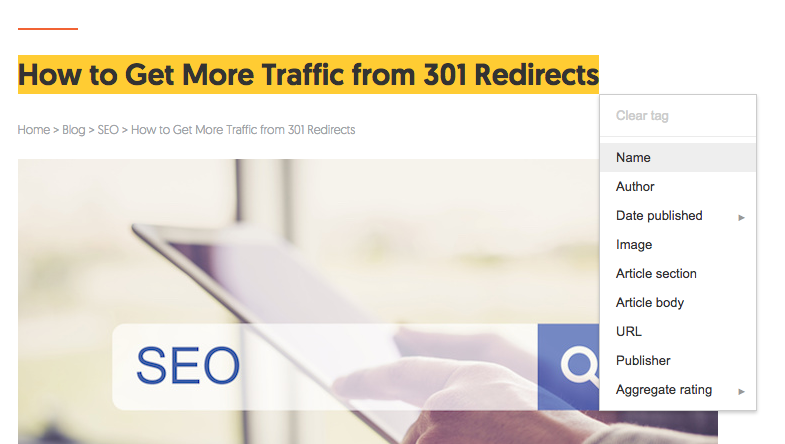
To mark something up, highlight it in the left pane.
For example, to mark up the title of the article, highlight it by left clicking and dragging over the text you want to highlight. You’ll see a box pop up that will give you options for different markup tags:
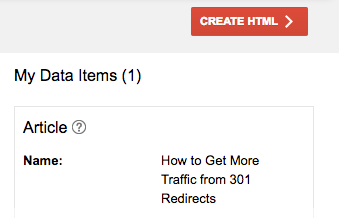
Since this is the name of the article, choose the “Name” markup tag.
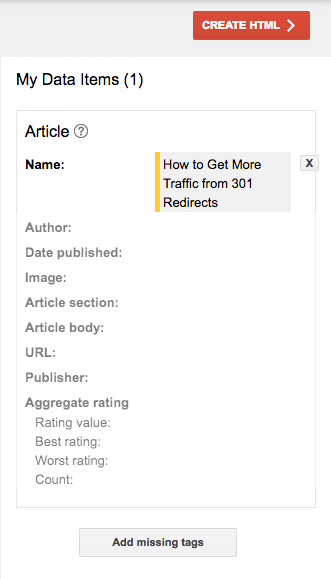
You’ll see the change reflected in the right-hand pane under “My Data Items.”
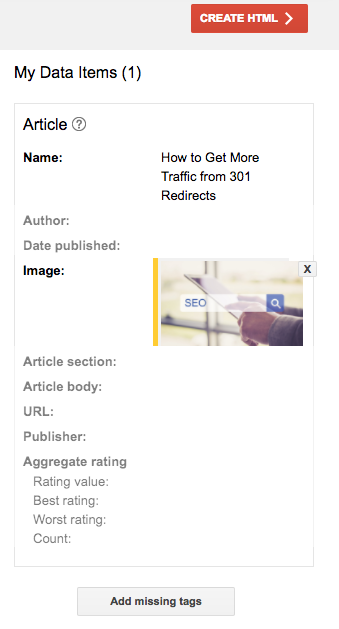
If you want to mark up an image, click on the image and choose “Image” from the box that pops up.
Those are the basics of the Structured Data Markup Helper. The process is the same no matter what type of content you want to mark up.
In the “My Data Items” pane, Google lists all of the main elements that you’ll want to mark up:
You don’t have to mark up all of these elements, but I’d recommend it.
That way, you can make sure you’re creating the most thorough markup that you can. This will give you the biggest advantage.
Once you’re done marking up everything on your page, click “Create HTML” in the upper right-hand corner.
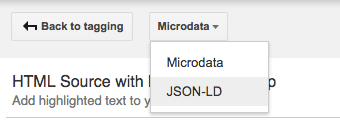
Here comes an important step. In the second box from the left, click it to open and select “JSON-LD” instead of microdata.
Make sure you do this since JSON-LD is Google’s preferred type of structured data.
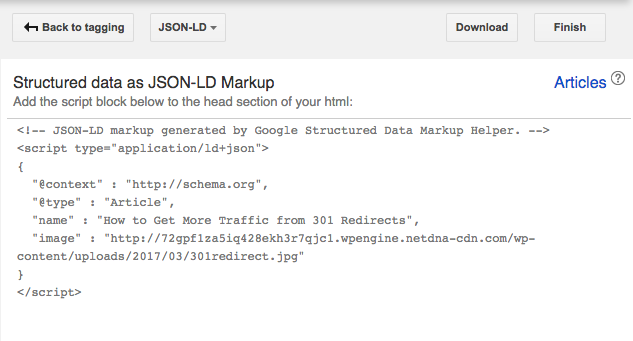
Copy and paste the code that gets generated. (I recommend leaving this page open in case you need to copy it again.)
Everything’s been pretty easy so far, but at this stage, it can get a little tricky.
That’s because you have to add the markup to your website, which is often the hardest part of this process.
Basically, this schema markup (written in HTML) needs to go in your source code.
If your site has only static page files, it’s super easy to put the markup on your site. Click the “Download” button in the top right corner.
Next, go into the source code for this specific page. Delete the current code and paste this new code in its place.
But if your site has non-static pages, it gets more difficult. And unfortunately, this is the case for most content management systems (CMS).
When it comes to implementing structured data, WordPress is one of the trickier CMSs to use because it splits up your content. You have access to the body copy and code in your page editor, but the header for each page is contained in its own file.
Some schema markup needs to go in the header. That means you’ll have to go your theme file and manually insert the code.
You can potentially mess up your website if you do this the wrong way. Even if you have site backups, it’s still a huge pain if your site breaks. For that reason, I recommend hiring a developer if you have to go this route.
If you’re worried about this, you can just put the schema in the code for the body copy.
One more option…
There is a third option that you can go for, but I don’t recommend it unless you have coding or developing experience.
The third option is to add the schema markup manually.
This ties into what I said about potentially messing up your website. You can do some damage if you’re not careful.
But this option does have its fair share of advantages.
For one, these tools I’ve shared are somewhat limited. You can go much more in depth if you input schema markup manually.
And you can also ensure everything is exactly the way you want it.
So if you’re confident and have coding experience, this might be an option to consider.
Conclusion
If you were afraid of the term “structured data” at the beginning of this article, I hope I’ve been able to put you at ease.
It’s a lot simpler than it seems at first, and it’s a best practice that you need to start doing today.
Believe me, I’m often tempted to ignore technical SEO. Sometimes it can take a while to implement, and other times I just don’t feel like it.
But I still do it because I know it will help my site in the long term.
If you want your site to be around for a while, it’s well worth your time to learn the basics of structured data and mark up your website.
I’ve said this before and I’ll say it again: All SEO is a long-term strategy.
You have to be willing to put in the work now so you can get the rewards later.
Does that mean you’ll have to wait years for your SEO to take effect? Not at all. But there’s no overnight success with SEO.
That applies to structured data as well. If you take the time now to implement it on your site, you’ll see real results in the long term.
Are you going to use schema markup this year?































Comments (229)