Quizá no sepas esto de mí, pero no soy una persona muy técnica (¡ups!)
No sé cómo usar código, y no soy un mago técnico del SEO.
Sin embargo, reconozco la importancia de ser técnico cuando es necesario.
Agregar datos estructurados, también conocidos como schema markup, a tu sitio web, es una de las tareas técnicas que hago. Te puede dar un impulso SEO significativo e incrementar tus rankings.
Ahora bien, admito que puede haber una pequeña curva de aprendizaje con esto.
No necesitas saber cómo codificar, pero si tienes experiencia previa codificando, te facilitará mucho la vida a la hora de aprender schema markup).
Sólo necesitas tomarte un tiempo para familiarizarte con cómo funciona.
Tampoco necesitas aprender ningún término técnico o complicado si no quieres (aunque te sugiero que sí lo hagas). Puedes automatizar el proceso para que no tengas que hacer ningún trabajo pesado.
Pero, definitivamente, deberías entender qué son los datos estructurados y por qué son tan importantes.
Si bien éste es un aspecto más técnico del SEO, definitivamente vale la pena aprenderlo. Obtendrás un nuevo conjunto de habilidades que ayudarán a tu sitio web a mejorar sus rankings.
Sé que lo de «schema markup» y los «datos estructurados» suena complicados. Al principio sí parece complicado, pero cualquiera puede hacerlo.
Comencemos y hablemos sobre datos estructurados.
Descubre cómo usé SEO on-page, como datos estructurados, para incrementar mi tráfico de búsqueda en más de un 300%.
¿Qué son los datos estructurados?
Los datos estructurados, también llamados ‘schema markup,’ son un código que facilita que los motores de búsqueda rastreen, organicen y muestren tu contenido.
Los datos estructurados le dicen a los motores de búsqueda qué significan tus datos. Sin schema markup, los motores de búsqueda sólo pueden saber lo que dicen tus datos, pero tienen que trabajar mucho más para saber por qué están ahí.
¿Estás confuso? Aquí tienes un ejemplo.
Digamos que quieres mostrar información de contacto de tu empresa. Aquí podrías sólo poner la información en el footer de tu sitio web, y eso funcionaría bien para cualquier visitante humano.
Pero los motores de búsqueda tendrán que trabajar un poco más para saber lo que significan esos datos duros.
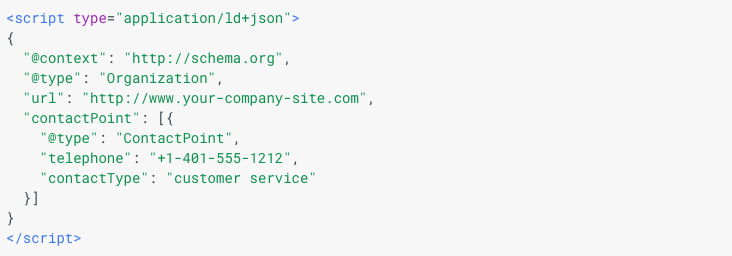
Sin embargo, si usas schema markup, puedes decirle a los motores de búsqueda que tu información de contacto es tu información de contacto (en lugar de datos que no tienen nada que ver).
Puedes hacer eso al usar este markup:
Sé que puede parecer un poco confuso, pero ¡confía en mí! Te explicaré esto con extremo detalle en este artículo.
Básicamente, estás ayudando a los motores de búsqueda a analizar tu contenido de una manera más sencilla.
Esto es súper importante. Si es fácil que los motores de búsqueda rastreen tu sitio web, tendrás una ventaja con tu SEO.
Quizá te estás preguntando lo siguiente: «Pero Neil, ¿no se supone que debemos escribir para visitantes humanos y no para máquinas?»
Quizá te sorprenda escuchar que el schema markup fue diseñado precisamente para ayudar a los usuarios.
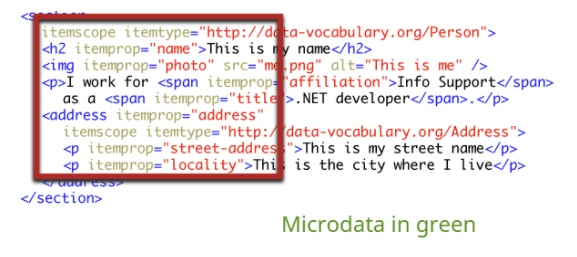
Imagina al schema markup como una tarjeta de presentación súper detallada que muestra tu información de una manera clara y precisa.
Se ve complejo…
Fuente: Quick Sprout
… pero fue creado con el objetivo de ayudar a la gente como tú y como yo.
Otra razón por la que el schema markup es totalmente necesario, es porque hace el trabajo de los motores de búsqueda mucho más fácil.
En conclusión, que no estás «escribiendo para las máquinas.» Estás incluyendo detalles adicionales y no estás cambiando tu contenido de ninguna manera.
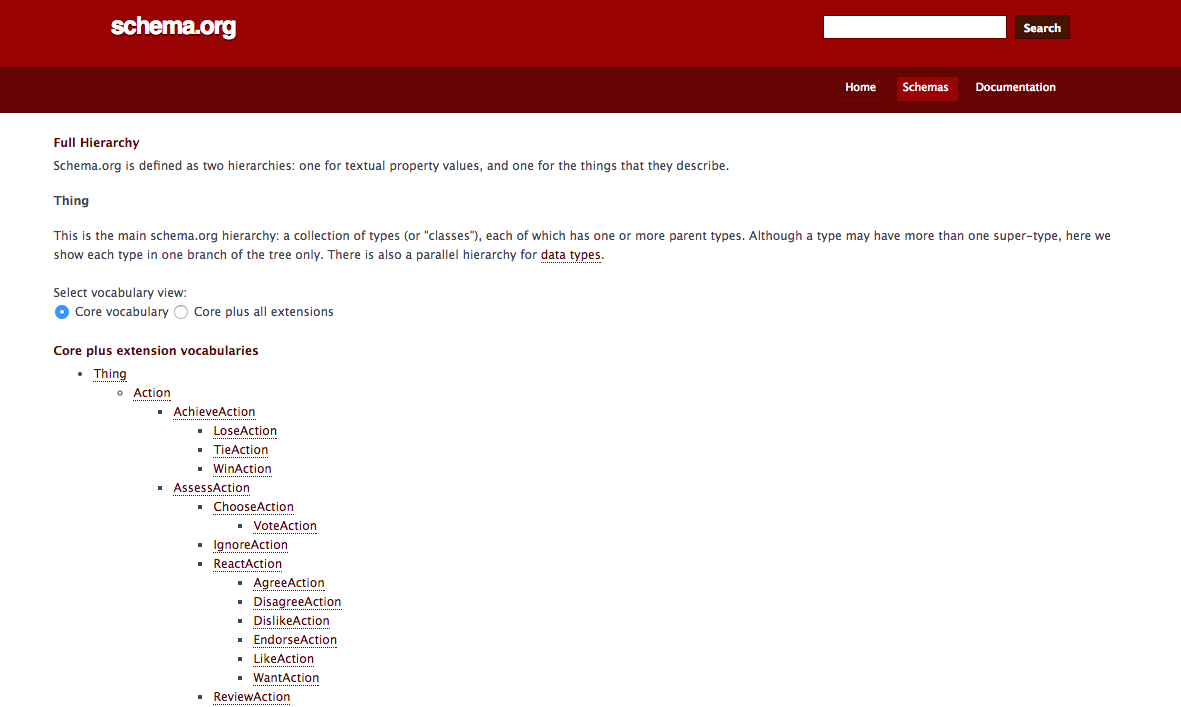
Puedes encontrar la fuente de todo schema en schema.org:
Usaremos este sitio más adelante, por lo que te recomiendo guardarlo en los favoritos de tu navegador.
Probablemente te guste saber que no necesitas aprender sobre schema markup para usarlo en tu sitio web. De hecho, puedes (y deberías) comenzar a usar datos estructurados en una hora.
Hay ciertos conceptos básicos que debes aprender primero, pero después de eso, todo es bastante sencillo.
Lo que necesitas saber (y lo que no)
Cuando hablo a mis clientes sobre schema markup, se espantan.
Entiendo este miedo. Después de todo, hay miles de términos de schema.
Es imposible memorizarlos todos, y parece bastante complejo siquiera empezar a usarlos.
Pero estas son las buenas noticias: No tienes que memorizar nada, y puedes comenzar a usar datos estructurados hoy mismo.
Esto es lo que necesitas saber:
1) El tipo de datos estructurados que debes usar.
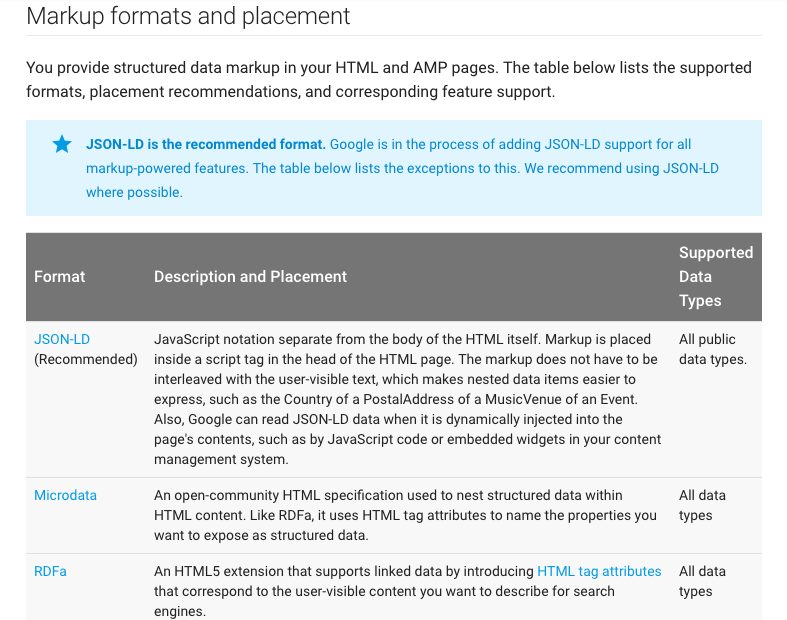
Existen tres tipos de datos estructurados. Aquí tienes una tabla cortesía de Google:
Dado que JSON-LD es el tipo recomendado, ése es el que voy a usar.
Comparto esto contigo porque quiero que sepas que los microdatos y RDFa no son lo mismo que JSON-LD.
Por lo que si investigas datos estructurados, asegúrate de estar leyendo sobre JSON-LD y no uno de los otros dos tipos de datos estructurados.
2) Los términos schema más comunes.
Probablemente no sepas cuáles son, pero si te tomas un poco de tiempo para aprender estos términos fundamentales, lo entenderás más rápido y mejor.
i) itemscope: Este es uno de los términos de schema más comunes. Esencialmente organiza tu contenido por tema.
Para ser más específico, le dice a los motores de búsqueda que todo el contenido marcado con una etiqueta itemscope tiene que ver con el mismo tema. Esto sería como categorizar tu contenido en distintas secciones.
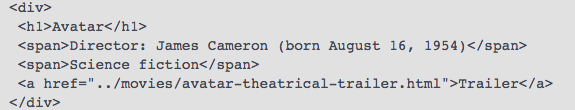
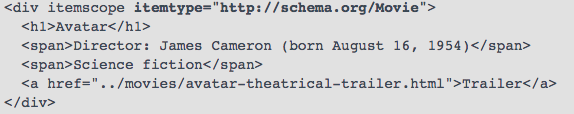
Este es un ejemplo de Schema.org. Digamos que tu HTML se ve de esta manera:
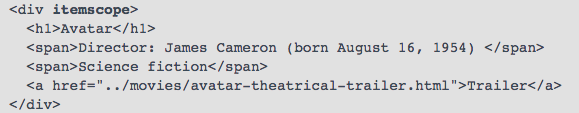
Puedes hacer un pequeño cambio para avisar a los motores de búsqueda de que toda esta información tiene que ver con el mismo tema. Simplemente incluye «itemscope» al final de tu etiqueta de apertura <div>, así:
Ahora los motores de búsqueda agruparán todos los datos entre las etiquetas <div> en un solo grupo.
ii) itemtype: El término itemtype categoriza tu contenido. El término itemscope indicó a los motores de búsqueda que tu contenido tenía que ver con un elemento en común, y el término itemtype le dirá a los motores de búsqueda de qué tipo de elemento trata tu contenido.
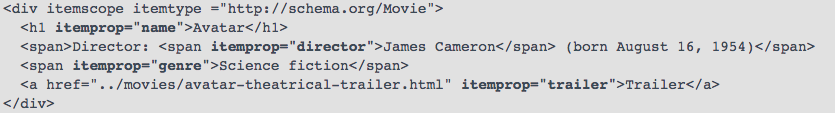
En este ejemplo, el markup itemtype se vería así:
Esto le dirá a los motores de búsqueda que todo el contenido entre las etiquetas <div> tiene que ver con una película.
iii) itemprop: Este término te permite definir ciertas propiedades que tienen tus elementos.
Básicamente, el término itemprop está comunicando información adicional sobre el elemento.
Existen incontables tipos de itemprops que puedes asignar. Para nuestro ejemplo, estos son algunos de los tipos de itemprop:
Al usar todos estos términos, vas a meterte en mucho detalle, lo cual es bueno. Eso significa que los motores de búsqueda podrán organizar tu contenido de una manera más precisa y sencilla.
3) Los lineamientos de los datos estructurados de Google
Si estás haciendo SEO para Google––y seamos honestos, ¿quién no lo está haciendo?––necesitas adaptarte a sus reglas.
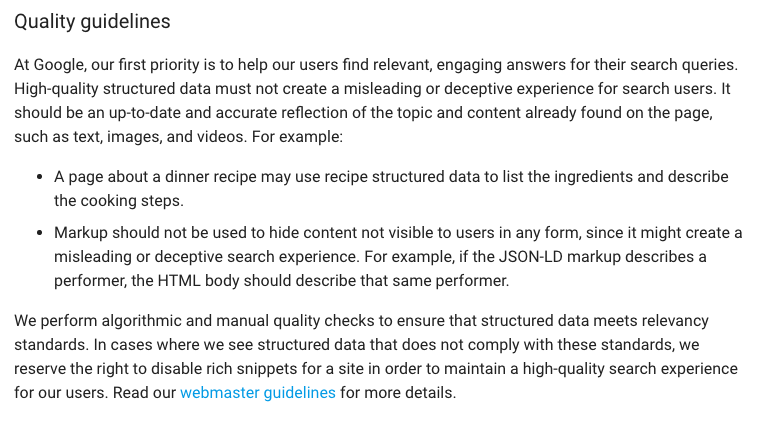
Los datos estructurados no son la excepción. Tienen lineamientos de calidad para usar schema markup:
Es importante tener esto en mente cuando uses schema markup. Este no es momento de usar SEO black hat o grey hat.
Recuerda, la idea de usar datos estructurados es ayudar a los motores de búsqueda a mostrar tu contenido de una mejor manera para la gente.
Ayuda a los motores de búsqueda, y a cambio de eso, también te ayudarán, lo cual incrementará tu visibilidad.
Añadir datos estructurados a tu sitio web
Ahora, veamos el proceso de añadir schema markup a tu sitio web.
Desafortunadamente, este proceso puede ser un poco largo. Todo depende del sistema que uses para administrar tu sitio web y el nivel de control que quieras tener sobre el proceso.
Voy a cubrir las dos mejores maneras de implementar el schema: El Asistente Para el Marcado de Datos Estructurados de Google y los plugins de WordPress.
1) Usando plugins de WordPress
Si eres uno de los millones de personas que usan WordPress para crear un sitio web, entonces utilizar schema markup será extremadamente fácil para ti.
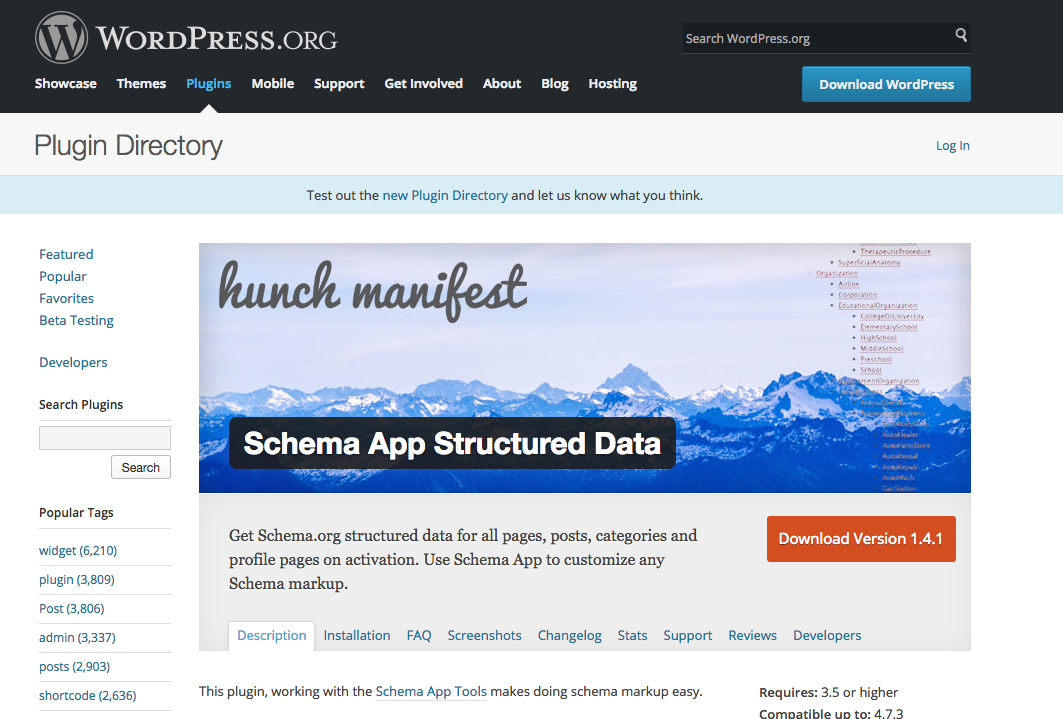
Existen muchos plugins para ello que puedes usar. En mi opinión, el mejor es Schema App Structured Data.
Este plugin generará schema markup para todo tu sitio web, y hasta puedes hacerlo manualmente y editar el markup tú mismo. (O puedes encontrar el plugin al buscarlo en Plugins > Agregar Nuevo).
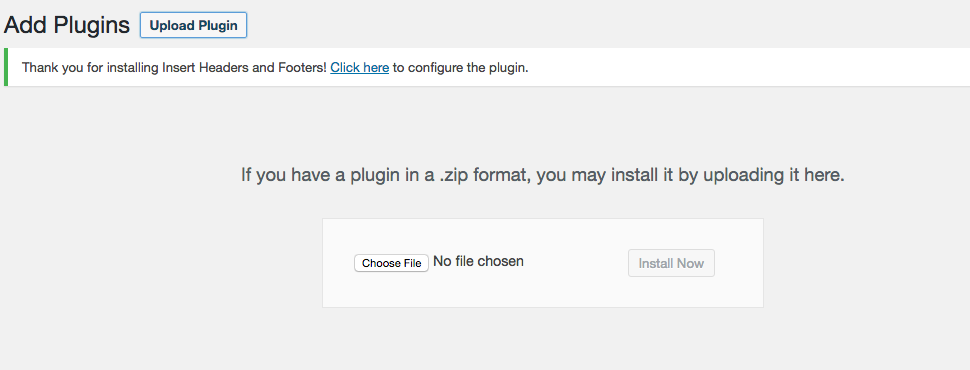
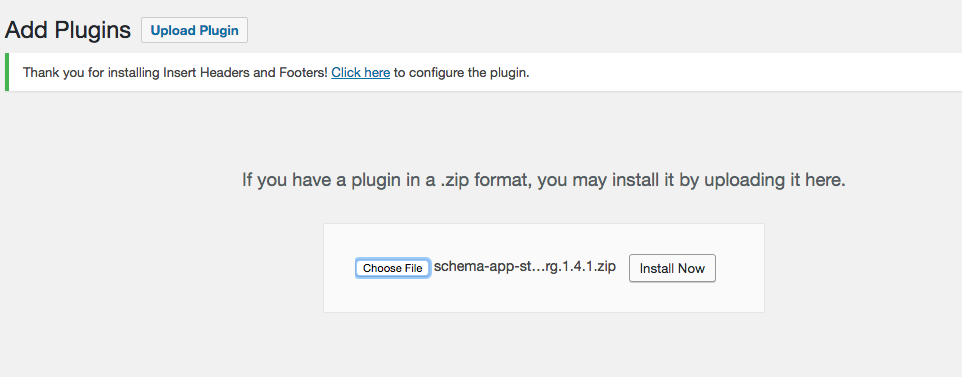
Una vez que descargues el plugin, puedes subirlo, y para eso tienes que ir a Plugins > Agregar Nuevo. Después haz clic en «Elegir Archivo» y selecciona el archivo zip del plugin que has descargado.
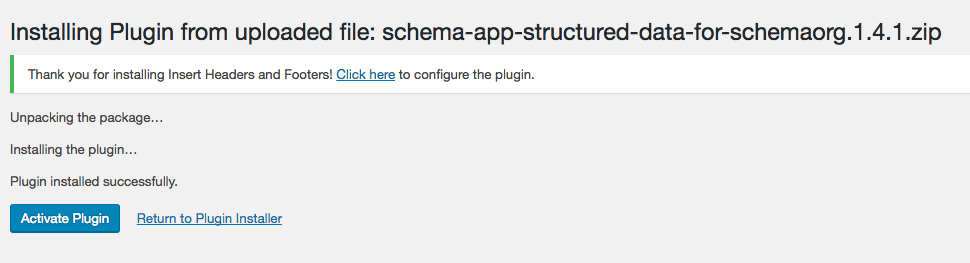
Haz clic en “Instalar Ahora.”
Finalmente, haz clic en «Activar Plugin.»
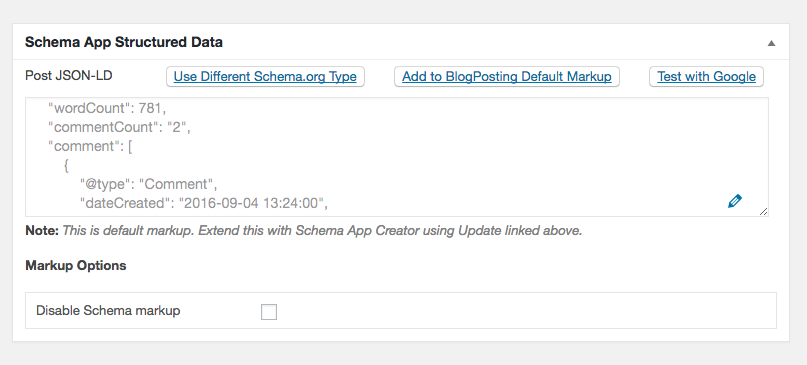
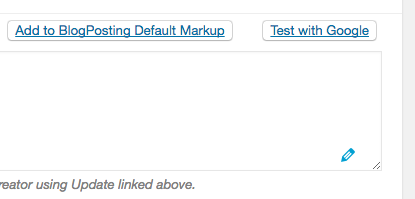
Ahora cuando edites un post o una página de cualquier tipo, verás una sección debajo del panel de edición que dice “Schema App Structured Data:”
Normalmente, el plugin agregará los mejores tipos de schema markup.
Pero aquí es donde te será de gran utilidad conocer los conceptos básicos de los datos estructurados. Puedes revisar el markup y hacer cualquier cambio que creas pertinente.
Si quieres editar el markup, haz clic en el ícono del lápiz en la parte inferior derecha.
(Fíjate cómo la parte superior izquierda de esa sección especifica JSON-LD. Esto es exactamente lo que estás buscando).
En resumen, ese es el plugin. Es muy fácil de usar, por lo que si usas WordPress, te recomiendo usarlo.
2) Usando el Asistente para el Marcado de Datos Estructurados de Google
Si no usas WordPress, aquí tienes otro método para agregar datos estructurados, que de hecho es bastante simple.
Este método funcionará para cualquier sitio web, sin importar dónde tengas el hosting o qué tipo de sitio sea.
Google proporciona el Asistente para el Marcado de Datos Estructurados para ayudar a los webmasters a añadir schema markup a sus sitios web sin ningún problema.
Es bastante fácil usarlo. Primero, ve a la página del Asistente para el Marcado de Datos Estructurados:
Asegúrate de seleccionar la pestaña del sitio web:
(Sí, también puedes añadir markup a emails con esta herramienta).
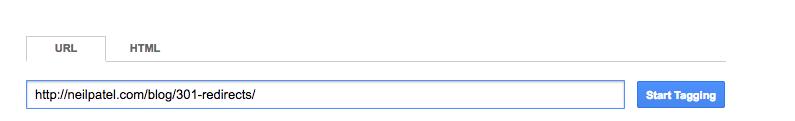
Después, copia y pega la URL de la página a la que quieras agregar el markup. Pégala en la sección de URL en la parte inferior de la página:
Si sólo tienes HTML, elige la etiqueta HTML y pega tu código en esa sección:
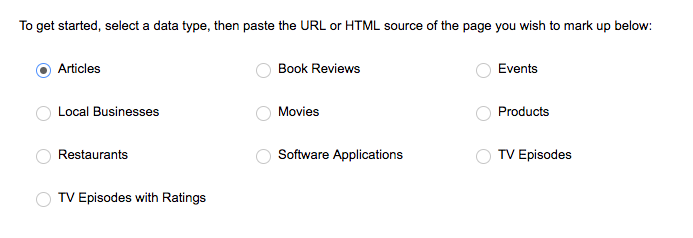
Después, elige una de las diez categorías que te da Google. Esta selección te puede parecer un poco limitada, pero verás que casi siempre tu contenido encajará en una de estas diez categorías.
Debido a que estoy usando un artículo de blog para este ejemplo, voy a elegir «artículo.»
Cuando hayas hecho todo eso, haz clic en «comenzar a etiquetar.»
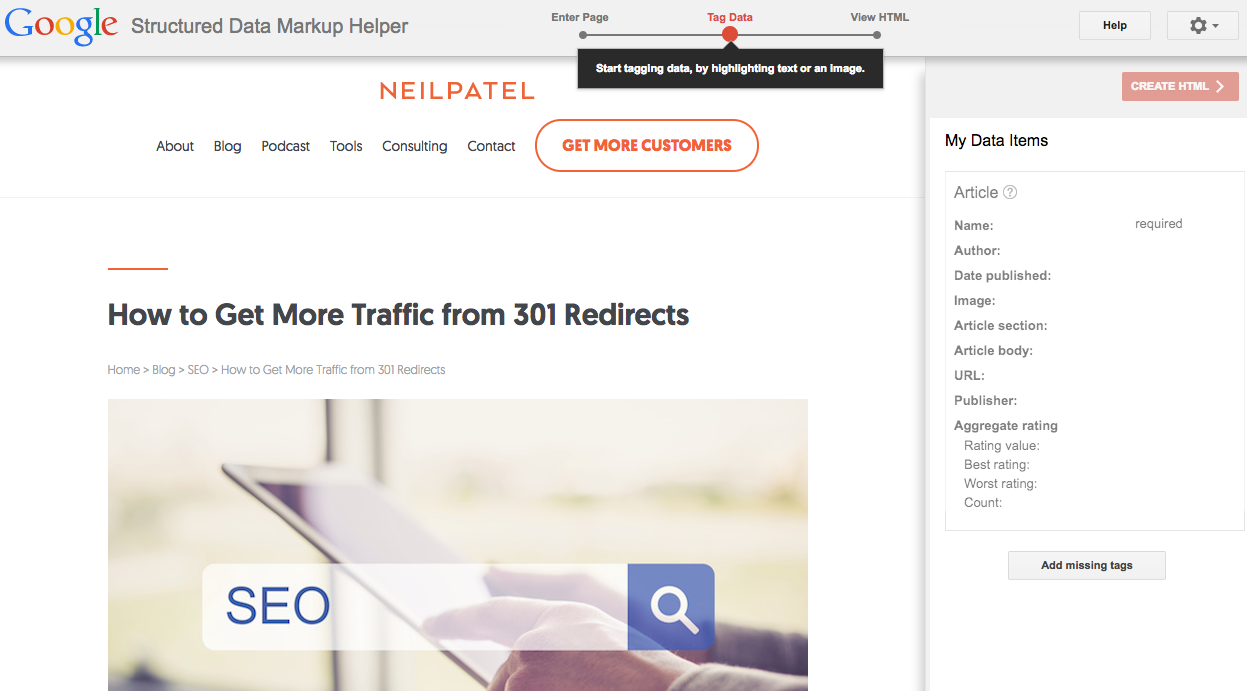
En la siguiente página, verás dos paneles. El panel de la izquierda es tu contenido (tu página o código HTML), y el panel de la derecha es la herramienta de schema markup.
Para agregar markup a algún elemento, selecciónalo en el panel izquierdo.
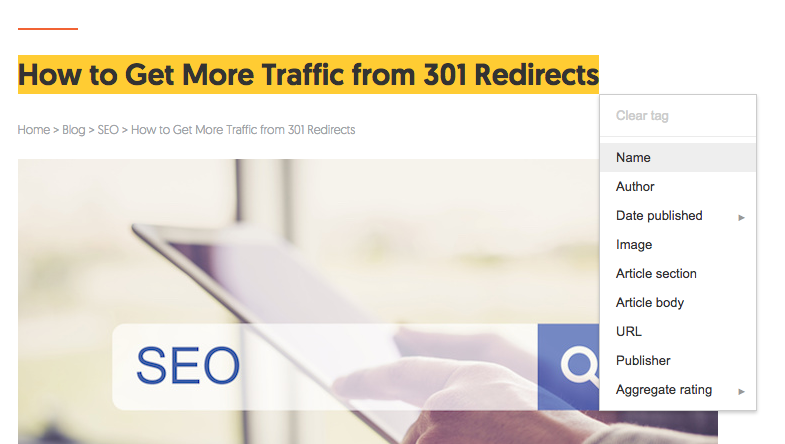
Por ejemplo, para agregar markup al título del artículo, selecciónalo al hacer clic y arrastrar el cursor sobre el texto que quieras seleccionar. Verás un menú emergente que te dará opciones para distintas etiquetas de markup:
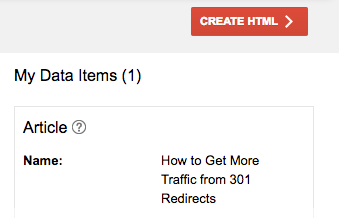
Debido a que este es el nombre del artículo, elige la etiqueta markup de «Nombre.»
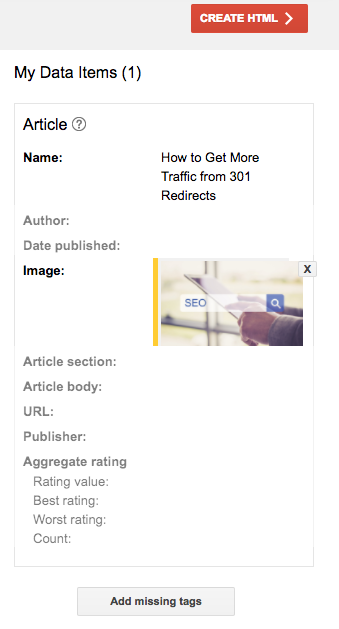
Verás el cambio reflejado en el panel a tu derecha, bajo «Mis Elementos de Datos.»
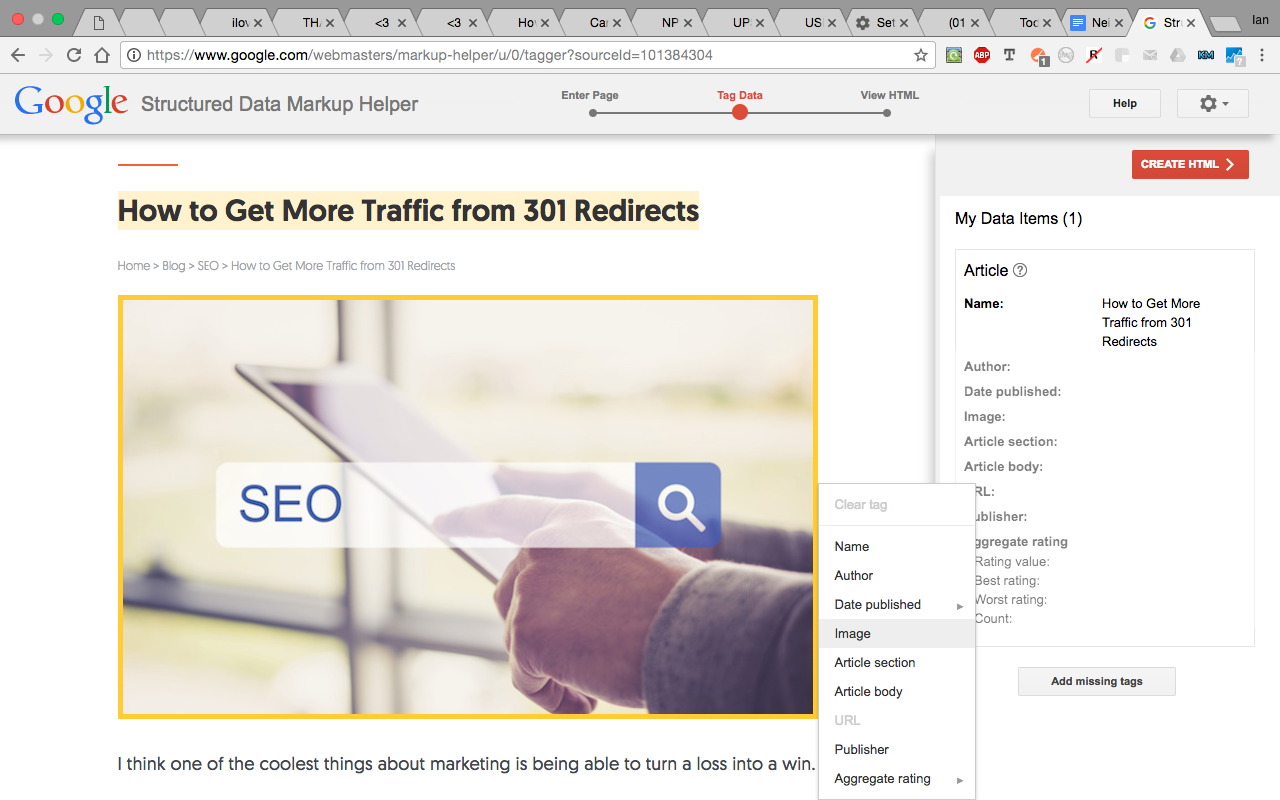
Si quieres agregar markup a una imagen, haz clic en la imagen y elige «Imagen» del menú emergente.
Estas son las bases del Asistente para el Marcado de Datos Estructurados de Google. El proceso es el mismo con independencia de a qué tipo de contenido quieras agregar markup.
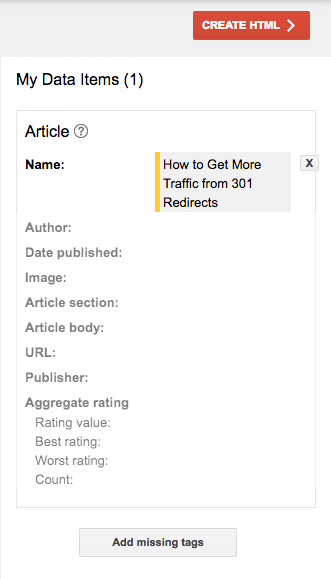
En el panel, «Mis Elementos de Datos,» Google hace una lista de los principales elementos que necesitarás marcar:
No tienes que marcar todos estos elementos, pero te recomiendo hacerlo.
De esa manera, puedes asegurarte de crear el markup más meticuloso que puedas. Esto te dará una mayor ventaja.
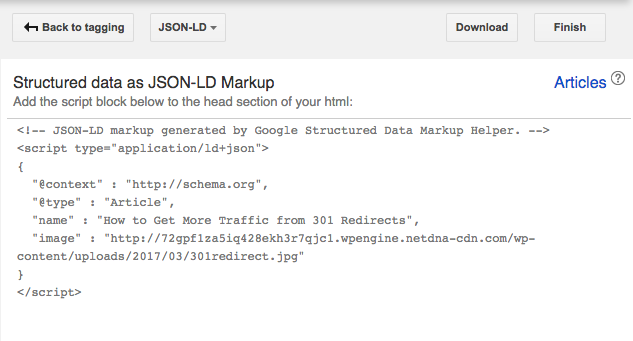
Una vez que hayas terminado de hacer markup en tu página, haz clic en «Crear HTML» en la parte superior derecha de tu pantalla.
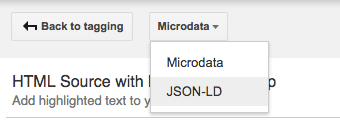
Este es un paso importante. Haz clic en la segunda sección de izquierda a derecha para abrirla y seleccionar «JSON-LD» en lugar de microdatos.
Asegúrate de hacer esto ya que JSON-LD es el tipo de datos estructurados favorito de Google.
Copia y pega el código que se genere (te recomiendo dejar esta página abierta en caso de que necesites copiarla nuevamente).
Todo ha sido bastante fácil hasta ahora, pero en esta etapa, puede volverse un poco complicado.
Ahora tienes que agregar al markup a tu sitio web, lo cual es normalmente la parte más difícil de este proceso.
Básicamente, este schema markup (escrito en HTML) necesita ir en el código fuente de tu página.
Si tu sitio web sólo tiene archivos de página estáticos, será súper fácil poner el markup en tu sitio web. Haz clic en el botón «Descargar» en la esquina superior derecha de tu pantalla.
Después, ve al código fuente de esta página específica. Elimina el código actual y pega este nuevo código en su lugar.
Pero si tu sitio web tiene páginas no estáticas, el proceso es algo más complicado. Y desafortunadamente, esto es lo que pasa con la mayoría de los sistemas de administración de contenidos (CMS).
Cuando se trata de implementar datos estructurados, WordPress es uno de los CMS’s más complicados de usar, ya que divide tu contenido. Tienes que acceder al código del cuerpo de tu página y codificar en el editor de tu página, pero la cabecera de cada página está contenida en su propio archivo.
Una parte del schema markup necesita ir en la cabecera. Eso significa que tendrás que ir al archivo de tu tema e insertar el código manualmente.
Puedes potencialmente echar a perder tu sitio web si no haces esto correctamente. Incluso si tienes respaldos de tu sitio web, es un gran problema si tu sitio se echa a perder. Por esa razón, te recomiendo contratar a un desarrollador si tienes que tomar esta ruta.
Si estás preocupado por esto, podrías sólo poner el código schema en el copy del cuerpo de tu página.
Una opción más…
Existe una tercera opción que puedes usar, pero no te la recomiendo a menos que tengas experiencia en codificación o desarrollo web.
La tercera opción es agregar el schema markup de manera manual.
Esto está ligado a lo que he comentado con respecto a poder echar a perder tu sitio web. Puedes dañarlo si no tienes cuidado.
Pero esta opción tiene sus ventajas.
Una de ellas es que las herramientas que he compartido contigo son algo limitadas. Puedes profundizar mucho más si agregas el schema markup manualmente.
Y también puedes asegurarte de que todo esté exactamente como lo deseas.
Si tienes confianza y experiencia en codificación, esta podría ser la opción que más te convenga.
Conclusión
Si tenías miedo del término «datos estructurados» al principio de este artículo, espero haber podido tranquilizarte.
Es mucho más sencillo de lo que parece en un principio, y es una práctica que necesitas comenzar a implementar hoy mismo.
Créeme, a veces estoy tentado de ignorar aspectos técnicos del SEO. A veces puede tomarme mucho tiempo implementarlos, y en otras ocasiones simplemente no tengo ganas de hacerlo.
Pero aun así lo hago, porque sé que a la larga, ayudará a mi sitio web.
Si quieres que tu sitio web esté presente mucho tiempo, vale la pena y tu tiempo aprender las bases de los datos estructurados y marcar tu sitio web.
Ya había dicho esto antes, y lo diré nuevamente: Todo el SEO es una estrategia a largo plazo.
Tienes que estar dispuesto a invertir horas de trabajo para que puedas obtener recompensas más adelante.
¿Eso significa que tendrás que esperar años para que tu SEO surta efecto? Para nada. Pero en el SEO, el éxito no sucede de la noche a la mañana.
Esto también se aplica a los datos estructurados. Si te tomas el tiempo ahora para implementarlo en tu sitio web, verás resultados reales a largo plazo.
¿Vas a usar schema markup este año?































Comentarios (7)