For many websites, a #1 ranking is the best thing that’s ever happened to them.
Let me tell you a little story.
A company built a website. It was just another website in the crowded online world.
It was one of the millions of results crammed within these numbers.
Sadly, that poor, lonely website wasn’t anything more than a result. It was too far down the page list for anyone to find it.
Don’t get me wrong. The website had a great design with appealing website copy and even minor SEO preparations.
If anyone had found it, they probably would have purchased.
Yes. It was that good.
But, all of that copy and design is worthless if people can’t find the website.
If someone’s going to buy from it, they first have to visit.
So its marketers did some research and found that 93% of online experiences begin with a search engine.
“Ah!” they said to each other, “We need our website to rank in search engines to generate passive traffic to our website.”
“But how?” they thought to themselves.
Well, the first thing they tried was paid search. They paid Google to place their ad at the top of the SERPs when consumers searched for certain keywords.
And while that helped, they didn’t seem to be getting the portion of the traffic they were expecting.
So they did some more research and found that organic results, instead of paid results, get 70% of clicks.
“Ah!” they thought. “We need to rank organically to generate more traffic.”
Again, they asked themselves how.
Eventually, the marketers found that they need to communicate with the search engines to increase their rankings. And to do that, they need to speak the language of SEO.
Namely, they need to know HTML tags.
Here’s what they learned.
1. Title tag
This is arguably the most important tag that you need to be familiar with when it comes to increasing your rankings.
For any search engine to rank your website, it needs to know what your content is about, what each page is about, and what your site as a whole is about.
The title tag describes the topic of each page or piece of content on your website. And it does it in a way that search engines can understand.
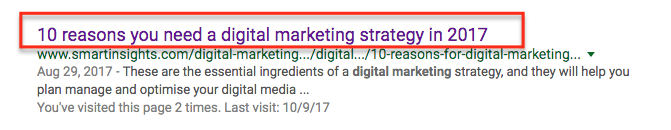
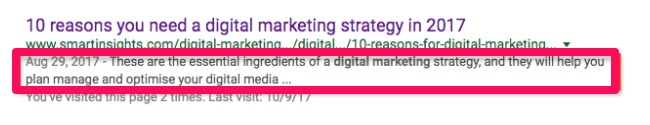
Here’s where the title tag will show on Google.
The keywords that you target with your content need to be in your title tag to tell search engines how they should rank you.
In the above title tag, for example, I’m going to guess that the keyword Smart Insights is trying to rank for is “digital marketing strategy.”
How can I guess this?
Well, if you notice the similarities between the meta description and title tag, both have that exact phrase.
And doing this is super important for your rankings. But we’ll talk about the meta description in more depth soon.
For now, let’s talk about how to include that title tag in your website HTML.
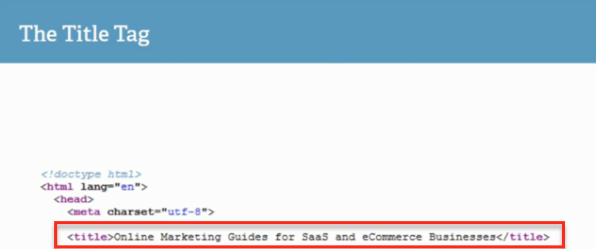
Here’s what it will look like.
Start the text with <title> and end with </title> to indicate to search engines the topic and keyword that you’re discussing on the web page.
Here’s how you can do this if you have a WordPress website.
Go to your WordPress dashboard.
Click on “Posts.”
Select the post that you’d like to add a title tag to.
WordPress makes this simple. Where the post says “Enter title here,” type in what you want as your title tag.
A quick note: Since you’re using WordPress, you don’t need to worry about adding the HTML tags yourself. Simply type in your desired title and WordPress will do the heavy lifting for you.
While inputting a title tag is easy enough, you can’t choose just any text.
Each page of your website should have a unique title tag. You don’t have to check for this manually. You can use Ubersuggest to speed up the process and help you make the necessary changes.
Step #1: Enter Your URL and Click Search
Step #2: Click Site Audit
Step #3: Scroll to the bottom and Click “See All Issues”
A quick search (control+f) for the word “title” will pinpoint any issues with your title tags.
In this example, there are no duplicate title tags. However, there are two title tag related concerns to address:
- 37 pages with a title tag that is too long
- 1 page with a title tag that is too short
As one of the most important elements of good on-page SEO, you don’t want any issues with your title tags.
2. Meta description tag
Right after the title tag, the meta tag is an absolute must for anyone who is serious about their SEO.
Think of the meta description as the synopsis on the back of a book. The title is the heading, and the meta description is the extra couple sentences of information that further describe what the content is about.
If you do this right, your meta description will not only help you rank well on Google, but it will also sell the “click” with compelling copy.
Here’s where the meta description shows up in a Google result.
As you can see, the focus keywords for the title tag are also in the meta description: “Digital marketing strategy.”
This is critical.
You need to have continuity between your title tag and your meta description so that search engines can easily recognize what you’re going to talk about.
Say, for example, that you use the phrase “digital marketing” in your title tag, but only use the phrase “SEO” in your meta description. Search engines will rank you lower because they can’t determine what the content is specifically discussing.
Is it about SEO or digital marketing?
Choose one and stick with it.
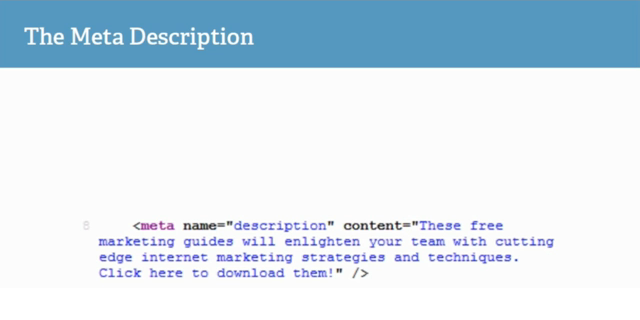
Here’s what the meta description HTML tag looks like.
Each web page should have one target keyword. And that keyword should show itself in the title tag and meta description.
Make sure you don’t say “digital marketing strategy” in your title tag, and then “a strategy for digital marketers” in your meta description.
Those are two different keywords and the inconsistency will confuse search engines.
Just use one or the other. You can sprinkle related keywords throughout the content to make it more contextual.
If you use a WordPress website, including the meta description is also super easy.
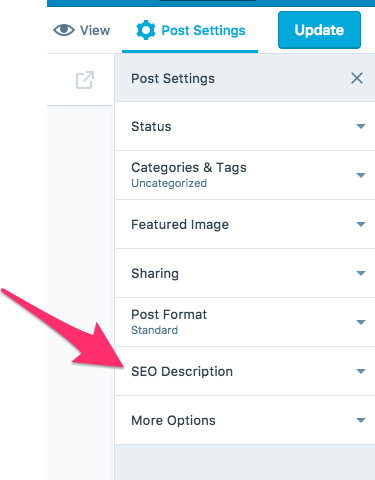
Go to the post where you want to add a meta description. On the right side, you will see a box that says, “SEO Description.”
Click it.
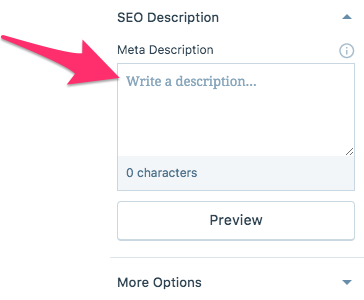
Type a meta description in the box that includes your target keyword and sits at or under 160 characters.
If you want to see what it looks like in a Google result, you can click the preview button.
3. Header tags
Header tags are really easy to include in your content.
They don’t go anywhere special. They go right into the content itself.
Actually, look above at the bolded text next to the number three that says, “header tags.”
That entire line is an h2 tag.
There are several different header tags. Depending on your format, you might have h1, h2, h3, and sometimes h4 or even h5.
These will get progressively smaller and make for great headings and subheadings to organize your content.
Here’s what the HTML tag looks like.
But the header tags don’t just help organize your content for readers. It also helps your SEO.
Think about it.
When you tag all of your topical headings throughout the post, you tell search engines exactly what your content is discussing.
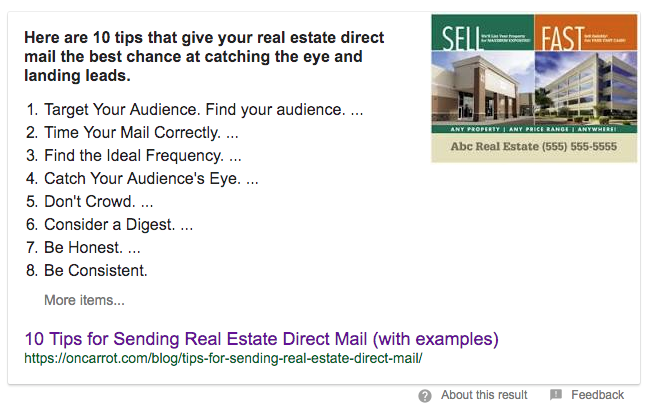
This is how Google creates the snippets you’ll sometimes see when looking for a topic.
Since the author of this content organized it into easy-to-read steps, Google knows how to structure it when showing it to web searchers.
Including these header tags in any of your content is really simple.
If you’re using a visual editor, you can usually just click on the correct heading.
In an HTML editor, just include the tags <h1> for the front and </h1> for the end. You can do the same thing with all other header tags.
4. Image alt tags
Alt tags are an SEO opportunity that many people miss.
It’s easy to focus only on the words you’re writing for content and completely ignore the images.
But the reality is that people don’t only search in Google under the “All” tab.
Occasionally, people will also search under the “Images” tab.
And when they do that, the SEO game is a little bit different.
Search engines can’t read images, but search engines can read words.
This means that, to have a chance for your images to rank on Google, you need to include alt tags on all of your screenshots and photos.
That way, when someone is searching the “Images” tab, they can still find your content.
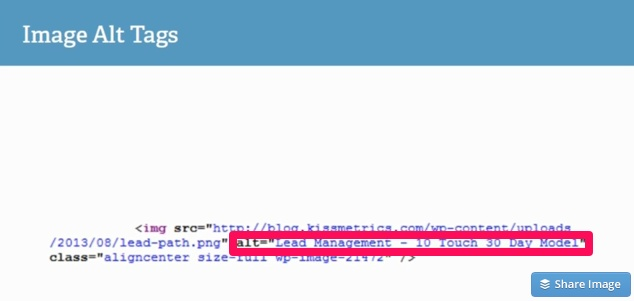
Here’s what the alt HTML tag looks like.
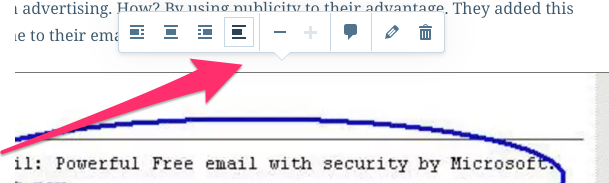
To include this tag on images in your WordPress post, click on an image and you’ll see this bar appear.
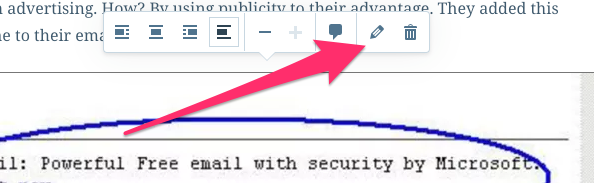
Click on the little pencil.
On the side, you’ll see an empty box that’s labeled “Alt text.”
Type something into the box that describes what the image is about.
This doesn’t necessarily need to include the keyword that you’re targeting for the overall content piece this image is housed within. It can play its own SEO game.
Save your changes and do the same to the rest of your images.
This will increase your chance of people finding your content organically.
5. Nofollow link tags
There are a few reasons you need to know about nofollow link tags.
First, let me explain what they are.
Nofollow tags tell search engines not to lend credence to the backlink that you’re creating for the website.
In other words, linking to a website or piece of content would normally increase that website’s domain authority. But with a nofollow tag, it won’t.
But don’t worry: The link will still work. It will still take whoever clicks on it to the appropriate place. It just won’t help the website’s SEO.
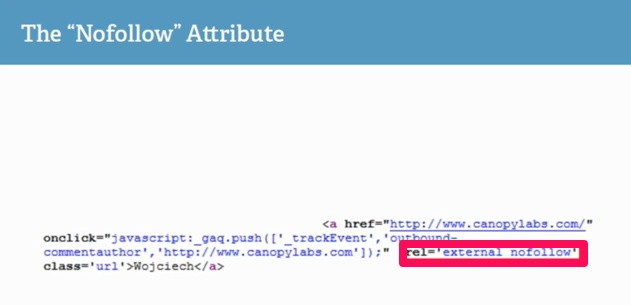
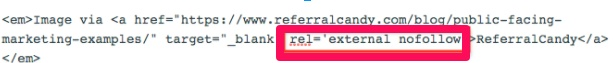
Here’s what a nofollow tag looks like.
But why do you need to know about nofollow links?
There are a few reasons.
If you’re working on a backlink SEO strategy for a website, you’ll need to know whether the backlinks you get are dofollow or nofollow. Dofollow will help your rankings more than nofollow links.
A small caveat here, though.
There are some arguments that nofollow links still help rankings, just not to the same degree. So they aren’t totally worthless. They’re just not as helpful as dofollow links.
Also, you might want to consider using nofollow links on your own website when you link to a website with poor domain authority.
This will ensure that the link doesn’t hurt your domain authority.
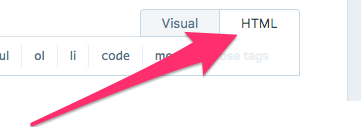
Here’s how you can do it on your WordPress site.
Click on the HTML option in your blog post editor.
Add the link you want to include with this clause.
Now the link won’t affect the other website’s SEO and it will protect you from a damaged domain authority.
6. Links and anchor text tags
Throughout your content, you’re probably going to link to different websites.
Whenever you want to include stats or images from different sources, you need to make sure that you’re giving credit where credit is due.
Usually, a link to that website will suffice.
But a lot of people don’t know about anchor text in the link tag.
Most people will just add the link and forget about the anchor text, which is unfortunate for SEO endeavors.
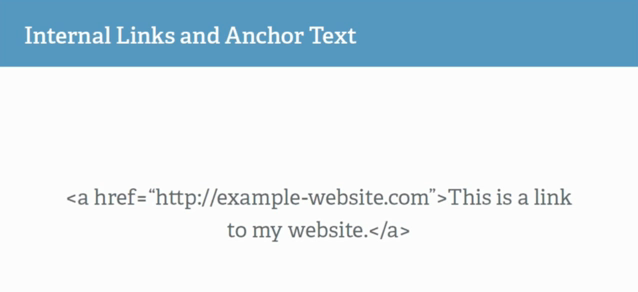
Here’s what the whole thing looks like as an HTML tag.
The actual link tag is this part: <a href=”https://example-website.com”>. And the anchor text is directly after it: This is a link to my website.</a>.
But why is anchor text so important?
Well, Google looks to anchor text to understand what the link is about. Where are you linking and what is the subject matter?
Your anchor text should answer these questions for Google.
Good anchor text does a few things.
If you’re linking to someone else’s website and you provide a good anchor tag, it will help their rankings more than the link alone.
And if you’re linking to a page on your own website, it will help your own domain authority because it keeps your content organized.
Search engines love organized content.
And that brings us to the last tag.
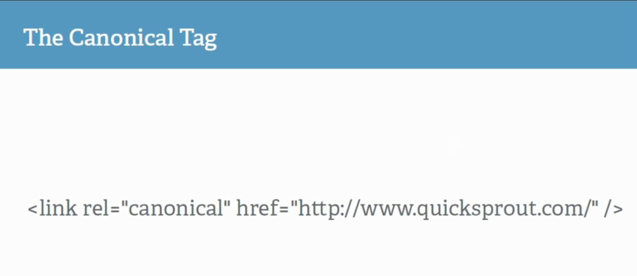
7. Canonical tags
The canonical tag is great for organizing your content and prioritizing one web page over a duplicate web page.
“But,” you think to yourself, “I don’t have any duplicate web pages.”
Well, I hate to break it to you, but you’re wrong.
Every website has duplicate web pages.
Since we’re human beings and not search engines, that’s difficult to understand at first.
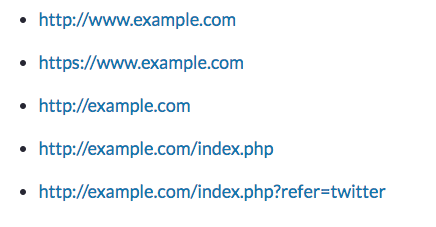
Let me explain. A search engine could crawl the same web page using all of these different URLs.
And to us, all of those seem like the exact same web page. But to a search engine, each one is a duplicate.
That’s only a small sample of how many duplicates most web pages have. Your website could have hundreds or thousands of duplicate pages.
This becomes a problem when search engines are trying to rank your content. It confuses the search engine, and it ranks each one of these URLs separately.
To solve this problem, you can use the canonical tag to specify which URL Google should pay attention to above all others.
Here’s what the tag looks like.
Doing this will help search engines read your website and rank you better.
One final tip: Use software to add tags
This tip doesn’t have to do with tags, but it does have to do with SEO. Plus, it will help you implement a lot of these tags without trying to jump through a ton of hoops.
If you can read code like an expert, you might not need to worry about it. But a lot of marketers and SEO experts don’t know how to go into the code and change it.
Sometimes, it feels like fiddling around in a corridor that could break absolutely everything on our website if we’re not careful.
And because of that, we hesitate to change anything.
Instead, download a piece of software to make adding tags crazy easy.
If you have a WordPress website, Yoast has a plugin that will make adding most of these tags very simple.
Yoast will even run an overall diagnosis of your content’s SEO and let you know how you’re doing. Then it will tell you exactly what you need to change to improve the SEO if it’s lacking.
Moz has a variety of SEO tools that will let you do the same sort of things.
Whatever you choose, if you’re nervous about building out your own SEO tags, download a piece of software that will help you do it.
Without optimized HTML tags, your website’s SEO is going to suffer. So you definitely need them.
But that doesn’t mean you need to suffer when adding them.
Conclusion
There are very few things as pleasing as a #1 ranking for us marketers.
Usually, it takes a lot of time. We spend months or years working on a website to improve its rankings and, in time, it finally rises to the top.
And accomplishing that goal requires the right HTML tags.
Why?
Well, it’s partly because search engines demand it and partly because so few SEO “experts” are doing it.
In the end, HTML tags end up separating the SEO rookies from the pros, and the right HTML tags often separate the #1 ranking from the #10 ranking.
HTML is the language that you can use to tell search engines exactly what your website is about and how they should rank you.
Anyone who isn’t using these tags is missing out on a significant portion of SEO opportunity.
The HTML tags you need to pay attention to are the title tag, meta description, header tags, image alt tags, nofollow links, anchor text, and canonical tags.
And don’t hesitate to download a piece of software to help you add those tags properly.
With all of that HTML-speak at your disposal, you’ll be off and ranking in no time.
Which HTML tag makes the biggest difference for your website’s SEO?


































Comments (157)