Every marketing professional knows how important SEO is in the age of digital technology. But if you’re on a marketing team with beginner to intermediate knowledge of SEO, what do you need to know to launch your first successful SEO campaign?
In this webinar, Sean Work attempts to share everything you need to know about the foundations of SEO in 45 minutes. He discusses things like how to optimize your site, create content, and bring traffic to your site.
Sean previously worked as an SEO manager at Advantage Marketing Consulting Services, which provided search marketing services for Fortune 500 companies, such as Thomson Reuters and Samsung.
There are a few things to keep in mind when thinking about SEO:
- Don’t bank on SEO to be the key driver for your business.
- You can’t control Google, but you can control what goes on your site.
Know thy source code!
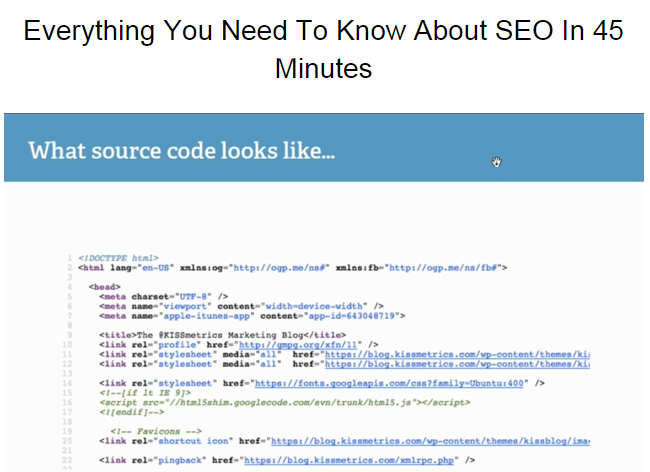
This is what source code looks like:
If you look at the source code on any web page, you’ll see something like this. Source code isn’t scary. It’s simply the code that web browsers “read” to figure out how to display a web page’s contents. Google and other search engines read your source code to find out what your site is about.
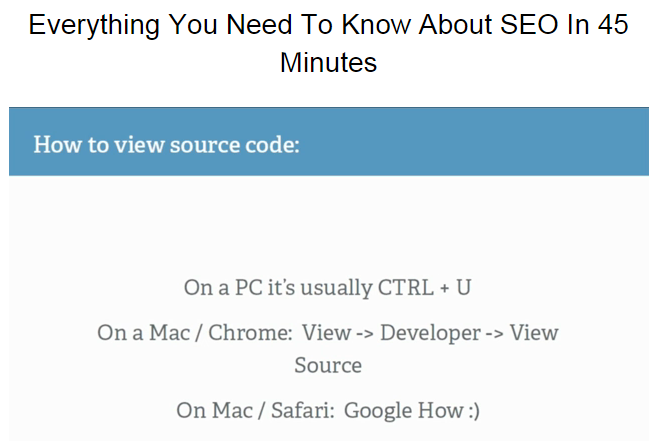
To view source code, go to a web page and do one of the following (depending on your browser):
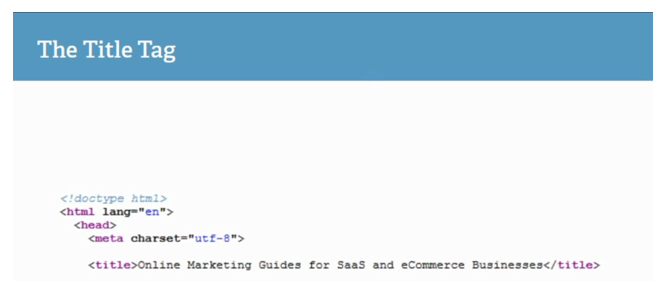
Title tag
The title tag is the most important element on any web page. If you do a ‘Control + U’ on any page, you’ll see the title tag in the source code. It’s bounded by title tags.
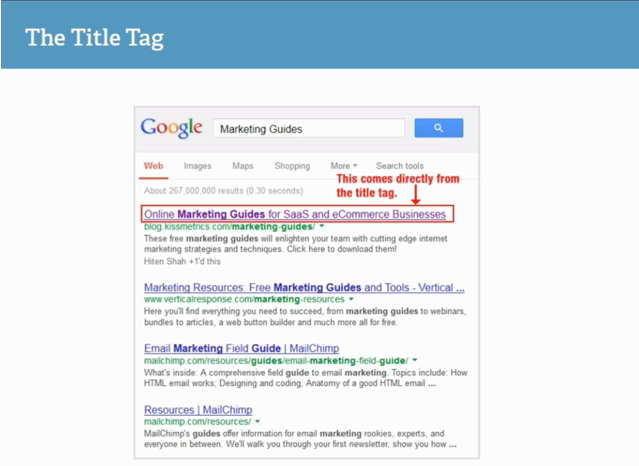
You want to make sure you only have one title tag per page. What you put in the title tag is basically how Google decides what’s going to be in search engine results.
Google has been experimenting with changing this a little bit, but most of the time they repeat exactly what’s in your title tag into the search engine web page, so it’s really important that you craft your title tag so that it reads well and people will click on the link. A lot of people will tell you to put your most important keywords into this tag, but be careful about that. You don’t want to be obsessed with keywords. You want it to come naturally. Describe what the page is about and write it like you’re a copywriter. One thing to keep in mind is — how would you write this if you were going to write it as an advertisement in a brochure? The more naturally it is written, the better chance people will click on it.
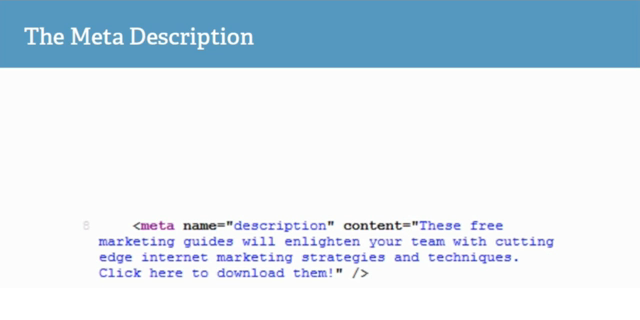
Meta description
The next thing we have in any web page code is the meta description, which looks like this:
This is another piece of code that you have in the head of a page. You only have one of these. This is a description of the page. You can elaborate on what the page is about in more detail. A lot of companies skip over this and end up duplicating their homepage meta description content on every page. In Google Search Console, they tell these companies that there are a lot of duplicate descriptions. It doesn’t affect your search ranking and isn’t a large problem, but you’re ruining your chance at taking advantage of free advertising.
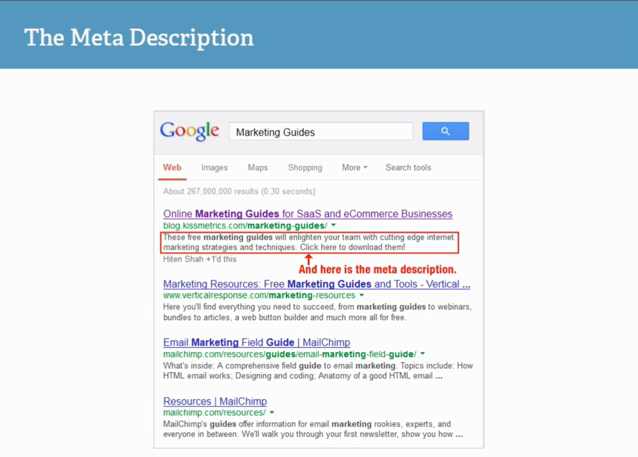
As you can see, the meta description is the second piece of content or text underneath your title tag. This is some free advertising that Google gives you that you should take advantage of. People read it, and this is how they determine whether they’ll click on your link to check out your content. Take time to think about what you want to put in your meta descriptions.
H1 heading tag
Another piece of code you have is the H1 heading tag, which looks like this:
The H1 heading is the main heading on a page. Here is where you should write copy that’s warm and inviting once people click through and read your content. This is another step in bringing people into the rest of the content. The idea of the H1 heading is to have people think, “Wow, I’d really love to read the rest of this page.” Some people used to just copy the title tag content into the H1, and that’s OK. But you might actually want to have something a little more engaging, more specific for that page that makes more sense once users get there. This is important, as Google looks at these, so don’t try to keyword stuff in this page. Just make it natural and inviting.
Internal links and anchor text
An important basic is how internal links and anchor texts work. On any web page, you’ll have links to any content. This is what the code looks like for any link.
This can go to a link on your site or a link to another website. Another important thing is that the content nested by this tag is the anchor text. In the example above, “This is a link to my website.” is the anchor text. The words in the anchor text are a very important thing that search engines pay attention to. It helps them figure out what that page is going to be about, and they use it in their algorithm to understand what your entire site is about and what pages they should serve to their users. A lot of people use keyword-stuffing in this to manipulate it. Remember to make the internal links and anchor text natural and usable.
Nofollow links
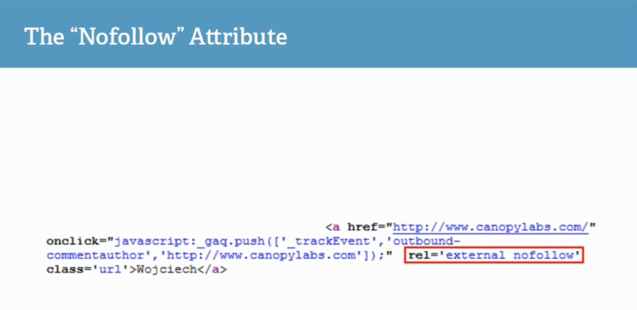
The “nofollow” attribute goes inside an anchor link:
This anchor link is actually a bit more complicated because it has some JavaScript in it, but don’t be too overwhelmed by it. As you can see, Sean has outlined rel=’external no follow’. You can actually just do rel=”nofollow”. The “nofollow” attribute tells Google and other search engines not to follow the link to the next page and not count it as link juice. When you use nofollow, you’re saying that you don’t want Google to focus on link to the next page. You want to direct Google toward things that you think are more important.
You should really only use this for comments in blogs to keep blog comment spam down because oftentimes people leave links to other sites. The “nofollow” tag was created to keep these spammy users at bay. In the past, people used to link the “nofollow” tag to page sculpt, which means you try to direct your link juice to certain parts of the site that they really want you to focus on. You should abstain from doing this practice and just use it for editorial purposes and in your blog comments. For more information on nofollow and when to use it, check out Google’s documentation.
Image alt tags
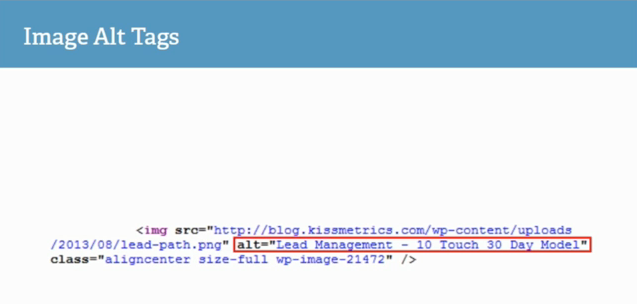
The “image alt” tag is another tag that is extremely important, especially if you’re in e-commerce.
This tag tells a search engine what an image is about. As you can see in the example, the image is about lead management. This is how robots like Google know what your image is about, and it helps your image become higher in the image search.
Don’t use image alt tags for decorative images. Use them for:
- Images of merchandise
- Diagrams
- Infographics
- Your website logo
- Screenshots
- Photos of team members
… and other places where it’s appropriate usage. Think of your image alt tag this way: If you had to describe your image to someone who couldn’t see, how would you describe it?
Canonical tag
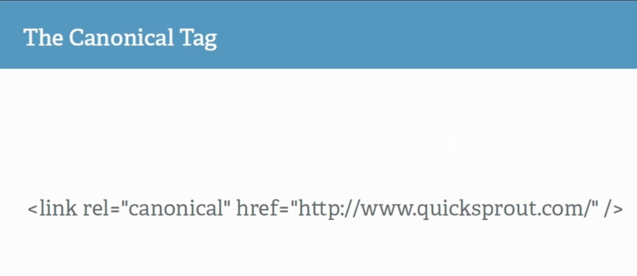
The “canonical tag” is a tag that came out relatively recently (2009):
It’s important because if you have a lot of web pages that have similar content, you can tell Google that the only page they should page attention to is a certain page. This is a good way to stop duplicate content. This is also important to syndicate your content since you can have people who syndicate your content use this tag in their head of the page that they’re taking from you and pointing back to you as the original source. In essence, canonical tags are useful for setting a preferred URL for your content.
Conclusion
SEO is important in today’s digital age, and even though you can’t control what Google does, you can enhance your website to achieve the best possible ranking in search results.
Spending some time creating the right tags and code for your site will reward you with an increase in traffic and higher rankings in searches.
What are some of the things you’ve done to optimize your website’s source code?











Comments (39)