
Für viele Unternehmen ist die Platzierung auf Platz 1 der Suchergebnisse das Beste, was ihnen passieren kann.
Dazu möchte ich Dir eine kleine Geschichte erzählen.
Ein Unternehmen baut eine Webseite. Eine weitere Webseite in der bereits hoffnungslos überfüllten Onlinewelt.
Diese Webseite taucht irgendwo unter den Millionen anderer Webseiten in den Suchergebnissen auf Google auf.

Leider war’s das dann auch schon. Niemand besucht die Seite, weil sie einfach viel zu weit unten steht und versteckt ist.
Versteh mich jetzt bitte nicht falsch. Die Webseite sieht super aus, ist verständlich und hat sich sogar um die SEO gekümmert.
Wenn sie jemand gefunden hätte, dann hätte dieser Nutzer wahrscheinlich sogar einen Kauf getätigt.
Die Seite ist wirklich toll geworden, doch leider nützen ein tolles Design und überzeugende Texte gar nichts, wenn die Webseite nicht gefunden wird.
Kunden müssen die Seite natürlich erst besuchen, bevor sie etwas kaufen können.
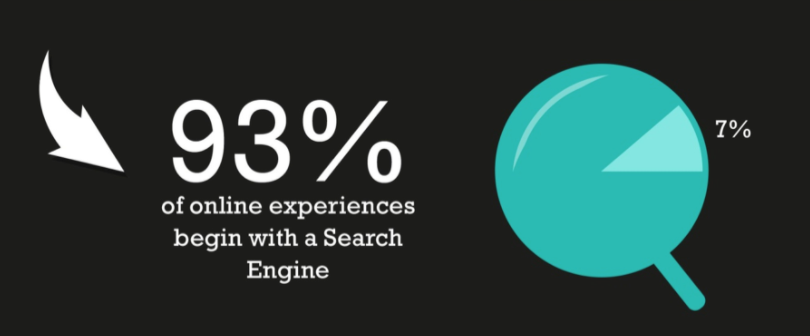
Das Unternehmen führt also eine Marktrecherche durch und stellt fast, dass 93 % aller Online-Erfahrungen mit einer Suchanfrage beginnen.

“Ach so!”, denkt das Unternehmen jetzt, “Wir müssen unsere Webseite in den Suchmaschinen platzieren, um passiven Traffic zu gewinnen.”
“Aber wie?”, fragt man sich jetzt.
Man schaltet also zuerst Werbeanzeigen. Diese Anzeigen erscheinen über den organischen Suchergebnissen von Google, wenn der Nutzer einen bestimmten Suchbegriff eingibt.

Das hilft zwar ein bisschen, führt aber auch nicht zum erhofften Ergebnis.
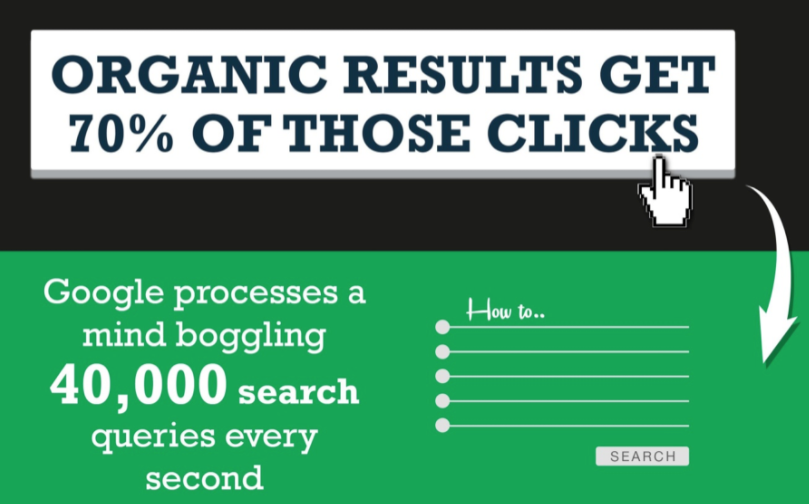
Es werden also weitere Nachforschungen angestellt und man stellt fest, dass organische Suchergebnisse 70 % mehr Klickt bekommen als Werbeanzeigen.

“Ach so!”, denkt sich das Unternehmen jetzt wieder. “Wir müssen unsere Webseite also organisch platzieren, um mehr Besucher zu gewinnen.”
Jetzt stellt sich erneut die Frage nach dem „Wie“.
Das Unternehmen findest nach ein bisschen Suchen heraus, dass es mit der Suchmaschine kommunizieren muss, um bessere Rankings zu erzielen. Dafür muss man sich aber mit der SEO auskennen.
Man muss wissen, wie HTML-Tags funktionieren.
Die funktionieren folgendermaßen:
1. Title-Tag
Der Title-Tag ist einer der wichtigsten Faktoren, um hohe Rankings in Suchmaschinen zu erzielen.
Damit Deine Webseite angemessen positioniert werden kann, muss die Suchmaschine zunächst verstehen, worum es auf der Seite geht und welches Thema sie behandelt.
Der Title-Tag enthält also das Thema der Seite oder des Blogbeitrages, um den es geht, und zwar so, dass er von Suchmaschinen gelesen und verstanden werden kann.
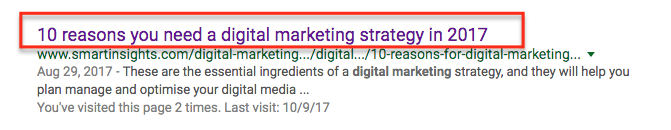
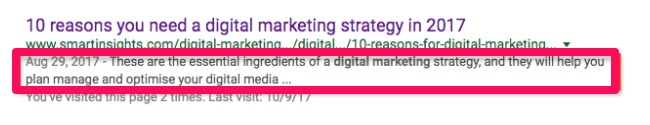
Hier ist ein Title-Tag auf Google:

Die Keywords, auf die Du abzielst, müssen im Title-Tag enthalten sein, damit die Suchmaschine weiß, um welches Thema es geht.
Wenn ich mir das obere Beispiel anschaue, würde ich vermuten, dass das Keyword von Smart Insights “digitale Marketingstrategie” lautet.
Wie komme ich darauf?
Weil sowohl die Meta-Beschreibung als auch der Title-Tag diesen Begriff enthalten.
Das ist ganz wichtig fürs Ranking. Auf die Meta-Beschreibung gehe ich gleich aber noch mal genauer ein.
Jetzt will ich Dir erst noch zeigen, wie Du den Title-Tag bearbeitest.
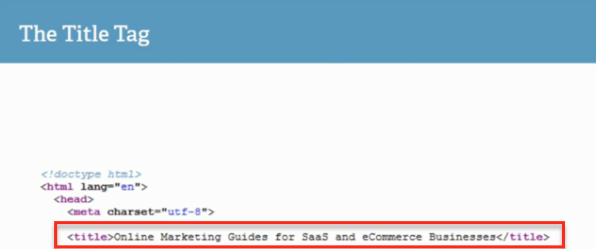
Der Title-Tag sieht so aus:

Das HTML-Dokument beginnt mit <title> und endet mit </title>, um der Suchmaschine zu verstehen zu geben, um welches Thema es auf der Seite geht.
Mit WordPress kann der Title-Tag folgendermaßen bearbeitet werden.
Öffne das WordPress Dashboard.

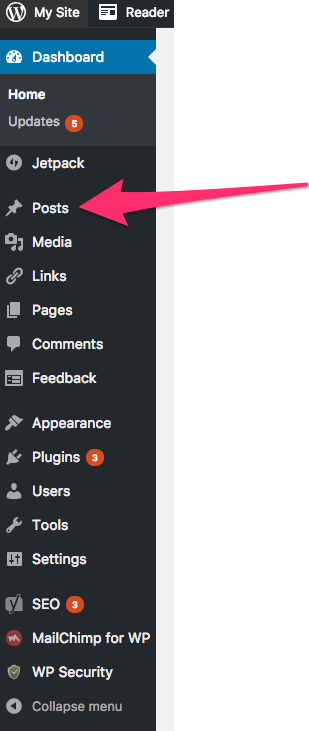
Klick auf “Posts”.

Wähle den Artikel aus, den Du bearbeiten willst.
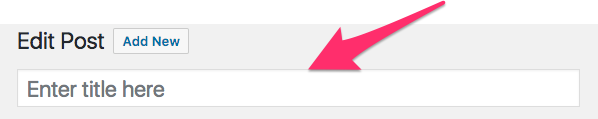
WordPress erleichtert Dir die Arbeit. Gib unter “Enter title here” einfach den gewünschten Title-Tag ein.

Mit WordPress musst Du das HTML-Dokument nicht separat bearbeiten. Du kannst einfach den Titel der Seite eingeben und der Title-Tag wird automatisch erstellt.
Wenn Du ein anderes Programm benutzt, sieht der Vorgang wahrscheinlich anders aus.
2. Meta-Beschreibung
Die Meta-Beschreibung ist auch extrem wichtig.
Die Meta-Beschreibung ist wie die Inhaltsangabe auf der Rückseite eines Buches. Der Title-Tag ist die Überschrift und die Meta-Beschreibung sind zusätzliche Informationen zum Inhalt.
Die Meta-Beschreibung nimmt auch Einfluss auf Deine Platzierung in den Suchergebnissen, sie muss also überzeugend sein, damit der Nutzer klickt.
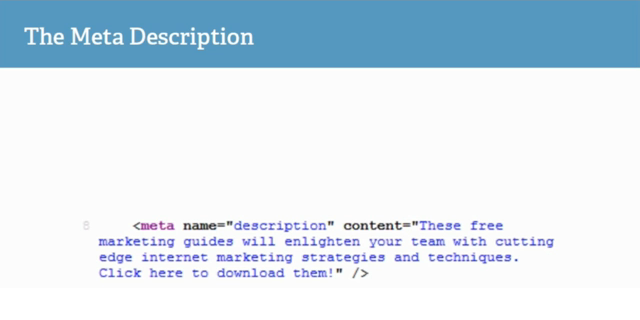
Die Meta-Beschreibung sieht so aus:

Das Keyword “digitale Marketingstrategie” aus dem Title-Tag tauscht auf in der Meta-Beschreibung auf.
Das ist ganz wichtig.
Du musst eine Verbindung zwischen Title-Tag und Meta-Beschreibung schaffen, damit die Suchmaschine weiß, worum es geht.
Wenn Du den Begriff “digitales Marketing” im Title-Tag erwähnst, dann aber den Begriff “SEO” in der Meta-Beschreibung benutzt, wirst Du weiter unten platziert, weil die Suchmaschine nicht weiß, welches das Hauptthema ist.
Geht es jetzt um SEO oder digitales Marketing?
Du musst Dich für ein Thema entscheiden und dann dabei bleiben.
So sieht das HTML-Dokument der Meta-Beschreibung aus:

Jede Seite sollte ein Hauptkeyword haben und dieses muss dann im Title-Tag und in der Meta-Beschreibung auftauchen.
Platziere also nicht den Begriff “digitale Marketingstrategie” im Title -Tag und “eine Strategie für digitale Vermarkter” in der Meta-Beschreibung.
Dieser Unterschied kann die Suchmaschine verwirren.
Entscheide Dich für einen Hauptbegriff. Du kannst weitere relevante Keywords dann im Text platzieren.
Mit WordPress kann die Meta-Beschreibung auch super einfach und schnell hinzugefügt werden.
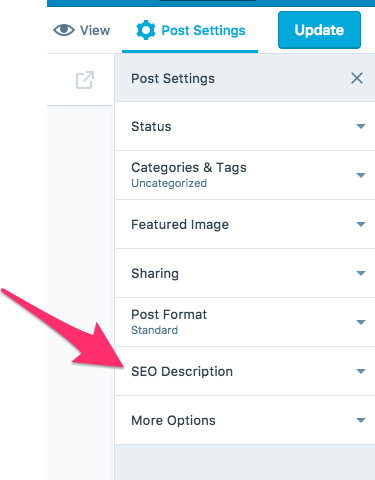
Öffne einen Artikel und klick dann auf die Box “SEO Description”.

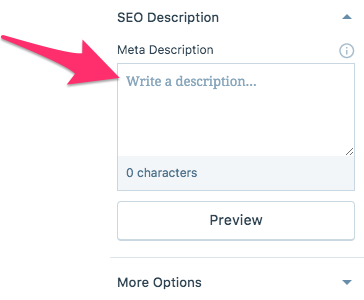
Gib jetzt die Meta-Beschreibung ein. Sie muss das Hauptkeyword enthalten und darf 160 Zeichen nicht überschreiten.

Wenn Du wissen willst, wie sie auf Google angezeigt wird, kannst Du Dir eine Vorschau anzeigen lassen.
3. Head-Tags
Head-Tags, auch Heading Tags genannt, sind super einfach zu formatieren.
Sie werden im Inhalt selbst bearbeitet.
Der fett markierte Text vor der 3 oben ist auch ein Head-Tag.
Es handelt sich um einen H2 Tag.
Es gibt mehrere Head-Tags. Je nach Format, kannst Du H1, H2, H3 oder sogar H4 und H5 Tags benutzen.
Die Schrift wird dabei immer kleiner, um Deinen Inhalt übersichtlicher zu gestalten.
Der entsprechende HTML-Tag sieht so aus:

Der Head-Tag hilft aber nicht nur dem Leser dabei, sich besser zu orientieren, sondern auch den Suchmaschinen.
Wenn Du alle Überschriften und Unterüberschriften eines Artikels entsprechend markierst, weißt die Suchmaschine immer, worum es geht.
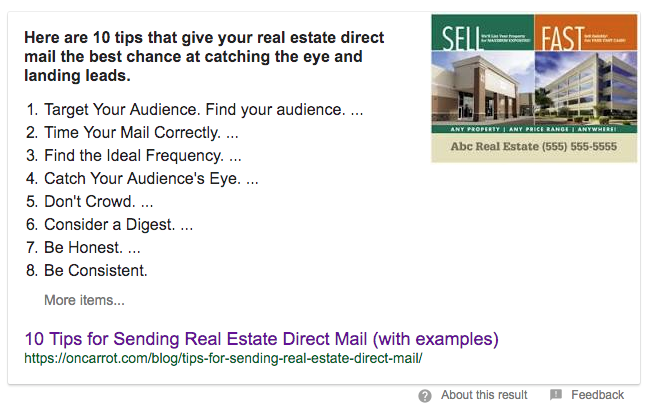
Google erstellt manchmal sogar eine Vorschau aus Unterüberschriften.

Der Autor dieses Artikels hat den Inhalt gut organisiert und darum weiß Google, wie der Artikel strukturiert ist und wann er in den Suchergebnissen erschienen muss.
Head-Tags sind ganz einfach und schnell hinzugefügt.
Markiere den Text und wähle im visuellen Bearbeitungsprogramm die entsprechende Formatierung aus.
Wenn Du die HTML-Ansicht benutzt, musst Du vor und nach dem Text die Markierung <h1> setzen. Das muss jetzt für alle Überschriften und Unterüberschriften wiederholt werden.
4. Alt-Text bei Bildern
Der Alt-Text ist ein SEO-Vorteil, der oft ungenutzt bleibt.
Viele Leute konzentrieren sich so sehr auf die Texte, dass sie die Bilder völlig vergessen.
Nutzer suchen aber nicht nur nach Texten und Webseiten.

Sie suchen auf nach Bildern.

Auch hier gelten SEO-Regeln.
Da Suchmaschinen keine Augen haben, muss man ihnen sagen, was auf dem Bild zu sehen ist.
Wenn Deine Bilder in den Suchergebnissen von Google erscheinen sollen, brauchen sie einen Alt-Text, auf diese Weise werden sie in den Suchergebnissen der Bildsuche aufgeführt.
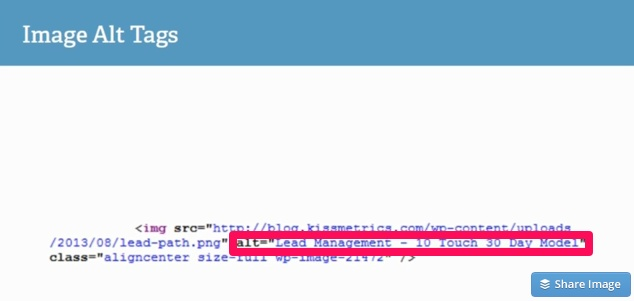
Hier ist der entsprechende HTML-Tag:

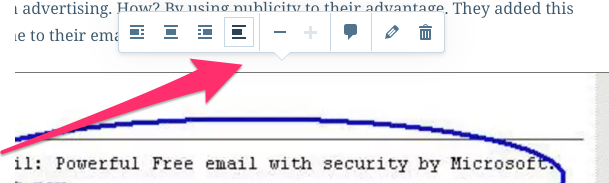
Wenn Du einem Bild in WordPress einen Alt-Text hinzufügen willst, musst Du auf das entsprechende Bild klicken, damit dieses Menü erscheint:

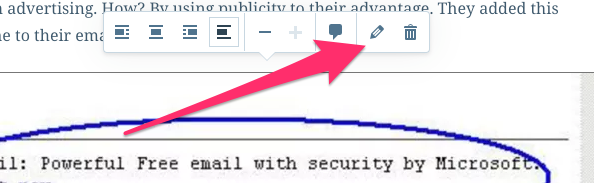
Klick jetzt auf das Stift-Symbol.

Die folgende Box verfügt über einen Bereich für den Alt-Text.

Hier musst Du die Beschreibung des Bildes eingeben.
Die Beschreibung muss nicht zwangsläufig das Hauptkeyword des Artikels enthalten, sie sollte viel eher das jeweilige Bild beschreiben.
Speichere die neue Einstellung und wiederhole diese Schritte jetzt für jedes Deiner Bilder.
Mit dieser Strategie erhöhst Du die Chancen, dass Dein Inhalt organisch gefunden wird.
5. NoFollow Tags
Es gibt mehrere gute Gründe für NoFollow Tags.
Ich möchte zunächst auf einige dieser Gründe eingehen.
NoFollow Tags sagen der Suchmaschine, dass sie die Webseite nicht mit der verlinkten Seite verknüpfen oder diese nicht crawlen soll.
Normalerweise würde ein Backlink Einfluss auf die Domain Authority der Webseite nehmen, jedoch nicht, wenn ein NoFollow Tag gesetzt wird.
Keine Sorge, der Link funktioniert. Der Nutzer wird trotzdem weitergeleitet, er hat aber keine Auswirkungen auf die SEO.
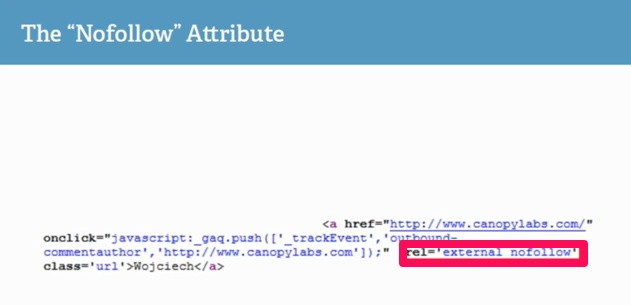
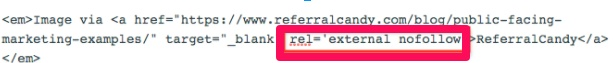
Der NoFollow Tag sieht so aus:

Warum benutzt man einen NoFollow Tag?
Dafür kann es mehrere Gründe geben.
Wenn Du das Backlink-Profil Deiner Webseite verbessern willst, musst Du herausfinden, ob die Links, die auf Deine Seite verweisen, DoFollow- oder NoFollow-Links sind. DoFollow-Links wirken sich in direkter Weise auf Deine Position in den Suchergebnissen aus.
Es gibt jedoch etwas zu beachten.
Einige Leute sagen, dass auch NoFollow-Links Auswirkungen auf das Such-Ranking haben, allerdings nicht im gleichen Ausmaß. Sie sind aber nicht nutzlos, nur eben nicht ganz so wertvoll wie DoFollow-Links.
Wenn Du von Deiner Webseite auf eine andere Webseite mit schlechter Domain Authority (DA) verweist, solltest Du dafür evtl. einen NoFollow-Link setzen, damit dieser Verweis Deiner eigenen DA nicht schadet.
Mit WordPress ist das ganz einfach.
Klick auf die HTML-Option im Editor.

Füge dem Link, den Du ausschließen willst, die folgende Erweiterung hinzu:

Jetzt wirkt sich der Links nicht auf die SEO Deiner Webseite aus und kann Deiner eigenen Domain Authority nicht schaden.
6. Links und Anker-Texte
Wahrscheinlich verweist Du an unterschiedlichen Stellen hin und wieder auf andere Webseiten.
Vielleicht teilst Du Statistiken oder Bilder aus anderer Quelle und musst den Urheber nennen.
In diesem Fall reicht ein Verweis auf die andere Webseite oft aus.
Viele Leute vergessen dabei jedoch den Anker-Text.
Sie setzen einen Link, kümmern sich jedoch nicht um den Anker-Text, was aus SEO-Sicht schade ist.
Der entsprechende HTML-Tag sieht so aus:

Der Link-Tag besteht aus folgenden Ziffern: <a href=”https://beispiel-webseite.de”>. Der Anker-Text steht direkt dahinter. In diesem Fall lautet er: Das ist der Link zu meiner Webseite.</a>.
Aber warum ist der Anker-Test so wichtig?
Weil der Google auf den Anker-Text zurückgreift, um zu verstehen, worum es auf der Webseite geht. Die Suchmaschine will wissen, wohin der Link führt und um welches Thema es geht.
Der Anker-Text sollte genau diese Fragen beantworten.
Das hat mehrere Dinge zur Folge.
Du kannst mit einem Verweis auf eine andere Webseite und einem guten Anker-Text mehr Einfluss auf Dein Ranking ausüben.
Wenn Du auf eine interne Seite verweist, hilf der Anker-Text bei der Organisation Deiner Inhalte und nimmt Einfluss auf Deine Domain Authority.
Suchmaschinen lieben Organisation, was mich zum letzten Punkt führt.
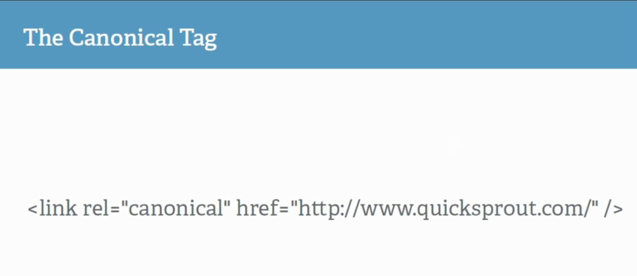
7. Canonical Tags
Mit dem Canonical Tag kannst Du Deine Inhalte besser organisieren und eine Seite gegenüber einer anderen priorisieren.
“Aber ich habe doch gar keine duplizierten Inhalte”, denkst Du jetzt.
Da liegst Du falsch, denn jede Webseite hat duplizierte Inhalte.
Das ist aber oft nicht offensichtlich und auf den ersten Blick nur schwer zu erkennen.
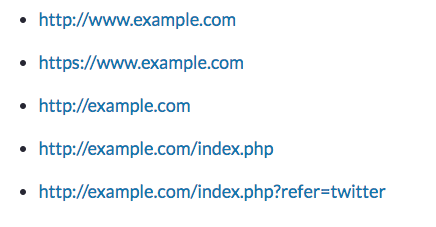
Lass mich das kurz erklären. Suchmaschinen crawlen Deine Webseite und greifen dafür auf alle URLs zu.

Für uns ist das ein und dieselbe Webseite, für die Suchmaschinen jedoch nicht.
Das zeigt Dir, wie viele duplizierte Inhalte Du haben kannst. Es könnten sogar hunderte oder gar tausende Seiten sein.
Das kann dann schnell zum Problem werden, weil die Suchmaschine verwirrt ist und nicht weiß, welcher Inhalt Vorrang hat, weil jede URL separat betrachtet wird.
Darum musst Du Canonical Tags setzen und Google sagen, welche URL Vorrang hat.
Der Tag sieht so aus:

Jetzt weiß die Suchmaschine, welche Version Deiner Webseite in den Suchergebnissen erscheinen soll.
Ein letzter Tipp: Tags mit Softwaretools hinzufügen
Dieser Tipp hat nicht unbedingt etwas mit Tags zu tun, aber mit SEO. Außerdem kannst Du viele der oben genannten Tags mit einem Programm leichter bearbeiten.
Wenn Du Dich mit Quelltexten auskennst, ist dieser Tipp wahrscheinlich überflüssig, für nicht SEO-Experten, die keine Ahnung von Code und Quelltexten haben, ist er jedoch ein Lebensretter.
Wenn Du einen Fehler machst und eine falsche Änderung am Quelltext vornimmst, kann Deine gesamte Webseite kaputt gehen, darum musst Du vorsichtig sein.
Lade Dir also am besten ein Softwaretool herunter, mit dem Du Deine Tags bearbeiten kannst.
Du hast die Wahl zwischen Yoast und Moz.
Wenn Du WordPress benutzt, kannst Du das Yoast Plug-in installieren.

Yoast führt dann eine Diagnose durch und erstellt einen SEO-Bericht Deiner Webseite. Du erfährst, an welchen Bereichen noch gearbeitet werden muss und wie Du Deine SEO verbessern kannst.
Moz verfügt über unterschiedliche SEO-Tools, die für den gleichen Zweck genutzt werden können.

Du kannst Deine SEO-Tags mit beiden Tools bearbeiten, wenn Du den Quelltext nicht manuell verändern willst.
Wenn Du die HTML-Tags Deiner Webseite vernachlässigst, wird Deine SEO darunter leiden, Du kommst also nicht drum herum.
Es ist aber gar nicht schwierig.
Fazit
Es gibt fast nichts, das sich so toll anfühlt, wie Platz 1 in den Suchergebnissen.
Es dauert aber sehr lange, um diese Position zu erreichen, oft sogar Monate oder gar Jahre, und erfordert unsere ständige Aufmerksamkeit.
Um dieses Ziel zu erreichen, musst Du Deine HTML-Tags optimieren.
Warum?
Weil die Suchmaschinen auf zusätzliche Informationen angewiesen sind, die diese Tags bieten können, und weil SEO-“Experten” es machen.
Mit HTML-Tags trennt sich die Spreu vom Weizen und befördert eine Seite von Platz 10 auf Platz 1 der Suchergebnisse.
HTML ist wie eine eigene Sprache, die benutzt wird, um sich mit den Suchmaschinen zu verständigen. Du musst ihnen sagen, worum es auf Deiner Webseite geht und für welche Themen Deine Seiten platziert werden sollen.
Wenn Du Deine HTML-Tags vernachlässigst, schadest Du Deiner SEO.
Die wichtigsten Tags sind der Title-Tag, die Meta-Beschreibung, die Head-Tags, der Alt-Text Deiner Bilder, NoFollow-Links, Anker-Texte und Canonical Tags.
Du kannst eine Software benutzen, um Veränderungen an Deinen Tags vorzunehmen.
Mit diesem neu gewonnenen Wissen über HTML, wird Deine Webseite bestimmt in Nullkommanichts in den Suchergebnissen platziert.
Welche HTML-Tags üben den größten Einfluss auf die SEO Deiner Webseite aus?
Kommentare (0)