According to Google’s latest mobile page speed benchmark report:
As page load time goes from one second to seven seconds, the probability of a mobile site visitor bouncing increases 113%.
Those numbers are grim because the same Google report found that the average website can take up to 22 seconds to fully load (more than twice that pivotal seven-second mark).
This news, on top of the fact that a mobile-first index is on the horizon, should send chills down the spine of any website owners.
Thankfully, though, you have options.
Below are some common fixes to your most pressing problems to save pageviews, money, and sleep.
But first, let’s test your website’s speed to know where the main bottlenecks are occurring.
Start by Testing Your Website with Google’s ‘Test My Site’
Google’s data shows that most websites today are too slow.
They analyzed 900,000 landing pages across 126 countries and found, “The majority of mobile sites are slow and bloated with too many elements.”
Just how slow and bloated were they?
For 70% of the pages we analyzed, it took nearly seven seconds for the visual content above the fold to display on the screen, and it took more than 10 seconds to fully load all visual content above and below the fold.
Ideally, your pages should load in under three seconds at the most. So the fact that most of the pages they surveyed completely missed the mark isn’t a good sign.
For example, it probably means your own site is too slow.
Don’t stress, though, because Google did bring some good news.
They unveiled a new free tool to help you figure out exactly what’s making your site suffer (and how to fix it).
Born from Google’s PageSpeed tool, Test My Site is a program that evaluates your mobile site at no cost to you.
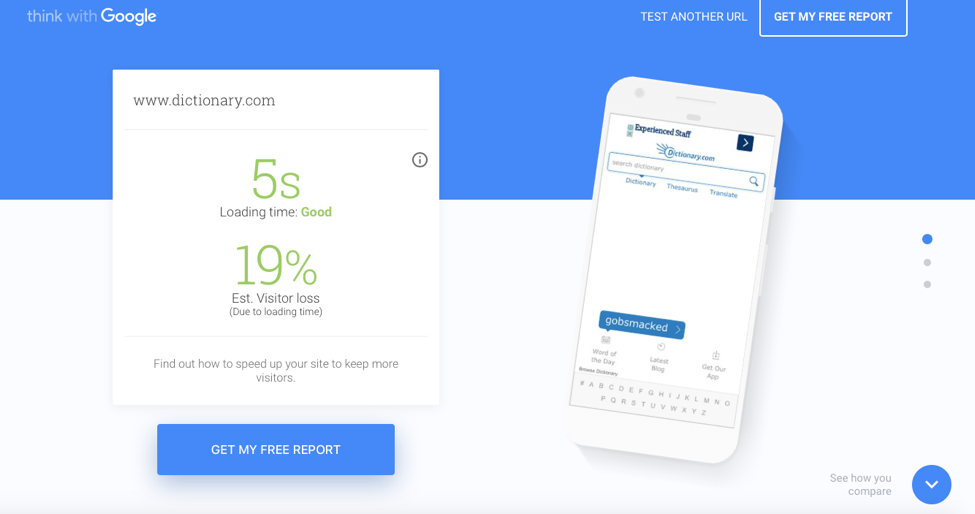
Just head over and enter your website’s URL in the space provided. Doing so will take you to a screen that looks like this:
Right off the bat, you get a few quick tips.
The first metric is your average homepage loading time. In this case, Dictionary.com comes in at 5 seconds. That’s pretty good compared to what we heard about a second ago!
Next, Google will help you estimate how much traffic your loading times might be costing you.
In this case, their data predicts that even though Dictionary.com is loading pages within 5 seconds, they still might lose up to 19% of their traffic. (Which across millions of visitors could be a ton!)
Your next step will be to hit “Get My Free Report.” You can find in not one, not two, but three locations on this page (the upper-right corner, the area right below the main text box, and if you keep scrolling, at the very bottom of the page).
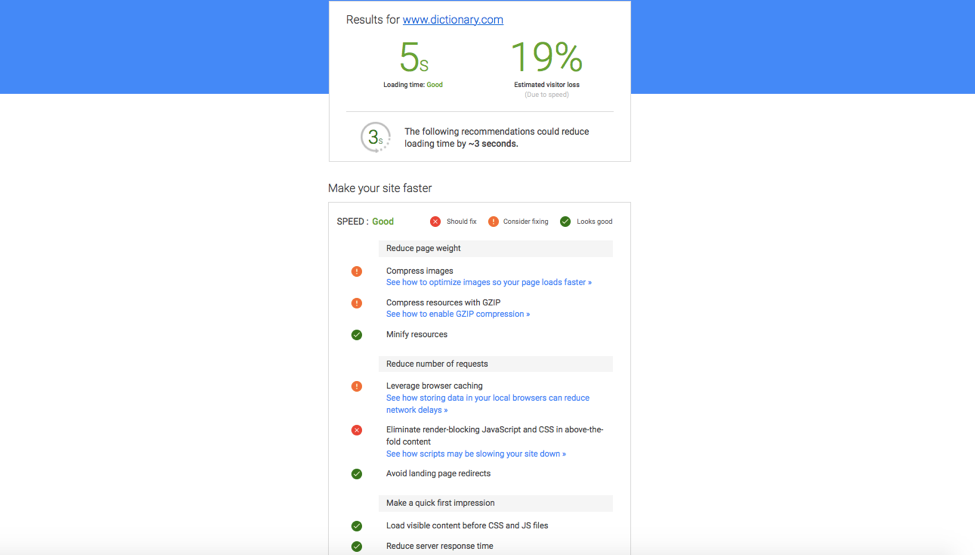
When you click on this button, Google will request your email address and agreement to its terms and conditions. After providing your contact info, you’ll be asked to wait an hour or so before receiving results like these:
The report begins with the teaser information you saw earlier. Directly below that, Google will estimate how many seconds you can shave off your loading time by fixing these mistakes (should you choose to accept your mission).
In this scenario, that number is three.
In just a few seconds we’ll dive into these recommended fixes so you can see what the biggest culprits are for lagging page loads. But generally speaking, you can split these up into the following categories:
- Reducing Page Weight: ‘Bloated’ pages have too much stuff. There’s too much extra code, too many files, too many massive images, etc. Reducing page weight means removing what’s not needed (or overkill) to lighten the load.
- Reducing the Number of Requests: Page requests happen when someone tries to visit your site. They ‘call’ data from your server time and again on each visit. The first step is to reduce the number of requests (by limiting the data sent back and forth). Then, help each visitor keep as much data as possible so they don’t need to ‘re-fetch’ it each time they visit.
- Make a Quick First Impression: Lastly, there are a few tricks you can use to give the appearance that pages are loading quickly by forcing the stuff that takes longer down the page. That way, someone visits the site and everything looks fine when they start reading. In the meantime, it buys your site a few extra seconds to load the other details below.
Google’s free report is thorough. Almost too thorough, to be honest. Some of these fixes and changes can take a lot of time, energy, and technical know-how to fix.
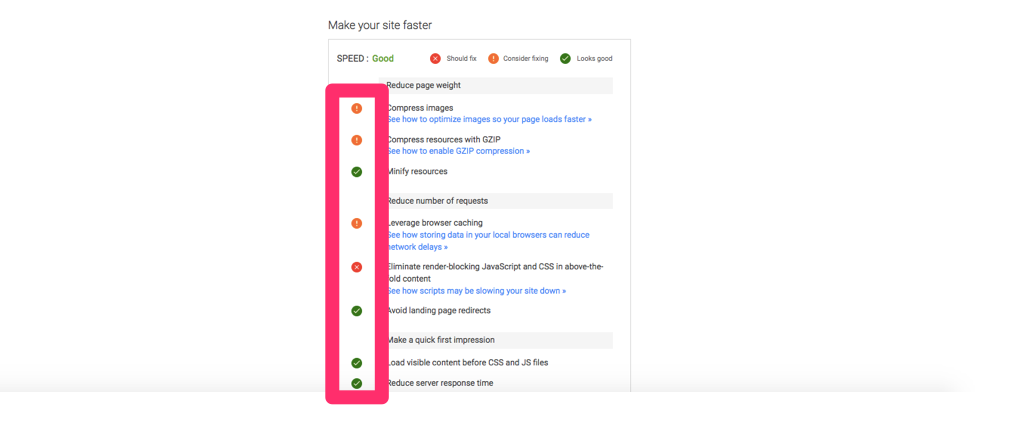
Mercifully, it is also color coded to help prioritize which issues need your immediate attention from those that you can put off a little bit longer.
As you continue scanning your results, you should see the “Make your site faster” header, beneath which Google will delineate specific elements of your site you “should fix,” elements you should “consider fixing,” and elements that “look good.”
Links are also provided underneath each category to tell you how to go from red to green in these areas.
Your Test My Site report is an invaluable tool for identifying all the potential problems that are weighing your mobile site down.
Now, it’s time for us to go into more detail about how you can address some of these concerns.
As mentioned, these could take you weeks to fix. Except you probably don’t have that kind of time.
So instead, I’ll focus on the (1) most common, that have the (2) biggest impact, and (3) don’t require a rocket scientist (or programmer) to fix.
Let’s get started.
How to Compress Files to Reduce Their ‘Weight’
One of the primary reasons your site is taking its sweet time to load is all those images and bulky files decorating your page.
They might look nice, but their effect on your bottom line certainly isn’t.
Good news, though: There’s no need to cut some of your favorite pics. By compressing your files (starting with your images), you’ll reduce file sizes and allow those files to pop up quicker when visitors access your site.
There’s a variety of compression tools you can use for all of your different platforms. WordPress fanatic? WP Super Minify and WP SmushIt may be right for you.
WP SmushIt, in particular, has been rated as one of the best plugins for your site because it works seamlessly in the background. It scans and reduces new image files when you upload them before they ever hit your media library.
There are also a few other compression tools that are platform-agnostic for non-WordPress users.
For example, you can start with a compression audit with GZIP compression, create zip files with Gzip, or compress your images with Compressor.io.
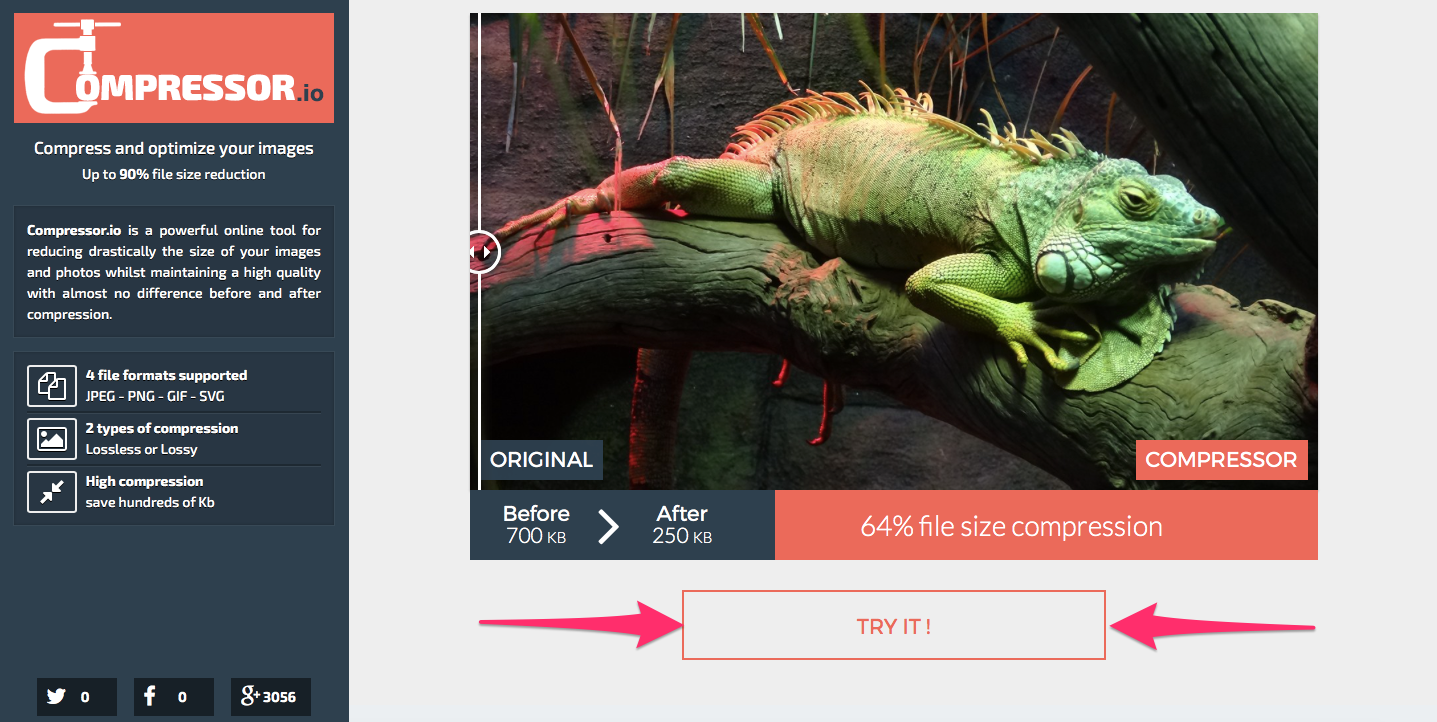
The latter is what we’ll be using in this next example, where you’ll learn how to compress your image in five minutes or less (no signup or email required).
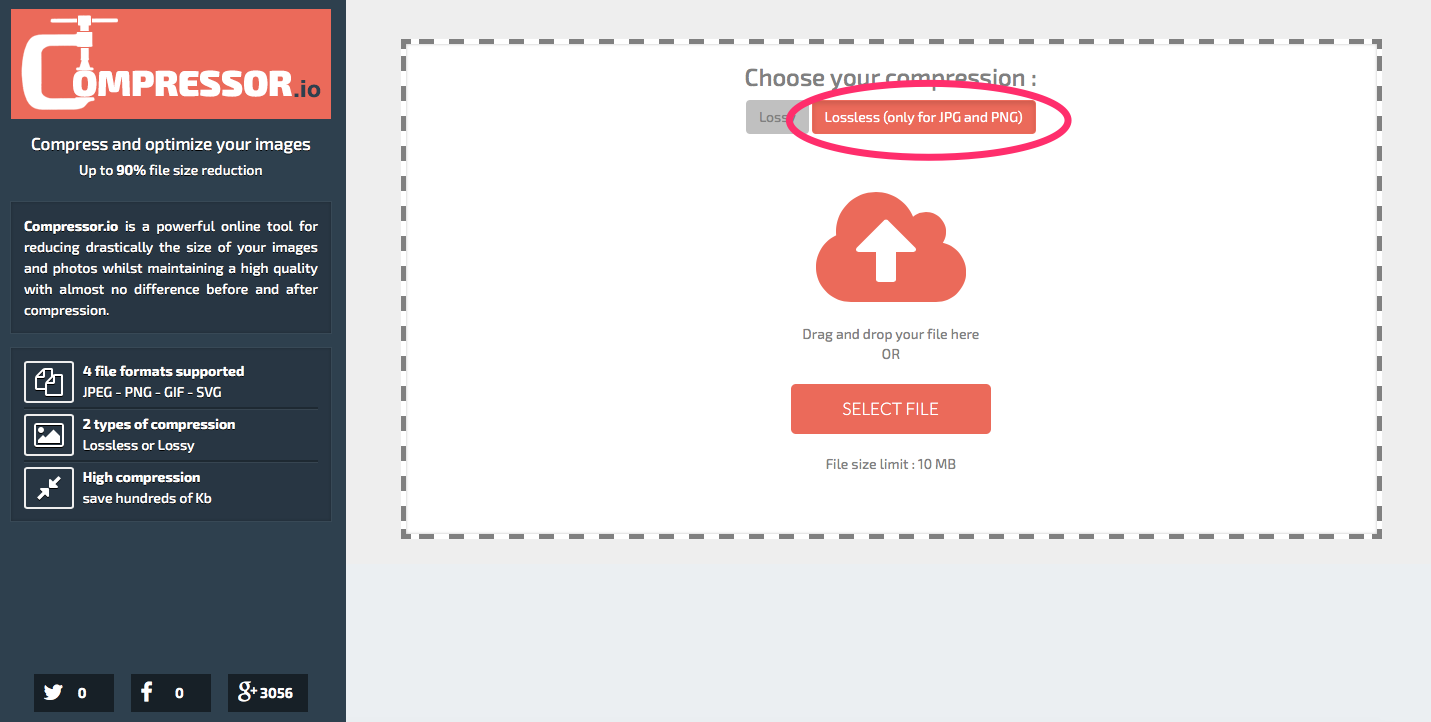
To get started, visit Compressor.io and click the large “Try It!” button.
It will redirect to a page asking you to choose your compression type.
Selecting “Lossless” will ensure that your image won’t lose any data and that you’ll be able to decompress the file back to its original form if you need to.
This means your image will still look the same to most people, even though it’s going to ‘weigh’ a fraction of the original version.
Next, click on “Select File” in the middle of the screen, and choose the image you would like to have compressed. You should already have your image saved somewhere on your computer as a JPEG or PNG file.
Now, all that’s left is to download your compressed image and incorporate it into your web page!
As stated above, Compressor.io is just one of many compression platforms available to you.
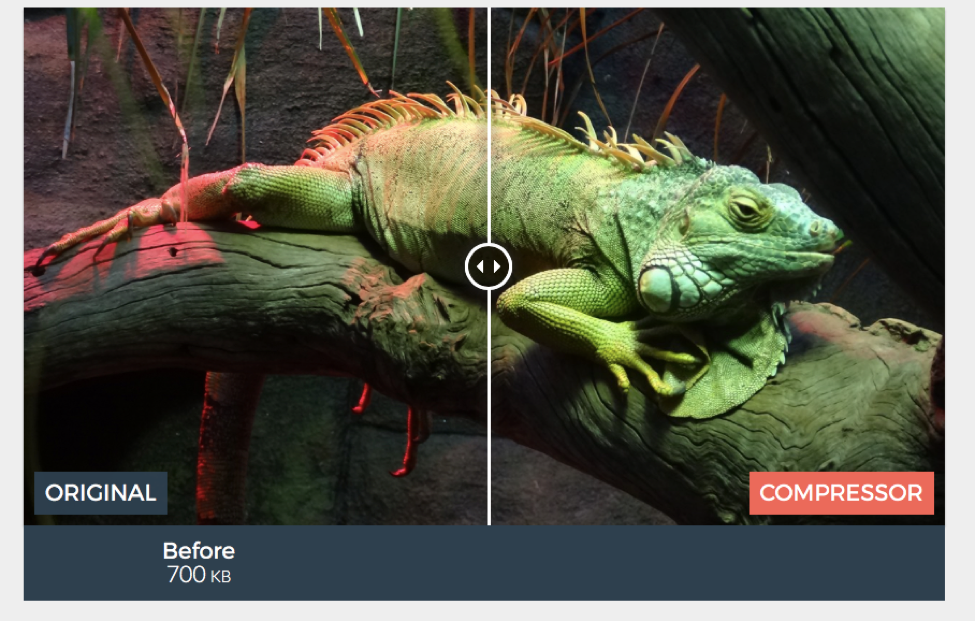
These applications can assist your efforts to improve your mobile site—and the best part is, as demonstrated by the photo below from Compressor.io, your compressed image will look identical to the original.
How to Combine Images to Reduce Page Requests
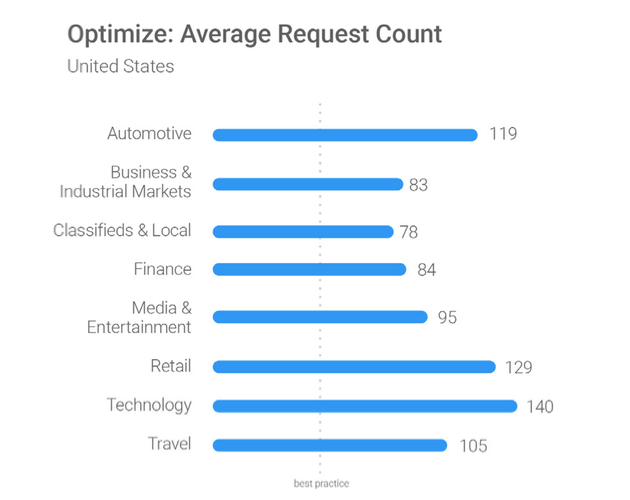
Every time somebody tries to access your site, their browser sends a request to your server for information. Google found that most websites across all industries have almost twice the average number of requests than they should.
Naturally, the fewer requests that need to be sent to and from the browser, the quicker the page will load for your customer.
So then, the question becomes: How do you reduce the number of requests sent?
One solution is to combine your background images using CSS sprites, as explained in detail by Yoast.
This technique allows you to slash that flood of image requests down to something a little more manageable while, once again, doing nothing to change the appearance of your page.
All you need is a free afternoon and an application like SpriteMe to reduce your request count, which you’ll recall was a primary concern in our Test My Site report.
Don’t know which images to combine? Don’t worry!
SpriteMe takes care of all that for you. All you have to do is follow their demo on the homepage.
This convenient little tutorial walks you through your SpriteMe experience every step of the way, from installation to creating sprites, to updating your page, to troubleshooting the application.
Combining background images isn’t the only way to minimize the number of requests flying around, either—up next, we’ll look at another fix to all that request overload.
Start Using a Content Delivery Network to Remove Work from Your Server
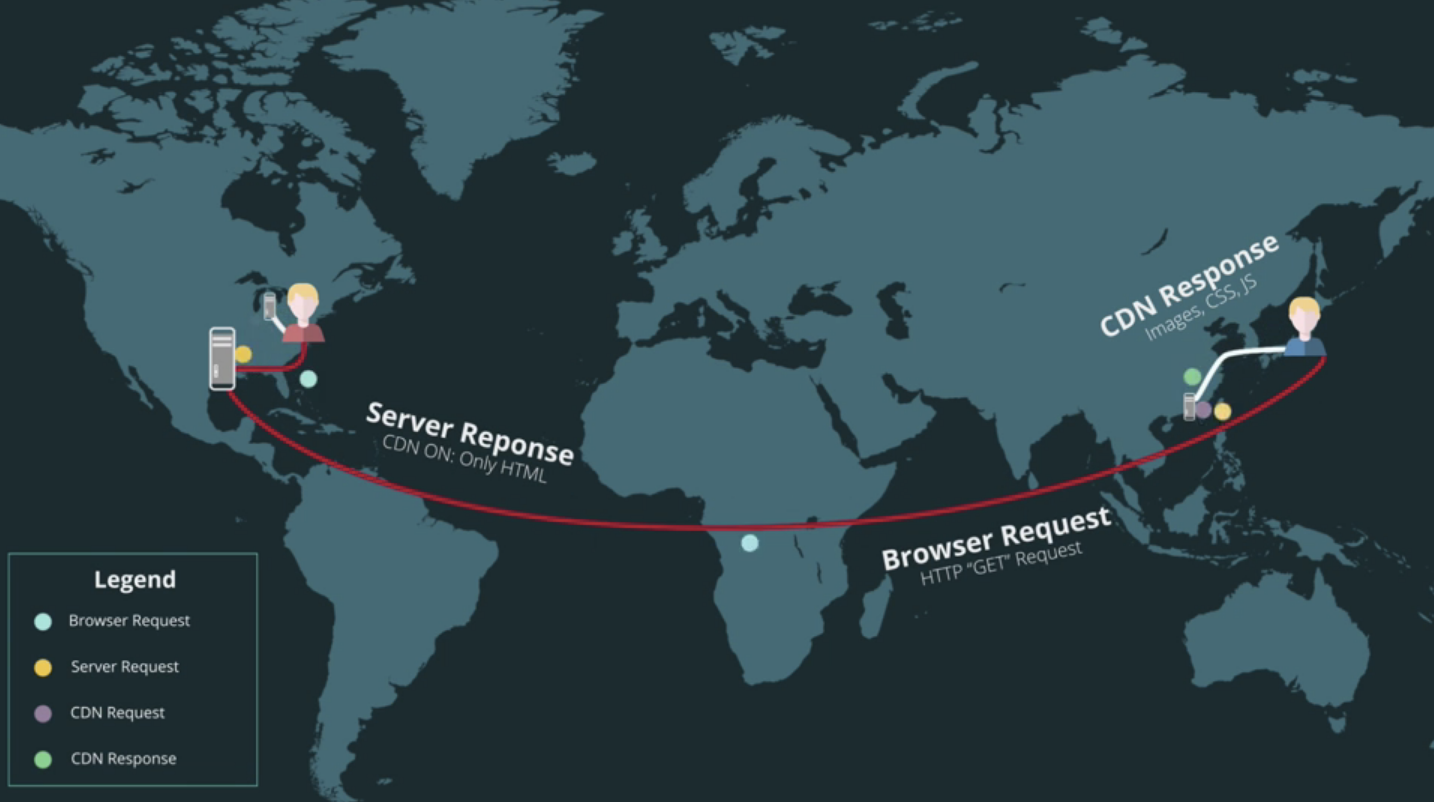
Content Delivery Networks, or CDNs, will take the burden of distributing large image files off of your server by distributing them via their global network.
Then, while CDNs are hosting your large images and handling those requests, your site can simultaneously take care of the other requests for the remainder of your content.
The even better news is that CDNs have a few tricks up their sleeves to expedite their processes.
For example, some of them strategize to send data from optimal locations to reduce the distance over which the image must travel and, consequently, the time it takes for files to arrive at their desired destination.
That means if someone tries to access your site from Argentina, servers in Brazil (if not closer) will try to fulfill the request.
Fortunately for you, there are plenty of free CDNs out there for you to choose from.
CloudFlare and BootstrapCDN are just a couple that can get you started on your journey to rid yourself of those excess requests once and for all.
Many hosting companies, like WP Engine, will have their own CDN service, too.
So you can just plug and play in many cases. Add it to your monthly bill for a few extra bucks, and they’ll take care of all the dirty work.
Ready to give it a try?
Access the CDN provider of your choice (StackPack, formerly MaxCDN, is another popular choice), create an account, and enter your website’s domain name into the designated field.
After that, the website itself will walk you through the last few steps to pass on the request torch to the CDN’s own servers.
That’s one more problem solved. Now that you’ve got that out of the way, it’s time to tackle another common issue: JavaScript.
Relocate JavaScript Files to Lower Points on Your HTML
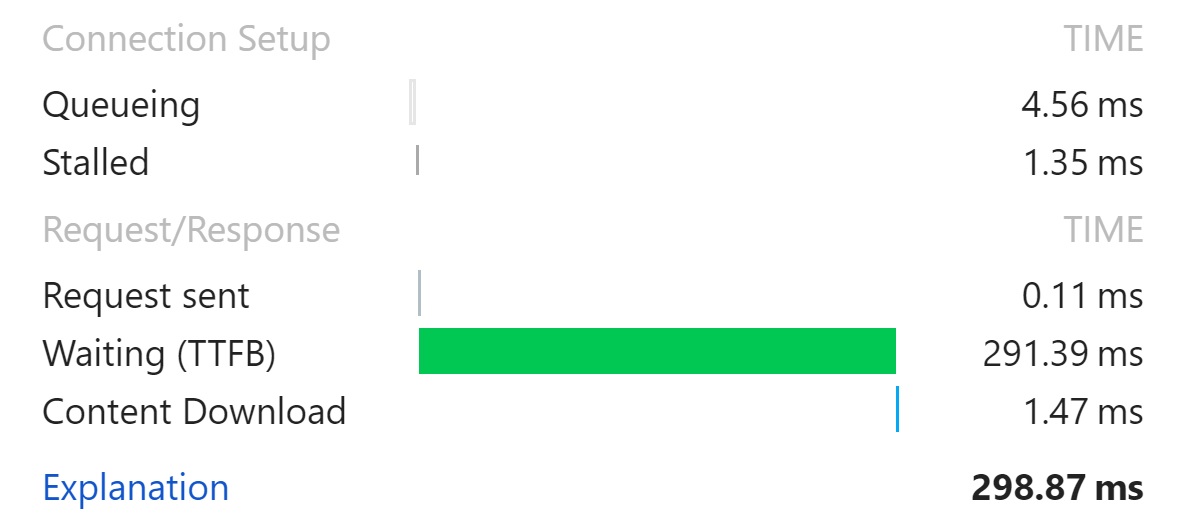
TTFB—Time to First Byte—measures how long it takes for a visitor to send a request to your server, wait for your server to compile and send data back, and receive the first byte of that data.
According to Google’s report, a healthy site is looking at about a 1.3-second TTFB. If the byte takes any longer than that to reach your visitor, chances are, they’ll visit elsewhere.
How to make sure we don’t let that happen? The answer is as simple as copying and pasting.
More specifically, you’re going to want to take your JavaScript files from the top of your HTML document and relocate them to a lower place on the page.
This won’t actually thin the data on your page at all, but it will make a difference in the order in which these elements load.
For example, if it tries to load these first — before any of the site’s actual content — it will force your visitors to wait and wait and wait until it’s finished.
Instead, placing them below the site content allows the text to load quickly. That way people can start reading like normal, without ever realizing that page data is still loading in the background.
In other words, the TTFB will be reduced as visitors can receive that first byte just a second or less after arriving at your page.
Here’s one last easy tip to make sure that your basic content is loading as soon as possible for customers.
It’s one that you’ve already seen happen on this very page you’re reading, without even realizing it.
‘Lazy Load’ Your Images to Speed Up Page Loading Times
Try something real quick:
Reload this blog post and start scrolling down really fast. Like this:
Notice something strange about the images? There’s almost like a half second delay before they fade in, right?
You’re not imagining things. They’re just lazy loading.
The trick lies in the way this prevents images from loading until the user scrolls down to the image.
In other words, if an image doesn’t appear until the very end of your article, it won’t load until your customer has reached the end of the page.
Much like the JavaScript technique explained above, this eliminates the competition for content at the top of the page, allowing the basics of your site (like text content) to load earlier, faster.
So where can you find yourself a decent lazy loading plugin?
Lazy Load isn’t a bad place to start. You can also check out WPMU’s top six lazy load plugins for WordPress.
Furthermore, you can read about lazy loading to your heart’s content and access the most recent lazy loading script right here.
Conclusion
Google reported that more than 70% of pages were more than 1MB.
That’s bad because it takes a page of 1.49MB about seven seconds to load on a solid 3G connection.
Do you remember what else happens when pages take seven seconds to load?
“The probability of a mobile site visitor bouncing increases 113%.”
However, all hope is not lost.
Start by running Google’s very own Test My Site to discover exactly what is holding you back. It’ll pinpoint your biggest issues and provide clear directions on which fixes should be your top priority.
By compressing and combining images, relocating your JavaScript files, and relying on the brilliance of CDNs and lazy loading plugins, you too can know what it feels like to attract customers to your mobile site and make them stay.
What is your best tip for minimizing page loading times to speed up your site?











Comments (8)