Google says most mobile websites are too slow.
And you know there’s a problem when Google has to say that.
The craziest part is just how slow they really are.
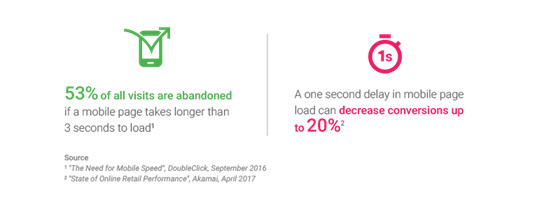
The best way to lower your bounce rate is to make sure your site loads within seven seconds.
But Google’s recent report shows that most websites load three times slower than that.
That’s insane, right?
I can tell you from experience that people hate waiting around.
Think about your own experience.
You want to look up local movie times on your phone, or you’re looking for the menu from a restaurant.
You need this information now. You’re probably driving there while you’re searching.
Click on the first site, and it starts loading. But… it never finishes. You just keep waiting and waiting.
What do you do in this scenario?
You hit the back button, right?
There’s no chance you’re going to wait around forever. Instead, you head over to the competition.
Now, let’s flip this around. Your site needs to be different. You can’t afford to have visitors hitting the back button because your site takes too long to load.
That’s where Google’s AMP Project comes into play.
I’ll be the first to admit that AMP is not flawless. There are some very real issues with it.
But there are a few cases when it’s the best bet you’ve got.
The only trouble is that you often don’t know how popular your AMP pages are.
Technically, they’re hosted somewhere else. That means these pages won’t show up in your Google Analytics account.
Instead, you’ll have to set up AMP traffic reporting to see how they’re performing.
And that’s exactly what I’m going to show you how to do right now.
Why Should You Try AMP?
AMP stands for the Accelerated Mobile Pages Project.
It’s an open-source project, but technically, Google created it.
So, you can already see some of the pros and cons coming.
Adopting AMP can help you get into the search results.
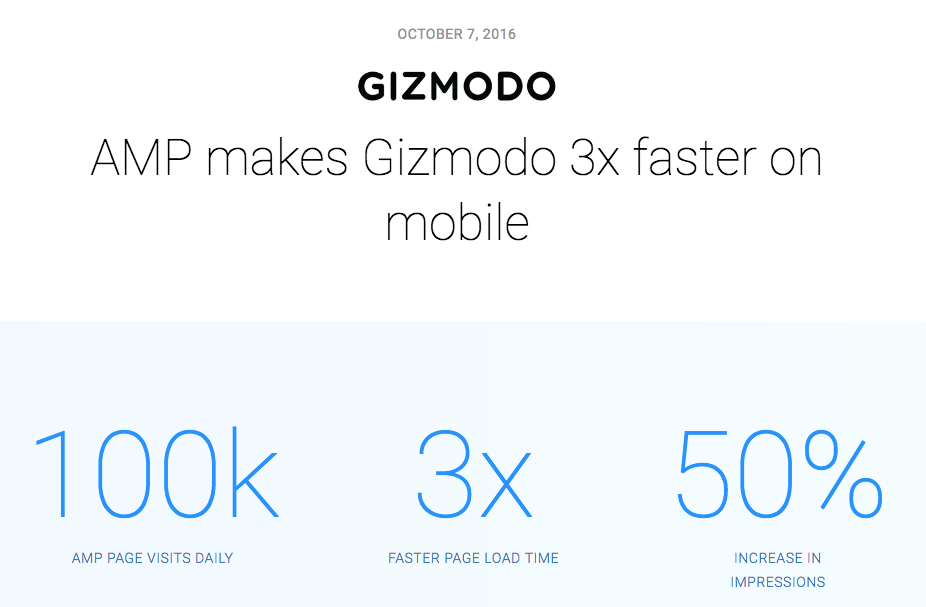
Both Wired Magazine and Gizmodo have seen tons of new visitors from their AMP pages.
Other third-party studies have shown that AMP pages tend to place higher than non-AMP pages.
AMP pages are designed to load very quickly.
You can take the content from your site and use their infrastructure.
AMP will strip away a lot of the unnecessary design, slim down the CSS, compress images, and use lazy loading to make sure the content is the first thing people see.
As a result, the AMP page format is streamlined and called out in search results.
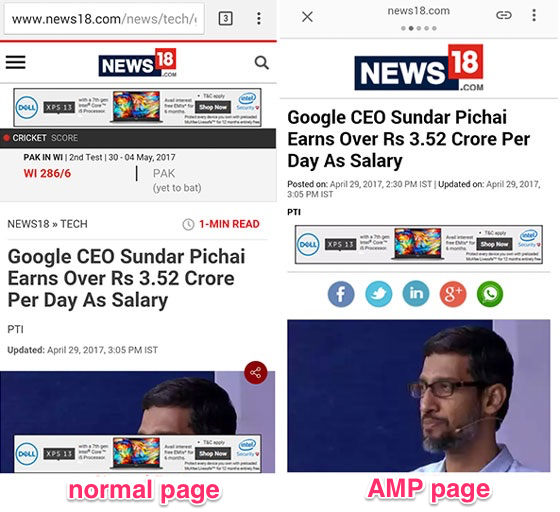
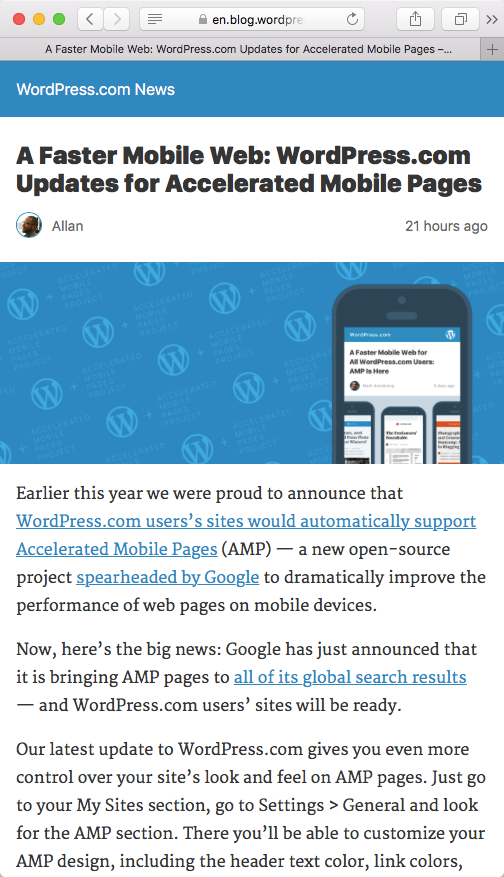
Here’s an example of how AMP pages look a little different than regular ones:
It’s the same overall content, it’s just re-formatted and streamlined for mobile devices.
AMP itself won’t give you an extra edge in search results, but it can bring about a better click-through rate.
In fact, Gary Illyes has reported that 90% of publishers are seeing higher CTRs. That’s almost all of them.
And having a higher search engine result page (SERP) click-through rate can often be better than a higher rank.
AMP pages load within seconds, which means you should be able to drastically reduce bounce rates, too.
So far so good, right?
What could possibly go wrong?
Well, one of the big downsides is how labor intensive it is to set up.
You have to make technical changes to these pages to make sure they’re compatible.
That process can get technically tricky without a developer. Or, it gets expensive with one.
Thankfully, there are a few ready-made solutions.
If you’re already using a content management system, like WordPress, there are typically a few pre-built options out there.
The parent company behind WordPress, Automattic, has created an official AMP plugin.
It adds a lot of the extra code to pages so Google will automatically recognize AMP page versions.
This can cause a few issues for SEO. So Yoast created Glue for Yoast SEO and AMP for their popular WordPress SEO plugin.
These workarounds will help install AMP on your WordPress site ASAP.
There’s only one problem. Right now, neither option gives you a lot of control over analytics.
So you might be able to make pages more mobile friendly, but you can’t find out how that’s benefiting you.
Obviously, if your site ran ads, this would be hugely detrimental. That can be a deal breaker for a product or lead businesses, too.
You need to know which pages are performing and which aren’t. You also need to be able to track this data so you can drive better results.
Fortunately, there are now a few solutions out there for this, too.
How to Get AMP and Google Analytics to work together
A few months ago, Google announced a big integration between AMP and Google Analytics.
Previously, the two didn’t play well together.
If a visitor went from an AMP page to your standard website (or vice versa), there were inconsistencies in how Google Analytics reported it.
For example, it would treat the visit as two separate sessions.
But that shouldn’t be the case. That was the same visitor going from one page to the next.
So they should have only counted it as a single session. The activity in both should have been merged.
Thankfully, they fixed this problem back in May.
Now, the same User ID will be shared back and forth so Google Analytics will properly record visitors.
Best of all, Google was rolling out these changes automatically.
So you didn’t have to do anything extra. Google would seamlessly perform this update in the background.
That’s true if (and it’s a big IF) you’ve already hooked the two together.
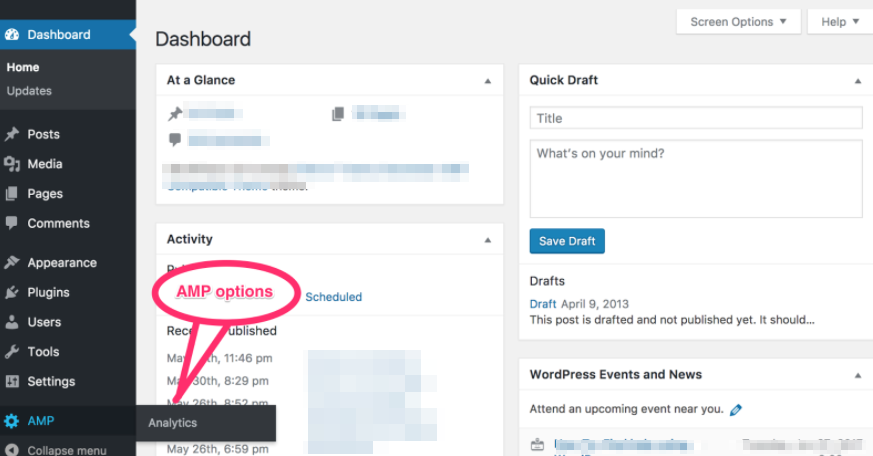
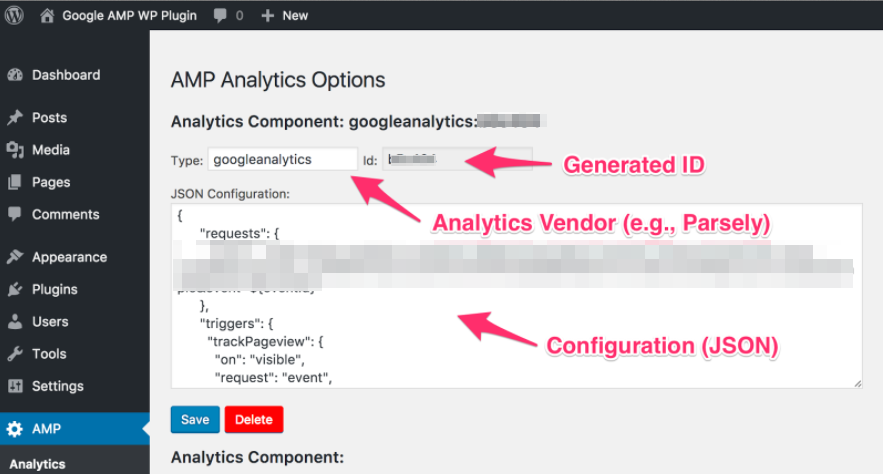
Automattic’s AMP plugin does contain a few extra features to enable Google Analytics. But you have to know your way around GitHub to set it up.
For example, you’d have to specify a vendor and JSON configuration.
It’s not for the faint of heart.
What do you do if this isn’t a realistic option? How should you get this setup?
Good question.
The easiest option for WordPress users is the MonsterInsights plugin.
Originally, this plugin was called Google Analytics by Yoast.
Then Syed Balkhi acquired it.
He’s behind other products you might be familiar with, including OptinMonster and WPBeginner.com.
MonsterInsights will set you back at least $99 if you want the AMP Analytics version.
But there are a few reasons it’s worth that much.
First, this plugin is used by over 16-million people.
That means it’s among the most popular, if not the most popular, in the space.
The second reason is the opportunity cost.
How long would it take you to set this up manually? Probably a very long time.
And how much would it cost you to hire a developer to do it for you? That would be way more than a hundred bucks.
Time is an entrepreneur’s most precious commodity, not money.
So don’t waste it.
They say, “Penny wise, pound foolish,” right?
There’s also a free option with the Google Analytics Dashboard for WordPress.
Free WordPress plugins often scare me, to be honest.
You never know what you’re going to get.
Pick the wrong one, and it can literally bring down your site.
I’ve even had two plugins from the same company cause conflicts before.
I’ve had plugins cause errors that wouldn’t allow people to buy from my site. You can guess how much that little snafu set me back.
I’ve personally had every bad experience you can imagine.
So here’s how to figure out if it’s worth the risk.
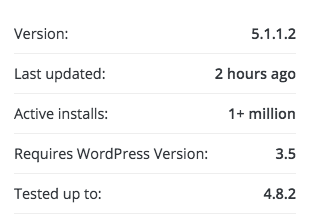
Check out the data:
First of all, when was it last updated?
In this case, “2 hours ago” is pretty incredible. That’s a great sign.
Ideally, it should be updated within the last few weeks. If it’s anything over six months, you might be in trouble.
The second factor to consider is the number of “Active installs.” Here, more than a million is another green light.
Last, but not least, are the WordPress version options.
You want to make sure someone has tested this plugin for the WordPress version you have right now.
That’s important because WordPress updates all the time — maybe even every month or two.
The plugins you’re using need to keep pace, otherwise, there will be problems.
So this free plugin checks out.
Personally, I haven’t used it. But their plugin copy does say it will add basic Google Analytics tracking to AMP pages.
Create a backup of your site. Then give one of these a shot.
Next up, we can start talking about how to read these new AMP traffic insights.
How to use AMP traffic reporting to make more money
One study from Adobe says that 38% of mobile users “will stop engaging with a website if the content or layout is unattractive.”
Two-thirds of these people consider it the “most important aspect.”
The point is, you can’t afford to have a bad mobile experience.
But there’s good news: Google Analytics can already help you diagnose this potential issue.
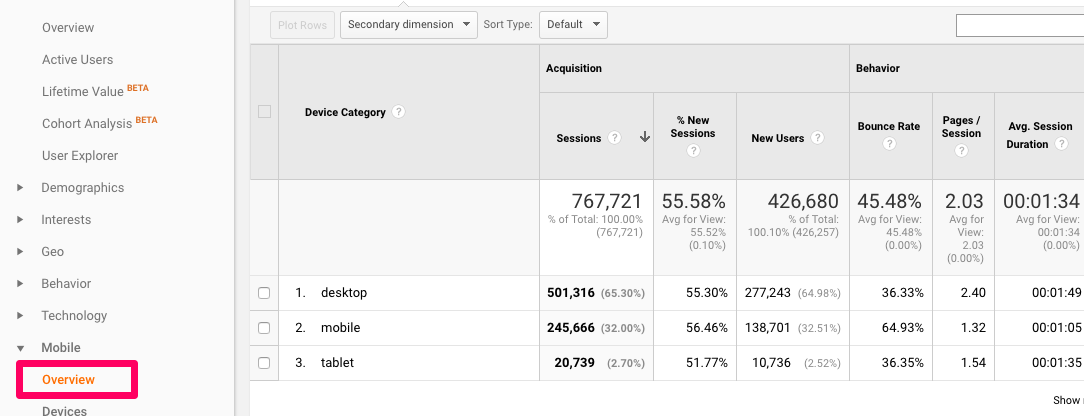
For example, go to the “Audience” section and look under “Mobile.”
Now, look over to the far right-hand side to see the conversion rate on mobile vs. desktop.
You don’t want a massive drop-off from one to the other.
Ideally, there wouldn’t be a huge difference between the conversion rates on either device.
But there often will be, especially if your existing mobile experience isn’t cutting it.
That’s the point of analyzing AMP traffic. And that’s why we’re going through all this trouble to set it up.
We need to see what’s happening, what’s working, what’s not, and then we need to figure out how to fix it.
For example, you can expect to see high page views and equally high bounce rates for AMP content.
Many times, you’ll find this new AMP content through organic search. You browse around for a bit and then you leave.
You should look a little deeper, though.
Go past those vanity metrics to see how much engagement or how many customers these pages are driving.
Remember: engagement leads to revenue.
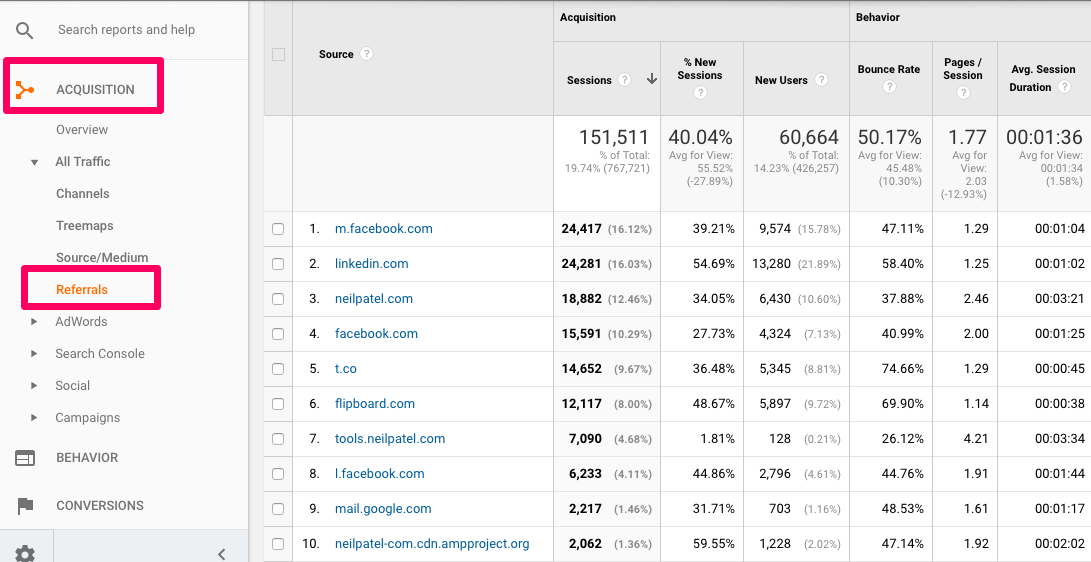
Once you’ve gone through these steps, you should be able to see AMP as a new referral source of traffic inside the “Acquisition” report.
Keep in mind that this data is showing you referrals.
In other words, they’re the people that AMP pages have brought in and referred to your other pages.
Think of it as a source or medium in that case.
For example, you might want to compare Facebook and Twitter referrals. That gives you an idea which channel is performing better.
Then you can measure the ROI of each compared to the time or money you’re spending.
Treat AMP pages similarly.
You can expect that most people are finding AMP pages through Google. So, treat these pages as an extension of your SEO strategy.
Another awesome report that Jeremy Gottlieb points out is how many conversions your AMP pages are “assisting.”
Here’s what I mean.
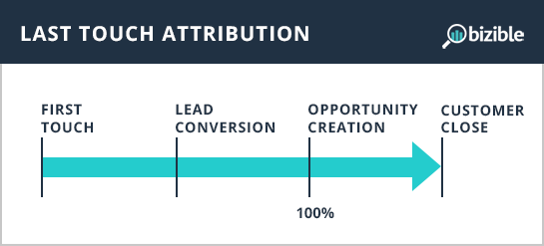
Google Analytics often defaults to a “last-touch” attribution.
That will give 100% of the conversion’s credit to the very last source that drove the conversion.
That’s not wrong, per se. But it often distorts your data.
It doesn’t take into account the channels that drove the initial visits. It ignores the ones that brought a visitor back so you could build up trust before converting.
So you’re only getting a tiny slice of reality.
You can change to different attribution models inside Google to smooth this out.
There’s no right answer. It’s always going to depend on your objective.
For example, if you’re managing heavy Facebook Ad spend, you might prefer the First-Touch attribution.
Many times, that’s the easiest way to see how your activities are driving results.
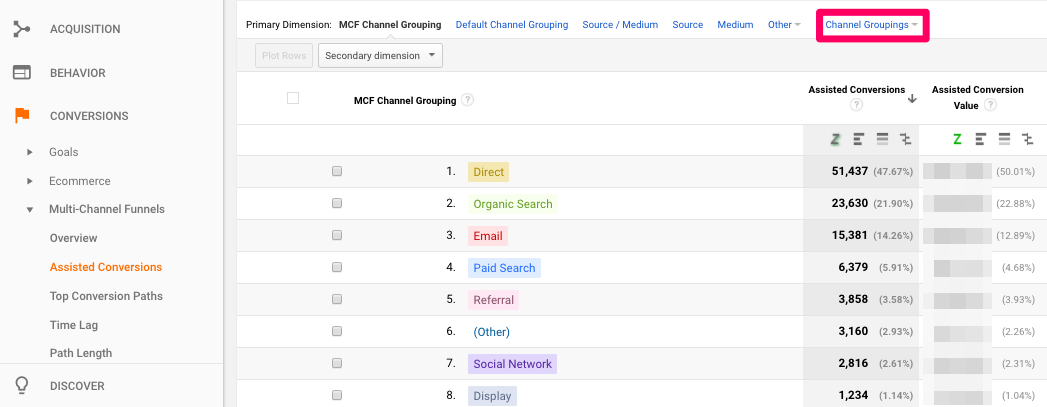
Google Analytics also has a multi-channel funnel report to help solve this issue.
Today, it’s pretty common for visitors to use multiple channels before converting.
So this report has an “Assisted Conversions” model that will highlight how multiple channels work together to produce a conversion.
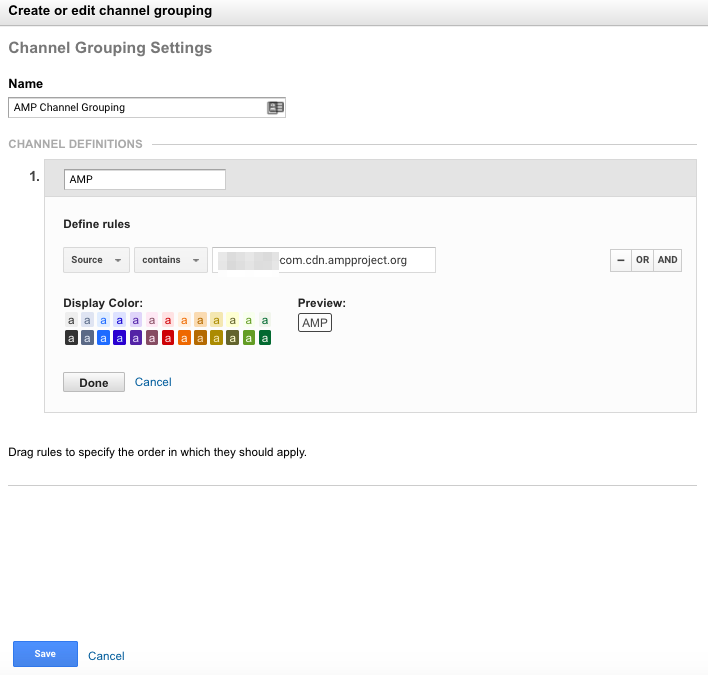
You can set this up for AMP pages by going into Channel Groupings.
Jeremy recommends that you create a new channel for “AMP” and set the rule source for “amp.”
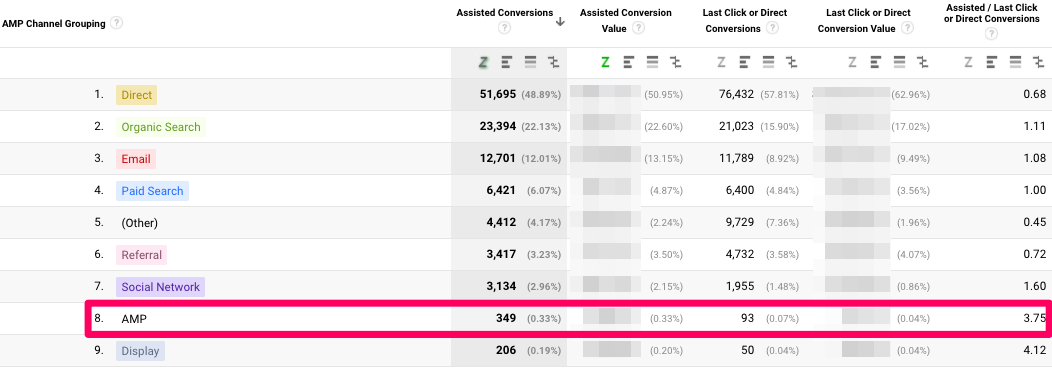
Now, flip back over to the original “Assisted Conversions” view to see how your AMP pages are attributing to the bottom line.
AMP pages are like a discovery tool.
The primary reason to create them is to rank better in search results.
Do that and you’ll bring more people to your content.
Doing that on AMP also means you stand a better shot at keeping these people around longer.
That means you’ll also have a better shot at getting them to eventually convert.
Maybe they go to your newsletter first. Maybe they read a few pages before converting.
But the point is, AMP is like a gateway for discovery.
It’s designed to help people find you for the very first time.
Brand-aware people will see them and be more inclined to revisit in the future.
These pages won’t directly lead to conversions, but they’re the first step. And that’s exactly what you need.
Conclusion
The majority of mobile websites are way too slow.
That drives up bounce rates. And it often results in lower conversion rates on mobile devices.
Think about the opportunity cost involved.
Even taking a few percentage point hits can mean a significant loss of revenue.
AMP was created to help solve this issue.
Some extra code is all that’s stopping you from fixing it once and for all.
It creates a few extra hurdles, though.
Oftentimes, you can’t see how your content is performing.
For the longest time, it also created issues with how Google Analytics would report on your performance.
It would count a visitor who goes from an AMP page to your main site as two separate sessions.
All the data would be split into different visitors, and you’d lose that valuable digital trail.
Thankfully, that’s solved now.
You can integrate the two platforms to make sure your data passes seamlessly from one to the other.
The only remaining problem is getting AMP analytics set up properly in the first place.
Most content management systems have pre-built options. WordPress, for example, has a few really good ones.
Ideally, you should be able to set these up with a few clicks. That way, you won’t have to pay a developer thousands of dollars to do it manually.
AMP-driven sessions will start showing up as a new source or medium inside Google Analytics.
You can treat it similarly to organic search traffic to see how many people are discovering your site for the first time.
You can also set up Assisted Conversions to get a better understanding of how that initial discovery leads to more customers.
Connecting the dots to your bottom-of-the-funnel data is the only way to see if your investment is paying off.
Best of all, you’ll be able to see which AMP pages are performing the best.
You can start spotting the trends. You can see which topics excel.
And you can adjust your entire content strategy to drive even more results.
Which of your AMP pages are working best and why?
















Comments (22)