Right now, on your site, 7 deadly usability mistakes could be hacking and slashing away at your sales… And you probably don’t even know they are there.
Fortunately, there is a lot of research in the UX (user experience) and eye-tracking space, and today you’re going to get these insightful studies served up in laymen’s terms, allowing you to incorporate their findings into your site’s design and interface.
You’ll see how seemingly minor aspects of your website can be huge determinants of how well your business performs.
Let’s get into the research by diving in to problem #1 with your website…
1. No Emphasis on Headlines
A lot of designers are guilty of this. I think many of them feel headlines are too “sales-y” and won’t have the intended effect. (As an owner of an ugly blog that converts really well, I disagree! :))
According to the data in the Eyetrack III study, headlines are the most viewed thing on any page, even more so than flashy images!
Here are some interesting stats on the power of headlines:
- Headlines draw people’s attention almost immediately, and outperform pictures by a large margin.
- People scan only the first couple of words in a headline before they make their decision to leave or stay.
- Your headline has approximately ~1 second to capture a reader’s attention before being ignored.
Why this is important: You’re killing your sales if the major pages on your site don’t have great headlines telling customers exactly what the page is about.
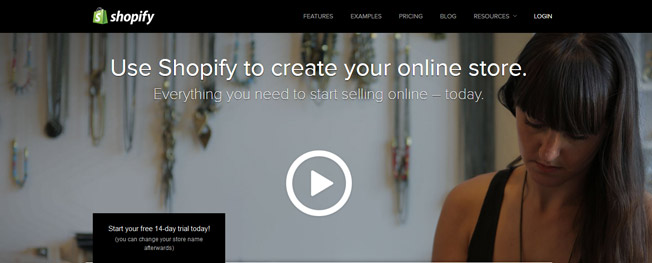
This is true across the board, starting first and foremost with your homepage:
But it doesn’t end there! You need to place clear and concise headlines on other critical pages.
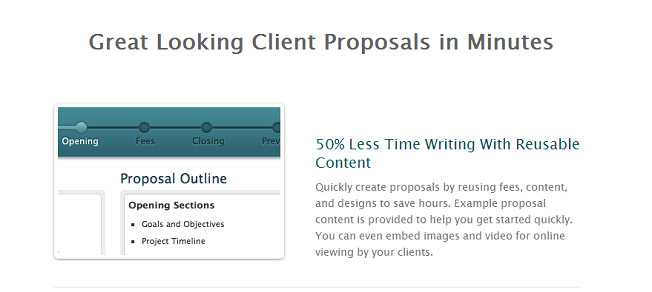
One such example is your “features” page, which is one of the first destinations for interested customers:
Last but not least, important “explainer” pages (outside of your homepage) also need to include a powerful headline to get the message broadcast clearly. This can include pages like your testimonial page to your benefits page that gives customers a reason to stick around.
Potential customers should immediately be confronted with the point of the page, as you have very little time before you lose their interest and the sale.
2. A Slow Loading Site
You’ve likely heard this one before — a slow website isn’t good for sales because people are impatient.
But do you know how far this effect really goes?
Much of the discussion out there on site speed is anecdotal, but today you’re going to get some research that shows the shocking truth about how important site speed really is.
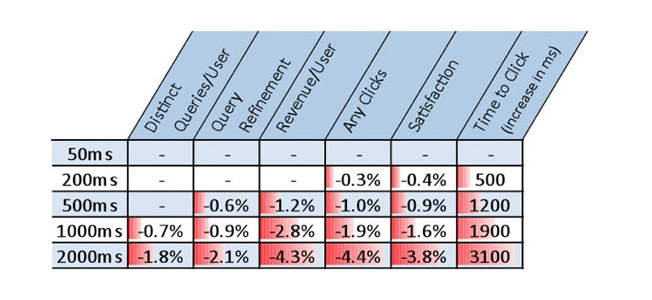
According to this analysis conducted by Microsoft’s Bing team, page speed is a HUGE factor in a number of important statistics:
A less than 2-second increased delay in page responsiveness reduced user satisfaction by 3.8%, lost revenue per user of 4.3% and reduced clicks by 4.4%.
Users really are impatient, and your punishment for a slow-loading website won’t be complaints in your inbox, it will be lost sales from people who decided what you were selling wasn’t worth the wait.
If you also take into consideration that Google ranks pages based on their speed, what you are left with is a very clear warning that you need to have a seriously fast website if you wish for your business to grow into the big leagues.
3. Illegible Typography and Spacing
This one might seem nitpicky, but it’s definitely not. Great typography is a huge part of a fluid user experience; and if yours isn’t set correctly, you’re going to be losing customers.
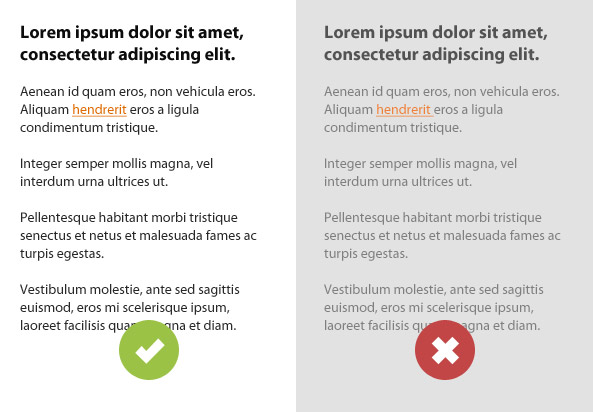
According to this study on readability, typography is one of the biggest influences in reading comprehension when it comes to text on the web.
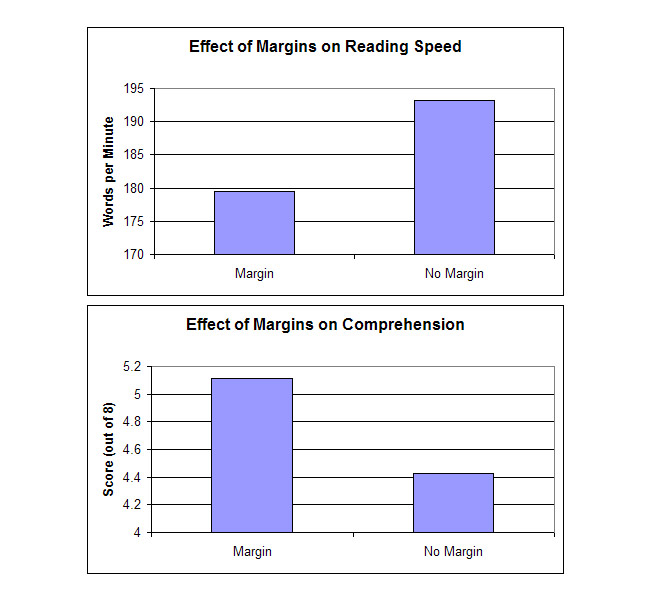
The study revealed how small margins managed to help people read faster, but that it greatly reduced their comprehension of the text on the page:
If they don’t like the way your content reads, they won’t let you know about it, they’re just going to leave.
I’m no master of typography, but my buddy Rafal Tomal, lead designer at Copyblogger Media, certainly is, and he had the following thoughts on improving typography:
Improve margins: Directly relating to the first study, Rafal recommends improving margins and line height on every page with text, adding white space both between lines and around them.
Improve contrast: While gray-on-gray might look fancy, it’s a big turnoff for your customers. So is any other color combination that’s hard to read on the page. The easiest colors to read? Good old-fashioned black text on a white background. It may not be original, but it gets results.
All images are from Rafal’s blog.
4. Not Designing Based on Reading Patterns
The way we read dictates much of how we browse a website, because more often than not, a majority of a website is going to consist of written content.
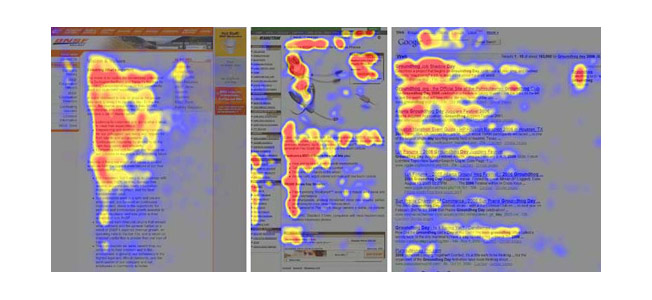
You might have seen the eye-tracking study that revealed our tendency to browse in an F-pattern:
It’s been found to be true across all sorts of content pages, from blog posts to search engine results. We tend to favor browsing in an F-pattern that leans heavily to the left side of the screen.
This is largely due to our reading patterns, and the results don’t end there.
According to a separate study, many web users spend a majority of their attention on the left side of a web page — as much as 69% of the time:
If your site has an interface that customers will be interacting with regularly, this is an important study to keep in the back of your mind when you’re split-testing different elements of your site.
Important note: the study found that the opposite is true for those users who read in a language where the text is consumed from right to left.
This shows that we truly seem to browse pages based on reading patterns, but it also brings up the point that you need to take your audience into account when analyzing any of these studies.
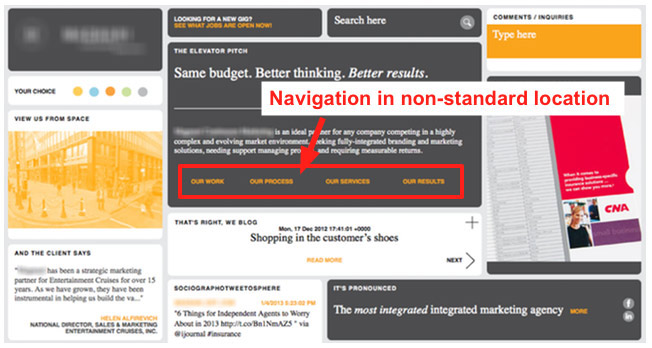
5. Confusing Navigation
Navigation is one of those things you must get right, as it’s likely the next place a user will look after they view your headline.
Some companies, however, just can’t seem to get navigation right. They put them in the wrong place, make them too generic to figure out, or include far too many options:
According to this test involving site design, over 70% of users went for a link to click rather than using search.
That coincides with another study that shows that users use search only when they can’t find what they’re looking for, meaning that you shouldn’t rely on search as a crutch.
Make sure that the navigation on your site is in an area where people expect it, is obvious and clear in communicating where each links goes, and contains enough links to navigate to the important parts of your site but doesn’t go overboard.
6. Relying on the “3-click” Rule
There is an unfortunate misconception out there among some UX designers that if it takes a user more than 3 clicks to do something, they’ll become overly frustrated.
While this makes sense logically, and web users don’t want to have to click around too much to complete a task, sticking to an arbitrary rule with no data to support it is not the way to go.
As it turns out, most users will not give up on something just because they’ve hit the magical “3-click” ceiling, and I’ve got research to prove it.
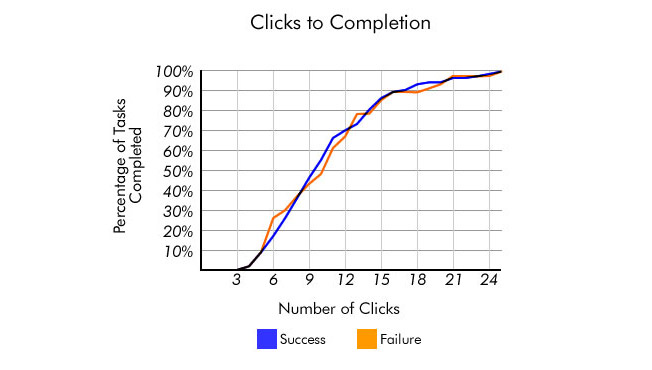
A study conducted by Joshua Porter published on User Interface Engineering found that users aren’t more likely to resign to failure after 3 clicks versus a higher number such as 12 clicks.
“Hardly anybody gave up after 3 clicks.”
The focus shouldn’t be on decreasing clicks to a specific number, but rather on analyzing the ease of utility.
Just because something takes 7 clicks instead of 3 doesn’t mean your users will hate it. It’s the end goal that matters.
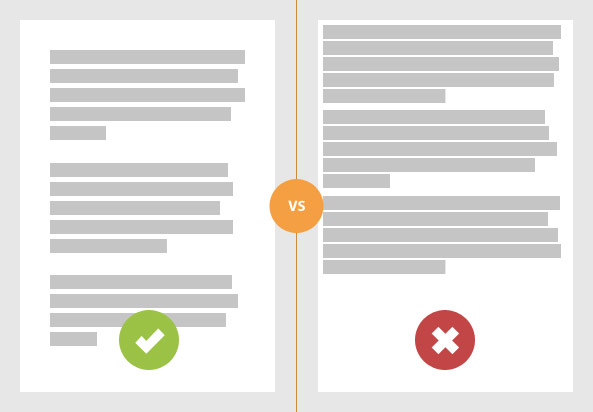
7. Bad Spacing on Long Landing Pages
As Neil Patel showed us in a very interesting case study, long landing pages definitely can be a good thing:
- They actually tend to be more persuasive, as you have more time to make your case.
- The length of the page brings in more qualified leads, as those people have taken the time to read 1000+ words.
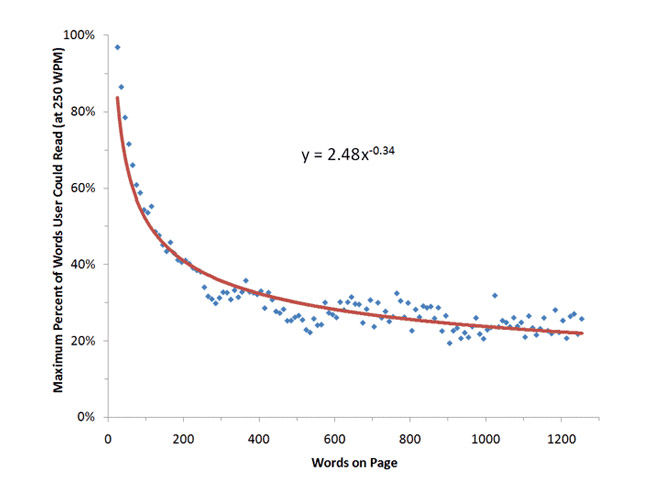
The problem, however, is one that many people instinctively know, and that the data supports. The longer the page, the fewer people stick around.
Take a look at the data from this study:
This creates a dilemma: If longer landing pages can be useful and bring in more qualified leads, but people tend to hate reading “wall-of-text” content, what can marketers do?
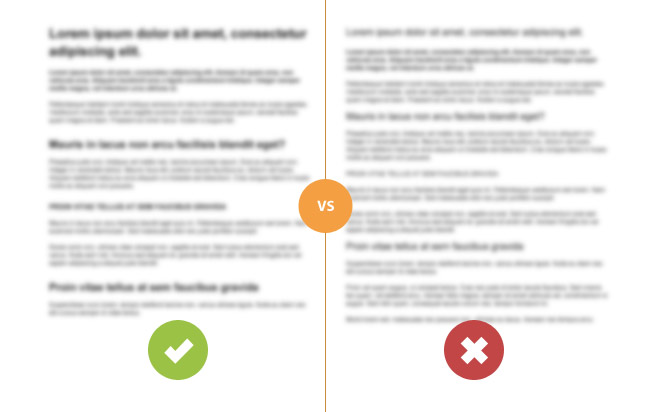
The answer, according to our friendly design expert, Rafal Tomal, is to focus on content “chunking” by utilizing sub-headings and better spacing on long landing pages.
Take a look at this example below:
More line breaks: Once again, Rafal’s recommendation aligns with the research (on headlines), as he encourages webmasters and designers to include more line breaks and a better use of headings and sub-headings to make the content more approachable.
This way, longer content becomes less intimidating and far more scannable, resulting in long landing pages that actually will get read.
Your Turn
What did you think of these studies?
Let us know in the comments below!
About the Author: Gregory Ciotti is the marketing strategist at Help Scout, the invisible support ticket system for startups and small-businesses. Get more data-driven content from Greg on the Help Scout blog, or check out our free guide on the essential customer service skills that every employee needs.











Comments (37)