Did you know that the average shopping cart abandonment rate is hovering around 70%?
This means that even though we’re comfortable with spending big money online, many of us still don’t complete our online purchases. And those abandonment rates can be disastrous for e-commerce stores.
So what’s going on?
In many cases, abandonment rates spike because e-commerce stores have things like checkout pages, landing pages, web design problems and processes that drive potential customers away.
However, these issues that cause abandonment rates can be easily fixed by understanding the psychology of those who reach your checkout page.
If you’re a business owner, I’m sure you’ll agree that the abandonment rate numbers above represent a huge pile of money that is being left on the table.
In this article, I’m going to show you how you can use the power of psychology to become an outlier when it comes to cart abandonment rate statistics.
Once you know how to fix your e-commerce store’s checkout issues, you’ll be able to massively improve the amount of online revenue your business generates.
Let’s take a look at what can be done.
1. Make buyers feel secure by minimizing their risk
Buying items online can be a risky thing to do.
It’s your job to let buyers know that you’ve taken care of the risks involved and made it so that the decision to buy your product amounts to an easy yes.
There’s no one, ‘knock out strategy’ available for those who want to minimize risk for their customers.
There are, however, a few reliable tactics that have worked for many companies in the past and will continue to work in the future.
First, you can provide a refund option/guarantee.
Physical goods — When it comes to buying something online, e-commerce shoppers are taking a leap of faith.
They’re hoping that their perception of the image shown on the screen is going to match up with the product that they receive.
However, some people don’t trust their own judgment enough when buying online.
Maybe they’re just naturally this way, or perhaps they’ve been burned before when they bought something that looked differently on arrival than it did online.
You need to make it clear that if they don’t like your product, they can easily send it back to you.
You can do this by displaying a guarantee or refund policy on your site.
That way, they won’t mind buying something from your e-commerce store, as they know that they can return the goods if there are any problems. And by doing so, you should be able to effectively lower cart abandonment rates.
Because of this, you’ve allowed them to not question their judgment anymore, as there is an easy solution if they’re unhappy with what they receive.
Virtual product — If you’re selling information products, or something virtual, such as a SaaS platform, you can still implement this conversion rate optimization strategy by providing a ‘’30-day guarantee.’’
Are you worried that everyone will take advantage of you and ask for a full refund after having downloaded your stuff?
Don’t be.
Most people don’t ask for a refund, even if the option is open to them.
You can also reduce risk by providing free shipping (for refunds too).
Hate the idea of providing free shipping?
What if I told you that 93% of online shoppers would be willing to buy more products if free shipping was an option?
Would that change your mind?
Let’s take a look at what makes free shipping so influential.
First, people love to get stuff for free. It’s one of the best words you can put in a headline if you want people to click on it.
But, from a psychological vantage point, the word ‘free’ also signifies that there is no downside.
You’re getting a great offer, so why not take advantage of it?
It’s also an issue of knowing that you’re not being conned when you see something listed at a great price.
Most of us have been stung by that retailer who drew us in with an amazingly low price, then later asked for us to pay high shipping costs.
People hate hidden shopping costs — out of everyone who did some form of shopping cart abandonment, 28% do so because of hidden shopping costs.
We’ll speak more on the topic of trust later, but the option of free shipping subconsciously suggests that the buyer is being upfront with you and that the price you see is the price you’re going to pay.
But, I want to ask you something — can you really afford to not provide free shipping?
After all, a great deal of us (as consumers) think that shipping is something that we shouldn’t have to pay for.
Logically, we know that someone has to pay, but a lot of us feel that ‘someone’ shouldn’t be us.
Some of this belief probably comes from the good old days when we all shopped in brick and mortar stores, where paying for shipping would have been a foreign concept.
But, a big reason why this is happening is that there are so many companies out there, in a variety of verticals, that are already providing free shipping.
Even if your direct competitors aren’t providing free shipping — you need to be, because companies in other industries are doing so and online shoppers, like yours, are getting used to it.
Free delivery is something that people expect. If you’re an online retailer, you need to find a way to offer it.
If you’re providing online software, such as a SaaS platform, you can’t really provide free shipping.
However, you can still mitigate the risk that comes with buying into a SaaS offering.
Let’s imagine a potential scenario that many people go through when looking at a new SaaS platform that they think might be worth investing in.
The new platform on offer might be better than the one that is currently being used. It might be faster, cheaper and it may look a heck of a lot better.
But, a potential customer might not become a customer of the new SaaS platform because all of their data is logged in their current solution and they really don’t have the time to transfer everything across.
In the eyes of a busy person, the risk here is the loss of time.
If your offering is for business people, you’re probably aware of the fact that they can’t afford to lose a whole day to implementing a new SaaS solution.
They’re also probably deathly afraid of losing years’ worth of hard-earned data and contact information.
You need to tackle this by letting them know that you’ll do all of the heavy lifting for them.
If your platform is not cloud-based, you could do this by simply providing free installation.
You can also minimize risk by providing a data migration service. That means you take the data that can be found on their previous SaaS platform and use it to populate the your own offering.
If you make it clear on your checkout page that you’re able to provide this service, buyers might feel as though they’re less likely to incur any kind of risk as a result of engaging with your offer.
2. Give buyers a reason to trust you
It can be hard to trust a company that you’ve just recently discovered on the internet.
That’s because. in most cases, you don’t really have a reason to trust the company you’ve just discovered.
When people don’t trust you, they don’t feel like doing business with you, which will be evident in your cart abandonment rates. You probably feel the same way.
So what can you do?
There are a few tried and tested methods that you can use in order to build trust.
It is important that when you are using these conversion rate optimization strategies, you do not lie or falsify your information.
Not only is this unethical, but it also defeats the purpose of what you’re trying to do.
One way that you can build trust is by exhibiting social media proof on landing pages, or within the general web design, of your website.
Social proof is one of the most powerful sources of psychological influence in the world. It essentially means that people are more likely to do what they see others doing.
It exerts a strong influence.
We’re going to take a look at two ways you can use social proof to improve checkout page conversion rates.
- Testimonials.
- Greyed out ‘used by’ logos.
Testimonials — One way that you can use social proof on your checkout pages is by displaying some testimonials on your checkout and landing pages.
By using testimonials, you’ll be able to increase the amount of trust that potential customers have in you.
I’ve tested testimonials before. I found that on my checkout page, conversion rates were 6.38% better when a testimonial was included.
However, you can’t just use any old testimonial.
You need to provide testimonials that potential customers can relate to.
Let’s take a look at the key features of a great testimonial.
Feature 1: Speak to the desires and fears of the people that belong to your target market.
Your testimonials need to explain what life was like before the customers found you and how life became better as a result of using your product.
While talking about your product, the testimonial needs to point out certain, specific issues that were resolved as a result of your offering.
A great way to emphasize this effect is by highlighting certain parts of the testimonial and bolding or italicizing bits of relevant text within the web design.
The highlighted parts will attract the eyes of those who are on the checkout or landing pages and provide them with the reassurance that they need during the last mile of the buying process.
Feature 2: Use pictures of the people who supplied the testimonial.
Human images on websites are known to boost trust.
You can make your testimonials even more trustworthy by adding a small avatar image of the person who actually supplied the testimonial.
You might not think that a small image does much, but showing a human face can really add to the credibility of your testimonial.
If someone is willing to put their face next to a testimonial, there’s more believability to it.
Feature 3: Get testimonials from people that potential customers can relate to.
People like people that are like them. As a result, you need to make sure that your testimonials come from people that represent your target market.
There’s no use in displaying a testimonial from a fortune 500 CEO if your product is designed to help housewives launch their first business. No matter how good it is, it won’t connect.
So, how can you actually get good testimonials?
Even though they may love your website, most customers might not be that great at providing a brilliant testimonial. This is simply because of the fact that they’re not aware of the points mentioned above.
As a result, it is essential that you ask questions, rather than bluntly requesting a testimonial.
These questions don’t have to be leading. A great one would be to ask, ‘What was life like before you used our product and what is it like now?’
By asking questions, you’ll be able to draw out the best user experiences and not have to deal with a mediocre testimonial that doesn’t pack a lot of persuasive power.
Greyed out ‘used by’ logos — Another form of social proof that you can use on your checkout page is a series of greyed out ‘used by’ logos. These logos are almost like highly simplified testimonials. Greyed out logos are often used to showcase some of the big-name clients that you might have.
If you’re a potential customer, the simple fact that big-name companies are happy to be associated with the company you’re looking at lets you know that they must be worth checking out.
Customers might think ‘If it’s good enough for them, it must be good enough for me.’
You can also improve trust by displaying 3rd party trust badges on your site.
You’ve probably seen them before while shopping online. They may have even influenced your decision to trust an e-commerce store and buy from them, by suggesting a reliable and protected user experience.
You may not even know what these logos mean, but the fact that they’re there reassures you.
If you want to use trust seals throughout your checkout process, it helps to place them near form fields where the visitor is required to enter sensitive information.
The presence of trust seals in such locations will reassure visitors that their data is not under threat and abandonment rates will be less likely to spike at this specific stage in the transaction.
3. Remove friction by tackling the buyer’s psychological resistance.
Some companies make the process of buying things online, really, really difficult.
This tends to happen if a checkout page has too many points of friction, which causes potential customers to feel overwhelmed and in a hurry to click the back button.
People prefer instant gratification over delayed gratification.
If you can make it so that your checkout process brings customers closer to instant gratification, you’ll be able to increase conversion rates.
In some cases, the online retailer is not at fault, as some checkout processes can’t be avoided by the customer.
However, that doesn’t mean that we can’t make the process easier for those who want to do business with us and reduce abandonment rates in the process.
Imagine that you’ve just found an awesome product online and can’t wait to buy it.
You then click the ‘add to cart’ button and head for the checkout page.
And, what do you see?
A landing page filled with dozens of form fields asking for your personal data.
Still feel like buying that product that got you so excited?
The funny thing about form fields is that people don’t really like to fill them in.
It’s your job, therefore, to reduce the number of form fields that people have to fill in to get your offering.
Sure, you have to ask for email addresses and physical addresses.
But, are there any form fields that really don’t need to be there? Even the smallest reduction in form fields can massively help to increase conversion rates.
There are a couple of reasons this can work.
First, by removing the ‘Company name’ field, the form looks simpler and easier to fill in. Because it looks simpler, people don’t feel bothered or overwhelmed when seeing it.
For most people, more notably, the ‘Company name’ field was a redundant field for them. They didn’t need to fill in this field because it didn’t apply to them.
The fact that it was there made people feel as though they should have filled it in, even though it does not have an asterisk next to it noting that it’s required.
When the ‘Company name’ field was removed, there was a reduction in the amount of work that the visitor had to do, making the sign-up process easier.
This means that if your checkout process is not optimized for mobile, you’re making life hard for nearly 50% of your customers.
When you make their life hard, they’re less likely to buy from you.
So, how can you make their life easier?
One way you can reduce resistance is by adapting your web design; Set your checkout up so that the right keyboard appears for each of the fields.
This means that if someone clicks on a section where they need to enter a phone number, the number keyboard is automatically displayed to all mobile buyers.
This might sound like a small adjustment, but it makes the checkout process more seamless and helps to reduce friction that could lease to an increase in abandonment rates.
You could also minimize friction by providing a tick box that lets buyers state that the billing address and the shipping address are the same.
Chances are good that when people are going through your checkout process, they’re going to keep the billing address and the shipping address the same.
This a fast way to reduce the number of forms that need to be filled in, as they don’t need to enter the same information twice.
A lot of the time, e-commerce stores ask customers to register before they can go through the checkout process.
Visitors don’t like jumping through these extra hoops. All that they want to do is buy the thing that they’re interested in.
Because of this, it helps the overall user experience of all customers to provide a guest checkout option instead of asking people to register.
By providing a guest checkout option, you reduce the amount of work a potential customer has to go through in order to get the product that they want.
Some companies have also managed to reduce resistance by varying the number of checkout pages.
A multi-page checkout makes the signup process seem easier because each page asks for small commitments.
When commitments, in the form of data entry fields, are all piled onto one page, the checkout process can seem a little bit overwhelming.
That’s how the theory goes.
However, I would suggest that you test a single page vs. multi-page, because some companies have found single page checkouts to work better than multi-page checkouts.
However, other companies have found that doing the opposite worked also.
For CrazyEgg, we discovered that a three-step checkout process increased conversion rates by 10%.
Test it and see what works for you.
But, consider this — When it comes to identifying friction points, who better to ask than the people who are going through your checkout process?
4. Understand the buyer’s point of view so that you can remove uncertainty.
Empathy goes a long way when you’re looking to improve checkout conversion rates.
Being empathetic will allow you to spot stages of the checkout process that are going to make potential customers feel uncertain.
Uncertainty can manifest itself in a variety of ways. But, if you want to bring it down to its essence, it generally has its roots in unanswered questions.
It may be that people don’t know how long the checkout process is going to take or what will happen when they click on the ‘next’ button.
They might also have some uncertainty in terms of how long it will take for the product to reach them.
Uncertainty is bad and it can kill conversion rates.
Therefore, we need to take action and remove as much uncertainty as we can from the checkout process.
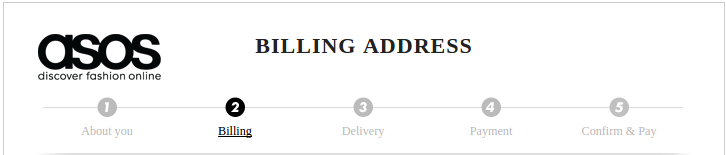
A progress bar, like the one used by Asos, has the capacity to reduce the amount of uncertainty a potential user experiences.
Progress bars work because—
They motivate you. Because you know what needs to be done and completion of each step gives you a sense of progress.
They let you know what’s coming next. You don’t have a fear of accidentally clicking the ‘next’ button and ordering your item. You know that you’ll have a chance to review your order before completing your purchase. Not only does this make the customer feel safe and respected, but will also effectively reduce your abandonment rates in the process.
As you’ve probably guessed, a progress bar is best used on a multi-page checkout process.
If you’re using a single page checkout process, you might be able to achieve the same effect by using an accordion-style checkout page.
When visitors reach your checkout page, they may still have some objections related to actually buying your product.
Objections are just sources of doubt. People might suffer from a poor user experience and not want to buy if you can’t quell these feelings of doubt.
Objections occur, in most situations, where something is being sold. So, don’t worry, as all you need to do is deal with these objections in a clear and simple fashion.
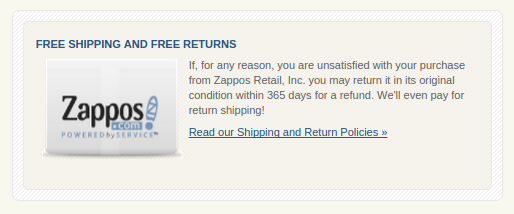
For some, the objections might be as simple as not wanting to buy because they’re not sure if there are free shipping and refunds.
Zappos addresses this objection by making it a clear part of their web design to inform all potential customers as to what their policy is.
Sometimes, objections might simply relate to the FAQs that are based around your product.
If you list the top five FAQ’s for your product on your checkout page, you’ll have another way of dealing with uncertainty and improve what is essentially a very basic user experience need.
Once you’ve collected data on what makes people click away, you can address those objections on your checkout page.
Potential buyers can also have uncertainty if the copy on your checkout page is not clear. Visitors need to know what is going on at all times and what is going to happen next.
Ideally, you don’t want the buttons to just say ‘next.’ You want them to say what’s going to happen next. And, you want the buttons to be in locations that are really easy to see.
Customers also want to know exactly what they’re going to be buying and what they’re going to be paying for their items for a reliable user experience.
The checkout page on Amazon is very easy to understand. You know exactly what you’re paying and why you’re paying that amount.
Though I didn’t rely solely on the copy to do this, I managed to increase conversion rates by 28% by placing an image of my course above the ‘add to cart’ button.
The additional clarity of the web design and offer resulted in a rise in conversion rates.
5. Create urgency and remind buyers why they need to take action now
When people say that they’re just browsing, they might feel as though they have plenty of time to come back and buy the thing that they want later.
In other words, they may not feel as though they have to take action.
You can change that.
By introducing some urgency into your checkout process, you’ll be able to push a percentage of those who are in ‘just browsing mode’ into ‘buying mode.’
If you were interested in buying something but knew that there was only one item left, would you wait to buy it on another day?
Many people wouldn’t. The fear of missing out is something that a lot of us deal with — especially when it comes to making purchases.
If you make it clear what your stock levels are, people might be more inclined to purchase once they reach the checkout page.
If your potential customers are in ‘just browsing mode,’ this is an incredible way to inject some urgency into their life and inch them closer to clicking the buy button.
In addition to providing information on stock levels, you can also provide people with a deadline.
By appealing to the human need for instant gratification, you’re able to shift people from a passive state into an active buying state.
You could also use an exit pop-up on your checkout page. You can display the pop-up when someone reaches your checkout page and then clicks the close button or back button.
Just as they’re about to click the close button, an exit pop-up can be displayed.
This exit pop-up or landing pages could explain that there is a discounted offer available.
When visitors close the landing pages or pop-ups or click on the discount button, you could create a timer that tells them how long they have left until the offer expires.
This will then create urgency because they will want to take advantage of this special offer before it is no longer available to them.
Conclusion
Our psychology plays a major role in why we make the decisions we do.
As marketers and website owners, we can influence the psychology of those who visit our e-commerce stores so that we can improve the conversion rates on our checkout pages.
If you want to maximize conversion rates on your checkout pages, you’ll need to take a multi-faceted approach.
Sure, you can just introduce a little bit of urgency in isolation, but wouldn’t your checkout page be more powerful if you used social media proof too?
When you bring together all of the elements of psychology that have been discussed, you’ll have a checkout page that rivals the likes of Amazon.
What conversion rate optimization strategies have you found to be useful when using psychology on a checkout page?





Comments (60)