La gente lleva prediciendo la «muerte de la página de inicio» desde hace años.
Pero la página de inicio nunca desaparecerá.
Cada sitio necesita una puerta para dar la bienvenida a sus nuevos usuarios la primera vez que acceden y guiarles.
Sin embargo, la página de inicio está evolucionando.
Incluso hace unos cuantos años, las páginas de inicio contenían cientos de datos distintos sobre cada aspecto de la empresa.
Estaban llenas de enlaces y lugares para visitar. La compañía quería destacar todos los distintos aspectos de lo que podía hacer.
El problema es que el truco no funcionaba.
Simplemente había muchas opciones. Era abrumador y distraía a los usuarios.
Una de las mejores maneras para mejorar rápidamente las conversiones a través del diseño web era eliminar funciones que afectaran la experiencia del usuario.
Los sliders de carrusel son el ejemplo perfecto. Son comúnmente utilizados para mostrar distintos elementos al mismo tiempo.
Pero esa versatilidad suele tener un coste. Las pruebas han demostrado que afectan a las conversiones, el SEO, y los tiempos de carga del sitio web.
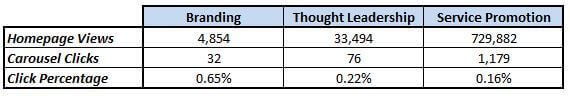
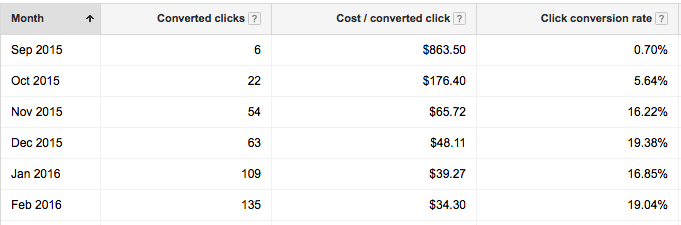
¿Ves ese bajo porcentaje de clics debajo de la imagen? Esa no es una buena señal.
De hecho, esa es la razón por la que creé Crazy Egg. Si puedes ver que los usuarios no están haciendo clic donde deberían, debes pensar en cambiar el diseño antes de que sea muy tarde.
Las mejores páginas de inicio se toman muy en serio la experiencia del usuario.
Estos son algunos de mis diseños favoritos para una página de inicio. Puedes comenzar por copiarlos para obtener resultados similares.
1. Bills.com
La primera tendencia es destacar la ‘página de inicio como una landing page.’
Tiene mucho sentido si lo piensas por un segundo.
El objetivo final es generar leads y ventas. El sitio web tipo ‘catálogo online’ lleva años en el olvido.
Lo difícil es conocer el mejor enfoque para poder generar leads en la página de inicio, de manera que no espantes a las personas y provoques que abandonen tu sitio web.
Por ejemplo, es mucho pedir a visitantes nuevos que nunca habían oído hablar de ti que realicen una compra.
En lugar de eso, necesitas un enfoque más simple y mucho menos invasivo para obtener lo que deseas.
Por eso me encanta lo que Bills.com está haciendo.
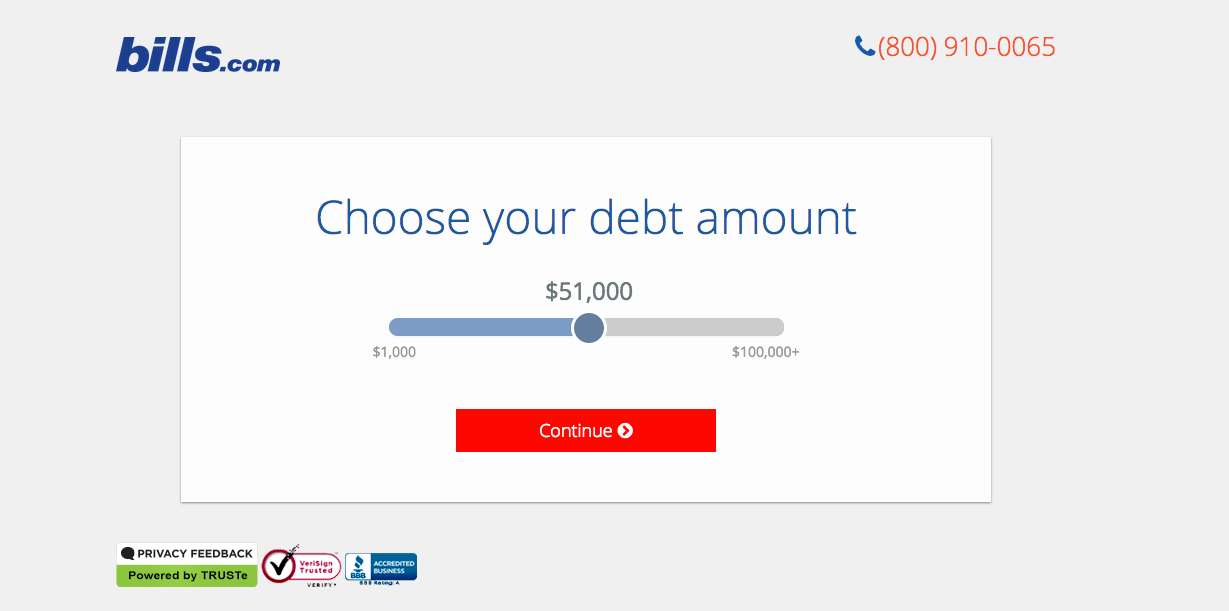
Si vas a su sitio web, verás el siguiente slider:
Ahora puedes modificar la cantidad de deuda que tengas. Es tan simple que hasta un niño puede hacerlo.
¡También es la única opción que se te da en ese momento! De esa manera, no te sientes abrumado ni te distraes.
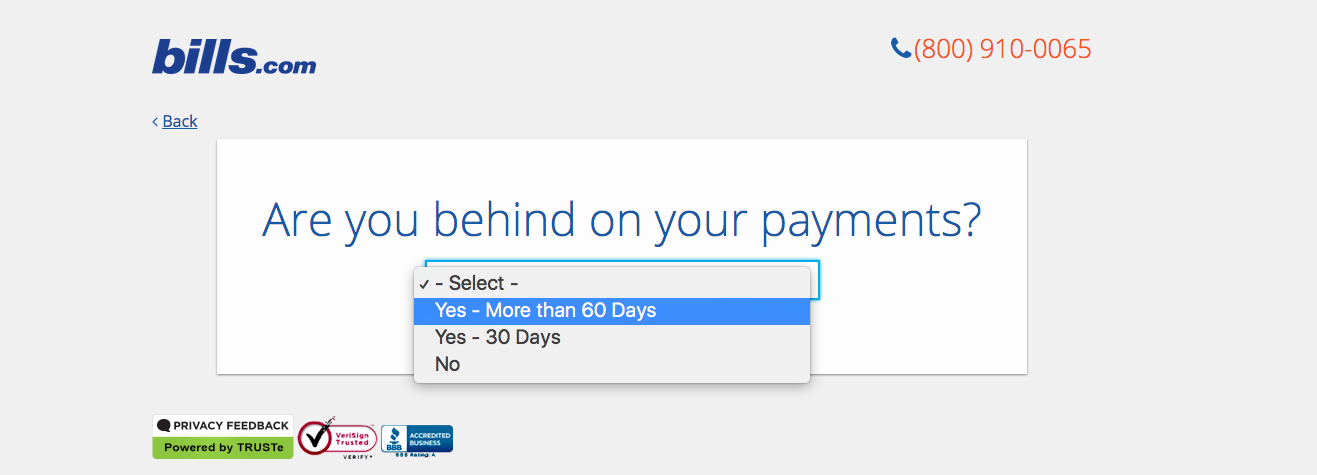
Después de hacer clic en «Continuar,» te preguntan si estás atrasado en tus pagos o no (y de ser así, en cuánto).
Aquí te están calificando. Si no estás atrasado en tus pagos, quizá no te puedan ayudar mucho (léase: hacer dinero contigo).
Pueden hacer esta pregunta para personalizar la respuesta que eventualmente van a darte. Incluso pueden separar internamente qué persona o departamento será el encargado de gestionar tu caso si llegas a convertirte en cliente.
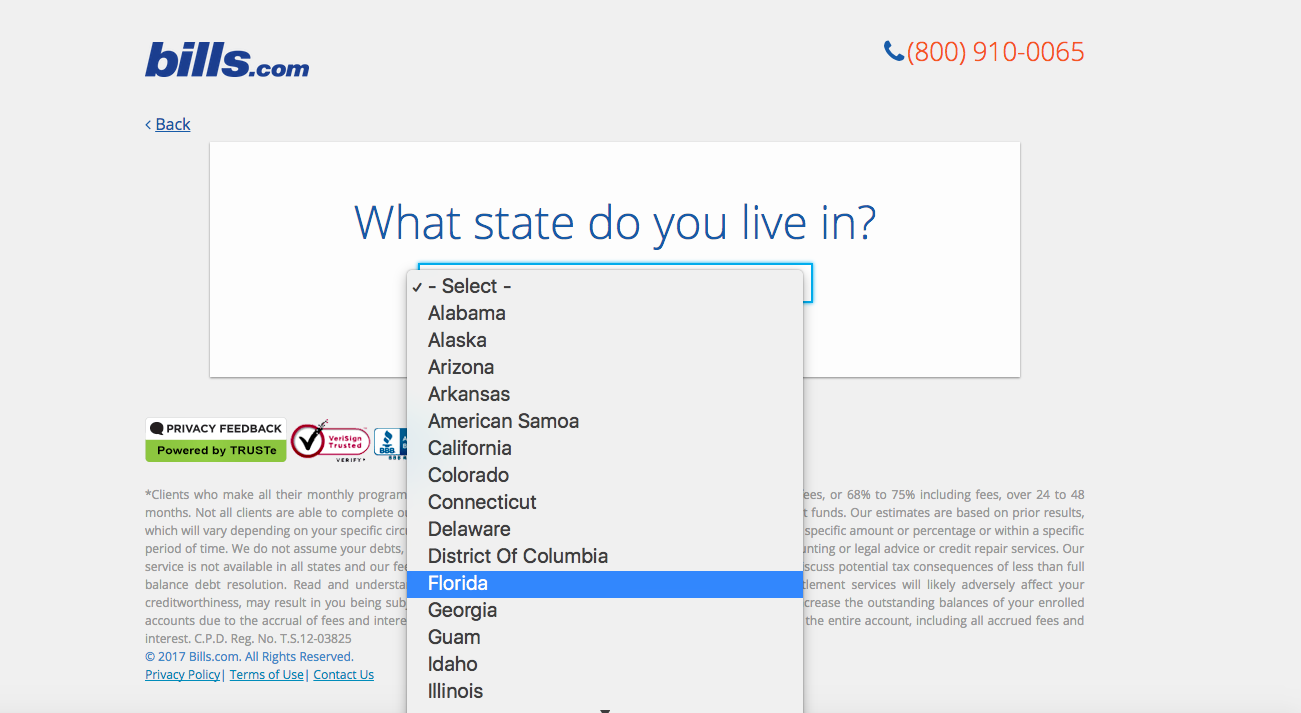
El siguiente paso es seleccionar en qué estado vives:
Nuevamente, esto te califica aún más, y elimina cualquier problema potencial con respecto a restricciones por Estados (con las que tendrán que enfrentarse más adelante).
El último paso es el que querían desde un principio: ¡Tu información personal!
KlientBoost llama a esto la “Técnica de las Migajas,” porque en lugar de espantar a las personas con el formulario principal, estás logrando que adopten pequeños compromisos.
Cada micro compromiso les hace avanzar un poco más hasta que ya estén tan involucrados que tengan que terminar el proceso.
Por ejemplo, si hubieran pedido tu nombre y número telefónico desde un principio, esto probablemente te habría asustado.
Sin embargo, al lograr que te comprometas con los otros pasos primero, esto les da una mayor probabilidad de eventualmente convertirte en un nuevo cliente.
KlientBoost ha utilizado esta técnica exitosamente para incrementar sus tasas de conversión de un 1% a cerca del 20%.
El truco con estas landing pages de varios pasos es comenzar con la pregunta menos amenazante que te sea posible.
Necesita estar relacionada con cómo les vas a terminar ayudando. Sin embargo, debería ser increíblemente simple que alguien responda a esto.
Obviamente, no se debería mencionar el precio o sus datos personales en este punto.
Incluso podría ser tan simple como pedir un código postal.
El siguiente paso es un poco más específico, aportando una pista del nivel de servicio que estarán recibiendo.
Después de lograr que se comprometan con esos dos primeros pasos, puedes hacer unas cuantas preguntas personales adicionales para hacerles seguimiento posteriormente.
Notarás que Bills.com también usa contenido interactivo para mantenerte involucrado en su sitio web.
Qzzr es una herramienta que puedes utilizar para lograr que esto suceda en tu sitio web. Ya tienen ‘widgets’ pre construidos que pueden ser configurados en tan solo unos minutos (en lugar de tener a un desarrollador para crearlos).
Victoria’s Secret utiliza uno que pregunta «¿Cuál es tu fitness persona?». The Food Network pregunta, “¿Podríamos Adivinar tu Edad En Base a tus Preferencias Alimenticias?”
En cada caso, estas marcas usan una pregunta divertida que te mantiene involucrado. No hay una amenaza al responder estas preguntas inicialmente.
Otra herramienta alternativa es SnapApp. También crean calculadoras interactivas e incluso infografías en las que la gente sólo necesita hacer clic y ajustar para ver nuevos resultados.
Este es un divertido ejemplo de lo vano que es tu marketing, que hace que respondas preguntas en forma de flujo.
Una recomendación final es Brackify. Ese nombre suena a ‘braquets,’ ¿verdad?
Bueno, ¡ese es exactamente el punto! Puedes crear brackets interactivos o competencias para casi cualquier cosa, y dejar que tus visitantes entren en acción.
Así se vería si alguien preguntara cuál es tu película favorita de Disney:
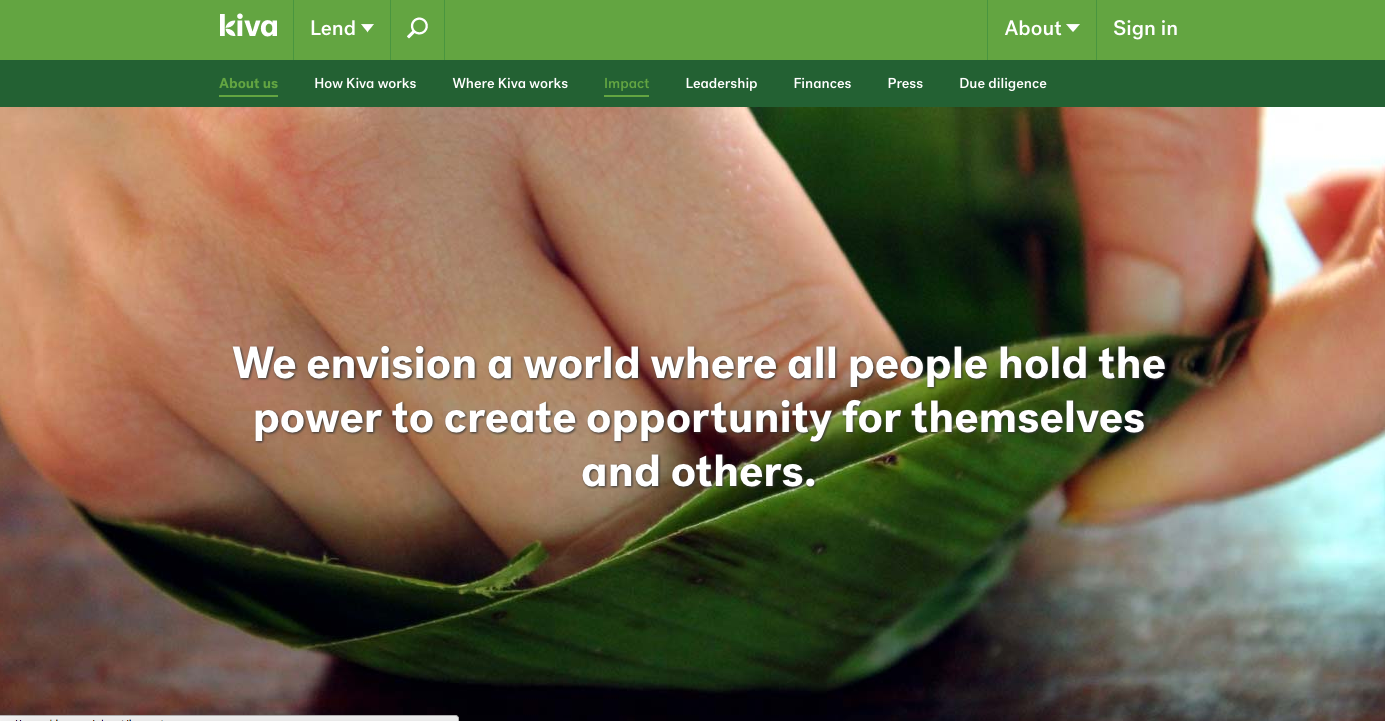
2. Kiva
Kiva es una plataforma de micropréstamos.
Conectan a emprendedores en países tercermundistas con donantes y patrocinadores de otras partes del mundo.
Por ejemplo, digamos que un emprendedor en India necesita $1,000 dólares para una nueva máquina comercial para coser, de manera que pueda producir y vender el doble de productos.
La gente de todo el mundo puede donar en pequeñas cantidades y después recibir su dinero de vuelta en uno o dos años, en cuanto el flujo del emprendedor sea capaz de generar ese efectivo.
La página de inicio de Kiva es relativamente básica, para ser honesto.
Sin embargo, como hemos visto, ¡eso está bien!
Algo simple y directo puede hacer que la gente se enfoque en lo que importa (darte su información a cambio de algo de valor).
El problema es que si bien la gente podría visitar tu página de inicio y estar interesada en lo que hagas, no siempre hay una razón lo suficientemente buena para iniciar el proceso.
A veces tienes que ser un poco más agresivo o asertivo para hacerles saber el sorprendente valor que pueden obtener.
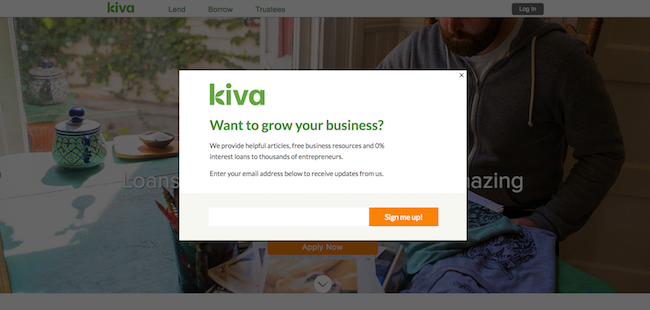
En este caso, Kiva decidió usar un pop-up para obtener nuevos registros en su boletín de noticias.
Ellos querían iniciar con poco (y no usar algo amenazante, como lo que vimos en el paso anterior).
Por lo que Kiva optó por una opción simple de emails para obtener algo de alguien antes de que abandonara el sitio.
Así se veía la nueva oferta:
Los pop-ups son un poco complicados de hacer bien.
Algunas audiencias los odian, obviamente. Pero puedes conseguir excelentes resultados si posicionas bien tu contenido y tu oferta.
También puedes controlar cómo o cuándo se muestra tu contenido. Por ejemplo, puedes decidir mostrarlo solamente a nuevos visitantes (o a recurrentes) y exclusivamente cuando su cursor comience a salir de la ventana.
Con frecuencia esto creará un efecto de luz que genere énfasis en los elementos de tu oferta, de manera que la gente pueda enfocarse en ella.
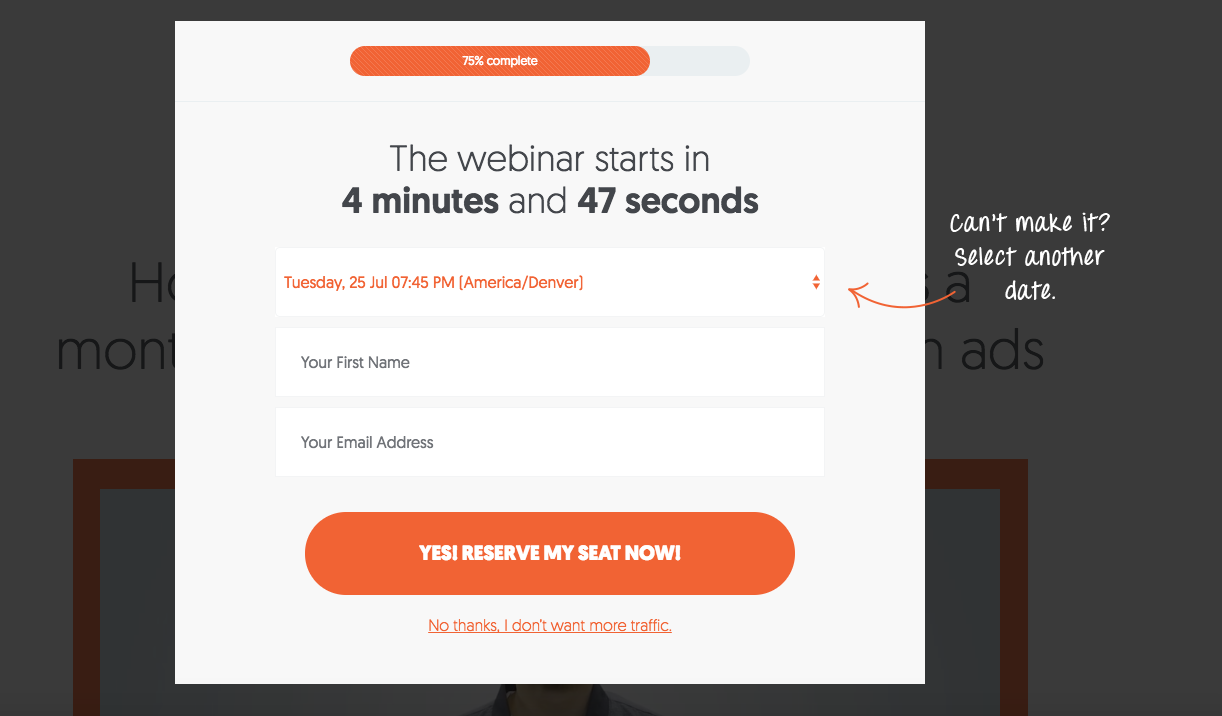
Este es otro ejemplo de cómo uso yo esto para mis webinars:
Siempre habrá un porcentaje de tu audiencia que odie estas cosas.
Por lo que debes ser cuidadoso con cómo las usas. (También debes evitar cometer errores de diseño que arruinen tu SEO).
Sin embargo, normalmente los resultados hacen que valga la pena el riesgo.
Kiva decidió hacer split testing con esto para ver cómo respondía su audiencia.
Decidieron conectar Unbounce con MailChimp (para los registros eventuales) y decidieron mostrar el nuevo pop-up a solamente el 50% del tráfico inicialmente. El resultado fueron un total de 5,000 nuevos visitantes.
Solamente ese pop-up atrajo un 3%-4% de visitantes adicionales inmediatamente.
Motivados con esto, Kiva siguió lanzando mejores diseños y opciones para duplicar ese número a un 6%-7%.
Nada mal para un «molesto» pop-up, ¿verdad?
3. H.Bloom
¿Qué es exactamente H.Bloom?
Son un servicio de lujo de entrega de flores. Puedes entrar, introducir tus preferencias, y ellos se encargarán del resto.
Por lo que es un servicio perfecto para que el ocupado emprendedor nunca se olvide de sus seres queridos.
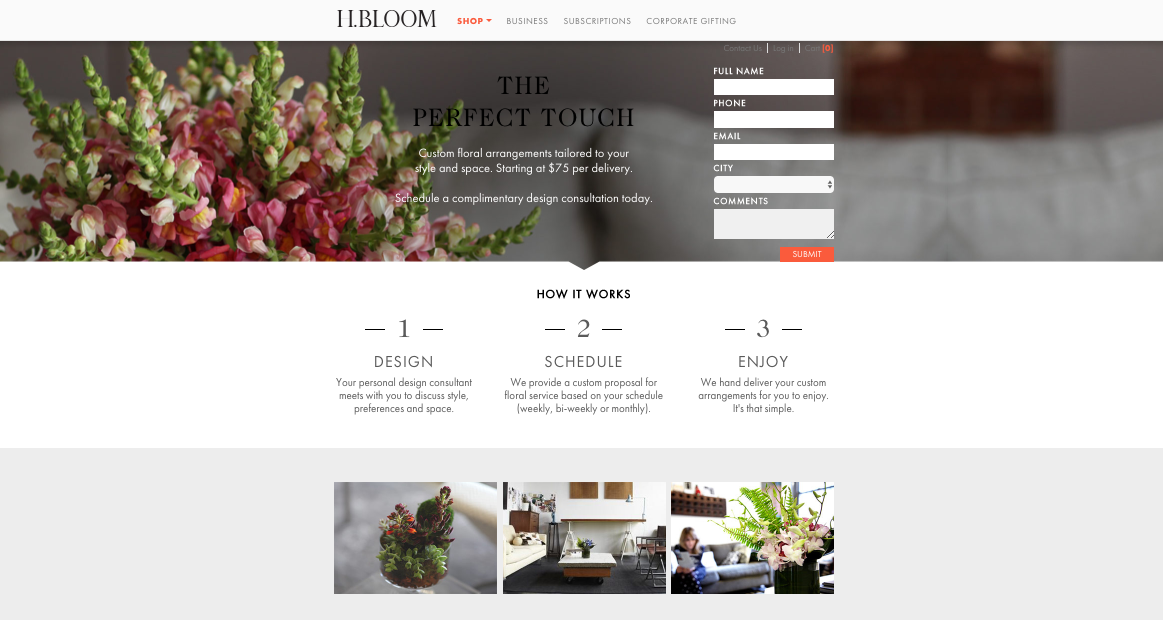
Echemos un vistazo a su página de inicio, y entonces te diré por qué me gusta tanto:
Antes de nada, tienen su formulario en la parte superior.
Eso hace que el objetivo de esta página sea claro desde un principio. Sus clientes llegan a esta página y no necesitan adivinar lo que deben hacer después.
El formulario es claro y mantiene las cosas centradas y transparentes.
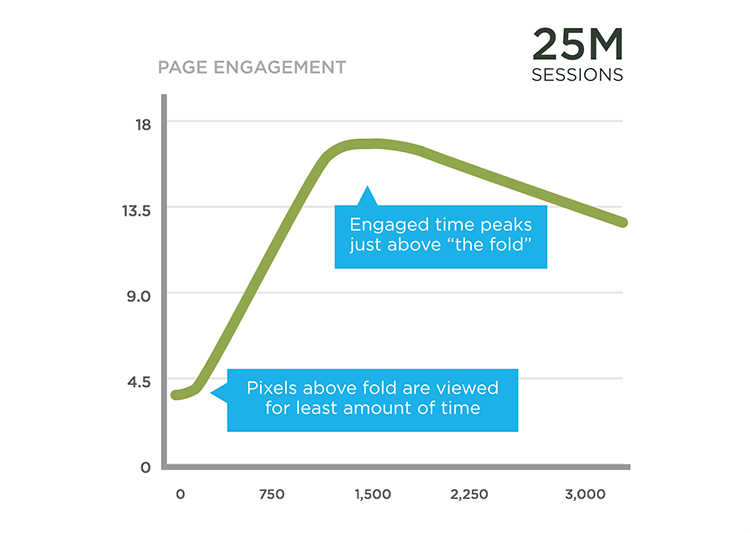
La mayoría de los visitantes suelen concentrar casi toda su atención en la parte superior de la página (a pesar de que cada vez más se acostumbran a desplazar a la parte de abajo).
La manera más fácil de mejorar tu formulario para generar leads es manteniendo tu CTA en el patrón ocular normal que la gente utiliza.
Por ejemplo, un estudio de hace unos años registró cómo y qué veía la gente cuando llegaba a tu sitio web. Descubrieron que la gente suele escanear el sitio web en forma de «F».
Por lo que la sección principal de la página de inicio de H.Bloom’s inmediatamente le dice al usuario qué es lo que debe hacer en la página.
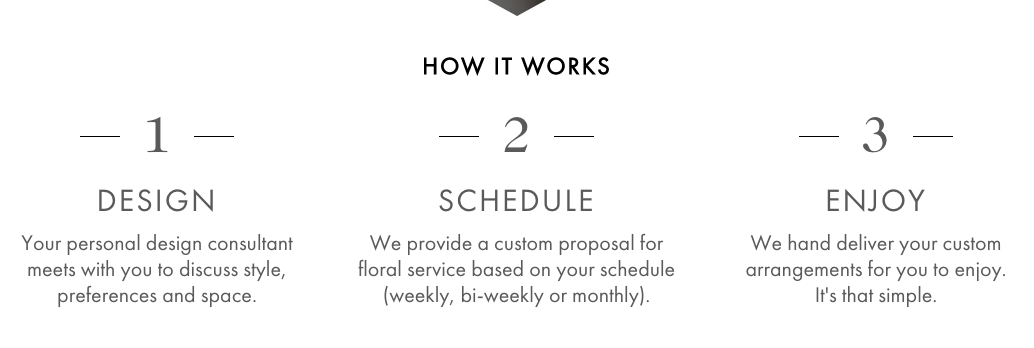
Y después, la siguiente sección en la parte central, explica exactamente cómo funciona su proceso.
El progreso lógico y paso a paso que ayuda a la gente a entender qué se espera de ellos, cómo de difícil es y cuánto tiempo les quitará algo como esto.
Esto es crítico, porque inmediatamente está dejando las expectativas claras y superando las objeciones potenciales que pudieran quitar mucho tiempo.
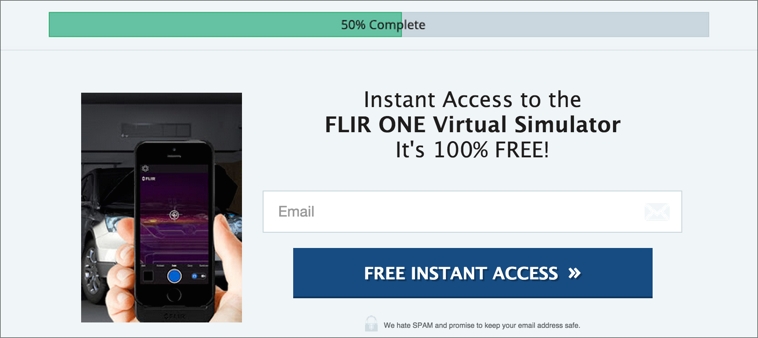
Funciona de una manera muy similar a las barras de progreso.
Por ejemplo, las barras de progreso tienen el poder de incrementar las conversiones en un 28% porque rápidamente le indican al usuario que no queda mucho tiempo para obtener su ‘recompensa.’
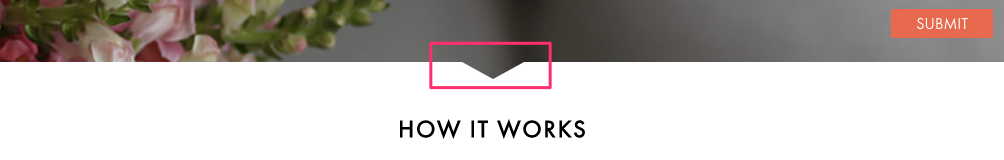
Mi parte favorita de esta página es la sutil flecha utilizada como un apoyo visual para ayudar a los usuarios a ir de una sección a la otra.
Es un pequeño detalle, pero da a los usuarios el mensaje para seguir leyendo la página, especialmente si no están listos para llenar el formulario inmediatamente.
4. Basecamp
Antes de que Basecamp fuera “Basecamp,” se llamaban 37Signals y tenían distintos productos de software.
Y con el paso del tiempo, constantemente he vigilado qué es lo que funciona para generar más registros.
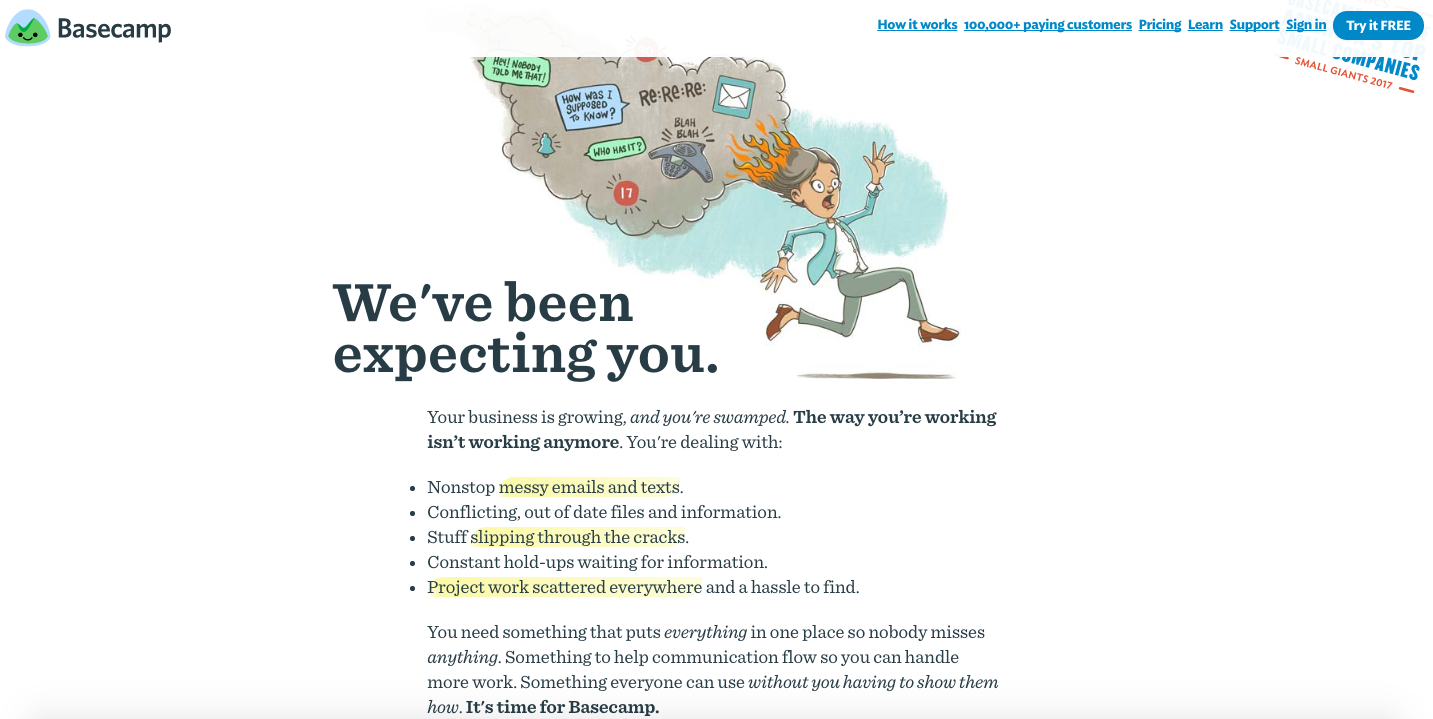
Esta es una de las variaciones actuales en su página de inicio que usa una técnica de copy clásica que ha estado vigente durante décadas:
Lee la primera línea de esa página.
«Tu negocio está creciendo, y tú estás atascado. «La manera en la que trabajas ya no funciona.»
Después listan varios problemas con los que tú (dueño de un negocio saturado de trabajo) estás enfrentándote.
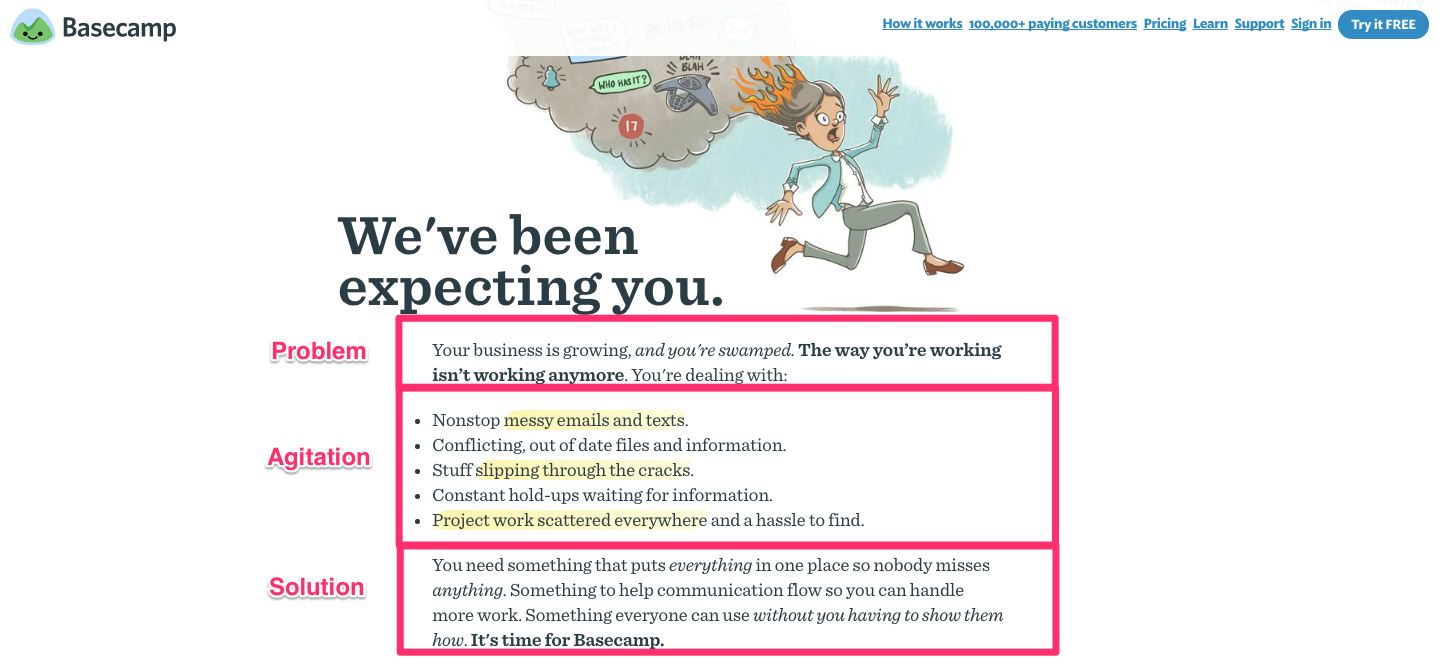
Este es un ejemplo de la técnica de escritura PAS. Así funciona:
- Problema: Rápidamente encuentras un atajo hacia el problema al confirmar el problema principal con el que se encuentra tu prospecto (ej. estás atascado).
- Agita: Después, pasas a nombrar varios problemas que están experimentando actualmente como resultado del problema principal (ej. «correos electrónicos desordenados,» «cosas que se te olvidan,» etc.).
- Solución: Ahora presentas tu solución como el salvador que solucionará todos esos problemas por ellos (ej. «Es momento de Basecamp»).
Este es otro vistazo a la página de inicio, ahora puedes identificar la fórmula que están siguiendo.
Muchas compañías quieren ir directamente a las funciones y beneficios de su producto en la página principal.
Sin embargo, el problema es que tus visitantes no están ahí todavía.
Estas personas podrían no reconocer los problemas en su vida, por lo que la ‘solución’ que les estás ofreciendo podría no tener impacto en ellos. ¡Y como resultado de esto abandonan tu sitio sin convertir!
También notarás que esta página está llena de texto, lo cual es inusual en comparación con otros sitios web de software.
Ese es otro truco que he aprendido después de hacer pruebas con distintas versiones en los últimos años.
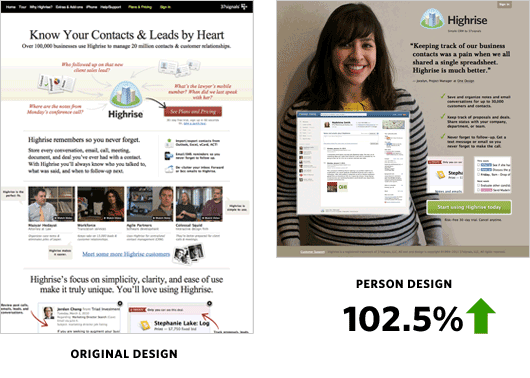
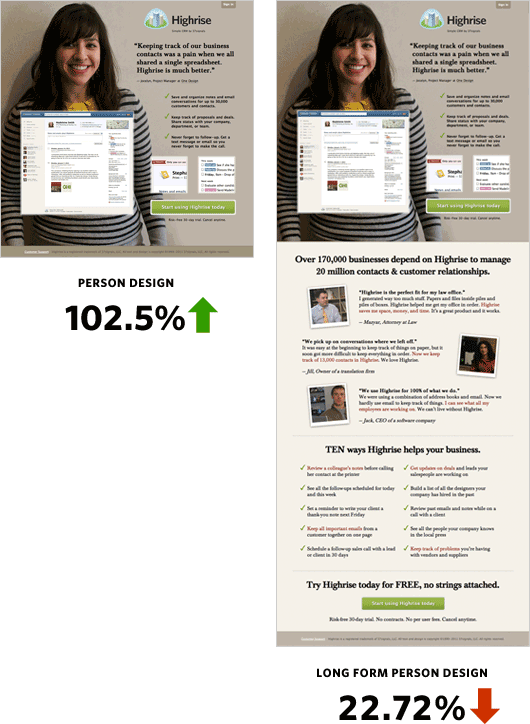
Hace años, probamos con una landing page en formato regular, e inicialmente vimos un gran aumento en las conversiones (37.5%).
Sin embargo, todavía no se sentían satisfechos y creían que podrían hacerlo mejor.
Por lo que hicieron otra prueba, pero esta vez utilizando un testimonial y el diseño original.
Tuvieron una aumento en conversiones del 102%.
Después hicieron seguimiento con más pruebas para comprobar si la longitud del copy tenía algo que ver con los resultados (Respuesta: No.)
Puedes ver que se apegan a un formato lleno de texto. Sin embargo, no es necesariamente la longitud del copy lo que hace la diferencia.
Al contrario, todo se resume a palabras específicas utilizadas y la fórmula para estar seguros de que sus clientes saben qué problemas puede resolver Basecamp.
5. MailChimp
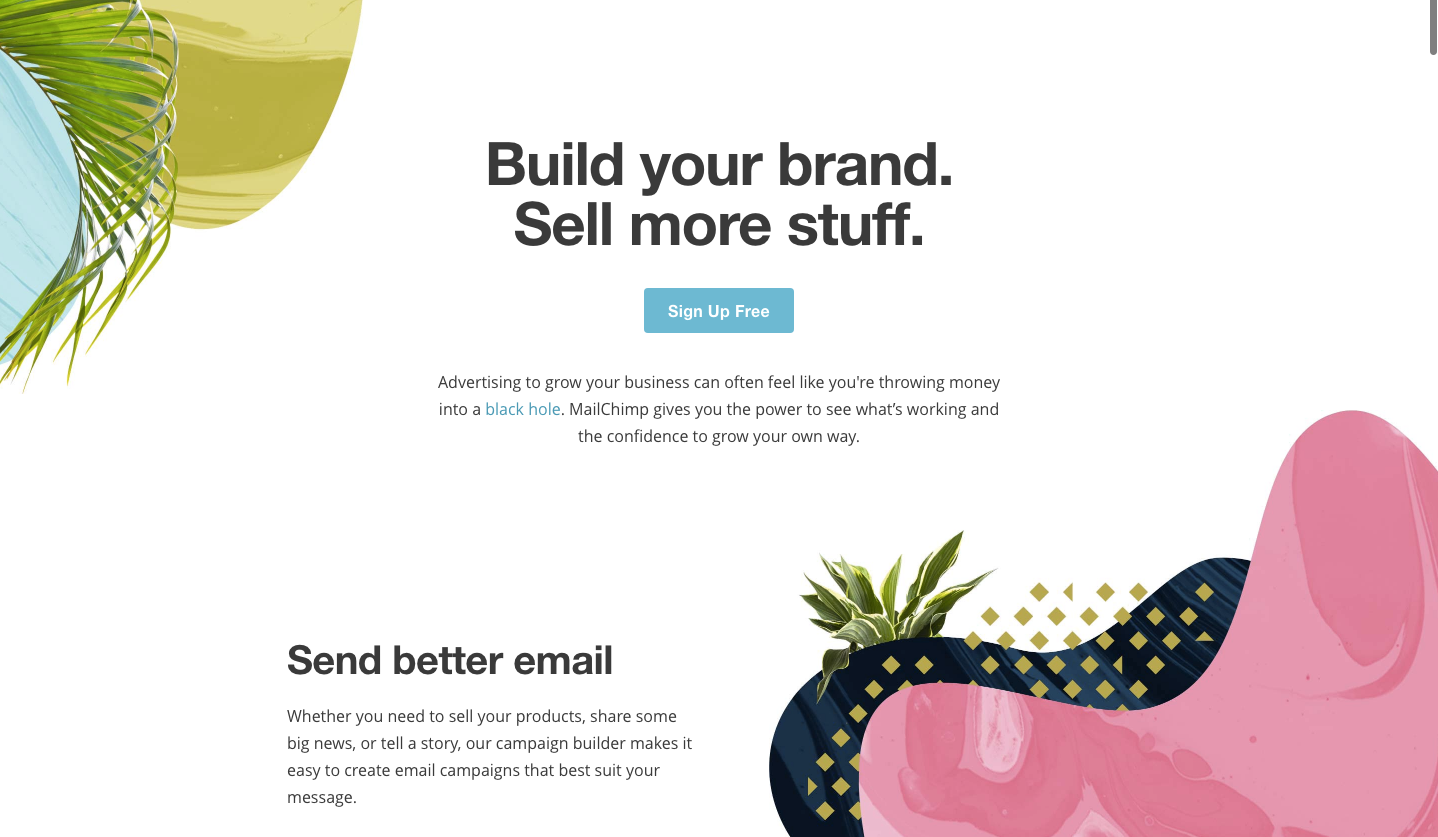
La página de inicio de MailChimp constituye una de las mejores lecciones sobre cómo diseñar una página de inicio que convierta.
Sin embargo, a primera vista, no parece gran cosa:
Una de las primeras cosas que notarás es que hay un solo botón en la parte superior de la página.
¡Literalmente no hay nada más en lo que puedas hacer clic!
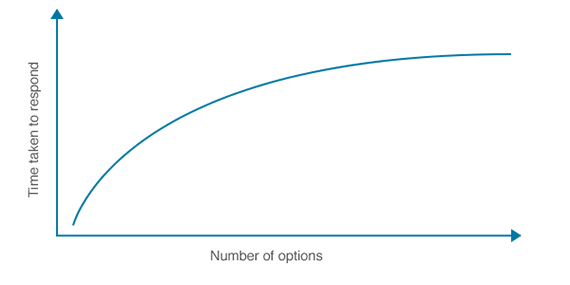
Disminuir las opciones que se muestran ayuda a mejorar las tasas de conversión. La idea es que cuantas más decisiones fuerces a los visitantes a tomar, más tiempo les llevará decidir qué hacer (si es que hacen algo).
La página de inicio de MailChimp también ofrece una lección en su espacio en blanco (o espacio negativo).
Por ejemplo, todos hemos intentado leer un artículo de blog en un sitio web sólo para sentir que está todo muy saturado. ¡Esa es una llamada de atención sobre el hecho de que el diseño de nuestro blog apesta!
Al contrario, una página bien diseñada debería ser abierta como la de MailChimp.
El espacio negativo en torno a tu CTA principal te ayuda a incrementar el significado de la página. Por lo que la gente se ve más forzada a poner más atención a esto.
Veamos más de la página para saber cómo juegan con el espacio horizontal y también monopolizan tu atención.
Están utilizando un truco fotográfico llamado la «regla de terceros» que dice que deberías poner los elementos más importantes de tu página en la parte central.
¡El contenido de esa sección en la página de inicio está centrado por una razón! Termina de controlar cómo quieres que vean tu contenido en orden de importancia.
De esa manera, pueden ayudarte a priorizar la jerarquía de una página que diga «Esta es la opción #1, opción #2, etc.»
Conclusión
Las mejores páginas de inicio hoy en día tienen distintos objetivos.
Sin embargo, siempre tienen un objetivo en común. Generar leads.
Todos los sitios web actuales necesitan vender.
Eso no significa que tengan que hacer que la gente compre inmediatamente, pero necesitan llegar a ese punto eventualmente.
Las mejores páginas de inicio utilizan distintos factores, desde funciones interactivas para diseñar a decirle sutilmente al usuario qué hacer.
Aunque no lo creas, esto debería interesarle al visitante también.
Le ayuda a simplificar su vida al tomar menos decisiones, mientras que le permite llegar a su destino de una manera más rápida (para que pueda resolver el problema o conflicto que esté experimentando).
¿Cuál es tu ejemplo favorito de una página de inicio y qué te encanta de ella?





























Comentarios (0)