En el 2014, un informe de comScore mostró que el tráfico móvil superó el tráfico de los ordenadores de sobremesa. En el 2015, Google declaró oficialmente que las búsquedas móviles triunfaron sobre las de escritorio.
Pero el tráfico es solo la fase inicial del embudo de conversión.
Las conversiones difícilmente ocurren en la pantalla pequeña, debido a las circunstancias alta fricción física y mental, mientras que más de la mitad de los emails abiertos ahora ocurren en la pantalla pequeña.
Tu audiencia puede tener un enfoque multi-pantallas y solo buscar tus productos en el móvil. Y después pueden completar la compra desde tu ordenador.
Así que el móvil es solo una fuente complementaria de exposición. No es un medio de comercio. ¿Estoy en lo cierto?
No.
El móvil ha alcanzado un punto crítico y se ha convertido en el principal medio de compras.
El móvil recibe la misma cantidad de clics que los ordenadores y las tablets. Las mejoras en la tecnología móvil junto con la familiaridad del usuario al usar sus teléfonos ha llevado a un aumento importante en las transacciones móviles.
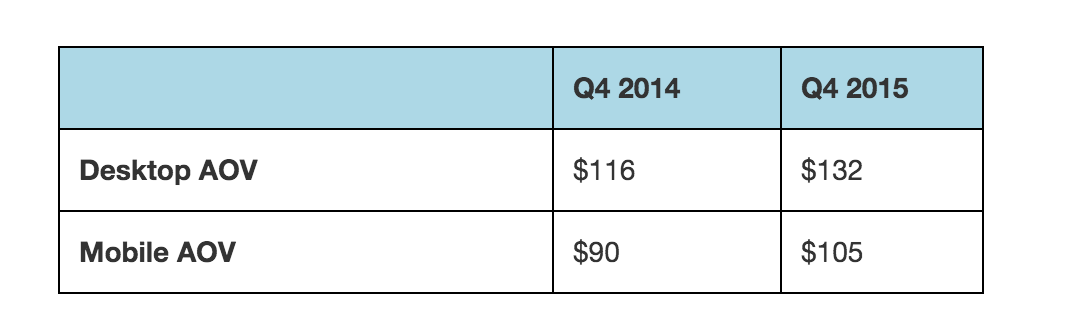
La brecha de ingresos se está cerrando:
El valor promedio de pedidos (AOV) en el móvil ha crecido en un 15% año tras año (13% para los computadores de escritorio). Los móviles representan el 30% de pedidos por correo electrónico y el 25% de los ingresos basados en correos electrónicos.
Ahora es más importante que nunca elaborar una experiencia móvil superior para tus clientes porque:
- El 57% de los compradores móviles abandonarán un sitio web de ecommerce si no carga en 3 segundos.
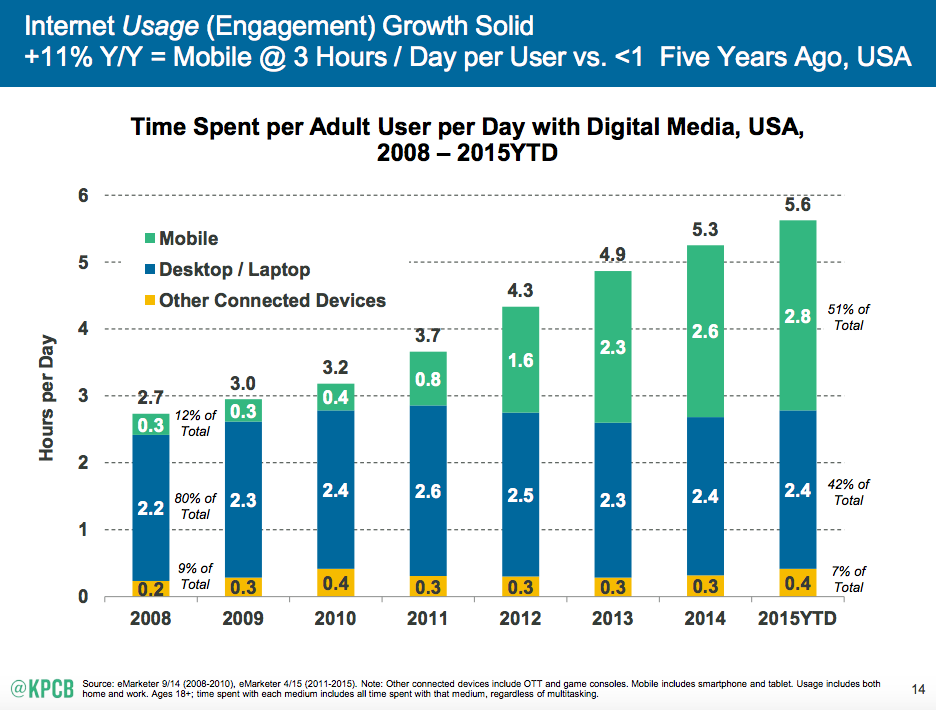
- La actividad de consumo de medios móviles supera a los portátiles y otros medios.
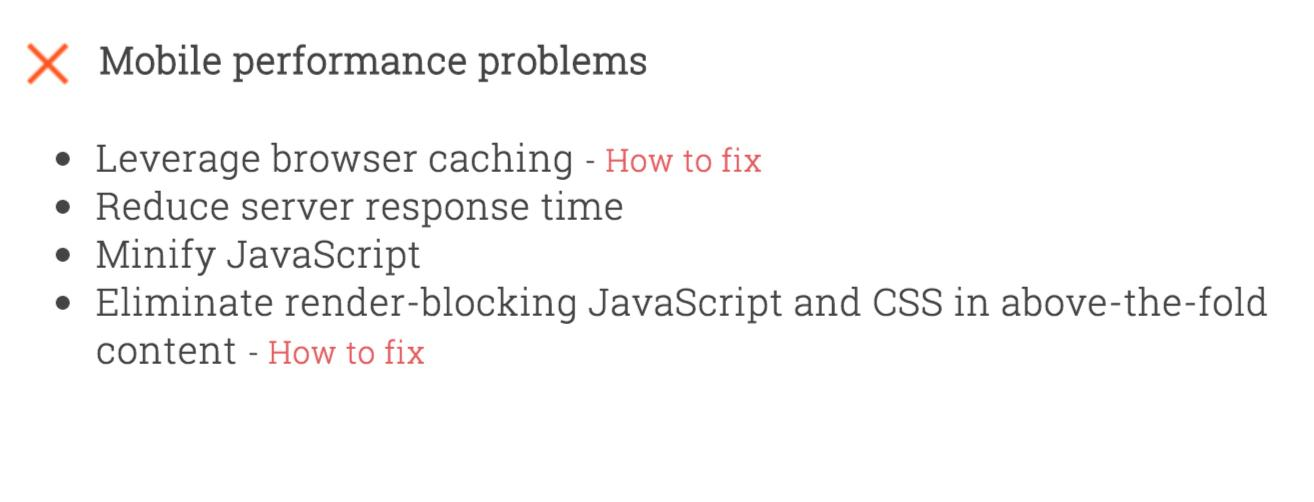
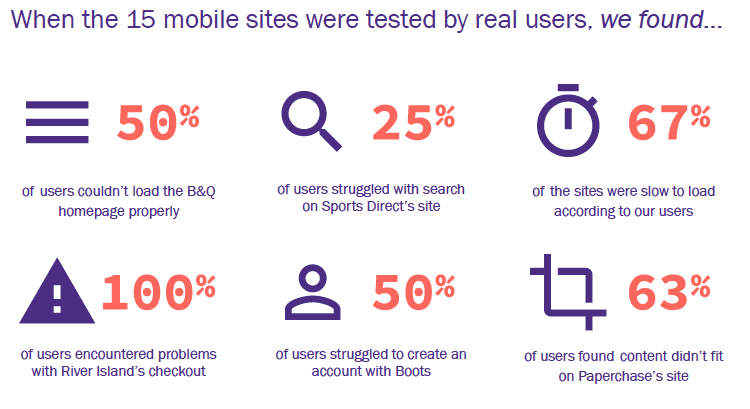
La mala noticia es que los sitios web de ecommerce aún no cumplen con las expectativas del usuario. Hay varios problemas que afectan a las conversiones. Observa los resultados de las pruebas, realizadas por eConsultancy, en 15 sitios web de ecommerce.
No te preocupes, todavía puedes ponerte al día con el juego móvil. En este artículo, he recopilado técnicas de optimización de eCommerce móvil que te ayudarán a cerrar más ventas.
Personalización: Es tiempo de volverse local con las compras y el envío
Los usuarios frecuentemente buscan negocios locales. Según Deloitte, el 58% de los consumidores que poseen un teléfono inteligente lo han usado para hacer compras relacionadas con tiendas.
Esto exige ofrecer información local a tus usuarios.
En el móvil, es fácil acceder a información personal enriquecedora y entender el comportamiento del usuario.
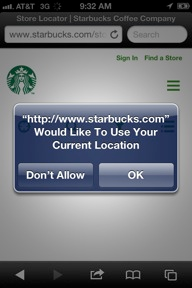
Puedes solicitar permiso para acceder a la ubicación de tu cliente a través del GPS y aprovechar la información para crear una oferta personalizada.
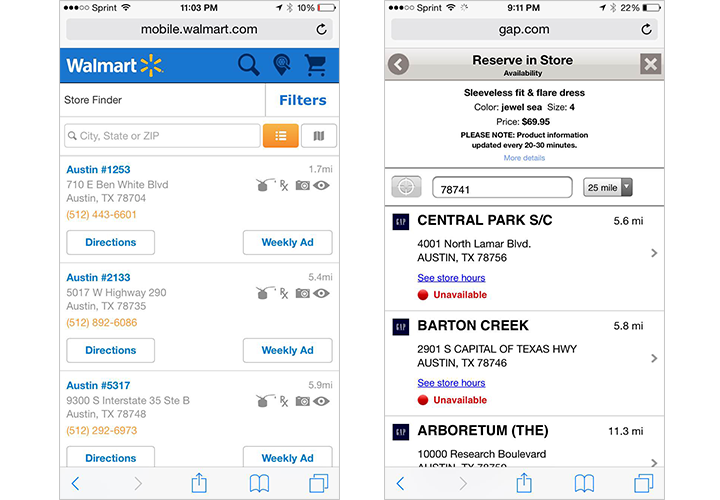
Y una vez que hayas obtenido la información de ubicación, puedes directamente presentar la duración de envío y más información al usuario, basándote en su ubicación. Aquí hay un par de ejemplos:
- Tiempo estimado de envío 2-3 Días a Nueva York.
- Tiendas cercanas de ladrillo y mortero.
El 75% de los compradores móviles han utilizado un cupón móvil. En efecto, el 50% de las personas descargan aplicaciones para recibir un descuento. Lo que significa que debes ofrecer cupones móviles personalizados a tus clientes.
Puedes enviar notificaciones basadas en el clima, la hora y la ubicación de un usuario (si es posible trata de enviar tus mensajes con el comportamiento pasado del usuario). Déjame compartir dos ejemplos para poner en marcha tu creatividad.
1. Quirky y GE unieron fuerzas para crear un aire acondicionado controlado por el móvil. Y enviaban pronósticos del tiempo diariamente a través de emails y mensajes de texto (basado en el sistema de alerta del clima, Poncho).
Así que, ¿cuándo enviaban el mensaje promocional para comprar el aire acondicionado?
Solo cuando la temperatura cruzaba los 75 grados.
Del 60% de esos emails cerca del 100% de los mensajes de texto fueron abiertos.
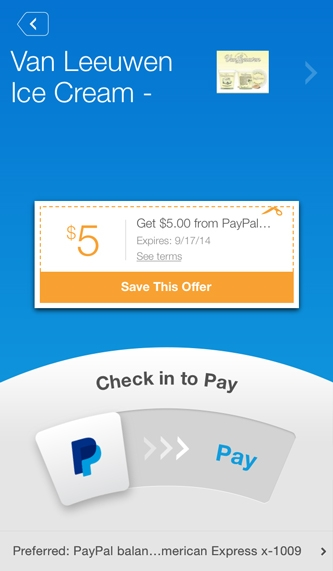
2. La tienda de helados de Nueva York, Van Leeuwen, implementó los pagos móviles a través de Paypal.
La aplicación utiliza la ubicación geográfica para mostrar ofertas y ventas cercanas a un cliente. La tienda Van Leeuwen observó un aumento del 5% en sus ingresos desde la aplicación pagada.
Puedes segmentar aún más a tus usuarios y ofrecer un cupón de bienvenida a un nuevo usuario. O puedes sorprender a tu cliente habitual con un descuento especial para crear un lazo de lealtad.
Siempre existe la posibilidad de desanimar al cliente al realizar un gran número de actualizaciones. De modo que, debes también considerar ofrecer a tus usuarios una opción de administrar la información que quieren recibir.
Optimizar tu sitio web de ecommerce para el móvil y asegurar tiempos de carga ultra-rápidos
Los tiempos de carga lentos llevan a una pobre experiencia del usuario y le cuesta millones de dólares cada año a los sitios web de eCommerce.
En el móvil, las conexiones de Internet son más lentas y el usuario más impaciente. Así que necesitas asegurarte de que tu sitio web de ecommerce cargue rápidamente. También es necesaro que tu contenido es relevante y fácil de leer (Google recomienda un tamaño de fuente base de 16 píxeles CSS).
La herramienta de prueba de compatibilidad móvil de Google es un buen lugar para comenzar.
También puedes usar una herramienta de emulación, como Mobiletest.me. La cual replica cómo se vería tu sitio web en una variedad de dispositivos.
Una vez que escribas la URL de tu sitio de ecommerce, haz clic en el botón «Ir»:
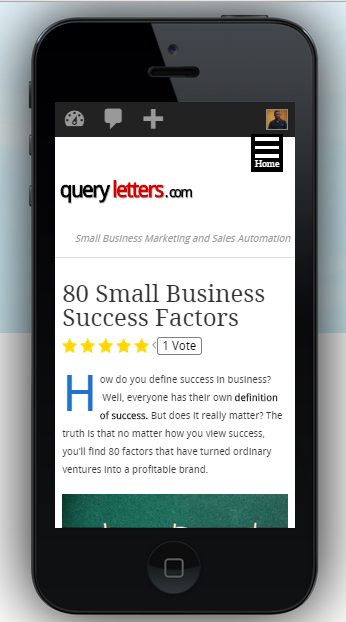
Obtendrás la versión emulada de tu sitio web:
Aquí hay otros puntos claves que necesitas tener en mente para la optimización de páginas móviles.
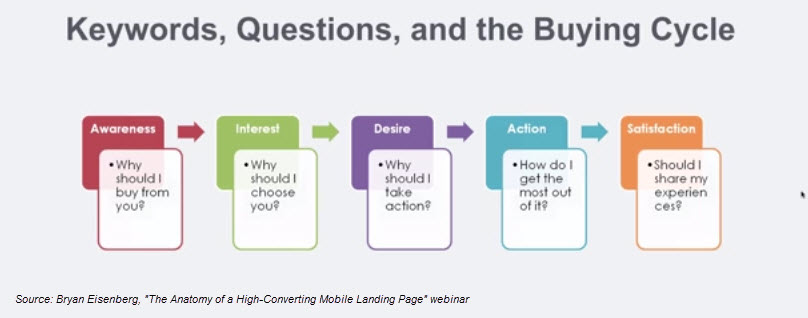
1. Elimina cualquier palabra innecesaria de tu página – Search Engine Land encontró que los buscadores móviles son muy específicos en sus solicitudes. De modo que, tu contenido debe ofrecer solo la información más relevante al usuario, basado en su fase actual en el ciclo de compra.
No te puedes permitir ofrecer información irrelevante en el móvil debido a la limitada memoria funcional de un usuario. Tus títulos deben ser breves e impactantes. Puedes ganar la atención del lector solo si explicas claramente los beneficios para ellos.
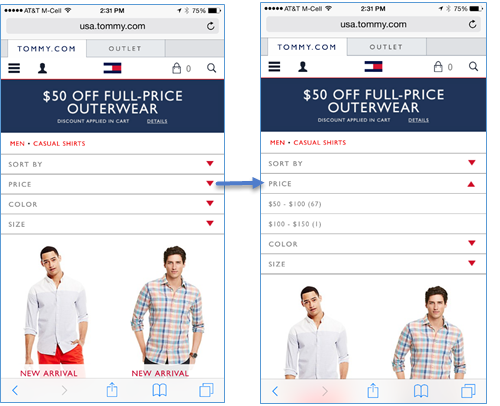
Si vas a usar formato largo, entonces considera usar acordeones para dar a tus clientes una vista general de tu contenido.
2. Usa la especificación de almacenamiento local de HTML para un tiempos de carga más rápido – El caché del navegador y los CDNs no funcionan bien para reducir tu tiempo de carga en el móvil.
Una mejor solución es usar la especificación de almacenamiento local de HTML o soluciones automatizadas de aceleración móvil.
Tus imágenes también necesitan tener un tamaño y resolución adecuadas ajustándose a las pantallas móviles. Usa herramientas, como Pixlr, para editar tus imágenes cargadas basadas en el ancho de tu página.
Si estás usando WordPress, también puedes usar plugins, como WPSmush, para comprimir tus imágenes sin sacrificar su calidad.
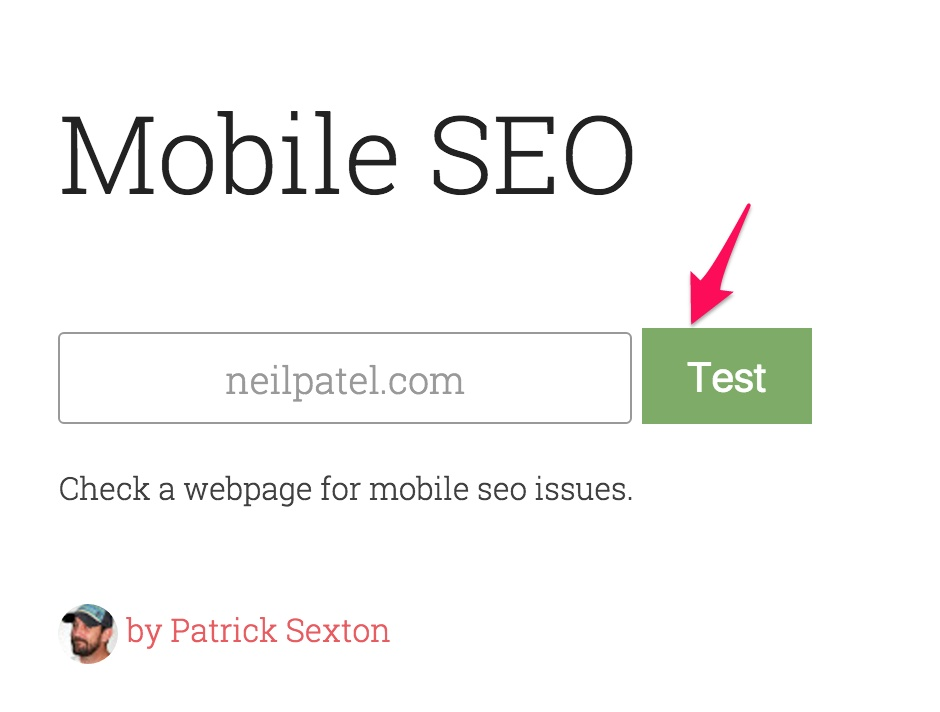
Finalmente, quiero presentarte una herramienta de Patrick Sexton para que puedas obtener un consejo práctico para improvisar tu sitio web móvil.
Dirígete a varvy.com/mobile, introduce tu dirección web y presiona el botón verde «Probar».
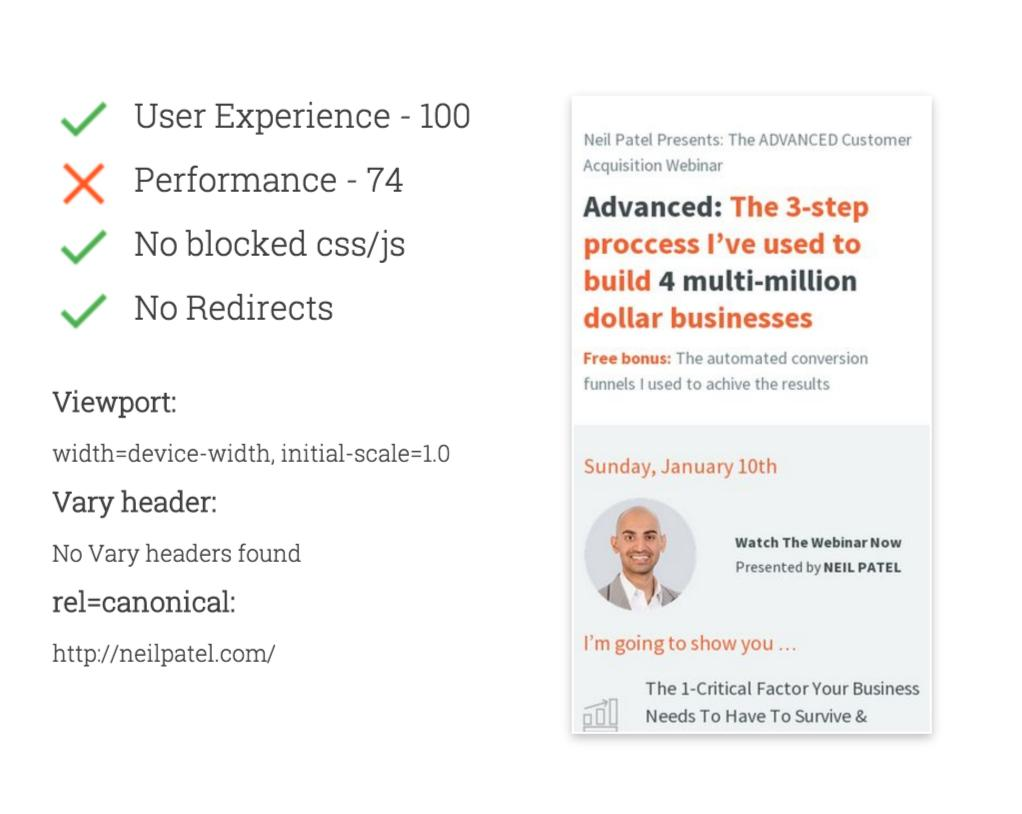
Aquí están los resultados que obtuve.
Y mientras te desplazas hacia abajo, obtendrás recomendaciones para reparar tu sitio web de ecommerce.

Las ventanas emergentes son difíciles de cerrar en los dispositivos móviles.
Y las barras laterales son una distracción y entorpecen en las pantallas pequeñas.
Así que, ¿cuáles son las alternativas?
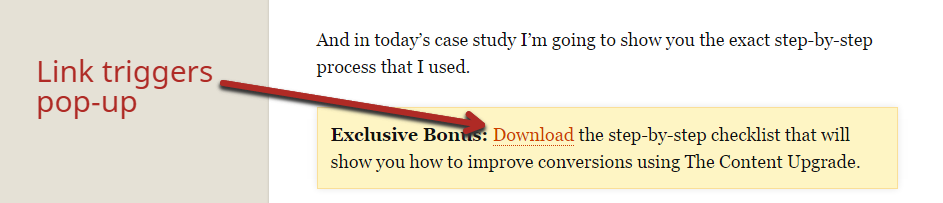
Si tu herramienta ofrece la opción de desactivar las ventanas emergentes en el móvil, eso está muy bien. De lo contrario, puedes usar un enlace que activa las ventanas emergentes desde tu contenido.
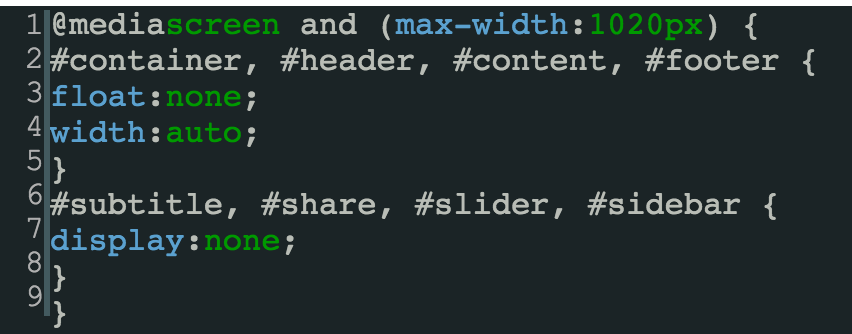
Este es el código para ocultar tu barra lateral. Necesitarás acceder al archivo CSS de tu sitio web de ecommerce desde «Apariencia» > «Editor» en WordPress, para agregar este código.
Mantén los elementos importantes encima del pliegue. Tu botón CTA debe ser atrevido y específico
En un ordenador obtienes suficiente espacio para abordar las objeciones de tus clientes. Pero yo recomiendo que mantengas tu CTA por encima del pliegue (above-the-fold).
En el móvil, es incluso más importante respetar el espacio.
¿Quieres hacer que un usuario abandone el carrito de compras?
Crea una pobre primera impresión y esconde el botón por debajo del pliegue (acción desalentadora).
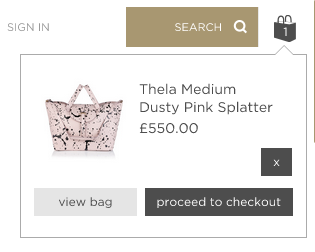
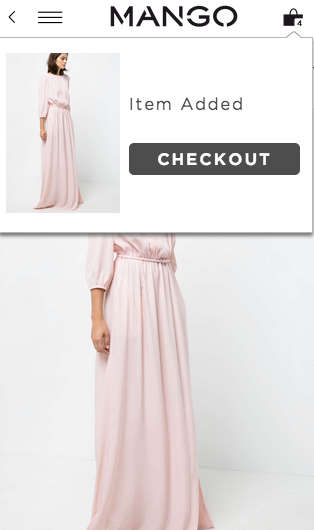
Una solución que los sitios web móviles usan es agregar un carrito de compras en la parte superior de la pantalla (en la esquina del lado derecho). Muestra el numero de artículos agregados al carrito y un camino fácil para el usuario para pagar.
También puedes lanzar ventanas emergentes que ofrecen al usuario la opción de finalizar la sesión si lo desea. O él también puede continuar comprando, si así lo quiere.
Como te he dicho, los buscadores móviles son a menudo muy claros con lo que quieren lograr. Probablemente ya hayan revisado tu producto en sus portátiles/ordenadores de sobremesa.
Ahora, es tu deber hacer el camino de conversión libre de fricción para ellos, reduciendo el número de acciones que toman.
De manera que, prueba los botones de ‘compra rápida’ para reducir el número de clics para pagar.
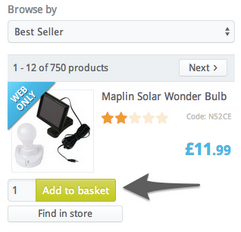
También puedes ofrecer la opción «Agregar al carrito» desde la página de resultados de búsqueda.
Los elementos importantes que puedes considerar incluir arriba del pliegue son tu logotipo y las calificaciones del producto. Tu logotipo establece la identidad de tu marca y las reseñas/testimonios son prueba de tu valor, de modo que ayudan a construir la confianza en un cliente potencial.
Un buen ratio para dar prioridad a tus elementos más importantes es 70/30. Mantén el 70% de tus elementos más importantes (más relevantes para tus usuarios) encima del pliegue.
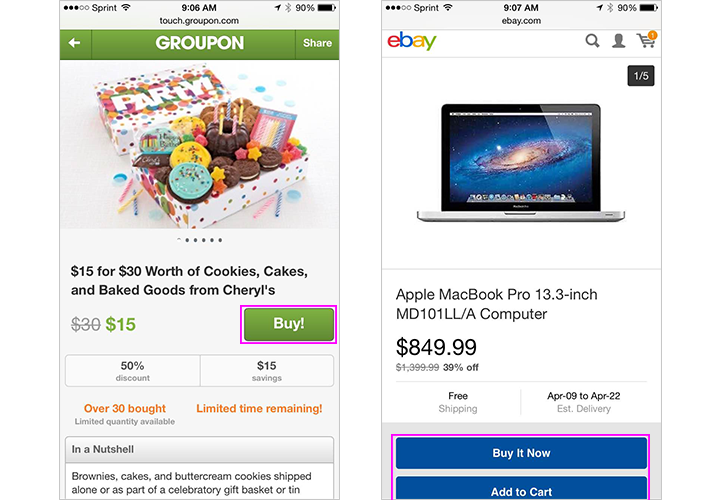
A continuación viene tu CTA. Debe ser adecuado para el tamaño del pulgar y preferiblemente estar en contraste con sus alrededores. Observa cómo Groupon e eBay atraen la atención a sus botones ‘comprar ahora’ y ‘agregar al carrito’.
Nota: No trates de ser astuto con tu copy de CTA. Este debe imponer urgencia y animar a la acción del usuario, como «Comprar Ahora» o «Agregar a la Lista de Deseos».
Simplifica tus interacciones de formulario móvil eliminando todos los campos de formulario que son no esenciales y siguiendo estos cuatro consejos…
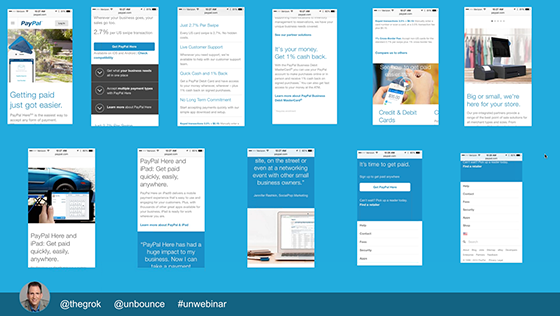
Incluso en el móvil, Paypal requiere 11 páginas de desplazamiento del usuario.
¿Sabes qué es más fácil que ir a través de una tarea incómoda escribiendo y pulsando?
Abandonar tu sitio web de ecommerce.
Es por eso que necesitas limitar el número de campos solicitados de información del usuario. Reduce este número solo hasta los campos más esenciales.
Pero, ¿qué tal si no puedes acortar tu formulario en una sola página?
Entonces, el usuario se concentrará en cada campo de manera separada (perdiendo de vista el panorama general).
De modo que todas tus etiquetas de formularios deben entenderse fácilmente sin contexto.
Jamie Appleseed, de Baymard, lo demuestra con un buen ejemplo. Una etiqueta de campo de formulario no debe ser «Teléfono», incluso si es colocada con «Información de Facturación». En su lugar, debe ser independiente del contexto, diciendo «Teléfono de Facturación».
Aquí hay cuatro consejos más para asegurar interacciones de formularios compatibles al móvil.
1. Nombres y direcciones tienen una gran posibilidad de ser reemplazados por el auto-corrector. De tal manera, desactívalo en los campos necesarios mediante el uso del siguiente código:
<input type=»text» autocorrect=»off» />
2. Espacios innecesarios entre los campos de formulario requieren de una consciente toma de decisiones del usuario para desplazarse. Pulgares y dedos más grandes pueden necesitar más espacio. Empieza con ¼ de pulgada de espacio y trata de encontrar el balance adecuado por medio de pruebas.
3. Ubica tus campos de formulario en regiones que sean cómodas para alcanzar con un pulgar.
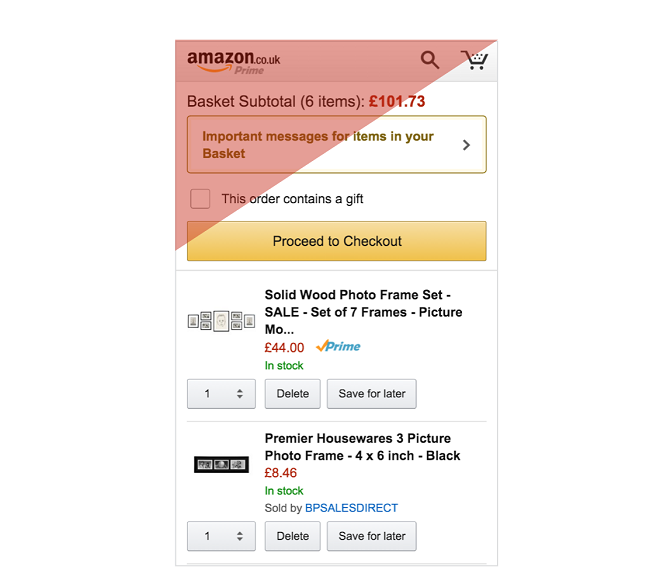
Observa cómo Amazon ubica sus botones de CTA en una zona de fácil alcance.
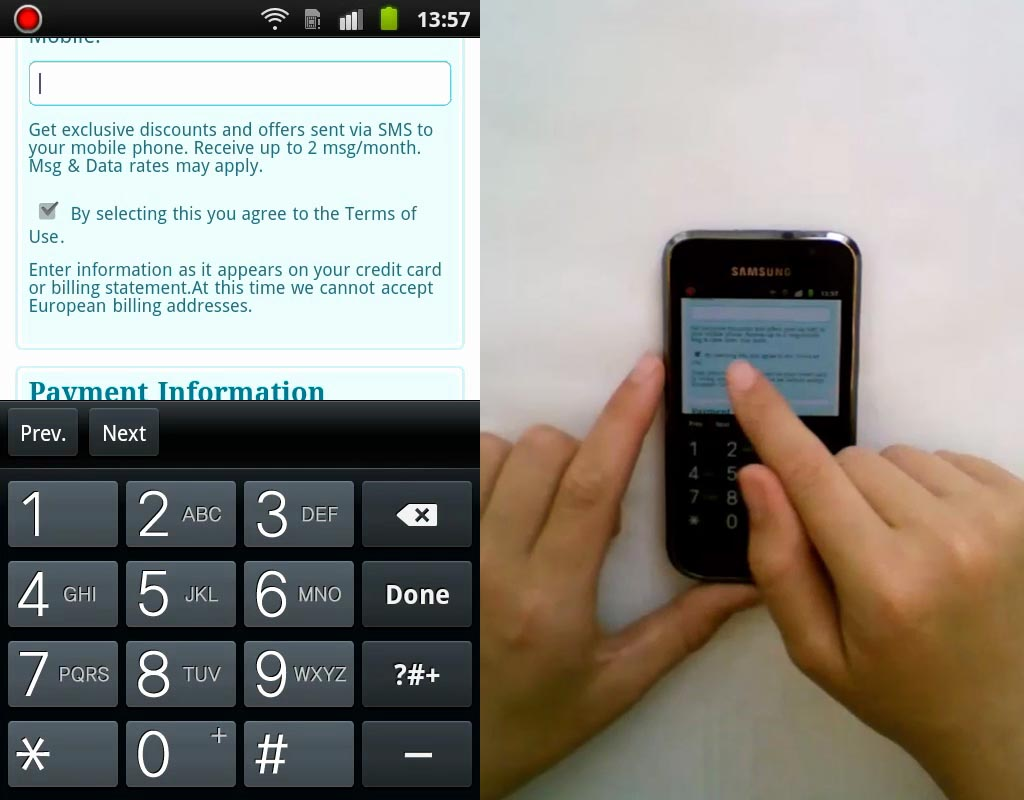
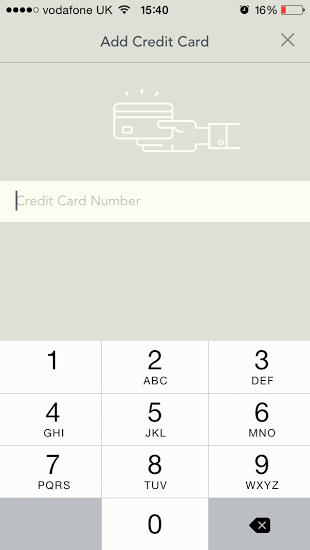
4. Tu teclado se debe adaptar a la información requerida en los diferentes campos de escritura. En el siguiente ejemplo, YPlan cambia a un teclado numérico para introducir información de tarjetas de crédito.
Suaviza la navegación de tu sitio web de ecommerce y ofrece la opción de pago como invitado
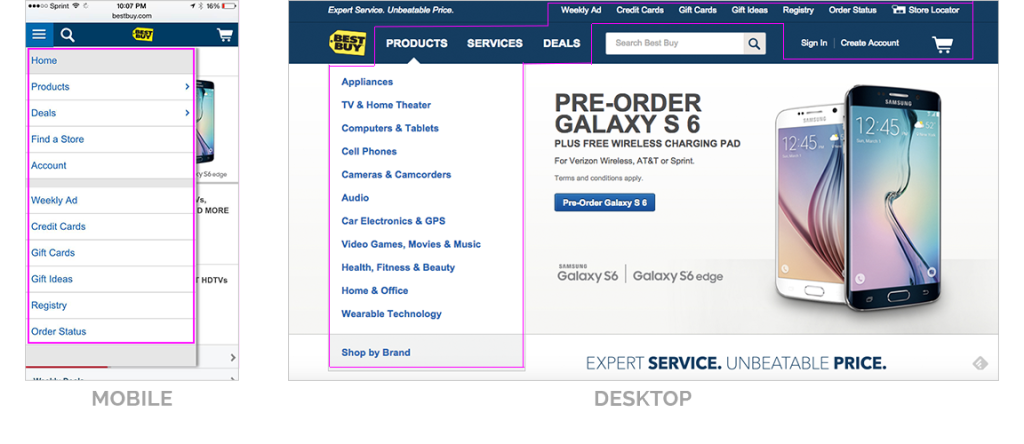
Solo los enlaces críticos, como las categorías de productos y el pago, deben ocupar un lugar importante en la navegación móvil. Todos los demás enlaces sin importancia deben colapsarse debajo de la barra de menú.
Observa las diferentes formas en que Best Buy permite la navegación de su página en el escritorio y en el móvil (apuesto que ellos dieron prioridad a los enlaces basados en los datos del cliente).
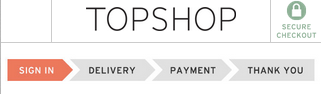
Una vez que tu cliente ha tomado su decisión de compra, el proceso de pago puede sentirse tedioso y aburrido.
Una gran manera de mantener a tus clientes motivados es mostrando una barra de progreso.
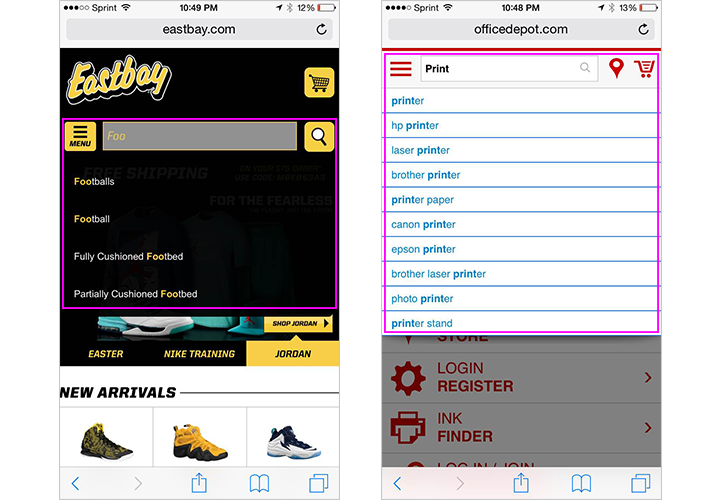
El siguiente elemento de navegación importante que debe ser prominentemente visible al usuario es la barra de búsqueda. Si es posible, ofrece sugerencias de búsqueda, correcciones y auto-completar, para salvar a los usuarios de escribir incómodamente.
La información de búsqueda previa de tus usuarios puede servir como un gran elemento para ofrecer las sugerencias más relevantes.
Finalmente, quiero hablar sobre un importante error que muchos propietarios de sitios web de eCommerce sufren…
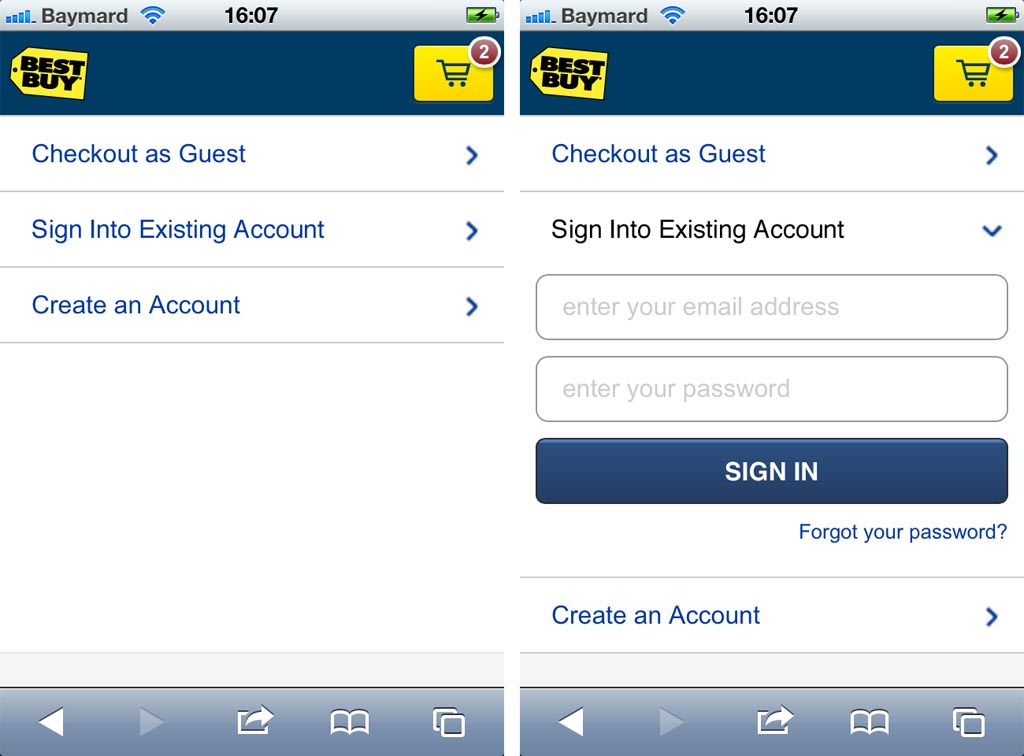
Obligar a sus usuarios a crear una nueva cuenta mientras pagan. Esto no es una buena práctica ya que equivale a un mayor esfuerzo para el usuario al completar sus compras.
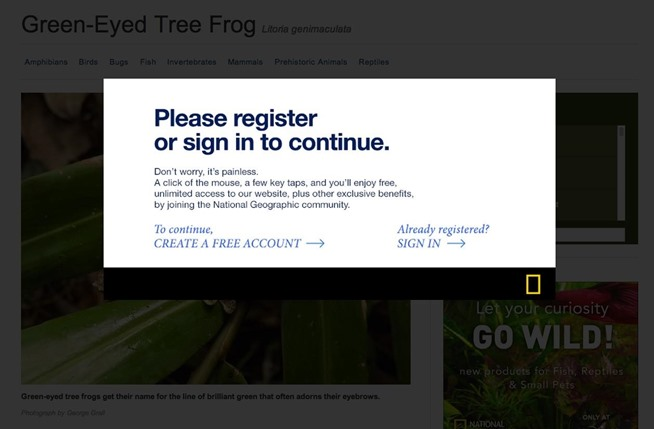
¿Sabías qué el 23% de los usuarios abandonarán el carrito de compras si se venn obligados a registrarse?
Te animaré a intentar algo como el siguiente ejemplo de Best Buy. El usuario obtiene tres titulares seleccionables (en el pago), dándole una visión general de los diferentes posibles caminos para tomar.
Un minorista importante observó un aumento de $300 millones en ingresos, después de eliminar el «Botón de Registro» en su tienda de eCommerce. De modo que te animaría a que le des un intento.
Conclusión
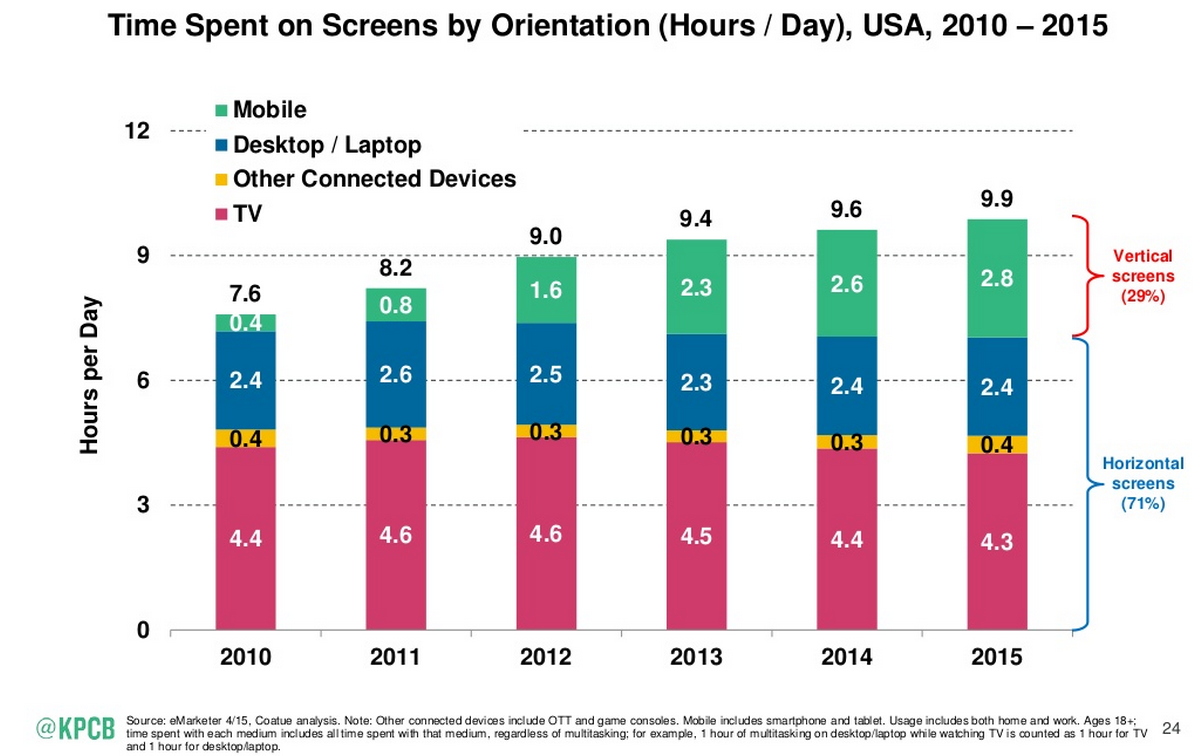
El tiempo dedicado en las pantallas verticales ya ha superado a las pantallas horizontales. Con la familiaridad del usuario y tecnología avanzada, las conversiones móviles van en aumento.
Si eres un propietario de un sitio web de eCommerce, necesitas aprovechar esta oportunidad optimizando tu sitio web. He desglosado el proceso en cinco sencillas estrategias para ti.
- Personaliza la experiencia de compra móvil.
- Acelera tu sitio web de ecommerce para los dispositivos móviles y asegura que tu contenido es optimizado al móvil.
- Usa un diseño 70/30 para dar prioridad a tus elementos importantes arriba del pliegue. Y usa un botón CTA prominente, persuasivo y claro.
- Mantén tus interacciones de formularios libres de fricción.
- Ofrece una opción de pago como invitado y una navegación perfecta.
Espero que puedas satisfacer a tus usuarios móviles y generar más ventas desde la pantalla chica.
¿Alguna vez has probado una estrategia de optimización en el móvil que haya producido un aumento en las conversiones?


































Comentarios (0)