Hoy en día, hay más personas que nunca con un dispositivo móvil en sus manos a lo largo del día.
Según el Pew Research Center, hemos pasado de cerca del 62% de los consumidores con dispositivos móviles en 2002, al 95% en noviembre del 2016 (el 77% clasificados como dispositivos inteligentes).
A pesar del incremento en el uso de dispositivos móviles y la creciente tendencia de compras online, las tiendas online todavía siguen teniendo dificultades para hacer que los usuarios en dispositivos móviles se conviertan.
Pero, si cada vez más personas tienen una conexión móvil y cada vez más clientes están comprando online, ¿por qué son las conversiones tan malas?
La respuesta está en la experiencia de usuario.
Una experiencia de usuario mala es la causa de la diferencia entre la tasa de conversión medio de ordenadores (del 4.14% en el cuarto trimestre del 2016) y los teléfonos inteligentes (del 1.55% en el cuarto trimestres del 2016).
Con un tamaño de pantalla limitado y los hábitos de compra evolucionando, es menos probable que los consumidores toleren una navegación y un proceso de compra que resulten complicados.
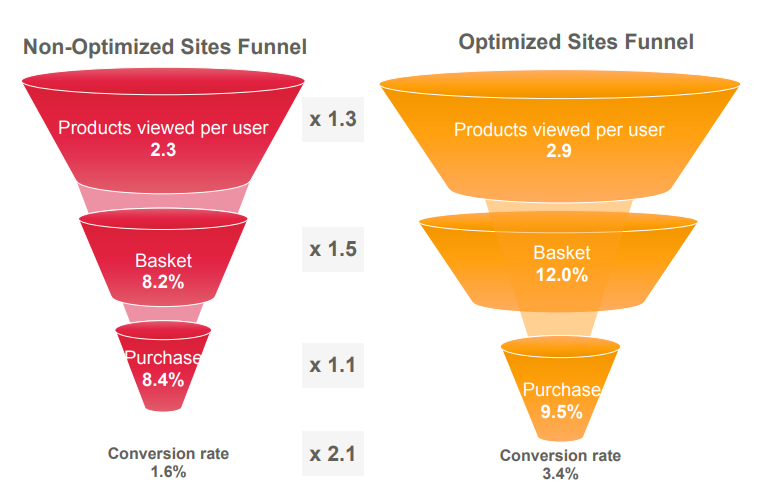
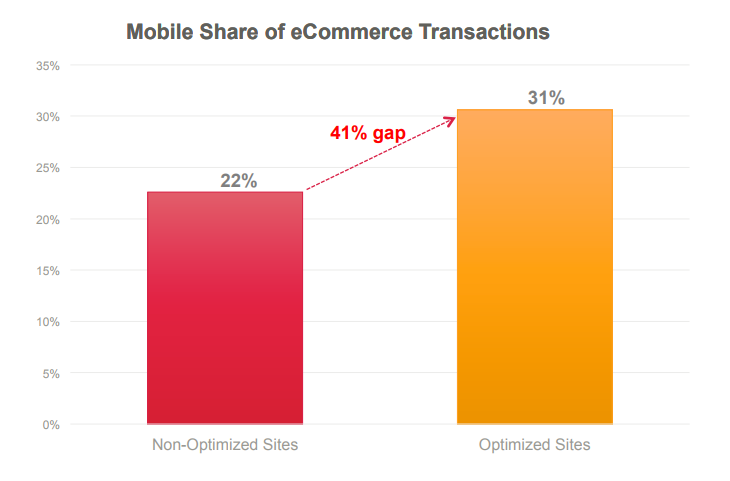
Los sitios que se toman el tiempo de optimizar la experiencia móvil tienen un incremento del doble en las conversiones móviles.
Así como más ventas de forma consistente por parte de consumidores en dispositivos móviles.
No hay mayor prueba de que, sin una experiencia optimizada para compras en dispositivos móviles, estás perdiendo dinero.
Especialmente cuando consideras que más de la mitad del tráfico de Internet proviene de dispositivos móviles.
Para atraer más de ese tráfico y convertir a esos clientes necesitas mejorar tu experiencia móvil.
A continuación, te diré cómo hacerlo.
Enfócate siempre en la propuesta de valor
Tus visitantes no están evaluando únicamente el producto cuando llegan a tu tienda online.
También están evaluando tu marca y su primera impresión se produce en una fracción de segundo.
Además de buscar una solución a un problema particular o revisar tus productos, el visitante quiere saber en el fondo por qué debería comprarte.
Es lo que te diferencia de tus competidores y lo que se utiliza para convencer al visitante de que te compre.
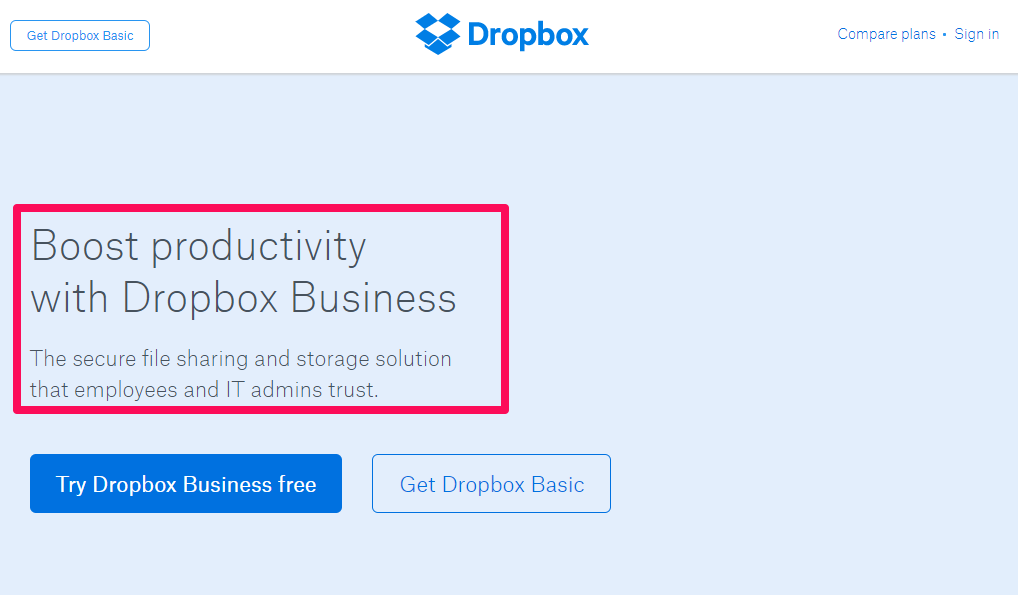
Es algo conciso y que puede enganchar al visitante en cuanto llega a tu sitio. Mira la página de aterrizaje de Dropbox y su clara propuesta de valor.
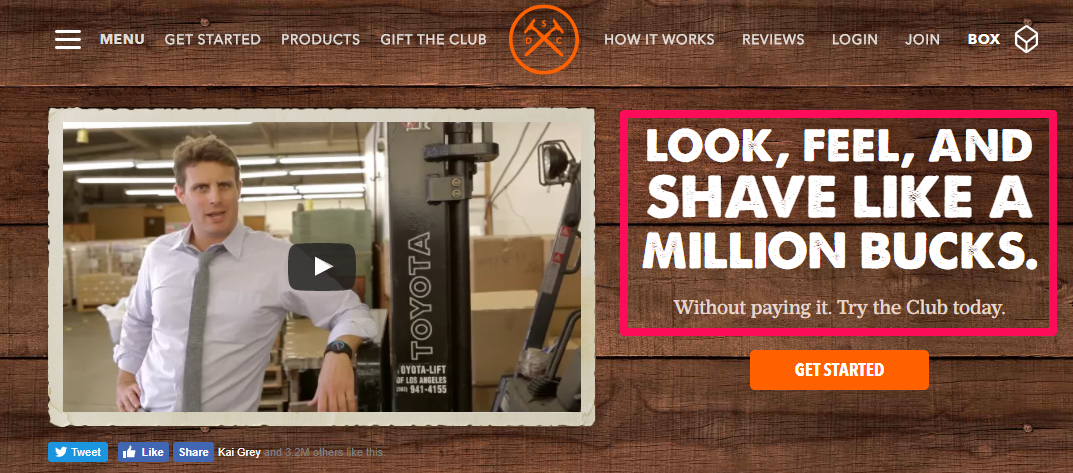
Y este es un ejemplo del ecommerce Dollar Shave Club, que habla claramente sobre la calidad de su producto, lo que lo diferencia de su competencia y el ahorro que representa para las personas. Todo eso en una propuesta de valor concisa.
Haz que ese gancho sea claro para tus visitantes en cuanto lleguen a tu página, para que sepan lo que ofreces y lo que se pueden perder si no te eligen a ti.
Guía la navegación del usuario con elementos visuales
Visualmente, pasan muchas cosas cuando un visitante llega a tu tienda online.
Hay imágenes, llamadas a la acción, texto, señales de confianza, beneficios, descripciones y muchas cosas más tratando de llamar su atención.
Además, normalmente están recibiendo notificaciones en sus dispositivos móviles que pueden interrumpir su atención.
Mejora la experiencia del usuario y llévalo a lo largo de tu embudo de conversión aprovechándote de los elementos visuales de tu sitio.
Aquí es donde la ley de Fitts es de gran utilidad.
En resumen, cuanto más grande sea un objeto, es más probable que tu ojo (y tu atención) se vea atraído hacia él. Para tu tienda online eso significa que es más probable que hagan click e interactúen. Esto también se conoce como “peso visual” en los principios de diseño.
Con esto en cuenta, parte de optimizar tu sitio para dispositivos móviles es utilizar texto grande y elementos gráficos para comunicar los siguientes pasos, información importante y llamadas a la acción.
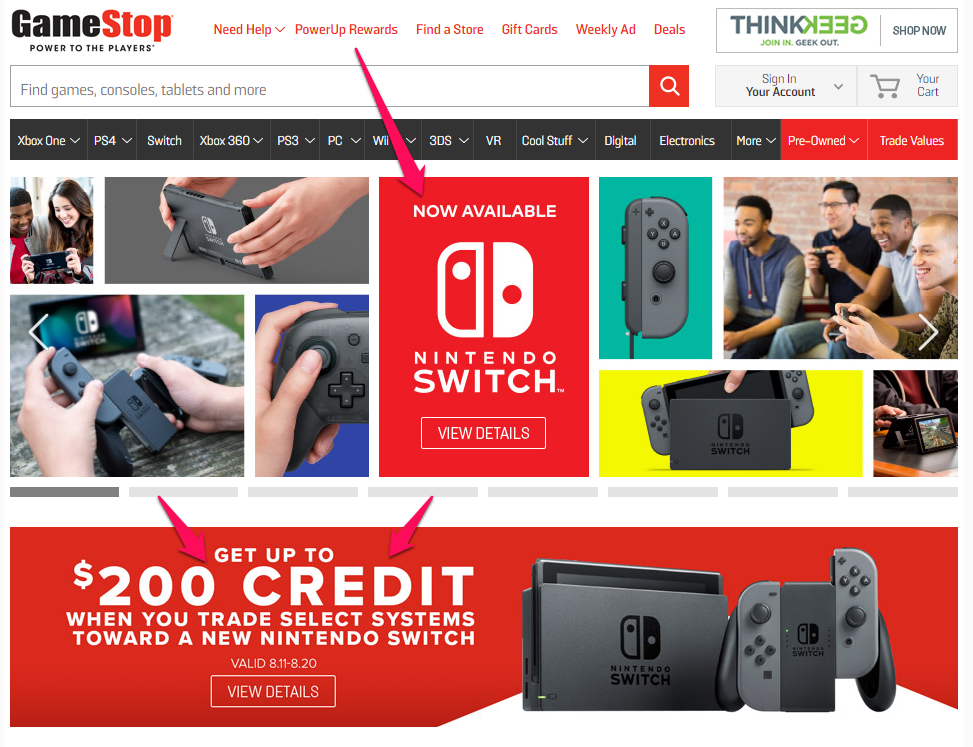
Fíjate en cómo GameStop agrega peso visual para atraer el ojo del visitante en su página de inicio.
Algo recomendable es utilizar negrita y colores que contrasten en las llamadas a la acción, pero puedes aplicar el mismo principio a otros elementos visuales para guiar a tus visitantes y llamar su atención.
Haz que la navegación sea fácil de entender
Con el espacio limitado de las pantallas de los dispositivos móviles, incluyendo a las tablets, un diseño responsive no siempre es suficiente.
Cada palabra cuenta cuando te comunicas con los clientes.
Si el texto que utilizas en tu menú de navegación no es claro, puede generar confusión y hacer que sea más difícil para el cliente realizar una acción.
A menos que el deseo por tu producto sea enorme, hay una probabilidad grande de que no te compre.
Investiga a tus clientes para que puedas utilizar el lenguaje más apropiado para que tu navegación sea fácil de entender.
Simplifica la navegación para minimizar los clicks
Una de las recomendaciones más importantes para optimizar las conversiones de tiendas online es acortar el camino hacia el proceso de pago todo lo que se pueda, reduciendo el número de clicks para completar la compra.
Esto está alineado con la optimización en dispositivos móviles para asegurarte de que la navegación en pantallas táctiles sea fácil y natural.
Esto puede hacerse de varias formas, entre ellas:
- Agrupar opciones
- Organizar páginas similares en una sola página
- Mostrar de forma llamativa páginas importantes
- Dividir la navegación en subcategorías
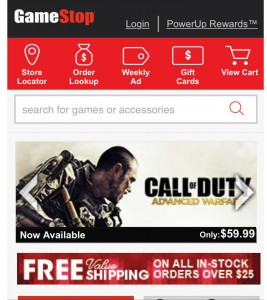
Aquí tienes otro ejemplo de GameStop sobre utilizar elementos visuales en la navegación en lugar de solo texto o simples botones para que la navegación sea más fácil.
Con esto en cuenta, una cosa que debes evitar es minimizar los clicks solo con el propósito de hacer tu embudo más corto.
Minimizar toques (en pantallas táctiles) es una forma inteligente de mejorar las conversiones en dispositivos móviles, pero solo si el cliente ha decidido ya lo que quiere comprar.
No intentes optimizar tu sitio móvil a costa de la experiencia de compra.
No debes forzar al usuario a tomar una decisión de compra rápida.
Según ConversionXL, los mejores resultados se obtienen cuando tu optimización en dispositivos móviles tiene en cuenta el ciclo de compra. Explorar tu sitio debería ser fácil y sencillo.
De esta manera, cuando el cliente esté listo para empezar una compra, el camino al proceso de pago es mínimo.
Optimiza la experiencia de búsqueda del cliente
La navegación fácil es crucial, pero también lo es facilitar que el cliente pueda encontrar exactamente lo que busca.
Tienes dos tipos de clientes en tu tienda online:
- Aquellos que saben lo que buscan
- Aquellos que están buscando algo, pero no saben qué es.
La barra de búsquedas debe destacar en tu tienda online y debe poder accederse a ella fácilmente cuando lleguen los visitantes.
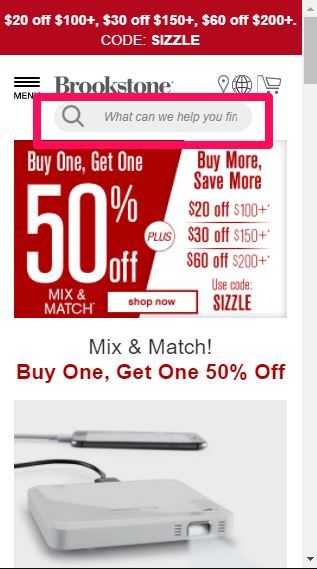
Brookstone tiene una barra de búsquedas justo en la parte superior, cerca del logo y de la barra de navegación.
Pero tener una barra de búsquedas no es suficiente.
Debe llamar la atención. Da un nombre a tu barra de búsquedas, utilizando elementos visuales que atraigan al ojo. Una frase como «¿qué estás buscando hoy?» funciona muy bien.
Algo que debes tener en cuenta es cómo tus visitantes buscan tus productos.
Durante un estudio de usabilidad conducido por el Instituto Bayard para analizar el ecommerce en dispositivos móviles, se descubrió que más del 50% de las personas intentaban realizar una búsqueda dentro de la categoría que estaban visualizando.
Desafortunadamente, el 94% de los sitios ecommerce no tenían esa función y mostró que, en su lugar, las personas hacían búsquedas en todo el sitio web.
Eso puede conducir a una cantidad de resultados abrumadora, provocando que los clientes sientan frustración.
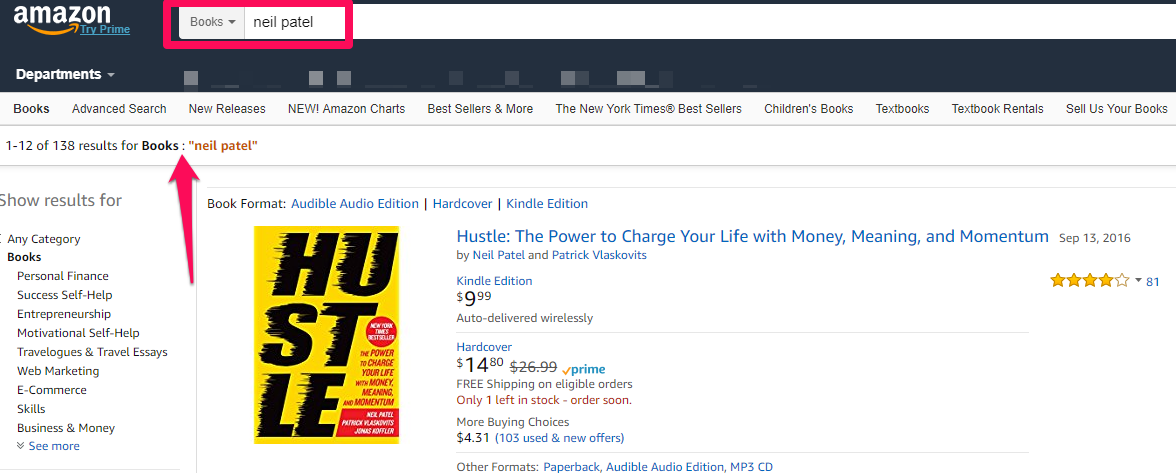
Un buen ejemplo de búsqueda en una categoría es la forma en la que Amazon gestiona las búsquedas de los visitantes.
Ofrece múltiples opciones de pago
Con el aumento del gasto online, viene también la posibilidad de fraude y cada año aumentan las pérdidas globales anuales por medio de tarjetas de crédito y tarjetas de débito.
Datos de un reporte de Nilson de 2016, compartido por WalletHub, muestra el gran cambio registrado entre el año 2000 ($2,7 billones de dólares en pérdidas) y el 2015 ($21,8 billones de dólares en pérdidas).
Ese incremento del fraude hace que los clientes se piensen bien compartir su información de pago. También aumenta su desconfianza a la hora de hacer una compra en un dispositivo móvil.
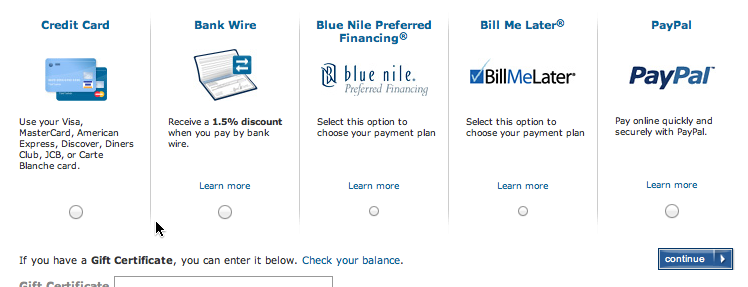
Ofrecer múltiples métodos de pago seguros puede reducir esta tensión, especialmente si agregas integraciones de pagos que no se basen en tarjetas de crédito.
Hay varias formas de integrar pagos seguros, entre ellas:
- Samsung Pay
- Apple Pay
- Amazon Pay
- PayPal
- Google Wallet
Como valor añadido, aportar más formas de pago puede mejorar las tasas de conversión en un ecommerce.
Múltiples opciones de pago pueden mejorar bastante la conveniencia para el comprador en dispositivos móviles.
Reduce la fricción con formularios simples
El espacio reducido de una pantalla en dispositivos móviles puede hacer que rellenar formularios sea una tarea difícil.
Los clientes saben que deben rellenar algún tipo de información para hacer compras online (información de envío y de pago), pero cuantos más campos requieras en el formulario para llegar al proceso de pago, mayor será la fricción.
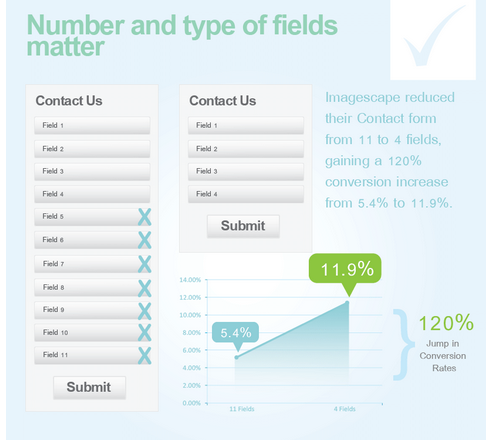
Cuando se trata de optimización en dispositivos móviles, menos es más. Así que elimina los campos innecesarios.
ImageScape pudo mejorar su tasa de conversión en un 120%, limitando el número de campos en su formulario de contacto.
Eso es un poco más difícil de lograr en un ecommerce, pero hay algunos trucos simples para facilitar el proceso de rellenar campos en un formulario:
- Autocompletar la información del usuario.
- Avanzar automáticamente al siguiente segmento cuando los campos estén completos.
- Importar información guardada para otros campos (utilizar la información de envío para la información de pago).
- Personalizar el teclado. Si es un campo de nombre, utiliza letras. Si es de números, muestra un teclado numérico.
Utiliza botones de CTA adhesivos
Cuando tu cliente está listo para hacer una compra en su dispositivo móvil, quieres que lo haga rápidamente.
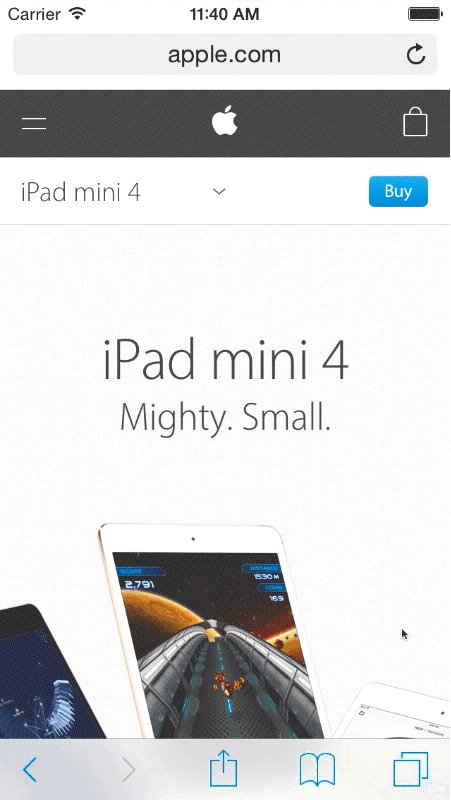
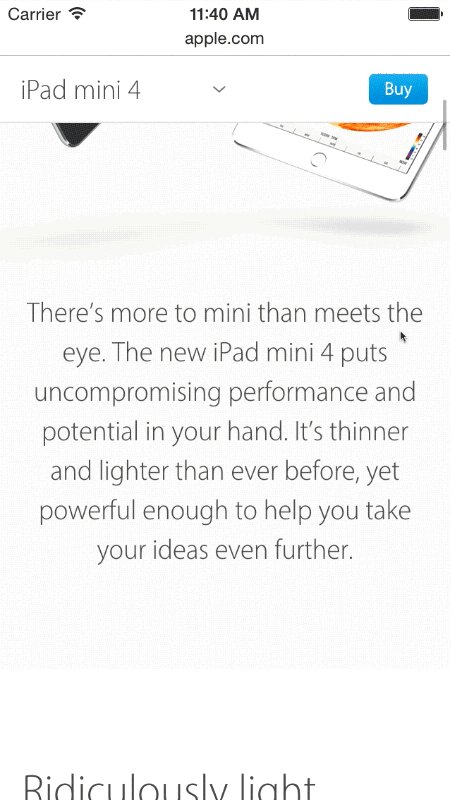
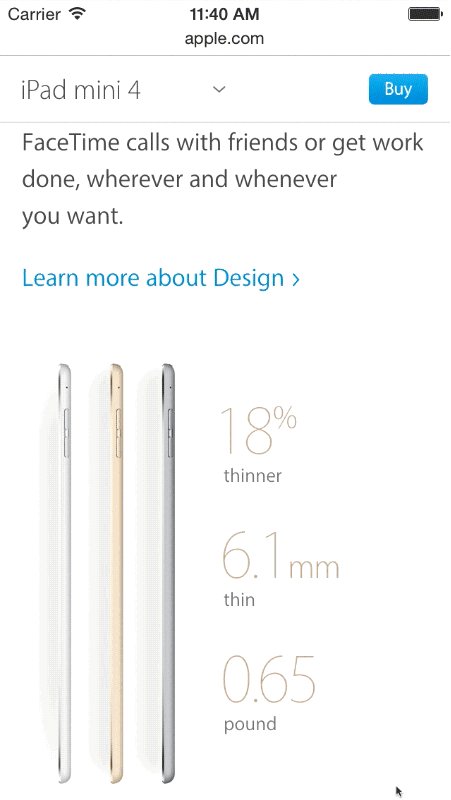
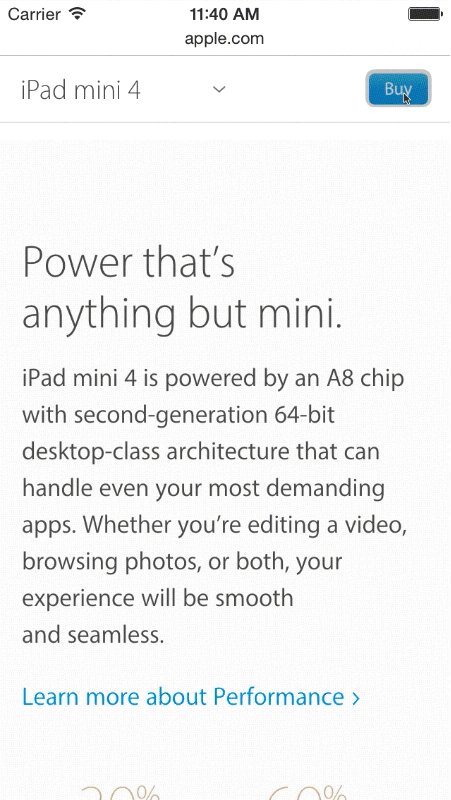
Los botones adhesivos mantienen los botones «agregar al carrito» y «pagar» bien visibles en dispositivos móviles. Este es un ejemplo de un botón adhesivo de CTA del sitio web de Apple :
No importa cómo el usuario navegue o se desplace en la pantalla, los botones de llamada a la acción (CTA) permanecen visibles, listos para llevar al usuario al siguiente paso en el embudo.
Prioriza la velocidad del sitio web
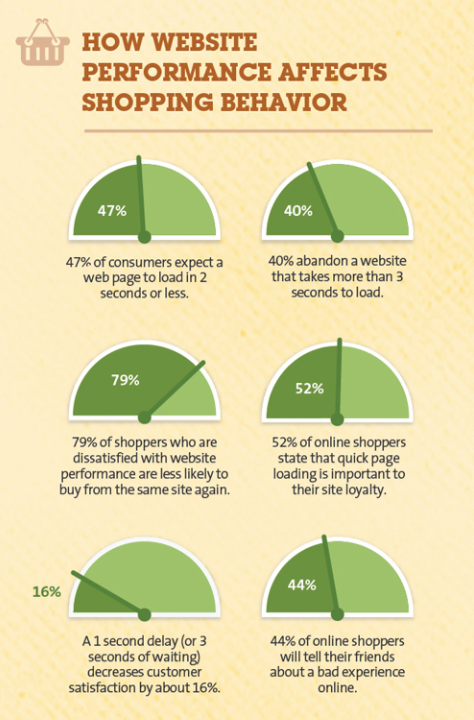
Si solo tienes una fracción de segundo para enganchar al visitante cuando llegue a tu tienda online, ¿cómo de pacientes crees que van a ser esperando que tu sitio cargue?
Tienes cerca de tres segundos antes de que el cliente promedio se vaya de tu sitio web hacia otro lugar.
Esto no es un gran problema si se trata de una conexión de banda ancha en el hogar. Pero cuando la señal se debilita en dispositivos móviles, puede causar un impacto grande en las conversiones.
Y un impacto mucho mayor en tus ingresos.
Considera estas matemáticas básicas: Si tu tienda ecommerce genera $100 mil dólares al día, un retraso de tan solo un segundo en el tiempo de carga puede suponer una pérdida anual de $2,5 millones de dólares.
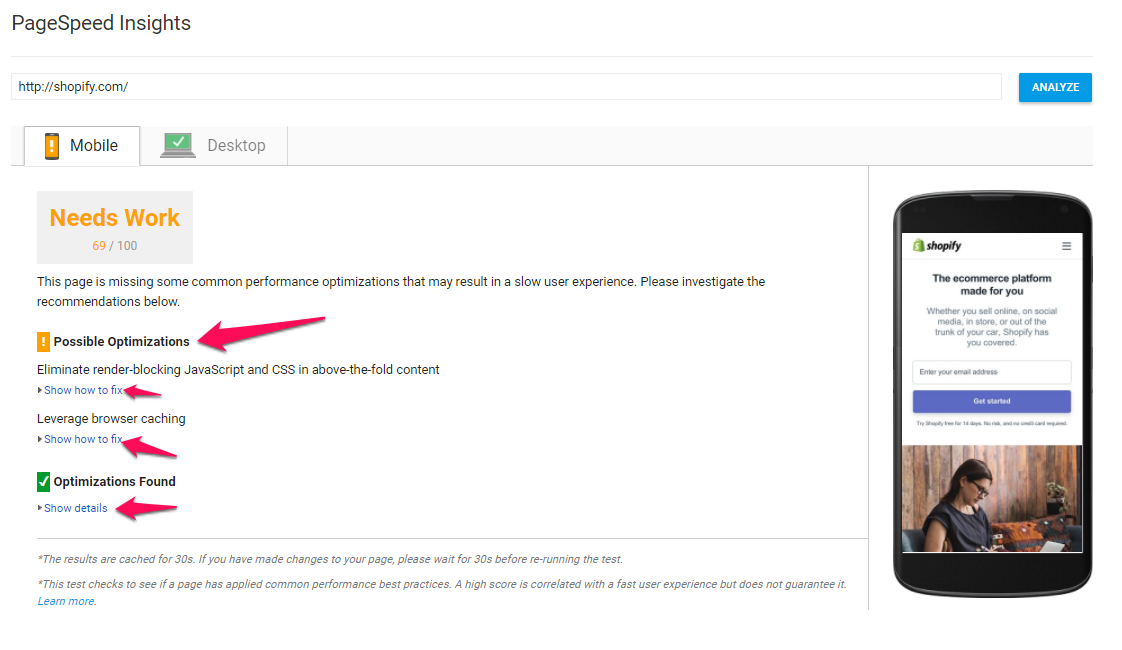
Si no estás seguro sobre cómo verificar el tiempo de carga para mejorarlo en dispositivos móviles, utiliza la herramienta de Google: Speed Test.
Esta prueba de rendimiento verificará el tiempo de carga de tu sitio en dispositivos móviles, y te dará información y sugerencias para mejorar la velocidad.
Optimiza las páginas de aterrizaje para dispositivos móviles
Más del 75% de los clientes prefieren recibir notificaciones y promociones basadas en permisos por medio de correos electrónicos que por cualquier otro medio.
¿Qué tiene eso que ver con dispositivos móviles?
Mucho.
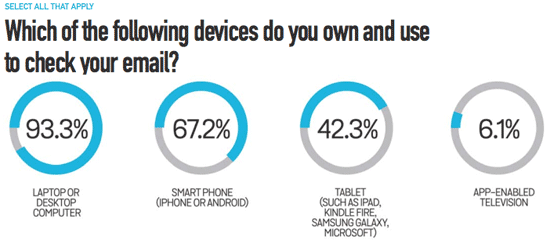
Porque el 67% de los clientes utilizan sus dispositivos inteligentes para revisar sus correos electrónicos.
Eso significa que una gran parte de tu audiencia está recibiendo tu promoción, abriéndola en sus teléfonos, y haciendo click en el enlace para ir a tu tienda online.
¿Están tus páginas de aterrizaje preparadas para eso?
Hay varias plataformas como Optimizely que pueden ayudarte a realizar pruebas A/B para tus páginas de aterrizaje, pero voy a hablarte de unos elementos claves en los que deberías centrarte si estás optimizando tus páginas actuales:
- Un encabezado corto
- Navegación minimizada, escondida o eliminada
- Una llamada a la acción clara y presentada de forma inmediata
- Imágenes de productos llamativas que no requieran hacer zoom
- Números de teléfono sobre los que se pueda hacer click que actúen como señales de confianza
- Compatibilidad móvil con visualizaciones de paisaje y retrato
Estas son optimizaciones adicionales a otros elementos que ya he mencionado. Si necesitas más información sobre esto, puedes revisar mi publicación sobre la anatomía de páginas de aterrizaje en dispositivos móviles que convierten.
Diseña para compras multidispositivo
Uno de los asuntos más importantes sobre la conversión en dispositivos móviles no es necesariamente un asunto de usabilidad que puedas arreglar. Se trata más de un asunto de comodidad para el usuario.
Según los estudios de ecommerce en dispositivos móviles conducidos por el Instituto Baymard, el 61% de los usuarios en dispositivos móviles se pasan a un ordenador, ya sea «algunas veces» o «siempre», para completar sus compras.
Eso no necesariamente significa que vas a perder a esos clientes, pero vas a perder algunas conversiones debido a distracciones, ofertas y comparaciones de precios entre los puntos A y B.
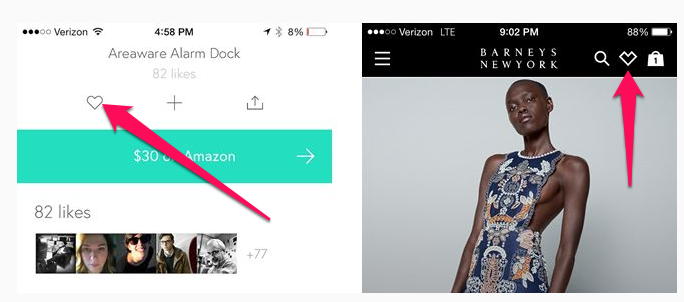
Una buena forma de evitar perder esos clientes es promover el uso de “favoritos” o listas de deseos.
Eso permite al cliente pasar a su ordenador desde el dispositivo móvil donde haya iniciado el proceso de compra sin tener que volver a elegir los productos nuevamente.
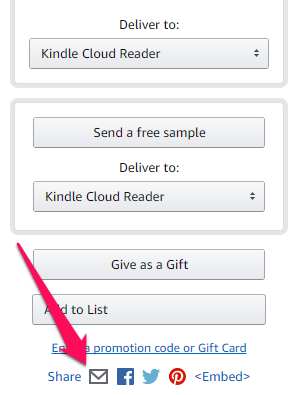
Una solución simple para esto es agregar botones para compartir que incluyan la opción de enviar por correo electrónico la lista de productos.
Amazon ofrece esta opción, además de tener listas de deseo y cuentas de usuario, ya que el cliente no siempre necesita haber iniciado sesión para utilizar estas características.
Utiliza una barra de progreso
Ya hemos hablado sobre la utilización de elementos visuales para dirigir la atención de tu cliente. Agregar una barra de progreso a tu proceso de pago está relacionado con esto, pero también con un elemento psicológico.
A nuestro cerebro le gusta completar pequeñas tareas. Eso da un sentido de logro.
A medida que esa barra de progreso aumenta a lo largo del proceso de pago, aumentas el deseo del cliente de terminar la «tarea» (autoeficacia).
Esto motiva a los usuarios a terminar el proceso, haciéndoles saber que no falta mucho para terminar.
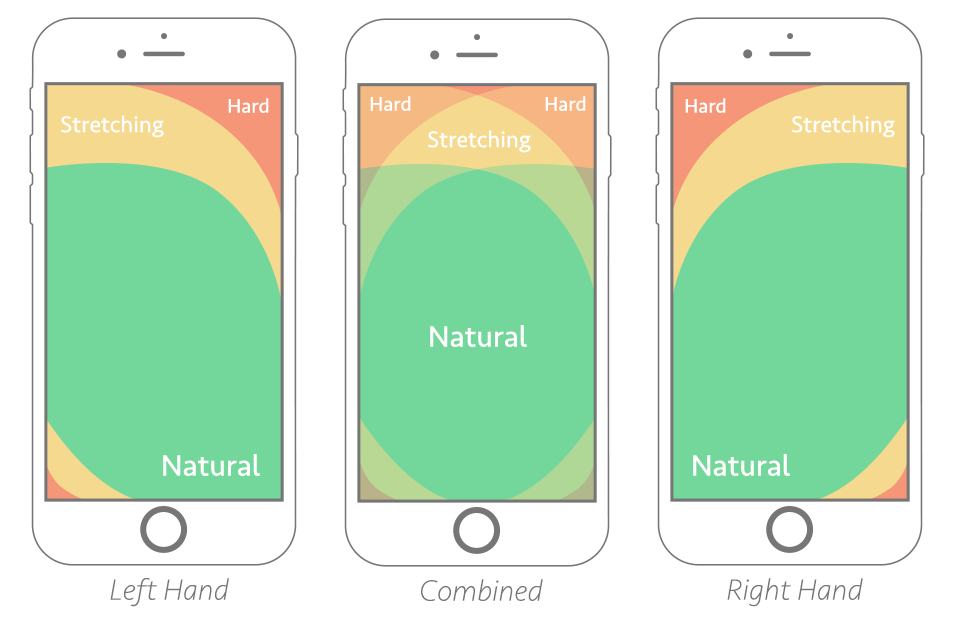
Ten en cuenta las pantallas táctiles
Cuando estás diseñando una tienda ecommerce quizás hayas tenido en cuenta a los usuarios en dispositivos móviles, pero ¿qué hay del tamaño de los teléfonos y de cómo normalmente los sostienen en sus manos los consumidores?
Hay una zona especial para el uso del pulgar en los dispositivos inteligentes y, cualquier toque fuera de esa zona, requiere que se cambie la posición o se utilicen distintos dedos, lo que agrega fricción a la experiencia de compra.
Diseña tu sitio móvil para que cualquier elemento de navegación esté ubicado de tal forma que ofrezca una experiencia amigable a los usuarios.
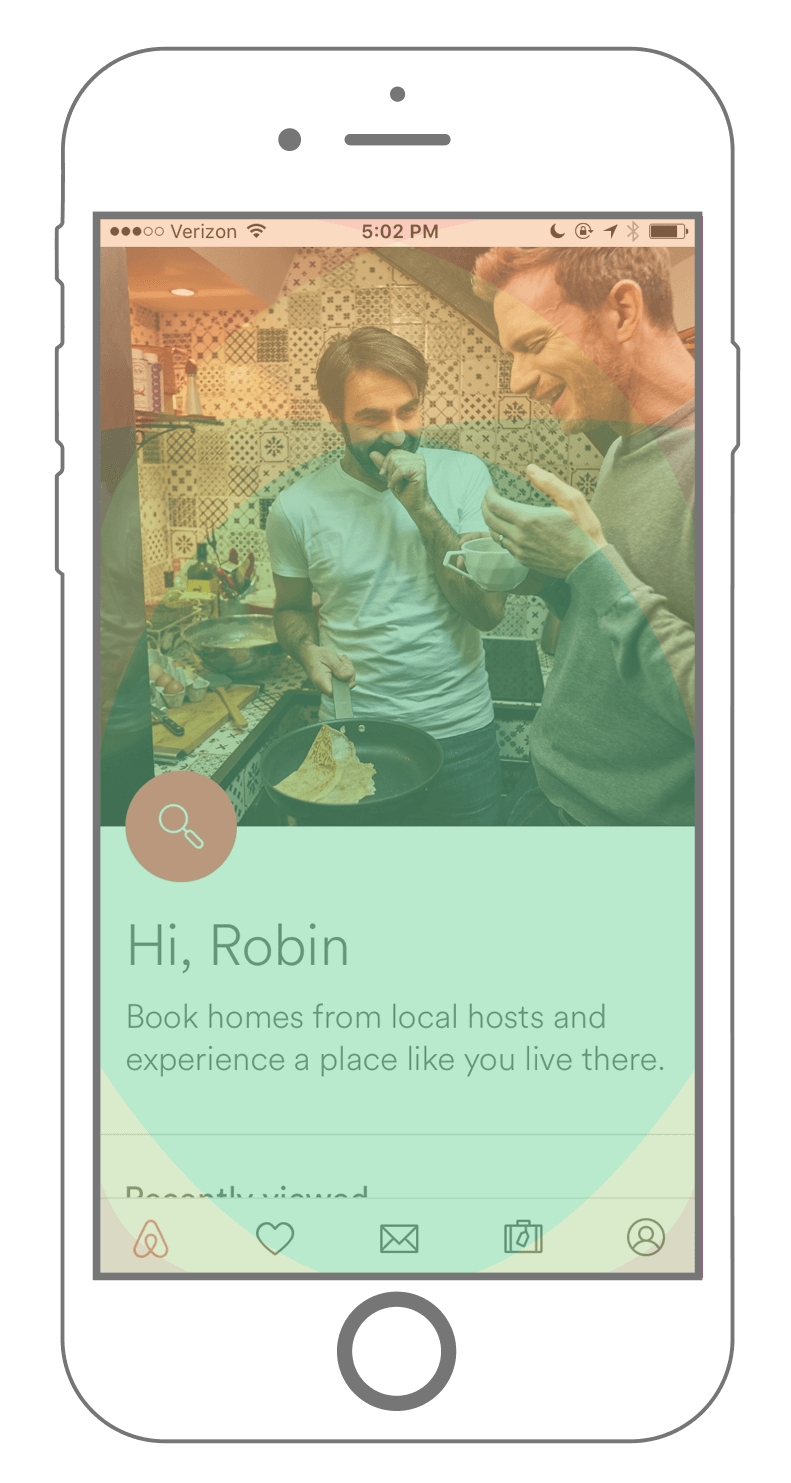
Igual que Airbnb tiene una navegación adhesiva y flotante en la parte baja de la pantalla, en lugar de obligar al visitante a dirigirse a la parte superior de la pantalla o cambiar la posición.
Facilita los gestos móviles comunes
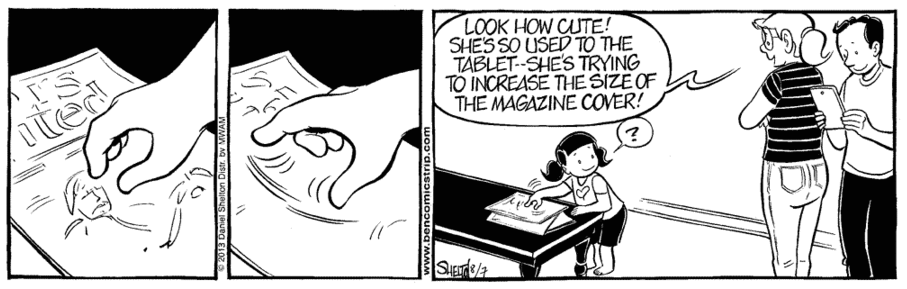
No nos llevó mucho tiempo acostumbrarnos a los gestos comunes que se realizan con los dedos para hacer zoom y navegar en dispositivos de pantallas táctiles.
Para muchos de nosotros es algo natural. Admito que he tenido dificultades cuando me he encontrado tecnología un poco anticuada que era amigable con las pantallas táctiles, pero que no permitía gestos como deslizar o hacer zoom.
Estamos tan acostumbrados a estos gestos tan comunes que, al no poder hacerlos, nos sentimos frustrados.
En un estudio de usabilidad en sitios ecommerce en dispositivos móviles, se descubrió que los visitantes normalmente trataban de hacer doble toque o pinchar en la pantalla para hacer zoom.
Sorprendentemente, el 40% de los sitios ecommerce en dispositivos móviles no permitían esas funciones.
Y de entre los sitios que sí permitían hacer zoom y realizar gestos de navegación (como deslizar en las imágenes), solo el 50% informan al visitante sobre la existencia de esa funcionalidad.
Asegúrate de que tus imágenes de producto permitan hacer zoom en dispositivos móviles, así como la habilidad de deslizar sobre las imágenes.
Conclusión
Aunque hay una gran cantidad de elementos a considerar para la optimización en dispositivos móviles, no puedes tomarte esto como una misión que se realiza una sola vez y se deja terminada.
La tecnología móvil está cambiando constantemente, así como las técnicas que utilizamos para vender productos online.
Deberás revisar tu optimización móvil y monitorizar tus analíticas en dispositivos móviles para asegurarte de que siempre estás dando la mejor experiencia de compra para tus clientes en dispositivos móviles.
¿Qué elementos has optimizado en tu tienda online para mejorar las conversiones en dispositivos móviles?

























Comentarios (0)