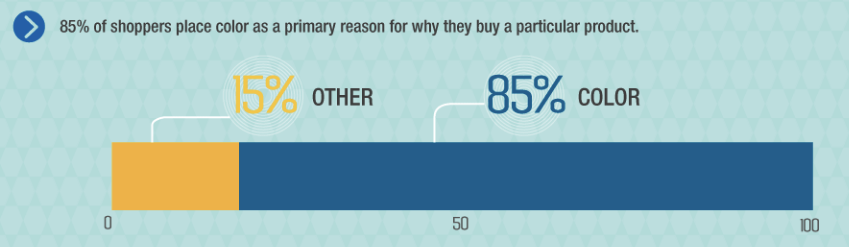
¿Sabías que el 85% de los compradores basan sus decisiones de compra de un producto en los colores?
Es cierto.
En un primer momento, creí que esa estadística era sorprendente.
Pero después de considerar hasta qué punto nos dejamos llevar los humanos por los elementos visuales, esto tuvo sentido por completo.
Los estímulos visuales guían casi todo lo que hacemos.
Entonces, ¿por qué debería ser distinto cuando se trata de una compra?
Sólo piensa en algunas de las marcas más grandes del mundo.
La mayoría suele tener una combinación de colores distinta asociada con su identidad de marca.
Para McDonald’s es rojo y amarillo.
Para Dell es azul.
Y así.
El color y el branding
Como todos sabemos, establecer una identidad de marca consistente es de vital importancia.
Es un ingrediente clave para construir confianza, ayudar a los consumidores a sentirse cómodos y construir seguidores y prescriptores de tu marca a largo plazo.
¿Y cuál es una parte integral de una marca?
Su logo.
La combinación de colores que elige una compañía para su logo siempre va ligada a su identidad de marca.
De acuerdo con investigaciones recientes, «el color incrementa el reconocimiento de marca en un 80%.»
Por tanto, creo que es justo decir que la combinación de colores es bastante importante.
Hay algo más que debes tener en cuenta. El color de una marca tiene una correlación directa con el valor de la marca.
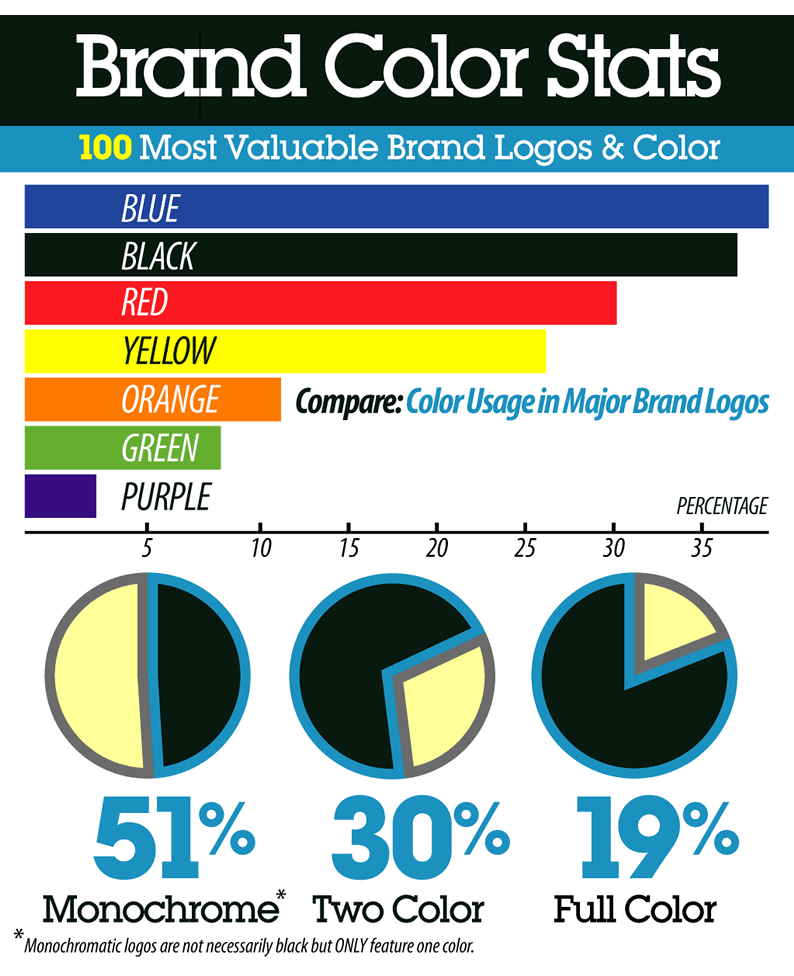
Claro, hay una relación causa/efecto, pero echa un vistazo a estas estadísticas:
A las marcas valiosas les importan sus colores. ¡Mucho!
Si quisieras alterar los colores de una marca existente, esto cambiaría completamente la manera en la que se percibe esa marca.
Echa un vistazo a estos ejemplos de TheLogoFactory.com
¡Puedes identificar los logos falsos de manera inmediata, y también puedes sentirte distinto con respecto a esa marca!
La combinación de colores de un sitio web
Al igual que es crucial elegir el color correcto para el logo de tu marca, es igualmente importante elegir la combinación de colores correcta para tu sitio web.
No debes elegir tu combinación de colores de manera aleatoria o elegirla en base a «lo que se vea bien» para ti.
Por supuesto, quieres un diseño impresionante y «hacer que resalte,» pero el esquema de colores es algo que debes pensar detenidamente.
¿Por qué?
«La gente hace un juicio inconsciente en torno a un ambiente o producto en los primeros 90 segundos tras el primer impacto. Entre el 62 y el 90 por ciento de ese juicio está basado solamente en el color.»
Si eliges el esquema de colores correcto que apele directamente a tu segmento demográfico, ya habrás ganado la mitad de la batalla.
Ahora me gustaría compartir contigo 12 consejos básicos para elegir la combinación de colores perfecta a partir de investigaciones y mi experiencia personal.
1. Entiende cómo el color afecta las emociones
Lo primero que te recomiendo es familiarizarte con cómo el color afecta a los humanos a un nivel emocional.
Este es un desglose de cómo distintos colores de los botones de CTA afectan a los compradores en Norteamérica.
Ten en cuenta que el impacto del color puede variar dependiendo de la ubicación geográfica.
Por ejemplo, un color que sea atractivo para compradores americanos, quizá no sea atractivo para compradores hindúes.
Investigando sobre esto, también me encontré la Guía de la Emoción con los Colores que explica las emociones que asociamos con los colores y nos da ejemplos de marcas que usan cada color.
Te sugiero invertir algo de tiempo echando un vistazo a estos ejemplos y pensando acerca de las implicaciones psicológicas de los distintos colores.
2. Considera tu segmento demográfico general
Ahora me gustaría que pensaras en tu segmento demográfico.
¿A quién estás intentando contactar y venderle?
¿Qué tipos de emociones son las que estás intentando evocar?
Éstas son preguntas extremadamente importantes que debes hacerte.
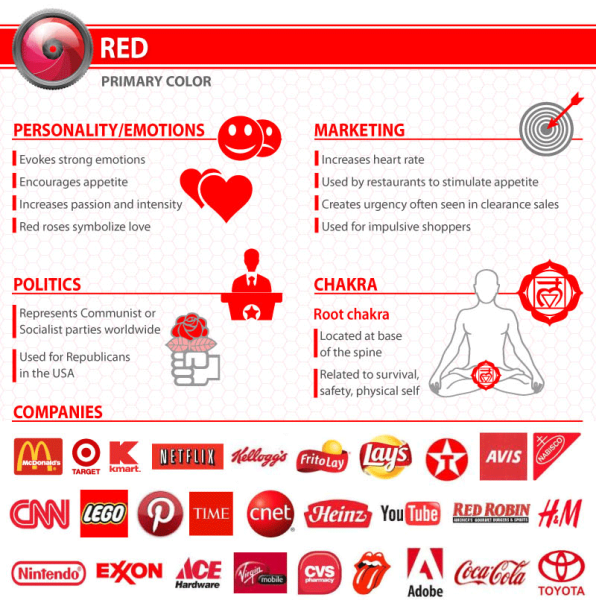
Te recomiendo echar un vistazo a esta información de Fast Company, que explica las emociones y la psicología que hay detrás de los colores más comunes.
Considera la personalidad y las emociones de tu público objetivo.
Después, elige el mejor color para que destaque como color primario en la combinación de colores de tu sitio web.
Por ejemplo, si eres una empresa de alimentos orgánicos, quizá tu mejor opción puede ser el color verde, porque está asociado con la naturaleza y la salud.
3. Considera el género
A pesar de que esto no servirá para todo el mundo, algunas empresas sólo se orientan a un género en específico.
Si eres una de esas empresas, necesitarás saber cuáles son los colores favoritos tanto de los hombres como de las mujeres.
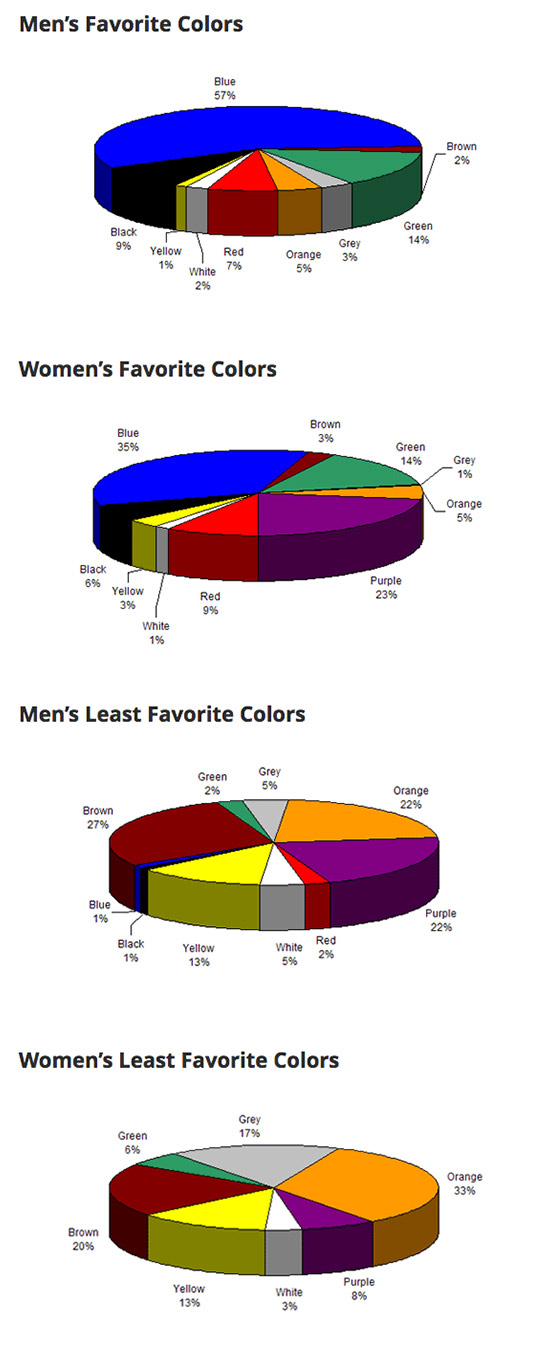
La investigación reciente de Joe Hallock Colour Assignments, descubrió que en general cada género tiene preferencias definidas por ciertos colores.
A esto me refiero.
Como puedes ver, a los hombres les gusta mucho el azul y les desagradan los colores café y anaranjado.
Este es otro factor que debes tener en cuenta.
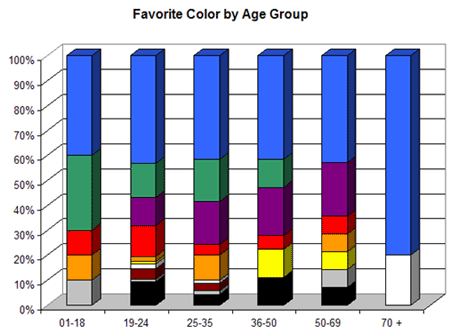
4. Considera el grupo de edades
Esto es algo que también debes pensar y que quizá no sea tan obvio — grupo de edades.
¿Sabías que las preferencias de color de una persona también pueden cambiar con la edad?
De acuerdo a una investigación realizada por Joe Hallock, esto es así.
Estos son los colores favoritos de la gente en base a sus grupos de edad.
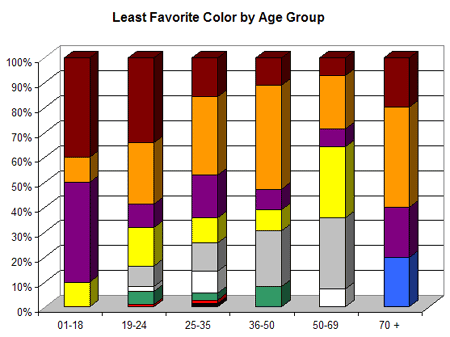
Y estos son los colores menos preferidos de la gente por grupo de edad.
Si una cierta edad domina tu segmento demográfico, esto también será un factor que debes considerar.
5. Toma «la encuesta del color»
Si necesitas un poco de ayuda para decidir un color primario, quizá te interese realizar esta encuesta de Grasshopper.
Te preguntará cosas como «qué es lo que mejor describe a tus clientes» y «qué tipo de producto ofreces.»
Es rápida y fácil (solamente siete preguntas) pero podrás saber que estás tomando el camino correcto si estás un poco confundido con respecto a qué dirección tomar.
6. Sé imparcial
Este es un error que he visto cometer a muchos negocios al elegir una combinación de colores.
Y es no ser imparcial con sus preferencias personales en lugar de aplicar la psicología.
Si tu color favorito es el azul, es muy tentador elegir el azul como tu color primario.
Pero si eres una empresa de cosméticos que está orientada a un segmento demográfico femenino, esto podría ser un error, y normalmente te convendría más usar colores como el morado o el rosa.
Esto es algo que debes tener en mente, porque no quieres que tus preferencias personales te terminen costando ventas y afecten potencialmente a tu marca con el paso del tiempo.
7. Decide cuántos colores quieres usar
En este punto, deberías tener en mente un color primario.
Ahora es el momento de pensar cuántos colores quieres usar en total.
Si bien no existe una fórmula universal para esto, me gustaría mencionar algo llamado «la regla 60-30-10.»
En resumen, esta regla es usada para crear una combinación de colores en áreas como diseño interior y moda, que implica dividir tres colores en porcentajes para crear una «armonía perfecta.»
Así estaría dividida esta armonía:
- 60 por ciento de un color dominante
- 30 por ciento de un color secundario
- 10 por ciento de un color acentuado
Esto significa que el color principal representará cerca del 60 por ciento del espacio en tu sitio web, el color secundario representará el 30 por ciento, y el color acentuado representará el 10 por ciento.
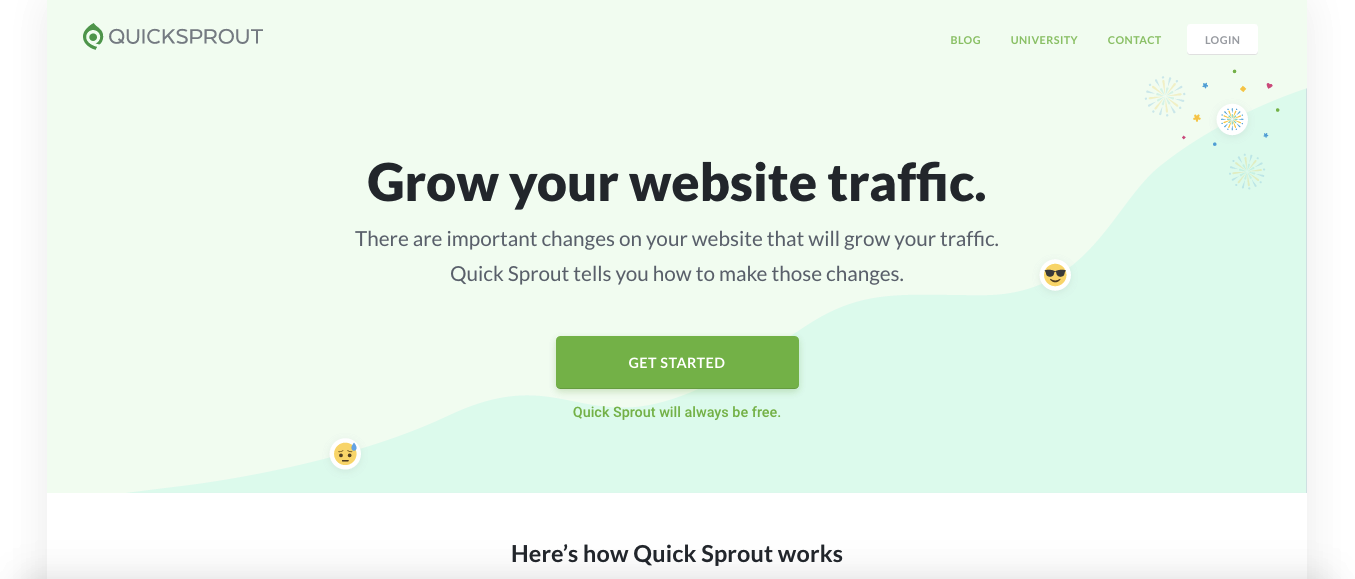
Si quieres un ejemplo de la regla 60-30-10, no busques más, echa un vistazo a Quick Sprout.
Observa cómo el verde es el color principal, el blanco es el color secundario y el negro es el color acentuado.
Por lo que cuando juntas todo, esto significa que el número ideal de colores que puedes usar sería… ¡redoble de tambores, por favor!
Tres.
Ahora bien, no estoy diciendo que tengas que elegir tres colores, pero es un buen número.
Usar más de cuatro colores puede hacer que las cosas se compliquen y salgan mal.
8. Elige tu paleta de colores
Lo que debes hacer ahora es determinar qué paleta de colores deseas usar.
No soy un diseñador experto, pero lo que definitivamente quieres lograr es contraste.
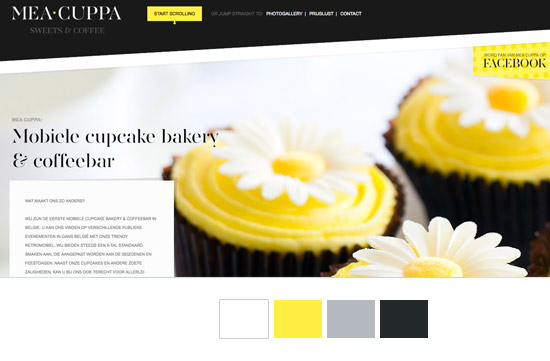
Personalmente prefiero los sitios web que tienen un fondo con colores claros y contrastes más fuertes en la parte frontal.
Esto resulta mucho más amigable para los ojos de tus visitantes y, de igual manera, crea cierto tipo de atractivo estético.
Este es un excelente ejemplo.
Sin embargo, existen algunos sitios que pueden lucir bastante bien con un fondo oscuro.
Por ejemplo el del Pan Wonder.
9. Consulta la paleta de colores
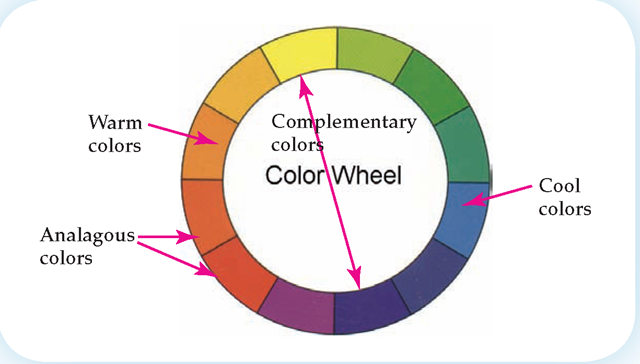
¿Recuerdas en tu clase de artes plásticas cuando aprendiste sobre la «paleta de colores?»
Bien, eso puede serte de gran ayuda para elegir una combinación de colores para tu sitio web.
Lo que debes hacer es elegir «colores análogos», que son similares y cercanos entre ellos en la paleta de colores, o «colores complementarios», que son directamente opuestos entre ellos en la paleta de colores.
De esto estoy hablando.
Una opción para elegir colores complementarios sería el amarillo y el morado.
Otra podría ser verde y anaranjado.
Una opción para colores análogos sería anaranjado y rojo.
Otra excelente sería verde y azul.
10. Usa herramientas que te ayuden
Ok, un consejo para organizar el proceso.
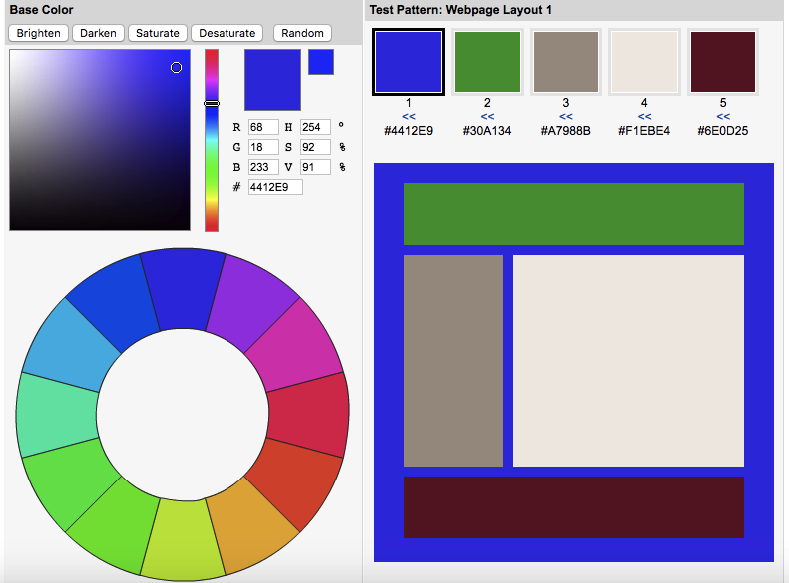
Usa una herramienta como Colorspire.
Esta herramienta te proporciona una manera fácil y rápida para hacer pruebas con distintas combinaciones de colores y que puedas hacerte una mejor idea de cómo se verían en tu sitio web.
Esto te puede ahorrar mucho tiempo y debería ayudarte a encontrar la combinación de colores correcta.
Si Colorspire no cumple con tus expectativas, te recomiendo echar un vistazo a esta lista de extraordinarias herramientas para elegir la combinación de colores de un sitio web.
11. Analiza a la competencia
También puedes aprender mucho de tus competidores en tu industria.
Te recomiendo visitar al menos tres sitios web de competidores directos e intentar identificar patrones en la combinación de colores.
Esto debería darte una mejor idea con respecto a qué tipos de tonos están usando.
A partir de ahí, sólo tienes una de dos opciones:
- Crea una combinación de colores similar que se ajuste al molde convencional
- Haz todo lo contrario para diferenciarte de los demás
Yo personalmente prefiero la segunda opción si estás buscando crear una marca distintiva.
12. Compara diferentes combinaciones de colores
Esto es lo que pasa.
No necesitas comprometerte con la primera combinación de colores que elijas.
De hecho, esto puede limitarte bastante.
Lo que te sugiero es elegir tres o cuatro combinaciones distintas de colores y compararlas.
Haz que tus compañeros de trabajo o socios hagan lo mismo para darte una idea de lo que funciona y lo que no.
Después, descarta opciones hasta que encuentres la combinación de colores que mejor se adapte a tu marca.
Conclusión
No necesitas ser un artista de renombre para crear un esquema de colores para un sitio web.
Es solamente cuestión de entender la psicología que hay detrás del color y las emociones que los distintos colores evocan.
También necesitarás entender las bases de la regla 60-30-10 y cómo funciona la paleta de colores.
Con un poco de experimentación y prueba y error, podrás crear la combinación de colores perfecta para tu sitio web.
A largo plazo, esto te permitirá crear una conexión emocional con más visitantes y puede contribuir a una tasa de rebote más baja, más tiempo de estancia en tu sitio web, y una tasa de conversión más alta.
Todas estas métricas tienen un tremendo impacto en tu negocio.
¿Qué factores tomas en consideración al elegir una combinación de colores?


























Comentarios (0)