Los artistas odian las restricciones. Es porque su profesión les ha creado una imagen de ser «libres». Se cree que un artista puede navegar en el mar de las inmensas posibilidades de creatividad únicamente sin límites.
Algo parecido le puede pasar si eres un webmaster, probablemente no te gustará limitar el potencial de tu diseñador. Le permitirás a él o ella experimentar con diseños animados y esperarás que pueda crear diseños elegantes que sean agradables a tus ojos.
¿Existe algún problema con este acercamiento de diseño sin un enfoque adecuado?
Sí.
Tu sitio web podría no estar optimizado para motores búsqueda. Entonces, mientras que el objetivo de tu diseñador podría ser halagar a tus visitantes con un diseño impresionante, esa belleza no generará resultados sólidos para tu negocio.
¿Por qué?
Porque en primer lugar no tendrás ninguna visita en tu sitio.
Enfoquémonos un poco y pensemos ¿cuál es la razón por la que quieres crear (o rediseñar) tu sitio?
Un objetivo principal probablemente sea el obtener más clientes provenientes de tu sitio web.
¿Estoy en lo correcto?
El diseño de tu sitio web es el aspecto más crucial que te ayudará a cerrar más ventas. Un estudio titulado Trust and Mistrust of Online Health Sites descubrió que el 94% de los comentarios hechos por los usuarios están directamente relacionados con los elementos de diseño del sitio web como las introducciones, las plantillas, etc.
Pero no tiene caso diseñar un sitio web que no aparezca en los resultados de búsqueda para servir a tus consumidores.
Así que probablemente necesites abordarlo desde una perspectiva diferente a la artística.
El diseño web y el marketing para tu negocio no funcionan de manera aislada. Se deben ver las restricciones como un reto y hay que saber equilibrar la elegancia con los requerimientos de un motor de búsquedas.
En este contexto, recuerdo lo que el Prof. Jef L. Richards dijo.
Así es, Google es cada día más inteligente. Pero aun así necesitas alimentar sus bots siguiendo las guías para webmasters que asegurarán una gran experiencia de usuario para tus visitantes. Si no lo haces, no esperes tráfico gratuito del gigante de las búsquedas.
Con respecto al diseño, existen algunos pequeños errores de diseño comunes que pueden obstaculizar el funcionamiento de la búsqueda de tu sitio. Ya sea que estés diseñando un sitio nuevo o rediseñando uno existente (con un buen ranking de búsquedas) no puedes darte el lujo de cometer estos errores de diseño.
La imagen del artista hambriento (o diseñador) suena romántica. Pero es mejor que no quieras ser esa persona.
El valor del que proveas a tu sitio web necesita alcanzar a tu audiencia, porque es tu deber atenderla.
Al evitar estos 6 errores de diseño, asegurarás que tu sitio web no se pierda en el ranking de búsqueda y que tu trabajo le llega a tus clientes.
¿Listo?
Empecemos con el primer error de diseño.
1. Incluir información importante en imágenes y no optimizar los elementos en la página
Estemos de acuerdo en algo.
El texto aún es el contenido que más fácilmente comprenden los motores de búsqueda.
Sí, ofrecer podcasts, imágenes y videos a tu audiencia los vuelve más felices y te ayuda a tener mejor engagement.
Pero las arañas de los buscadores también examinan el contenido multimedia en busca de palabras clave en lugares destacados.
Y cuando se trata del contenido más importante de tu sitio web, tienes que recordar que estos elementos son ignorados por los motores de búsqueda – incluyendo imágenes, archivos flash y applets de java.
Bueno, no necesitas creer todo lo que digo.
Aquí tienes un extracto de las normas oficiales para webmasters de Google.
Procura usar texto en lugar de imágenes para visualizar nombres importantes, contenido o enlaces. El rastreador de Google no reconoce el texto contenido dentro de las imágenes. Si debes usar imágenes para contenido textual, considera usar el atributo ALT para incluir algunas palabras de texto descriptivo.
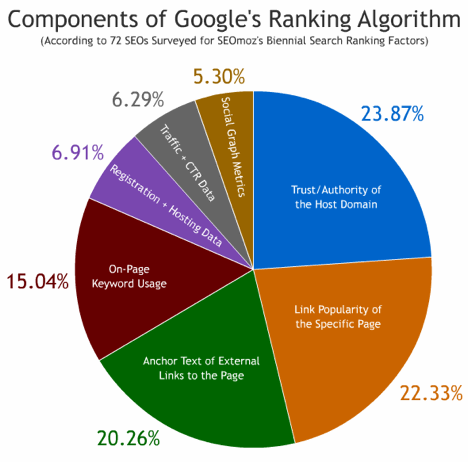
Si reemplazas tus encabezados de texto por imágenes, tu contenido puede que se vea espectacular, pero para los motores de búsqueda es un elemento de la página que le ayuda a entender las principales palabras clave de tu contenido. Se trata del 15% de los factores del Algoritmo de Posicionamiento de Google.
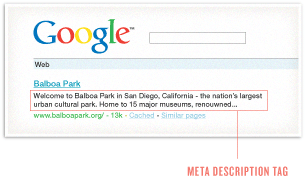
Tu título SEO (50-60 caracteres), la meta descripción, (150-160 caracteres) y la densidad de palabras clave son elementos importantes para tu sitio web.
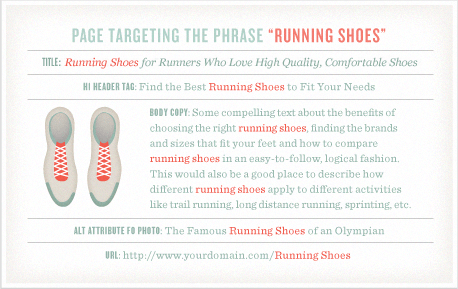
Aquí hay una página de ejemplo que está optimizada apropiadamente para la palabra clave «zapatos para correr”.
Una meta descripción convincente y un título SEO apropiado también ayudarán a tener un mejor click through rate (CTR) en los resultados de búsqueda.
Una vez hayas completado estos elementos de la página, lo siguiente son los elementos visuales. La optimización de imágenes es más importante de lo que crees. Según Roman Bebenista, un sitio web que ha optimizado sus gráficos puede ver entre un 20 a 60% más del tráfico generado por Google.
¿Convencido de que necesitas invertir más tiempo optimizando los elementos visuales?
Aquí hay cuatro consejos para la optimización de imágenes:
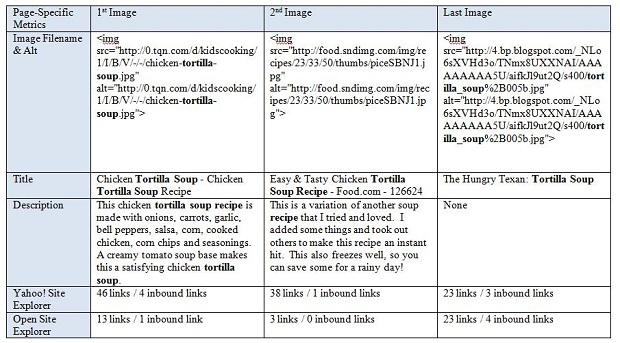
1. Usa el tag alternativo de las imágenes para describir adecuadamente tus elementos visuales. Esto ayuda a los buscadores a entender qué hay dentro de la imagen.
- Google recomienda que cada página en tu sitio sea accesible jerárquicamente al menos desde un enlace de texto estático.
Preferiblemente, deberías evitar el uso de menús con base en imágenes. Y no solo porque Google no pueda leer las imágenes dentro del texto, pero porque limita la accesibilidad de tus usuarios desde dispositivos móviles.
Sigue con la navegación con enlaces basados en texto para asegurar que los rastreadores no pierdan nada al momento de examinar tu sitio web.
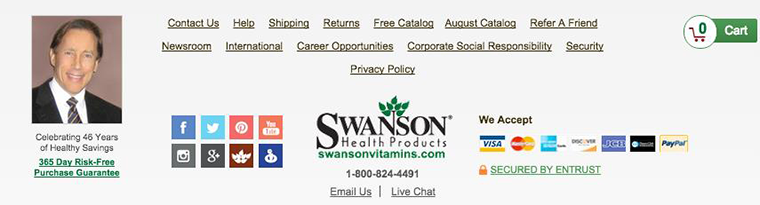
Mira cómo Swansonvitamins.com lista todas sus páginas importantes en el pie de página de su sitio. Así los buscadores no podrán fallar al indexar estás páginas.
También podrías agrupar todos tus enlaces de alto valor en categorías. Esto hará que tu pie de página sea fácil de entender y sea usable.
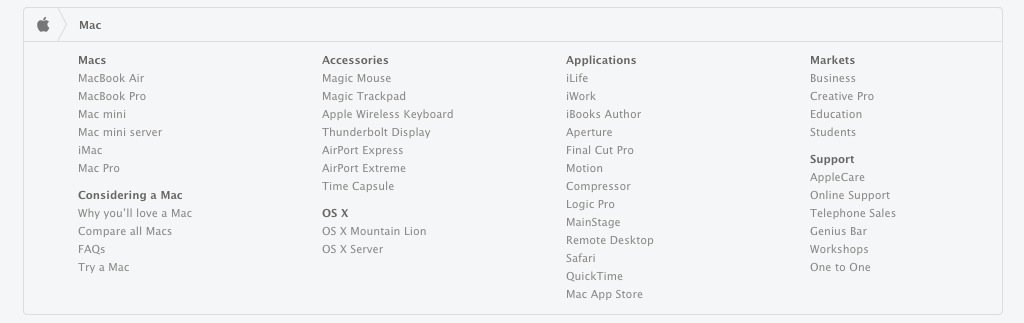
Mira cómo Apple agrupa las páginas más importantes de su sitio web.
3. No des información importante de tu negocio, como la dirección de contacto u otros detalles, dentro de imágenes en la cabecera o pie de página de tu sitio web.
En lugar de eso, comparte la información directamente, utilizando texto como lo hizo Jarad Johnson.
4. Google espera que evites los nombres genéricos de imágenes como IMG0001.JPG. En su lugar, usa nombres descriptivos como mi-nuevo-articulo-de-marketing.JPG.
Un estudio de Moz encontró que el robot de imágenes de Google, observa otros factores que solo la etiqueta de la imagen o el nombre del archivo. Específicamente, también busca tu etiqueta de título, la meta descripción, los enlaces y el texto de anclaje. También deberías proveer todo esto a tus imágenes.
Si quieres más consejos para la optimización de imágenes, entonces mira la presentación de Peter Linsley sobre la búsqueda de imágenes de Google.
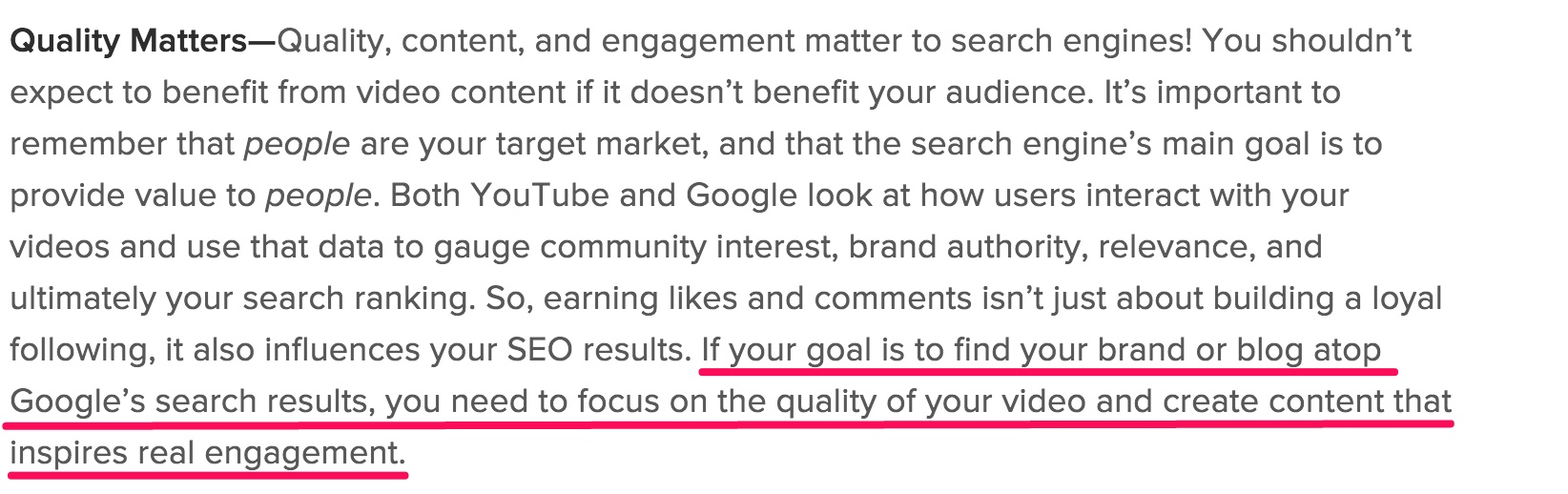
Similar a las imágenes, Google espera que proveas información relevante (con schema.org) cuando se trata de videos.
La relevancia del contenido del video se determina por su transcripción, el texto que lo acompaña, el título y la meta información que tú compartas. Pero la calidad del contenido en tus videos es la clave para obtener más engagement y construir una audiencia leal (esto también afecta el SEO para mantener tu posición en el buscador).
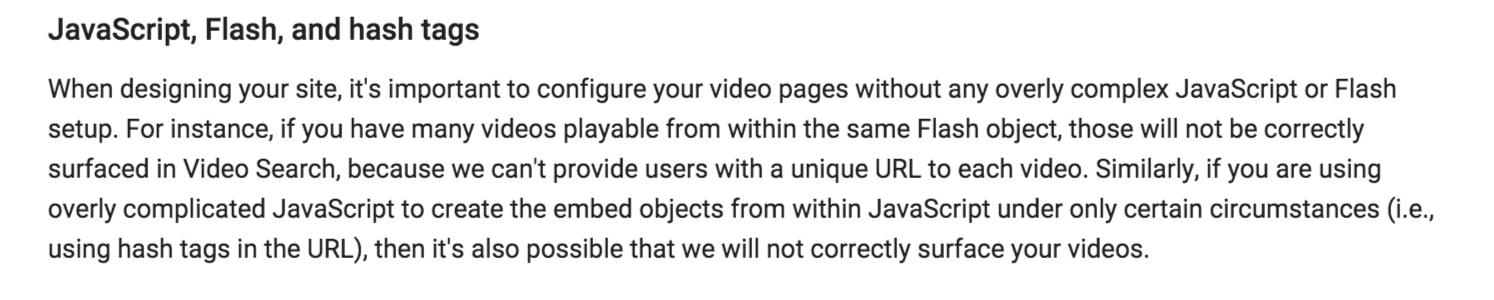
Ya que estamos con la optimización de elementos visuales, también te recomiendo que no configures tus páginas de video con JavaScript complejos, Flash y hashtags. Estos no se comportan correctamente en las búsquedas de video, porque Google no puede proveerles una URL única a los usuarios.
Tu objetivo debería ser incluir texto en todas las páginas de tu sitio web.
¿Qué pasa si conduces un podcast?
Aun así, deberías escribir algo de texto con tus episodios explicando a quién entrevistaste y acerca de qué hablaste en el programa.
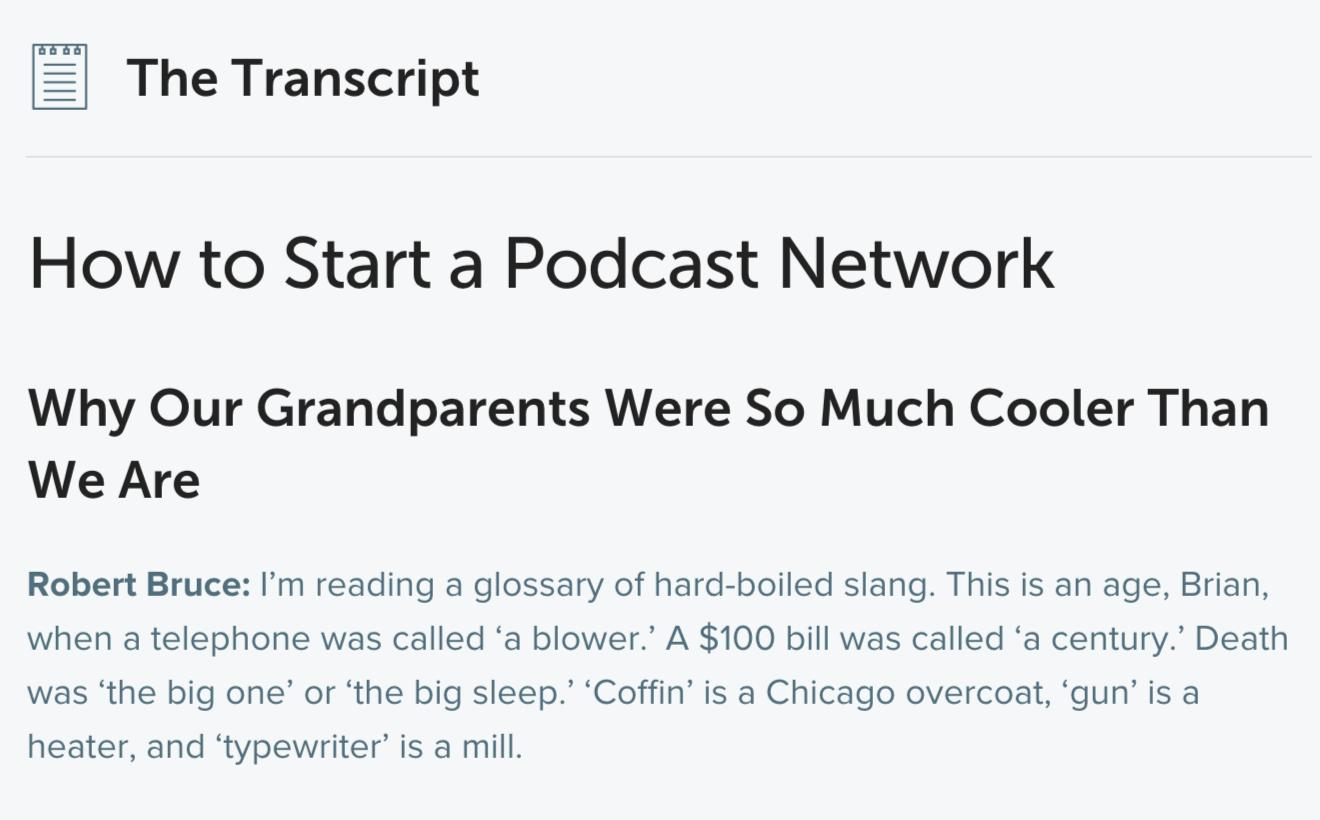
En el nuevo podcast de Rainmaker, Brian Clark transcribe los audios de algunas de sus entrevistas.
Esto le ayuda a ganar algo de tráfico proveniente de las búsquedas, gracias a que atiende los dos tipos de audiencia – aquellos que les gusta el contenido en texto y aquellos que les gusta el audio.
Como ejemplo, la transcripción del episodio «How to Start a Podcast Network Episode” (cómo empezar un episodio de podcast) está localizado a la derecha del audio.
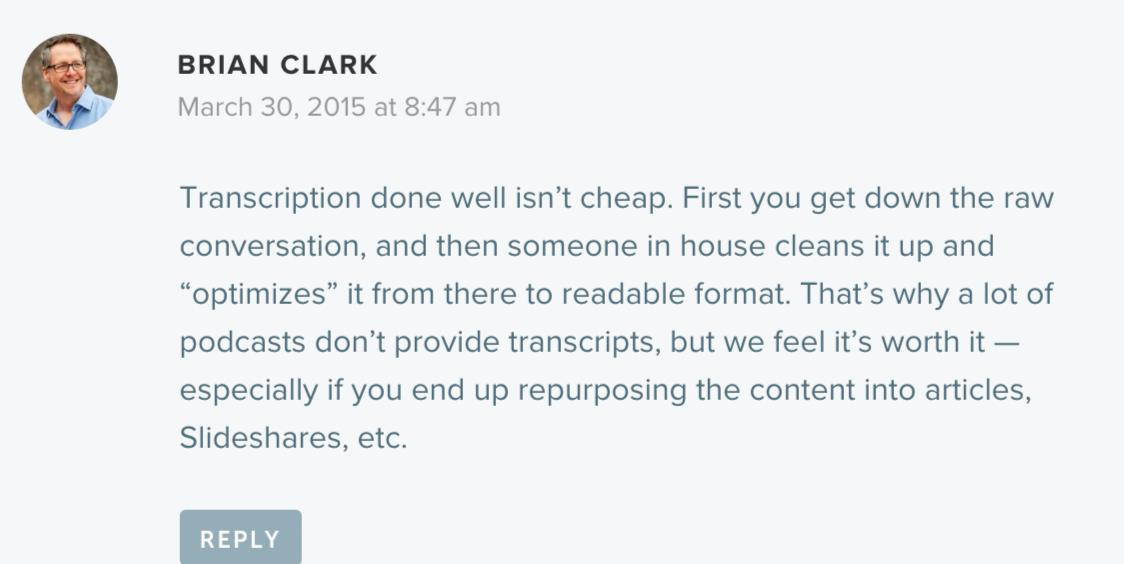
Como Brian Clark señala, una vez transcrito en un formato de lectura, puedes reutilizar el podcast en diapositivas, artículos, etc.
Herramientas para encontrar cómo ven tu sitio los motores de búsqueda
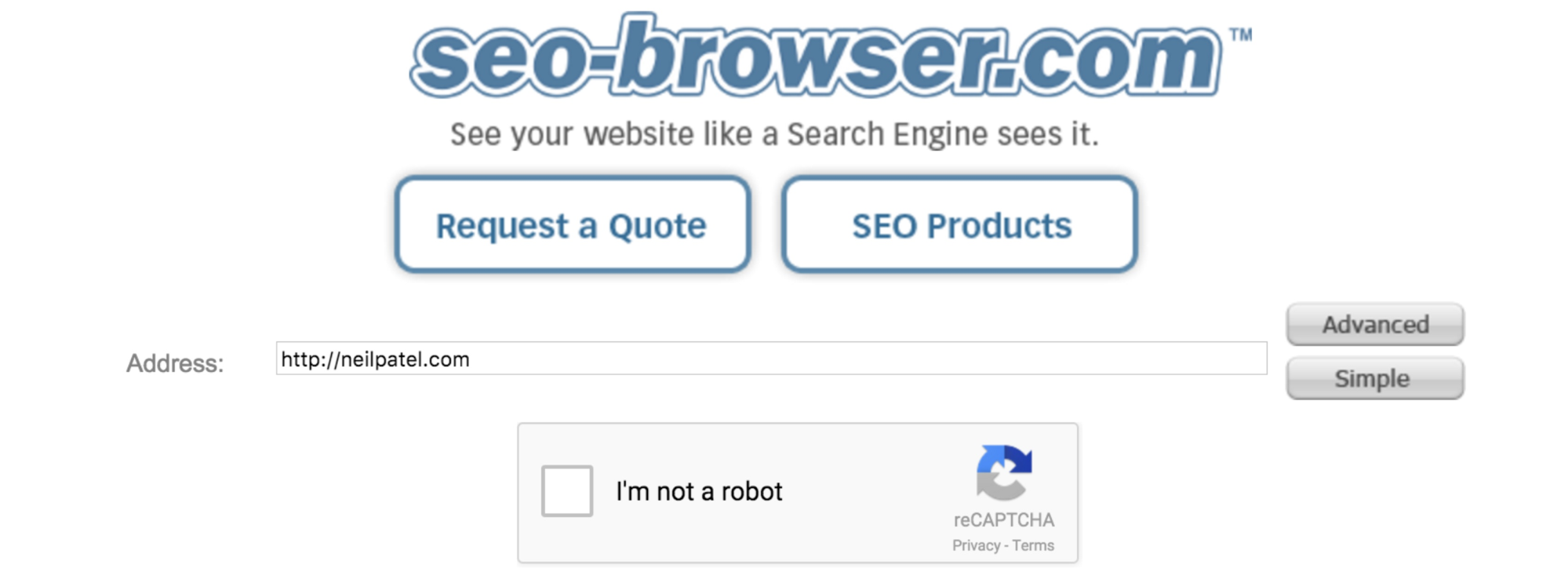
Cuando tengas dudas de cómo ven tu sitio web los motores de búsqueda, puedes usar SEO-Browser.com.
Te da una idea clara de qué elementos de tu sitio web son visibles/indexables y cuáles se quedan ocultos.
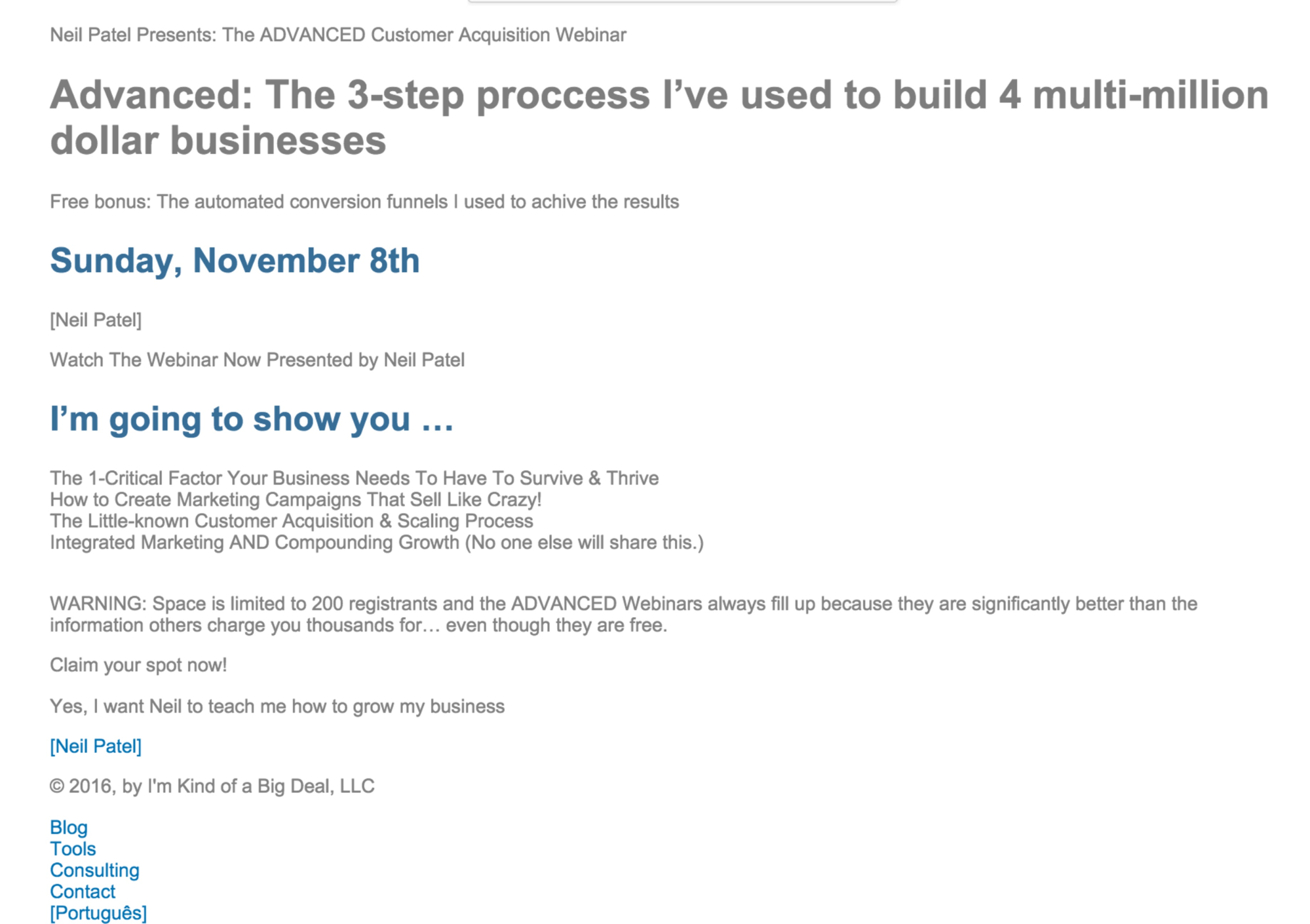
¿Has visto mi página de inicio?
Así es como las arañas de búsqueda la ven:
Usarlo es bastante simple.
Solo tienes que ir a SEO-Browser.com e ingresa la dirección de tu sitio web en la barra.
Haz clic en el reCAPTCHA «No soy un robot». Ahora haz clic en el botón ‘Simple’.
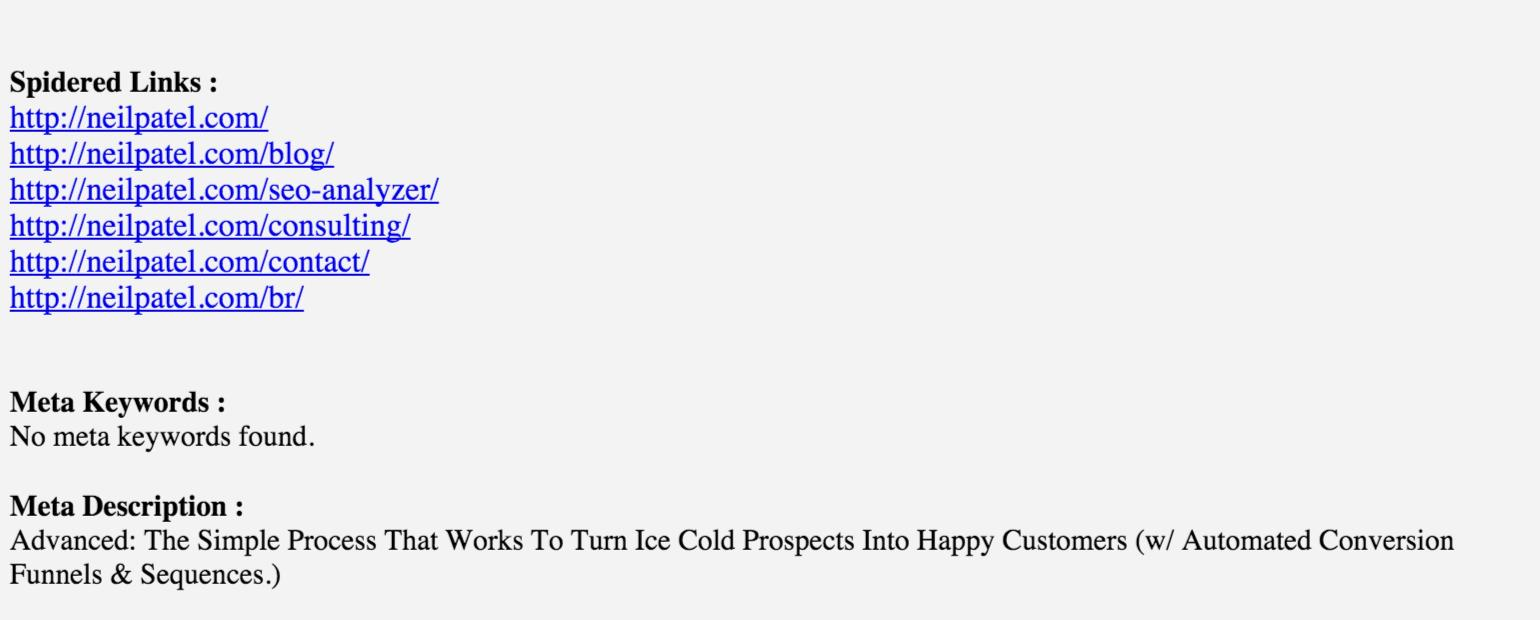
De manera alternativa, puedes usar el Simulador de Arañas de Motores de Búsqueda de Webconfs.com.
Además del texto analizable, te mostrará los enlaces analizados (conocidos en inglés como spidered links), las palabras clave objetivo y la meta descripción que hayas ingresado a tu sitio web.
Observa los resultados de mi página de inicio.
2. No preocuparse de tus visitantes móviles
¿Aún no tienes claro si tu sitio debería o no ser responsive?
Entonces necesitas leer las siguientes estadísticas.
- 78% de las búsquedas locales en móviles conducen a una venta fuera de línea.
- Los consumidores gastan 69% del tiempo en móviles.
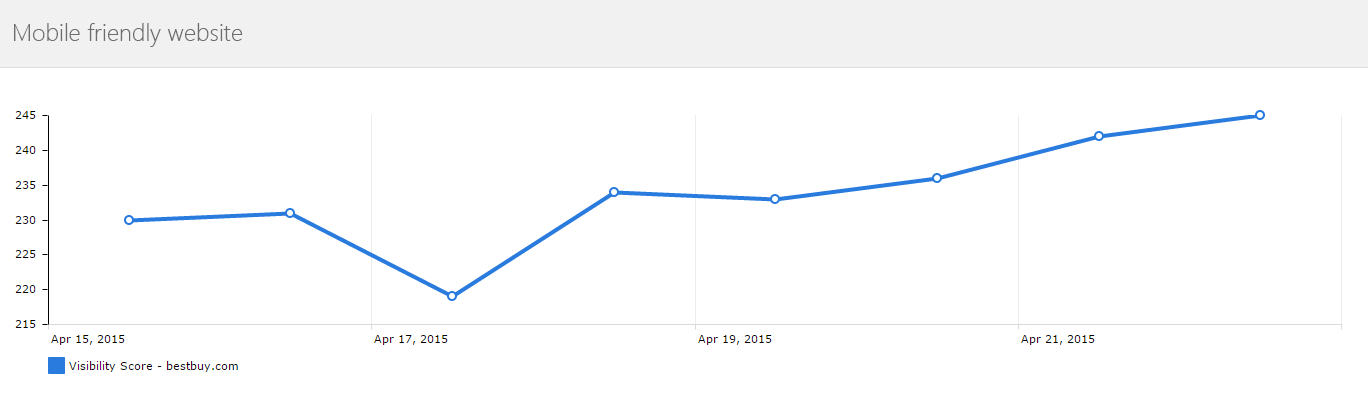
Incluso Google ha introducido una actualización a su algoritmo, en marzo de 2015, para bajar de categoría a los sitios web que no son amigables en móvil. Y los sitios web que móviles vieron en promedio un incremento del 12% de visibilidad en Google para móviles.
Los datos de Smart Insights muestran que los sitios poco amigables con móviles tuvieron una caída en promedio de 5 lugares en los resultados de búsqueda.
¿Pero necesitas construir sitios dedicados al móvil?
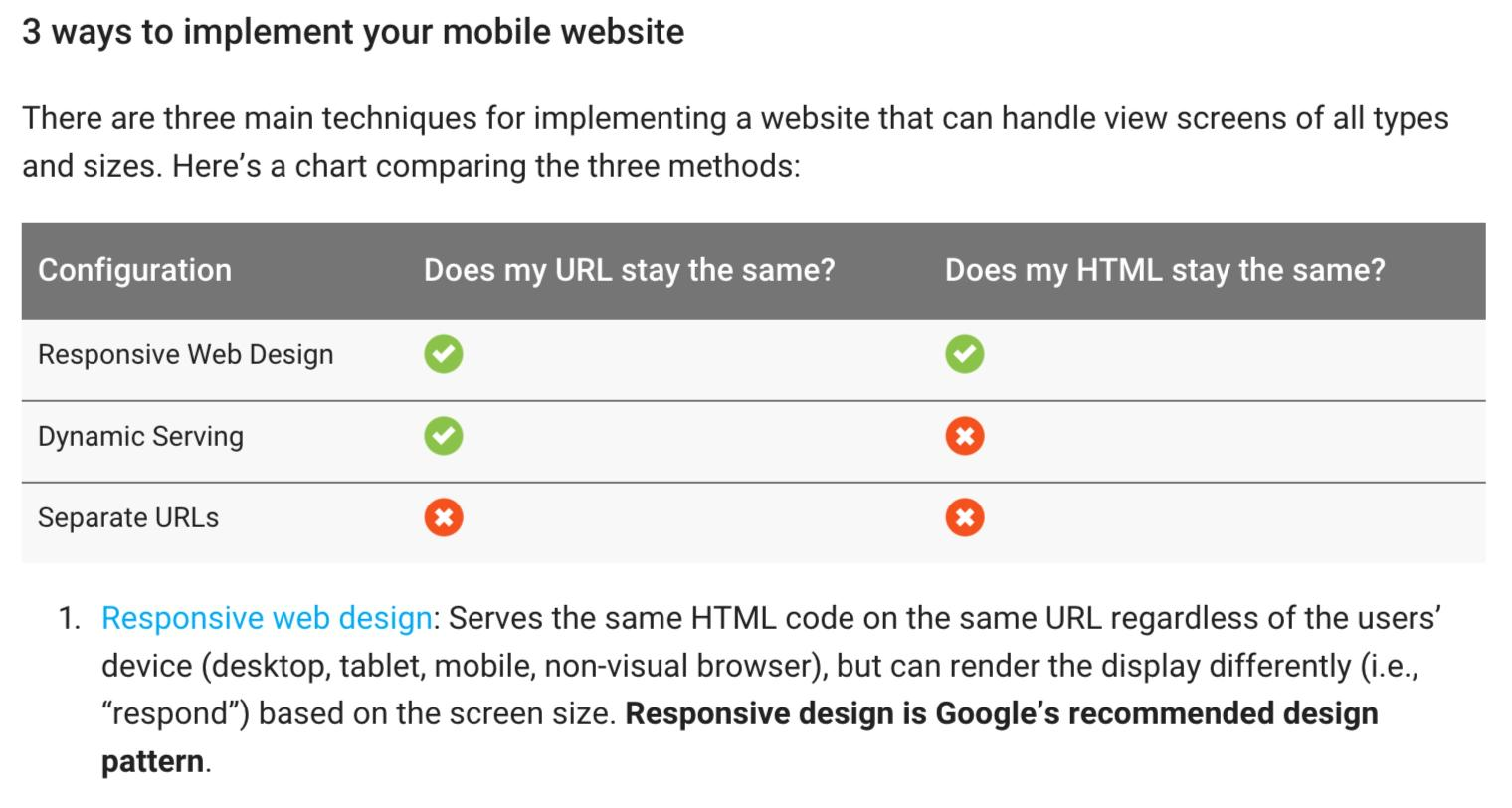
A pesar de que el diseño responsive de los sitios web no es un factor oficial de posicionamiento, es una recomendación de Google para los webmasters el que hagan sus sitios web amigables para móviles.
La razón es que Google no tendrá que indexar URLs separadas (cuando implementas un sitio web dedicado a móviles solamente) y el mismo código HTML es utilizable en todos los dispositivos (a diferencia de los servidores dinámicos).
Un diseño responsive le ofrecerá una experiencia de usuario consistente a todos tus visitantes a través de todos los dispositivos. La vista del sitio es reproducida de manera diferente según el dispositivo del usuario.
Los beneficios del diseño responsive también incluyen incrementos en el engagement de tu sitio web y la reducción del porcentaje de rebote.
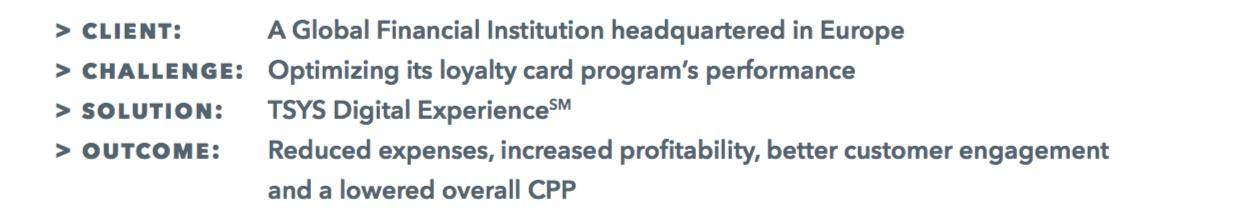
TSYS implementó su experiencia digital (basada en los principios del diseño responsivo a la par de distintas tácticas de marketing digital) para una institución financiera global con base en Europa. El resultado fue una mejor rentabilidad, reducción de gastos y un mejor engagement con los clientes.
Así que, ¿cómo puedes empezar a hacer tu sitio web amigable para móviles?
Una opción amigable con el SEO es utilizar sistemas de administración de contenido como WordPress. Se puede instalar en un solo clic. Después solo tienes que escoger un tema responsive y combinarlo con un par de plugins de SEO como Yoast SEO.
Si quieres ofrecer una experiencia superior a tus usuarios, puedes comprar un tema responsivo de lugares como StudioPress o ThemeForest. Simplemente activa el filtro de ‘‘móvil responsive’’.
Una vez que hayas completado tu diseño responsive, prueba tu sitio web para asegurarte que corra fluidamente. Puedes restringir las descargas de imágenes de tamaño completo hechas para pantallas grandes y limitar el número de solicitudes HTTP (así como del CSS y JavaScript).
Pero asegúrate que el diseño soporte cualquier otro requerimiento específico del cliente como carritos de compra y el ingreso a su cuenta.
Podrías incluso espiar los sitios web de tus competidores en tu industria y adaptar sus grandes ideas.
Aquí hay tres herramientas para webmasters de Google que te ayudarán a pasar las pruebas de fuego en relación con sitios amigables para móvil.
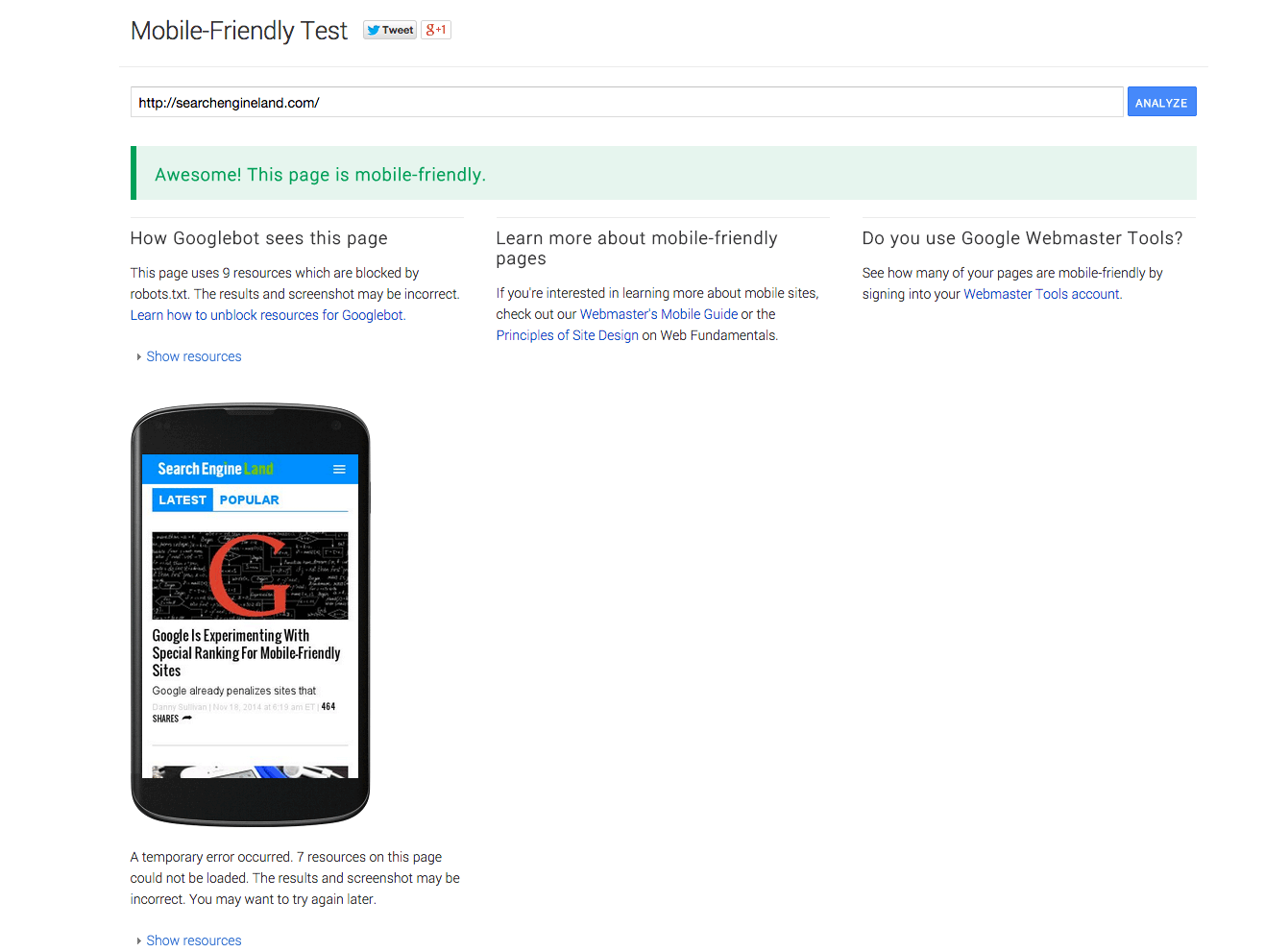
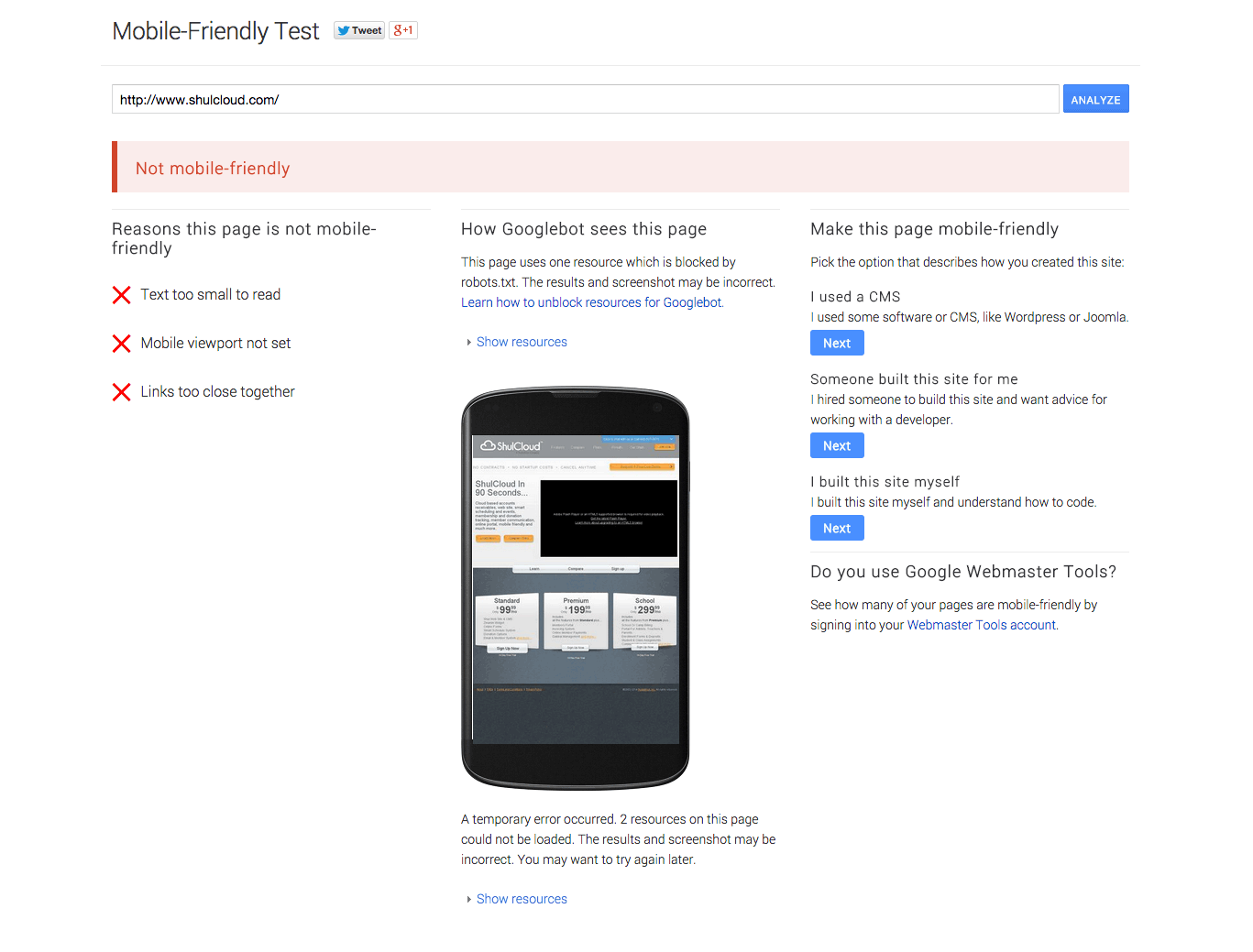
1. Prueba hacia sitios amigables para móvil – Solamente ingresa tu sitio web y presiona el botón ‘Analizar’.
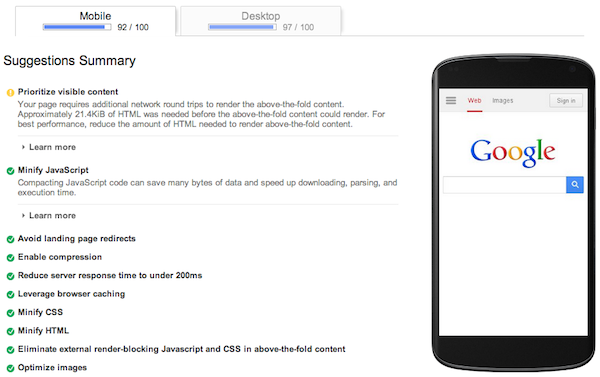
Si tu sitio web recibe un mensaje verde como el que se muestra debajo, tu sitio web habrá pasado la prueba.
En caso de que tu sitio web no sea amigable recibirás recomendaciones para tomar medidas correctivas.
Como las que Shulcloud.com recibió:
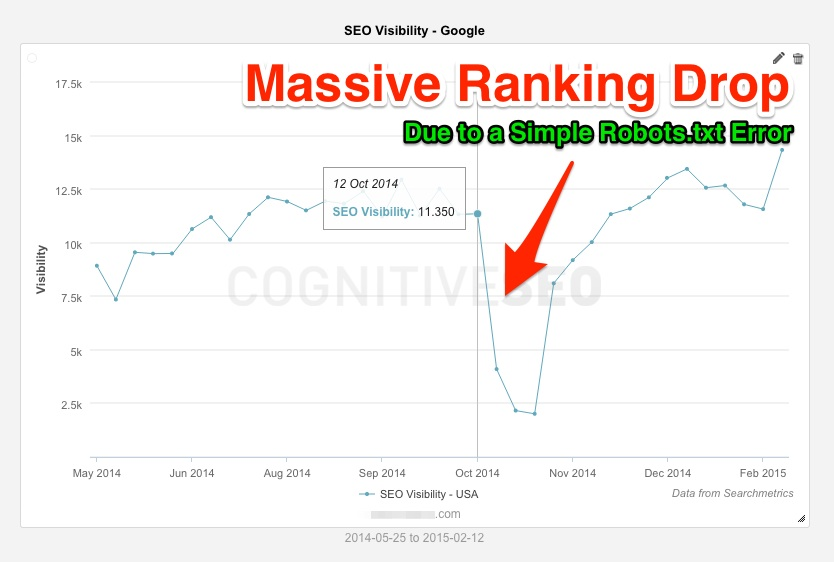
2. Herramienta para probar robots – Debido a un simple error de robots.txt podrías experimentar una caída gigante en la visibilidad en buscadores.
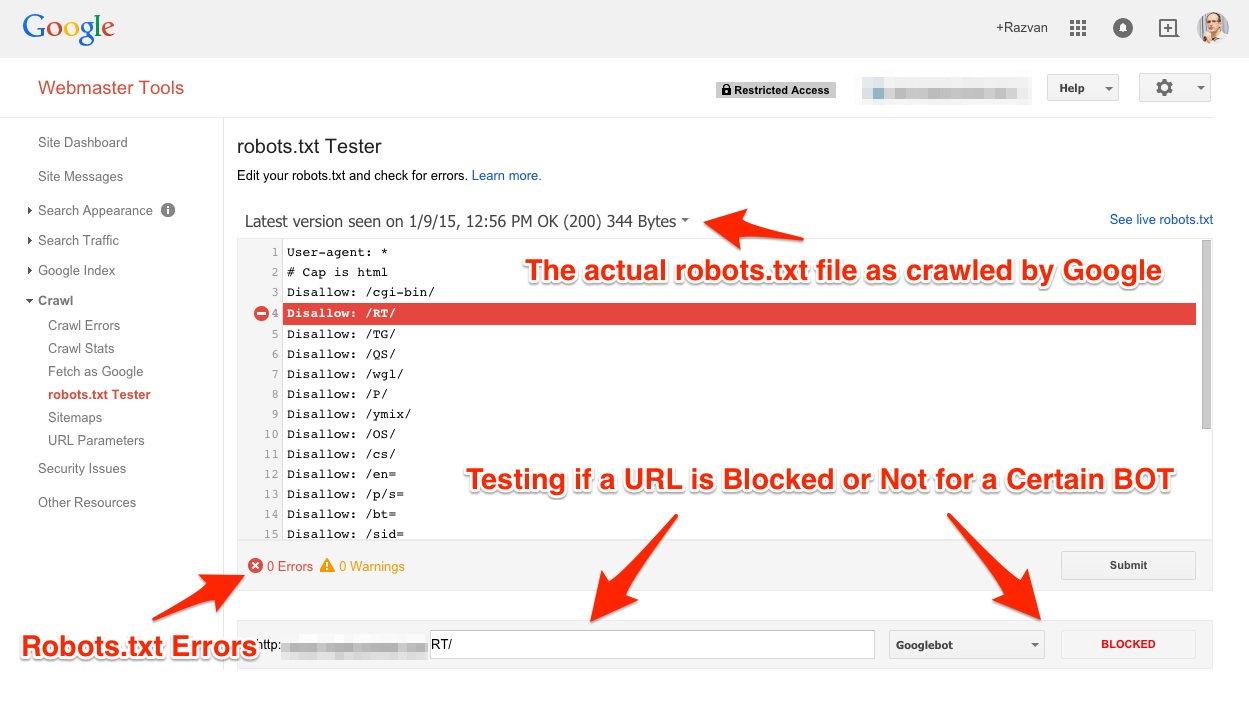
La herramienta de pruebas para robots de Google te mostrará como es que Google analiza tu archivo robots.txt y reporta cualquier error.
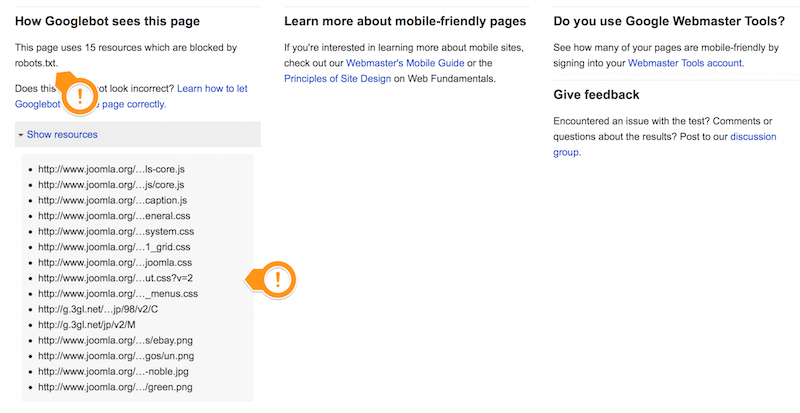
Como ejemplo observa el archivo por defecto que ofrece Joomla. Los robots de Google son bloqueados, ya no pueden acceder a las imágenes y directorios de plantillas. Este sitio web será considerado incompatible por Google, de modo que el webmaster necesita diagnosticar y reparar estos errores.
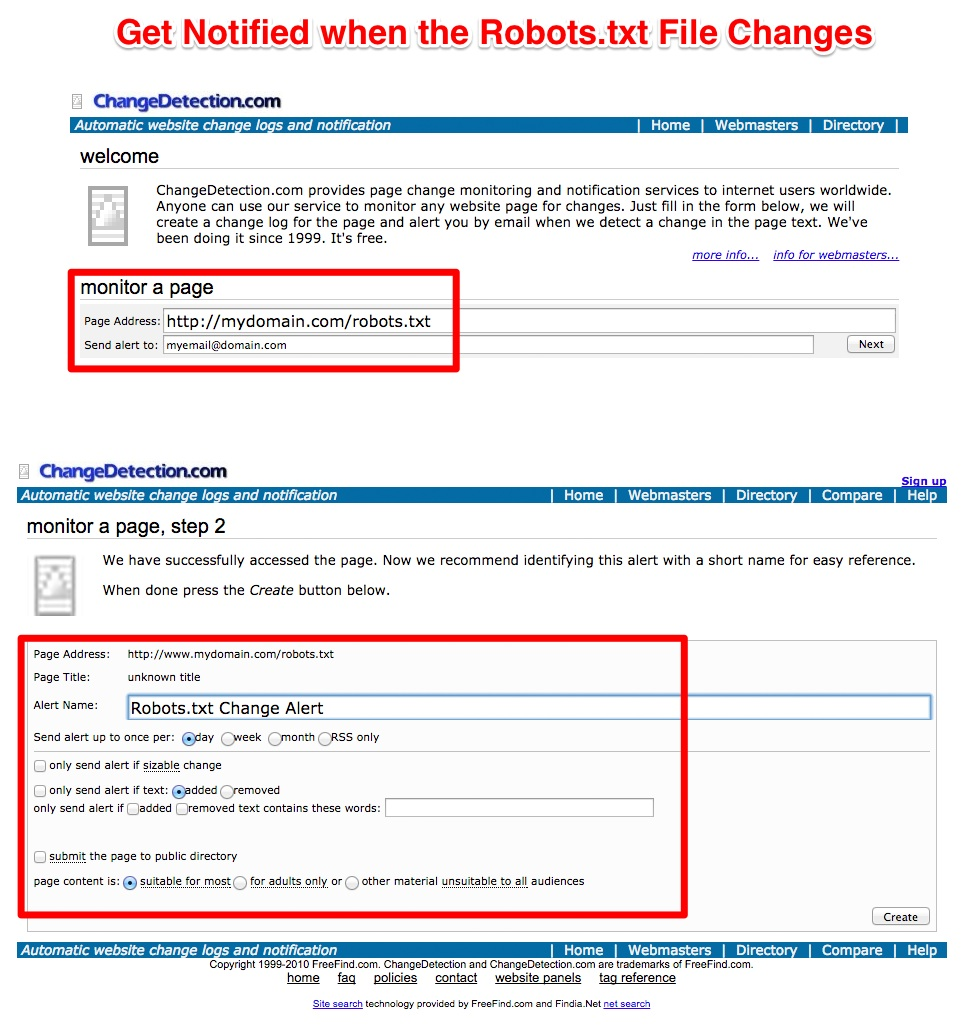
Puedes configurar las notificaciones para los cambios en el archivo robots.txt usando la siguiente herramienta gratis – changedetection.com.
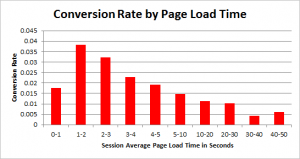
3. PageSpeed Insights – Como debes saber, las conexiones de Internet en dispositivos móviles son más lentas. Y con nuestros reducidos momentos de atención, un retraso de medio segundo en la carga de tu sitio web podría costarte miles de dólares en pérdidas para tu negocio.
Page Speed Insights es una gran herramienta que califica tu sitio web con base en su velocidad. Y también ofrece recomendaciones para arreglar las cosas rápidamente.
A menos que tengas requerimientos específicos y los recursos necesarios, no diseñes un sitio web dedicado al móvil.
- Necesitarás reservar recursos y un presupuesto para administrar ambos sitios web de manera separada.
- Podría provocar que tu PageRank se dividiera entre las dos versiones de tu página o crearte problemas de duplicidad de contenidos si no configuras las páginas de tu sitio web apropiadamente.
Necesitarás realizar estos pasos adicionales para reparar tales errores.
- Puede crear complicaciones innecesarias como redirecciones erroneas.
También necesitas redirigir a los usuarios de teléfonos inteligentes a URLs separadas y apropiadas, no a las páginas de error 404.
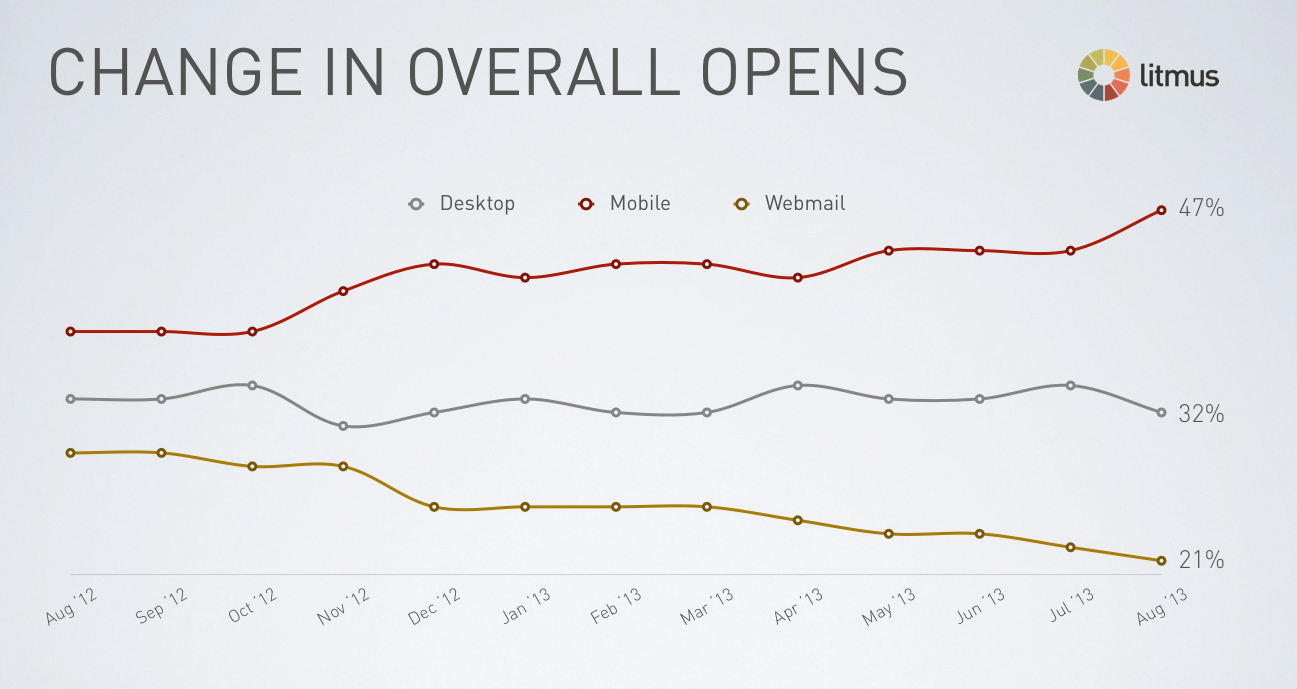
La experiencia responsiva no necesita terminar en tu sitio web. Como Litmus encontró en 2013, el 47% de los mensajes de marketing fueros abiertos desde móvil.
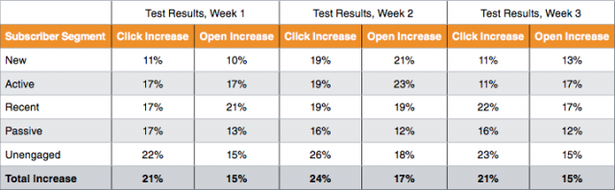
En una prueba de tres semanas, CareerBuilder logró un incremento del 15% – 17% de apertura de emails y un 21%-24% de incremento en el CTR al cambiar a un diseño responsive para sus email.
La mayoría de proveedores de email marketing como Aweber, MailChimp y GetResponse ofrecen plantillas de email y puedes usarlas para atender a tus usuarios móviles.
3. Una elegante página 404
Doy por hecho que no quieres perder los visitantes que han realizado su primera visita al escribir mal tu URL o visitar un enlace roto en tu sitio web.
Después de desatar tu lado creativo, habrás creado una página 404 memorable. Con la que querrás crear una gran experiencia aún para estos visitantes que puedan recordar tu marca.
¿Pero sabes qué?
Seguramente habrás olvidado añadir un elemento esencial…
Un enlace de regreso a las páginas de tu sitio web.
Parece trivial, pero la mayoría de los webmasters lo olvidan.
Pero un enlace roto sin opciones de navegación apropiada no es solo una mala experiencia de usuario. Además, puede generar pérdidas en el posicionamiento de búsquedas.
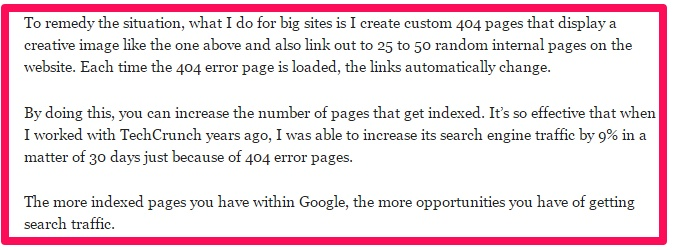
Por otro lado, enlazar páginas al azar incrementa el número de páginas indexadas y es tan efectivo que personalmente incrementé en un 9% el tráfico de Techcrunch en un mes de esta manera.
¿Quieres saber cómo?
Al poner a funcionar un algoritmo que enlazó de 25 a 50 páginas internas al azar dentro del sitio web.
También podrías enlazar tus páginas más populares como lo hace ModCloth.
Pero por favor incluye al menos un enlace de vuelta a tu sitio web, como lo hace Deviant Art.
No dejes a tus visitantes confundidos ni dejes y que se vayan por una incoherencia técnica como la página 404 de abajo.
Una página 404 bien creada puede retener a un visitante insatisfecho o incluso convertirlo en suscriptor de email si le ofreces un eBook gratis, como Leadpages lo hace en sus páginas de error.
Necesitarás estar atento de tus páginas 404, especialmente si estás relanzando tu sitio.
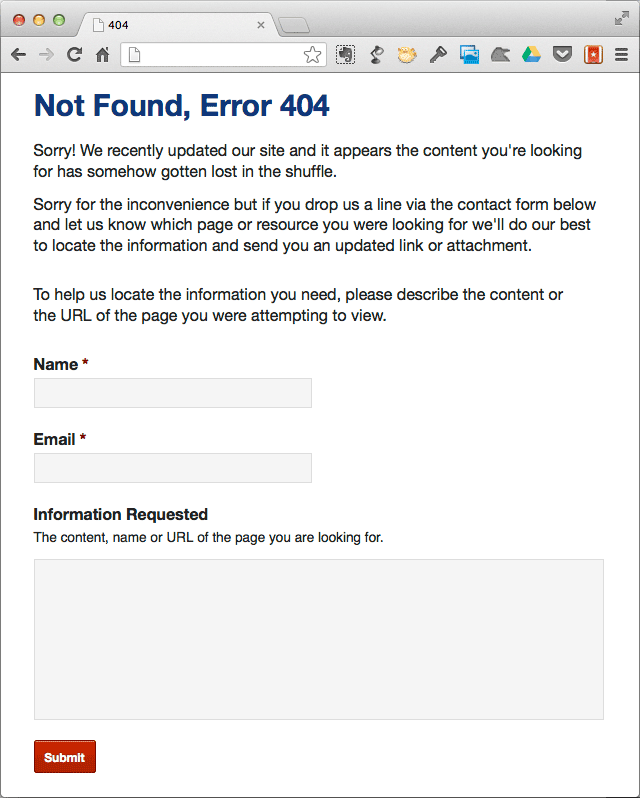
Ben Cook y su equipo crearon un formulario de contacto sobre las páginas 404 del sitio de un cliente. La razón era que la estructura del sitio existente era vieja, con miles de páginas y archivos; por lo que era inevitable que los visitantes encontrarán páginas 404.
En la página de contacto, Ben se disculpó por el desastre y la información perdida. También le aseguró a los visitantes que «Encontrarían la información y les enviarían un enlace o un archivo adjunto con la información solicitada”.
Los visitantes del sitio web les creyeron, así que Ben y su equipo recibieron bastantes emails solicitando la información.
4. Ofrecer pop-ups de anuncios irrelevantes e intrusivos
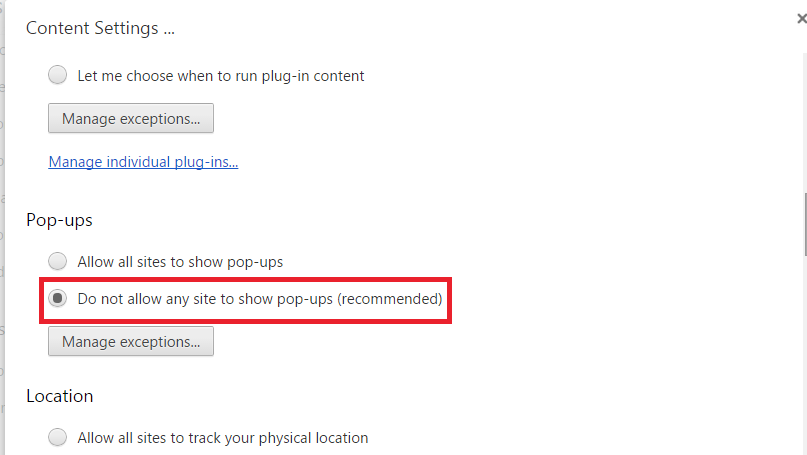
No son indexados por los motores de búsqueda. La mayoría ni siquiera son parte del trabajo del diseñador. Los usuarios en web tienden a hacer clic en el botón de cerrar tan pronto como aparecen. Sin mencionar que Chrome los bloquea por defecto.
Pero aun así, se usan normalmente debido a los increíbles resultados que generan.
Estoy hablando de los pop-ups.
Sí, pueden ser realmente intrusivos. 70% de los estadounidenses se quejan de ser molestados por pop-ups irrelevantes.
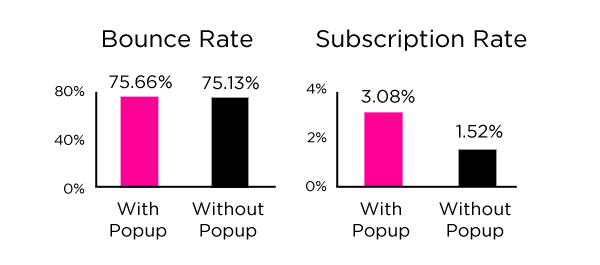
Pero también son una gran herramienta para incrementar el número de suscripciones por email. Dan Zarrella encontró que sus subscripciones se duplicaron con pop-ups. E interesantemente, su porcentaje de rebote permaneció igual.
Incluso Entrepreneur.com experimentó un 162% de incremento en ventas al ofrecer ofertas de tiempo limitado a sus visitantes a través de pop-ups.
No quiero entrar a debatir si se deberían utilizar los pop-ups a pesar de ser una mala experiencia desde la perspectiva del usuario.
Sin embargo, existe un tipo de pop-up que te sugiero evites…
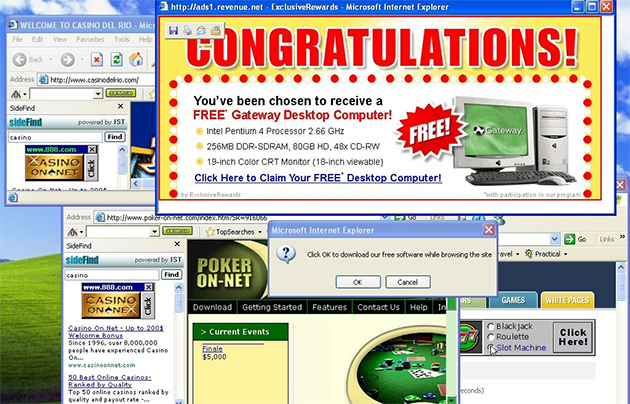
Los anuncios de este tipo… simplemente dañan los ojos:
Hace 20 años, Ethan Zuckerman escribió el código JavaScript y el servidor de lado, Perl, para lanzar el primer pop-up. Y hasta incluso él se arrepiente de haber dejado suelta en internet una característica tan molesta.
Recuerda que la clave es hacer tus pop-ups relevantes y poco entorpecedores. Intenta ofrecer una oferta con un valor irresistible para que los visitantes se sientan importunados.
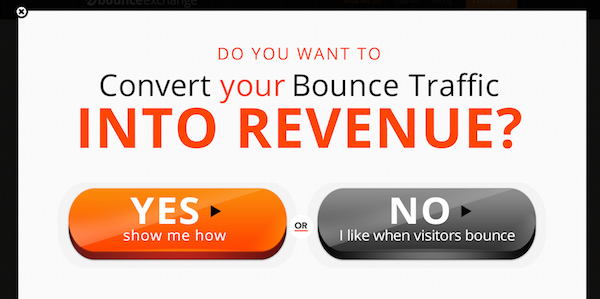
Hacer tus pop-ups agresivos, como los de abajo, podría no persuadir a tus clientes a hacer click en la opción »sí»…
Te sugeriría usar textos valiosos que expliquen los beneficios al usuario.
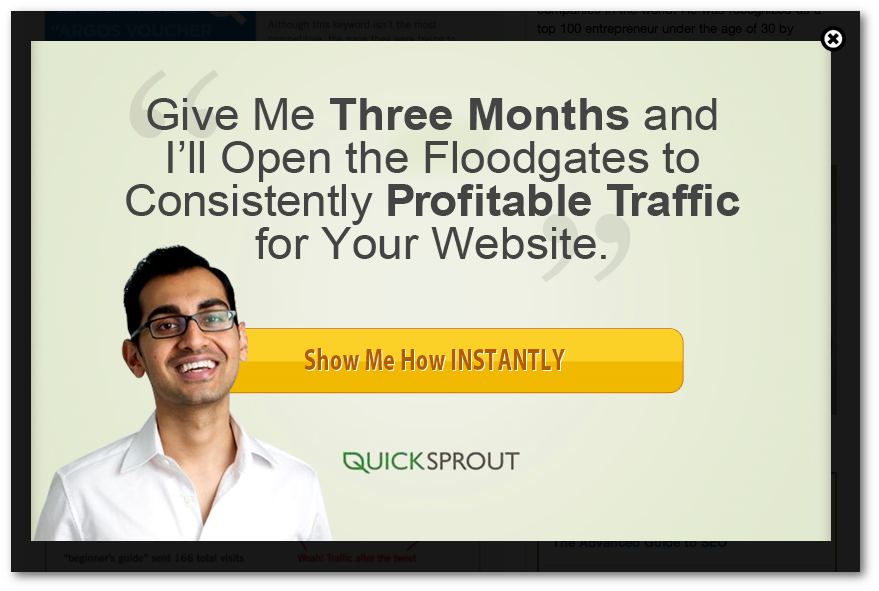
Yo hago esto cuando colecto los emails de Quick Sprout a través de pop-ups.
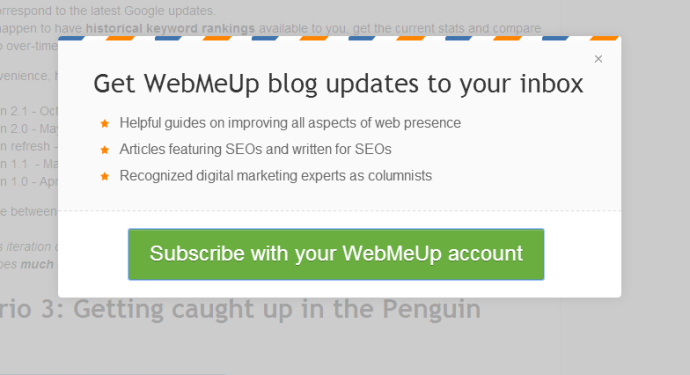
Webmeup recibió 95% de sus suscriptores de pop-ups en sus primeros dos meses. Pero mira cómo muestra en el pop-up, de manera clara, los 3 mayores beneficios de suscribirse para recibir actualizaciones.
Crear un pop-up relacionado con el contenido y cubierto con un diseño elegante funciona bien, como el pop-up de Search Engine Journal que mostramos aquí debajo.
Sus lectores estarán interesados en formación de SEO. Y, ¿a quién no le gustan los descuentos?
SumoMe, con sus análisis de 30 días de su herramienta para generar listas llamada List Builder Tool (usada para recolectar más 110.313 emails de pop-ups) encontró los tres tipos de encabezados que funcionan mejor.
- Prueba Social, mostrando el número de personas quien ya se ha suscrito.
- Ofrecer un incentivo como un eBook gratis. Por ejemplo – Yo le ofrezco a mis visitantes un análisis gratis de sus sitios web con la herramienta de Quick Sprout.
- Ofrecer un descuento a tu producto. Un ejemplo es el descuento de SEJ para su curso que te mostré arriba.
Ya que la tecnología pop-up es controversial, deberás tener dudas adicionales con respecto al tiempo, frecuencia y colores, así que derribemos cada duda una por una.
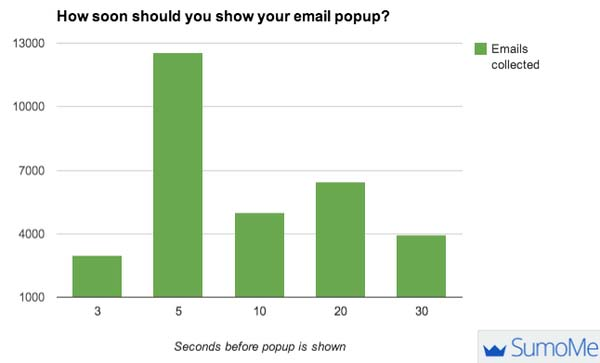
1. El tiempo para mostrar los pop-ups puede marcar la diferencia en su valor percibido.
Podrías mostrarlo inmediatamente después de que un visitante llega a tu sitio web, digamos de 3 a 5 segundos.
O, permíteles el suficiente tiempo para que se entretengan con tu contenido, digamos por unos 30 segundos o más y después muéstrales el pop-up.
Obviamente, necesitarás hacer pruebas de audiencias y preferencias.
Pero SumoMe encontró que 5 segundos es el punto justo para recolectar el máximo de emails. Es tiempo suficiente para que un visitante dé un vistazo a tu sitio web. Al rebasar la barrera de los 5 segundos, el visitante estará ocupado con el contenido de tu sitio web.
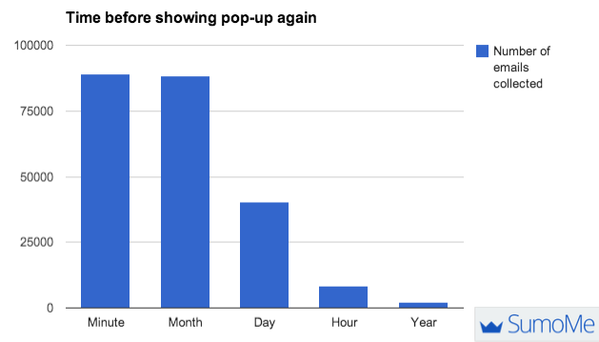
2. El siguiente aspecto importante es si tus pop-ups necesitan o no estar desactivados para tus visitantes regulares. Como webmaster nada te hará más feliz que recoger más emails.
Pero mostrar pop-ups a los mismos visitantes una y otra vez puede ser realmente molesto para ellos.
SumoMe encontró que es bueno seguir pidiendo a tus visitantes sus emails cada vez que visitan tu sitio.
Se muestra el número máximo de emails que fueron recolectados por pop-ups mostrándose cada minuto y mes.
Así qué si tu lector vuelve a visitar tu sitio web, podrás volver a pedirle su email. Y eso no va a molestarle.
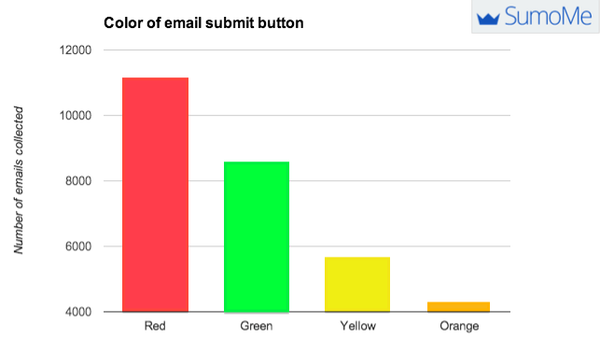
3. Generalmente tu CTA debería contrastar con el color del espectro de tu sitio web para obtener más clics.
Pero utilizar la psicología del color también puede ser útil.
SumoMe encontró que los colores rojos en los botones para envío de emails recolectaron el número máximo de emails. La razón podría ser nuestra asociación del rojo con hacer un alto.
Además de una forma de suscripción de email, también puedes preguntar por retroalimentación del cliente en los pop-ups. Como lo hace PRNewswire.
¿Qué pasa si recibes muy poca retención y un alto porcentaje de rebote con los pop-ups? Como lo hizo Matthew Woodward.

1. Presentar pop-ups al final de tu artículo de blog, husto como lo hace Jonathan Fields .
Puedes usar un plugin como WP Subscribe Pro para implementar este tipo de pop-ups.
2. Mostrar un pop-up cuando el usuario muestre señales de salir de tu sitio web.
WPBeginner vio un incremento del 600% en sus suscripciones por OptinMonster para configurar este tipo de pop-ups.
5. ¿Quieres un Flash en mis marcos?
Esa es una pregunta bastante ridícula.
Y también lo es usar mucho flash o demasiados marcos en tu sitio.
Sí, utilizar Flash puede ser visualmente atractivo, pero es poco (o nunca) indexado en los motores de búsqueda.
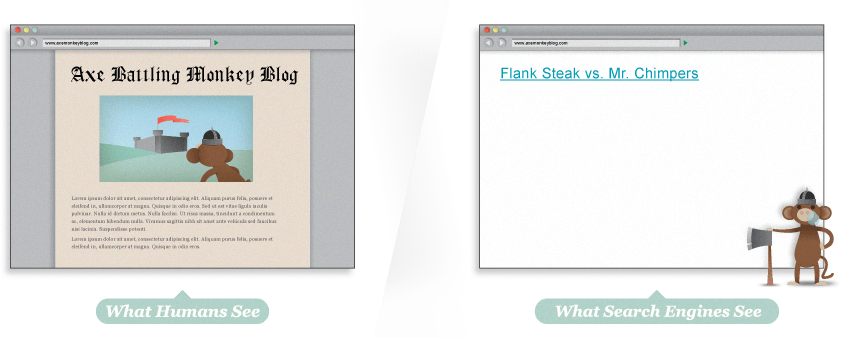
Una página de inicio basada en Flash es una de los errores más grandes que afectan el SEO. Observa la diferencia entre cómo los humanos y los buscadores ven una página basada en Flash.
Correcto, ninguna información de «mono al rescate» es visible para los motores de búsqueda. Así que es increíblemente difícil hacer que este sitio web se posicione, debido a que no existe contenido para indexar en la página de inicio.
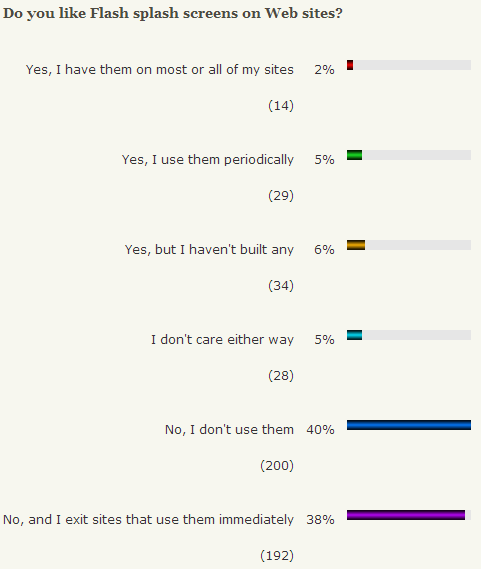
Y si creías que a los usuarios les gustan las webs basadas en Flash, entonces estás muy equivocado. Observa los resultados de una encuesta de pantallas de presentación en Flash. 78% de los encuestados indicaron que no les gusta Flash.
De hecho, Google Chrome ya detiene los anuncios auto ejecutables en Flash porque entorpece la experiencia de navegación web.
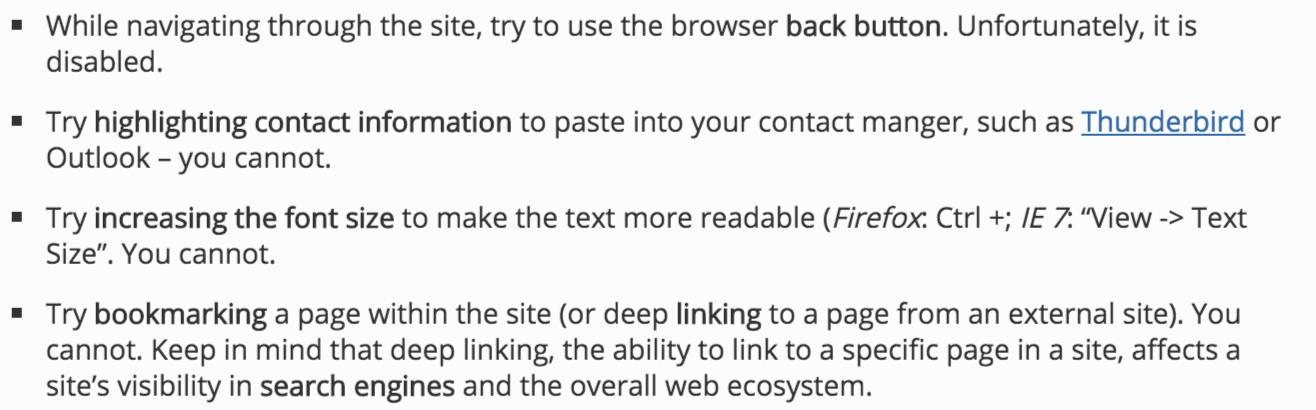
También deberías evitar el uso de Flash en los elementos más importantes de tu sitio web. Ya que afecta seriamente la usabilidad de tu sitio web y puedes experimentar problemas con la navegación, los favoritos, el ajuste de las fuentes, etc.
Observa los errores de diseño que han sido encontrados cuando creas un sitio web basado en Flash desde el punto de vista de una compañía de servicios profesionales:
La mayoría de los dispositivos móviles no soportan Flash. Así que si usas Flash, necesitarás crear un sitio web dedicado a móviles además del sitio Flash que atiende a los usuarios de escritorio.
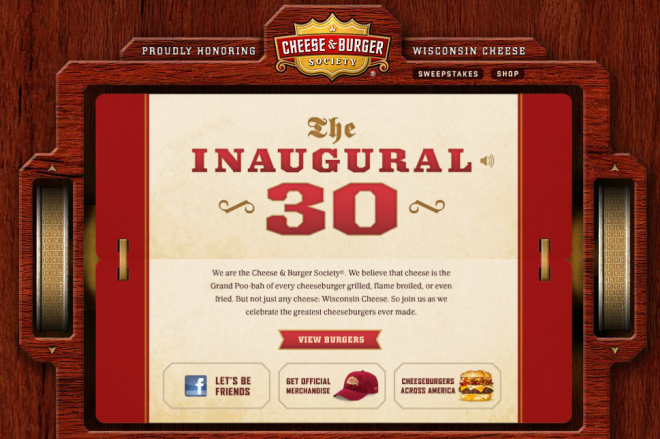
Justo como lo tuvo que hacer CheeseAndBurger.com.
Aquí está la versión de escritorio basada en Flash.
Y así es como se ve la versión móvil del sitio basado ahora en CSS.
¿Recuerdas que ya hemos discutido los aspectos de mantenimiento, recursos y presupuesto al tener sitios web separados para diferentes dispositivos?
Deberías considerar alternativas a Flash como HTML5 para embeber los videos en tu sitio. También puedes usar CSS.
Si dudas en si tu sitio tiene elementos basados en Flash, puedes realizar una prueba usando la herramienta de prueba Flash de SEO SiteCheckUp.
Similar a Flash, existe otra herramienta obsoleta por si la quieres conocer…
Los marcos.
El contenido dentro de ellos está escondido y es difícil que los motores de búsqueda lo comprendan.
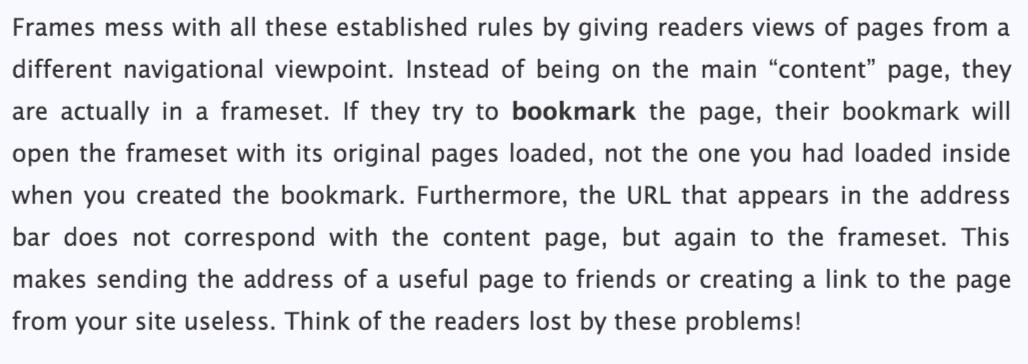
De hecho, los marcos destruyen por completo el concepto de un sitio web como la unión de información atómica. Y son difíciles de navegar para los usuarios.
No evites que tu contenido se indexe y sea rastreado solo por seccionarlo con marcos.
Nota: Cuando hablo de marcos no estoy hablando de los inline Frames (o iFrames). Estos te permiten embeber una página de otro sitio en el código de tu sitio. Y no afectan tu posicionamiento en motores de búsqueda.
6. Llenar tu sitio web con cada elemento imaginable
¿Cuántas imágenes tienes en tu página de inicio? y ¿cuántos iconos de redes sociales utilizas?
Las gráficas elegantes, animaciones, código redundante y widgets excesivos pueden generar tiempos de carga más lentos. Y las páginas lentas equivalen a una mala experiencia de usuario. Que también es un factor crítico para posicionarse en los motores de búsqueda (además de degradar tus conversiones).
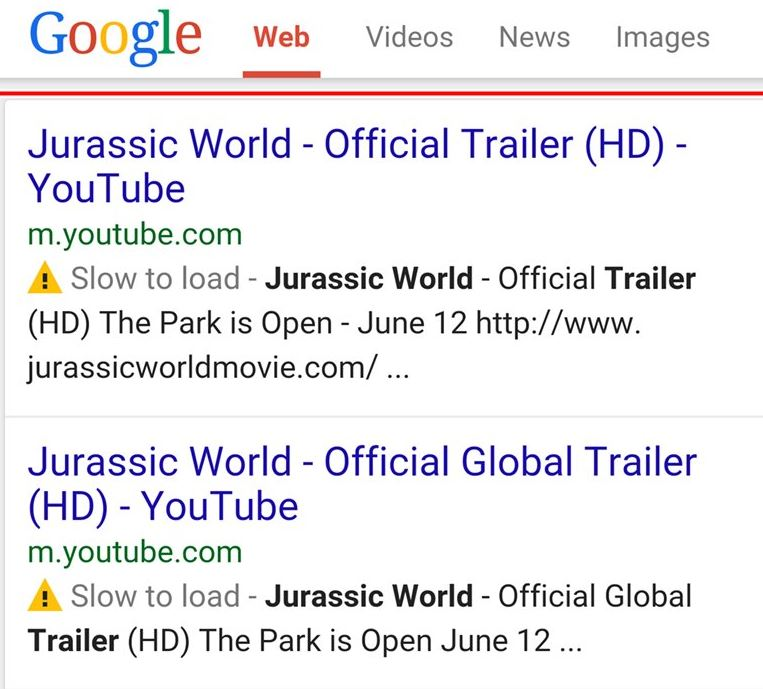
Google inclusive comenzó a mostrar la etiqueta ‘‘carga lento’’ en los resultados de búsqueda para dispositivos móviles.
Corrijamos los elementos que acaban con la velocidad de tu sitio web.
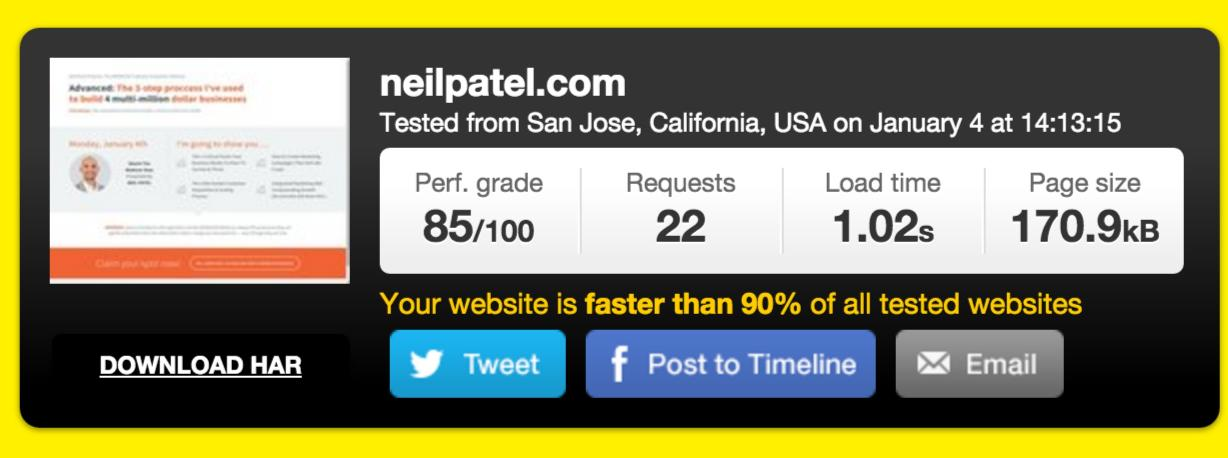
Paso #1 – Prueba tu sitio web con la herramienta de pruebas Pingdom
Primero recibirás un resumen del tamaño de tu página y los tiempos de carga junto con una calificación.
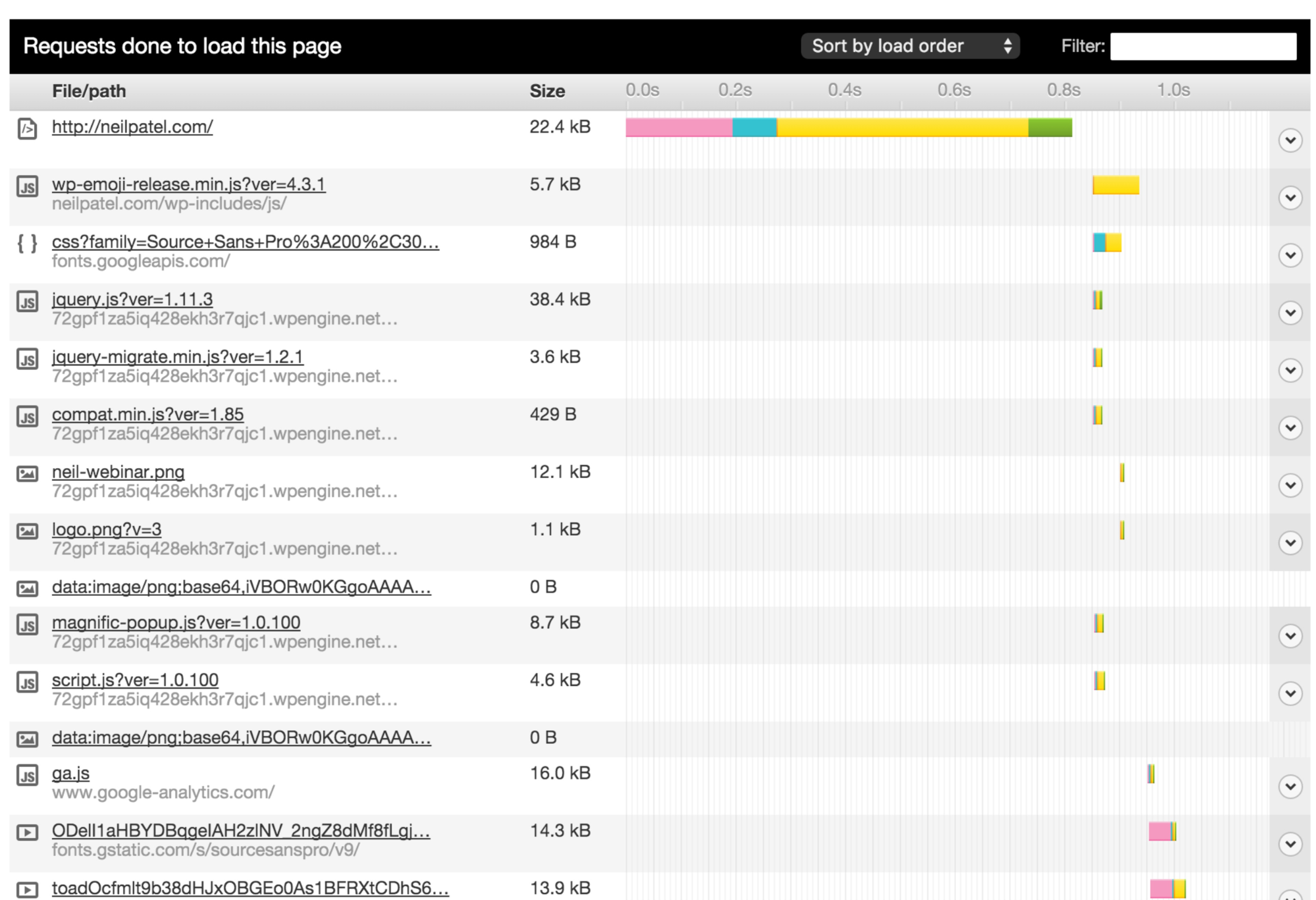
Pero también obtendrás un desglose detallado de los archivos específicos con sus tamaños y sus contribuciones de tiempo al cargar la página.
Después puedes trabajar en retirar los objetos pesados. Pero si necesitas imágenes de gran resolución y videos HD, entonces puedes trabajar haciendo que otros elementos de la página sean más ligeros.
Un factor clave que conduce a los tiempos de carga lentos son el número de solicitudes HTTP (cerca del 80% del tiempo de respuesta está relacionado con el usuario final). Puedes utilizar estas tres estrategias para disminuir tus solicitudes.
Paso #2 – Envía la versión “pre-construida” de la página usando el caché de la página
Si estás corriendo tu sitio web en WordPress, ¿ya usas algún plugin de caché?
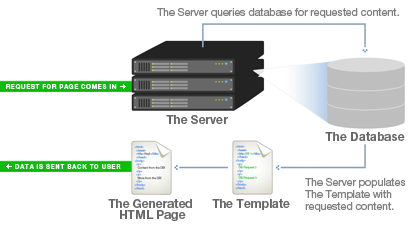
Al no activar el caché de tu página, básicamente le estás pidiendo al servidor que construya tu página cada vez que el visitante lo solicita.
Al usar el caché de la página, puedes enviar la página inmediatamente al usuario.
La única desventaja es que las páginas que requieren autentificación no pueden ser parte del caché. Y si haces algunos cambios a tu página, el caché necesitará expirar primero para que se muestren los nuevos cambios.
Paso #3 – Limpiar el código de tu sitio web
Este es un factor bastante escondido que puede determinar la velocidad de tu sitio web. Si contratas un desarrollador barato existen grandes posibilidades de tener un código bastante desastroso y desorganizado.
Necesitarás borrar todos las etiquetas HTML vacías.
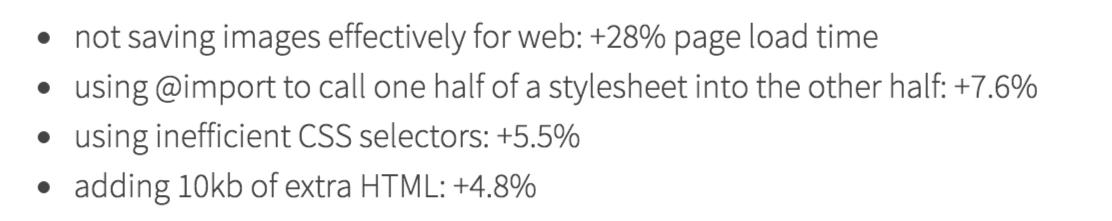
Lara Swanson de Dyn encontró que estos descuidos pueden aumentar el tiempo de carga de la página.
¿Quieres empezar a limpiar tu código? Aquí hay tres recursos:
- Disminuye tu CSS usando Clean CSS.
- Limpia tu HTML y JS con Dirty Markup.
- Sigue estos 12 principios para mantenerlo limpio.
Conclusión
Tus desarrolladores, diseñadores del sitio web y SEOs necesitan interactuar entre ellos y trabajar en conjunto para crear una experiencia de usuario constante.
Aún si estás haciendo un gran relanzamiento de tu sitio, tus objetivos no deberían ser solo la fecha de entrega, sino también mantener el tráfico de búsqueda y los niveles de engagement.
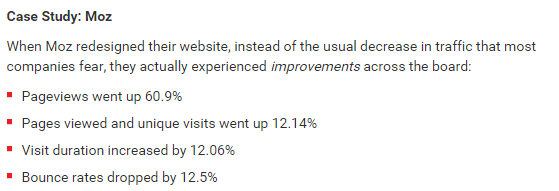
Durante su relanzamiento, Moz experimentó un incremento en su rendimiento. Deberías imitarlos al concentrarte de simultáneamente y de manera equilibrada en el SEO y el diseño.
¿Has cometido alguno de estos errores de diseño en tu sitio web? ¿Tienes algún otro elemento de diseño que afecta el SEO en mente?






































































Comentarios (0)