Los contenidos visuales son lo más compartido en redes sociales. Las actualizaciones de texto no transmiten tanto como las imágenes y sólo llegan hasta cierto punto. Aquí hay 3 estadísticas que demuestran el valor de la creación de gráficos.
- 66% de todas las publicaciones en redes sociales son o incluyen imágenes.
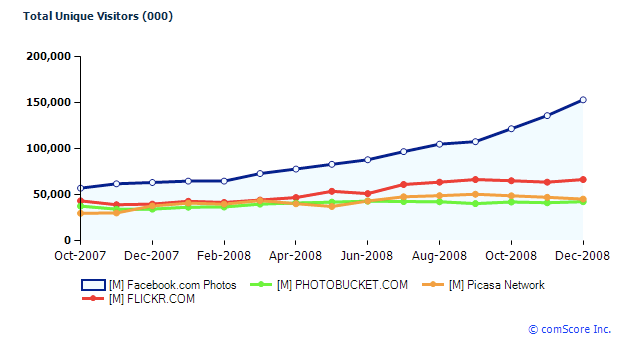
- Olvida las plataformas visuales nativa como Instagram y Pinterest que permiten compartir fotos. En 2013, Facebook se convirtió en el sitio web de intercambio de fotos más grande, los usuarios suben 350 millones de fotos todos los días.
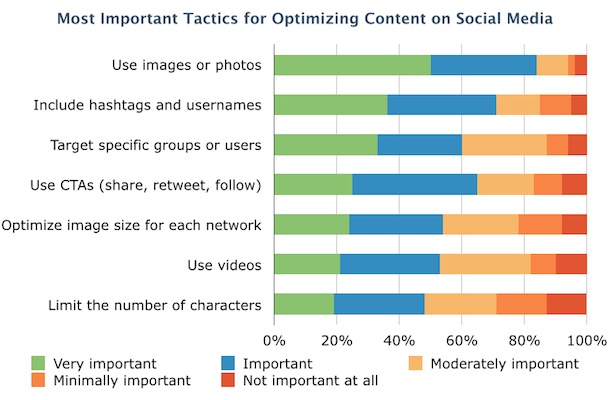
- El uso de imágenes fue considerada la táctica más importante de optimización de redes sociales en una encuesta de 2014 por Adobe y Software Advice.
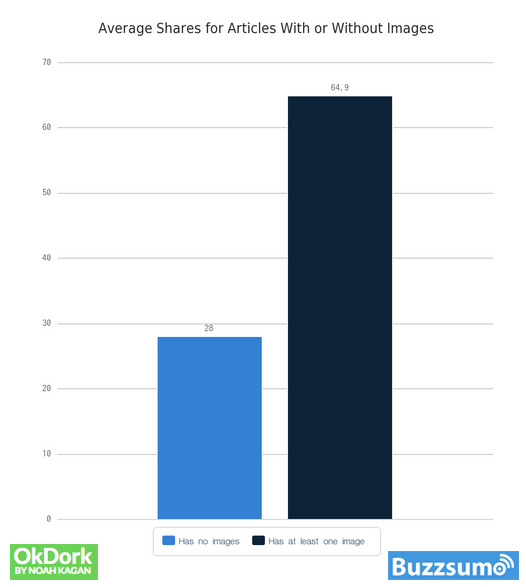
Y, no se limita sólo a redes sociales… el contenido con imágenes relevantes también recibe 94% más vistas que el contenido sin imágenes. Incluso las plataformas de redes sociales se centran ahora en imágenes en sus rediseños.
Está claro:
A los usuarios de redes sociales les encanta interactuar con mensajes visuales. Sin embargo, hay un reto al cual mucho marketers se podrían enfrentar en la incorporación de elementos visuales en su estrategia de marketing de contenidos …
Diseño de gráficos atractivos, con un presupuesto minúsculo, sin contratar ningún tipo de ayuda externa.
Hace unos 5 años, los propietarios de pequeñas empresas podrían haber dicho que esto era un problema grave. Puede ser que hayan tenido que luchar con el Photoshop y otros programas de diseño gráfico.
Ahora, tenemos una gran cantidad de herramientas y recursos que nos permiten hacer gráficos impresionantes en un instante.
En este artículo, te voy a presentar 10 increíbles herramientas para crear gráficos:
¿Estás listo para encontrar tu lado creativo?
Empecemos.
1. Pablo
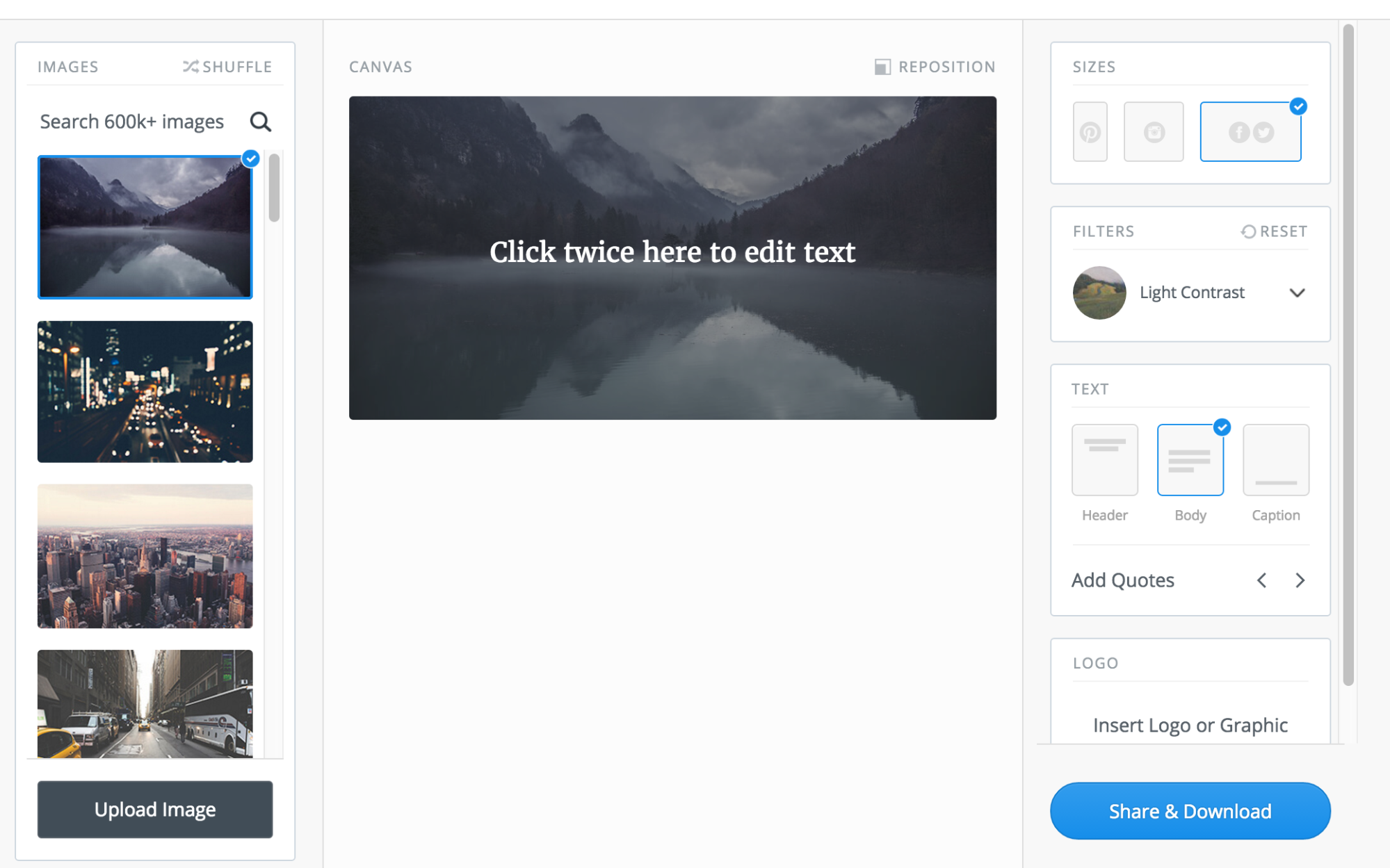
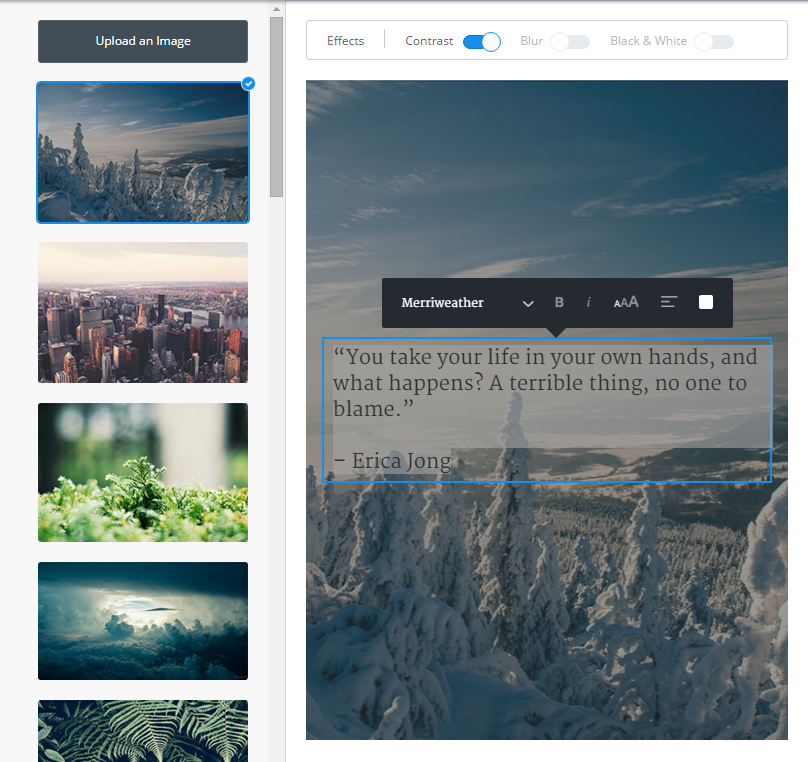
Esta es una herramienta gratuita para crear imágenes hecha por el brillante equipo de Buffer. Con ella, puedes crear imágenes para redes sociales súper rápido.
Te da acceso a más de 25 tipografías, más de 600k imágenes que puedes buscar y una variedad de tamaños que se adaptan a diferentes plataformas de redes sociales.
Puedes escoger entre una variedad de plantillas y filtros y también cargar tu propia imagen/logo y añadir texto y citas.
Una vez que hayas terminado, la herramienta te permite compartirla en las plataformas de redes sociales, añadirla a tus publicaciones de Buffer y descargar el gráfico.
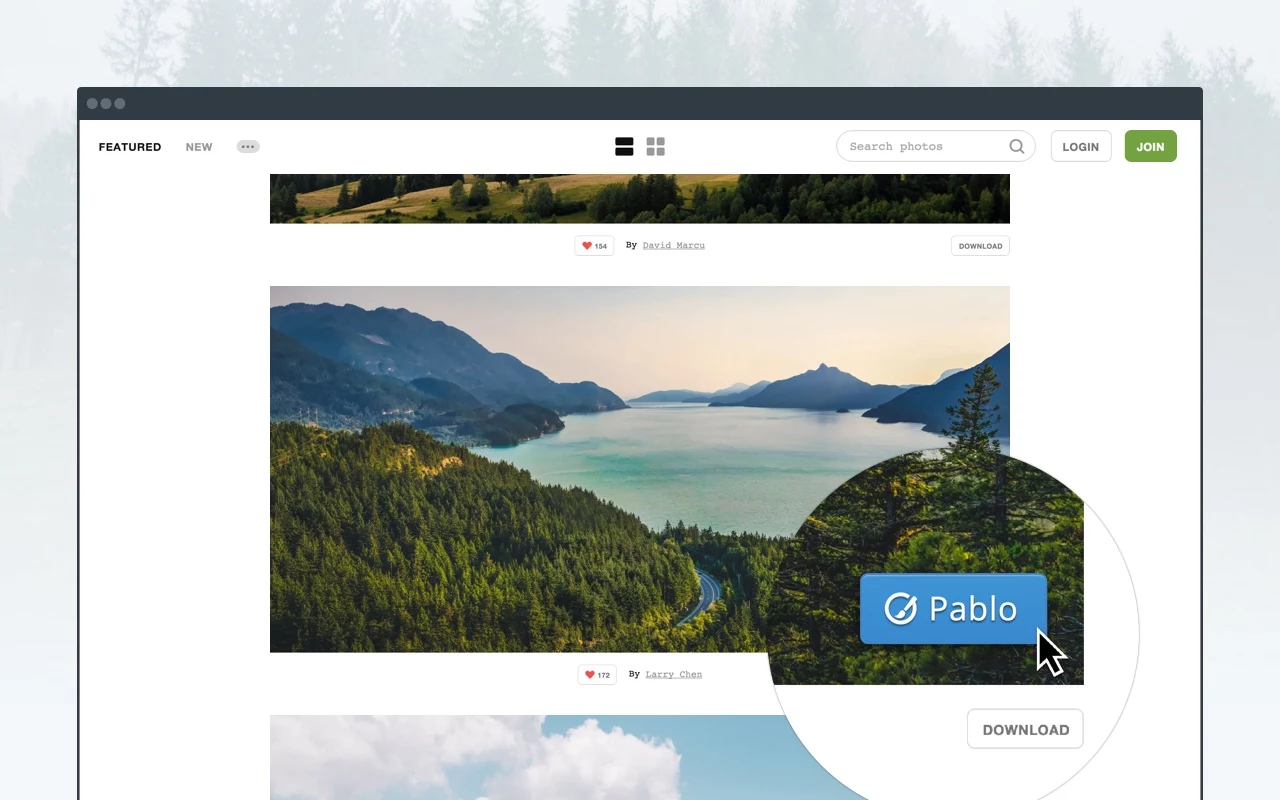
Si estás navegando por Internet y te gusta alguna cita/imagen en particular Pablo también tiene una extensión de Chrome que se puede descargar aquí. Una vez que coloques tu cursor sobre una imagen, aparecerá el ícono de Pablo en la esquina inferior derecha. Al hacer clic en este ícono se abrirá el dashboard de Pablo, en una nueva ventana.
La mejor parte es que puedes acceder a todas estas características sin ni siquiera haber iniciado sesión. Aquí hay un rápido tutorial de 30 segundos para usar Pablo 2.0, publicado por Buffer en octubre de 2015.
[youtube https://www.youtube.com/watch?v=pmlrZXgNib4]
2. Canva
La siguiente herramienta de diseño gráfico que te recomiendo agregar a tu arsenal es Canva. Es otra herramienta simple de arrastrar y soltar para no diseñadores con opciones de personalización completas.
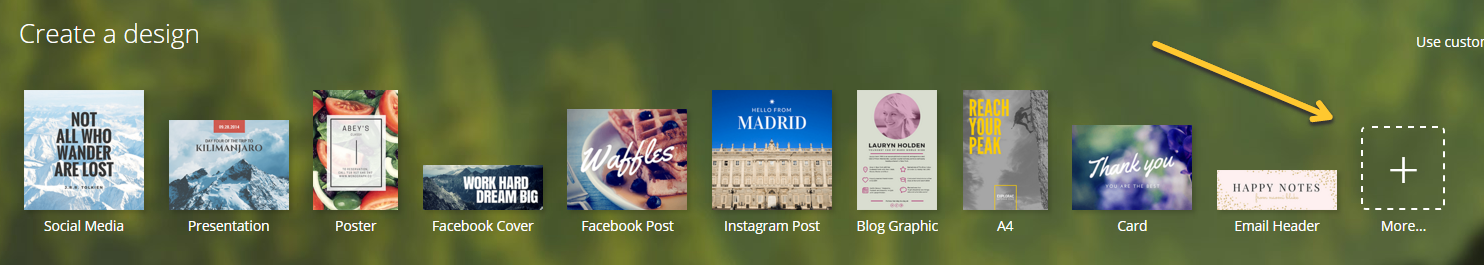
Tiene una amplia gama de plantillas, incluso más allá de las redes sociales. Puedes crear gráficos para blogs, tarjetas, posters, presentaciones y otros tipos de imágenes.
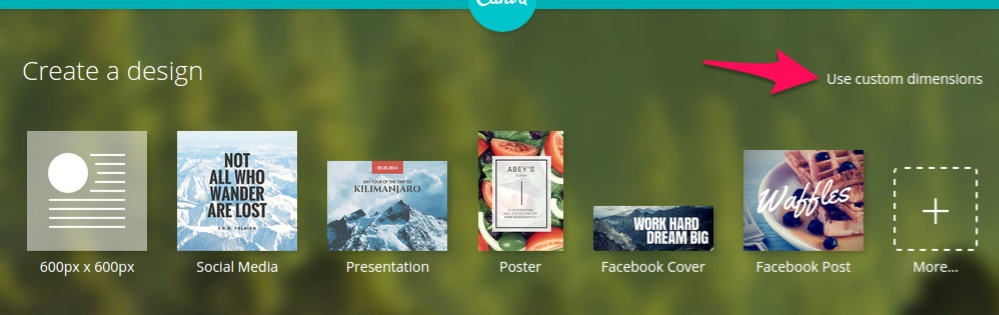
Y, si quieres diseñar una imagen con dimensiones personalizadas, Canva también te permite introducir manualmente la altura y el ancho. Es útil para el diseño de imágenes para tu blog y que coincida con el ancho exacto.
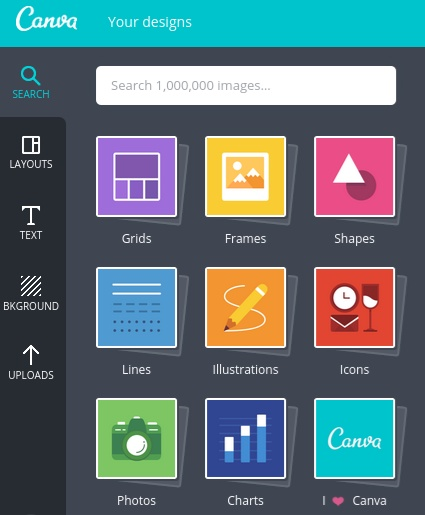
Igualmente, la herramienta permite realizar búsquedas de imágenes, a través de su pestaña de búsqueda (en la barra lateral). Sin embargo, también puedes utilizar sus formas, marcos, iconos, gráficas y más.
Canva también te permite que añadas tu propio texto, cargar tus propios fondos e incluso comprar fotos (típicamente por $1 dólar) dentro de la plataforma.
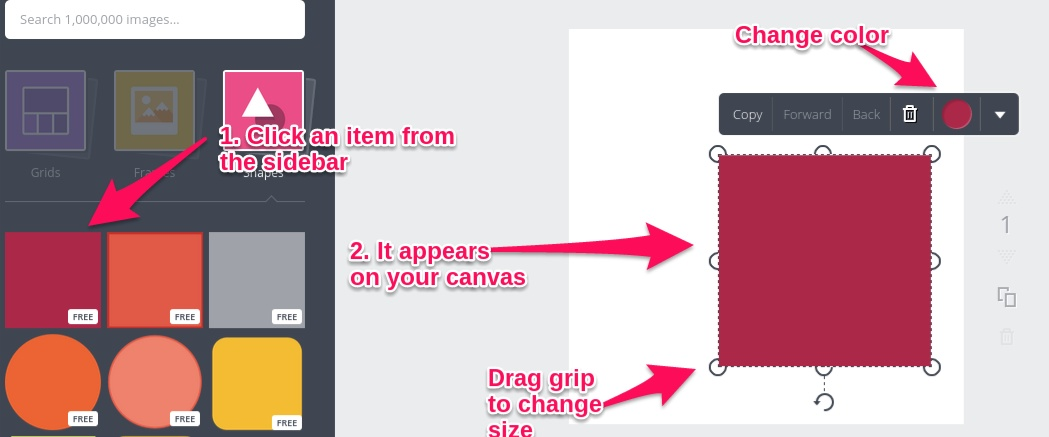
Al escoger un elemento de la barra lateral, lo verás en el lado derecho del lienzo. Después, es muy fácil de cambiar el color/tamaño de la imagen simplemente arrastrando y soltando.
Es posible crear imágenes profesionales, como la de abajo, en 5 minutos con Canva.
Aquí muestro más formas ingeniosas de utilizar la herramienta para el diseño de imágenes personalizadas.
En general, es una gran herramienta que permite un poco más de personalización y tiene más funcionalidades, más allá de sólo plantillas de redes sociales (a diferencia de Pablo).
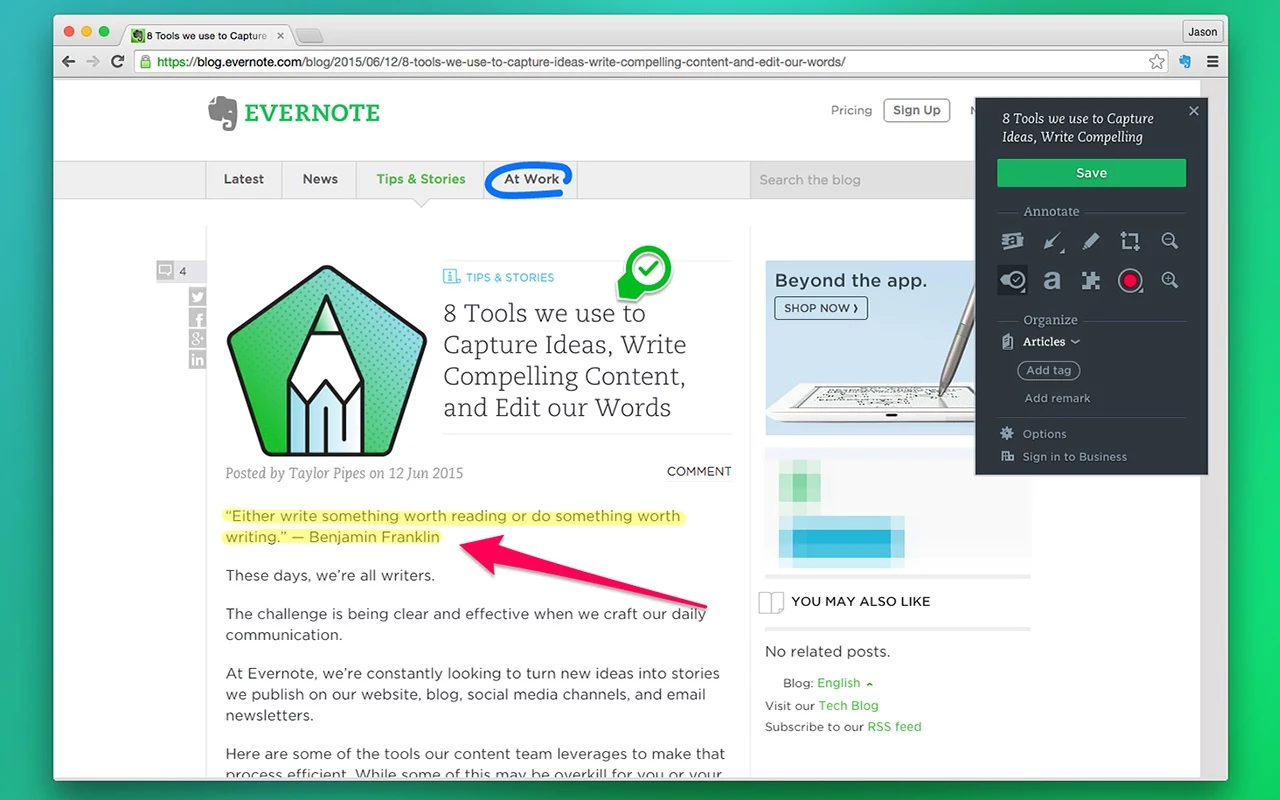
3. Skitch
¿Quieres dirigir la atención de tu audiencia a algún aspecto específico de una imagen? O, ¿te gustaría tomar capturas de pantalla de un tutorial que estás escribiendo?
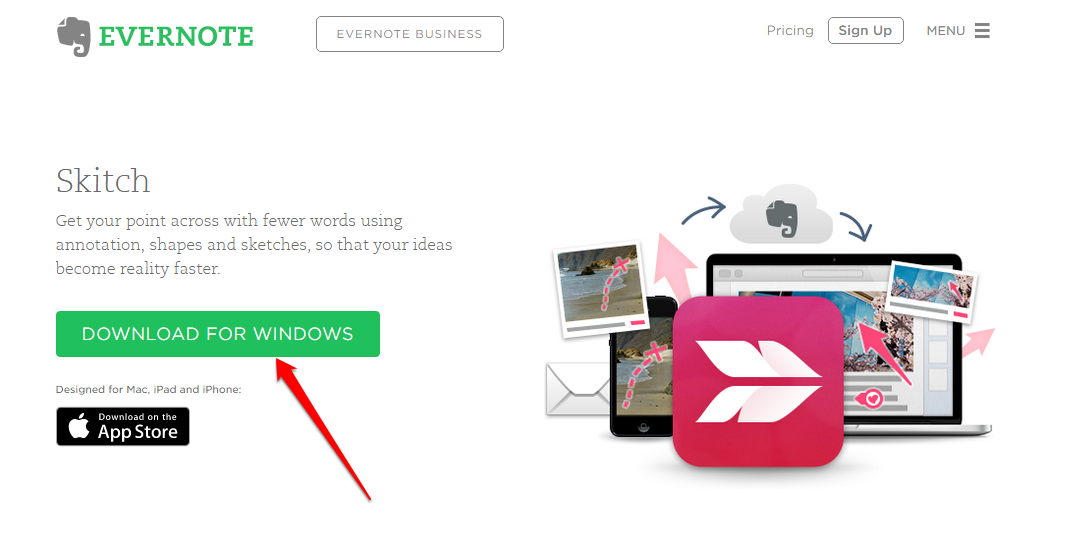
Entonces, Skitch es la herramienta perfecta.
Puedes añadir un margen a tus fotos, tomar capturas de pantalla de páginas web y tomar notas sobre ellas, así como poner comentarios en PDFs. Yo uso Skitch regularmente para muchos de mis artículos.
Las puedes descargar y utilizar gratis (también se llama Evernote Web Clipper).
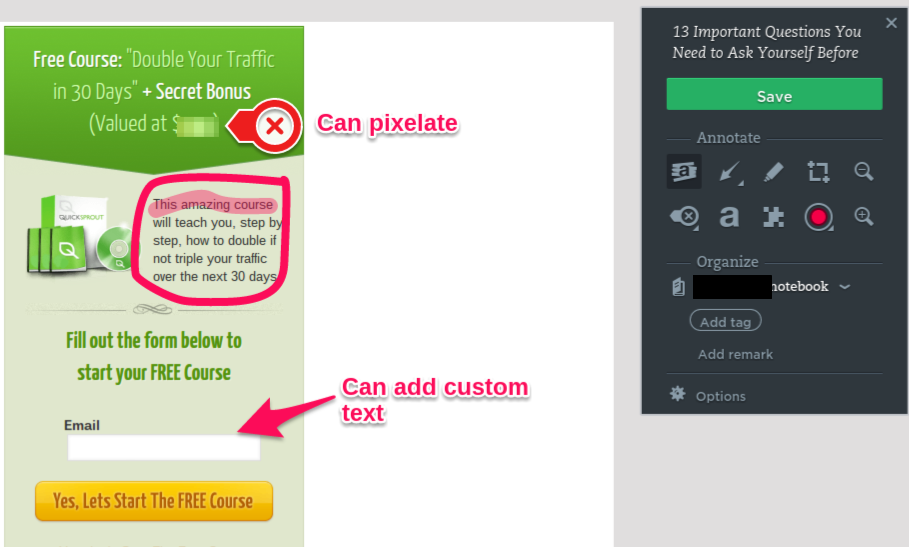
La herramienta también te permite pixelear elementos de las imágenes. Y tiene algunas características de anotación que aparecen en la barra lateral derecha.
La herramienta también tiene una extensión para navegadores que puedes descargar aquí y puedes acceder a ella a través de todos tus dispositivos.
Si quieres ayuda para empezar a usar la herramienta, Evernote tiene una serie de tutoriales cortos para todos los dispositivos. Aquí están los tutoriales para Mac.
4. Easel.ly
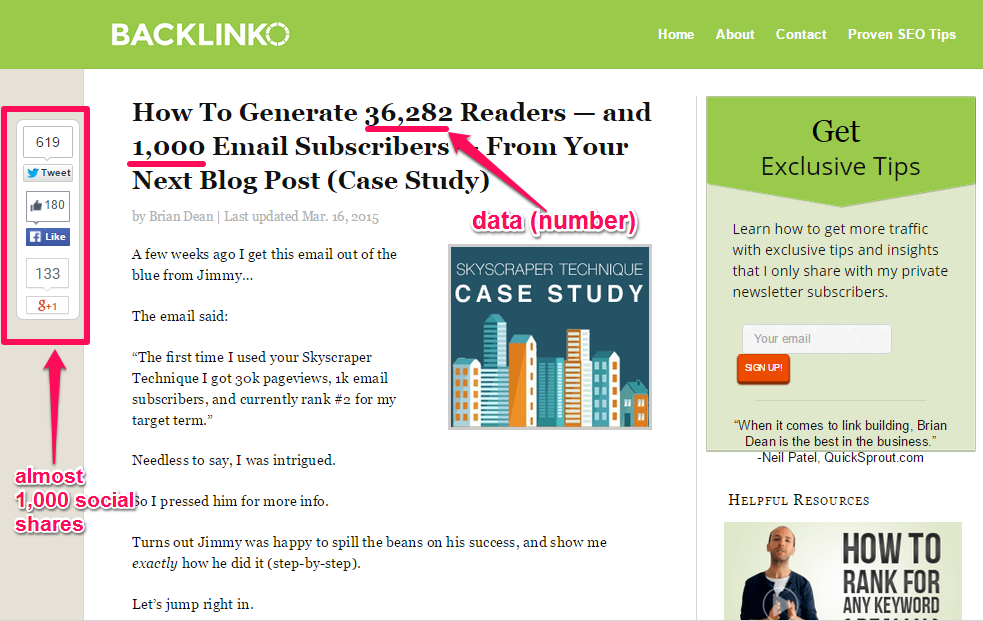
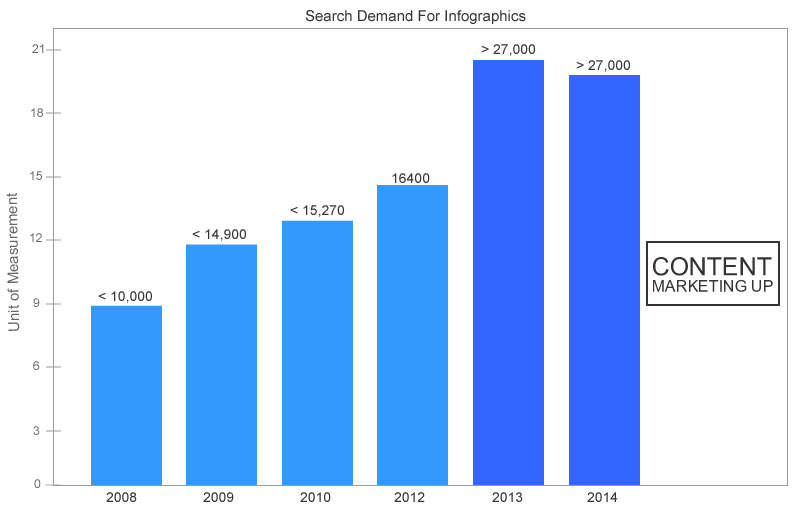
He mencionado la eficacia de una infografía numerosas veces en mis blogs. La demanda de las infografías se ha incrementado enormemente en los últimos años.
Son una gran forma de transmitir información compleja a tu público, de una manera fácil de digerir y visualmente atractiva.
He aprovechado las infografías para incrementar mi tráfico en todos mis blogs. En KISSmetrics, he generado más de 300,000 visitantes al mes por usarlas. También son un gran recurso para generar backlinks contextuales.
El fundamento del método guestographic, de Brian Dean, se basa en ellas.
¿Por qué te importaría?
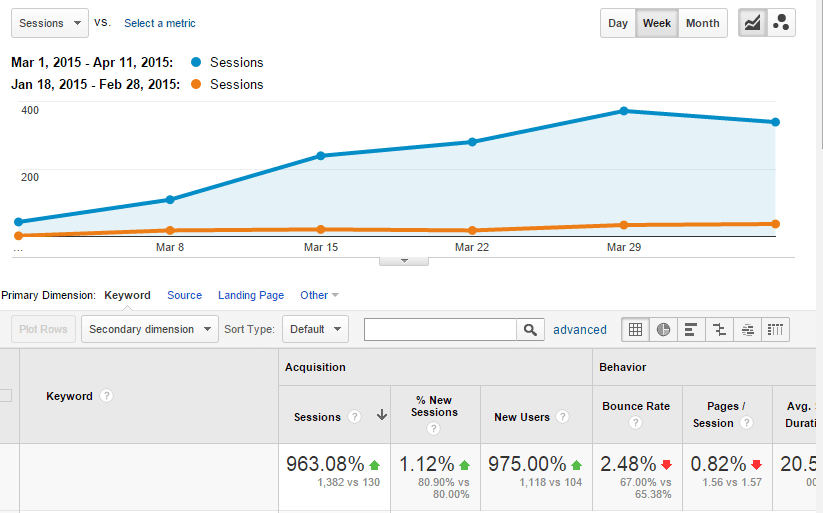
Debido a que puede aumentar tu tráfico orgánico más de 900% en 6 semanas.
Bien…
Ahora que te sientes entusiasmado para crear infografías, hay un GRAN reto que tendrás que superar …
Tus habilidades de diseño.
La elaboración de una infografía visualmente atractiva requerirá mucho más que la investigación, los datos y el contenido atractivo.
Si no eres tan bueno en diseño, como yo, entonces es posible que optes por contratar a un diseñador profesional. Sin embargo, una sola infografía podría costarte $500 dólares.
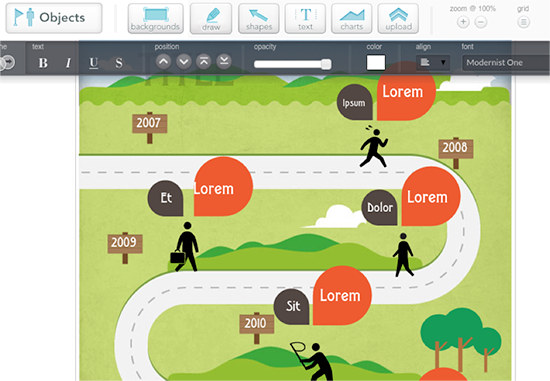
Si tienes un presupuesto ajustado, una solución más fácil es utilizar una sencilla herramienta de arrastrar y soltar, como Easel.ly.
Aquí hay un video corto de introducción a la herramienta.
[youtube https://www.youtube.com/watch?v=ZEy5IDKgdFY]
Claro, que podrías no ser capaz de crear los gráficos de mayor calidad. Pero, los bastante decentes son fáciles de diseñar con las miles de plantillas que te proporcionan.
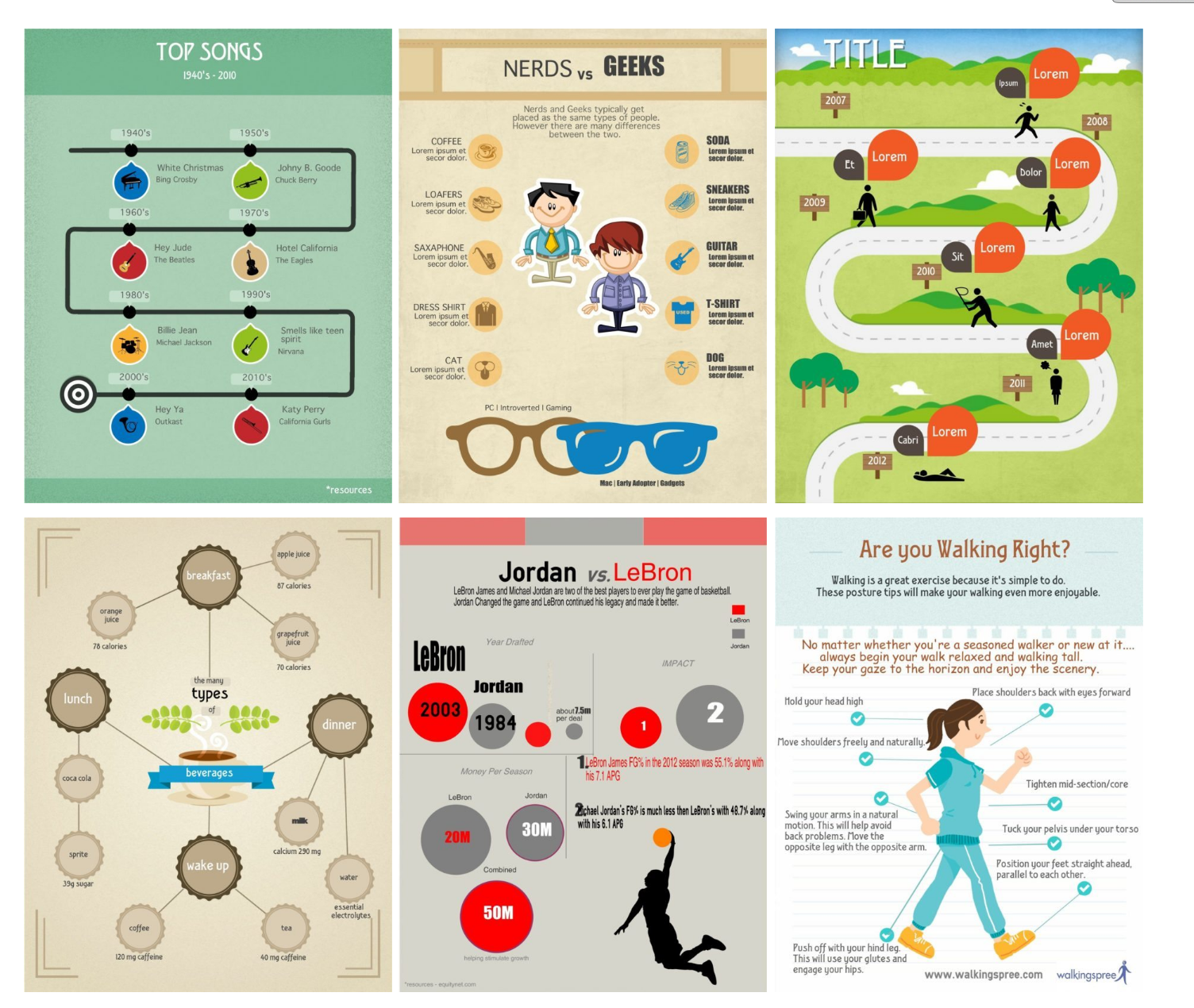
Cuenta con más de 300,000 usuarios que han hecho más de 4 millones de gráficos. Después de crear una cuenta gratuita, aquí hay una muestra de las plantillas que obtendrás.
Puedes personalizar la plantilla según sea necesario – agregar texto, íconos, objetos, gráficas y elementos similares. Easel.ly puede ayudarte a diseñar una infografía con una calidad decente en 30 minutos.
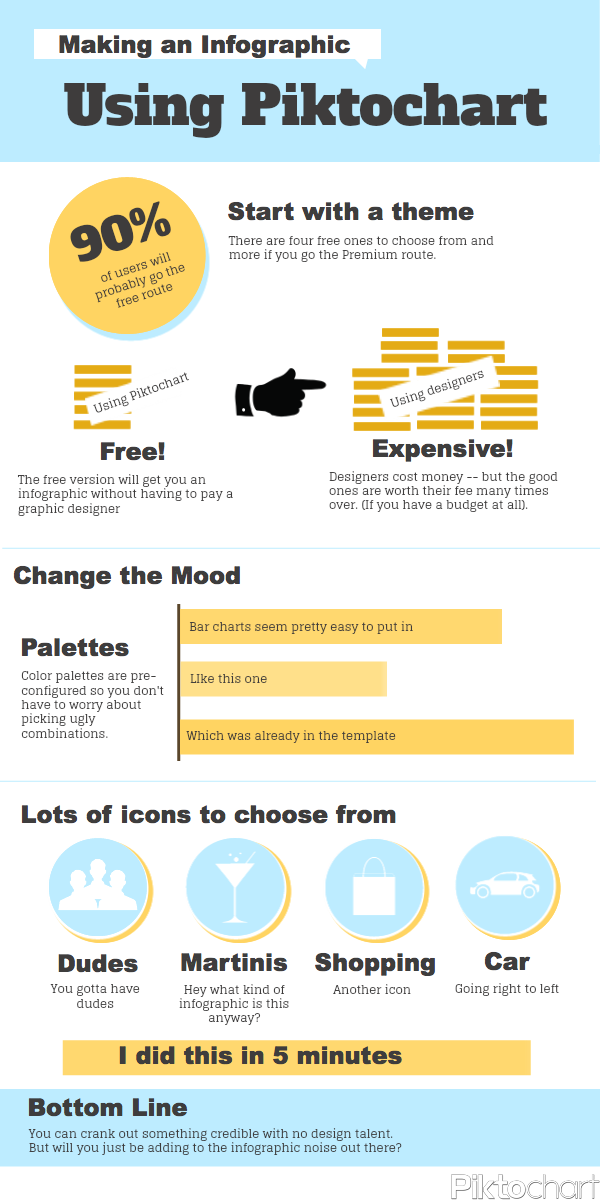
Alternativa: Piktochart
Esta es otra herramienta práctica para crear infografías con plantillas previamente diseñadas. Te permite exportar gráficos en formato HTML e incrustarlos en tu página web. Aquí una infografía que resume cómo utilizar Piktochart para crear una infografía (creada en unos 7 minutos).
5. Over
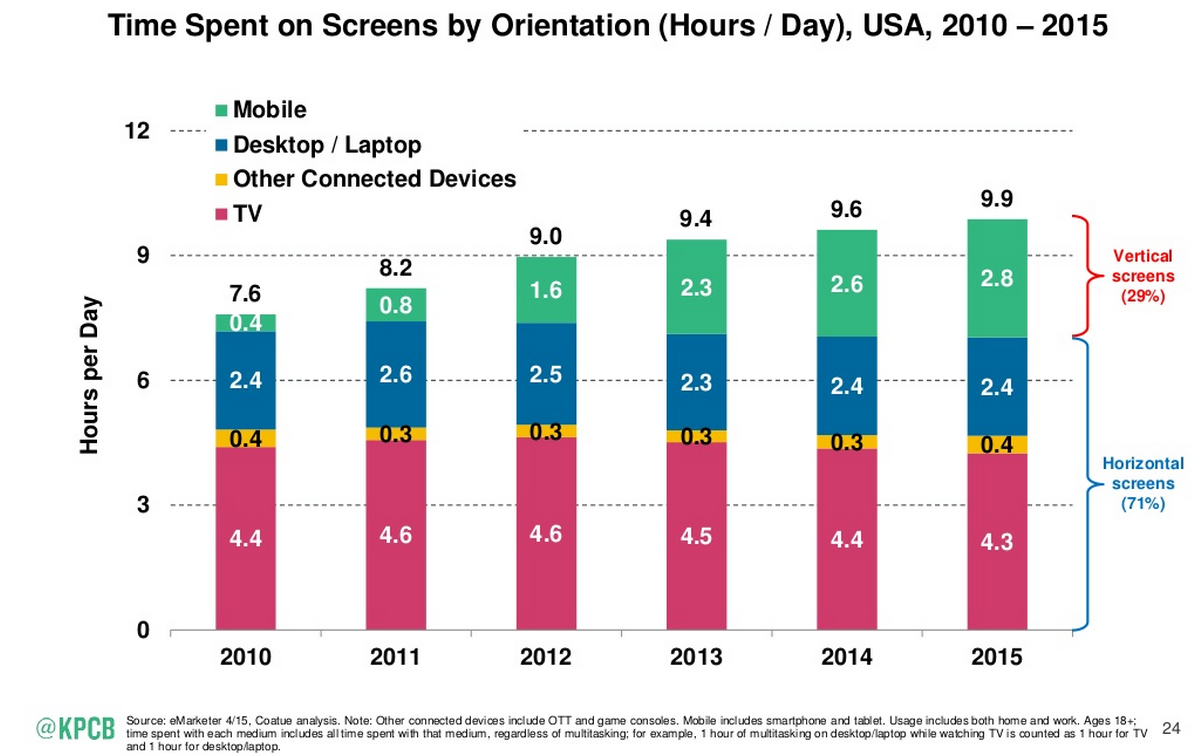
La pantalla pequeña del móvil se ha convertido en una parte inherente de nuestra vida cotidiana. Y ya hemos pasado el punto de inflexión de la pantalla móvil.
Por lo tanto, es esencial presentarte una aplicación móvil que convierte tu teléfono en un estudio de diseño.
Conoce Over …
Over es una aplicación móvil, disponible tanto en Google Play como en la App Store, con sólidas funciones de edición de imágenes. Te permite personalizar colores, fuentes y añadir texto. Incluso puedes instalar nuevas fuente, siempre y cuando tengas la licencia para su uso en otros equipos.
Si eres un marketer que usa mucho Instagram, entonces la aplicación te puede ser muy útil. Puedes transformar tus citas estimulantes y de inspiración en imágenes atractivas para redes sociales.
Aquí hay un ejemplo de una foto en la cuenta de Instagram de Over.
Over lanzó recientemente su tercera versión. Aquí hay un video que te explicará sus poderosas características.
[vimeo 140797990 w=640 h=1138]
6. Pixlr
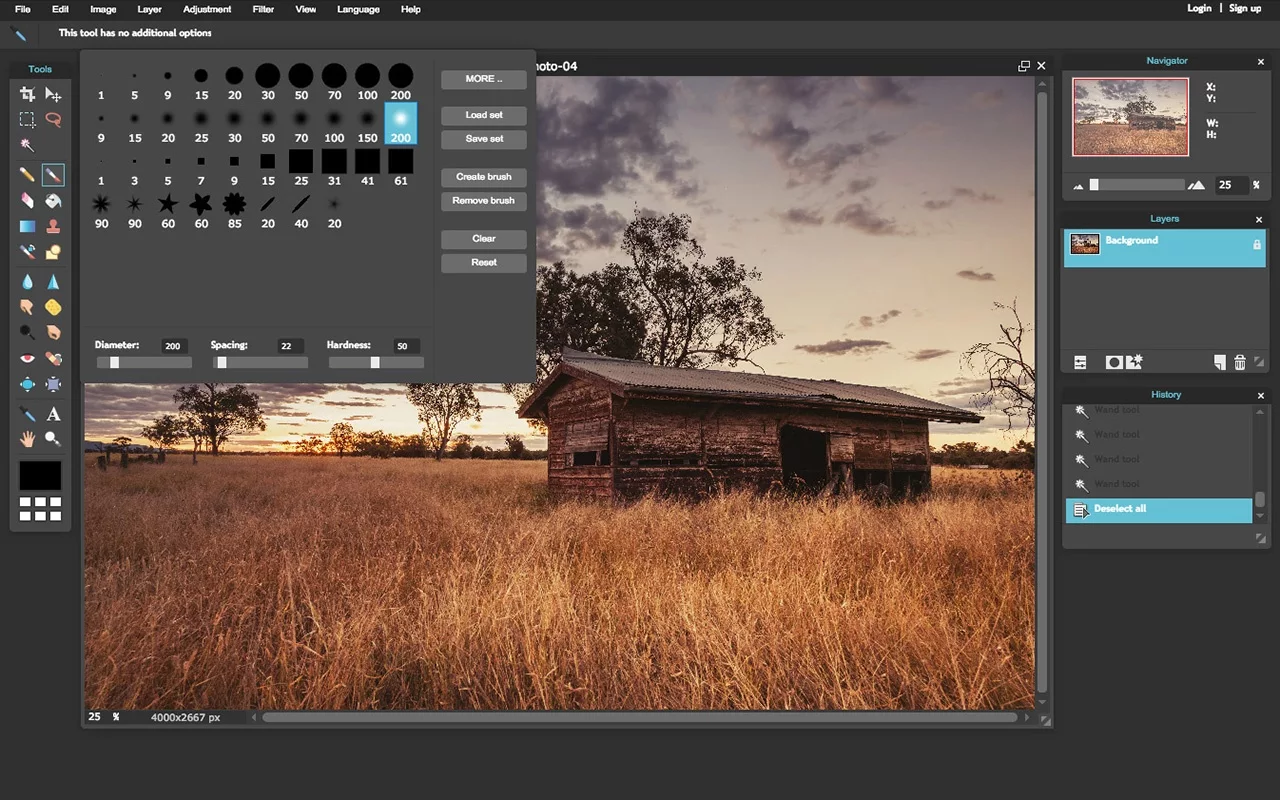
Pixlr es una familia de herramientas de edición de fotos. Tiene una aplicación web, una aplicación móvil (Android y iOS) y una herramienta de escritorio para «hacer cada momento hermoso, donde quiera que vayas.»
Permite que subas tu propia imagen y añadas efectos, capas, filtros, texto y bordes en ellas. Su interfaz es similar a otras herramientas de edición de fotos populares, como Photoshop y Gimp. También verás muchas características, de aplicaciones de diseño gráfico comunes.
Su ventaja es que es bastante intuitiva y fácil de usar (desplazamiento desplegable) para el conjunto de funcionalidades avanzadas de edición.
Si encuentras sus características avanzadas de edición intimidantes, puedes explorar algunos tutoriales aquí.
Si sólo estás buscando pulir rápidamente tu imagen, entonces utiliza Pixlr Express para hacer cambios divertidos con un solo clic.
7. Smush.it
Aunque los artículos deben tener elementos visuales para obtener más acciones en redes sociales …
Más imágenes también equivalen a archivos de mayor tamaño en el sitio que aumentan el tiempo de carga de página.
Y, ¿adivinen qué consecuencia tiene una velocidad más lenta?
Eso es…
Baja satisfacción del usuario y una cierta disminución en tus ventas.
Incluso 1 segundo de retraso en la respuesta de una página puede resultar en una reducción del 7% en las conversiones.
Obviamente, no queremos eso. Ahí es donde la optimización de imágenes entra en juego.
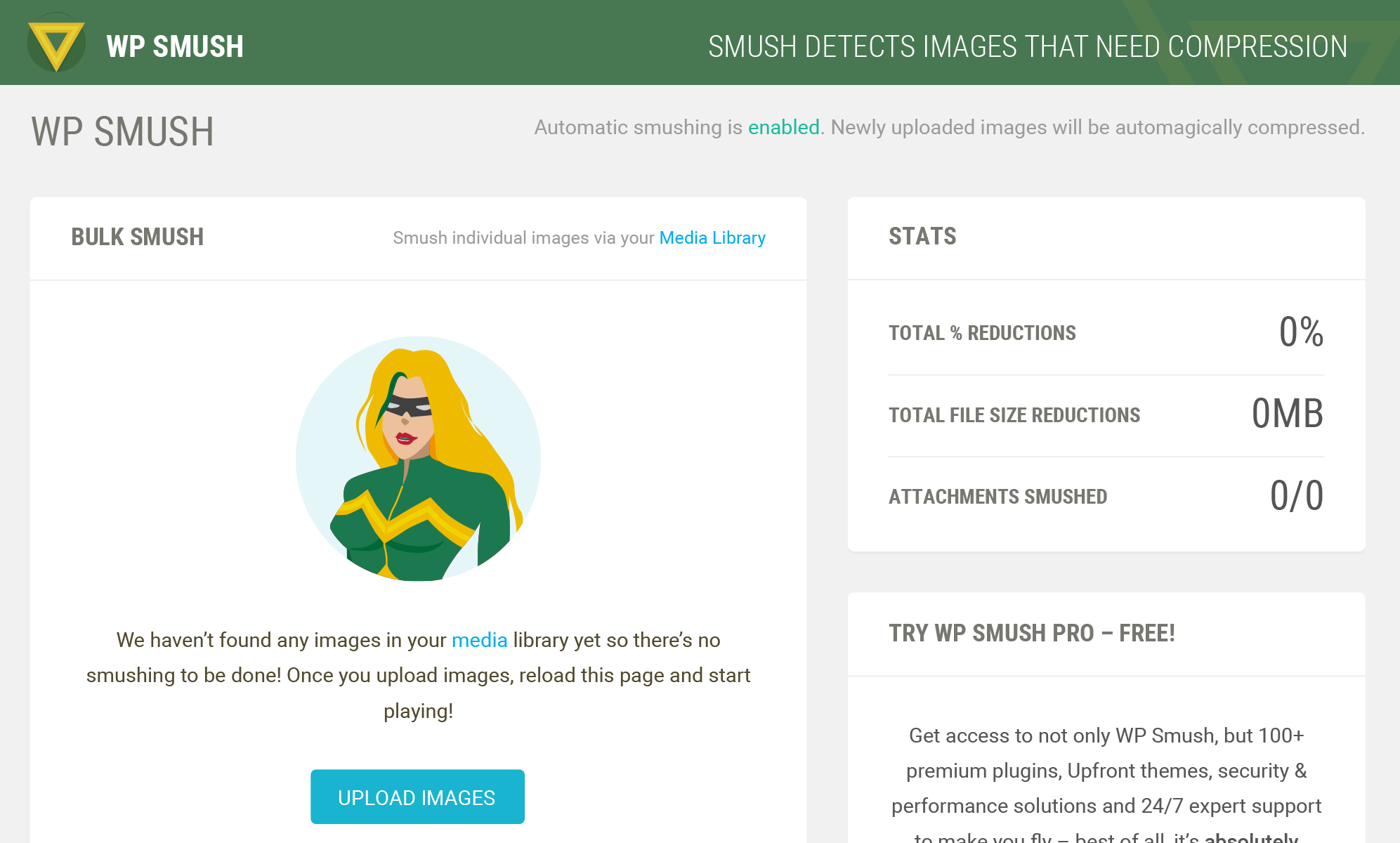
WP Smush es un plugin basado en WordPress que se puede utilizar para escalar y comprimir imágenes – sin comprometer su calidad.
Entonces, ¿cómo mueve su varita mágica el plugin?
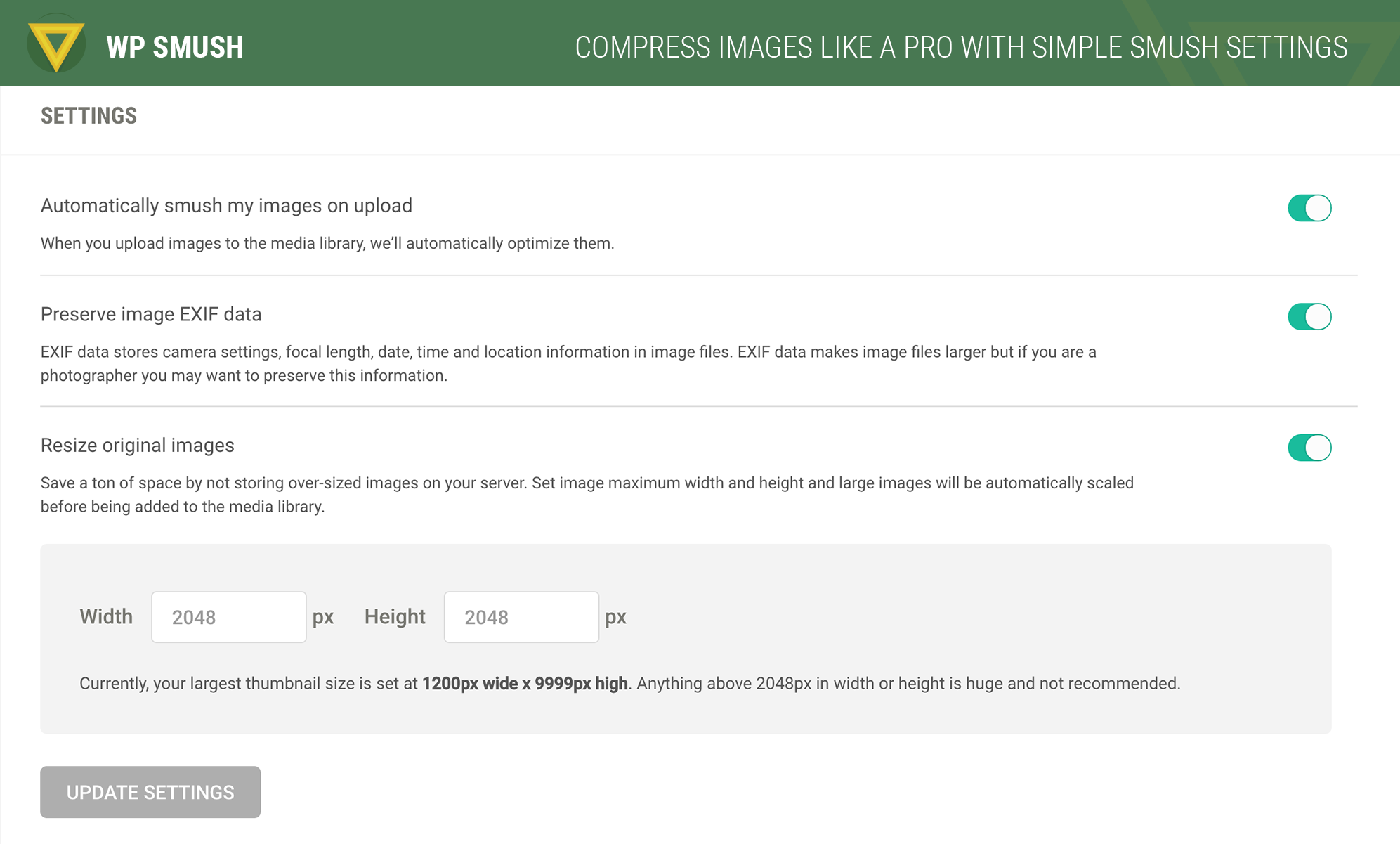
Al cargar una imagen, se escanea la imagen, corta los datos innecesarios y la escala. Sólo tienes que configurar smush automático.
Y, ¿qué pasa con las imágenes ya existentes?
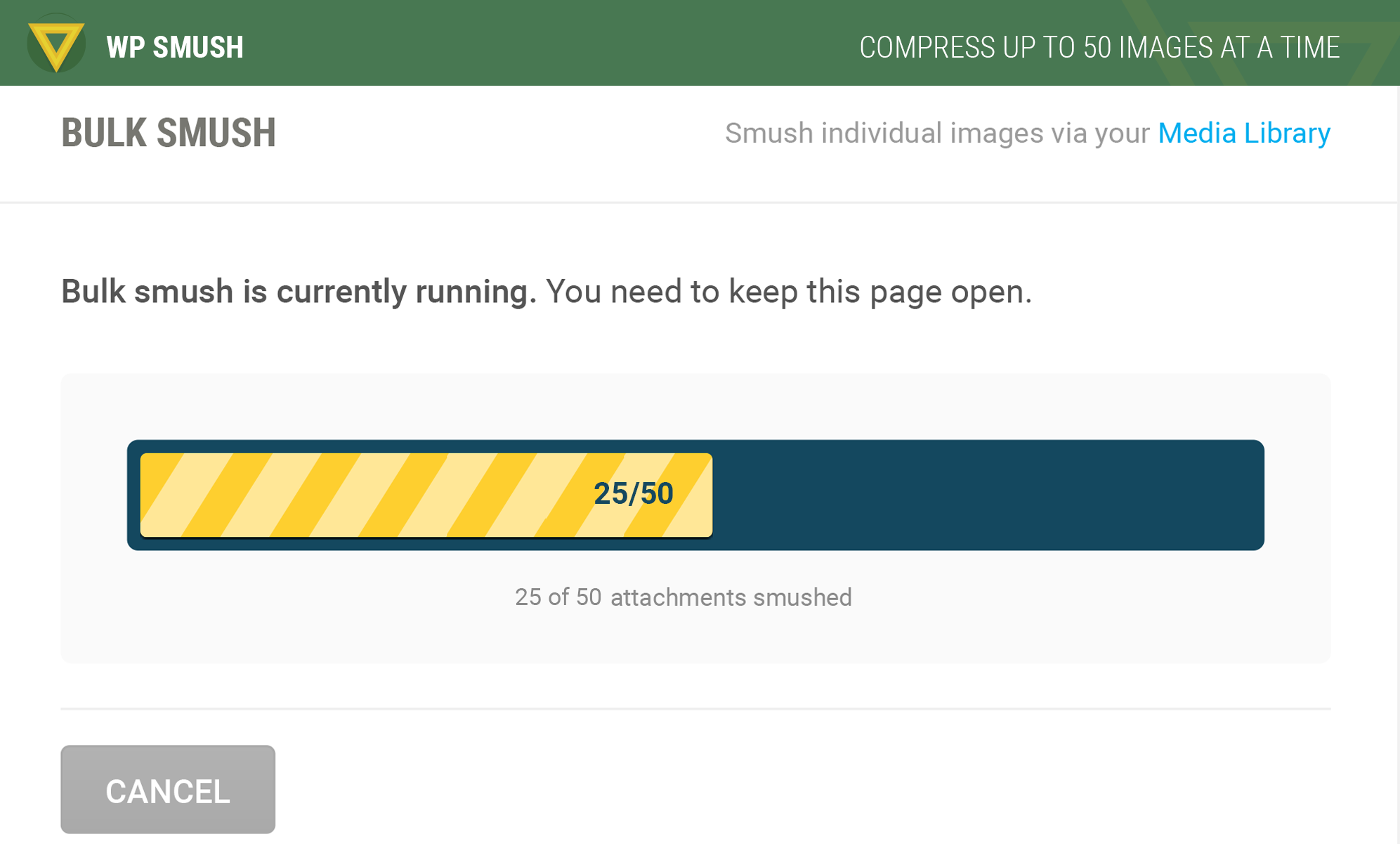
Tiene una función de optimización al mayoreo para comprimir todas las imágenes en tu biblioteca de WordPress de una sola pasada (50 archivos a la vez).
Si estás realmente preocupado por la pérdida de calidad, el plug-in también permite almacenar una copia de seguridad de tus imágenes “un-smushed” para que puedas restaurarlas después.
Alternativa: El plugin EWWW Image optimizer hace lo mismo para los sitios web de WordPress.
Si no estás en WordPress, puedes probar la herramienta de optimización de imágenes gratuita aquí.
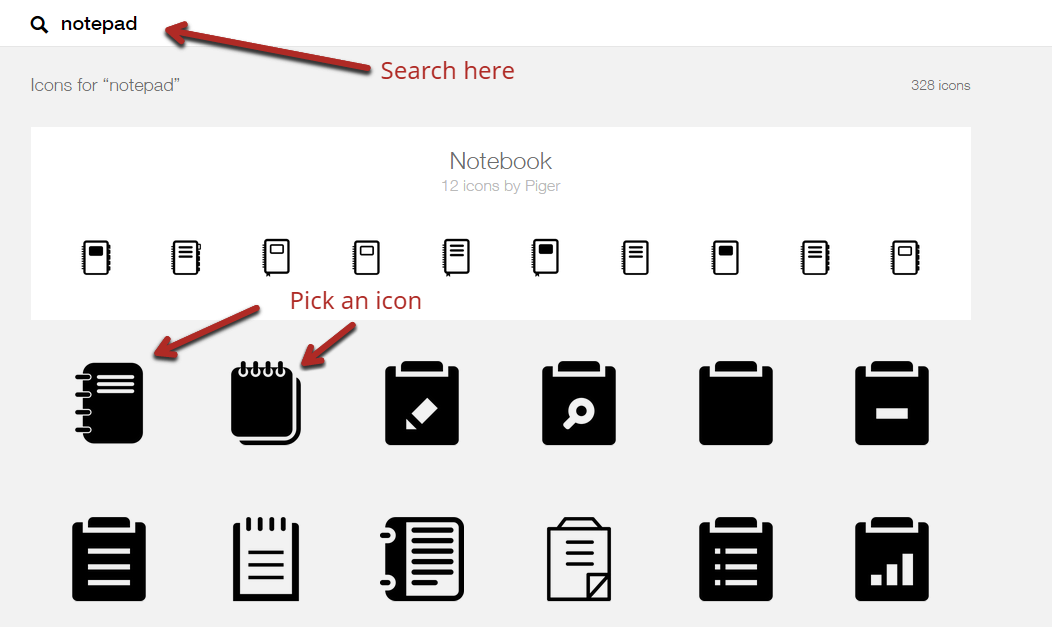
8. The Noun Project
Ya he compartido cómo algunas de las herramientas anteriores te permiten integrar iconos dentro de tus visuales. Pero, quiero darte una biblioteca independiente para la búsqueda de íconos – The Noun Project. Te permite realizar una búsqueda con una palabra clave y te da pequeños íconos que son de uso gratuito.
Tendrás que darle crédito a los íconos con la versión gratuita o comprar una suscripción mensual de $ 9.99 dólares y utilizar todos los íconos que quieras. Si estás buscando comprar un solo ícono entonces te costará $1.99 dólares.
La mayoría de la gente descarta los íconos y se va directamente por las imágenes. Sin embargo, los íconos son en gran medida subutilizados. Si has leído mis guías avanzadas de marketing en Internet, te darás cuenta que yo los he regado en todo el contenido.
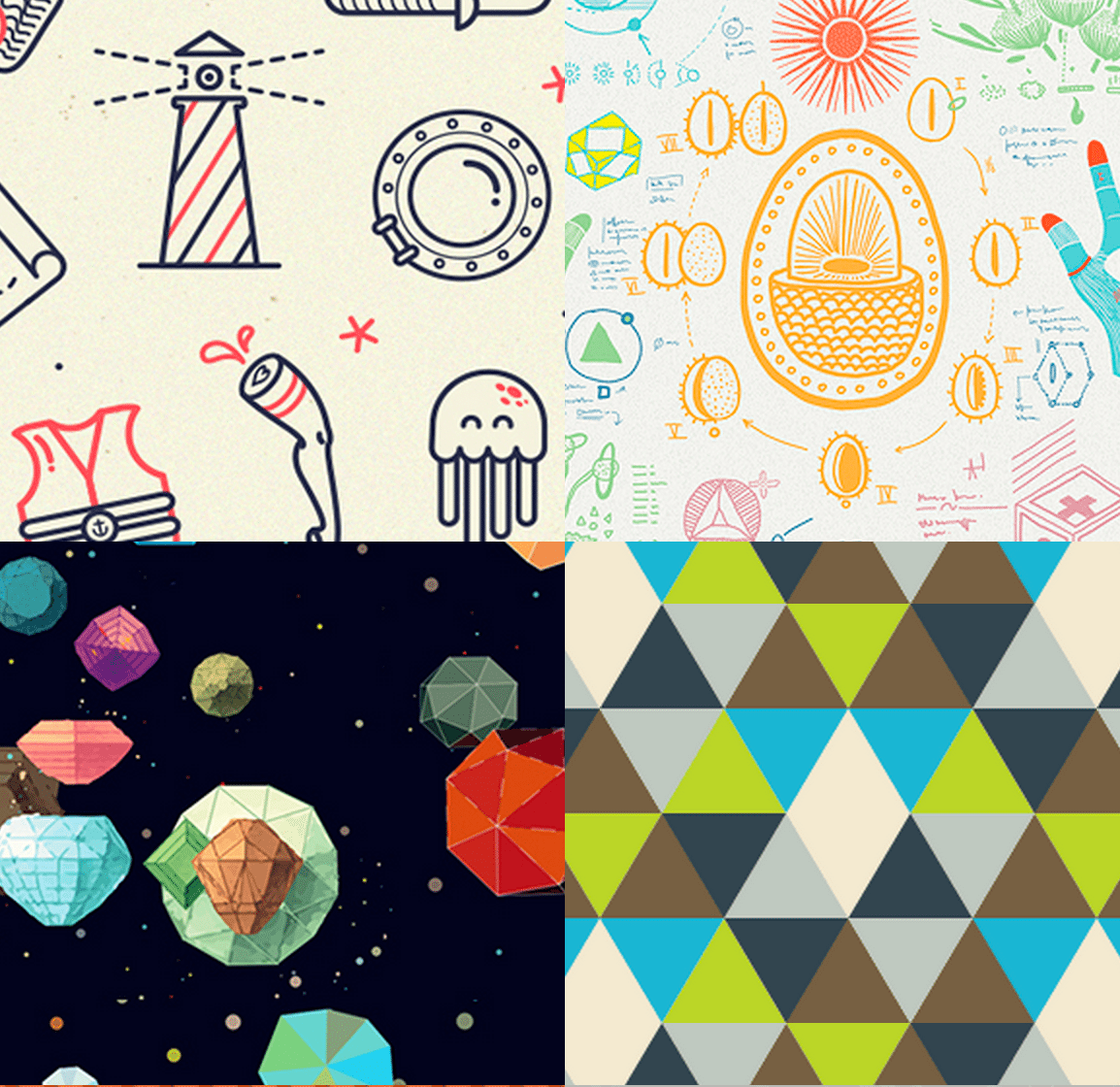
9. Pattern Library
¿Quieres un patrón que se repita como un fondo para una publicación en redes sociales?
Pattern Library es un gran recurso para obtener fondos gratis y coloridos compartidos por diseñadores talentosos.
Debido a que se están repitiendo patrones, puedes repetir y ampliar las fotos a cualquier tamaño.
Si eres un diseñador, la biblioteca también acepta contribuciones.
10. Pictaculous
Compartir imágenes en redes sociales es una cosa. Pero, si también estás dispuesto a entender un poco acerca de la idoneidad del color, entonces Pictaculous es la herramienta para ti.
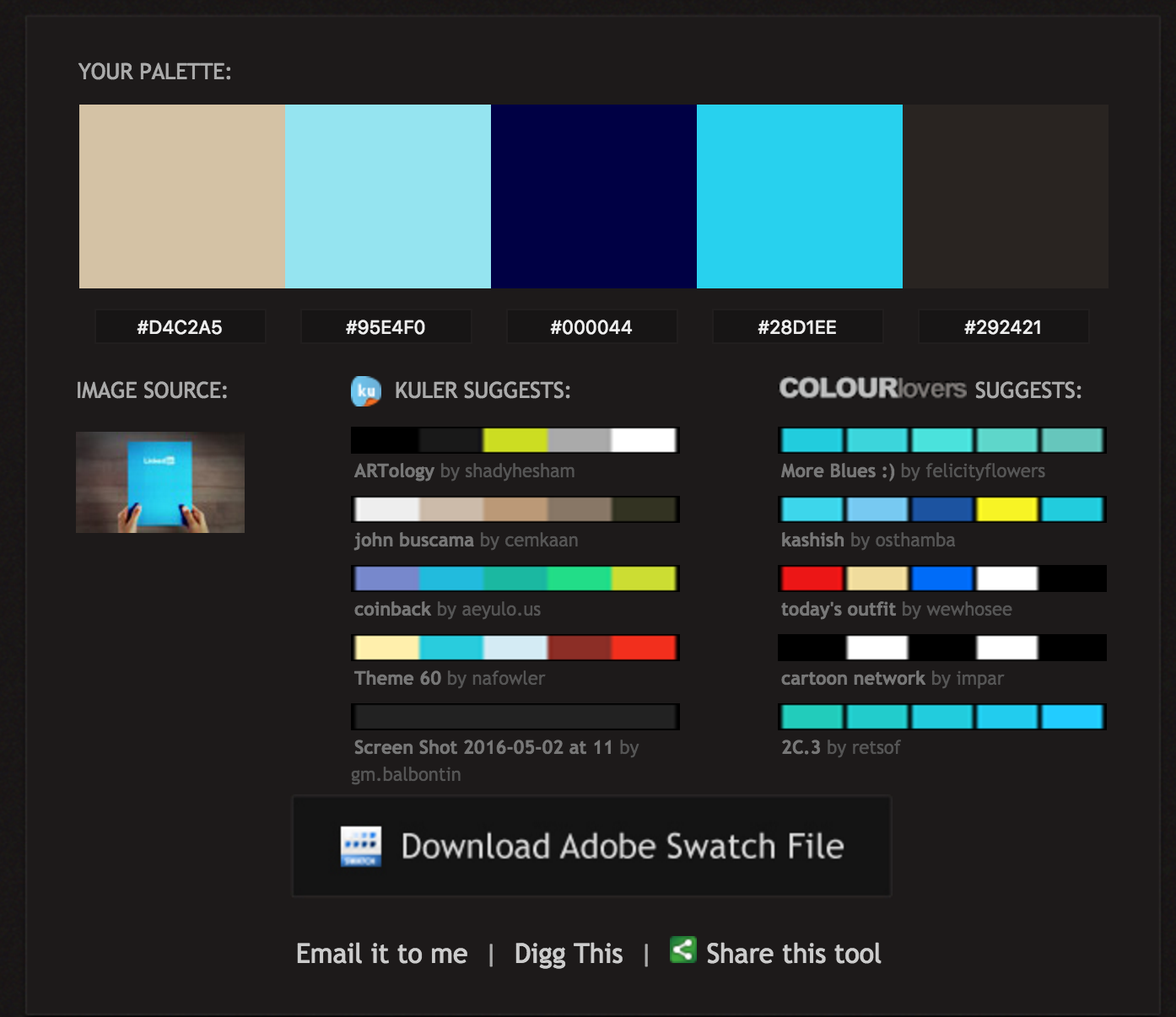
La herramienta fue creada por la increíble gente que trabaja en MailChimp. Te permite subir una imagen y te indica los colores que se deben utilizar para el fondo, texto, íconos y marcos.
La herramienta genera una paleta de colores, después de estudiar tu imagen. Estos son los resultados que mostró para la imagen de la portada de mi artículo Anuncios en LinkedIn.
Puedes enviarte la sugerencia en un correo electrónico o descargar el archivo de muestras de Adobe.
Conclusión
La creación de gráficos impresionantes era bastante difícil hace 5 años. Había que darse de topes contra la pared tratando de aprender como usar las herramientas con múltiples funciones, como Photoshop, para el diseño de gráficos.
Ya no. Te he mostrado 10 herramientas en este artículo que son fáciles de usar. Puedes publicar tu primer diseño en media hora (o menos). Y, con las publicaciones de redes sociales siendo cada vez más visuales, crear más gráficos para compartir tu mensaje es lo menos que puedes hacer.
¿Hay otras herramientas que utilizas con regularidad para el diseño de gráficos para redes sociales? Me encantaría saber acerca de ellas en los comentarios de abajo.


































Comentarios (0)