Visuelle Elemente sind das Zahlungsmittel in den sozialen Netzwerken. Aktualisierungen, die nur aus Texten bestehen, können Deine Botschaft nur bis zu einem gewissen Punkt rüberbringen. Hier sind 3 Statistiken, die den Wert von Grafiken belegen.
Erstens: 66% aller Posts in den sozialen Netzwerken sind oder beinhalten Bilder.
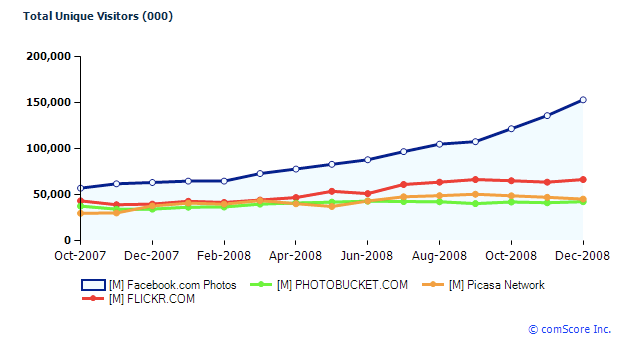
Zweitens: Lassen wir mal die ausschließlich visuellen Plattformen, wie Instagram und Pinterest, außen vor. Im Jahr 2013 wurde Facebook mit Nutzern, die jeden Tag 350 Millionen Bilder hoch laden, zur größten Foto-Webseite.
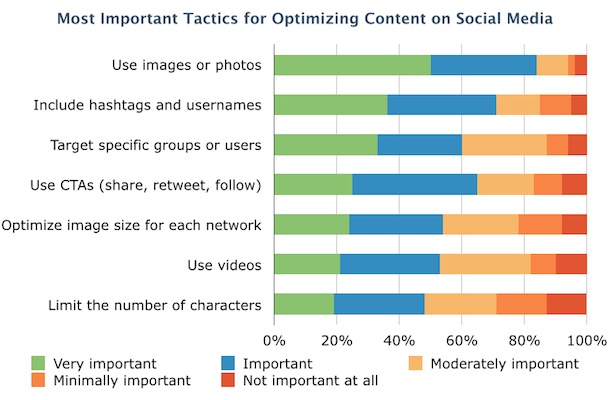
Drittens: Die Verwendung von Bildern wurde 2014, in einer Umfrage von Adobe und Software Advise, als die wichtigste Optimierungstaktik in den sozialen Netzwerken bezeichnet.
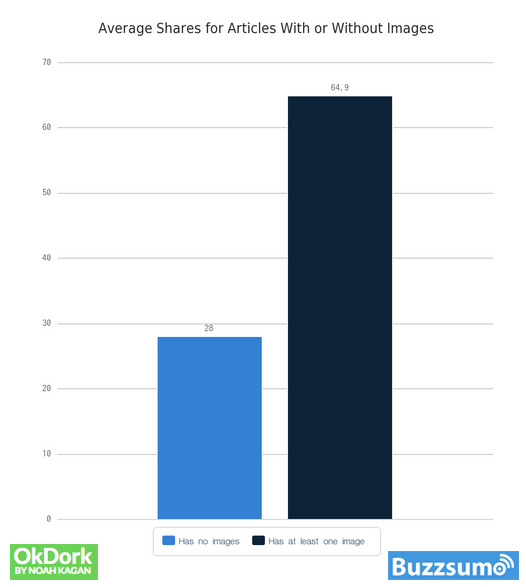
Und das gilt nicht nur für die sozialen Medien. Auch Inhalte mit relevanten visuellen Elementen werden 94% öfter angesehen als Inhalte ohne. Sogar die sozialen Plattformen konzentrieren sich inzwischen auf Bilder.
Es ist klar:
Die Nutzer lieben Bilder. Es gibt jedoch eine Herausforderung, der sich Vermarkter stellen müssen, wenn sie visuelle Elemente im Content Marketing nutzen wollen.
Sie müssen überzeugende Grafiken mit einem minimalen Budget erstellen, und das ohne Hilfe.
Vor ca. 5 Jahren hätten Kleinunternehmer noch sagen können, dass das ein ernstzunehmendes Problem sei. Sie hätten sich vermutlich mit Photoshop und anderen Softwares rumschlagen müssen.
Inzwischen haben wir ein Überangebot an fantastischen Tools und Ressourcen, die es uns erlauben, blitzschnell atemberaubende Grafiken zu erstellen.
In diesem Artikel werde ich Dir 10 großartige Tools für Bilder vorstellen.
Bist Du bereit, Deine kreative Seite zu entdecken?
Lass uns anfangen.
1. Pablo
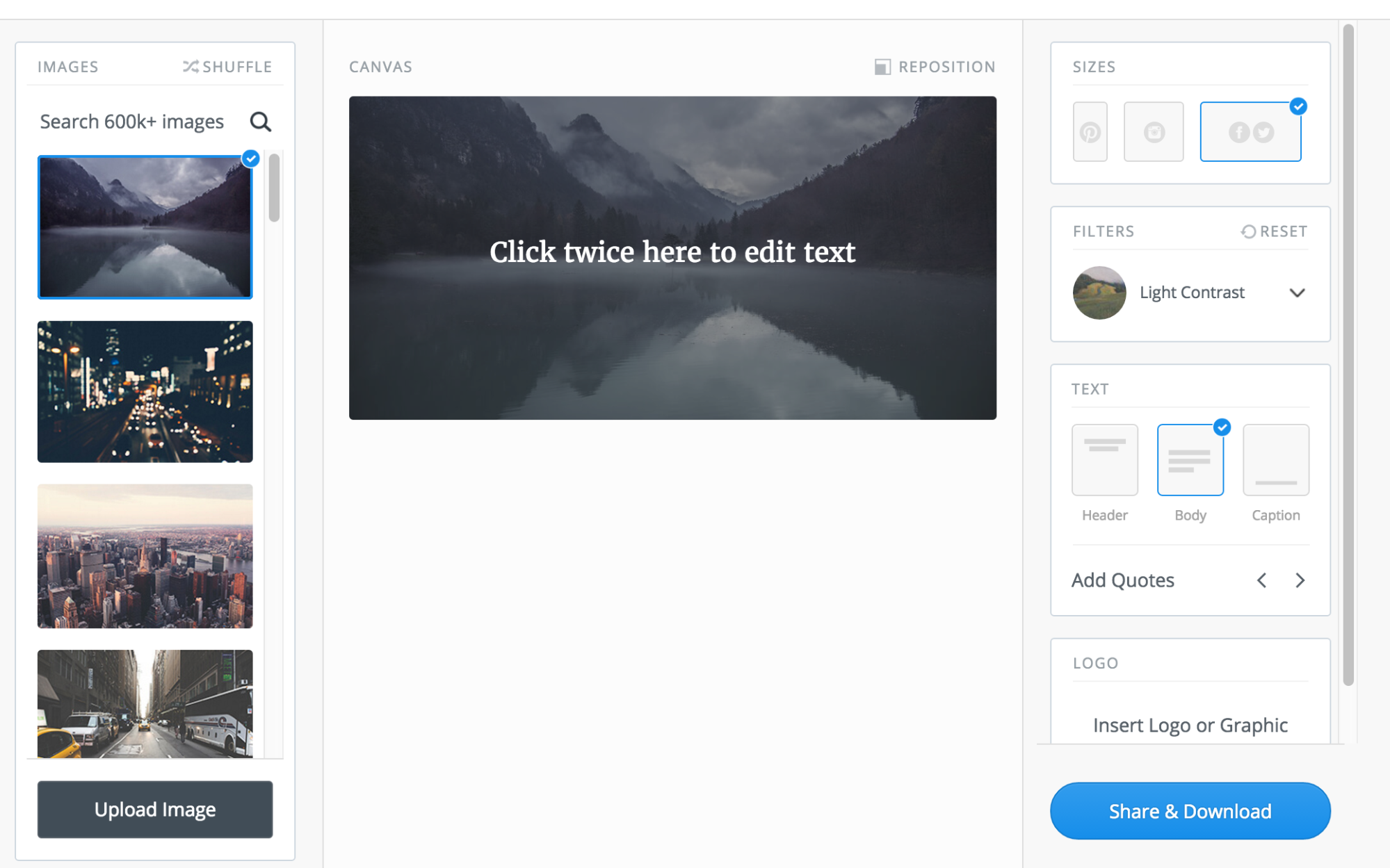
Pablo ist ein kostenloses Bild-Tool vom brillanten Buffer Team. Mit diesem Tool kannst Du super schnell Bilder erstellen, die sich für die sozialen Medien eignen.
Du kannst auf über 25 Schriftarten, über 6.000 Bilder und eine Vielzahl an Größen und Formaten zugreifen, um Dein Bild an die jeweilige soziale Plattform anzupassen.
Du kannst außerdem aus einer Auswahl an Vorlagen und Filtern wählen, Dein eigenes Bild/Logo hochladen und Text und Zitate hinzufügen.
Wenn Dein Bild fertig ist, kannst Du es in den sozialen Netzwerken teilen, Deinem Buffer-Konto hinzufügen oder es für die spätere Verwendung herunterladen.
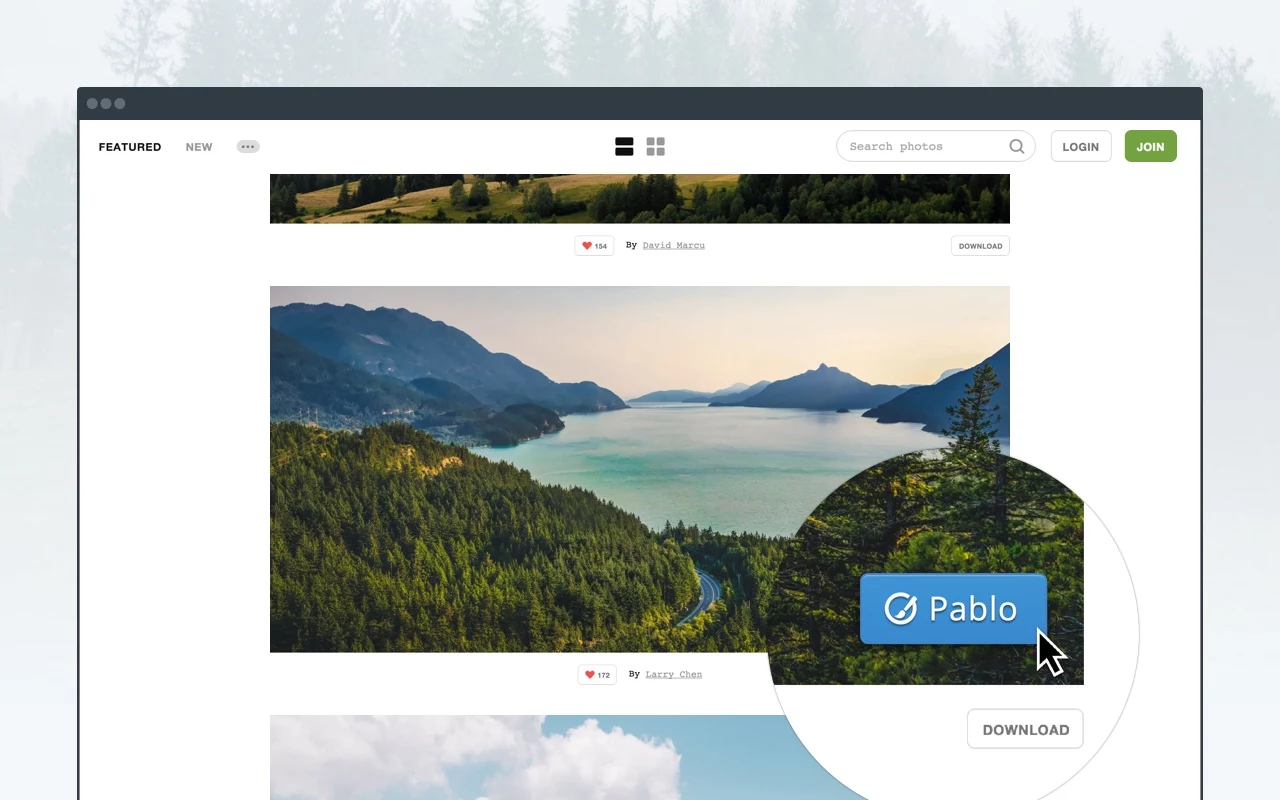
Wenn Du im Internet unterwegs bist und ein bestimmtes Bild oder Zitat findest, das Du verwenden möchtest, kannst Du mit der Chrome-Erweiterung arbeiten. Du kannst sie hier herunterladen. Wenn Du den Kursor über das Bild bewegst, taucht in der rechten unteren Ecke ein Pablo-Icon auf. Wenn Du auf dieses Icon klickst, öffnet sich das Pablo- Tool in einem neuen Fenster.
Das Beste an Pablo ist, dass Du auf alles Zugriff hast, ohne Dich einloggen zu müssen. Hier ist eine kurze 30-Sekunden Anleitung für Pablo 2.0, veröffentlicht im Oktober 2015 von Buffer.
[youtube https://www.youtube.com/watch?v=pmlrZXgNib4]
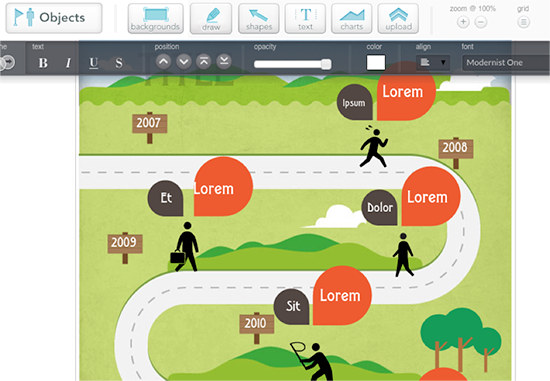
2. Canva
Das nächste Grafik-Tool, das ich Dir empfehlen möchte, ist Canva. Es ist ein Drag & Drop Tool für alle, die keine ausgebildeten Designer sind und trotzdem ein personalisiertes Design haben möchten.
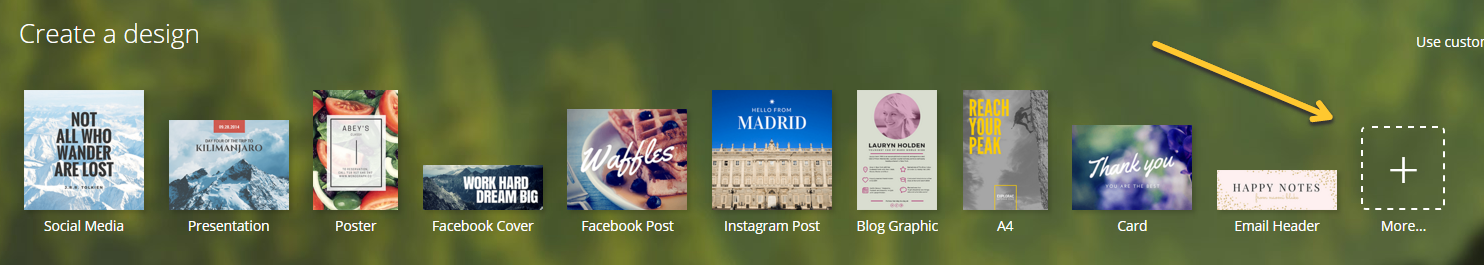
Es verfügt über eine große Auswahl an Vorlagen, die über die sozialen Medien hinausgehen. Du kannst Blog-Grafiken, Karten, Poster, Präsentationen und andere Bilder erstellen.
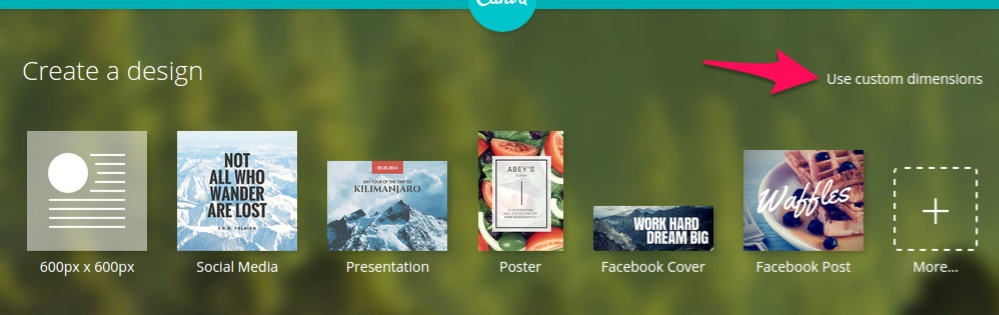
Und wenn Du ein Bild mit benutzerdefinierten Dimensionen brauchst, kannst Du manuell die Höhe und Breite der Grafik eingeben. Das ist sehr praktisch, wenn Du ein Bild für Deinen Blog brauchst und eine bestimmte Breite benötigst.
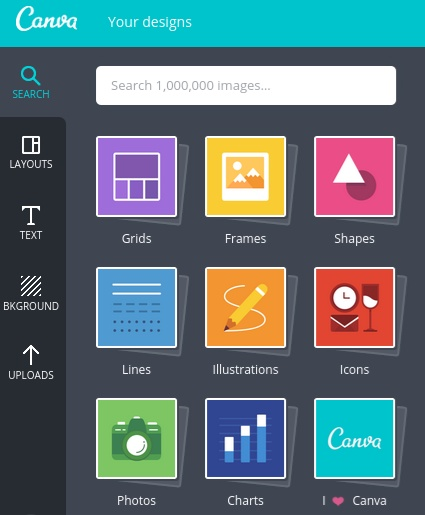
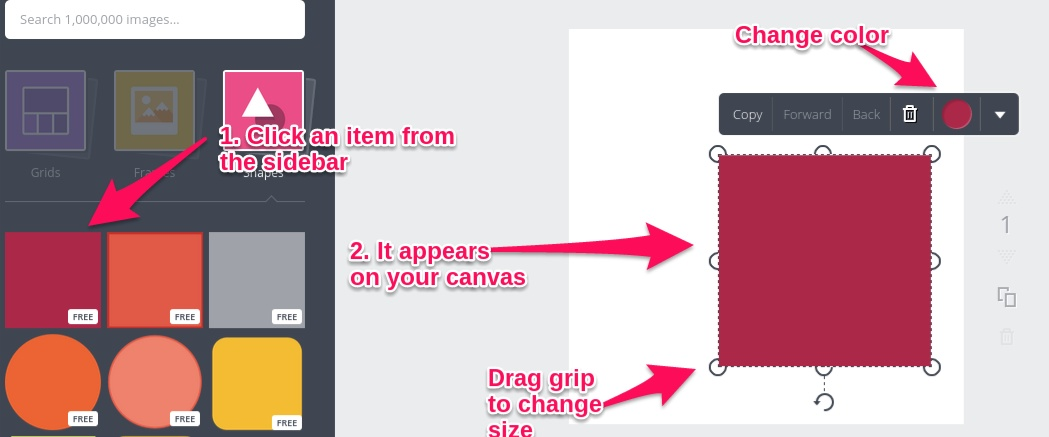
Dieses Tool ermöglicht es Dir intern nach Bildern zu suchen. Du kannst aber auch Formen, Rahmen, Icons und andere Elemente nutzen.
Canva ermöglicht außerdem das Hinzufügen eigener Texte, das Hochladen eigener Hintergründe und Du kannst sogar Fotos kaufen (normalerweise für $1).
Wenn Du ein Element aus der Seitenleiste ausgewählt hast, siehst Du es auf der rechten Seite der Leinwand. Dann kannst Du die Farbe/Größe Deines Bildes ganz einfach verändern.
Mit Canva kann man innerhalb von 5 Minuten ein professionelles Bild, wie das untere, erstellen.
Hier beschreibe ich wie Du dieses Tool benutzen kannst, um benutzerdefinierte Bilder zu erstellen.
Es ist ein großartiges Tool, das individuelle Anpassungen und Funktionalität über die sozialen Medien (im Gegensatz zu Pablo) hinaus ermöglicht.
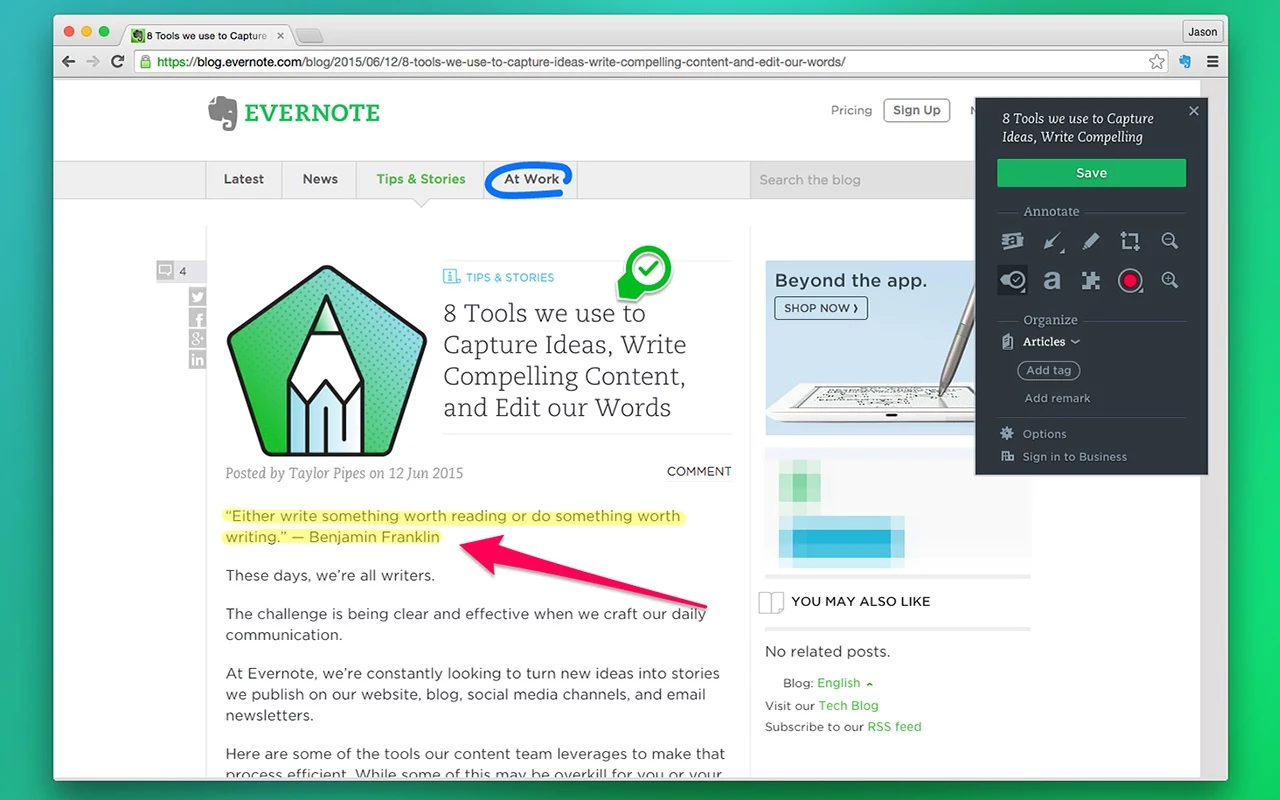
3. Skitch
Willst Du die Aufmerksamkeit Deines Publikums auf einen bestimmten Aspekt Deines Bildes lenken? Oder möchtest Du Screenshots für eine Anleitung, die Du schreibst, machen?
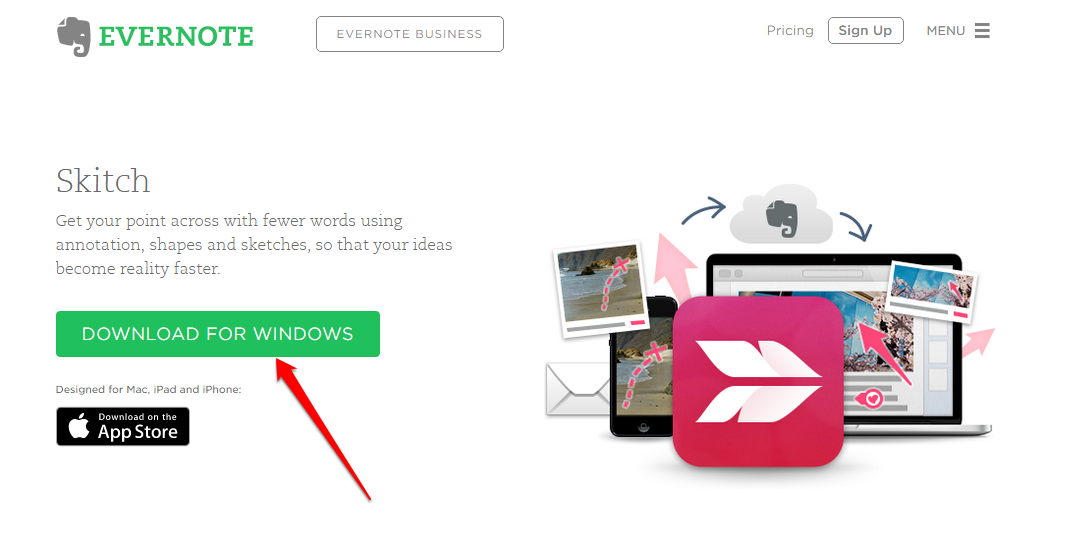
Dann ist Skitch das perfekte Tool.
Du kannst Deine Fotos markieren, Webseiten fotografieren und mit Kommentaren versehen und PDFs kommentieren. Ich benutze Skitch regelmäßig.
Die Nutzung ist kostenlos (es wird auch Evernote Web Clipper genannt).
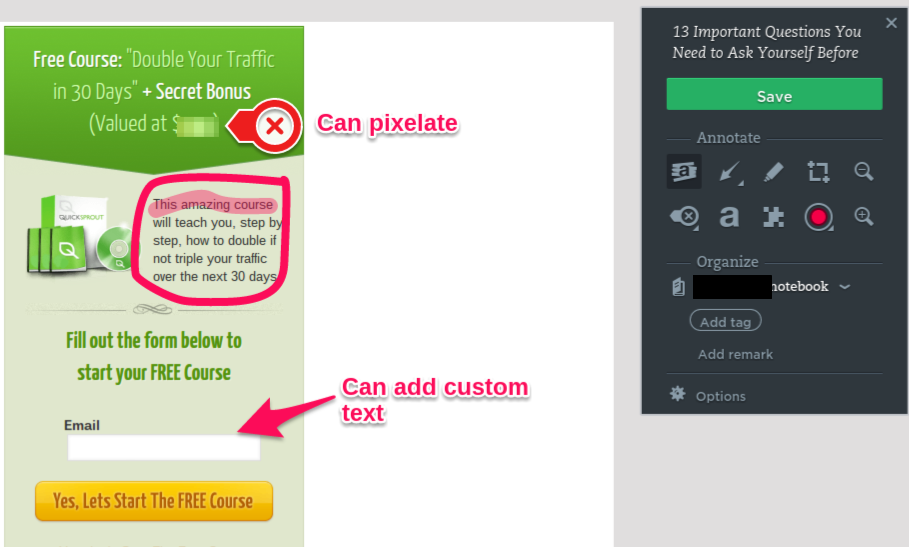
Mit dem Tool kannst Du bestimmte Elemente Deines Bildes verpixeln. Und es stehen Dir einige Kommentarfunktionen, die in der rechten Seitenleiste zu finden sind, zur Verfügung.
Es hat eine Browser Erweiterung, die Du hier herunterladen und auf allen Geräten nutzen kannst.
Wenn Du Hilfe bei der Nutzung des Tools brauchst, stellt Evernote Anleitungen bereit. Hier findest Du die Anleitungen für Mac.
4. Easel.ly
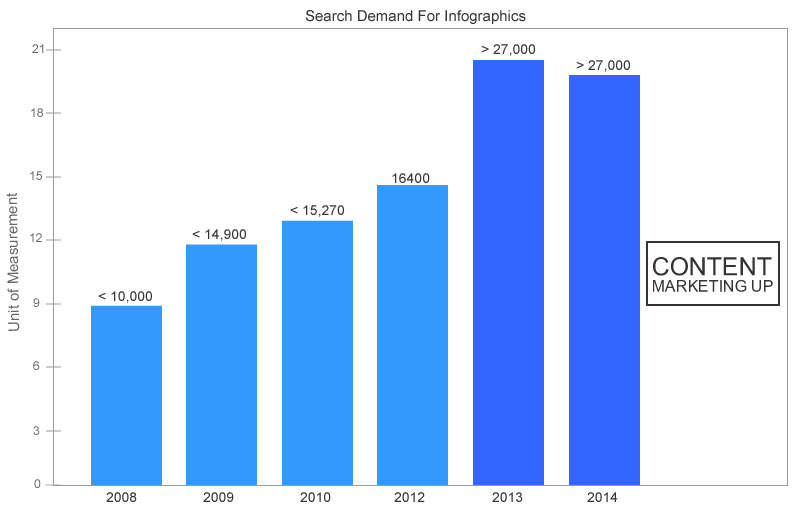
Ich habe die Effektivität von Infografiken schon unzählige Male auf meinen Blogs erwähnt. Die Nachfrage für Infografiken ist in den letzten Jahren in die Höhe geschossen.
Mit ihnen kannst Du Dein Publikum mit komplexen Informationen in appetitlichen und leicht verdaulichen Häppchen versorgen.
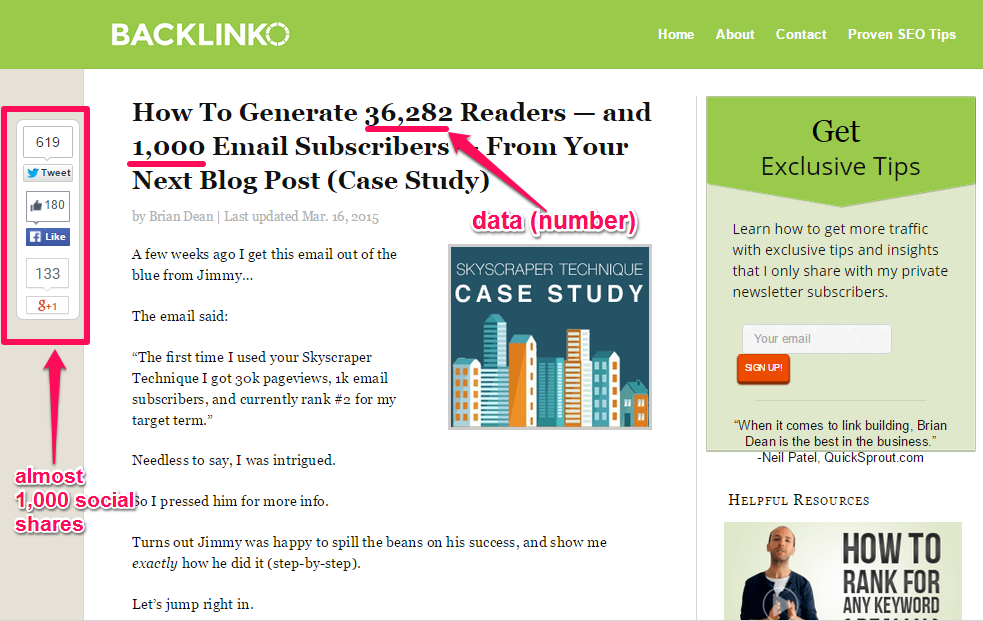
Ich habe Infografiken erfolgreich auf all meinen Blogs genutzt, um mehr Leser zu bekommen. Auf KISSMetrics habe ich so über 300.000 Besucher pro Monat erreicht. Sie sind ebenfalls sehr nützlich, um kontextabhängige Backlinks zu generieren.
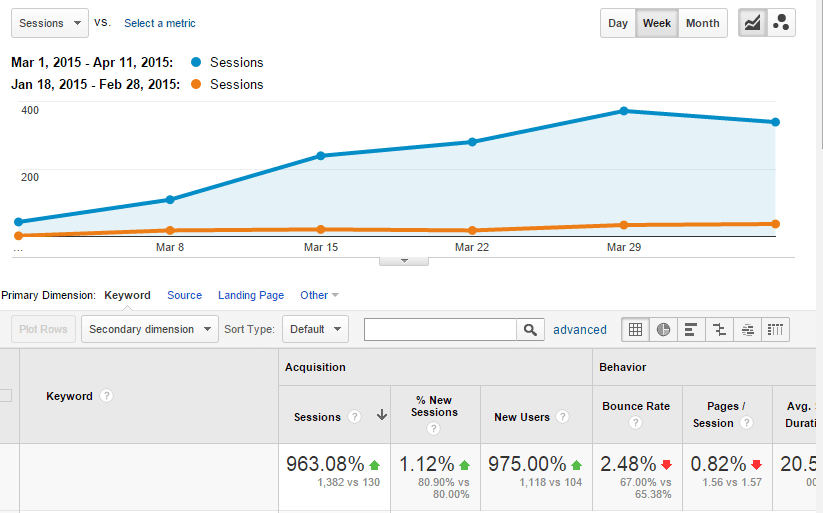
Sie bieten außerdem die Grundlage für die Methode von Brian Dean.
Warum ist das wichtig?
Weil es Deinen organischen Traffic in 6 Wochen über 900% steigern kann.
Okay…
Da Du jetzt ganz heiß drauf bist Infografiken zu erstellen, muss ich Dir sagen, dass Du erst eine Herausforderung meistern musst.
Design-Skills.
Um visuell ansprechende Infografiken zu erstellen, braucht es weit mehr als Recherche, Daten und fesselnde Inhalte.
Wenn Du, wie ich, auch kein geborener Designer bist, willst Du vielleicht einen professionellen Designer anheuern. Doch selbst eine einzige Infografik kann Dich um die $500 kosten.
Wenn Dein Budget das nicht zulässt, kannst Du ein Drag & Drop Tool wie Easel.ly benutzen.
Hier ist ein kurzes Einführungsvideo:
[youtube https://www.youtube.com/watch?v=ZEy5IDKgdFY]
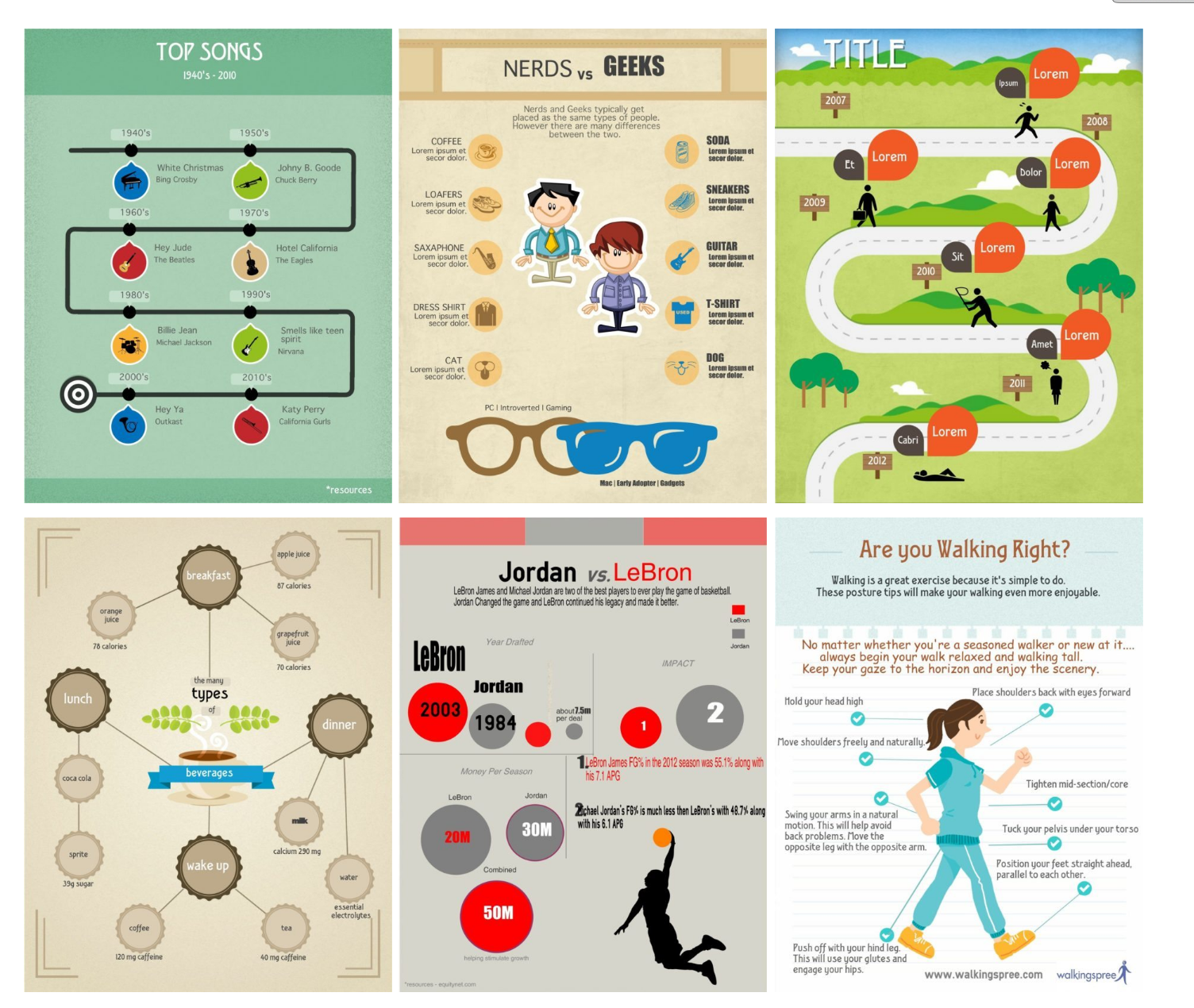
Sicher, vielleicht erstellst Du keine professionellen Grafiken. Aber immerhin kannst Du mit den vielen Vorlagen ein paar sehr gute erstellen.
Das Tool hat über 300.000 Nutzer, die schon über 4 Millionen Grafiken erstellt haben. Wenn Du Dir ein kostenloses Konto erstellst, kannst Du solche Vorlagen nutzen:
Diese Vorlagen kannst Du dann nach Deinen eigenen Vorstellungen verändern – Text, Icons, Objekte, Diagramme oder ein Like hinzufügen. Mit Easel.ly kannst Du innerhalb von 30 Minuten eine anständige Infografik erstellen.
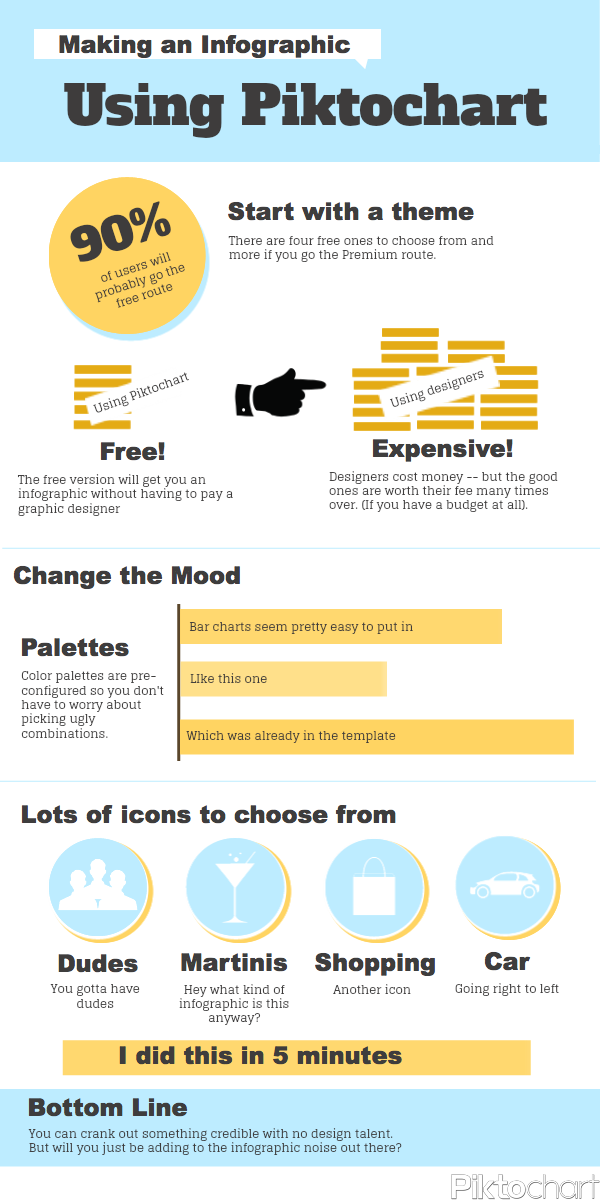
Alternative: Piktochart
Piktochart ist ein weiteres Tool, um Infografiken aus Vorlagen zu erstellen. Du kannst Grafiken im HTML-Format exportieren und sie in Deine Webseite einbinden. Ich habe eine Infografik erstellt, die zusammenfasst, wie Du Piktochart nutzen kannst, um eigene Infografiken zu erstellen (das hat mich nur 7 Minuten gekostet).
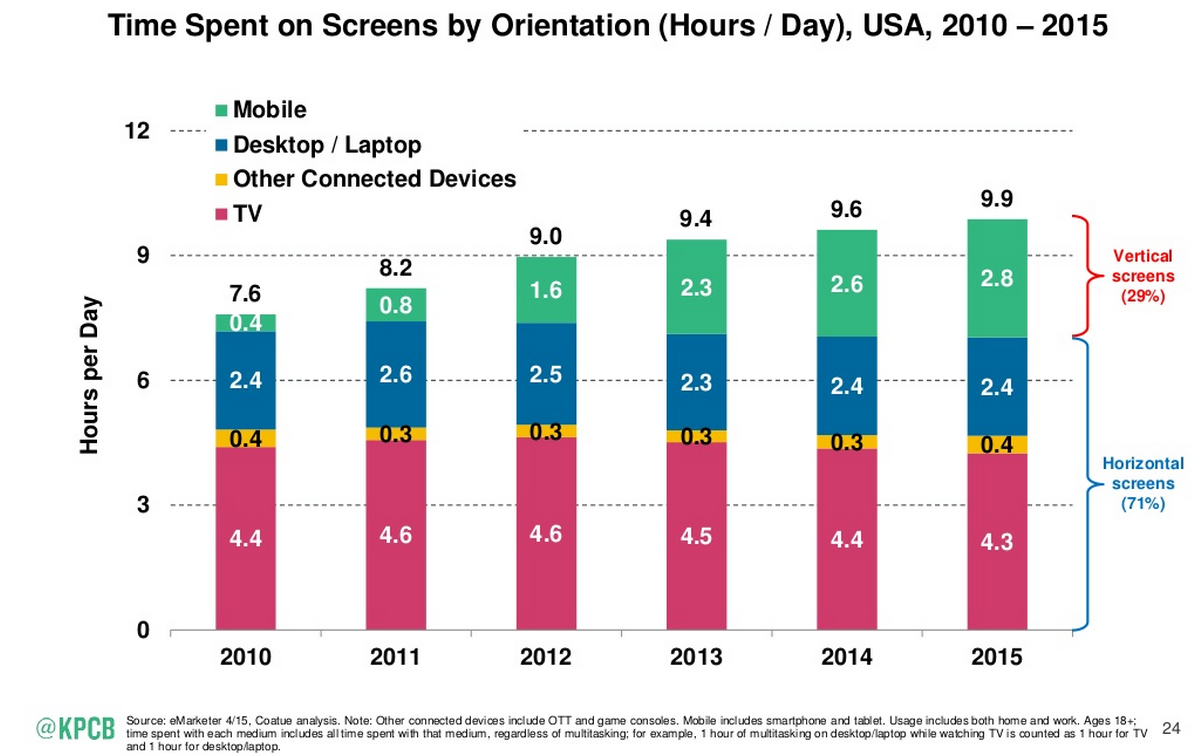
5. Over
Die kleinen Bildschirme sind ein natürlicher Bestandteil unseres Alltages geworden. Und wir haben mit den Smartphones die Handy-Trendwende hinter uns gelassen.
Darum will ich Dir eine mobile App vorstellen, die Dein Smartphone in ein voll funktionsfähiges Designer-Büro verwandelt.
Over!
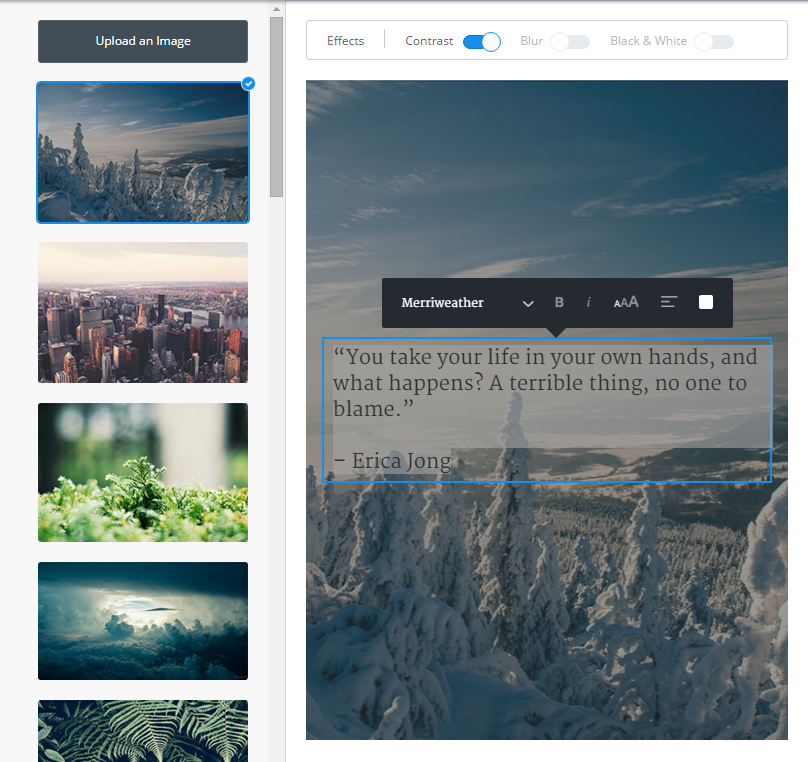
Over ist eine mobile App, auf Google Play und im App Store erhältlich, Es hat solide Bildbearbeitungsfunktionen. Du kannst Farben und Schriftarten anpassen und dem Bild einen Text hinzufügen. Du kannst sogar eine neue Schriftart installieren, solange Du die nötigen Lizenzen und Rechte besitzt.
Wenn Du ein ernstzunehmender Instagram-Vermarkter bist, kann diese App sehr nützlich sein. Du kannst Deine inspirierenden und zum Nachdenken anregenden Zitate in reizvolle Bilder für die sozialen Medien verwandeln.
Hier ist ein Beispiel-Foto:
Over hat vor kurzem ihre dritte Version herausgebracht. Hier ist ein Video, dass Dir die leistungsfähigen Funktionen erklärt.
[vimeo 140797990 w=640 h=1138]
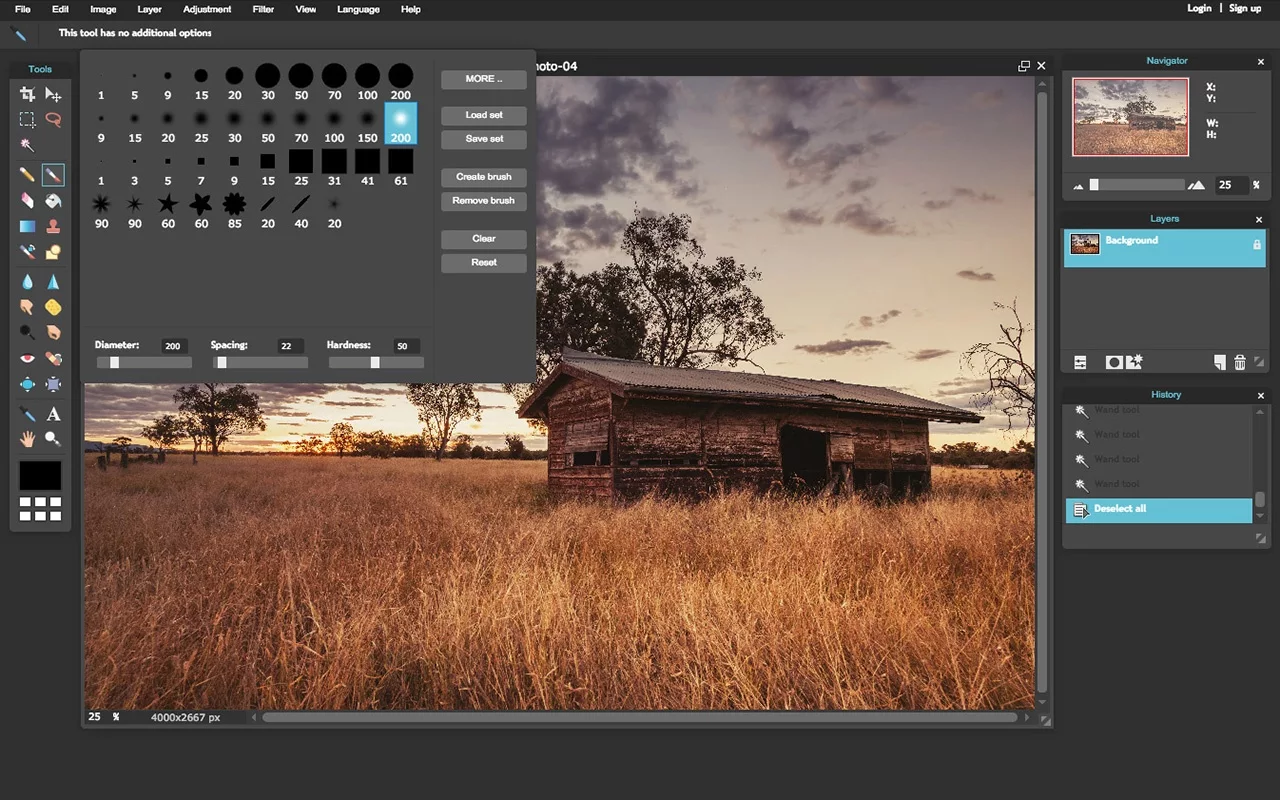
6. Pixlr
Pixlr hat viele Vorteile. Es hat eine Web-App, eine mobile App (für Android und iOS) und ein Desktop-Tool, um „jeden Moment schön zu machen, wohin Du auch gehst“ (make every moment beautiful, wherever you go).
Mit Pixlr kannst Du eigene Bilder hochladen und ihnen dann Effekte, mehrere Schichten, Filter, Texte und Rahmen hinzufügen. Die Nutzung ist mit anderen Bildbearbeitungsprogrammen, wie Photoshop oder Gimp, zu vergleichen. Du wirst viele bereits bekannte Funktionen wiederentdecken.
Der größte Pluspunkt ist die benutzerfreundliche und einfache Bedienung (Drop-Down-Menü).
Wenn Dich diese fortgeschrittenen Bildbearbeitungsfunktionen noch einschüchtern, findest Du hier ein paar Anleitungen.
Wenn Du nach der schnellen Aufbesserung Deines Bildes suchst, kannst Du Pixlr Express, für kleine Bearbeitungen per Klick, benutzen.
7. Smush.it
Während Artikel visuelle Elemente brauchen, um öfter in den sozialen Medien geteilt zu werden…
…führen mehr Bilder auch zu einem größeren Volumen, was wiederum zu längeren Ladezeiten führt.
Und dreimal darfst Du raten, was eine langsame Ladegeschwindigkeit mit sich bringt?
Richtig…
Eine geringere Nutzerzufriedenheit und damit auch eine sichere Verringerung Deiner Verkäufe.
Selbst eine Verzögerung von 1 Sekunde kann zu einer 7%igen Verringerung der Konversionen führen.
Das wollen wir natürlich nicht. Deshalb brauchen wir die Bildoptimierung.
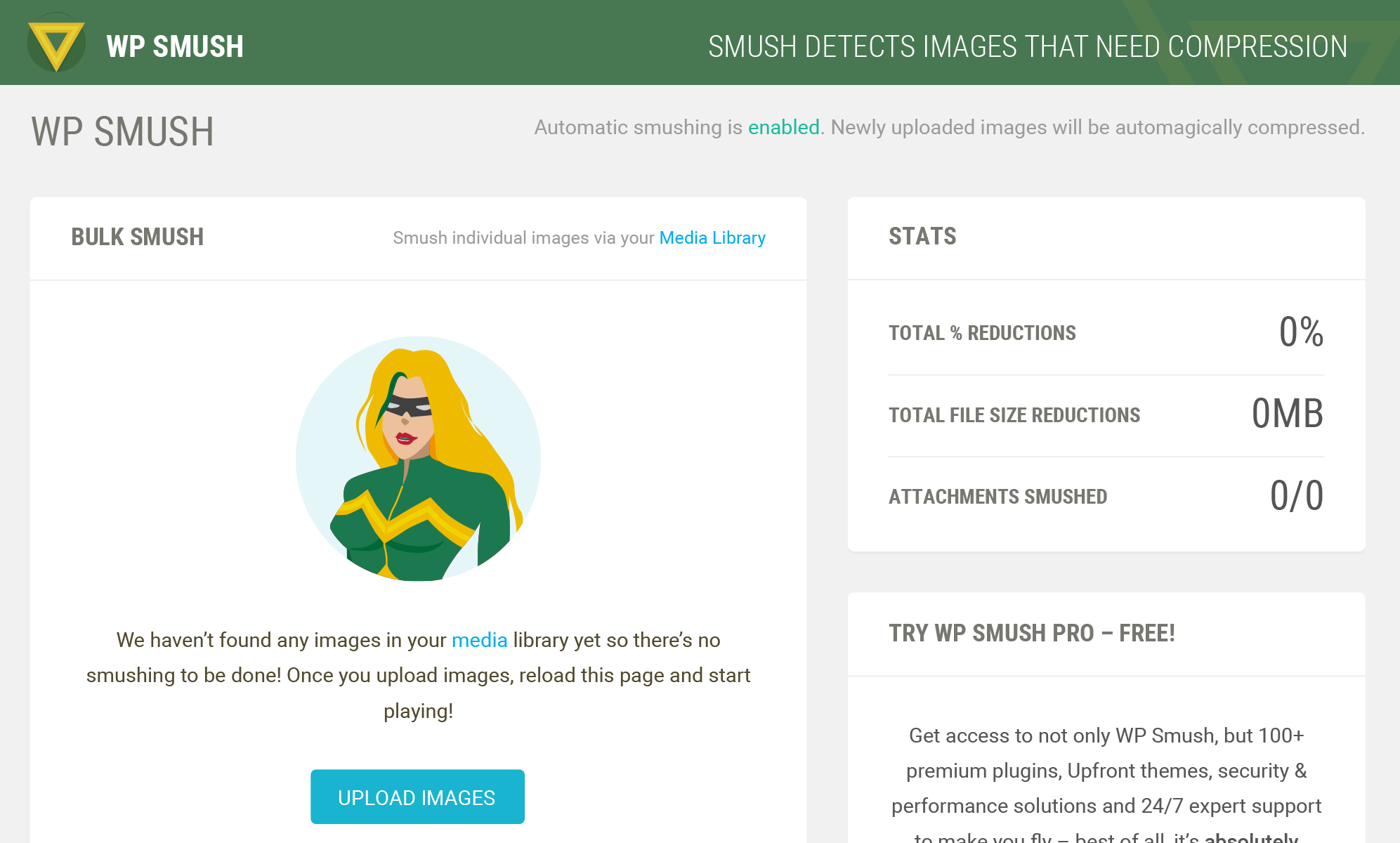
WP Smush ist ein auf WordPress basierendes Plugin, das Deine Bilder proportional verkleinern und komprimieren kann – ohne die Bildqualität negativ zu beeinflussen.
Wie funktioniert das?
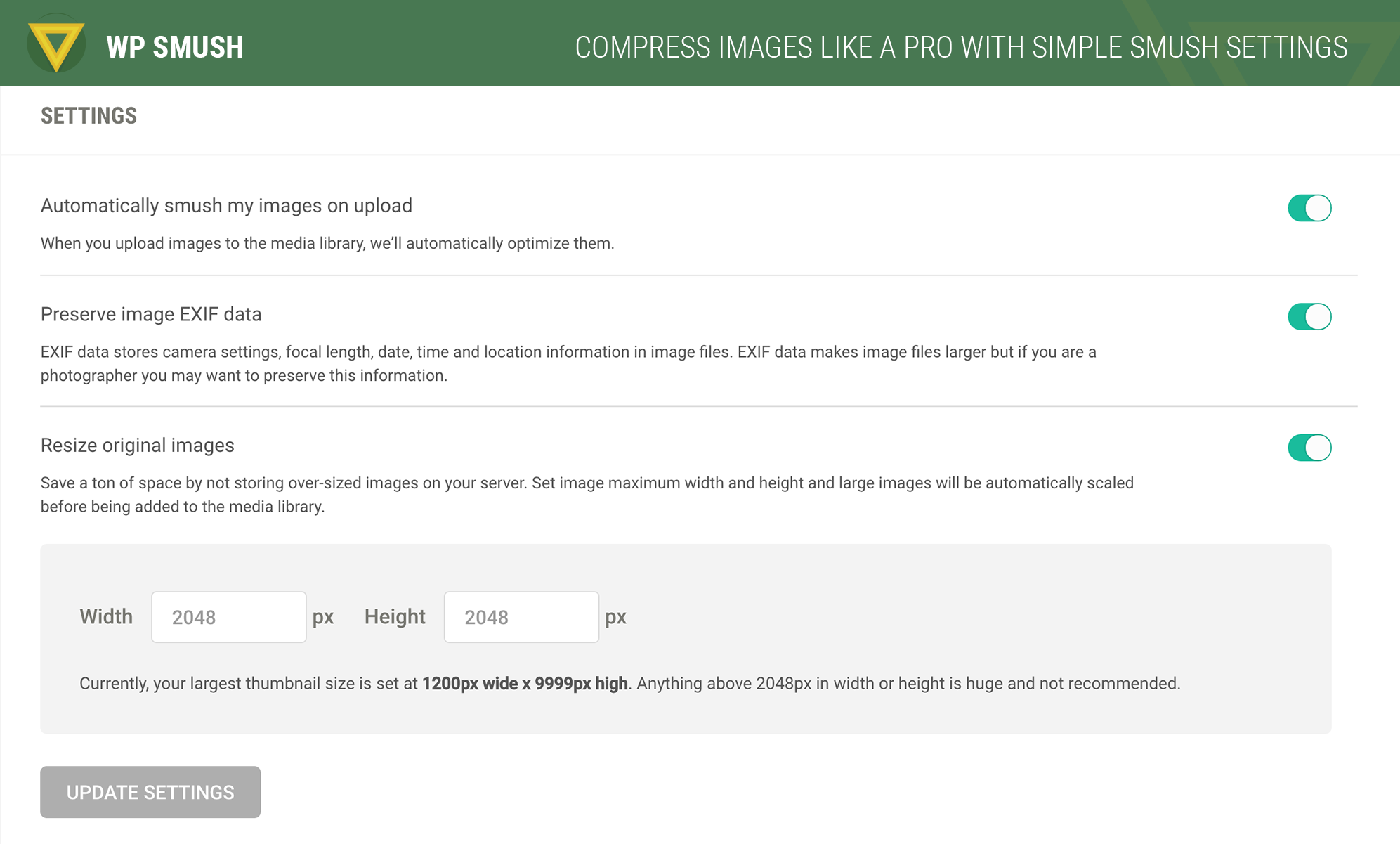
Wenn Du ein Bild hochlädst, scannt WP Smush es, löscht die unnötigen Daten und komprimiert es. Dafür musst Du nur die automatische Funktion unter Einstellungen auswählen.
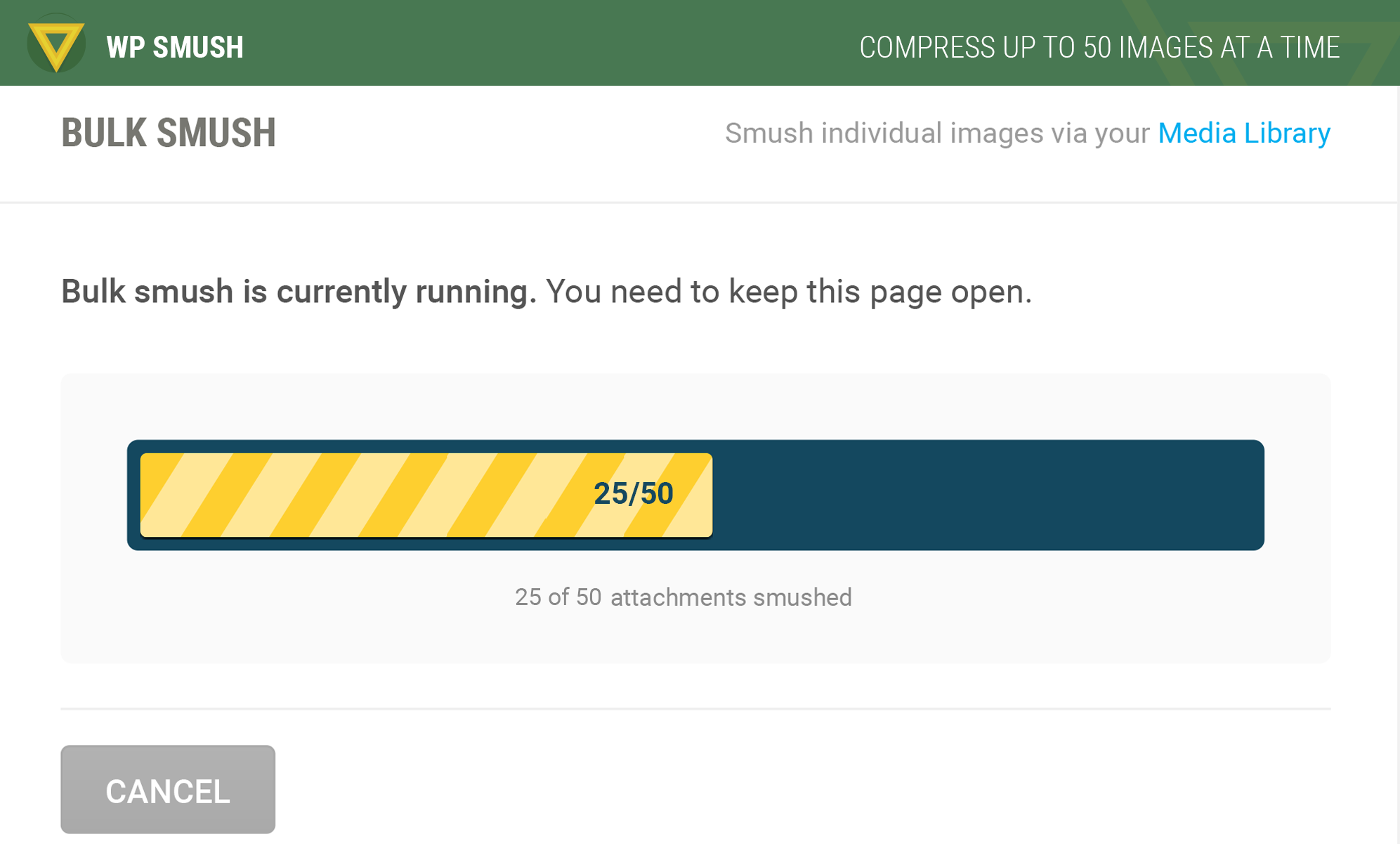
Und was ist mit den Bildern, die schon existieren?
Mit der Massenfunktion, kannst Du Deine älteren WordPress-Bilder in einem Schritt komprimieren (Du kannst bis zu 50 Anhänge auf einmal auswählen).
Wenn Du um die Qualität Deiner Bilder besorgt bist, bietet das Plugin eine Backup Funktion, mit der Du Deine Bilder in ihrer ursprünglichen Größe für später speichern kannst.
Alternative: Das EWWW Image Optimizer Plugin bietet die gleiche Dienstleistung für WordPress Webseiten an.
Wenn Du kein WordPress nutzt, kannst Du das kostenlose Bildoptimierungs-Tool hier ausprobieren.
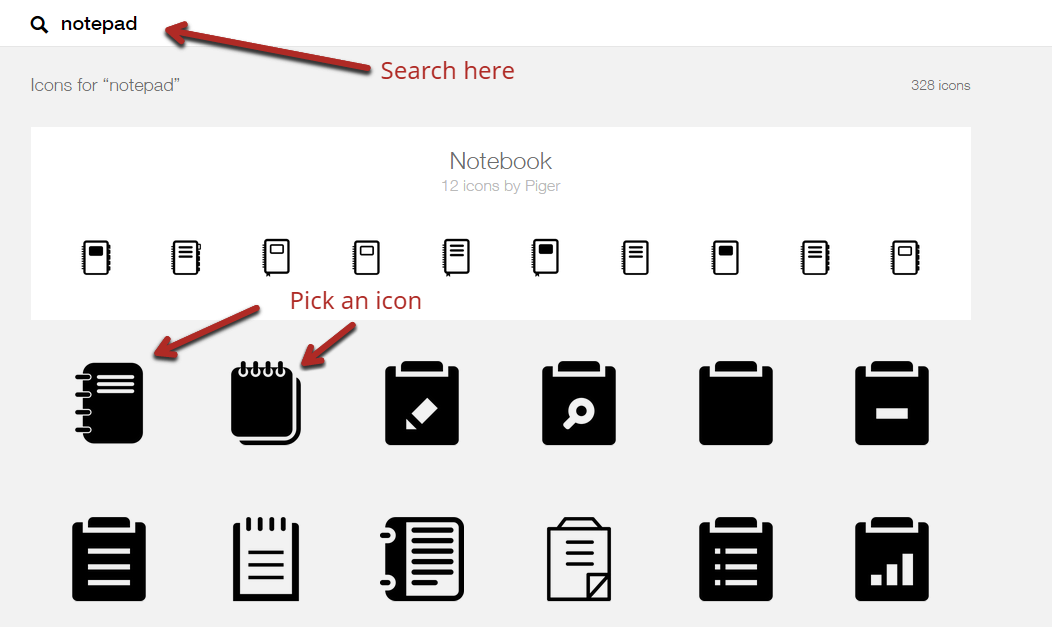
8. Das Noun Project
Ich habe bereits erwähnt, dass Du mit einigen der oben erwähnten Tools, Icons in Deine visuellen Elemente integrieren kannst. Nun möchte ich Dir eine Möglichkeit für das Suchen von Icons zeigen – Das Noun Project. Du kannst Schlüsselwörter eingeben und bekommst dann eine Liste mit Icons angezeigt, die Du nutzen kannst.
Du kannst entweder die kostenlosen Icons nutzen oder ein monatliches Abo für $9,99 erwerben. Dann kannst Du so viele Icons nutzen, wie Du möchtest. Wenn Du ein einzelnes Icon kaufen willst, kostet das $1,99.
Die meisten Nutzer wollen Bilder. Icons werden stark unterschätzt und wenig genutzt. Wenn Du meine Internet-Marketing-Anleitung für Fortgeschrittene liest, wird Dir auffallen, dass ich sie überall verteilt habe.
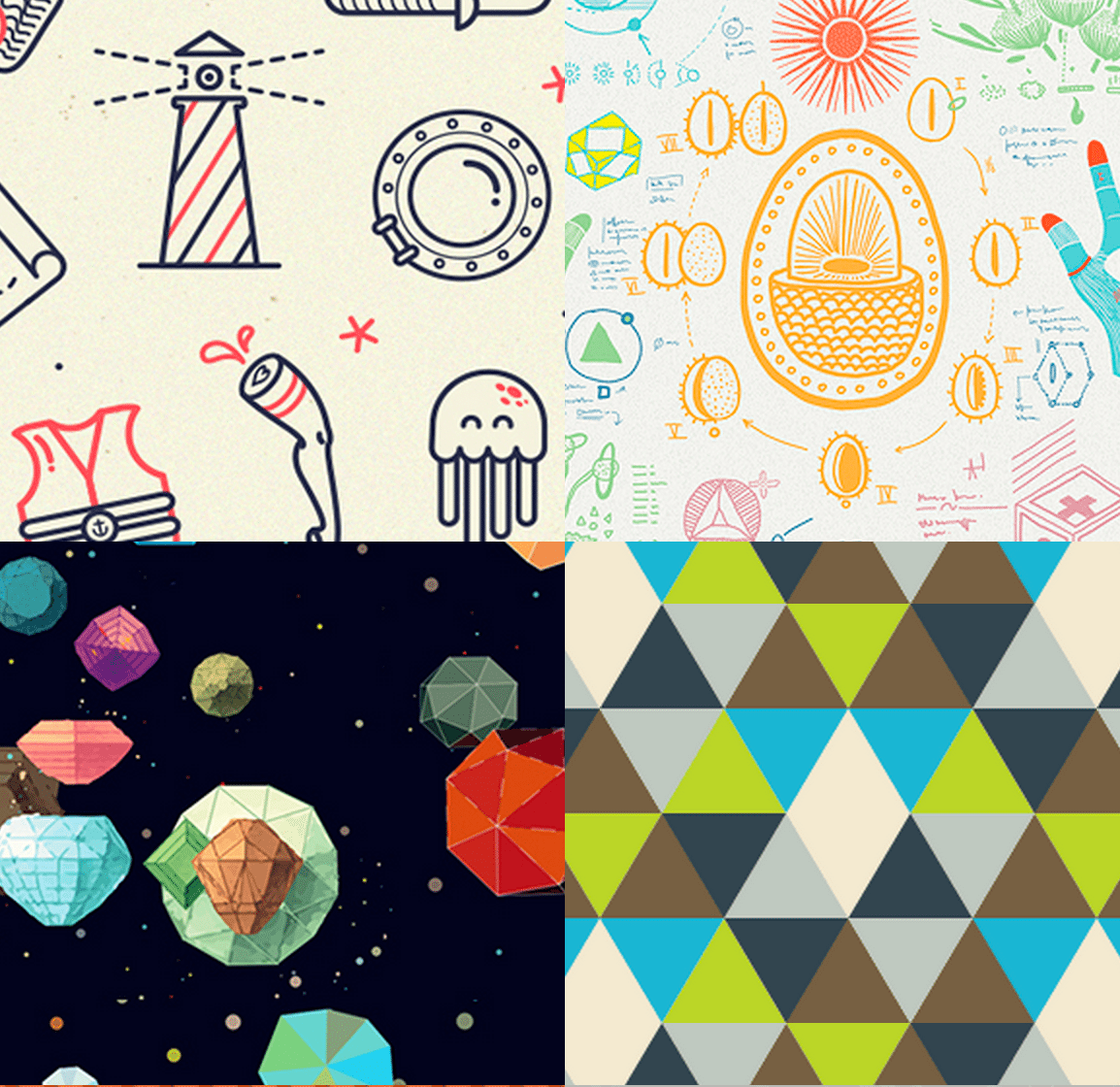
9. Pattern Library
Möchtest Du ein sich wiederholendes Muster als Hintergrund für Deinen Post in den sozialen Medien?
Dann ist Pattern Library eine großartige kostenlose Ressource für bunte Hintergründe von talentierten Designern.
Da die Muster fortlaufend sind, eignen sie sich besonders gut. Du kannst sie nebeneinander platzieren, ausdehnen und für jedes Foto nutzen.
Wenn Du selbst ein Designer bist, nimmt die Sammlung sogar Beiträge an.
10. Pictaculous
Das Teilen von Bildern in den sozialen Medien ist eine Sache. Wenn Du Dich aber auch für Farben interessierst, ist Pictaculous das richtige Tool für Dich.
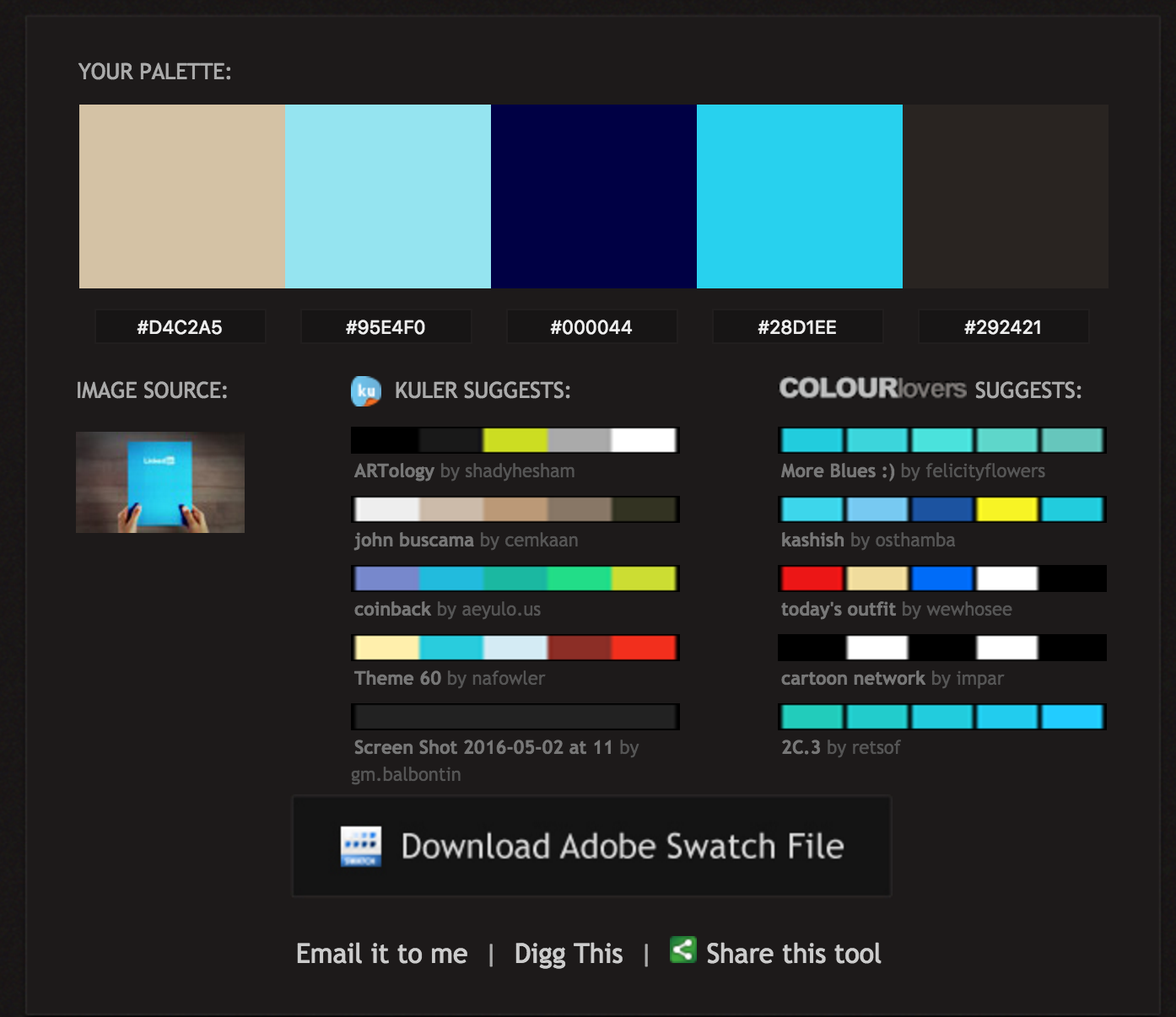
Dieses Tool wurde von MailChimp entwickelt. Es ermöglicht Dir das Hochladen eines Bildes und sagt Dir dann, welche Farben Du für Hintergrund, Text, Icons und den Rahmen verwenden solltest.
Das Tool generiert eine Farbpalette basierend auf Deinem Bild. Hier siehst Du das Ergebnis für das Titelbild meines Artikels über LinkedIn.
Du kannst Dir die Vorschläge selbst per E-Mail senden oder den Adobe Swatch Ordner herunterladen.
Fazit
Atemberaubende Grafiken zu erstellen war vor 5 Jahren noch ein schweres Unterfangen. Es kostete so einige Nerven, um den Umgang mit funktionsreichen Tools, wie Photoshop, zu erlernen.
Das gehört inzwischen der Vergangenheit an. Ich habe Dir in diesem Artikel 10 Tools vorgestellt, die einfach zu bedienen sind. Innerhalb einer halben Stunde (oder weniger) kannst Du Dein erstes selbst erstelltes Design veröffentlichen. Und da die Posts in den sozialen Medien immer visueller werden, ist das Erstellen von Grafiken ein Muss, um Deine Nachricht zu verbreiten.
Kennst Du noch andere Tools, die Du regelmäßig nutzt, um Grafiken für die sozialen Medien zu erstellen? Ich würde mich freuen, mehr darüber zu erfahren.


































Kommentare (0)