Lass mich mit einer offensichtlichen Tatsache beginnen: Seitengeschwindigkeit ist fürs SEO relevant.
Jeder SEO-Anfänger weiß das. Ich will aber was anderes wissen: Wie und warum ist die Seitengeschwindigkeit relevant?
Das war uns noch nicht klar, als wir mit dieser Untersuchung begonnen haben, aber wir standen kurz davor einen spezifischen Geschwindigkeitsfaktor, den Google zum Platzieren Deiner Webseite verwendet, zu entdecken. Es ist nicht nur Geschwindigkeit allein, die zählt. Es ist eine spezifische Art von Seitengeschwindigkeit, die den Unterschied macht.
Die Studie, die Du gleich kennenlernen wirst, ist die größte Studie zum Thema „Einfluss der Seitengeschwindigkeit auf die Google-Suchmaschinenplatzierung“, die jemals durchgeführt wurde. Ahrefs hat Platzierungsdaten beigesteuert, aber es waren unglaublich viele Überprüfungen, Vergleiche, und Datenanalysen nötig, um akkurate Ergebnisse zu erhalten.
Wir haben mehrere wichtige Erkenntnisse erlangt. Diese Erkenntnisse sind extrem wichtig – nicht nur, weil sie niemals zuvor enthüllt wurden, sondern auch, weil sie massive Auswirkungen auf die Platzierung Deiner Webseite haben könnten.
Warum sich überhaupt die Mühe machen, diese Studie durchzuführen?
Manche fragen sich, warum ich mir überhaupt die Mühe mache, so gewaltige, datenorientierte Studien wie die über Hummingbird und lokale Google-Suchergebnisse durchzuführen. Warum all diese Zeit, Mühe und das Geld investieren, um diese Studie über Seitengeschwindigkeit und Google-Platzierungen durchzuführen?
Darum:
- Die letzte große, datengestützte Studie über Seitengeschwindigkeit und Google-Platzierungen wurde vor zwei Jahren durchgeführt! Wir haben keine aktuelle Datenanalyse über dieses wichtige Thema.
- Google hat in den letzten zwei Jahren massive Algorithmus-Änderungen vorgenommen und sich öffentlich über die Wichtigkeit der Ladegeschwindigkeit geäußert
- Nutzererfahrung und Seitengeschwindigkeit sind sozusagen miteinander verschmolzen. Sie beeinflussen sich gegenseitig.
- Ich bin neugierig! Ich will wissen, wie meine eigenen Webseiten eingestuft werden und ich will wissen, was ich tun kann, um meine Platzierungen zu verbessern.
- Ich möchte SEO-Beratern die nach menschlichem Ermessen besten, verlässlichsten und nützlichsten Daten geben. Es nicht unbedingt klug, sich bei Themen wie der Funktionsweise von SEO oder den Parametern der Algorithmen nur auf sein Bauchgefühl zu verlassen.
Was ich Dir geben will, sind grundsolide Daten, auf die Du Dich 100% verlassen kannst. Ich will, dass Du Maßnahmen ergreifen kannst, die auch zu Ergebnissen führen.
Was wir bereits über Seitengeschwindigkeit wussten und was wir noch lernen wollten
Wie bereits erwähnt, ist die Seitengeschwindigkeit ein wichtiger SEO-Faktor. Aber sie ist nicht nur fürs SEO wichtig! Eine schnellere Webseite steigert die Conversion-Rate.
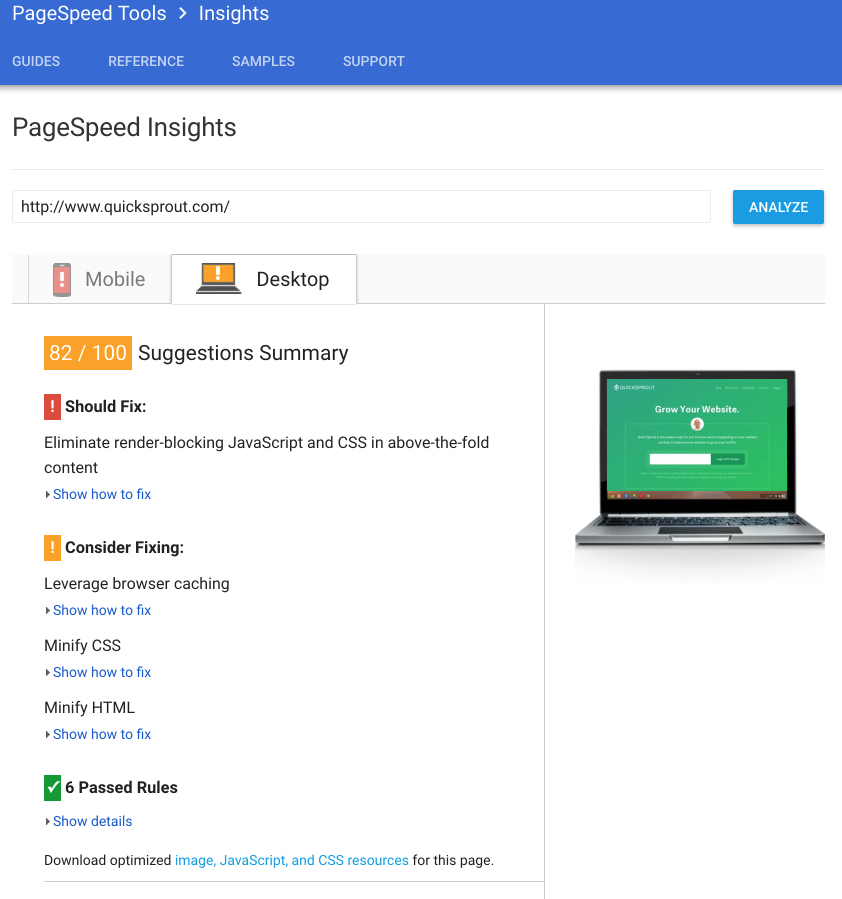
Wenn Du Dich jedoch schon mal näher mit den Daten zur Seitengeschwindigkeit beschäftigt hast, weißt Du, dass es kompliziert ist. Tatsächlich liefert Google PageSpeed Insights nicht mal ein Timing-Resultat!

Es gibt viel mehr Faktoren, die Auswirkungen auf die Seitengeschwindigkeit haben, z.B. Plugin-Update, Bildgröße, Caching, Cache-Validierung, Antwortzeit des Servers, Antwortcode des Servers, Zeit bis zum ersten Byte (TTFB), Render-Raten, Server-Standort, DNS Lookups, Downloads, verschlüsselte Kopfzeilen, statische Inhalte, Code Minification, Weiterleitungen usw.
Wie gesagt, es ist kompliziert.
Ich wollte all diese Komplikationen entfernen und Dir eine großartige Erkenntnis liefern. (Nur eine!) Um das aber zu bewerkstelligen, musste ich eine ganze Menge Daten sammeln, kultivieren, analysieren, gliedern, konfigurieren und verdauen. Darum 143.827 URLs.
Wir haben für jede URL sechs Kennzahlen gemessen, die wichtige Auswirkungen auf die Seitengeschwindigkeit haben:
- Zeit Zum Ersten Byte (TTFB): Wenn Dein Browser eine URL aufruft, schickt er eine Nachricht an den Server, auf dem das zur URL gehörige HTML-Dokument angefragt wird. TTFB ist die Zeit, die es dauert, bis die ersten Daten an Deinen Browser geschickt werden. Wenn’s schnell geht dautet das darauf hin, dass auch der Rest der Seite schnell laden wird.
- Start Render: Das Rendering ist notwendig, um den Computer-Code in eine visuelle Darstellung umzuwandeln. Start Render ist der Zeitpunkt, an dem der erste visuelle Teil der Webseite erscheint. Das ist gerade für Nutzer interessant, da sie dann wissen, dass sich auf der Webseite auch tatsächlich etwas tut.
- Visually Complete (Visuell vollständig): Das ist der Zeitpunkt, an dem das Rendering abgeschlossen ist und der Nutzer alle Seiten sehen kann.
- Dokument Complete (Dokument vollständig): Obwohl die Seite visuell vollständig ist, gibt es noch einige Dinge, die im Hintergrund vor sich gehen. Sobald diese abgeschlossen sind, sagt der Server, dass das HTML-Dokument vollständig geladen wurde. Das ist der technisch akkurate Maßstab für „Seite geladen“.
- Fully Loaded (Vollständig geladen): Wenn das Dokument vollständig ist, wird ein asynchroner Code ausgeführt, um mehr Objekte zu laden. Das hält den Nutzer nicht davon ab, mit der Seite zu interagieren und wird darum normalerweise nicht zur “Ladezeit” gezählt. Dieser Wert wird gemessen, wenn alle Ladeaktivitäten seit 2 Sekunden abgeschlossen sind.
- Anzahl der Dateianfragen: Wenn eine Seite geladen ist, fordert sie trotzdem noch mehrere Dateien wie CSS, JS oder Bilddateien an. Das Laden kleiner Dateien kann die Ladezeit langsamer machen und sollte daher minimiert werden.
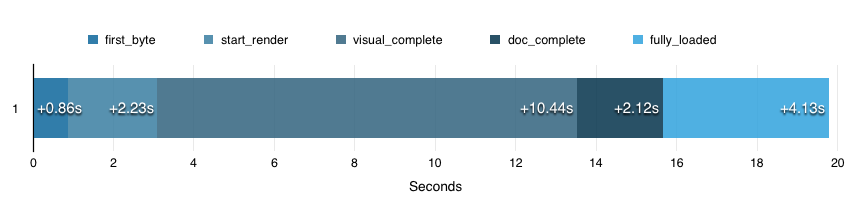
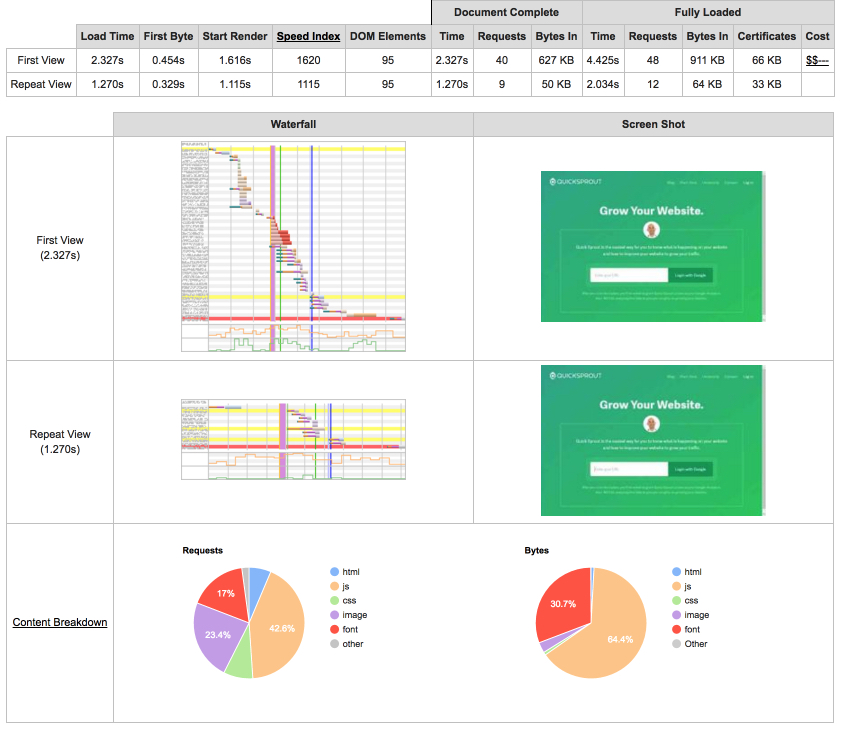
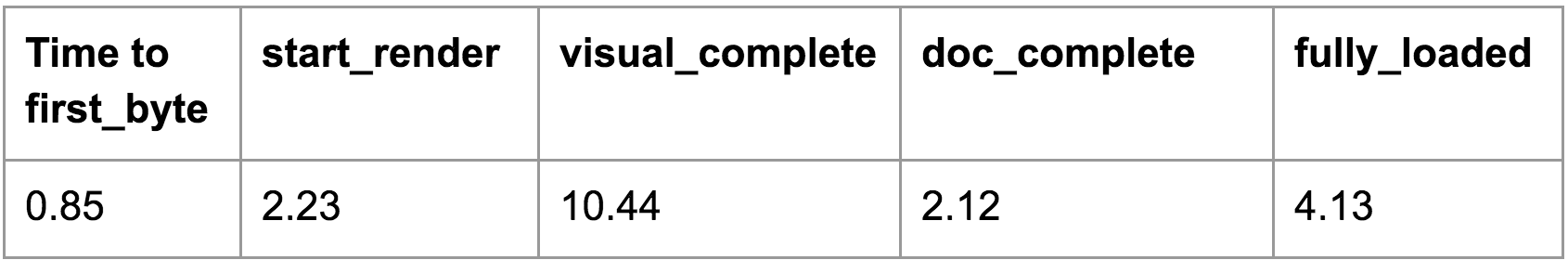
Und so tauchen diese Kennzahlen in der Geschwindigkeits-Tabelle auf:
Für unseren Test benutzen wir ein kostenloses Tool: www.webpagetest.org.
Unter der Verwendung eines API haben wir alle 143.827 URLs überprüft, um umfangreiche Geschwindigkeitstests und Analysen durchzuführen.
Wir mussten jede Menge Zahlen durcharbeiten! 100 AWS EC2-Server brauchten über zwei Tage, um die URLs zu durchsuchen, Tests durchzuführen, und Kennzahlen auszuspucken.
So haben wir die Studie durchgeführt:
- Jeder Teilnehmer verwendete Chrome und Windows, mit einem PC-Bildschirm und einer Auflösung von 1024×768.
- Um die zu durchsuchenden URLs festzulegen, haben wir 5.000 zufällige Keywords mit einem monatlichen Suchvolumen von über 10 generiert, um sicherzustellen, das wir eine repräsentative Stichprobe aller Keywords, von Hauptbegriffen bis hin zu Long-Tail-Keywords, berücksichtigen konnten.
- Wir haben die Top 30 Google-Ergebnisse für jedes Keyword (nicht mobil) untersucht.
Die Ergebnisse der Studie
Und jetzt wird’s interessant.
Wie nicht anders zu erwarten, konnten wir bestätigen, dass eine schnellere Ladegeschwindigkeit tatsächlich zu einer besseren Google-Platzierung führt.
Aber warum? Die Daten haben uns überrascht.
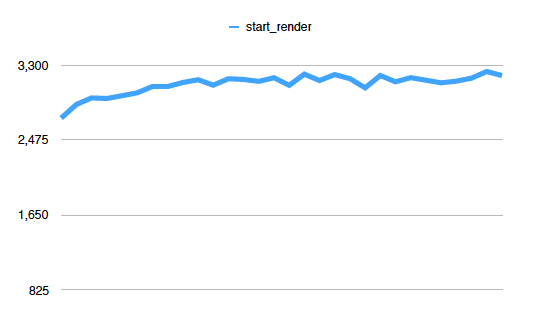
Lass uns zunächst einen Blick auf ein paar Daten werfen. Die Webseiten auf den Spitzenplatzierungen wiesen hohe Geschwindigkeiten unter “Start Render” auf.
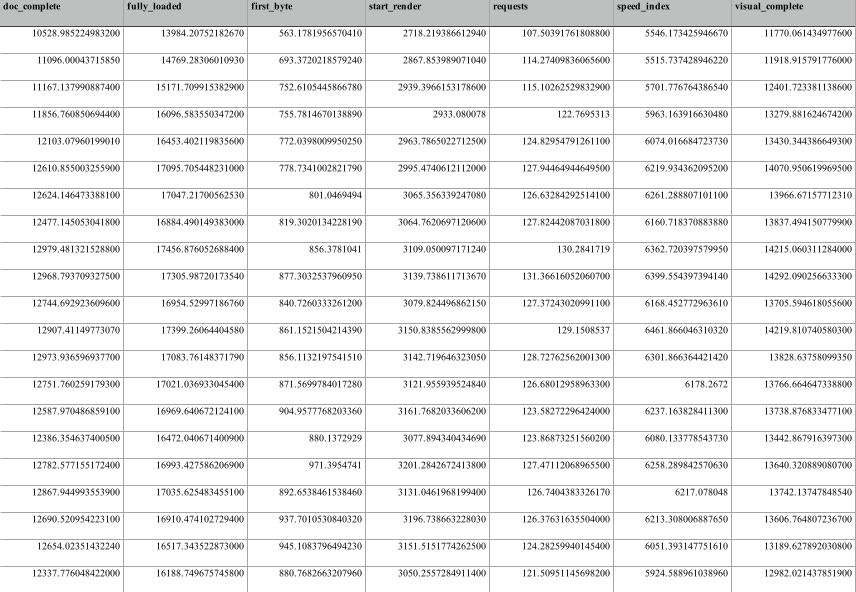
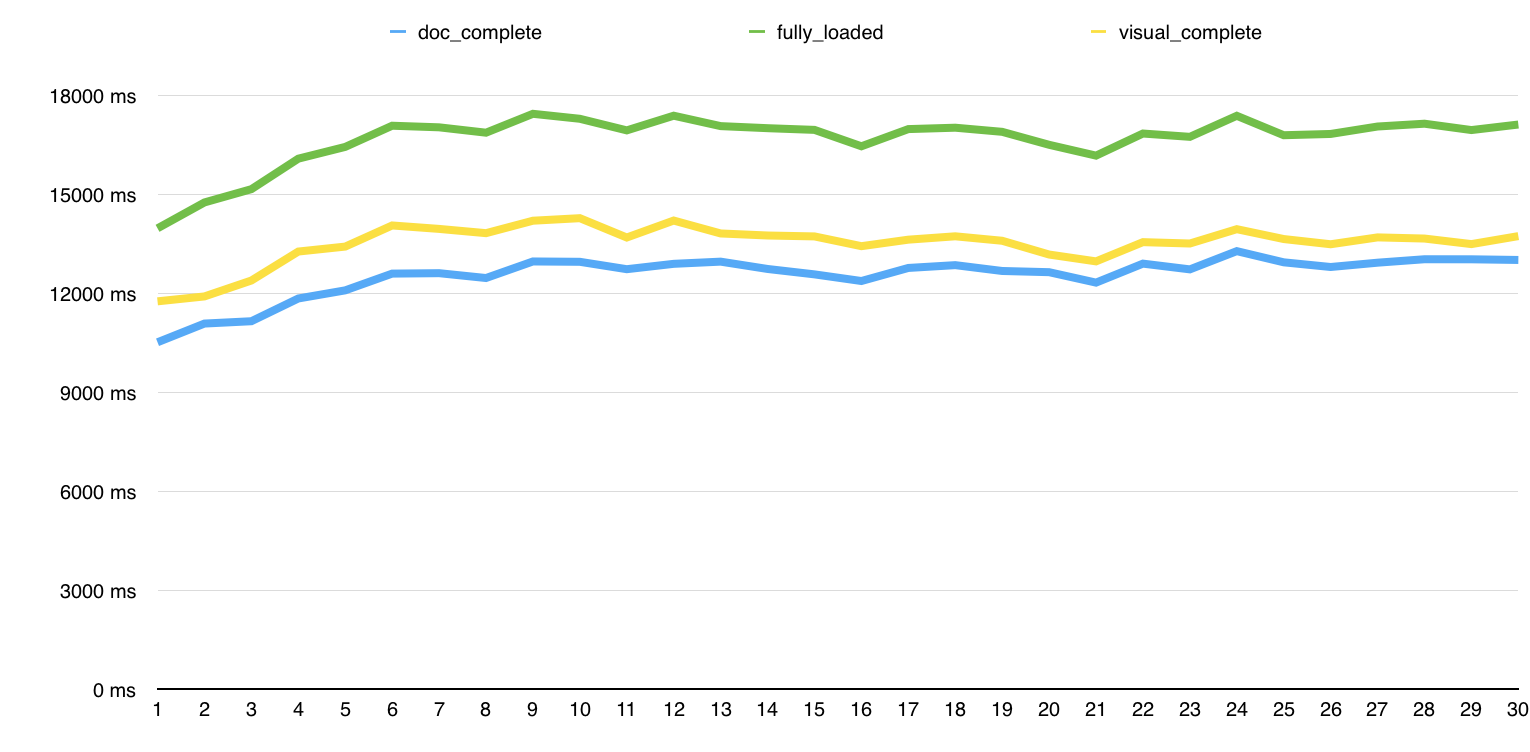
Betrachte die Daten in der folgenden Tabelle. Die Zahlen auf der X-Achse (unten in der Tabelle) zeigen den Google-Rang der Webseite. Die Y-Achse zeigt die Millisekunden.
Die Tabelle zeigt, dass die Ladegeschwindigkeit besonders bei den ersten fünf Positionen wesentlich kürzer ist. Rang 6 ist durchschnittlich 20% langsamer als Rang 1.
Die Daten legen Nahe, dass die Verbesserung der „Start Render“-Zeiten zu einem besseren Google-Ergebnis führen könnte.
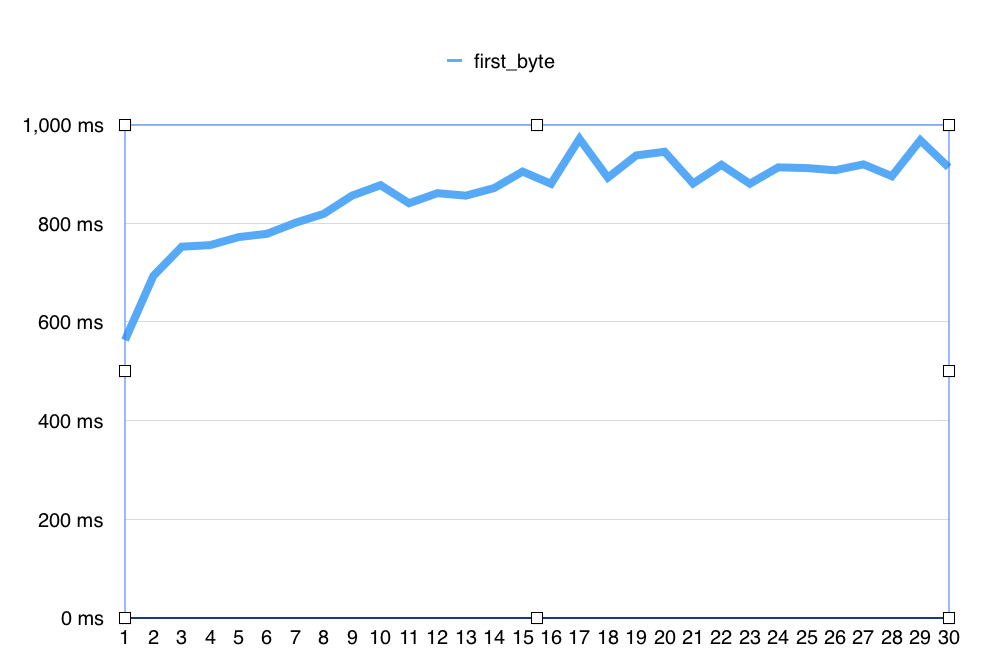
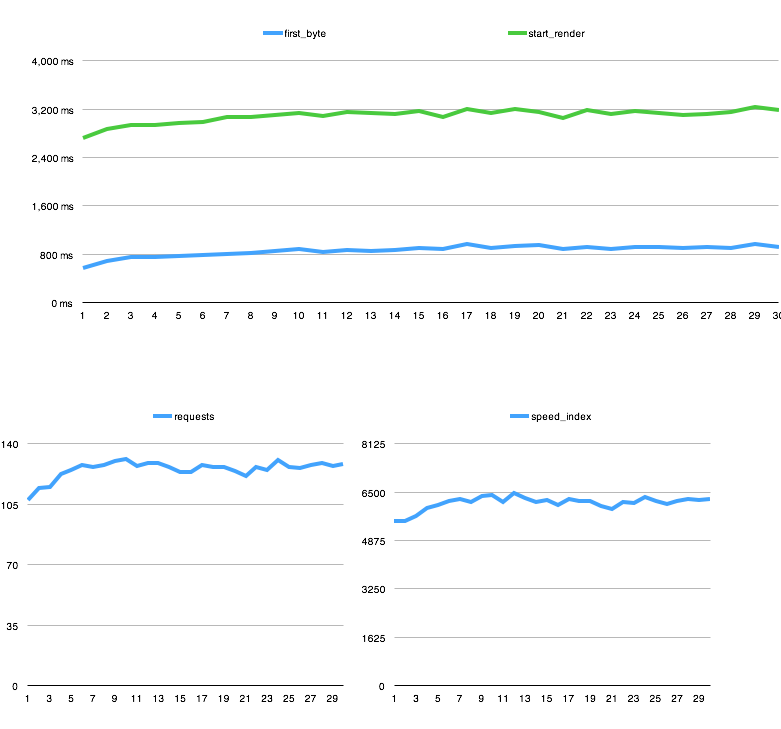
Unsere Ergebnisse bestätigen die Ergebnisse anderer Untersuchungen, die besagten, dass Webseiten auf Spitzenpositionen schnellere Geschwindigkeiten für die TTFB-Zeiten aufweisen. Das war die größte Korrelation. Beachte den massiven Anstieg der Geschwindigkeit zwischen den Positionen 1, 2 und 3.
Beachte weiterhin, dass die TTFB-Korrelation (Tabelle oben) viel stärker ist als die Start Render Korrelation (Tabelle unten).
Um dieses Argument zu visualisieren: TTFB weicht stark von der nächsten wichtigen Kennzahl, nämlich Start Render, ab. (Tabelle unten).
Im Schnitt haben wir Folgendes festgestellt:
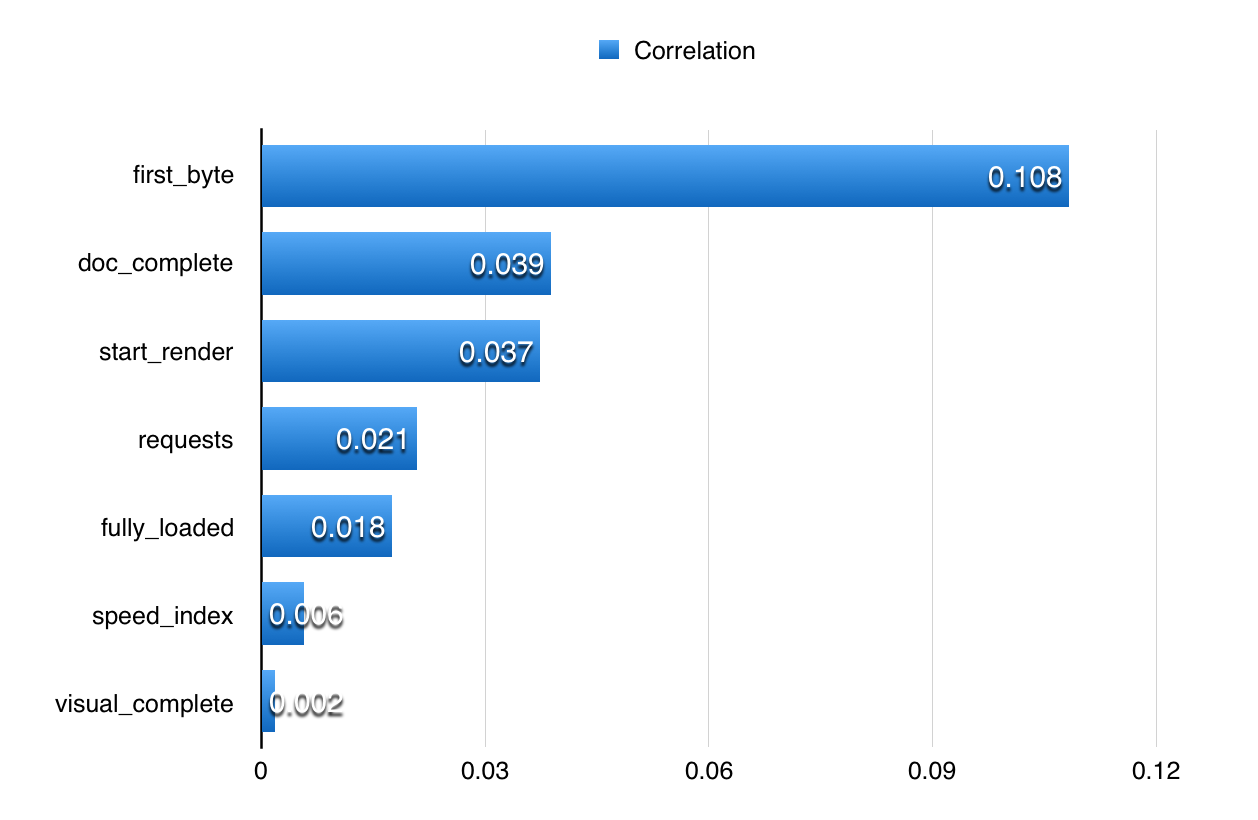
Wirf nun einen Blick auf die Korrelations-Rangliste für jede Geschwindigkeitskennzahl:
Da TTFB so einen starken Einfluss auf die Platzierung hat, kann man leicht den Einfluss weniger wichtiger Kennzahlen übersehen.
Wenn Du Doc Complete und Start Render kombinierst, ist der korrelative Einfluss annähernd so signifikant wie die Korrelations von TTFB.
Obwohl die TTFB-Korrelation hoch ist, haben unsere Forschungen einen neuen Blickwinkel enthüllt. Google bewertet den vereinfachten TTFB-Wert nicht mehr allein, wie es in der Vergangenheit der Fall war. Heute betrachtet es ein komplexeres Zusammenspiel von Doc Complete und Start Render und verwendet diese Geschwindigkeitsfaktoren als Signale, zusätzlich zu den TTFB-Werten.
Dieser Blickwinkel geht über ein einfaches “behebe Deine TTFB-Probleme und alles ist Gut” hinaus. Wie unsere Ergebnisse zeigen, kann Google wichtige Geschwindigkeitswerte heute schon viel besser analysieren.
Es ist strategisch wichtig, Doc Complete und Start Render Kennzahlen zu optimieren, da diese Werte zusammengenommen für bessere Platzierungen sorgen können.
Warum liegt der Schwerpunkt auf TTFB?
Warum ist TTFB ein so wichtiger Faktor?
Ich denke, dass es am Ende auf die Benutzererfahrung ankommt. Hast Du schon mal die Unternehmensphilosophie von Google gelesen? Als das Unternehmen noch jung war, haben sie zehn Philosophien aufgeschrieben. Also:
- Konzentriere Dich auf den Nutzer und alles andere wird folgen.
- Schnell ist besser als langsam.
Man kann also davon ausgehen, dass TTFB ein signifikanter Faktor ist. Wenn Google einer Seite mit hoher TTFB-Geschwindigkeit eine bessere Platzierung verpasst, legt das nahe, dass sie der Meinung sind, dass diese Seite eine besserer Nutzererfahrung bietet.
Obwohl TTFB ein wichtiger Faktor ist, muss man dennoch Verbesserungen an weiteren Elementen der Seitengeschwindigkeit vornehmen.
Und darum ist unsere Studie wichtig. Dank der Erforschung der korrelativen Signifikanz der “unwichtigen” Geschwindigkeitskennzahlen – insbesondere Dokument Complete und Start Render – können wir erkennen, dass deren kumulativer Einfluss annähernd so groß ist wie der von TTFB.
Wie Du Dein TTFB verbessern kannst
Die meisten Artikel über SEO-Grundlagen werden Dir zeigen, wie Du Deine Ladegeschwindigkeit verbessern kannst. Das hier ist aber kein Grundlagenartikel. Ich sag Dir auch nicht, dass Du Deine Ladegeschwindigkeit verbessern sollst. Du musst Dich stattdessen auf die Verbesserung spezifischer Aspekte der Seitengeschwindigkeit konzentrieren.
Du kannst zunächst das gegenwärtige TTFB Deiner Seite messen.
Besuch www.webpagetest.org und gib die URL Deiner Webseite ein. Dann klick “Start Test”.
Stellden Standort so ein, dass Du den Server verwendest, der der Mehrheit Deiner Nutzer geographisch am nächsten ist. Wenn Du weißt, dass Deine Nutzer einen anderen Browser, nicht Chrome, verwenden, kannst Du auch die Browser-Einstellungen ändern.
Ich empfehle Dir, die erweiterten Einstellungen so zu belassen, wie sie sind, da sie ohne die entsprechenden Erfahrungen oder das Expertenwissen über Speed-Tests, die Deine Ergebnisse beeinflussen können, nutzlos sind.
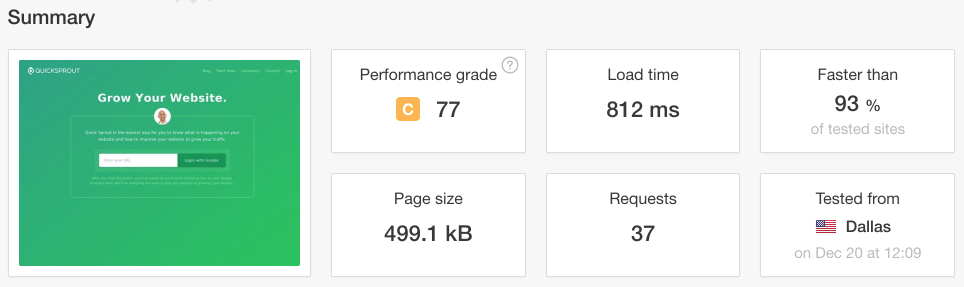
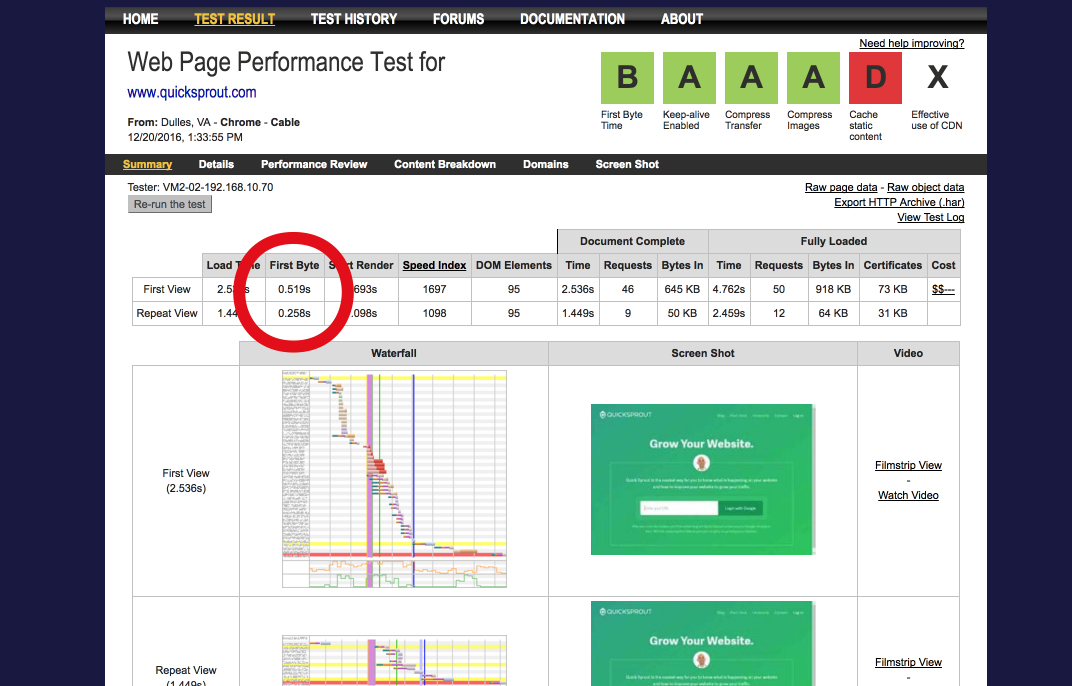
Der Test selbst braucht für gewöhnlich weniger als eine Minute. Wenn Du fertig bist, such nach dem “First Byte” Wert in der Tabelle.
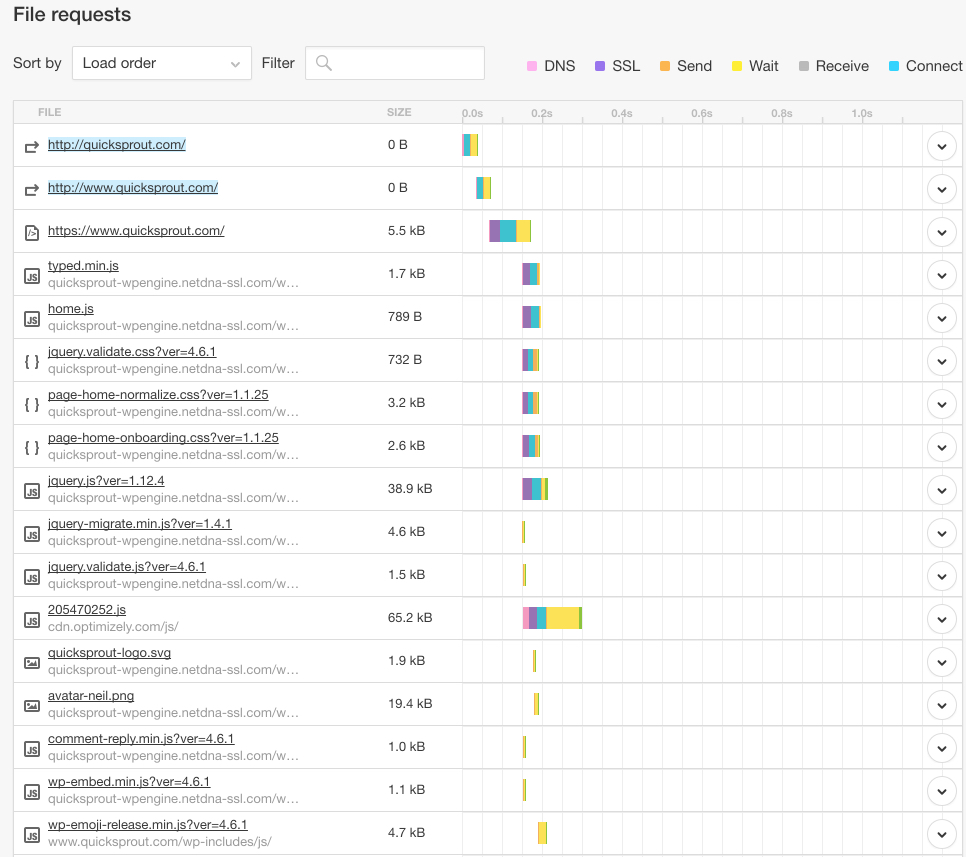
Das ist der TTFB Deiner Seite. Wenn Du ein echter Daten-Geek bist, klick auf die “First View”-Tabelle, um eine erweiterte Ansicht der Wasserfall-, Verbindungs- und Request-Details zu sehen.
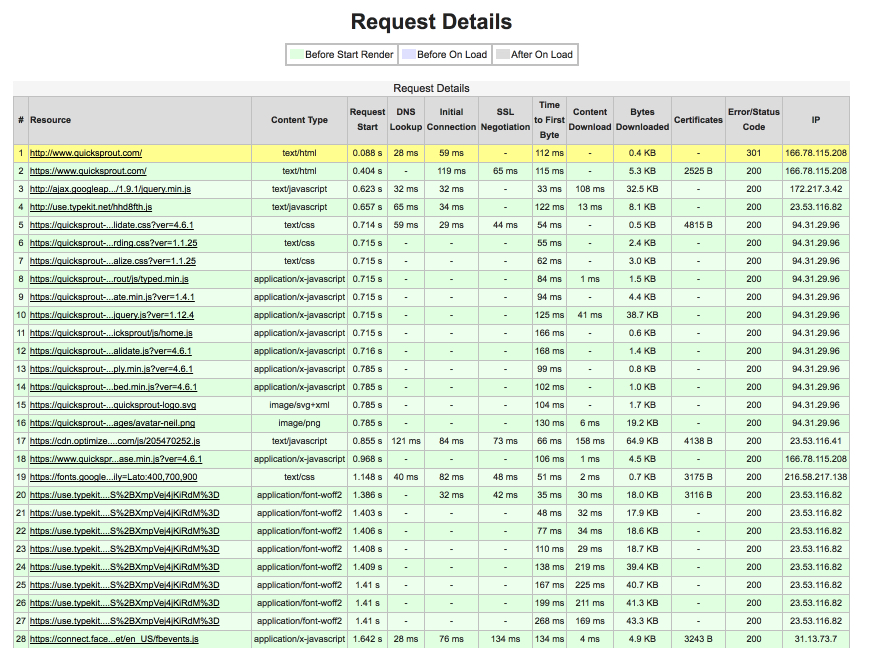
Die “Request Details” Tabelle ordnet den TTFB tabellarisch an:
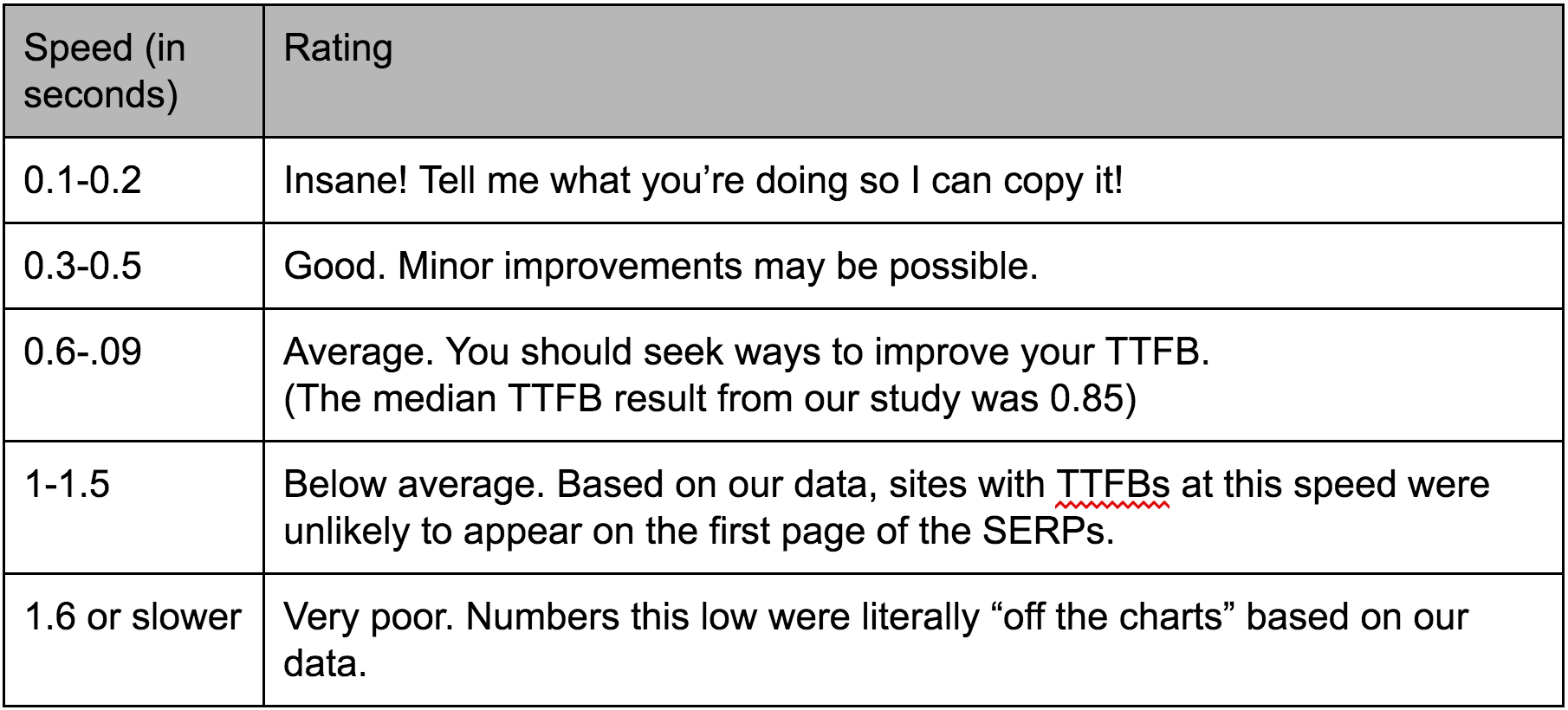
Woran kannst Du erkennen, ob Dein TTFB verbesserungsbedürftig ist? Hier ist die empfohlene Anleitung:
Glaubst Du jetzt, dass Dein TTFB Verbesserungswürdig ist? Diese sechs Methoden, können Deinen TTFB garantiert besser machen. (Profi-Tipp: Gib die Liste an Deinen Entwickler weiter. Er wird wissen, was zu tun ist).
- Benutze ein CDN.
- Optimiere den application code.
- Optimiere database queries.
- Reduziere HTTP requests.
- Sichere Dir eine schnelle Server-Reaktionszeit.
- Benutze eine Respond First, Process Later (RFPL) Caching-Methode.
Schlusswort, und drei wirklich wichtige Lehren
Lehre 1: Geschwindigkeit ist wichtig, aber sie ist nur ein Ranking-Faktor unter vielen.
Wie die meisten Ranking-Faktoren auch, wird Dir die Seitengeschwindigkeit allein keine Spitzenposition in den SERPs sichern; aber eine langsame Seite wird Dich ganz sicher ausbremsen. Was solltest Du also tun? Versuch die Geschwindigkeit Deiner Seite zu verbessern, aber optimiere gleichzeitig auch die anderen Suchfaktoren.
Lehre 2: UX ist superwichtig.
Vergiss nicht, dass Google eine gute UX wirklich mag. Deine Seite bis auf eine nackte Zeilen-HTML herunterzuschrauben, verbessert nicht unbedingt Deine Ranking. Wenn Du den visuellen Anspruch oder die UX Deiner Seite aber kaputt gemacht hast, ist das natürlich nicht gut. Du musst sowohl die Geschwindigkeit als auch die Nutzererfahrung optimieren, um Deine Platzierung zu verbessern.
Lehre 3: Optimiere Deinen TTFB zuerst!
Wenn Du knietief im Optimieren Deiner Seite steckst, musst Du klug sein. Anstatt Deine Dokument Complete, Start Rendering oder Fully Loaded Werte (die alle wichtig sind) mit aller Kraft zu bearbeiten, konzentriere Dich besser erst auf die wichtigste Kennzahl: TTFB.
Was kommt dann? Ruf Deinen Entwickler an oder krempele die Ärmel hoch und mach Dich ans TTFB! Du wirst froh sein, wenn Du es erstmal hinter Dir hast.
Ich höre immer gerne Erfolgsgeschichten. Ich will wissen, welchen Einfluss diese Daten im echten Leben haben. Erzähl mir, welche Änderungen Du an Deiner Seite vorgenommen hast, und was es Dir gebracht hat!
















Kommentare (0)