Vou começar com um fato óbvio: a velocidade do site tem influência em SEO.
Qualquer SEO júnior pode fazer essa afirmação. Mas eu queria saber algo mais importante: como e por que se dá essa influência?
Quando iniciamos esta pesquisa, não sabíamos disso, mas estávamos prestes a descobrir um fator de velocidade específico que o Google usa para ranquear seu site. Não é só velocidade que importa, mas um tipo específico de velocidade do site que faz a diferença.
Este estudo é o maior já feito sobre o impacto de velocidade do site no ranqueamento de busca do Google. Ahrefs contribuiu com os dados de ranqueamento, mas precisamos fazer todo tipo de busca e análise dos dados para chegar a resultados precisos.
Fizemos muitas descobertas importantes, em parte porque nunca foram reveladas antes, mas também porque podem ter um impacto incrível no ranqueamento do seu site!
Por que enfrentar os problemas de conduzir este estudo?
Algumas pessoas perguntam por que eu me ocupei em produzir esses estudos guiados por dados, como aquele sobre o Hummingbird e a Pesquisa Local do Google. Porque investir tanto tempo e recursos para produzir este estudo específico sobre velocidade do site e ranqueamento do Google?
Estes são alguns dos motivos:
- O último estudo com base em dados sobre velocidade do site e ranqueamento do Google foi feito há dois anos! Não temos dados atualizados sobre esse tópico de importância.
- O Google promoveu grandes mudanças no algoritmo nos últimos dois anos, e vem falando bastante sobre a importância de velocidade.
- A experiência do usuário e a velocidade do site se fundiram de alguma maneira e influenciam um ao outro.
- Quero saber como meus próprios sites estão ranqueados com base na velocidade de cada um, e o que eu posso fazer para melhorar suas posições.
- Resumindo: quero dar a SEOs os dados mais confiáveis, avançados e úteis. Afinal, é uma bobagem confiar em palpites sobre como SEO funciona ou como o algoritmo opera.
Quero fornecer dados sólidos que você possa confiar 100%. Quero que você esteja apto a agir e gerar resultados.
O que já sabemos sobre velocidade do site e o que queremos aprender
Como já mencionei, velocidade do site é fator importante de SEO. Não é só importante para SEO! Um site mais veloz também aumenta conversões.
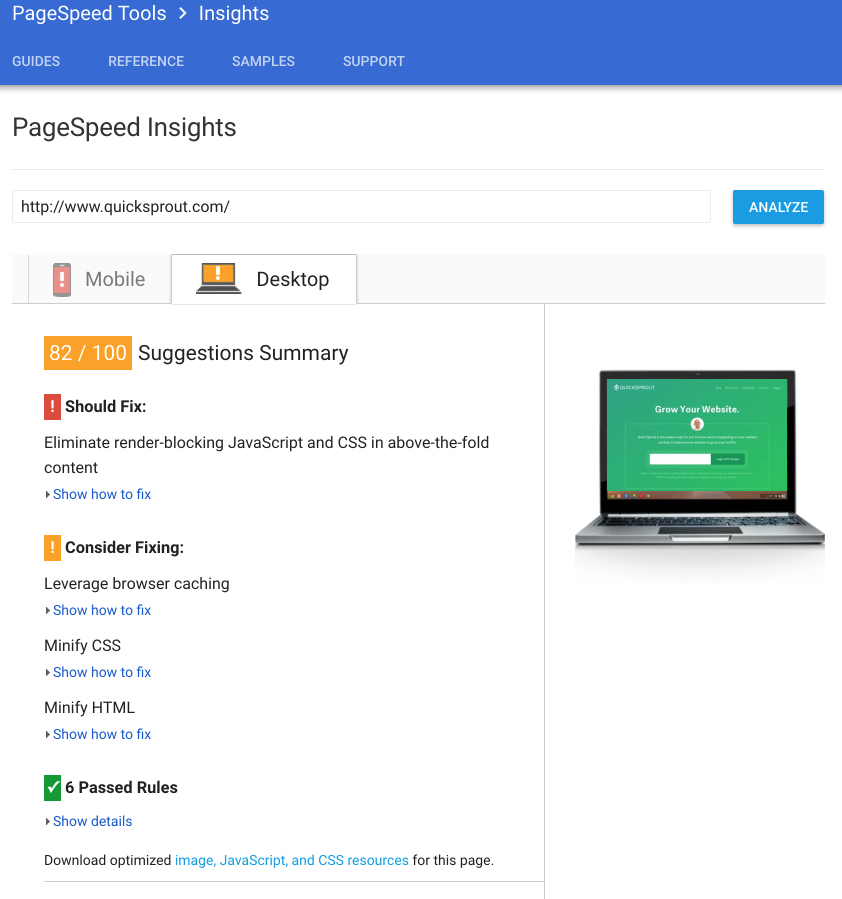
Mas se você já pesquisou métricas de velocidade do site, percebe que fica mais complicado que uma simples leitura de relógio. Na verdade, o próprio PageSpeed Insights do Google não fornece resultados de tempo.
Até ajuda, mas não dá para confiar num teste Pingdom, por exemplo, para extrair dados confiáveis sobre velocidade do site, quanto mais para saber o impacto dessa velocidade no ranqueamento do Google.
Ainda existem muitos outros fatores envolvidos na velocidade do site. E quanto ao impacto de plugins, tamanho da imagem, caching, validação de cachê, tempo e código de resposta do servidor, tempo até o primeiro byte (TTFB), taxas de processamento, localidade do servidor, DNS, donwloads paralelizados, cabeçalhos codificados, conteúdo estático, redução de códigos, redirecionamentos, e todos os outros fatores de influência?
Como disse, é complicado.
Queria eliminar toda a complicação e fornecer a você uma dica maior. (Só uma!) Mas, para tanto, precisava coletar, aprimorar, analisar, verificar, configurar e basicamente digerir um tanto de dados. É aí que aquelas 143.827 URLs entram.
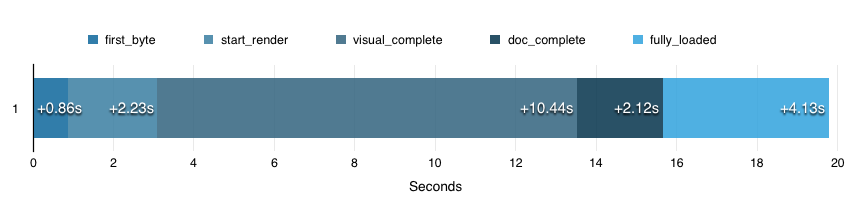
Para cada URL, usamos as cinco métricas abaixo, que fazem parte da velocidade do site:
- Tempo até o primeiro byte: Quando o seu navegador vai para uma URL, envia uma mensagem ao servidor pedindo pelo documento HTML da URL. Isso mede a quantidade de tempo para o primeiro pedacinho do dado do site ser enviado ao seu navegador. Um tempo rápido aqui talvez indique que o resto do site vai carregar rapidamente.
- Início de processamento: O processamento acontece quando um computador transforma código no visual que você vê na tela. Início de processamento é quando a primeira parte visual do site aparece. Isso é útil para os usuários porque os avisa que o site está fazendo algo.
- Visualização completa: Isso é quando o processamento é finalizado e o site está visível em sua totalidade para o usuário.
- Documento completo: Mesmo quando a visualização do site está completa, ainda há algumas operações acontecendo ao fundo. Quando são finalizadas, o servidor indica que o documento HTML terminou de carregar. Essa é, tecnicamente, a medida mais precisa de “site carregado.”
- Completamente carregado: Depois que o documento está completo, é comum que o código assíncrono comece a rodar, carregando mais itens. Isso não impede o usuário de interagir com o site, então não é considerado como parte do “tempo para carregar”. Essa métrica é medida quando toda a atividade de carregar ficou parada por 2 segundos.
- Número de arquivos pedidos: Quando um site está carregado, ainda pede vários arquivos, como CSS, JS ou arquivos de imagens. Carregar muitos arquivos pequenos pode, desnecessariamente, desacelerar o tempo de carregamento, então deveriam ser minimizados.
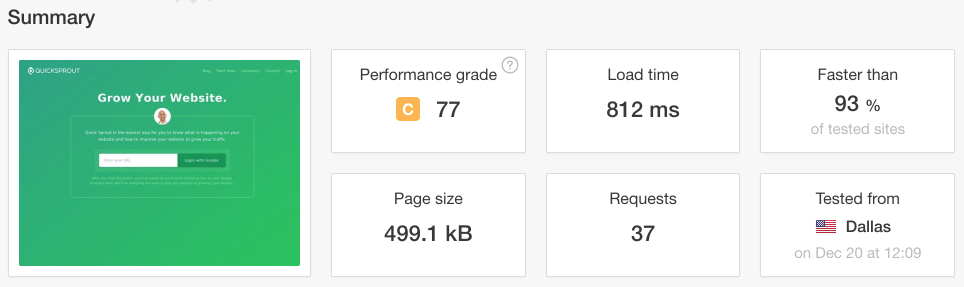
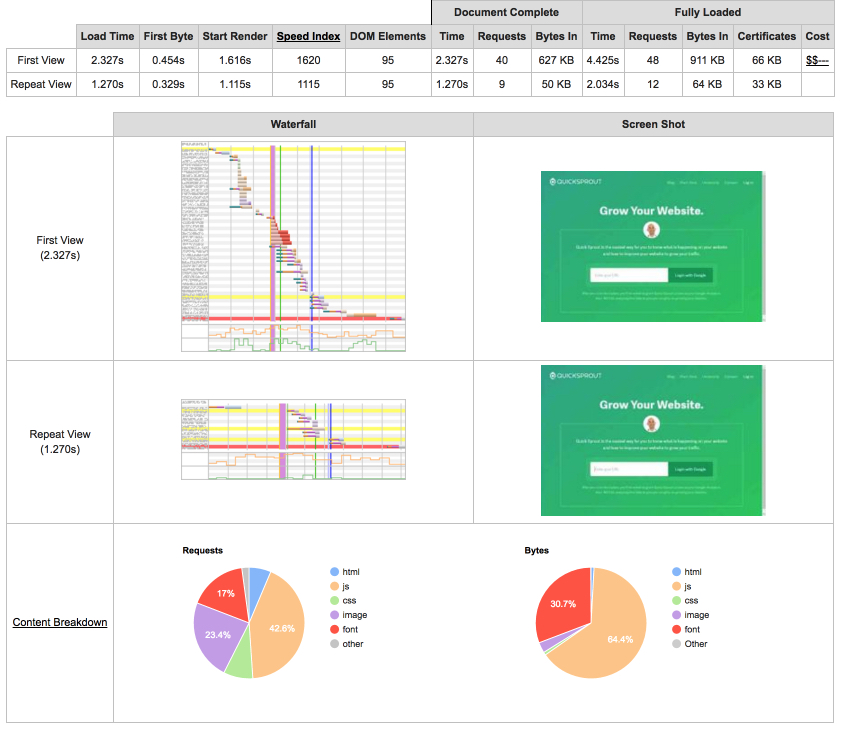
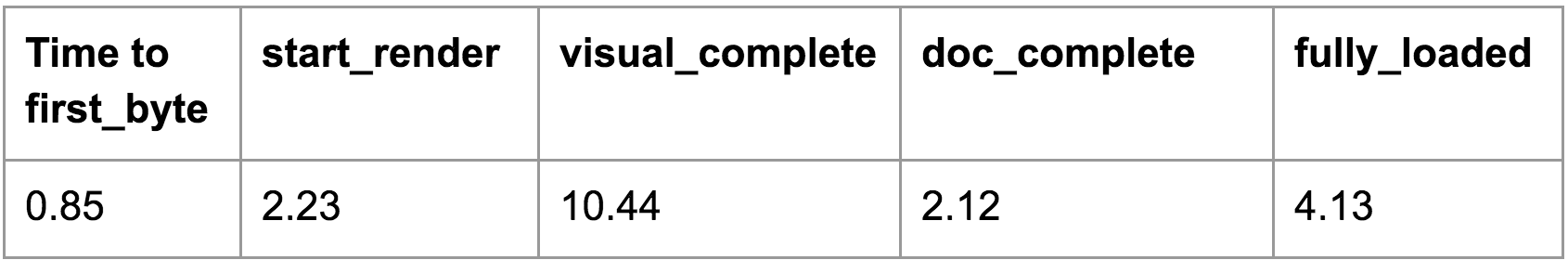
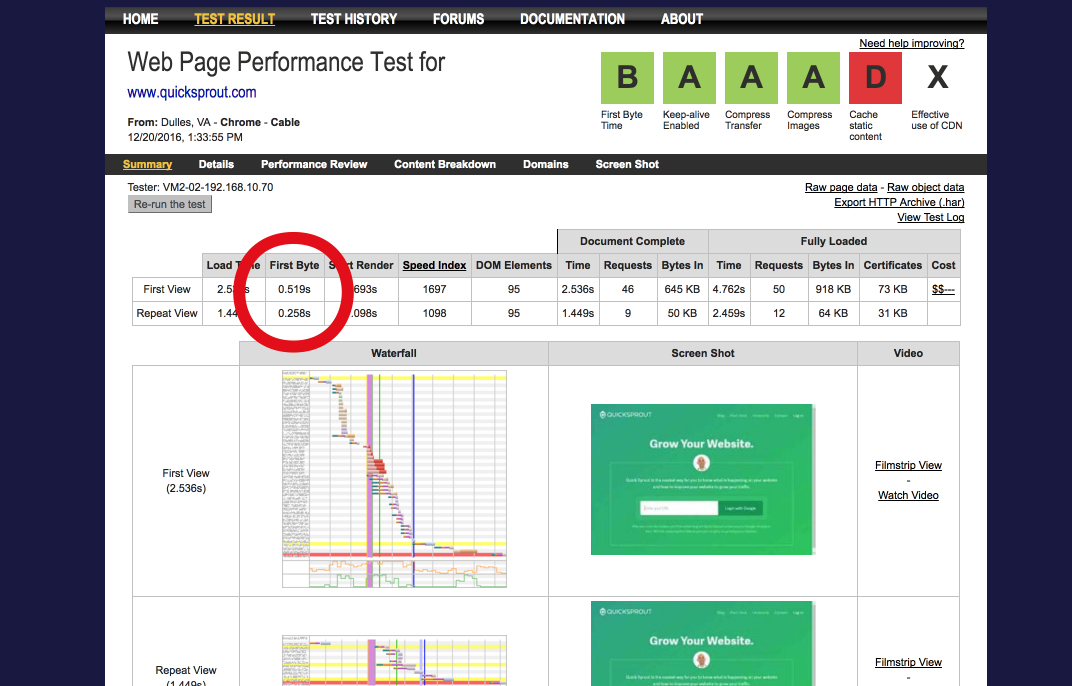
Veja como essas métricas aparecem numa tabela de medida de velocidade:
Para o nosso teste, usamos a ferramenta de medida de velocidade do site gratuita www.webpagetest.org.
Usando um API, passamos por cada uma das 143.827 URLs para fazer testes e análises extensos de velocidade do site.
Conseguimos muitos números para analisar! Foi preciso 100 servidores AWS EC2 e mais de dois dias para analisar as URLs, testá-las e produzir as métricas.
O estudo foi feito assim:
- Cada agente de teste funcionava via Chrome no Windows num desktop com tela de 1024×768.
- Para determinar as URLs a serem analisadas, geramos 5.000 palavras-chave aleatórias com um volume de busca mensal de mais de 10%, para garantir que estávamos usando uma amostra representativa de todos os tipos de palavras-chave, das genéricas às de cauda longa.
- Rastreamos os primeiros 30 resultados no Google para cada palavra-chave.
Resultados do estudo
Agora vamos para a melhor parte.
Como esperado, confirmamos que a velocidade do site mais rápida tem correlação com um ranqueamento mais alto no Google.
Mas por quê? Os dados nos surpreenderam.
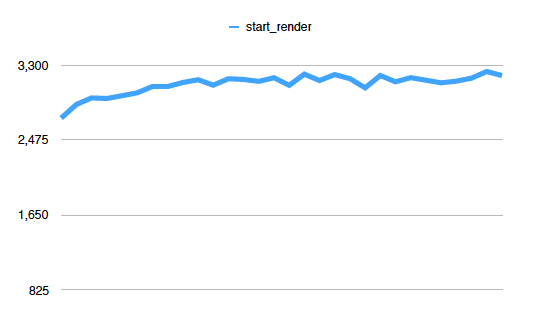
Primeiramente, vamos checar alguns dados. Sites no topo do ranking têm alta velocidade na métrica “início de processamento”.
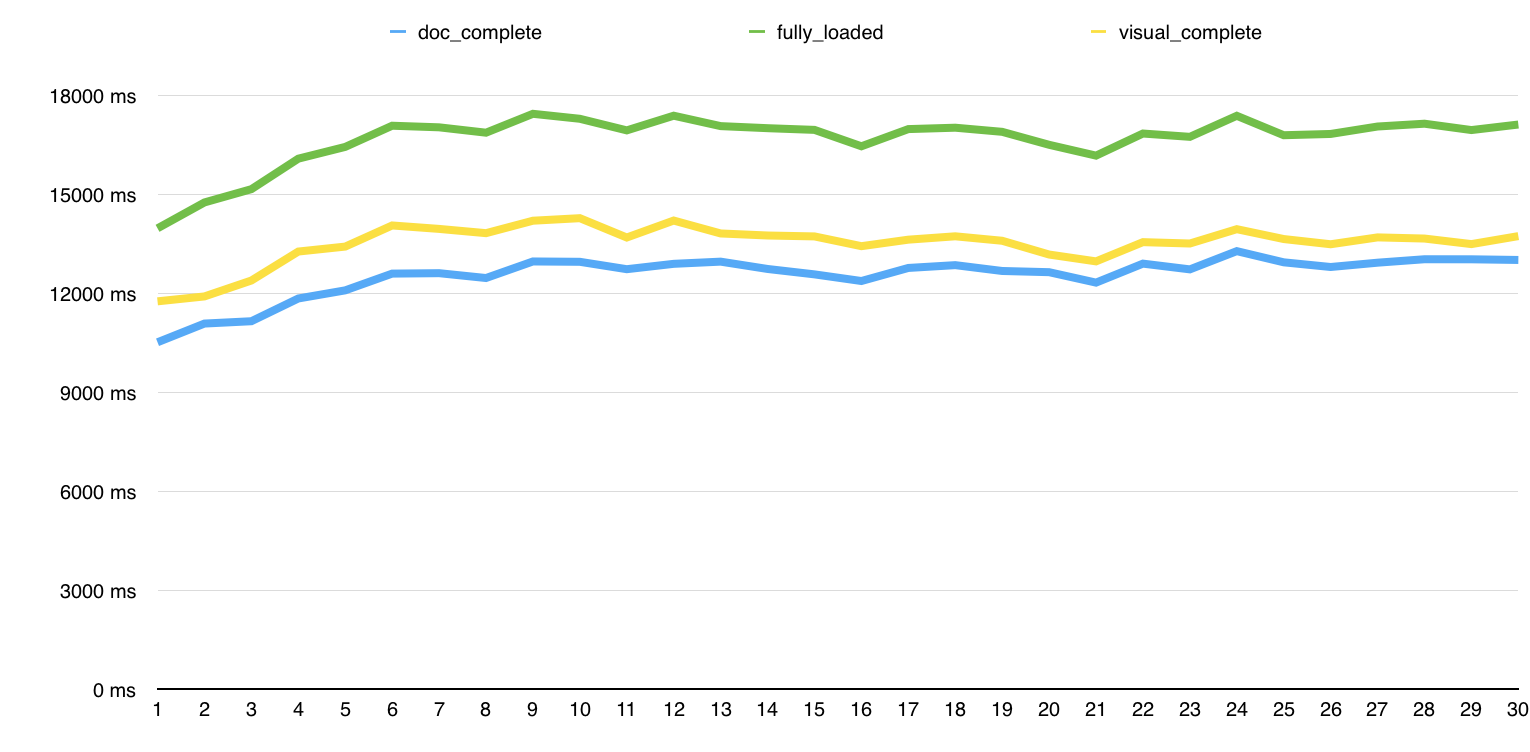
Perceba os dados no gráfico abaixo. Os números na linha x (na parte de baixo do gráfico) indicam a posição do site no ranqueamento do Google. A linha y mostra velocidade em milissegundos.
O gráfico indica que o tempo total para carregar é especialmente mais rápido para as primeiras cinco posições. A posição 6 estava, na média, 20% mais lenta do que a 1.
Os dados sugerem que melhorar o tempo de início de processamento contribui diretamente com um resultado mais alto no Google.
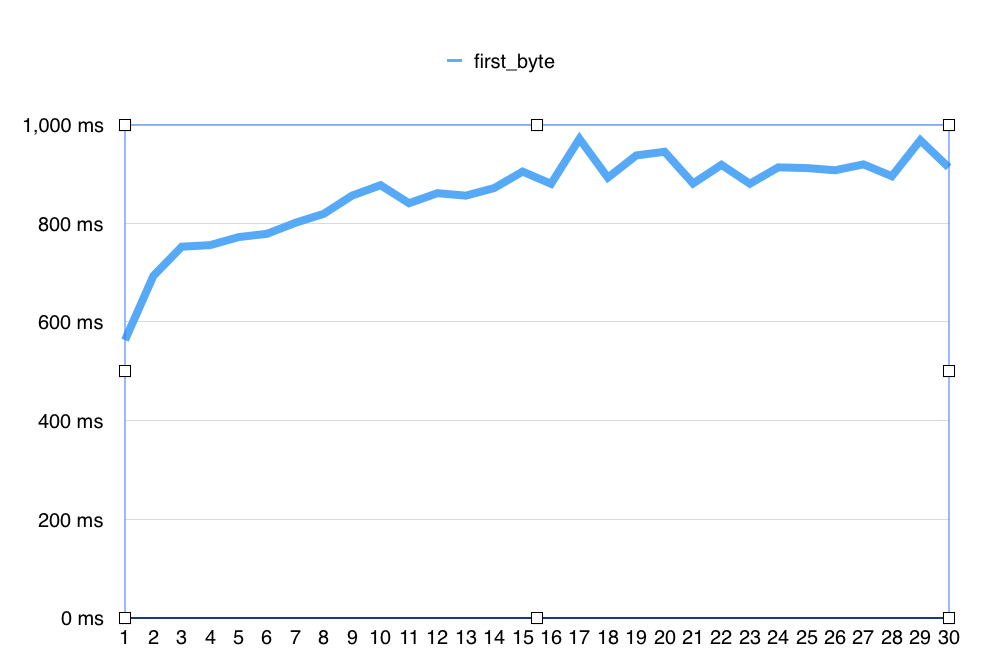
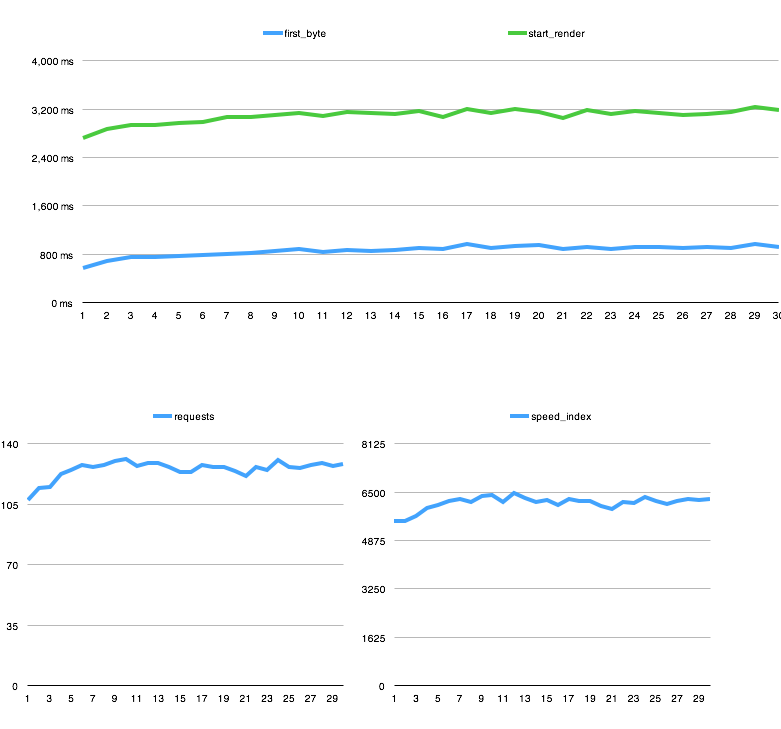
Além do mais, certificamos as descobertas de outra pesquisa, que atesta que sites no topo de ranqueamentos são mais rápidos no tempo até o primeiro byte (TTFB). Essa foi a maior correlação percebida no nosso estudo. Perceba como o gráfico abaixo, rastreando apenas a velocidade TTFB, tem um aumento massivo de velocidade entre as posições 1, 2 e 3.
Perceba como a correlação TTFB (gráfico acima) é bem mais alta do que o início de processamento (gráfico abaixo):
De novo: TTFB tem uma diferenciação significativa da outra métrica mais próxima, que é o início de processamento (gráfico abaixo).
Na média de todas as 143.827 URLs, descobrimos:
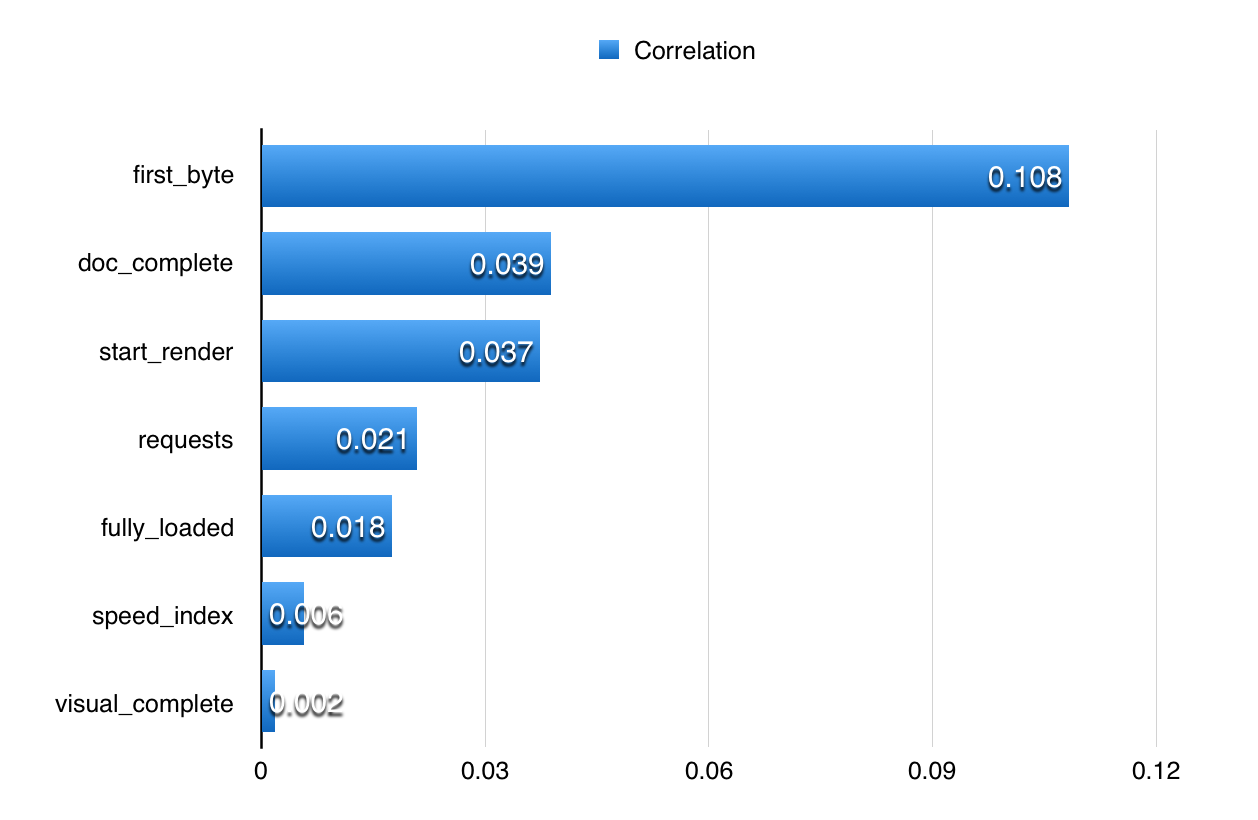
Agora, observe o ranking de correlação de cada uma dessas medidas de velocidade do site:
Porque TTFB tem um impacto tão óbvio no ranqueamento, é fácil ignorar o impacto de ranqueamentos de velocidade com menos importância.
Quando você combina documento completo e início de processamento, o impacto correlativo dos dois é próximo da pontuação total de correlação de TTFB.
Apesar da correlação TTFB ser alta, nosso estudo descobriu um novo ângulo para velocidade do site e impacto de ranqueamento. O Google não considera só a pontuação TTFB, como fazia no passado. Hoje em dia, a ferramenta de busca está buscando a intersecção mais sofisticada entre documento completo e início de processamento, e usando esses fatores de velocidade como sinais de ranqueamento, além da medida de TTFB.
Esse ângulo de observação vai além de um simples “conserte seus problemas de TTFB e tudo vai ficar bem”. Como revelado pela nossa pesquisa, o Google está fazendo um trabalho bem mais preciso de analisar métricas relevantes de velocidade.
É estratégico falar do tempo das métricas de documento completo e início de processamento porque essas podem levar a melhoras no ranqueamento.
Por que enfatizar em TTFB?
O que está acontecendo aqui? Por que o TTFB tem tanta importância no fator de ranqueamento?
Costumo achar que se resume a experiência do usuário. Você já leu a filosofia do Google? Eles escreveram esses dez princípios quando a empresa ainda era nova.
- A verdade mais importante é esta: foque no usuário e o resto vai acontecer.
- A terceira verdade mais importante: velocidade é melhor que morosidade.
Juntando tudo, é seguro achar que TTFB é um fator importante para o usuário. Se o Google dá a um site com velocidade TTFB mais alta uma posição melhor no ranking, essa vantagem sugere que a ferramenta percebe esse site em questão como uma melhor experiência para o usuário.
Mesmo que o TTFB seja um fator de ranqueamento muito importante, ainda é importante fazer melhorias na velocidade do site sempre que possível, também em outros elementos da velocidade do site.
É por isso que a nossa pesquisa é importante. Ao juntar a importância correlativa de métricas de velocidade do site “menos impactantes” – documento completo e início de processamento – especificamente – podemos ver que o impacto cumulativo deles é quase tão grande quanto o do TTFB.
Como melhorar o seu TTFB
Os artigos mais básicos sobre SEO vão dizer a você como melhorar a velocidade do site. Entretanto, este não é um artigo básico de SEO, e nem é preciso você ouvir alguém dizer “melhore a velocidade do seu site”. Em vez disso, você precisa focar em melhorar aspectos específicos da velocidade do site.
Você pode começar medindo o TTFB atual do seu site.
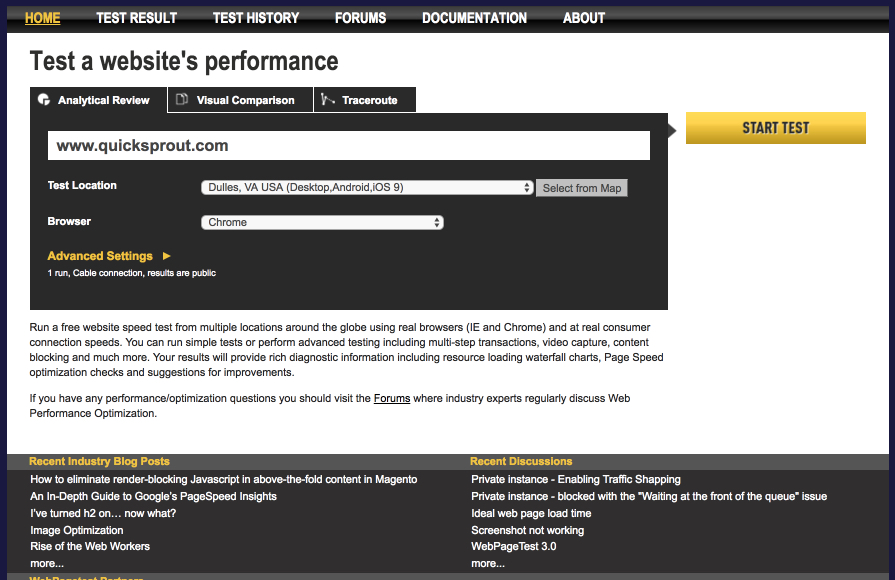
Primeiro, vá para www.webpagetest.org e digite a URL do seu site. Clique em “iniciar teste”.
Ajuste o “local do teste” para achar o servidor geograficamente mais próximo da maioria dos usuários do seu site. Se você sabe que seus usuários usam outro navegador além do Chrome, dá para ajustar de acordo.
Recomendo deixar os “ajustes avançados” como estão, a não ser que você tenha alguma experiência ou conhecimento avançado de testes de velocidade que podem influenciar os resultados que você está buscando.
O teste termina em menos de um minuto. Quando finalizado, procure pelo número de “primeiro byte” na tabela.
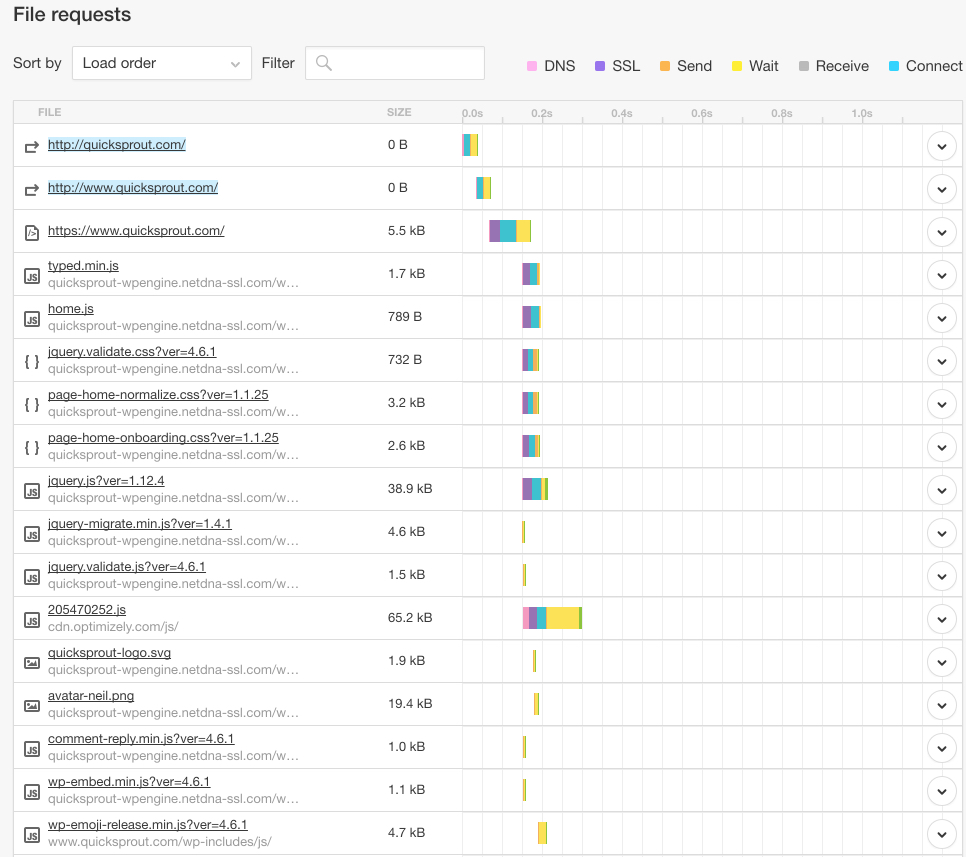
Esse é o TTFB da sua página. Se você está empolgado com todos esses dados, clique no gráfico “primeira visita” para uma versão expandida dos detalhes de cascata, conexão e pedidos.
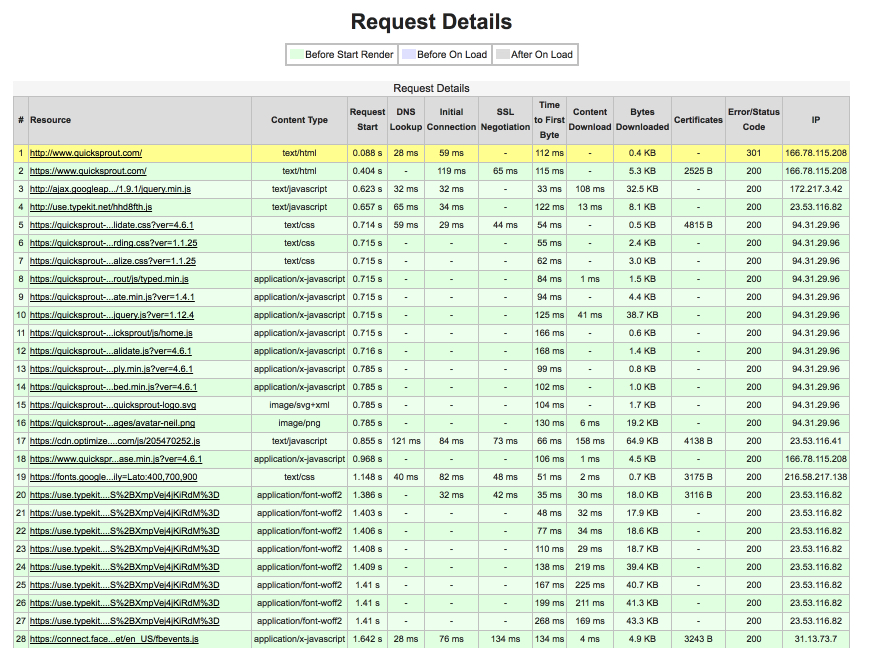
O gráfico “mais detalhes” computa o TTFB para todos os recursos do site:
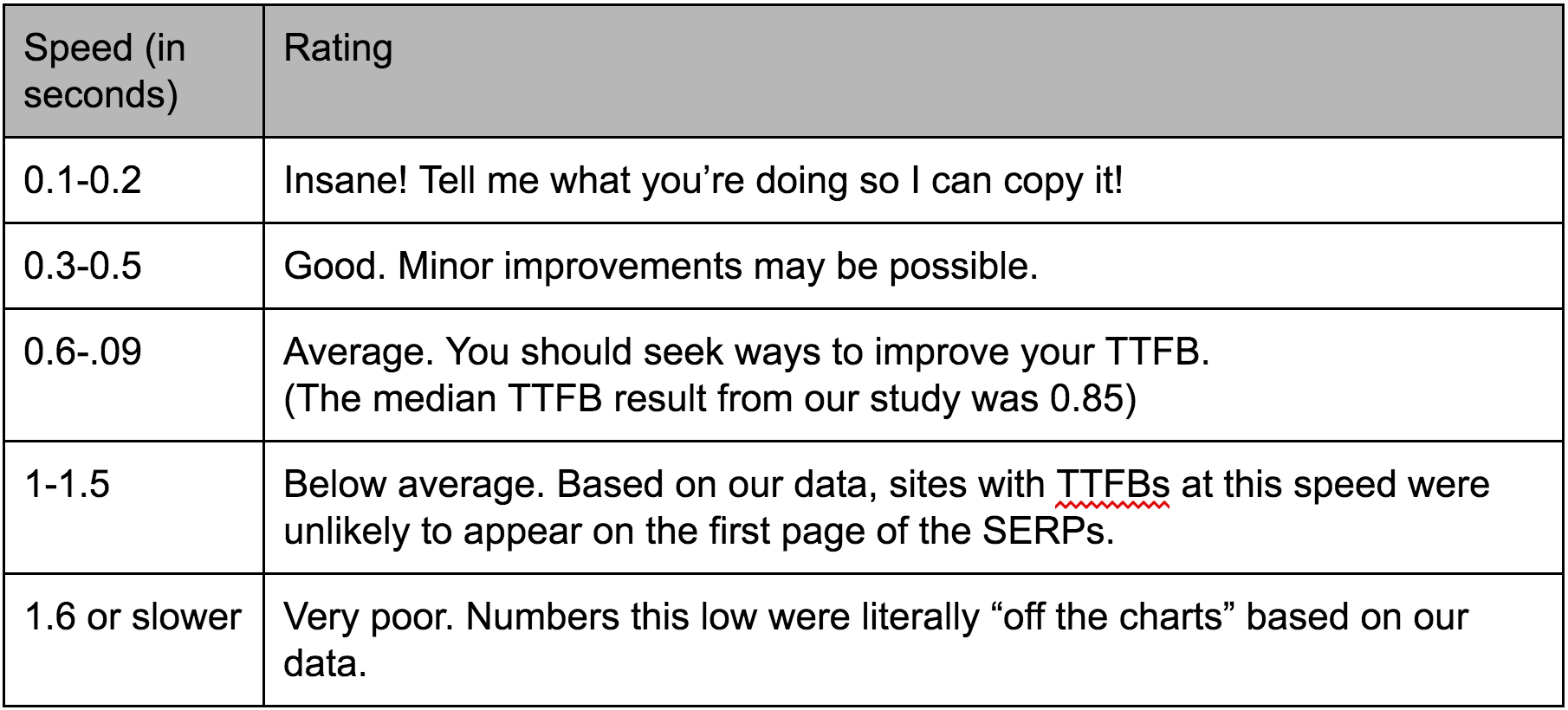
Como saber que o seu TTFB precisa melhorar? Veja este guia de sugestões:
O seu TTFB precisa melhorar? Estes seis métodos vão melhorar o seu TTFB. (Dica: entregue esta lista à pessoa que faz sua programação, ela saberá o que fazer).
- Use um CDN.
- Otimize o código de aplicação.
- Otimize as buscas da base de dados.
- Reduza os pedidos de HTTP.
- Certifique-se de um tempo de resposta de servidor rápido.
- Use um método para redução, responda antes, processe depois (RFPL).
Conclusão e três lições muito importantes
Lição 1: Velocidade é importante, mas é só um fator de ranqueamento entre outros.
Como muitos fatores de ranqueamento, só a velocidade do site não vai garantir a você um lugar de destaque nas SERPs, mas uma velocidade lenta vai impedir de ranquear mais alto. O que fazer? Tente melhorar sua velocidade do site, mas continue otimizando outros fatores de busca.
Lição 2: UX é muito importante.
Tenha em mente que o Google gosta de uma boa experiência de usuário (UX). Deixar o seu site com apenas umas poucas linhas de HTML não vai necessariamente melhorar seu ranking se, no processo, você destruiu o apelo visual ou a experiência de usuário do site no processo. Você precisa tanto otimizar a velocidade quanto a experiência de usuário para melhorar seu ranking.
Lição 3: Otimize o seu TTFB primeiro!
Quando você estiver no processo de otimizar a velocidade do site, faça-o com sabedoria. Em vez de tentar empurrar para baixo as suas métricas de documento completo, início de processamento ou página carregada (e são todas importantes), foque primeiramente na métrica de maior impacto: TTFB.
E agora? Ligue para o seu programador ou arregace as mangas e comece a mexer com seu TTFB! Você vai ficar satisfeito com essa missão.
Sempre quero ouvir histórias de sucesso – como dados como esses impactam no mundo real. Conte que mudanças você fez no seu site e como elas melhoraram as coisas!

















Comentários (0)