Im neusten Mobile Page Speed Benchmark Bericht von Google ist Folgendes zu lesen:
Wenn die Ladezeit einer Webseite von einer Sekunde auf sieben Sekunden steigt, springen mobile Besucher mit einer 113 % höheren Wahrscheinlichkeit ab.
Keine guten Aussichten. Der Bericht sagt weiterhin, dass die durchschnittliche Webseite ganze 22 Sekunden braucht, um vollständig zu laden (das ist mehr als doppelt so lange als der 7-Sekunden-Richtwert).
Diese Nachricht, und die Tatsache, dass der Mobile-First Index unmittelbar vor der Tür steht, sollte allen Webseiten-Besitzern einen kalten Schauer über den Rücken laufen lassen.
Zum Glück stehen Dir ein paar Optionen zur Verfügung.
In diesem Artikel findest Du ein paar Lösungen für die altbekannten Probleme, die Dir Deine Seitenaufrufe, Dein hart verdientes Geld und Deinen wohlverdienten Schlaf rauben.
Als ersten müssen wir jedoch die Ladegeschwindigkeit Deiner Webseite überprüfen, um das Problem zu identifizieren.
Überprüfe Deine Webseite mit ‘Test My Site’ von Google
Die Daten von Google zeigen, dass die meisten Webseiten zu langsam sind.
Google hat 900.000 Landing-Pages aus 126 Ländern analysiert und herausgefunden, dass “die meiste mobilen Webseiten viel zu langsam sind, weil sie zu viele unnötige Elemente enthalten”.
Aber wie langsam und vollgestopft sind die Webseiten genau?
70 % der analysierten Webseiten brauchten fast sieben Sekunden, um Inhalte im sichtbaren Seitenbereich anzuzeigen und über zehn Sekunden, um vollständig zu laden.
Deine Seite sollte in weniger als drei Sekunden laden. Es ist also kein gutes Zeichen, dass die Mehrheit der Webseiten kläglich versagt hat.
Wahrscheinlich ist Deine Webseite auch viel zu langsam.
Mach Dir aber keinen Kopf, denn Google hat auch gute Neuigkeiten.
Es gibt ein kostenloses Tool, mit dem Du herausfinden kannst, was Deine Webseite langsam macht (um es dann zu beheben).
Das Tool wurde aus dem PageSpeed-Tool von Google heraus entwickelt. Test My Site ist ein Programm, mit dem Du die Ladegeschwindigkeit Deiner mobilen Webseite kostenlos überprüfen kannst.
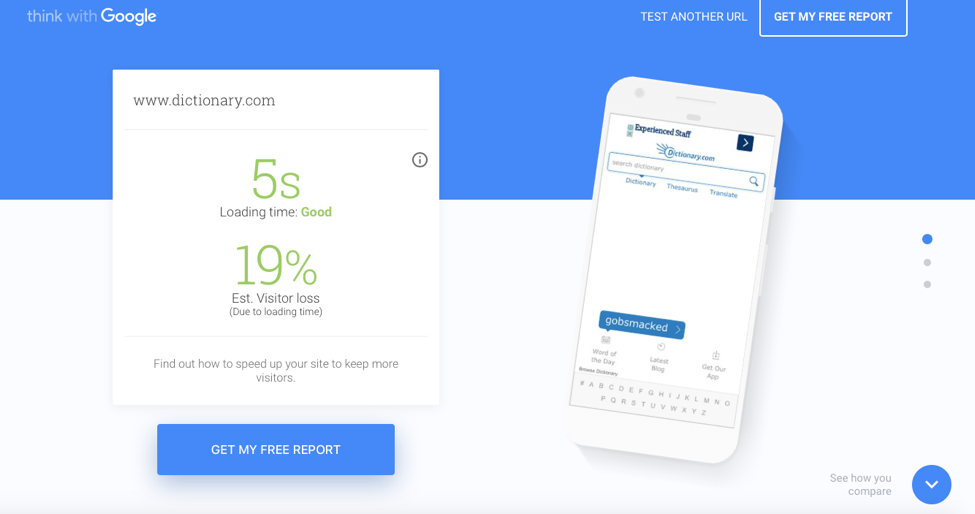
Gib einfach die URL Deiner Webseite ein, dann siehst Du so etwas:
Dir werden sofort ein paar Tipps zur Verfügung gestellt.
Die erste Kennzahl ist die durchschnittliche Ladegeschwindigkeit Deiner Webseite. Dictionary.com braucht fünf Sekunden. Das ist eigentlich gar nicht so schlecht!
Google schätzt auch ein, wie viel Traffic Du verlierst.
Da die Seite von Dictionary.com fünf Sekunden benötigt, um zu laden, verlieren sie, Googles Schätzungen zufolge, 19 % ihres Traffics. (Bei Millionen von Seitenbesuchern kann das schon eine ganze Menge sein!)
Als nächstes musst Du auf “Kostenlosen Bericht anfordern” klicken. Du findest diese Schaltfläche gleich drei Mal auf der Seite (oben rechts, direkt unter der Textbox und ganz unten auf der Seite).
Wenn Du auf die Schaltfläche klickst, fragt Google Dich nach Deiner E-Mail-Adresse und Du musst den Nutzungsbedingungen zustimmen. Du erhältst Deine Ergebnisse innerhalb der nächsten Stunde.
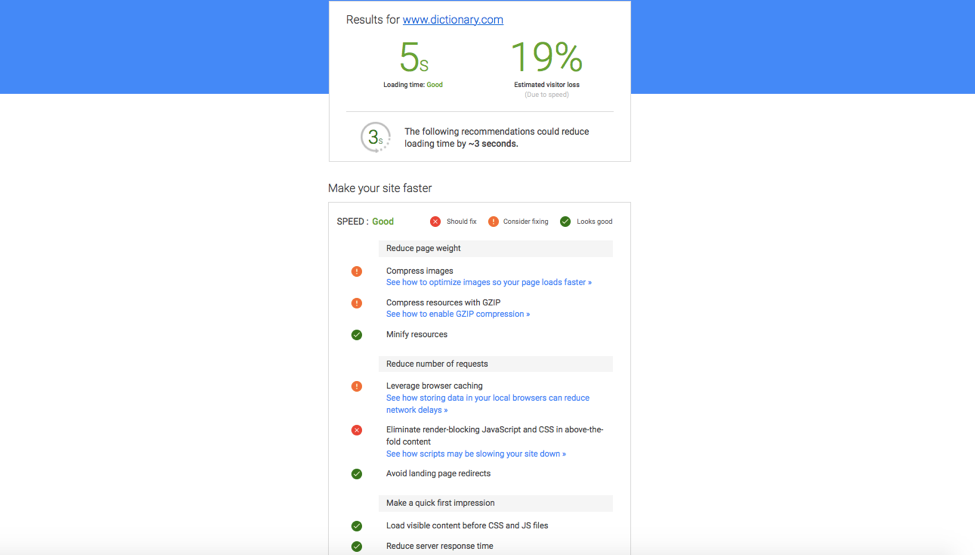
Der Bericht enthält die Informationen, die wir vorhin schon gesehen haben. schätzt Google ein, wie viel Ladezeit Du sparen könntest, wenn Du die Probleme behebst (vorausgesetzt Du nimmst die Herausforderung an).
In diesem Fall könnte man drei Sekunden sparen.
Wir schauen uns die Vorschläge zur Problembehebung gleich noch genauer an, damit Du die Schuldigen sofort erkennen kannst. Du kannst diese in den meisten Fällen zwei Kategorien zuordnen:
- Die Seite schlanker machen: ‘Aufgeblasene’ Seiten sind zu voll gestopft. Zu viel Quelltext, zu viele Daten, zu große Bilder, usw. Wenn Du das Gewicht Deiner Seite reduzieren willst, musst Du alle überflüssigen Elemente, die Deine Seite unnötig belasten, entfernen.
- Die Anzahl der Anfragen reduzieren: Eine Anfrage wird immer dann gestellt, wenn jemand Deine Webseite besuchen will. Die Daten werden mit jedem Seitenbesuch erneut vom Server angefragt. Als erstes musst Du die Anzahl der Anfragen reduzieren (indem Du die Daten, die hin und her geschickt werden, limitierst). Dann musst Du jedem Besucher dabei helfen, so viele Daten wir möglich zu speichern, damit diese nicht bei jedem Besuch erneut angefragt werden müssen.
- Mach einen schnellen ersten Eindruck: Zu guter Letzt kannst Du auf ein paar Tricks zurückgreifen, um den Anschein zu erwecken, dass Deine Seiten schnell laden, indem Du die Inhalte, die längere Ladezeiten haben, einfach hinten anstellst. Dann erweckt es den Anschein, als wäre bereits alles da, wenn jemand Deine Seite aufruft. Währenddessen hat Deine Webseite ein etwas mehr Zeit, um die zusätzlichen Inhalte zu laden.
Der kostenlose Bericht von Google ist sehr ausführlich. Fast zu ausführlich, um ehrlich zu sein. Die Behebung einiger Probleme kann viel Zeit, Kraft und Energie in Anspruch nehmen. Darüber hinaus ist oft technisches Know-how gefragt.
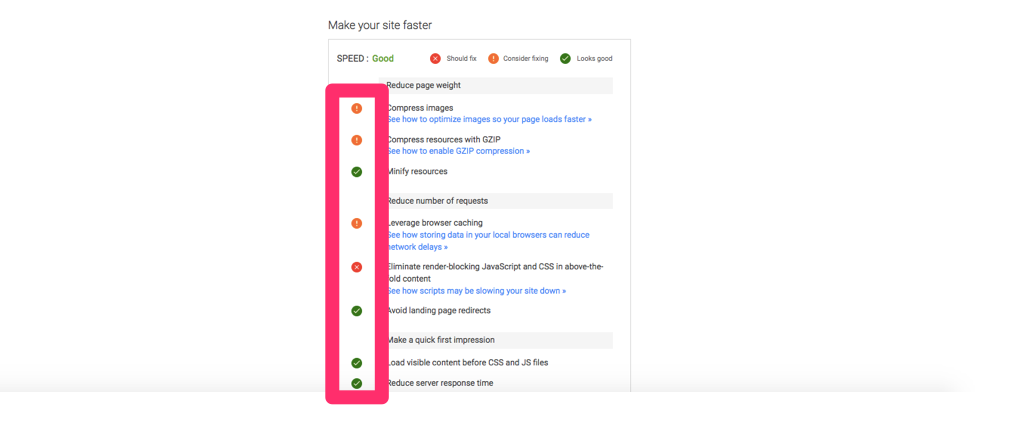
Zum Glück werden die Ergebnisse farblich gekennzeichnet, damit Du sofort erkennen kannst, welchen Problemen Du Dich als erstes widmen solltest und womit Du Dir ruhig etwas mehr Zeit nehmen kannst.
Wenn Du nach unten scrollst, solltest Du den Bereich “Ladegeschwindigkeit verbessern” finden. Hier teilt Google Dir mit, welche Bereiche Deiner Seite korrigiert werden müssen, sollten und welche O. K. sind.
Dir werden zu jedem Problem zudem hilfreiche Links zur Verfügung gestellt, damit Du sehen kannst, wie Du jedes Problem am schnellsten beheben kannst.
Der Bericht von Test My Site ist ein unschätzbar wertvolles Tool, um in Erfahrung zu bringen, was Deine Webseite ausbremst.
Jetzt müssen wir ins Detail gehen und herausfinden, wie wir uns am besten um einige dieser Probleme kümmern können.
Wie bereits erwähnt, kann das mitunter Wochen in Anspruch nehmen. Wahrscheinlich hast Du nicht so viel Zeit.
Darum will ich mich jetzt lieber auf die (1) häufigsten Probleme, welche die (2) größten Auswirkungen haben und für die man (3) keinen Raketenwissenschaftler (oder Programmierer) braucht, konzentrieren.
Lass uns am besten gleich loslegen.
Wie man Dateien komprimiert
Einer der Hauptgründe, für das langsame Laden Deiner Webseite, sind die riesigen Bilddateien.
Die Bilder sehen zwar toll aus, machen Deine Seite aber langsam. Das ist nicht so toll.
Es gibt aber gute Nachrichten: Du musst gar nicht auf Deine Lieblingsbilder verzichten. Du kannst Deine Dateien komprimieren (fange am besten mit Deinen Bildern an), um sie zu verkleinern, damit sie schneller geladen werden, wenn jemand Deine Seite besucht.
Dafür stehen Dir unterschiedliche Komprimierungstools zur Verfügung, die Du für all Deine Plattformen nutzen kannst. Benutzt Du WordPress? Dann sind WP Super Minify und WP SmushIt vielleicht genau das Richtige.
WP SmushItist zu einem der besten Plug-ins für Deine Webseite erklärt worden, weil es im Hintergrund vor sich hinarbeitet. Es untersucht und reduziert neue Bilder, bevor sie Deiner Medienbibliothek hinzugefügt werden.
Es gibt noch weitere Komprimierungstools, die auch für Nicht-WordPress-Nutzer geeignet sind.
Du kannst die Bilder Deine Seite mit GIDNetwork überprüfen, anschließend mit Gzip Zip-Dateien erstellen oder Deine Bilder mit Compressor.io komprimieren.
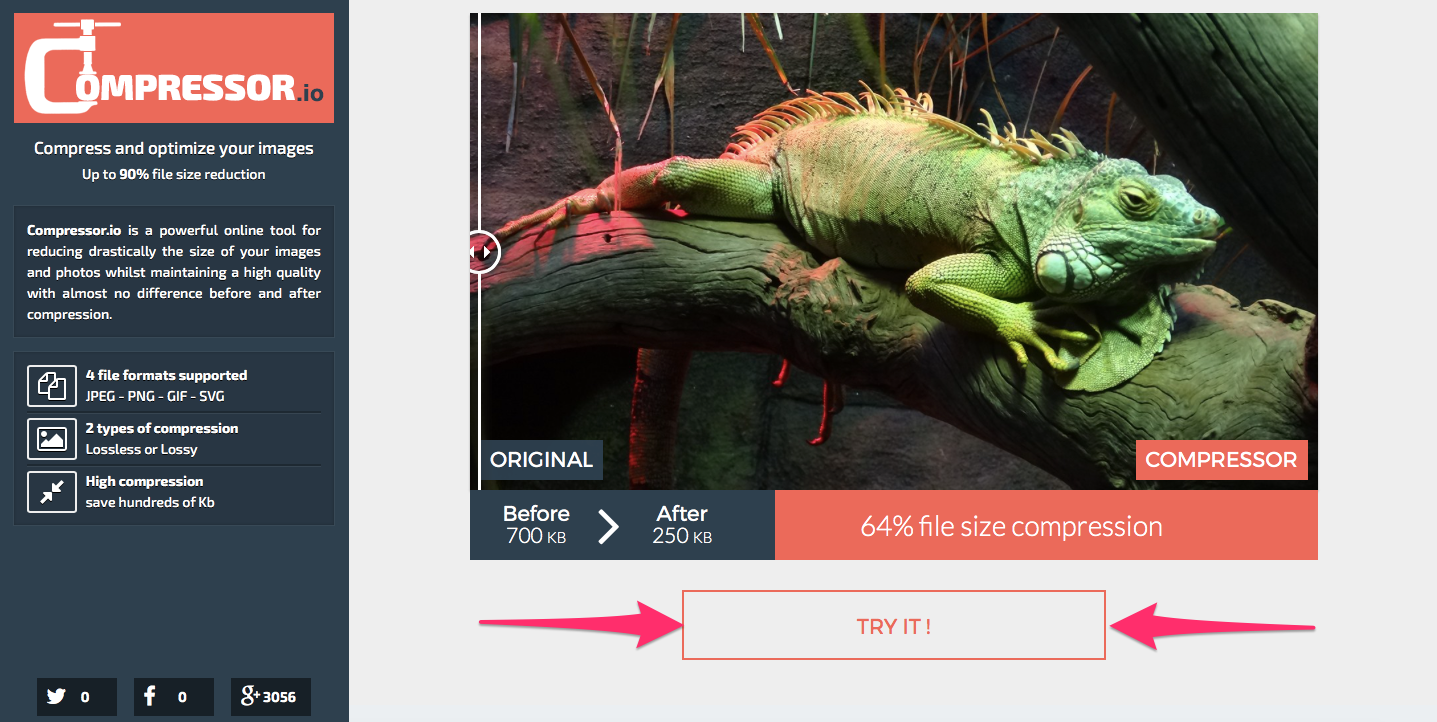
Letzteres werde ich im nächsten Beispiel benutzen, damit Du sehen kannst, wie man seine Bilder in unter fünf Minuten (ganz ohne Anmeldung und ohne seine E-Mail-Adresse herauszugeben) komprimieren kann.
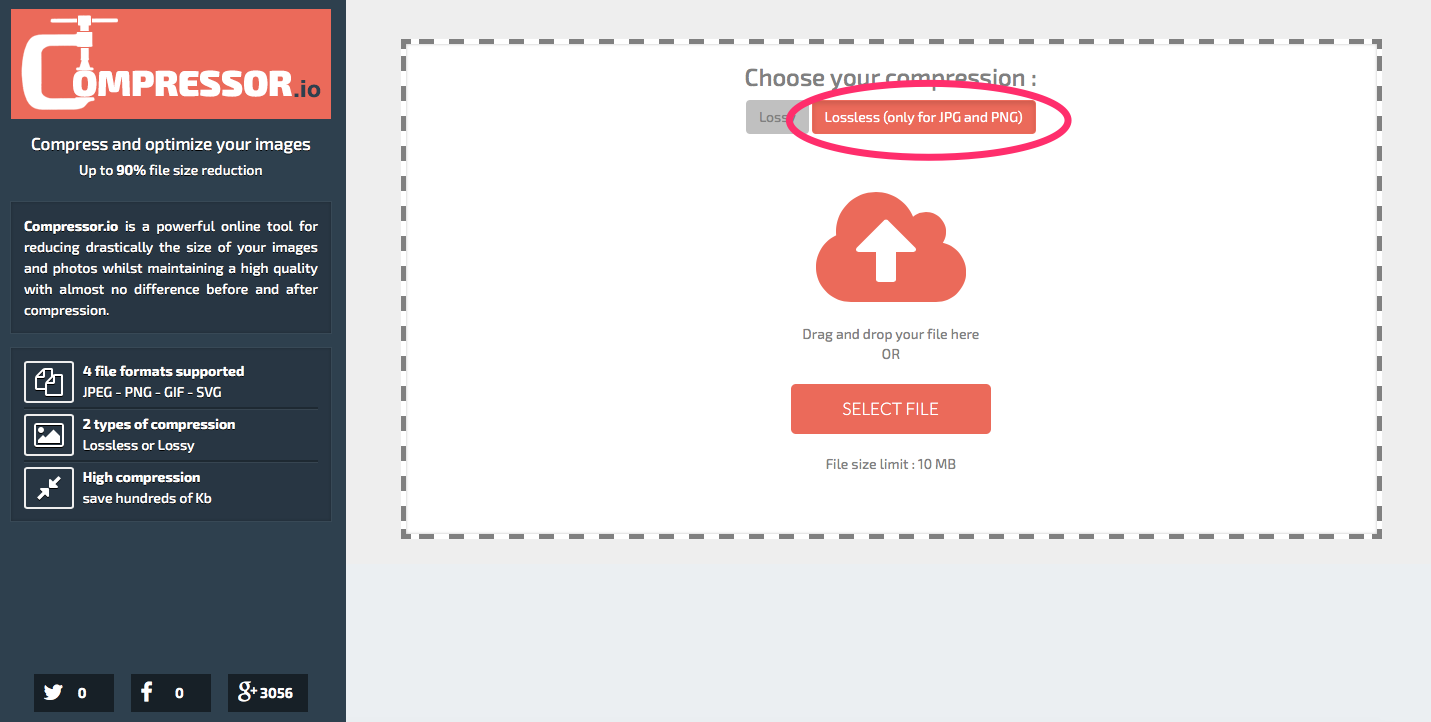
Rufe Compressor.io auf und klick auf “Try It!”.
Dann wirst Du auf eine Seite weitergeleitet, auf der Du Deine Kompressionsart auswählen musst.
Indem Du “Lossless” auswählst, sorgst Du dafür, dass keine wichtigen Bilddaten verloren gehen. Darüber hinaus kannst Du Deine Bilddatei komprimieren und das Original später problemlos wiederherstellen, wenn es nötig sein sollte.
Dein Bild sieht dann immer noch genau so aus wie vorher, obwohl es viel „leichter“ geworden ist.
Klick als nächstes auf “Select File”in der Mitte und wähle das Bild, das Du komprimieren möchtest, aus. Du solltest Deine Bilder irgendwo als JPEG- oder PNG-Datei gespeichert haben.
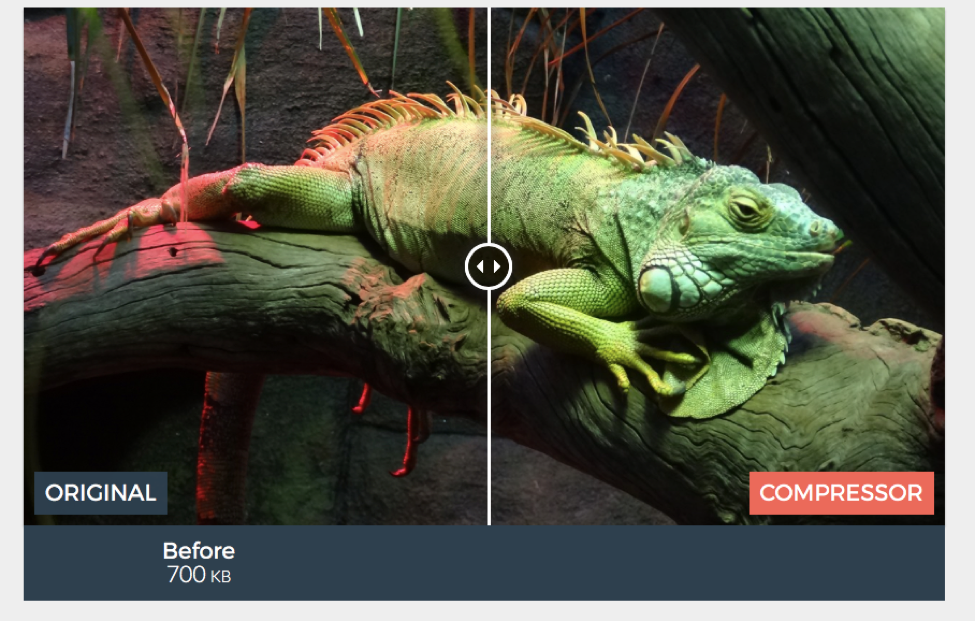
Jetzt musst Du die komprimierte Version nur noch herunterladen und in die Webseite einbauen!
Wie bereits erwähnt, ist Compressor.io nur eins der zahlreichen Programme, die Dir zur Verfügung stehen.
Diese Programme können Dir bei der Optimierung Deiner Webseite unter die Arme greifen — und das Beste daran ist, Dein komprimiertest Bild genau so aussieht wie die Originalversion, wie das Beispiel auf Compressor.io unschwer erkennen lässt.
Wie man Bilder kombiniert, um die Anzahl der Seitenanfragen zu reduzieren
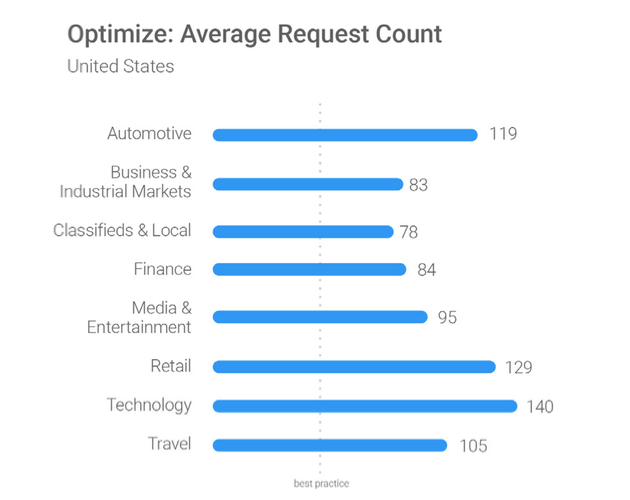
Jedes Mal, wenn jemand auf Deine Seite zugreifen will, schickt der Browser des Nutzers eine Anfrage an Deinen Server. Google hat herausgefunden, dass die meisten Webseiten, über alle Branchen hinweg, fast doppelt so viele Anfragen haben wie empfohlen.
Wenn weniger Anfragen vom Browser gestellt werden, müssen auch weniger Informationen zurückgeschickt werden und die Seite lädt schneller.
Die Frage lautet also: Wie reduziere ich die Anzahl der gestellten Anfragen?
Du kannst Deine Hintergrundbilder mit CSS-Sprites kombinieren. Wie das geht, erklärt Yoast.
Mit dieser Technik kannst Du die Flutwelle der Bildanfragen in den Griff bekommen, ohne dass die Veränderungen das Erscheinungsbild Deiner Seite beeinflussen.
Du musst Dir lediglich einen Nachmittag Zeit nehmen und ein Programm wie SpriteMe benutzen, um die Anzahl Deiner Anfragen zu reduzieren. Das ist bestimmt eines Deiner Hauptprobleme, auf das im Bericht von Test My Site hingewiesen wurde.
Hast Du keine Ahnung, welche Bilder miteinander kombiniert werden sollen? Kein Problem!
SpriteMe erledigt das für Dich. Du musst nur den Anweisungen (Demo) auf der Homepage folgen.
Die praktische Anleitung führt Dich Schritt-für-Schritt durch den gesamten Prozess, von der Installation bis hin zur Erstellung von ‚Sprites‘, von der Optimierung Deiner Seite bis hin zur Problembehebung.
Die Kombination der Hintergrundbilder ist aber nicht die einzige Möglichkeit, um die Anzahl der Seitenanfragen zu reduzieren — als nächstes Schauen wir uns eine weitere Methode an, um die Überlastung in den Griff zu bekommen.
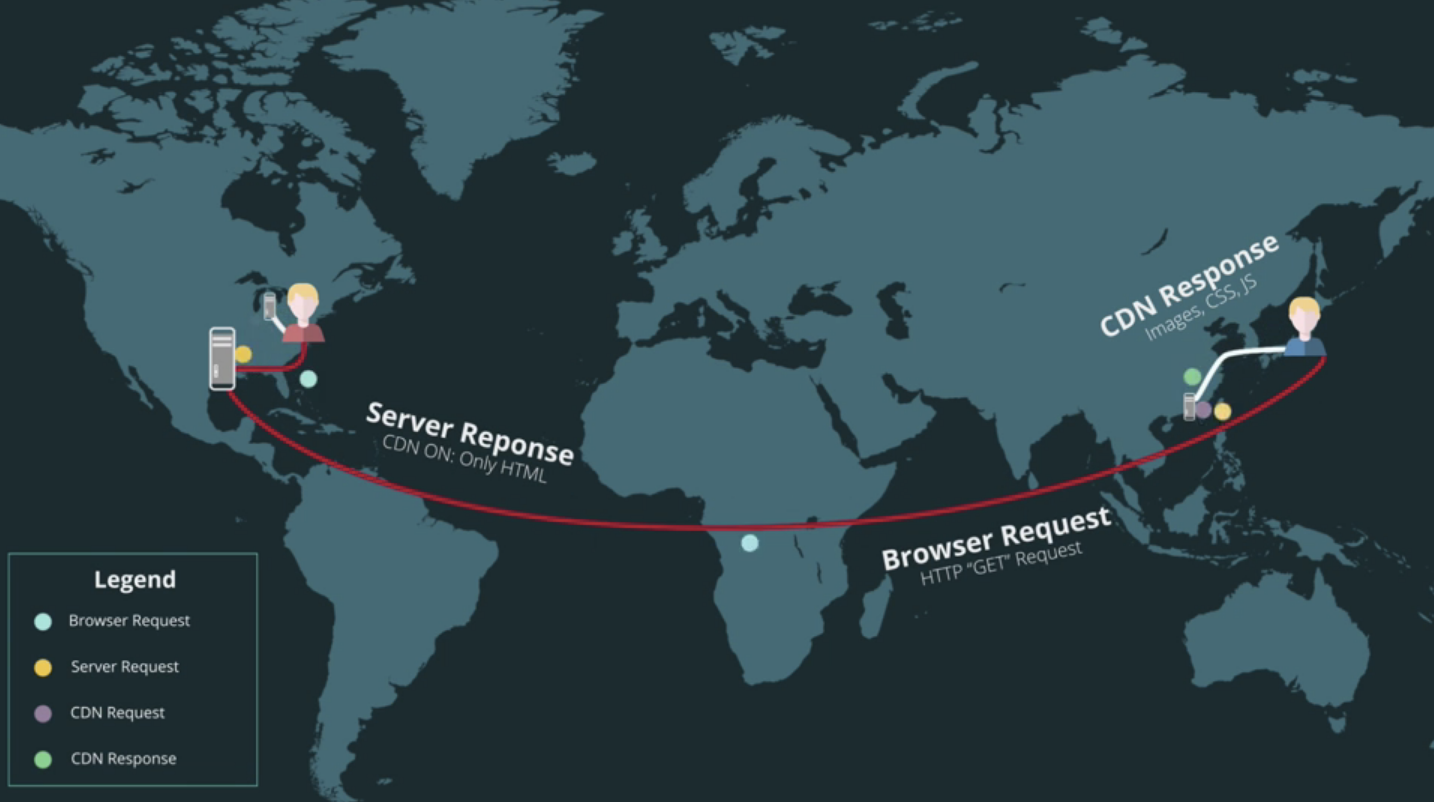
Benutze ein Content Delivery Network, um Deinen Server zu entlasten
Ein Content Delivery Network, auch CDN genannt, ist ein Netz regional verteilter und über das Internet verbundener Server, mit dem Inhalte – insbesondere große Mediendateien – ausgeliefert werden.
Während das CDN mit der Auslieferung der Mediendateien beschäftigt ist, kann sich Deine Seite in Ruhe um die verbleibenden Anfragen, die mit Deinen Inhalten zu tun haben, kümmern.
Die CDNs haben sogar noch ein Ass im Ärmel, um den Prozess zu beschleunigen.
Einige der Netzwerke arbeiten zusammen, um Anfragen (Requests) von End-Nutzern nach Inhalten (Content) möglichst ökonomisch zu bedienen. Die Daten müssen kürzere Distanzen überwinden und kommen demzufolge auch schneller am gewünschten Standort an.
Wenn jemand von Argentinien aus auf Deine Webseite zugreifen will, verarbeitet ein Server in Brasilien (wenn nicht sogar noch näher am Standort) die Anfrage.
Zum Glück gibt es viele CDNs, aus denen Du auswählen kannst.
CloudFlare und BootstrapCDN sind nur einige von vielen CDNs, mit denen Du das Problem der Anfragen ein für alle Mal aus der Welt schaffen kannst.
Die meisten Hosting-Unternehmen, z. B. WP Engine, verfügen über ihr eigenes CDN.
Du musst oftmals also gar nichts machen. Du musst jeden Monat nur ein bisschen Geld ausgeben und der Service erledigt dann die ganze Arbeit für Dich.
Willst Du es mal ausprobieren?
Ruf den CDN-Anbieter Deiner Wahl auf (StackPack, früher als MaxCDN bekannt, ist auch sehr beliebt), erstelle einen Account und gibt den Namen Deiner Webseite in das dafür vorgesehene Feld ein.
Anschließend kannst Du den Anweisungen der Webseite folgen, um die zukünftigen Anfragen über den CDN-Server laufen zu lassen.
Das Problem hätten wir also schon mal gelöst. Jetzt können wir uns einem weiteren häufig auftretenden Problem widmen: JavaScript.
Platziere JavaScript-Dateien im unteren Bereich Deines HTML-Dokumentes
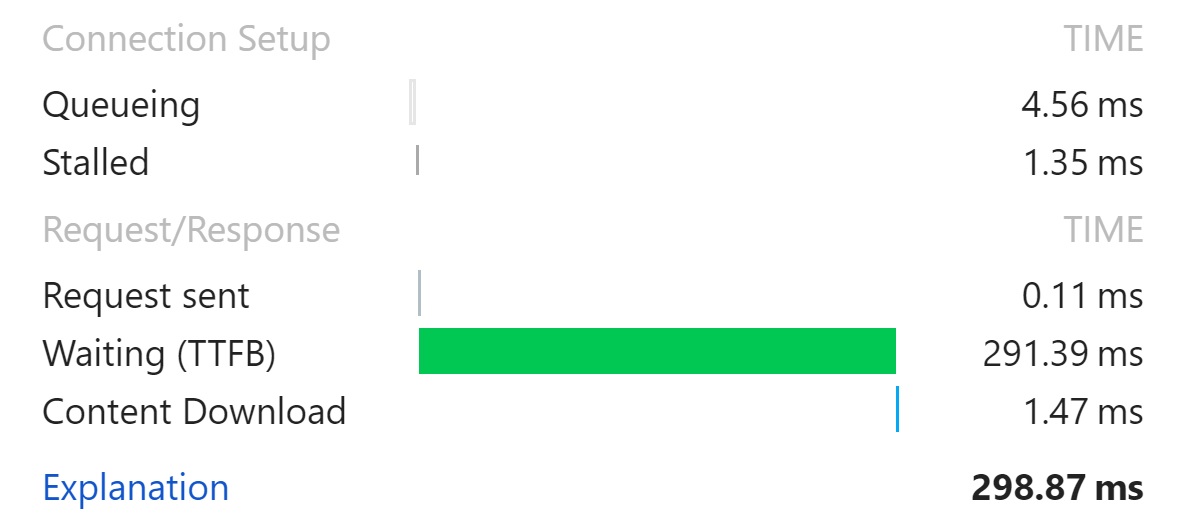
TTFB — Time to First Byte — misst, wie lange es dauert, bis eine Anfrage an Deinen Server gesendet, verarbeitet und zurückgeschickt wurde.
Laut einem Bericht von Google, braucht eine gesunde Seite in etwa 1,3 Sekunden. Wenn der erste Byte länger braucht, um beim Seitenbesucher anzukommen, springt dieser wahrscheinlich ab.
Was können wir tun, damit das nicht passiert? Das erfordert lediglich ein bisschen „Kopieren“ und „Einfügen“.
Um genauer zu sein, solltest Du die JavaScript-Dateien, die sich im oberen Bereich Deines HTML-Dokumentes befinden, im unteren Bereich platzieren.
Das hat keinerlei Auswirkungen auf die Daten Deiner Seite, sorgt aber dafür, dass die Seitenelemente schneller geladen werden können.
Wenn die JavaScript-Dateien als erstes geladen werden — noch vor dem Seiteninhalt — müssen sich Deine Besucher gedulden, bis der Ladevorgang abgeschlossen ist.
Wenn Du sie aber unterhalb des Inhaltes platzierst, kann der Text schneller geladen werden. Dann können die Besucher schon mal mit dem Lesen anfangen, während die Dateien im Hintergrund weiter laden.
Der TTFB wird reduziert, weil der Besucher den ersten Byte in einer Sekunde, oder noch schneller, erhält.
Hier ist noch ein letzter Tipp, um sicherzustellen, dass Deine Hauptinhalte so schnell wie möglich laden.
Du hast diesen Trick bereits auf dieser Seite, die Seite, die Du gerade liest, gesehen, und es nicht einmal bemerkt.
Mach vom ‘Lazy Loading’ Gebrauch, um Deine Seite noch schneller zu machen
Probier mal Folgendes aus:
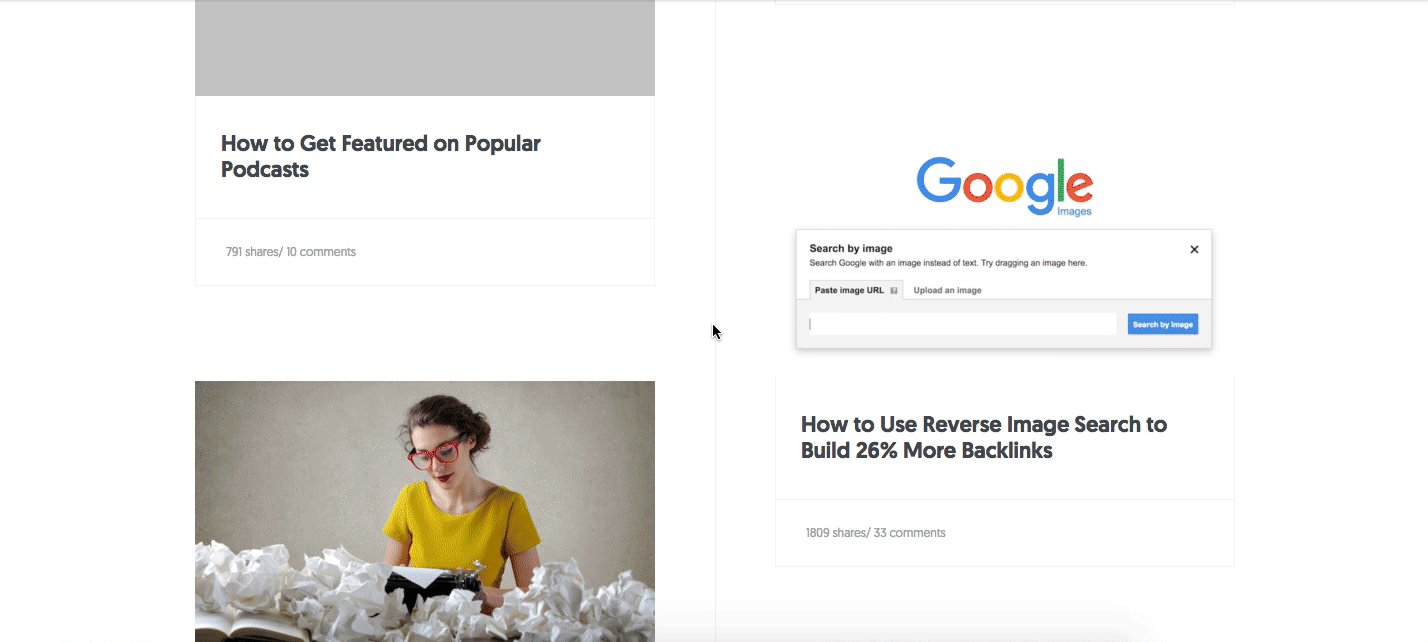
Lade diesen Blog-Beitrag erneut und scroll dann ganz schnell nach unten. In etwa so:
Fällt Dir was auf? Die Bilder scheinen länger zu brauchen, um vollständig zu laden.
Du hast keine Halluzinationen. Das nennt man Lazy Loading.
Die Bilder werden erst geladen, wenn der Nutzer nach unten scrollt und das Bild erreicht.
Wenn das Bild ganz unten platziert wurde, dann wird es erst geladen wenn der Nutzer am unteren Ende des Artikels angekommen ist.
Wie auch die JavaScript-Technik, die ich weiter oben erklärt habe, wird so das gleichzeitige Laden mehrerer Inhalte verhindert. Somit können die Hauptinhalte (z. B. Texte) schneller geladen werden.
Und wo kannst Du so ein Lazy Loading Plug-in finden?
Lazy Load ist schon mal ein guter Anfang. Du kannst Dir auch mal die Top 6 Lazy Load Plug-ins für WordPress von WPMU anschauen.
Du kannst Dich nach Herzenslust über Lazy Loading informieren und das neuste Script hier einsehen.
Fazit
Google sagt, dass über 70 % aller Webseiten über 1 MB groß sind.
Das ist nicht gut, weil eine Webseite mit 1,49 MB um die sieben Sekunden braucht, um trotz einer guten 3G-Verbindung zu laden.
Kannst Du Dich noch daran erinnern, was außerdem passiert, wenn eine Seite länger lädt als sieben Sekunden?
“Die Wahrscheinlichkeit, dass Deine Besucher von der Seite wieder abspringen, steigt um 113 %.”
Dennoch ist die Hoffnung nicht verloren.
Fang am besten mit einem Test auf Test My Site an, um herauszufinden, warum Deine Seite so langsam ist. Du erhältst eine Aufschlüsslung Deiner Hauptprobleme und genaue Anweisungen, wie Du sie lösen kannst.
Wenn Du Deine Bilder komprimierst und miteinander kombinierst, die JavaScript-Dateien verschiebst und CDNs sowie Plug-ins fürs Lazy Loading benutzt, kannst Du neue Besucher anlocken und diese dann auch halten.
Hast Du einen guten Tipp, wie man die Ladezeit einer Webseite optimieren kann?











Kommentare (0)