Es ist ganz einfach eine Landing-Page zu erstellen.
Du musst nicht wissen, wie man Code schreibt. Du musst nicht wissen, welche psychologische Wirkung die Farben in Deinem Design haben.
Es gibt eine Vielzahl von Landing-Page-Tools, die mit hunderten von Vorlagen verfügbar sind.
Du musst nur das Premium-Abo eines Tools abschließen und die einfache Drag-and-Drop-Funktion benutzen, um anzufangen.
Traffic auf Deine Landing-Page zu leiten, erfordert harte Arbeit. Aber wenn Du viel Disziplin hast, kannst Du Besucher zu Dir leiten.
Also können wir zu dem Schluss kommen, dass es keine große Herausforderung ist, eine Landing-Page mit hoher Conversion Rate zu erstellen. .
Aber ist es das wirklich?
Es gibt so viele Kombinationsmöglichkeiten von Elementen für die Erstellung Deiner Landing-Page. Es kann schwierig werden, die optimale Einstellung für Dich herauszufinden.
Du nimmst das Problem wahr, sobald die Abonnentenzahl Deines Newsletters oder Deine Produktverkäufe nicht so stark zunehmen wie erwartet.
Was kannst Du also tun, wenn die Landing-Page nicht die von Dir gesetzten Ziele erreicht?
Ich weiß, wie schwer es sein kann, herauszufinden, warum man keine Verkäufe abschließt.
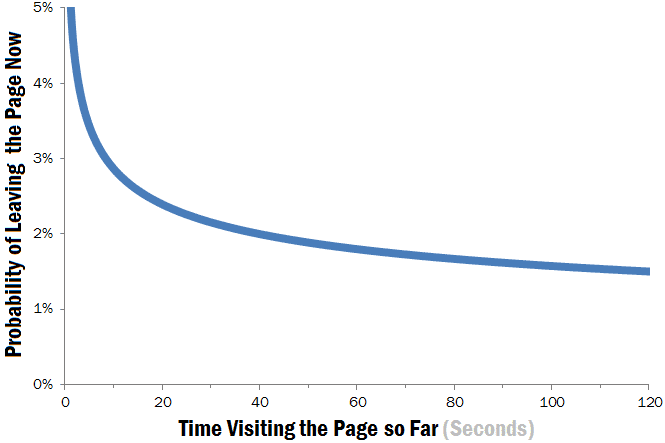
Der erste Eindruck zählt. Deine Seite sollte deshalb ein klares Nutzenversprechen enthalten, um sicherzustellen, dass Deine Besucher länger als 20 Sekunden bleiben.
Es gibt einige häufig zu findende Elemente auf einer Landing-Page, die fast immer dazu führen, dass Interessenten Deine Webseite verlassen.
In diesem Artikel gebe ich mein Wissen über 6 Elemente weiter, die zu einer schlechten Landing-Page-Conversion führen könnten und ich informiere über Tools und Strategien, die dadurch entstandene Probleme in Angriff nehmen.
Wenn Du glaubst, einen Schuldigen unter diesen Elementen gefunden zu haben, solltest Du darüber nachdenken es zu testen.
Bist Du bereit, Deine Verkäufe zu steigern?
Lass uns zum ersten Element kommen.
1. Ladegeschwindigkeit Deiner Landingpage optimieren
Wie viele Sekunden wartest Du, bis die Webseite geladen ist?
Ich glaube, nicht mehr als ein paar Sekunden.
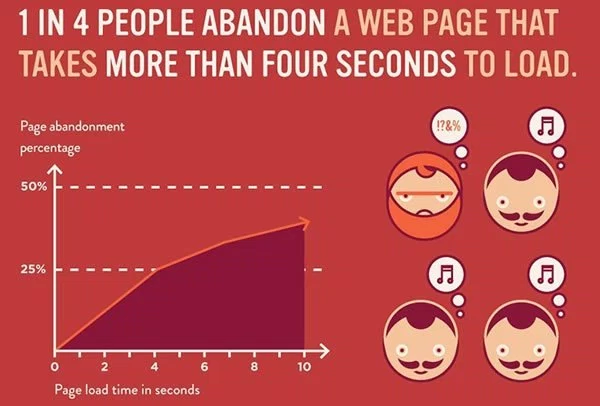
Tatsächlich verlässt 1 von 4 Besuchern eine Webseite nach 4 Sekunden.
Ein schlechter erster Eindruck (Kundenunzufriedenheit) könnte daher den dauerhaften Verlust dieses Kunden bedeuten.
Wenn Du eine E-Commerce-Webseite hast, mit der Du $100.000 pro Tag einnimmst, könntest Du möglicherweise jedes Jahr 2,5 Millionen Dollar für jede einzelne Sekunde verzögerte Ladezeit verlieren
Es könnte nicht nur den Umsätzen schaden, sondern auch Deiner Position in den Suchmaschinen, wenn Deine Seiten langsam laden.
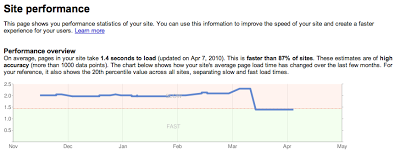
2010 kündigte Google an, dass die Geschwindigkeit der Webseite als neues Signal in den organischen Suchrangfolgen-Algorithmus aufgenommen wird. Außerdem liefern die Webmaster-Tools Einblicke in die Leistung Deiner Webseite.
Im Jahr 2015 ist die Geschwindigkeit Deiner Webseite sogar noch wichtiger, wegen unserer geringeren Aufmerksamkeitsspanne. Eine langsame Webseite ist nach der Meinung von Google gleichbedeutend mit schlechter Nutzererfahrung.
Auch bei langsamen Mobilverbindungen wollen die Leute schnelle Antworten auf Ihre Fragen. Deswegen hat Google, in ausgewählten Ländern, einfacher aufgebaute Mobilseiten, die schneller laden, eingeführt.
Hier ist ein Vergleich einer transkodierten Seite von Google (optimiert für langsame Netzwerke) mit der Originalversion.
[youtube https://www.youtube.com/watch?v=xyEv6yxlXXM]
Diese optimierten Seiten laden 4-mal schneller, benutzen 80 % weniger Bytes und bekommen 50 % mehr Traffic.
Jetzt verstehst Du, dass sich langsam ladende Seiten nicht nur negativ auf Deine Bilanz auswirken. Sie schädigen Dein Markenimage, Deine Nutzererfahrung und der Platzierung Deiner Webseite (SEO).
Also fragst Du Dich bestimmt: Gibt es einen Maßstab für die Ladezeit?
Gut 47 % der Verbraucher erwarten, dass eine Webseite in weniger als 2 Sekunden lädt.
Was sogar noch interessanter ist, ist dass sich Deine Conversion Rate um 74 % erhöhen kann, wenn Du Deine Ladezeit von 8 auf 2 Sekunden verbesserst.
Die notwendigen Elemente Deiner Landing-Page zu entfernen, ist offensichtlich keine Option.
Lass uns 3 mögliche Gründe für langsame Ladezeiten unter die Lupe nehmen. Dann kannst Du Dir eine Strategie ausdenken, um die optimale Mischung aus Elementen für Dich zu finden, die zu schnellerem Laden Deiner Webseite und damit auch zu einem Maximum an Konversionen führt.
Billige Hostingdienste – Webhosting-Unternehmen erlauben einer großen Zahl von Webseiten, an ihren gemeinschaftlich genutzten, billigen Hosting-Paketen teilzuhaben, was zu einer langsameren Reaktionszeit des Servers führt.
Die billigen Optionen (mit einem guten Ruf) sind nur gut für Dich, wenn Du gerade erst anfängst. Wenn Deine Webseite erst einmal beliebt ist, geht Dir eine Menge Geld durch die Lappen, wenn Du bei Deinem Host hauptsächlich auf den Preis schaust.
Lass mich das an einem Beispiel erklären.
Juan Martitegui, Geschäftsführer von MindValley Hispano, testete eine Landing-Page, die mit LeadPages erstellt wurde. Er lud zunächst eine Landing-Page herunter und lud sie dann auf seinem eigenen Server hoch.
Nicht nur war die auf leadpages.net gehostete Landing-Page 15 % schneller, Juan stellte auch einen Anstieg seiner Landing-Page-Conversions von 8,47 % fest (LeadPages benutzte damals die Server von Google und hatte Server auf jedem wichtigen Kontinent).
Hier ist eine Videoaufschlüsselung des Tests von Clay von LeadPages.
[youtube https://www.youtube.com/watch?v=QG2PpW9P44Q]
Anmerkung: Mehr Geld in einen Host zu investieren, führt nicht immer zu höherer Geschwindigkeit der Seite. Juan bezahlte immerhin $1.000 pro Monat für das Hosting. Aber Googles Server-Netztwerk lud trotzdem schneller und führte zu mehr Konversionen.
Benutzung von ausgefallenen Bildergalerien und JavaScript-Effekten – Man braucht keine automatischen Bildergalerien oder rotierende Banner. Ich weiß nicht, wozu man so etwas überhaupt auf seiner Landing-Page haben sollte?
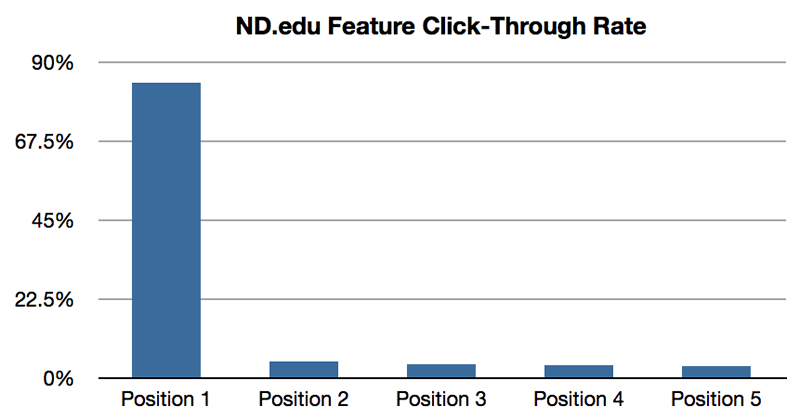
Die Notre-Dame-Universität testete einen Slider auf ihrer Homepage und stellte fest, dass nur das erste Bild eine Handlung auslöste. Nur mickrige 1 % der Besucher klickten auf das nächste.
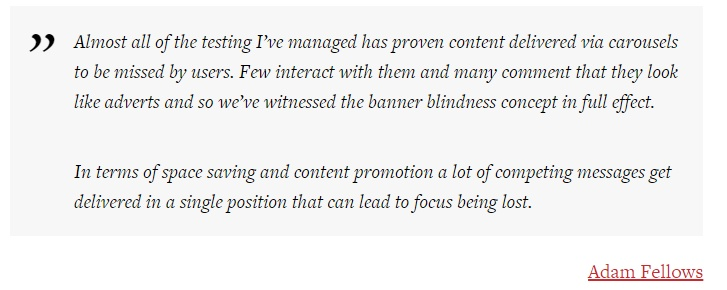
Der Grund dafür ist, dass Content, der über Karussells geliefert wird, von den Nutzern übersehen wird. Sie sehen für viele Nutzer wie Werbeanzeigen aus und daher interagieren weniger mit ihnen.
Zudem sind sie in den meisten Fällen nicht mobilfreundlich und erfordern die Ausführung von JavaScript bei jedem Laden der Seite.
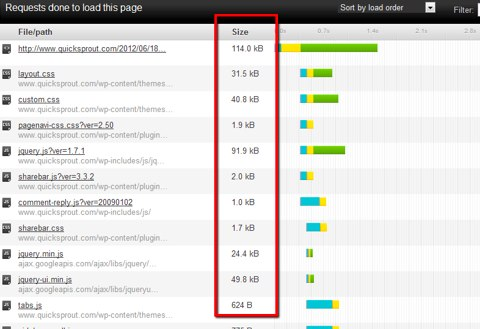
Du kannst OctaGate SiteTimer benutzen, um zu überprüfen, wie sich jedes Element auf Deiner Webseite auf die Ladezeit auswirkt.
Dann kannst Du den aufgeblähten Javascript-Code komprimieren und reparieren, indem Du dieses Tutorial benutzt.
Häufiger Gebrauch von Bildern – Mehr Bilder führe zu mehr Abfragen bei jedem Laden der Seite. Das führt zu Rundreisen zwischen Deinem Host und dem Browser des Besuchers.
Außerdem lenken sie den Nutzer nur von Deinem Werbetext und Deinem CTA ab.
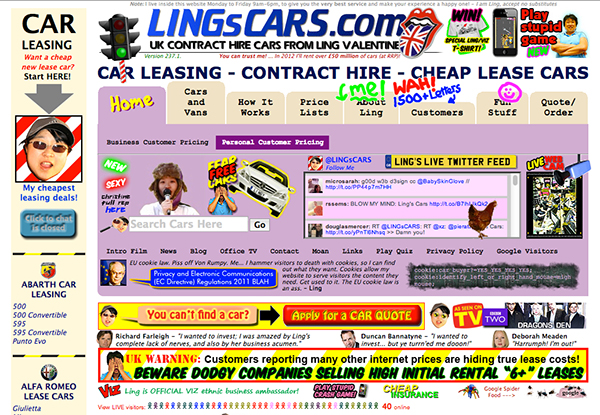
Würdest Du eine Website wie die unten anschauen wollen?
Vergiss nicht, dass Bilder das Ziel haben, die Botschaft, die Du übermitteln willst, durch den Werbetext auf der Landing-Page zu verstärken. Sieh davon ab, irrelevante Fotos in Deine Landing-Page einzufügen.
Eine großartige Technik, mit der Du anfangen kannst, die Ladezeit Deiner Bilder zu verringern, ist das Erstellen von CSS-Sprites, indem Du all Deine kleinen Hintergrundbilder zusammenfügst. Entweder beauftragst Du einen CSS-Experten oder. Wenn Du ein Technikfuchs bist, kannst Du mit einem Tool wie compass beginnen.
Für eine detaillierte Analyse Deiner Website würde ich Dir vorschlagen, einen Pingdom-Website-Speed-Test auszuführen.
Es ist ein großartiges Tool, um die Geschwindigkeit Deiner Website zu testen und Tipps für die Verringerung höherer Ladezeiten zu bekommen.
Hier sind einige weitere Tipps für die Verbesserung Deiner Webseitengeschwindigkeit.
2. Landing-Page-Überschrift
Deine Überschrift ist oft die erste Interaktion des Besuchers und Deiner Marke. Sorge dafür, dass es nicht die Einzige ist. (denn 80 % der Leser kommen sowieso nie weiter als bis zur Überschrift).
Die richtige Überschrift kommuniziert eine klare, spezifische und nützliche Botschaft. Sie weckt Neugier und definiert Erwartungen an Dein Produkt.
Aber Du kannst auch keine langatmigen Überschriften wie die unten nehmen.
Wie schwierig kann es also sein, eine Überschrift mit 10-15 Wörtern zu schreiben? Welches sind die Fehler, die man dabei machen kann?
Schauen wir uns 4 Beispiele an.
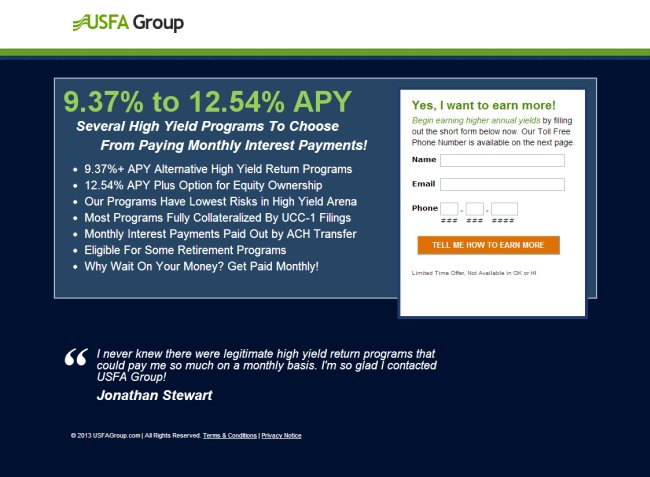
1. Deine Überschrift ist unklar und ihr fehlt ein Nutzenversprechen
Wie dieser auf USFA Group.
Wenn Du den Nutzen Deines Produktes nicht kommunizierst, warten die Besucher nicht lange den Zurück-Button zu drücken.
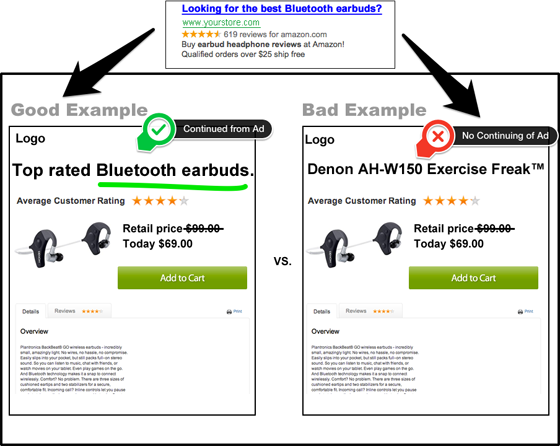
2. Du setzt den roten Faden nicht fort.
Das bedeutet, dass Deine PPC-Werbeanzeige und die Landing-Page-Überschrift nicht zusammenpassen.
Schau Dir den unten stehenden Vergleich eines guten und eines schlechten Beispiels an.
Du möchtest die Bluetooth-Earbuds lieber sehen als AH-W150. Stimmt’s?
Das liegt daran, dass wir gerne eine Weiterführung der Konversation sehen, nachdem wir auf eine Werbung geklickt haben. Wenn Deine Landing-Page diese Konversation nicht ermöglicht, verlierst Du den Blickkontakt und das Vertrauen Deines Besuchers. Er fühlt sich so, als ob er sich verklickt hätte.
3. Du kommunizierst den Nutzen Deines Produkts nicht in der Sprache Deines Publikums
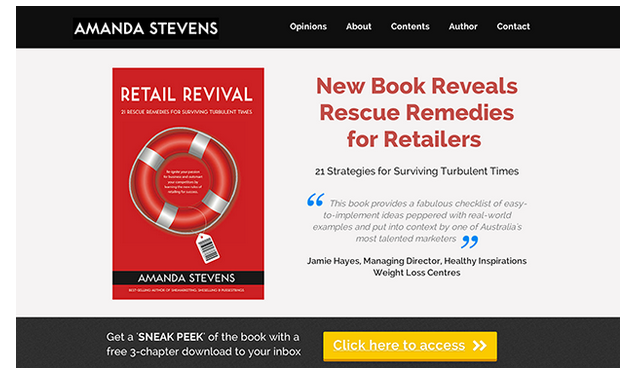
Schau Dir die folgende Landing-Page an, die um ihre Existenz kämpfende Einzelhändler als Zielgruppe hat.
Klingt die Überschrift „Neues Buch enthüllt Rettungsmittel für Einzelhändler“ ansprechend?
Ich denke, dass es vage und nicht verführerisch genug ist, um eine gute Anzahl Klicks auf die CTA zu bekommen.
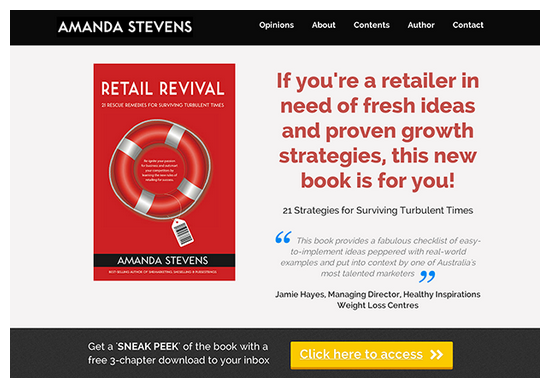
Wie wäre es mit dieser Überschrift?
Verlockt Dich die nutzenorientierte Überschrift nicht dazu, die „bewährten Wachstumsstrategien“ zu lernen?
Rate mal, was dann passierte.
Diese zweite Version erhöhte die Reaktionsrate um 307 %.
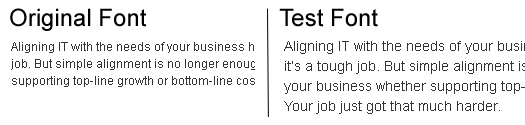
4. Deine Überschriften veröden, weil sie niemand wahrnimmt – Die Größe Deines Textes sollte groß genug sein, um die Aufmerksamkeit Deiner Besucher zu erregen.
Du kannst mit Groß- und Kleinschreibung, Ausrichtung der Überschrift, Anführungszeichen und Benutzung einer abhebenden Farbe experimentieren, um die Lesbarkeit der Überschrift zu verbessern.
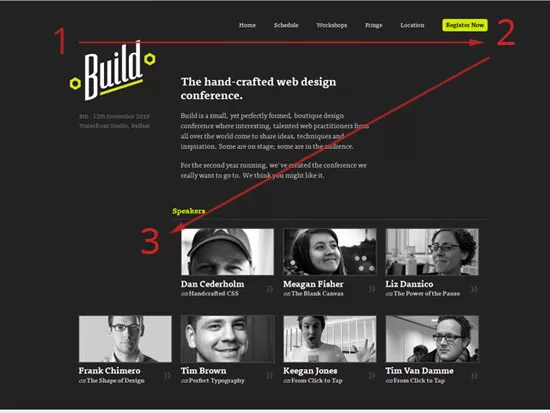
Formatierung ist wichtig, weil die meisten Webnutzer den Inhalt überfliegen. Sieh Dir die Landing-Page der Build Conference an.
Auf den ersten Blick ist es leicht, die Überschrift zu übersehen. Nach einem bewusst bemühten Versuch, versteht ein Besucher, dass die Konferenz für Webdesigner ist.
Click Laboratory probierte eine größere Schriftgröße auf der Webseite von Numara Software aus (von 10 pt. zu 13 pt.).
Das Ergebnis war eine Verbesserung ihrer Conversion Rate um 133 %. Eine klare visuelle Hierarchie kann auch Deine Konversionsrate verbessern.
Du musst Dir extra viel Zeit nehmen, um eine effektive Überschrift zu schreiben. Sie kann die Verweildauer auf Deiner Seite erhöhen und die Absprungrate Deiner Besucher verringern.
Außerdem wirst Du, falls Du Werbung geschaltet hast, eine Zunahme Deines Qualitätsfaktors bei Google AdWords feststellen und Deine CPC senken.
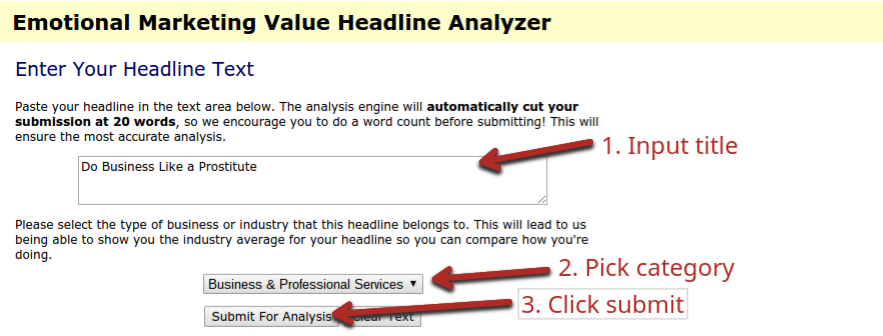
Tools, um Deine Überschriften zu testen – Du kannst die Klickbarkeit Deiner Überschrift mit dem CoSchedule Headline Analyzer oder dem Emotional Value Analyzer vom Content Marketing Institute überprüfen.
Lass uns beide genauer ansehen.
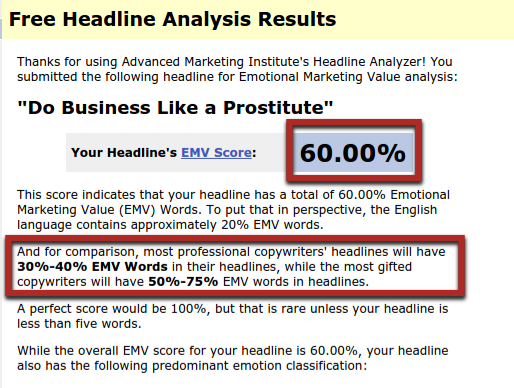
Der Emotional Marketing Headline Analyzer führt eine Analyse Deiner Überschrift durch, sobald Du Deinen Titel eingibst.
Dann gibt er Dir einen EMV-Score. Mehr als 50 % ist ein außergewöhnlich guter Score.
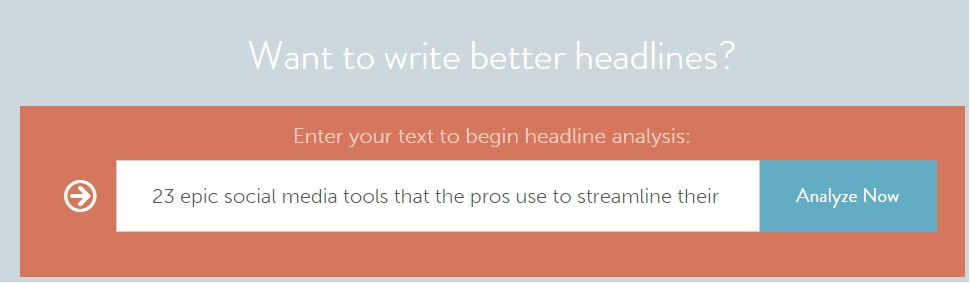
Der Headline Analyzer von CoSchedule ist ein ähnliches Tool, das Dir einen Score von 0-100 gibt.
Du musst nur Deine Überschrift eingeben und auf „Analyze Now“ klicken, um loszulegen.
Dir wird ein Score mit einer Note für die Vielfalt der in Deiner Überschrift benutzten Wörter präsentiert.
Anmerkung: Beide Tools wurden geschaffen, um Blogtitel zu testen. Aber sie dienen Dir auch, um die Attraktivität Deiner Überschrift zu messen.
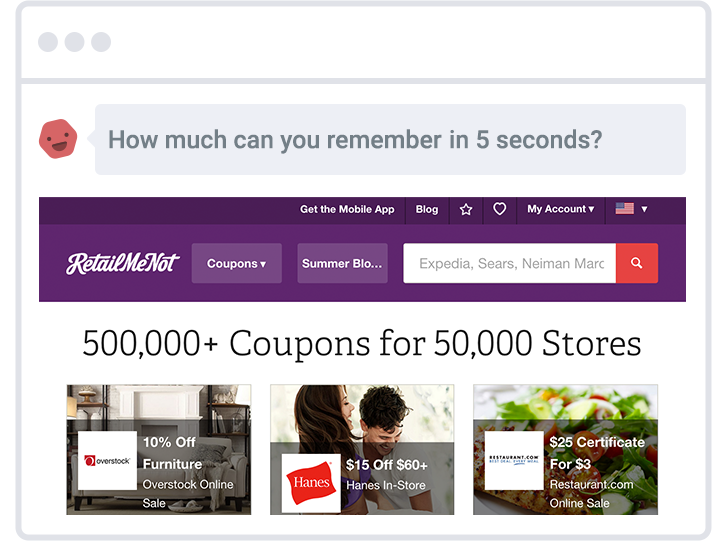
Ein weiteres Tool, um den ersten Eindruck Deiner Landing-Page zu testen, ist der Five Second Test von UsabilityHub. Du kannst Dein eigenes Design hochladen und Leute nach ihrer Meinung zu Deiner Verkaufstaktik fragen.
3. Call-to-Action
Das wichtigste Ziel aller Landing-Pages ist es, Handlungen auszulösen.
Wir haben schon darüber gesprochen, wie man eine verführerische Überschrift schreibt, die Neugier weckt. Als nächstes musst Du einen unwiderstehlichen Verkaufstext schreiben.
Aber, auch wenn Du einen überzeugenden Werbetext bastelst, überfliegen die Webnutzer Deinen Inhalt nur.
Deine Handlungsaufforderung sollte also herausstechen und den nächsten Schritt klar erläutern. Denn wenn der Nutzer nicht auf den CTA-Button klickt, ist Dein Geschäft zum Scheitern verurteilt.
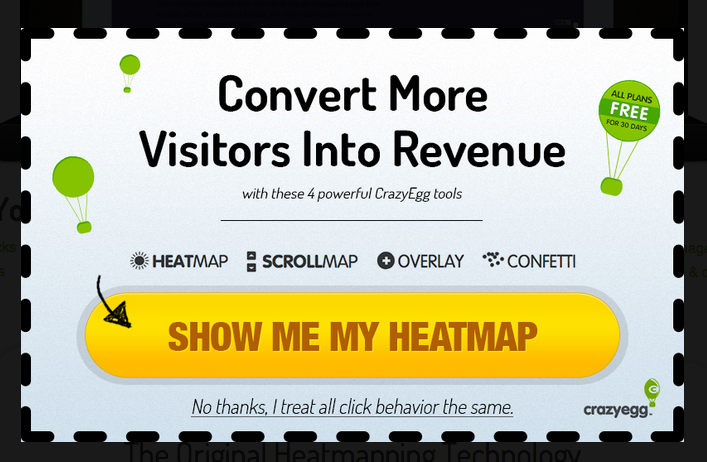
Bei CrazyEgg stellte ich fest, dass ein auf das Produkt bezogener CTA-Werbetext zu mehr Klicks einlud. Die Worte „Zeig mir meine Heatmap“ hatte eine 20 % höhere CTR als „Siehe Abos & Preise.“
Meine Hypothese für dieses Verhalten ist, dass Menschen den nächsten logischen Handlungsschritt dessen, was auf meiner Landing-Page beschrieben wurde, sehen wollen. Und das sind keine Abos, sondern eine Heatmap.
Ist das nicht interessant?
Lass uns auf ein paar Dos und Don’ts des kostbaren CTA-Buttons näher eingehen.
1. Dein Handlungsaufforderung sollte vorzugsweise ein Tätigkeitsverb beinhalten und klar formuliert sein (vielleicht mit einem Nutzen) – Es sind nur ein paar Wörter, aber der Button wirkt sich sehr stark auf Deine Konversionsrate aus.
Tätigkeitswörter wie „erhalten“, „dominieren“, „sehen“ und „ausprobieren“ sorgen dafür, dass der Text beim Leser an Boden gewinnt. Sie zwingen Dich auch dazu, aus der Perspektive Deines Publikums zu schreiben.
Michael Aagard von Content Verve erlebte eine Zunahme der Konversionen um 14,96 % bei seinem Kunden MatchOffice.com, indem er nur ein Wort änderte.
Fragst Du Dich, welche Wortänderung das war?
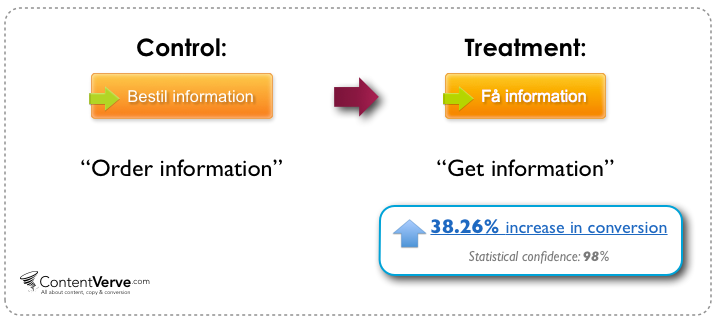
Er änderte den Werbetext von „Order Information and Prices“ („Bestellen Sie Informationen und Preise“) zu „Get Information and Prices.“ („Erhalten Sie Informationen und Preise“)
Das funktioniert nicht nur in der englischsprachigen Version.
Als der gleiche „get“-Test auf einer dänischen Webseite durchgeführt wurde, stiegen die Konversionen um 38,26 %.
Wie Du weißt, gibt es keine Garantie dafür, dass eine Strategie funktioniert, wenn ein A/B-Test durchgeführt wird.
Die Relevanz des Werbetextes, Genauigkeit, Zusammenhang und die Vorlieben Deines Publikums bestimmen schlussendlich Deine Konversionen.
Hier ist ein Beispiel, in dem das Wort „get“ nicht ganz in den Kontext gepasst hat.
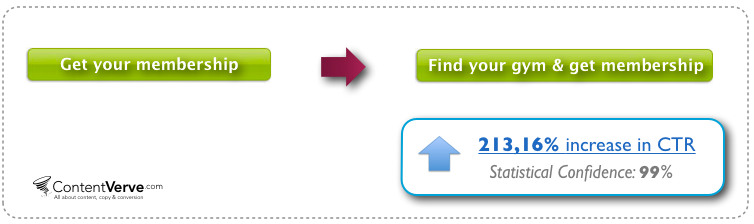
Fitness World (eine skandinavische Fitnessstudiokette) änderte ihren CTA-Button-Text von „Get your membership“ („Werden Sie Mitglied“) zu „find your gym & get membership.“ („Finden Sie Ihr nächstes Fitnessstudio und werden Sie Mitglied.“)
Das Ergebnis?
213,16 % Zunahme der CTR.
Die Kontrollversion selbst ist ganz schön wirksam.
Aber sie ist unspezifisch, weil man für so viele Dinge eine Mitgliedschaft erwerben kann.
Michael stellte fest, dass der Standort ein wichtiger Faktor für die Auswahl einer Mitgliedschaft ist. Es war sinnvoll den Text „find your gym“ („finden Sie Ihr nächstes Fitnessstudio“) hinzuzufügen.
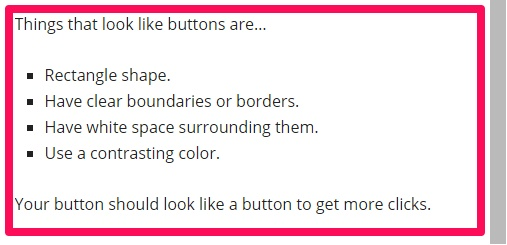
2. Spiele mit der Farbe, der Größe und der Form Deines CTA, um sicherzustellen, dass er sich vom Rest der Seite abhebt – Es gibt keine Größe, Farbe oder Form, die für alle Situationen passend ist.
Aber es ist wichtig, dass Dein CTA tatsächlich klickbar aussieht. Hier sind Tipps, wie Du Deinen Button formen kannst.
Um Fortschritte zu machen, ist es wichtig, dass Du die Elemente Deines Buttons testest. Hier sind Daten von Tests, die ich gemacht habe, die Du als Starthilfe verwenden kannst.
Der erste, wichtige Aspekt Deiner Handlungsaufforderung ist die Farbe. Besucher benutzen sie als Hinweis, um ihren nächsten Klick platzieren. Aber verlass Dich nicht immer auf die Farbe Rot, weil sie Dringlichkeit ausstrahlt, oder Grün, weil sie Friedlichkeit signalisiert.
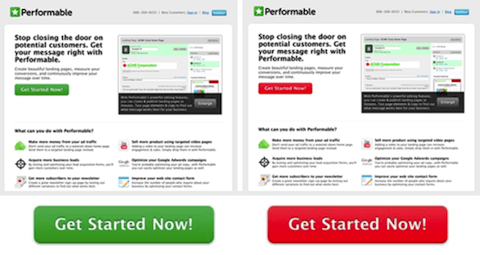
Performable stellte eine Erhöhung der Konversionen von 21 % fest, nachdem es seine CTA-Farbe von grün zu rot geändert hatte.
Wenn Du nicht in Betracht ziehst, Deine Schriftfarbe zu ändern, verpasst Du wahrscheinlich eine Chance.
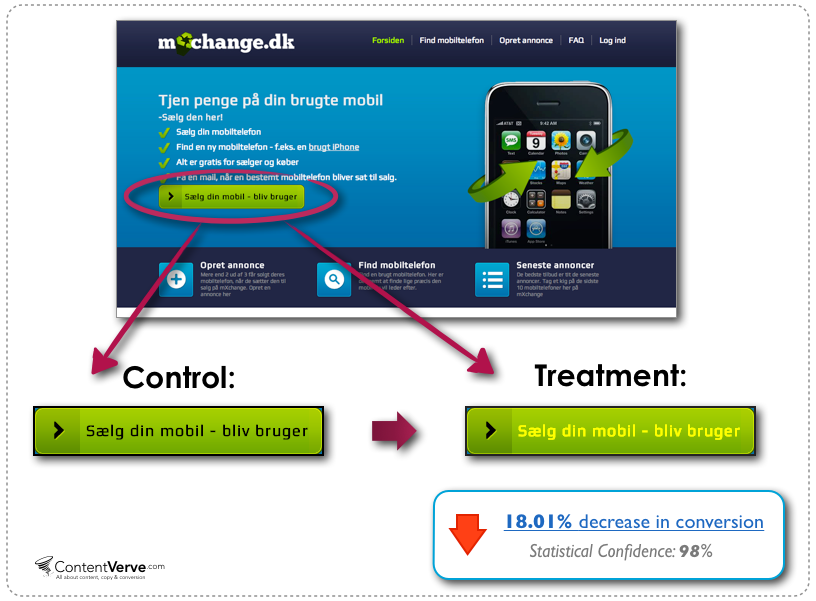
Ein dänisches Portal, das gebrauchte Mobiltelefone verkauft, stellte eine Abnahme der Konversionen von 18,01 % fest, als es die Farbe seines CTA-Buttons von schwarz zu gelb änderte.
Das kluge Einschätzen der Kontrastfarbe Deines Webseitendesigns gepaart mit gründlichen Tests, wird Dir dabei helfen, Deine CTA-Farbe zu finden.
Du kannst den ButtonOptimizer.com benutzen, um verschiedenfarbige CTA-Buttons zu generieren. Sieh Dir alle an und wähle den aus, der am auffälligsten ist. Vergiss nicht zu berücksichtigen, wie die Farbe Deines Webseitendesigns und die Farbe Deines CTA-Buttons mit anderen Farben auf der Landing-Page zusammenspielen.
Ein weiterer wichtiger Aspekt Deines CTA ist seine Größe. Du kannst ihn groß machen, damit er Deinem Publikum förmlich ins Gesicht springt, während Du es ihnen auch bequem machst, den Button anzuklicken (besonders auf Handys).
Aber mach ihn auch nicht zu groß, weil größer nicht immer automatisch besser ist.
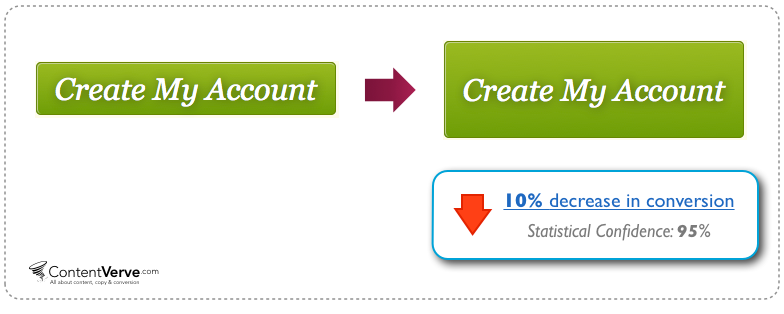
Michael stellte eine Abnahme der Conversion Rate um 10,56 % fest, nachdem er den CTA auf der Website von WriteWork.com vergrößerte.
Das bedeutet auch, dass Du nicht zu viel Text in die Handlungsaufforderung packen kannst.
Die Leute sind nicht in Lesestimmung, wenn sie beim CTA-Button ankommen. Sie sind in Klickstimmung.
Sieh Dir den CTA-Butto unten an. Er hat 63 Zeichen (einschließlich Leerzeichen). Es ist zu schwer, Klicks für einem so breiten, wortreichen Button zu bekommen.
Du musst Dein Nutzenversprechen kurz und bündig rüberbringen.
3. Platziere Deinen CTA strategisch und probiere verschiedene Buttons aus, falls Du Longform Landing-Page hast – Ja, es ist gut über der Falzlinie zu starten.
Aber das ist kein endgültiges, unsterbliches Erfolgsmodell. Auf meiner Website NeilPatel.com habe ich 17 % mehr Konversionen bekommen, indem ich meinen CTA in der nur durch Scrollen sichtbare Fläche platziert habe.
Der Grund dafür (wie ich nach einer Umfrage herausfand) war, dass die Leute ein bisschen mehr über meine Angebote wissen wollten, bevor sie den CTA sehen.
Scrollen ist mittlerweile ganz natürlich. Mach Dir nicht zu viele Sorgen, wenn Dein CTA nur durch Scrollen sichtbar ist.
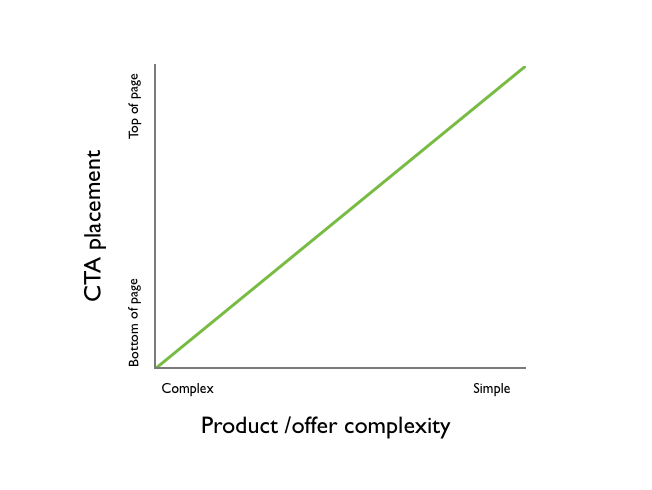
Je nachdem, wie komplex Dein Produkt ist, solltest Du Deine CTA-Platzierung sorgfältig auswählen und testen.
Ein einfaches Produkt führt nicht zu vielen Kundenfragen. Aber ein kompliziertes erfordert kritisches Denken, um gut informiert zu entscheiden.
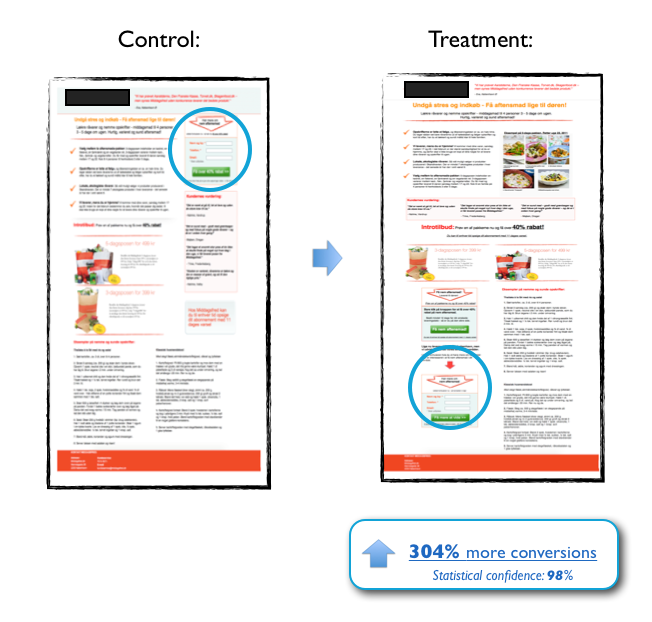
Ein weiterer Test, in dem ein Below-the-Fold-CTA (also ein CTA, der nur durch Scrollen sichtbar ist) besser abschnitt als ein Above-the-Fold-CTA , ist diese PPC-Landing-Page, die von Content Verve erstellt wurde.
Indem sie ihr Formular unterhalb des ohne Scrollen sichtbaren Bereichs setzten (nahe dem Ende), verdreifachten sie ihre Landing Page-Conversions. Wahrscheinlich weil das Produkt komplex war.
4. Social Proof (soziale Bewährtheit)
Was überprüfst Du als erstes, bevor Du im Internet einkaufst?
Du möchtest ein nützliches Produkt haben, dass Dir bei der Lösung eines Deiner Probleme hilft.
Um die Legitimtät und den Nutzen eines Produkts zu überprüfen, suchst Du nach den Erfahrungen von Leuten, die es schon gekauft haben.
Hab ich recht?
Damit bist Du nicht der Einzige. 77 % der Online-Käufer suchen nach Bewertungen, um sich vor ihrer Kaufentscheidung zu informieren.
Verbraucher benutzen Internetbewertungen sogar, um lokale Unternehmen zu beurteilen.
Die Hauptsache ist, dass Du Vertrauenssignale auf Deiner Landing-Page sendest. Ohne Glaubwürdigkeit verkauft sich Dein Produkt nicht.
Auf der Landing-Page Deines Newsletter-Abos, kannst Du die Anzahl Deiner Newsletter-Abonnenten oder Follower Deiner sozialen Netzwerke oder Erfahrungsberichte Deiner Leser zeigen.
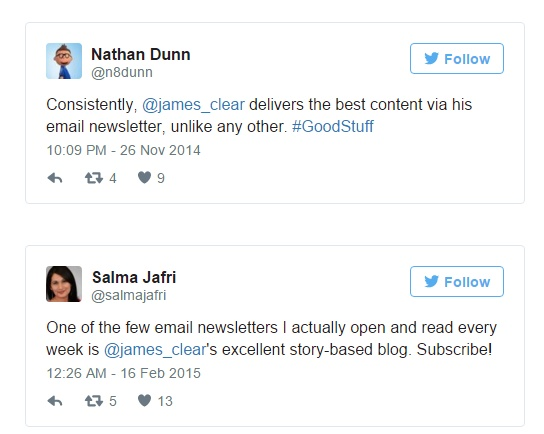
Ein Beispiel ist James Clear.
Er zeigt die begeisterten Rückmeldungen, die seine Leser auf Twitter veröffentlicht haben.
Außerdem zeigt er seine große Zahl von Abonnenten.
Du kannst sogar Deine aktuellen Umsätze (oder Anmeldungen) in der Überschrift zeigen.
Sieh, wie Basecamp Social Proof für eine unwiderstehliche Überschrift einsetzt.
Du kannst nicht anders, als zu denken, dass Basecamp ein großartiges Produkt ist. Sonst würden sich nicht 5.410 Unternehmen in einer Woche anmelden, richtig?
Wenn Du ein B2B-Unternehmen hast, kannst Du Logos von bekannten Marken zeigen, für die Du gearbeitet hast.
So wie wir es bei Crazy Egg tun.
Aber nicht alle Formen des Social Proof sind gleich überzeugend.
Wenn Du einen Branchenexperten (einen sogenannten Influencer) oder Prominenten dazu bekommst, für Dein Produkt oder Deine Webseite zu bürgen, kann das Deine Umsätze enorm in die Höhe schießen lassen.
Beautymint schaffte es, 500.000 Besucher am ersten Tag ihrer Webseitenveröffentlichung anzuziehen, indem sie Jessica Simpson und Kosmetikerin Nerida Joy als Fürsprecherinnen gewinnen konnten.
Je bedeutender und bekannter der Influencer ist, desto stärker ist Dein Social Proof.
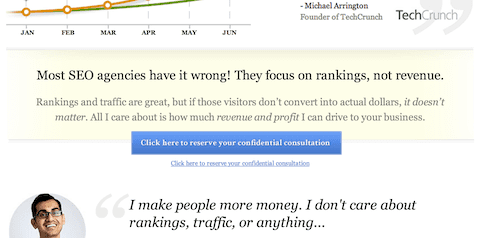
Noah Kagan konnte die erfolgreichen Unternehmer Hiten Shah und Andrew Warner gewinnen, um lobende Erfahrungsberichte für ihn zu schreiben.
Sobald man diese liest, ist man überzeugt, sich auf Noah’s E-Mail-Liste einzutragen.
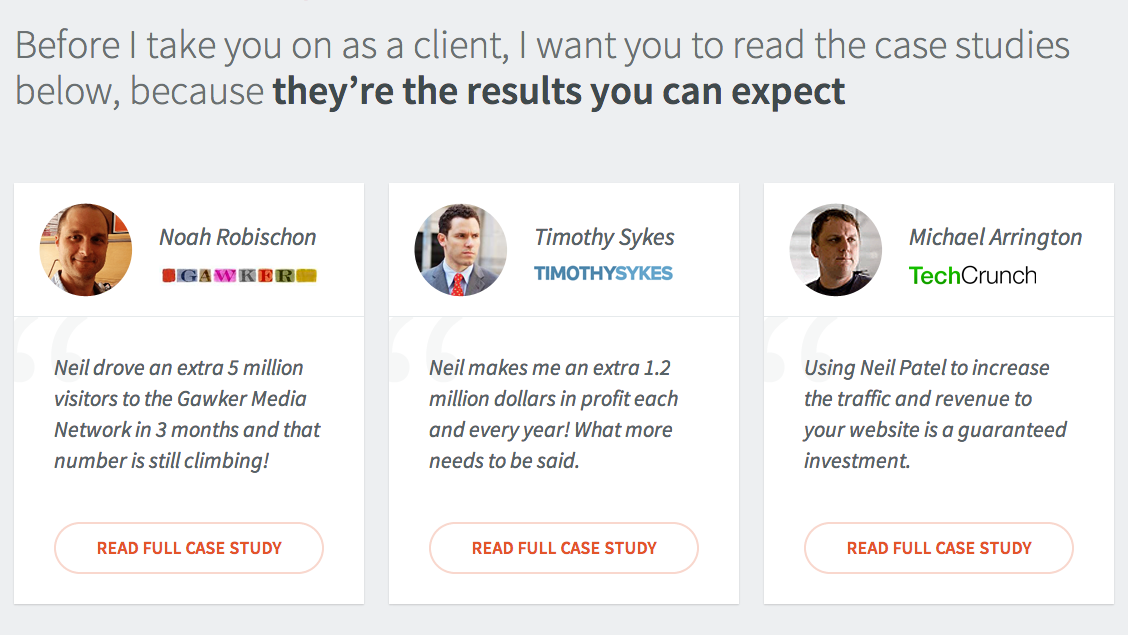
Wenn Du mehr Details möchtest, dann zieh in Betracht eine datengestützte Fallstudie zu schreiben.
Sie zeichnen ein sehr klares Bild von Deinem Arbeitsstil und der Effektivität Deines Services/Produkts.
Ich benutzte Fallstudien auf meiner Beratungsseite. Sie sind wirksam, um Vertrauen zu gewinnen.
Du kannst die von mir vorgeschlagenen Formen des Social Proof auf Deiner Landing-Page ausprobieren, bis Du Deinen Testsieger gefunden hast.
5. Landing-Page-Traffic
Bist du jemals zu einem Musikladen gegangen, um Lebensmittel zu kaufen?
Das wäre verrückt.
Es wäre ebenso verrückt, jede Menge Traffic von Online-Communities aus dem Sportbereich auf Deine Landing-Page mit den Thema Internet Marketing zu leiten.
Nimm keine Abkürzung. $14.000 für 5000 Einträge zu verschwenden ist eine schlechte Idee. Das führt nur zu einer hohen Absprungrate und Spam-Problemen.
Du musst den richtigen Traffic zu Dir leiten, um gute Ergebnisse zu erzielen.
Eine großartige Strategie, um relvanten Traffic zu bekommen, ist an Dein Publikum zu denken – und zwar immer.
Angenommen, Deine zwei größten Traffic-Quellen sind Facebook Ads und Google AdWords.
Du musst auf beiden Plattformen Tests durchführen. Nur dann wirst Du die optimale Werbe-Überschrift, Werbetext, Bilder und Handlungsaufforderung finden, die diese verschiedenen Marktsegmente am besten ansprechen.
Hier ist ein Beispiel, wie Du eine kluge Analyse Deines Traffics aufteilen und durchführen kannst.
Ein Warnsignal für Werbeanzeigen, die irrelevant sind und das Zielpublikum nicht ansprechen, ist eine niedrige CTR. Also halte Ausschau danach.
Wenn Du erst einmal die Qualität Deiner Werbeanzeige verbessert hast, ist als Nächstes das Erlebnis nach dem Klick dran – Deine Landing-Page.
Ein Besucher, der von Google Ads auf Deine Webseite kommt, sucht hauptsächlich nach einer direkten Lösung für sein spezielles Problem. Besucher von Facebook Ads steckt hingegen noch in der Problemfindungsphase.
Du musst individuelle Landing-Pages entwerfen, die auf die speziellen Bedürfnisse Deines Marktsegments abzielen.
Jedoch müssen diese verschiedenen Versionen nicht komplett unterschiedlich sein. Stell nur sicher, dass die Landing-Page-Überschrift, der Werbetext und die Handlungsaufforderung sowohl zum Kontext als auch zum allgemeinen Erscheinungsbild der Traffic-Quelle passen.
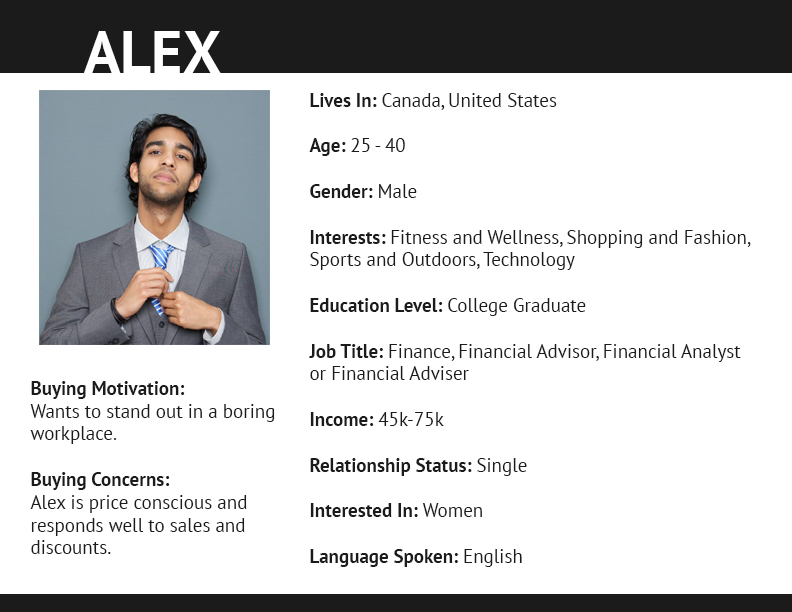
Wenn Du Probleme mit dem Zielgruppen-Targeting hast, solltest Du darüber nachdenken, Buyer Personas zu erstellen, die die Kaufmotivationen und -einwände Deines Publikums darstellen.
Solch detaillierte demografischen Informationen helfen Dir nicht nur bei der wirkungsvollen Ansprache Deiner Zielgruppe, die psychografischen Informationen helfen Dir auch, einen ansprechenden Werbetext zu schreiben.
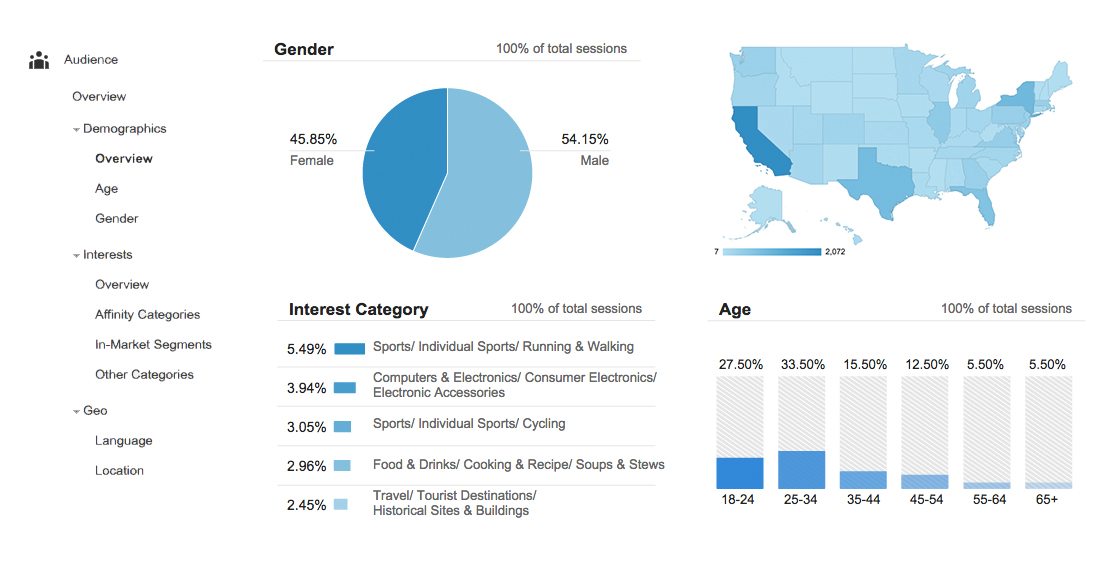
Wenn Du schon beträchtlichen Traffic auf Deiner Website hast, kannst Du Deine Analyse der Publikumsberichte ausgraben und diese Daten für die Zielgruppenausrichtung benutzen.
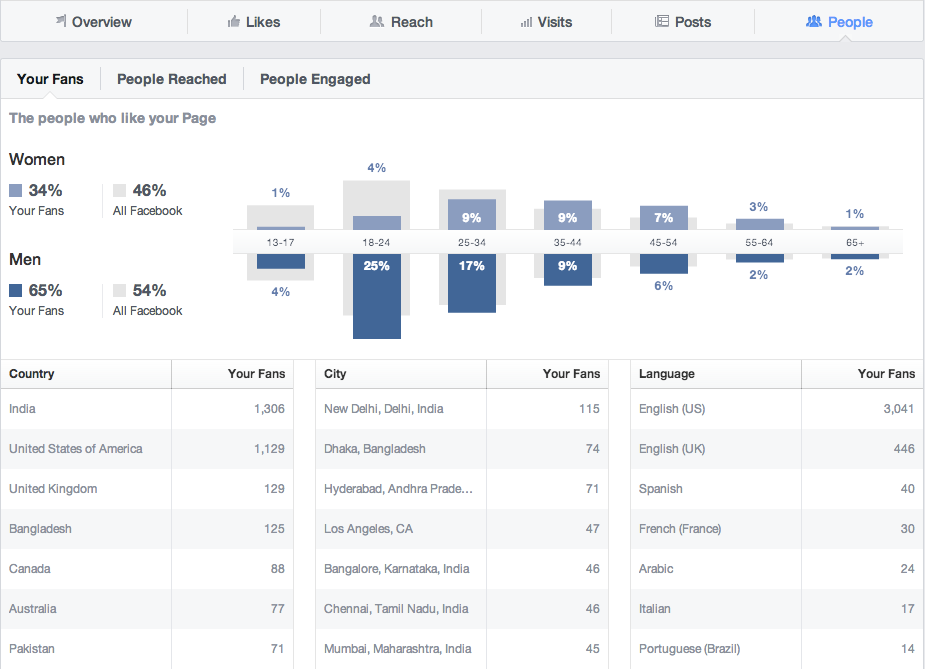
Auf ähnliche Weise kannst Du auf Facebook Details Deiner Fans herausfinden, indem Du das Facebook-Insights-Tool benutzt.
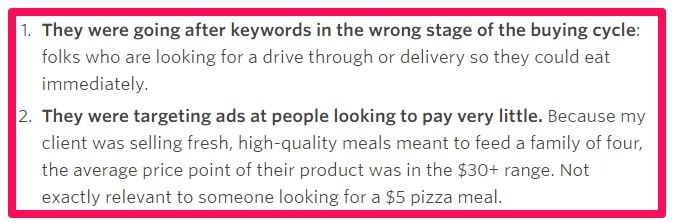
Elizabeth von Unbounce berichtet von eine Untersuchung, in der ihr Kunde, ein Anbieter von Fertiggerichten, für Keywords bietet, ohne die Kundenabsicht zu berücksichtigen. Seine Anzeigen zielten auf Keywords in der falschen Phase des Kaufprozesses ab und sprachen irrelevante Personen an, die nicht viel Geld für ihre Mahlzeiten ausgeben wollten.
Elizabeth führte ein Brainstorming mit ihrem Kunden durch und erstellte eine Buyer-Persona für Leute in der Problemerkennungsphase des Kaufprozesses.
Dann führte sie kleine Verbesserungen an ausgewählten Keywords durch und veränderte den Landing-Page-Text, um die Buyer Persona anzusprechen.
Das Ergebnis war ein Rückgang des Traffics (blaue Farbe).
Aber auch ein Anstieg an qualitativ hochwertigem Traffic, der zu einer Zunahme der Landing-Page-Conversions führte (orange Farbe).
6. Landing-Page-Design
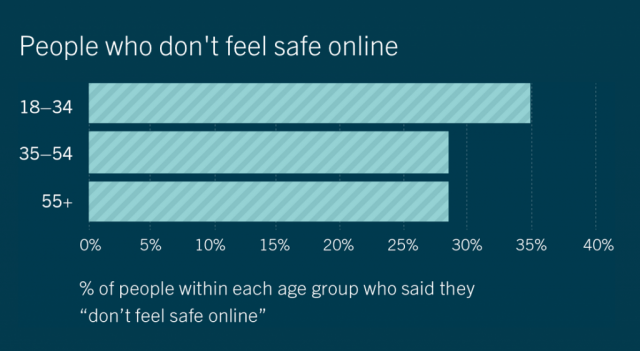
Wusstest Du, dass 35 % der Internetnutzer in der Altersgruppe von 18–34 Jahren sich im Internet nicht sicher fühlen?
Wenn Dein Design also Besorgnis hervorruft und den Eindruck von Betrug erweckt, kannst Du nichts verkaufen.
Deine potentiellen Kunden sollten sofort Interesse für das, was sie sehen, entwickeln. Dein Design ist das Medium, um Deinen Nutzen klar und wirkungsvoll zu kommunizieren.
Du kennst vielleicht schon die Grundlagen eines guten Designs. Es hat keine Ablenkungen, hat keine Buttons zum Teilen in sozialen Netzwerken und prahlt nicht mit einem ausgeflippten Hintergrundbild.
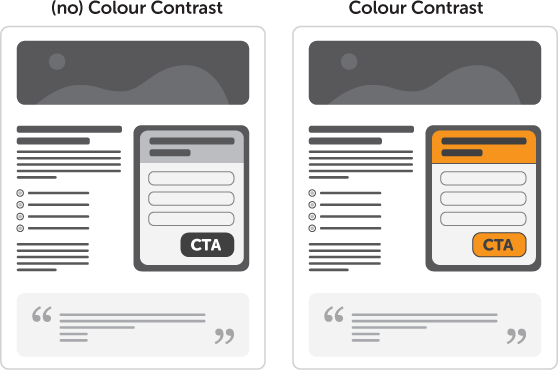
Ich habe schon darüber geschrieben, wie Du mit der Farbe und den Schriftarten Deines CTA Kontrast schaffen kannst.
Hier sind 2 weitere Design-Tipps.
1. Benutz eindeutige richtungsweisende Zeichen, um die Handlungsaufforderung hervorzuheben – Du kannst Pfeile, Linien, Blickrichtung und Finger benutzen, um die Aufmerksamkeit Deiner Besucher auf ein spezielles Element Deiner Landing-Page zu lenken.
Die offensichtliche Wahl für die Hervorhebung auf Deiner Landing-Page ist Deine Handlungsaufforderung. Aber Du kannst Dich auch auf den USP (Unique Selling Point) Deines Produktes konzentrieren.
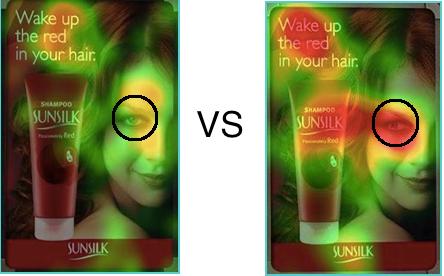
Sieh Dir die zwei Eye-Tracking-Beispiele unten an. Besucher schauen in beiden Beispielen zuerst auf das Gesicht der Frau. Indem sich der Blick der Frau nach rechts ändert, schauen Besucher auf das Produkt.
Pfeile sind auch eine großartige Möglichkeit, subtil Aufmerksamkeit zu erregen
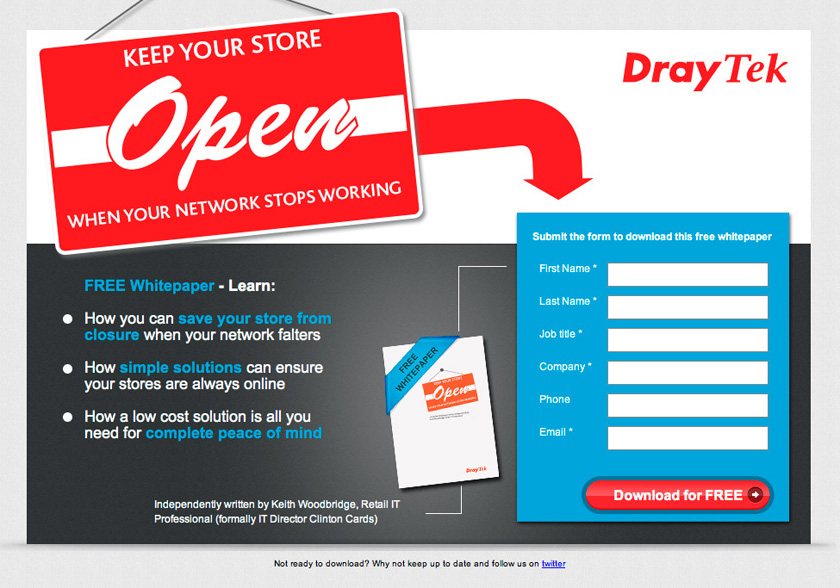
Schau Dir das untenstehende Beispiel von DrayTek an. Sie signalisieren den Besuchern mit einem Pfeil, dass sie das Formular ausfüllen sollten, um das White Paper herunter zu laden.
2. Benutz keine häufig verwendete Designvorlage und unpersönliche Stockfotos – Wie würdest Du Dich fühlen, wenn Du auf einer neuen Webseite landest, die das gleiche Design und ein abgedroschenes Stockfoto benutzt, das Du vorher schon auf mindestens 10 Webseiten gesehen hast?
Ich glaube nicht, dass sie Dich interessieren würde. Mich auch nicht.
Wenn Du Dir eine einzigartige Markenidentität basteln willst, musst Du eins draufsetzen und die Finger von den häufig verwendeten Designvorlagen lassen.
Wie zuvor schon gesagt, ist eine Landing-Page wahrscheinlich der erste Berührungspunkt zwischen einem potenziellen Kunden und Deiner Marke. Dein Ziel ist es, sie von den Socken zu hauen, damit sie bei Dir kaufen und sich auch an Dich erinnern.
Wie die Zielseite von Themeforest (bereits von mehr als 2.150 Leuten gekauft).
Damit möchte ich nicht sagen, dass Du Landing-Page-Tools und -Vorlagen meiden solltest.
Aber Du musst sie auf das Erscheinungsbild Deiner Webseite zuschneiden und individuell auf Deine Landing-Page-Ziele abstimmen.
Fazit
Wenn Du Erfolg mit Landing-Pages haben möchtest, musst Du immer wieder testen und optimieren. Es gibt keine allgemeingültige Formel, aber die 6 Elementen oben sind gute Ansatzpunkte für den Start.
Auf lange Sicht, kannst Du eine Liste mit Landing-Page-Elementen erstellen und Tests in Deinen monatlichen Arbeitsplan aufnehmen.
Verschenk kein Geld. Wenn Du Besucher auf Deine Landing bekommst, steck so viel Extra Arbeit rein, dass Du Deine Ziele erreichst.
Stimmst Du zu, dass die obigen 6 Elemente entscheidend sind, um höhere Umsätze zu erzielen? Was ist die Nummer 1 unter den Konversion-Killern, die Du durch Tests Deiner Landing-Pages herausgefunden hast?


























































Kommentare (0)