Landing-Pages sind das Schlüsselelement jedes Online-Unternehmens.
Sie sind einer der besten Wege, um effizient E-Mail-Adressen zu sammeln.
Landing-Pages können und sollten für die meisten Vertriebsseiten verwendet werden.
Da sie am Ende des „Trichters“ stehen, kann bereits eine kleine Änderung der Konversionsrate, einen sehr großen Einfluss auf Deinen Profit haben.
Während Landing-Pages eine höhere Konversionsrate haben, als andere generische Seiten, kann sich die Konversionsrate von Landing-Pages untereinander deutlich unterscheiden.
Laut einer Hubspot Studie, konvertiert die typische Landing-Page 5 bis 15 %, einige hochgradig optimierte Landing Pages jedoch sogar 30 % der Nutzer und mehr.
Es gibt 3 Hauptgründe, warum Anbieter und Webseiteninhaber damit zögern, Landing-Pages anzulegen.
- Es dauert zu lange oder ist zu schwierig.
- Sie konnten in der Vergangenheit keine außerordentlichen Konversionsraten erzielen.
- Sie wissen nicht, wie sie ihre Landing-Pages systematisch verbessern können.
Alle 3 Probleme können mit den richtigen Tools gelöst werden.
Ich habe eine Liste mit 12 Tools erstellt, die Du verwenden kannst, um eine Landingpage erstellen zu können, die eine hohe Konversionsrate bestizt.
Erstelle bessere und schnellere Landing-Pages
Wenn Du eine Landing-Page erstellen möchtest, gibt es nur einige wenige Möglichkeiten. Du kannst einen Entwickler beauftragen, was zeitaufwendig und teuer ist, oder Du kannst versuchen, selbst eine zu erstellen.
Wenn Du nicht genügend technische Erfahrung hast, wird die Landing-Page nicht so gut, wie sie sein könnte. Wenn Du Erfahrung hast, musst Du immer noch sehr viel Zeit investieren.
Aber die Sache mit Landing-Pages ist die, dass sie üblicherweise recht unkompliziert sind und sich dauernd wiederholen.
Es gibt viele Werkzeuge, die dir erlauben, Vorlagen zu verwenden und jede beliebige Nachricht einzuarbeiten. Anstatt Stunden damit zu verbringen, eine Landing-Page zu erstellen, kannst Du eine Großartige in wenigen Minuten machen.
Die folgenden Werkzeuge können dir dabei helfen.
1. Unbounce
Eines der führenden Landing-Page-Building-Werkzeuge ist Unbounce. Es hat diesen Namen, um anzudeuten, dass die Besucher ihrer Seite nicht abspringen, sondern konvertiert werden.
Unbounce und all die anderen Funktionen, die ich in diesem Teil vorstelle, verfügen über ähnliche Funktionen. Also gehe ich diese hier nochmals durch, um Klarheit zu schaffen.
Der Grund dafür, dass diese Funktionen so einfach zu benutzen sind, ist der, dass es sich um „Drag and Drop“ Funktionen handelt.
Du kannst Komponenten (Textfelder, Bilder, Formulare, etc.) im Seitenmenü auswählen und sie einfach in einen Bereich Deiner Landing-Page ziehen.
Du kannst sie danach natürlich in jeder Art und Weise bearbeiten.
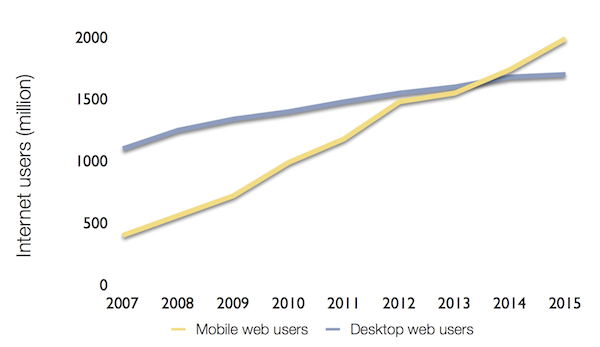
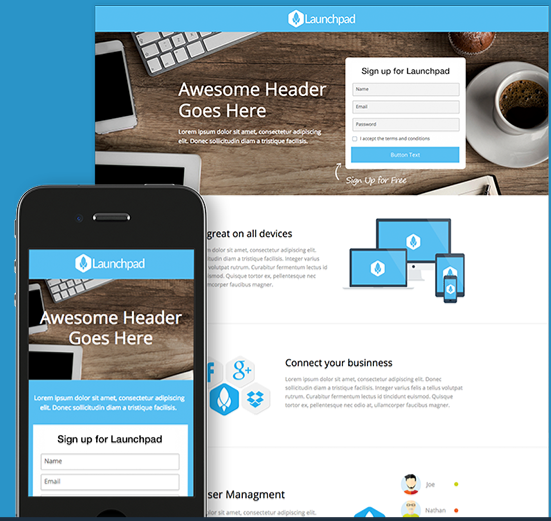
Eine andere wichtige Funktion ist, dass die meisten Seiten, die Du erstellst responsiv sind. Da mobiles Browsen weiterhin in seiner Beliebtheit steigt, ist das von immer größerer Bedeutung.

Eine Gruppenstudie aus Aberdeen hat herausgefunden, dass ein responsives Design im Vergleich zu einem nicht responsiven Design, dass nur 2,7 % Wachstum verzeichnen kann, zu einer Konversionssteigerung von 10,9 % pro Jahr führt.
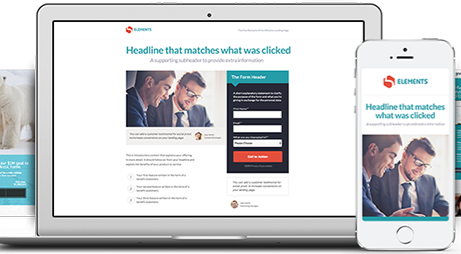
Mit diesen Landing-Pages können Besucher die Seite sehen, egal, ob mit Laptop oder Mobiltelefon:
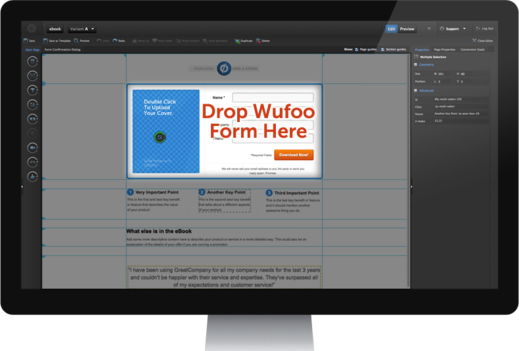
Die nächste Funktion, die du kennen solltest, ist wahrscheinlich die wichtigste. Du kannst jede beliebige Formularart hinzufügen.
Die meisten Landing-Pages dienen als Lead-Generierung (sammeln von E-Mail-Adressen und anderen Informationen). Ohne attraktives Formular leidet Deine Konversionsrate. Mit einem Werkzeug wie Unbounce, kannst Du ein Formular einfügen (und die Felder bearbeiten) oder Du fügst den Custom Code eines Formular generierenden Werkzeuges ein:
Eine der effektivsten Möglichkeiten, Deine Konversionsrate zu erhöhen, ist die Landing-Page einem A/B-Test zu unterziehen. Mehr Details dazu später.
Unbounce bietet integriete A/B-Tests.
Du kannst eine Landing-Page, die Du erstellt hast, kopieren, eine Änderung vornehmen, und Unbounce erledigt den Rest.
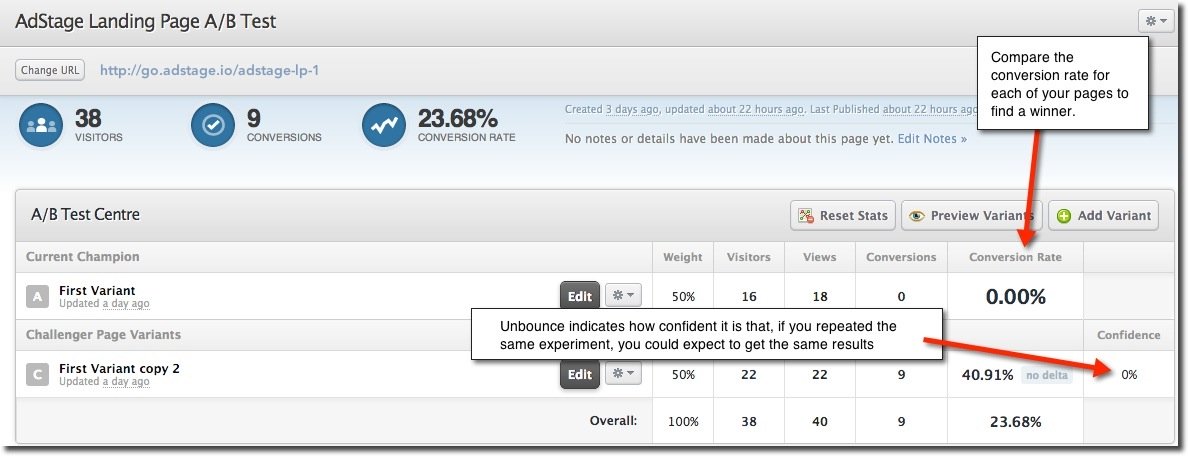
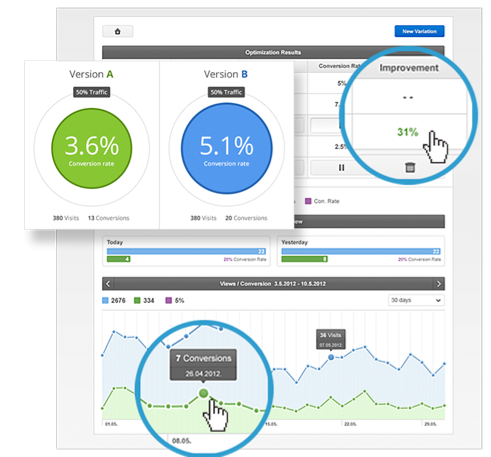
Deine Analyse zeigt die Konversionsraten, andere Statistiken und die Vertrauenswürdigkeit des Tests, damit Du entscheiden kannst, damit Du weißt, wann Du den A/B-Test beenden kannst.
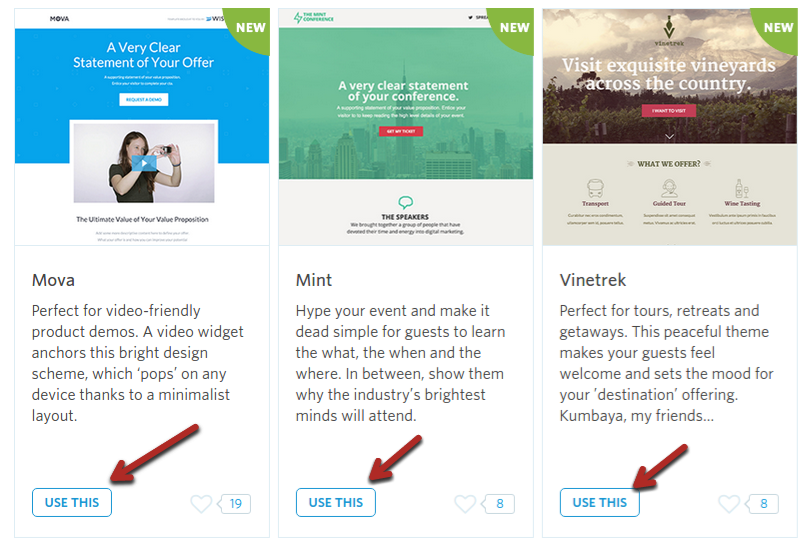
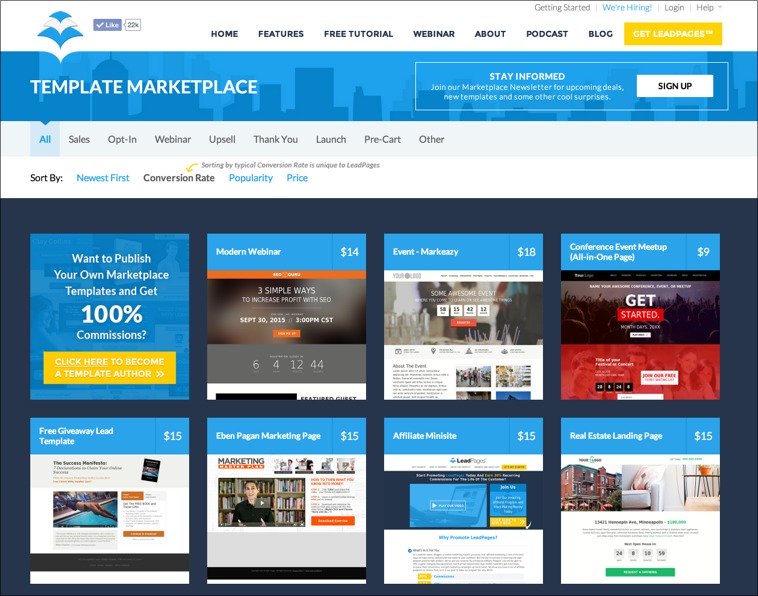
Letztlich hebt sich Unbounce durch eine Vielzahl an Vorlagen hervor (die Du auch ohne Registrierung sehen kannst).
Du hast zwar die Möglichkeit, von Null anzufangen, das macht aber keinen Sinn.
Stattdessen kannst Du eine Vorlage verwenden, die von jemand anderem erstellt wurde. Wie Du im oberen Bild sehen kannst, wählen andere Unbounce-Nutzer ihre Favoriten. Dadurch siehst Du die besten konversionfreundlichen Seiten zu erst.
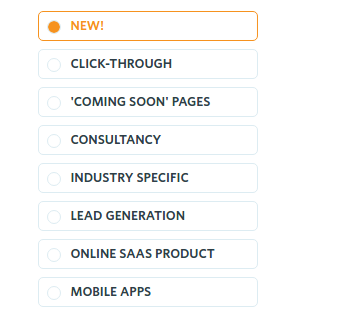
Zusätzlich kannst Du diese mit Filtern nach Zweck oder Branche sortieren:
Mit einem Abonnement von $49, ist Unbounce einer der kostspieligsten Landing-Page-Baukasten. Du kannst Unbounce jedoch 30 Tage lang kostenlos testen, um sicher zu gehen, dass es das richtige Werkzeug für dich ist.
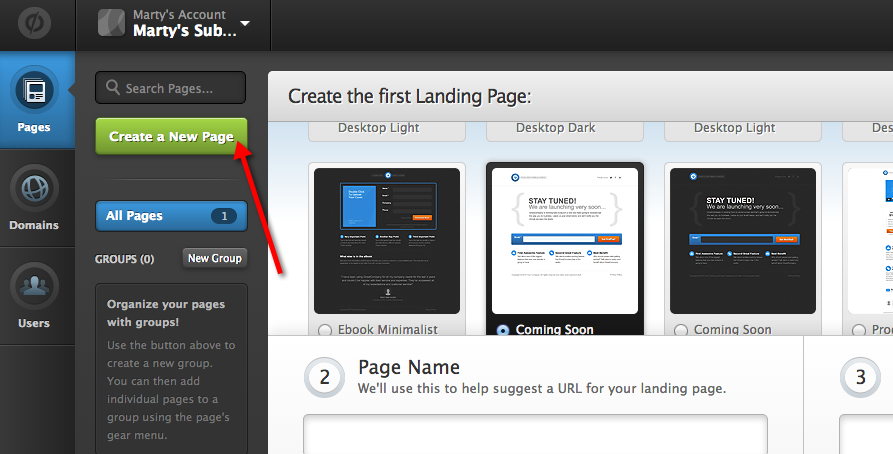
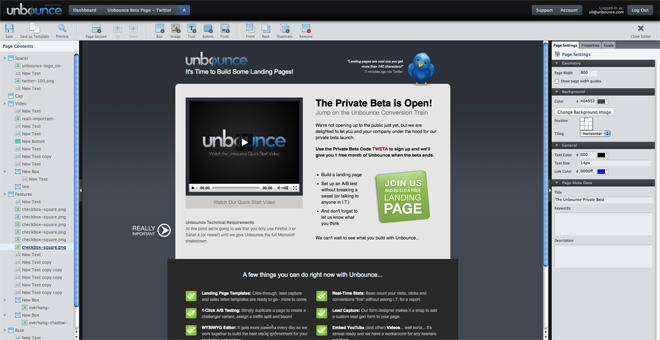
Sobald Du dich registriert hast und eingeloggt bist, geh auf den Tab „Pages“ und klick auf „Create new“.
Unbounce bietet eine Schritt-für-Schritt-Anleitung und ist sehr intuitiv.
Im obigen Screenshot kannst Du die Vorlagen auf der rechten Seite sehen.
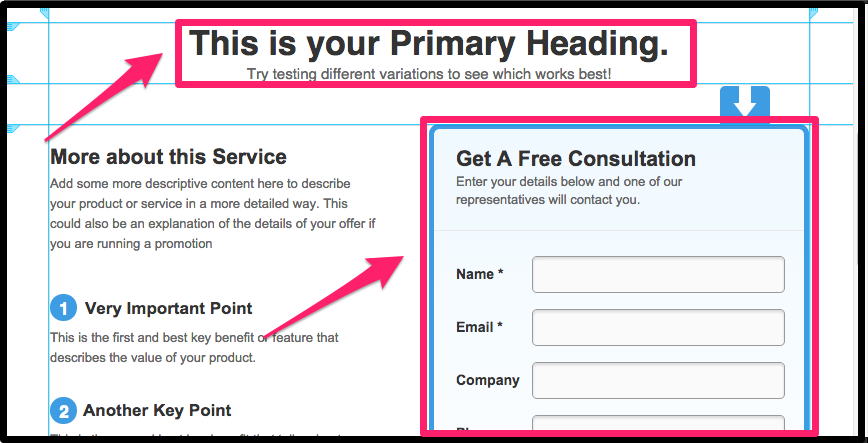
Wenn Du eine Vorlage ausgewählt hast, öffnet sich der Main Page Editor und Du kannst alle Elemente wie gewünscht bearbeiten oder neu anordnen.
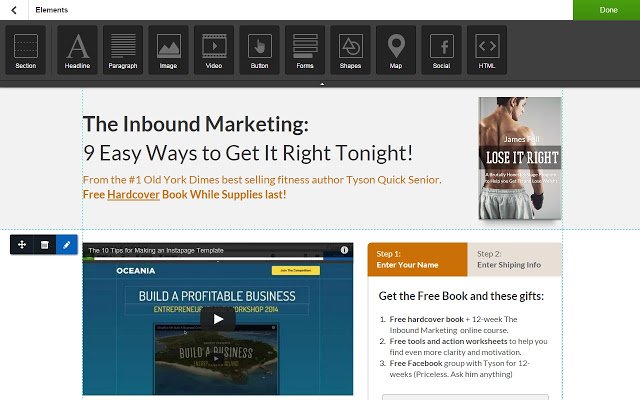
2. Instapage
Ein anderer, beliebter Landing-Page-Baukasten ist Instapage. Er bietet unbegrenzt kostenloses Paket an (anstatt der kostenlosen Probezeit, die andere bieten), und hat außerdem einen deutlich günstigeren „Basis“ Preis von $29 pro Monat. Für das kleine Budget, ist es vermutlich die beste Lösung.
Genau wie bei Unbounce, sind Instapage Landing-Pages responsiv:
Darüber hinaus bietet Instapage fast die gleichen Funktionen. Es ermöglich Dir, Elemente mittels Drag and Drop auf Deine Seite zu ziehen oder wieder zu entfernen. Und Du kannst sie mit einem Klick bearbeiten.
Die Seite verfügt außder dem über eine A/B-Test-Funktion, damit Du deine Konversionsrate optimieren kannst, nachdem Du die erste Version erstellt hast:
Der Instapage Seiten-Editor ist schlichter als der Unbounce-Editor. Das kann gut oder schlecht sein, abhängig von Deinen Anforderungen und Deinen Fähigkeiten.
Wenn Du technisch unerfahren bist, ist er großartig. Du kannst noch immer 99% aller Dinge machen und es ist vermutlich leichter für dich.
Wenn Du jedoch gerne die Kontrolle hast, bist Du mit einem Werkzeug wie Unbounce, das mehr Personalisierungsmöglichkeiten bietet, wahrscheinlich zufriedener.
Wenn Du eine Seite erstellt hast, kannst Du bestimmen, wie Du sie veröffentlichen möchtest:
Instapage ermöglicht es, eine Seite auf ihrer eigenen Domain zu veröffentlichen (z. B. Instapage.com/your-landing-page). Das würde ich jedoch nicht empfehlen.
Wählst Du “custom domain”, hast Du die Möglichkeit, Deine Domain direkt mit Deinem Instapage-Konto zu verbinden um die Landing-Page direkt auf Deiner Seite zu veröffentlichen. Das musst Du nur einmal pro Domain einstellen.
Alternativ, kannst Du das WordPress-Plugin von Instapage verwenden. Es erlaubt Dir, die Seite Deines Instapage-Kontos mit nur wenigen Klicks zu synchronisieren.
3. LeadPages (oder Click Funnels)
Der wahrscheinlich der bekannteste Landing-Page-Baukasten unter Internet-Vermarktern, ist LeadPages. Viele Spitzen-Blogger, denen Du vermutlich folgst, verwenden es.
Das Basis-Paket ist mit dem Preis von Unbounce vergleichbar, es handelt sich dabei jedoch einzig und allein um einen Landing-Page-Generator. Bei den teureren Paketen, erhältst Du Zugang zu den erweiterten Funktionen, wie A/B-Tests und Leadboxes (zu denen komme ich in einer Sekunde).
Der eigentliche Landing-Page-Baukasten ist den anderen Möglichkeiten, die wir uns angesehen haben, sehr ähnlich, aber LeadPages bietet ein paar einzigartige Funktionen, die Deine Entscheidung beeinflussen könnten.
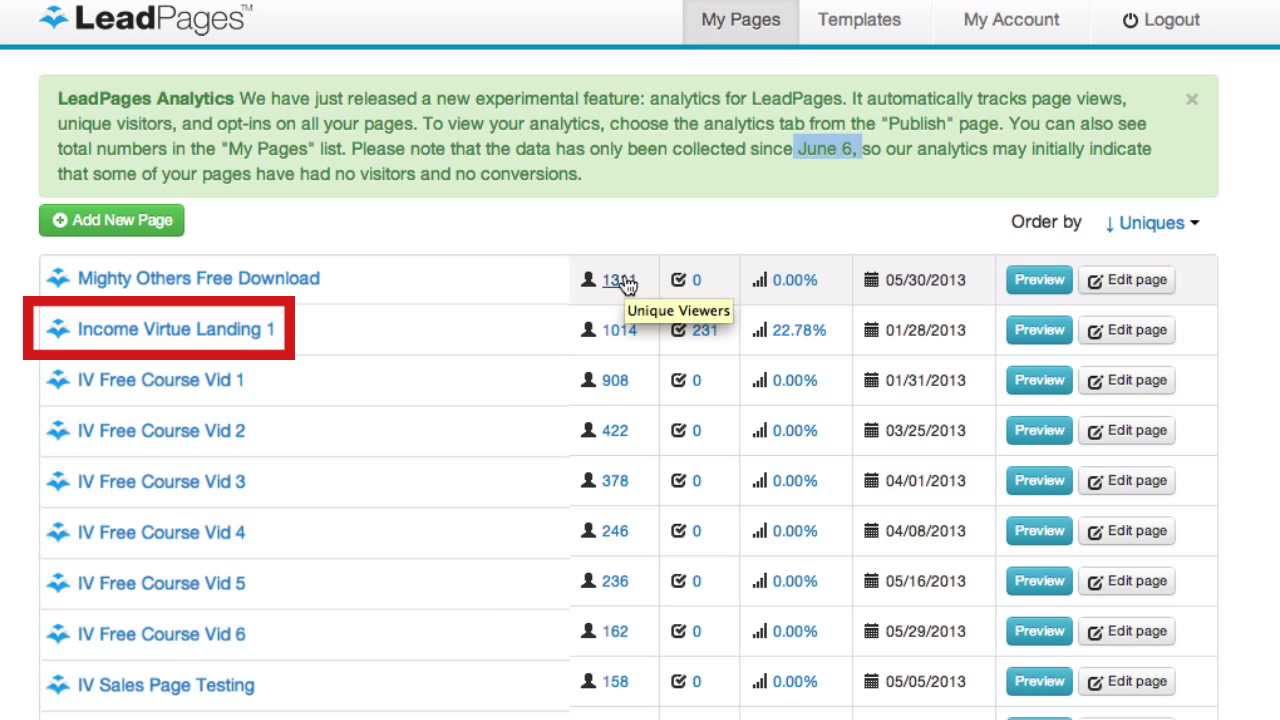
Der erste, wesentliche Punkt ist die Auswahl an Vorlagen. LeadPages hat nicht nur eine riesige Vorlagenauswahl, Du kannst diese sogar nach Konversionsrate sortieren.
Denk daran, dass es sich dabei um Konversionsraten handelt, die auf Test in der Vergangenheit basieren und spiegelt nicht unbedingt die Konversionsrate wieder, die Du erzielen kannst. Das hängt von anderen Dingen ab, wie Deinem Nutzwert und Deiner Nische.
Du solltest auch wissen, dass die meisten Vorlagen nicht kostenlos sind. Normalerweise kosten sie $ 10-15, zusätzlich zu den Kosten des Abos.
Zusammenfassend: großartige Auswahl, großartige Landing-Page-Vorlagen-Qualität, kostet aber extra.
Wie bei den anderen Landing-Page-Editoren, hast Du einen Analyse-Bereich , der es Dir erlaubt, Landing-Pages einem Split-Test zu unterziehen und zu sehen, wie gut sie funktionieren:
Der Seiten-Editor ist robust, dennoch einfach zu bedienen. Er ist in der Anwendung vergleichbar mit Unbounce:
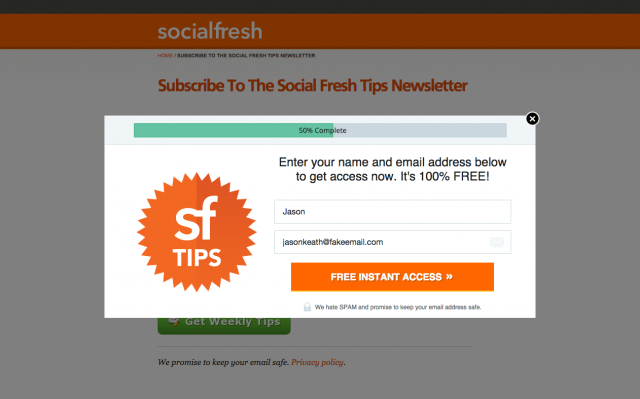
Wenn Du schon länger mehreren erfolgreichen Blogs folgst, hast Du garantiert schon Pop-ups wie dieses gesehen:
Diese Art von Pop-ups nennt man „Leadbox“. Es ist im Preis aller LeadPages-Konten inbegriffen, außer beim Basis-Paket.
Du kannst diese Pop-ups so konfigurieren, dass sie erscheinen, wenn ein Besucher einen Link in Deinem Inhalt anklickt, daher werden sie wahrscheinlich besonders häufig für Content-Upgrades genutzt. Allerdings können sie auch für Landing-Pages nützlich sein.
Du kannst sie so konfigurieren, dass sie mit jedem gängigem E-Mail-Marketing-Service zusammenarbeiten und automatisch einen Bonus (z. B. ein Ebook) an den Nutzer schicken.
4. Launchrock
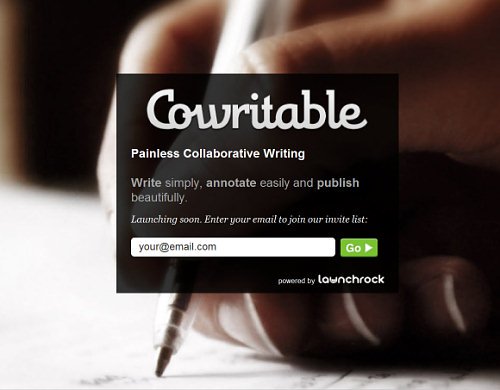
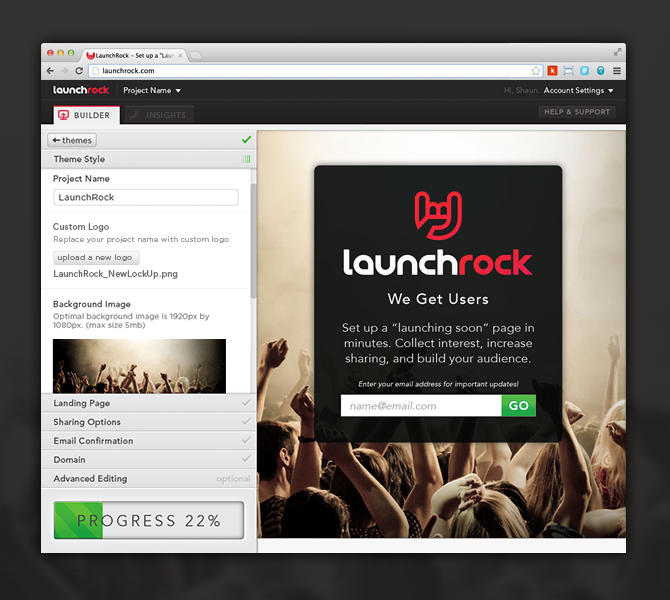
Mit Launchrock kannst Du ebenfalls Landing-Pages erstellen, aber nicht wie bei den bereits vorgestellten Möglichkeiten. Stattdessen wird Launchrock hauptsächlich genutzt, um „Coming Soon“-Seiten zu erstellen.
Diese Landing-Pages werden üblicherweise von Start-up-Unternehmen verwendet, die kurz davor sind, ihr Geschäft zu starten, oder von Unternehmen, die herausfinden möchten, wie groß das Interesse an einem neuen Produkt ist.
Wenn Du auf der Suche nach einer schnell zu erstellenden Seite bist, während Du dabei bist, Dein Geschäft oder Dein Produkt einzuführen, ist Launchwork ein großartiges Werkzeug.
Es ist sehr einfach zu bedienen. Wähle eine Vorlage und bearbeite Deine Mitteilung:
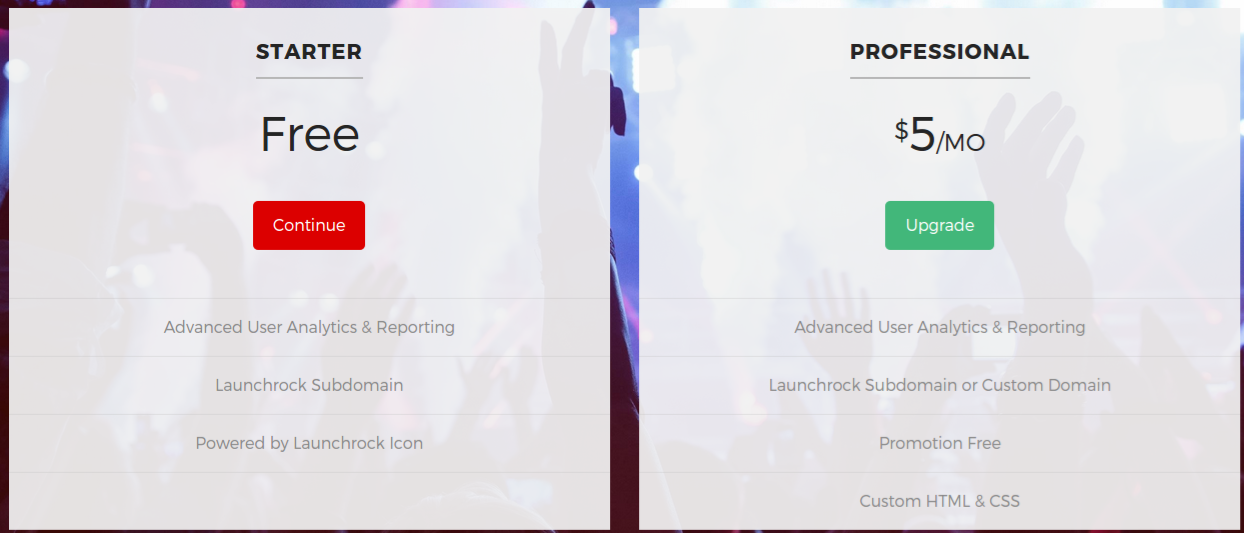
Das Beste an diesem Werkzeugs ist der Preis.
Wenn Du nur einmalig ein paar Landing-Pages brauchst, gibt es keinen Grund dieses Werkzeug nicht zu verwenden und dabei auch noch Geld zu sparen.
5. Hello Bar
Ich bin nicht ganz unvoreingenommen, aber tausende von Webseiten-Betreibern haben davon profitiert, mit Hello Bar E-Mail-Adressen zu sammeln und Meldungen anzuzeigen.
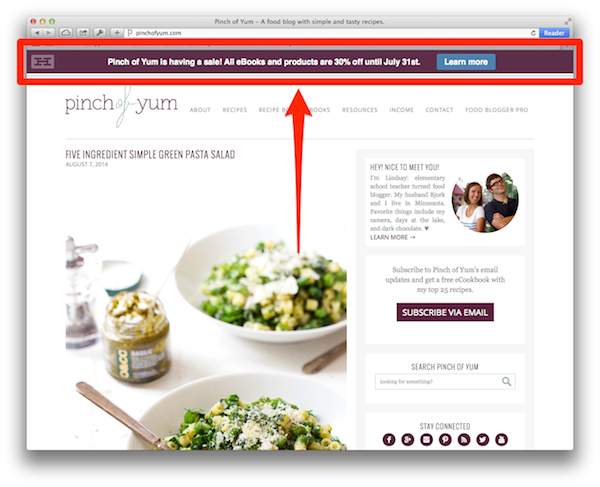
Was ist Hello Bar? Hello Bar ist ein schmaler Balken entlang des oberen Rands Deiner Webseite.
Er kann aus vielerlei Gründen verwendet werden und Dich bei der Arbeit mit Landing-Pages unterstützen.
Eine Möglichkeit, Hello Bar zu nutzen, ist, Deine Landing-Page überall auf Deiner Seite zu verlinken, indem Du den Balken und eine ansprechende Handlungsaufforderung (Call-to-Action) verwendest. Das bringt mit minimaler Anstrengung zusätzlichen Traffic auf Deine Seite.
Alternativ kannst Du den Balken auch verwenden, um auf einer Verkaufs-Landing-Page einen Produkt- oder einen Service-Rabatt anzubieten, ohne Dir dabei die Mühe zu machen, die Seite ändern zu müssen.
Hello Bar kannst Du kostenlos zu Deiner Seite hinzufügen. Erstelle ein Konto, indem Du deinen Domain-Namen in das Feld auf der Startseite eingibst:
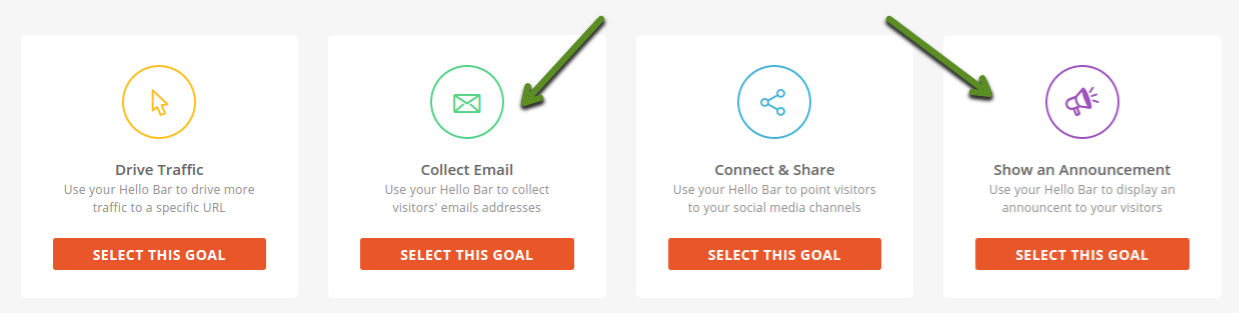
Hast Du ein Konto erstellt, kannst Du zwischen unterschiedlichen Hello Bars wählen.
In diesem Fall, da Du es auf Landing-Pages verwenden willst, wirst Du vermutlich entweder eine „Ankündigung anzeigen“ oder „E-Mail-Adressen sammeln“ wollen.
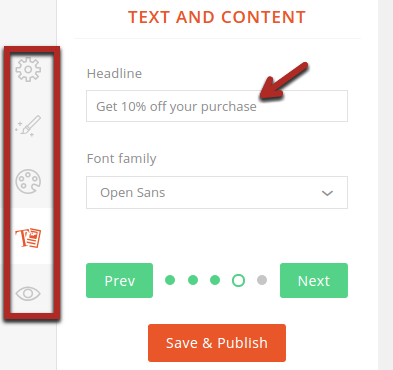
Der Editor ist sehr einfach. Gib einfach die Eigenschaften (Farbe, Meldung, etc.) des Balkens in die vorgegebenen Felder ein.
Du kannst, um fortzufahren, entweder den ersichtlichen „Next“-Button verwenden, um die 5 Hauptschritte durchzugehen, oder einfach auf die Menü-Tabs auf der linken Seite klicken:
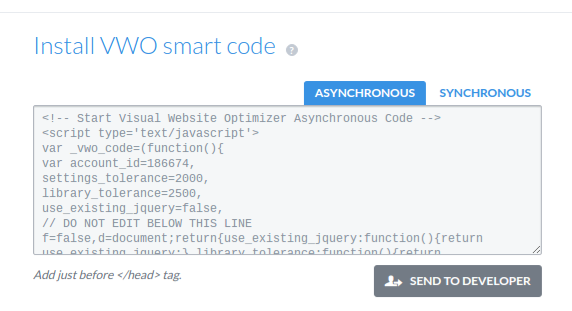
Nachdem Du auf „Save & Publish“ geklickt hast, kannst Du jede beliebige Standard-Installationsmöglichkeit wählen.
Entweder schickst Du den Code zu Deinem Entwickler oder Du installierst das dazugehörige WordPress Plugin, um es noch einfacher zu machen.
Erhalte echtes Nutzer-Feedback
Wenn Du erst einmal weißt, wie man gut aussehende Landing-Pages erstellt, hat Dein Design keinen großen Einfluss mehr auf Deine Konversionsrate.
Was weiterhin einen großen Einfluss auf Deine Konversionsrate hat, ist der Wert und die Klarheit deines Angebots.
Es ist knifflig, realistische Erwartungen zu haben. Du denkst vielleicht, dass der Mehrwert, den Du bietest, klar ist, jedoch nur, weil Du das Angebot so gut kennst. Für jemanden, der zufällig Deine Seite besucht, ist es möglicherweise nicht klar.
Die folgenden Werkzeug können Dir dabei helfen, eine unvoreingenommene 2. Meinungen zu erhalten, wertvolles Feedback, das es dir möglich macht, Deine Landing-Pages so zu bearbeiten, dass Du höhere Konversionsraten generierst.
6. 5-Sekunden-Test
Besucher suchen und denken nicht gerne. Wenn Deine Botschaft und Dein Angebot nicht in 5 Sekunden ersichtlich sind, sind sie nicht klar genug.
Dieses Werkzeug ermöglicht es Dir, echtes Feedback von zufällig ausgewählten Besuchern zu erhalten, um zu sehen, ob sie schnell verstehen, worum es auf Deiner Landing-Page geht.
Lass uns den Vorgang aus der Sicht eines Nutzers, der dieses Werkzeug verwendet, durchgehen.
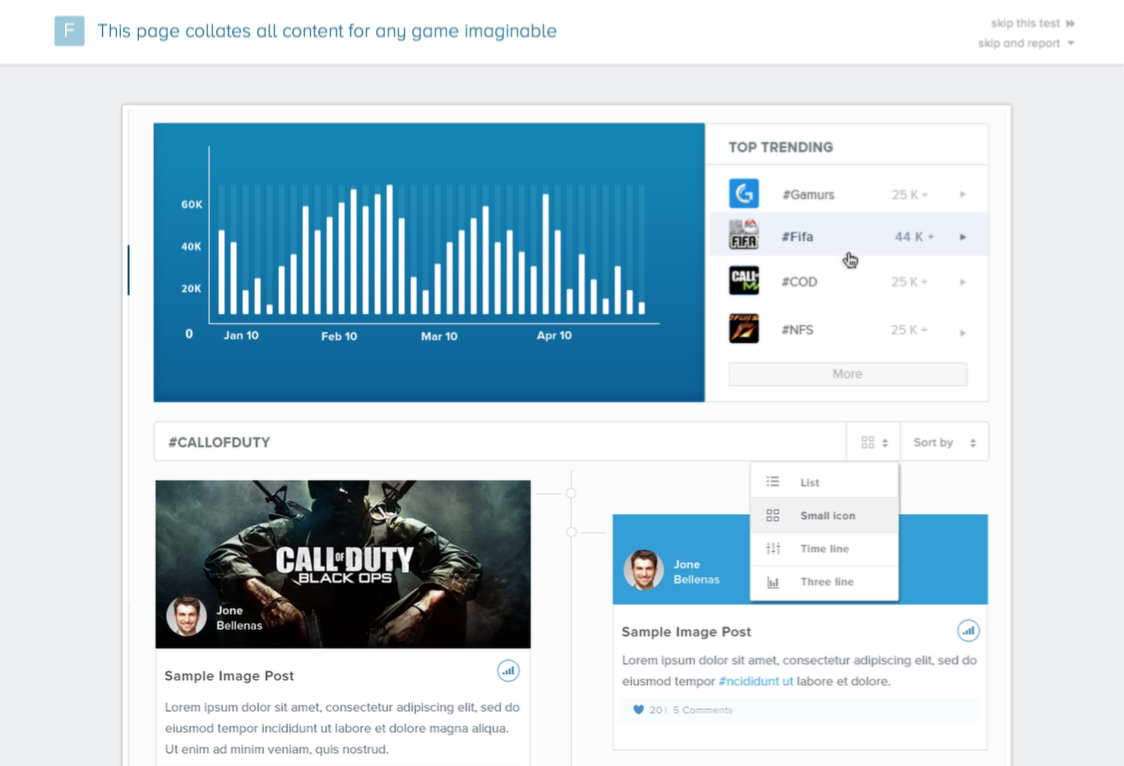
Ein registrierter Nutzer bekommt folgende Meldung und wenn er auf „Start the test“ klickt. Es wird Deine Landing-Page angezeigt.
Die Seite könnte von allem handeln.
Du möchtest, dass der Kritiker idealerweise zu Deiner Zielgruppe gehört, aber das kann nicht garantiert werden – es ist Glückssache.
Während es sich also um ein nützliches Werkzeug handelt, liefert es nicht 100 % relevantes Feedback.
Nachdem der Nutzer die Landing-Page für 5 Sekunden gesehen hat, wird sie geschlossen und ihm eine Frage gestellt (ausgewählt vom Seitenersteller).
Idealerweise solltest Du fragen, was heraussticht und was der größte Nutzen oder das beste Angebot der Seite ist.
Hast Du erst einmal ein paar dutzend Antworten, hast Du vermutlich genug um Deine Landing-Page zu verbessern.
Ich warne Dich jedoch davor, die Ergebnisse als dein „Evangelium“ zu betrachten, denn Nutzer sind oft nicht Deine Zielgruppe. Sie können dennoch wertvolles Feedback bieten, welches Du ernst nehmen solltest.
Es ist außerdem ein ziemlich günstiges Werkzeug. Du kannst entweder selbst Fragen zu anderen Landing-Pages beantworten, um Guthaben zu erhalten, oder Tests für $1 das Stück kaufen.
7. UserTesting
Manchmal möchtest Du deine Landing-Page gründlichere prüfen . Dies ist normalerweise der Fall, wenn es sich um eine längere oder komplexere Seite handelt.
Bei UserTesting zeichnen die Nutzer (Testpersonen) seine Interaktionen mit Deiner Landing-Page per Video auf.
Die Landing-Page wird gezeigt, der Besucher wird gebeten, darauf zu navigieren, und gegebenenfalls auf Deine Webseite geschickt. Während der Besucher das tut, muss er laut aussprechen, was er während der Interaktion mit Deiner Seite denkt und Du erhältst anschließend eine Kopie des Videos.
Das kann sehr nützlich sein, denn Du hörst Dinge, wie:
- “Ich verstehe das nicht…“
- “Ich versuche zu X tun, kann aber nicht…“
- “Ich möchte ein Beispiel von Y sehen, finde aber keins…“
Das kann sehr wertvolles Feedback sein und Du brauchst nicht viele Videos, um nützliche Ratschläge zu bekommen.
Der Nachteil, es ist ziemlich teuer. Für die ersten 10 Videos, zahlst Du $49 pro Video. Wenn Du davon ausgehst, dass du tausende von $ mit Deiner Landing-Page verdienst, ist das kein Problem. Für Seitenbetreiber mit kleinem Budget, könnte das jedoch ein Grund sein, sich dagegen zu entscheiden.
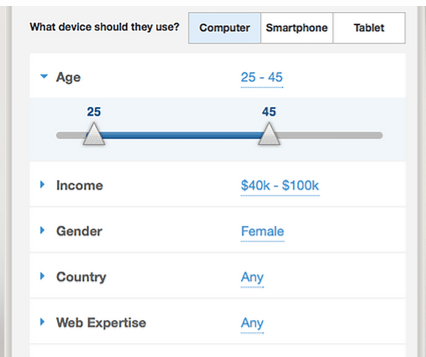
Eine gute Funktion bei UserTesting ist, dass Du einigermaßen gezielt auswählen kannst, wer Deine Seite testet:
Du kannst Gerät, Alter, Einkommen, Geschlecht, Land und Web-Kenntnisse bestimmen.
Eine Alternative ist „Peek“, ein anderes Werkzeug, unabhängig von der Video-Review-Option.
„Peek“ ist kostenlos.
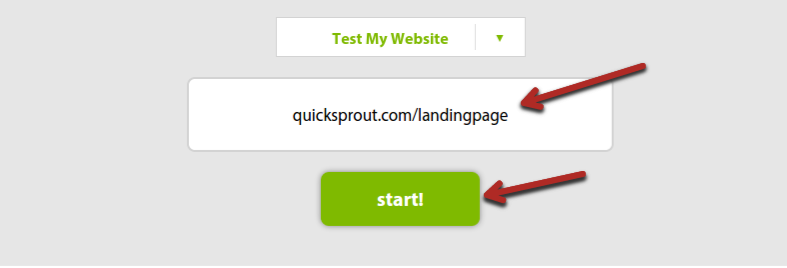
Du gibst einfach Deine Seite in das Peek Textfeld ein und klickst auf „Start“:
Das ist schon alles.
Peek beauftragt jemanden damit, Deine Webseite zu testen und Dir Feedback zu geben. Es gibt jedoch einen wichtigen Unterschied. Du kannst nicht entscheiden, wer Deine Seite testet. Das bleibt völlig dem Zufall überlassen.
Außerdem sind Videos auf 5 Minuten begrenzt, statt 15 bei UserTesting. Das ist aber ok für Landing,Pages. Wenn Du jedoch Deine ganze Webseite testen lassen möchtest, könnte mehr Zeit wichtig sein.
8. Olark
Die folgende Werkzeuge sind nützlich, sie haben jedoch einen großen Nachteil – das Feedback stammt nicht von echten Besuchern.
Besucher, die wirklich auf Deiner Landing-Page landen, und an deinem Angebot interessiert sind, sind die, auf die es ankommt.
Um zu erfahren, was sie verwirrt oder was sie nicht interessiert, kann den Unterschied zwischen einer Seite mit geringer und hoher Konversionsrate ausmachen.
Das Problem ist, dass es schwierig ist herauszufinden, was deine echten Besucher denken. In beinahe allen Fällen, kannst Du nicht einfach hinter jemandem stehen, während er Deine Landing-Page sieht und ihm Fragen stellen.
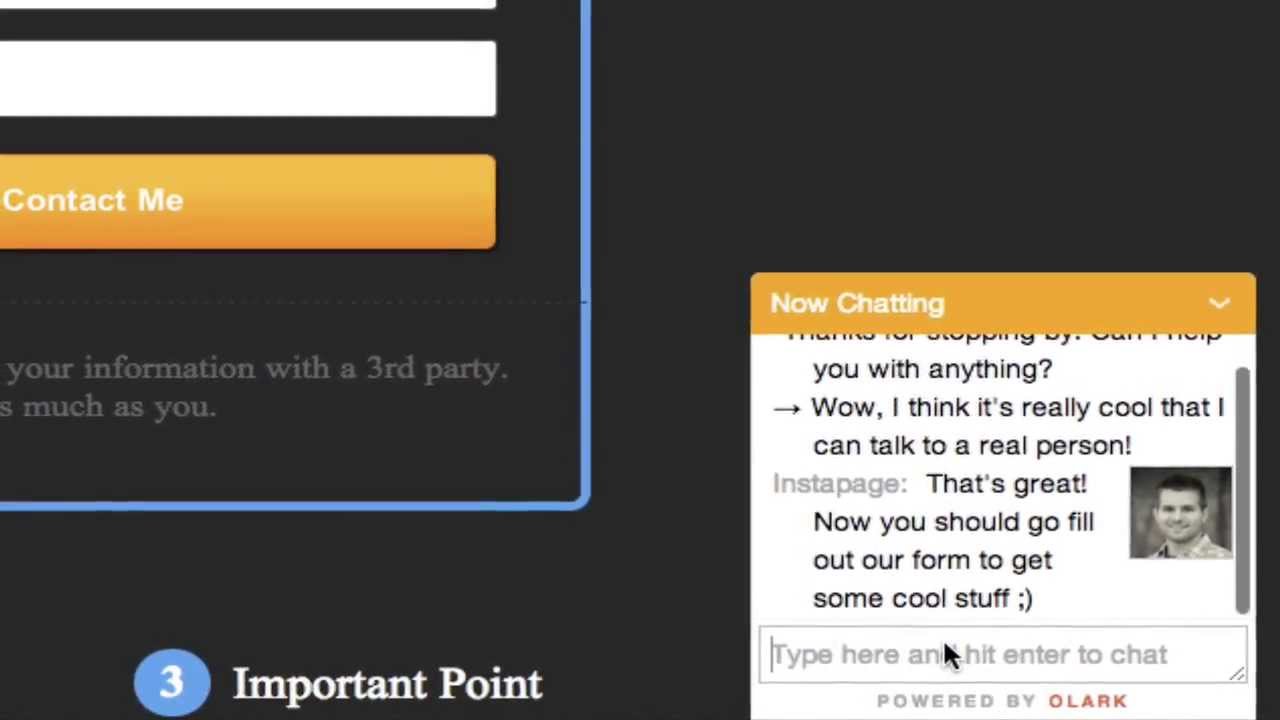
Die beste Lösung ist es, ein kleines, unauffälliges Chat-Widget zu installieren. Es kann sich unten auf Deiner Seite befinden und öffnet sich nur, wenn es von einem Besucher angeklickt wird:
Ist es erst einmal installiert, kann der Besucher Fragen zu Deiner Seite stellen:
- “Was ist mit Y?“
- “Gibt es eine Garantie auf das Angebot?“
- “Wird Ratenzahlung angeboten?“
- usw…
Stellt man Dir immer und immer wieder dieselbe Frage, ist die Wahrscheinlichkeit groß, dass andere Besucher (die die Chat-Funkton nicht nützen) die gleichen Zweifel haben.
Du kannst diese Frage dann auf Deiner Landing-Page klarer beantworten. Das ist ein effektiver Weg, um beim Kunden Unklarheiten bezüglich des Angebots auszuräumen. Du willst, dass sie möglichst wenige Bedenken haben.
Ich habe Olark einbezogen, weil es eine der bekanntesten Live-Chat-Software Lösungen ist. Es gibt jedoch ähnliche Werkzeuge, die ebenfalls großartig sind.
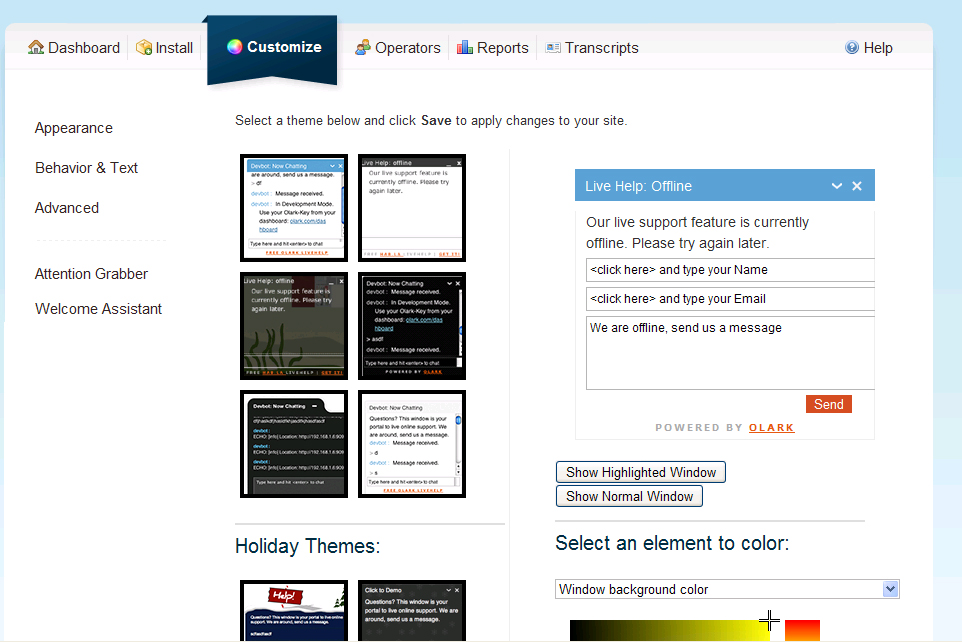
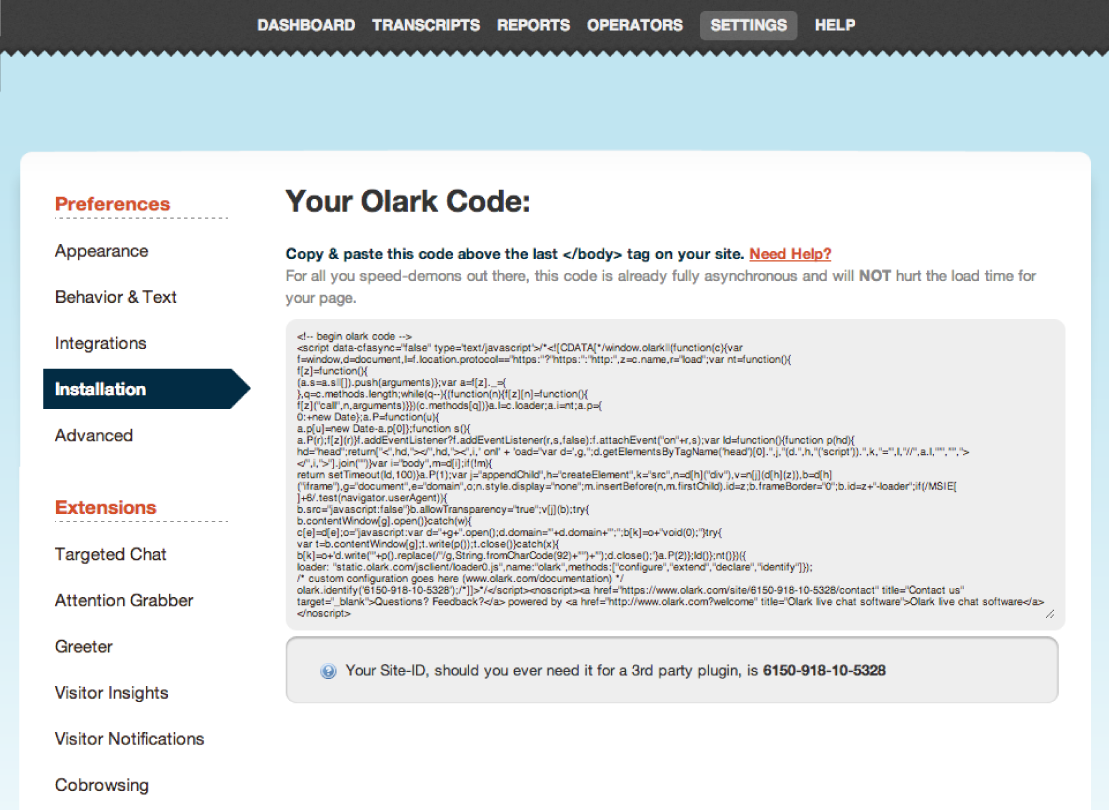
Um Olark einzurichten, musst Du die Anzeige und die Nachricht des Chat Tabs, der unten auf Deiner Seite erscheint, konfigurieren.
Wähl eine Vorlage oder ein Farbschema, das sich vom Rest der Seite unterscheidet, damit Du sicher sein kannst, dass es von den meisten Besucher gesehen wird.
Hast Du das Widget angepasst, erhältst Du einen Installations-Code:
Du kannst den Code entweder mittels „Copy and Paste“ in Deine Seite einfügen oder in der „Custom Code“-Option kopieren, über die alle Landing-Page-Werkzeuge, die wir uns angesehen haben, verfügen.
Ein letzter Hinweis, in Bezug auf dieses Werkzeug ist. Du musst nicht die einzige Person sein, die live mit den Kunden spricht. Je nachdem, welches Paket Du wählst, kannst Du den Support von einem Team machen lassen oder alles alleine erledigen.
Außerdem kannst Du die Funktion einfach an- und ausschalten, damit sie nur erscheint, wenn Du auch Zeit zum Chatten hast.
Stell sicher, dass Du das Beste aus Deinem Traffic herausholst
Traffic auf Deine Seite zu bekommen ist nicht immer einfach, oder billig. Daher ist es wichtig, dass Du das Beste aus der Seite herausholst.
Gibst Du zum Beispiel $ 0,50 pro Besucher für PPC Werbung aus, spart Dir eine doppelte Konversionsrate $ 250 pro 1000 Besucher (oder Du zahlst lediglich für 500 Besucher, um zum selben Ergebnis zu kommen). Über die Zeit summiert sich das schnell.
Um Deine Konversionsrate zu maximieren, brauchst Du speziell konzipierte Werkzeuge, die dich dabei unterstützen.
9. Crazy Egg
Als Mitbegründer von Crazy Egg, bin ich sicher nicht der Unvoreingenommenste, wenn ich sage, dass ich glaube, dass Crazy Egg eines der besten Heatmap-Werkzeuge auf dem Markt ist. Ich lasse die positiven Bewertungen tausender Webmaster für sich sprechen.
Crazy Egg ist dafür konzipiert, Dir genau zu zeigen, wie Deine Besucher Deine Webseite (oder eine bestimmte Landing-Page) nutzen.
Während im Hintergrund einige ziemlich komplexe Dinge ablaufen, ist es eigentlich ganz einfach, Crazy Egg auf Deiner Webseit zu installieren.
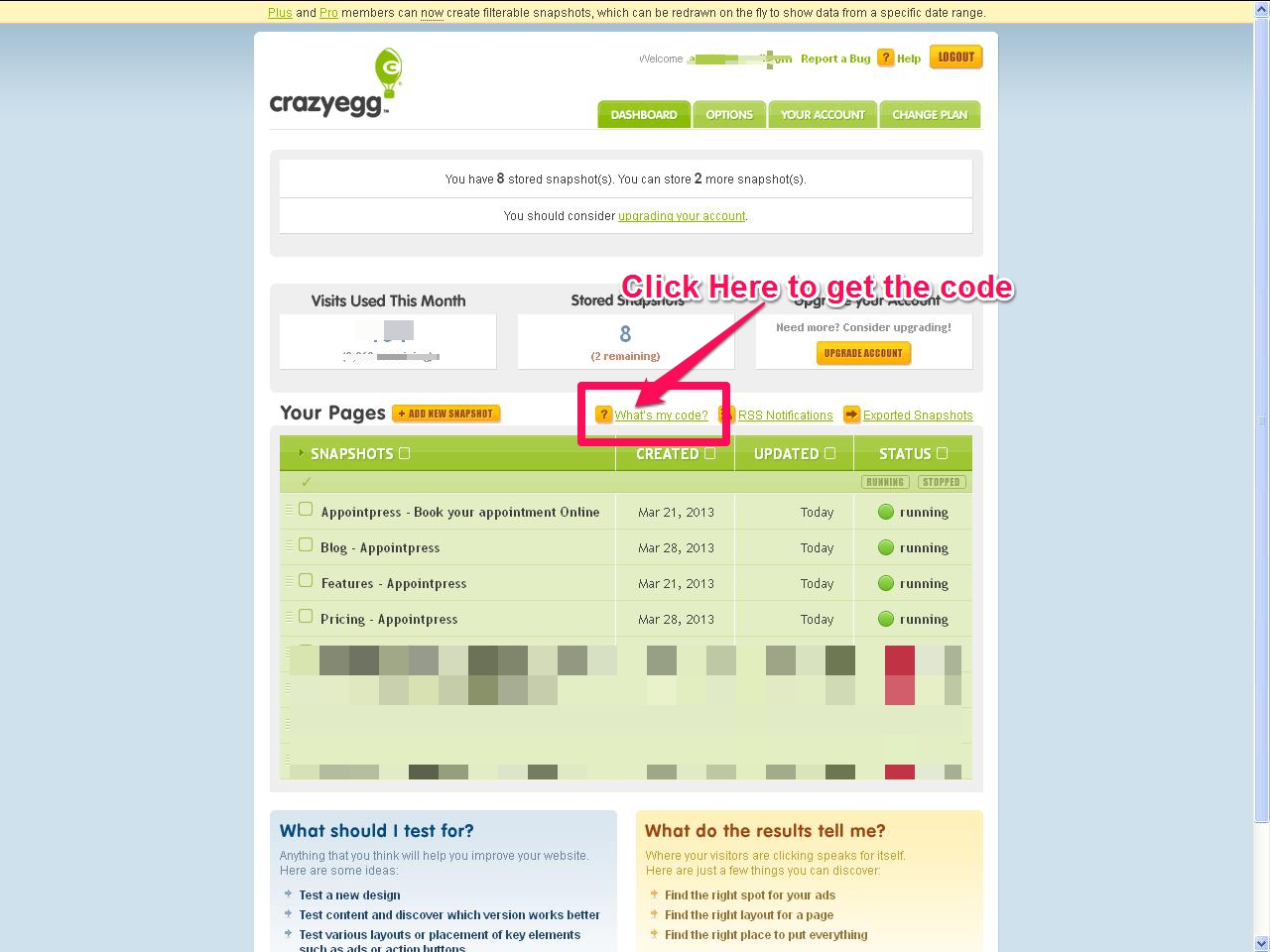
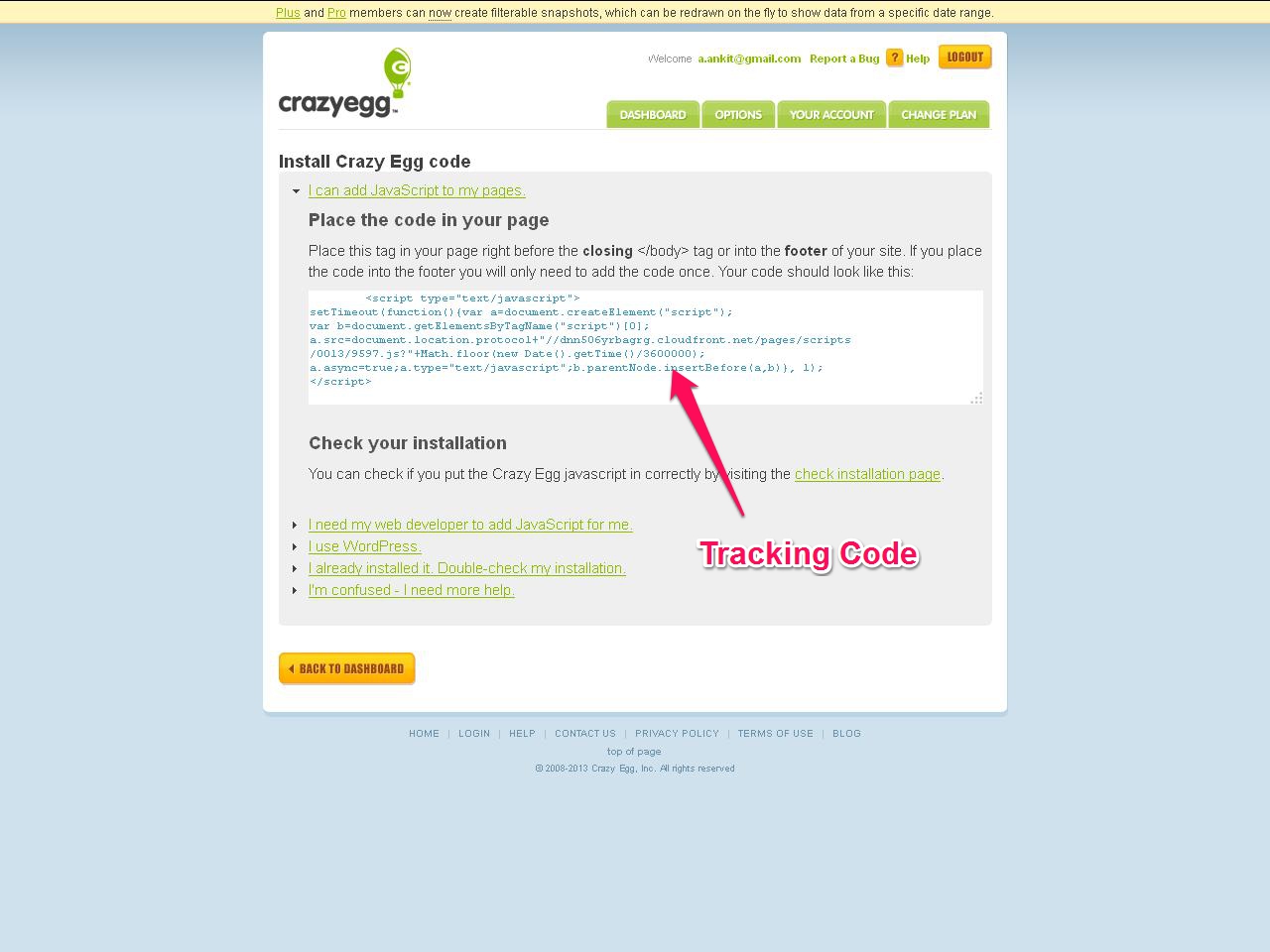
Hast Du einmal ein Konto, hast Du Zugang zu Deinem persönlichen Code, den Du mittels „Drag and Drop“ in Deine Webseite einfügen kannst und die Aufzeichnungen beginnen anschließend automatisch:
Unter Deinem Code ist eine Kontrollseite, damit Du dich versichern kannst, dass alles so funktioniert, wie es soll:
Willst Du es Dir sogar noch einfacher machen, nutz das Crazy Egg WordPress Plug-in, um das Tracking Script zu installieren.
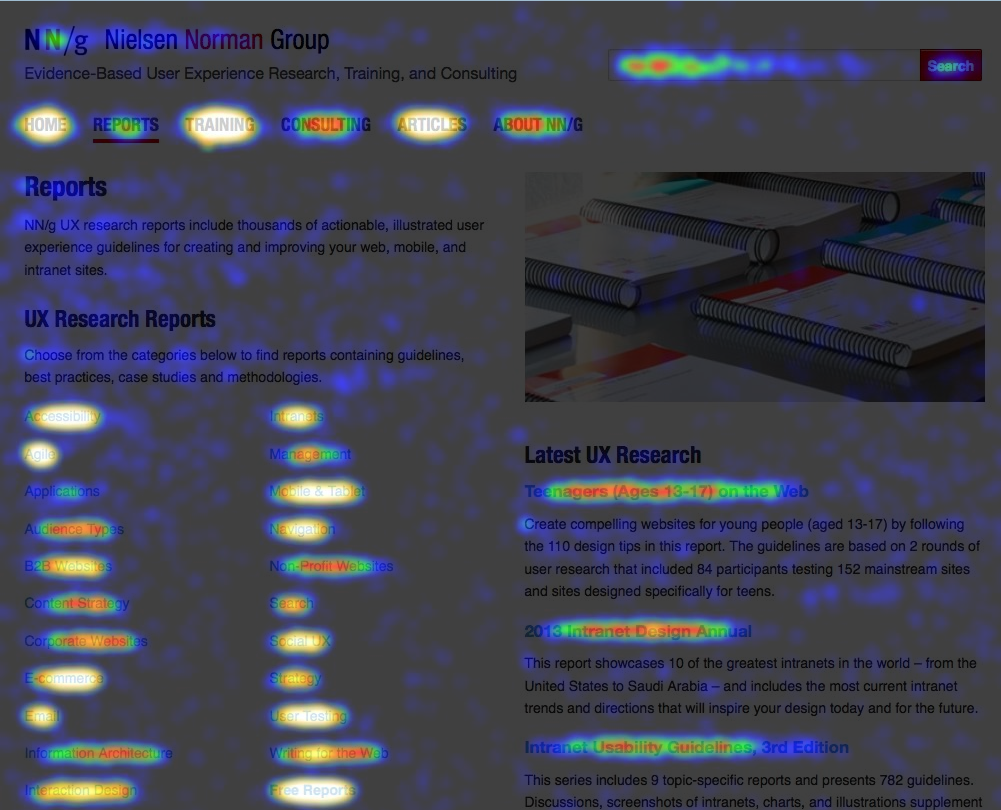
Hast Du erst einmal ein paar Daten gesammelt, ist es einfach zu erkennen, wie nützlich eine Heatmap sein kann. Finde heraus, welchen Bereichen die Besucher ihre meiste Aufmerksamkeit schenken und platziere die wichtigsten Elemente dann dort.
Übergehen die Besucher einen Teil Deiner Landing Page, entferne ihn oder positioniere ihn weiter unten, da er nicht von Interesse ist.
10. Optimizely
Wenn Du auf Deiner Webseite (inkl. Landing-Pages) A/B-Tests durchführen willst, gibt es ein paar hervorragende Werkzeuge. Optimizely ist eines davon.
Verwendest Du einen Landing-Page-Baukasten, brauchst Du Optimizely wahrscheinlich nicht. Wenn Du eine Seite von Grund auf erstellt hast, ist es ein gutes Werkzeug, um A/B-Tests durchzuführen.
Es gibt ein bezahltes Paket, aber Du kannst mit dem kostenlosen Angebot beginnen, um Dich an die Software zu gewöhnen.
Meldest Du dich an, wirst Du gebeten, Deine Landing-Page-URL einzugeben.
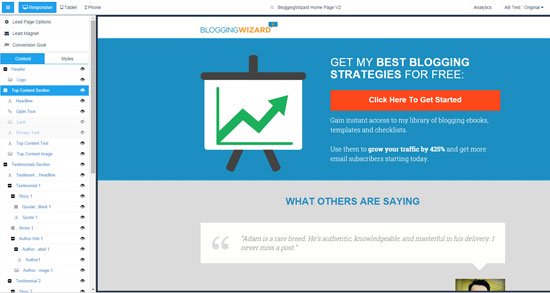
Deine Seite wird dann als neue Variante geladen (das Original findest Du im Tab „Original“). Du kannst auch mehrere Varianten hinzufügen, wenn Du mehrere Veränderungen testen willst.
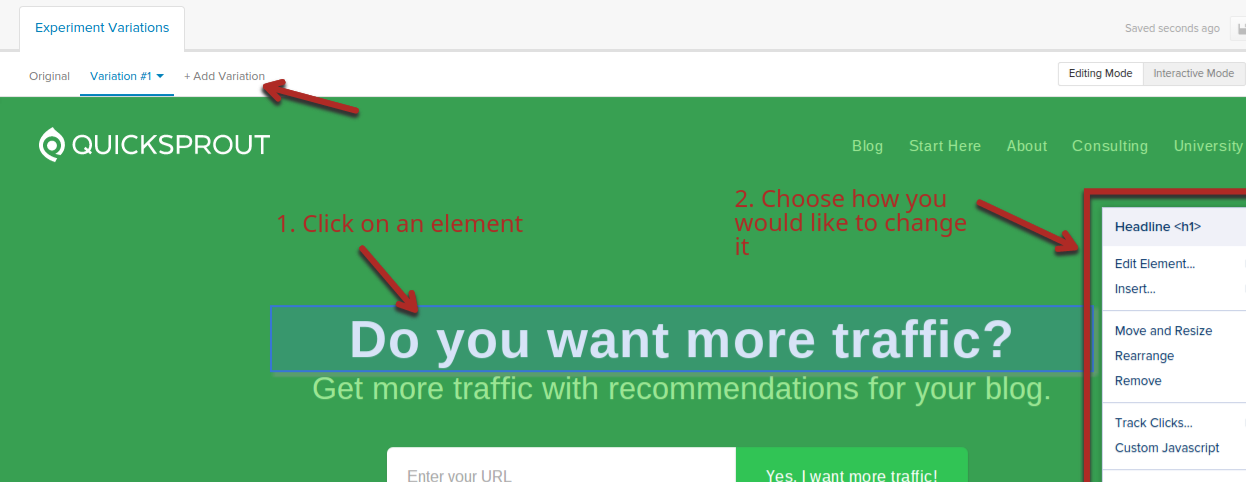
Um eine Änderung durchzuführen, klicke auf ein Element der Seite (Linksklick). Es öffnet sich ein Menü mit Bearbeitungsmöglichkeiten.
Die Option, die Du vermutlich wählen willst, ist „Edit element“. Ändere dann den Text
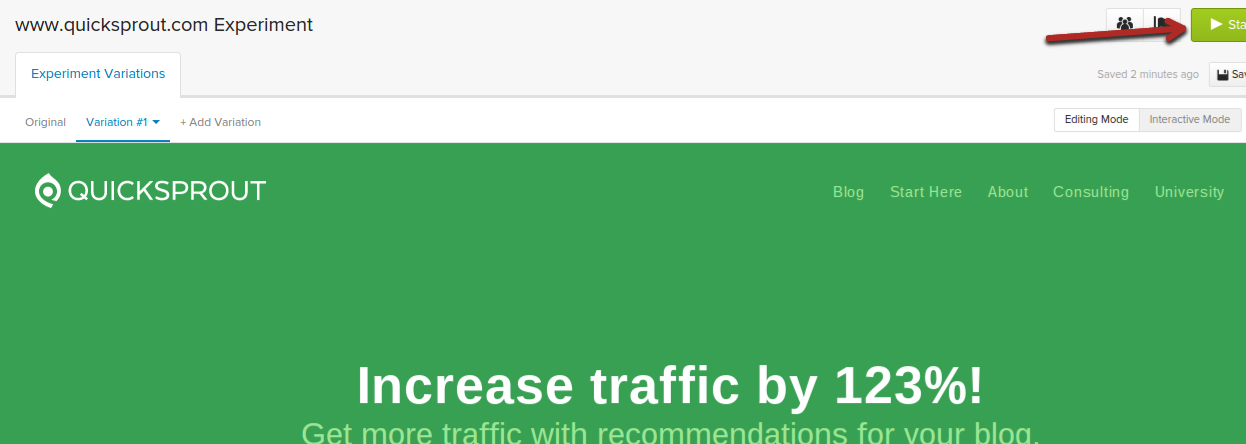
Wenn Du fertig bist, klick auf den grünen Button rechts oben in der Ecke, um zu speichern und den Test zu starten:
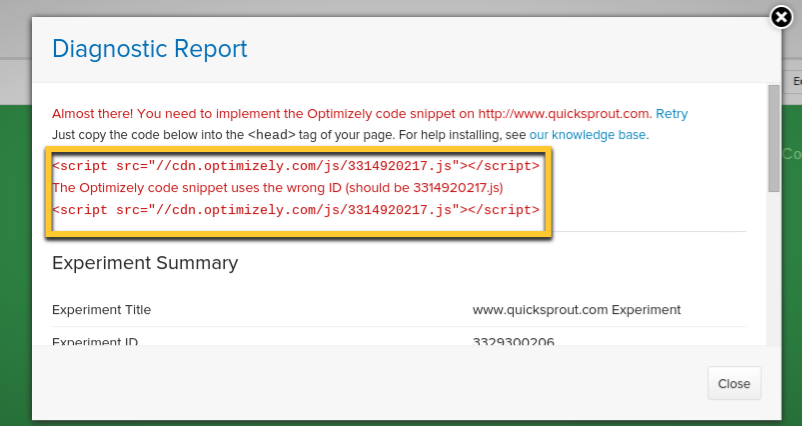
Du erhältst einen Code, den Du mittels „Copy und Paste“ in die Überschrift Deiner Landing-Page einfügen kannst. Das stellt sicher, dass Dein Traffic zwischen zwei oder mehreren Versionen, die Du erstellt hast, aufgeteilt wird, und deren Erfolg misst.
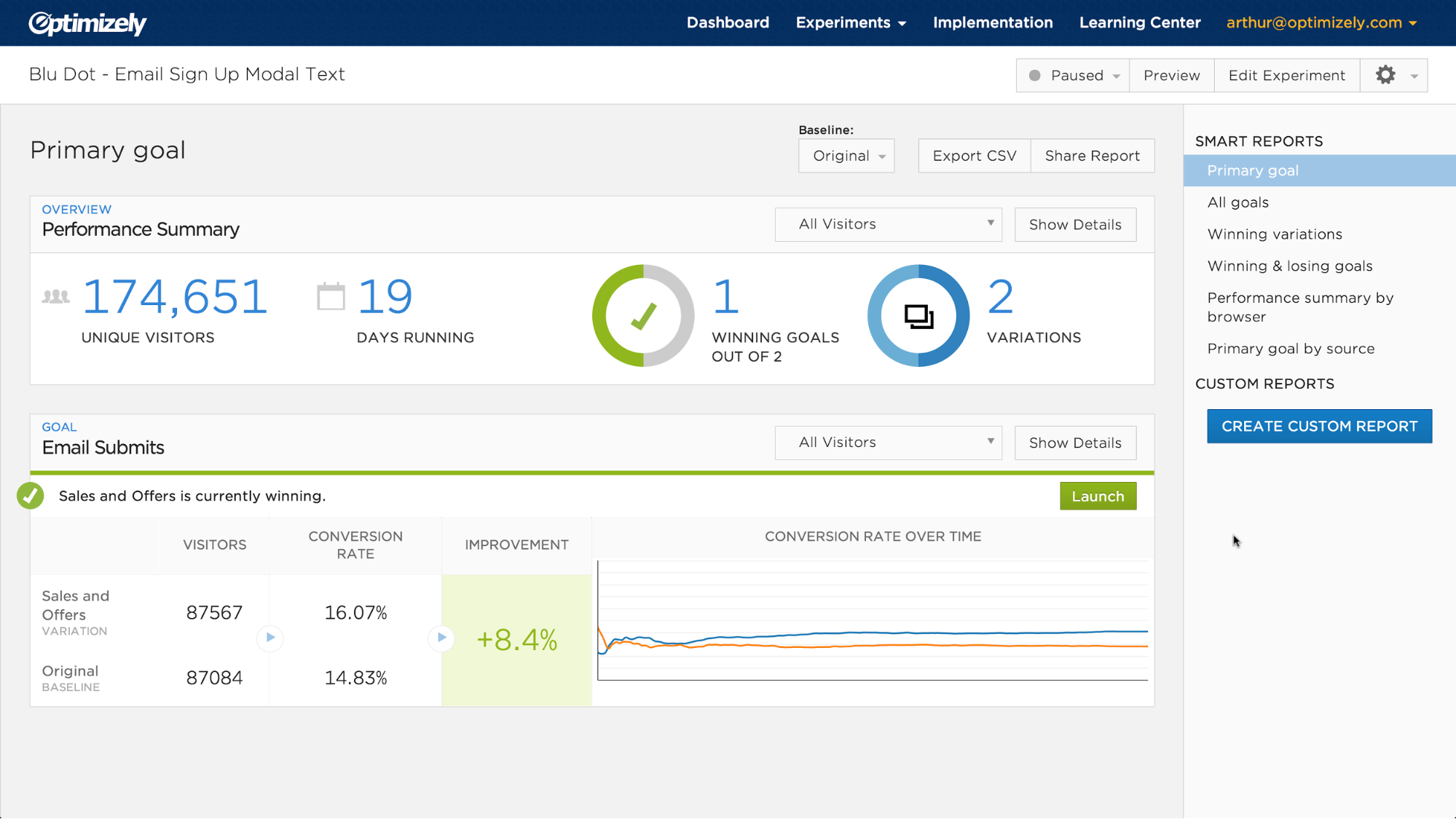
Hast Du Traffic, kannst Du dich in Dein Optimizely-Konto einloggen und sehen, wie gut jede der unterschiedlichen Versionen funktioniert. Es wird Dir automatisch mitgeteilt, wenn Dein Test ein nennenswertes Ergebnis ergeben hat.
11. Visual Website Optimizer
Optimizely´s größter Kokurrent ist Visual Website Optimizer (VWO).
Sobald Du ein Konto erstellt hast, funktioniert es so ähnlich wie Optimizely.
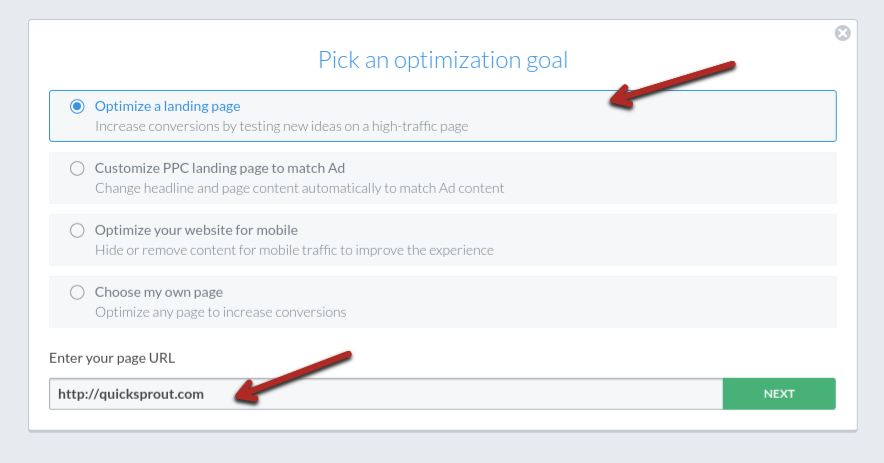
Du wirst nach einem Optimierungs-Ziel gefragt, in diesem Fall lautet es „Optimize a landing page“:
Gib Deine URL in das Textfeld ein und klick auf „Next“.
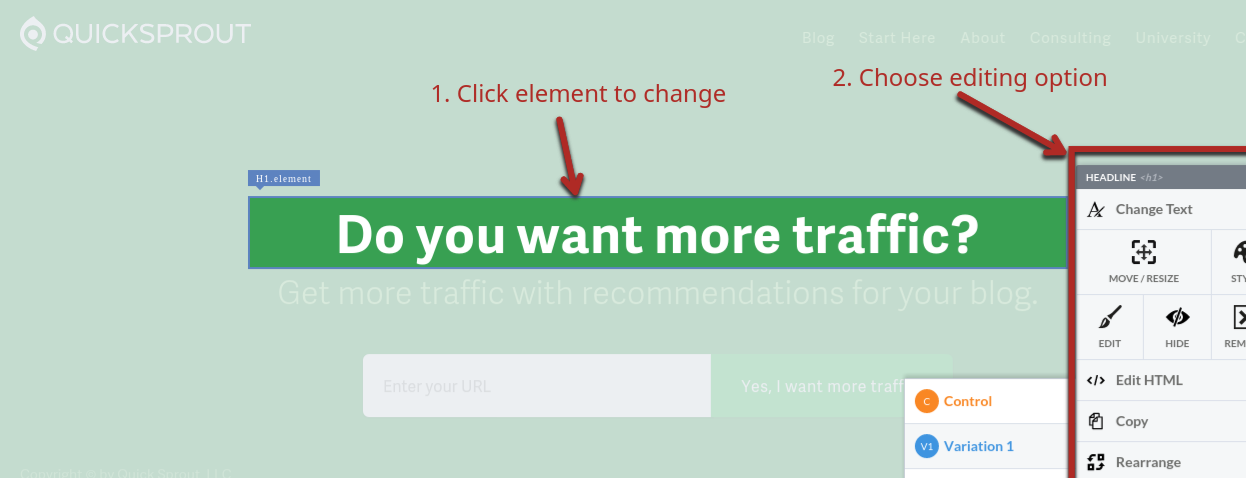
Klick, wie vorhin, auf das Element, das Du ändern möchtest. Es öffnet sich ein Menü mit verschiedenen Optionen (edit, move, usw.):
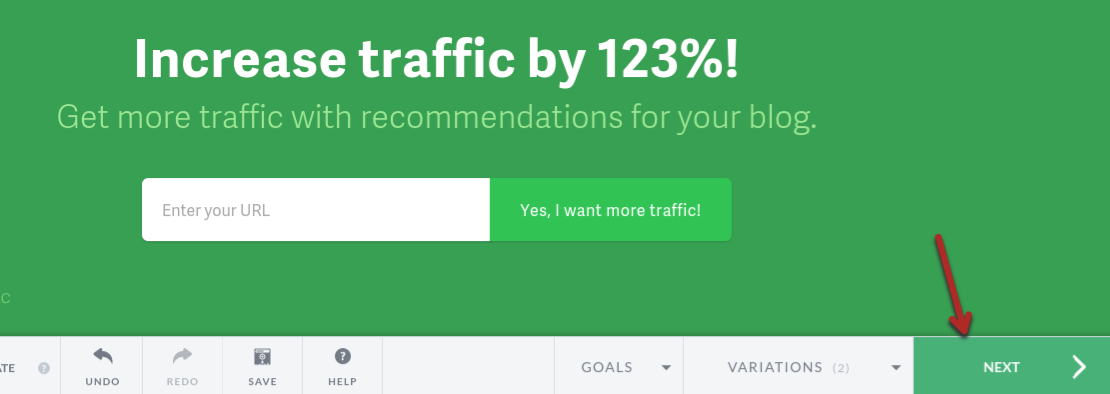
Hast Du deine Änderung durchgeführt (denke daran nur eine bestimmte Sache im A/B-Test zu ändern), klick auf den „Next“-Button in der rechten unteren Ecke.
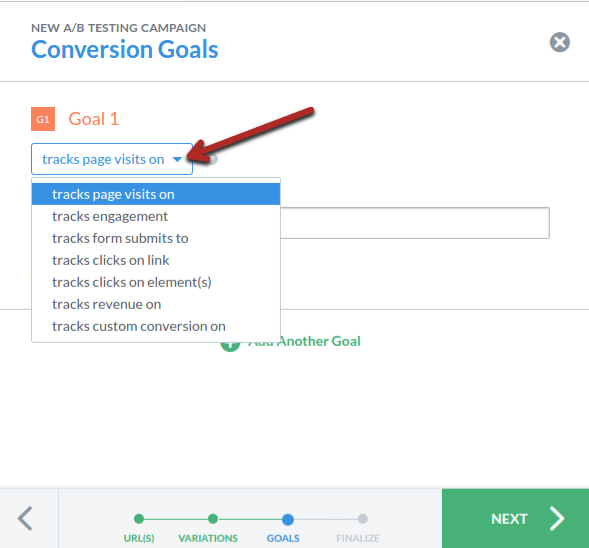
Hast Du das gemacht, musst Du dem Tool noch mitteilen, was Du messen willst:
Auf einer Landing-Page ist das üblicherweise die Anzahl der abgesendeten Formulare:
Hast Du das erledigt, bekommst Du deinen fertigen Code:
Füge diesen mittels „Copy und Paste“ in den Header Deiner Landing-Page ein.
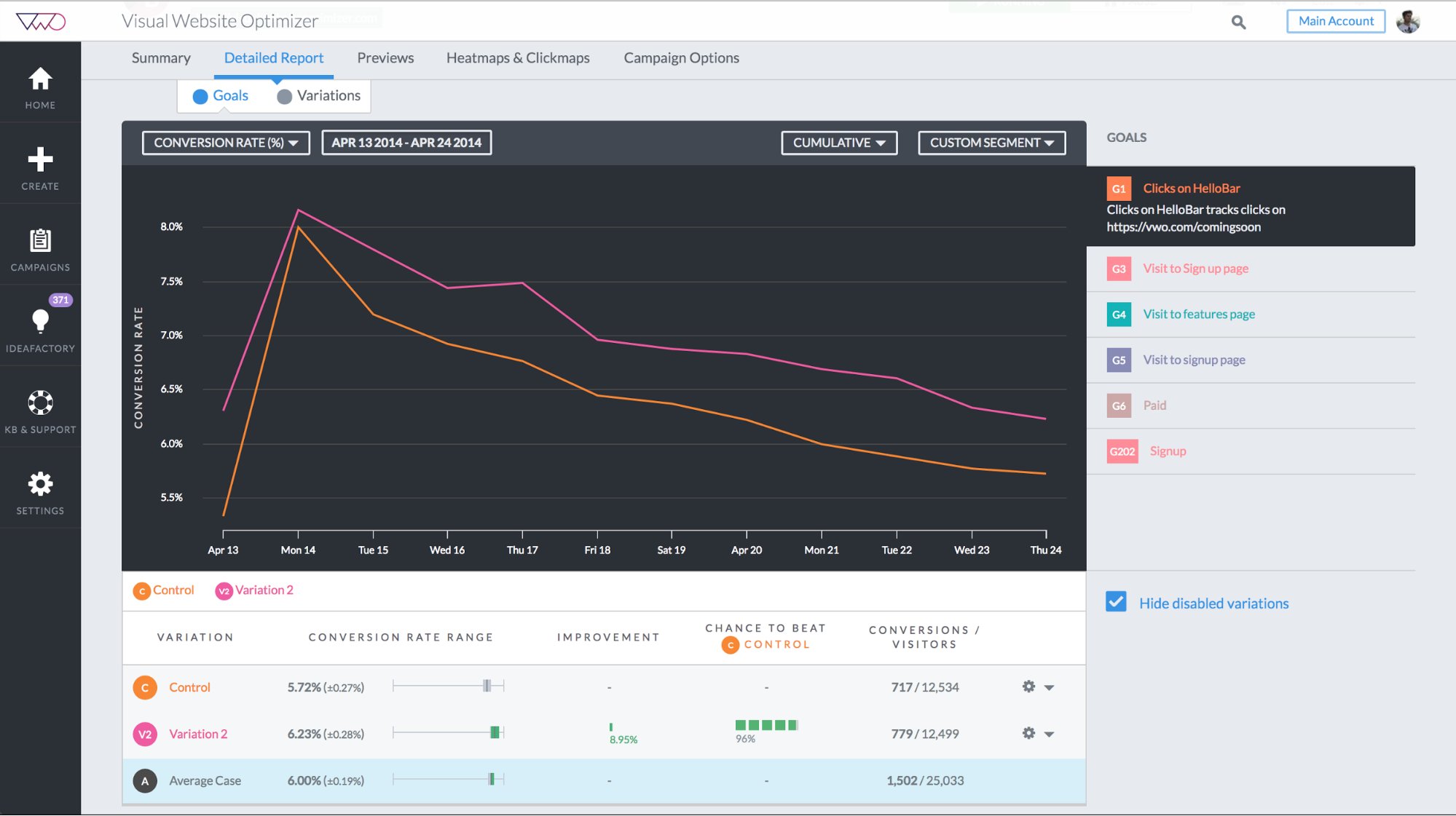
Kehrst Du wieder zurück, nachdem Du auf Deiner Seite einigen Traffic hattest, kannst Du einen detaillierten Vergleich sehen, welche der Versionen im Vergleichstest besser abschneidet:
12. Browsershots
Es gibt 2 wichtige Faktoren, die bestimmen, wie Deine Landing-Page dem Besucher angezeigt wird. Der Erste, ist das vom Besucher verwendete Gerät, was der Grund dafür ist, dass es so wichtig ist, responsive Seiten zu verwenden.
Der zweite Faktor ist der Browser des Besuchers. Du musst gewissenhaft überprüfen, wie Deine Landing-Page in unterschiedlichen Browsern erscheint, nicht nur in dem, den Du selbst verwendest.
Erscheint Deine Landing-Page einem anderen beliebten Browser als pures Wirrwarr, verlierst Du automatisch einen Teil Deiner potentiellen Kunden.
Browsershot wird das Problem zwar nicht lösen, Kann Dir aber helfen, herauszufinden, in welchen Browsern Deine Landing-Page seltsam dargestellt wird.
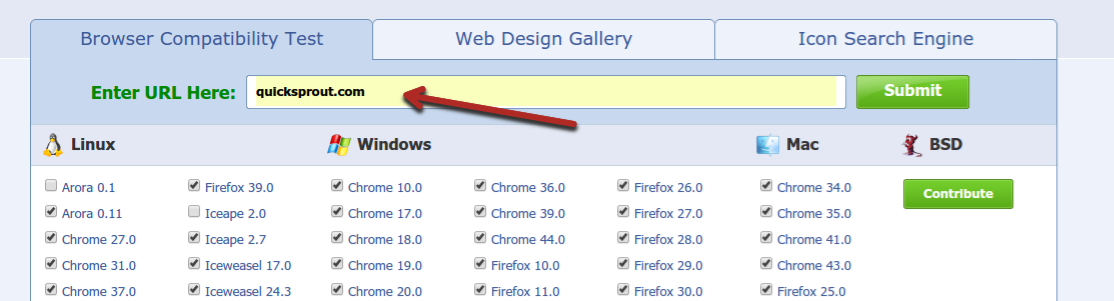
Gib Deine Landing-Page-URL in das Textfeld ein und wähle die Browser aus, die Du überprüfen möchtest.
Dieses Werkzeug bietet über 100 Browser an, Du musst aber wirklich nicht alle davon überprüfen, wenn Du nicht willst. Wähle zumindest ein paar der neuesten Versionen der beliebtesten Browser (Internet explorer, Chrome, Firefox, Safari) und Betriebssysteme aus, und klick danach auf „Submit“.
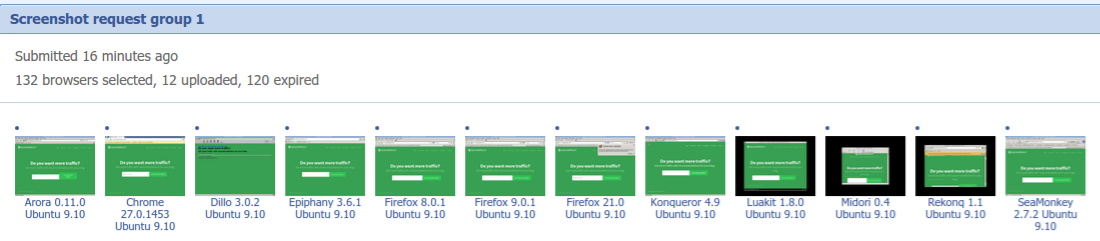
Das Werkzeug ist kostenlos. Es kann aber eine Warteschlange geben. Auf der nächsten Seite, wird die geschätzte Zeit bis zur Fertigstellung angezeigt.
Wenn Du die Seite später neu lädst, siehst Du eine Menge Kacheln (wie oben abgebildet) – eine für jeden Browser. Sieht eine davon eigenartig aus , klicke auf die Kachel, um einen größeren Screenshot zu sehen.
Gibt es ein Problem, kannst Du entweder, solltest Du Entwickler-Kenntnisse haben, versuchen das Problem zu lösen oder Du fragst beim Kundendienst des Landing-Page-Tools, das Du verwendest, nach.
Fazit
Landing-Pages sind für ein erfolgreiches Online-Geschäft unverzichtbar. Sie sind wohl der beste Weg, Informationen von potenziellen Kunden zu erhalten und diese in Deinem „Verkaufstrichter“ weiter runter zu bewegen.
Wenn Du keine Landing-Pages erstellst, weil es zu schwierig oder zeitraubend ist, nutzt Du nicht alle Vorteile, die diese mit sich bringen.
Wenn Du keine Landing-Pages mit hoher Konversionsrate erstellst, lässt Du Dir viel entgehen.
Wenn Du vermutest, dass Du eins dieser Probleme hast, habe ich dir 12 Tools (alle davon sind wirklich preiswert oder andere sogar kostenlos) gegeben, die von den meisten Spitzen-Online-Marketern regelmäßig verwendet werden.
Hast Du erst einmal gelernt, sie zu verwenden, wirst Du in kürzester Zeit Landing-Pages mit hoher Konversionsrate erstellen. Das lässt dir mehr Zeit, die Du verwenden kannst, qualitativen Traffic auf Deine Landing-Pages zu leiten, anstatt ewig an ihnen zu arbeiten.
Glaub jedoch nicht, dass es wirklich nur 12 gute Tools zur Landing-Page-Optimierung gibt. Wenn Du welche kennst, die Du schon mal benutzt hast und liebst, hinterlasse einen Kommentar, damit auch andere Leser davon profitieren können.
















































Kommentare (0)