Um einen Berg zu erklimmen bedarf es oft Monate bis Jahre harter Arbeit – sowohl für das Erklimmen selbst als auch für die Vorbereitungen darauf.
Die Gründung oder das Vermarkten eines Business ist ähnlich schwierig. Es bedarf Jahre harter Arbeit, um den Weg des Erfolgs zu erkennen, auf ihm zu wandeln und zu üben.
Die meisten Artikel, die ich für meinen Blog schreibe, sind für fortgeschrittene bis erfahrene Marketer und Business-Eigentümer konzipiert.
Aber das ist nicht fair.
Ab und an bekomme ich E-Mails von Lesern (und ja, ich lese sie alle), in denen sie mir schreiben, dass sie die Artikel, die ich veröffentliche lieben – Ich liebe das. Aber sie schreiben mir auch, dass die meisten Inhalte für sie vollkommen unverständlich sind.
Manchmal vergesse ich die Leser, die sich gerade darauf vorbereiten, ihre ersten Schritte in Richtung des Marketing-Berges zu setzen.
Wenn Du einer dieser Leser bist: Es tut mir leid. Aber heute kann ich das hoffentlich wieder gut machen.
Die häufigste Frage, die mir Anfänger stellen, lautet ungefähr so: „Wie erstelle ich eine Webseite und bekomme sie zum Laufen, damit ich erste Marketing-Strategien ausprobieren kann?“
Das ist eine gute Frage. Und es ist eine, die einer Antwort würdig ist.
Heute werde ich Dir den Ablauf der Webseitenerstellung erklären, wie man sie erstellt und zum Laufen bringt – von A bis Z. Ich habe das Ganze in klare Schritte untergliedert und versucht, alle Informationen so einfach wie möglich auszudrücken.
Bereit? Dann mal los …
Verlasse Dich niemals auf Webseiten von Drittanbietern
Jeder hat schon einmal Werbeanzeigen für Webseiten gesehen, die Dich „eine Webseite per Buttonklick erstellen“ lassen!
Nachfolgend findest Du typische Blogging-Plattformen.
Webseiten wie:
- Blogger
- WordPress.com
- Tumblr
- TypePad
- Wix
- etc.
Bieten meistens sowohl kostenlose als auch kostenpflichtige Optionen an.
Ich verstehe voll und ganz, warum diese Webseiten für Menschen, die zum ersten Mal eine Webseite betreiben, verlockend sind, aber Du solltest sie besser meiden.
Wenn Du das nur zum Zeitvertreib machst und Bloggen Dein Hobby ist, kein Ding – dann kannst Du eine solche Webseite benutzen.
Wenn Du aber versuchst, ein Business aufzubauen, dann rennst Du damit von Anfang an ins Verderben.
Kurzum: Mach’s nicht!
Ich gebe Dir ein paar Gründe dafür …
Grund #1 – Es erspart Dir keine Kosten: Die Anbieter locken Dich mit kostenlosen Angeboten an. Doch dann bekommst Du mit, dass man mit einem solch kostenlosen Konzept nicht viel anfangen kann.
Sicher, Du kannst einen Standardblog erstellen, aber der ist mit Werbung zugepflastert (die Dir nichts einbringt), der Support ist schlecht und Du hast extrem wenig Speicherplatz.
Folglich beschließt Du, das Produkt zu einem Abonnementkonzept aufzuwerten.
Die Abonnements sind zwar nicht extrem teuer, aber billig sind sie auch nicht.
Das Hosting Deiner eigenen Webseite ist hier ähnlich – manchmal wird es etwas teurer.
Grund #2 – Du hast mehr Einschränkungen: Dieser Aspekt wäre für mich ebenfalls ein Ausschlussgrund. Vorerst wirst Du nicht viel an Deiner Webseite ändern, das ist vollkommen verständlich.
Aber Du wirst Dein Wachstum behindern, wenn Du eine dieser Plattformen nutzt. Im Vergleich zu einem richtigen Standalone-Content-Management-System (CMS) hast du nur sehr eingeschränkte Möglichkeiten, was Design, Funktionalität, Dateizugriff und die Fähigkeit, Deine Webseite anzupassen angeht.
Grund #3 – Es ist nicht so viel einfacher (wenn überhaupt): Der letzte Grund, warum Menschen von diesen Plattformen angezogen werden, ist, dass sie versprechen, alles „einfacher“ zu machen.
Tatsächlich aber denke ich, dass das nicht der Fall ist.
Wenn Du wirklich weißt, was Du tust, kannst Du eine WordPress-Webseite in 5 Minuten erstellen.
Jedes Mal, wenn Du das tust, wirst Du mehr Erfahrung darin sammeln und damit besser (und schneller) darin werden.
Die CMS-Systeme, die ich Dir später in diesem Artikel vorstellen werde, sind alle umfangreicher, einfacher anzupassen und zu bedienen (mit Abstufungen) als irgendeine dieser Drittanbieterplattformen.
1. Deine Webseite braucht einen Lebensraum (oder: Was ist Hosting?)
Die erste Komponente einer Webseite, die Du bedenken solltest, ist das Hosting.
Das klingt erst einmal einschüchternd, ist es aber nicht.
Betrachte Deine Webseite einfach als eine Ansammlung von Dateien. Wenn sie auf Deinem Computer „gehostet“ wird – wie alle Deine anderen Dateien auch –, kannst nur Du sie öffnen.
Wenn Du diese Dateien auf einem Server hostest, kann jeder über das Internet auf diesen Server zugreifen.
Hosting-Unternehmen bieten Dir Platz auf diesen Servern an, oder sogar Deinen eigenen Server, solltest Du dafür bezahlen wollen.
Das ist eigentlich schon alles.
Du kaufst ein Hosting-Paket von einem Hosting-Anbieter, der Dich dann Deine Webseitendateien hochladen lässt (oder Plug-ins anbietet, die das einfacher machen). Sobald Du einen Domainnamen gewählt hast (das ist Schritt 2 – nichts überstürzen!), kann jeder Deine Webseite ansehen.
Es gibt ein paar Dinge, die Du bei der Suche nach einem Host beachten solltest.
Hosting-Faktor #1 – Online-Verlässlichkeit: Wenn Dein Hosting nicht so läuft, wie geplant, kann niemand auf Deine Webseite zugreifen. Das ist genauso schlimm, wie überhaupt keine Webseite zu haben.
Im Jahr 2015 ist das für die meisten Webseiten mittlerer Größe kein großes Problem. Dennoch: Vergiss das bitte nicht!
Jeder gute Hosting-Anbieter hat keine Probleme damit, die Online-Verfügbarkeit zu gewährleisten. Typischerweise sieht man hier Formulierungen wie: „100 %-ige Garantie auf Netzwerkverfügbarkeit.“
Das bedeutet nicht, dass Deine Webseite jederzeit online ist, aber hoffentlich kommt es den 100 % sehr nahe. Wenn Deine Webseite offline gehen sollte, bedeuten solche Garantien normalerweise, dass Du in solchen Fällen Hosting-Gutschriften erhältst.
Man sollte aber dennoch erwarten, dass Deine Webseite selten offline gehen dürfte. Wenn Du vermutest, dass Probleme auftreten, registriere Dich für ein Verfügbarkeits-Tracking-Tool wie Uptime Robot. Es wird Dich informieren, wenn Du einen neuen Webhost finden solltest.
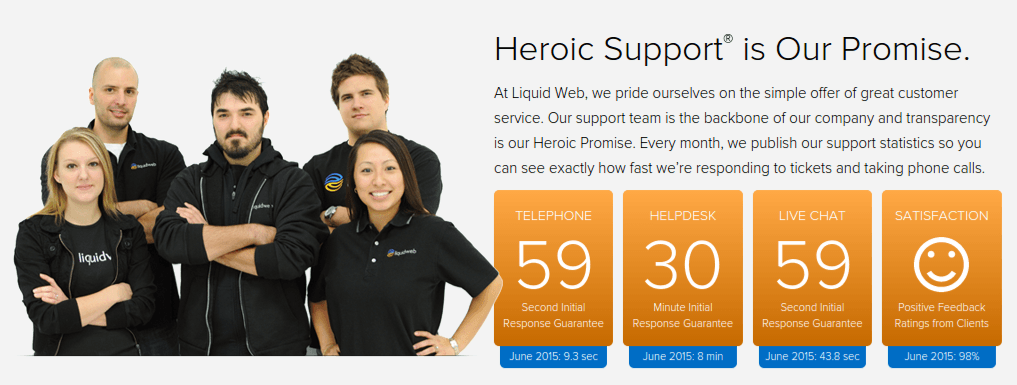
Hosting-Faktor #2 – Kundendienst: Irgendetwas wird irgendwann schieflaufen. Punkt. Wenn Du ein Anfänger in Bezug auf Webseiten bist, wirst Du von Zeit zu Zeit irgendetwas durcheinanderbringen.
Normalerweise sind die Probleme einfach zu beheben, zumindest für einen Experten.
Sagen wir mal, Du machst irgendwas, oder irgendetwas gerät außer Kontrolle und bringt Deine Seite dazu, abzustürzen. Je länger sie nicht verfügbar ist, desto mehr kostet Dich das.
Wenn der Fehler von Dir verursacht wurde, wird Deine Seite wahrscheinlich offline sein, bis das Problem behoben ist. Hier kommt ein guter Support ins Spiel. Die meisten, guten Support-Teams werden sogar komplette Backups von Deiner Webseite haben, die sie wiederherstellen können, wenn es hart auf hart kommt.
Schau auf der Webseite nach, um mehr über das Support-Team des Host-Providers herauszufinden.
Dir mag unter Umständen eine E-Mail-Kommunikation lieber sein, aber wenn die Zeit knapp ist, ist dies die absolut schlimmste Form des Supports.
Besser wäre es für Dich, wenn der Support über Telefon und/oder Live-Chat verfügbar ist. Beide Formen sind besser, aber wenigstens eine davon sollte verfügbar sein.
Hosting-Faktor #3 – die Geschwindigkeit ist wichtig: Auch, wenn ich jetzt nicht näher darauf eingehen werde (das wird erst wichtig, wenn Du Deine Seite erstellt und zum Laufen gebracht hast): Die Webseitengeschwindigkeit ist extrem wichtig für SEO.
Schnelle Seiten haben nicht nur eine höhere Bewertung, eine schnelle Seite wird Dir auch helfen, Deine Conversions zu maximieren.
Das Hosting ist nur ein Teil des großen Ganzen, aber dafür ein wichtiger. Der Unterschied zwischen armseligem und gutem Hosting kann die Ladezeiten bis zu 50 % und mehr beeinflussen – das ist eine Menge.
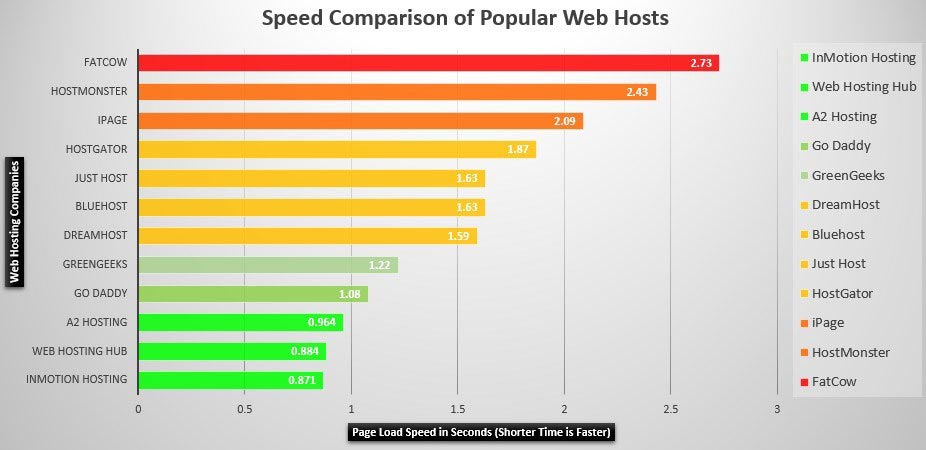
Also: Wie findest Du jetzt einen schnellen Host?
Das ist etwas schwierig, denn es gibt keinen einfachen Weg, Anbieter zu vergleichen.
Man findet Artikel, die behaupten, Webhosts verglichen zu haben, aber das ist ein schwieriges Unterfangen, wenn man alle möglichen Variablen unverändert einbeziehen will.
Zudem solltest Du vorsichtig sein, wem Du vertraust. Die Kommission für Hosting-Partner beträgt normalerweise über 50 $. Einige Blogger werden also alles tun, um Dich dazu zu bringen, einen Vertrag mit bestimmten Unternehmen zu schließen. Deshalb bewerben manche Blogger auch so aggressiv Hosting-Webseiten wie Bluehost und HostGator.
Die Hosting-Geschwindigkeit ist etwas, bei dem Du nie 100% sicher sein kannst, bis Du es ausprobiert (oder eine vertrauenswürdige Empfehlung erhalten) hast. So viel dazu. Bitte merke Dir folgende Best Practices:
- Vermeide Shared Hosting – Shared Hosting bedeutet, dass Du Dir einen Server mit mehreren Webseiten teilst – oftmals Hunderte oder Tausende. Das ist langsam, und wenn Du ganz viel Pech hast und den Server mit Spam-Seiten teilst, kannst Du sogar von Google dafür bestraft werden. Solide Alternativen hierzu sind entweder VPS-Hosting (manchmal ist das auch Shared, aber verträglicher) oder dediziertes Hosting (die beste Option).
- Was Du bezahlst, bekommst Du auch – Das Hosting hat mit den teuersten Gebühren beim Einrichten einer brandneuen Webseite. Wenn Du ein extrem begrenztes Budget hast und das billigste Hosting nehmen willst, ist das okay – aber dann erwarte für 5$ pro Monat keine Wunder. Generell kann gesagt werden: Je mehr Du bezahlst, desto schneller ist das Hosting auch.
Verbringe ein wenig Zeit in Webhosting-Foren, bist Du ein paar Webhosts gefunden hast, die Du gerne ausprobieren möchtest.
Dann vergleiche ihre Dienstleistungen und Preise und suche Dir ein Konzept heraus, das zu Deinem Budget passt. Dann kannst Du mit Schritt 2 weitermachen.
2. Der perfekte Name
Jetzt ist es an der Zeit, sich Gedanken über das Thema Deiner Webseite zu machen.
Wenn Du schon eine Idee parat hast, wird es umso einfacher. Wenn nicht, denke darüber nach, was Dein großer Plan sein soll:
- Mehr Geld verdienen heißt: Finde das richtige Konzept.
- Die besten Unternehmen haben keine großen Einfälle, sie decken die Marktbedürfnisse ab
Der Grund, warum Du wenigstens einen groben Plan über das Thema Deiner Webseite haben solltest, ist: Jetzt brauchst Du einen Namen für sie.
Wichtiger Hinweis: Es gibt keinen perfekten Domainnamen. Manche Namen mögen etwas besser sein als andere, aber sie machen letztlich nur einen sehr kleinen Teil Deines Business aus, verglichen mit dem tatsächlichen Inhalt Deiner Webseite. Denke Dir eine paar Namen aus, indem Du die folgenden Methoden verwendest, und dann schlafe eine Nacht darüber und nimm Dir am nächsten Morgen Deinen Favoriten.
Option #1 – die Hau-drauf-Methode: Wenn Du eine besondere kreative Begabung hast, kannst Du sofort selbst die Hand heben, denn Du hast einen tollen Domainnamen parat, der Dir schon im Kopf herumgeistert.
Vor einigen Jahren, als noch nicht so viele gute Domainnamen vergeben wurden, war das noch einfacher, aber es ist immer noch möglich, sofern Du kreativ bist.
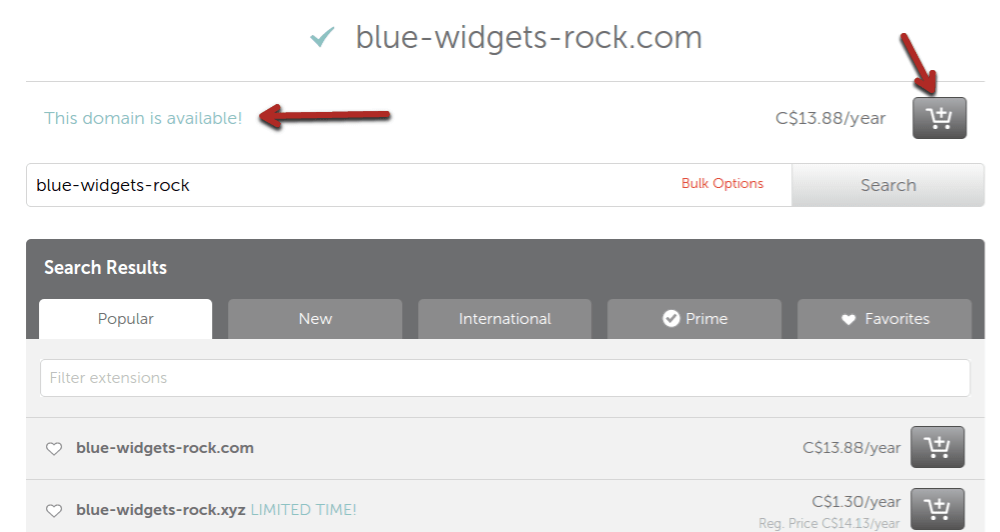
Wähle Dir ein beliebiges Domainregister aus (von dem Du die Domain kaufen kannst) und suche nach den Domainnamen, die Dir eingefallen sind. Es wird Dich darüber informieren, ob die Domain zum Verkauf steht oder nicht.
Beachte bitte, dass Du Bindestriche im Domainnamen vermeiden solltest. Wenn Du ein Neuling bist, nimm Dir etwas Zeit und lies Dir die Liste der Best Practices für Domainnamen durch.
Einige der Domainregister mit der besten Bewertung sind:
Welches Register Du auswählst, ist nicht wirklich wichtig. Alle arbeiten mehr oder weniger nach demselben Prinzip.
Option #2 – Benutze ein Tool: Wenn Du einen kleinen, kreativen Denkanstoß benötigst, stehen Dir einige großartige und kostenlose Domainnamensgeneratoren zur Verfügung.
Sie haben alle einen etwas anderen Aufbau, aber der Ablauf ist mehr oder weniger derselbe.
Du gibst ein oder zwei Keywords ein und der Generator wird nach Möglichkeiten suchen, diese Worte in einem Domainnamen zu kombinieren. Der echt praktische Vorteil hier ist, dass sie Dir auch anzeigen, ob diese Domain noch registriert werden kann.
Du kannst einen Namen über den Link registrieren, den sie bereitstellen (für gewöhnlich ein Partnerlink), oder Du kannst einfach auf Dein bevorzugtes Register gehen und das dort machen.
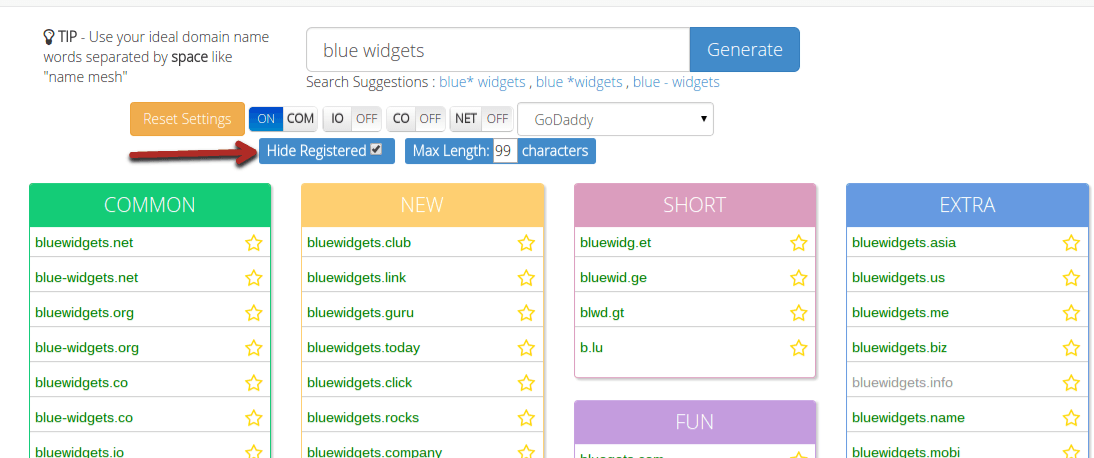
Das erste Beispieltool für Dich ist NameMesh. Wie der Name schon vermuten lässt, versucht es, die Worte miteinander zu verzahnen. Wenn Du den „Hide Registered“-Button anklickst, wirst Du nur noch die Domainnamen sehen, die aktuell verfügbar sind.
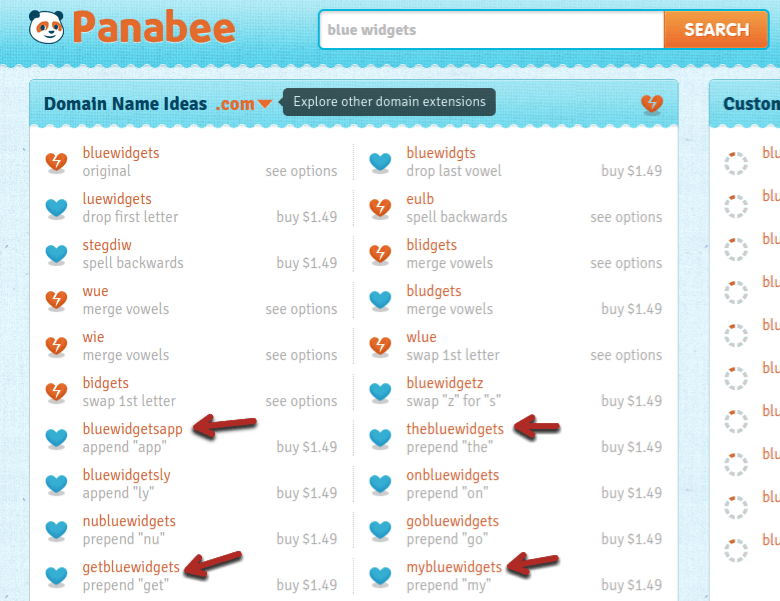
Ein weiteres, gutes Tool ist Panabee. Es arbeitet genau nach dem gleichen Prinzip, kann Dir aber andere Ergebnisse liefern. Wenn neben dem vorgeschlagenen Domainnamen ein blaues Herz zu sehen ist, bedeutet das, dass er gekauft werden kann.
Viele der Namen werden idiotisch klingen, aber normalerweise erhältst Du auch ein paar, die ganz gut sind.
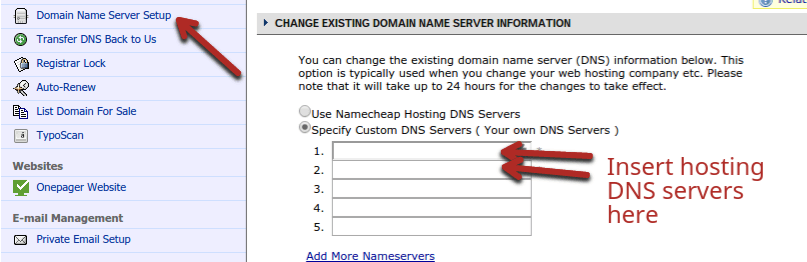
Sobald Du Dir einen Domainnamen herausgesucht hast, solltest Du ihn registrieren lassen und dann Deinen Domainnamen mit Deinem Hosting-Konto verknüpfen. Das ist recht einfach. Dein Hosting-Unternehmen wird Dir nach der Registrierung eine E-Mail senden, die DNS-Server-Daten enthält (die sehen wie Webadressen aus).
Wenn Du „[Name des Domainregisters] + DNS-Server“ googelst, kannst Du normalerweise eine Hilfedatei finden, die Dir zeigen wird, wie Du Deinen Domainnamen mit Deinem Hosting-Konto verknüpfst.
So sieht das bei Namecheap aus:
3. Vereinfache die Erstellung und Bearbeitung Deiner Webseite mit einem CMS
CMS steht für Content Management System.
Bitte erinnere Dich: Du speicherst die Dateien Deiner Webseite auf Deinem Hosting-Server. Wenn Du es wirklich wolltest, könntest Du diese Dateien jedes Mal bearbeiten, wenn Du eine Änderung an Deiner Webseite vornehmen möchtest.
Das jedoch ist ganz offensichtlich extrem aufwendig.
Ein CMS lässt Dich Deine Webseite von der Domain selbst aus bearbeiten. Du kannst Dich auf der Domain einloggen und dann Dein Layout, Deine Einstellungen und Inhalte anpassen, sowie neue Posts und Seiten erstellen – oftmals unter Nutzung von Templates.
Anders ausgedrückt: Es macht die Erstellung und Aktualisierung einer Webseite wesentlich einfacher und spart Dir extrem viel Zeit.
Es gibt kein perfektes CMS. Es gibt Hunderte auf dem Markt, manche besser als andere. Generell haben jedoch alle besseren davon auch verschiedene Stärken und Schwächen.
Ich gehe davon aus, dass Du nur versuchst, eine relativ einfache Webseite oder einen einfachen Blog zu erstellen und zum Laufen zu bringen (wie Quick Sprout). Wenn dem so ist, dann nimm Dir eines der bekannteren CMS, die ich Dir im Folgenden aufzeige. Das wird Dir Dein Leben um einiges erleichtern.
Wenn Du versuchst, eine benutzerdefinierte Webapp oder ein komplexes Tool zu erstellen, brauchst Du auch eine benutzerdefinierte Lösung. Kooperiere für Dein Projekt entweder mit einem Entwickler oder beauftrage eine Entwicklungsfirma damit.
Es ist mir leider unmöglich, Dir Schritt für Schritt zu zeigen, wie man jedes dieser CMS auf jedem Host installiert, aber Du kannst ein Tutorial finden, wenn Du es googelst oder auf YouTube nach Folgendem suchst:
„[CMS-Name] [Hosting-Unternehmen] installieren“
Option #1 – WordPress: WordPress ist der König unter den CMS. Es ist die mit Abstand beliebteste Option.
Nur, um Missverständnissen vorzubeugen: WordPress.com ist die Drittanbieterseite, auf der Du kostenlose Blogs erstellen kannst, aber auf WordPress.org kannst Du Dir die WordPress-Software herunterladen und auf einer Webseite installieren.
WordPress hat sich als eine geniale Blogging-Plattform einen Namen gemacht. Wenn Du hauptsächlich danach strebst, eine Blog-basierte Webseite zu erstellen, dann ist das eine gute Option.
Sie bietet ein sehr intuitives Administrations-Back-End, das es einfach macht, die grundlegendsten Seitenoptionen zu ändern sowie neue Posts und Seiten zu erstellen.
Plug-ins sind ein Bereich, der beides ist: Stärke und Schwäche.
WordPress hat mehr als 39.000 Plug-ins in seiner Bibliothek – das ist eine Menge.
Das ist gut, denn es bedeutet, dass Du Plug-ins nutzen kannst, um mit WordPress so ziemlich alles zu machen, was Du willst.
Doch nicht alle Aspekte von Plug-ins sind gut:
- Sie können Deine Seite aufblähen – Es ist wichtig, Plug-ins nicht zu exzessiv einzusetzen. Wenn Du zu viele davon hast, können sie Deine Webseite beträchtlich verlangsamen.
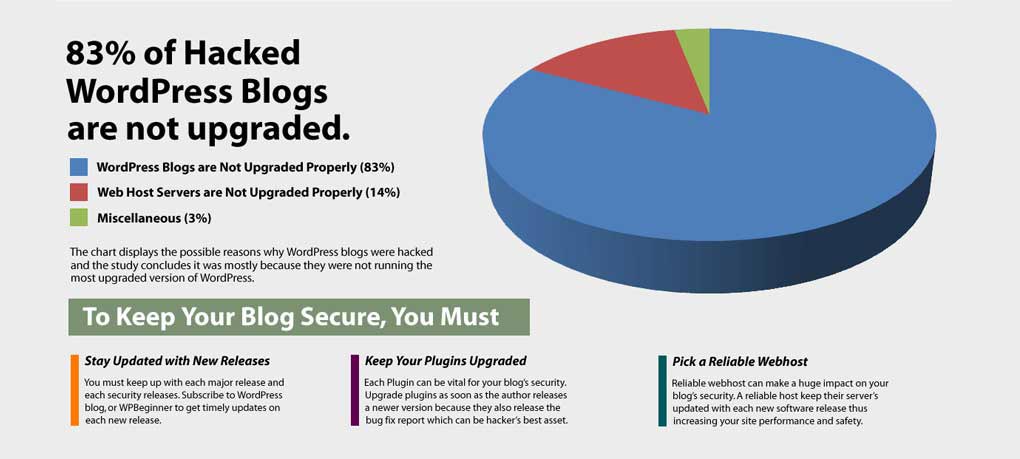
- Sie können Sicherheitsrisiken darstellen – Wenn Plug-ins aktuell gehalten werden, sind sie relativ sicher. Doch da die meisten Plug-ins kostenlos sind, aktualisieren ihre Entwickler diese meist nicht. Mit der Zeit können sie so zu Sicherheitsrisiken werden und dazu führen, dass Deine Webseite gehackt wird.
- Sie werden nicht ausgiebig begutachtet/getestet – Jeder kann ohne Überprüfung ein Plug-in für WordPress veröffentlichen. Das heißt, wenn Du ein Plug-in installierst, übernimmst Du auch das Risiko. Manchmal aktualisiert man ein Plug-in und es legt die gesamte Webseite lahm.
Insgesamt ist es ganz nützlich, Plug-ins zu haben, wenn man sie wirklich braucht, aber versuche einfach, die Anzahl so gering wie möglich zu halten.
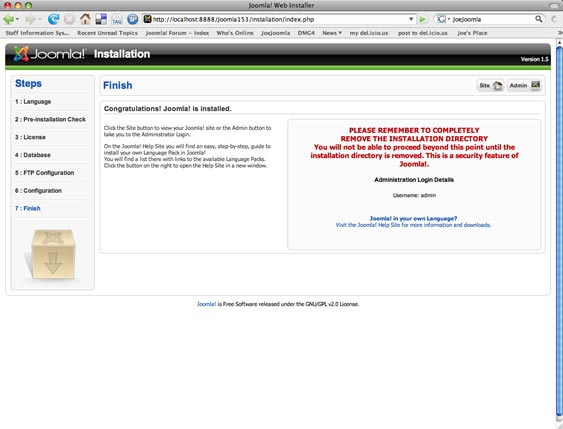
Option #2 – Joomla: Joomla kommt gleich nach WordPress. Es ist nicht ganz so intuitiv, aber immer noch relativ einfach.
Erneut ist es recht einfach, Posts und Seiten zu erstellen und zu bearbeiten, und Du kannst die Einstellungen der Webseite bis zu einem gewissen Grad verwalten.
Wie WordPress hat auch Joomla eine große Plug-in-Bibliothek (die jedoch nicht an den Umfang von WordPress heranreicht). Doch auch hier gelten dieselben Einschränkungen. Die Plug-ins werden durch niemanden getestet und sind relativ schnell veraltet, was zu Sicherheitsrisiken führt.
Option #3 – Drupal: Von diesen drei Optionen ist Drupal die fortschrittlichste. Sie ist am schwersten zu erlernen, aber man kann mit ihr auch mehr Anpassungen vornehmen, Das ist ein bisschen wie mit Legosteinen, die Du Stück für Stück zusammensteckst, wie Du es möchtest (was nicht einfach für Anfänger ist).
Anstatt Plug-ins verwendet Drupal Module. Es besitzt nicht so einen großen Umfang wie die anderen beiden Alternativen, aber dafür gibt es einen Grund. Drupal zeigt Dir an, welche Module sich derzeit in Entwicklung befinden und welche gewartet werden. Das ist ein sehr wichtiger Schritt, um Sicherheitsrisiken vorzubeugen.
Ich würde Anfängern nicht empfehlen, Drupal einzusetzen, aber wenn Du schon weißt, dass Du erweiterte Anpassungsmöglichkeiten benötigst, könnte das auch eine Option sein.
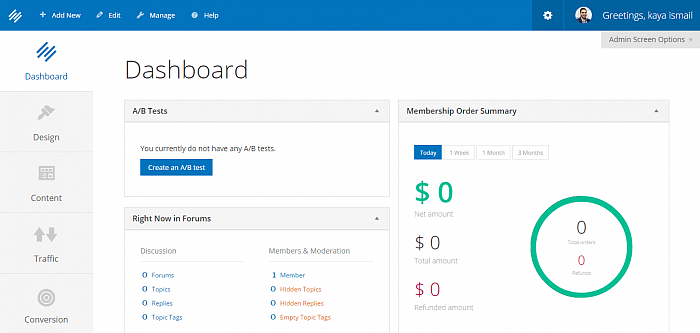
Option #4 – Rainmaker: Die Rainmaker-Plattform ist nicht ansatzweise so bekannt wie die ersten drei Optionen, aber ich wollte sie trotzdem mit reinbringen. Sie wurde von den klugen Köpfen bei CopyBlogger, erstellt, woran man erkennt, dass es ein Produkt hoher Qualität ist.
Der Grund, warum ich sie als eine Option hier aufführe, ist nicht allein die Tatsache, dass es sich um ein hochinnovatives CMS handelt, sondern dass das CMS speziell für Internetunternehmungen konzipiert wurde.
Hier nur ein paar der enthaltenen Funktionen:
- Erstellen von Mitgliedschaftswebseiten, -foren und -Online-Trainingskursen
- Hochladen, verwalten und verkaufen von digitalen Produkten, z. B. Software, E-Books und mehr
- Integrierte Analyse- & Reporting-Tools
- Integriere A/B-Tests
- Cloud-gehosted, inklusive Übernahme von Upgrades, Wartung und Sicherheitsvorkehrungen
- Export von Inhalten auf WordPress – zu jeder beliebigen Zeit.
Dies sind ein paar einzigartige und nützliche Funktionen, die Dir helfen, Probleme zu beheben, die Internet-Marketer häufig haben, ohne dass Du ein Plug-in finden oder eine Dienstleistung in Anspruch nehmen musst.
Dir wird auffallen, dass viele Dinge genauso aussehen wie in WordPress, denn es basiert darauf.
Das System hat seine Grenzen, wenn es um Themes geht. Ich werde in Kürze darauf eingehen.
Rainmaker ist auf Genesis-Themes begrenzt. Davon gibt es momentan 27. Wenn Du es einfach magst, wirst Du hier schnell ein attraktives Theme finden. Eine Schwäche ist das also nicht unbedingt.
Sobald Du Dir ein Theme ausgewählt hast, ist es recht einfach, benutzerdefinierte CSS oder Designänderungen anzuwenden, die Dir gefallen.
Ein wirklich großer Bonuspunkt ist, dass das CMS so viele Content-Typen unterstützt.
Anstatt unbedingt ein Landing Page-Tool zu kaufen oder eine gute Podcasting-Plattform zu finden, kannst Du die bereitgestellten Content-Tools benutzen.
Schließlich kannst Du auch noch den Traffic überwachen und eine Conversion-Rate-Optimization – direkt im CMS. Das ist eine extrem geniale Funktion, die jedoch einfach konzipiert ist, was es für Anfänger ideal macht.
Die größte Einschränkung ist, dass wenn man eine Funktion nutzen möchte, die nicht integriert ist, einen das Glück verlässt. Für die Rainmaker-Plattform gibt es momentan keine Plug-ins – was man sieht, bekommt man also auch.
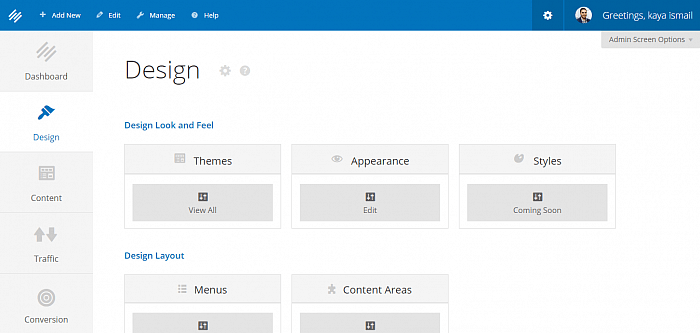
4. Vermarkte Dich – Wähle ein Design
Zu diesem Zeitpunkt solltest Du eine Webseite erstellt haben, die auch laufen sollte.
Nun sollten wir sie herausragend machen.
Bei jedem größeren CMS wirst Du ein Theme installieren. Themes sind auf dem Basis-CMS aufgebaut, sind aber so konzipiert, dass sie anders aussehen und funktionieren. Das ermöglicht es, dass Themes speziell für verschiedene Business-Typen erstellt werden: Künstler, Unternehmer, Podcaster, lokale Unternehmen usw.
Ich werde jetzt Themes für die 3 großen CMS durchgehen, die ich oben bereits erwähnt habe. Sie alle funktionieren theoretisch gleich.
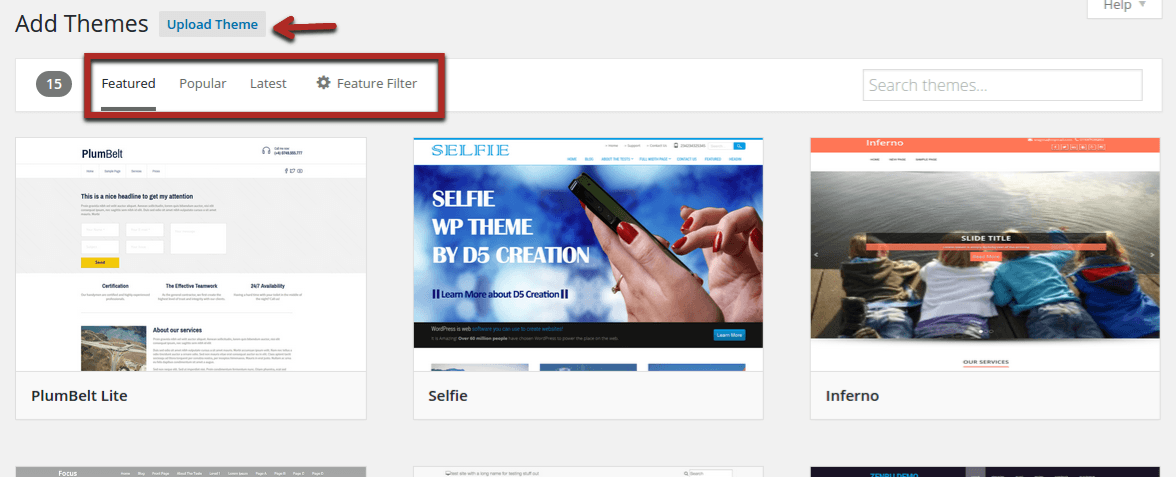
Wie Du ein geeignetes WordPress-Theme findest: Du hast ein paar verschiedene Optionen, wenn es um Themes geht. Die erste Option ist, sie in WordPress selbst zu suchen.
Gehe auf „Appearance> Themes“ im Seitenmenü und klicke dann ganz oben auf „Add New“.
Du kannst Themes nach „Featured“ oder „Popular“ sortieren, oder auch im erweiterten „Feature Filter“ nach Deinen Kriterien suchen.
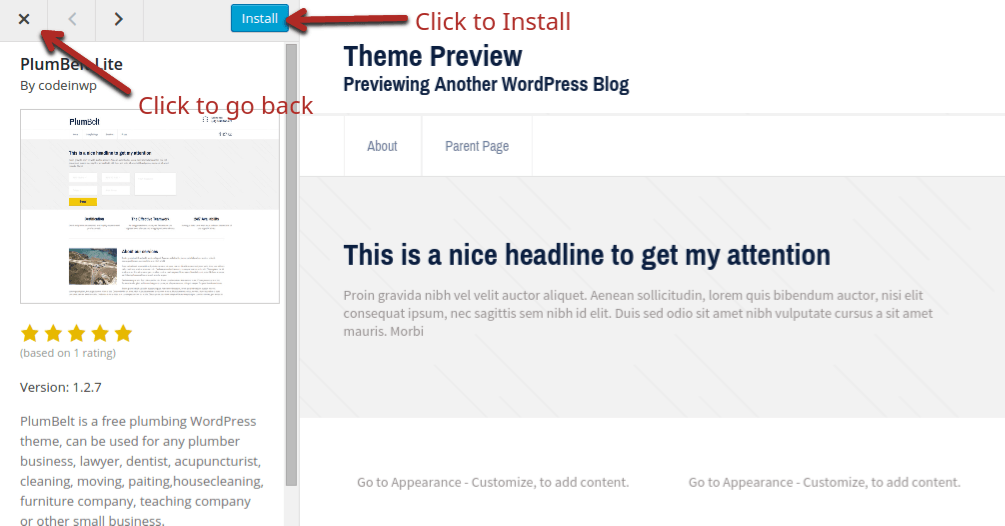
Wenn Du eine Vorschau des Themes sehen willst, klicke auf einen beliebigen Punkt darauf, um das Vorschaufenster zu öffnen.
Wenn Dir die Vorschau (im rechten Panel) gefällt, klicke auf Install. Wenn nicht, klicke auf den „X“-Button und Du wirst auf die Suchseite zurückgeleitet.
Sobald Du ein Theme installiert hast, solltest Du es aktivieren, damit es auf Deiner Webseite erscheint. Du kannst das direkt auf dem Bildschirm machen, der bei erfolgreicher Installation erscheint. Oder Du kannst zurück zu Deiner Hauptseite für Themes gehen. Dort siehst Du dann Dein neues Theme als Auswahlmöglichkeit.
Klicke wie zuvor darauf, doch diesmal wird eine Option „Activate“ erscheinen, nebst einer „Live Preview “-Option, wenn Du nicht sicher bist, ob Du es tatsächlich aktivieren willst.
Die zweite Option ist, ein Theme über die Webseite eines Drittanbieters zu finden. Das sind üblicherweise kostenpflichtige Themes. Du kannst von 30–60 $ pro Theme ausgehen. Man kann auch einige tolle, kostenlose Themes finden, aber die besten sind alle kostenpflichtige Angebote.
Die Gebühr wird nur einmal bezahlt, und genau das empfehle ich Dir, wenn Du es ernst meinst mit Deinem Business. Du kannst dennoch immer mit einem kostenlosen Theme anfangen und später auf ein kostenpflichtiges umsteigen.
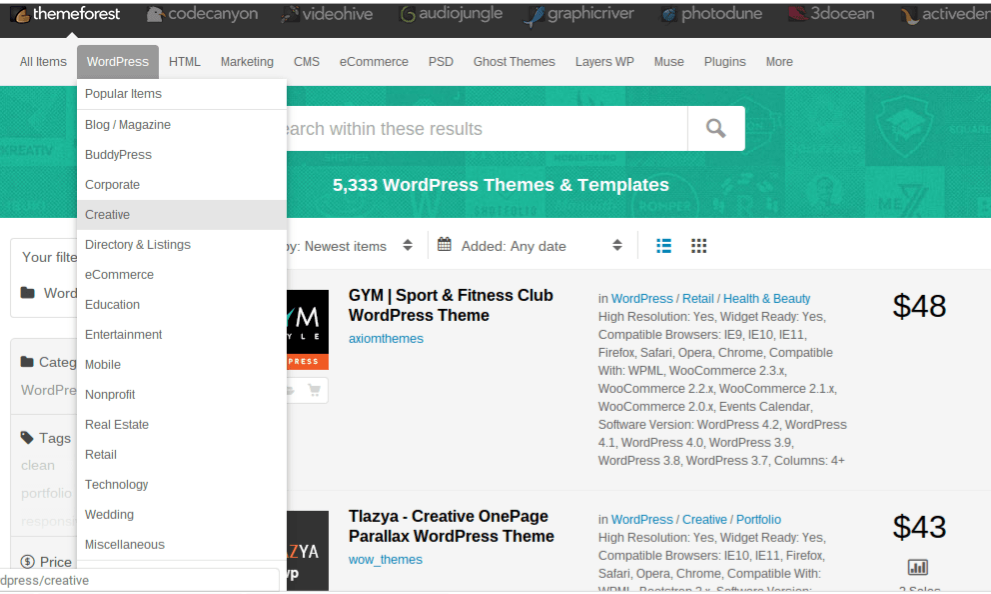
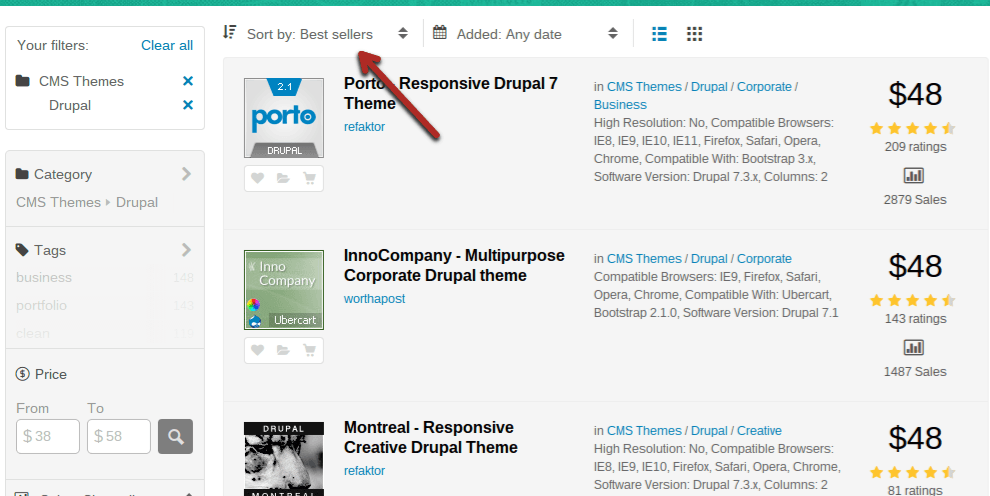
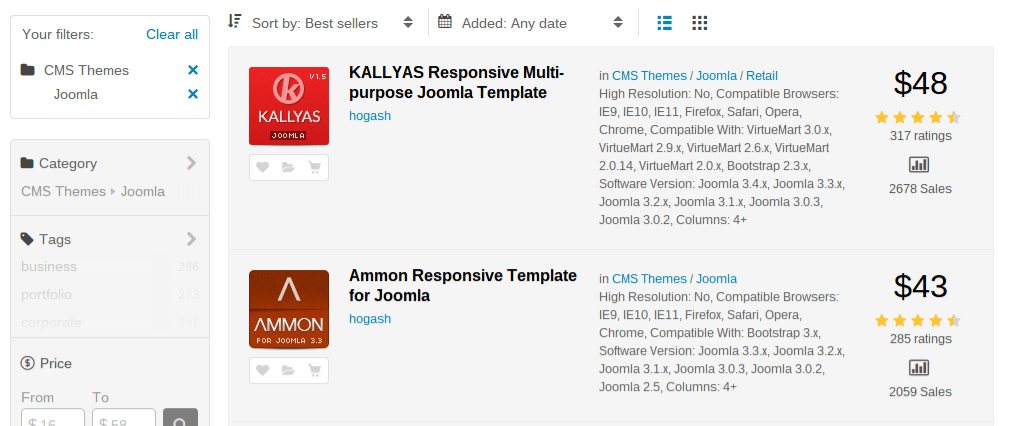
Der bekannteste Marktplatz dafür ist Themeforest, aber wenn Du willst, kannst Du auch andere ausprobieren. Suche einfach auf Google nach „WordPress Themes“.
Bei Themeforest wirst Du jedoch viel mehr Möglichkeiten haben.
Du kannst Themes nach Kategorie, Tags, Preis, Bekanntheitsgrad und mehr sortieren. Auf der rechten Seite siehst Du einen Preis für das Theme sowie die Verkaufszahlen dafür.
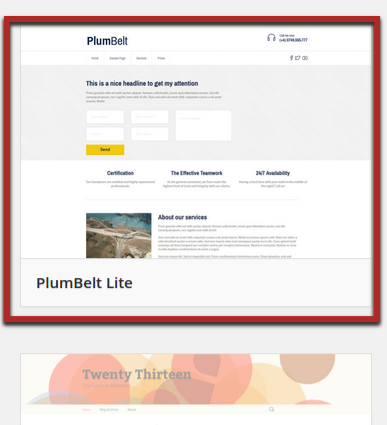
Wenn Du auf ein Theme klickst, kannst Du alle Bewertungen sehen, eine Vorschau und noch mehr Details zu dem Theme.
Kostenpflichtige Theme-Kategorien sind nicht nur allgemein viel umfangreicher, sondern Du bekommst auch Support von dem Theme-Entwickler selbst, was für Anfänger sehr nützlich sein kann.
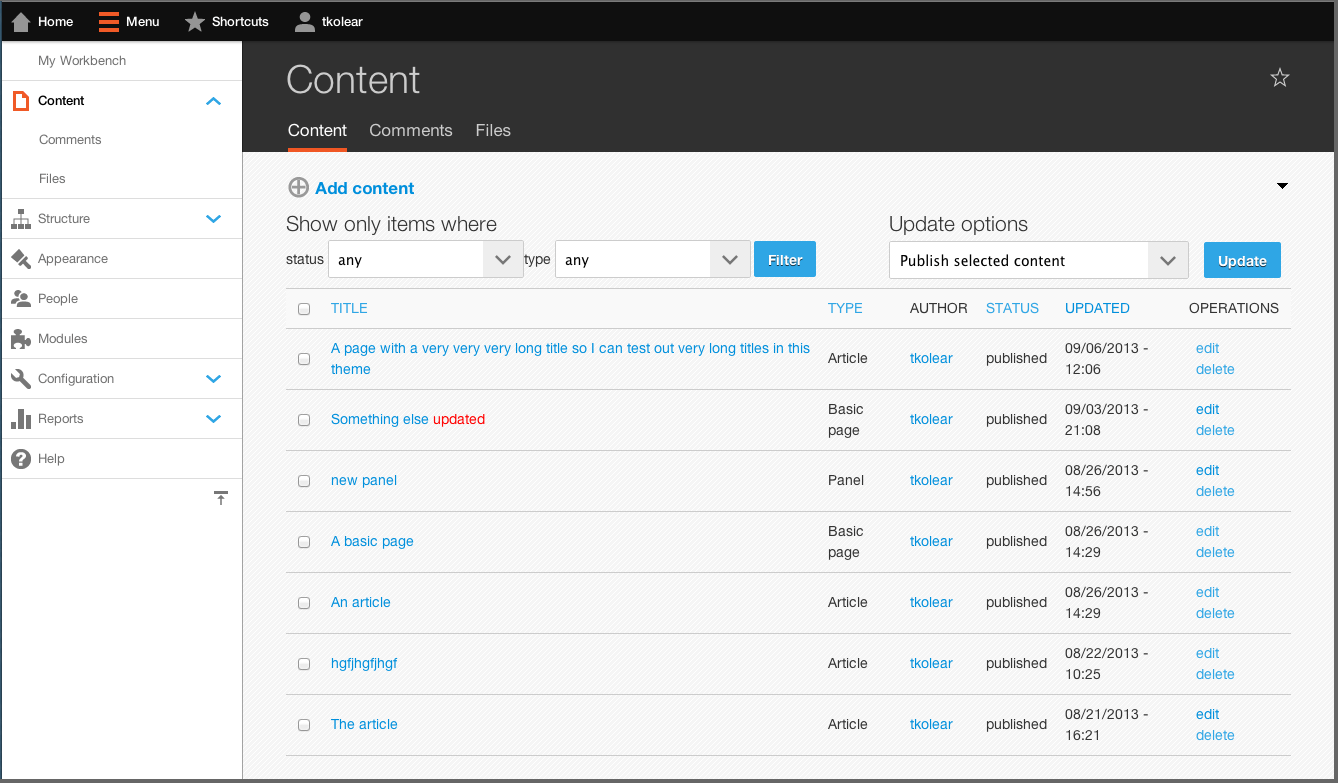
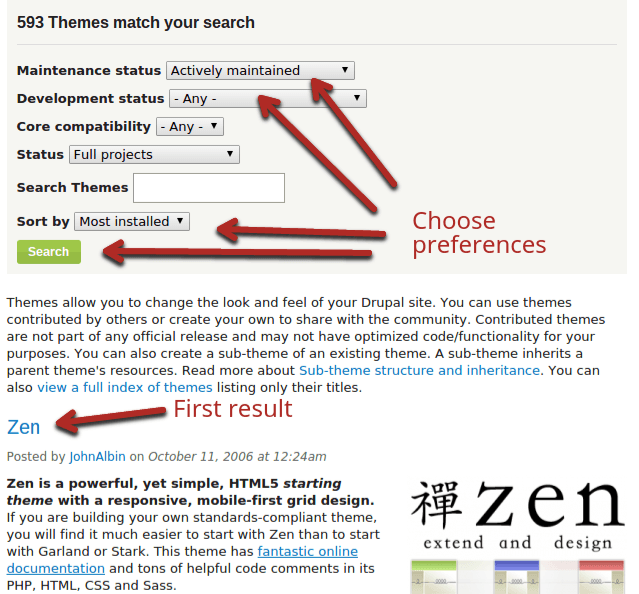
Wie Du Drupal-Theme findest: Drupal hat genauso wie WordPress sein eigenes Themes-Portfolio. Der Unterschied hier ist, dass der Zugriff darauf außerhalb des Verwaltungspanels realisiert wurde.
Die Suchmaschine ist nicht ganz so benutzerfreundlich, aber Du hast immer noch eine ganz annehmbare Anzahl an Theme-Optionen – nur würde ich nicht behaupten wollen, dass sie an WordPress herankommen.
In den meisten Fällen gibt es keine einfache Vorschau, Du musst also jedes Theme anklicken und nach Links zu Dokumentationen und Demos suchen.
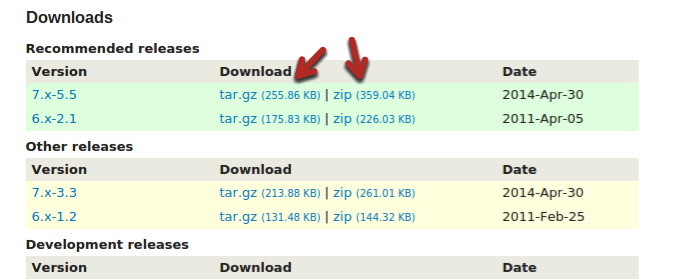
Wenn Du eines findest, das Dir gefällt, scrolle ein bisschen nach unten, bist Du den Downloadbereich unter der Theme-Beschreibung siehst. Lade immer die aktuellsten Versionen herunter
und achte dabei besonders auf die Versionsnummer. Themes der Version 6 werden nicht mit Drupal Version 7 funktionieren und umgekehrt.
Du musst das Theme in das Theme-Verzeichnis von Drupal hochladen. Du findest es unter:
/sites/all/themes/yourThemeName
Dann gehe auf „administer > themes“ und klicke dann beim neuen Theme auf „enable“. Schließlich solltest Du noch in die Benutzereinstellungen gehen und das neue Theme auswählen.
Wenn das schwierig klingt, gibt es hier ein kurzes Tutorial, das Dir zeigt, wie man das macht.
Du kannst auch kostenpflichtige Themes für Drupal kaufen, was ich Dir ohnehin empfehle. Sie sind viel einfacher zu durchsuchen, außerdem sehen sie besser aus. Auch hier kannst Du wieder Themeforest benutzen, oder einen anderen Theme-Marktplatz, den Du magst:
Wie Du Joomla-Theme findest: Bei Joomla ist das ein bisschen anders, denn Du kannst ein Theme nur über Webseiten von Drittanbietern finden. Wenn Du aber nach „free Joomla themes“ suchst, wirst Du auf viele verlässliche, kostenlose Angebote stoßen.
Alternativ kannst Du immer noch Themeforest oder einen anderen kostenpflichtigen Marktplatz benutzen.
Die Installation läuft verhältnismäßig logisch ab. Du lädst das Theme herunter und lädst es dann in Dein CMS hoch.
Schau Dir einfach das Joomla Video an oder folge den Anweisungen des Joomla-Template-Installation-Guides, um herauszufinden, wie man das macht.
5. Wie Du Deine Webseite bearbeitest, ohne sie zu beschädigen
Ich erinnere mich an meine Zeit, als ich noch ein kompletter Anfänger in Bezug auf alles war, was mit dem Internet zu tun hatte. Ich hatte Angst, dass ich meine Webseite zum Abstürzen bringen könnte. Obwohl das relativ unwahrscheinlich ist, wenn man vorsichtig ist, kann es passieren.
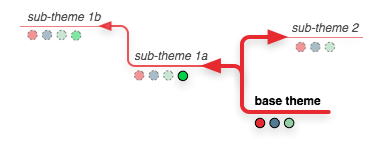
Eine der wichtigsten Möglichkeiten, Deine Webseite zu schützen, ist ein Child-Theme zu benutzen. Ein Child-Theme ist normalerweise ein Stylesheet, das vom Rest der Theme-Dateien getrennt gehalten wird.
Du kannst CSS-Dateien in ein Child-Theme integrieren, um das Aussehen Deiner Webseite anzupassen. Dafür gibt es zwei Gründe:
- Es wird schwierig, Deine Seite zum Abstürzen zu bringen – wenn nötig, kannst Du jederzeit in Dein Hosting-Portal gehen und die Child-Theme-Dateien einfach löschen.
- Es schützt Dich vor Aktualisierungen – wenn Du ein Theme in WordPress aktualisierst (was aus Sicherheitsgründen häufiger nötig ist), wird das alle Änderungen rückgängig machen, die Du in den Theme-Dateien selbst durchgeführt hast. Ein Child-Theme wird davon nicht beeinflusst, das heißt, Du brauchst keine Zeit mehr dafür verschwenden, die Änderungen erneut durchzuführen.
Wie man ein Child-Theme in WordPress erstellt: Der Grund, warum viele Seiten einfach gehackt werden, ist deren veraltete Software. Wenn man in Betracht zieht, wie häufig WordPress, seine Themes und Plug-ins nicht mehr auf dem aktuellsten Stand sind, müsste man bestenfalls jederzeit alles aktualisieren.
Ein Child-Theme für WordPress ist imperativ notwendig.
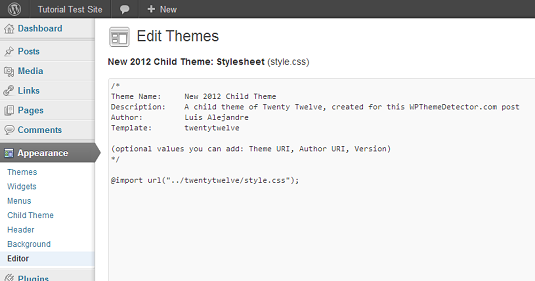
Für die Erstellung eines Child-Themes musst Du ein neues CSS-Sheet erstellen (z. B. über einen einfachen Texteditor) und grundlegende Theme-Informationen hinzufügen (siehe hierzu untenstehendes Bild).
Danach solltest Du es in WordPress hochladen (wie jedes andere Theme auch) und es aktivieren. Da ein Child-Theme keinerlei Funktionalität aufweist, wird WordPress weiterhin die Parent-Themes benutzen – zumindest, solange Du sie korrekt in Deinem Child-Theme angibst.
Hier ist eine vollständige und einfache Anleitung, wie man ein Child-Theme erstellt.
Sobald Du ein Child-Theme hast, kannst Du es über „Appearance > Editor“ einsehen. Du kannst nach Belieben jegliche Art von benutzerdefinierten CSS hinzufügen und dann auf „save“ klicken, damit die Änderungen wirksam werden.
Ein Subtheme in Drupal erstellen: Wenn Du Drupal verwenden willst, kannst Du kein „Child-Theme“, sondern musst ein „Subtheme“ erstellen.
Das Konzept ist dasselbe. Du kannst in Subthemes Styles implementieren, die Dein Parent-Theme überschreiben.
Hier ist eine vollständige Anleitung, wie man ein Drupal-Subtheme erstellt.
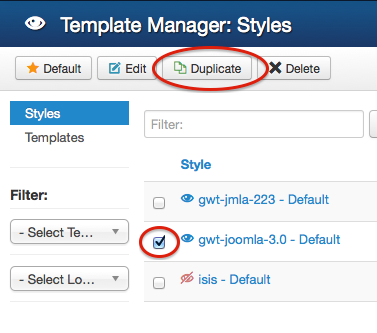
Wie man ein Child-Theme in Joomla erstellt: Du kannst in Joomla keine Child-Themes erstellen. Das, was dem am nächsten kommt, ist die Erstellung eines Duplicate-Themes.
Wenn Du auf „Duplicate“ klickst, wird eine exakte Kopie des Original-Themes erstellt, die dann zur Default-Kopie wird.
Bitte beachte, dass das leider nicht dasselbe wie ein Child-Theme ist. Im Grunde erstellst Du von Zeit zu Zeit immer ein neues Duplicate Theme, um es als Backup zu nutzen, falls etwas schiefläuft.
6. Du hast eine funktionierende Webseite. Und was jetzt …?
Zu diesem Zeitpunkt solltest Du nun über eine funktionierende Webseite verfügen, die auch ansprechend aussieht.
Du kannst die meisten technischen Aspekte endlich abhaken und Dich den Dingen widmen, die Du ursprünglich vorhattest.
Versuche Dich als nächstes an den folgenden vier Schritten. Diese werden jedoch abhängig von Deinem Projekt oder Business nur bedingt nötig sein.
Schritt #1 – Erstelle ein Logo: Eigenwerbung zu betreiben ist wichtig. Ein Logo ist eines der Hauptmerkmale, an denen Kunden Dein Business wiedererkennen.
Wenn Du bereits ein Business hast, hast Du vielleicht auch schon ein Logo. Das macht es einfacher. Wenn nicht, solltest Du Dir eines erstellen lassen. Hier sind ein paar unterschiedliche Wege, Designer zu finden:
- Fiverr – Du wirst etwa 5–20 $ für ein Logo bezahlen. Für diesen Preis wirst Du kein atemberaubendes erhalten, aber es sollte für den Anfang genügen.
- Upwork – stelle hier eine Auftragsanfrage ein und Designer werden sich bewerben, um Dein Logo zu erstellen. Ausländische Arbeitskräfte sind für gewöhnlich sehr günstig, wohingegen westliche Designer Dich ein paar hundert Dollar kosten könnten. Auch hier gilt: Du bekommst so viel, wie Du bereit bist, dafür zu zahlen.
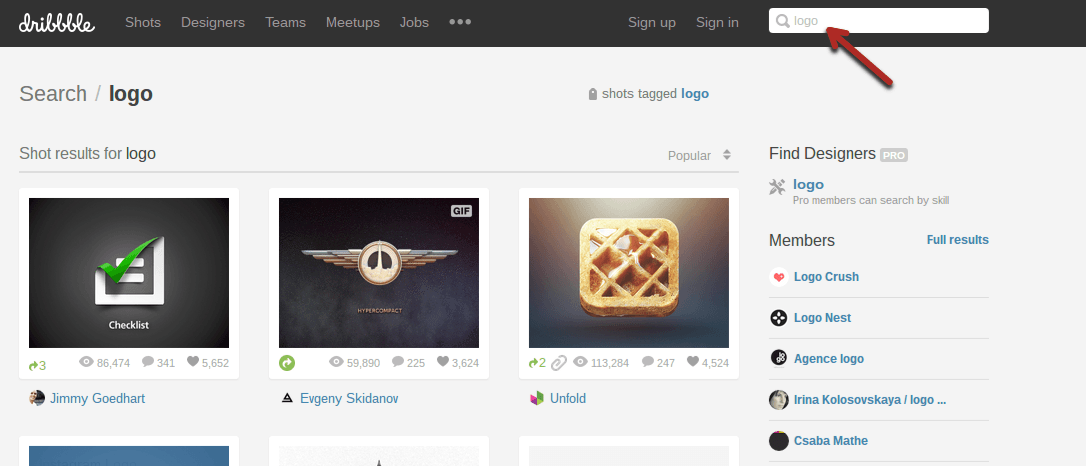
- Dribbble – wenn Du ein Top-Logo mit perfektem Design haben möchtest, such auf Dribbble nach „Logo“. Durchsuche die Designs, die Dir angezeigt werden, bis Du einen Designer findest, der Dir zusagt. Kontaktiere ihn und vergib den Auftrag. Das ist die kostspieligste aller Optionen.
Schritt #2 – Schreibe eine Basiskopie: Momentan ist Deine Webseite ziemlich leer. Fange an, Dein CMS besser kennenzulernen. Dann erstelle Basisseiten wie die Seite „Über das Unternehmen“.
Als Nächstes beginne, Deine Homepage mit den ersten Nachrichten zu füllen, die Du Deine neuen Besucher sehen lassen möchtest.
Schritt #3 – Installiere Analyse-Tools: Auch, wenn Analyse momentan noch nicht wirklich wichtig ist, könnte sie auf Dauer von Nutzen sein.
Installiere den Google Analytics-Code auf Deiner Webseite, sodass Du Deine Besucher nachverfolgen kannst.
Schritt #4 – Plane Deine Marketingstrategie: Hier kommt jetzt Quick Sprout ins Spiel. Jetzt, da Du eine Webseite hast und weißt, wie man sie benutzt, ist es an der Zeit, herauszufinden, wie Du Besucher auf Deine Seite lockst.
Ich habe Unmengen von Artikeln darüber geschrieben, wie man Marketingstrategien erstellt und Traffic generiert. Jetzt kannst Du sie endlich einsetzen:
- The Beginner’s Guide to Online Marketing
- How to Grow Your Blog Traffic by 20,000 Visitors a Month
- The Advanced Guide to Content Marketing
- 13 Content Marketing Hacks That Will Help You Attract More Clients
Fazit
Bevor Du nun mit den 6 Schritten beginnst, Deine erste Webseite zu erstellen, muss ich noch eine Sache loswerden: Sei geduldig.
Jeder hat seine Probleme damit, seine erste Webseite aufzubauen und die meisten haben Probleme während der ersten paar Webseiten. Je mehr Du übst, desto besser wirst Du darin.
Wenn Dich etwas frustriert, hole tief Luft, verschnaufe eine Minute, und dann google nach Deinem Problem. Wenn Du eines der CMS aus diesem Artikel nimmst, gibt es Tutorials, die so ziemlich jede Frage abdecken, die es gibt – wenn Du danach suchst.
Alternativ kannst Du Youtube gut nutzen dafür. Oftmals ist es einfacher, es einem Video nachzumachen, als sich einen Text durchzuarbeiten.
Und: Auch, wenn das Erstellen einer funktionierenden Webseite Dich nicht über Nacht erfolgreich machen wird, ist es der erste Schritt, um den Berg zu erklimmen.
Höre niemals auf zu lernen, probiere immer weiter Dinge aus, und Du wirst langsam aber stetig tatsächliche Erfolge feststellen.
Wenn Du irgendwelche Fragen hast, wie Du Deine erste Webseite erstellst, lass es mich in einem Kommentar von Dir wissen. Dann werde ich versuchen, alle Unklarheiten zu beseitigen.





























Kommentare (0)