Ich war neulich mal unterwegs, weil ich etwas aus dem nahe gelegenen Supermarkt brauchte.
Ich bin zuvor noch nie in diesem speziellen Supermarkt gewesen, habe aber alles schnell und einfach gefunden.
Warum? Weil die Organisation und der Aufbau von Supermärkten immer demselben Muster folgt.
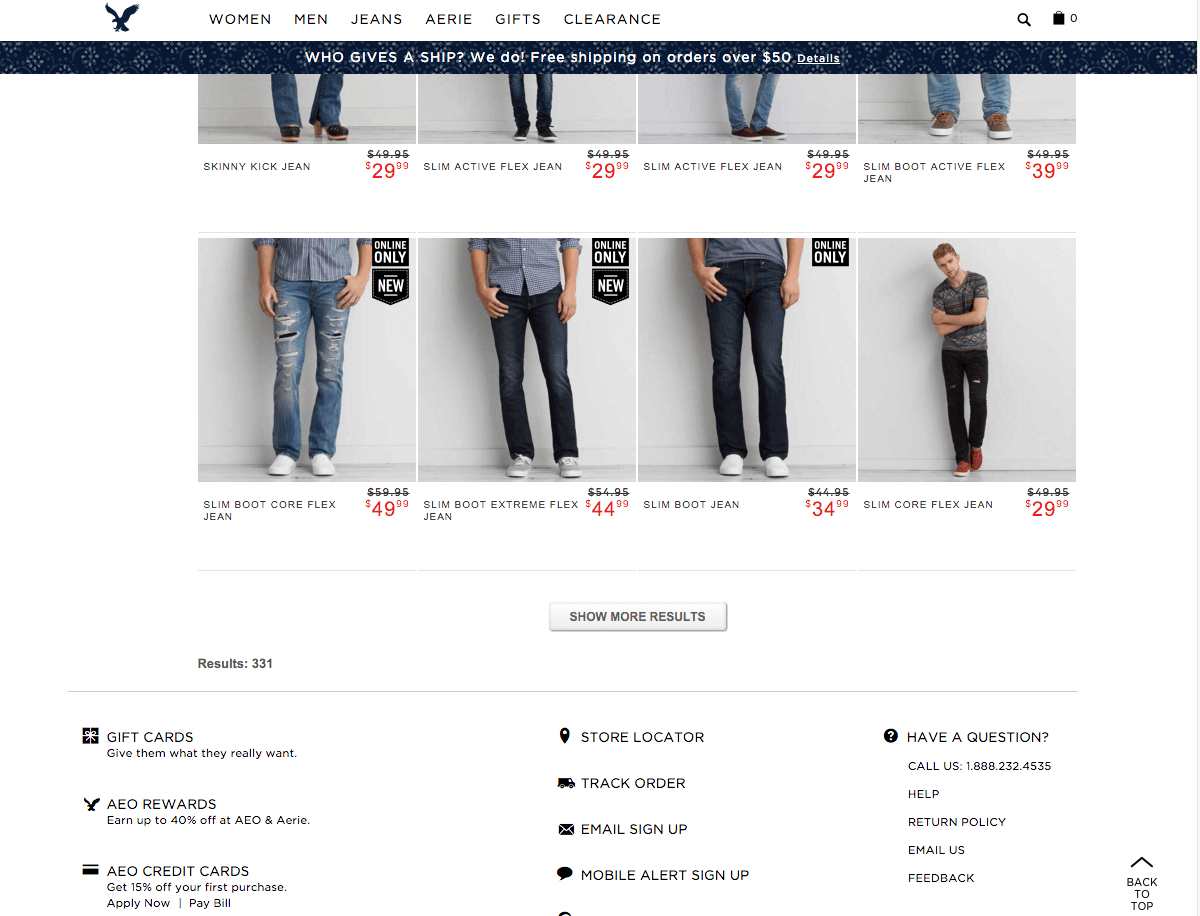
Stell Dir mal vor der Supermarkt sei eine Webseite.
Die Informationen müssen an den richtigen Stellen platziert werden, damit sich die Besucher schnell und einfach zurechtfinden.
Wenn dem nicht so ist, verlassen sie die Webseite ganz schnell wieder.
Du musst dem Besucher eine gute Nutzererfahrung bieten, damit er die gewünschten Infos sofort finden kann und eine Handlung durchführt, die dem Erreichen Deiner Unternehmensziele dient.
Das hat Auswirkungen auf Deine Conversion-Rate, denn wenn sich der Besucher nicht zurechtfindet, dann kauft er auch nichts von Dir.
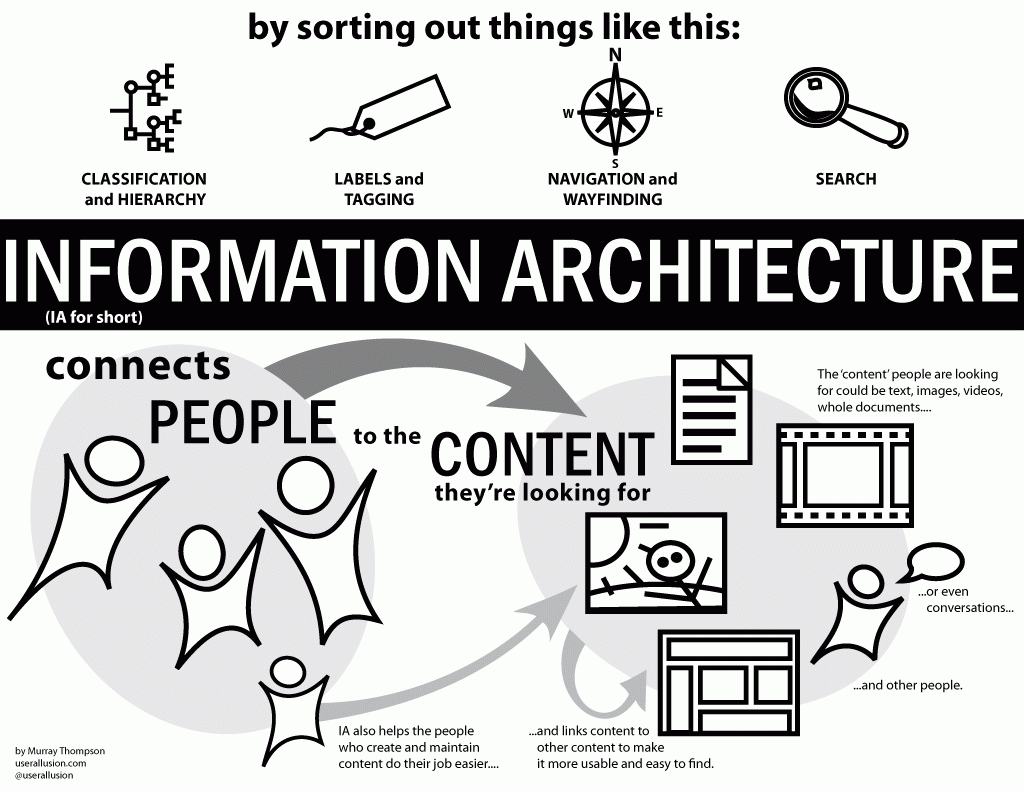
Das Fundament der Nutzererfahrung ist die Informationsarchitektur.
Wenn Du die Informationsarchitektur Deiner Webseite besser verstehst, kannst Du diese auch besser organisieren und mehr verkaufen.
Dann kannst Du besser mit Deinen Designern und Entwicklern kommunizieren, damit diese eine wirksame und benutzerfreundliche Webseite für Dich erstellen.
Lass uns loslegen.
Was ist die Informationsarchitektur im Webdesign?
Die Informationsarchitektur soll dem Besucher dabei helfen die „Umgebung“ Deiner Webseite besser zu verstehen, damit er die gewünschten Informationen möglichst schnell finden kann.
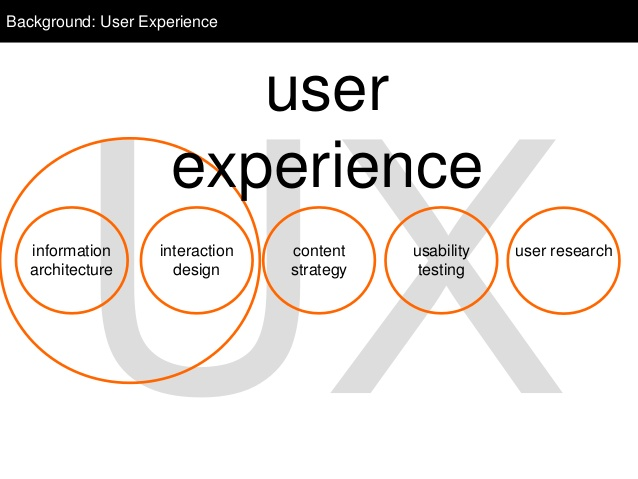
Die Informationsarchitektur gehört zum User Experience Design (UX Design) und ist ein wichtig, um die Webseite verständlich und leicht navigierbar zu machen.
Zur Informationsarchitektur gehört die Erstellung einer Sitemap, Hierarchien, Kategorien, einer Navigation und Metadaten.
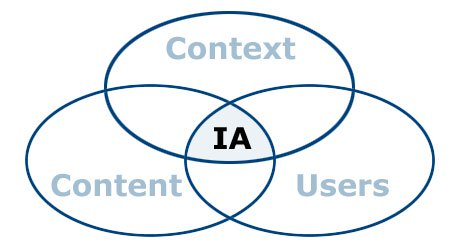
Die Kennzeichnung und Organisation der Informationen geschieht immer unter Berücksichtigung von Kontext, Inhalt und dem Nutzer.
Das Ziel ist die Erstellung einer Informationsarchitektur für eine optimale Nutzererfahrung und das Erreichen der Unternehmensziele.
Bei der Webseitenarchitektur müssen sowohl benutzerdefinierte Elemente als auch kleine Details, wie die Darstellung der Suchergebnisse auf einer Seite, in Betracht gezogen werden.
Du musst Dich in die Lage Deiner Besucher hineinversetzen und das Design Deiner Webseite mit kritischem Blick prüfen:
- Gib dem Besucher zu verstehen, dass er auf der richtigen Webseite gelandet ist.
- Hilf ihm dabei Deine Seite zu verstehen, damit er die gewünschten Informationen finden kann.
- Zeig ihm seine Optionen und präsentiere dabei alle Informationen so, dass sie dem Entscheidungsprozess des Nutzers dienen.
- Sag dem Nutzer, welche Handlung er durchführen soll.
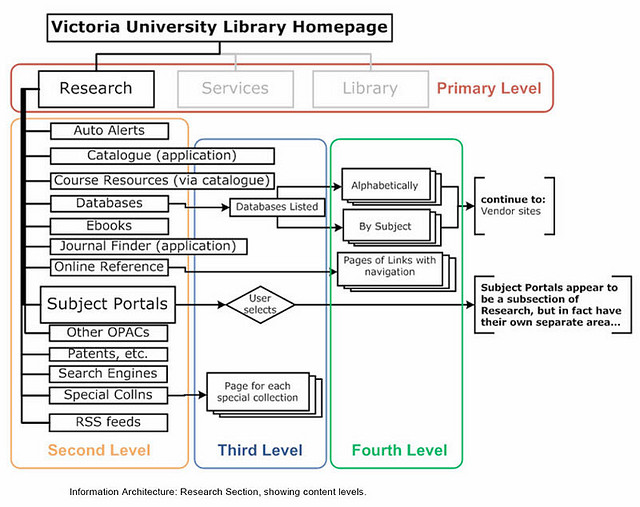
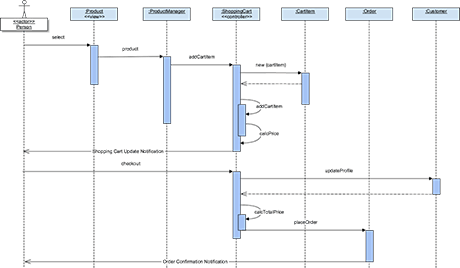
Die Informationsarchitektur einer Webseite wird oft mit Sitemaps, einem Flussdiagramm oder Wireframes verdeutlicht.
Diese Dokumente werden dann an den Designer und den Entwickler weitergereicht, der die Vorstellungen dann in die Tat umsetzt.
Weit verbreitete Methodologien in der Informationsarchitektur
Die Informationsarchitektur gibt es bereits seit den 70er Jahren, lang bevor es Webseiten, mobile Apps und das User Experience Design überhaupt gab.
Es stützt sich auf eine Reihe von Bereichen und anderen Disziplinen für die Organisation und Kennzeichnung von Informationen.
Die Bibliothekswissenschaft
Die Bibliothekswissenschaft beschäftigt sich mit “Wissensorganisationssystemen” und wie man dieses Wissen am besten kategorisieren, katalogisieren und dann wiederfinden kann.
Hier kannst Du mit Sicherheit ein oder zwei Dinge lernen.
Die Kunst des Katalogisierens und des Archivierens gibt Dir Aufschluss über die Erstellung geeigneter und verwendbarer Metadaten und die Organisation von Inhalten in gepflegten Archiven.
Die kognitive Psychologie
Die Informationsarchitektur arbeitet mit der Wahrnehmung und Nutzung von Informationen durch unser Gehirn, um alle Daten und Inhalte effektiv organisieren zu können.
Einige Aspekte der kognitiven Psychologie haben die Informationsarchitektur entscheidend beeinflusst:
- Die kognitive Belastung: Das Gehirn kann nur eine bestimmte Anzahl an Informationen verarbeiten, darum darfst Du Deine Webseitenbesucher nicht mit zu vielen Informationen auf einmal überwältigen.
- Das mentale Modell: Wir interpretieren Informationen immer gemäß unserer eigenen Weltanschauung. Nutzer können gewünschte Informationen viel schneller finden, wenn sie ihre Wirklichkeit reflektieren.
- Entscheidungen fällen: Die Informationsarchitektur kann dabei helfen, die richtigen Informationen zum richtigen Zeitpunkt bereitzustellen, um die richtigen Optionen und Entscheidungshilfen bereitzustellen.
Die Architektur
Der Gründer der modernen Informationsarchitektur war gelernter Architekt.
Genau wie die Architektur basiert auch die Informationsarchitektur auf einer präzisen, beabsichtigten Designstruktur und an bestimmte Anforderungen geknüpft.
Wie die Informationsarchitektur einer Webseite aufgebaut sein muss
Jetzt wissen wir was Informationsarchitektur ist und können und um die Erstellung unserer Webseite kümmern.
Die Benutzerrecherche
Wenn Du ein gute Design finden willst, dass alle Anforderungen Deiner Nutzer erfüllt, musst Du zunächst herausfinden, wer dieser Nutzer überhaupt ist.
Als erstes musst Du Deine Besucher besser kennenlernen, um die Informationen Deiner Webseite besser und verständlicher zu organisieren, damit sich Deine Zielgruppe sofort zurechtfindet.
Hier sind ein paar Dinge, die Du in Betracht ziehen solltest:
- Wer besucht Deine Webseite?
- Welches Problem wollen Deine Besucher lösen?
- Wie nutzen sie die bereitgestellten Informationen?
- Wie finden sie die gewünschten Informationen und wann brauchen sie diese?
- Welches mentale Modell wird genutzt, um Informationen zu verarbeiten?
- Was erhoffen sie sich von Deiner Webseite?
- Wie kommt die Bereitstellung der gewünschten Informationen auch Deinen Unternehmenszielen zu Gute?
Du kannst diese Fragen mit einer Benutzerrecherche beantworten.
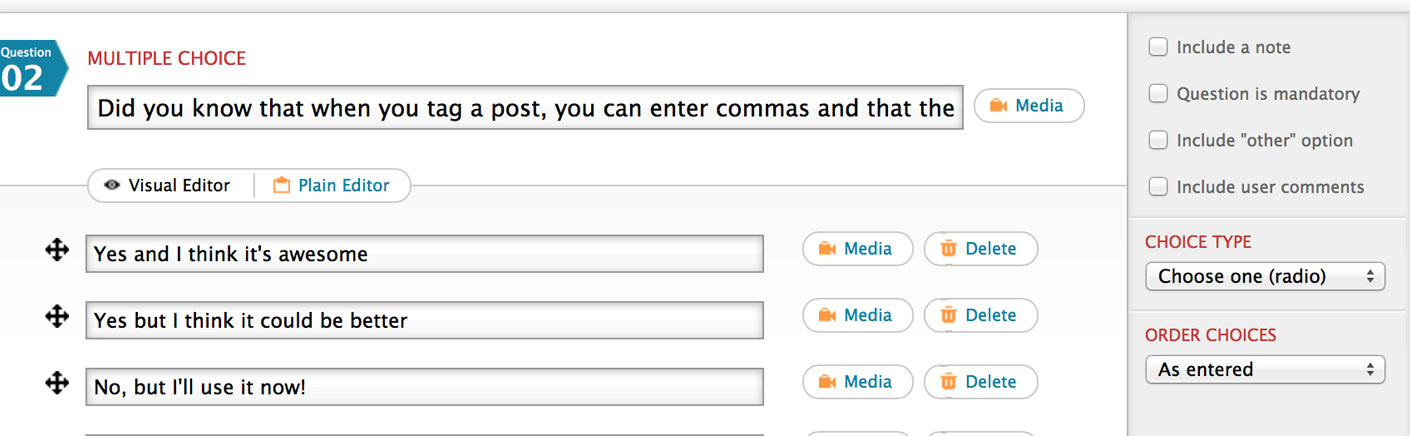
- Die Umfrage: Wenn Du herausfinden willst, was Deine Zielgruppe will, solltest Du sie einfach fragen. Stell aber die richtigen Fragen, fass Dich kurz und verschick Deine Umfrage zu einem guten Zeitpunkt. Darüber hinaus sollte sie mobilfreundlich sein.
Du kannst Google Formulare benutzen, um eine Umfrage zu erstellen. - Google Analytics: Wenn Du Google Analytics nutzt, kannst Du die Daten Deiner Webseitenbesucher schnell einsehen und herausfinden, wie diese mit Deinen Inhalten interagieren. Du kannst die besten Landingpages finden und dann herausfinden, warum gerade diese Deine Zielgruppe ansprechen.
- Interviews und Befragungen: Ein Gespräch von Angesicht zu Angesicht ist immer sehr hilfreich, weil man Folgefragen stellen kann. Es gibt unterschiedliche Interviewstrategien, z. B. direkte Interviews, indirekte Interviews und ethnographische Interviews.
- Usability-Tests: Bei einem Usability-Test musst das Testobjekt unter Beobachtung eine bestimmte Aufgabe ausführen. Auch hier gibt es unterschiedliche Vorgehensweisen, beispielsweise geführte Usability-Tests, nicht geführte Usability-Tests und Guerilla-Tests.
Der ideale Kunde und Anwendungsfälle
Deine Webseite ist für eine ganz bestimmte Zielgruppe gedacht, darum musst Du ihre Zielsetzung, Motivation, Charakteristiken und Verhaltensweisen im Vorfeld klar definieren.
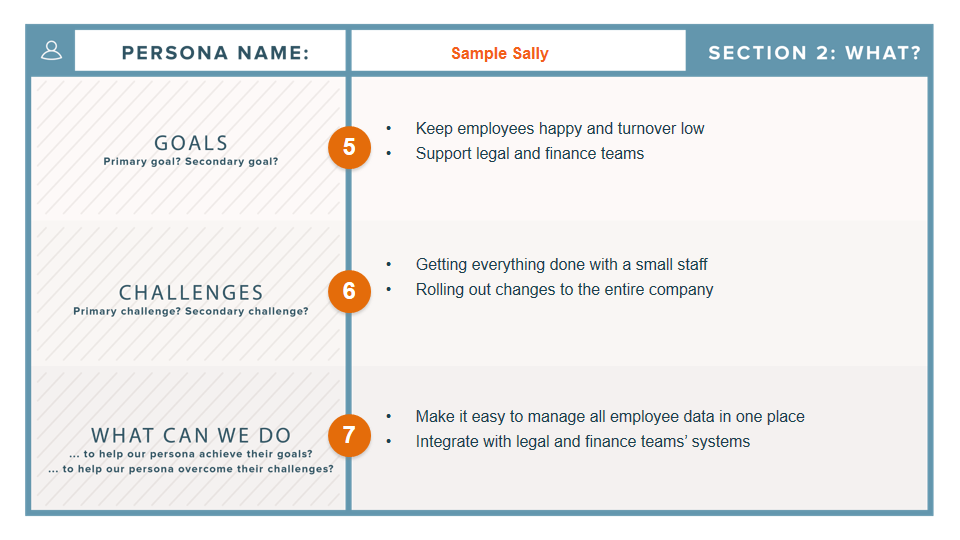
Du solltest eine Buyer Persona Deiner Webseitenbesucher erstellen, um besser verstehen zu können, warum sie Deine Webseite aufsuchen, wie sie denken, welche Informationen sie suchen und wie sie auf Deine Informationen reagieren.
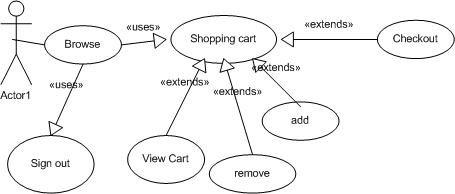
Wenn Du Deine Buyer Persona erstellt hast, musst Du Anwendungsfälle finden.
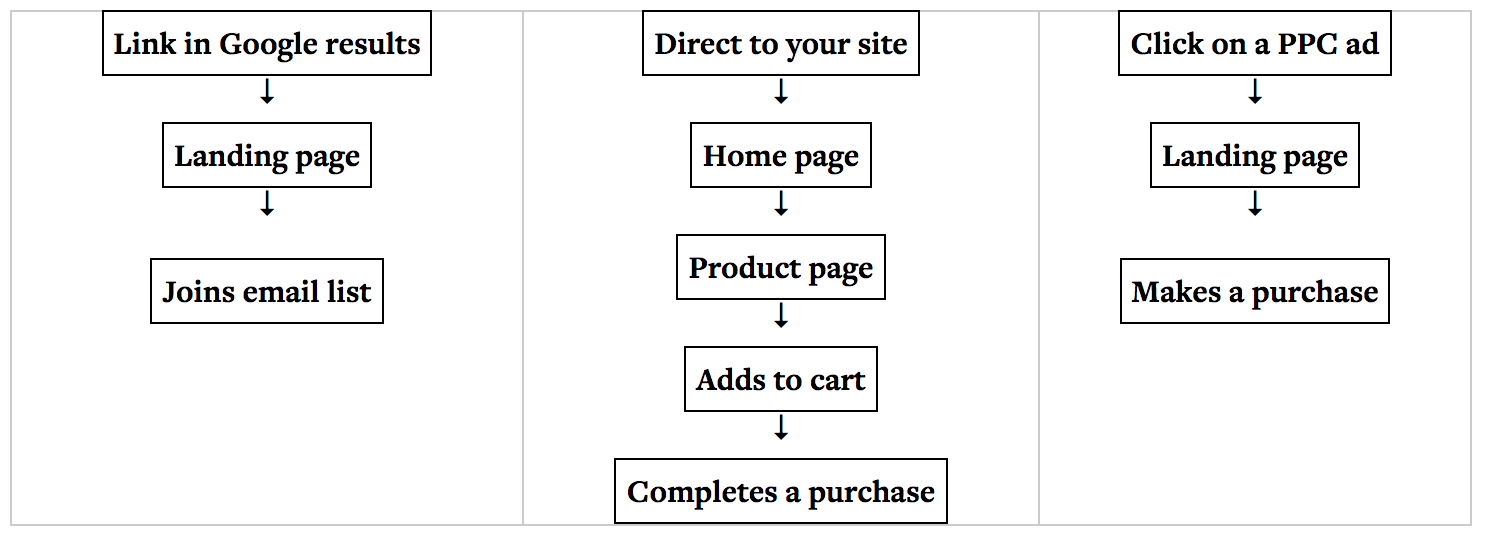
Anwendungsfälle sind kleine “Geschichten”, die zeigen, wie ein Besucher eine bestimmte Aufgabe auf einer Webseite ausführt.
Jeder Anwendungsfall konzentriert sich auf eine Persona und veranschaulicht, wie ein bestimmtes Ziel erreicht wird (z. B. das Herunterladen einer PDF-Datei, das Ansehen eines Videos, die Durchführung einer bestimmten Aktion).
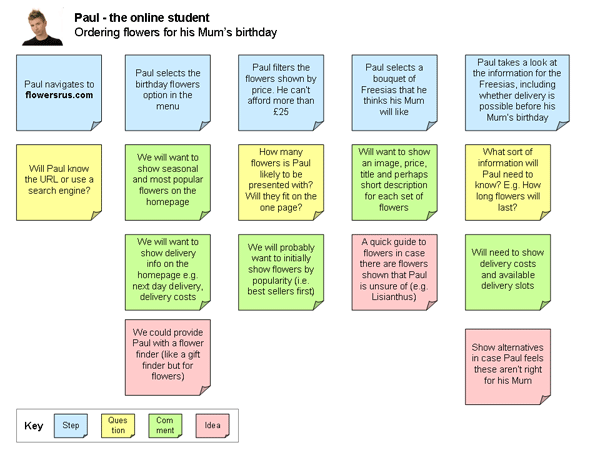
UX Designer nennen diesen Prozess auch Scenario Mapping, ein Prozess, bei dem jeder Schritt des Benutzerpfads für jede Person detailliert beschrieben wird.
Die Erstellung von Anwendungsfällen oder Benutzerszenarien hilft Dir bei der Gestaltung eines kundenorientierten Benutzerflusses, damit die Organisation Deiner Inhalte immer darauf ausgerichtet ist, eine optimale Benutzererfahrung zu bieten.
Die Zuordnung von Benutzeraufgaben
Wenn Du die Schritte Deiner Besucher schriftlich festgehalten hast, musst Du herausfinden, welche Seiten bei dem Erreichen des Ziels eine Rolle gespielt haben.
Jede Deiner Seite muss zwei Dinge tun:
- Sie muss dem Nutzer erlauben, eine bestimmte Aufgabe durchzuführen.
- Sie muss dem Nutzer problemlos ermöglichen, um nächsten Schritt im Benutzerfluss überzugehen.
Du musst jede Deiner Seiten genaustens betrachten und diese dann optimieren, um dem Besucher bei der Ausführung der gewünschten Handlung zu helfen.
- Navigationsseiten: Diese Seiten helfen dem Nutzer dabei, sich auf Deiner Webseite zurechtzufinden. Zu diesen Seiten zählen Deine Homepage und On-Page Suchergebnisse. Wenn Du Navigationsseiten erstellst, musst Du die “kognitive Belastung” des Nutzers in Betracht ziehen, um diesen nicht zu überlasten.
- Verbrauchsseiten: Verbrauchsseiten sind in der Regel informationsreiche Seiten wie Artikel, Videos, Produktbeschreibungen oder die Preisübersicht. Aug diesen Seiten haben oft zum Ziel, den Besucher zu einer bestimmten Handlung zu bewegen, darum sollte die Handlungsaufforderung gut sichtbar platziert werden.
- Interaktionsseiten: Auf diesen Seiten muss der Nutzer Informationen oder Daten eingeben. Dazu gehören u. a. Formulare oder der Checkoutprozess.
Erklärende Texte
Einige Aufgaben sind selbsterklärend, für andere braucht man eine kurze Anweisung.
Wenn Du die Benutzerfreundlichkeit Deiner Webseite verbessern willst, damit Deine Besucher gewünschte Handlungen schneller und leichter ausführen können, solltest Du nach Schritten suchen, die weniger intuitiv sind und dann einen Hilfetext schreiben.
Du musst dem Nutzer zur richtigen Zeit und am richtigen Ort die richtigen Anweisungen geben, ohne ihn zu unterbrechen.
Aus diesem Grund sind Ausschnitte mit Eingabeaufforderungen oft effektiver als ein Link, der auf eine separate FAQ-Seite führt, denn dann muss der Nutzer die Seite nicht verlassen und seine Aufgabe unterbrechen.
Taxonomien und Metadaten
Wenn Du die Anwendungsfälle ausgearbeitet hast, weißt Du, welche Seiten erstellt werden müssen.
Jetzt musst Du dafür sorgen, dass der Besucher die Seiten, die alle gewünschten Informationen enthalten, schnell und einfach finden kann.
Dafür nutzen wir Taxonomien und Metadaten.
Die Taxonomie beschäftigt sich mit der Gruppierung von gleichwertigen Inhalten und Informationen und sollte das mentale Modell Deiner idealen Zielgruppe widerspiegeln.
Metadaten dienen als Beschreibung von Informationen.
Wenn ein Nutzer einen Suchbegriff in eine Suchmaschine oder in die Suchbox Deiner Webseite eingibt, werden Informationen bereitgestellt.
Wenn Deine Webseite auf Google gefunden werden soll, musst Du dem Suchenden relevante Suchergebnisse präsentieren. Du musst wissen, wie der Nutzer nach gewünschten Informationen oder Produkten sucht, z. B. welche Charakteristiken oder Markennamen er bei seiner Suche eingibt.
Du kannst auf Deine Buyer Persona zurückgreifen, um das mentale Modell Deiner Zielgruppe besser zu verstehen. Ihre Suche nach Informationen wird von ihrer Weltanschauung beeinflusst.
Die Besucherführung
Jetzt haben wir uns um die Seiten gekümmert und müssen nur noch dafür sorgen, dass auch alle gut zusammenarbeiten.
Wirf einen Blick auf die unterschiedlichen Vorgehensweisen, mit denen Nutzer nach Informationen auf Webseiten suchen, und erstelle eine Benutzerführung.
- Der Zielstrebige: Dieser Nutzer weiß genau, was er will und wo er die gewünschten Informationen finden kann. Er nutzt die Suchfunktion, Textverweise oder das Navigationsmenü.
- Der Suchende: Dieser Nutzer hat eine ungefähre Vorstellung davon, was er will, kann es aber nicht genau in Worte fassen. Dieser Nutzer klickt auf unterschiedliche Links Deines Navigationsmenüs oder auf Textverweise.
- Der Unentschlossene: Dieser Nutzer denkt er wüsste was er will, entscheidet sich nach ein paar Klicks und Suchanfragen dann aber doch für eine andere Lösung. Vielleicht ist ihm Deine Webseite von einem Freund empfohlen worden, er weißt aber noch nicht genau was ihn erwartet. Diese Nutzer benötigen leicht verständliche Informationen und Antworten auf ihre Fragen, damit sie den nächsten Schritt durchführen können.
- Der Serientäter: Wiederkehrende Nutzer suchen nach bestimmten Produkten oder Informationen, die sie zuvor bereits auf Deiner Webseite gesehen haben. Wenn dieser Nutzer über ein Kundenkonto verfügt und eingeloggt ist, kann er seine gespeicherten Seiten und Produkte problemlos wieder abrufen.
Die Modellierung von Daten (oder Inhalten)
Wenn Du bereits über eine Website verfügst, musst Du die Migration vorhandener Inhalte in Betracht ziehen.
Du musst sicherstellen, dass aktuelle Nutzer und Kunden eine verbesserte Nutzererfahrung genießen können, ohne den Überblick auf der neu gestalteten Webseite zu verlieren.
Mithilfe der Datenmodellierung kannst Du bestimmen, wie das neue Datenmodell der aktuellen Seitenstruktur zugeordnet werden soll.
Es stellt sicher, dass die neue Seitenstruktur alle Kundenbedürfnisse, logischen Anforderungen und interne redaktionelle Prozesse berücksichtigt.
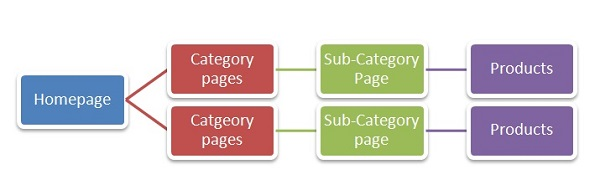
Navigation und Hierarchie
Navigation und Hierarchie bestimmen, wie Informationen auf der Webseite dargestellt und zugänglich gemacht werden können.
Das Navigationsdesign beinhaltet die Organisation und Formulierung der Links, die im Navigationsmenü zu finden sind.
Die Linkstruktur muss dem mentalen Modell Deiner Besucher entsprechen und Deinen Vorstellungen entsprechend angeordnet sein.
Strukturiere Deine Links in einer hierarchischen Reihenfolge, um herauszufinden, welche in die primären Navigationsleiste und welche zur sekundären Ebene gehören.
Wenn Deine Webseite sehr umfassend ist, musst Du die Organisation Deiner Seiten gut überdenken und planen.
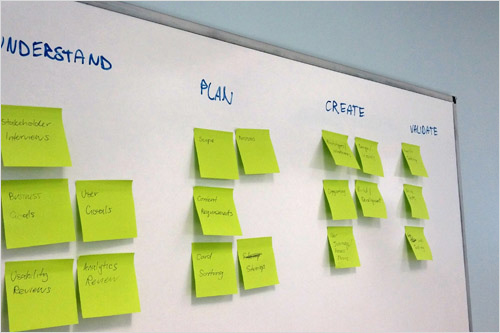
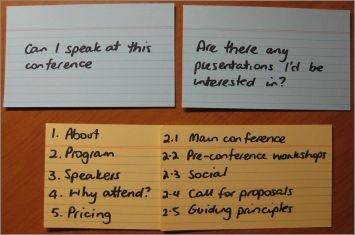
Eine beliebte Methode ist das Card-Sorting. Dies kann persönlich oder virtuell, alleine, in einem Team oder in einer Testumgebung durchgeführt werden.
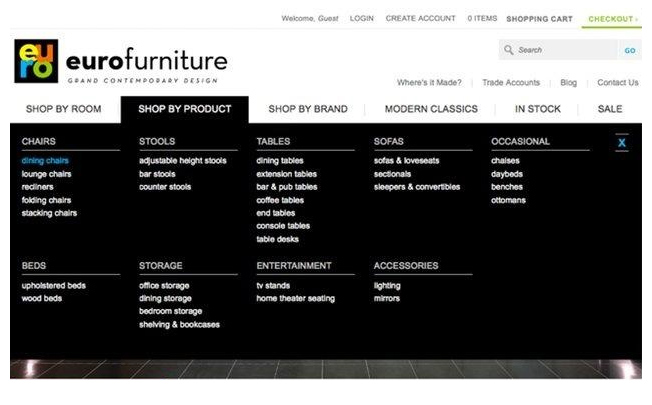
Das Navigationsmenü darf aber nicht zu viele Unterpunkte enthalten, sonst findet der Besucher die wichtigen Seiten nicht.
Als Faustregel gilt, die Top-Level Navigation sollte aus höchstens fünf Kategorien bestehen.
Die richtige Kennzeichnung der Inhalte ist wichtig, damit sich der Besucher schnell und einfach zurechtfindet.
Kümmere ich um die Namensgebung, um alle Inhalte auf Deiner Webseite möglichst konsistent zu halten.
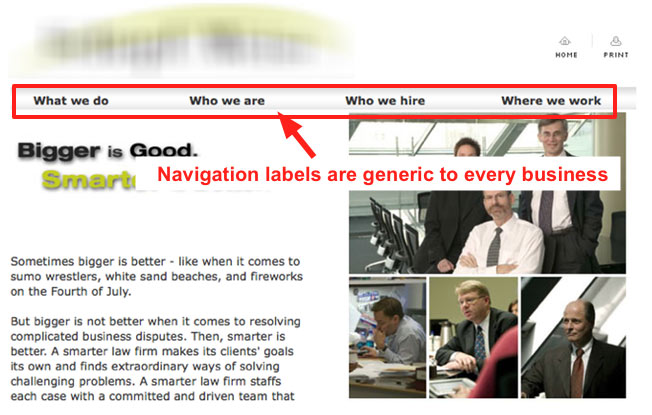
Die Namensgebung muss zu Deiner Marke passen, sollte beschreibend sein und zum Sprachgebrauch Deiner Zielgruppe passen.
Generische Namen sind unbedingt zu vermeiden, denn dann sieht Deine Webseite aus wie jede andere auch und Du kannst die Vorteile der SEO nicht nutzen, um Deine Seiten ganz oben in den Suchergebnissen zu platzieren.
Wenn Dein Navigationsmenü steht, musst Du ein passendes und übersichtliches Design finden.
- Die Links und Schaltflächen müssen als solche erkennbar sein.
- Nutzer das Konzept der visuellen Hierarchie, um wichtige Links optisch hervorzuheben.
- Das Navigationsmenü muss konsistent sein und die Fußzeile muss auf jeder Seite an der gleichen Stelle platziert sein.
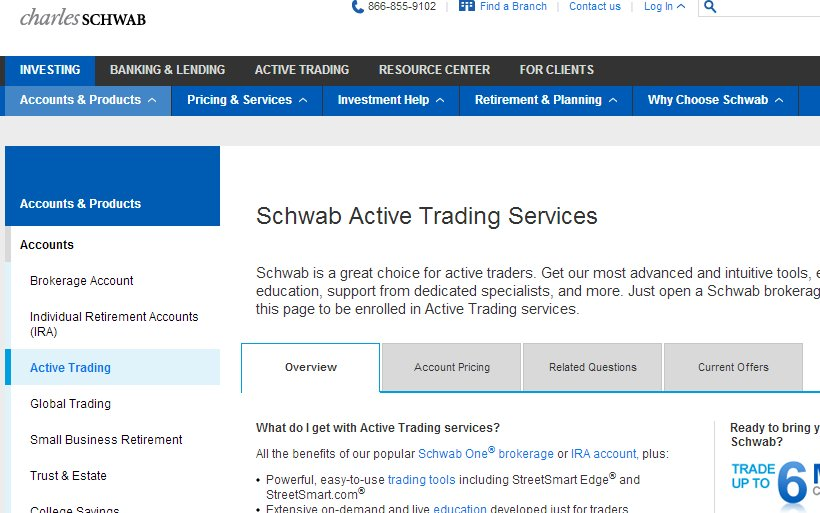
- Platziere das Menü an der dafür vorgesehenen Stelle. Die Nutzer sind viel im Internet unterwegs und erwarten, dass das Navigationsmenü an einer ganz bestimmten Stelle steht, meistens oben oder links.
- Leg fest, wie viele Navigationsebenen benötigt werden. Wenn Du über besonders viele Inhalte verfügst, brauchst Du natürlich mehr Ebenen, solltest es aber dennoch auch ein Minimum beschränken.
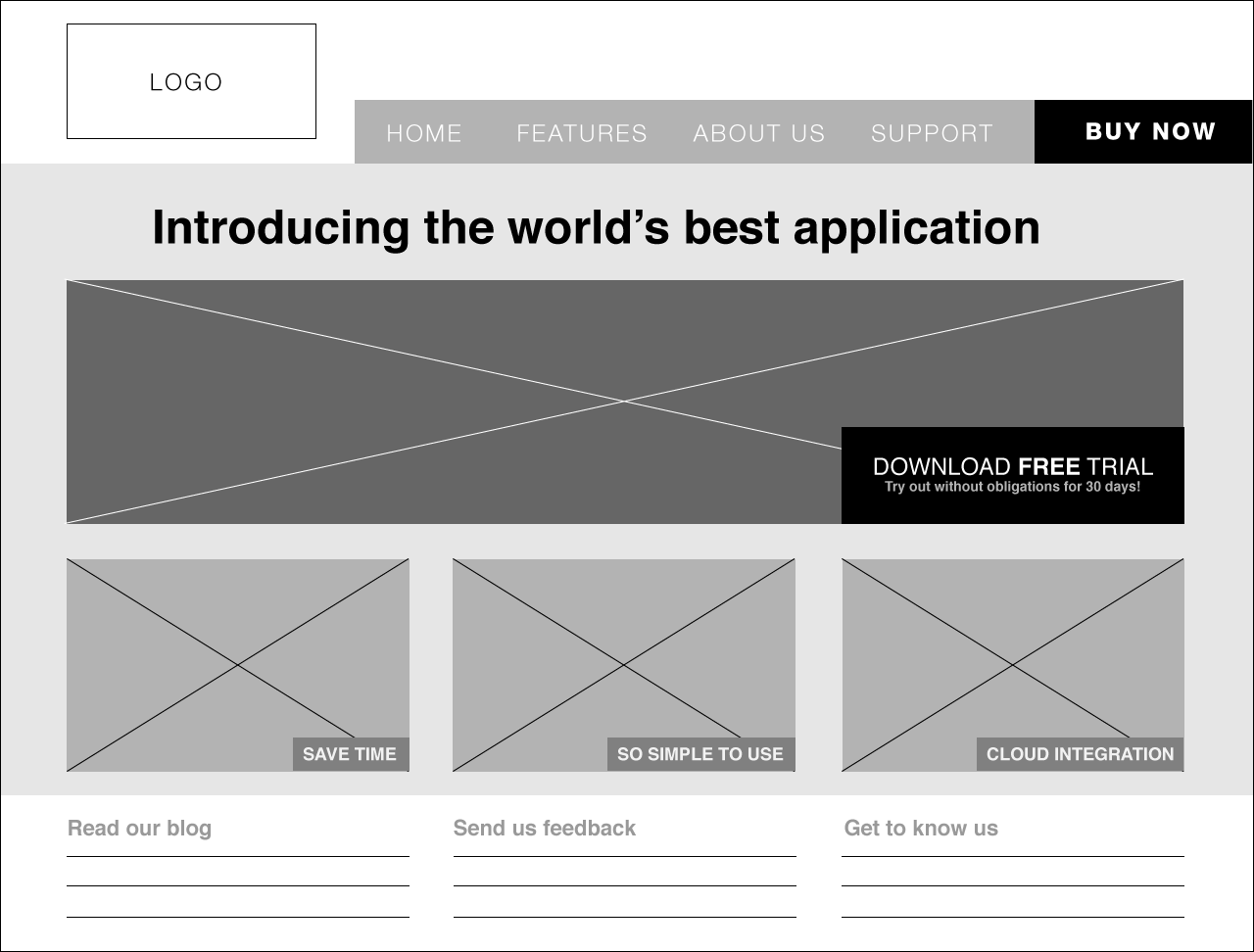
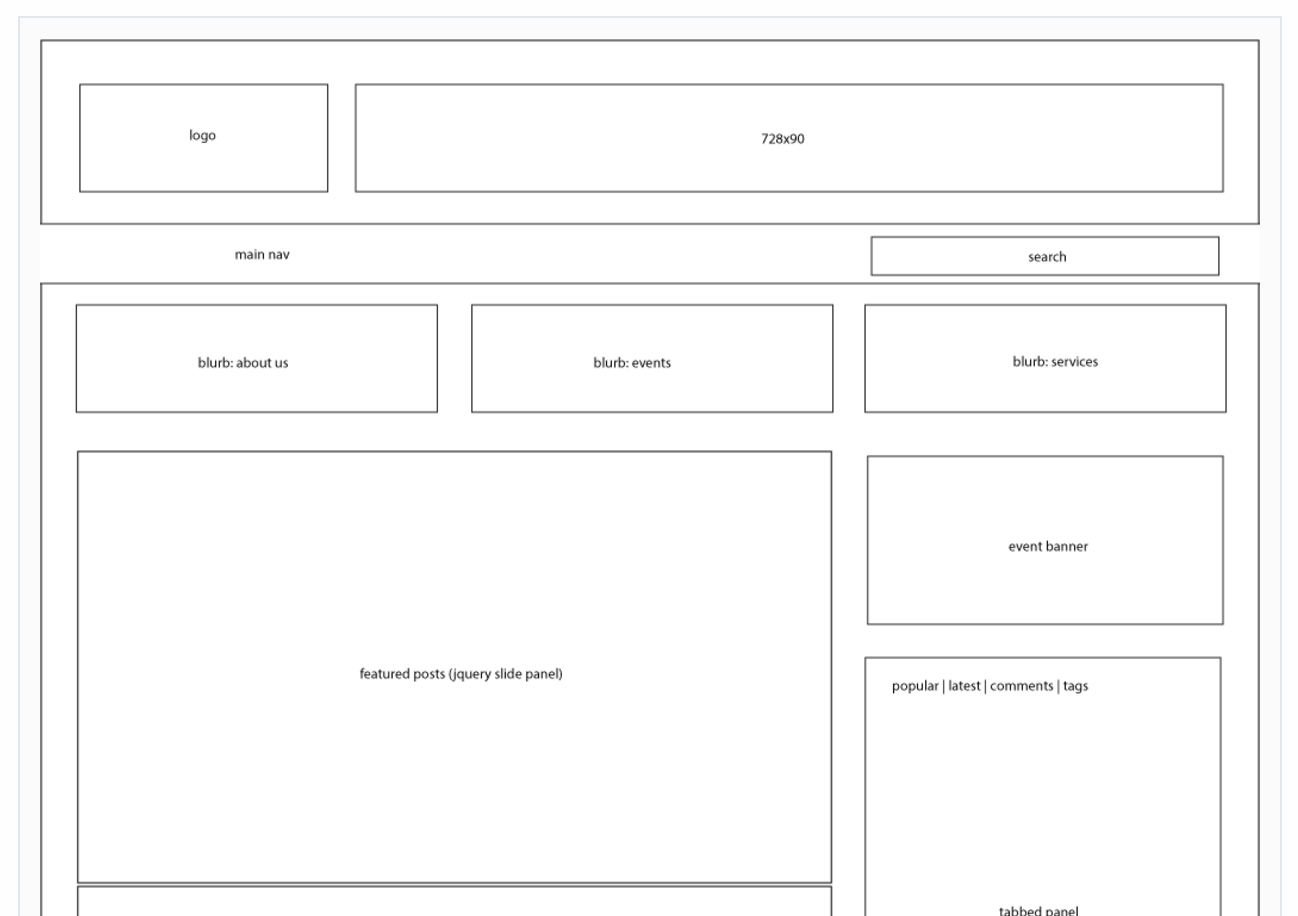
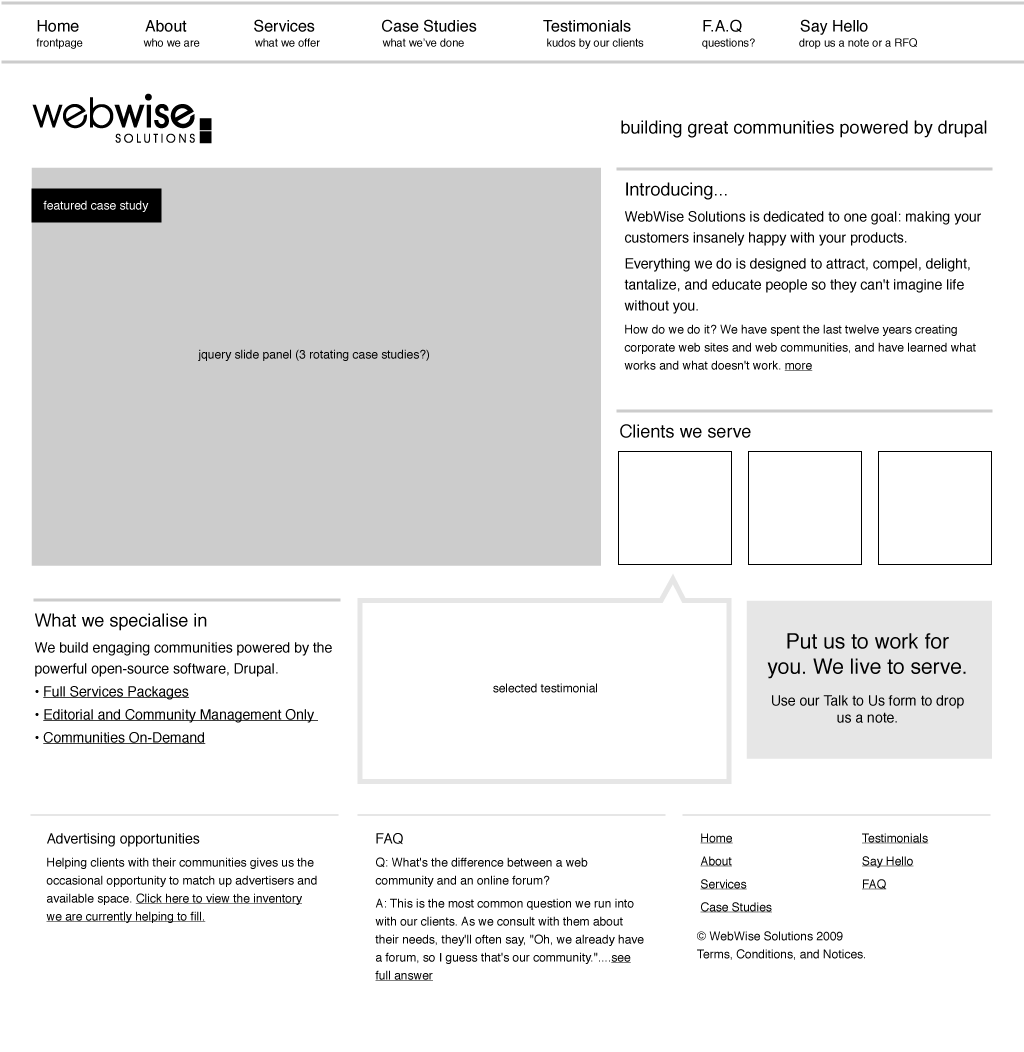
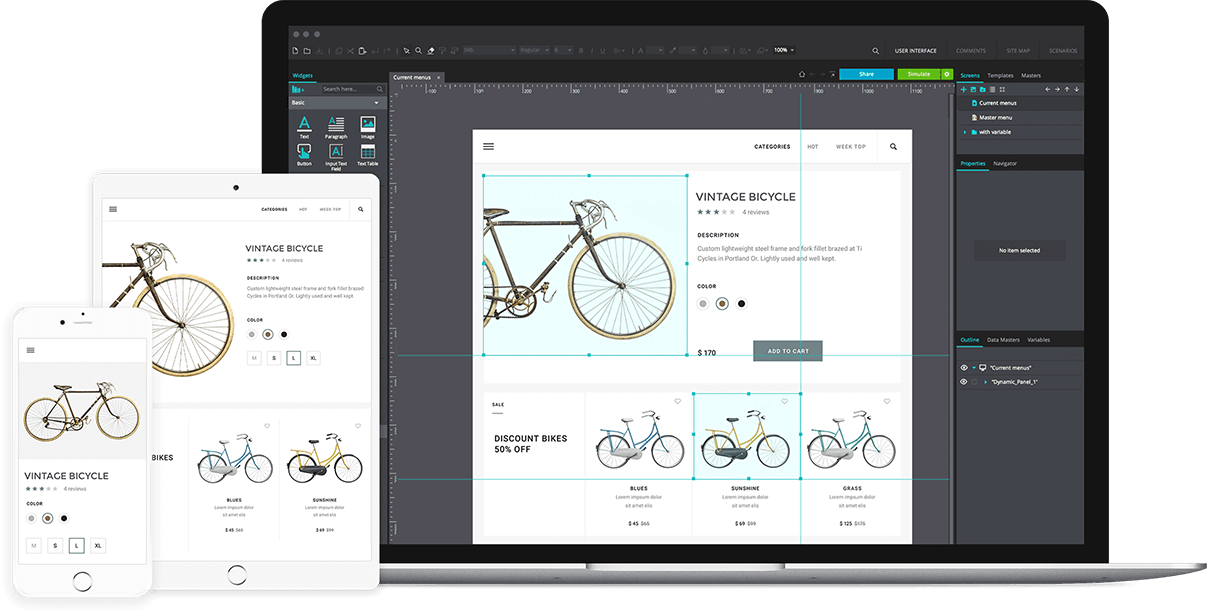
Wireframes
Wireframes sind eine visuelle Darstellungen, die zeigt, wie Informationen auf unterschiedlichen Bildschirmen organisiert und dargestellt werden.
Sie zeigen die Hierarchie der Inhalte, stellen Schlüsselfunktionen dar und weisen darauf hin, wie Nutzer mit den Inhalten interagieren (z. B. was passiert, wenn der Nutzer auf eine bestimmte Schaltfläche klickt).
Die visuelle Hierarchie ist eine Schlüsselkomponente, mit deren Hilfe Besucher gewünschte Inhalte schneller finden und die gewünschten Handlungen durchführen können. Sie trägt zur guten Nutzererfahrung bei, die dann zur Conversion führt.
Ein Wireframe zeigt die wichtigsten Elemente einer Webseite, um sicherzustellen, dass alle Prioritäten während der Entwurfsphase ordnungsgemäß erfasst werden.
Wireframes können, abhängig von der Zielsetzung und der Komplexität Deiner Webseite, unterschiedliche Detaillierungsgrade aufweisen.
Sie können den Einfachheitsgrad eines Box-Modells mit generischen Bezeichnungen aufweisen.
Oder besonders viele Details enthalten. Diese Modelle werden auch als “Hi-Definition” Wireframes bezeichnet, da sie die genauen Beschreibungen aller Elemente auf der Webseite beinhalten.
Nützliche Hilfsmittel
Früher musst sich ein Informationsarchitekt noch mit PowerPoint rumschlagen und Boxen mit Pfeilen zeichnen.
Das gehört zum Glück der Vergangenheit an.
Jetzt gibt es viele Hilfreiche Tools, mit denen man die Arbeit schneller und problemloser erledigen kann. Hier sind ein paar kostenlose Programme:
Benutzerfluss und Sitemap
XMind ist eine Open Source Software, mit der man eine Mindmap erstellen und seine Ideen in einem Flussdiagramm festhalten kann.
Gliffy ist ein Anwendungsfalldiagramm, um Muster für Flussdiagramme, Sitemaps und Wireframes zu erstellen.
Wireframe
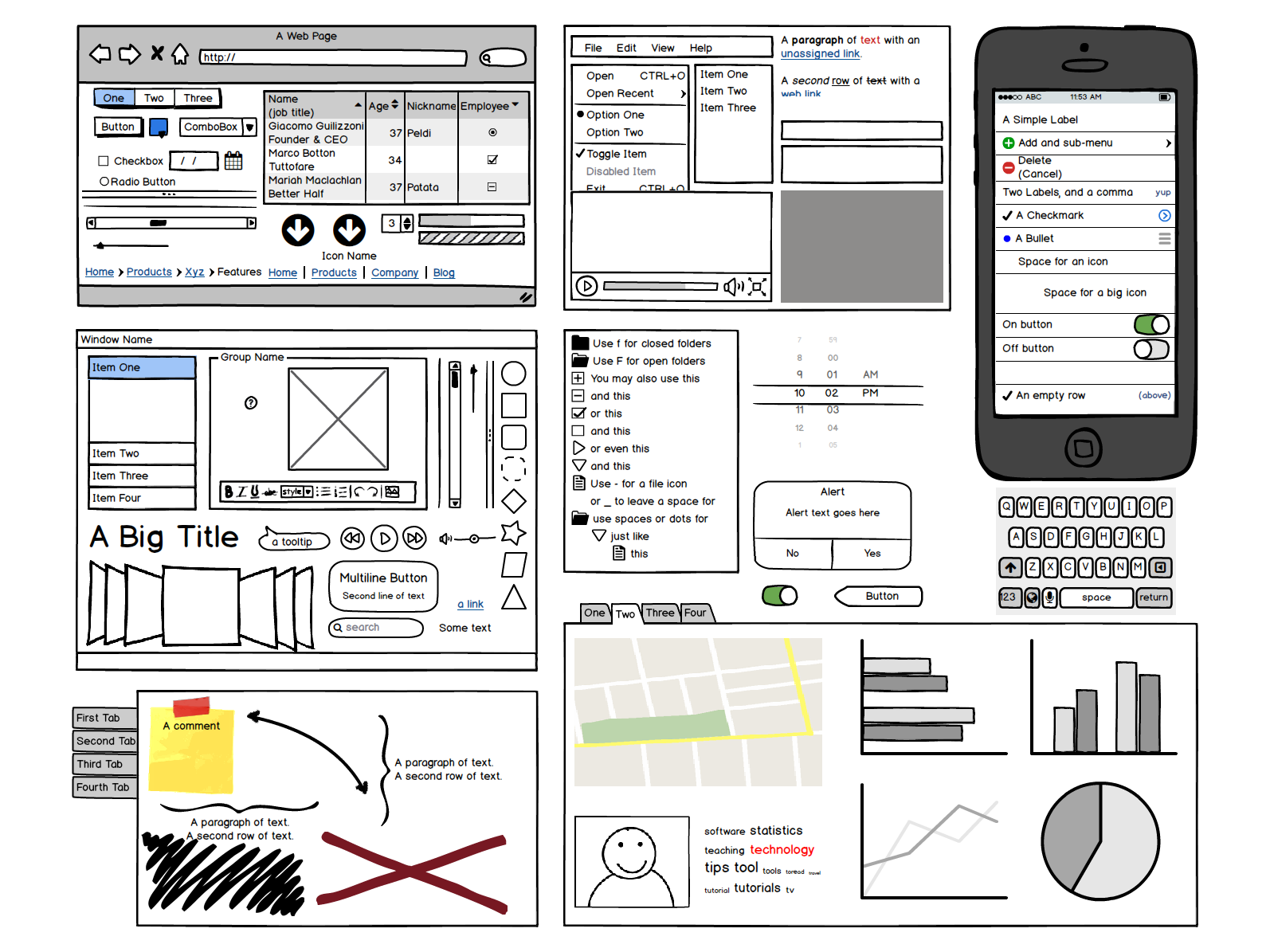
Balsamiq Mockups ist ein übersichtliches Programm, mit dem man seine Webseite planen kann.
Prototyp
Justinmind ist ein Programm zur Erstellung von Prototypen, mit dem man ein klickbares Wireframe in ein voll funktionsfähiges Modell verwandeln kann.
Benutzertests und Feedback
Helio ist eine Applikation, mit der man Prototypen testen und das Nutzerverhalten besser verstehen kann.
Polldaddy ist eine webbasierte Applikation, um Kundenumfragen durchzuführen.
Fazit
Die Informationsarchitektur Deiner Webseite ist ausschlaggebend, um eine einwandfreie Nutzererfahrung zu gewährleisten, damit die Besucher immer wieder auf Deine Webseite zurückkehren und irgendwann zu zahlenden Kunden werden.
Sie geht Hand in Hand mit der Benutzerfreundlichkeit, um sicherzustellen, dass Besucher die gewünschten Inhalte schnell und einfach finden können.
Denk immer daran, dass jeder seine eigenen Vorstellungen von der perfekten Welt hat. Eine Informationsarchitektur, die für eine bestimmte Webseite geeignet ist, ist nicht immer problemlos auf andere Seiten übertragbar.
Zu Beginn solltest Du Deine Annahmen und die Webseitenstruktur immer testen und überprüfen.
Das Testen der Informationsarchitektur ist eigentlich ganz einfach.
Es gibt Dir die Sicherheit, in die Planungs- und Entwicklungsphase überzugehen, immer im Wissen, dass die zugrundeliegende Struktur Deiner Webseite solide ist.
Wie strukturierst Du die Informationen Deiner Webseite, um sicherzustellen, dass sie die bestmögliche Nutzererfahrung bietet?


























Kommentare (0)