Das Webdesign hat sich in den letzten Jahren sehr stark verändert.
Einige noch immer sehr weit verbreitete Webdesign-Techniken sind gar nicht gut für die Conversions.
Es sind Fauxpas, die Dich Kunden kosten.
Deine Webseite muss zwar schön, gleichzeitig aber auch funktionell sein. Beides ist wichtig.
Viele Vermarkter sind jedoch nur auf das Aussehen ihrer Webseiten fixiert (nicht auf die Kundengewinnung).
Erfüllen diese Webseiten ihren Zweck? Was bringt eine hübsche Webseite, wenn man mit ihr keine Kunden gewinnen kann?
Deine Webseite kann uralt sein, solange die konvertiert, musst Du Dir keine Sorgen machen.
Leider ist vielen Vermarktern der äußere Schein wichtiger und sie denken nicht darüber nach, welche Auswirkungen das auf ihre Conversions hat.
Wenn Du eine Conversion-Rate erzielen willst, die über den zwei oder drei Prozent Durchschnitt liegt, musst Du Fehler am Webdesign beheben, die Kunden kosten.
Mit Deiner Webseite kannst Du einen guten ersten Eindruck hinterlassen, denn wenn den Besuchern Deine Seite nicht gefällt, springen sie wieder ab und verschwinden auf Nimmerwiedersehen.
Zum Glück gibt es ein paar Studien, die zeigen, welche Fauxpas der Kundenakquise im Weg stehen.
Hier sind vier Webdesign-Fehler, die Kunden verscheuchen, und wie Du sie beheben kannst.
1. Karussell-Slider
Karussell-Slider liegen irgendwie voll im Trend. Man muss nur eine beliebige Webseite aufrufen und schon findet man einen.
Auf den ersten Blick sehen sie toll aus, haben aber eigentlich nicht viel zu bieten.
Ich möchte Webseiten, die Karussell-Slider benutzen, nicht schlecht machen.
Sie sehen wirklich toll aus.
Ich will nur darauf hinweisen, dass sie extrem beliebt sind.
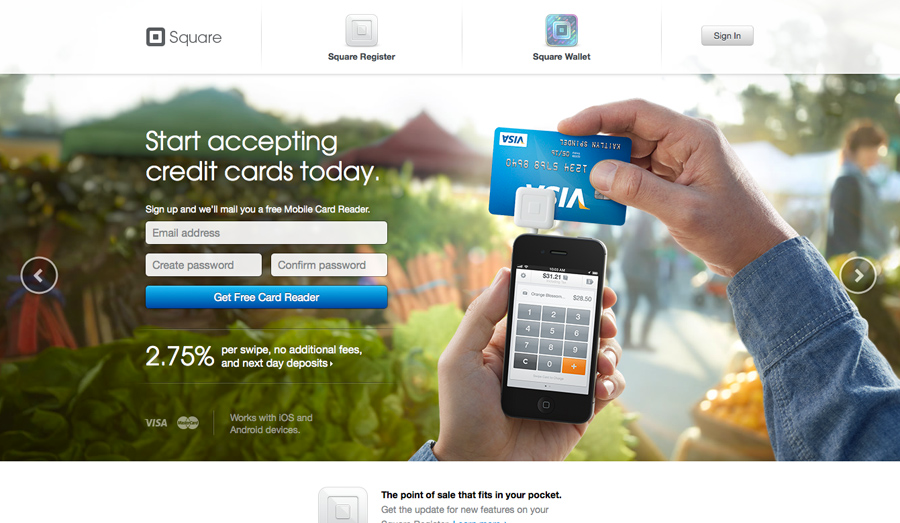
Hier ist einer auf der Webseite von Square:
Sieht wirklich total gut aus.
Ich habe sie früher auch mal benutzt, darum kann ich ja verstehen, warum sie so beliebt sind.
Sie werden aber nicht nur auf der Startseite benutzt. Man kann den Karussell-Slider überall auf der Webseite finden.
Man kann ihn benutzten, um unterschiedliche Optionen zu zeigen.
Das Ganze fing an, weil Webseitenbetreiber mehr Informationen auf ihrer Homepage zur Verfügung stellen wollen.
Mit so einem Slider kann man mehr Infos, Bilder und Inhalte auf einer Seite zeigen, ohne den Nutzer zu überfordern.
Eigentlich eine gute Idee.
Es sieht gut und funktionell aus, ist es das aber auch?
Leider nicht. Dieser Fauxpas kann Dich sogar Kunden kosten.
Es gibt sogar eine Webseite, die einzig und allein einer Frage gewidmet ist: “Sollte ich einen Karussell-Slider benutzen?”
Die Antwort lautet: Nein! Ein definitives „Nein“.
Aber warum? Weil Karussell-Slider viel zu groß sind und Daten mittlerweile gezeigt haben, dass sie nicht konvertieren.
Die Besucher klicken nicht und interagieren nicht wie gewünscht mit den Inhalten.
Leider nehmen sie viel zu viel wertvollen Platz auf dem Bildschirm ein.
Der Konvertierungs-Optimierungs-Experte Peep Laja sagt, dass Slider nicht funktionieren und darum nicht genutzt werden sollten.
Peep Laja empfiehlt die Nutzung statischer Bilder, oder einen Slider, der nicht automatisch rotiert.
Hilton benutzt einen Karussell-Slider, der jedoch nicht automatisch nach wenigen Sekunden das Bild wechselt.
Der Nutzer hat die volle Kontrolle, wird nicht genervt und kann selbst entscheiden, ob er den Slider benutzen will.
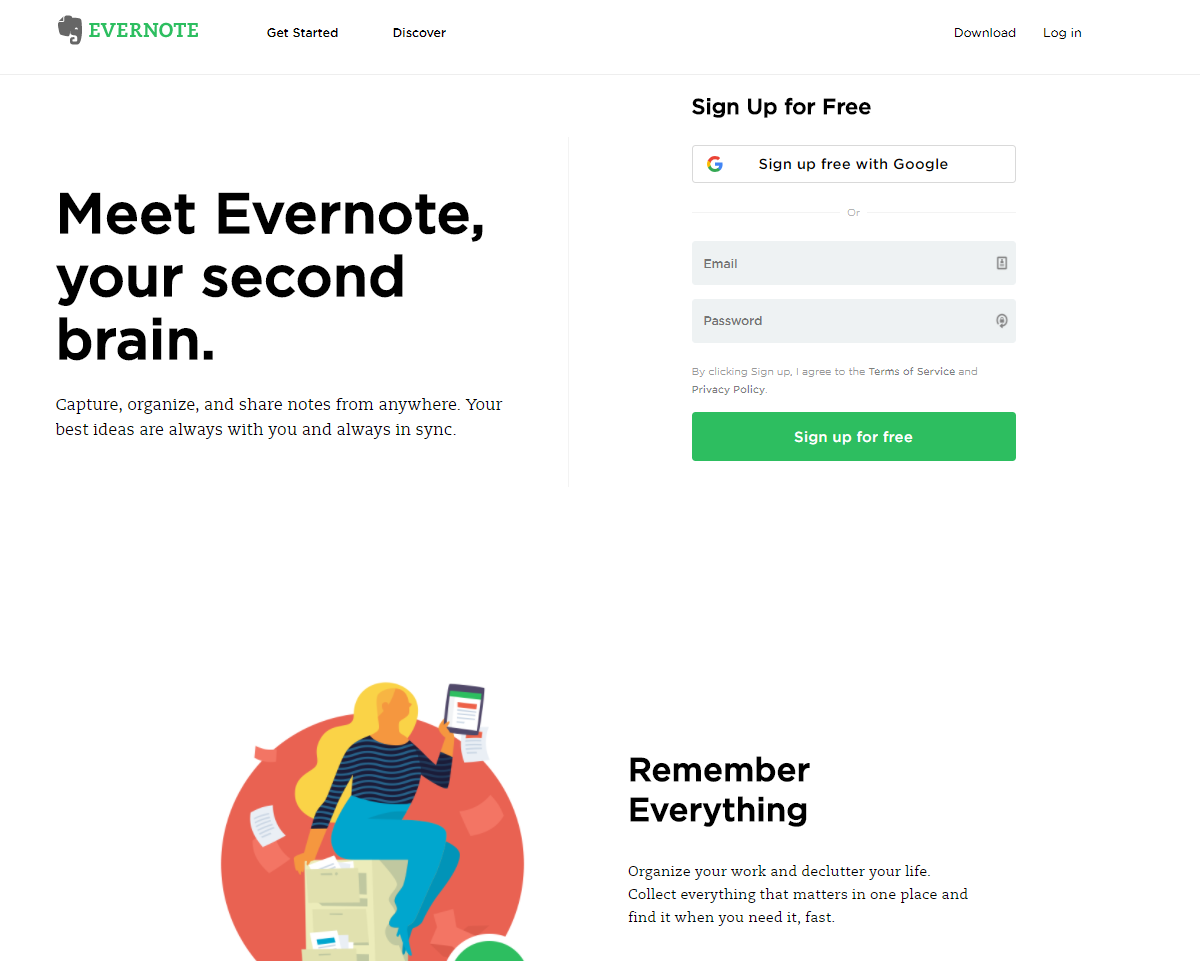
Und was soll man stattdessen benutzen? Vielleicht eine Langform-Startseite wie die von Evernote.
Mit diesem Format kannst Du alle wichtigen Informationen bereitstellen, ohne Deine Ergebnisse durch schlechtes Webdesign zu sabotieren.
2. Geschwindigkeit
Ach ja, die gute alte Ladegeschwindigkeit. Diesen Fehler sehe ich leider immer wieder.
Große und schwere Elemente, zum Beispiel Karussell-Slider und animierte Grafiken, können Deine Seite langsam machen.
Eine schnelle Seite ist aber wichtig für die SEO und um Deine Besucher so lange wie möglich auf der Webseite zu halten.
Wenn Deine Webseite zu langsam ist, gewinnst Du weniger Kunden.
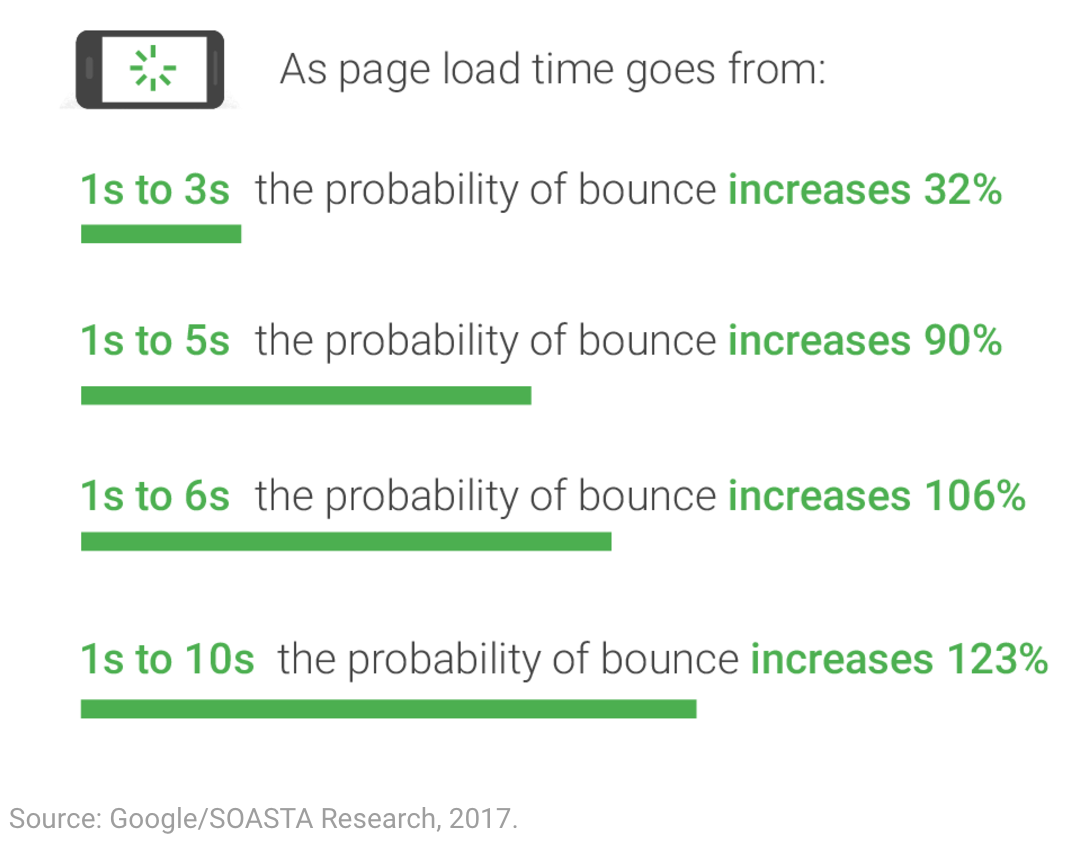
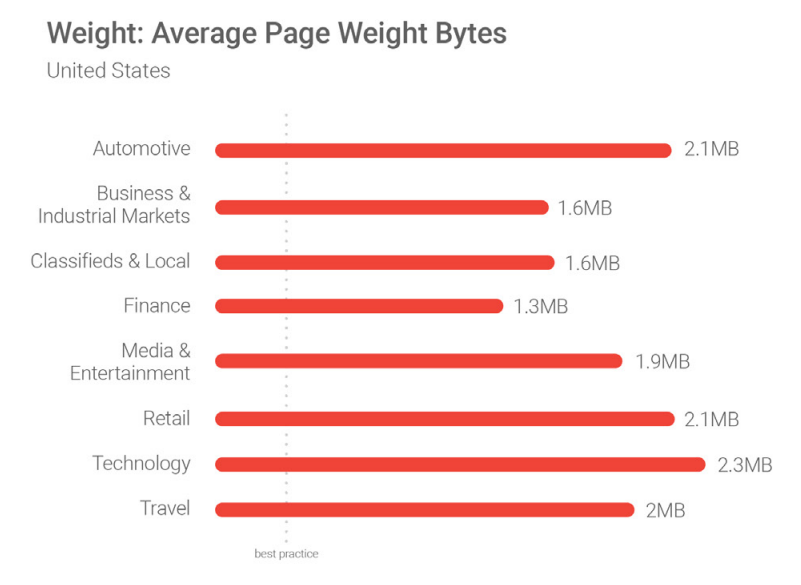
Der PageSpeed Benchmark Bericht von Google zeigt, dass die Absprungrate steigt, je länger eine Webseite lädt.
Wenn Deine Webseite zehn Sekunden braucht, um vollständig zu laden, steigt Deine Absprungrate um ganze 123 %.
Ich sag es ja nur ungern, aber Deine Webseite braucht höchstwahrscheinlich länger als ein oder zwei Sekunden.
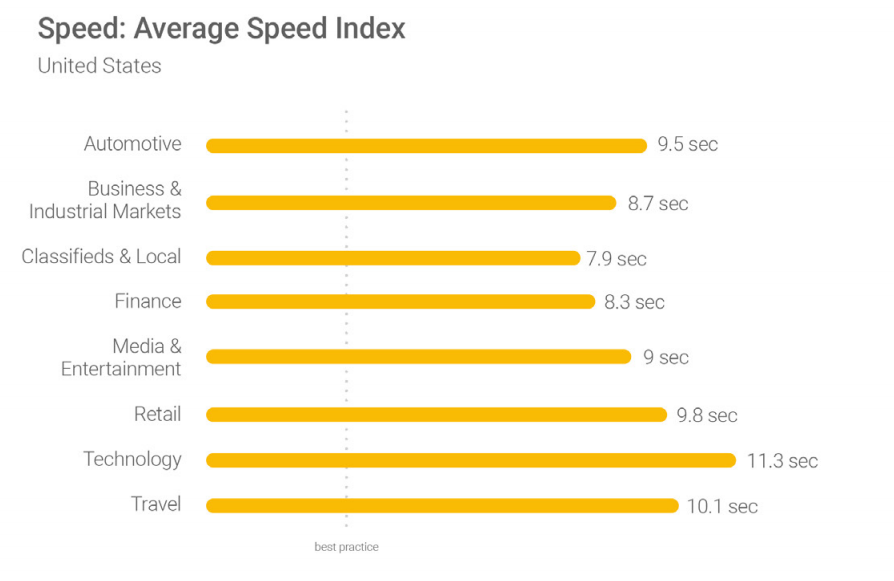
Daten von Google zeigen, dass die meisten Branchen ganz weit davon entfernt sind.
Das heißt auch, dass die meisten Unternehmen Kunden verlieren, weil ihre Webseiten nicht schnell genug laden.
Das ist aber noch nicht alles.
Die meisten Webseiten sind so langsam, weil sie zu schwer sind. Sie sind zu vollgepackt.
Langsame Webseiten sind ein ganz großer Fauxpas, wenn nicht sogar der Größte.
Und sie sind ganz schlecht für die Kundenakquise.
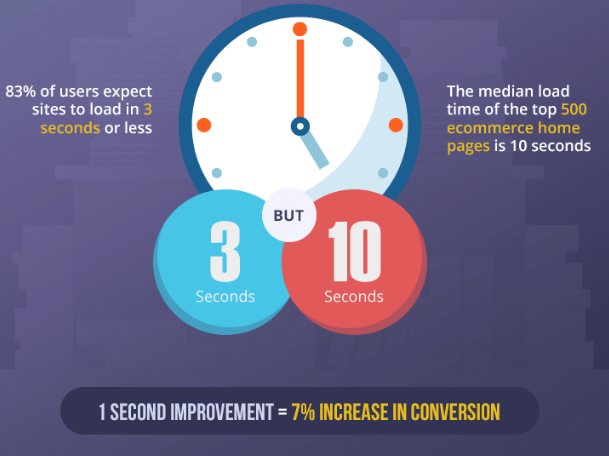
Daten von TruConversion zeigen, dass 83 % der Besucher erwarten, dass eine Webseite innerhalb von drei Sekunden oder schneller lädt. Die durchschnittliche Ladegeschwindigkeit eines Onlineshops beträgt jedoch zehn Sekunden.
Nur eine Sekunde kann jedoch bereits eine Steigerung der Conversion-Rate um sieben Prozent zur Folge haben, darum ist es ganz wichtig, dass Du diesen Fehler so schnell wie möglich behebst.
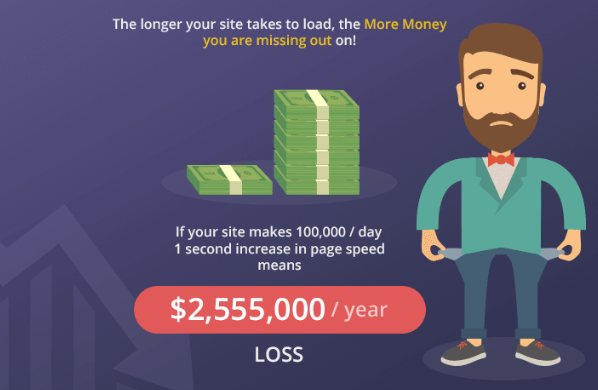
Langsame Webseiten kosten Kunden und somit auch Geld.
Wenn Du pro Tag 100.000 Euro verdienst, würde die Verzögerung der Ladezeit um eine Sekunde zu einem Umsatzverlust von 2,5 Millionen Euro pro Jahr führen.
Die meisten Webseitenbetreiber verdienen wahrscheinlich nicht 100.000 Euro pro Tag. Das war nur ein Beispiel.
Doch eine langsame Webseite führt zu Kundenverlust, sabotiert Deinen ROI und ist schlecht fürs Geschäft.
Das Problem kann folgendermaßen behoben werden.
Bereits kleine Anpassungen, beispielsweise eine Verbesserung der Ladezeit um 400 Millisekunden, kann zu neun Prozent mehr Traffic führen.
Die Verbesserung der Ladezeit um zwei Sekunden bescherte Mozilla über 15 % mehr Kunden.
Jetzt zeige ich Dir, wie Du Deine Webseite schneller machen kannst.
Den Quelltext überarbeiten und aufräumen.
Du solltest mit dem Quelltext Deiner Seite anfangen.
Unnötiger Quelltext ist der Hauptgrund für eine langsame Ladegeschwindigkeit.
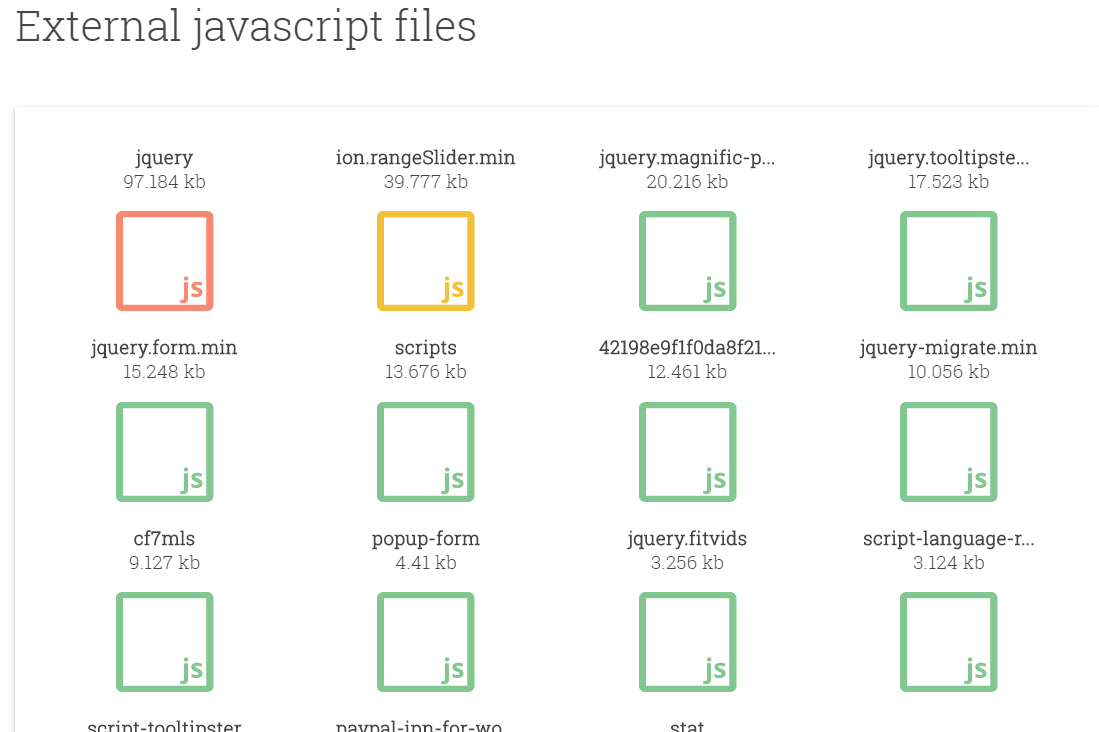
Du kannst Programme wie Varvy benutzen, um Deinen Quelltext zu überprüfen und aufzuräumen.
Gib dafür Deine URL ein und klick auf “Go”. Jetzt siehst Du, welcher Quelltext unnötig viel Platz einnimmt.
Die roten und gelben Quadrate nehmen zu viel Platz ein und wirken sich negativ auf die Ladegeschwindigkeit aus.
Du musst herausfinden, was Deine Probleme verursacht und meistens ist es überflüssiger Quelltext.
Webseite mit PageSpeed Insights testen.
Google PageSpeed Insights ist ein tolles Programm, mit dem ich meine Webseite regelmäßig überprüfe, damit sie immer dem neusten Standard entspricht.
Das Programm ist so toll, weil ich genau sehen kann, was die Seite so langsam macht.
Darüber hinaus werden mir hilfreiche Anweisungen zur Verfügung gestellt, um die Fehler zu beheben.
Wenn Du Dich also nicht so gut mit der technischen Seite des Webdesigns auskennst, kannst Du diese Anweisungen benutzen oder an Deinen Webmaster schicken.
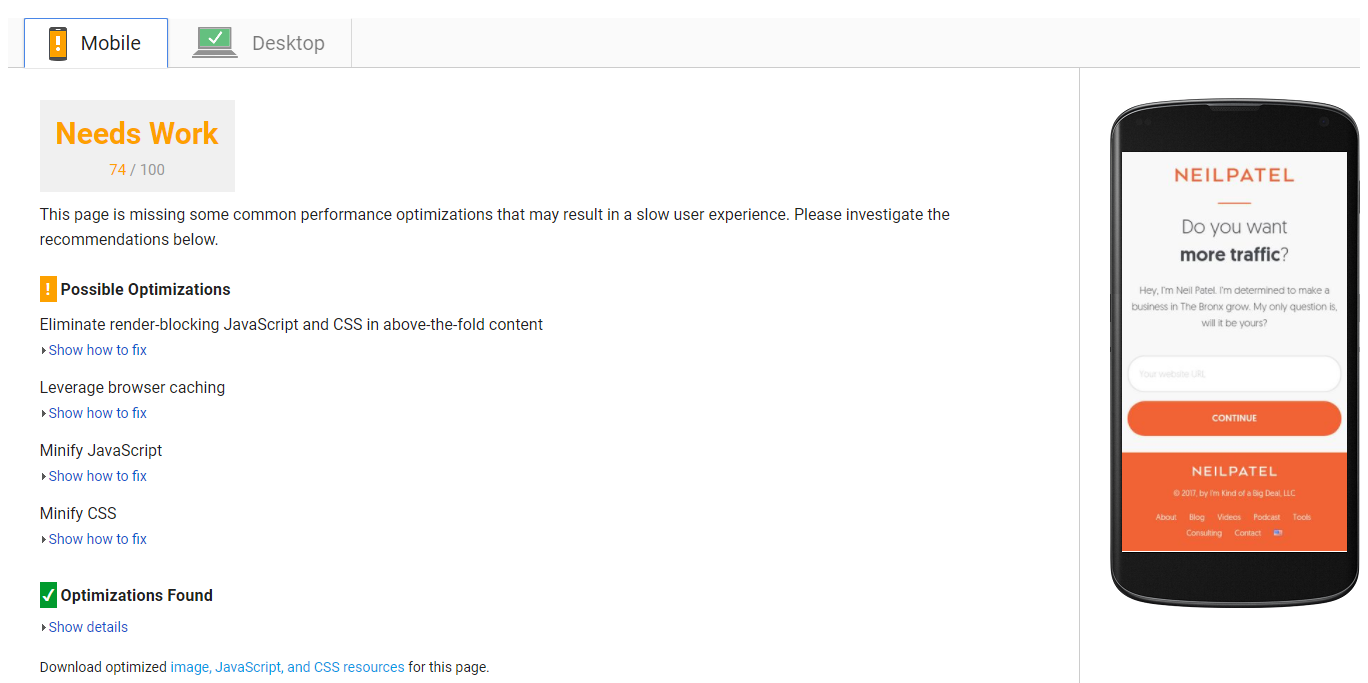
Gib Deine URL ein und klick auf “Analysieren”.
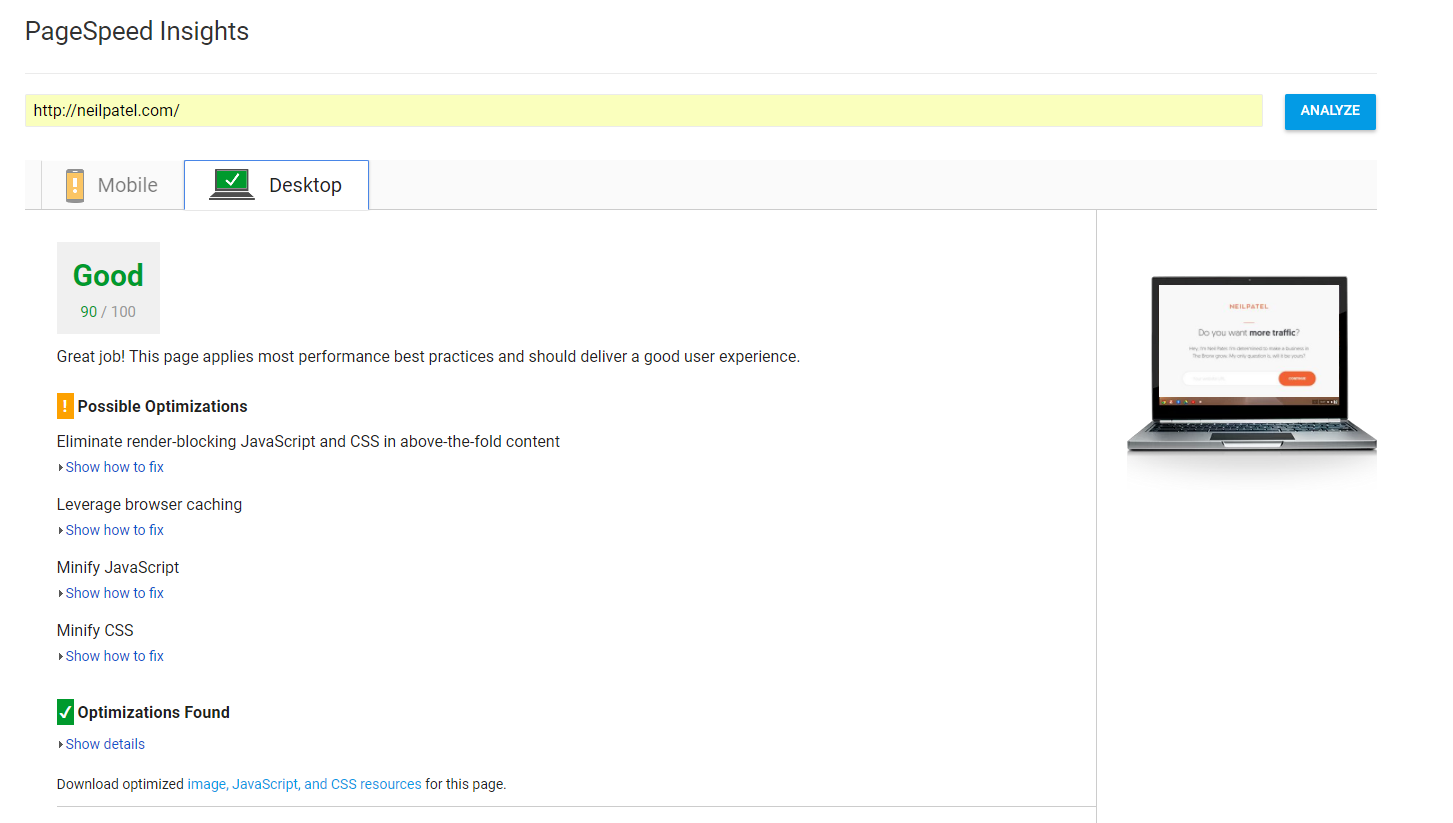
Du kannst sofort erkennen, was Du richtig machst und was falsch läuft.
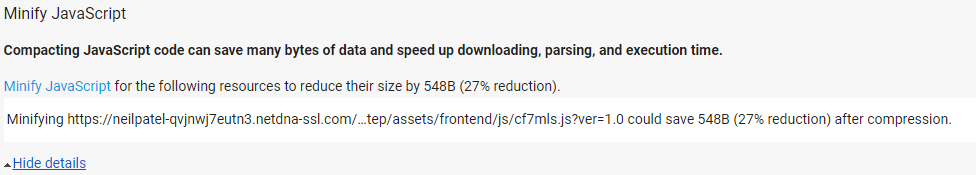
Wenn ich jetzt auf “Empfehlungen” klicke, bekomme ich Details zu meinen Problemen und Anweisungen, wie diese behoben werden können.
Ich bekomme sogar Daten zu meiner mobilen Webseite, falls Du Dich fragst, wie man diese optimiert.
Du kannst Deine Seite auf Fehler untersuchen und scheller machen.
Wenn Du ein paar Änderungen vorgenommen hast, solltest Du Deine Seite erneut testen, um herauszufinden, ob diese den gewünschten Effekt hatten.
3. Keine Social Sharing Buttons
Social Shares sind die Grundlage fürs Unternehmenswachstum, die Bewerbung Deiner Inhalte und den Aufbau Deiner Webseite.
Ich benutze die sozialen Medien, um meine Inhalte zu bewerben und Traffic auf meine Webseite zu schicken.
Sie sind mein bevorzugten Medium, um Inhalte zu teilen und bekannt zu machen. Ich teile jeden meiner Blogbeiträge in den sozialen Medien.
Aber was passiert, wenn die Besucher Deine Inhalte nicht teilen können? Das ist einer der größten Fehler, dem ich leider immer wieder begegne.
Viele Webseitenbetreiber haben keine Social Share Buttons oder platzieren sie auf den falschen Seiten, z. B. auf der Startseite.
Ich strukturiere meine Buttons folgendermaßen.
Wenn ein Besucher auf meinen Blog landet, lasse ich ihn erst mal in Ruhe.
Warum? Weil er meinen Inhalt noch nicht gelesen hat. Ich will ihn nicht sofort mit Buttons nerven, denn dann ist er wieder weg.
Mein Design soll möglichst sauber und übersichtlich sein, damit er sich auf meinen Artikel konzentrieren kann.
Wenn der Besucher dann nach unten scrollt, folgen ihm die Social Share Buttons.
Warum mache ich das? Weil diese Buttons mittlerweile auch zu Bannerblindheit führen.
Und Bannerblindheit ist ganz schlecht für die Kundengewinnung.
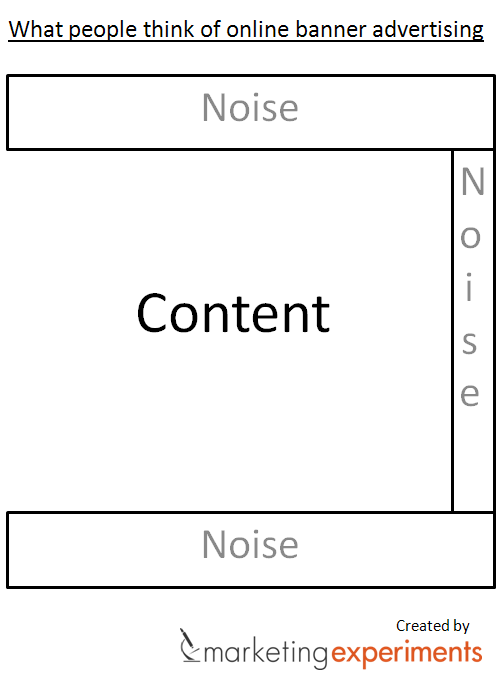
Wenn Du diesen Begriff (Bannerblindheit) noch nie gehört hast, ist hier eine kurze Zusammenfassung:
Wir sind die ständigen Werbebanner leid, darum werden sie ignoriert und ausgeblendet.
Früher habe ich die Social Share Buttons sofort eingeblendet und keine Ergebnisse erzielt.
Sie sind einfach ignoriert worden und meine Inhalte wurden nicht geteilt.
Jetzt tauchen sie erst auf, wenn der Nutzer nach unten scrollt, sie sind also auffälliger und werden bemerkt.
Dank dieser Strategie werden meine Blogbeiträge jetzt im Schnitt 25,3 % häufiger geteilt.
Ich zeige Dir jetzt, wie Du diese Social Share Buttons einrichten kannst.
Ruf die Seite AddThis auf.
AddThis stellt Dir Buttons zur Verfügung, die dem Nutzer beim Scrollen auf den Seiten folgen.
Melde Dich kostenlos mit Deiner E-Mail-Adresse an und öffne das Dashboard.
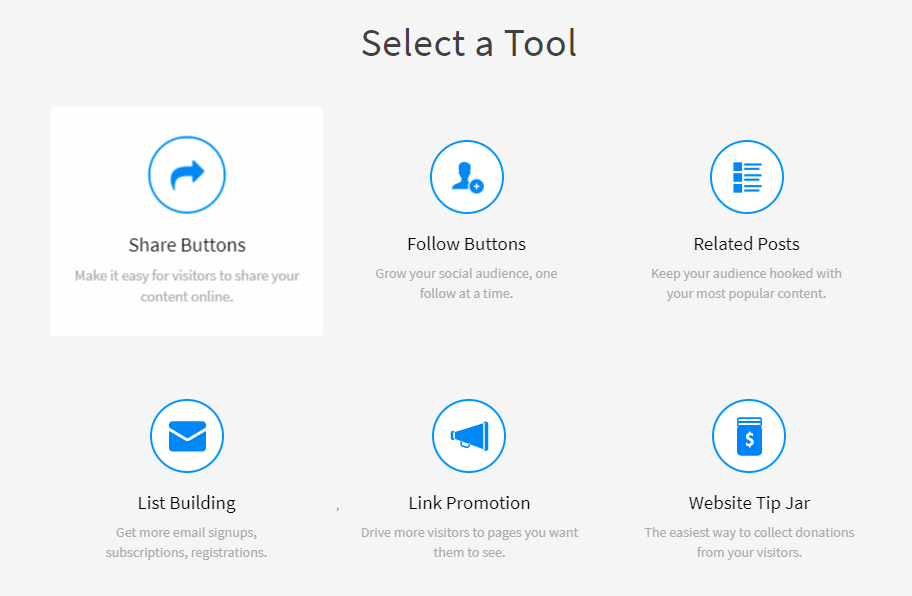
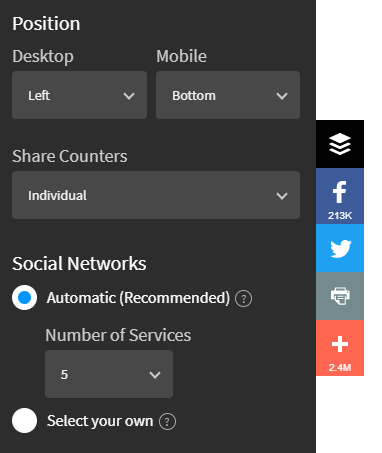
Du hast die Auswahl zwischen mehreren Optionen, in diesem Beispiel wollen wir uns aber auf die Social Share Buttons konzentrieren.
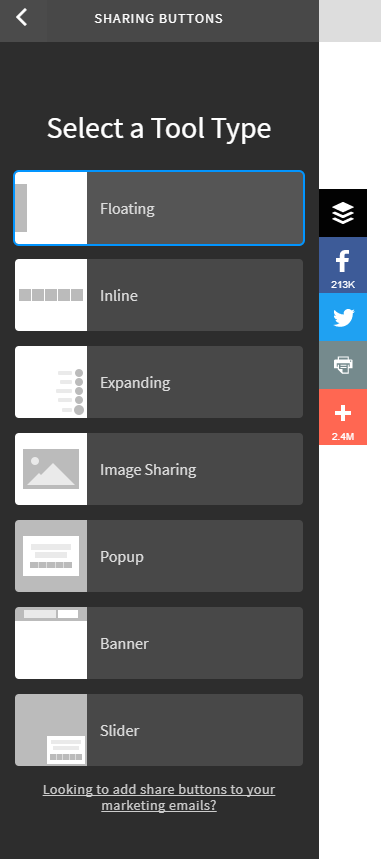
Jetzt kannst Du zwischen unterschiedlichen Stilen wählen.
Es gibt sogar einen Slider.
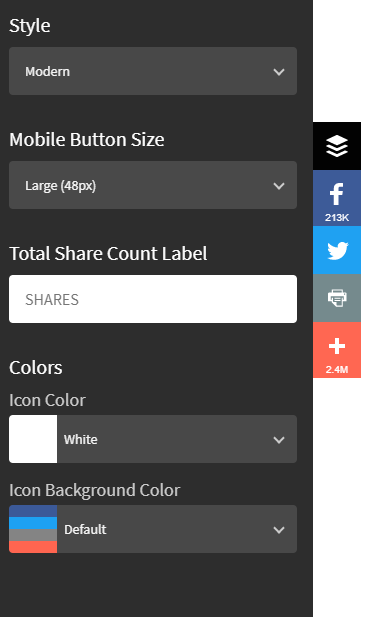
Wähle einen geeigneten Stil aus und gehe dann zum nächsten Schritt über, um die Position und das Design der Schaltfläche zu bearbeiten.
Du kannst den Stil, die Größe und die Farben verändern.
AddThis ist kostenlos und Du kannst tolle Social Share Buttons für Deine Webseite erstellen.
Noch besser ist, dass Du diese nach Belieben anpassen und sogar für mobile Seiten nutzen kannst.
Du solltest noch heute Social Share Buttons auf Deiner Webseite installieren, damit Deine Inhalte häufiger geteilt werden und damit Du mehr Traffic gewinnst.
Wenn Du es nicht machst, musst Du mit weniger Links, Shares und Besuchern rechnen.
4. Du benutzt keine Opt-In Pop-ups
Viele Leute finden Pop-ups nervig.
Die Frage lautet jedoch:
Funktionieren sie? Kann man mit ihnen Kunden gewinnen?
Die Antwort auf beide dieser Fragen lautet „Ja“.
Karussell-Slider sind zwar hübsch, wie wir eben gesehen haben, konvertieren aber nicht.
Opt-In Pop-ups sind zwar nervig, funktionieren aber sehr gut.
Wenn Du Kunden gewinnen willst, solltest Du sie benutzen.
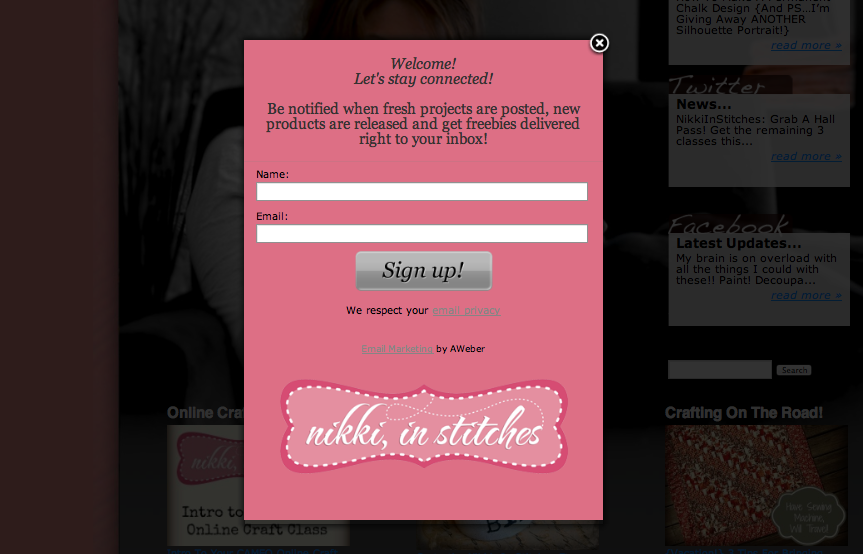
Nikki McGonigal, eine Food-Bloggerin, benutzt Pop-ups, um mehr Abonnenten für ihren Newsletter zu gewinnen.
Mit dieser einfachen Strategie hat sie in nur acht Monaten über 7.000 neue Abonnenten sammeln können.
Die Conversion-Rate stieg um 5,5 %.
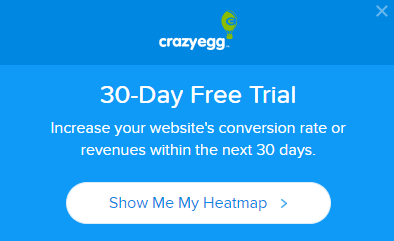
Auf CrazyEgg findest Du zahlreiche Beispiele, die zeigen, dass Pop-ups wahr Wunder für die Kundenakquise wirken.
Ich benutze sie auf CrazyEgg.
Warum? Weil sie funktionieren.
Sie fallen auf und die Besucher konvertieren.
Ich benutze sie auch auf QuickSprout.
Webseiten haben eigentlich nur ein Ziel: Kundengewinnung und Umsatz.
Wenn Du nicht auf die neusten und wirksamsten Kundengewinnungsstrategien zurückgreifst, schießt Du am Ziel vorbei.
Du musst eine Handlungsaufforderung benutzen, um neue Abonnenten zu gewinnen.
Du musst dem Nutzer genau sagen, was er als Nächstes machen soll, sonst kannst Du den als Kunden vergessen.
Willst Du ein Pop-up einrichten? Dafür kannst Du wieder AddThis benutzen.
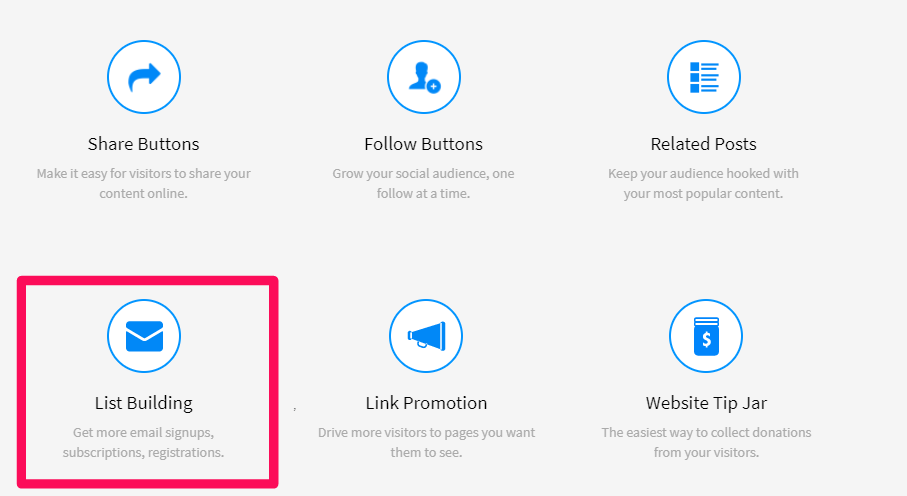
Öffne das Dashboard und wähle dieses Mal “List Building” aus.
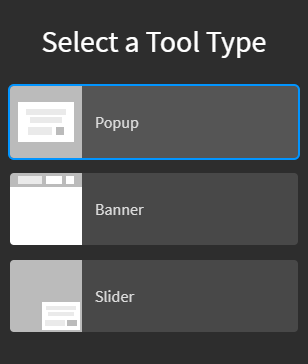
Im nächsten Schritt wirst Du gefragt, welches Tool Du benutzen willst.
Hier musst Du “Popup” auswählen.
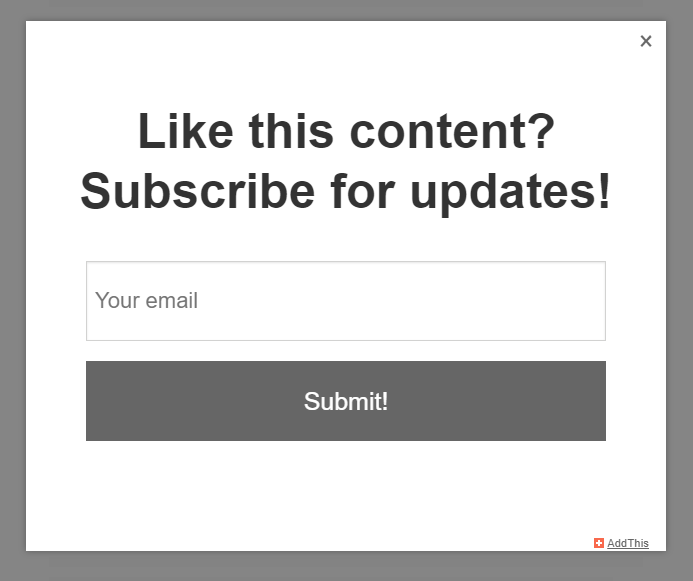
Du kannst Deine Auswahl rechts prüfen und sehen, wie das Pop-up auf Deiner Webseite aussehen würde.
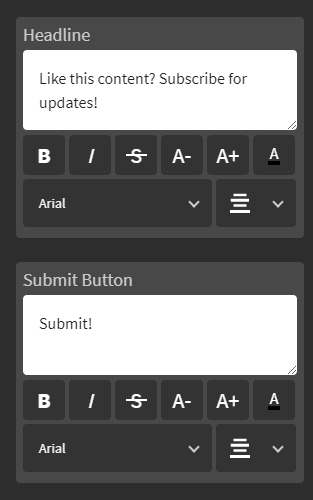
Du kannst die Überschrift und den CTA anpassen.
Wenn Du neue Besucher begrüßen willst, könntest Du ihnen beispielsweise einen Preisnachlass anbieten, wenn sie sich für Deinen Newsletter anmelden.
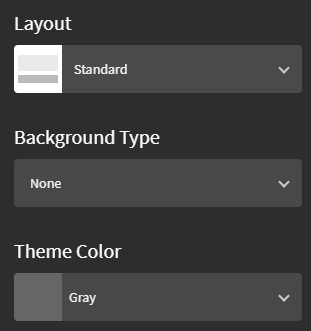
Im nächsten Schritt kannst Du das Layout anpassen. Du kannst sogar den Hintergrund ändern.
Du kannst die Anpassungsoptionen nutzen, um Deinem Pop-up neue Elemente hinzuzufügen.
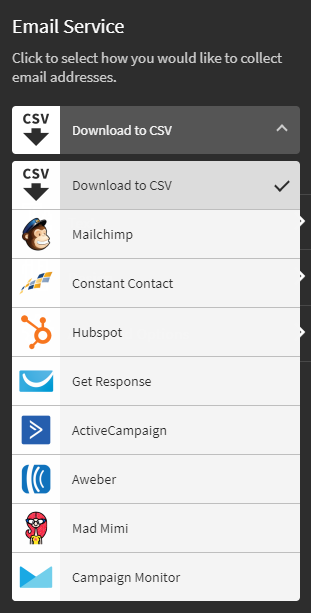
Ich finde es toll, dass man sein Pop-up mit einem E-Mail-Programm oder einem CRM-System verbinden kann, damit neue Kontakte direkt übernommen werden.
Du kannst den Prozess automatisieren.
Oder Du wählst die Option “Download to CSV” aus, falls Du die Datei mit E-Mail-Adressen lieber herunterladen willst.
Mit AddThis kannst Du Dein Webdesign effizienter machen und Fehler vermeiden.
Du solltest das Pop-up der jeweiligen Seite anpassen. Du kannst ein Exit-Pop-up oder eine Willkommensnachricht zeigen, um neue Leads zu sammeln.
Als ich Pop-ups zum ersten Mal nutze, habe ich ganz schnell neue Abonnenten gesammelt. Sie sind bestens geeignet, um neue Kundenkontakte zu sammeln.
Fazit
Das Webdesign hat sich in den letzten Jahren ganz schön weiterentwickelt.
Jeden Monat tauchen neue Designs und Elemente auf, die Deine Webseite noch schöner machen.
Leider wirken sich einige dieser Elemente negativ auf die Kundenakquise aus.
Nur weil sie gut aussehen, heißt dass noch lange nicht, dass sie auch gut funktionieren.
Diese Fauxpas sind schlecht für die Conversion-Rate.
Mit einer nicht funktionalen Webseite kann man keine Kunden gewinnen.
Deine Webseite muss gut aussehen, sollte aber dennoch konvertieren.
Leider ignorieren viele Vermarkter ihre Fehler und greifen auch weiterhin auf Designelemente zurück, die sich negativ auf die Conversions auswirken.
Wenn Du diese Fehler nicht schnellstens behebst, verlierst Du viele Kunden.
Die durchschnittliche Conversion-Rate einer Webseite liegt zwei bis drei Prozent. Das ist nicht genug.
Damit darfst Du Dich nicht zufriedengeben.
Du solltest eine höhere Conversion-Rate anstreben.
Eliminiere zuerst Deine Karussell-Slider. Die sehen zwar gut aus, nehmen aber viel Platz ein und funktionieren nicht.
Sie sind reine Platzverschwendung.
Als nächstes solltest Du die Ladegeschwindigkeit Deiner Webseite verbessern. Eine schnelle Seite ist extrem wichtig (wahrscheinlich sogar der wichtigste Punkt auf meiner Liste).
Mit einer langsamen Webseite kann man keine Kunden gewinnen, weil niemand so lange warten will.
Als nächstes solltest Du Social Share Buttons installieren, um mehr Links zu sammeln und damit die Besucher Deine Inhalte teilen können.
Zu guter Letzt kannst Du dann noch ein Opt-In Pop-up einrichten, denn keine Webseite kommt ohne Handlungsaufforderung aus.
Die Behebung dieser Fauxpas führt zu einer besseren Nutzererfahrung und letzten Endes auch zu mehr Kunden.
Welche Webdesign-Fahler hast Du behoben, um mehr Kunden zu gewinnen?




































Kommentare (0)