Web design mudou drasticamente nos últimos anos.
E algumas das técnicas de web design que ainda existem hoje irão prejudicar sua taxa de conversão.
São faux pas (na tradução livre, “descuidos”) que estão matando suas conversões.
Seu site deve ser bonito, mas também funcional. Você precisa ter o melhor dos dois mundos.
Porém, muitos profissionais de marketing ainda estão usando técnicas de design que somente servem para um propósito: parecer bonito (em vez de gerar conversões).
Mas elas funcionam? Não há motivo algum para ter um site bonito se ele não converte.
Seu site pode parecer como um dos primeiros sites já vistos, mas enquanto ele ainda converte, você deve ficar satisfeito.
E, infelizmente, muitos profissionais de marketing estão escolhendo sites pela aparência sem levar em consideração o quanto de impacto ele terá na taxa de conversão.
Se você quer uma taxa de conversão acima da média de 2-3%, você precisa eliminar erros de web design que estão dificultando suas conversões.
Seu site é uma das chances que você tem de ter uma boa impressão.
Se as pessoas não gostam do seu site, elas vão sair e nunca mais voltar.
Mas, felizmente, existem alguns estudos que mostraram exatamente quais descuidos de web design não são bons para converter clientes.
Eis os quatro erros de web design que estão prejudicando suas conversões — e como você pode corrigi-los.
1. Carrossel de imagens
Carrossel de imagens se tornaram populares. Vá até o site mais próximo e você verá alguns formatos de carrosséis de imagens.
Eles são ferramentas lindas superficialmente, mas uma vez que você parar de usá-los, você começará a ver um novo cenário.
Não estou repudiando os sites que usam eles.
Na verdade, eu realmente adoro o visual dos carrosséis de imagens.
Eu simplesmente estou dizendo que eles são extremamente populares.
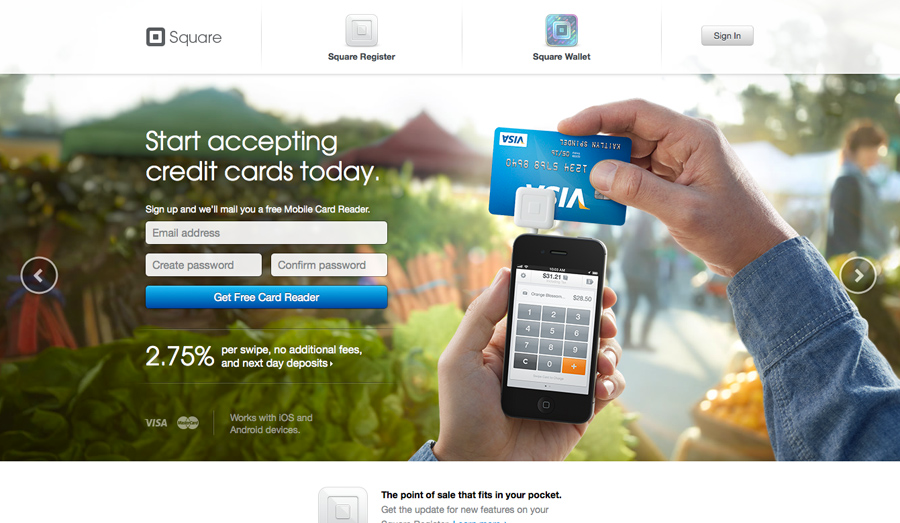
Aqui está um exemplo de como Square os usa em seu site:
É bem bonito, né? Totalmente.
Eu até usei eles em minha homepage no passado, então eu entendo completamente o apelo visual que eles têm.
E eles não são usados somente em homepages. Você pode encontrar carrosséis de imagem em diferentes pontos e locais em um site convencional.
Isso significa que você pode usá-los para mostrar várias opções diferentes.
A ideia do carrossel de imagens surgiu quando as pessoas quiseram começar a condensar suas homepages.
Ele te permite incluir mais informações, mais imagens e mais conteúdo em uma única página sem sobrecarregar o usuário.
Ótima ideia, certo? Certamente.
Parece ótimo e funcional, mas realmente é?
Com certeza, não. Na verdade, é um descuido de web design que está prejudicando sua taxa de conversão.
Existe até um site dedicado a essa questão: “Eu devo usar um carrossel?”
E o veredito é: Não! Definitivamente, não.
Por quê? Porque carrosséis de imagens ocupam a maior parte da sua tela, e ainda os dados mostram que eles não convertem.
Eles simplesmente não te fazem ganhar tração, cliques ou interação com as pessoas da forma que você imagina.
E, infelizmente, você poderia estar desperdiçando muito espaço da tela com eles.
De acordo com o especialista em otimização de conversão Peep Laja, carrosséis raramente funcionam e é melhor nem usar na homepage.
Peep Laja recomenda usar imagens estáticas em sua homepage ou, em último caso, um carrossel de imagens que não rotaciona automaticamente.
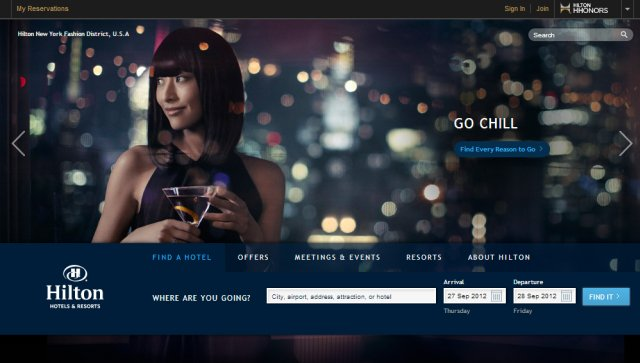
Por exemplo, Hilton usa um carrossel de imagens em seu site, mas ele não move automaticamente depois de um tempo específico.
Isso ainda dá ao usuário o controle da experiência e não o irrita com mudanças nas telas, a menos que ele decida interagir com o carrossel.
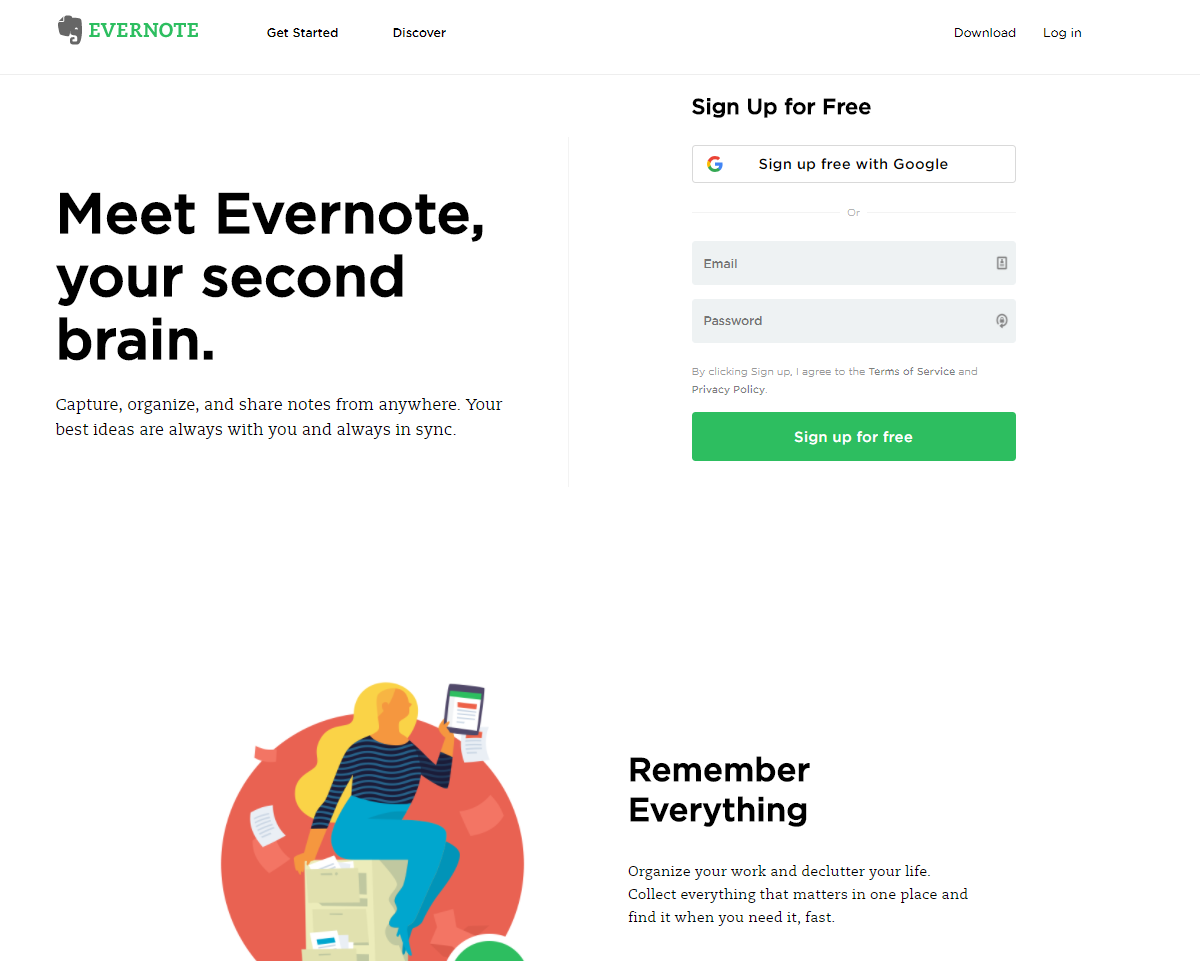
Então, o que você faz em vez disso? Tente uma homepage cumprida como Evernote.
Isso te permite ter todo o conteúdo que você precisa na homepage sem usar um elemento do web design que vai sabotar sua taxa de conversão.
2. Velocidade
Ah, a boa velocidade dos sites antigos. Esse é um dos grandes erros que ainda vejo.
Elementos pesados na página, como carrosséis de imagens e gráficos animados, podem rapidamente diminuir a velocidade do carregamento da sua página.
E velocidade é a questão principal quando se trata de web design, SEO e manter os visitantes por perto por mais tempo.
Se seu site é lento, você pode esperar taxas de conversão mais baixas.
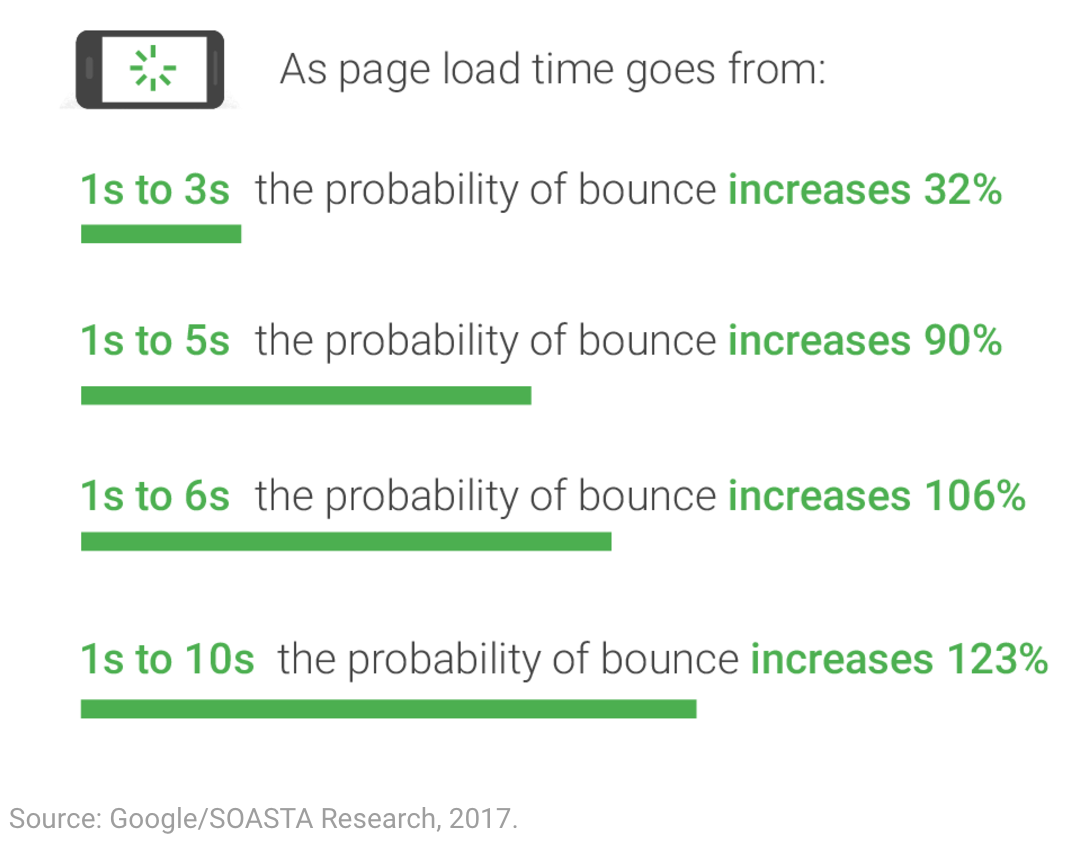
Os dados mais recentes do benchmark de velocidade do Google encontrou que quanto mais seu site demora para carregar, mais alta será a probabilidade de rejeição.
Na verdade, se seu site demora 10 segundos para carregar, a probabilidade de rejeição aumenta em 123%.
E eu odeio te dizer isso, mas você provavelmente não está na faixa de um ou dois segundos.
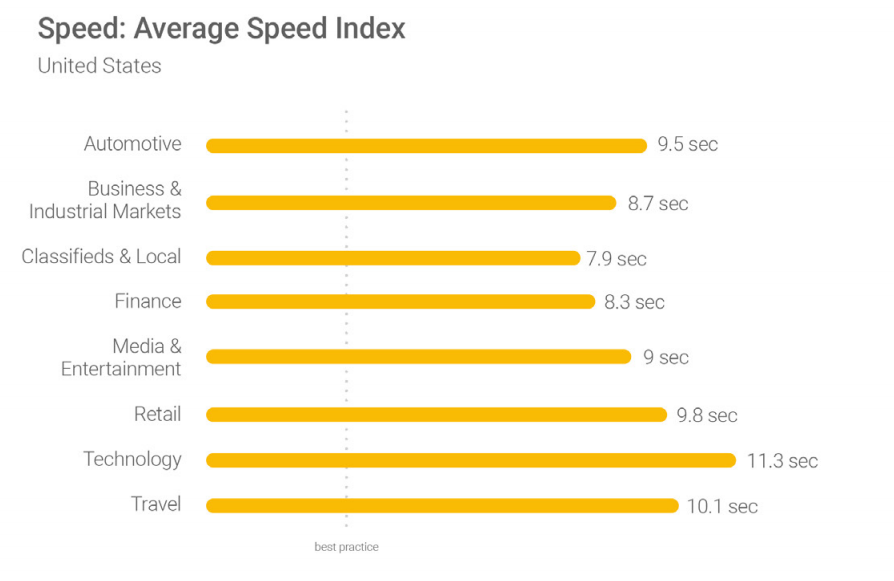
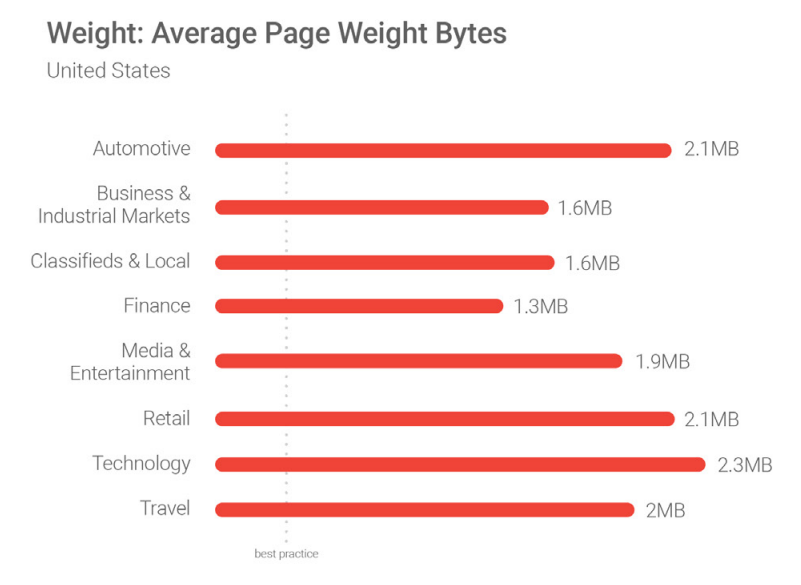
Os dados do Google mostram que a maioria dos segmentos nem mesmo chegam perto ao benchmark.
Isso significa que a maioria dos sites na maioria dos segmentos estão perdendo clientes exclusivamente por causa da lentidão de carregamento.
E não é só isso, infelizmente.
Uma das maiores causas da lentidão dos sites é devido ao peso médio da página. A maioria de nós é culpada por termos páginas pesadas.
Velocidade é um dos grandes descuidos de web design atualmente, senão o maior.
É também um dos grandes problemas para a taxa de conversão.
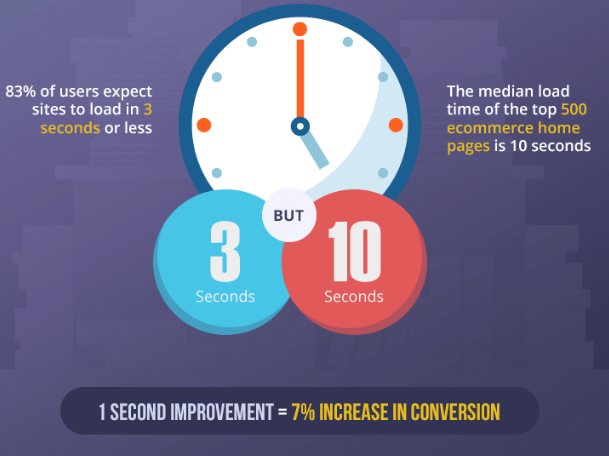
De acordo com os dados da TruConversion, 83% dos visitantes esperam que o site carregue em três segundos ou menos. A média de carregamento para os melhores sites de e-commerce é de 10 segundos.
Mesmo uma simples melhora de um segundo pode resultar em uma melhora de 7% na taxa de conversão.
É de vital importância que a velocidade seja corrigida, rápido.
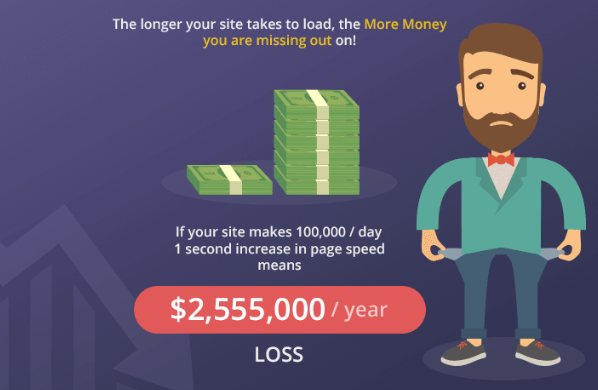
Velocidade vai te custar conversões, e ainda, dinheiro.
Se seu site está fazendo US$ 100.000 todo dia, um segundo de demora na velocidade da página poderia custar US$ 2,5 milhões por ano.
Claro, a maioria dos sites provavelmente não conseguem render US$ 100.000 por dia, mas você entendeu o que quis dizer.
A lentidão do seu site irá te custar conversões, sabotar seu ROI e fará seus usuários insatisfeitos.
Então, eis uma vantagem grande de corrigir seu problema de velocidade.
Com apenas alguns pequenos ajustes na melhora, como 400 milissegundos, o Yahoo conseguiu aumentar o tráfego em 9%.
Mozilla melhorou suas conversões em mais de 15% quando eles melhoraram a velocidade em 2 segundos.
Portanto, eis como você pode começar a melhorar a velocidade do seu site hoje.
Limpe seu código
Primeiro, comece limpando seu código.
Código inflado é um dos maiores motivos de seus sites estarem lentos.
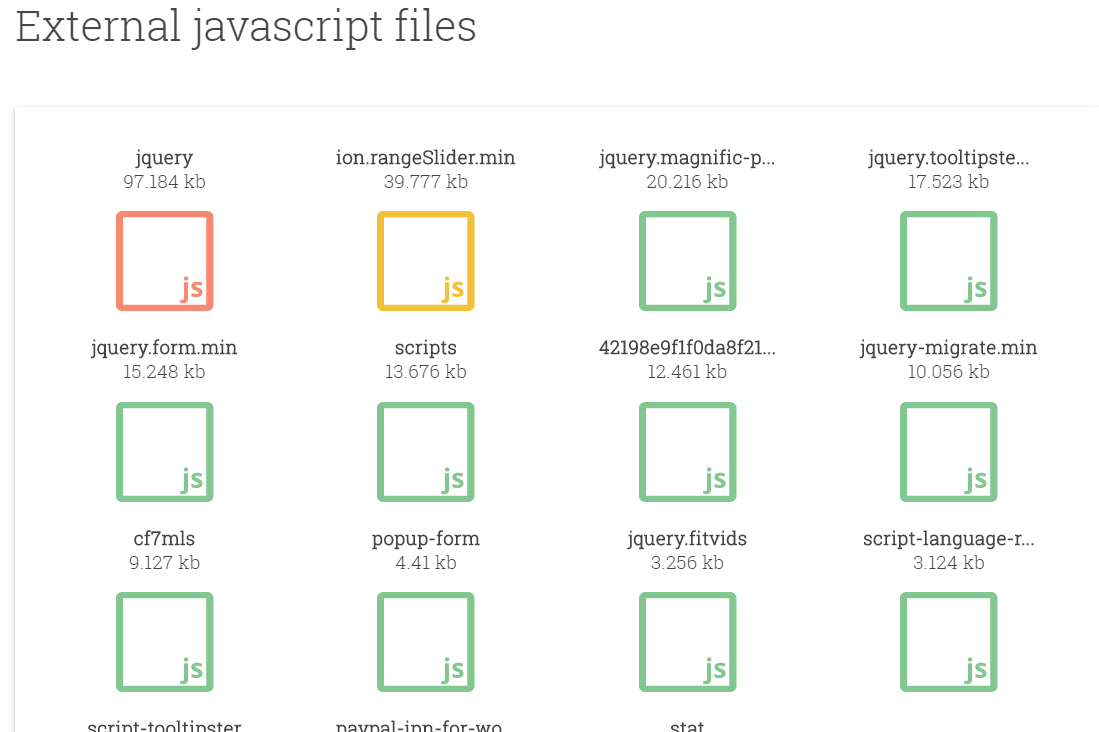
Você pode usar uma ferramenta como Varvy para testar seu código e limpá-lo.
Simplesmente, informe sua URL e clique em “Go” para começar a ver que scripts e códigos estão ocupando muito espaço.
Por exemplo, esses scripts marcados de vermelho e amarelo são muito grandes. Eles provavelmente estão prejudicando um pouco a velocidade.
O objetivo aqui é identificar o que está causando os problemas de velocidade. Muitas vezes, isso tem a ver com códigos sujos.
Teste seu PageSpeed Insights
A ferramenta PageSpeed Insights do Google é uma das minhas maneiras favoritas de testar a velocidade do meu site e constantemente acompanhar os benchmarks.
Esta ferramenta é excelente porque ela descreve exatamente o que está causando a lentidão em seu site.
Além disso, ela te dará instruções detalhadas de como você pode melhorar seu site.
Então, se você não tem muito conhecimento técnico, você receberá instruções guiadas para usar e enviar para um webmaster.
Comece informando a URL de seu site e clicando em “Analisar”.
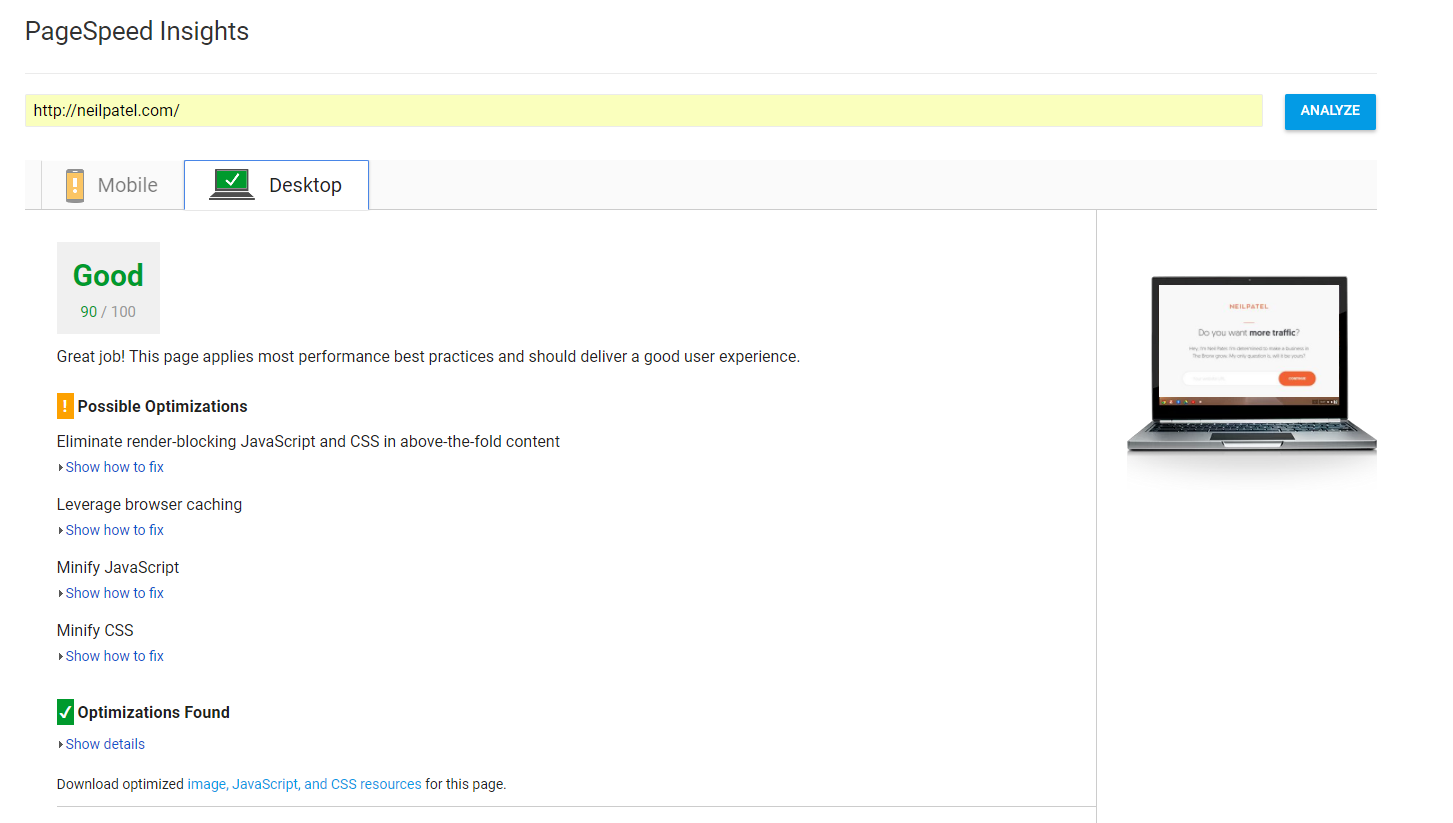
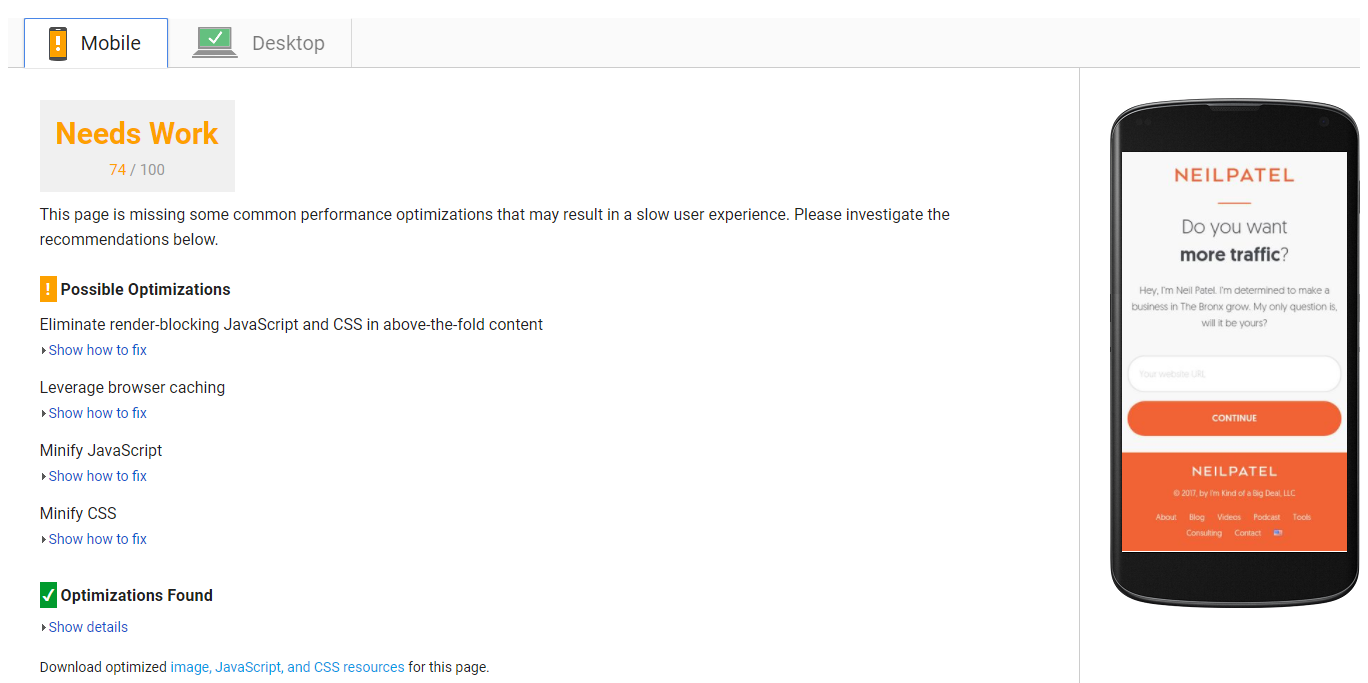
A ferramenta te mostrará exatamente o que você está fazendo bem, e mais importante, o que está fazendo de errado.
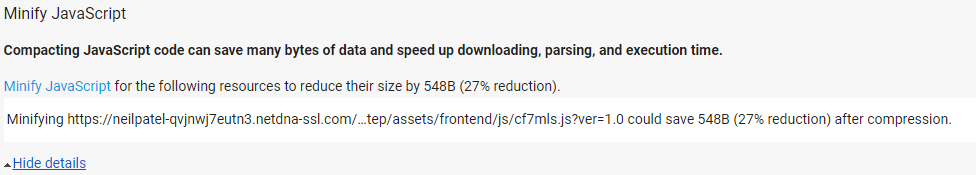
Por exemplo, quando eu clico em “Possíveis Otimizações”, ele me dá mais detalhes sobre o que está errado e como o corrijo.
Ele também escaneia seus sites mobile – se você quiser saber como otimizá-lo.
É uma ótima maneira de testar as falhas de seu site e melhorar sua velocidade.
Uma vez que você fez algumas melhorias, volte e teste seu site novamente para ver quais melhorias fizeram a diferença maior.
3. Sem botões de compartilhamento social
Compartilhamentos sociais pode ser o ponto chave para o crescimento do seu negócio, promovendo conteúdo e gerando buzz para seu site.
Eu uso redes sociais todo dia para promover meu conteúdo e gerar tráfego.
Na verdade, é uma das minhas maneiras favoritas para promover conteúdos virais. Eu as uso para todo post que publico em meu site.
Porém, o que acontece quando as pessoas não conseguem compartilhar seu conteúdo? Isso é um dos grandes erros que vejo no web design atualmente.
As pessoas simplesmente não incluem botões de compartilhamento nos conteúdos de seus blogs, ou eles incluem em páginas erradas, como a homepage.
Aqui está como eu estruturo meus botões de compartilhamento social.
Primeiro, quando as pessoas acessam meu post, eu não peço instantaneamente para elas compartilharem.
Por quê? Porque eles ainda não leram o conteúdo. Eu não quero forçar algo que eles ainda não sabem se irão fazer.
Eu tento deixar a tela menos detalhada, limpa, e fácil de focar no conteúdo da página.
Quando alguém começa a rolar a página, é aí que eu começo a mostrar os botões de compartilhamento social.
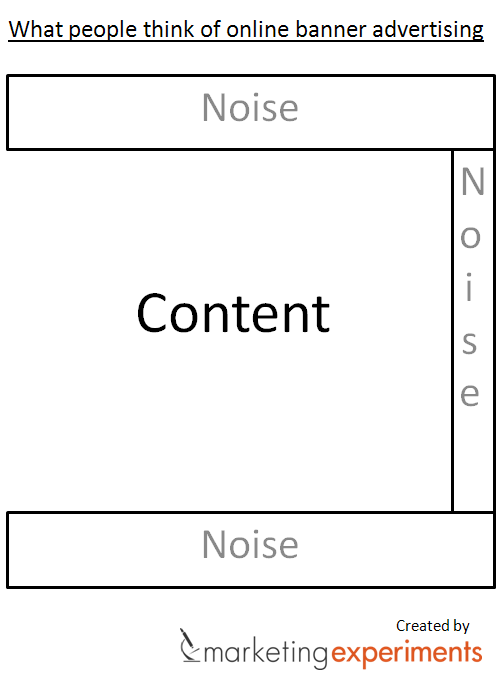
Por quê? Porque atualmente botões de compartilhamento social também sofrem do mal da cegueira do banner.
E cegueira do banner prejudica muito as conversões.
E se você não está familiarizado com este termo (cegueira do banner), eis um resumo.
Essencialmente, as pessoas estão cansadas de ver banners de anúncio. Elas subconscientemente os ignoram.
Quando eu tinha compartilhamentos sociais aparecendo imediatamente em meu blog, eles praticamente estavam conseguindo zero compartilhamento.
As pessoas simplesmente ignoraram eles e rolavam a página, o que significa que meu conteúdo foi quase nada promovido.
Mas agora, quando as pessoas rolam a página, os botões aparecem lentamente.
Isso significa que eles irão aparecer e alguém irá realmente notá-los.
Essa estratégia aumentou 25,3% os compartilhamentos sociais na minha média de posts.
Portanto, veja como configurar seus compartilhamentos sociais como o meu.
Acesse AddThis para começar.
AddThis é uma ótima maneira de incluir botões de compartilhamento social que acompanham os usuários durante a leitura de um post.
Registre seu email para ter acesso gratuito ao painel de controle.
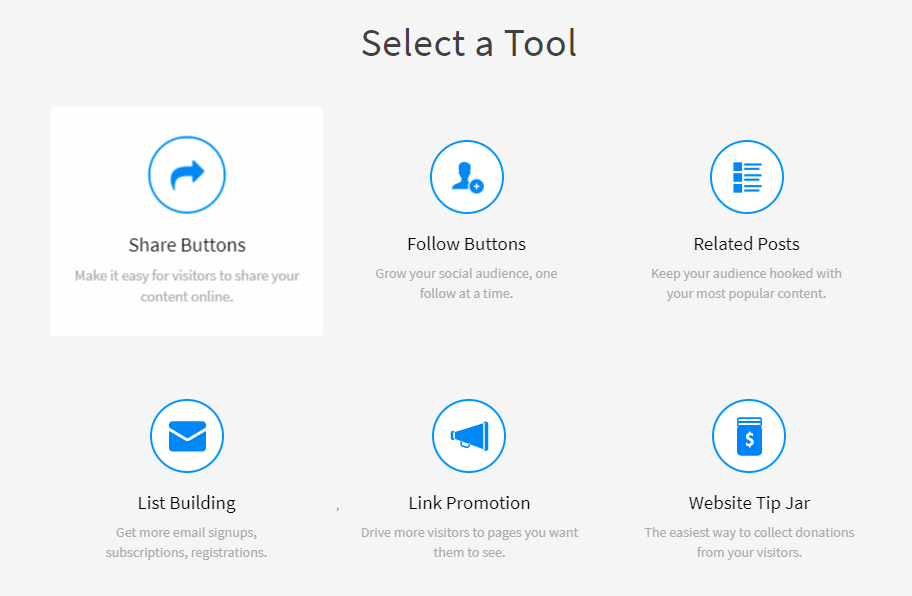
Aqui, você pode escolher entre algumas opções diferentes, mas para este exemplo, eu quero configurar os botões de compartilhamento social.
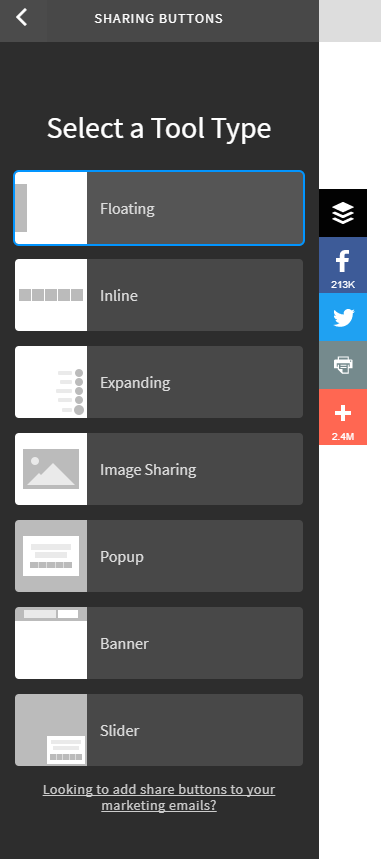
É aqui que você escolhe alguns tipos de botões de compartilhamento.
Você pode até usá-los em banner ou formato de slider.
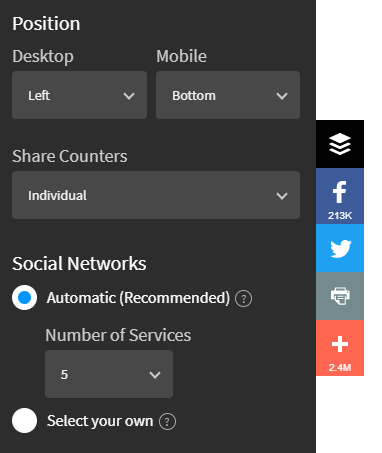
Depois de selecionar os botões de compartilhamento que você quer em seu site, clique em continuar para começar a configurar a posição e ícones de compartilhamento.
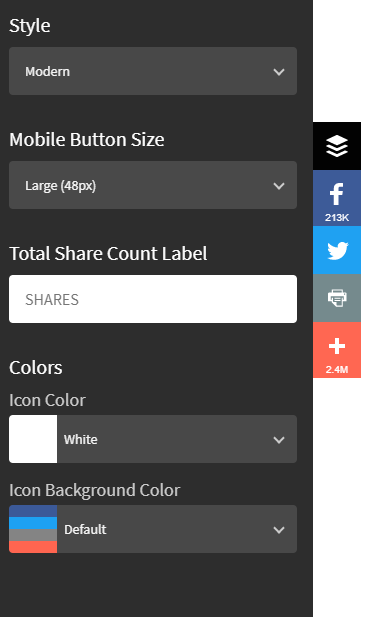
Você pode até editar coisas como estilo, tamanho do botão e cor.
AddThis é uma ótima ferramenta gratuita para você incluir botões de compartilhamento incríveis em seu site, de maneira fácil.
E a grande vantagem do AddThis é sua fácil personalização e otimização para a versão mobile.
Comece adicionando botões de compartilhamento social no conteúdo de seu blog hoje, se você quiser tirar vantagem do seu tráfego e gerar mais compartilhamentos sociais.
Se você não adicionar, você põe em risco seu conteúdo para receber menos links, compartilhamentos e tráfego.
4. Não usar pop-ups opt-in
A maioria das pessoas têm a impressão de que popups são irritantes.
Mas o foco real deve ser nestas questões:
Eles funcionam? Eles convertem?
E a resposta para ambos é sim.
É como o caso dos carrosséis de imagem. Carrosséis de imagem são vistos como úteis e elegantes, mas eles não convertem.
Pop-ups opt-in são considerados irritantes, mas eles funcionam.
E se eles geram conversões, nós os queremos em nossos sites.
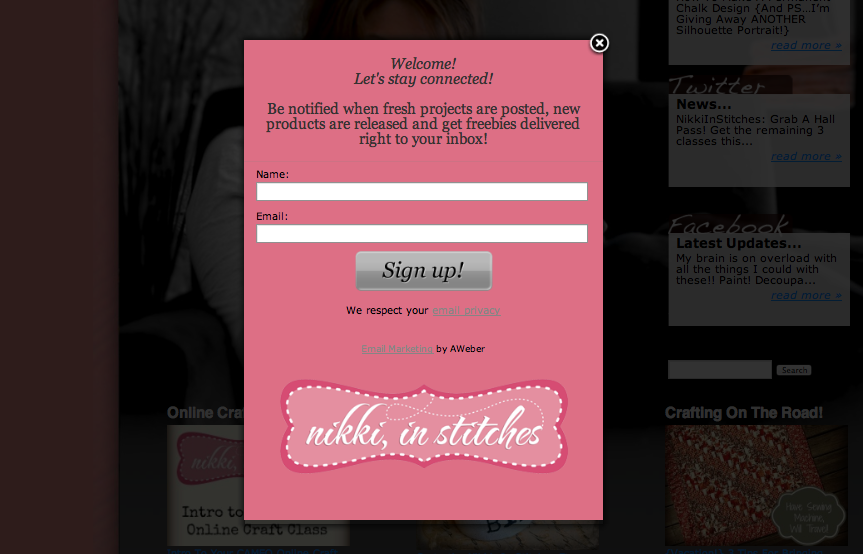
Nikki McGonigal, um blogueiro de comida, começou usando pop-ups opt-in para gerar inscritos.
Usando esta simples tática, ela conseguiu capturar mais de 7.000 emails cadastrados em apenas oito meses.
Ela aumentou sua taxa conversão em 5,5% usando popups.
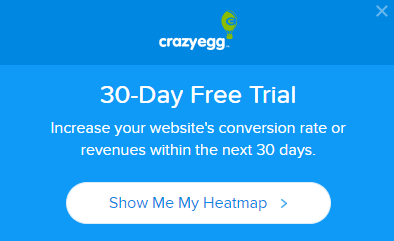
Existe um post dedicado a isso, no CrazyEgg, que mostra vários exemplos de como pop-ups incrivelmente conseguem aumentar as conversões.
E eu os uso no CrazyEgg a todo momento.
Por quê? Porque eles funcionam.
Eles fazem as pessoas o notarem e converterem.
E os uso até no QuickSprout.
Sites têm um real objetivo: gerar conversões e receitas.
Logo, se você não está usando as técnicas mais recentes e melhores de capturar leads, seu site não está fazendo seu trabalho.
Calls to action devem ser sua primeira escolha para gerar inscrições.
Se você não informar ao usuário a ação que deseja que eles tomem, você pode dar adeus às conversões.
Quer configurar isso hoje? Nós podemos usar a ferramenta gratuita AddThis de novo.
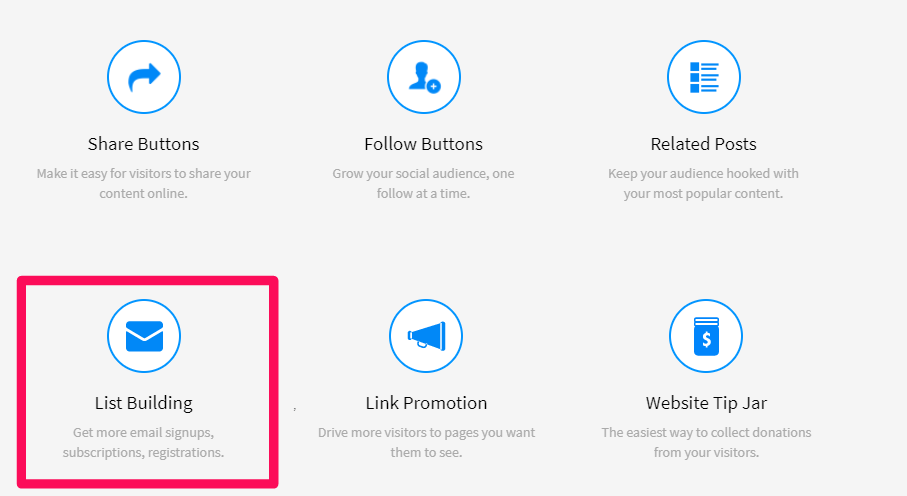
Navegue de volta ao seu painel de controle e selecione a opção “List Building” da lista de ferramentas.
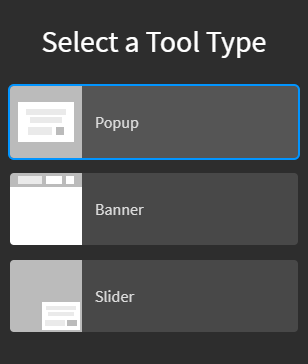
A seguir, você será solicitado a escolher um tipo de ferramenta list-building.
A questão aqui é selecionar “Pop-up” como sua opção.
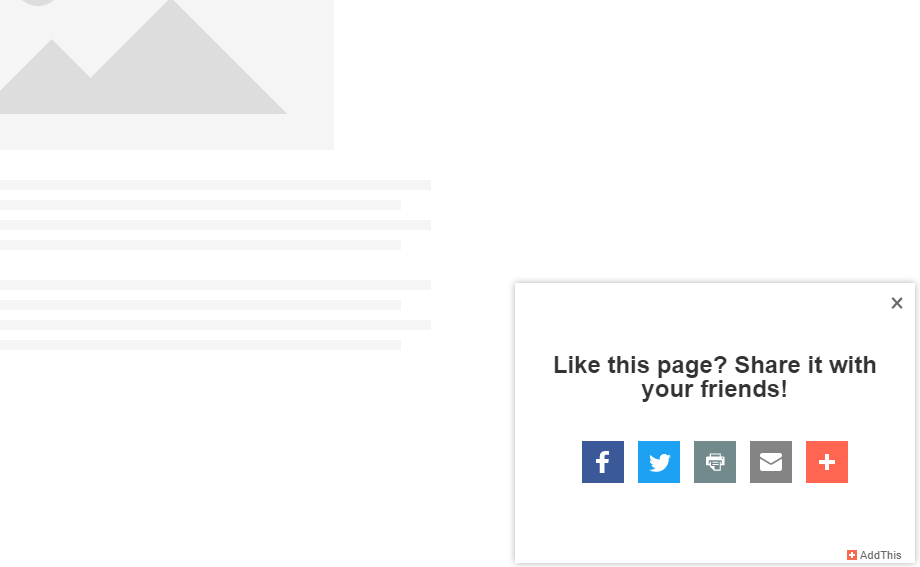
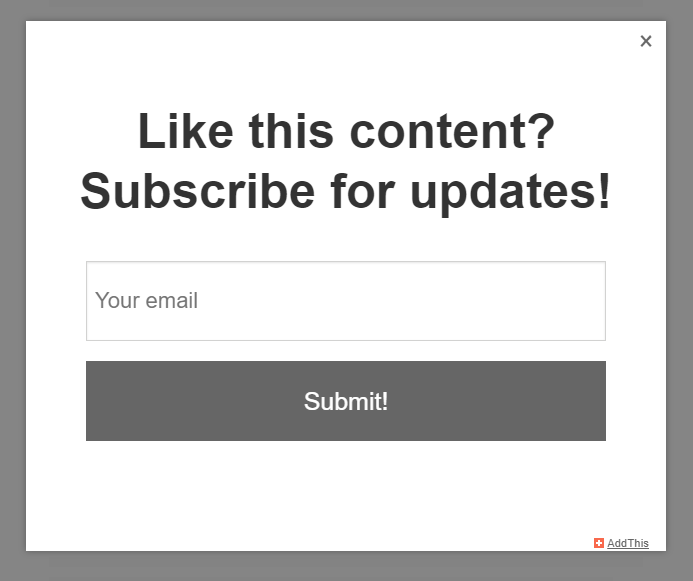
No canto direito, você também pode pré-visualizar como o tipo de ferramenta ficará em seu site.
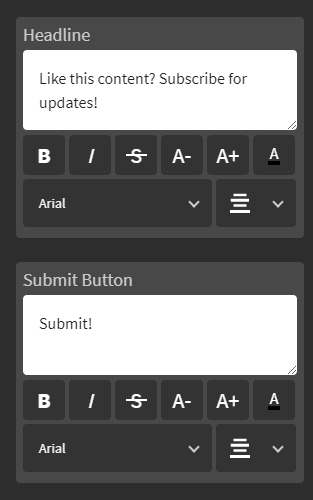
Depois, você pode facilmente personalizar o título e o texto do botão de CTA.
Por exemplo, se você quiser usar isso como uma mensagem de boas vindas, você pode considerar oferecer um desconto em troca do email.
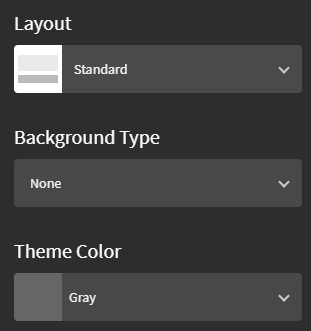
A seguir, escolha o layout que deseja. Você também pode alterar a imagem de fundo.
As opções de personalização são ótimas e te permitem adicionar diversos elementos aos seus pop-ups.
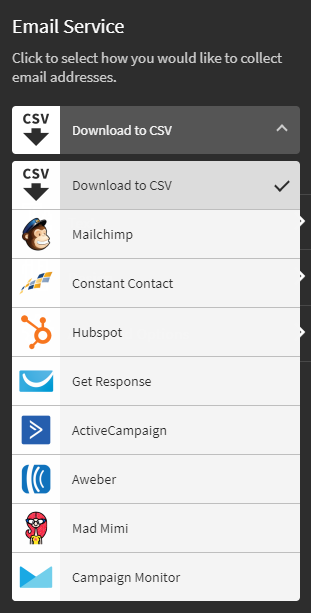
Além disso, uma das minhas coisas favoritas nessa ferramenta é a possibilidade de conectar as submissões do seu pop-up e converter diretamente em alguma plataforma de email ou CRM.
Isso significa que você pode automatizar o processo inteiro.
Ou, você pode simplesmente selecionar “Download to CSV” se você preferir ter um arquivo com os emails.
Usar AddThis é uma ótima forma de eliminar estratégias que prejudicam a sua taxa de conversão.
Adicione pop-ups em diversas páginas, em telas de saída ou boas vindas para começar a capturar mais leads rápido.
Eu comecei a usá-los em meus sites e te digo que aumentou rapidamente as inscrições de email. É uma maneira incrível de aumentar sua lista de email rápido.
Conclusão
Web design evoluiu bastante nos últimos anos.
Novos designs e elementos de página aparecem todo mês parar tornar os sites melhores do que nunca.
Mas algumas dessas técnicas de web design prejudicam a taxa de conversão.
Não é porque eles pareçam bons que significa que eles funcionem bem.
Eles se tornaram descuidos que estão acabando com suas conversões.
Ter um site que não é funcional não irá gerar mais conversões.
Seu site precisa ter um ótimo design, enquanto mantém a capacidade de converter.
Apesar disso, muitos profissionais de marketing ainda continuam usando técnicas de design ou continuam ignorando os erros que prejudicam as conversões.
Se você não corrigir essas ações em seu site, você corre o risco de perder muitas conversões.
E a taxa padrão de conversão de 2-3% não é o suficiente.
Não deve ser um ponto de parada.
Nós devemos todos lutar por uma taxa de conversão mais alta.
Comece removendo carrosséis de imagem. Eles podem parecer bonitos e incluírem muitas informações em pouco espaço, mas as pessoas não interagem com eles.
Eles são apenas um desperdício de espaço.
Depois, você precisa focar em melhorar a velocidade. Velocidade é uma das coisas mais importantes (senão a mais) em seu site.
Se você tem velocidade baixa, você não pode esperar que seus visitantes convertam – porque ninguém iria querer esperar sua página carregar.
A seguir, certifique-se de usar botões de compartilhamento para promover seu conteúdo e gerar mais compartilhamentos e links.
Por último, use pop-ups opt-in para tirar maior proveito de seu site. Nenhum bom site é completo sem ótimos CTAs.
Corrigir esses descuidos de web design significará uma melhor experiência de usuário para seus visitantes.
E isso poderia significar grandes melhorias nas conversões.
Que erros de web design você corrigiu que estavam prejudicando sua taxa de conversão?




































Comentários (0)