Als ich gerade erst mit dem Bloggen angefangen hatte, musste ich mir noch keine Gedanken über die mobile Suchoptimierung machen.
Damals gab es noch gar keine mobilen Suchen! Die Leute haben noch aufklappbare Handys benutzt! Kennst Du die noch?
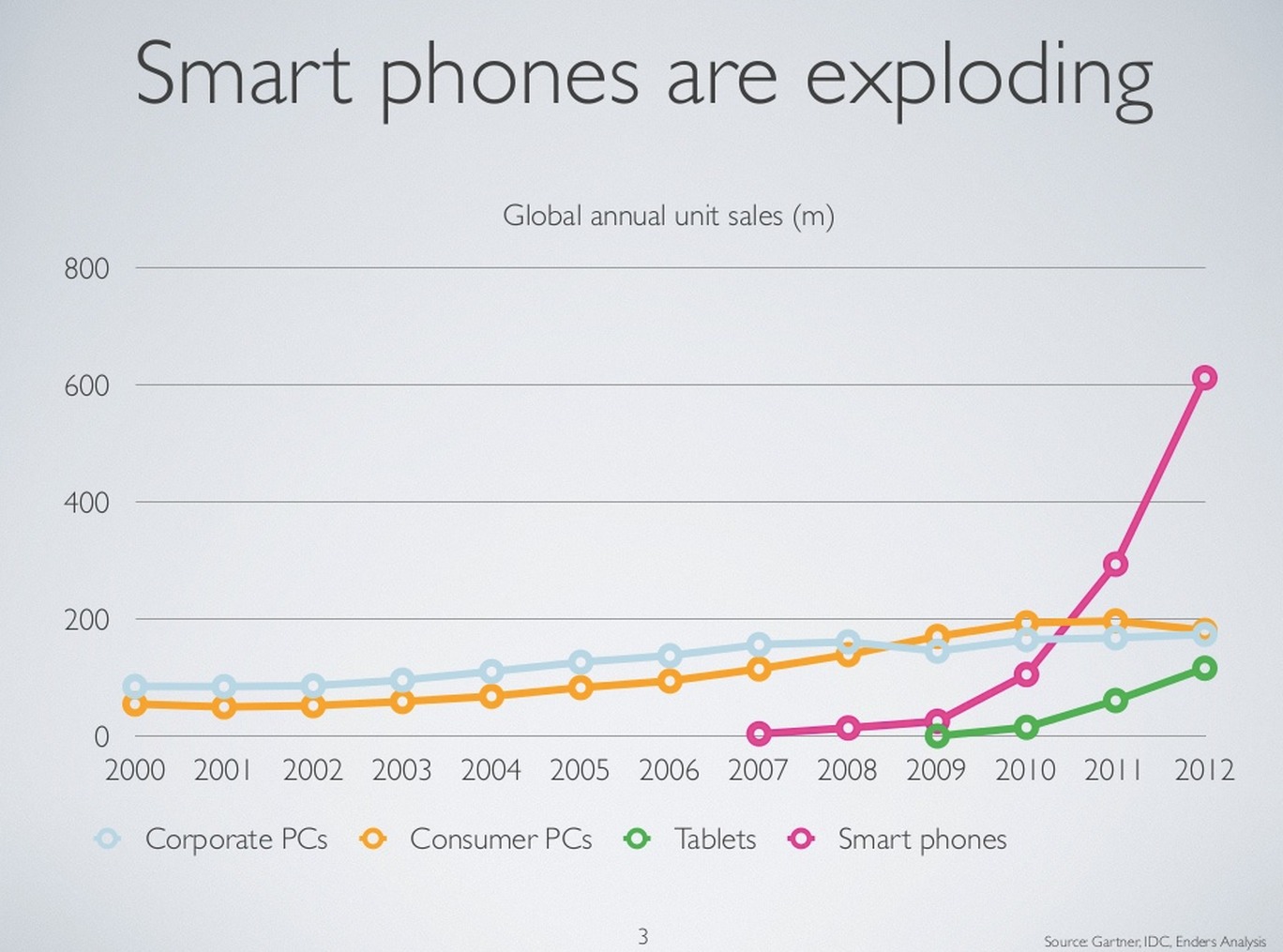
Ich habe meine ersten Blog-Beiträge 2007 veröffentlicht, ganze zwei Jahre bevor Smartphones den Markt übernommen haben.
Natürlich haben sich damals sehr wenige meiner Leser (wenn überhaupt welche) für die Optimierung ihrer Seite für diese aufklappbaren Handys interessiert.
Als die Smartphones dann aber überall zu finden waren, hat es lediglich ein paar Jahre gedauert, bis die mobile Suche zur neuen Norm wurde.
Im Großen und Ganzen hat sich die Marketingwelt sehr schnell an diese Veränderungen gewöhnt.
Die meisten Unternehmen nutzen jetzt ein responsives Webdesign und die meisten SEO-Berater kennen die Grundsätze des mobilen SEO.
Mir ist aber aufgefallen, dass eine grundlegende Sache fehlt: Tools.
Denk mal darüber nach. Wir haben jede Menge Tools für Keyword-Optimierung, SEO-Leistung, Analysen, Keyword-Verfolgung, Split Testing, Conversion-Optimierung, Ladegeschwindigkeit, und was eben sonst noch so anfällt.
Aber benutzt Du Tools für die mobilen Suchen?
Zum Glück gibt es ein paar Tools, die Dir dabei helfen, Deine Seite perfekt für mobile Suchen zu optimieren. Ich will sechst meiner Lieblingstools mit Dir teilen.
Willst Du mehr mobilen Traffic? Hier kannst Du lernen, wie ich meinen mobilen Such-Traffic in nur einem Monat um über 40.193 Besucher erhöht habe.
Das mobile Website Speed Testing Tool von Google
Google hat so viele Tools, dass man da schnell mal den Überblick verlieren kann.
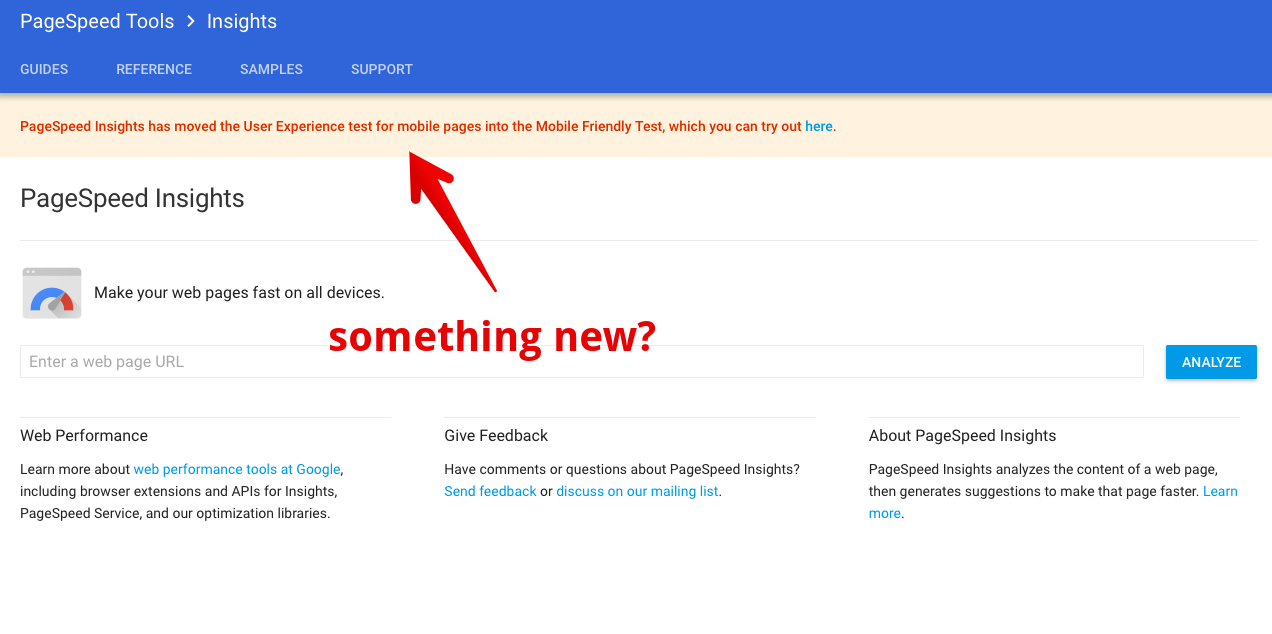
Ich habe sehr lange das Tool PageSpeed Insights benutzt.
Google trennt sich aber gerade von einigen ihrer alten Tools.
Sie haben ein hübscheres, besseres und hilfreicheres Tool veröffentlicht.
Das Mobile Website Speed Testing.
Ich zeige Dir jetzt, wie Dir das Tool dabei helfen kann, Deine mobilen Suchen zu verbessern.
Gib Deine URL ein und klick auf „Jetzt testen“.
Es dauert nur wenige Sekunden.
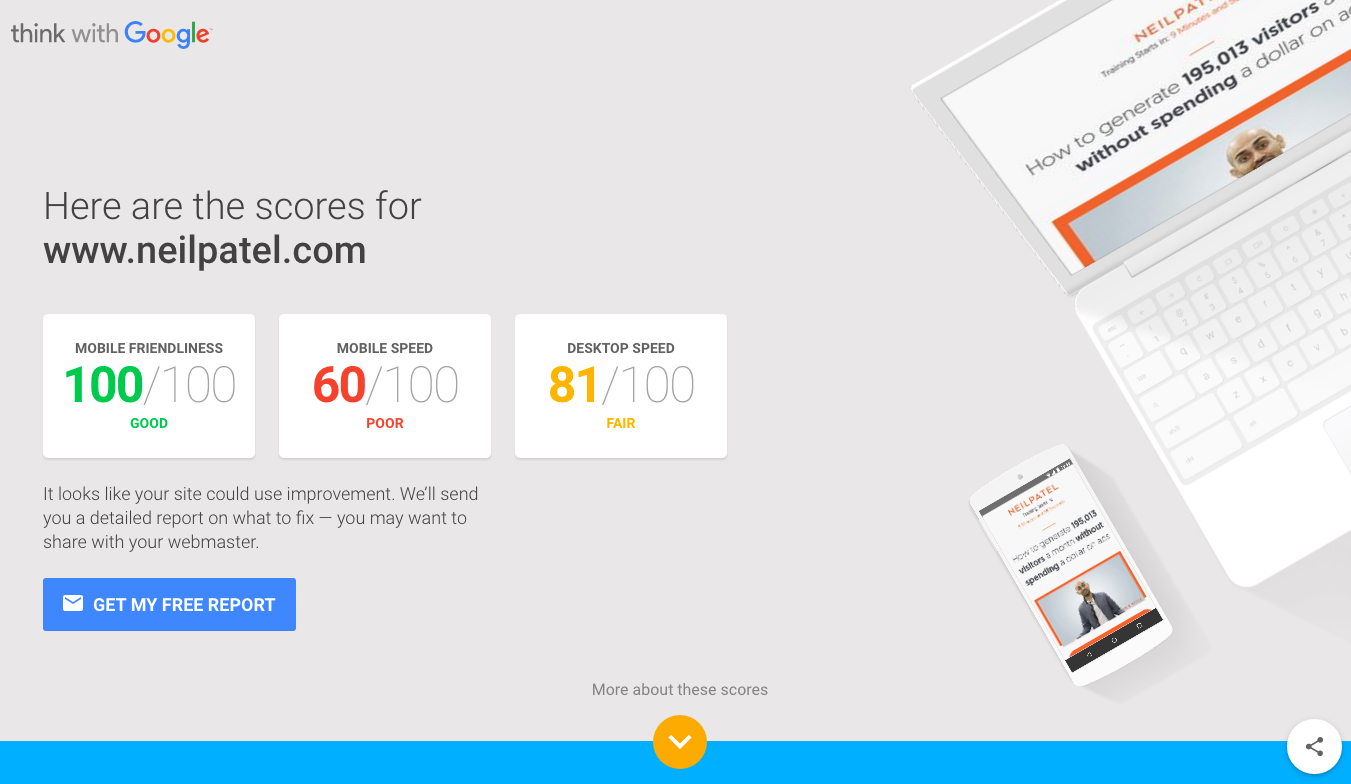
Dann bekommst Du die Bewertung Deiner Seitenleistung.
Hier sind die Noten, die Du bekommst:
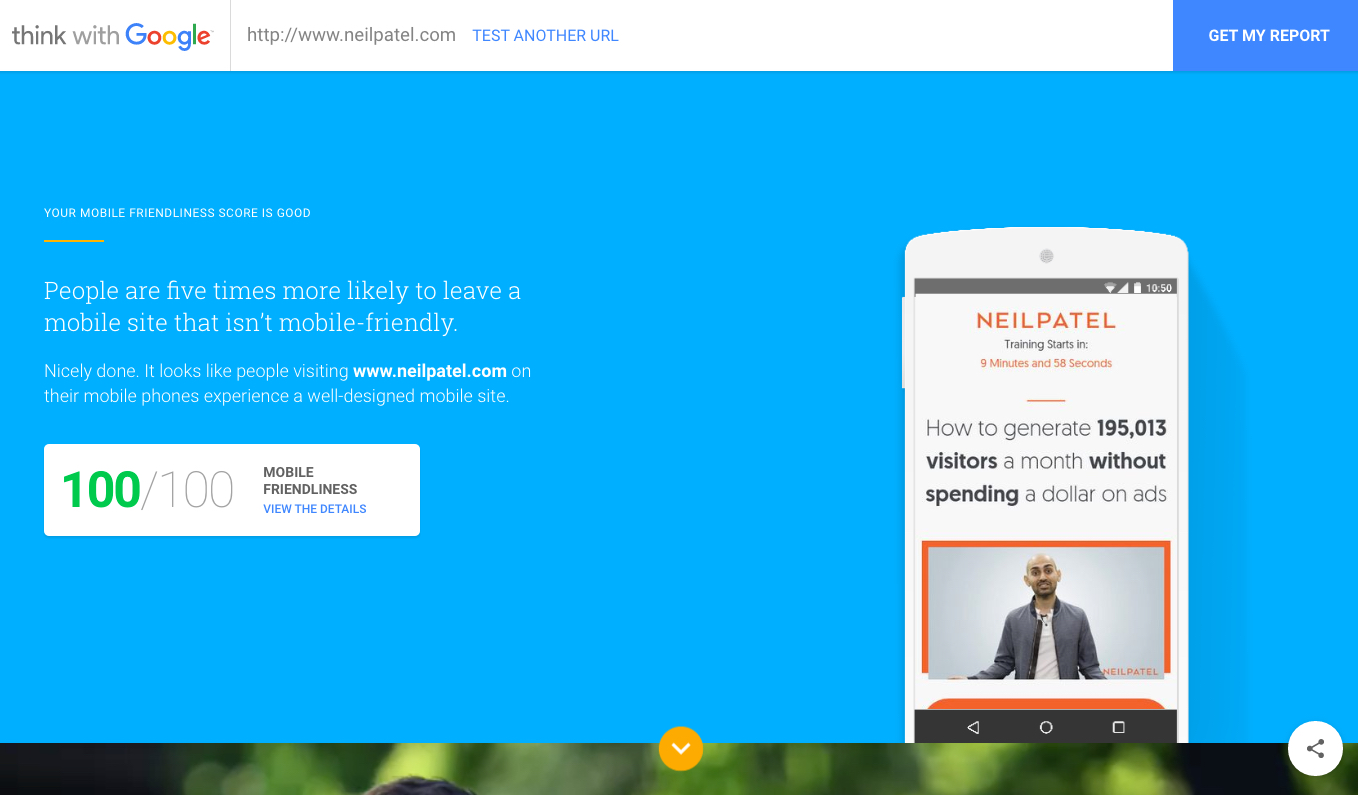
- Mobil-Freundlichkeit: Diese Note zeigt, wie geeignet Deine Seite für mobile Geräte ist. Können die Nutzer ganz einfach tippen, wischen und Deine Webseite mit dem Smartphone oder Tablet besuchen? Wird die Nutzererfahrung von Unterbrechungen und Problemen negativ beeinflusst?
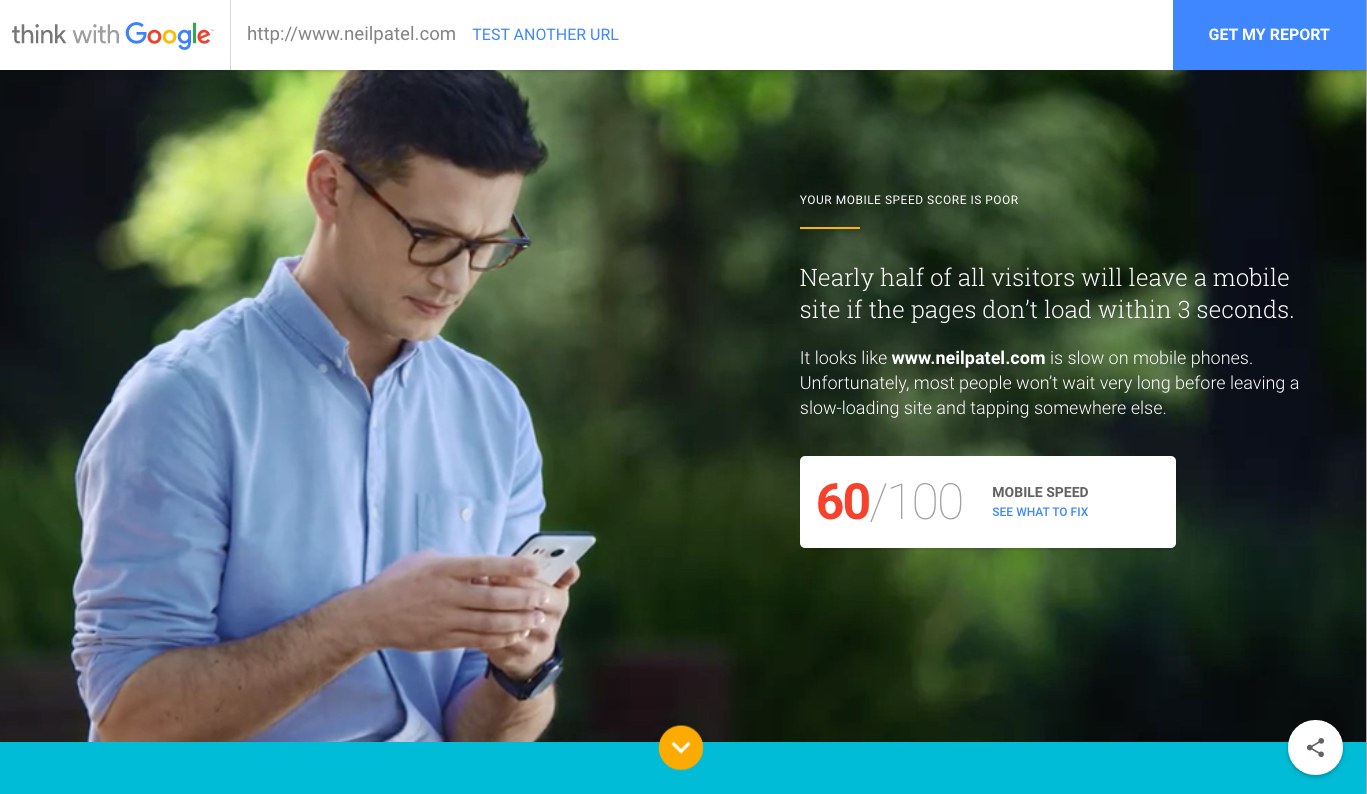
- Mobile Schnelligkeit: Diese Note zeigt, wie schnell Deine Seite auf einem mobilen Gerät lädt. Mobile Nutzer haben weniger Geduld, und weniger Bandbreite, als Desktop-Nutzer.
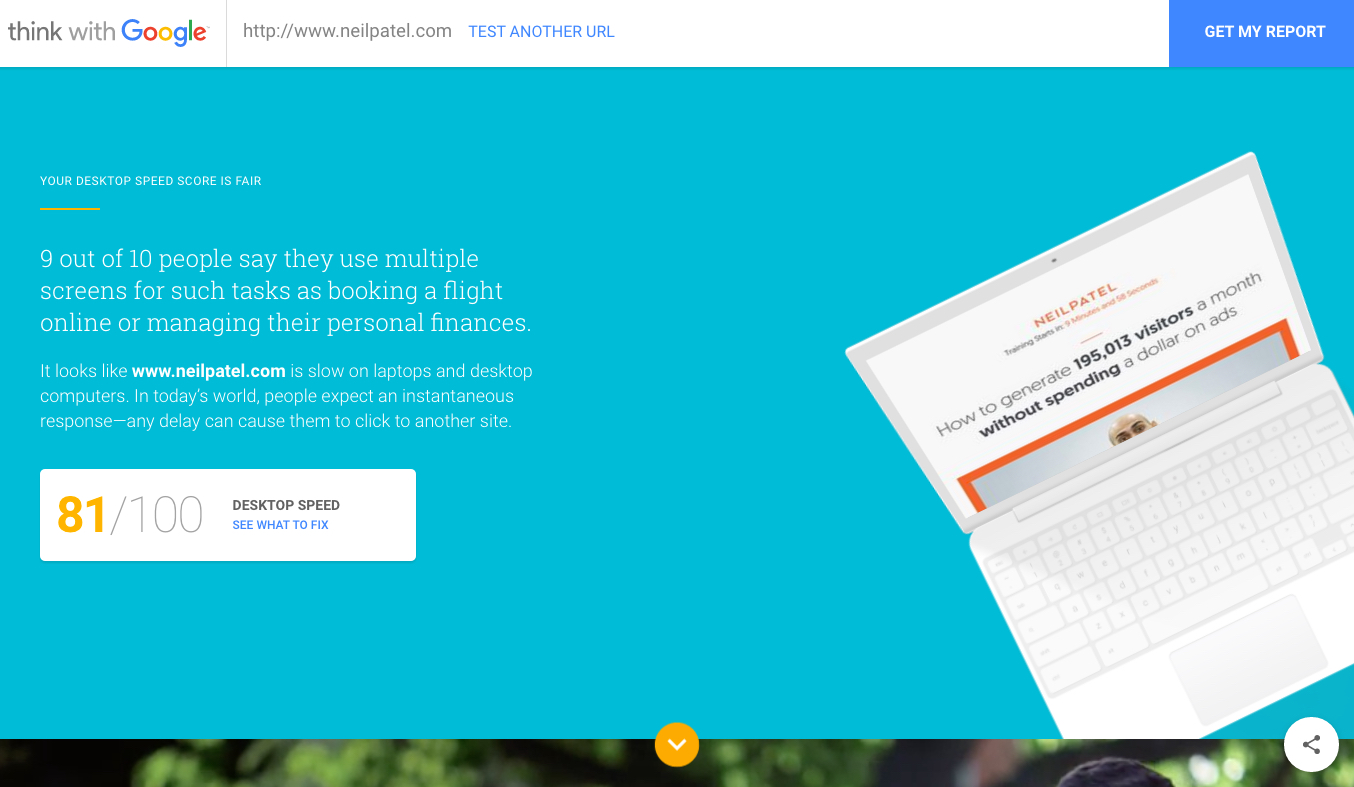
- Desktop-Schnelligkeit: Die letzte Note zeigt, wie schnell Deine Seite für Desktop-Nutzer lädt.
Das Tool erklärt jede Note sehr ausführlich.
Hier ist meine Note für Mobil-Freundlichkeit:
Hier ist meine Note für mobile Schnelligkeit:
Und hier ist meine Note für Desktop-Schnelligkeit:
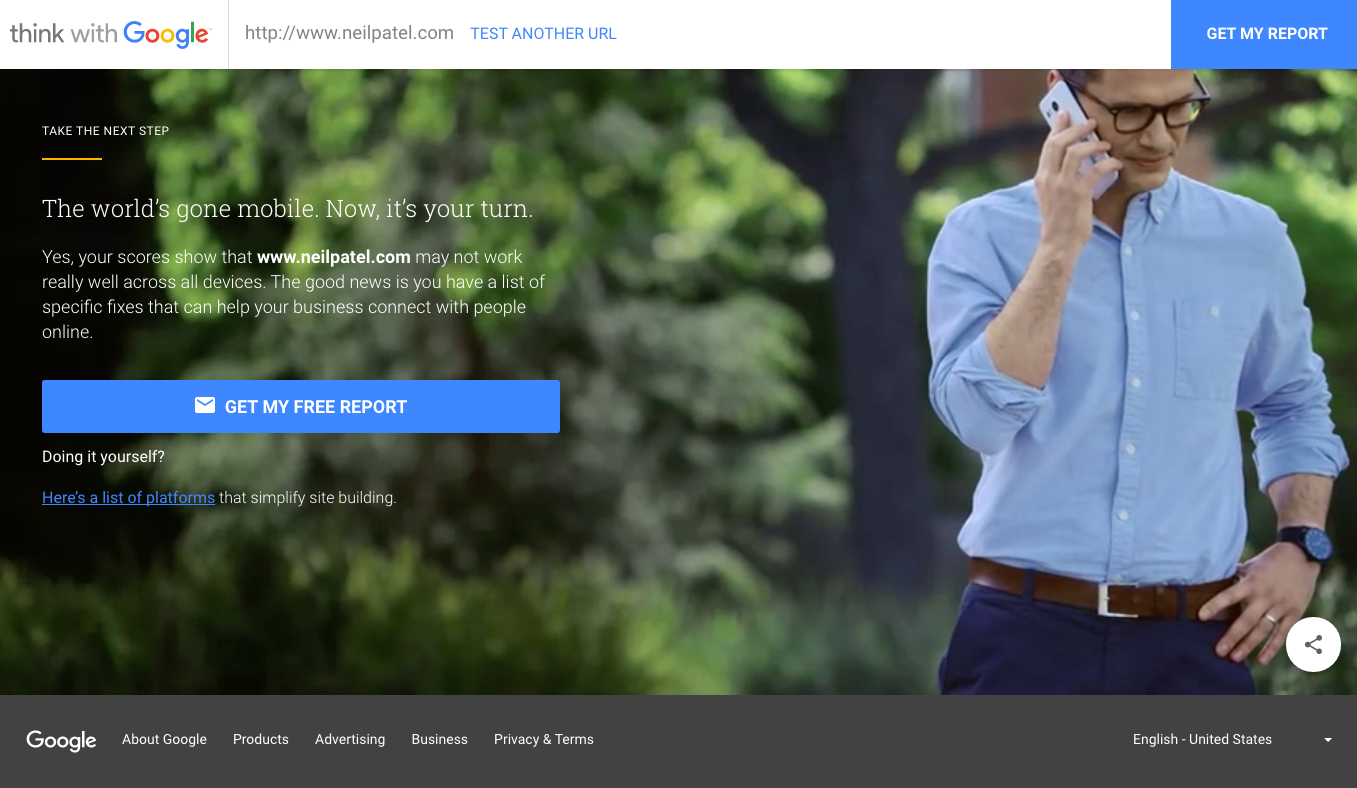
Auf der letzten Seite kann ist einen kostenlosen Bericht bekommen.
Es ist ein einfacher, oberflächlicher Bericht. Er ist aber durchaus hilfreich.
Du kannst Dir den Bericht runterladen. Klick einfach auf “Kostenlosen Bericht anfordern”.
Dann musst Du “Ja” auswählen, Deine E-Mail-Adresse eingeben, …
… und auf “Senden” klicken.
Das Tool sagt dann, dass Du den Bericht innerhalb der nächsten Stunde bekommst.
Meiner ist nach 39 Minuten gekommen.
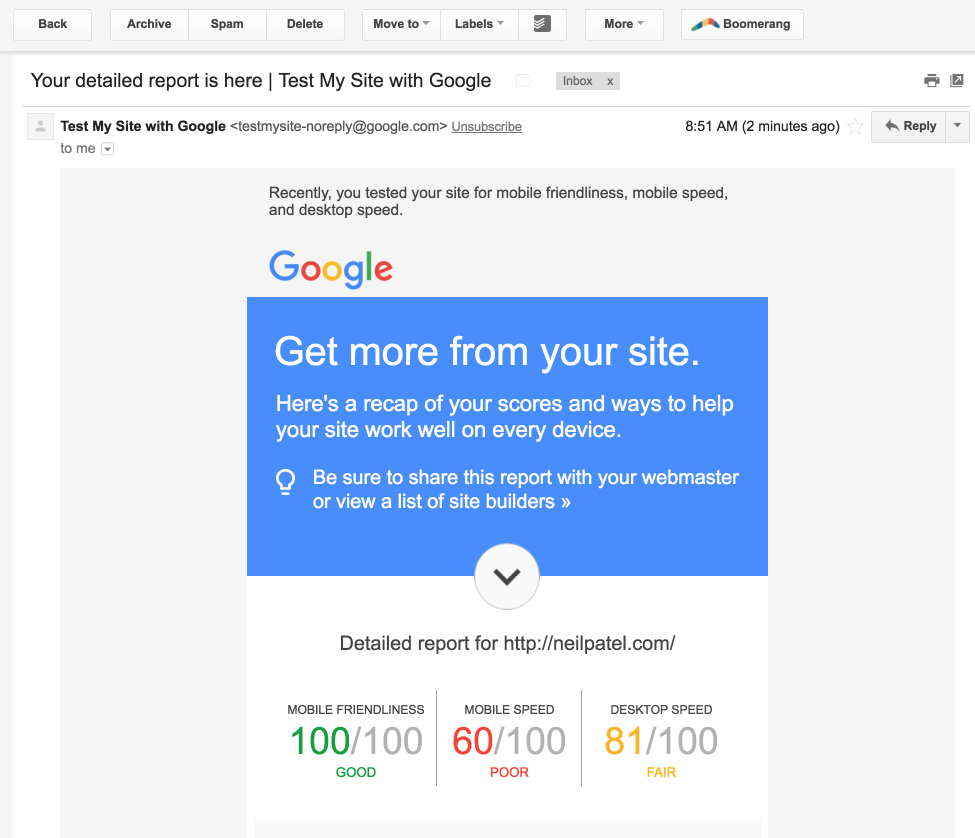
In der E-Mail siehst Du dann Deine Noten mit Verbesserungsvorschlägen für jeden Bereich.
Diese Verbesserungsvorschläge werden auch auf der Webseite gezeigt. (Du musst Dir dafür nicht extra den Bericht schicken lassen, obwohl es durchaus hilfreich sein kann.)
Um Details zu sehen, musst Du auf „Diese Probleme sollten Sie beheben“ klicken.
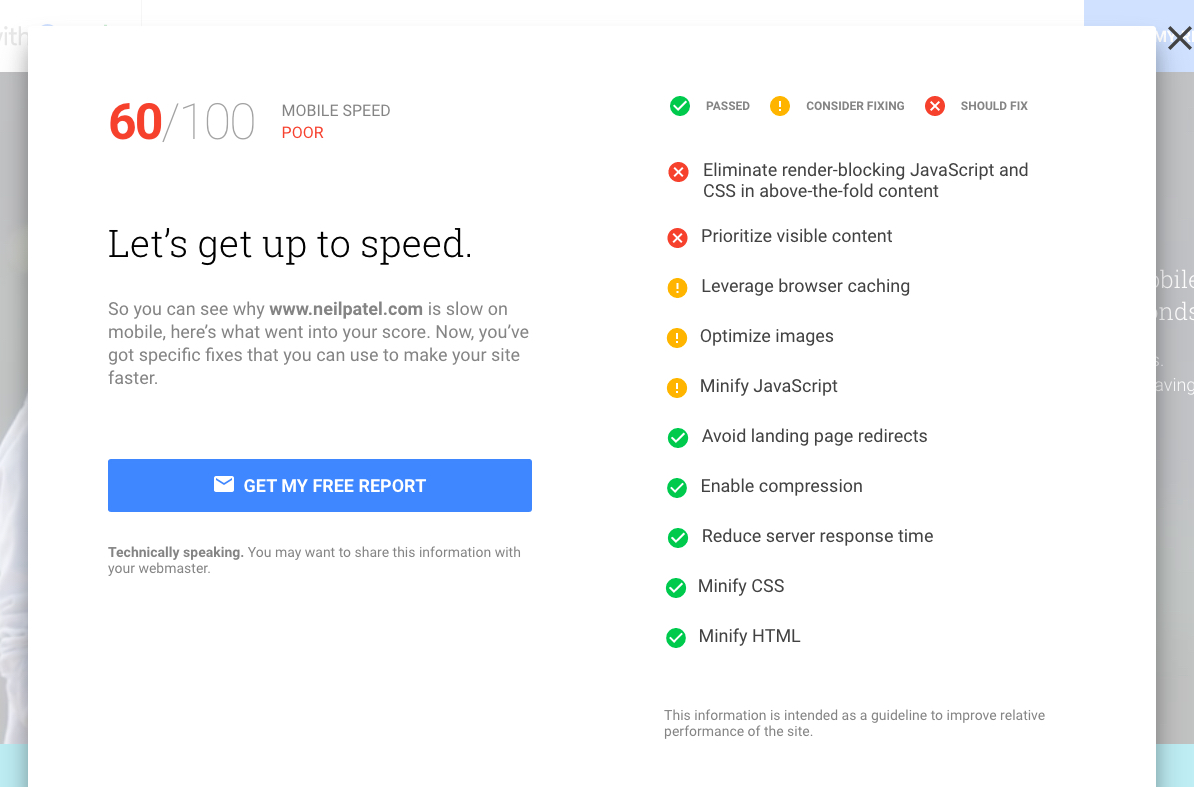
Dann siehst Du sofort all Deine Probleme mir farblicher Hervorhebung. Praktisch!
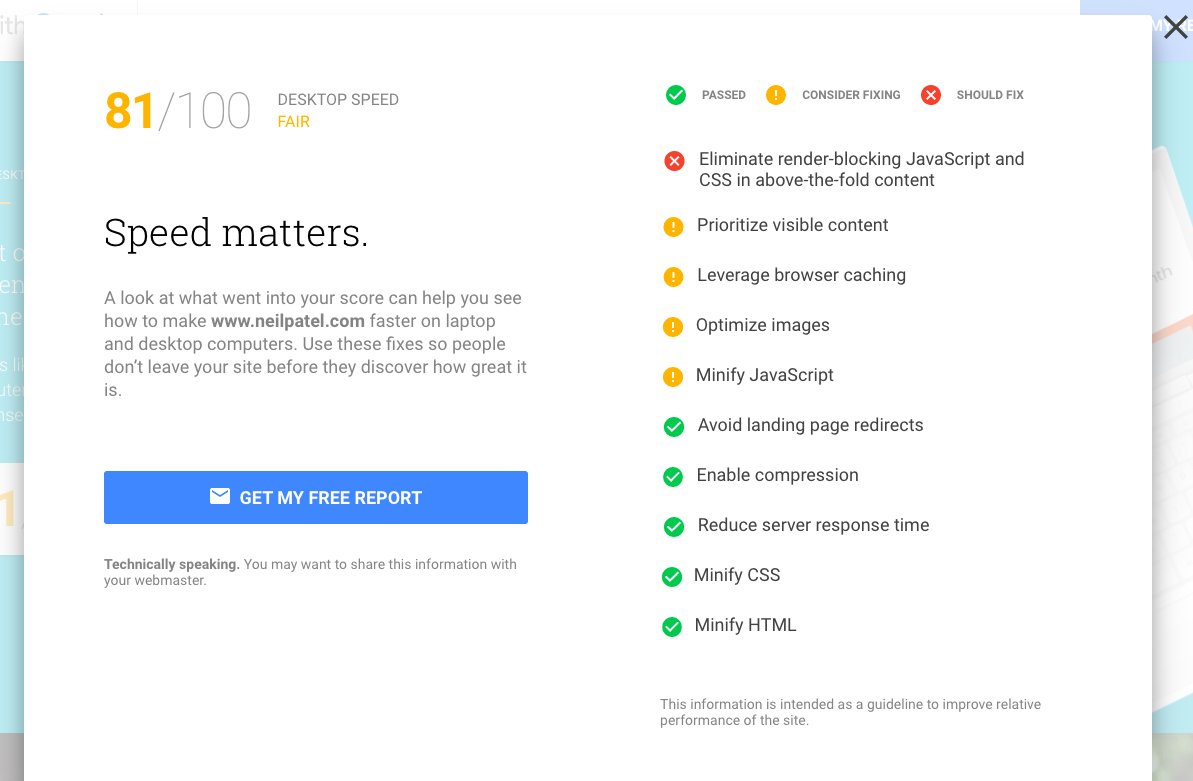
Das gleiche dann bei der Desktop-Schnelligkeit – Eine Zusammenfassung der Ergebnisse mit Empfehlungen.
Das ist ziemlich hilfreich, besonders, wenn Du Deine Seite schnell für die mobile Suche optimieren willst.
Was aber, wenn Du technischere Informationen haben willst?
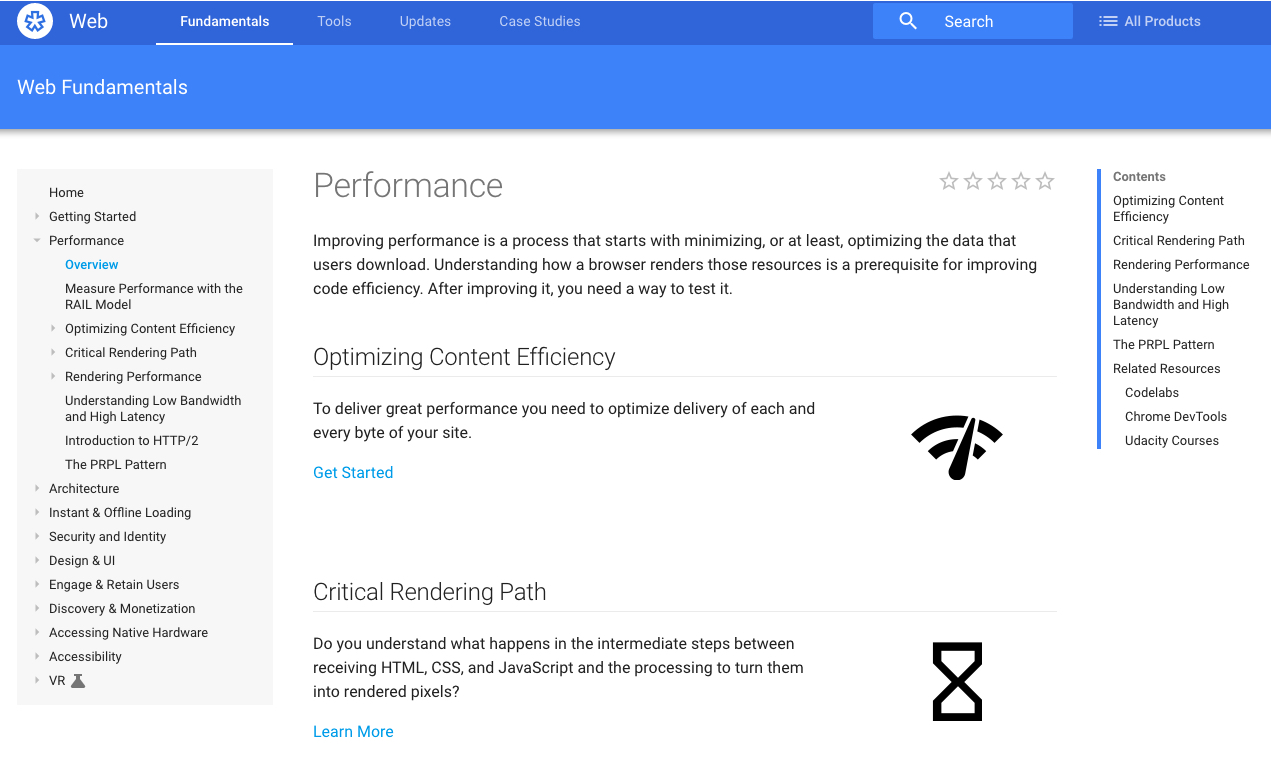
Es ist leicht zu übersehen, aber dafür gibt es einen Link.
Hier gibt es nicht besonderes. Der Link führt Dich ins Google-Verzeichnis über die Grundsätze der Webleistung.
Das sind zwar hilfreiche Informationen, aber für die meisten SEO-Berater sind sie nicht wirklich nützlich, wenn es um mobile Suchen geht.
Mit dem Haupt-Tool solltest Du die besten und nützlichsten Informationen für die mobile Optimierung bekommen.
Der Mobile Friendly Test von Google
Google hat den Mobile Friendly Test mit dem “Mobilegeddon” (April 2015) eingeführt.
Dieser mobile Algorithmus hat die SEO-Welt erschüttert.
Der Algorithmus trat einige Monate zuvor in Kraft, Google hat uns aber vorher gewarnt.
Damit sich die Webseiten-Betreiber auf Mobilegeddon vorbereiten konnten, hat Google eine Anleitung für “mobil-freundliche Webseiten” bereit gestellt.
Noch besser, Google hat den Mobile Friendly Test eingeführt.
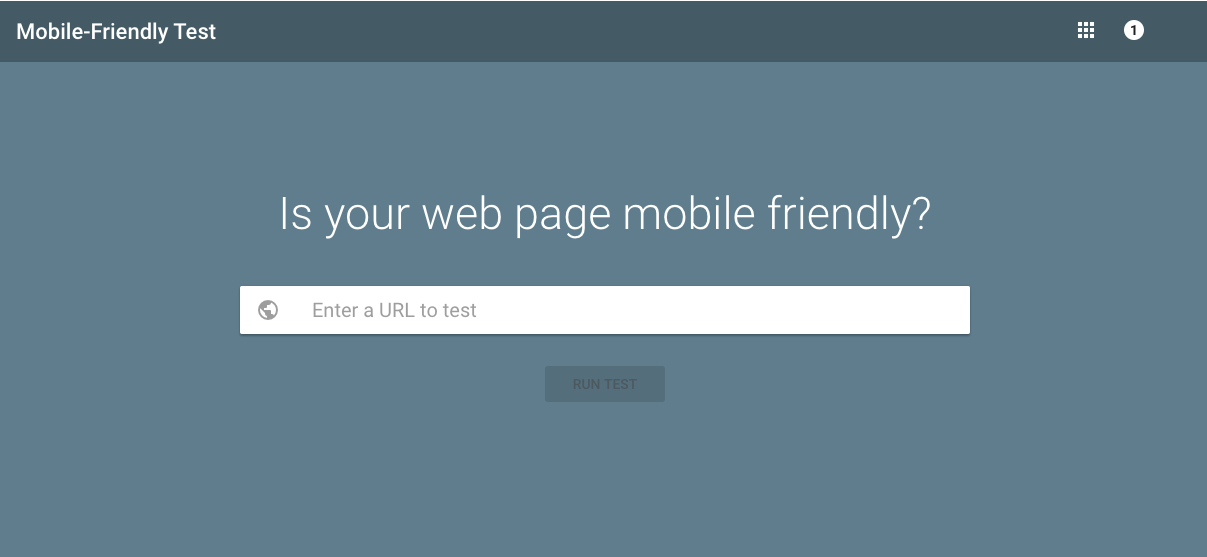
Wir probieren den jetzt mal aus. Gib Deine URL ein und klick auf “Testen”
Die Ergebnisse kommen in weniger als einer Minute.
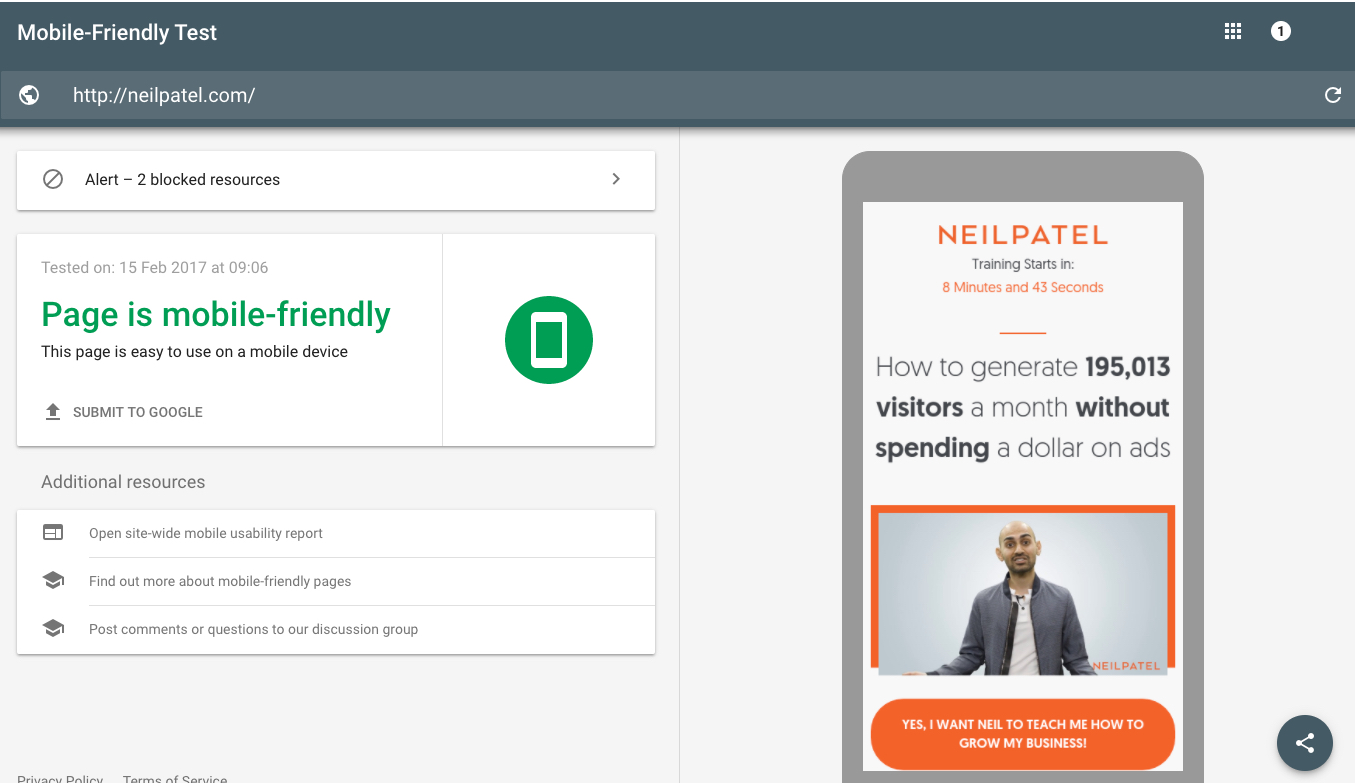
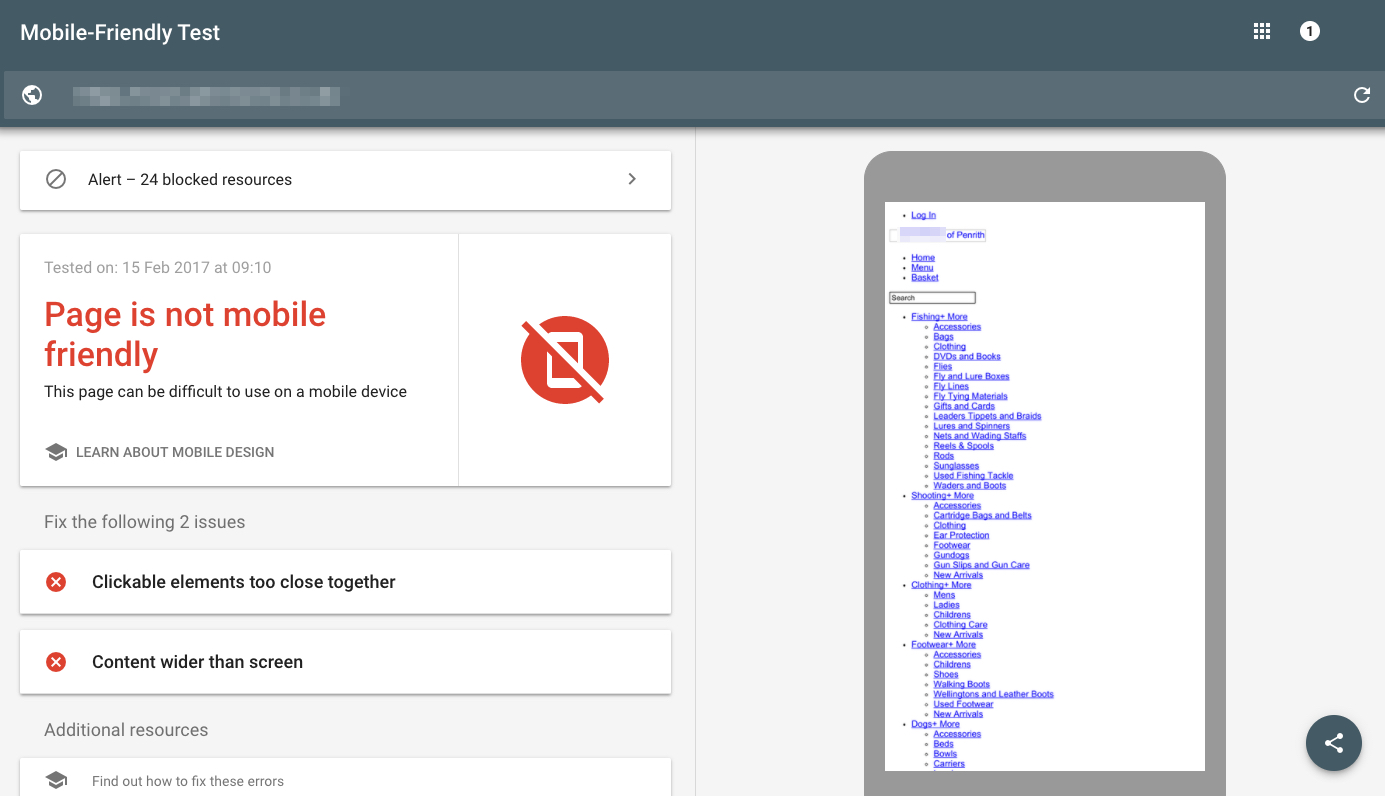
Dann siehst Du Folgendes:
Der Test sagt Dir einfach nur, ob Du bestanden hast, oder nicht. Wenn Deine Seite nicht für mobile Geräte optimiert ist, dann siehst Du so etwas:
Dieser Test ist hilfreich, wenn Du einfach nur wissen willst, ob Deine Seite für eine fortgeschrittenere mobile Optimierung geeignet ist.
Wenn sie den Test nicht besteht, musst Du erst auf ein responsives Webdesign umstellen.
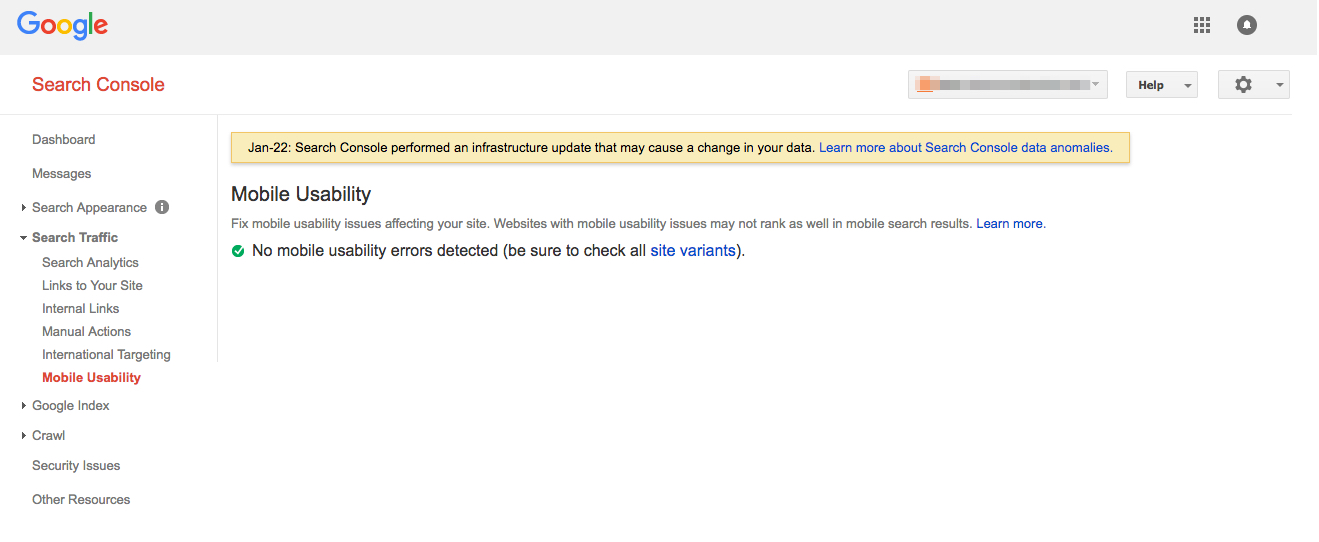
Du kannst auf das Tool auch aus Deiner Google Search Console zugreifen. Klick dafür einfach auf „Mobile Usability“.
Dann kannst Du im GSC-Bericht sehen, ob Du den Test bestehst, aber ohne detaillierte Erklärungen und Screenshot.
Benutze die „Augen“ von Google mit Googlebot Mobile
Auch wenn Deine Seite mobil-freundlich ist, kann es durchaus sinnvoll sein, Deine Webseite durch die „Augen“ von Google zu betrachten.
Dafür musst Du Dich in die Search Console einloggen.
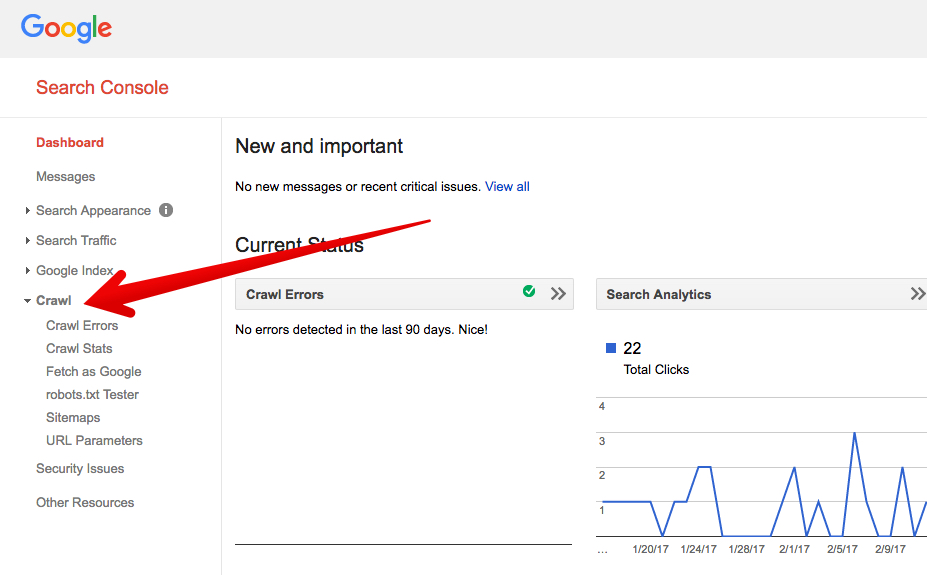
Klick auf “Crawl”.
Dann auf “Fetch as Google”.
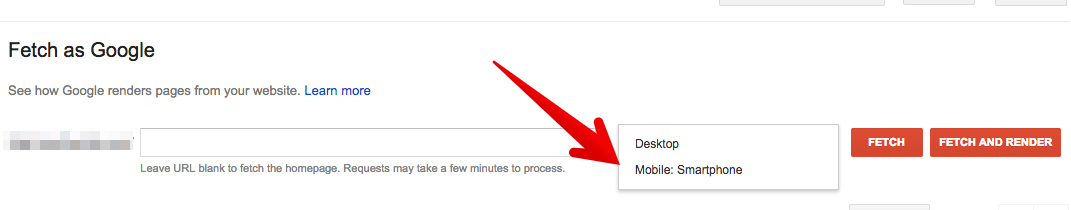
Du kannst die URL unausgefüllt lassen. Klick aufs Drop-Down-Menü und wähle “Mobile: Smartphone” aus.
Dann klick auf “Fetch and Render”. Der Googlebot braucht ca. eine Minute, um Deine Seite zu durchsuchen.
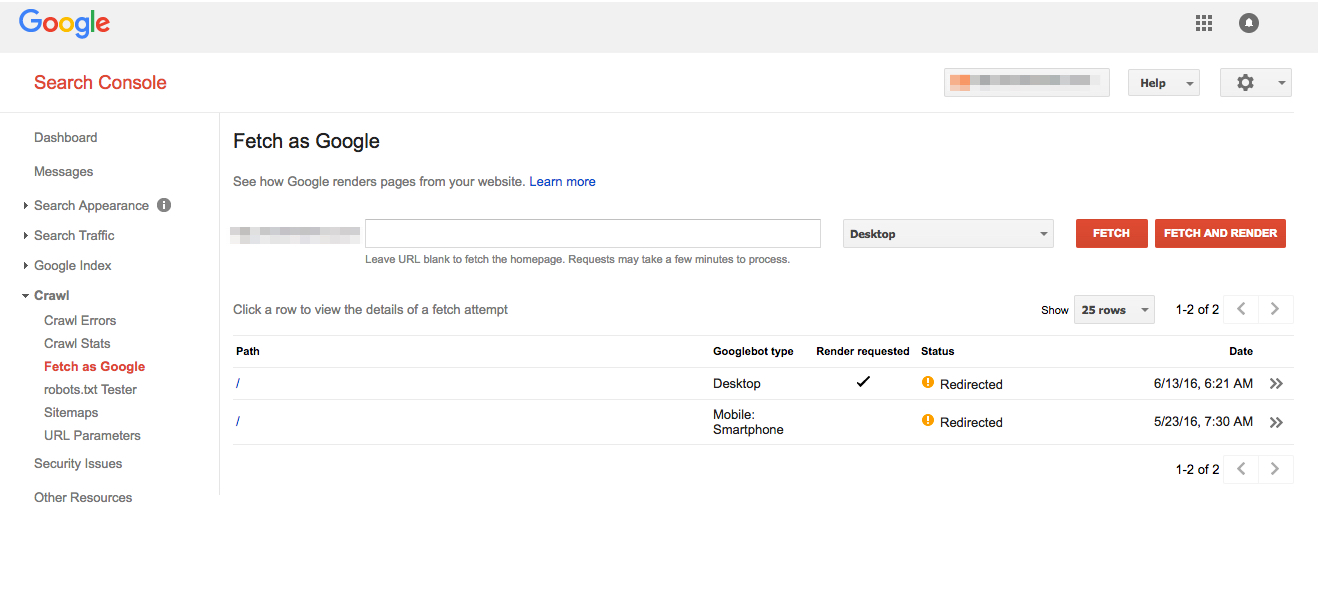
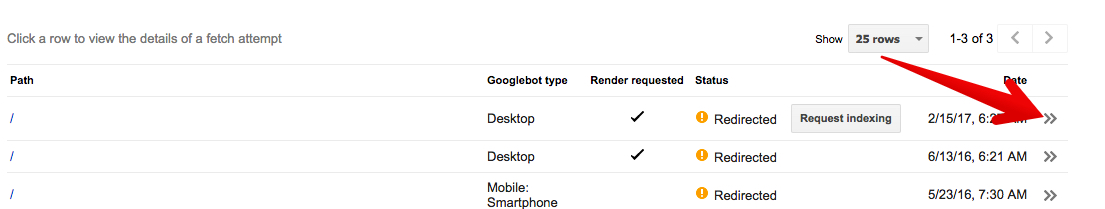
Anschließend kannst Du Deinen Bericht sehen, indem Du auf die Doppelpfeile in der rechten Ecke klickst.
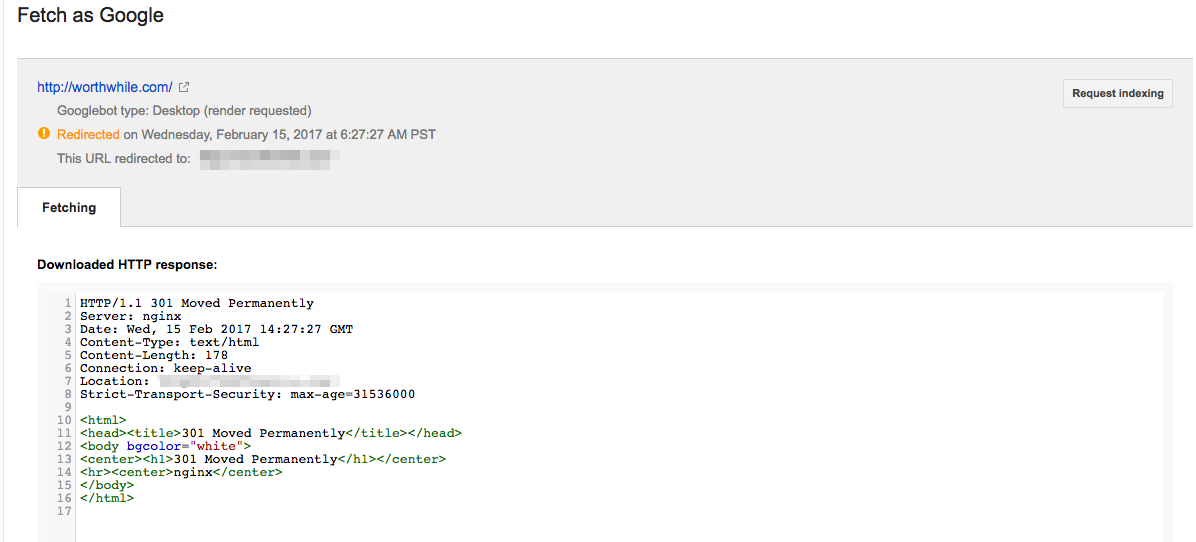
Hier ist der Beispiel-Bericht einer Seite mit einem 301-Fehler.
Das Tool ist sehr hilfreich für die Indizierung, besonders wenn Du Indizierungsprobleme mit Deiner Seite feststellst.
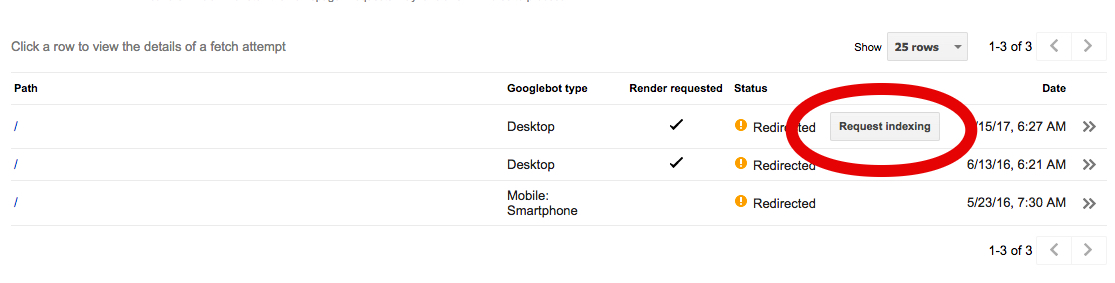
Dafür musst Du einfach nur auf den “Request indexing” Button klicken.
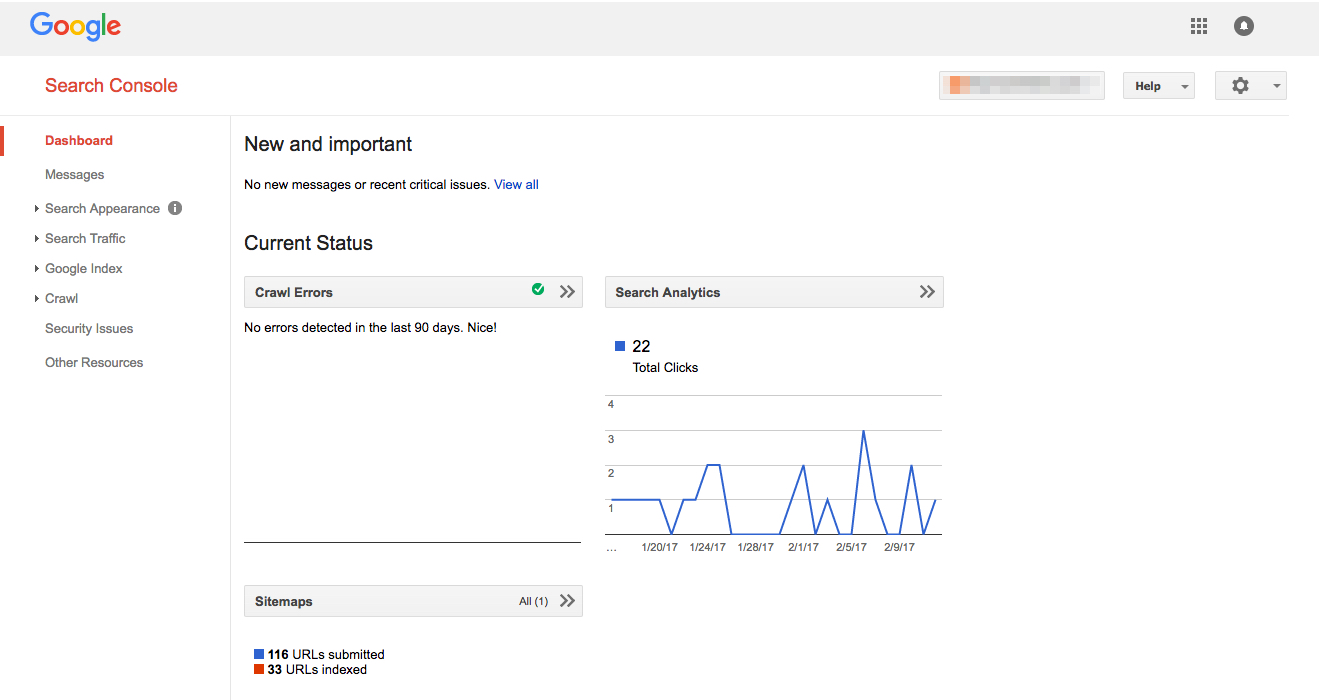
Google Search Console Search Analytics
Mit Google Analytics kannst Du eine Menge nützlicher Informationen zu Deinen mobilen Suchen bekommen. (Um es kurz zu halten, werde ich hier jedoch nicht näher auf diese Berichte eingehen.)
Eine tolle Quelle für die Analyse mobiler Daten ist die Google Search Console, nicht Google Analytics.
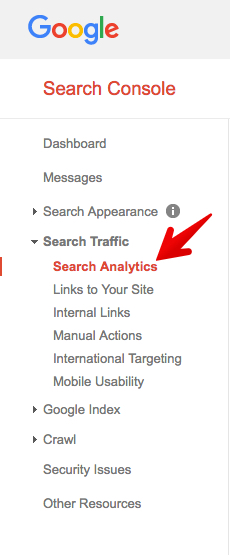
Um diese Berichte zu sehen, musst Du die Google Search Console aufrufen und auf Search Traffic → Search Analytics klicken.
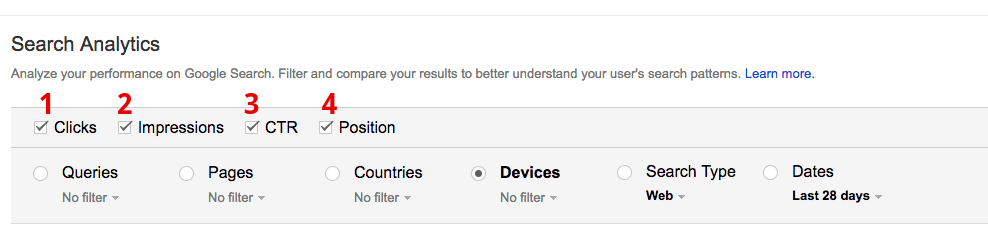
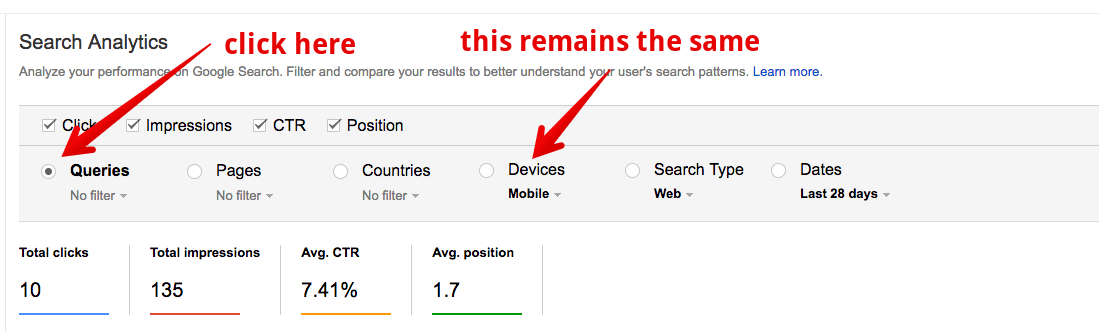
Um die besten Berichte zu bekommen, musst Du die folgenden Einstellungen vornehmen.
Setze einen Haken in allen vier Kästchen (um die ausführlichsten Daten zu bekommen).
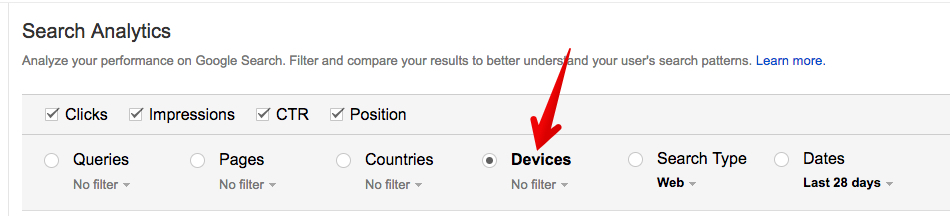
Dann klick auf “Devices”.
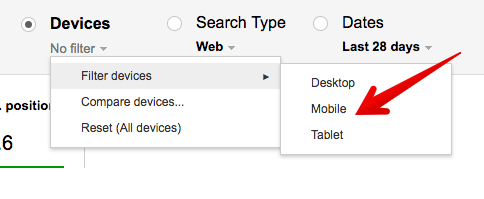
Klick auf “No filter” im Drop-Down-Menü. Dann klick auf “Filter Devices” und dann auf “mobile”.
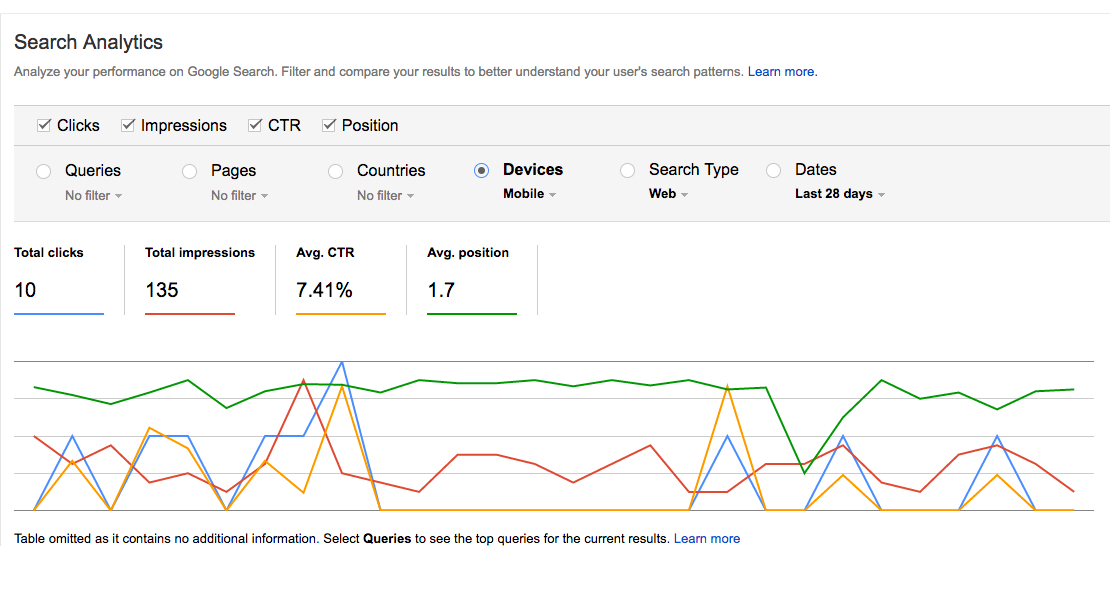
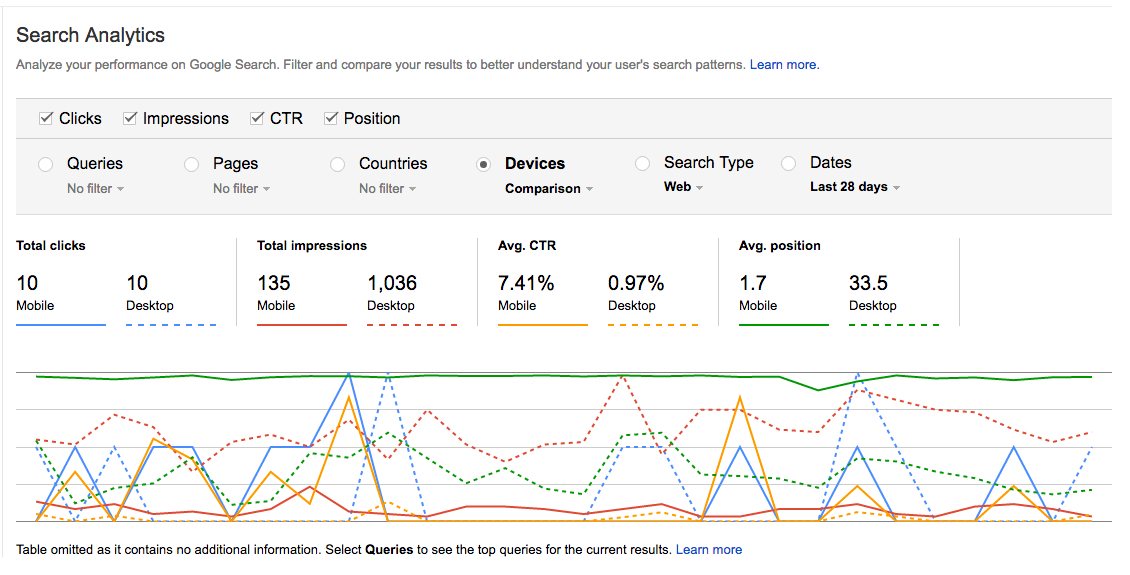
Dann siehst Du den Vergleich Deiner Klicks, Impressionen, CTR und der Ergebnisse Deiner mobilen Such-Positionen.
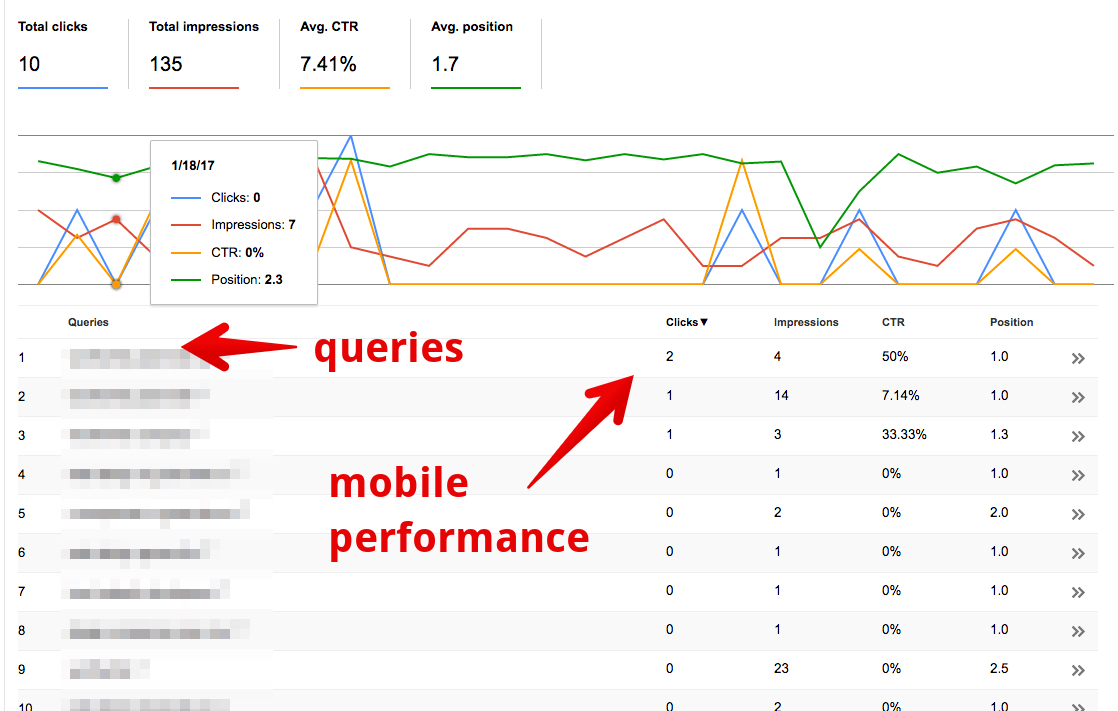
Dann klick auf “Queries”, um die Zusammenfassung der mobilen Leistung der Top Suchanfragen zu sehen. Deine Einstellungen bleiben gleich.
Dann siehst Du den Bericht der Nutzeranfragen, die auf Deine Seite verweisen. Du kannst auch die Klicks, Impressionen, CTR und Position sehen.
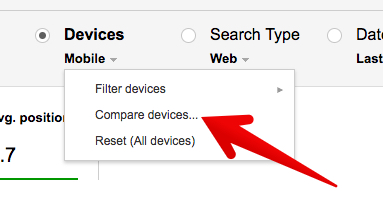
Du kannst auch Deine Desktop und mobilen Analysen miteinander vergleichen.
Klick auf Devices → Mobile → Compare Devices, um das zu tun.
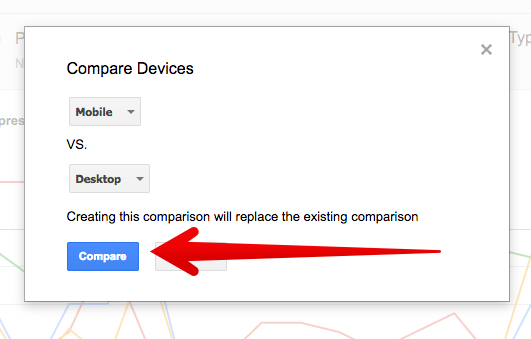
Wähle Mobile vs. Desktop aus und klick auf “Compare.”
Dann siehst Du gepunktete Linien.
Diese Berichte können durchaus verwirrend werden, darum solltest Du Deine Ansicht immer nur auf ein paar Details auf einmal beschränken.
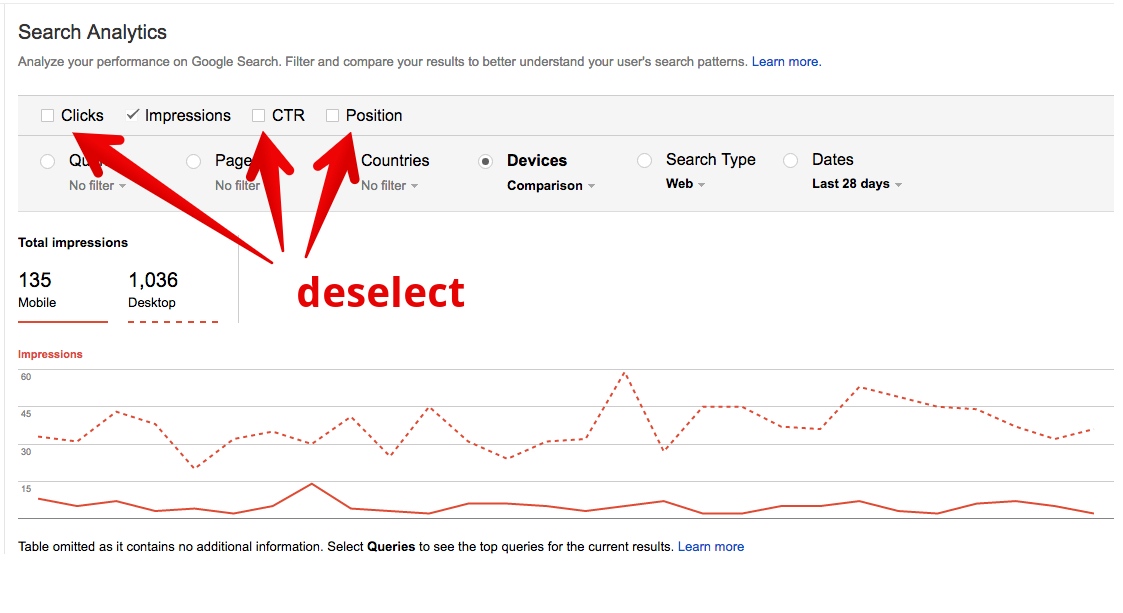
In diesem Beispiel habe ich Klicks, CTR und Position nicht ausgewählt. Ich wollte die Impressionen von Desktop mit mobilen Geräten vergleichen.
Der Mehrwert dieser Vergleiche steckt im Detail. Du kannst auf “Queries” oder andere Such-Filter klicken, um Dir die individuellen Ergebnisse anzusehen.
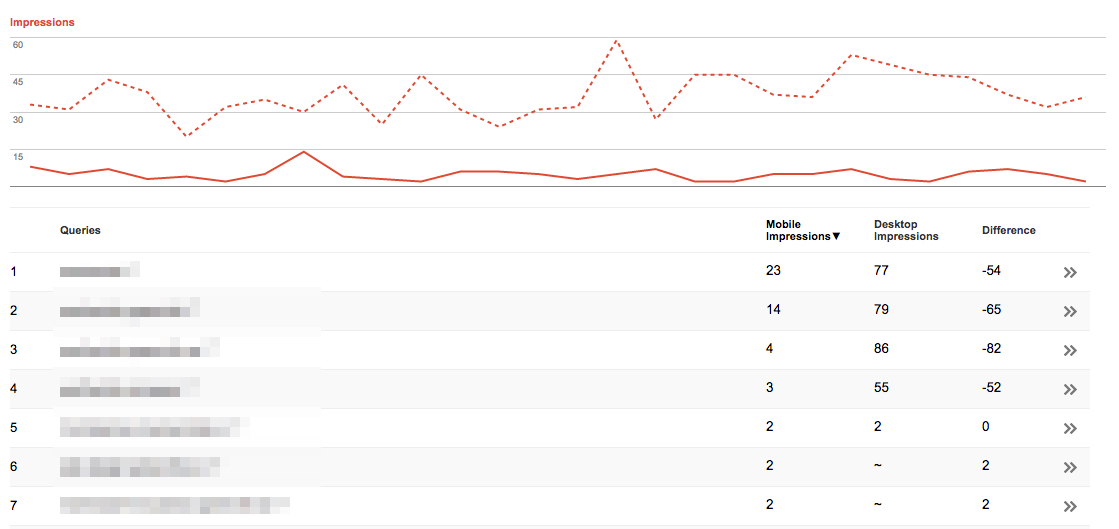
In diesem Beispiel habe ich „Queries“angeklickt, um die Desktop-Impressionen mit den mobilen Impressionen zu vergleichen. Der Bericht errechnet sogar die Diskrepanz.
Meiner Meinung nach liefert die Google Search Console extrem detaillierte, hilfreiche und nützliche Daten für das mobile SEO.
Du kannst die Daten auf tausende unterschiedliche Arten analysieren. Wenn Du ein bisschen mit den Einstellungen herumgespielt hast, kommst Du bestimmt auf ein paar nützliche Ideen zur Optimierung Deiner Seite.
Mobile SEO Page Analyzer
Ein anderes hilfreiches Tool wird von Pure Oxygen Labs bereitgestellt.
Pure Oxygen ist eine bezahlte Dienstleistung, aber die SEO-Prüfung ist kostenlos. Du musst nur Deine E-Mail-Adresse hinterlassen.
Ich möchte Dir das Tool und die Informationen, die es bereitstellt, zeigen.
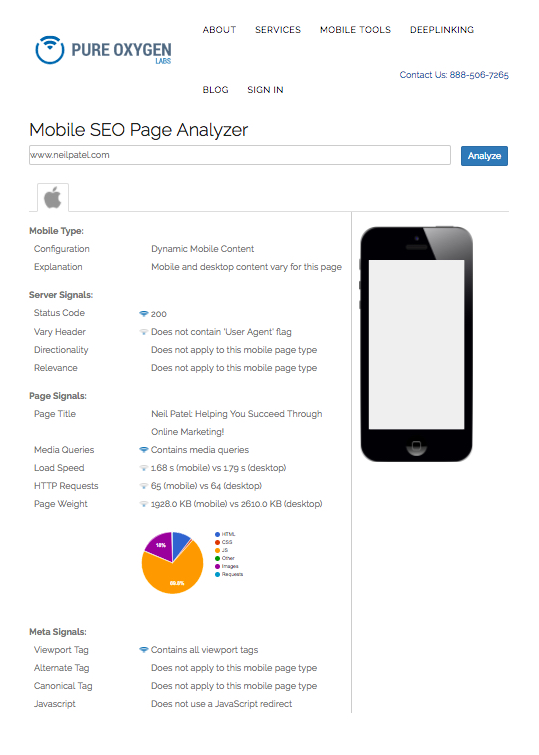
Geh zum Mobile SEO Page Analyzer. Klick auf “Try Mobile SEO Page Analyzer Now.”
Dann siehst Du eine Seite mit einer Handy-Grafik und einem Formular.
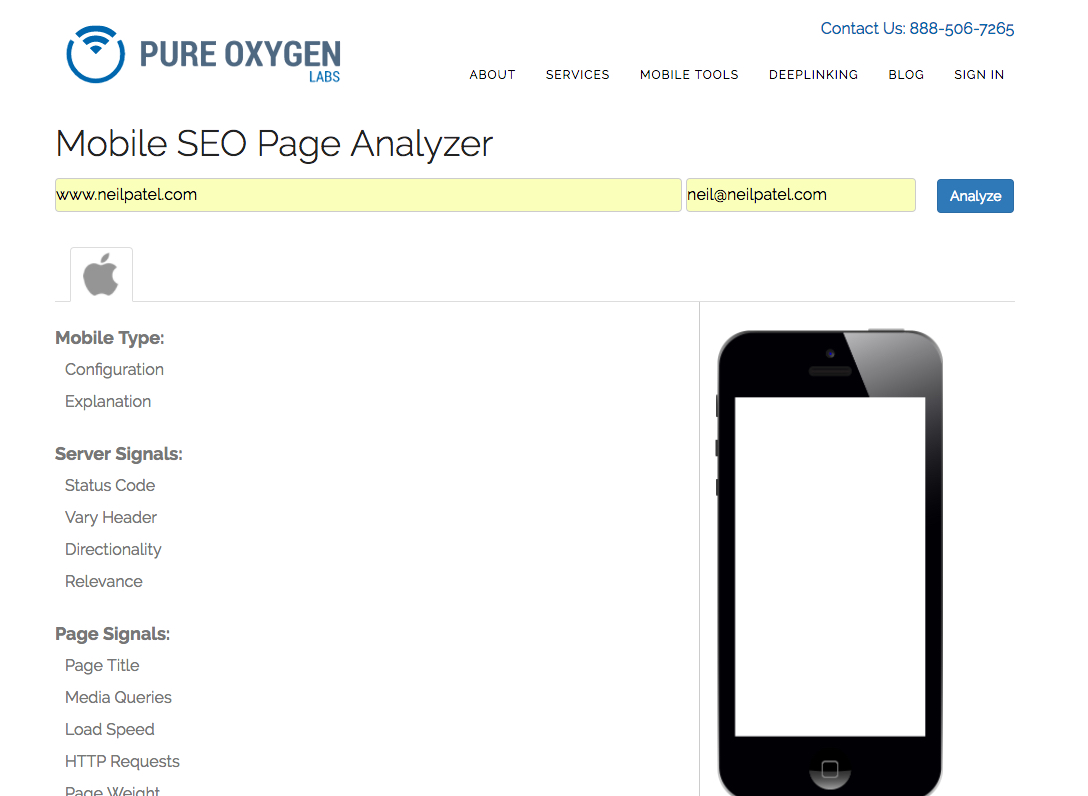
Du bekommst die Ergebnisse erst, wenn Du das Formular ausgefüllt und Deine E-Mail-Adresse bereitgestellt hast.
Gibt die Seite, die Du analysieren willst, und Deine E-Mail-Adresse ein.
Wenn Du auf “Analyze” klickst, wirst Du dazu aufgefordert, Deine E-Mail zu überprüfen.
Der Bericht ist sofort in Deinem Posteingang. Du musst nicht warten.
Klick auf “Check it out”, um Deinen Bericht zu sehen.
Dann siehst Du Folgendes:
Wenn Du Dich ein bisschen mit Servern und Seitensignalen auskennst, ist der Bericht hilfreich. Du bekommst nicht viele Informationen, aber dennoch genug, um ein paar hilfreiche Einblicke zu gewinnen.
Die Information sind nicht umsetzbar, so wie die aus dem Google-Bericht. Dieser Bericht sagt Dir also nicht, was Du an Deinem CSS verändern musst.
Der Bericht versorgt Dich aber mit ein paar hilfreichen Informationen zur Verbesserung der mobilen Nutzbarkeit Deiner Seite.
Mobile SEO Issues Tool
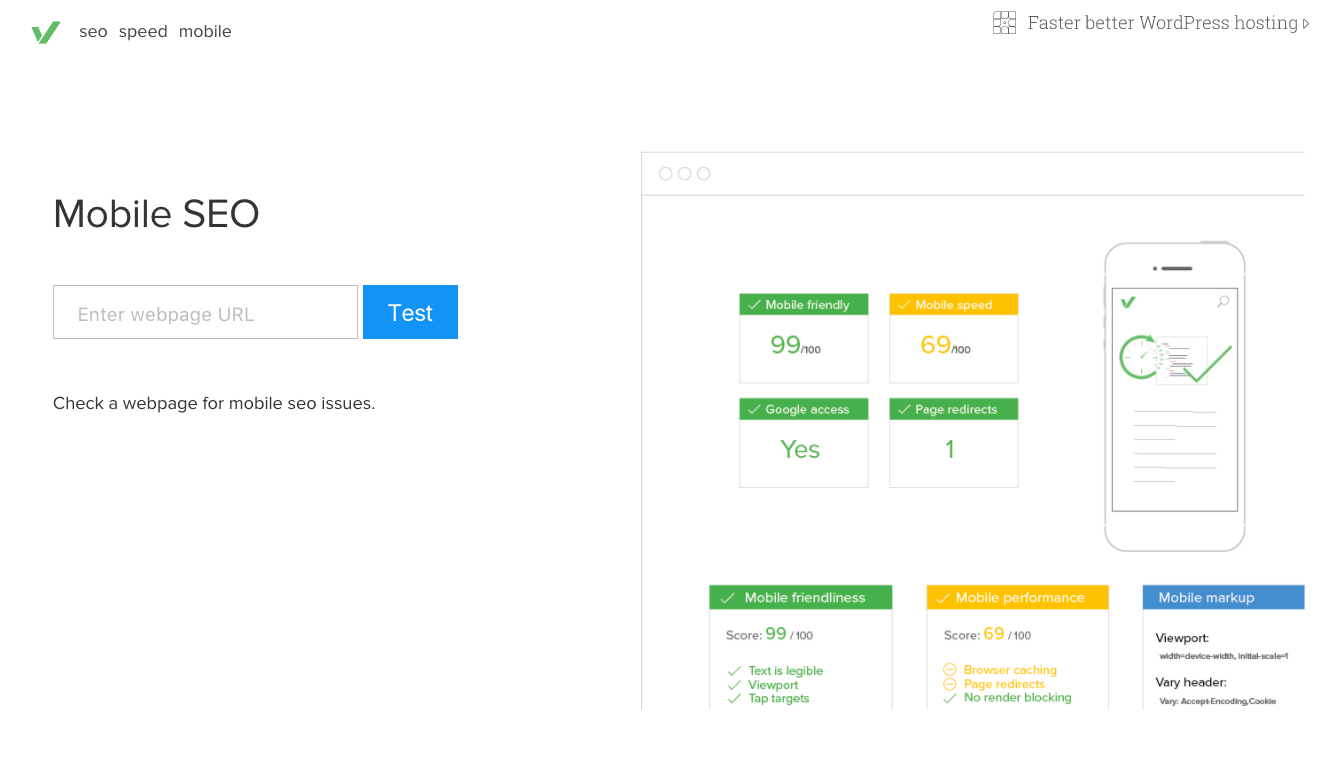
Hier ist ein Tool zur schnellen SEO-Prüfung von Varvy. Mit dem Tool kannst Du nach Problemen suchen.
Das wollen wir uns mal genauer ansehen.
Du musst Deine URL eingeben und auf “Test” klicken.
Der Bericht wird in wenigen Sekunden erstellst.
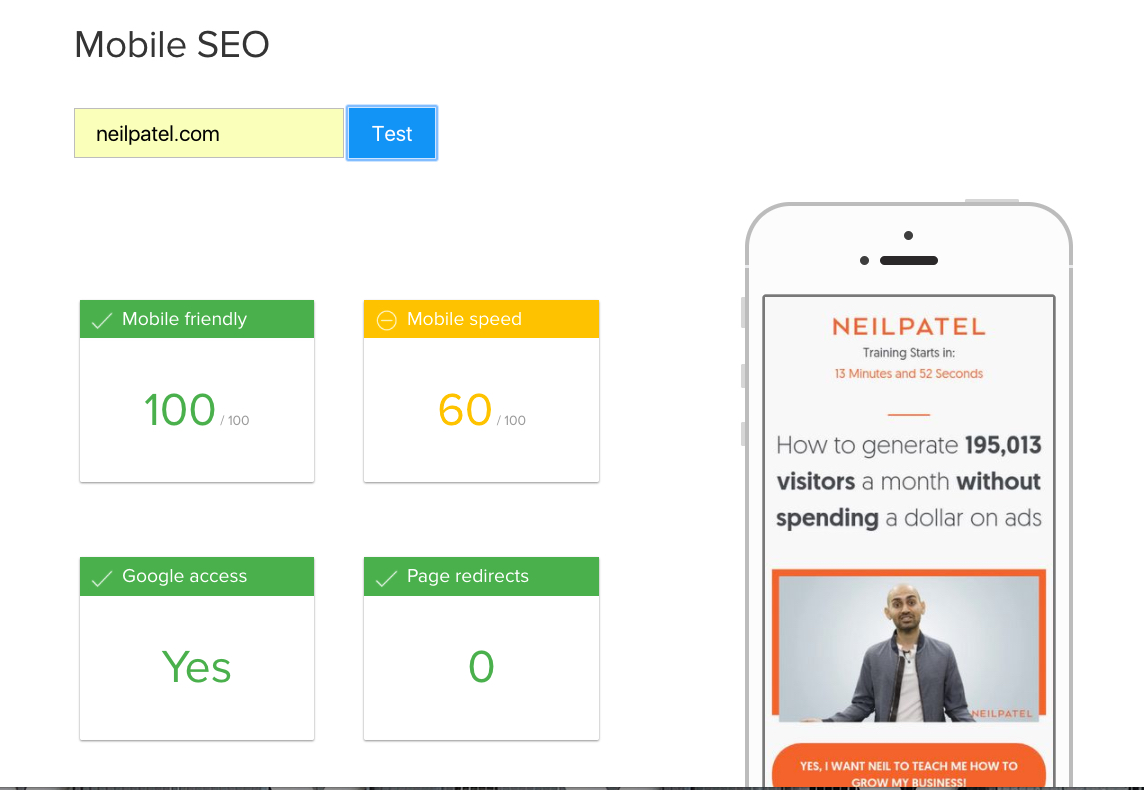
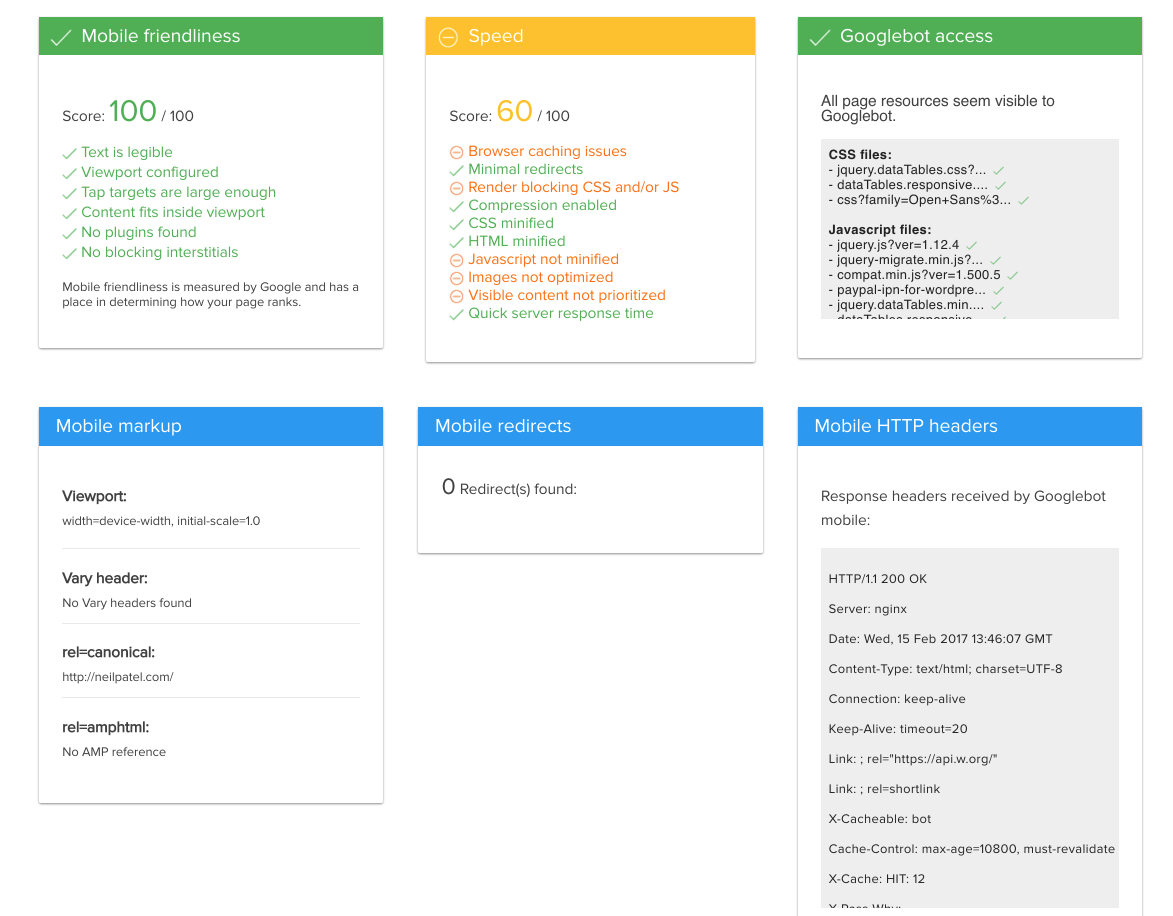
Der Bericht ist übersichtlich und leicht zu verstehen.
Er umfasst vier Punkte:
- Mobile Freundlichkeit: Ziel ist die Nutzerfreundlichkeit
- Mobile Geschwindigkeit: Deine Seite sollte schnell laden
- Google Zugriff: Google sollte Zugriff auf Deine Seite haben
- Weiterleitungen: Das Ziel sind keine Weiterleitungen
Du musst vier grüne Kästchen bekommen.
(In meinem Fall ist die langsamere Ladegeschwindigkeit für mobile Seiten nicht so schlimm. Meine Videos funktionieren super, darum ist es ein guter Kompromiss.)
Der echte Mehrwert wird sichtbar, wenn Du nach unten scrollst. Hier findest Du ausführlichere Informationen, die technische Details zum mobilen SEO liefern.
All das findest Du in diesem Bericht.
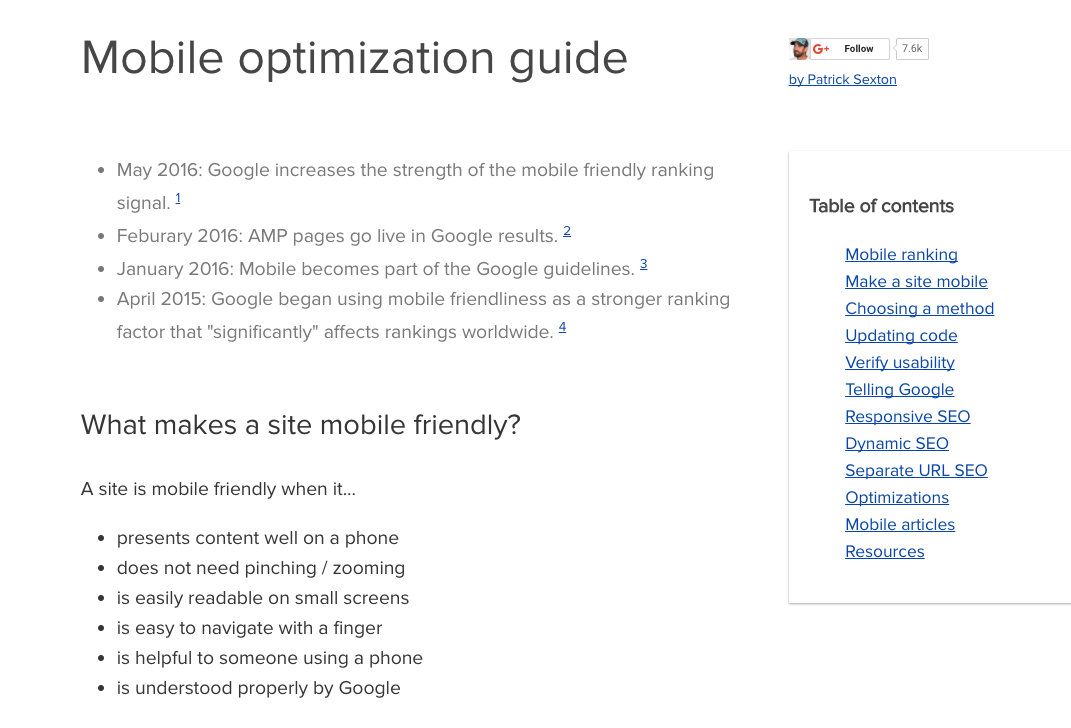
Unter dem Bericht findest Du dann eine hilfreiche Anleitung zum mobilen SEO, mit Bildern.
Fazit
Natürlich gibt es noch viel mehr Tools für das mobile SEO als die sechs, die ich in diesem Beitrag vorgestellt habe.
Eins der Größten? Google Analytics? Ich liebe Daten und GA versorgt mich mit allen notwendigen Informationen.
Diese Daten sind hilfreich, denn sie sind 1) kostenlos, 2) relativ einfach zu verstehen und zu nutzen, und 3) können einen Unterschied im mobilen SEO machen.
Es gibt aber kein Tool, das all Deine mobilen SEO-Bedenken auf magische Art und Weise allein beheben kann.
Ich habe die Erfahrung gemacht, dass man so viel wie möglich über die Mobile Usability lernen sollte.
Ich habe das bereits erwähnt, dank der Evolution des SEO ist Such-Optimierung heutzutage eher eine Nutzer-Optimierung.
Der Schlüssel zum Erfolg ist dem Nutzer zu geben was will, braucht und erwartet. Denn schließlich haben wir es nicht mit Crawlern und Algorithmen zu tun.
Wir haben es mit echten Leuten, die mobile Geräte jeden Tag benutzen, zu tun.
Wenn Du bei der Optimierung immer die Nutzer im Hinterkopf behältst, optimierst Du Deinen Seite automatisch auch für die Suchmaschinen.
Hast Du Lieblingstools für die mobile Optimierung? Wie benutzt Du sie?































































Kommentare (0)