Quando comecei meu blog, não precisava me preocupar com seo para mobile.
E nossa, busca em mobile nem existia! Nessa época, as pessoas tinham telefones de abrir e fechar! Lembra deles?
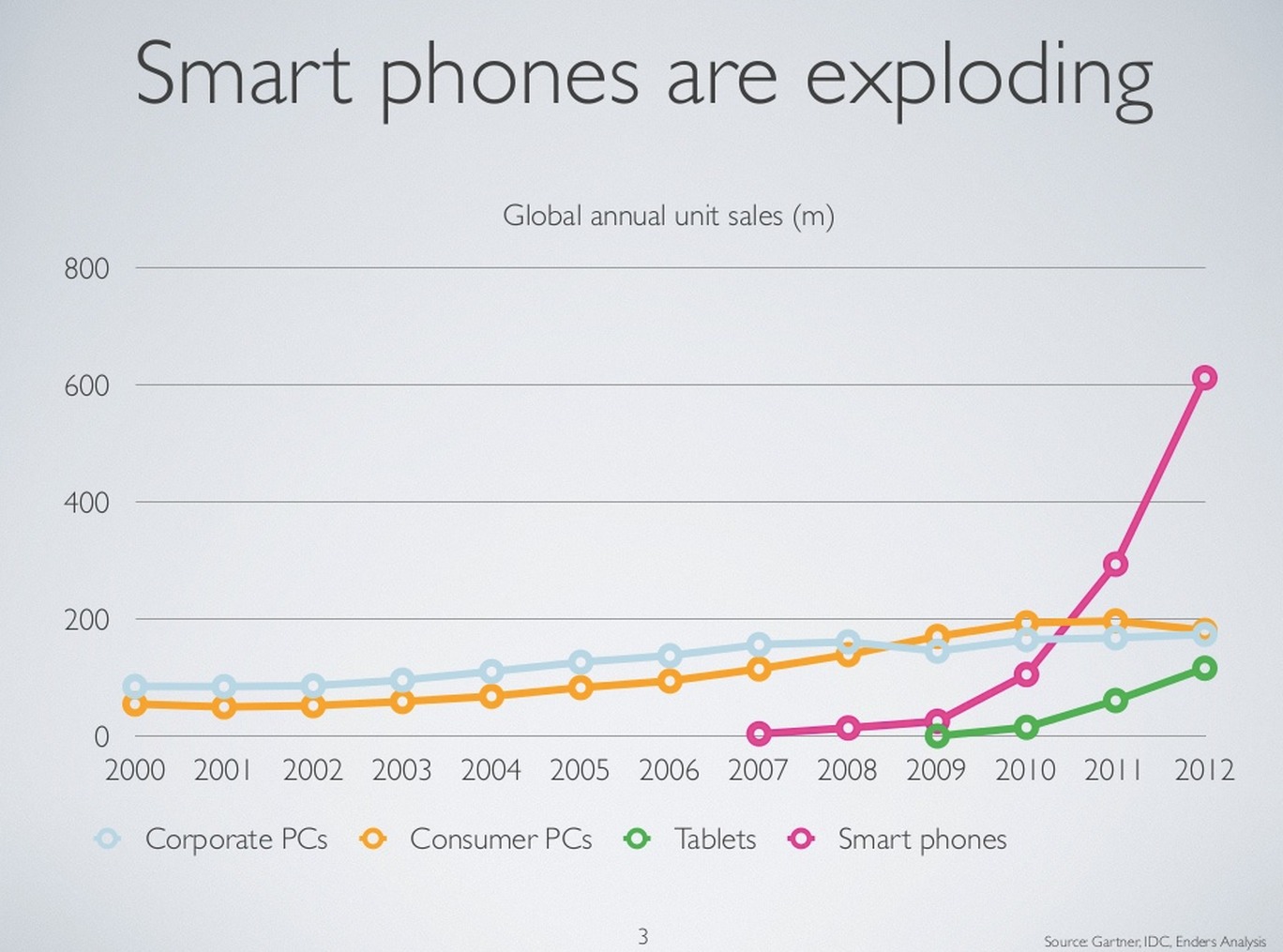
Meus primeiros artigos no blog começaram a chegar na internet em 2007, dois anos inteiros antes dos smartphones dominarem o mercado.
Claro, quase ninguém (ou ninguém mesmo) se importava se o meu site podia ser acessado através dos telefones da época.
Mas depois da explosão dos smartphones, não demorou muito para a busca em mobile ser o novo normal.
Em todo o caso, a comunidade de marketing vem se adaptando muito bem à mudança.
Os negócios, em sua maioria, vêm fazendo trocas por sites com design responsivo. A maioria dos SEOs sabe o básico de SEO para mobile.
Mas notei a falta de uma área principal: ferramentas.
Pense nisso. Temos muitas ferramentas para otimização de palavras-chave, performance SEO, análises, acompanhamento de palavras-chave, teste A/B, otimização de conversão, velocidade de site e quase todas as outras coisas.
Mas quando se trata de seo para mobile, que ferramentas usamos com constância?
Felizmente, existem várias ferramentas que podem ajudá-lo a otimizar seu site para mobile. Vou falar de seis das minhas favoritas.
Quer mais tráfego de mobile? Aprenda como aumentei em mais de 40.193 visitantes por mês o tráfego das buscas em mobile para meu site.
Ferramenta do Google para teste de velocidade de sites em mobile
O Google tem tantas ferramentas de teste que é fácil perder a noção das que já estão disponíveis e como você pode usá-las.
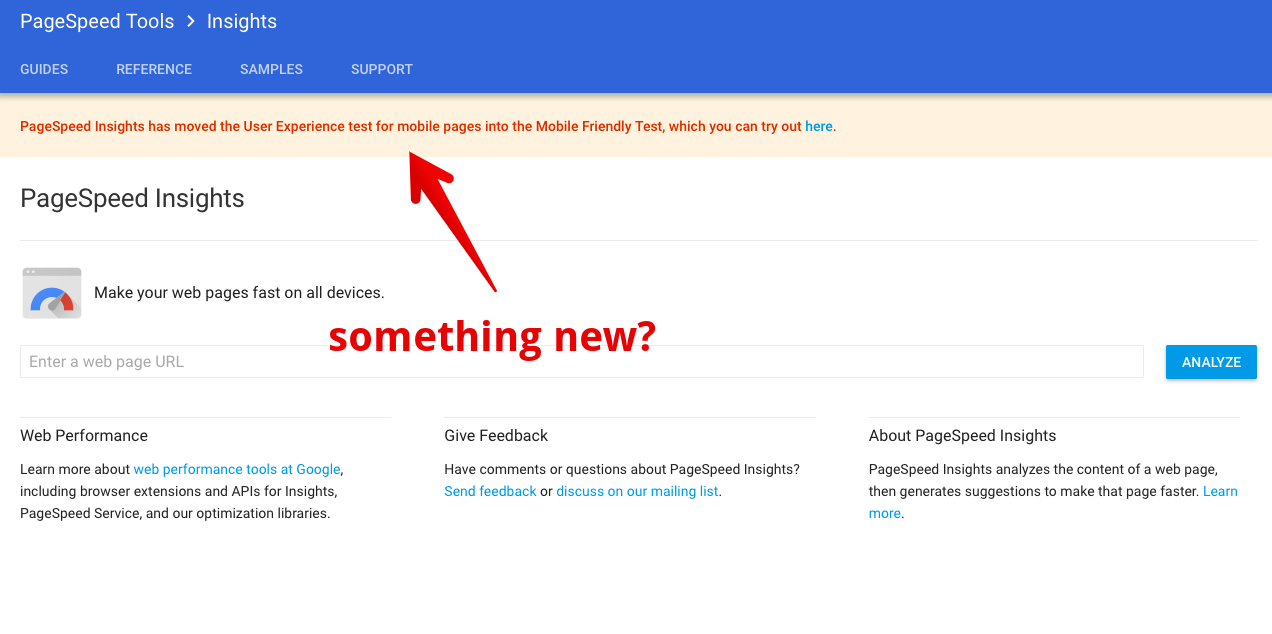
Usei por muito tempo a ferramenta de orientações PageSpeed.
Mas o Google começou há pouco tempo a encerrar suas ferramentas mais antigas.
No lugar delas, eles lançaram outras mais atraentes, fáceis de usar e úteis.
Chama-se Teste de Velocidade de Sites Mobile (sim, tudo isso).
Vamos falar sobre essa ferramenta para ver como pode ajudar no seo para mobile.
Primeiro, digite a sua URL e clique em “Testar Agora”.
O teste leva apenas alguns segundos.
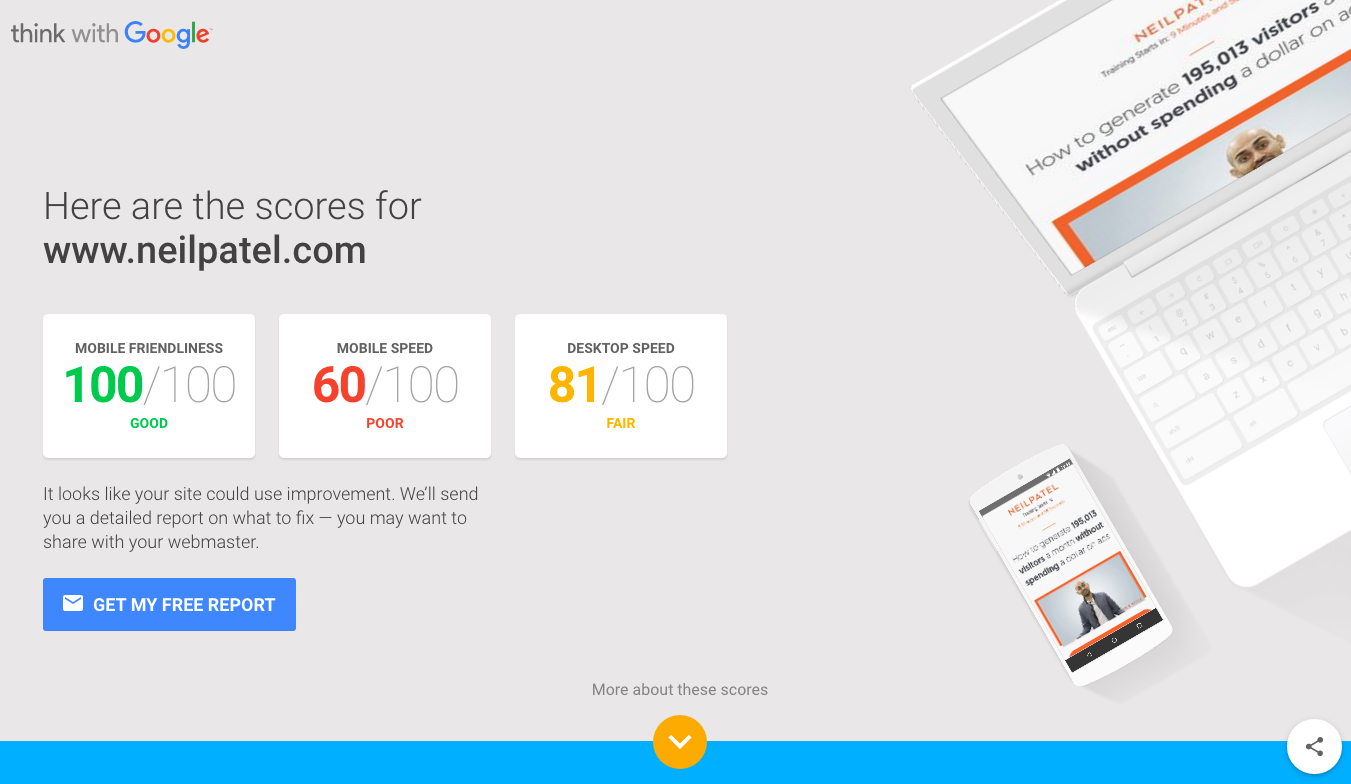
A próxima tela apresenta informações gerais da performance do seu site.
Essas são as três pontuações na tela:
- Proximidade do mobile – Essa pontuação mede o quão preparado o seu site está para o mobile. Se é fácil para as pessoas clicarem com o dedo, deslizar e navegar pelo seu site através de um smartphone ou tablet. Se a experiência afeta negativamente por falhas ou áreas pequenas de toque
- Pontuação da velocidade do mobile – mede quão rapidamente a sua página carrega na versão mobile. Os usuários de mobile costumam ter menos paciência, sem falar da velocidade menor de navegação, comparando com desktops.
- Velocidade no desktop – A pontuação final mede a velocidade de carregamento do seu site para usuários de desktop.
A ferramenta fornece uma explicação detalhada de cada uma dessas pontuações:
Este é o relatório da minha experiência mobile:
Esta é a minha pontuação para velocidade no mobile:
E estes são os números para desktop:
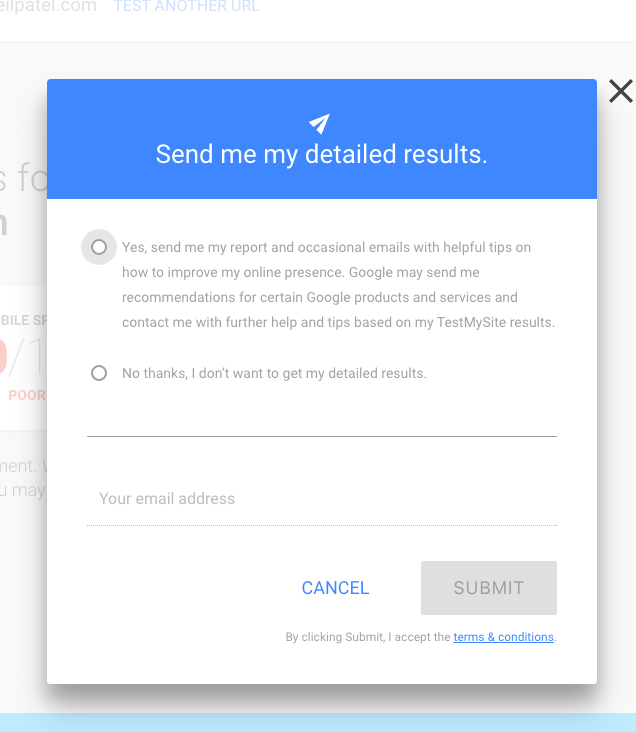
A página final pergunta se eu quero um relatório gratuito.
É apenas um relatório superficial. Mas é bem mais útil ler do que só passar direto por ele.
Uma das vantagens da ferramenta é a possibilidade de fazer o download do relatório. Clique em qualquer um dos botões “Quero Meu Relatório” para iniciar o processo.
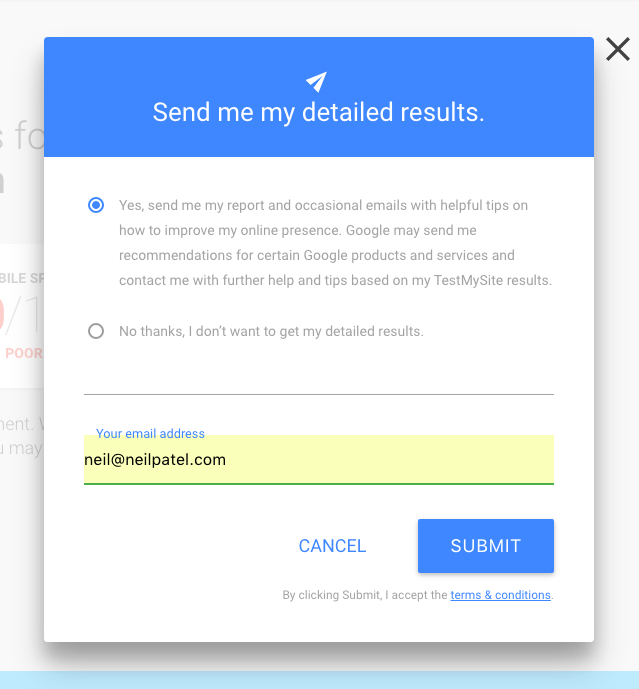
Marque o botão “Sim”.
E clique em “Enviar”.
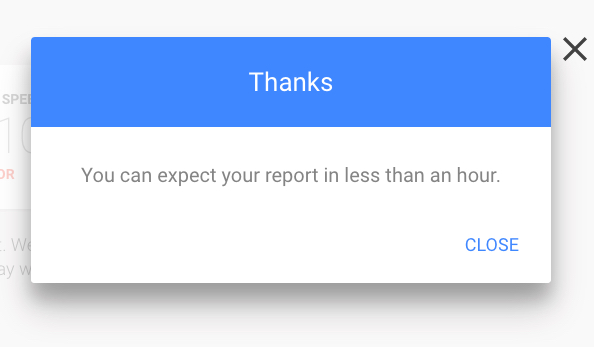
A ferramenta avisa “Você vai receber o relatório em menos de uma hora”.
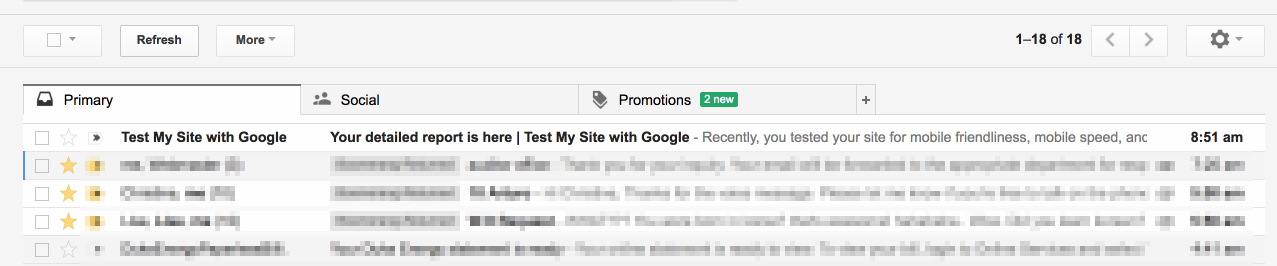
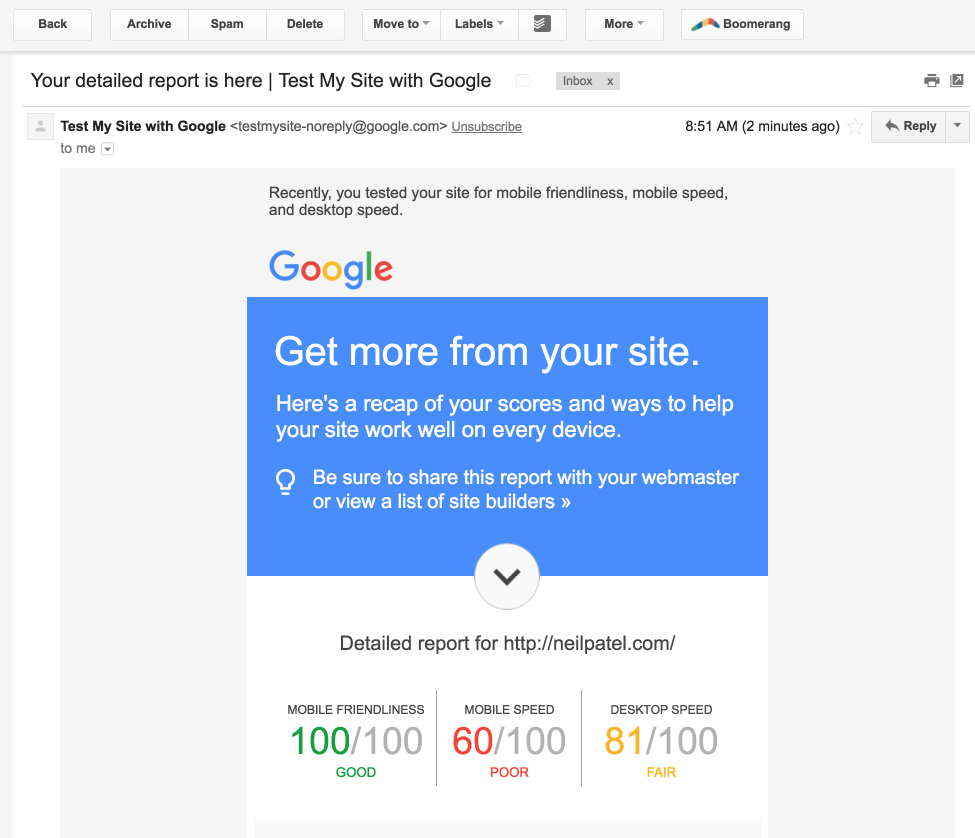
Meu relatório chegou via e-mail 39 minutos depois que cliquei em “enviar”.
O relatório por e-mail inclui a sua pontuação principal, além de recomendações de como melhorá-la.
Essas melhorias também estão inclusas no relatório da web. (Não é obrigatório ter o relatório em seu e-mail, mas pode ajudar).
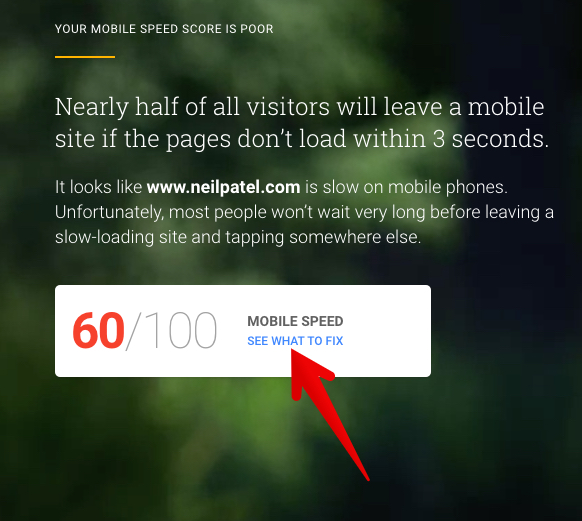
Para ver cada um dos relatórios, clique em “Veja o que melhorar” em cada seção do relatório.
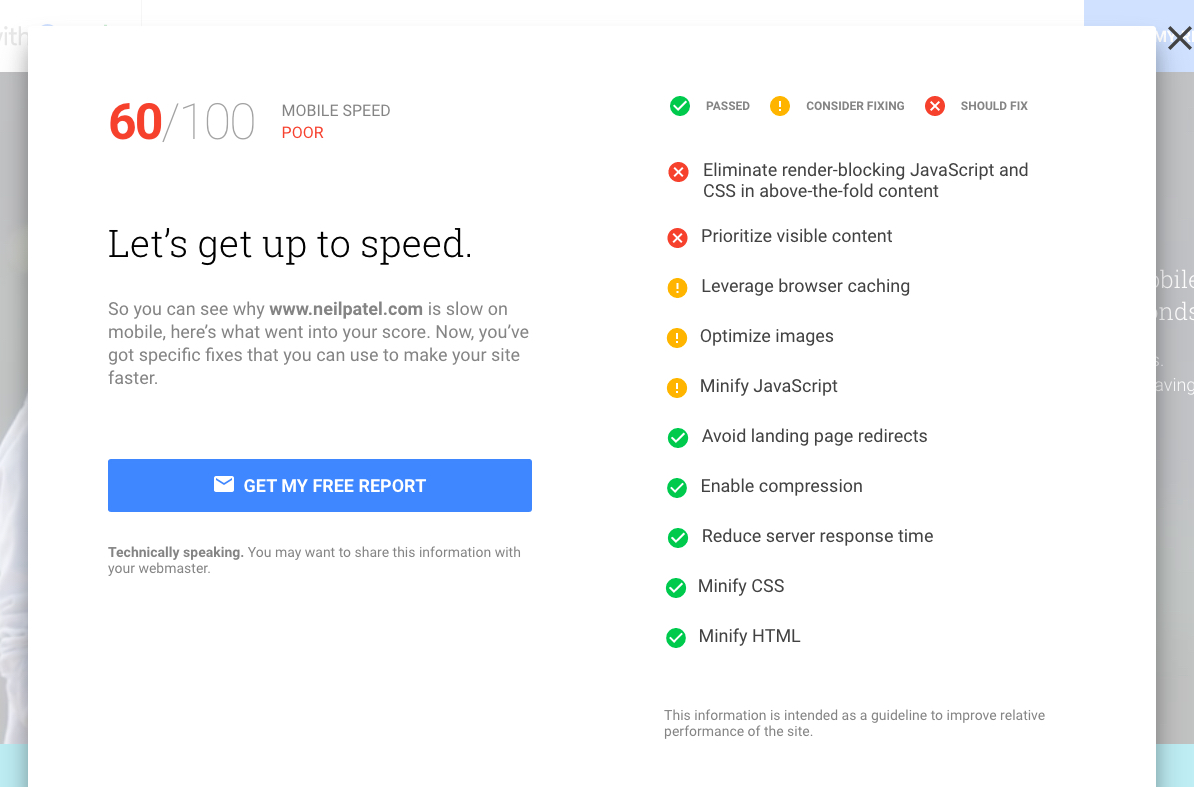
Você verá na hora um relatório completo sobre como a velocidade mobile do site pode ser melhorada, e por cores específicas, olha que prático!
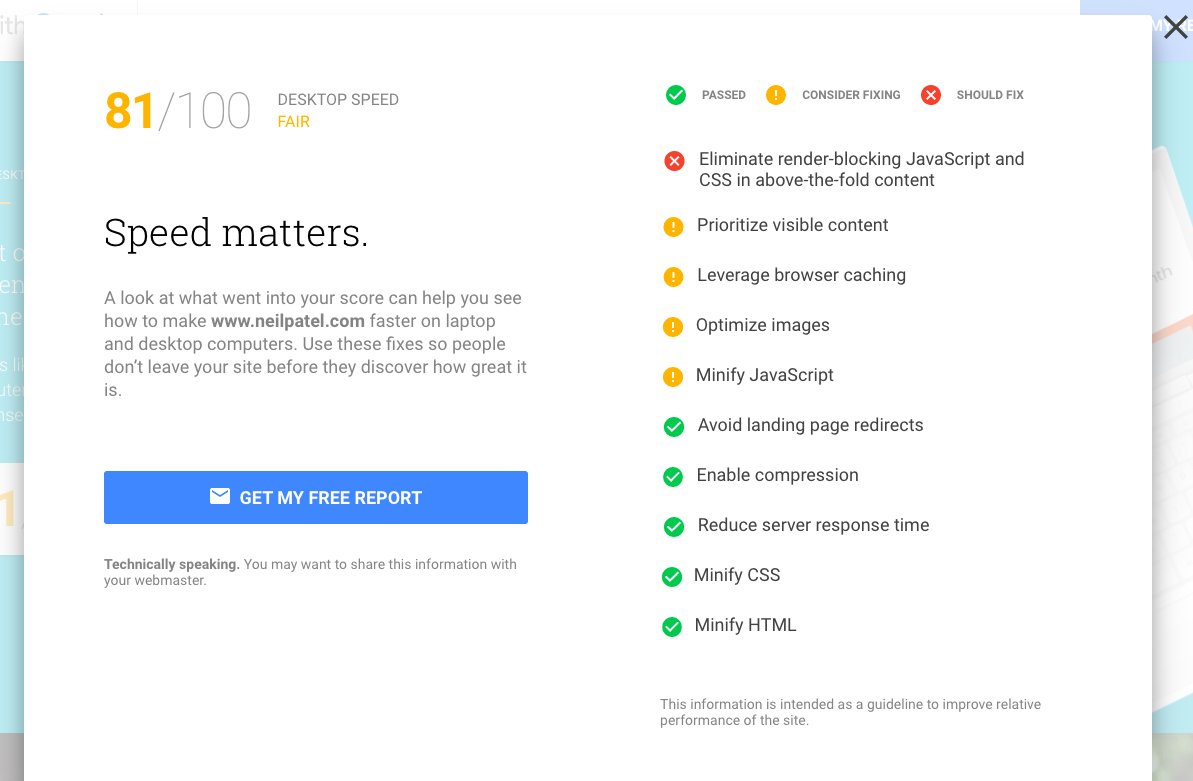
O relatório de velocidade no desktop é parecido com esse – um resumo de recomendações ordenadas por prioridades.
Tudo isso é muito útil, especialmente se você está procurando por uma visão geral de como otimizar o seu site para o mobile.
Mas e se você quiser mais da parte técnica?
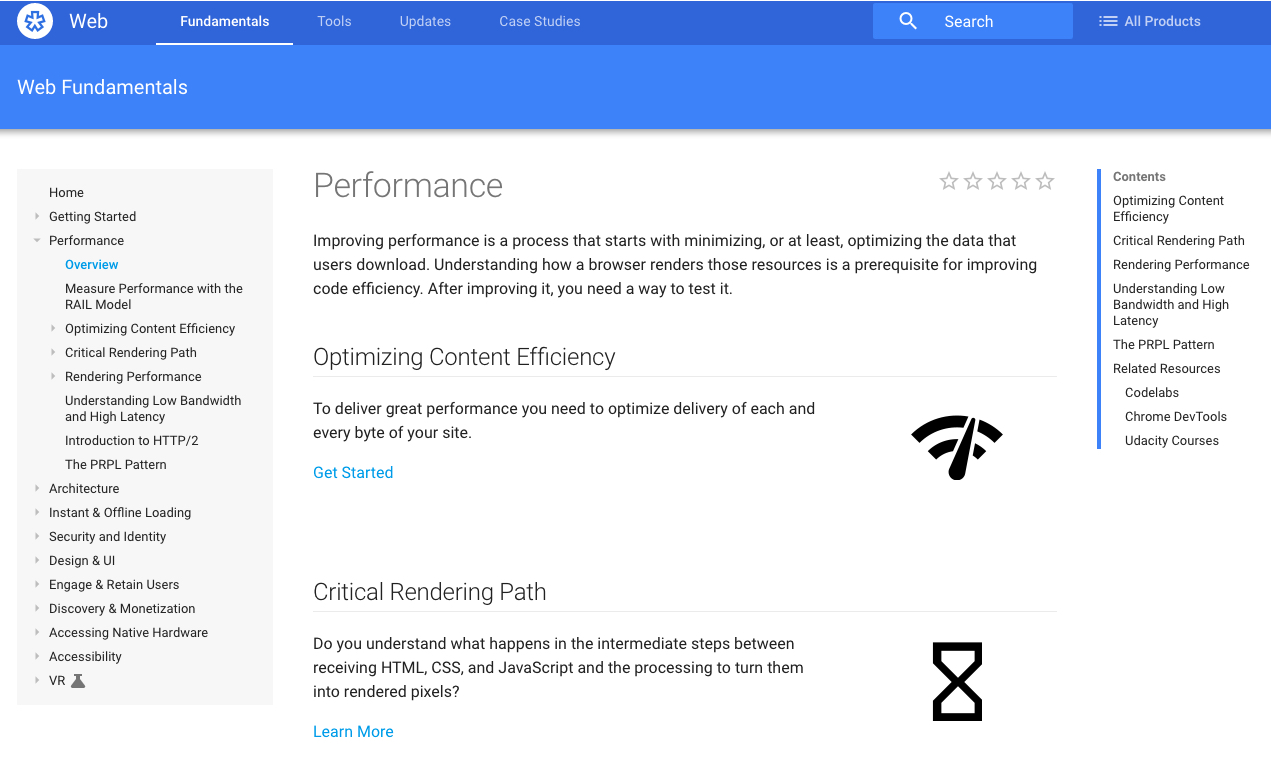
É fácil passar batido, mas tem um link fácil de checar aqui:
Não há nada muito novo nessa seção. O link direciona para os fundamentos de performance na web, do diretório do Google.
Essa informação para quem é experiente é bem válida, mas para a maioria dos SEOs, não tem muito impacto na sua busca mobile.
Fique com a parte principal da ferramenta para obter as informações mais úteis.
Teste Google de Usabilidade no Mobile
O Google apresentou o Teste de Usabilidade no Mobile na época do “Mobilegeddon” (abril de 2015).
O algoritmo do mobile balançou as estruturas do universo SEO.
Uns dois meses antes, eles deram uma mexida no algoritmo, mas o Google deu um bom aviso prévio.
Para auxiliar sites a se prepararem para o Mobilegeddon, o Google divulgou seu guia de “Usabilidade de Sites para Mobile”.
E para ajudar ainda mais, criaram o Teste de Usabilidade no Mobile.
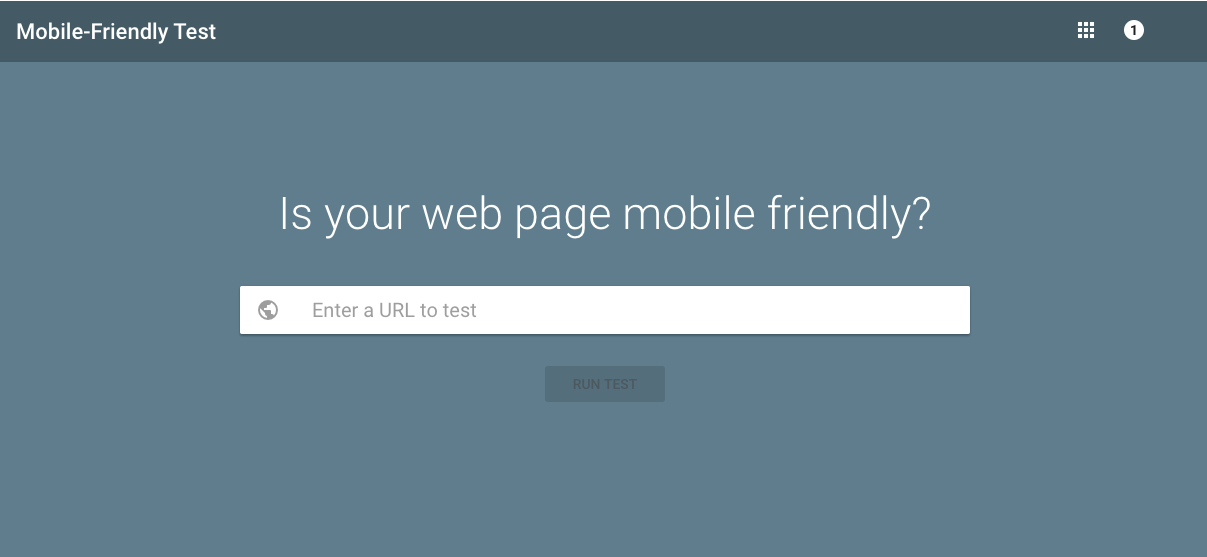
Vamos testá-la. Digite a sua URL e clique em “Iniciar Teste”.
A análise demora menos de um minuto.
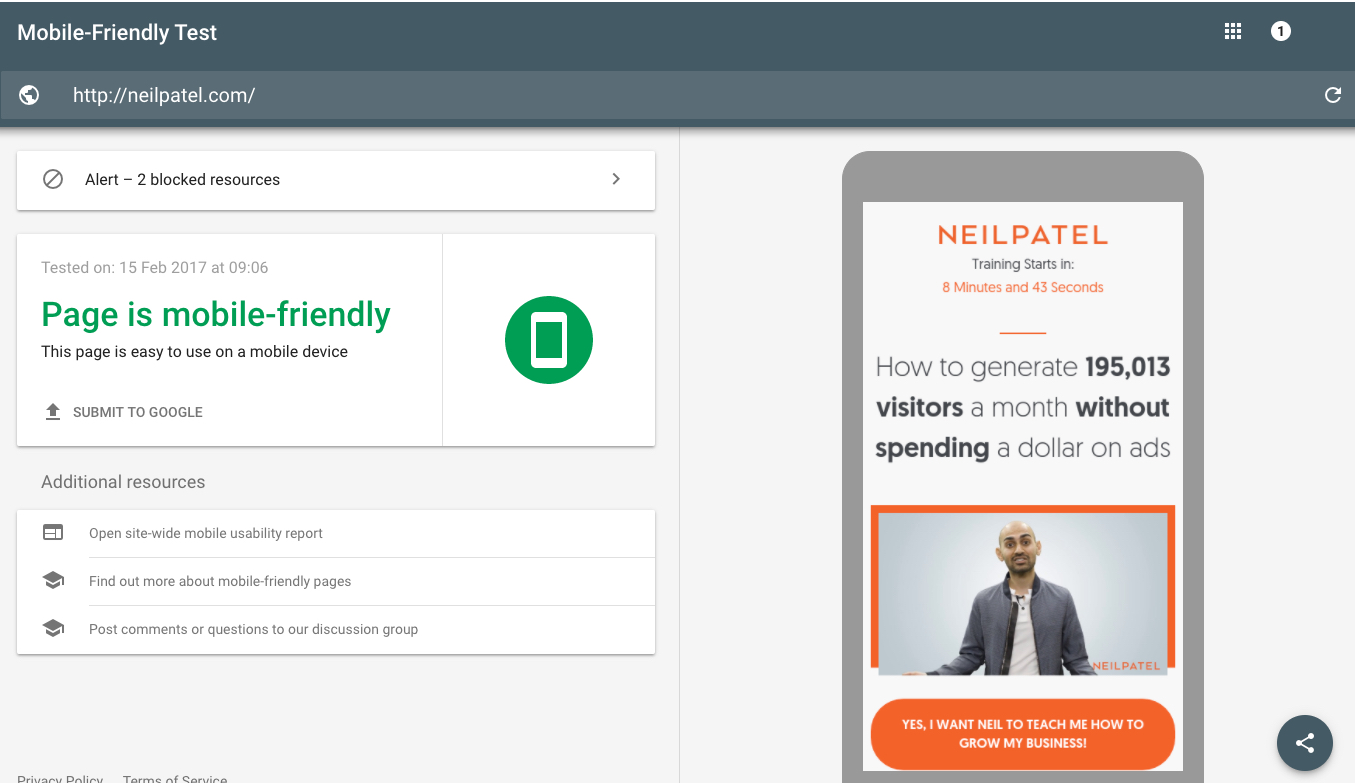
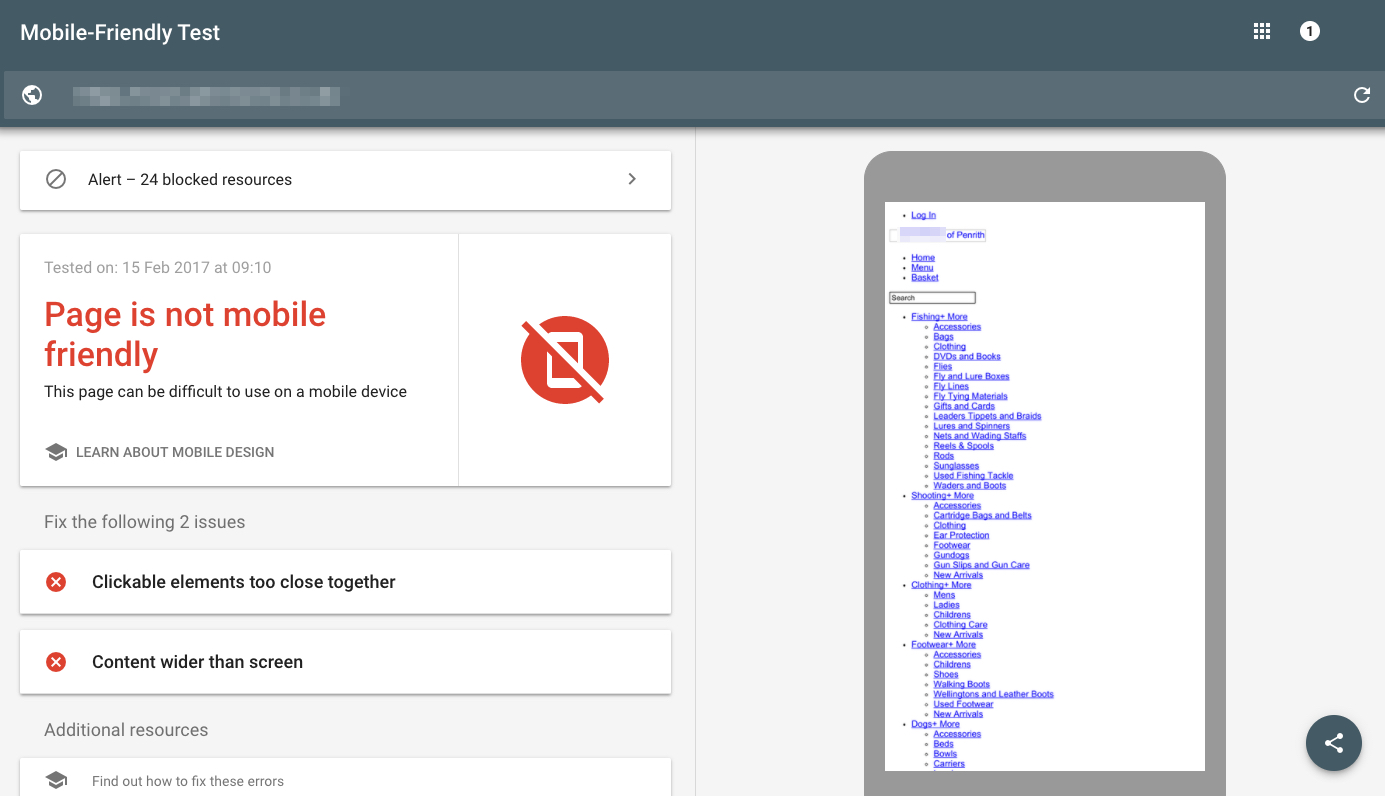
Você vai ver isto:
O teste fornece notas simples de aprovado/reprovado. Se o seu site não é otimizado para mobile, você verá um relatório como este:
O relatório de usabilidade no mobile é útil para quem quer uma visão simples do preparo de um site para uma otimização mobile mais avançada.
Se o seu site for reprovado, o primeiro passo é criar um site responsivo.
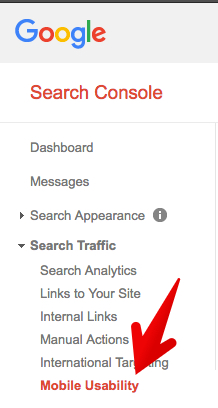
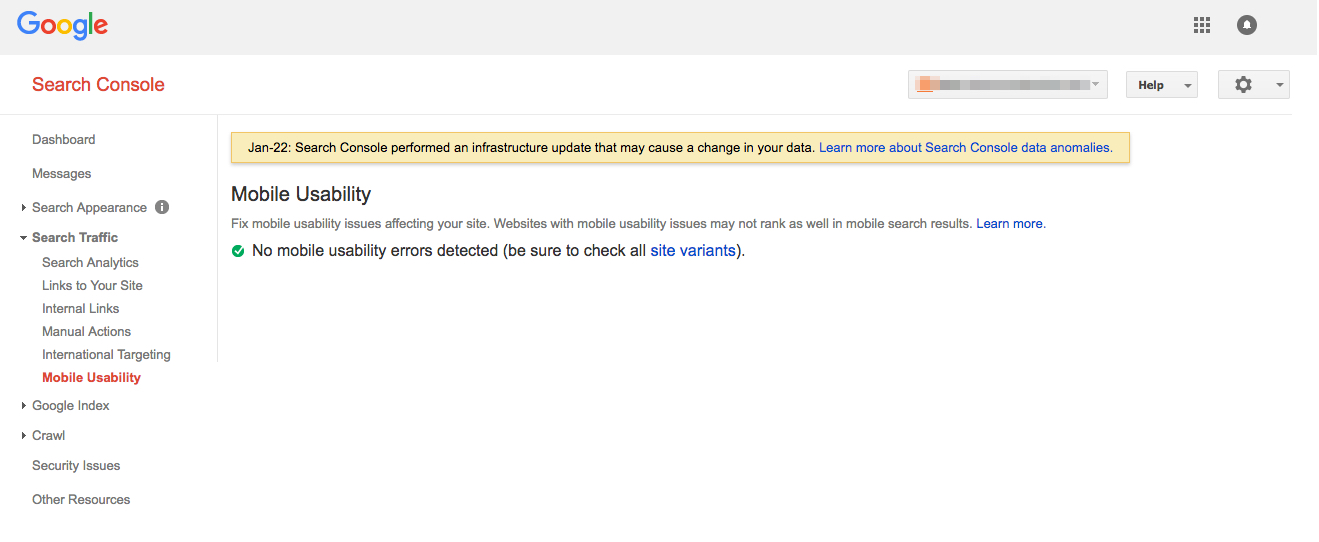
Essa ferramenta é basicamente a mesma que você acessa pelo Search Console do Google. Para usar a ferramenta via Search Console, clique em Buscar Tráfego → Usabilidade no Mobile.
Você vai ver as mesmas notas de aprovado/reprovado no relatório do GSC, mas sem explicações mais detalhadas ou imagens de tela.
Busque como o Google usando o Googlebot Mobile
Mesmo que o seu site seja otimizado para mobile, é bom observar a maneira como o Google está buscando a versão mobile do seu site.
Para fazer essa análise, entre no Search Console.
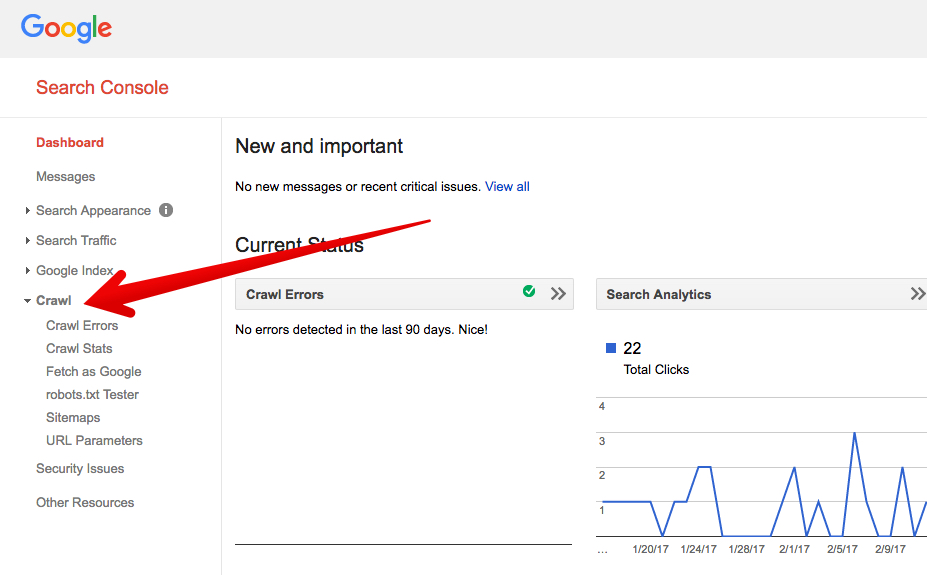
Clique em “Rastrear”.
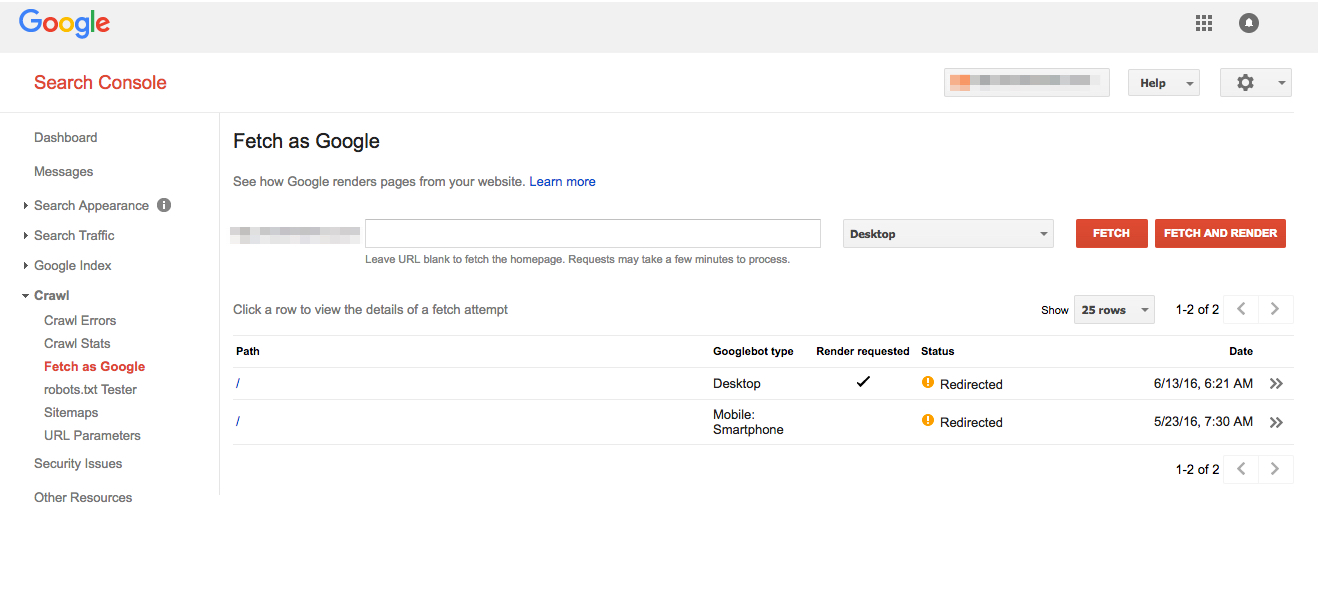
Depois, clique em “Buscar como Google”.
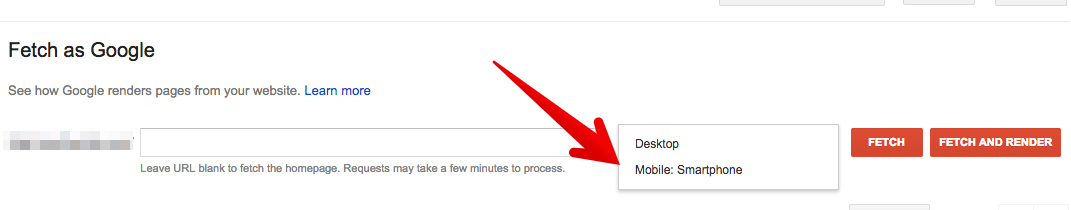
Você pode deixar espaço da URL em branco para buscar a página inicial.Clique no menu e selecione “Mobile: Smartphone”.
Depois, clique em “Busque e recrie”. O Googlebot leva um minuto para buscar e recriar o seu site.
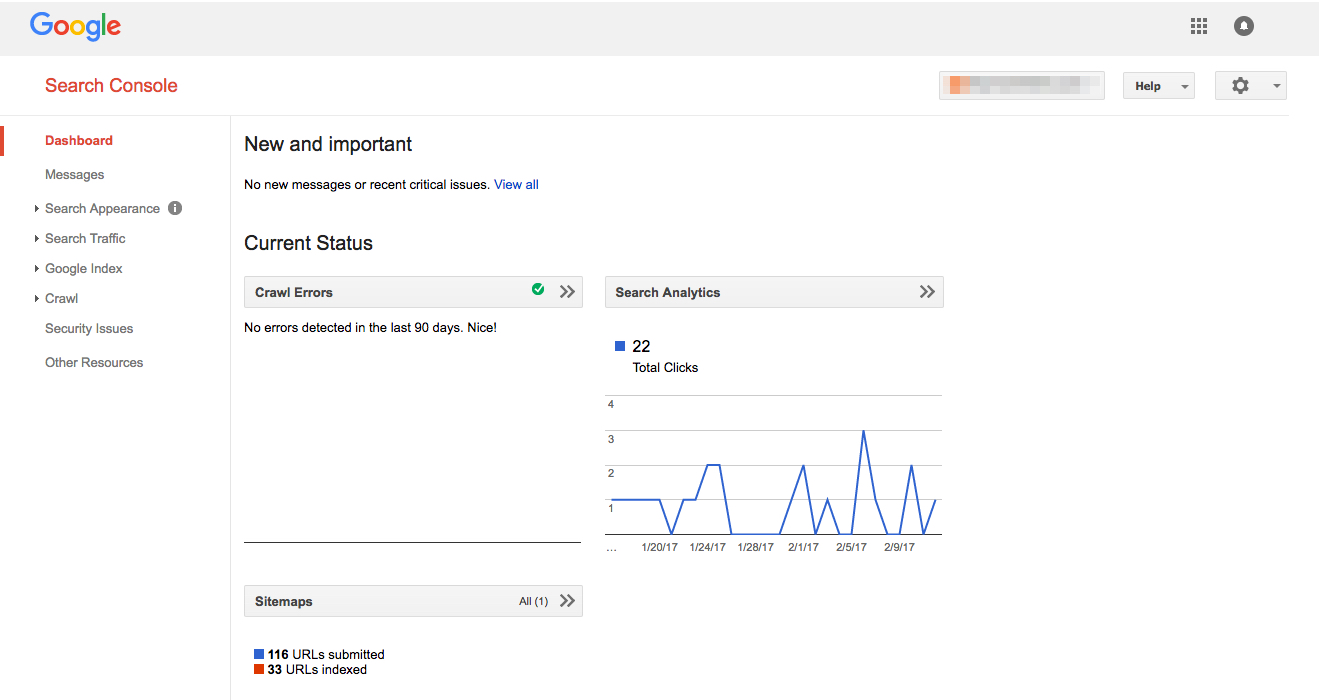
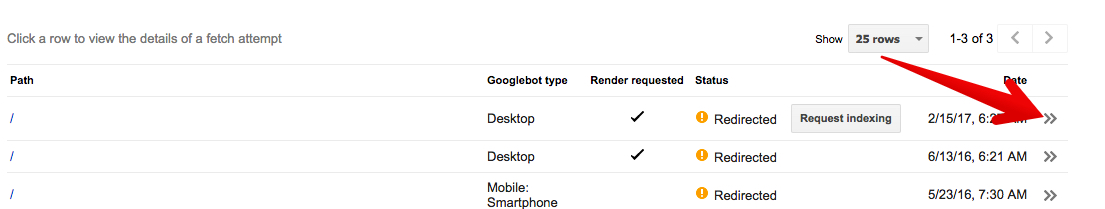
Depois de completado, veja a parte do relatório analisado ao clicar na seta dupla no lado direito.
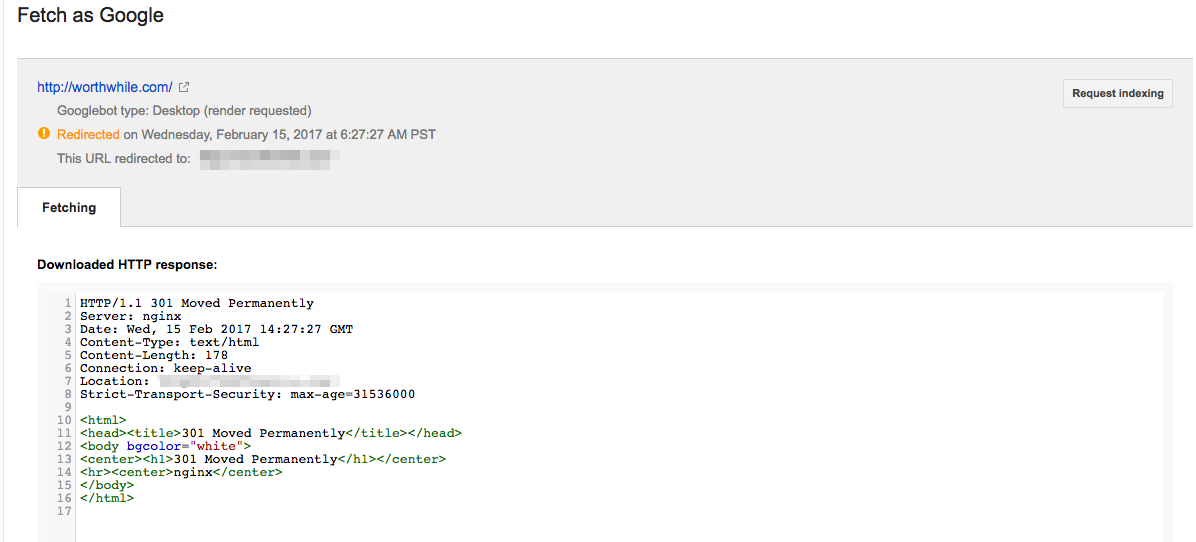
Veja exemplo de um relatório para uma página com um 301:
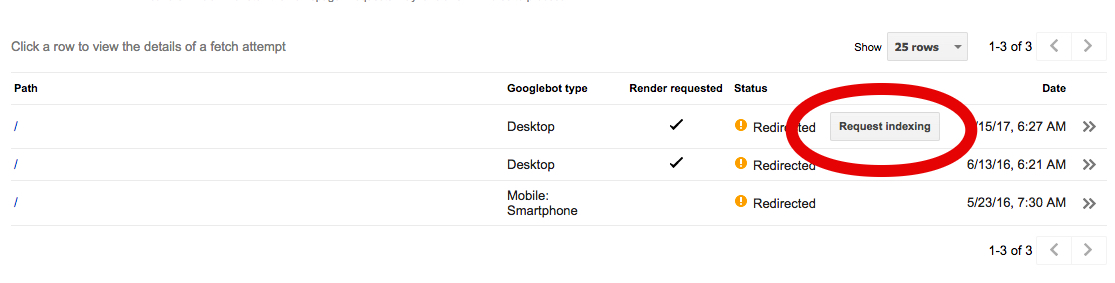
A ferramenta para buscar e recriar é uma maneira rápida de pedir indexação, especialmente se você notou muitos pedidos para indexar no site.
Para tal, é só clicar no “Pedir indexação”.
Busca Analítica no Search Console do Google
Dá para conseguir muitas análises de busca mobile pelo Google Analytics (para manter o artigo conciso, não vou incluir uma discussão sobre esses relatórios no artigo).
Uma ótima fonte de análises mobile está no Search Console do Google, não no Google Analytics.
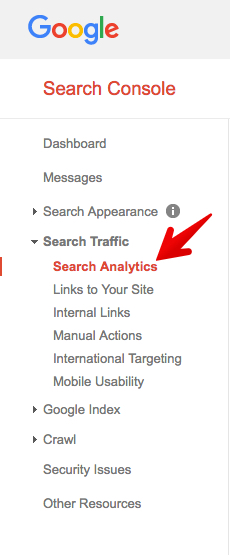
Para ver esses relatórios, vá em Search Console do Google → Buscar Tráfego → Buscar Análises.
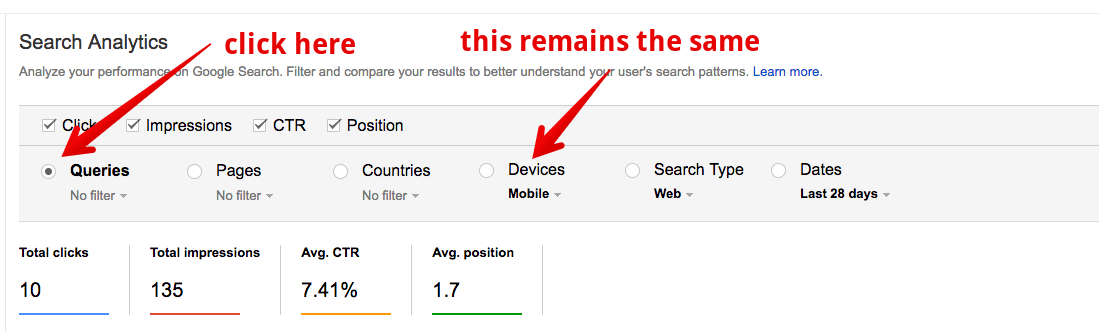
Aqui vão umas dicas de configuração de busca para obter as melhores análises mobile:
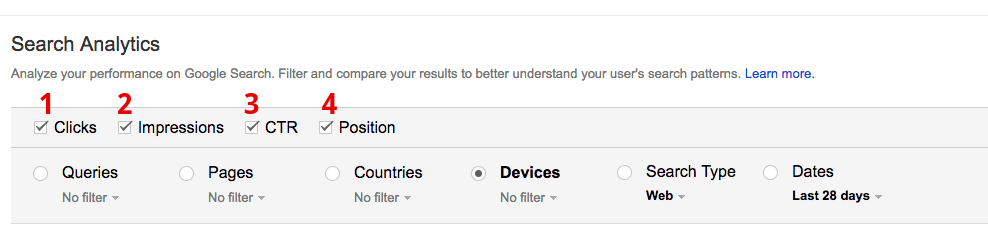
Marque cada uma das quatro caixas (para obter os dados mais abrangentes).
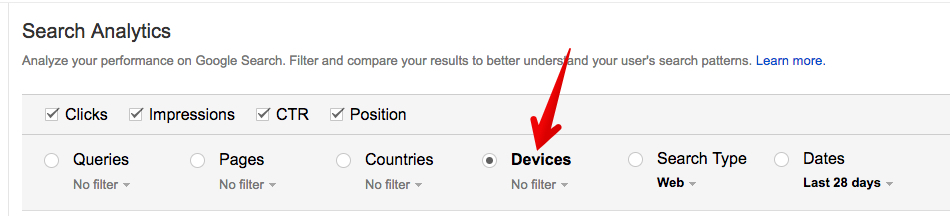
Depois, clique em “Aparelhos”.
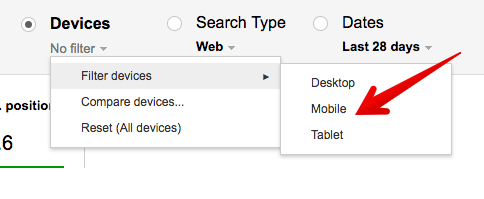
Clique no menu “Sem filtros”. Depois, clique em “Filtrar Aparelhos”. Clique em “mobile”.
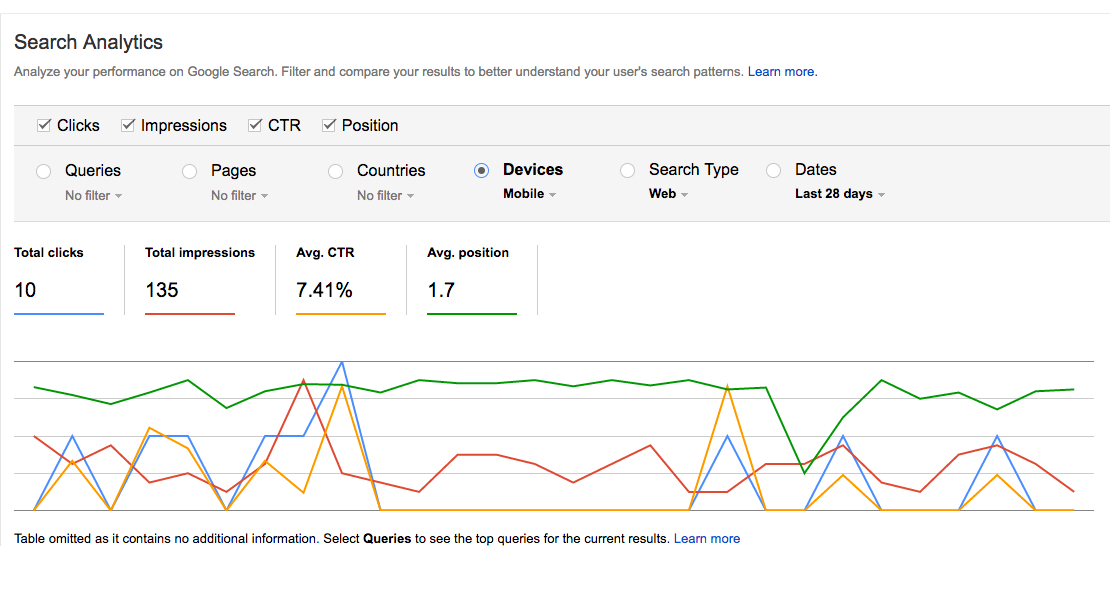
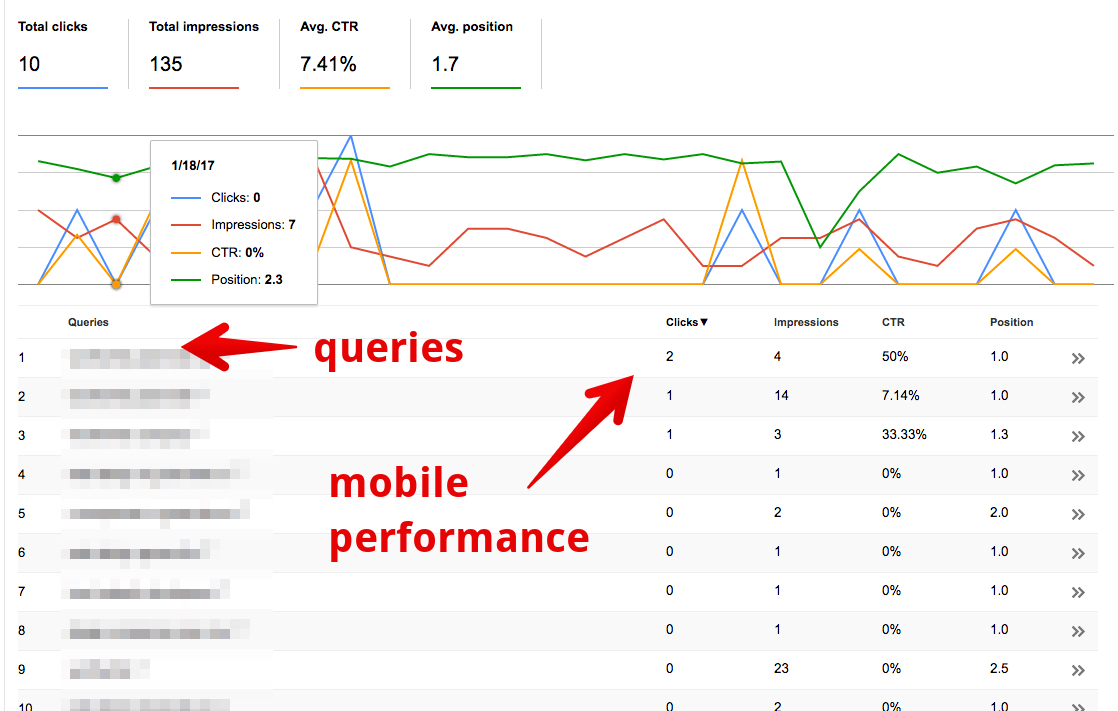
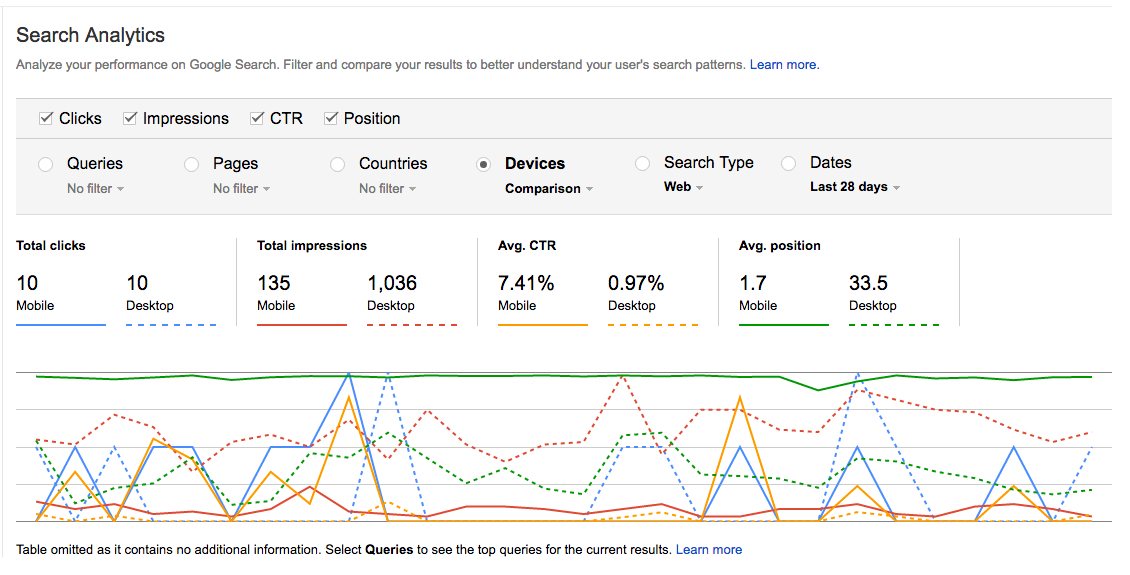
Você vai ver uma análise comparativa de cliques, impressões, CTR e posições de resultados de busca mobile.
Depois, clique em “Buscas” para ver um detalhamento da performance mobile de buscas específicas. As configurações de filtro do mobile continuam as mesmas.
Você vai ver um relatório de buscas de usuários que direcionam para o seu site, com cliques específicos, impressões, CTR e dados de posição.
Também dá para comparar análises de buscas entre desktop e mobile.
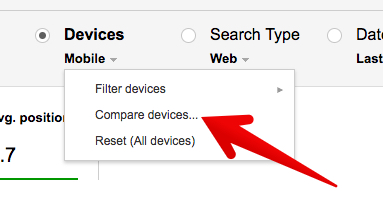
Para tal, clique em Aparelhos → Mobile → Comparar Aparelhos.
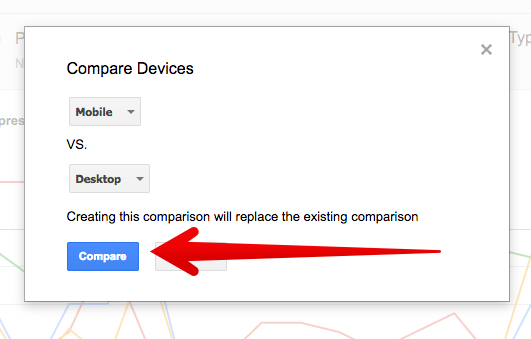
Certifique-se de estar comparando mobile com desktop. Clique em “Comparar”.
A comparação vem em linhas pontilhadas.
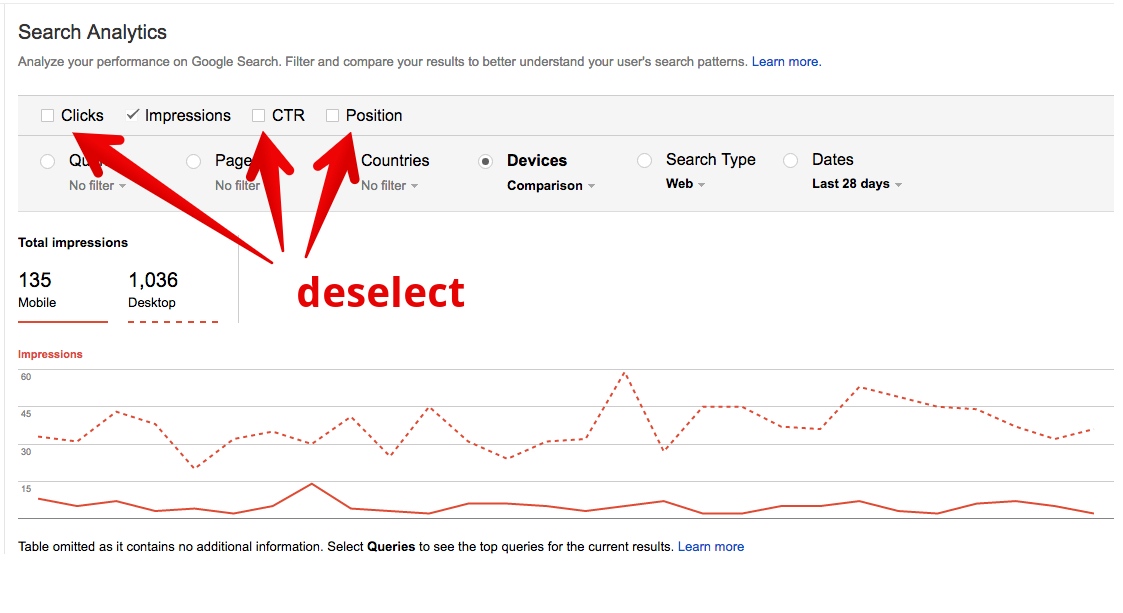
Esse tipo de relatório pode ser confuso visualmente, então é melhor diminuir a quantidade de dados que você vai ver de cada vez.
Nessa versão, retirei da seleção clique, CTR e posição, para comparar só o total de impressões de desktop x mobile.
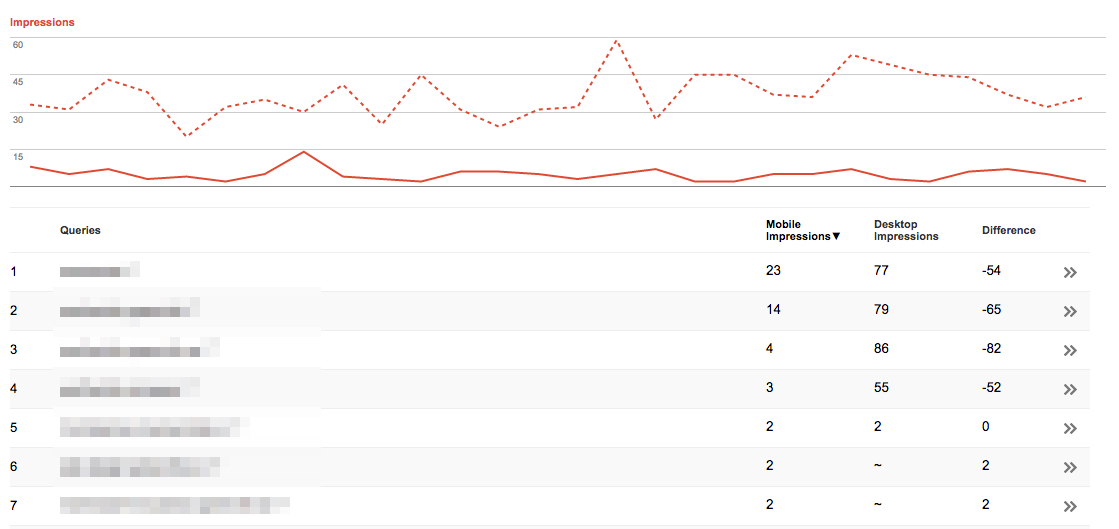
O valor real dessa comparação está nos detalhes. Como antes, é só clicar em “Buscas” ou qualquer outro filtro de busca para obter resultados individuais.
Aqui, cliquei em Buscas para ver uma análise comparativa de impressões de desktop e de mobile. O relatório tabula até as diferenças entre os dois.
Na minha opinião, a busca analítica do Search Console do Google fornece alguns dos dados mais detalhados e úteis para SEO mobile.
Existem milhares de variações de análise de dados para você fazer. Depois de explorar os dados por um tempo, você provavelmente vai pensar em algumas ideias de otimização de mobile.
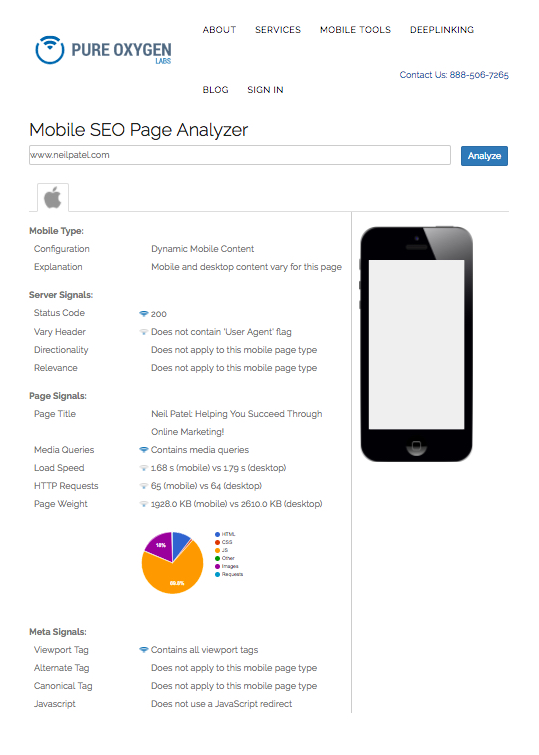
Analista de Página SEO Mobile
Outra ferramenta mobile útil vem do time da Pure Oxygen Labs.
Pure Oxygen presta um serviço pago, mas o exame de SEO básico é gratuito.
Vou mostrar como usar a ferramenta, e o tipo de informação que dá para conseguir dela.
Primeiro, entre em Analista de Página SEO Mobile. Clique no botão “Teste o Analista de Página SEO Mobile Agora”.
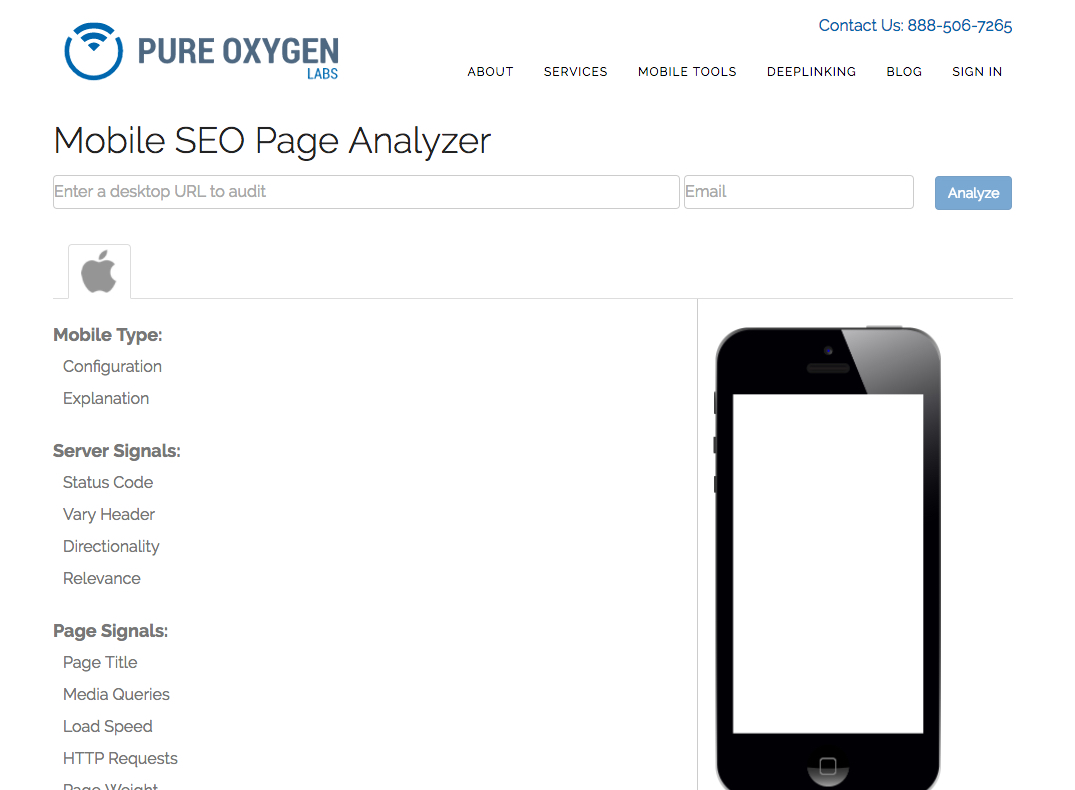
Você vai ver uma tela com um formulário de inscrição e uma visão geral do mobile.
Você não vai ver nenhum resultado até completar o formulário e receber um link em seu e-mail.
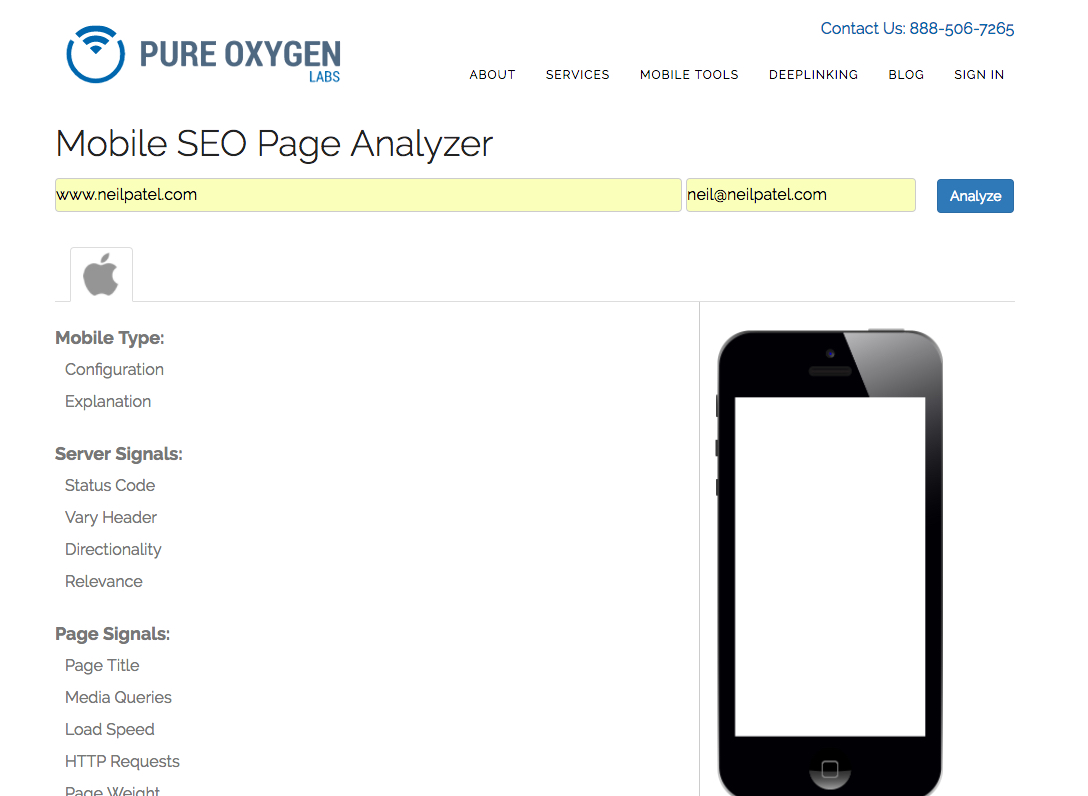
Adicione o site que você quer analisar e digite o seu e-mail.
Assim que você clicar em Analisar, vai ver um pedido para checar o seu e-mail.
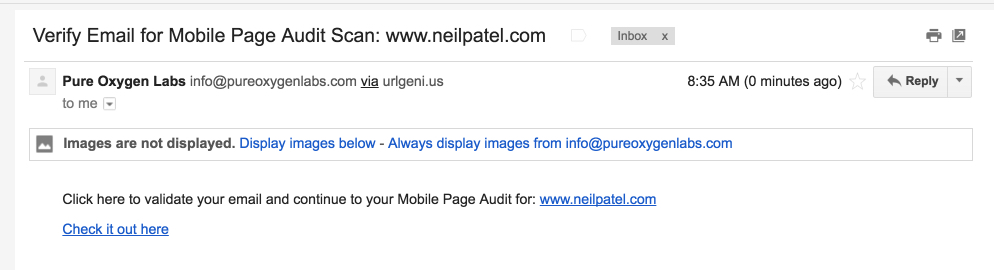
Ao contrário do relatório do Google, este e-mail vai chegar em sua caixa de entrada de imediato.
Clique no link “Checar” para ver o seu relatório.
Você vai ver isto:
É só ter noção de servidores e sinais de páginas que o relatório será útil de alguma maneira. Não é muita informação, mas é o suficiente para lhe dar mais detalhes e pontos de ação.
A informação não é diretamente aplicável, como nos relatórios do Google. Em outras palavras, esse relatório não explica a você o que você precisa para reduzir o seu CSS.
Mas o relatório fornece algumas informações importantes sobre o seu site que podem ajudá-lo a implementar melhorias para o mobile.
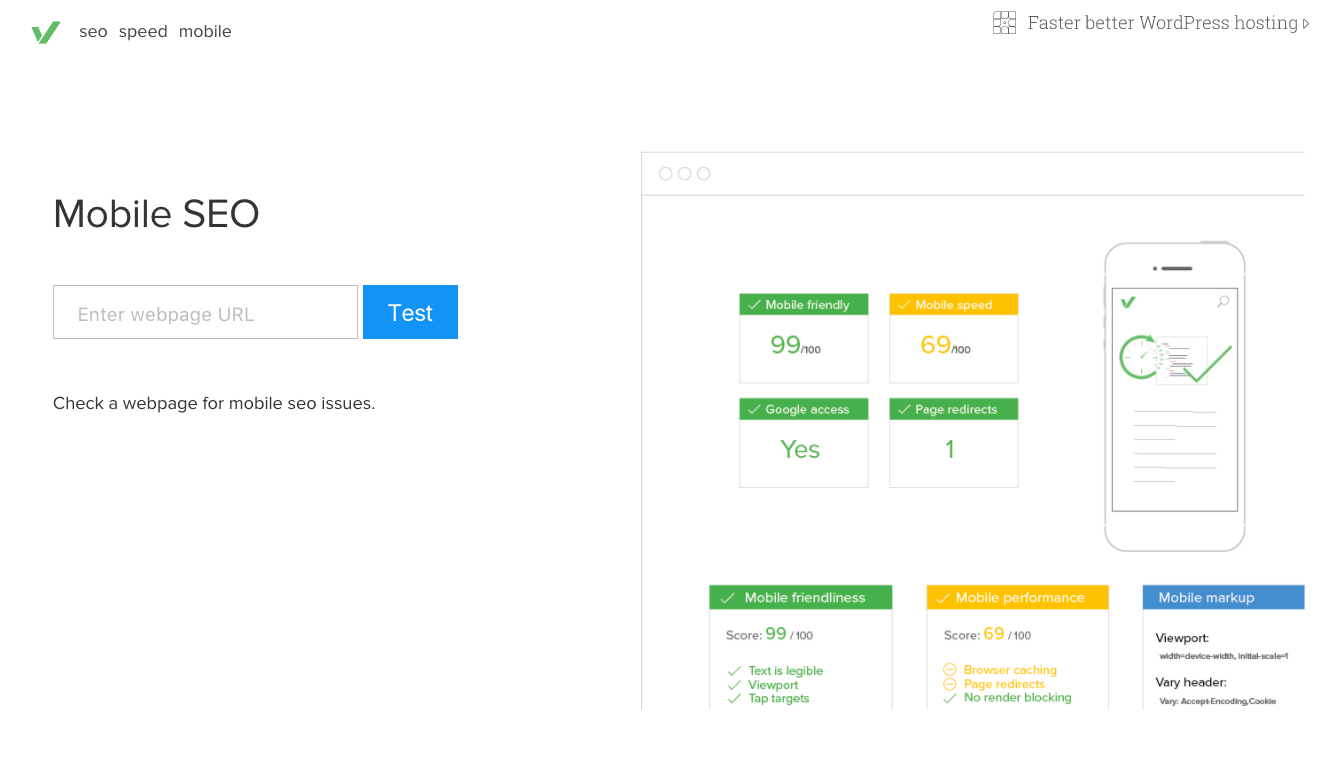
Ferramenta de Problemas de SEO para Mobile.
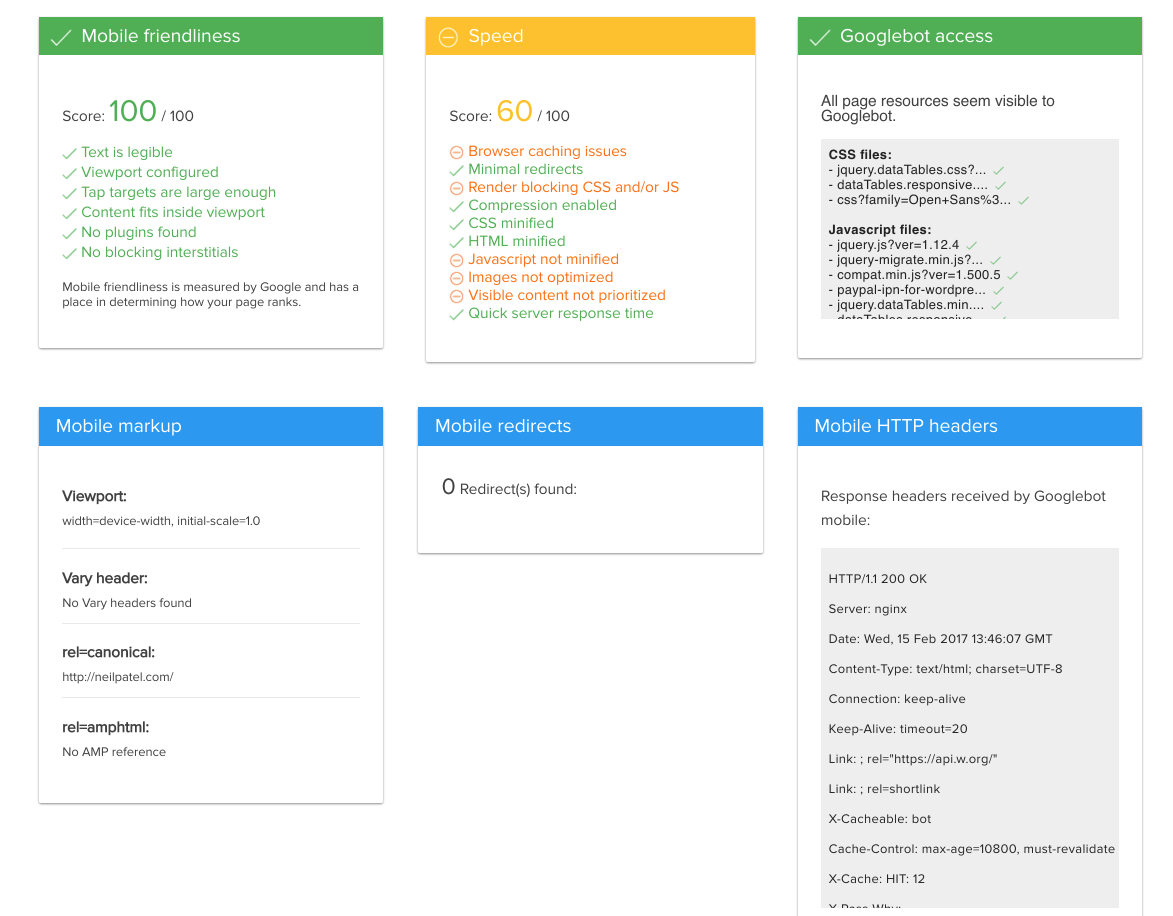
Outra ferramenta para examinar SEO para mobile vem da Varvy. O objetivo desta é “checar problemas no mobile”.
Veja abaixo:
Tudo o que você tem que fazer é digitar a sua URL e clicar em “Testar”.
O relatório leva alguns segundos para aparecer.
O índice do relatório é breve e fácil de entender.
O índice inclui quatro tópicos:
- Proximidade do Mobile – o objetivo é a melhor usabilidade
- Velocidade do Mobile – o objetivo é velocidade
- Acesso do Google – o objetivo é dar acesso do Google ao site
- Redirecionamento de páginas – nenhum objetivo
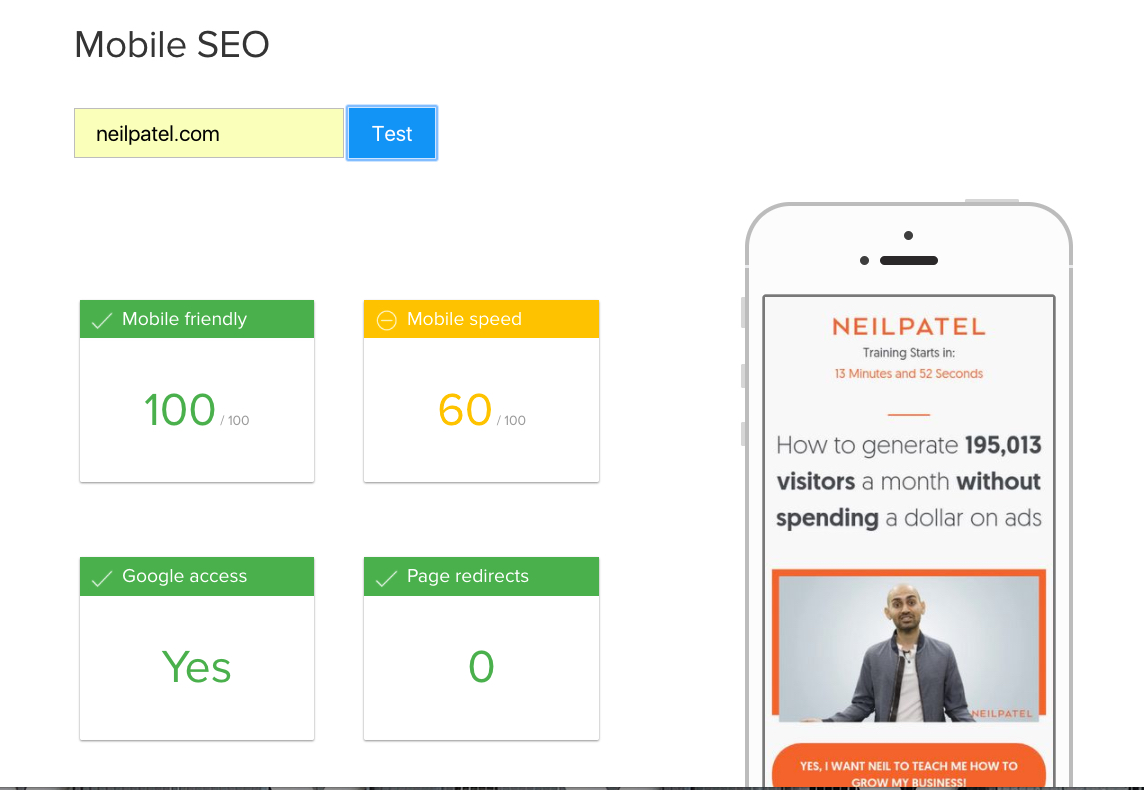
Seu objetivo é ter quatro caixas verdes.
(Não me incomodo com uma velocidade menor que a recomendada. Meus vídeos convertem bastante, então é uma boa troca para mim).
O valor real desse relatório aparece quando você rola a barra para baixo. Há mais informações avançadas, o que pode ser útil para o técnico SEO mobile do seu site.
Esse é o alcance do relatório.
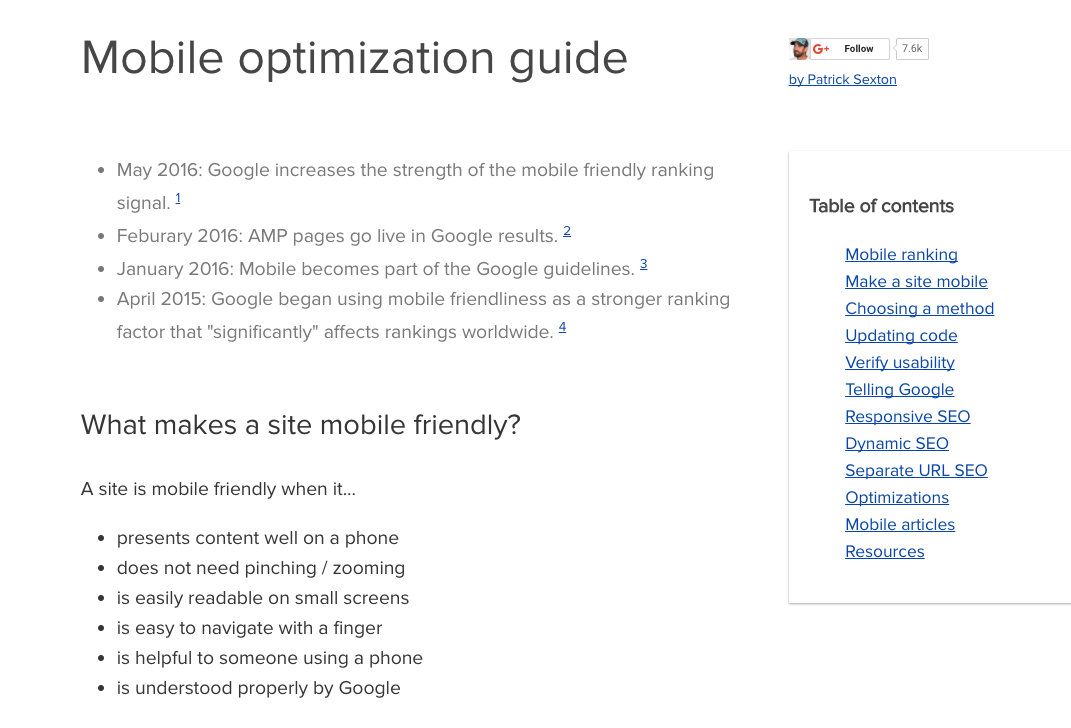
Abaixo do relatório, você pode ler um guia útil de SEO mobile, com ilustrações.
Conclusão
É claro que existem mais ferramentas de SEO mobile do que essas seis.
Uma das maiores? Google Analytics? Sou viciado em dados, e consigo matar o vício com todos os dados mobile fornecidos pelo GA.
Pela minha experiência, essas ferramentas são úteis porque: 1) são gratuitas, 2) relativamente fáceis de usar, e 3) fornecem dados que podem fazer a diferença no seu SEO mobile.
É importante lembrar que não existe uma ferramenta mágica que irá resolver todos os seus problemas de SEO mobile.
Pela minha experiência, o mais útil é aprender o máximo que você puder sobre usabilidade do mobile.
A evolução do SEO nos trouxe a um momento onde otimização de busca é, na verdade, otimização do usuário.
Você já está no lucro ao fornecer ao usuário o que ele precisa, quer e espera. No final, não estamos lidando apenas com algoritmos e rastreamento.
Estamos lidando com pessoas reais que usam aparelhos mobile em suas rotinas.
Quando você otimiza pensando nas pessoas, está automaticamente otimizando para as ferramentas de busca também.
Quais são as suas ferramentas de otimização mobile preferidas? Como você as usa?































































Comentários (0)