Zur Zeit kennen sich die meisten SEO-Berater ziemlich gut mit dem mobilen SEO aus.
Das mobile SEO gibt es schon seit einiger Zeit. Wir haben dieselben Dinge über das Mobile-First-Design, beschleunigte mobile Seiten und mobil-freundliche Nutzeroberflächen gehört.
Auch wenn dem so ist, sehe ich immer noch Menschen, die Fehler machen.
Große Fehler.
Erst vor kurzem habe ich einer nationalen SEO-Agentur mit ein paar Marketingideen geholfen. Als ich die Checkout-Seite gesehen habe, war ich 😱.
Um es einfach auszudrücken: Sie war nicht für mobile Geräte optimiert!
Du machst vielleicht auch ein paar dieser Fehler! Ich hoffe nicht. Aber was, wenn doch?
Wenn Du Fehler machst, dann verlierst Du wertvollen Traffic und gute Platzierungen, frustrierst Deine Nutzer und büßt möglicherweise sogar Umsätze ein.
Reflektieren unsere Webseiten das Motto „Mobil ist wichtig!“ auch?
Wir schreiben das Jahr 2017! Das mobile Phänomen ist keine große Überraschung mehr. Es ist der Lauf des Lebens.
Wenn unsere Webseiten nicht für die mobilen Suchen optimiert sind, müssen wir dringend etwas ändern.
Ich habe die ultimative Liste mit SEO-Fehlern zusammengestellt. Du kannst diesen Artikel als Spickzettel benutzen. Arbeite sie durch und analysiere Deine eigene Webseite oder die Deines Kunden.
Dann versuch die Probleme unter Verwendung der von mir bereitgestellten Lösungen so schnell wie möglich zu beheben.
Nur weil ich „Dich“ anspreche, heißt das nicht, dass Du etwas „Schlimmes“ machst. Es bedeutet nur, dass ich alles tun will, um Deine mobilen Probleme zu lösen.
Es gibt viele Überschneidungen zwischen mobilem Design, mobilem SEO, mobilen Inhalten und der mobilen Nutzererfahrung.
Tatsächlich sind sie alle durcheinander gemischt und wichtig! Deshalb wirst Du unten eine Vielfalt an Problemen sehen, angefangen mit technischem Zeug bis hin zum „Big Picture“. Alles hat seinen Grund.
Lerne die konkreten Schritte, die ich unternommen habe, um 195.013 Besucher pro Monat zu generieren, ohne einen einzigen Euro für Werbung auszugeben, kennen.
Du ignorierst, wie Menschen Inhalte auf mobilen Geräten lesen
Du denkst vielleicht, dass ich Dir jetzt einen Vortrag über AMP halte, richtig?
Falsch.
Eine der wichtigsten Eigenschaften des mobilen SEO ist eine Eigenschaft, über die die meisten Menschen nicht nachdenken: Inhalte.
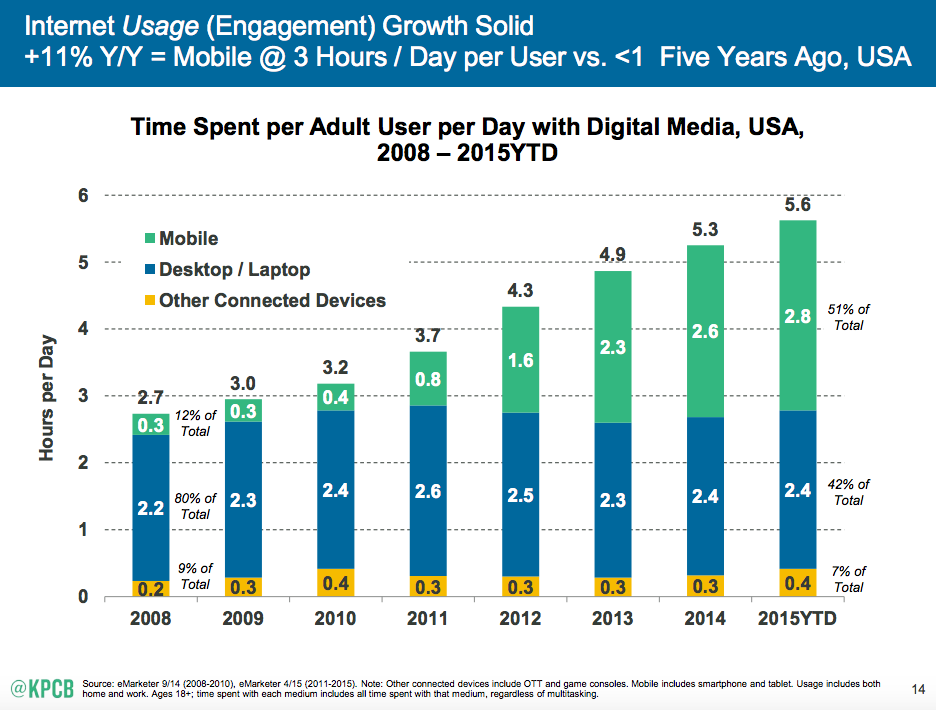
Schau Dir mal diese Statistik an. In den USA verbringen die Menschen den Großteil ihrer gesamten Zeit in den digitalen Medien auf einem mobilen Gerät, ca. 2,8 Stunden pro Tag.
Was machen sie auf ihrem mobilen Gerät?
Sie suchen nach dem Wetter. Wirklich.
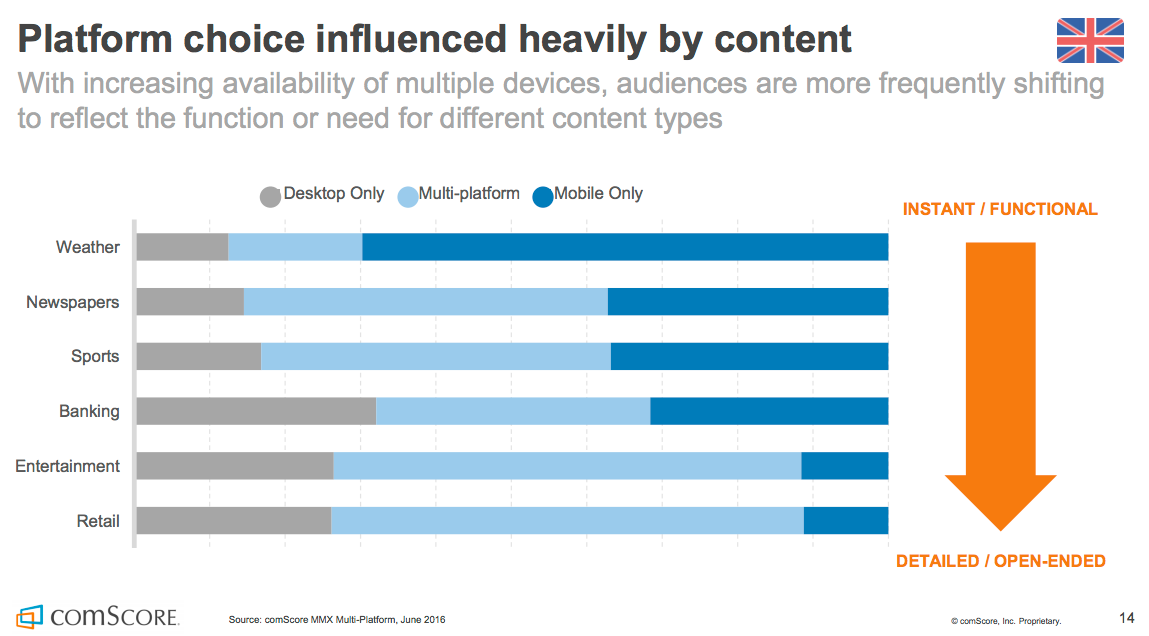
Noch genauer, sie führen bestimmte Aktivitäten auf ihrem mobilen Gerät aus, anstatt eine Alternative zu nutzen.
Sie schauen nach dem Wetter, lesen die Zeitung und verfolgen Sport auf ihrem mobilen Gerät.
Anders gesagt, sie interagieren mit vielen Inhalten. Viele dieser Inhalte sind Videos oder Bilder, aber Nutzer konsumieren auch geschriebene Inhalte.
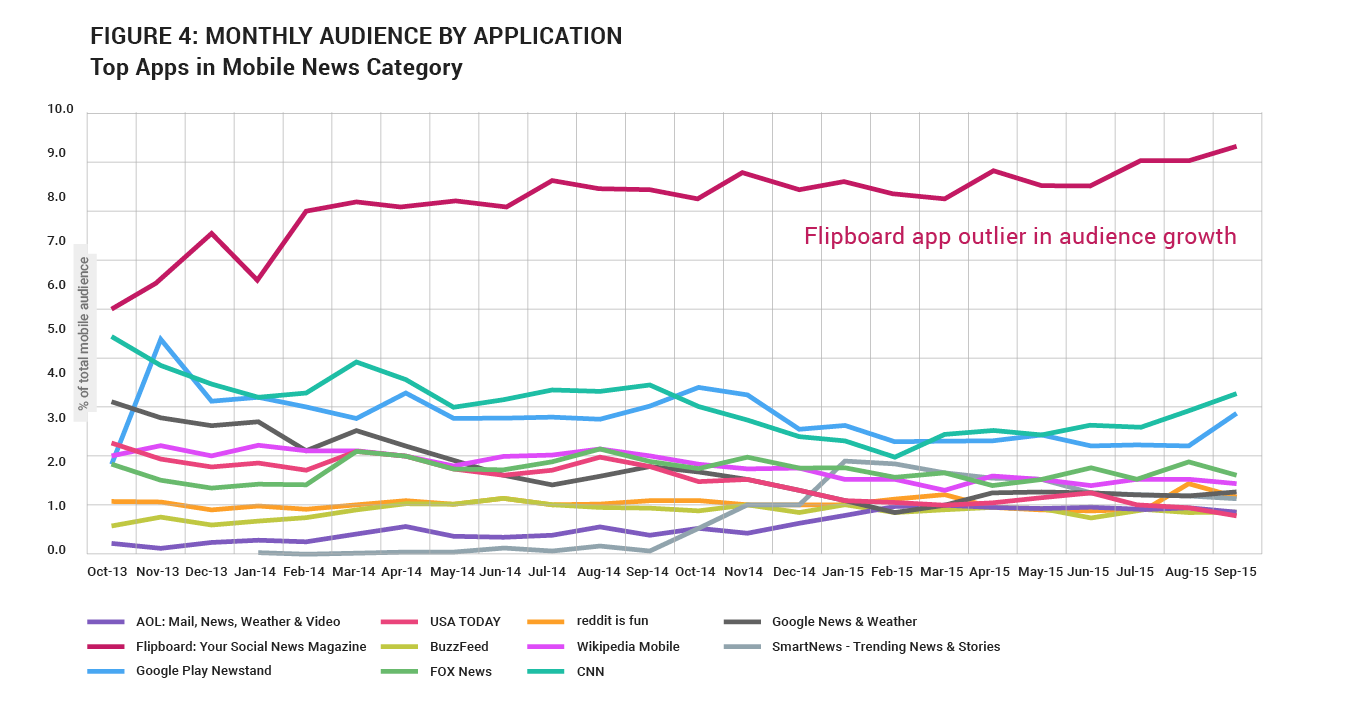
Wenn es um das Lesen von Nachrichten geht, schau Dir mal an, welche Webseiten/Apps bevorzugt werden:
Siehst Du den Ausreißer? Die Linie ganz oben?
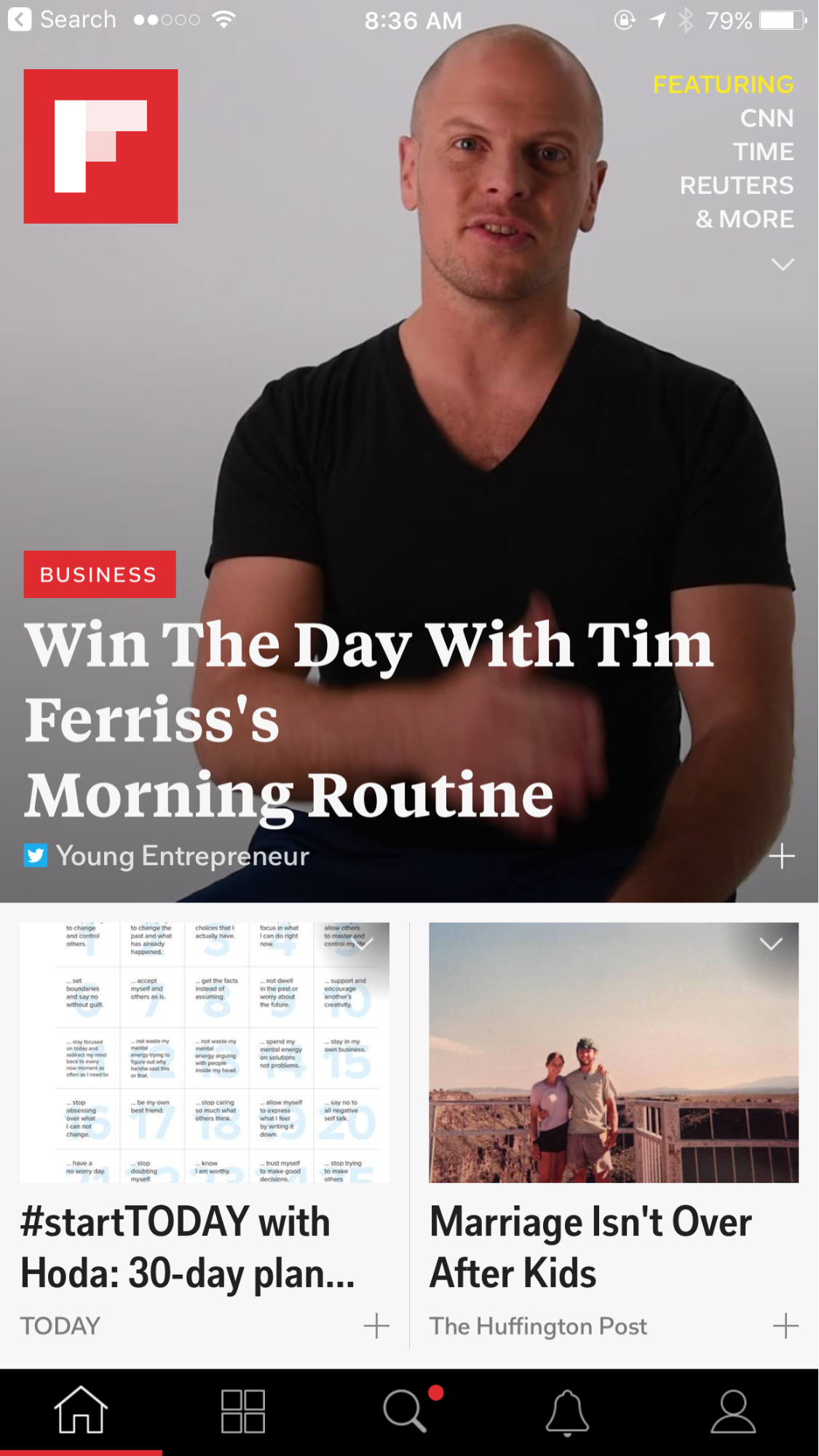
Das ist Flipboard. Das ist nicht mal eine Nachrichtenseite. Es ist eine mobile App!
Es gibt einen Grund dafür, warum Flipboard so häufig genutzt wird. Sie passen Nachrichten und Informationen speziell auf mobile Leser an.
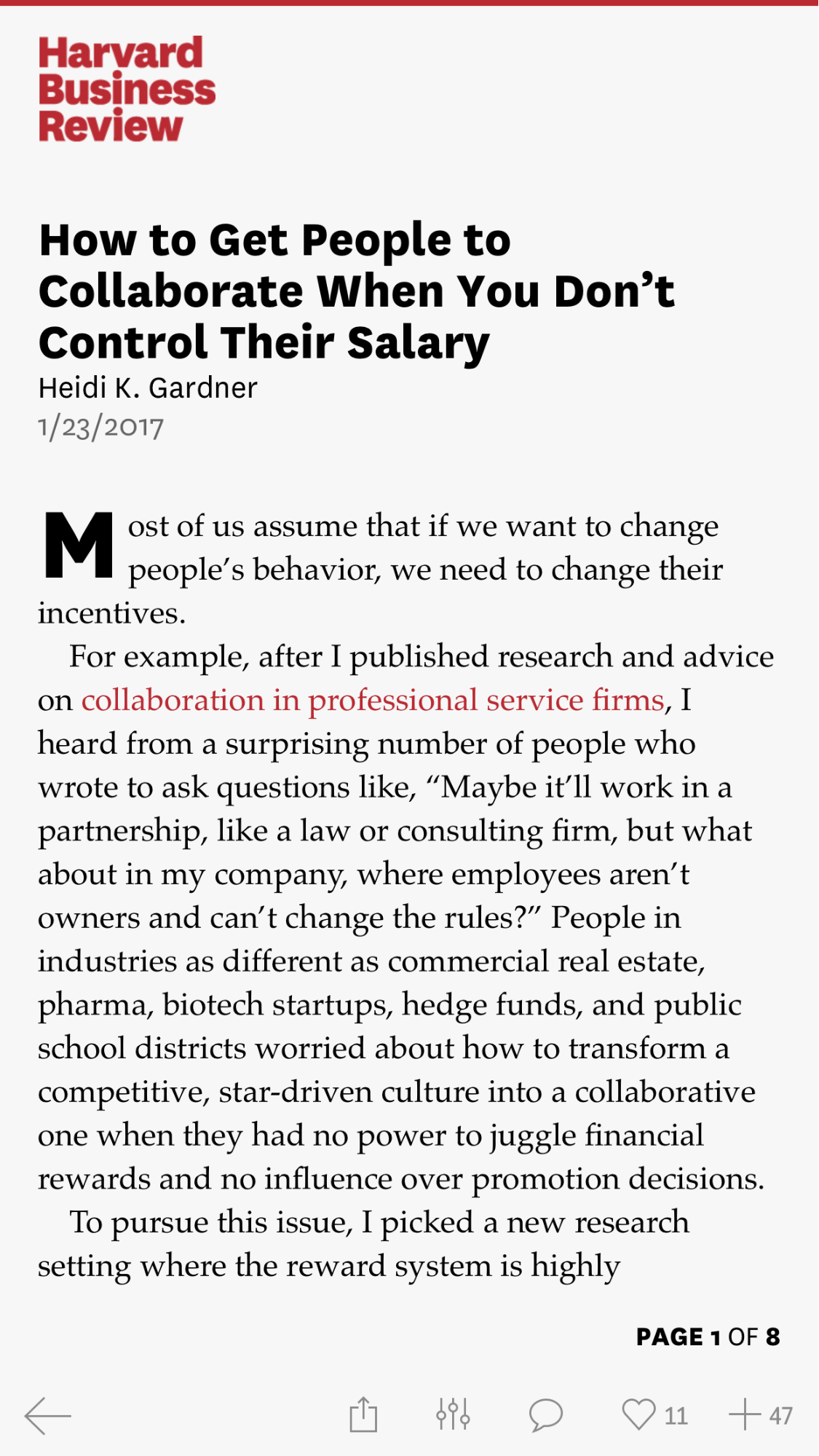
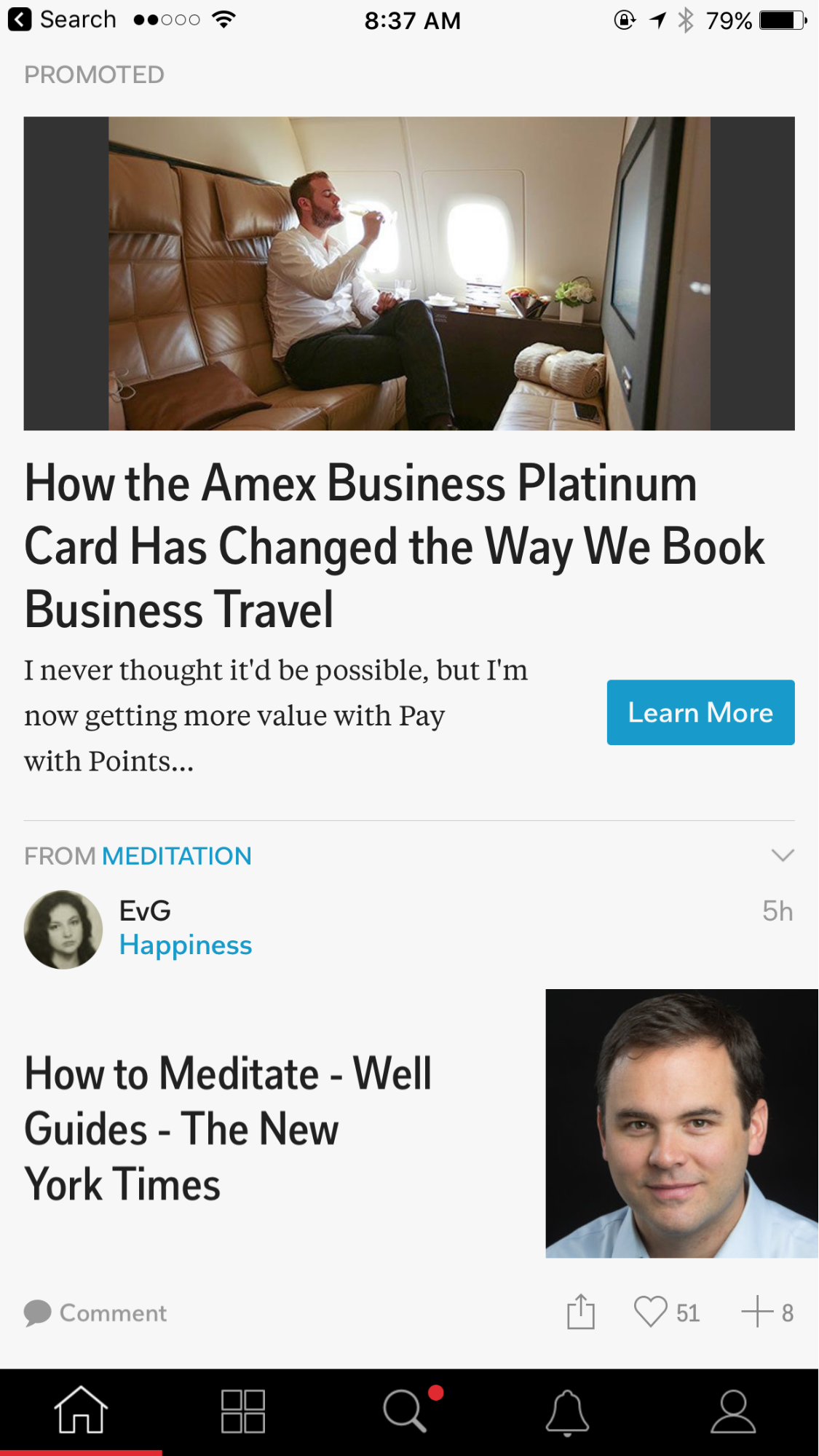
Schau Dir die Screenshots, die ich mit meinem mobilen Gerät gemacht habe, an.
Dieser Artikel von HBR sieht einladend aus.
Das Surfen durch den Artikel ist einfach und macht Spaß.
Es sieht aus wie eine Zeitschrift!
Die anderen Seiten haben zwar responsive Seiten und AMP, aber sie präsentieren die Inhalte nicht so wie Flipboard.
Was ich damit sagen will: Mobile Nutzer interagieren anders mit dem Inhalt als nicht-mobile Nutzer. Ignorieren auf eigene Gefahr.
Jetzt wollen wir mal schauen, was Du machen kannst, um Deine Inhalte für Deine mobilen Nutzer zu optimieren.
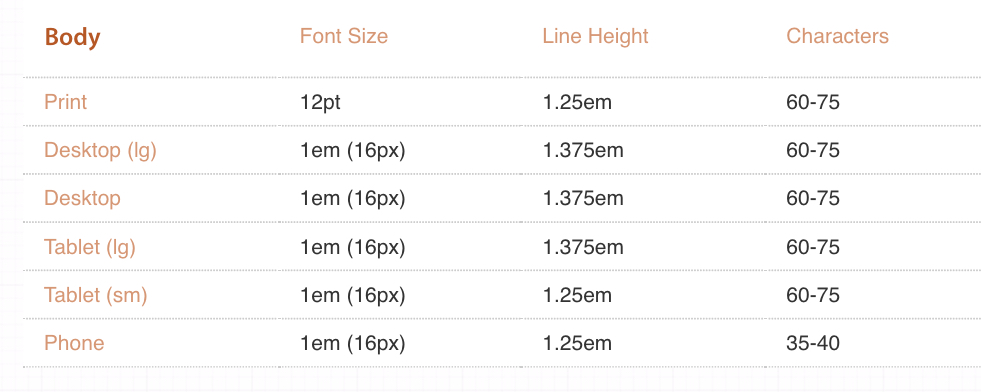
Nutze eine große, komfortable Schrift für Deine Inhalte.
Du willst, dass die Nutzer Deinen Inhalt lesen können, ohne die Augen zuzukneifen.
Typecast empfiehlt ein Minimum von 16px für den Haupttext.
Übertreib es mit der Größe Deiner Überschrift nicht.
Wenn Du Deine Überschrift zu groß machst, wird sie den kompletten Bildschirm ausfüllen. Die Leser müssen dann scrollen, um die erste Zeile zu sehen.
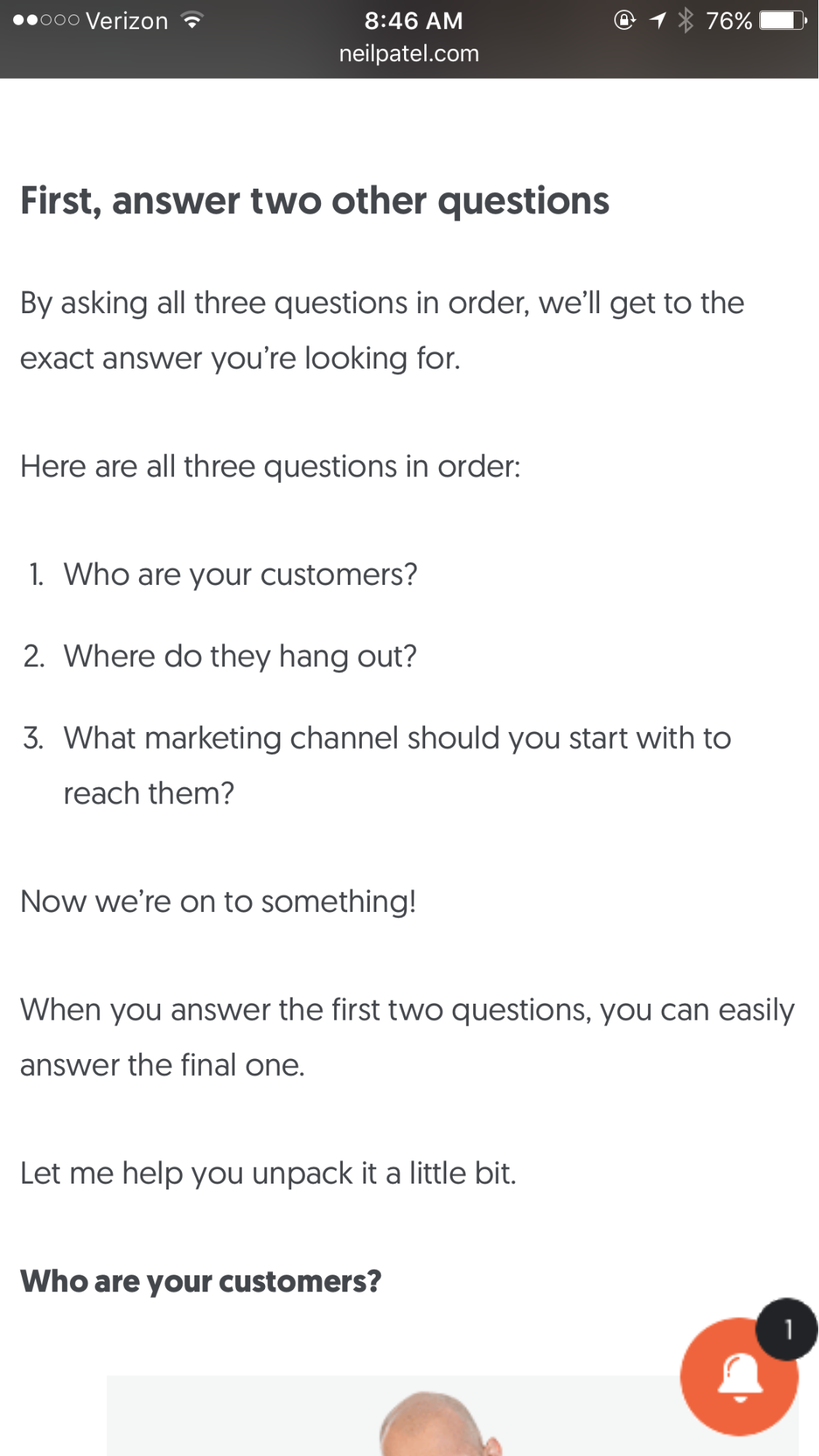
Versuche das zu vermeiden. Mach Deine Überschrift klein genug, damit die Nutzer sie und gleichzeitig auch den Inhalt oder das Bild sehen können.
Wie hier:
Benutze genug Weißraum.
Mobile Nutzer brauchen Weißraum, damit ihre Augen sich ausruhen können und ihr Verstand klar bleibt. Benutze daher viel Weißraum.
Das machst Du am besten, indem Du kurze Paragraphen schreibst.
Hast Du schon mal bemerkt, dass meine Paragraphen selten länger als drei Zeilen sind? Warum?
Ich will sowohl dem mobilen als auch dem nicht-mobilen Nutzer eine gute Nutzererfahrung bieten.
Breche den Text mit Überschriften und Bildern auf.
Überschriften und Bilder helfen dabei, den Inhalt aufzubrechen. Nutze diese Elemente.
Mobile Leser verhalten sich anders als nicht-mobile Nutzer, wenn sie mit Inhalten interagieren. Sie scannen. Sie überfliegen. Sie überspringen. Sie speichern für später.
Passe Dich ihren Bedürfnissen an, indem Du Deinen Inhalt mit diesen Details im Hinterkopf erstellst.
Du optimierst für die traditionelle Schlüsselwort-Suche, nicht für die mobile Schlüsselwort-Suche.
Das kommt für einige sicher überraschend, aber die Schlüsselwort-Suche auf dem Mobiltelefon und auf dem Desktop läuft unterschiedlich ab.
Das macht auch Sinn, wenn Du mal darüber nachdenkst. Bei der Suche auf mobilen Geräten sind folgende Dinge wichtig:
- Nutzer machen schneller Tippfehler.
- Nutzer wollen weniger schreiben, wenn es möglich ist.
- Oft sprechen Nutzer ihre Suchanfrage eher aus, anstatt sie einzutippen.
- Menschen suchen auf mobilen Geräten nach anderen Dingen (z.B. nach einem Restaurant).
Du musst Dir merken, dass mobile Nutzer manchmal lieber sprechen als zu schreiben.
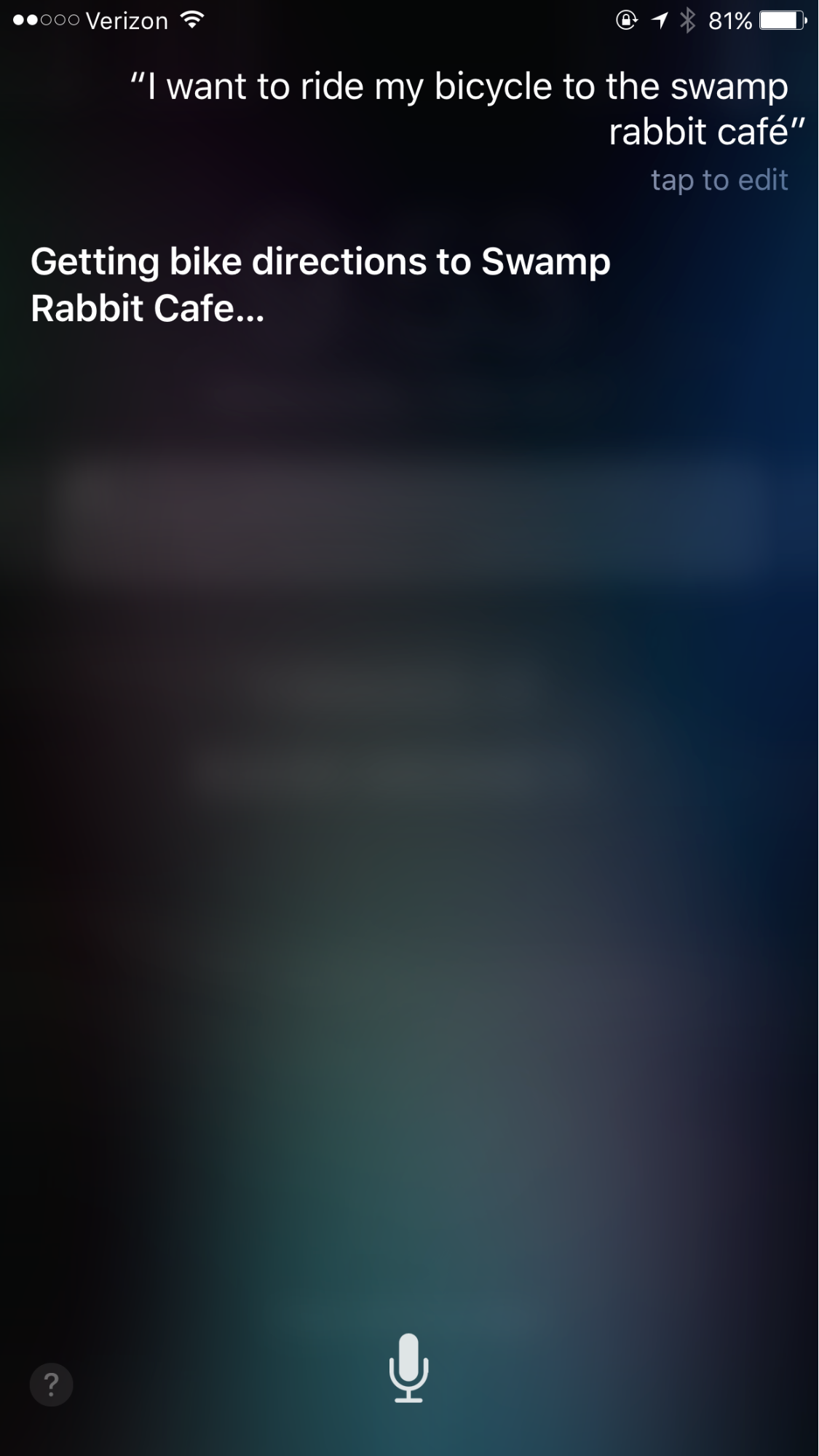
Darum bekommst Du dann solche Anfragen:
Aber das passiert nicht nur mit Wegbeschreibungen.
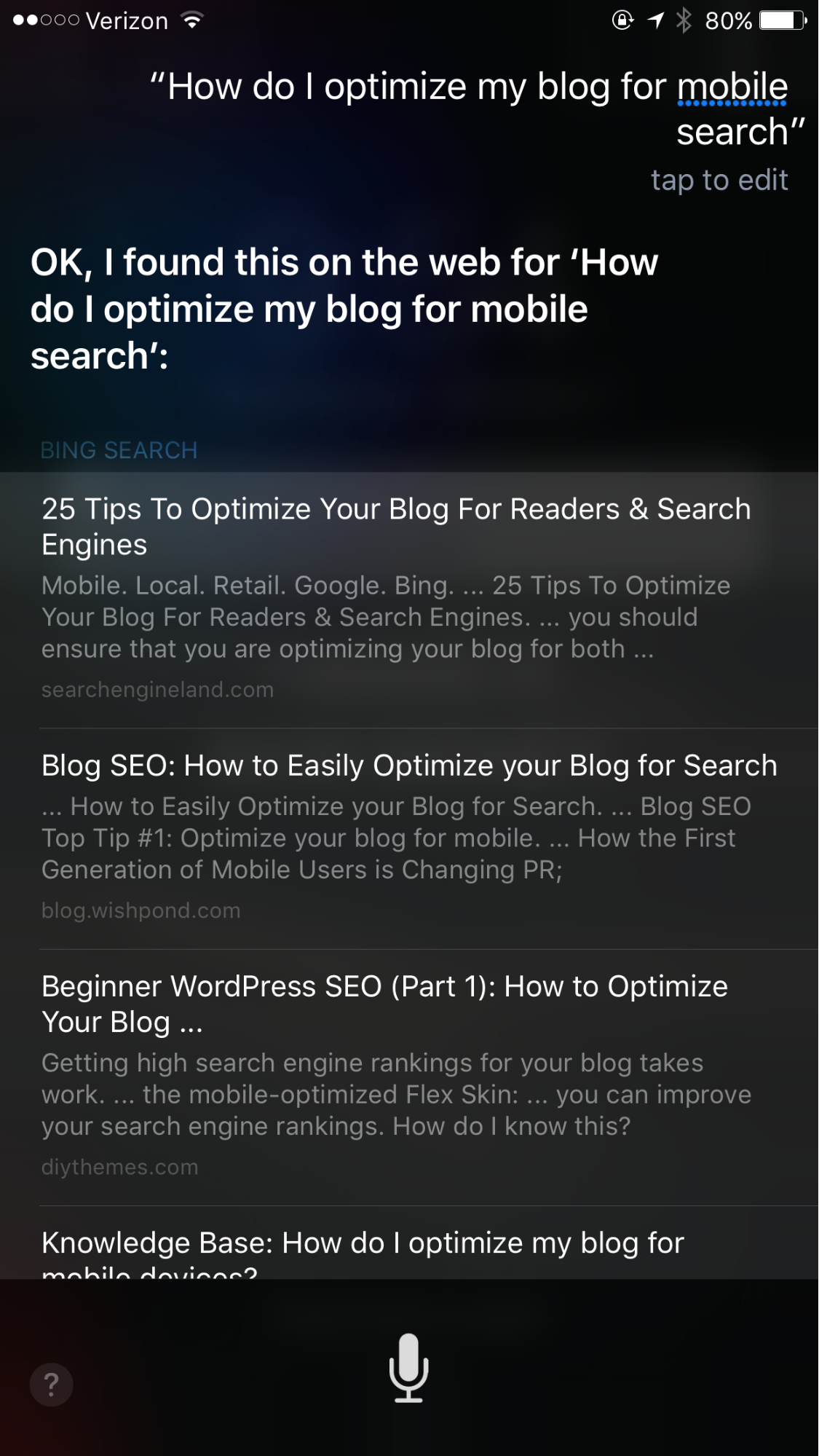
Es sind sogar anspruchsvolle Anfragen, wie diese:
Anstatt eine traditionelle Schlüsselwort-Suche durchzuführen, denk mal über die Schlüsselwörter der mobilen Suchanfragen nach:
- Phrasen
- Fragen
- Vollständige Sätze
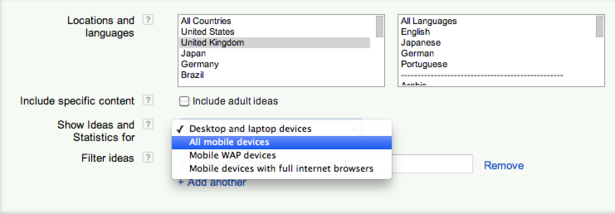
Wie musst Du Deine Schlüsselwort-Suche gestalten? Wenn Du den Google Keyword Planer verwendest, vergewissere Dich, dass Du „Zeig Ideen und Statistiken für… alle mobilen Geräte“ auswählst.
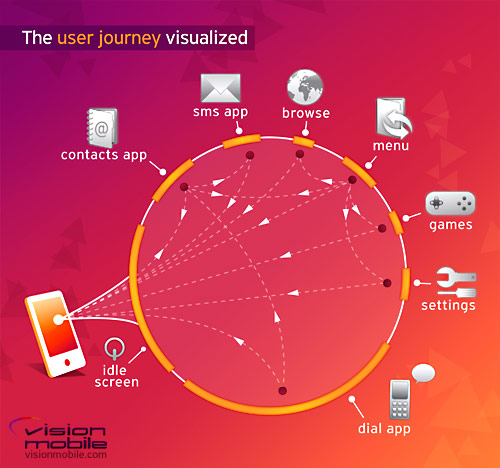
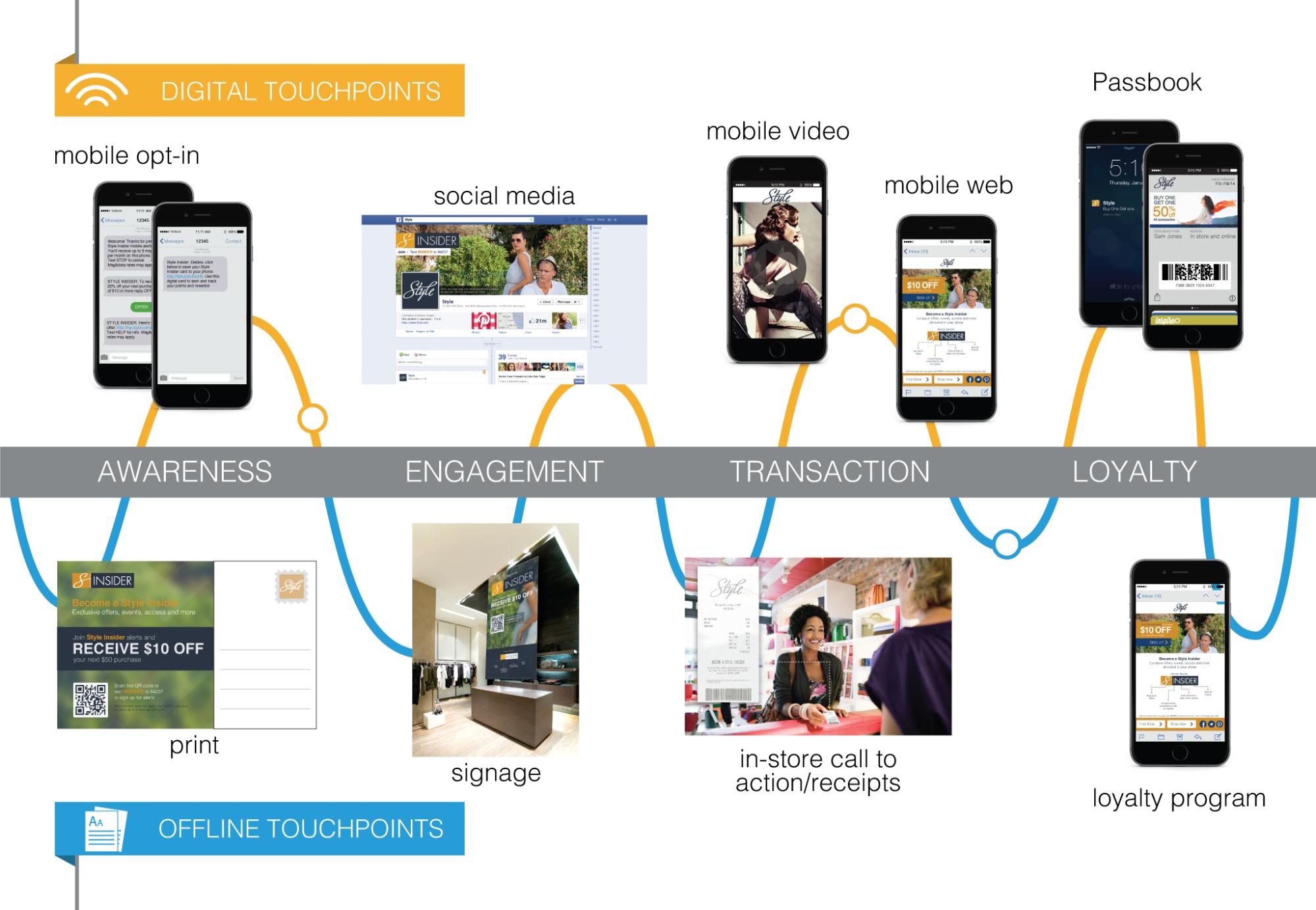
Du ignorierst die Reise des mobilen Nutzers.
Die Reise des mobilen Nutzers verläuft anders als die typische Desktop-Reise.
Diese Unterschiede haben einen Einfluss auf das SEO.
Wenn Du Deine Kundenreise entwirfst, fang zuerst mit der mobilen Erfahrung an.
Wenn Du die Reise der mobilen Kunden zuerst entwickelst, wird es Deine mobile SEO-Arbeit vereinfachen.
Dein Call-to-Action ist winzig
Einer der größten Fehler, der einen großen Einfluss auf das SEO ausübt, sind winzige Handlungsaufforderungen (CTAs).
Du hast solche mobilen Schaltflächen bestimmt schon mal gesehen. Solche kleinen, wie diese hier:
Die funktionieren nicht.
Der Finger des Nutzers würde beide Schaltflächen anklicken!
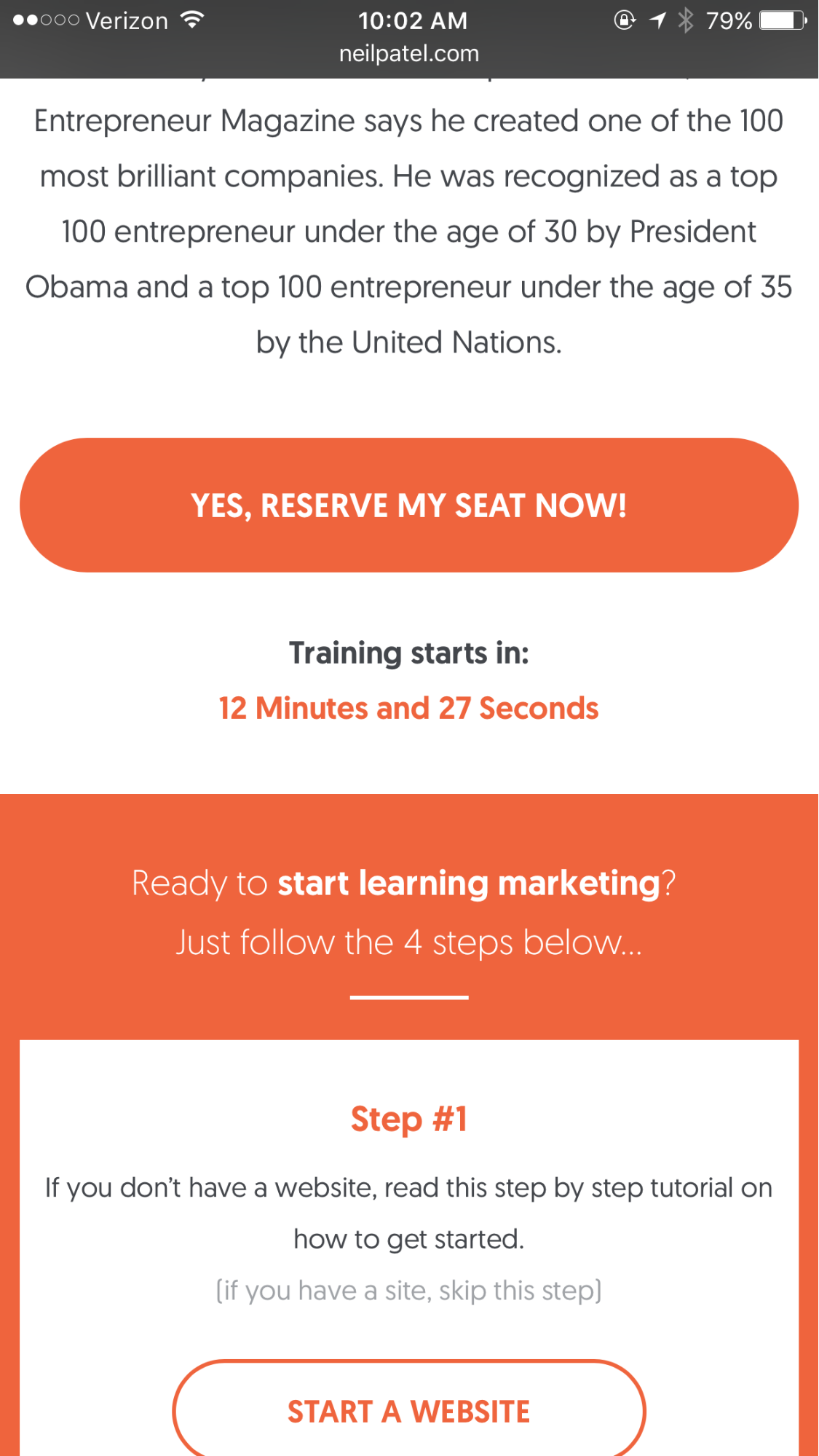
Du solltest mobile Buttons, die die ganze Breite des Bildschirms einnehmen, anlegen. Ich hab das auf meiner mobilen Seite so gemacht.
Du segmentierst Deinen mobilen Traffic nicht.
Wie Du Deinen mobilen Traffic überprüfst, hat einen großen Einfluss darauf, wie Du SEO-Entscheidungen triffst.
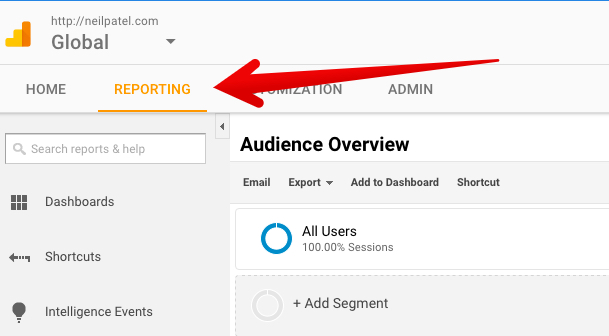
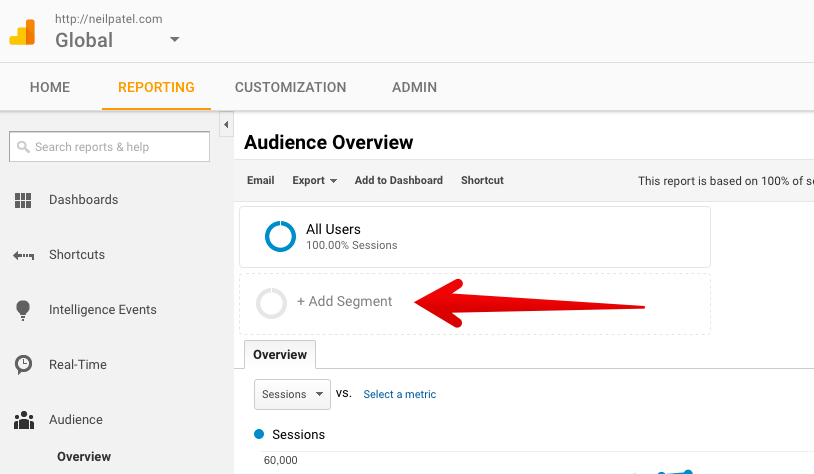
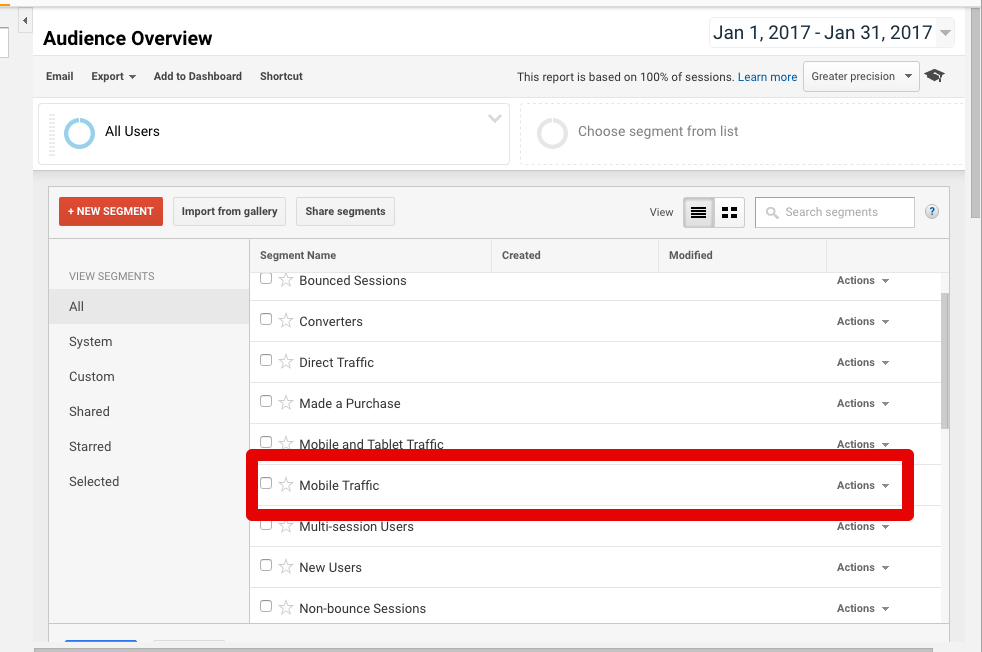
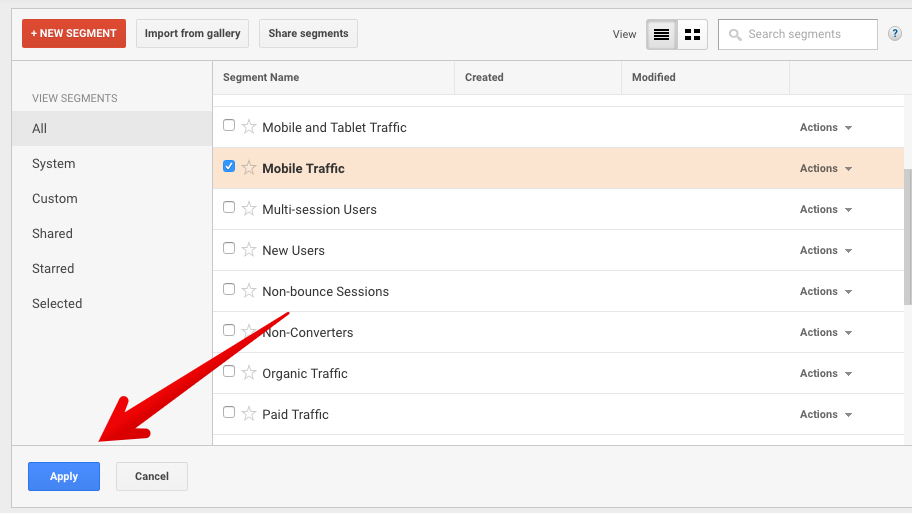
Um ein Segment in Google Analytics zu erstellen, folge diesen Schritten:
Klick auf „Berichte“.
Klick auf „+Segment hinzufügen“.
Wähle „Zugriffe über Mobiltelefone & Tablets“ aus.
Dann klick auf „Anwenden“.
Ich empfehle Dir, Segmente für eine Vielzahl von Aktionen, Nutzer und Kanäle anzulegen.
Analysiere wenigstens Deinen mobilen Traffic, damit Du weißt, wie Du Deine SEO-Strategie auf die Bedürfnisse der mobilen Nutzer zuschneiden kannst.
Dein JavaScript, CSS oder die Bilddatei ist blockiert
Wenn Deine Seite irgendwelche Skripte oder Bilder blockiert, dann wird Google Deine Seite schlechter platzieren.
Das haben sie selbst gesagt! Hier ist das Zitat:
Blockierte JavaScript, CSS und Bilddateien… verschlechtern die Wiedergabe unserer Algorithmen und die Indexierung Deiner Inhalte. Das kann zu suboptimalen Platzierungen führen.
Zum Glück kann man das Problem relativ einfach aus der Welt schaffen.
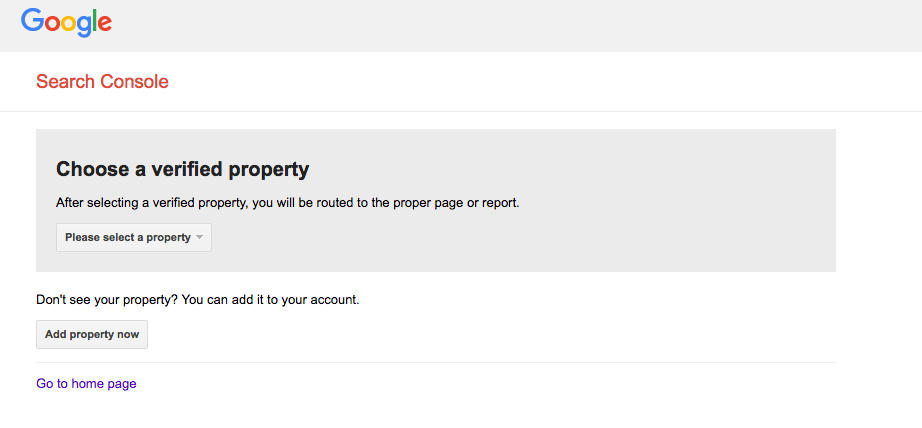
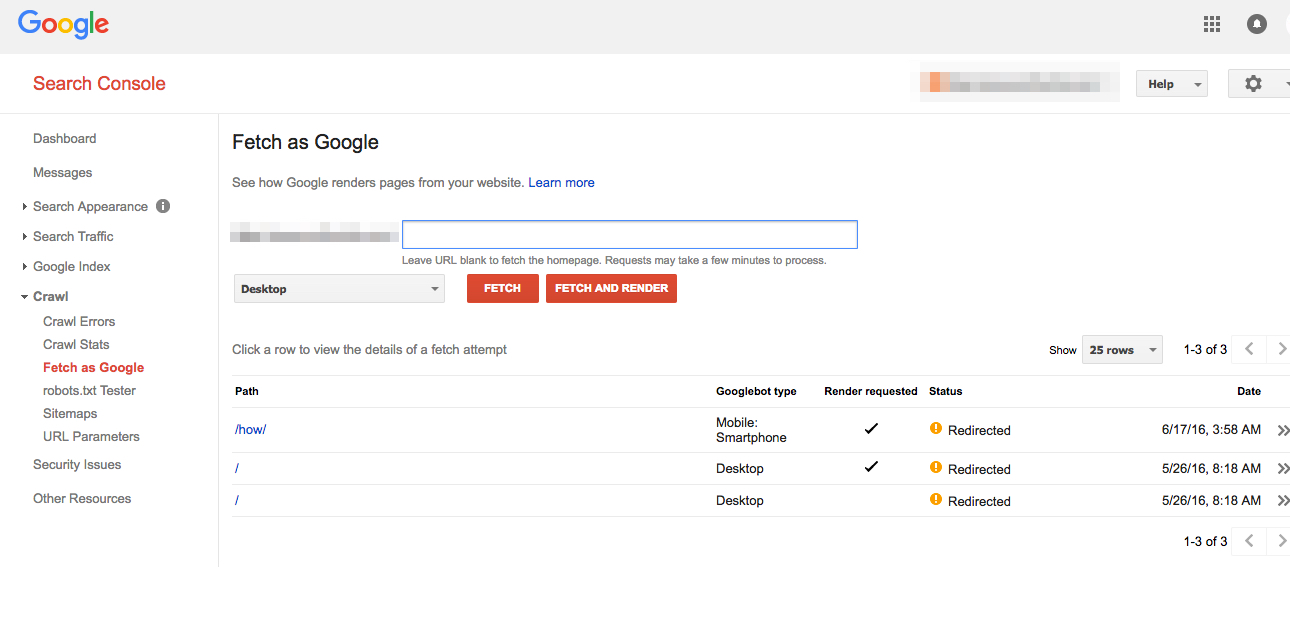
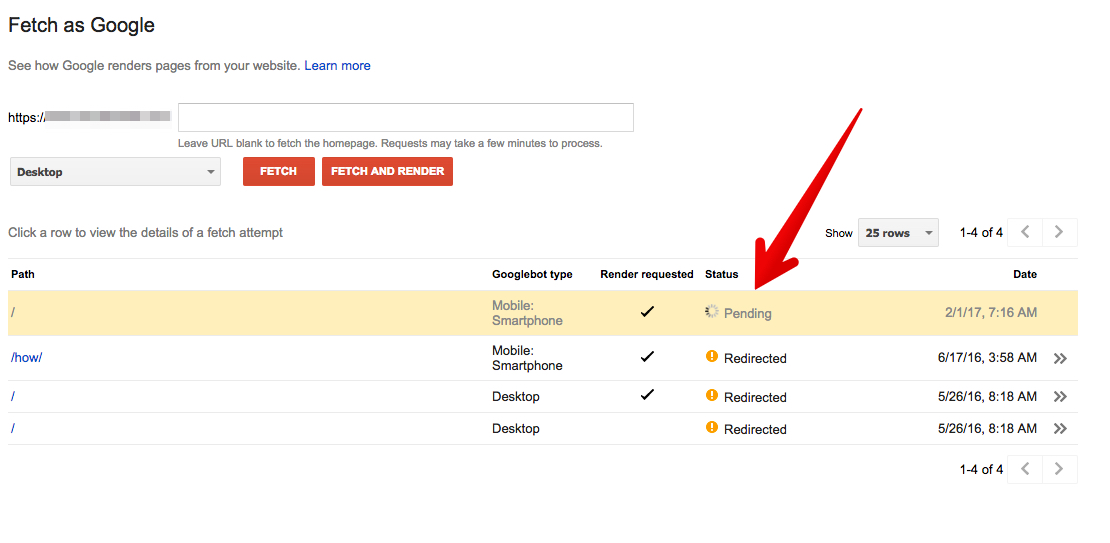
Besuche die Google Search Console. Wähle die Eigenschaft, die Du analysieren willst, aus dem Drop-Down-Menü aus.
Du wirst eine Übersicht sehen.
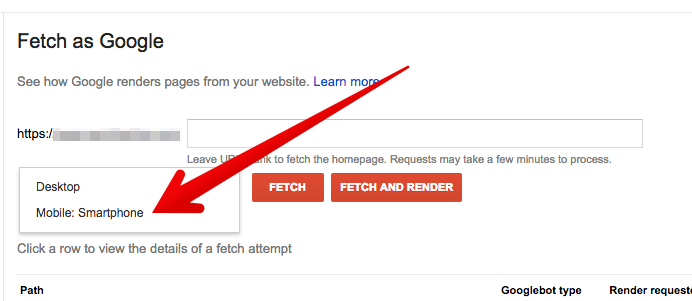
Wähle dann “Mobil: Smartphone” aus dem Menü aus.
Klick auf „Fetch and Render“. Das kann ein paar Sekunden dauern.
Du kannst dann auf den Eintrag klicken, um einen detaillierten Bericht einzusehen. In diesem Fall hat die URL eine 301-Umleitung.
Wenn Du willst, kannst Du die Indexierung bei Google anfordern.
Dein Inhalt kann nicht wiedergegeben werden.
Du hast so eine Mitteilung bestimmt schon mal gesehen.
Normalerweise ist das Problem die Einbettung oder eine veraltete Technologie.
Du musst Deinen Entwickler bitten, HTML5-Standards für alle Inhalte zu verwenden.
Du verwendest noch immer kein responsives Webdesign
Du hast bestimmt gedacht, dass responsive Webdesigns von jedem benutzt werden.
Leider ist das noch immer nicht der Fall.
Wenn Deine Webseite sich noch nicht an verschiedene Geräte anpasst, musst Du das dieses Jahr unbedingt ändern.
Nicht responsive Webseiten werden in der mobilen Suche einfach nicht so gut platziert (wenn überhaupt!).
Du führst immer noch keine routinemäßige Überprüfung auf Crawling-Fehler durch.
Manchmal sind mobile SEO-Probleme einfach zu finden und zu lösen.
Eine Sache, die Du Dir angewöhnen solltest, ist die Überprüfung Deiner mobilen Crawling-Berichte.
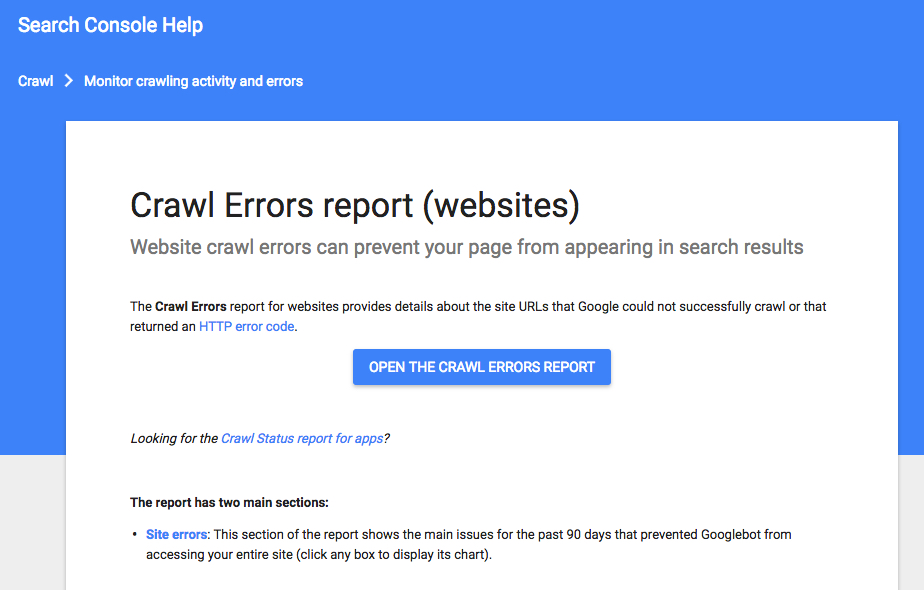
Das funktioniert so:
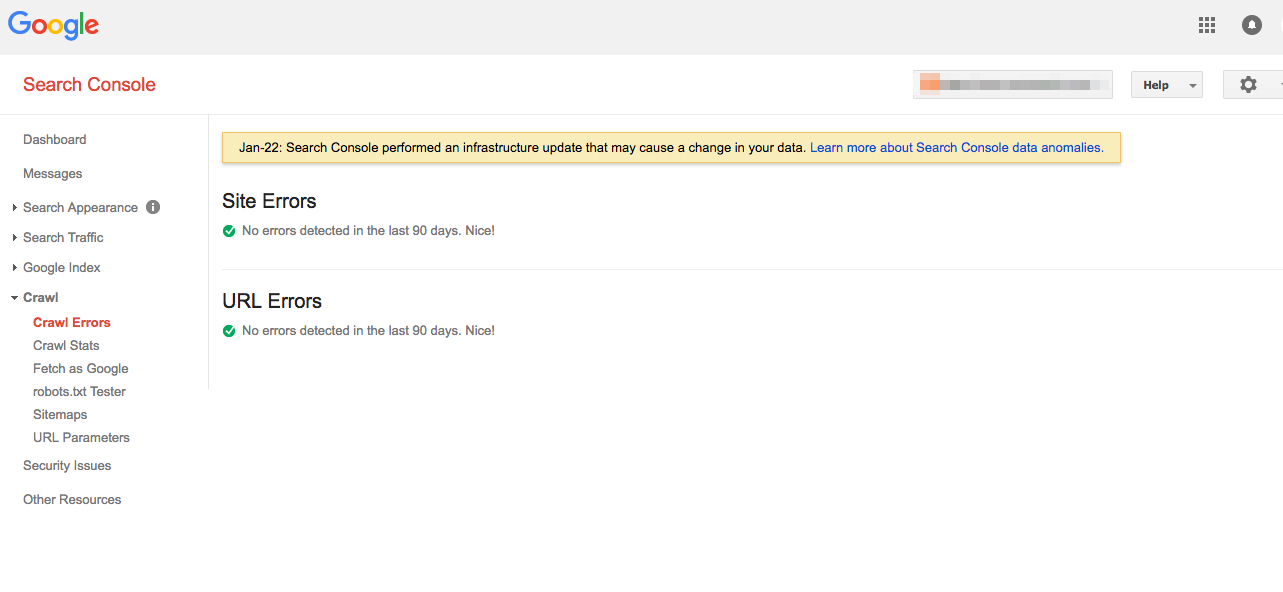
Besuch die Crawling-Fehler-Berichtseite von Google und klick auf „Crawling-Fehlerbericht öffnen“.
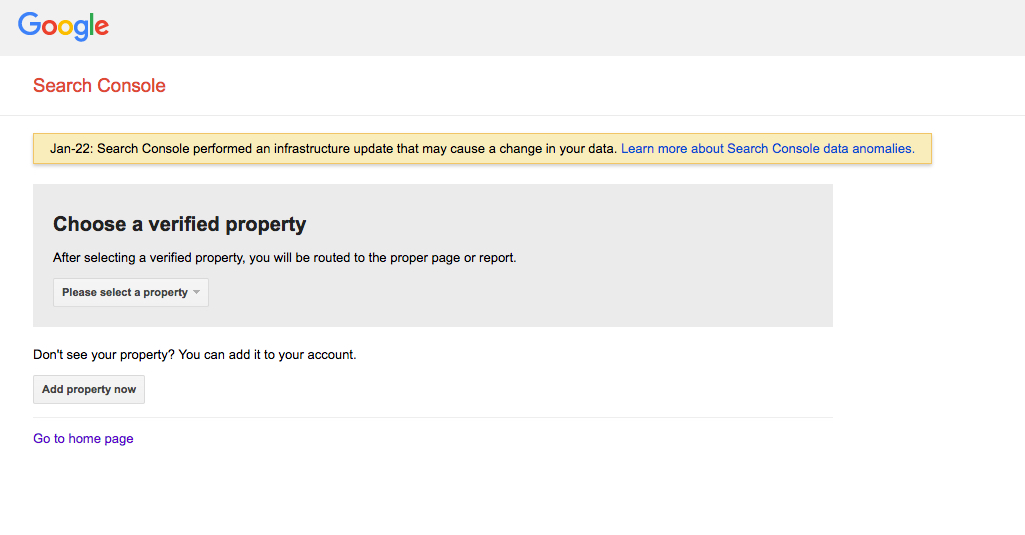
Wähle Deine Eigenschaft aus dem Drop-Down-Menü aus.
Überprüfe, ob Du irgendwelche Fehler hast.
Wenn Du keine Fehler hast, dann klopf Dir auf die Schulter.
Wenn Du Fehler hast, dann macht Google Dir Vorschläge, um diese Fehler zu lösen.
Ein solcher Fehler hat etwas mit den URLs und Weiterleitungen zu tun. Im Zeitalter des responsiven Webdesigns sind solche Fehler nicht mehr so ein großes Problem, wie früher einmal.
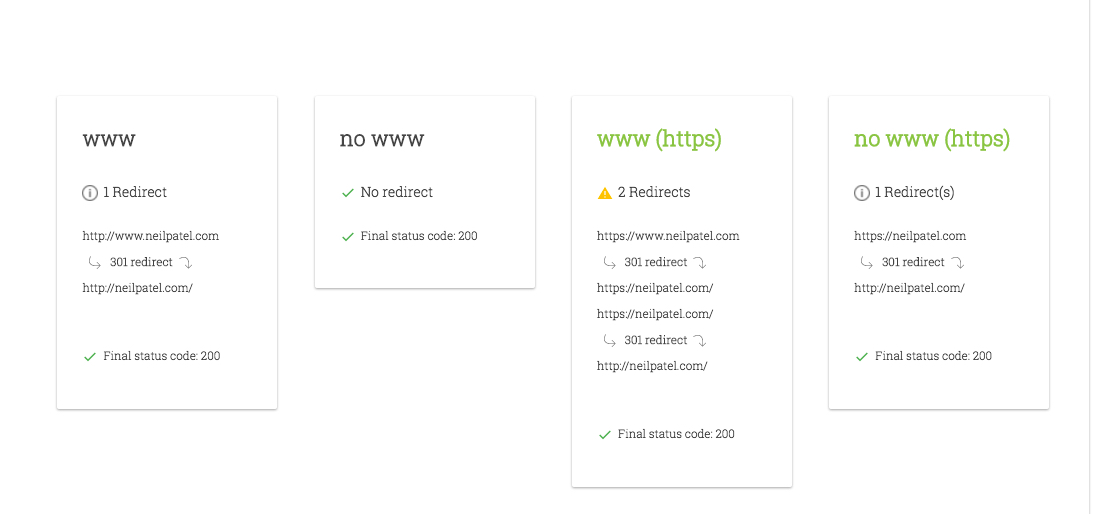
Manchmal tauchen sie auf. Überprüfe Deine Webseite mit einem Weiterleitungs-Mapper-Tool, z.B. dem von Varvy.
Dann erkennst Du, wo der Fehler liegt und wie Du ihn beheben kannst.
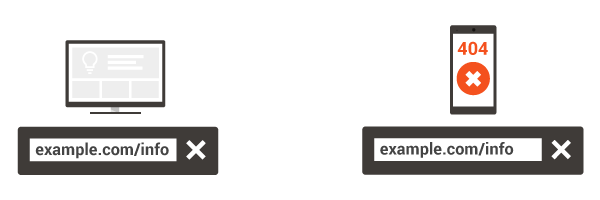
Du lieferst den mobilen Nutzern eine 404-Meldung, wenn sie versuchen, eine URL zu erreichen.
Jeder hasst 404-Meldungen.
Aber wenn sie auf dem Mobiltelefon auftauchen, ist das besonders frustrierend.
Die Überprüfung des Crawling-Fehlerberichtes (oben) ist der beste Weg, um 404-Fehler ausfindig zu machen und zu beheben.
Und wieder, das ist in der Regel das Problem nicht responsiver Webseiten.
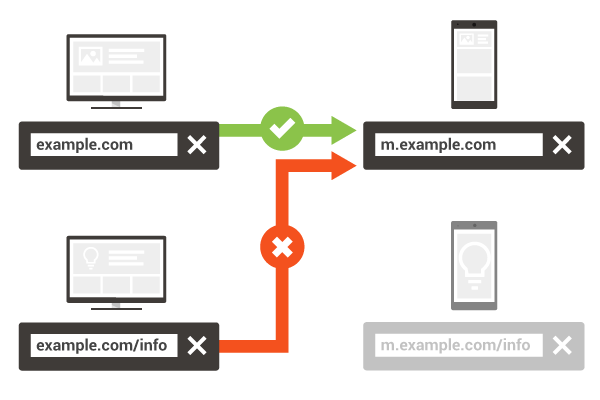
Wenn Du eine Seite einzig und allein für mobile Geräte hast (m.example.com), aber keine korrespondierende Seite anbietest, dann versichere Dich, dass Du die Nutzer stattdessen auf die Desktopseite weiterleitest, nicht auf eine 404-Seite.
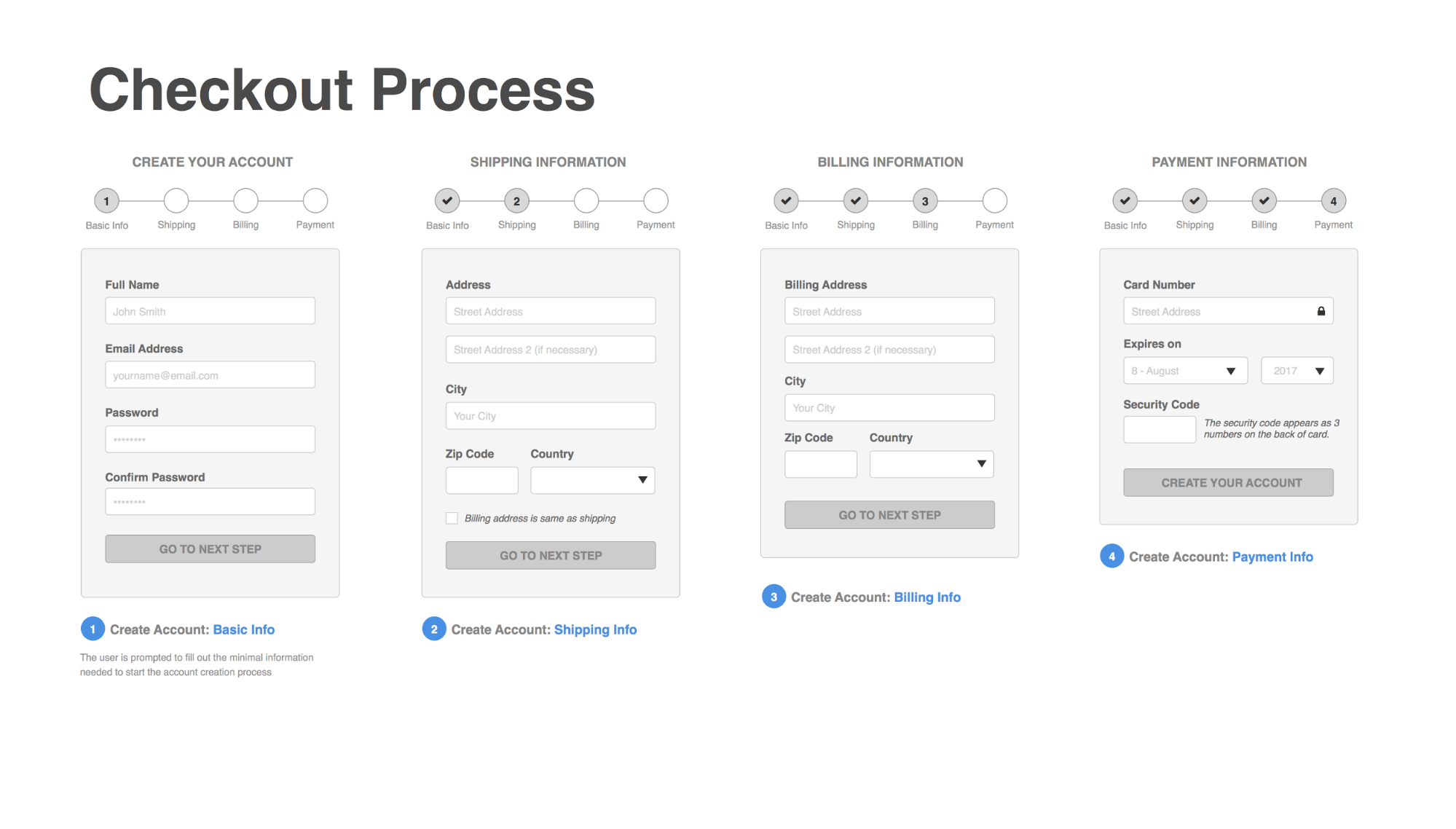
Dein Checkout-Prozess ist komplett nutzlos.
Mobile Checkouts kommen immer häufiger vor.
Wenn Du eine Checkout-Seite hast, dann überprüfe sie ganz genau, um sicher zu gehen, dass sie eine optimale mobile Erfahrung bietet.
Einige der grundlegenden Anforderungen:
- Große Berührungspunkte
- Große Buttons
- Fortschrittsbalken
Du benutzt Unterbrechungen nicht richtig.
Unterbrechungen sind nicht immer schlecht.
Es gibt Fälle, vor allem im Marketing, in denen Du eine Unterbrechung nutzen willst, um eine bestimmte Aktion zu unterstützen.
Wenn Du Unterbrechungen nutzt, sei vorsichtig. Google weiß, dass Unterbrechungen die Nutzererfahrung ruinieren können.
Google hat am 10. Januar 2017 ein Suchsignal eingeführt, dass die Platzierung der mobilen Seiten, die Unterbrechungen nicht richtig einsetzen, beeinflusst.
10. Januar 10, 2017 Update: Ab heute werden Seiten, deren Inhalte für den Nutzer beim Übergang von den mobilen Suchergebnissen nicht einfach zugänglich sind, nicht mehr so hoch platziert. Wie bereits gesagt, ist dieses neue Signal nur eins von Hunderten, die wir nutzen. Die Ansicht der Suchenden ist nach wie vor ein sehr starkes Signal, also kann eine Seite noch immer hoch platziert werden, wenn sie großartige und relevante Inhalte bietet. Bitte wendet euch an die Webmaster-Foren, wenn ihr Fragen habt.
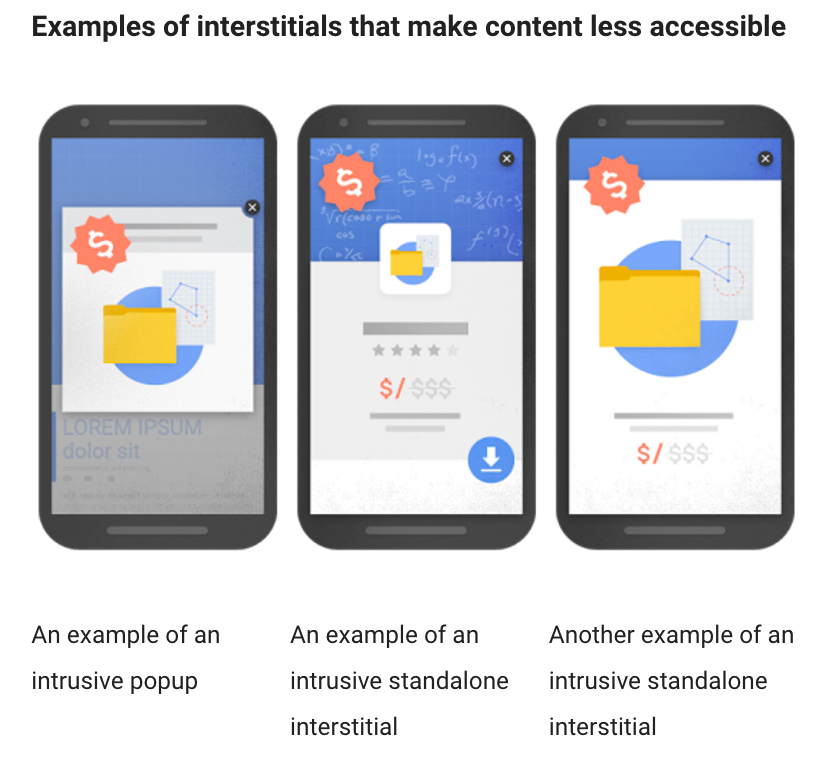
Google unterscheidet zwischen drei Unterbrechungen, die sie als schlecht oder „machen den Inhalt weniger zugänglich“ einstufen.
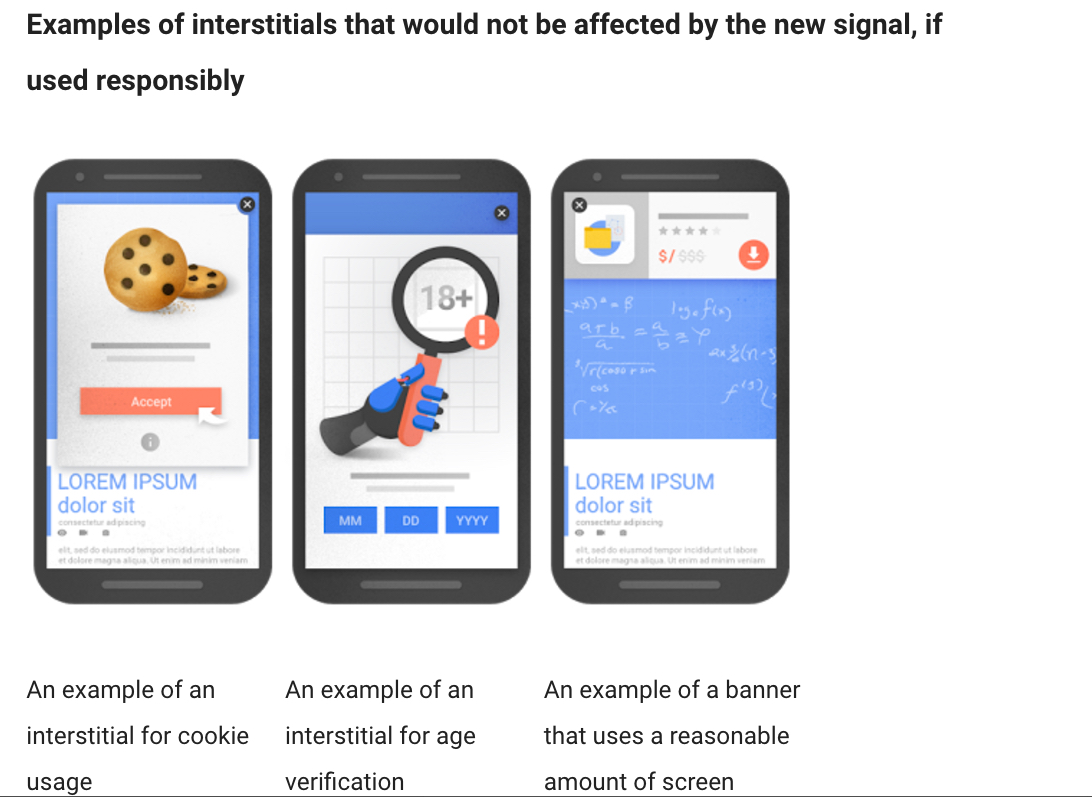
Es gibt aber auch Unterbrechungen, die okay sind.
Die Moral der Geschichte: Mit Unterbrechungen solltest Du vorsichtig sein.
Wenn Du sie nicht brauchst, dann benutze sie auch nicht.
Du verwendest irrelevante Querverweise.
Irrelevante Querverweise kommen auf mobilen Seiten häufiger vor (im Gegensatz zu responsiven Webseiten).
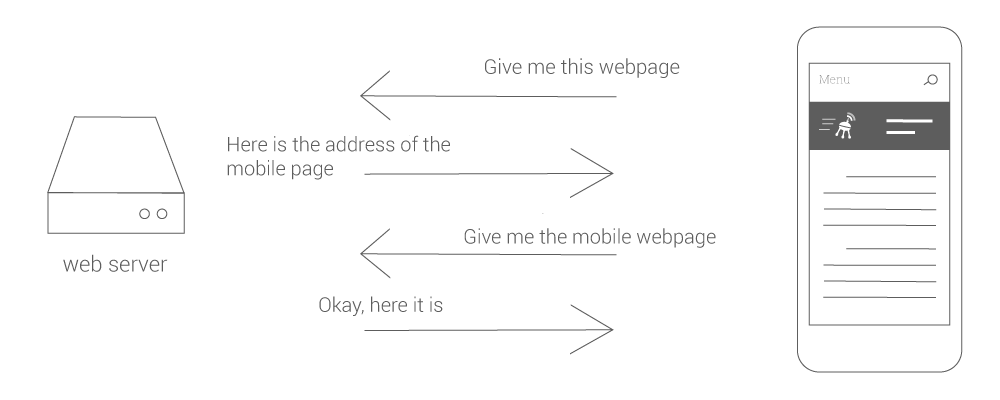
In manchen Fällen führt ein mobiler Link auf eine Desktopseite. Manchmal ist es die Desktop-Version, die zur mobilen Version weiterleitet.
Die einfache Lösung: Das Link-Ziel ändern.
Die bessere Lösung: Die Verwendung einer responsiven Webseite.
Deine mobilen Seiten brauchen länger als eine Sekunde, um zu laden.
Mobile Nutzer sind ungeduldig und Google auch.
Wenn Deine mobile Webseite länger als eine Sekunde benötigt, um zu laden, frustrierst Du Deine Nutzer und kassierst eventuell eine niedrigere Platzierung.
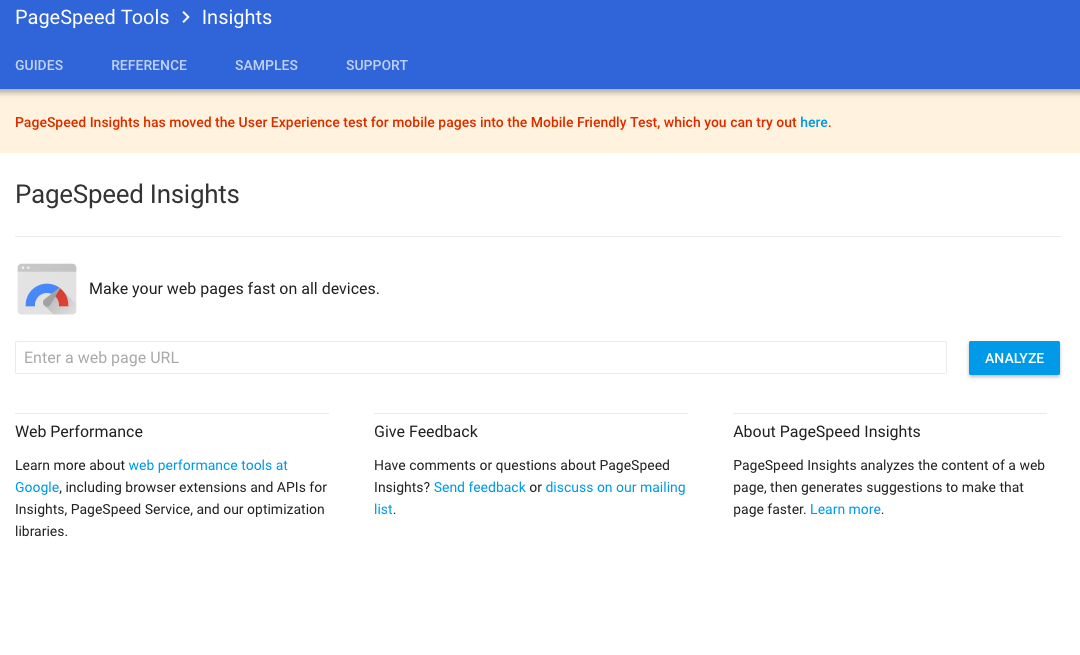
Du kannst die Geschwindigkeit Deiner Webseite überprüfen, indem Du die PageSpeed Einsichten von Google nutzt.
Gib Deine URL ins Feld ein und klick auf „Analysieren“.
Google stellt hilfreiche Anweisungen zur Verfügung, um Deine Seitengeschwindigkeit zu verbessern.
Wie dem auch sei, zeigen Dir keinen Bericht zur Geschwindigkeit Deiner Seite in Sekunden.
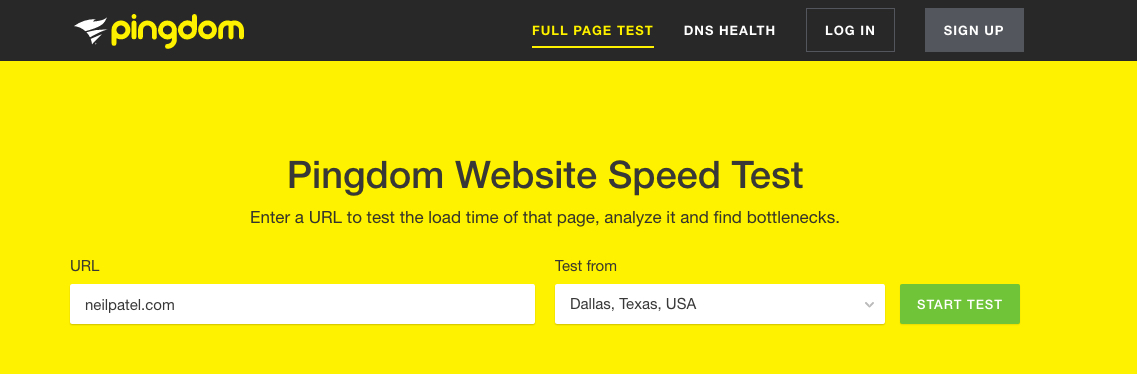
Um die Geschwindigkeit Deiner Seite in Sekunden herauszufinden, misst Du den Webseiten-Geschwindigkeitstest von Pingdom benutzen.
Gib Deine URL ein und wähle Standort aus (bevorzugt einen Standort, der Dir am nächsten ist).
Klick auf „Start Test“ und schau Dir dann die Ergebnisse an.
Du hast die „Accelerated Mobile Pages“ ignoriert.
Accelerated Mobile Pages (AMP) lagen vor einigen Monaten mal voll im Trend.
Du solltest die Nutzung von AMP in Betracht ziehen.
Warum? Ganz einfach. AMP-optimierte Seiten laden schneller auf dem Handy und neigen dazu, besser platziert zu werden.
Trotzdem solltest Du nicht gleich annehmen, dass AMP notwendig ist. AMP-Seiten neigen dazu, die Nutzererfahrung zu verschlechtern.
Das ist für Seiten, die regelmäßig Inhalte veröffentlichen, z.B. Nachrichtenseiten, toll.
Wenn Du aber eine interaktive Erfahrung schaffen willst, solltest Du eventuell auf AMP verzichten.
Fazit
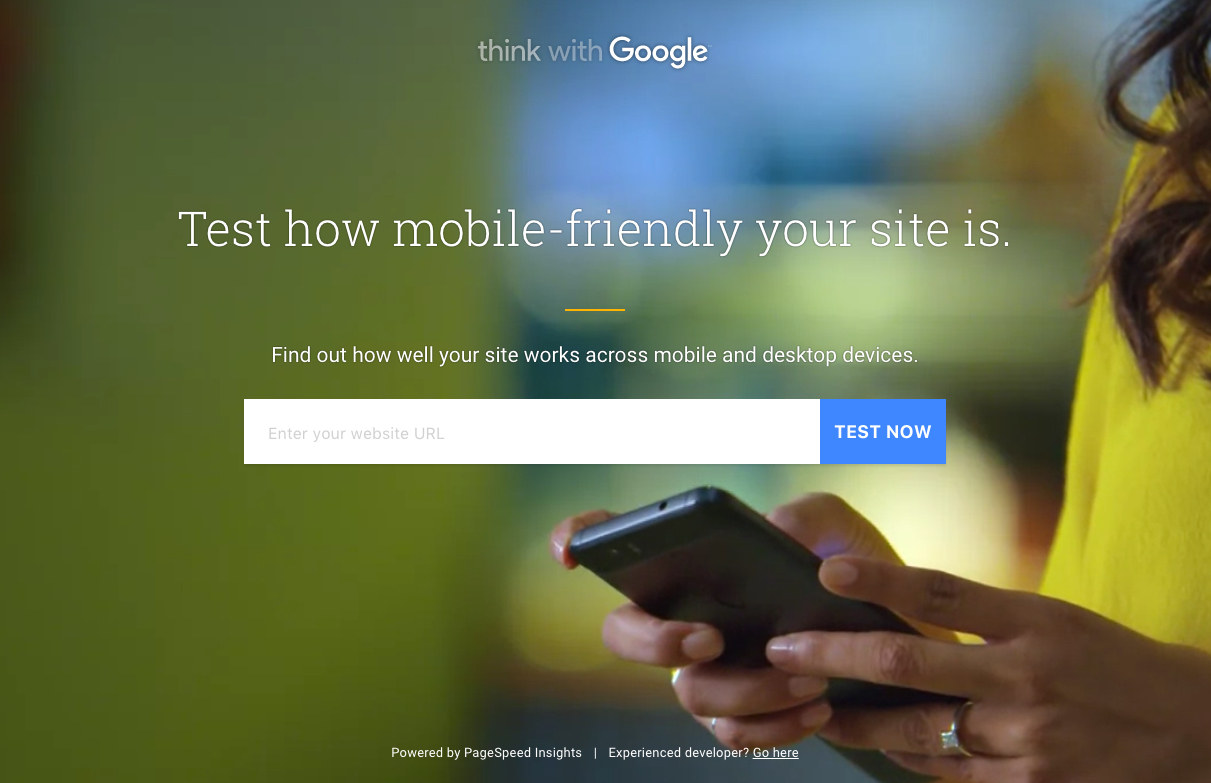
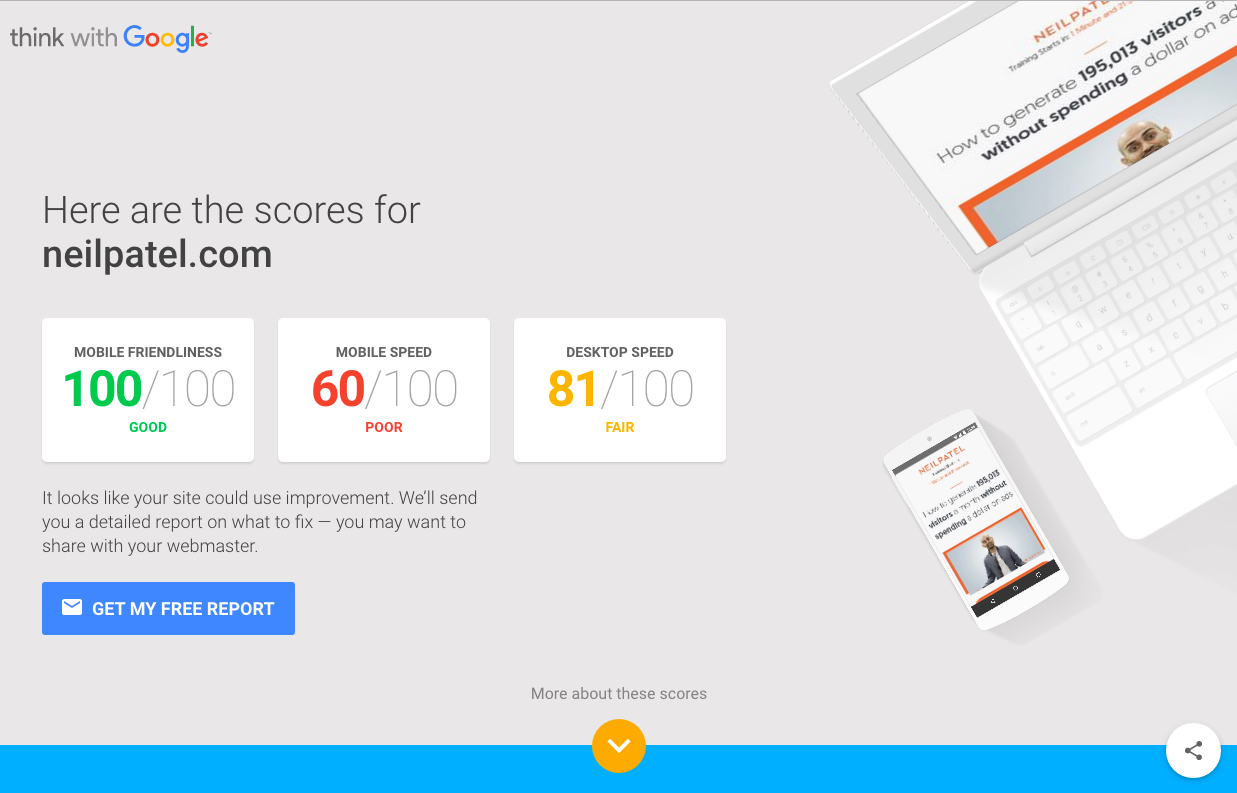
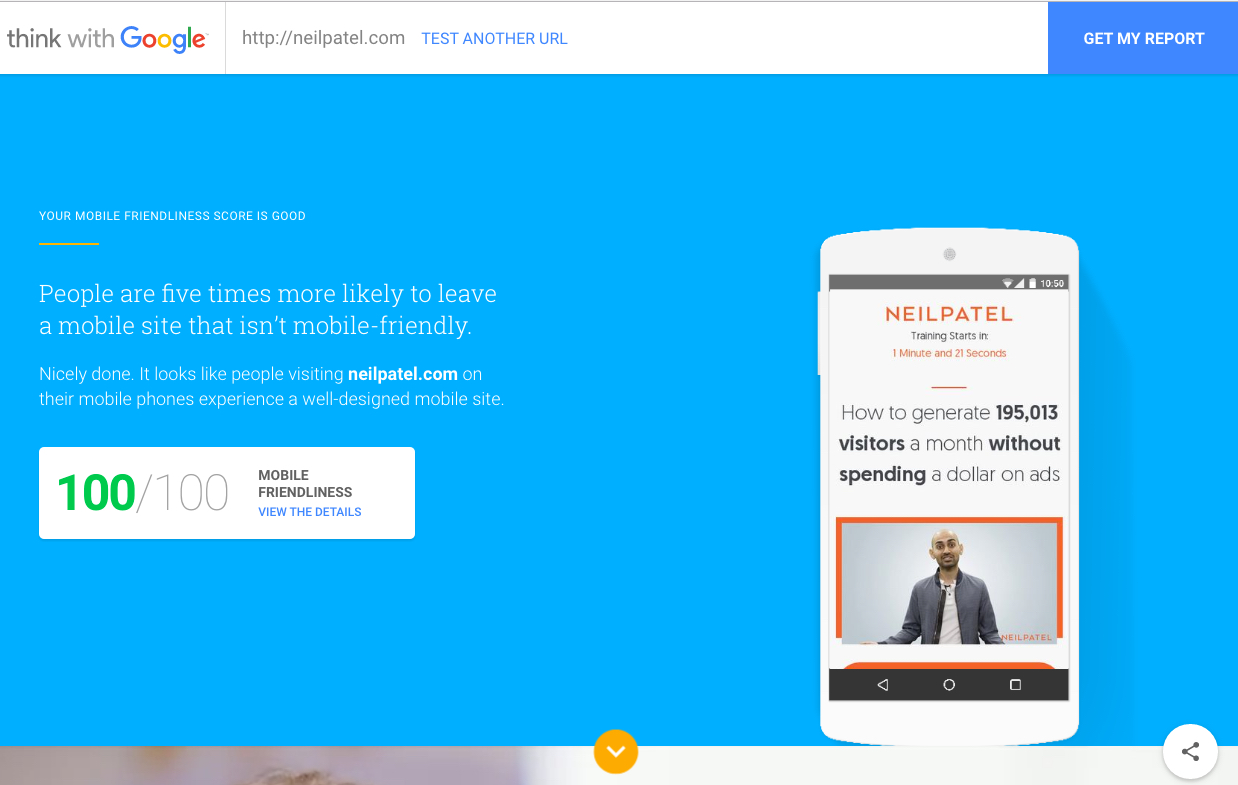
Um einen detaillierten Bericht all Deiner mobilen Probleme zu erstellen, solltest Du den Test zur Mobilfreundlichkeit von Google durchführen.
Das dauert nur ein paar Sekunden.
Du kannst den Bericht ganz einfach überprüfen.
Google liefert Dir eine hilfreiche Bewertung der Mobilfreundlichkeit, um die gesamte mobile Nutzung Deiner Seite besser zu verstehen.
Die meisten Webdesigner, Entwickler und SEO-Berater sind heutzutage in der Lage, ohne Probleme eine mobil-optimierte Webseite zu erstellen.
Aber manchmal begegnest Du einem dieser heiklen SEO-Probleme. Vielleicht hast Du sie übersehen oder sie sind plötzlich aufgetaucht.
Denk immer mobil. Überprüfe Deine Seite. Besuche Deine Seite mit dem Mobiltelefon. Such nach Fehlern.
Je mehr Du unternimmst, desto eher wirst Du Dir der Probleme Deiner Seite bewusst und kannst sie beheben.
Welche Erfahrungen hast Du mit mobilen SEO-Fehlern gesammelt? Hast Du schon mal welche gemacht? Wie hast Du sie behoben?














































Kommentare (0)