Actualmente, la mayoría de los SEOs son muy buenos en SEO móvil.
El SEO móvil ha estado presente por mucho tiempo. Hemos escuchado las mismas cosas sobre la prioridad del diseño para dispositivos móviles, páginas móviles aceleradas, e interfaces de usuario amigables para dispositivos móviles.
A pesar de que todo esto es verdad, todavía veo gente cometiendo errores.
Grandes errores.
Esto sucedió recientemente. Estuve ayudando a una agencia nacional de SEO con algunas ideas de marketing. Cuando revisé su página de pago, me puse así 😱.
Estaba, en pocas palabras, ¡no optimizada para dispositivos móviles!
¡Quizá también estés cometiendo los mismos errores! Espero que no, ¿pero que pasa si lo estás haciendo?
Si lo estás haciendo, entonces estás perdiendo un tráfico valioso, posiblemente perdiendo posiciones, frustrando a tus usuarios y quizá hasta perdiendo ingresos.
Por mucho que digamos «¡la usabilidad móvil importa!» ¿nuestros sitios web lo reflejan?
Mira, ¡estamos en el 2017! El fenómeno de los dispositivos móviles ya no es una sorpresa. Es un estilo de vida.
Si nuestros sitios web no están completamente optimizados, necesitamos cambiar esto.
Recopilé esta lista maestra de errores de SEO. Puedes usar este artículo como una lista de tareas. Estudia cada aspecto, y analiza tu propio sitio y los de tus clientes.
Después, usando las soluciones que haya explicado, intenta solucionar los problemas tan pronto como te sea posible.
Ahora, sólo porque estoy dirigiéndome a «ti» en estas secciones, no significa que estés haciendo algo mal. Sólo significa que quiero que hagas lo que sea necesario para arreglar tus problemas móviles.
Ten en cuenta que existe una superposición entre el diseño móvil, SEO móvil, contenido móvil, y experiencia del usuario móvil (UX).
De hecho, ¡todas están mezcladas en una gran bola de importancia! Por esto verás una gran variedad de problemas a continuación, que van desde cuestiones técnicas a grandes aspectos. Todo importa.
Descubre los pasos exactos que dí para generar 195,013 visitantes al mes sin gastar un dólar en anuncios.
Estás ignorando la manera en la que la gente lee el contenido en dispositivos móviles
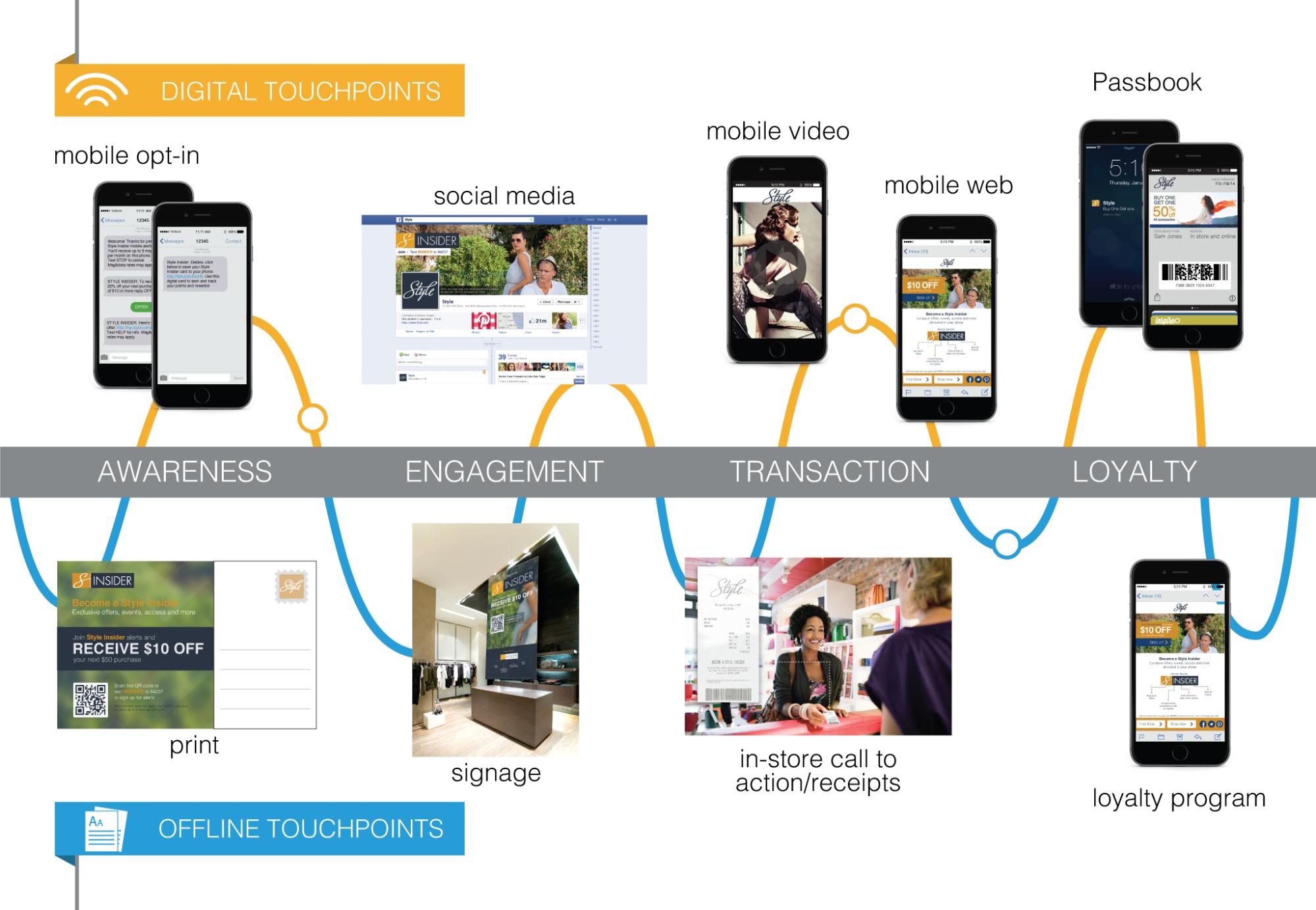
Quizá pensaste que iba a dar un gran discurso sobre puntos de contacto o AMP, ¿verdad?
Estás equivocado.
Una de las características más importantes del SEO móvil es una en la que la gente no piensa: El Contenido.
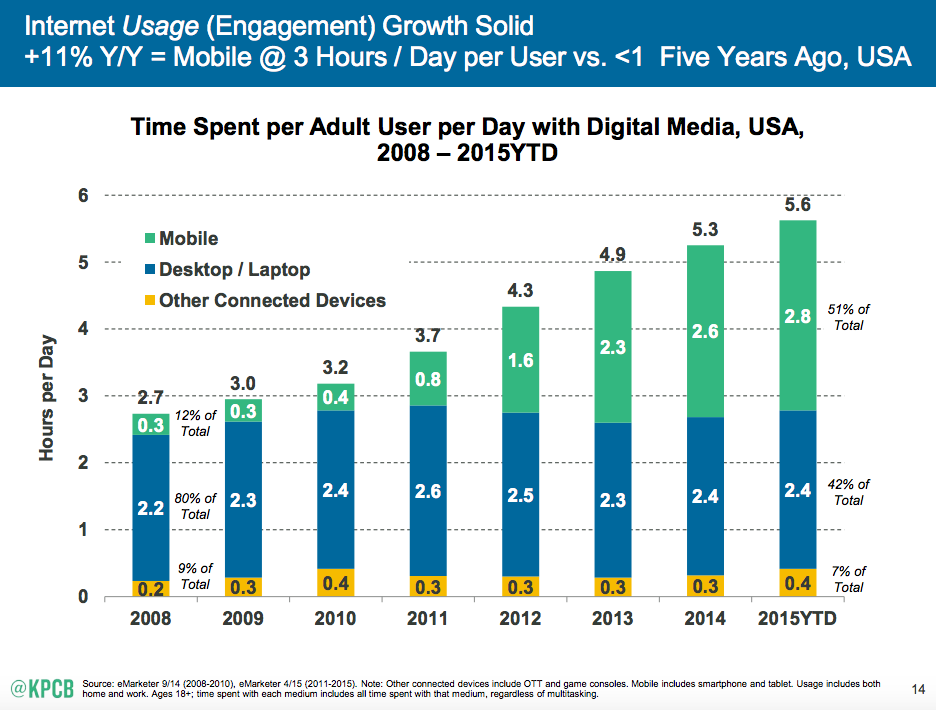
Ten en cuenta esta pequeña estadística. En los EEUU, la gente invierte la mayor parte de su tiempo de conexión en un dispositivo móvil – cerca de 2.8 horas al día.
¿Qué están haciendo en su dispositivo móvil?
Están comprobando el clima. No, de verdad.
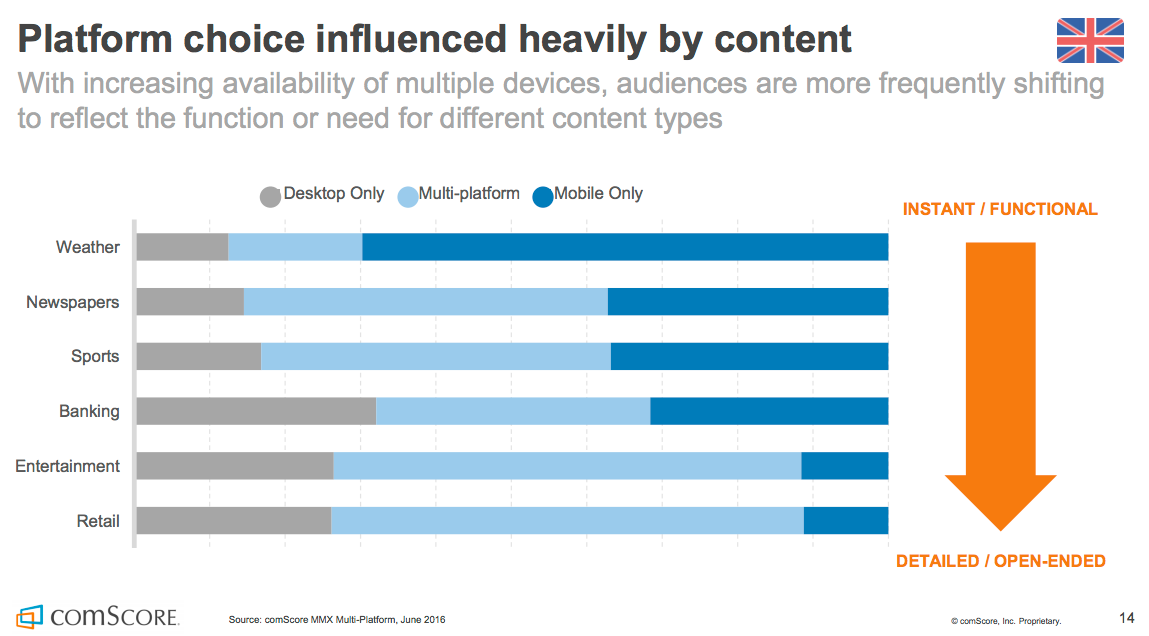
Para ser más específicos, ellos eligen realizar ciertas actividades en su dispositivo móvil en lugar de en otro alternativo.
Eligen ver el estado del clima, leer el periódico, y mantenerse al día con los deportes en su dispositivo móvil.
En otras palabras, están interactuando con mucho contenido. Una gran parte de este contenido podrían ser vídeos o imágenes, pero también interactúan con una gran cantidad de contenido escrito.
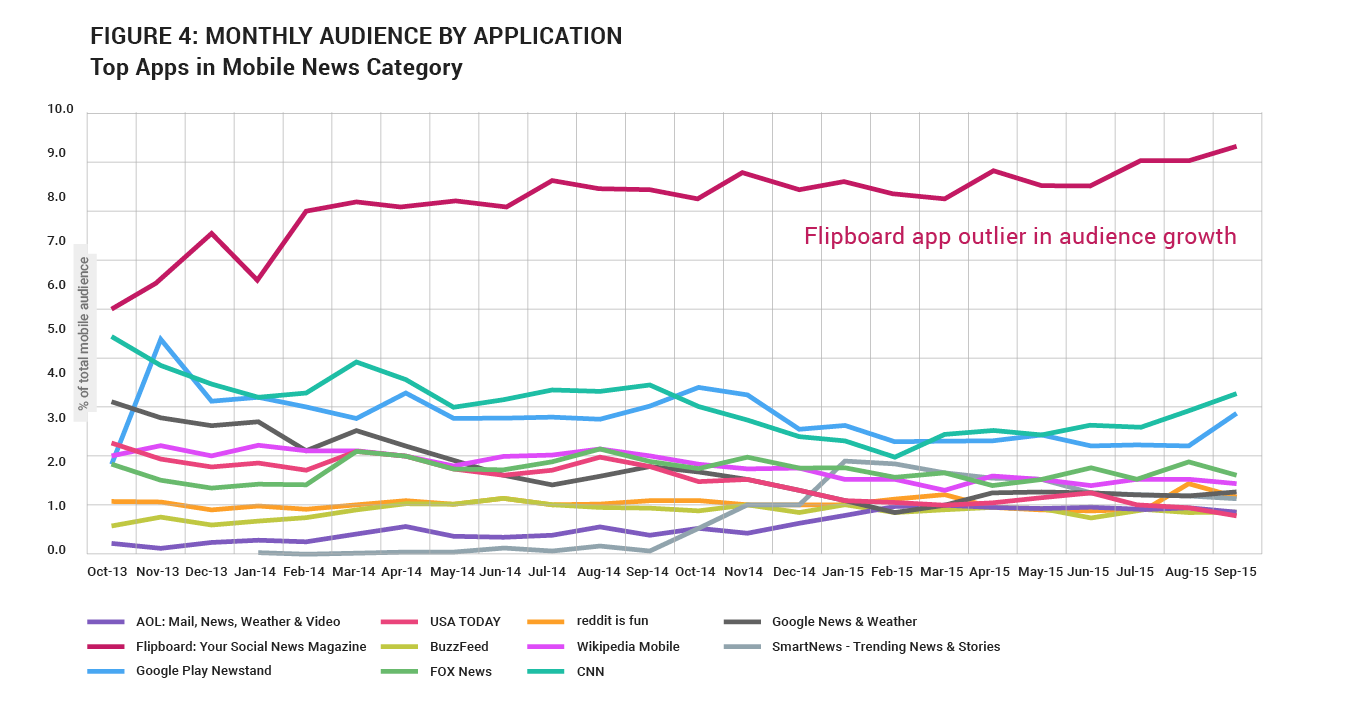
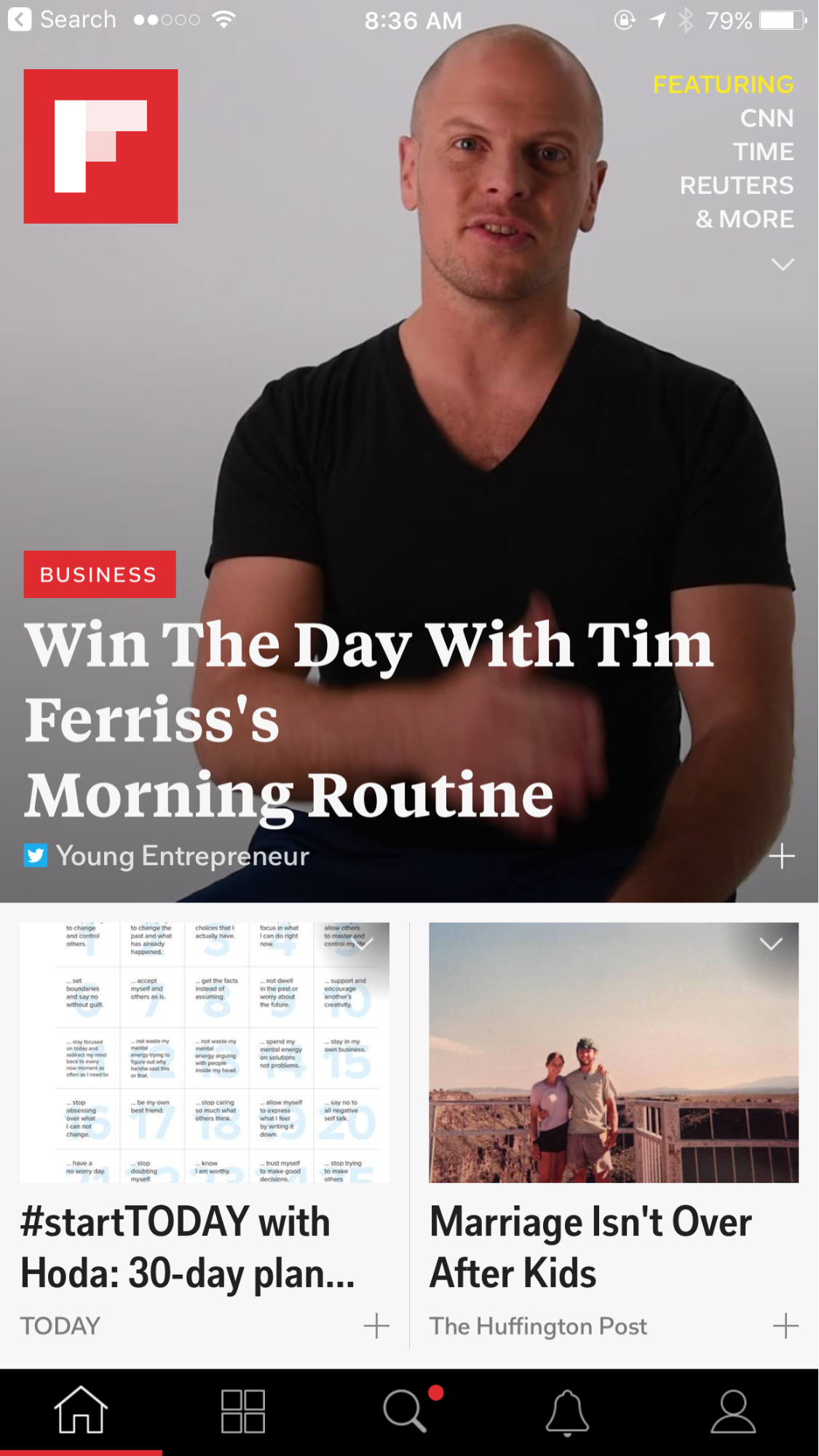
Cuando se trata de leer noticias, específicamente, echa un vistazo qué sitios web/aplicaciones la gente prefiere:
¿Ves la línea que está separada? ¿Esa línea en la parte superior de la página?
Es Flipboard. Ni siquiera es un sitio de noticias. ¡Es una aplicación móvil!
Existe una razón por la cual Flipboard es tan usado. Esto es debido a que vuelven a publicar información y noticias, específicamente para lectores en dispositivos móviles.
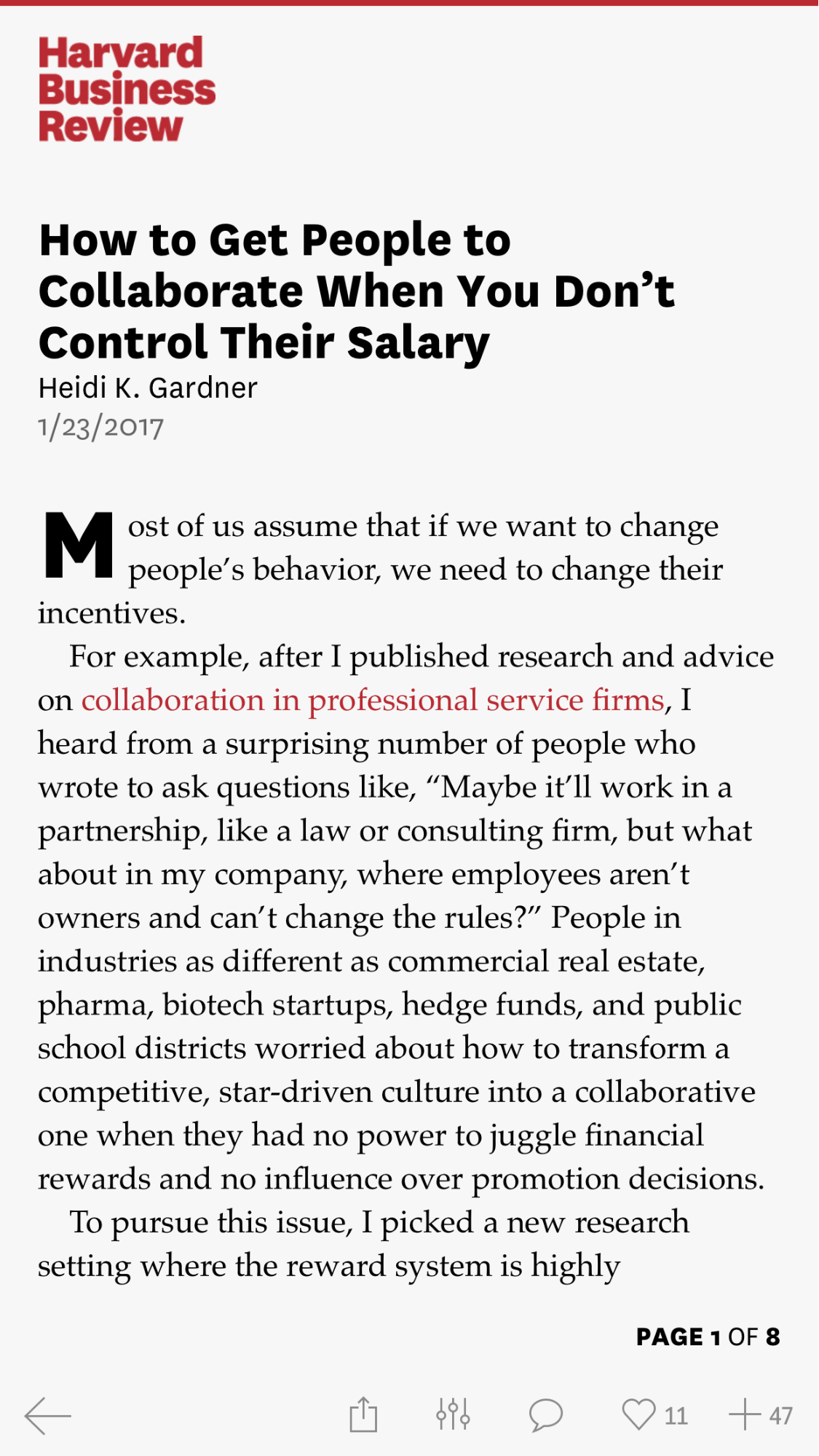
Echa un vistazo a estas capturas de pantalla que tomé en mi dispositivo móvil.
Este artículo de HBR suena tentador.
Navegar entre artículos es fácil y rápido.
¡Hasta parece una revista!
Los otros sitios probablemente tienen sitios responsive y AMP, pero no tienen el mismo estilo de presentar contenido que tiene Flipboard.
Mi punto es: Los usuarios móviles interactúan de forma diferente que los usuarios que no son móviles. Ignora esto bajo tu propio riesgo.
Evaluemos unos cuantos elementos prácticos que puedes hacer para optimizar tu contenido para usuarios móviles.
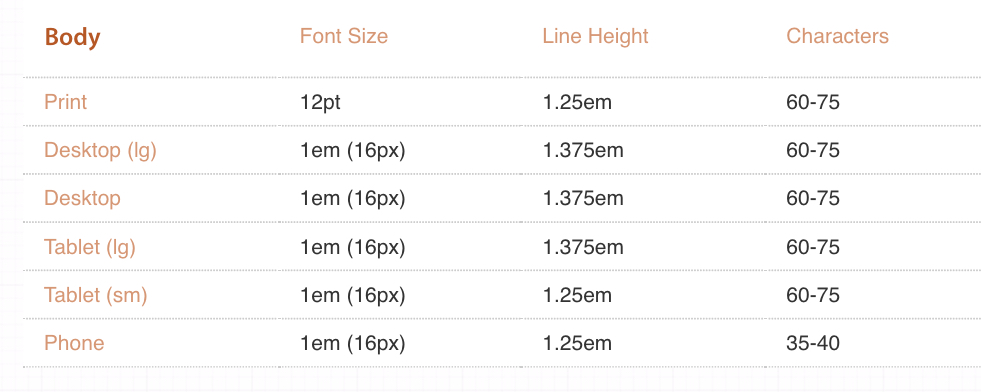
Usa una fuente cómoda y grande para el cuerpo de tu contenido.
Quieres que la gente lea tu contenido sin distraerse.
Typecast recomienda una fuente de mínimo de 16px para los lectores móviles.
No te excedas con el tamaño de tu fuente para el título
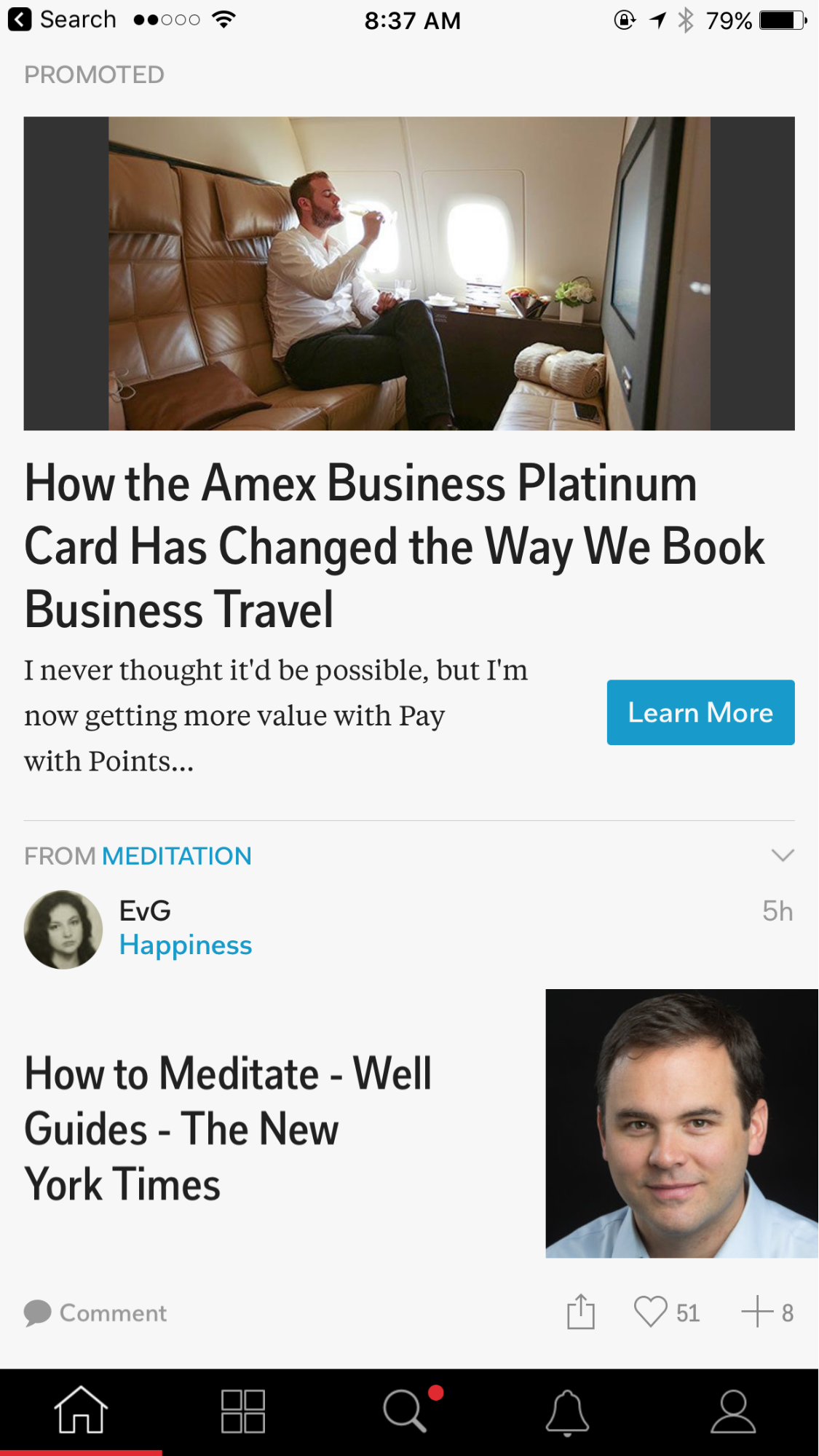
Si haces tu título muy grande, va a llenar toda la pantalla. La gente tendrá que desplazarse hacia abajo para ver la primera línea de tu contenido.
Así:
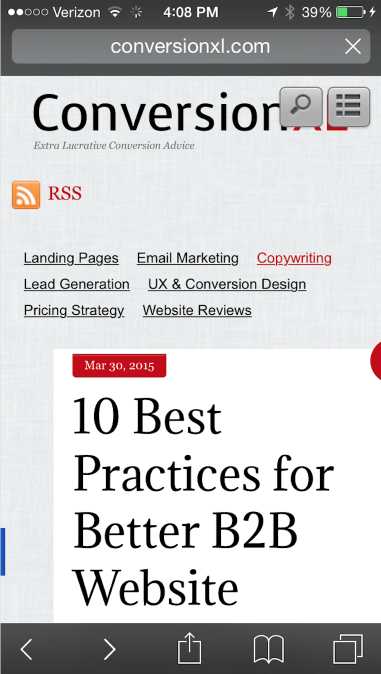
Intenta evitar esto. En lugar de eso, haz que tu título sea lo suficientemente pequeño para que la gente lo pueda ver, al igual que el contenido introductorio o la imagen al mismo tiempo.
Así:
Sepáralo con espacio en blanco.
Los usuarios móviles necesitan espacios en blanco para que sus ojos descansen, y para que su mente tenga un poco de claridad. Usa bastante espacio en blanco en tu contenido.
La manera más sencilla de hacer esto es escribir párrafos cortos.
¿Alguna vez has notado que mis párrafos casi nunca tienen más de tres renglones, hasta en dispositivos móviles? ¿Por qué crees que es esto?
Esto es porque estoy intentando darle una buena experiencia a usuarios tanto móviles como no móviles, con pequeños pedazos de contenido.
Sepáralo con títulos e imágenes.
Los títulos y las imágenes te ayudan a separar tu contenido. Úsalos.
Los lectores móviles se comportan de una manera distinta a los usuarios de dispositivos de escritorio cuando interactúan con contenido. Ellos escanean. Analizan. Saltan secciones. Guardan algunas para más tarde.
Adáptate a sus necesidades al crear tu contenido con esto en mente.
Estás optimizando según una investigación tradicional de palabras clave, no investigación de palabras clave móviles
A veces le sorprende a algunas personas, pero la investigación de palabras clave para dispositivos móviles y de escritorio debería ser diferente.
Esto tiene sentido cuando lo piensas. Al buscar en dispositivos móviles, estos factores entran en juego:
- La gente comete errores de ortografía con mayor facilidad.
- La gente intenta escribir consultas más cortas a ser posible.
- A veces, la gente introduce sus consultas de manera hablada en lugar de escribirlas.
- La gente busca cosas distintas en dispositivos móviles. (Ejemplo, un restaurante local).
Lo más importante que debemos tener en cuenta es que los usuarios que realizan búsquedas en dispositivos móviles realizan consultas de manera hablada en lugar de escribirlas.
Por eso obtienes consultas como estas…
Pero no sólo son direcciones.
Son consultas más sofisticadas, como ésta…
En lugar de hacer investigación tradicional de palabras clave, piensa en términos de palabras clave para dispositivos móviles como estos:
- Frases conversacionales
- Preguntas
- Oraciones completas
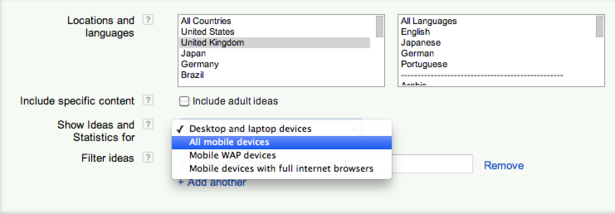
¿Cómo deberías hacer tu investigación de palabras clave? Si usas el Planificador de Palabras Clave de Google, asegúrate de hacer clic en «Mostrar ideas y estadísiticas para…Todos los Dispositivos Móviles.»
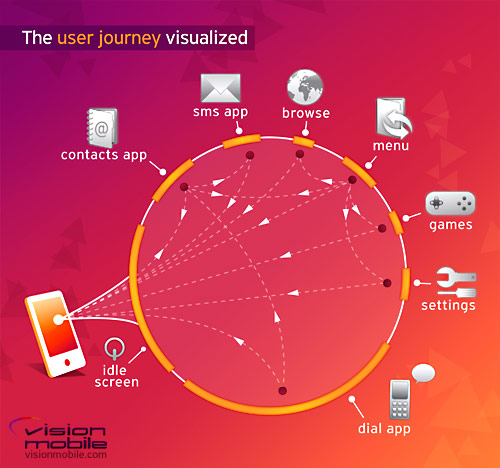
Estás ignorando el trayecto del usuario de dispositivos móviles.
El trayecto de tu usuario es diferente a un típico trayecto de un usuario de dispositivos de escritorio.
Estas diferencias tienen un impacto en el SEO.
Cuando crees el trayecto de tu usuario, comienza con la experiencia en dispositivos móviles.
Si primero desarrollas el camino de tu usuario, mejorará todo el SEO móvil que hagas.
Tus llamadas a la acción son pequeñas
Uno de los principales errores de usabilidad que tiene impacto en el SEO es hacer llamadas a la acción (CTA’s) pequeñas.
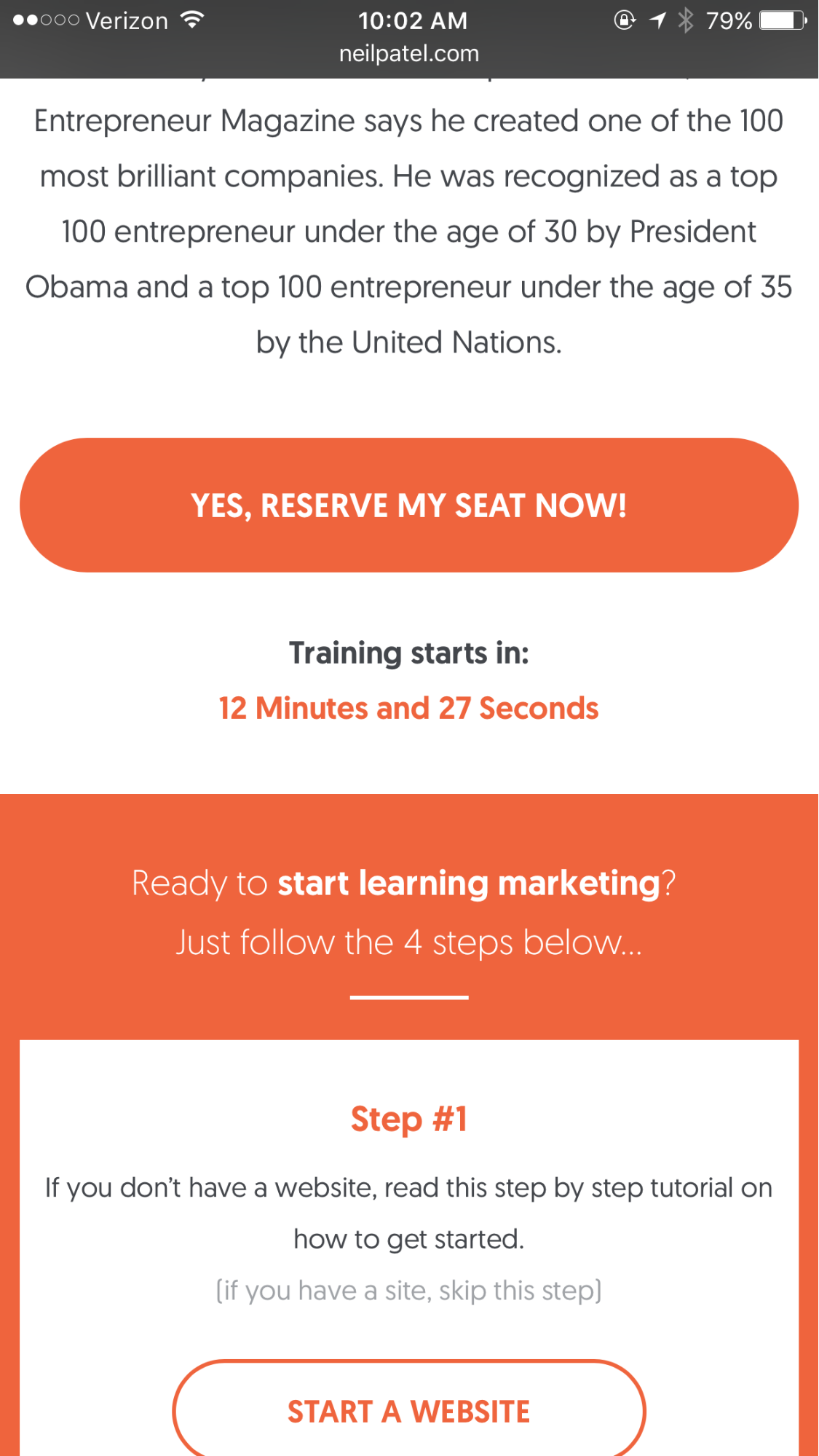
Probablemente ya has visto botones en dispositivos móviles que se ven pequeños como los de esta pantalla:
Eso no funciona.
¡El dedo del usuario móvil promedio cubrirá ambos botones!
Te recomiendo hacer los botones para móviles del ancho de la pantalla. Esto es lo que hice en mi sitio a continuación.
No estás segmentando tu tráfico móvil.
La manera en la que midas tu tráfico móvil tiene un gran impacto en cómo tomes tus decisiones de SEO.
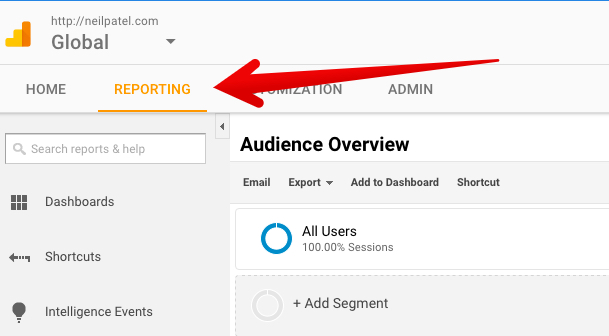
Para crear un segmento en Google Analytics, sigue estos pasos.
Haz clic en la pestaña de informes.
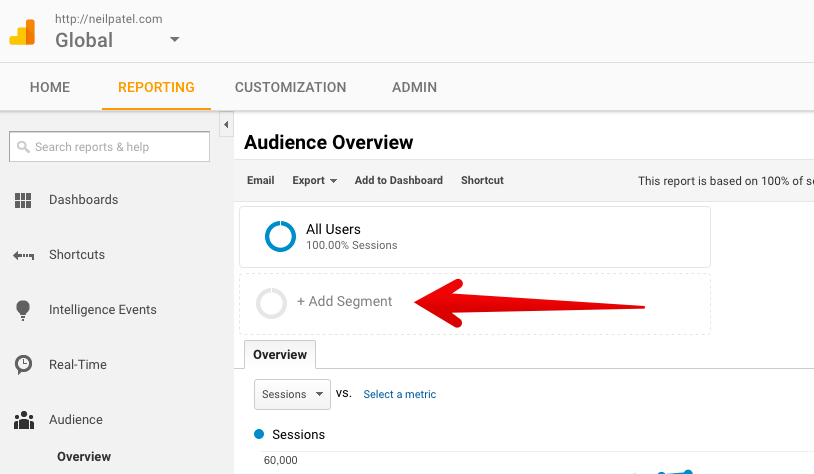
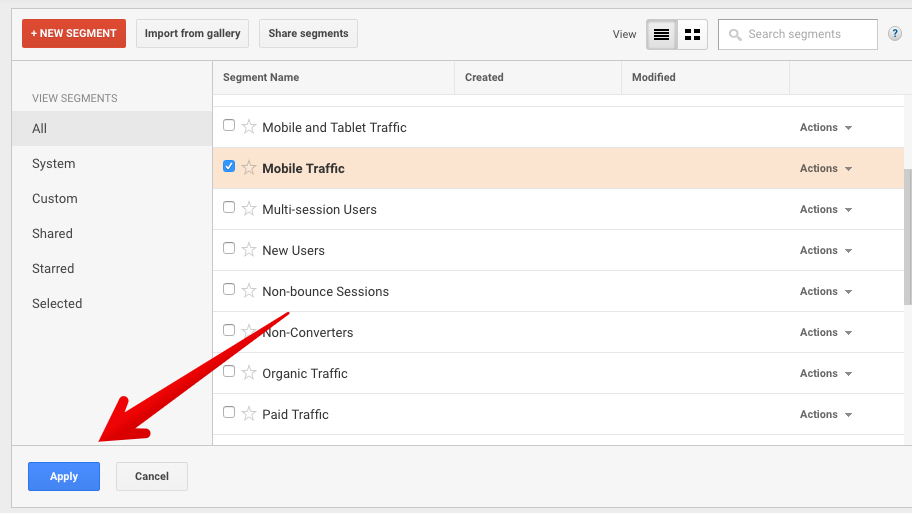
Haz clic en «Agregar Segmento.»
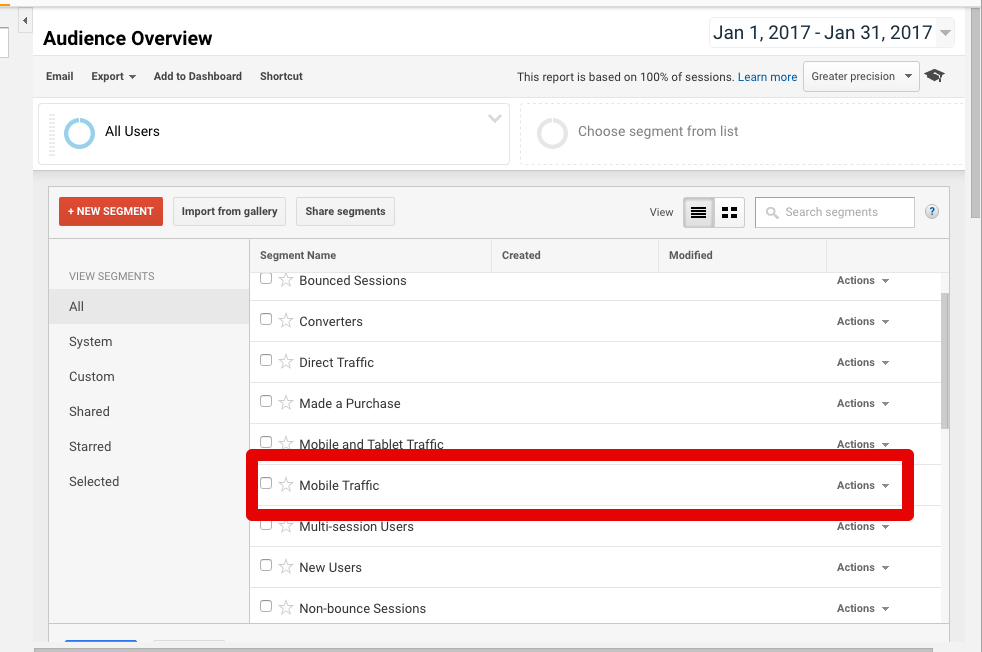
Haz clic en «Tráfico Móvil» en la lista.
Después haz clic en «Aplicar.»
Te recomiendo hacer segmentos para una variedad de acciones, usuarios y canales.
Al final, asegúrate de estar analizando tráfico móvil por separado, para que puedas saber cómo adaptar tu estrategia SEO a sus necesidades.
Tu JavaScript, CSS, o imágenes están bloqueadas
Si tu sitio está bloqueando algún texto o imágenes del sitio móvil, Google va a darle una baja calificación a tu sitio.
¡Ellos mismos lo dijeron! Aquí una cita:
Los JavaScript, CSS y archivos de imágenes bloqueados… directamente afectan la manera en la que nuestros algoritmos rastrean e indexan tu contenido. Esto puede resultar en posiciones no óptimas.
Afortunadamente existe una manera sencilla para poder determinar si existe un problema con la exploración de la versión móvil de tu sitio.
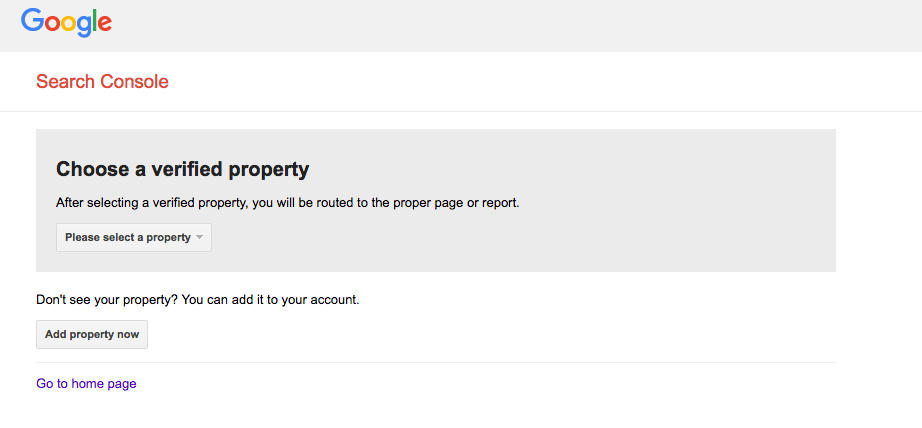
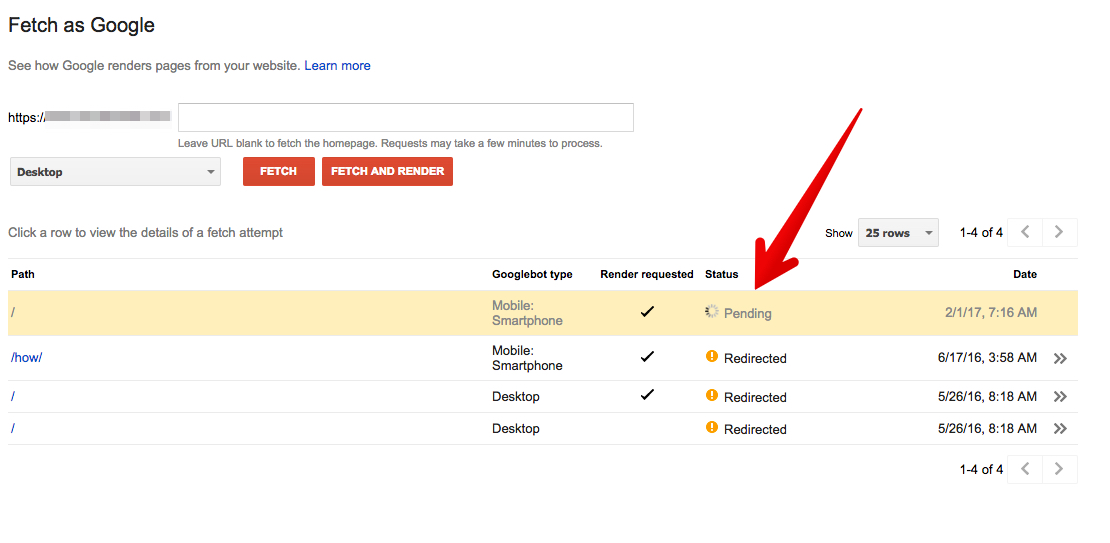
Ve a la herramienta Explorar como Google. Selecciona del menú desplegable la propiedad que desees analizar.
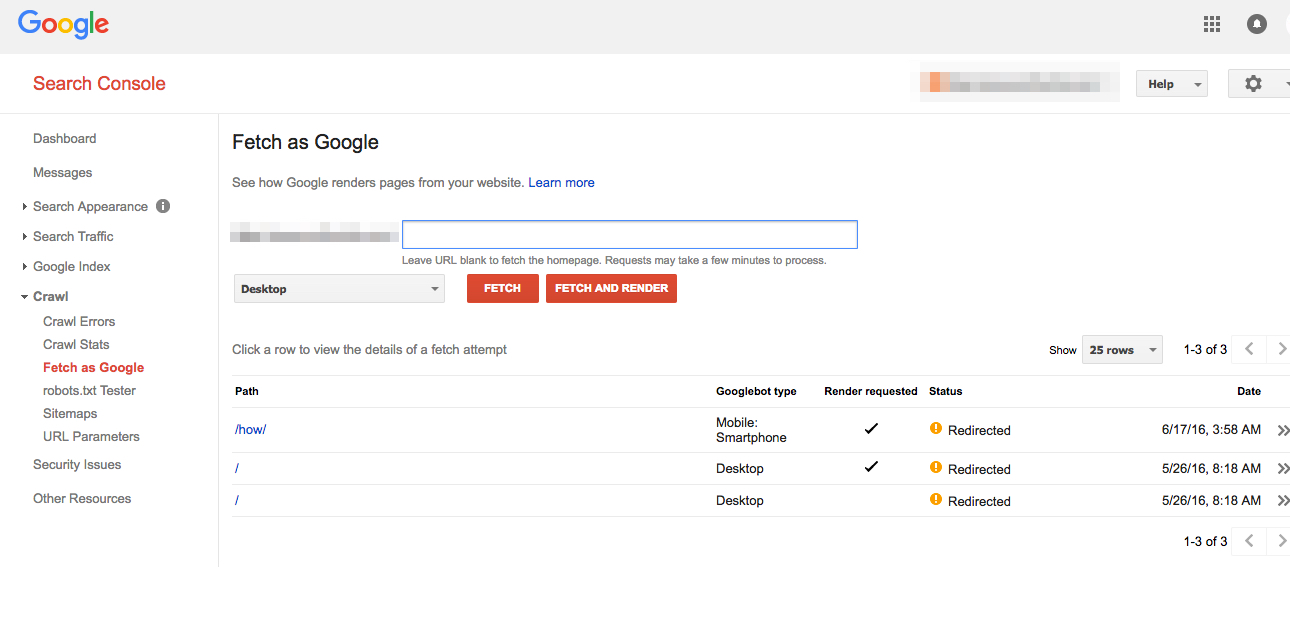
Ahí tendrás una visión general de la herramienta.
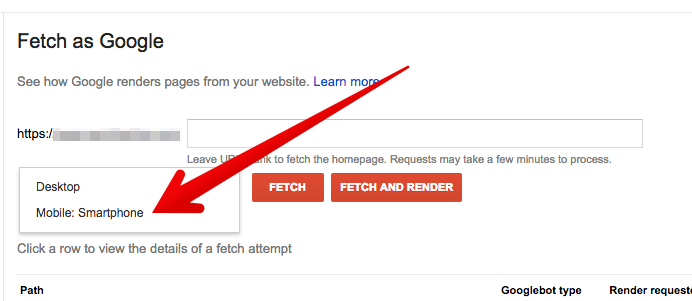
Selecciona «Móvil:Teléfono Inteligente» del menú.
Haz clic en el botón «Explorar y Procesar.» Quizá tarde unos cuantos segundos para que la herramienta explore y procese.
Puedes hacer clic en la entrada para obtener un informe detallado del proceso de explorar y procesar. En este caso, la URL tiene un redireccionamiento 301.
Si quieres, puedes solicitar que se indexe desde Google.
Tu contenido no se puede reproducir.
Quizá hayas visto un mensaje como este en tu dispositivo móvil.
Generalmente, el problema está al incluir el código o con tecnología antigua.
La solución es pedirle a tus desarrolladores que usen estándares de HTML5 para todo el contenido reproducible.
Todavía no estás usando diseño responsive
Podrías pensar que el diseño responsive ya está siendo usado por todos.
Desafortunadamente, todavía no es el caso.
Si tu sitio web todavía no es responsive, fija esto como tu objetivo este año.
Los sitios web no responsive simplemente no se posicionan tan bien (¡si es que se posicionan en absoluto!) en una búsqueda móvil.
No estás revisando frecuentemente errores de rastreo.
A veces, los errores de SEO móviles son fáciles de detectar y solucionar.
Algo que deberías estar haciendo regularmente es mirar tus informes de errores de rastreo.
Así lo puedes hacer.
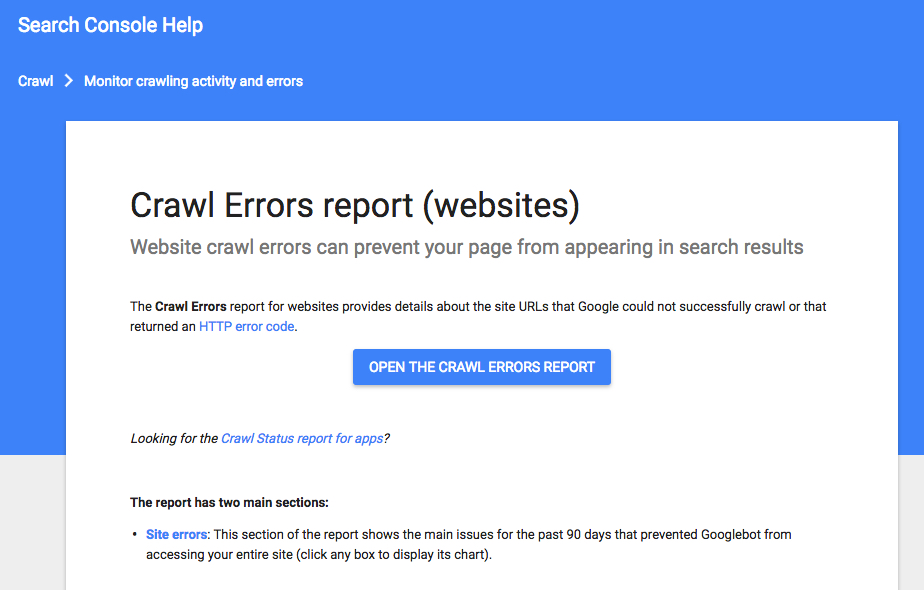
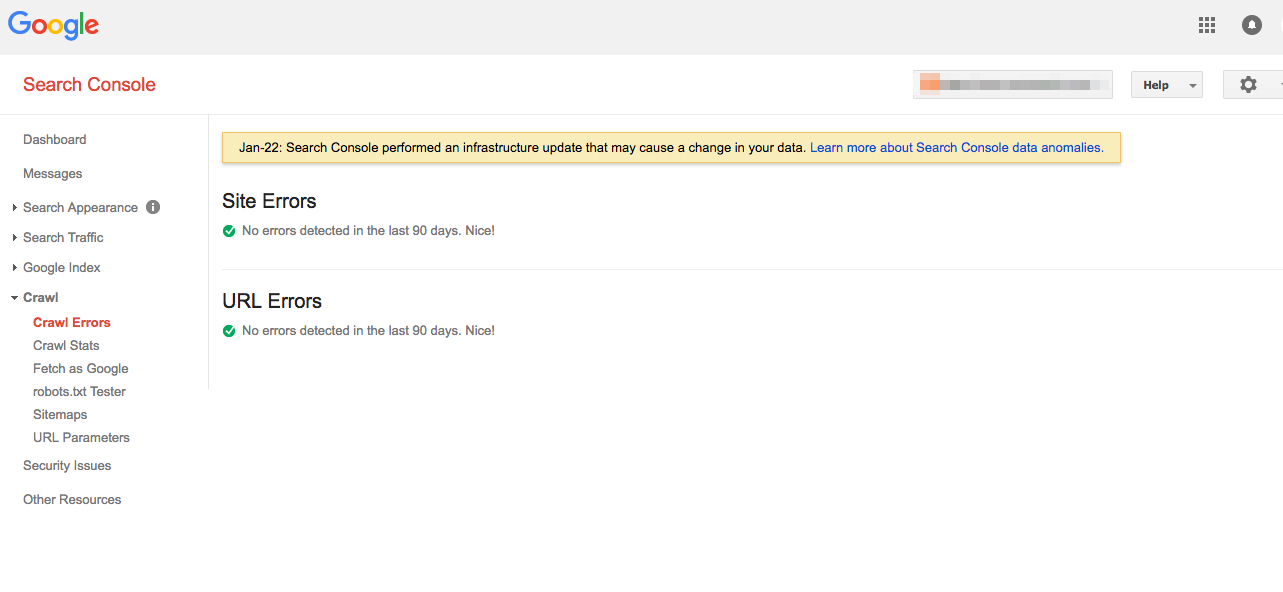
Ve a la página de Errores de Rastreo de Google, y haz clic en «abrir el informe de errores de rastreo.»
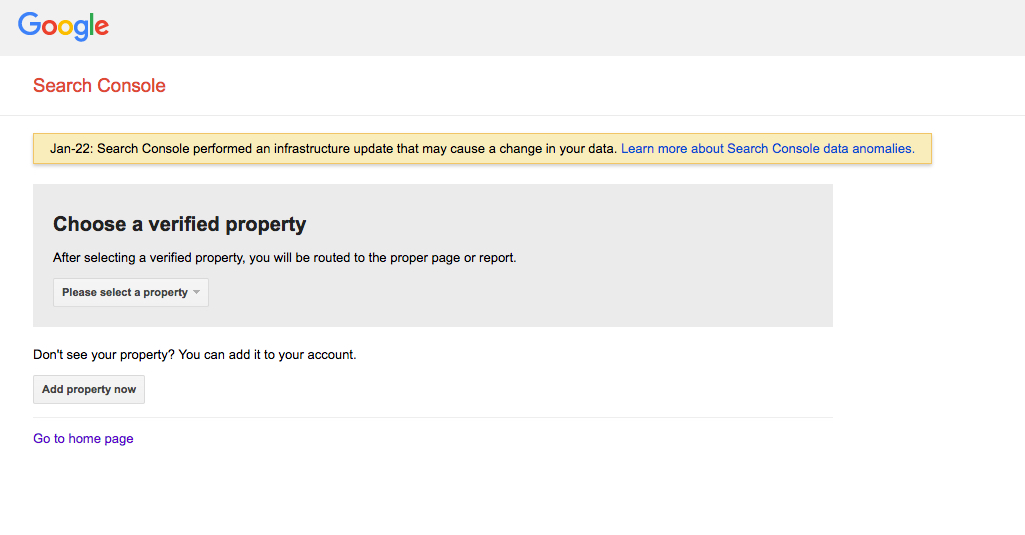
Selecciona a tu propiedad del menú desplegable.
Comprueba si tienes algún error.
Si no tienes errores, date una palmadita en la espalda.
Pero si tienes errores, Google te mostrará sugerencias sobre cómo puedes solucionarlas.
Ese tipo de error tiene que ver con URLs y redireccionamientos. En la época del diseño responsive, los errores de redireccionamiento en dispositivos móviles no son un problema tan grande como solían serlo.
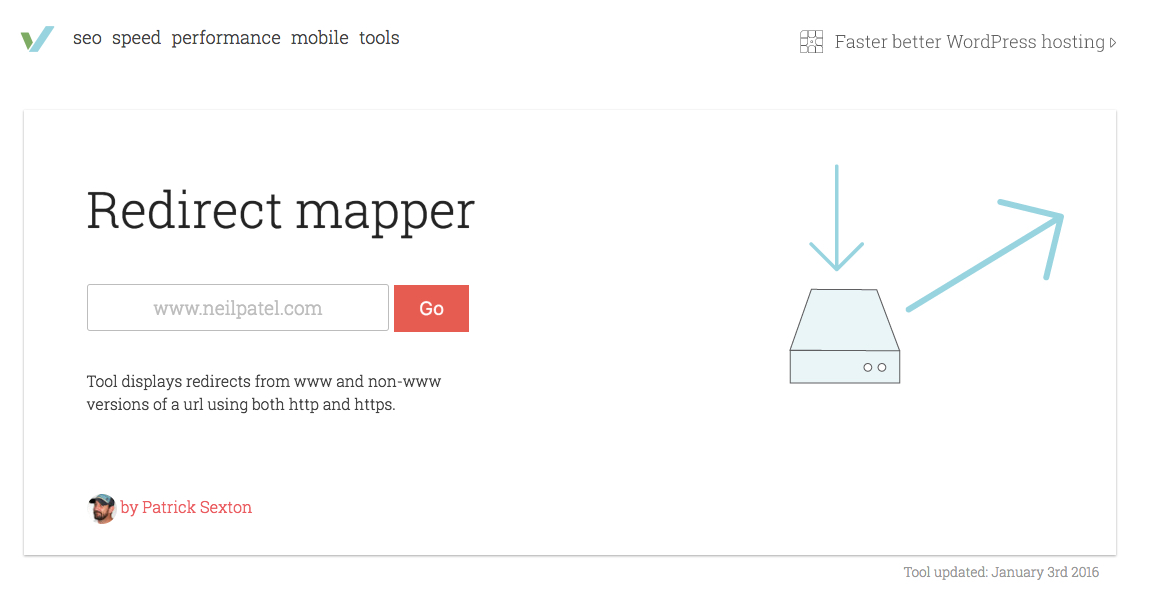
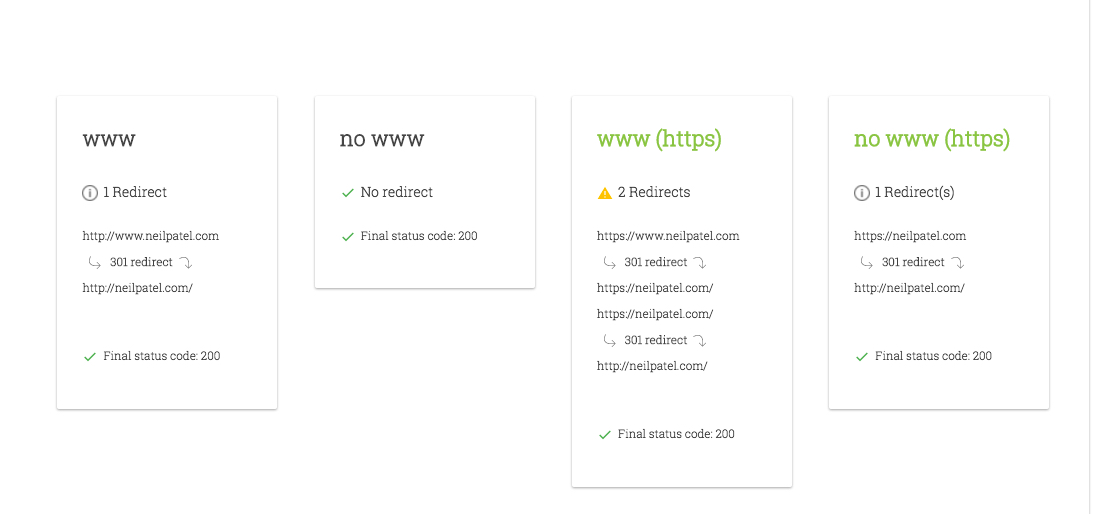
Ocasionalmente aparecen. Analiza tu sitio web con una herramienta para mapear redireccionamientos, como ésta de Varvy.
Esto te dará una idea clara con respecto a dónde están los errores, y cómo solucionarlos.
Le estás mostrando un 404 a usuarios móviles que están intentando acceder a una URL.
Todos odian los errores 404.
Pero cuando suceden en dispositivos móviles, son particularmente frustrantes.
Comprobar el informe de errores de rastreo (anterior) es la mejor manera de identificar errores 404, y solucionarlos en cuanto surjan.
Nuevamente, esto es normalmente un problema para sitios web no responsive.
Si estás usando un sitio web que solamente se muestra en dispositivos móviles, entonces asegúrate de estar dirigiendo a tus usuarios a la página de escritorio, en lugar de a una página 404.
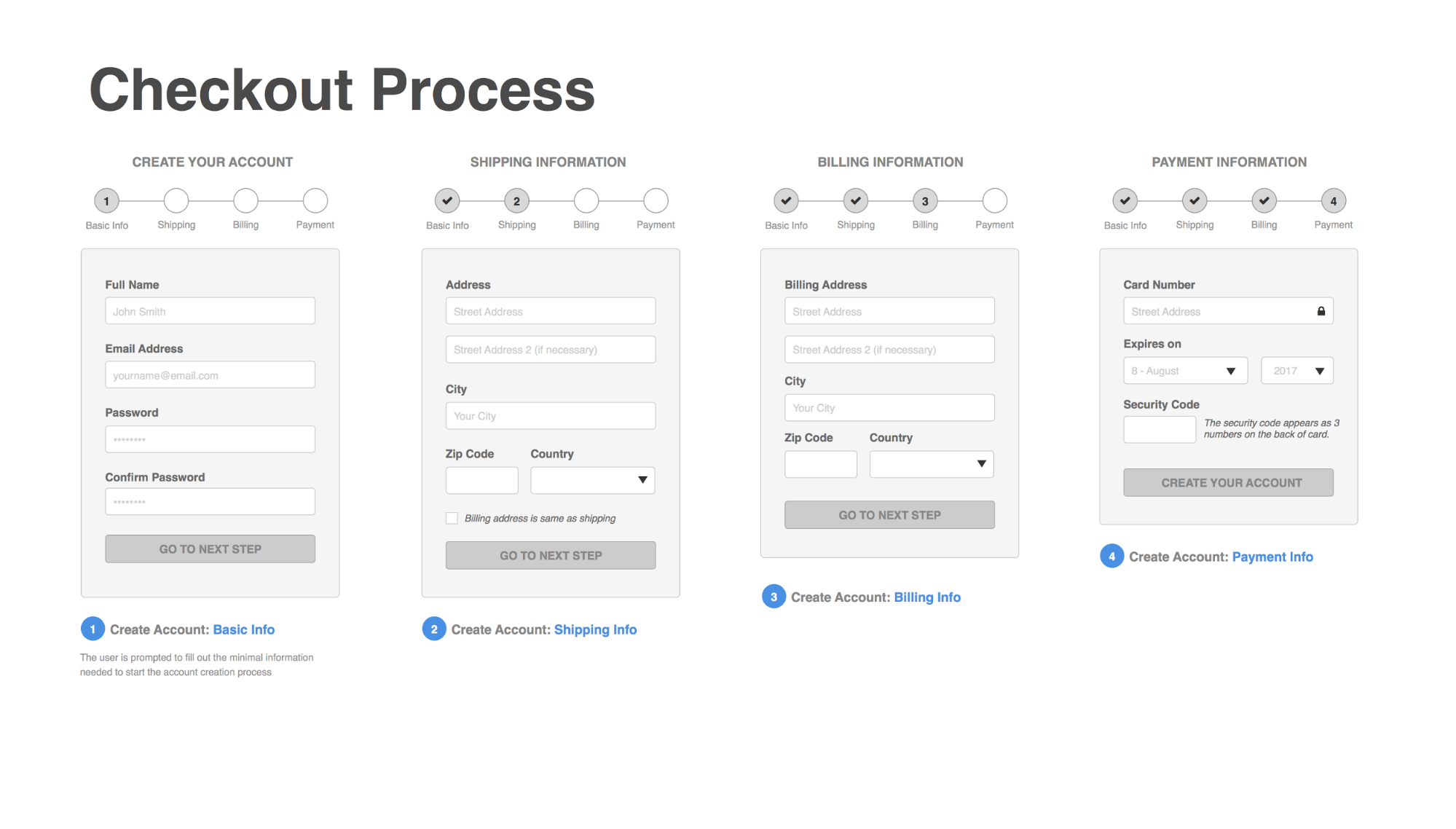
Tu proceso de pago es completamente inútil para usuarios móviles.
Los pagos en móviles son cada vez más comunes.
Si tienes una página de pago, examínala en detalle para asegurarte de que proporcione una experiencia móvil óptima.
Algunos requerimientos básicos son:
- Grandes puntos de contacto.
- Grandes botones.
- Barra de progreso.
Estás usando pop-ups de la manera incorrecta.
Los pop-ups no están del todo mal.
Existen algunos casos, particularmente para efectos de marketing, en los cuales quieres presentar un pop-up para alentar a que se realice una acción en particular.
Si estás usando pop-ups, hazlo cuidadosamente. Google reconoce que los pop-ups podrían arruinar la experiencia del usuario.
Google lanzó una actualización el 10 de enero de 2017 que afecta el posicionamiento de sitios móviles que usan pop-ups de una manera incorrecta.
Enero 10, 2017 actualización: A partir de hoy, las páginas en las cuales el contenido no sea fácilmente accesible a un usuario en la transición de resultados de búsqueda móvil, podrían no obtener posiciones tan altas. Como mencionamos anteriormente, esta nueva señal es sólo una de los cientos de señales que son usadas en el posicionamiento y la intención de la búsqueda sigue siendo una señal muy fuerte, por lo cual una página todavía podría tener excelentes posiciones si tiene contenido excelente y relevante. Por favor dirígete a los foros de webmaster si tienes alguna duda.
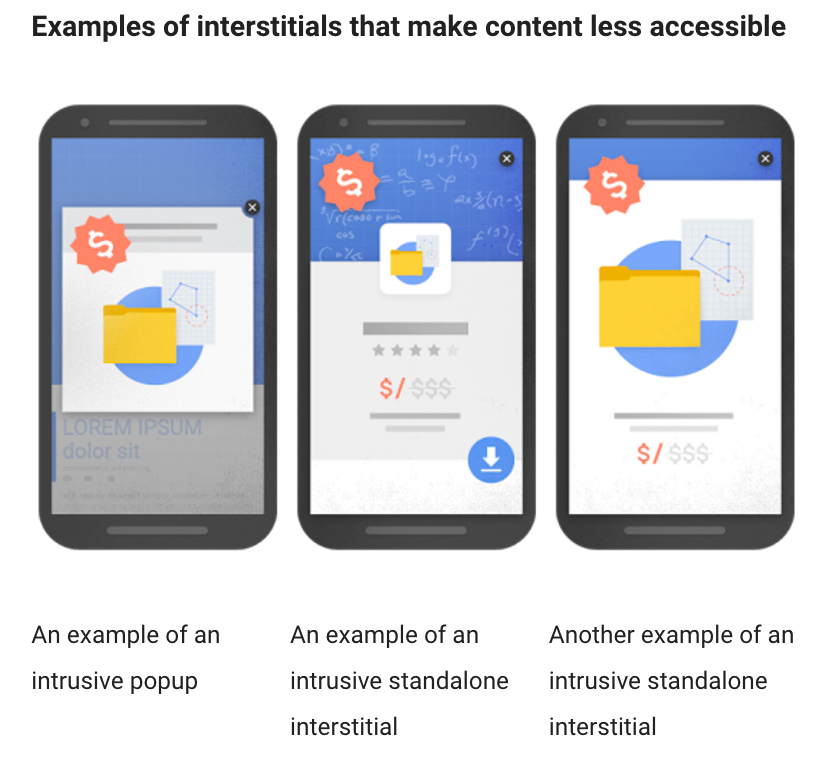
Google muestra tres tipos de pop-ups que consideran malos, o que «hacen que el contenido sea menos accesible.»
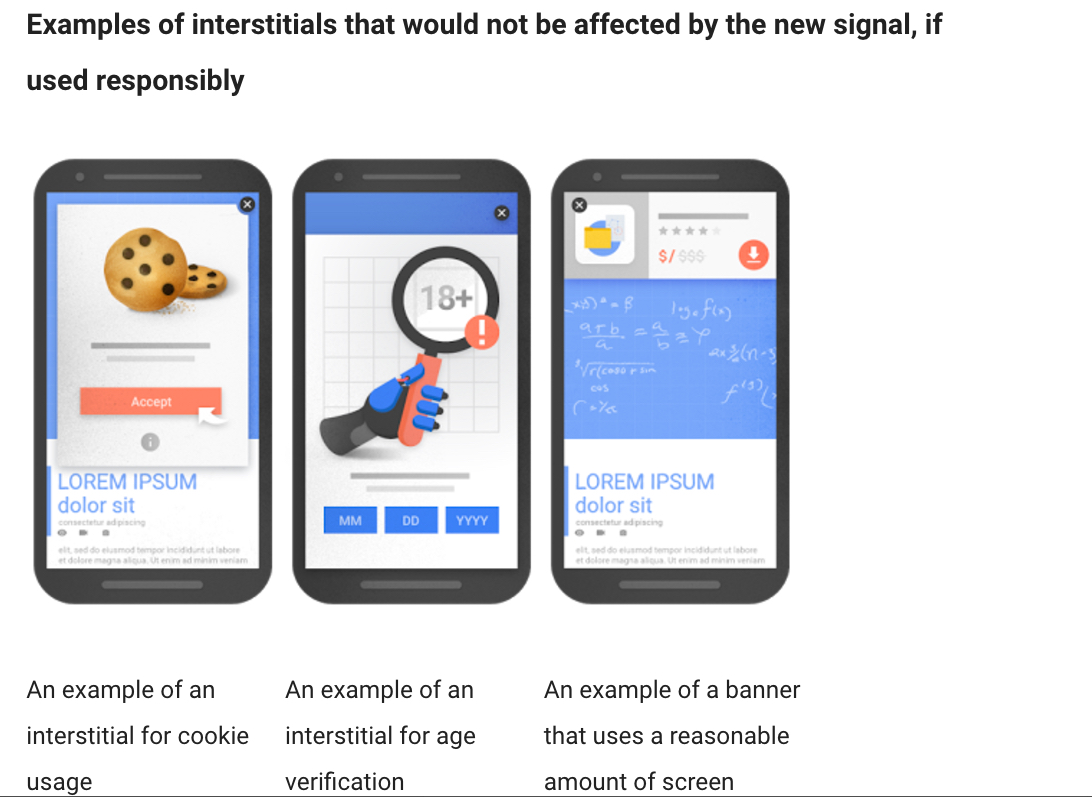
Existen pop-ups que están bien ante los ojos de Google.
La moraleja de la historia con los pop-ups es sé cuidadoso.
Si no los necesitas, no los uses.
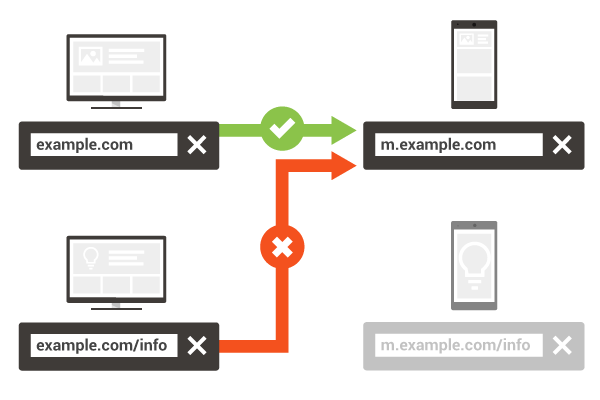
Estás usando enlaces cruzados irrelevantes.
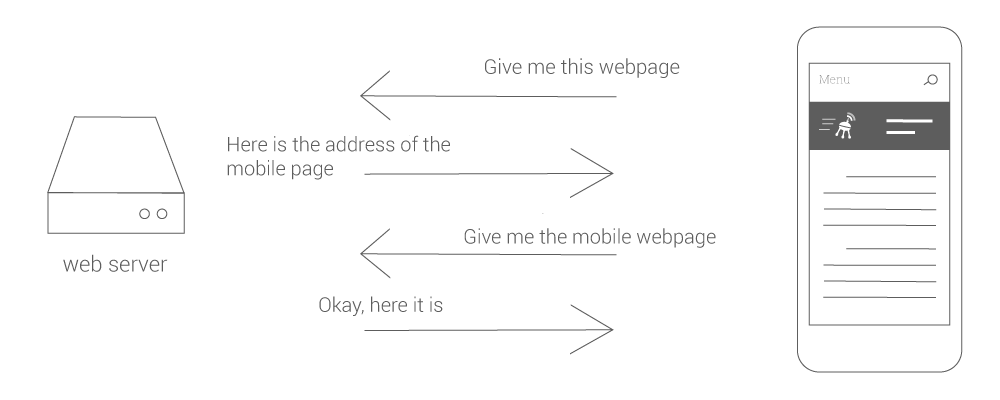
Los enlaces cruzados suceden en sitios móviles (contrario a los sitios responsive). En ocasiones, es la versión de escritorio la que redirige a la versión móvil.
La solución es cambiar el enlace de destino.
Una mejor solución es usar un sitio responsive.
Tus páginas móviles tardan más de un segundo en cargar.
Los usuarios móviles son impacientes, y Google está de su lado.
Si tu sitio móvil tarda más de un segundo en cargar, estarás frustrando a tus usuarios y posiblemente recibas posiciones más bajas.
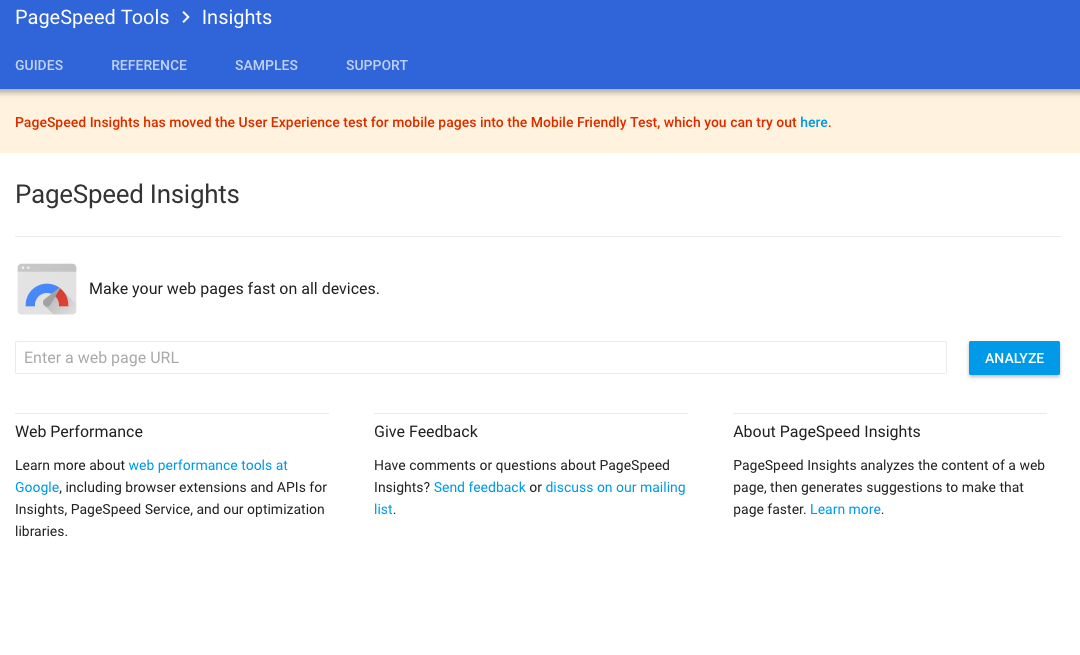
Puedes probar la velocidad de tu sitio usando la página PageSpeed Insights de Google.
Introduce tu URL en el campo, y haz clic en «Analizar.»
Google te proporciona útiles instrucciones para mejorar la velocidad de tu sitio.
Sin embargo, no te dan un informe de la velocidad de tu página en segundos.
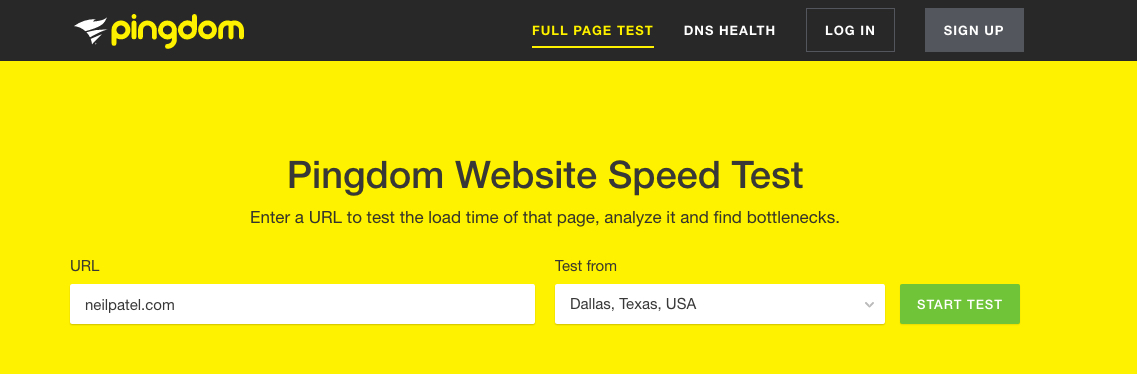
Para obtener la velocidad de tu página en segundos, usa Pingdom’s Website Speed Test.
Introduce tu URL y selecciona una ubicación de prueba (preferentemente la ubicación más cercana a ti).
Haz clic en «Comenzar Prueba,» y después observa los resultados.
No has pensado en las páginas aceleradas para dispositivos móviles (AMP)
Las páginas aceleradas para dispositivos móviles iniciaron su auge hace unos cuantos meses.
Es importante considerar usar AMP para tu sitio web.
¿Por qué? Es simple. Las páginas optimizadas AMP cargarán más rápido en dispositivos móviles y suelen posicionarse mejor.
Sin embargo, no deberías asumir automáticamente que las AMP son necesarias para tu sitio web. Los sitios web AMP suelen minimizar la experiencia del usuario en favor de un tiempo de carga más rápido.
Eso es perfecto para sitios con nuevos contenidos regulares, como un sitio de noticias.
Si tu objetivo es una experiencia más interactiva e inmersiva, quizá no desees usar AMP.
Conclusión
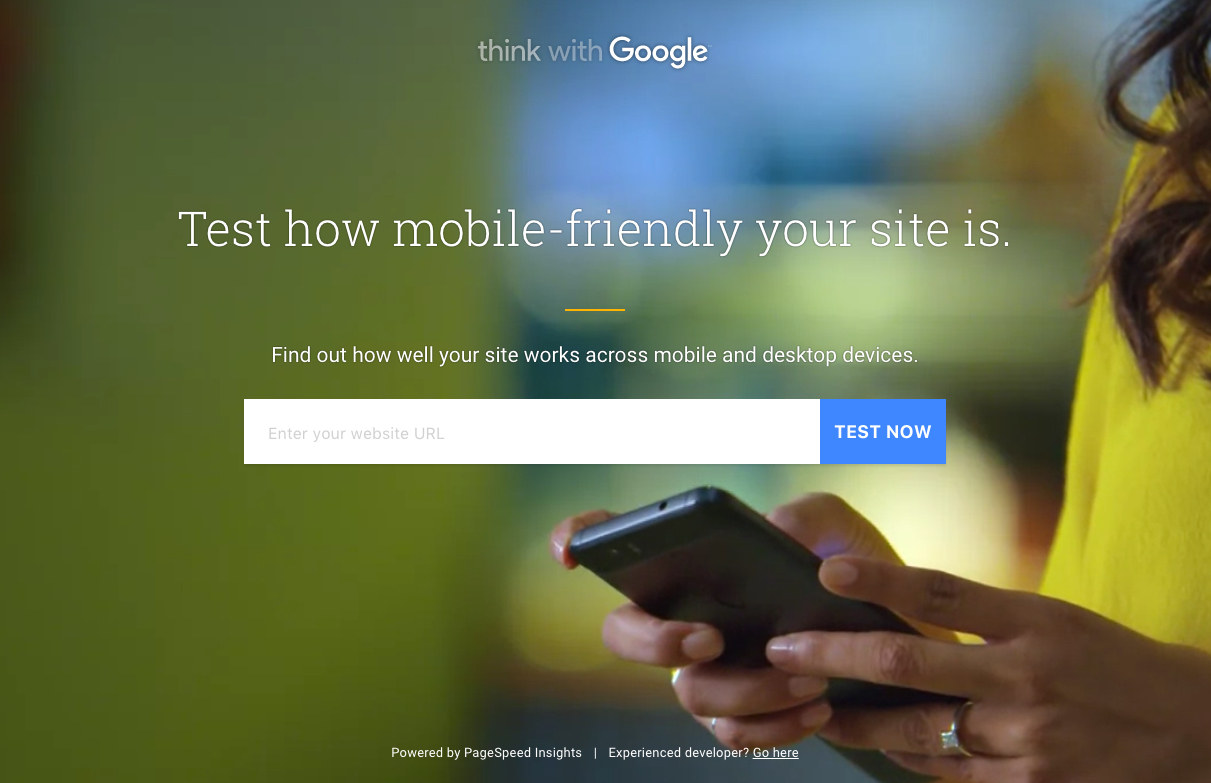
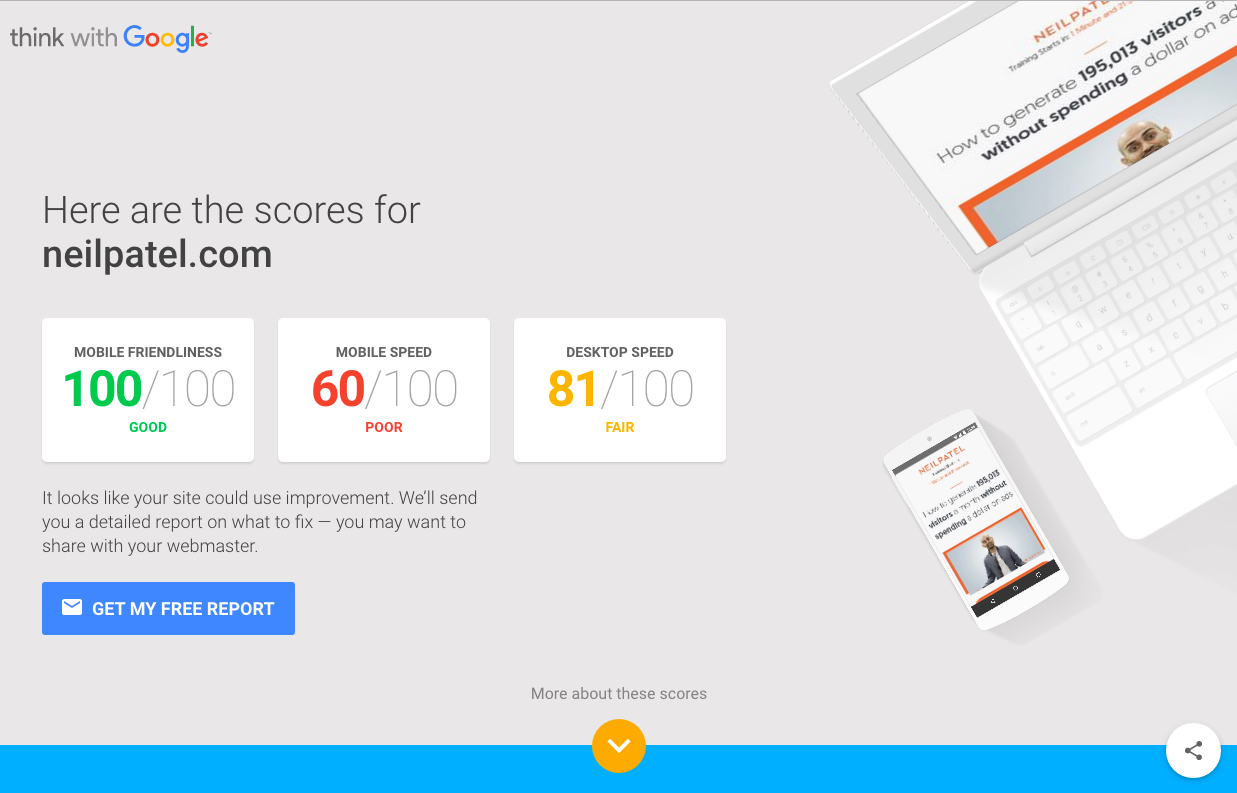
La mejor manera de obtener un informe preciso de todos tus problemas móviles, es usar la prueba de adaptabilidad a dispositivos móviles de Google.
La prueba sólo tardará un par de segundos en llevarse a cabo.
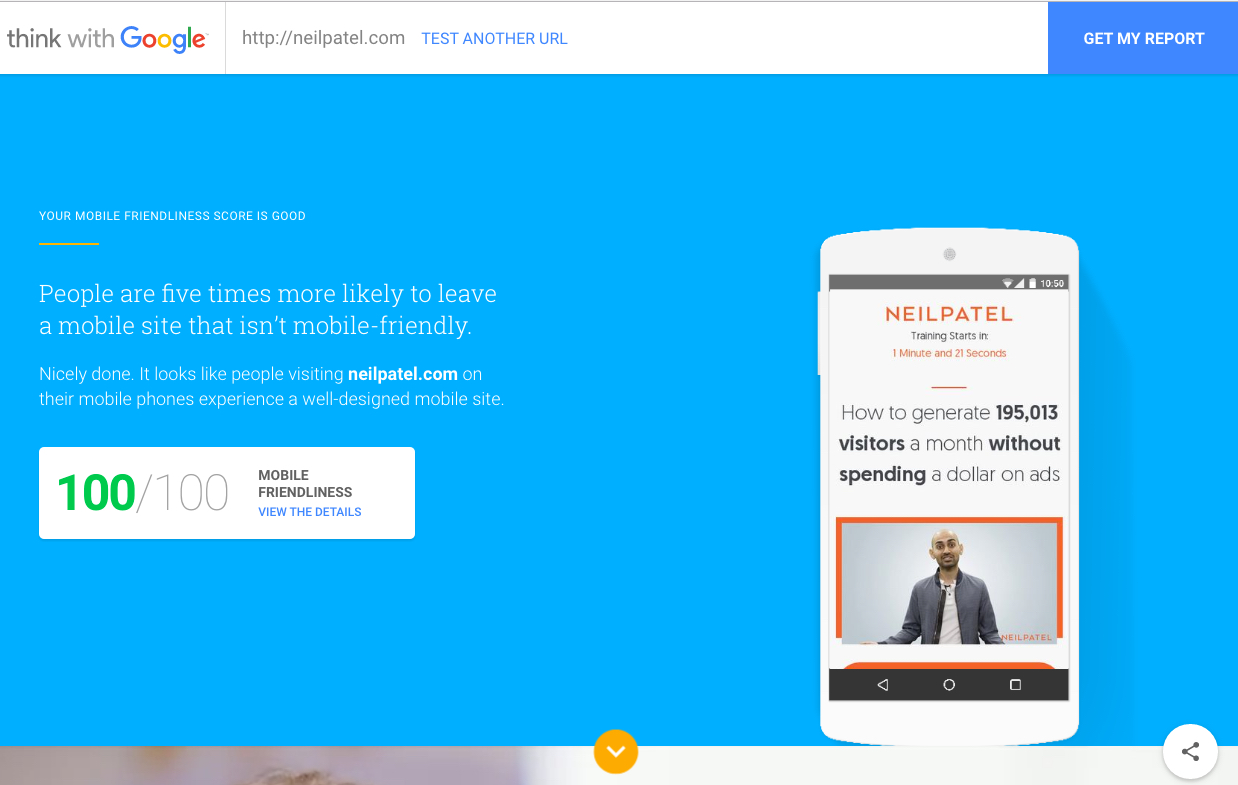
Puedes analizar un informe fácil de entender.
Te dan una puntuación de adaptabilidad a dispositivos móviles, la cual es una manera útil de entender la usabilidad general móvil de tu sitio web.
Hoy en día, la mayoría de los diseñadores web, desarrolladores y SEOs pueden crear sitios web optimizados para dispositivos móviles sin problema.
Pero, ocasionalmente encontrarás uno de esos molestos problemas de SEO de los que quizá te habías olvidado o que surgió inesperadamente.
Siempre piensa en móvil. Prueba tu sitio web. Usa tu sitio web en dispositivos móviles. Busca problemas en tu sitio.
Cuanto más hagas, podrás estar más pendiente de problemas y cómo solucionarlos.
¿Cuál es tu experiencia con errores de SEO en dispositivos móviles? ¿Cómo los cometiste? ¿Cómo los solucionaste?














































Comentarios (0)