Wie liest Du die deutsche Tageszeitung?
Von links oben nach rechts unten, richtig?
Die meisten Sprachen werden auf diese Art geschrieben und genau so verfolgst Du auch die Richtung von verfassten Texten.
Doch ist Dir bewusst, dass es Sprachen, wie zum Beispiel Urdu und Persisch, gibt, die von rechts nach links geschrieben werden?
Traditionell wird Chinesisch sogar in senkrechten Spalten geschrieben, da es eher aus Wörtern als aus einzelnen Buchstaben besteht.
Beschäftigen wir uns nun also mit dem Lesen von deutsch- oder englischsprachigen Webseiten…
Liest Du den gesamten Text auf jeder Webseite, die Du besuchst?
Eher selten.
In einer Studie von 2008 fand die NNGroup heraus:
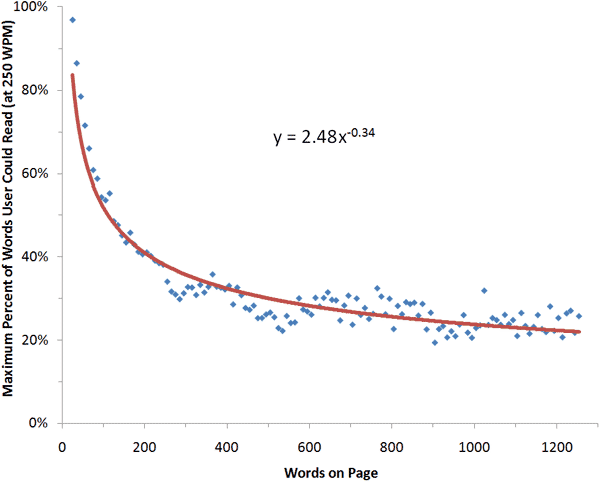
„Auf einer durchschnittlichen Webseite lesen die Besucher maximal 28% der Wörter während eines durchschnittlichen Besuches, und 20% sind sogar noch wahrscheinlicher.“
Wir stellen also fest, dass Internet-Nutzer die Webseiten meist nur oberflächlich betrachten und viele Wörter einfach auslassen.
Was ist das genaue Leseverhalten der Besucher und an welchen Stellen einer Webseite verweilen sie am längsten?
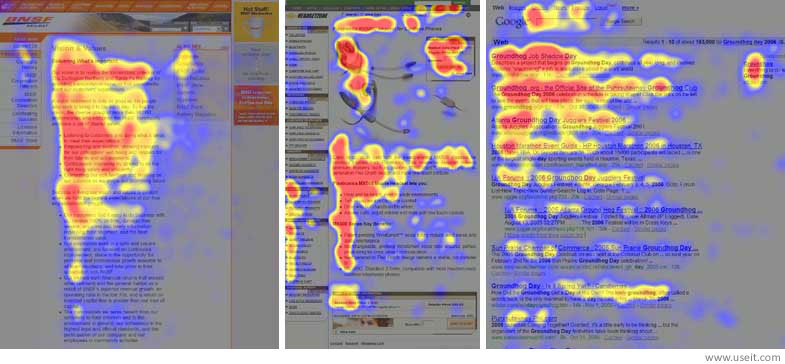
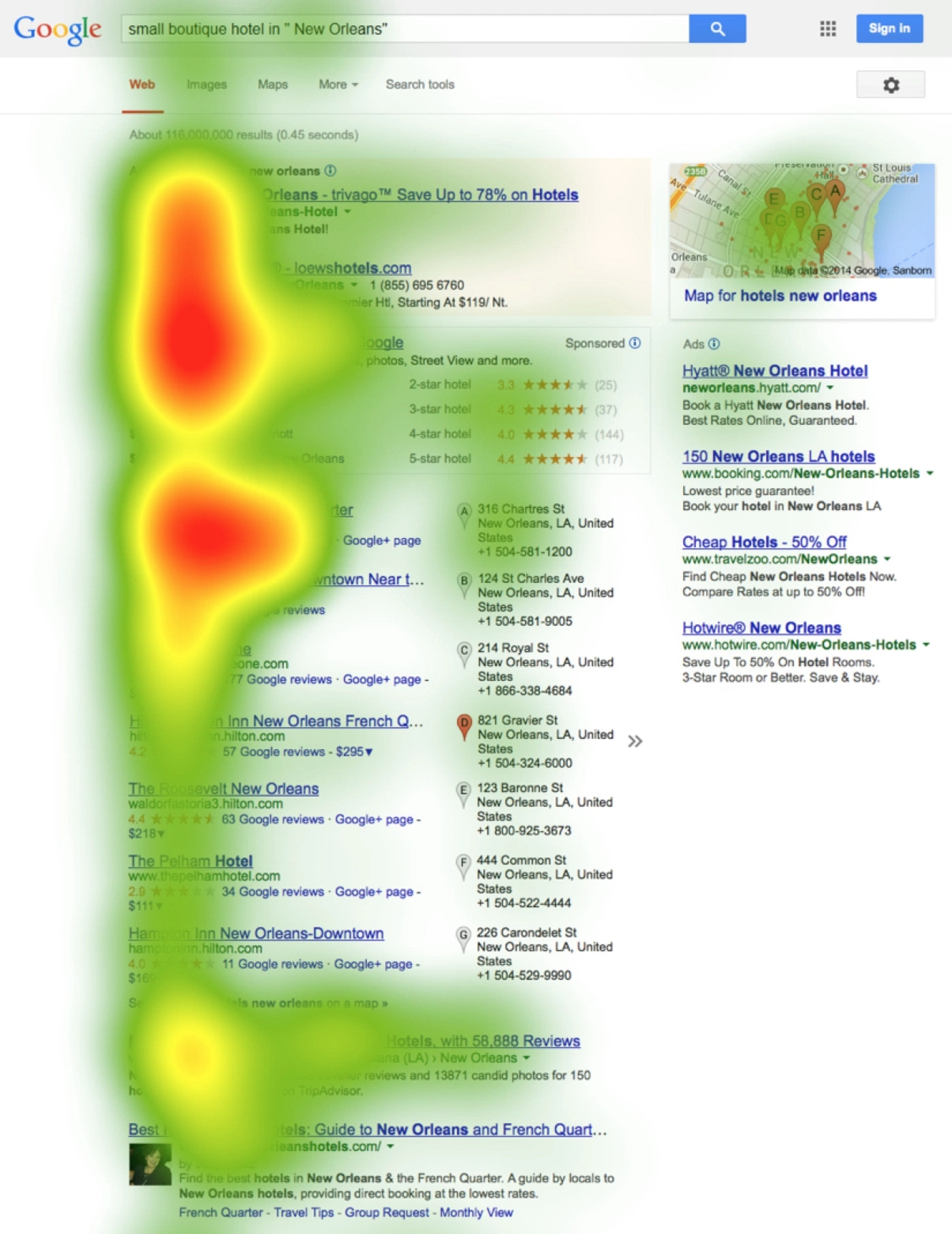
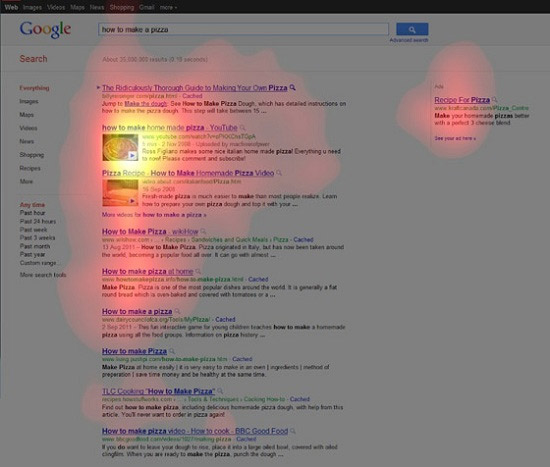
Im Jahr 2006 führte NNGroup Eye-Tracking-Visualisierungen auf verschiedenen Webseiten durch: auf einer Informationsseite, auf Produktseiten von E-Commerce-Webseiten und auf der Seite von Suchergebnissen.
Die NNGroup fand heraus, dass Nutzer Webseiten normalerweise auf diese Art lesen: Zwei komplette Zeilen gefolgt von einer senkrechten Bewegung.
Das ergibt grob ein F-Muster.
Über die Auswirkungen dieses Leseverhaltens ist schon viel geschrieben worden und es hat die Gestaltung von Webseiten stark beeinflusst. Schau Dir nur mal die Anzahl der Suchergebnisse für „f shaped pattern“ im unteren Screenshot an:
Es gibt ein paar wesentliche Irrtümer wenn es um das Akzeptieren des F-Musters im geht:
- Die Studie wurde 2006 von Nielsen durchgeführt. In den letzten zehn Jahren haben sich unser Leseverhalten, die Suchmaschinen und auch die Technologie enorm weiterentwickelt. Mobile Geräte und die sozialen Medien sind in den Mittelpunkt gerückt.
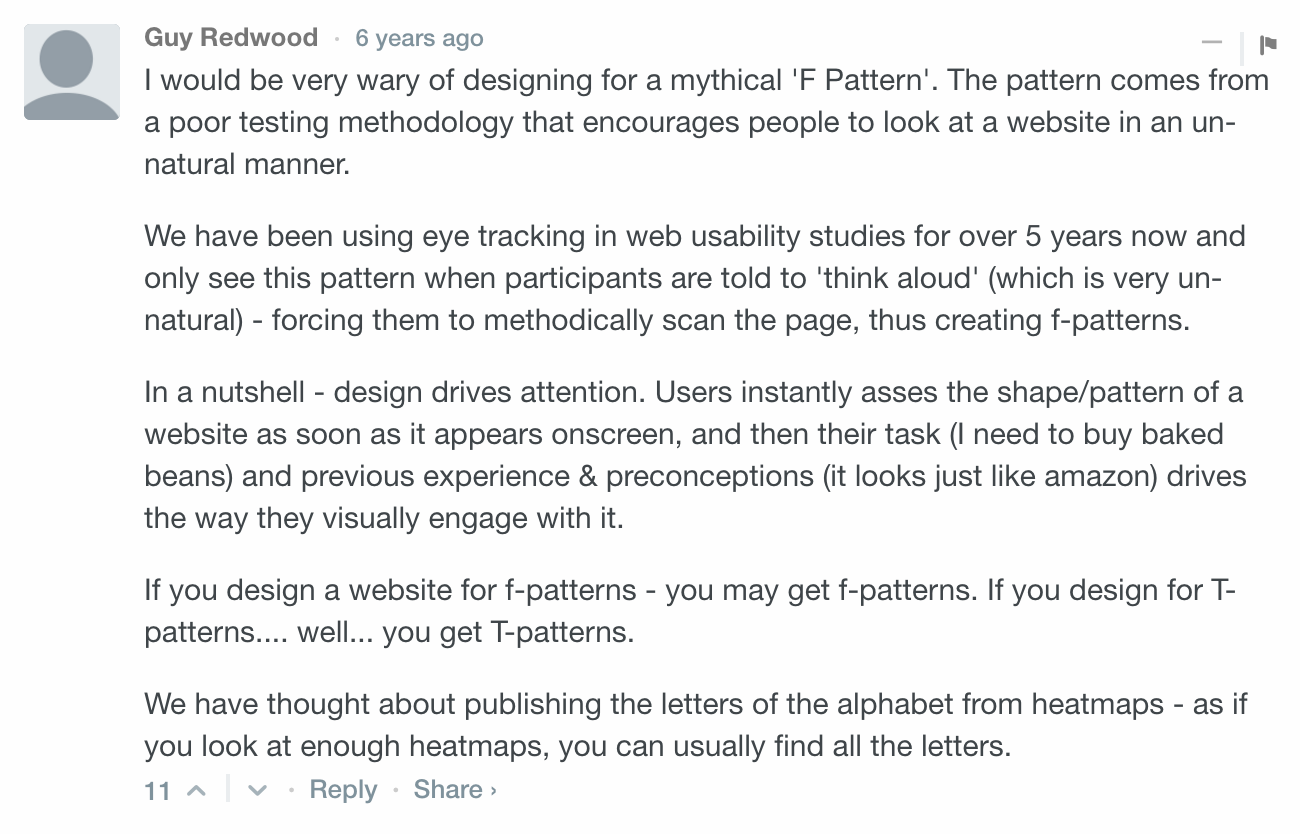
- Das F-Muster war nicht wirklich ein genaues Verhalten. In der Studie hat man auch herausgefunden, dass viele Nutzer in einer E- oder L- Form lesen. Weiterhin beschreibt Guy Redwood hier, dass die Prüfmethode die Menschen zu einem unnatürlichen Leseverhalten zwingt.
In diesem Artikel betrachten wir das Leseverhalten, das Internet-Nutzer momentan zeigen. Wann immer es möglich war, habe ich Ratschläge für die Planung von Inhalten und Design gegeben, die diesen neuen Gewohnheiten Genüge tun.
Beginnen wir mit den Stellen, die auf kleineren Bildschirmen die maximale Aufmerksamkeit erhalten.
Welcher Teil des Bildschirms verlangt auf den Smartphones die meiste Aufmerksamkeit der Nutzer?
Das Lesen von Inhalten auf kleineren Bildschirmen unterscheidet sich vom Lesen am Computer. Anstatt nur auf den Bildschirm zu starren, hat der Nutzer des die Möglichkeit, physisch mit den Inhalten durch Antippen zu interagieren.
Vergiss also alles, was Du aus vorherigen Studien zum Thema Eye-Tracking gelernt hast.
Ich habe ein paar Ergebnisse von mobilen Fallstudien zusammengetragen, um Dir verständlich zu machen, wie wir Inhalte auf mobilen Geräten sehen und wie wir mit den Ergebnissen der Suchmaschinen umgehen.
Zunächst wollen wir das Verhalten verstehen…
Unser Leseverhalten auf kleineren Bildschirmen.
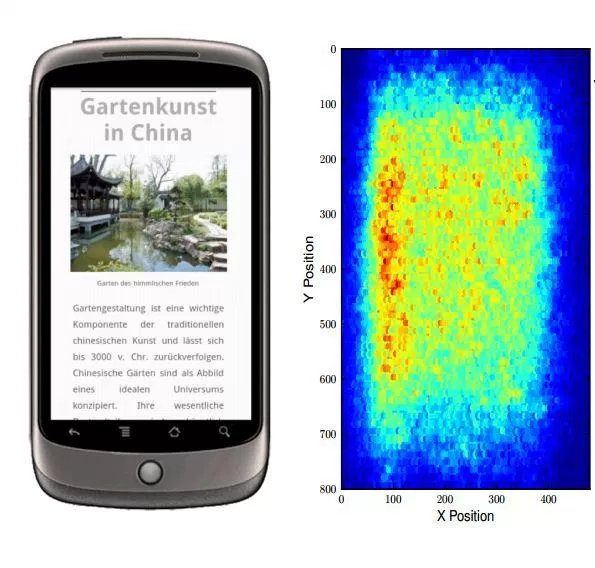
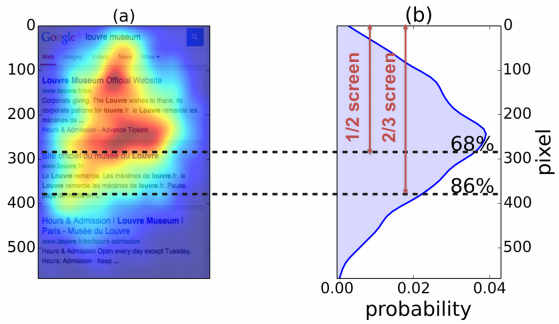
Das Deutsche Forschungszentrum für Künstliche Intelligenz (DFKI) hat eine Studie mit 18 Teilnehmern durchgeführt, um herauszufinden, wie Nutzer Textpassagen auf den Touchscreens von mobilen Geräten lesen.
Dazu wurde eine Technologie verwendet, die die Augen verfolgt, um die Interaktion beim Lesen aufzuzeichnen (gaze and touch). Sie entzifferten das untere Leseschema.
Es ist offensichtlich, dass die linke Seite die größte Aufmerksamkeit bekommt. Außerdem konnte die Studie die Teilnehmer in drei Gruppen unterteilen (mit einer durchschnittlichen Genauigkeit von zehn Wörtern):
- 22% der Leser folgen einem Vollbild-Muster – sie haben die Seite fast komplett gelesen, bevor sie weiter scrollten.
- 22% der Leser folgen einem Zeilen-Muster – sie scrollten sofort, um kontinuierlich neue Informationen sehen, und beachteten immer nur eine oder wenige Zeilen auf dem Bildschirm.
- 56% der Leser folgen einem Block-Muster – sie veränderten einen Teil des Bildschirms mit jeder Bewegung.
Ein wichtiger Einspruch in dieser Studie ist die Genauigkeit der Leser in den drei oben genannten Kategorien. Zudem wechselten die Leser während der Studie zwischen den Gruppen hin und her.
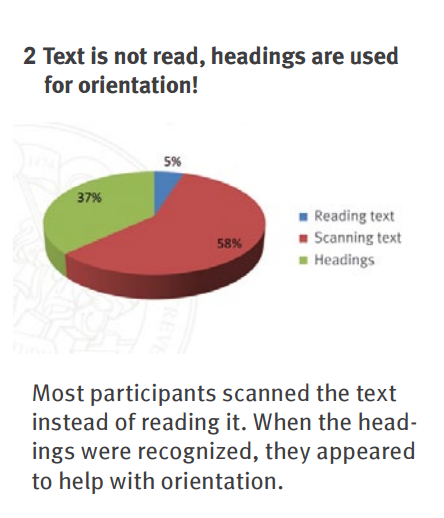
Ergebnisse der oben genannten Studie ähneln der iPhone Reading Eye Tracking Untersuchung, die von SensoMotoric Instruments durchgeführt wurde. Soe wollten herauszufinden, wie die Nutzer mobile Nachrichtenprogramme, sowie Webseiten, lesen und navigieren.
- Scanner – 58% der Nutzer überfliegen Inhalte
- Navigator – 38% lesen nur die Überschriften
- Leser – nur 5% lesen den Inhalt
Wenn der größte Teil Deines Publikums Deinen Blog mit mobilen Geräten besucht, dann musst Du Deine Content-Strategie überdenken. Hier sind drei Tipps, um gute Inhalte für kleinere Bildschirme zu erstellen:
1. Halte Dich an die wichtigen Informationen – Es ist 108% schwieriger, Inhalte zu verstehen, wenn Du sie auf einem mobilen Gerät liest. Überlade Deine Seiten also nicht mit unwichtigen Informationen. Die Nutzer mobiler Geräte haben weniger Geduld und verfügen über weniger sichtbare Zusammenhänge. Hier spielt das Kurzzeitgedächtnis eine wichtige Rolle – eliminiere überflüssige Details.
2. Nutze Akkordeons – Die Nutzer sind mit langen Texten oft überfordert. Man sollte aber trotzdem nicht auf Langform-Inhalte verzichten.
Schreib genauer, gut formatiert und unterhaltsam. Und setze Prioritäten für Informationen mit schrittweiser Enthüllung – durch die Benutzung von Akkordeons.
3. Die obere Hälfte der Titelseite ist am wertvollsten – Auf kleineren Bildschirmen ist es extrem wichtig, die Aufmerksamkeit der Nutzer von Anfang an einzufangen. Der unmittelbar sichtbare Teil des Bildschirms, einschließlich Überschrift und Einleitung, sollte also überzeugend sein.
Kurze Überschriften funktionieren besser, da sie in der oberen Hälfte der Titelseite klar sichtbar sind und sofort gesehen werden.
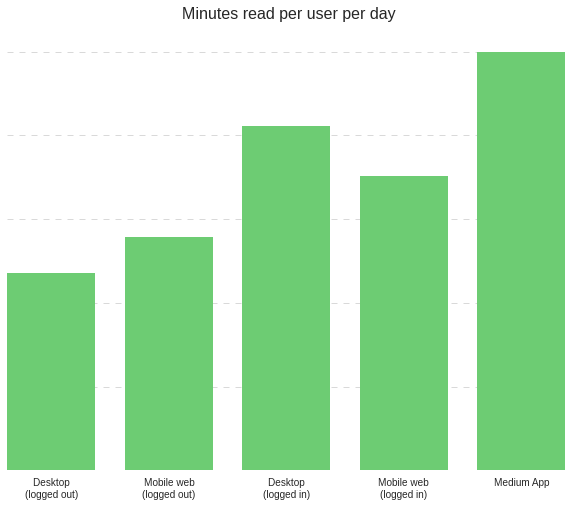
Content Webseiten, wie Medium und Shoutmeloud, berichten von einem hohen Engagement in ihren mobilen Apps. Der typische Nutzer der Medium App liest pro Tag 25% länger als ein Desktop-Nutzer.
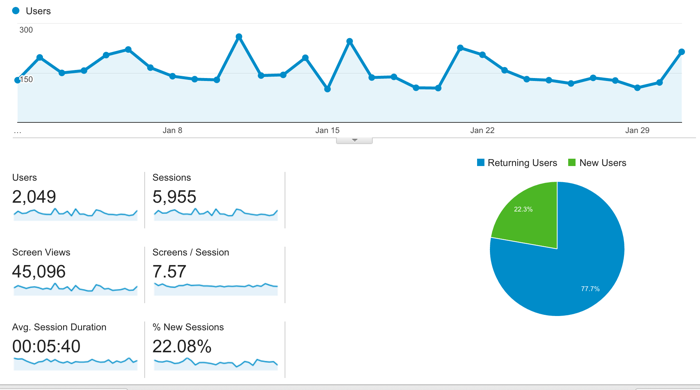
Und Shoutmeloud berichtet von beeindruckendem Engagement und monatlich steigendem Traffic auf der Android App.
Auch wenn es sich wie eine gute Idee anhört, eine App für Deinen Blog zu erstellen – der durchschnittliche US-Nutzer von Smartphones lädt monatlich null Apps runter – der App-Boom ist vorbei.
Ich würde Dir daher Folgendes empfehlen:
Wäge das Kosten-Nutzen-Verhältnis sorgfältig ab, bevor Du Geld in die Entwicklung einer App investierst.
Als Nächstes schauen wir uns an, wie Nutzer mit Suchmaschinen auf Smartphones umgehen.
Die Nutzer-SERP-Interaktion auf mobilen Geräten
Du musst nicht mehr die ganze Anfrage eingeben, um Ergebnisse zu erhalten. Google zeigt Dir bereits Suchvorschläge, sobald Du mit der Eingabe beginnst.
Auf Computern liegt der Hauptfokus in der linken, oberen Ecke und bewegt sich vertikal. Doch auf mobilen Geräten:
Konzentriert sich die Aufmerksamkeit des Nutzers auf die Mitte und die obere Hälfte des Bildschirms.
86% der Aufmerksamkeit liegt im oberen zweien Drittel Deines Bildschirms.
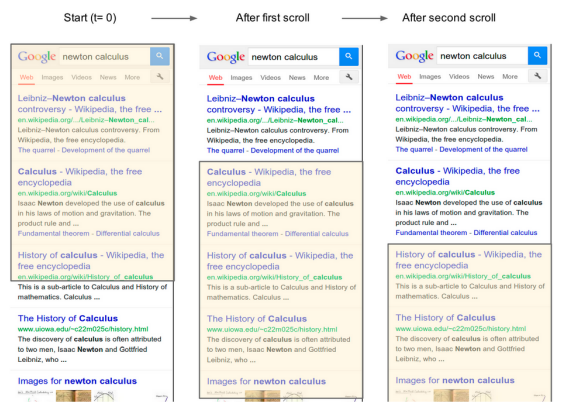
Zudem, anders als beim Computer, wo das erste Suchergebnis die meiste Aufmerksamkeit bekommt:
Neigen Smartphone-Nutzer dazu zu scrollen, was höhere Sichtbarkeit bringt und die Aufmerksamkeit des Nutzers auf das zweite oder dritte Suchergebnis lenkt, und das über mehrere Sichtfenster und über einen längeren Zeitraum als die ersten SERP-Ergebnisse.
Eine gemeinsame Studie der Emory Universität und Google hat sich mit der Relevanz der Suchergebnisse und der Nutzerzufriedenheit auseinandergesetzt. Ein Hauptbestandteil der Google-Suchergebnissen ist der “Knowledge Graph“. Hier sind die wichtigsten Erkenntnisse dazu:
- Google Instant und der Knowledge Graph (KG) zeigen, dass Nutzer mit vorgeschlagenen Suchvorschlägen zufriedener sind.
- Wenn die KG-Ergebnisse relevant sind, dann sinkt die Sichtbarkeit und der Traffic für die unteren Suchergebnisse drastisch. Nutzer scrollen weniger und steigern so den Wert der höher platzierten Webseiten.
Das Fazit:
„Vermehrtes Scrollen nach der Antwort und mehr Zeitaufwand unterhalb der Antwort sind ein Zeichen dafür, dass der Nutzer mit den Suchergebnissen nicht zufrieden ist.“
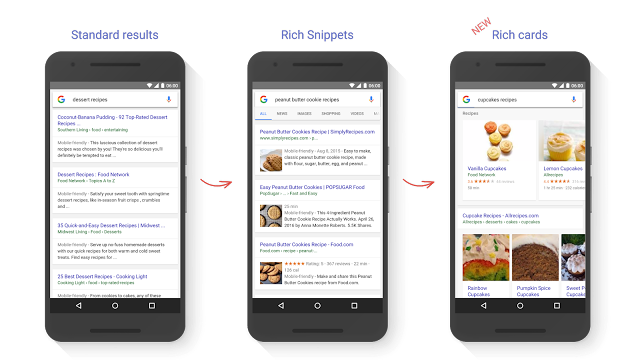
Ein atemberaubendes mobiles Nutzererlebnis und die perfekte Befriedigung der Nutzerbedürfnisse sind für eine bessere Sichtbarkeit in den mobilen Suchergebnissen ausschlaggebend. Außerdem würde ich Dir raten, Schema-Markup zu nutzen, um fesselndere, visuelle und herausragende Rich-Cards in den mobilen Suchergebnissen zu präsentieren.
Wie schneiden die Suchergebnisse auf Computern ab, wenn es um das Engagement der Nutzer geht?
Um Nutzer mit relevanten und ansprechenden Inhalten zu versorgen, hat Google die Rich Snippets eingeführt. Das ist die Integrierung von Bewertungen, Fotos und Videos mit schwarzem Text und Links.
Erzeugen diese Rich Snippets zusätzliche Aufmerksamkeit beim Nutzer?
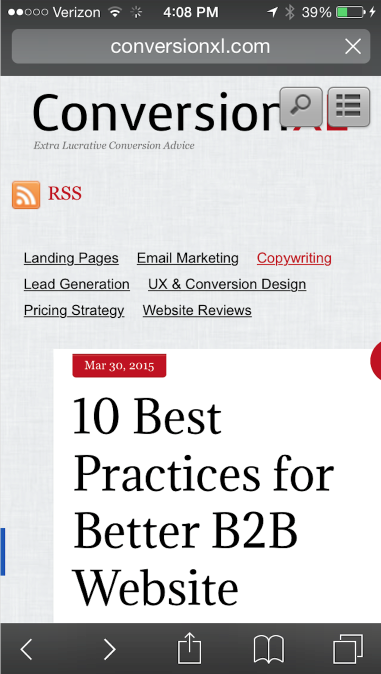
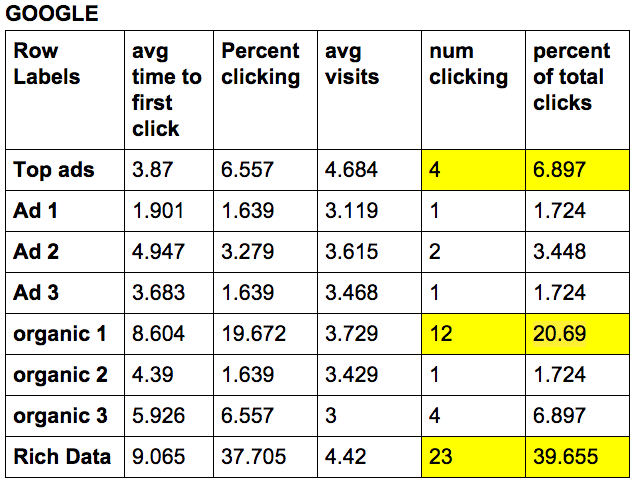
ConversionXL hat herausgefunden, dass sie 39,65% ihrer Klicks mit diesen Rich Snippets bekommen – sogar noch mehr als die Klicks, die 20,69% der organische Ergebnisse kriegen.
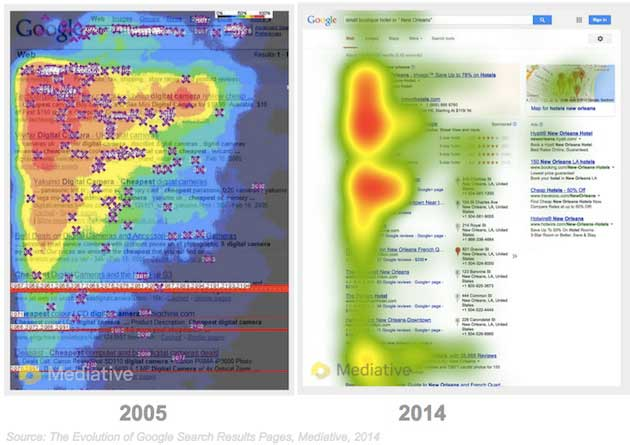
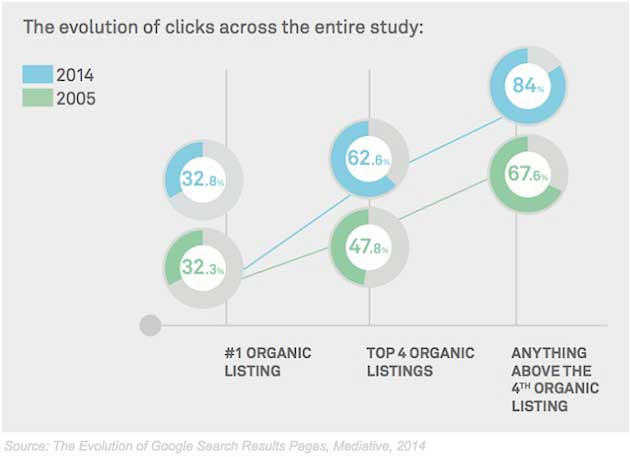
Meditative sind mit einer Eye-Tracking Studie zu ähnlichen Ergebnisse gekommen, als sie die Entwicklung der Google-Suchergebnisse von 2005 und 2015 verglichen.
Sie kamen zu dem Schluss, dass das erste organische Ergebnis in 2014 die gleiche Anzahl an Klicks bekommen hat, wie bereits in 2005 – 32,8%. Allerdings hat sich die Verweildauer für das beste Ergebnis zu Gunsten der neuen SERP-Elemente verringert. Die starke Nutzung von Smartphones hat uns dazu gebracht, eher vertikal als horizontal zu überfliegen.
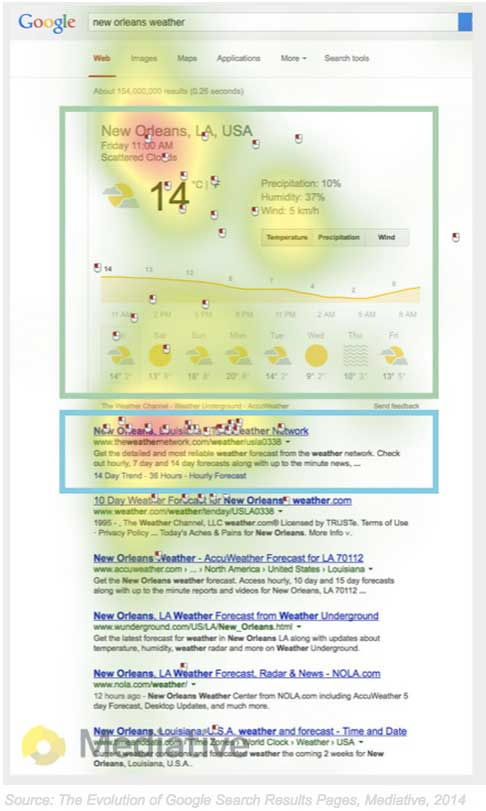
Sie haben auch herausgefunden, dass wichtige Suchergebnisse mit Diagrammen die Nutzeraufmerksamkeit steigern und die nachfolgenden Ergebnisse in den Schatten stellen.
Außerdem bringt eine höhere Platzierung in den Suchergebnissen mehr Klicks. Der Bereich über den ersten vier organischen Ergebnissen bekommt 67,6% aller Klicks.
Zusammengefasst:
Wir mögen es, wenn wir mehr Suchergebnisse präsentiert bekommen, verbringen aber weniger Zeit mit jedem einzelnen.
ConversionXL hat herausgefunden, dass die Nutzer sich fast alle SERPs anschauen, um Informationen zu bekommen. Viele Nutzer schauen sich sogar zuerst den Rich-Text auf der rechten Seite an, bevor sie sich den eigentlichen Suchergebnissen zuwenden.
Das F-Muster bei der Nutzung von Suchmaschinen ist also nicht länger gültig.
Mein praktischer Ratschlag für die Nutzung dieses veränderten Verhaltens:
Finde heraus, welche SERP-Verbesserung bei den Suchergebnissen in Deiner Branche die Führung übernommen hat.
Google ändert sein Layout mittlerweile dynamisch, basierend auf dem Suchverlauf. Es wird jeden Tag schlauer, wenn es darum geht, Nutzerbedürfnisse zu verstehen und relevante Inhalte zu liefern.
Selbst wenn Du es nicht bis an die Spitze der Suchergebnisse für ein Keyword schaffst, kannst Du, solange Du in Reichweite bist, immer noch ein paar Blicke auf Dich ziehen.
Und wenn sich Dein Ziel-Keyword ein Video im Suchergebnis verdient hat, dann sind die organischen Suchergebnisse (sogar Platz 1) meistens nicht in der Lage, mit dem Thumbnail des Videos zu konkurrieren.
Die obere Hälfte der Titelseite bekommt weiterhin die größte Aufmerksamkeit.
Es gibt viele Artikel, die die Wichtigkeit dieses Bereiches anzweifeln. Eine Studie von Usertesting.com fand heraus, dass weniger Inhalte in der oberen Hälfte der Titelseite den Nutzer dazu animieren, sich umzusehen.
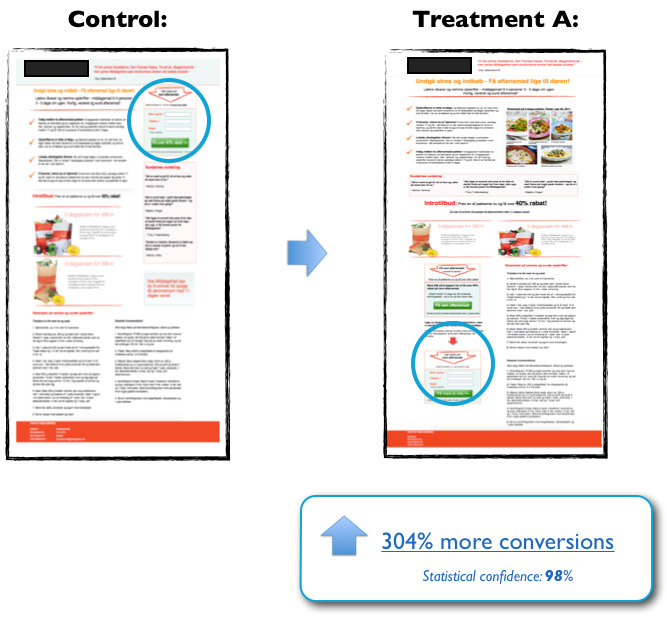
In einem weiteren A/B-Test von ContentVerve hat die Umplatzierung des CTAs in die untere Hälfte der Titelseite die Conversion-Rate um 304% erhöht.
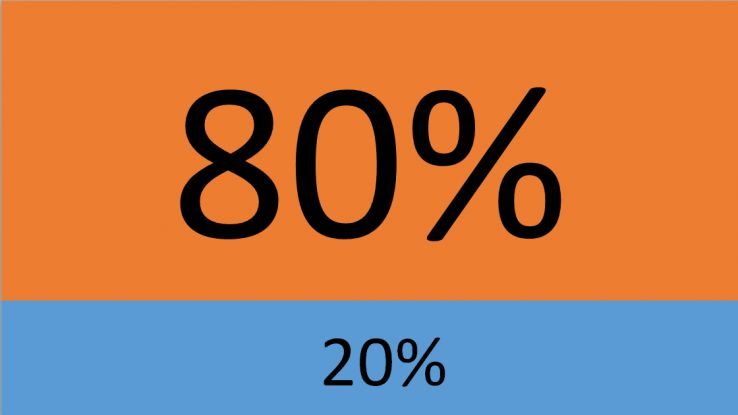
Es ist klar, dass ein Nutzer sich nicht nur im oberen Bereich einer Webseite aufhält. Aber laut Peep Laja nimmt selbst in einer sehr scrollfreundlichen Welt der obere Bereich rund 80% Deiner Aufmerksamkeit in Anspruch.
Unabhängig von der Bildschirmgröße, beeinflusst der obere Bereich immer unser Nutzererlebnis. Der Unterschied zwischen der Art und Weise, wie die Nutzer die Informationen im oberen Bereich im Vergleich zum unteren Bereich behandeln, beträgt 84%.
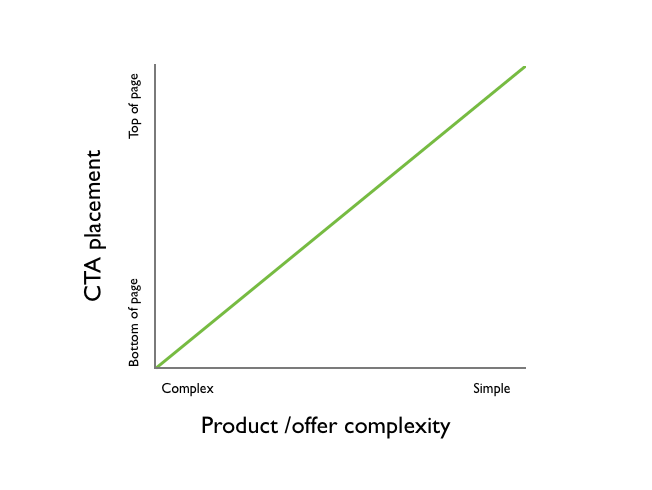
Ich rate davon ab, eine Handlungsaufforderung in der oberen Hälfte Deiner Titelseite zu positionieren, wenn Dein Wertversprechen sehr komplex ist. Für unsichere Erstbesucher macht das nicht viel Sinn. Die Platzierung Deiner CTA sollte unter anderem von der Komplexität Deines Produktes abhängen.
Nutze stattdessen ansprechende Inhalte und Bilder, um den Nutzer zum Scrollen zu bringen. Interessante Informationen am Anfang der Seite, die eine Geschichte erzählen, geben dem Nutzer einen guten Grund bis zum Ende der Seite zu navigieren.
Für Vorschläge, wie man die untere Hälfte einer Titelseite ansprechend Gestaltet, empfehle ich Dir diesen Artikel von Shanelle.
Jetzt widmen wir uns dem Teil einer Webseite, der die meiste Aufmerksamkeit bekommt:
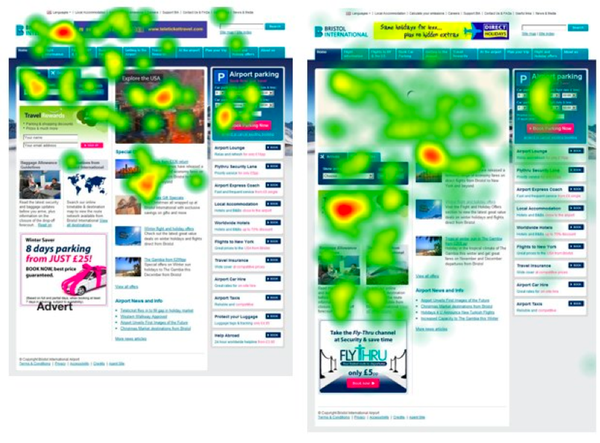
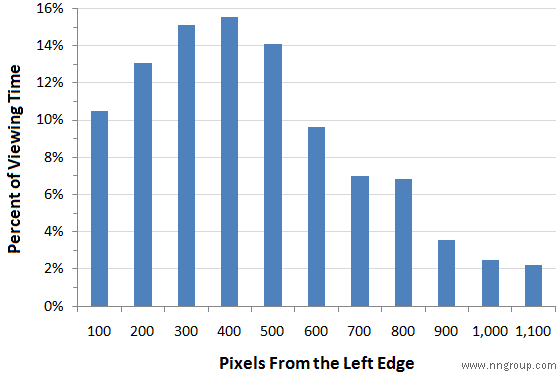
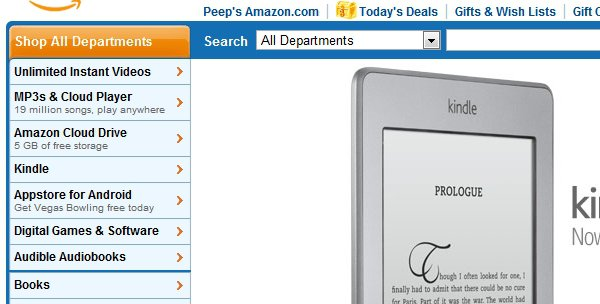
Die linke Hälfte der Webseite.
In einer Studie aus dem Jahr 2010 hat Nielson herausgefunden, dass die Nutzer 69% ihrer Zeit in der linken Hälfte einer Seite verbringen.
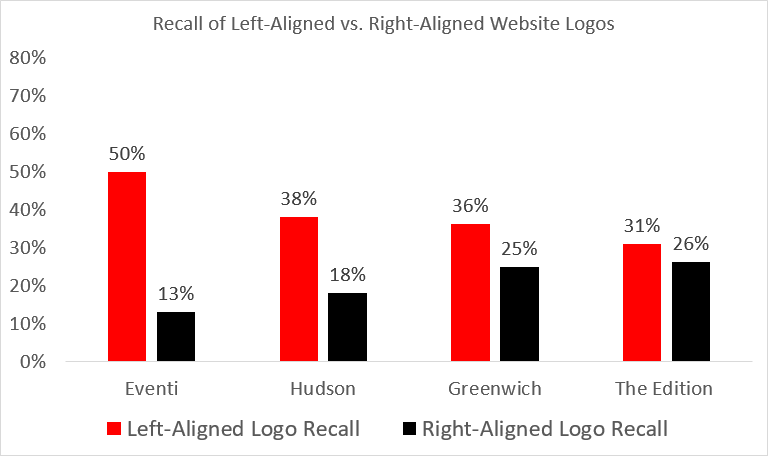
Ich kann keine neuere Studie finden, die dieses konventionelle Layout unterstützt. Aber laut einer Studie von Nielson vom Februar 2016, ist es zu 89% wahrscheinlicher, dass sich ein Nutzer besser an ein Logo erinnert, wenn es ganz klassisch in der linken oberen Ecke platziert ist, als an eins, das rechts oben platziert wurde.
Wenn Du auf ein rechts nach links lesendes Publikum abzielst, dann empfehle ich Dir wirklich auf das traditionelle Layout zu setzen, bei dem sich Menü und Logo auf der linken Seite befinden, um mehr Sichtbarkeit zu erhalten.
Fazit
Wir haben das Verhalten der Besucher von Webseiten betrachtet und sind zu folgenden Schluss gekommen:
- Unlogische Ergebnisse zum Leseverhalten von Nutzern und wie sie SERPs sehen. Das F-Muster ist nicht mehr wichtig.
- Das Erscheinen in den Ergebnissen des Knowledge Graph und die Ausnutzung von Schema-Daten kann Dir dabei helfen, in den Suchergebnissen herauszustechen.
- Informationen in der linken Seite und in der oberen Hälfte der Titelseite üben weiterhin einen großen Einfluss auf das Nutzererlebnis aus.
Ich hoffe, dass Du diese aktualisierten Informationen nutzen kannst, um Deine Content-Marketing-Strategie zu verbessern.
Lass mich im Kommentarbereich wissen, ob Dir unlogische Ergebnisse in den Heatmap-Studien aufgefallen sind, die Du anschließend auf Deiner Webseite umsetzen konntest.





























Kommentare (0)