Tolle Grafiken sind nicht länger Grafikdesign-Profis vorbehalten. Auch, wenn Photoshop noch immer die beste Wahl für professionelle Designarbeiten ist, kannst Du jetzt Deinen eigenen Stil mit einer Vielzahl von web-basierten Grafikdesign-Tools definieren.
In diesem Leitfaden lernst Du nicht nur, welche Tools sich am Besten für die meist gefragtesten Grafikarbeiten eignen (wie z.B. Social Media Cover Photos, Infografiken oder tolle Headerbilder), sondern erfährst auch, was ein Bild hervorstechen lässt und zum Teilen verleitet.
Seien wir mal ehrlich: Ein Bild sagt mehr als tausend Worte. Aber Dein selbsterstelltes Bild?
Unbezahlbar.
Überzeugende Bilder schaffen eine Verbindung zwischen Dir und Deinem Publikum und helfen Dir, auf dieser Beziehung aufzubauen. Sie fördern die Diskussion und das Teilen von Inhalten.
Kurz gesagt: Bilder konvertieren.
Möchtest du Beweise?
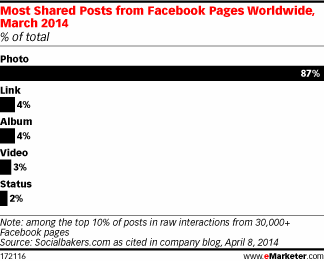
Bedenke das, nach einer Studie von Socialbakers, Fotos, bei einer Interaktionsrate von 87%, die bei weitem am häufigsten geteilten Inhalte auf Facebook waren.
Laut DemandGen, geben 39% der B2B Käufer zu, dass sie regelmäßig Infografiken in sozialen Netzwerken verwenden.
Als Social Media Examiner Marketer fragten, über welche Inhalte sie dieses Jahr mehr lernen möchten, war die Top-Antwort das Erstellen von grafischen Inhalten.
Du weisst, dass du stylische, professionell-aussehende Designs erstellen musst – aber wie machst du das?
Glücklicherweise besteht herrscht kein Mangel Firmen, die der Herausforderung gewachsen sind, und die auf Knopfdruck eine breite Palette grafischer Werkzeuge bereitstellen, viele davon gratis oder zu sehr geringen Kosten.
Und das beste ist, dass du keinerlei Grafikdesign-Erfahrung benötigst, um beeindruckende, teilenswerte Bilder zu erstellen. Mit vielen dieser Werkzeuge, kannst du die gewünschten Elemente via Drag&Drop bewegen und überraschend gute Ergebnisse erzielen.
Und, wenn du fertig bist, kannst du die fertige Grafik optimieren, um schneller zu laden und auf jedem Endgerät toll auszusehen – Kein Designer notwendig!
Hier sind einige meiner persönlichen Favoriten, zusammen mit der Art von Bildern, die du damit erstellen kannst.
Erstell Deine eigenen Grafiken
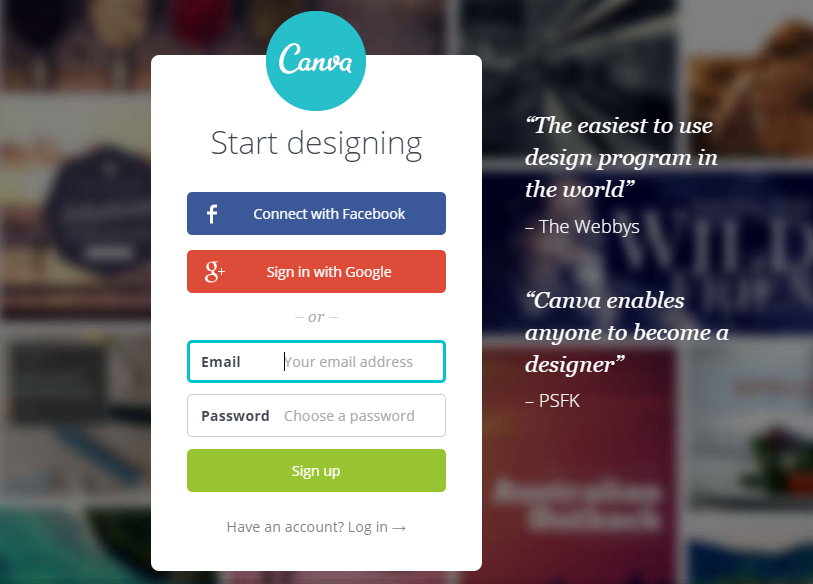
Canva – Ein komplettes Grafikdesign-Programm, das in eine einfach zu bedienende Drag-und-Drop Plattform integriert wurde. Es läuft im Browser, also musst Du kein Softwarepaket herunterladen oder komplizierte Lizenzbedingungen entwirren.
Canva lässt Dich eine menge Grafiken erstellen, bei denen Grössen und Maße bereits voreingestellt sind. Du kannst alles mögliche erstellen, von Flyern über Visitenkarten, Social Media Grafikenbis hin zu Infografiken. Verwende Deine eigenen Fotos oder durchsuche die Bibliothek mit über einer Millionen Stockfotos, bei der Du die Nutzungsrechte der Bilder bereits ab $1 erwerben kannst
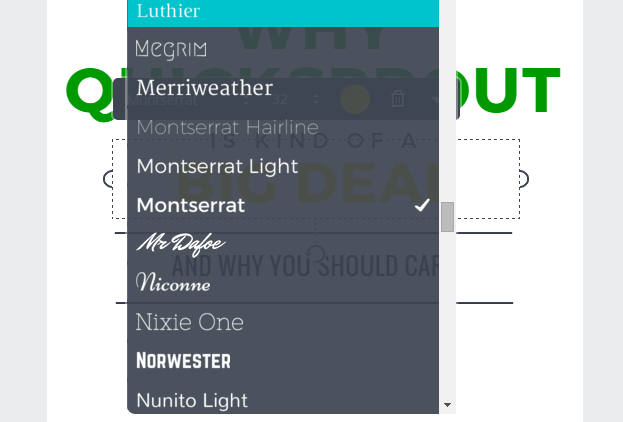
Wähl einfach eine Vorlage als Ausgangspunkt (oder erstell Deine Eigene, wenn Du Dich traust). Dann pas Deine Farben, Symbole und Schriftarten an, um Dein perfektes Grafik-Meisterwerk zu kreieren.
Wähle Deinen Grafiktyp (Infografik, Soziale Netzwerke, usw.) als Ausgangspunkt.
Neben Fotos hat Canva auch eine komplette Datenbank mit grafischen Elementen und Formen, die den perfekten Hintergrund für jedes Bild liefern. Du suchst einfach und designst Deinen Weg zu einem Bild, auf das du später stolz sein kannst.
Es gibt eine Vielzahl an verfügbaren Bildern und Stilen – von Grafiken für Soziale Netzwerke bis hin zu Kollagen und allem Möglichen dazwischen.
Und wenn Du nach Preisinformationen suchst – wirst Du keine finden. Canva ist kostenlos, abgesehen von der Fotolizenz. Du kannst also so viele Grafiken erstellen, wie du möchtest, ohne jegliche Begrenzungen. Du kannst Dich sogar mit Deinem Google oder Facebook Konto einloggen – das erspart Dir ein weiteres Passwort.
Hilfreiche Grafikprogramme
Manchmal möchtest Du die Bilder, die du bereits hast, nur optimieren, und brauchst kein volles Grafikprogramm. Langsame Seiten können Deine Webseite überladen und Deine Bandbreite aufbrauchen.
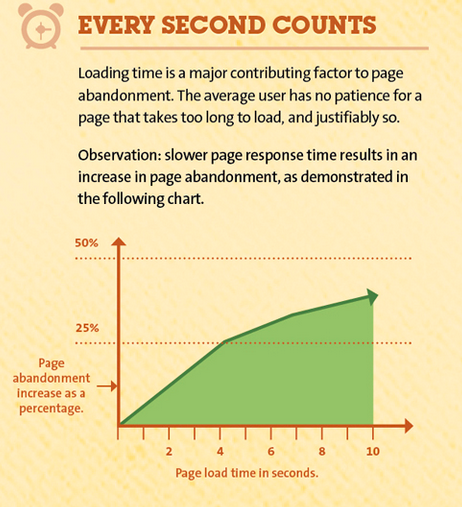
Noch wichtiger, jede Sekunde die Deine Besucher darauf warten bis Deine Seite geladen ist, bedeutet eine verlorene Konversion oder einen verpassten Kauf.
In jeder Sekunde, die auf das Laden einer Seite gewartet wird, geht ein potentieller Kauf oder Konversion verloren.
Glücklicherweise werden Dir diese Werkzeuge dabei helfen, sperrige Bilder ohne Grafiker in den Griff zu bekommen. Du kannst sogar die Bildgröße für eine große Anzahl von Bildern gleichzeitig verändern oder skalieren.
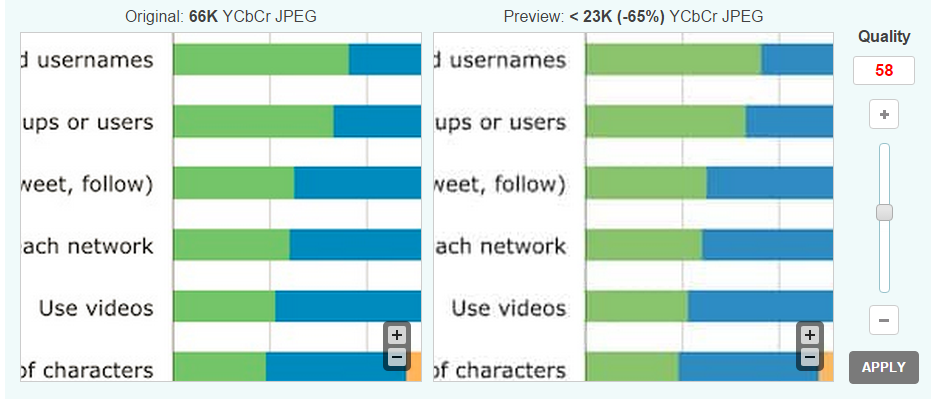
Optimizilla – Drag&Drop bis zu 20 Bilder und optimiere sie im laufenden Betrieb. Du kannst Dich durch die Bilder klicken und den Schieberegler verwenden, um Qualität anzupassen und beide Dateien zu vergleichen:
Optimizilla arbeitet sowohl mit JPG (Fotos) als auch mit PNG (Logos und Bilder mit transparenten Bereichen) Formaten, da beide dieser Formate dazu neigen, sehr groß zu sein. Alle Bilder, die hochgeladen werden, werden nach einer Stunde gelöscht und du kannst die optimierten Versionen einzeln oder zusammen herunterladen.
Optimizilla ist perfekt, wenn Du eine begrenzte Zahl an Bildern hast, die eine Größenänderung benötigen und Du deren Qualität anpassen möchtest.
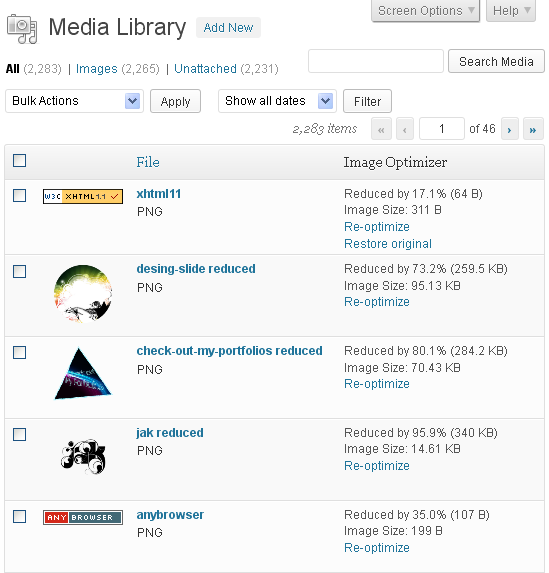
EWWW Image Optimizer – Ein WordPress Plug-in, das Dich Grafiken im laufenden Betrieb optimieren lässt. Das Endresultat zeigt Dir, wie viel Speicher Du sparst, sowie den Prozentsatz der Verkleinerung.
EWWW Image Optimizer lässt Dich die Dateigröße Deiner Bilder reduzieren, was zu schnelleren Ladezeiten Deiner Seiten führt.
Es funktioniert auch mit anderen beliebten WordPress Bild-Plugins, wie der NextGen Bildergalerie. Wenn Dir nicht gefällt, wie ein reduziertes Bild aussieht, kannst Du es entweder mit anderen Einstellungen re-optimieren oder das Original wiederherstellen.
Das Plugin funktioniert, indem es mehrere verschiedene Optimierungswerkzeuge in einem Paket bündelt. Weil jedes Bildformat unterschiedliche Wege geht, um Dateigröße zu sparen, hat jedes Format ein eigenes spezielles Werkzeug, um Bilder ohne sichtbaren Qualitätsverlust zu speichern.
Sogar als Trainee-Grafikdesigner kannst Du Dich immer noch von einzigartigen Webseiten und Designs inspirieren lassen. Diese jedoch direkt vom Webbrowser zu speichern, kann ein Download-Albtraum sein.
Du speicherst dann eine Menge extra Scripts, Inhalte und anderen Kram, der nach und nach die Festplatte zumüllt.
Page2Images – Eine Seite, die einen Screenshot von jeder beliebigen Webseite erstellt, oder mehrere URLs in Bilder umwandelt.
Page2Images lässt Dich mit seinem Mobil-Emulator sehen, wie eine Webseite auf mobilen Geräten dargestellt wird:
Wenn Du Dich schon immer gefragt hast, wie Du den trendigen “Meine Seite auf dem Smartphone”-Look hinbekommen kannst – So geht’s. Es ist auch ein schneller und einfacher Weg, um festzustellen, ob Deine Seite wirklich auf mobilen Geräten funktioniert.
Aber, wenn du nach Mehr als der Darstellung auf Deinem Computer- und Handy-Bildschirm suchst, probier das aus:
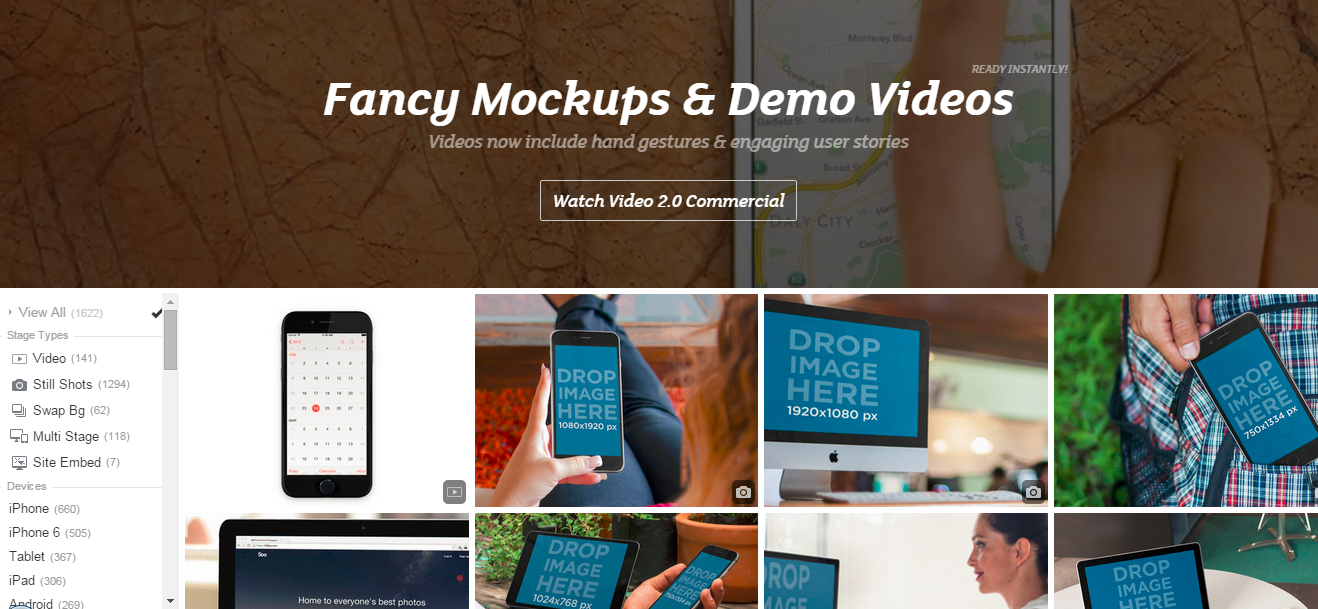
PlaceIt – PlaceIt lässt Dich Deine Seite zwischen verschiedenen Mobiltelefonen, Monitoren, Tablets und anderen Geräten hin und herschieben. Du hast keinen Screenshot? Kein Problem. Du kannst ein Bild auswählen und Deine URL angeben und PlaceIt macht einen Screenshot Deiner Seite.
PlaceIt bringt Deine Seite mittels einer Auswahl an Bildern und Videos in den Mittelpunkt.
Möchtest Du eine Gruppe von Leute zeigen, die mit Deiner App interagieren? Done.
Möchtest Du Dein neustes Smartwatch-Programm zeigen? Easy.
Über Reklametafeln bis hin zu Busstops, PlaceIt lässt Dich Deine Seite überall darstellen.
Wenn du etwas mehr Menschlichkeit brauchst, hat PlaceIt auch Porträts von Menschen verschiedensten Alters und eine Auswahl verschiedener Situationen. Du kannst Deine Suche sogar auf ein bestimmtes Geschlecht, Ort, Beruf und vieles mehr reduzieren.
Und wenn du noch so viele Grafikdesign Ideen hast, es gibt Zeiten in denen du rohe Daten in etwas Optisch ansprechendes verwandeln musst.
Das Problem mit den meisten Diagramm- und Listenprogrammen ist, das sie eine steile Lernkurve haben und schwer zu bedienen sind.
Glücklicherweise erzeugen diese Programme sehr schöne Designs und umfassen alle der am Häufigsten verwendeten Diagrammtypen:
Datenvisualisierungs-Tools
Gute Daten haben einen größeren Effekt, wenn sie verständlich dargestellt werden. Wenn Menschen Zahlen auf eine erfassbare, interaktive Weise sehen, ändern sich Deine Mission und Ziele von abstrakten Begriffen zu sinnvollen Informationen.
Mit diesen Werkzeugen kannst Du Dich für einen Listentyp entscheiden, Zahlen eingeben und ein beeindruckendes Ergebnis erhalten.
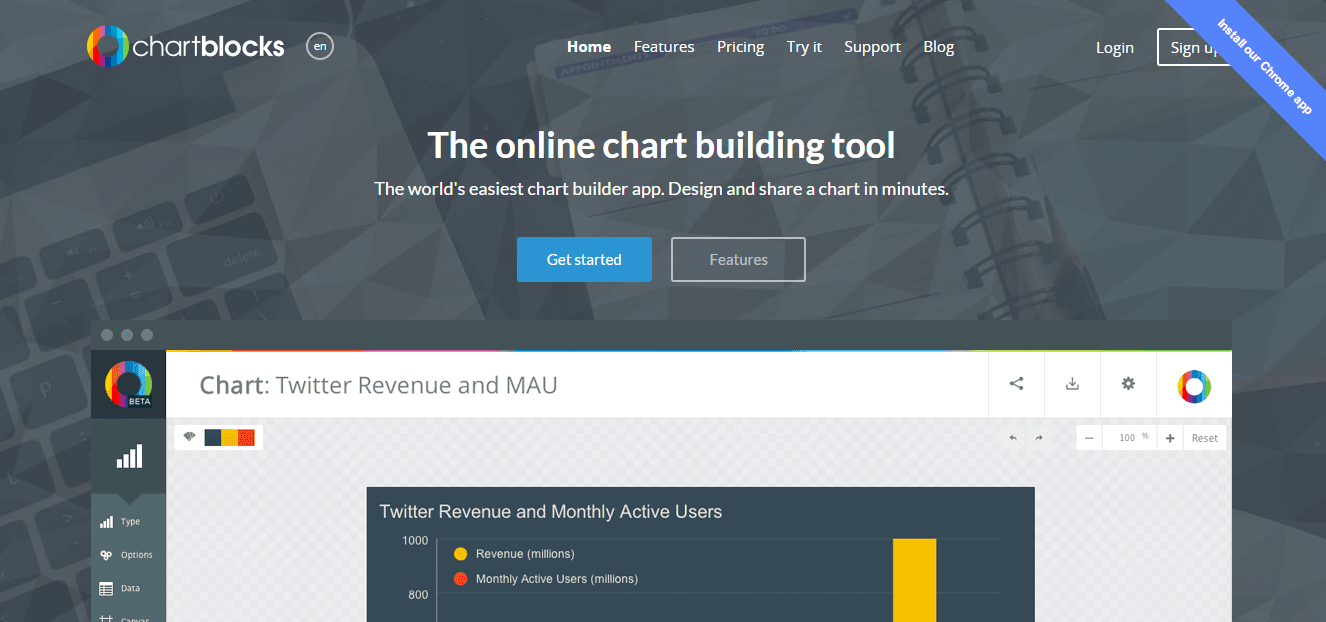
Chartblocks – Ein Werkzeug mit vollem Funktionsumfang, um detaillierte, bunte Diagramme zu erzeugen. Daten können aus Tabellenkalkulationen, Datenbanken oder sogar Live-Feeds importiert werden, und jeder Aspekt kann angepasst werden.
Weil die Diagramme in HTML5 und Javascript erstellt werden, sind sie responsiv auf mobilen Geräten und können direkt in Drittseiten, wie Twitter und Facebook, eingebettet werden.
Weiterhin kann die fertige Grafik als Vektorgrafik gespeichert werden, was bedeutet, dass Breite und Höhe beliebig skaliert werden können, ohne jeglichen Qualitäts- oder Detailverlust.
Es ist eine kostenlose Basisversion verfügbar, die Dich bis zu 30 Diagramme als PNG Dateien mit transparentem Hintergrund erstellen lässt. Die Gratis-Version beinhaltet bis zu 5.000 monatliche Aufrufe und Deine Diagramme sind öffentlich sichtbar.
Kostenpflichtige Varianten beinhalten mehr monatliche Abrufe und die Option, Diagramme der Öffentlichkeit vorzuenthalten. In der kostenlosen Basisversion und der günstigsten kostenpflichtigen Variante, werden Diagramme mit einem Chartblocks Logo versehen.
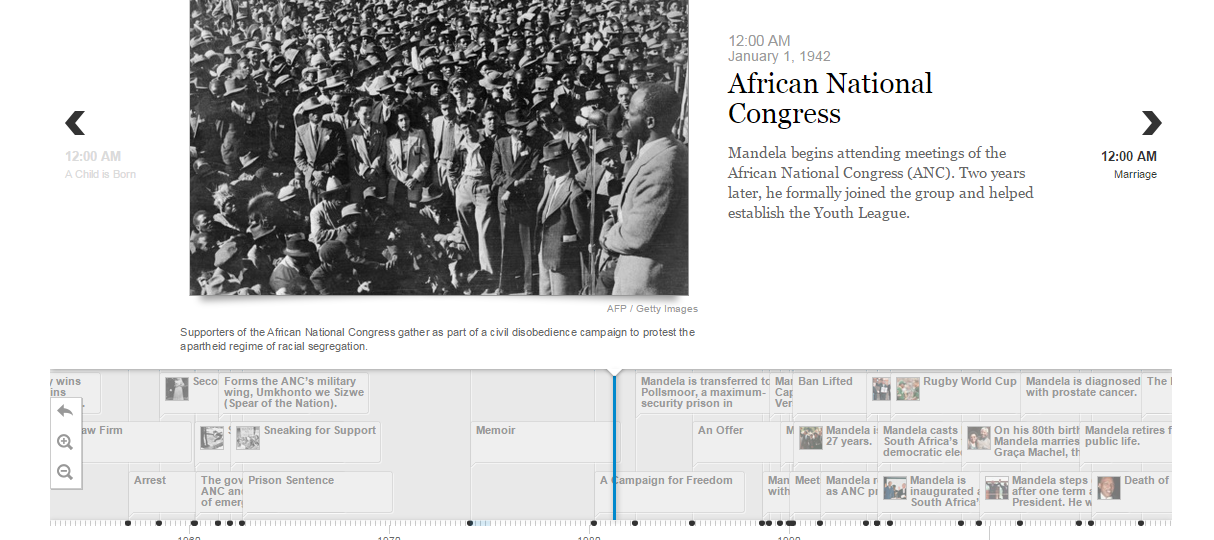
Timeline – Timeline ist ein einfaches Werkzeug, um eine interaktive Zeitleiste mit Ereignissen, oder so ziemlich allem, zu erstellen. Timeline kann Medien von Webseiten wie Twitter, Flickr, Google Maps und Wikipedia abrufen, sowie von Videoseiten wie YouTube, Vine, Dailymotion und Vimeo.
Es kann auch Audiodateien aus Soundcloud abrufen, was eine multimediale Präsentation erlaubt, die sowohl interaktiv, als auch informativ ist.
Hier ein Beispiel einer interaktiven Zeitleiste vom Leben Nelson Mandelas.
Mit einem Google Spreadsheet gibst Du die Daten in eine vorgefertigte Tabellenvorlage ein, inklusive Haupt- und Neben-Ereignissen, Datum und den dazugehörigen Medien. Timeline baut Dir dann das fertige Produkt.
Sobald es fertig ist, bekommst Du eine URL, die Du in Deine Webseite einbinden kannst. Komplett mit einer Zeitlinie und dazugehöriger Mediengalerie, in einem ähnlichem Format wie im oberen Beispiel.
Ungeachtet all dieser Innovationen in der Erstellung, Bearbeitung und Skalierung von Grafiken, sowie der Darstellung von Daten, ist manchmal alles was Du möchtest, die Fähigkeit eine gut aussehende, teilenswerte Grafik für soziale Netzwerke zu erstellen.
Zum Glück besteht kein Mangel an Werkzeugen, um dies erfolgreich zu bewältigen.
Social Media Grafikwerkzeuge
Ob Du nun tolle Fotos für Instagram oder Timeline- und Profilbilder für Facebook erstellen willst, es gibt ein passendes Werkzeug dafür.
Hier sind ein paar meiner persönlichen Favoriten:
ReciteThis – ReciteThis ermöglicht es Dir Deine Lieblingszitate oder Sprüche mit einer Vielzahl von Hintergründen zu kombinieren. Von staubigen Kreidetafeln bis hin zu verregneten Städten, hier kannst Du ganz einfach erinnerungswerte, lustige oder inspirierende Phrasen mit diesem webbasierten Programm erstellen.
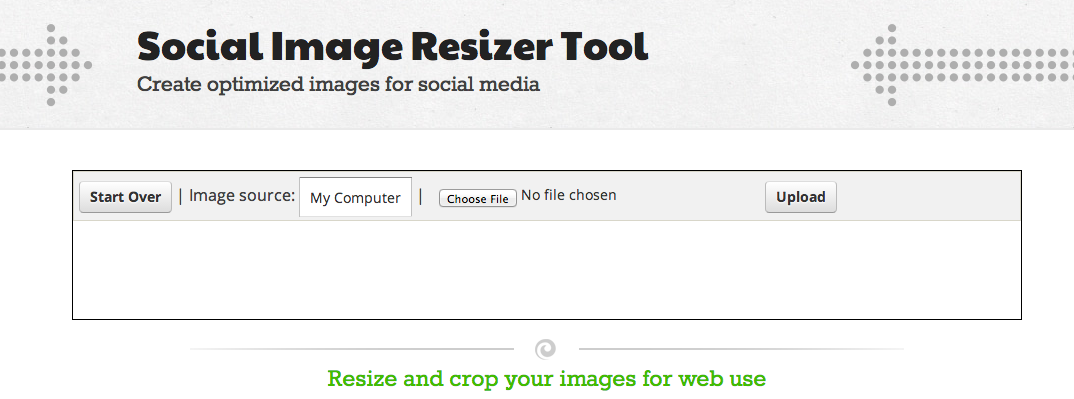
Social Image Resizer – Dieses webbasierte Werkzeug beinhaltet die schnelle und einfache Funktion, Deine bestehenden Bilder zu nehmen und für die Verwendung in allen möglichen sozialen Netzwerken anzupassen. Du kannst Bilder in Symbole (sogar Browser Favicons), sowie Google+-, Facebook- und Twitterbilder umwandeln.
Aber was, wenn Du mehr Bilder für soziale Netzwerke jenseits von Twitter, Facebook oder Google+ brauchst?
Social Media Image Maker – Ein Tool, das Dir hilft, Bilder für eine Vielzahl an sozialen Netzwerken zu erstellen. Zusätzlich zu Twitter und Facebook (sowohl Cover als auch Profilbilder), kannst du Bilder für die Verwendung auf YouTube, Flickr, Vimeo, Pinterest, Skype und vielen anderen anpassen.
Mit diesen Werkzeugen wird es Dir niemals an professionellen Gestaltungsmöglichkeiten Deiner Seite in sozialen Netzwerken fehlen.
Natürlich stellt sich jetzt die Frage – Wo findest du Grafiken?
Es gibt genügend Stock Photo Webseiten, aber für jene, die gerade mit der grafischen Gestaltung beginnen, gibt es auch eine menge kostenloser Bilder und Fotos, die Du verwenden kannst (sogar für die kommerzielle Nutzung).
Wo Du Bilder finden kannst
Einer der größten Herausforderungen, die Du überwinden musst, wenn Du Deine eigenen Grafiken erstellst, ist das Finden vorgefertigter Bilder, die du als Startpunkt verwenden kannst. Glücklicherweise machen Dir diese Webseiten das Finden von Bildern und Symbolen für Deine Projekte (sogar für kommerzielle Projekte) so einfach wie “Suchen und Herunterladen” .
Free For Commercial Use – Kostenlose Bilder unter Creative Commons für die kommerzielle Nutzung mit korrekter Namensnennung des Urhebers. Einige dieser Bilder gelten als gemeinfrei und benötigen keine Namensnennung.
Alle Bilder sind 300dpi oder größer, was sie für die Verwendung im Web, sowie für Printmedien, perfekt macht.
Flat Icon – Flat Icon besteht aus über 1.000 “Paketen” mit Symbolen und anderen grafischen Elementen. Diese beinhalten alle gebräuchlichen computer-relevanten Symbole (Mauszeiger, Eingabecursor und so weiter), aber sie beinhalten auch Symbole für eine Vielzahl andere Dinge wie Menschen, Objekte, Tiere und mehr.
Viele dieser Symbole sind, unter Verwendung der korrekten Namensnennung des Autors, kostenlos.
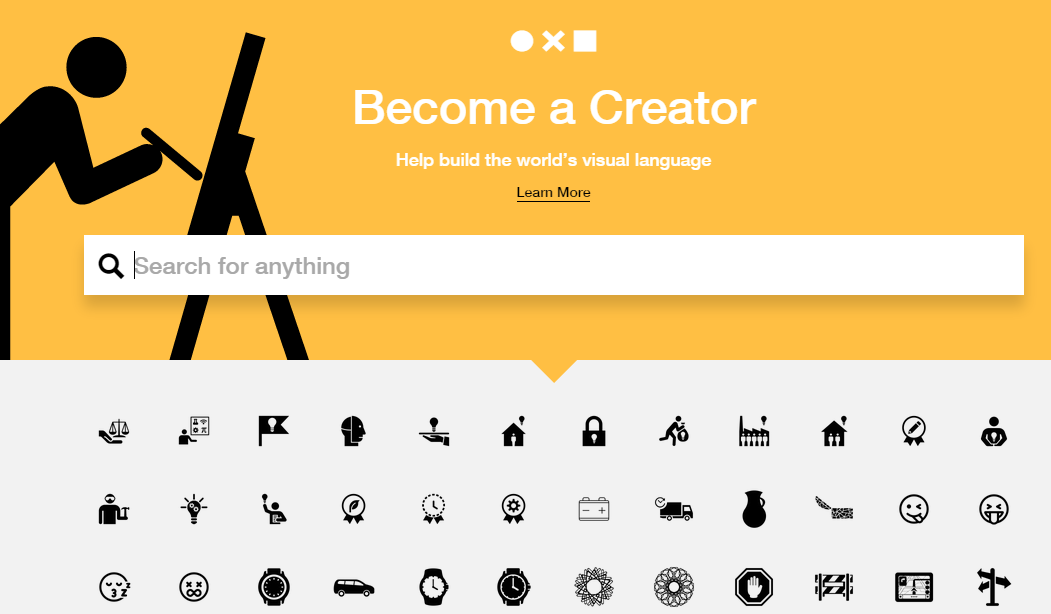
The Noun Project – Eine Symbol-Illustrierte Quelle von Grafiken, die so ziemlich alles darstellen. Jeder kann ehrenamtlich helfen und Künstler aus der ganzen Welt haben Miniatur-Kunstwerke erstellt, vom Sommerlager bis hin zu Tattoos.
Das Noun Project lädt Menschen aus aller Welt ein, Symbole alltäglicher Dingen zu erstellen und zu teilen.
Nur, weil Du alle Werkzeuge zur Hand hast, bedeutet das nicht unbedingt, dass du auch tatsächlich großartige Grafiken erstellen kannst (allerdings ist es sicherlich eine Hilfe!). Das kommt daher, weil Dir keines davon beibringt, wie man eigentlich gestaltet.
Und während das Thema, wie man Grafiken von Grund auf erstellt, umfangreicher ist, als dieser Leitfaden abdecken kann, gibt es sicherlich einige Grundprinzipien, die Du im Kopf behalten solltest.
Wenn Du diesen Grafikdesign-Grundlagen folgst, wirst Du schnell bemerken, dass jede Grafik, egal wie kompliziert, in individuelle Formen und Linien eingeteilt werden kann. Dieses Prinzip zu verstehen und darauf aufzubauen, ist, wie du zum hervorragenden Grafikdesigner wirst.
Grafikdesign-Grundlagen: Prinzipien und Elemente
Es gibt sechs Grundprinzipien. Dies treffen zu, ob Du ein Logo für eine Webseite oder eine Printbroschüre erstellst. Grafiken aller Größen und Stile, verwenden eine oder mehrere dieser Prinzipien, so dass es Dir hilft diese zu kennen und auf Deine Designs anzuwenden, um die Resultate zu erreichen, die Du zeigen willst.
Die Linie – Linien sind die Grundbausteine aller Grafiken. Sie trennen und erzeugen Abgrenzung. Dünne, grade Linien, geben einen professionellen und geschäftsmäßigen Eindruck, während handgezeichnete Linien einen artistischen, kindhaften Flair erzeugen.
Heutzutage tendieren Webseiten dazu, Inhalte in große Blöcke aufzuteilen, Trennlinien separieren diese und leiten den Besucher dazu an, weiter zu scrollen. Nicht nur erzeugt dies eine optische Trennung, sondern lässt Dich auch von einem Gedanken zum Nächsten wechseln, ohne den Besucher in einem Meer von Inhalten zu verlieren.
Die Form – Dir mag das nicht klar sein, aber Formen beeinflussen Dein Leben jeden Tag. Vom achteckigen STOP-Schild, bis zum Erste-Hilfe Kreuz, Formen beeinflussen uns und die Welt um uns herum.
Scharfe, eckige Formen werden als hart und eindringlich wahrgenommen, während sanften gekurvten Formen ein femininer Reiz anhaftet. Behalte dies im Kopf, wenn Du die Zielgruppe Deines nächsten Designs betrachtest.
Textur – Texturen erzeugen eine breite Palette an Designmöglichkeiten und sind immer noch sehr beliebt auf heutigen Webseiten.
Von natürlichen Mustern wie Holz und Blättern, bis zu Hintergrundbildern wie Papier oder Kreidetafeln, Texture verrät viel über die Seite selbst, noch bevor Du ein einziges Wort gelesen hast.
Wenn Du vor hast, einen bestimmten Eindruck in den Köpfen Deiner Besucher zu hinterlassen, bedenke die verfügbaren Texturen, die sich gut für diesen Typ von Design anbieten würden.
Farbe – Farbe ist eine der wichtigsten, aber auch eine der meist übersehenen Aspekte im Grafikdesign. Farbe ist wichtig, nicht nur in Logos und Webdesigns, sondern auch im Druck.
Farbe und deren zahlreichen Abstufungen (sieh mehr zu Farbwerten weiter unten) haben verschiedene Bedeutungen für Besucher rund um die Welt. Abhängig von Sprache und kulturellen Hintergründen, können Farben auch Gefühle vermitteln.
Zum Beispiel assoziieren viele Menschen “grün” damit, Dinge zu tun, die gut für die Umwelt sind. Aber wenn jemand vor Neid “grün” wird, kann dies Neid vermitteln.
Deswegen ist es wichtig, Farbe mit anderen Aspekten Deiner Seite zu balancieren, so dass Du eine positive Assoziation in den Köpfen Deiner Besucher erzeugst.
Auch wenn Du viel investiert hast, um das passende Farbschema zu finden, gibt es noch Schattierung, Farbton, sowie Helligkeit und Dunkelheit der Farbe, die die Wahrnehmung der Nutzer beeinflussen kann.
Farbwerte – Der Farbwert ist die Intensität von Helligkeit oder Dunkelheit. So kann zum Beispiel Orange als Farbe für Wärme, Freundlichkeit und Vertrauen wahrgenommen werden, aber wenn es zu Pfirsichfarben aufgehellt wird, kann es ein feminine, behagliche Stimmung erzeugen.
Die Dunkelheit einer Farbe, kann diese unzugänglich oder wie eine böse Vorahnung erscheinen lassen. Viele Geschäftsseiten folgen einem “dunkelblau und grau” Farbschema, das zwar “sicher”, aber auch wenig ermutigend auf Kunden wirken kann, als wäre die Firma kalt und teilnahmslos.
Das ist jetzt viel Information, aber das Grundwissen wie Farben Deine Benutzer beeinflussen und wie Dein Design wahrgenommen und verstanden wird, kann einen drastischen Unterschied machen, wie es mit Deiner gewählten Zielgruppe harmoniert.
Raum – Raum ist das letzte Grafik-Designprinzip, aber sicherlich nicht das Unwichtigste. Du hast vielleicht den Begriff “Weißraum” schon einmal gehört – also den Platz auf einer Seite, ohne grafische Elemente oder Farbe.
Genug Platz auf der Seite gibt jedem individuellen Element “Platz zum atmen”. Zu viel Freiraum, kann die Seite jedoch aussehen lassen, als wären die Elemente ohne Zusammenhang verstreut worden.
So wie mit allen anderen Grafikdesign-Prinzipien in diesem Leitfaden, musst Du die Verwendung von Freiräumen vorsichtig balancieren, um zu vermeiden, dass Deine Grafik vollgestopft oder zu leer aussieht.
Denken wie ein Grafikdesigner
Werkzeuge und Grundprinzipien zu kennen, wird Dich Weit bringen, aber eine der wichtigsten Zutaten für ein großartiges Design ist die Kreativität. Entgegen der landläufigen Meinung, ist Kreativität nicht angeboren, sondern erlernt und geübt.
Und was ist besser um zu üben und lernen, als sich von Anderen inspirieren zu lassen?
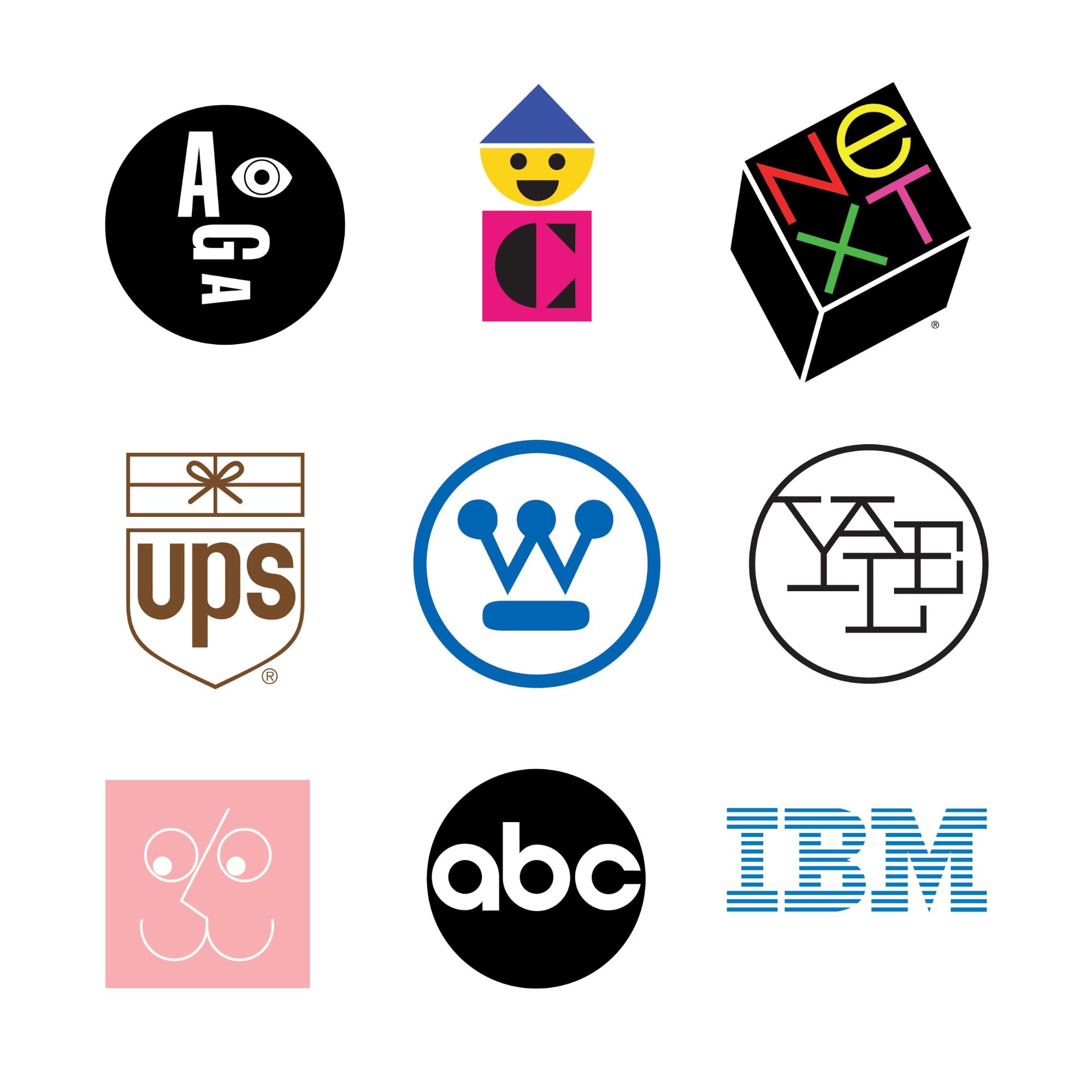
Vielleicht hast Du noch nicht vom Grafikdesigner Paul Rand gehört, aber du hast ziemlich wahrscheinlich eine seiner Arbeiten gesehen:
Hauptsächlich selbst-erlernt, Rand’s bester Rat für anstrebende Grafikdesignern ist “Du musst nicht originell sein. Du musst nur gut sein.” Selbst wenn Du mit dem Logo noch nicht vertraut bist, Paul beharrt darauf, dass Du es bald sein wirst.
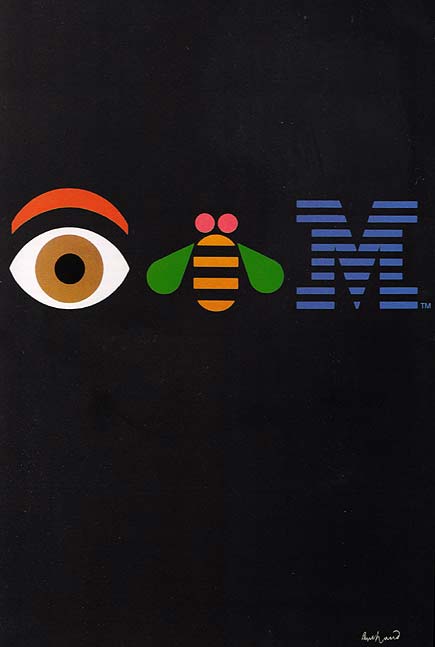
Eines seiner bekanntesten Poster-Designs für eine Firma, zeigt seine Beharrlichkeit.
IBM Poster designed in 1981
In einer Fallstudie von Chris Maillard für das Eye Magazine, erläutert IBMs Projekt Manager für Markenidentität (ja, das ist wirklich ein Ding), Randy Golden, wie Firmen wie IBM hart daran arbeiten, durch ihr Grafikdesign relevant zu bleiben.
Viele von Rands Logos wurden ursprünglich in den 1950er und 1960er Jahren entwickelt. Zu dieser Zeit füllte ein Computer den kompletten Raum und war grundsätzlich darauf beschränkt, ein paar grundlegende Operationen durchzuführen.
Wie konnte eine Firma wie IBM es schaffen, seine Markenidentität über all diese Jahrzehnte beizubehalten?
Laut Golden,
Der schwierigste Aspekt das Design von IBM zu verwalten ist die Größe, der Maßstab und die integrierte Natur unseres Geschäftsmodells. Alles ist mit Allem verbunden und alles hat Erkennungswert.
er führt fort,
Es gibt einige Designanstrengungen, auf die ich Stolz bin, aber unsere neueste Arbeit zum Konzept “Smarter Planet” und wie IBM zu dessen Entwicklung beitragen kann, ist sehr erfreulich, denn es geht tiefer als reine Business-to-Business Vorteile.
Als Beispiel, hier ist eine aktuelle IBM Anzeige, die die Stärke von “Smarter Planet” hervorhebt:
Lass mich Dich fragen:
Wenn Du dieses Bild betrachtest, siehst Du einen Mann mit einem Fernglas oder ein Auto auf einer Straße – oder beides?
Dies ist es, was gutes Grafikdesign macht. Es lässt Dich schlauer denken.
Hier noch ein paar andere Beispiele von Alltagsgegenständen, die zu Dingen gemacht wurden, die Dich zu stoppen und zum Denken anregen.
Beide dieser Beispiele kommen von der Illustrations-Firma Post Typography. Du kannst Dir deren Fallstudie ansehen, um noch mehr Beispiele wie WAKE UP Album Packaging und die schmelzende U.S. Sanduhr zu sehen und Dich inspirieren lassen.
Das Internet ist voll mit zahllosen Beispielen brillanter Grafikdesign-Portfolios, die neue Massstäbe setzen und Deine Aufmerksamkeit auf immer neue Weise erregen. Gute Grafikdesigner sehen das Außergewöhnliche im Alltäglichen und verwenden diese Fähigkeit, um eine Aussage zu machen.
Auch wenn Du nicht diese Arten von Bildern mit den Do-It-Yourself-Webtools, die ich hier präsentiert habe, erstellen wirst, kannst Du trotzdem ein gutes Gefühl für Prinzipien wie Linien, Freiräume und Formen bekommen, um mehr zu Erschaffen, als diese Tools bieten können – und etwas Eigenes von Grund auf kreieren.
Das solltest Du Dir merken, um dies zu erreichen.
Wie Du Deine Grafikdesign-Fähigkeiten verbesserst
Sobald Du die Grundlagen vollständig verstanden hast, wirst Du neue Dinge ausprobieren wollen.
Auch wenn Deine künstlerischen Fähigkeiten damit enden, ein Strichmännchen zu zeichnen (vielleicht sogar mit zittrigen Linien!), wirst Du sicher erfreut sein zu hören, dass, wenn es darum geht, Deine Grafikdesign-Fähigkeiten zu verbessern, es wichtiger ist eine gute Beobachtungsgabe zu haben, als künstlerisch begabt zu sein.
Der beste Start sich umzusehen: Schau Dir Seiten wie Dribbble und Behance an, finde Design-Portfolios, die du magst, und folge Diesen Designern, so dass Du Benachrichtigungen bekommst, wenn sie neue Sachen hinzufügen.
Erstell Deine eigene, kleine “Stibitz-Datei” mit Ideen, Konzepten und Bildern, die Du magst. Bedenke, dass sogar die kompliziertesten Designs in ihre Grundelemente zerlegt werden können – Formen und Linien. Wenn Du den Prozess hinter einem Design verstehst, kannst Du Dich daran machen, es selbst neu zu erschaffen.
Wenn Du magst was Du siehst, erweitere Deine Fähigkeiten noch etwas mehr und lern mehr über Ebenen und Filter – Grundkomponenten professioneller Grafikprogramme wie Photoshop und Illustrator.
Klar befürworte ich nicht, dass Du wissentlich Eigentumsrechte verletzt. Alles in diesem Leitfaden ist dafür gedacht, Dich durch den Lernprozess zu führen, um ohne jegliche Vorkenntnisse, Deine eigenen Grafiken zu erstellen.
Habe keine Angst einem Stil, den die magst, nachzueifern. Mit der Zeit wirst Du diesen verfeinern und Deinen eigenen Stil kreieren.
Siehe auch die nächsten Schritte:
Hab keine Angst nach Meinungen zu fragen – Es kann schwierig sein nach Feedback für Deine Arbeit zu fragen, besonders wenn Du gerade erst Anfängst.
Du bist ängstlich. Bist unsicher. Fürchtest Kritik.
Das haben wir alle schon mal durchgemacht. Habe keine Angst vor Feedback. Aber anstatt zu fragen “Was denkst Du?”, solltest du fragen “Wie kann ich das besser machen?”
Leute werden nicht gerne öffentlich für ihre Arbeit kritisiert, also ist das Fragen nach Meinungen meist damit verbunden Lob zu erhalten – aber Lob ist nicht, was Du willst – Du möchtest besser werden.
Manche Kommentare sind zwar gut gemeint, aber wenn Du es in Deinem Design umsetzen würdest, wäre das Resultat gräulich. Das ist aber OK, als Designer steht es Dir frei bestimmte oder alle Rückmeldungen zu ignorieren.
Aber, warum wurde der Kommentar überhaupt gemacht. Fehlt etwas? Kommuniziert es die Marke und die Aussage gut? Ist es etwas, das anderen teilen wollen und auf ihren Social Media Seiten zeigen?
Merk Dir, jeder war einmal ein Anfänger. Manche haben mehr künstlerisches oder kreatives Talent als Andere, aber das ist etwas, das mit der Zeit entwickelt werden kann.
Sich die Zeit zu nehmen grossartiges Grafikdesign zu lernen, wird Dir helfen die Arbeit, die dort drin steckt, zu begreifen und zu bewundern.
Fazit
Wie Du sehen kannst, muss es nicht schwierig sein, Deine eigenen Grafiken zu erstellen.
Ein Grundverständnis für Farben, Linien, Freiräume und andere Prinzipien ist nur der Anfang. Die gefragtesten Grafikdesigner haben Jahre damit verbracht, ihre Fähigkeiten zu perfektionieren und auf diesen Grundkonzepten aufzubauen.
Das Internet hat es für uns leicht gemacht, schöne und interaktive Designs zu erstellen. Man muss zum Glück nicht mehr zwingend künstlerisch begabt sein.
Und wenn Du auf etwas, das Du in diesem Leitfaden gelernt hast, aufbauen möchtest, gibt es da draußen jede Menge fantastischer Ressourcen, Portfolios und Tipps, die nur auf Dich warten.
Hast Du einige dieser Grafikdesign Tools ausprobiert? Welches ist Dein Favorit?




















Kommentare (0)