Las imágenes bellas ya no pertenecen exclusivamente a los profesionales del diseño gráfico. Aunque Photoshop todavía es la mejor opción para trabajos de diseño avanzado, ahora puedes crear tu propia apariencia y estilo usando una variedad de herramientas de diseño de blog basadas en la web.
En esta guía, aprenderás no solo qué herramientas son las mejores para crear los gráficos más demandados (como fotos de portada de redes sociales, infografías e imágenes modernas de titulares), sino que también descubrirás qué es lo que logra que una imagen realmente destaque y sea compartida.
Afrontémoslo: una imagen en verdad vale más que mil palabras. Pero, ¿una imagen que has hecho tú mismo?
No tiene precio.
Las imágenes que generan impacto crean una conexión entre tu audiencia y tú y ayudan a construir una relación. Estimulan la conversación y que la gente quiera compartirlas.
En resumen, las imágenes generan conversiones.
¿Quieres pruebas?
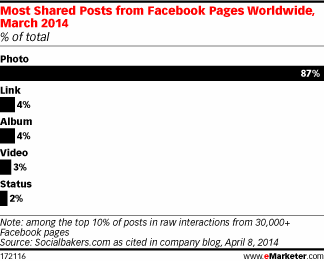
Considera que las fotos fueron con diferencia, el tipo de publicación más compartido en Facebook, de acuerdo a un estudio del 2014 realizado por Socialbakers, observando una tasa masiva de interacción del 87%.
DemandGen halló que el año pasado, el 39% de los compradores B2B revelaron que compartían frecuentemente infografías en redes sociales.
Y cuando Social Media Examiner le preguntó a los marketers el tipo de contenido que querían aprender más este año, la respuesta principal fue: crear elementos visuales para un mejor diseño de blog.
Sabes que necesitas poder crear resultados elegantes y con apariencia profesional – pero, ¿cómo hacerlo?
Afortunadamente, hay una gran cantidad de compañías que han emprendido el desafío y que ofrecen una amplia variedad de herramientas visuales al alcance de tus manos. Y muchas de ellas, son gratuitas o de bajo coste.
Y la mejor parte es que no se necesita experiencia en diseño gráfico para crear imágenes impactantes y que valga la pena compartir. Con muchas de ellas, simplemente puedes arrastrar y soltar los elementos que quieras para obtener resultados sorprendentemente buenos.
Incluso, cuando termines, puedes optimizar tus gráficos finalizados para hacer que carguen rápido y que se vean geniales en cualquier dispositivo – ¡no se necesitan diseñadores!
Diseña Tus Propios Gráficos
Canva – Un programa de diseño gráfico perfectamente diseñado y confeccionado en una plataforma sencilla de arrastrar y soltar (drag and drop). Funciona bien con tu navegador por lo que no se necesita una gran descarga de software o un esquema complicado de licencias para poder adentrarse.
Canva te permite crear una gran cantidad de gráficos sin que tengas que preocuparte por las dimensiones y el tamaño. Crea todo, desde flyers, hasta tarjetas de negocios o imágenes e infografías de redes sociales. Usa tus propias fotos o busca en la biblioteca de Canva, con más de 1 millón fotos de archivo donde puedes obtener las licencias de las imágenes desde un precio tan bajo como un dólar cada una.
Simplemente elige una plantilla como punto de partida o crea la tuya propia si te sientes capaz. Luego personaliza tus colores, iconos, fotos y fuentes para diseñar tu propia obra maestra gráfica perfectamente construida.
Elige el tipo de gráfico (infografía, redes sociales, etc.) como punto de partida para construir a partir de ahí.
Además de fotos, Canva también tiene una biblioteca de archivo llena de elementos y formas gráficas que conforman el mejor lienzo para cualquier tipo de imagen. Simplemente busca, arrastra y suelta tu elemento en una imagen de la que estarás orgulloso de decir que tú has creado.
Está disponible una amplia gama de imágenes y estilos – desde gráficos para redes sociales hasta imágenes para collages y cualquier otra cosa que se te ocurra.
Y si estás buscando información de precios, no la encontrarás. Canva es gratuita, a excepción de las tarifas de licencias de fotos, por lo que puedes crear cuantos gráficos quieras, sin restricciones. Incluso puedes entrar utilizando tu cuenta de Google o Facebook, lo que te evita otra contraseña que recordar.
Útiles Herramientas Gráficas
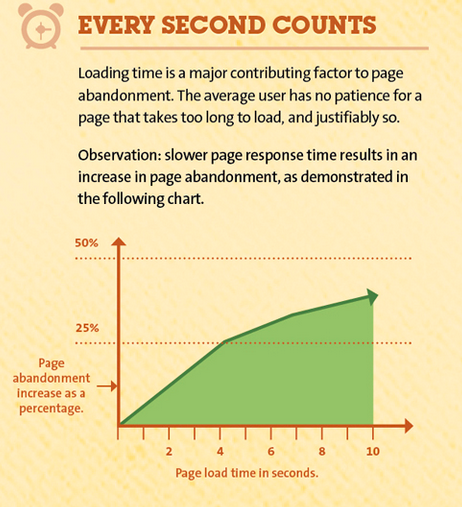
A veces, en vez de necesitar un paquete completo de gráficos, simplemente podrías querer optimizar las imágenes que ya tienes. Un tiempo de carga lento de tu página puede hacer que se atasque tu sitio y devore tu ancho de banda.
Más aún, cada segundo que tus visitantes pasen esperando a que cargue tu sitio representa una conversión o una venta perdida.
Cada segundo transcurrido esperando a que cargue una página representa una venta o conversión potencial perdida
Por fortuna, estos recursos pueden ayudarte a controlar imágenes grandes sin la necesidad de contar con un profesional gráfico. Incluso puedes redimensionarlas o reescalarlas fácilmente según el diseño de blog que tengas o la red social donde las vayas a publicar.
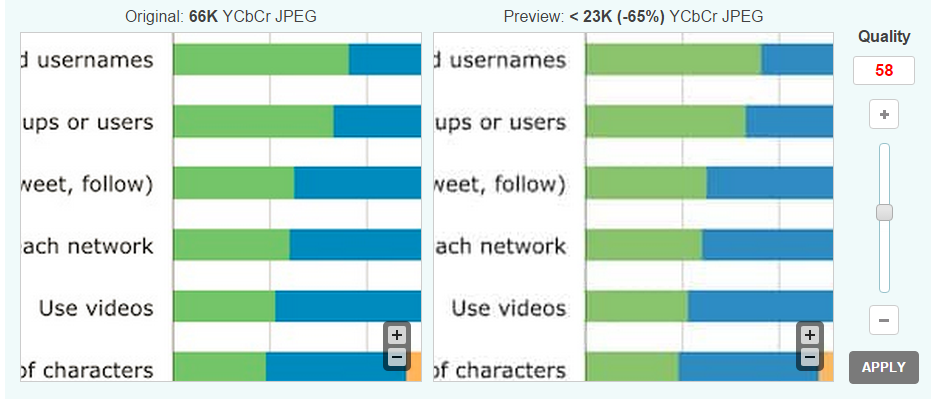
Optimizilla – Arrastra y suelta hasta 20 imágenes y las optimiza muy rápidamente. Puedes hacer clic/tocar las imágenes y luego utilizar la barra deslizante para ajustar la calidad y comparar los dos archivos:
Optimizilla funciona tanto con formatos JPG (fotos), como con PNG (logos e imágenes transparentes) puesto que ambos tipos de archivos tienden a ser grandes. Todas las imágenes que cargues son borradas automáticamente después de una hora, y puedes descargar las versiones optimizadas seleccionando una por una, o todas a la vez.
Optimizilla es perfecta si tienes un número limitado de imágenes cuyo tamaño necesitas modificar, y también si quieres modificar levemente la calidad visual de esas imágenes.
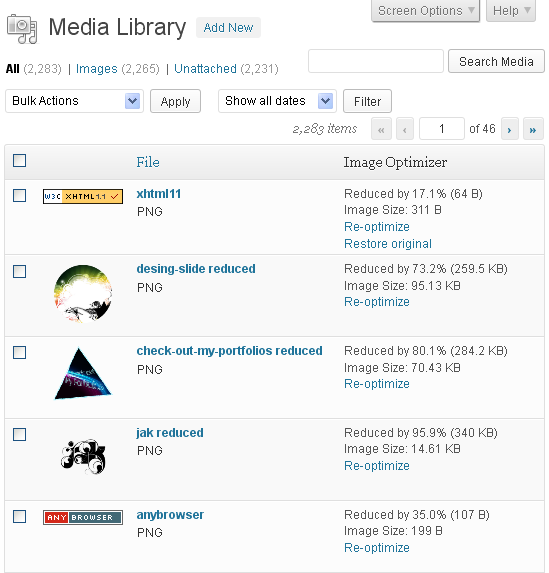
EWWW Image Optimizer – Es una extensión de WordPress que te permite optimizar imágenes de forma muy rápida. El resultado final demuestra cuánto espacio se ahorra, así como el porcentaje de reducción.
EWWW Image Optimizer te permite reducir el tamaño de tus imágenes, lo que a su vez da como resultado una carga más rápida de las páginas.
Funciona también con otras extensiones de imágenes de WordPress populares, como la galería de fotos NextGen. Si no te gusta cómo se ve una imagen de archivo reducido, puedes reoptimizarla con diferentes ajustes, o bien, restaurar la original.
La extensión funciona aprovechando al máximo varias funciones únicas de optimización en un paquete completo. Debido a que el formato de cada imagen individual tiene diferentes formas de conservar su tamaño de archivo, cada uno tiene su propia funcionalidad para comprimir imágenes sin sacrificar la calidad.
Incluso como diseñador gráfico en ciernes, puedes inspirarte en sitios web y diseños de blog únicos. Aunque es un hecho que tratar de guardarlos directamente desde tu navegador puede ser una verdadera pesadilla.
Terminas ahorrándote muchos scripts, contenido y otra basura extra que satura tu disco duro. ¿Qué tal si en vez de eso pudieras simplemente tener una captura de pantalla de la página?
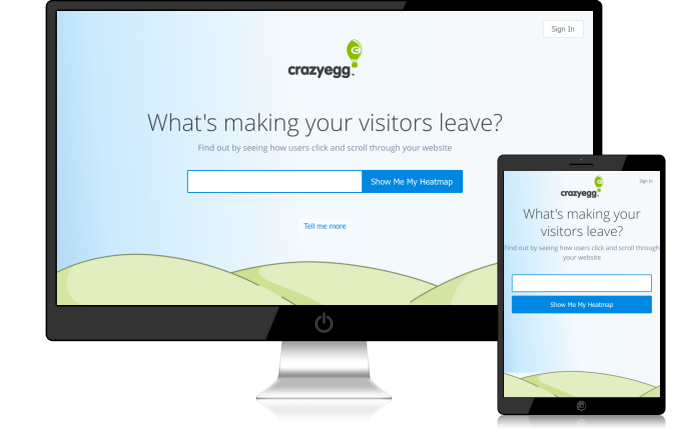
Page2Images – Un sitio que cogerá una captura de pantalla de cualquier página o convertirá múltiples URLs en imágenes.
Si alguna vez te has preguntado cómo obtener esa apariencia moderna de «mi sitio en un smartphone» – así es como se hace. También es una forma rápida y sencilla de saber si tu página es realmente responsive en un dispositivo móvil, o no.
Pero si quisieras algo más allá de la típica pantalla de ordenador y dispositivo móvil como tus elecciones, echa un vistazo a:
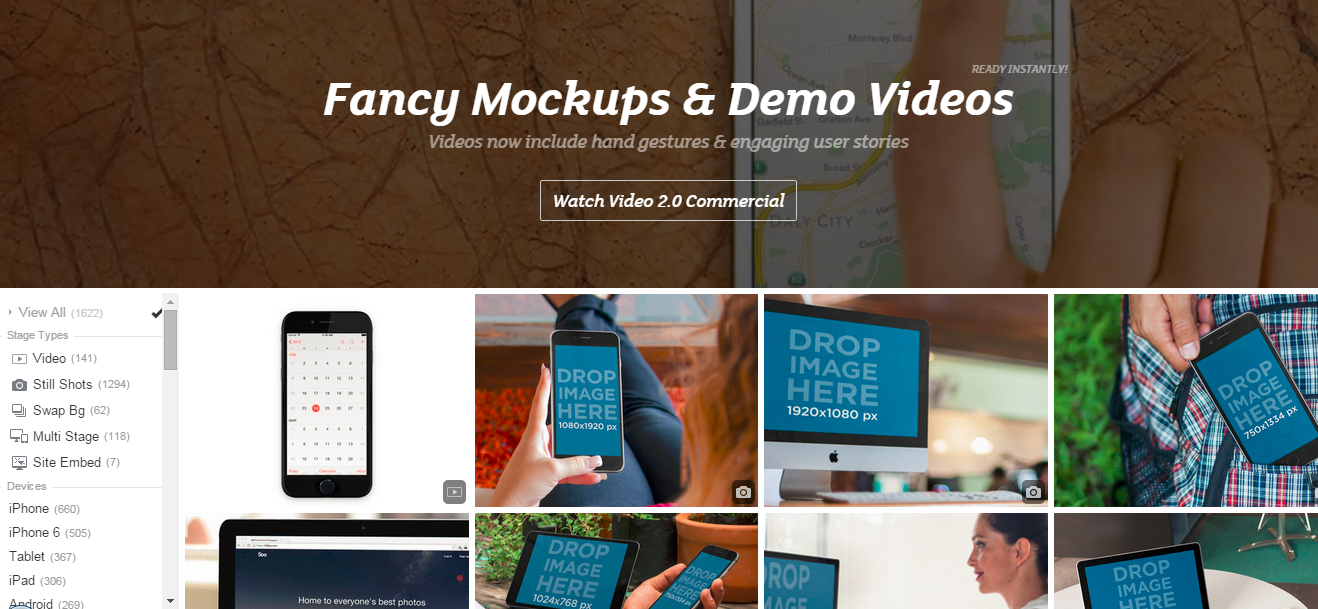
PlaceIt – PlaceIt te permite arrastrar y soltar tu sitio hacia una variedad de smartphones, monitores, tabletas y otros dispositivos. ¿No tienes ninguna captura de pantalla? No hay problema. Puedes elegir una imagen e introducir tu URL para quePlaceIt obtenga una imagen de tu sitio.
PlaceIt le permite a tu sitio ser centro de una variedad de imágenes y videos
¿Quieres mostrar a un grupo de personas interactuando con tu aplicación? Hecho.
¿Quieres presumir de tu nuevo programa de tu smartwatch? Fácil.
Desde cartelería a marquesinas, Placeit te permite poner tu sitio en cualquier lugar.
Y si necesitas un toque más humano, Placeit también incluye capturas de personas de todas las edades en una variedad de situaciones. También puedes dirigir tu búsqueda particularmente a un género, ubicación, trabajo específico y mucho más.
Incluso con tantas opciones únicas de diseño de blog, hay veces en que necesitas convertir datos simples en algo más digestivo de forma visual.
El problema con la mayoría de los programas y apps de gráficos es que tienen una pronunciada curva de aprendizaje y pueden ser tediosos de usar.
Afortunadamente, estas apps producen diseños hermosos y cubren la mayoría de los tipos comunes de gráficos:
Herramientas de Visualización de Datos
Los buenos datos generan un impacto mayor cuando se pueden relacionar de forma visual. Cuando la gente ve los números de una forma tangible e interactiva, tu misión y objetivos pasan, de ser términos abstractos a información relevante.
Con estas herramientas, puedes elegir de forma sencilla tu tipo de gráfico y poner en acción los números para resultados sorprendentes.
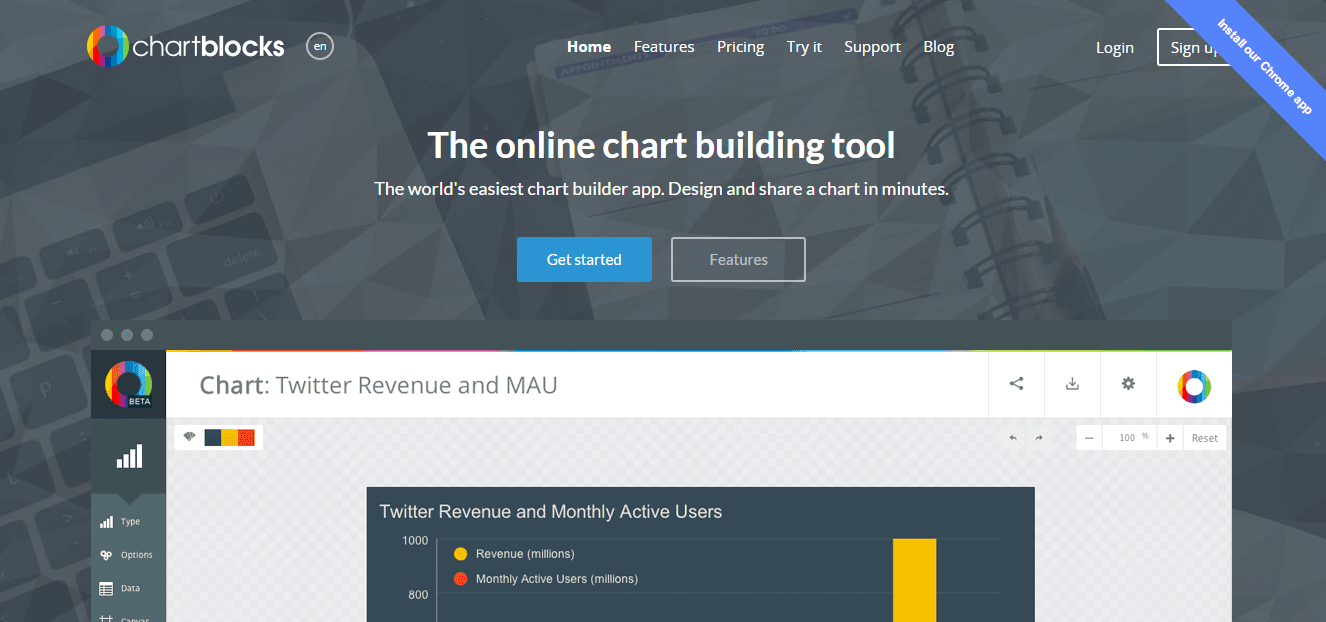
Chartblocks – Una de las herramientas que te permite generar gráficos coloridos y llenos de características. Los datos pueden ser importados desde hojas de cálculo, bases de datos o incluso actualizaciones continuas y cada aspecto puede ser personalizado.
Debido a que los gráficos son diseñados usando HTML5 y Javascript, son responsive para dispositivos móviles y pueden ser insertados directamente a sitios de otras compañías o personas, como sitios o redes sociales tales como Twitter y Facebook.
Es más, el gráfico, ya finalizado, puede guardarse en formato vectorial, lo que significa que puede ser redimensionado a cualquier altura y ancho sin perder calidad ni resolución.
Un plan gratuito disponible te permite crear hasta 30 gráficos como archivos transparentes PNG. El plan gratuito incluye hasta 5.000 vistas mensuales y tus gráficos son visibles públicamente.
Los planes de pago te dan más vistas mensuales y la capacidad de hacer que los gráficos sean privados. Bajo el plan más económico y el plan gratuito, los gráficos se marcan con el logo de Chartblocks.
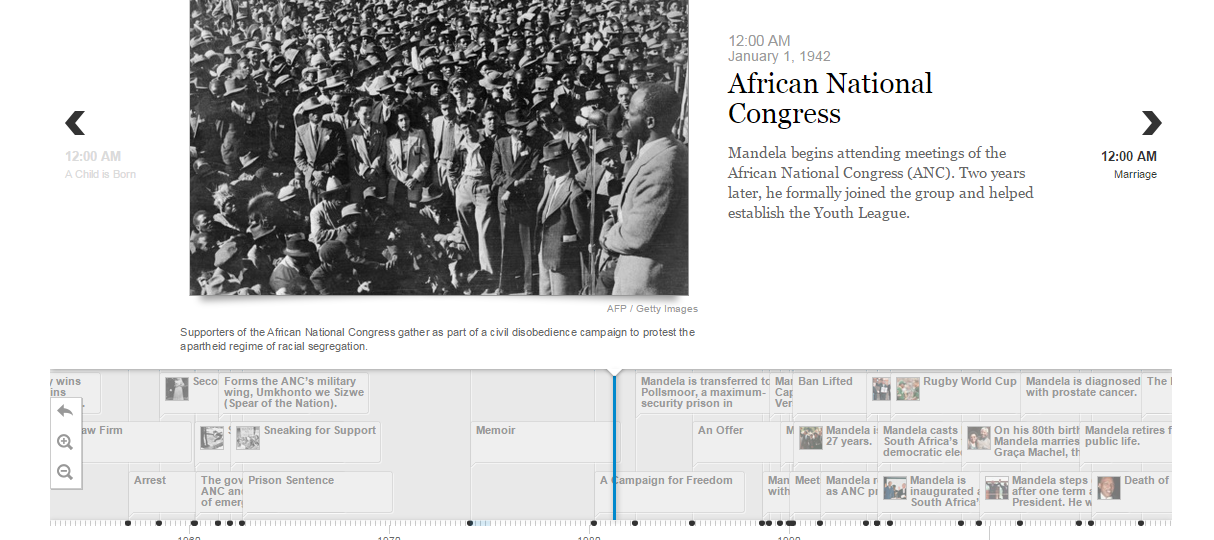
Timeline – Timeline es una forma fácil de crear una línea de tiempo interactiva de eventos sobre casi cualquier cosa. Timeline puede obtener elementos multimedia desde sitios, incluyendo a Twitter, Flickr, Google Maps y Wikipedia, así como sitios de vídeo tales como YouTube, Vine, Dailymotion y Vimeo.
También puede obtener archivos de audio de SoundCloud, permitiéndote crear una rica experiencia multimedia, interactiva e informativa.
Un ejemplo de una de línea de tiempo interactiva de la vida de Nelson Mandela
Utilizando una hoja de cálculo de Google, simplemente tendrías que introducir los datos en la plantilla pre elaborada, incluyendo eventos importantes y menos importantes, fechas y elementos multimedia asociados a estos. Timeline te construye el producto terminado.
Cuando está listo, obtienes una URL terminada que puedes insertar en tu sitio web para mostrar una línea de tiempo con una presentación de diapositivas con elementos multimedia asociados, en un formato similar al del ejemplo anterior.
A pesar de todas estas innovaciones en la creación, edición y redimensión de gráficos y la presentación más visual de los datos, algunas veces todo lo que quieres es la capacidad de crear gráficos formidables y que puedan ser compartidos en redes sociales.
Afortunadamente hay bastantes herramientas disponibles para ayudarte a lograrlo.
Herramientas de Imágenes para Redes Sociales
Ya sea que quieras crear increíbles imágenes para Instagram o una línea de tiempo y fotos de perfil para Facebook, hay una herramienta para redes sociales diseñada para esto.
He aquí unas cuantas de mis favoritas:
ReciteThis -ReciteThis te permite escribir tus citas o dichos y hacer que aparezcan en una variedad de fondos. Desde una pizarra llena de polvo, hasta una ciudad lluviosa, puedes publicar frases memorables, graciosas o inspiradoras simplemente escribiendo y utilizando este programa basado en la web.
Social Image Resizer – Esta herramienta basada en la web presenta una forma fácil y rápida de coger tus imágenes existentes y redimensionarlas para utilizarlas en casi cualquier contexto de redes sociales. Puedes convertir imágenes en iconos (incluso iconos de página), así como imágenes de Google+, Facebook y Twitter.
Pero, ¿y si necesitaras más imágenes listas para redes sociales, además de Twitter, Facebook o Google+?
Social Media image Maker – Una herramienta que te permite crear imágenes para una variedad de redes sociales. Además de Twitter y Facebook (tanto fotos de portada como de perfil), puedes crear imágenes para usar en YouTube, Flickr, Vimeo, Pinterest, Skype y muchos otros.
Con estas herramientas nunca te quedarás imágenes únicas y profesionales para tus páginas de redes sociales.
Desde luego, ahora la pregunta es – ¿dónde encuentras gráficos?
Hay bastantes sitios de imágenes de archivo online, pero para los que apenas se inician en los gráficos, también hay bastantes imágenes y fotos gratuitas (incluso de uso comercial) que puedes utilizar.
Dónde Encontrar Imágenes
Uno de los desafíos más grandes cuando diseñas tus propios gráficos es encontrar imágenes pre elaboradas que puedas usar como punto de partida. Afortunadamente, estos sitios te facilitarán el encontrar imágenes e iconos para tus proyectos (incluso para proyectos comerciales) y será tan sencillo como buscar y descargar.
Free For Commercial Use – Imágenes gratuitas de Creative Commons disponibles para uso comercial dando crédito apropiado al creador. Algunas de las imágenes disponibles aquí son de dominio público, lo que no requiere mencionar la atribución.
Todas las imágenes tienen una resolución de 300 DPI o mayor, lo que las hace perfectas para la web o para imprimir.
Flat Icon – Flat Icon contiene más de 1.000 «paquetes» de iconos de diferentes elementos gráficos. Estos incluyen todos los iconos comunes informáticos (cursores, marcadores y similares) pero también incluyen iconos de una variedad de otras cosas como gente, objetos, animales y más.
Muchos de los iconos son gratuitos, otorgando el crédito apropiado al autor.
The Noun Project – Un depósito de gráficos ilustrados con iconos, representando gráficamente casi cualquier cosa. Cualquiera puede ser voluntario y muchos artistas de alrededor del mundo han creado obras de arte en miniatura de cualquier cosa que puedas imaginar, desde campamentos de verano hasta tatuajes.
The Noun Project invita a la gente de todo el mundo a crear y enviar iconos de cosas cotidianas
Ahora, simplemente porque tengas todas las herramientas a mano, no necesariamente significa que puedas crear gráficos geniales (¡aunque ciertamente ayuda!). Esto ocurre porque ninguno de ellos te enseña realmente a diseñar.
Y mientras el tema de cómo diseñar gráficos desde cero está mucho más extendido de lo que esta guía puede cubrir, no obstante, hay unos cuantos principios básicos a tener en cuenta.
Siguiendo estos puntos básicos del diseño de blog, pronto notarás que cada gráfico, sin importar qué tan complicado sea, puede ser descompuesto en sus propias formas y líneas individuales. Comprender estos principios y construir en base a ello es lo que hace a los grandes diseñadores gráficos.
Puntos Básicos del Diseño Gráfico: Principios y Elementos
Hay seis principios básicos del diseño gráfico. Estos se aplican tanto si estás diseñando un logo para tu sitio web como si estás diseñando un folleto impreso. Los gráficos de todos los tamaños y estilos usan uno o más de estos principios, así que conocerlos y saber aplicarlos a tu diseño te ayudará a crear la clase de resultados que no puedes esperar para presumir.
La Línea – Las líneas son los bloques de construcción de los gráficos. Estas separan y crean bordes. Las líneas delgadas y rectas dan la impresión de un aspecto más corporativo y profesional, mientras que las líneas trazadas a mano, pueden mostrar un toque más artístico o incluso infantil.
Actualmente, muchos sitios web están en la tendencia hacia un contenido repartido en grandes áreas de «bloques,» dividiendo cada uno con una línea para hacer que el usuario siga navegando hacia debajo de la página. Esto no solo da una separación visual, sino que te permite ir de un pensamiento a otro sin hacer que tu visitante se pierda en un mar de contenido.
La Forma – Puede que no te des cuenta, pero las formas influyen en nuestras vidas todos los días. Desde los letreros octagonales de ALTO hasta el símbolo de la cruz para evocar primeros auxilios. Las formas tienen un impacto en nosotros y en el mundo a nuestro alrededor.
Las formas agudas y angulares son vistas como más rígidas y más fuertes, mientras que las pendientes poco pronunciadas o las formas curvas tienen un enfoque más femenino. Ten en cuenta estos puntos cuando consideres a tu audiencia objetivo para tu nuevo diseño.
Textura – Las texturas crean un amplio rango de posibilidades de diseño y actualmente siguen siendo populares en páginas web.
Desde patrones naturales como madera y hojas, hasta diseños de fondos como papel o pizarras, la textura comunica mucho sobre la página misma, incluso antes de leer una sola palabra.
Si buscas crear cierta impresión en la mente de tus usuarios, considera las texturas disponibles que podrían prestarse bien a ese tipo de diseño.
Color – El color es una de los elementos más importantes, pero también uno de los aspectos que más se pasan por alto en el diseño de blog. Es importante no solamente en logos y diseños de sitios web, sino también en impresiones.
El color y sus contrastes (ve más sobre esto en Valores de Color, un poco más abajo) tienen significados muy diferentes para los visitantes alrededor del mundo. Y dependiendo de su lengua y expresiones coloquiales, los colores pueden también evocar sentimientos.
Por ejemplo, mucha gente asocia el “ser verde” con hacer cosas que son buenas para el medio ambiente. Pero cuando alguien está “verde” de envidia, eso puede transmitir un sentido de enojo.
Por eso, es importante balancear adecuadamente el color con otros aspectos de tu página o diseño para que puedas crear una asociación positiva en la mente de tus visitantes.
Incluso si has hecho todo lo posible por elegir un esquema de color adecuado, aún está la sombra, el tono y el grado de brillo del color, los cuales pueden cambiar su percepción.
Valores de Color – El valor de un color es la intensidad de su brillo. Por ejemplo, el naranja podría ser percibido como el color de la calidez, amistad y confianza, pero una vez que se modifica hacia un tono melocotón, puede dar más una sensación femenina y de comodidad.
Hacer más oscuro un color puede dar una impresión más reservada o inaccesible. Muchos sitios corporativos siguen el esquema de color de azul oscuro y gris, el cual, aunque parece «seguro,» también puede malinterpretarse por los consumidores y hacerles sentir como si la compañía fuera fría y distante.
Es mucho a tener en cuenta, pero tener cierto conocimiento básico de cómo afectan los colores al usuario y cómo quieres que tu diseño sea percibido de forma visual y sea comprendido, puede significar una diferencia importante en la forma en que este resuena en tu industria o nicho.
Espacio – El espacio es el último de los principios del diseño de blog, sin embargo, no es el menos importante. Puede que hayas escuchado el término “espacio en blanco” alguna vez – refiriéndose al área de una página sin elementos gráficos o color.
Tener suficiente espacio en blanco en una página le da a cada elemento individual una sensación de «espacio para respirar.» Tener demasiado espacio en blanco puede hacer parecer que los elementos de una página están flotando por todos lados y que no tienen cohesión real.
Al igual que los otros principios del diseño de blog cubiertos aquí, necesitas balancear cuidadosamente tu uso del espacio para evitar hacer que tu gráfico se vea demasiado saturado o demasiado vacío.
Pensar Como Diseñador Gráfico
Tener las herramientas y conocer los principios básicos del diseño de blog te llevará lejos, pero uno de los ingredientes más cruciales de un excelente diseño de blog es la creatividad. Contrario a la creencia popular, la creatividad no se posee desde el nacimiento, sino que se aprende y se consigue a través de la práctica.
¿Y qué mejor forma de practicar y aprender, que ver lo que otros han hecho?
Por ejemplo, puede que no hayas oído del diseñador gráfico Paul Rand, pero seguramente sí has visto su trabajo:
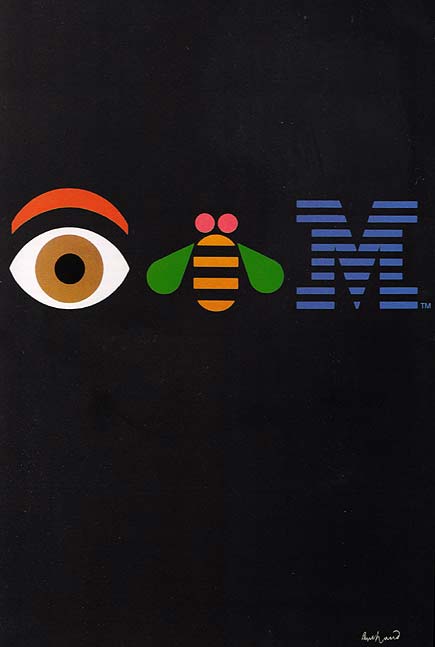
Uno de sus diseños de pósters corporativos más famosos refleja esta insistencia:
Poster de IBM diseñado en 1981
En un caso de estudio de Chris Maillard para la Revista Eye, el manager de proyectos de expresión de marca de IBM (sí, ese puesto existe) Randy Golden, profundiza sobre el hecho de cómo las compañías como IBM trabajan duro para seguir siendo importantes a través de su diseño gráfico.
Muchos de los logos que Rand diseñó fueron originalmente concebidos en los años cincuenta y sesenta. En ese entonces, un ordenador podía ocupar un cuarto completo y generalmente estaba limitado a realizar unos cuantos cálculos básicos.
Entonces, ¿cómo es que una compañía como IBM ha podido mantener la identidad de su marca después de tantas décadas?
De acuerdo con Golden,
El aspecto más desafiante de administrar el diseño para IBM es el tamaño, escala y naturaleza integrada de nuestro negocio. Todo se integra entre sí y todo está relacionado con la marca.
Continúa,
Hay muchos esfuerzos de diseño de los cuales estoy orgulloso, sin embargo, nuestro trabajo más reciente alrededor del concepto de un «planeta más inteligente» y cómo IBM puede contribuir a su desarrollo, es muy gratificante puesto que va mucho más allá de los simples beneficios que se producen entre negocios.
Como ejemplo, he aquí una publicidad reciente de IBM que ilustra el poder de un “planeta más inteligente”:
Ahora, déjame preguntarte:
Cuando miras esta imagen, ¿ves un hombre con binoculares, o un auto en la calle – o ambos?
Eso es lo que un buen diseño gráfico genera. Te hace pensar más allá.
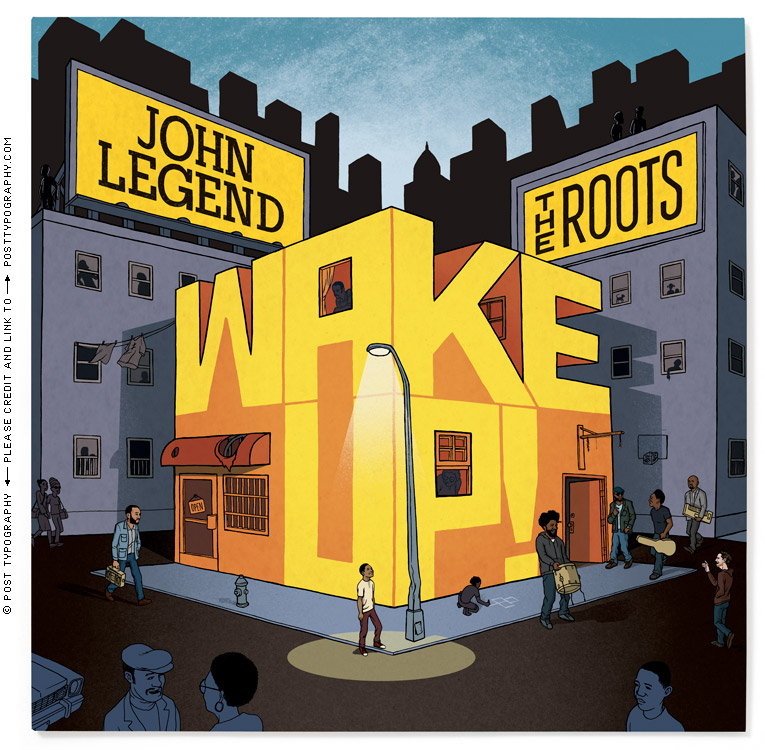
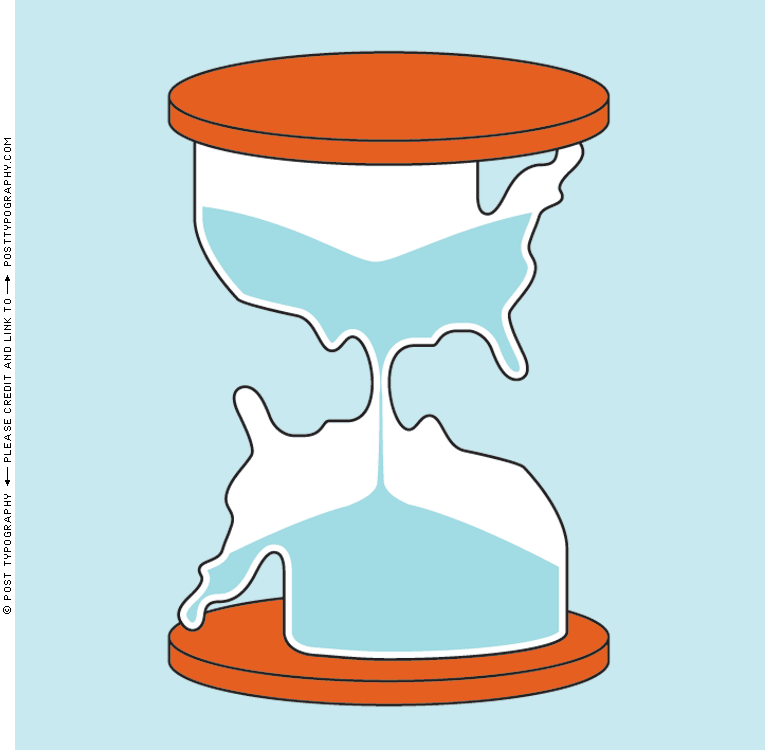
He aquí un par de ejemplos más de objetos cotidianos convertidos en piezas de diseño para hacerte parar y reflexionar.
Ambos ejemplos provienen de la compañía de ilustraciones Post Typography. Puedes ver su carpeta de casos de estudio para ver más ejemplos como el packaging del álbum WAKE UP y el reloj de arena de los EE.UU. que se derrite para inspirarte.
La web está llena de innumerables ejemplos de carpetas brillantes de diseño gráfico, que van más allá de los límites y captan tu atención de formas que no esperarías. Los buenos diseñadores gráficos ven lo extraordinario dentro de lo ordinario y usan esa capacidad para hacerse notar.
Y aunque no podrías precisamente crear este tipo de imágenes con herramientas web de tipo «hazlo tú mismo» como las que he detallado aquí, todavía puedes entender el sentido de las cosas, como las líneas, el espacio y las formas para ir más allá de lo que estas herramientas pueden lograr – y diseñar algo propio desde cero.
He aquí lo que deberías tener en mente para lograr eso.
Cómo Mejorar Tus Habilidades de Diseño de Blog
Una vez que tengas una firme comprensión de los puntos básicos, querrás soltarte e intentar nuevas cosas.
Aun cuando tu capacidad artística llegue solamente a poder dibujar un muñequito de palo (¡y uno no muy bueno!), estarás feliz de saber que mejorar tus habilidades de diseño de blog tiene que ver más con ser observador y perceptivo, que con tener una capacidad artística sobresaliente.
La mejor forma de comenzar es mirar a tu alrededor. Revisa sitios como Dribbble y Behance para encontrar carpetas de diseños que te gusten y luego sigue a esos diseñadores para obtener actualizaciones cuando añadan nuevos elementos a sus carpetas.
Crea tu propio “swipe file” de ideas, conceptos e imágenes que te gusten. Recuerda, incluso los diseños más complicados pueden ser descompuestos en sus elementos principales – formas y líneas.
Cuando aprendes cómo es el proceso detrás del diseño, puedes trabajar la manera de recrearlo tú mismo.
Si te gusta lo que ves, amplía tus habilidades un poco más y aprende de filtros y capas – componentes básicos de herramientas de diseño gráfico de primer nivel, como Photoshop e Illustrator.
Obviamente, no estoy sugiriendo que infrinjas deliberadamente los derechos de autor de alguien más. Todo lo contenido en esta guía está enfocado para llevarte a través del proceso para crear tus propios gráficos, empezando sin experiencia.
No tengas miedo de emular a los diseñadores cuyo estilo disfrutas. Con el tiempo, llegarás a refinarlo y crearás tu propio estilo.
Más allá de estos puntos, el siguiente paso lógico que deberías seguir es:
No Temas Solicitar Retroalimentación – Puede ser difícil pedirle a alguien retroalimentación sobre tu trabajo, especialmente cuando estás empezando.
Estás ansioso. Inseguro de ti mismo. Con temor a las críticas.
Todos hemos estado en esa situación. No temas pedir retroalimentación. No obstante, en vez de decir “¿Qué piensas de esto?, pregunta “¿Cómo podría hacer esto mejor?”
La gente no querrá criticar abiertamente tu trabajo, así que preguntarles lo que piensan puede llevar a que recibas elogios – sin embargo, los elogios no son lo que esperas – lo que buscamos es una mejora.
Un poco de retroalimentación es buena, pero cuando se trata de incluirla en tu diseño, podría ocurrir también que el resultado final sea terrible. Eso también está bien. Como diseñador, tienes la libertad de descartar algunos o todos los consejos.
Sin embargo, piensa en la razón por la cual hicieron ese comentario en primer lugar. ¿Le falta algo al trabajo? ¿Comunica bien la marca y el mensaje? ¿Es algo que otras personas querrían compartir y hacer que aparezca en sus páginas de redes sociales?
Recuerda, todos fuimos principiantes alguna vez. Algunos podrían tener más talento artístico y creativo que otros, pero no es algo que no pueda desarrollarse con el tiempo.
Tomarse el tiempo para aprender las habilidades detrás de un excelente diseño de blog te ayudará a apreciar y admirar aun más el trabajo que se invierte para eso.
Conclusión
Como puedes ver, aprender a diseñar tus propios gráficos no tiene que ser abrumador.
Tener un sentido básico de cómo interactúan los colores, las líneas, el espacio y otros principios en un lienzo es sólo el comienzo. Los diseñadores gráficos con más demanda actualmente, pasan años perfeccionando sus habilidades y trabajando en base a estos conceptos básicos.
Sin embargo, para el resto de nosotros, la web ha hecho mucho más fácil que nunca crear diseños hermosos e interactivos sin un toque artístico.
Y si quieres trabajar en base a lo que has aprendido en esta guía, hay bastantes recursos, carpetas y consejos fantásticos que te esperan.
¿Ya has probado alguna de estas herramientas? ¿Cuál es tu favorita?


















Comentarios (1)