
Wenn ein Bild wirklich mehr wert ist als 1.000 Worte, warum benutzt Du sie dann nicht, um Deine Markengeschichte zu erzählen?
Hübsche und poetische Texte sind zwar toll, doch Bilder verleihen Deiner Webseite Leben und Emotionen.
Sie sind wie die visuelle Beschreibung Deiner Marke und Produkte.
Du kannst sie nicht nur benutzen, um Deinen Besucher zu zeigen, was Du zu bieten hast, sie sind unerlässlich für die Kundenakquise und fürs Marketing.
Eine Webseite kommt nicht ohne Bilder aus.
Auf der anderen Seite darfst Du Deine Seite aber auch nicht mit hochauflösenden Bilder überladen.
Warum? Weil Deine Webseite schnell laden muss.
Deine Seite kann noch so schön sein, wenn sie nicht innerhalb von fünf Minuten lädt, ist der Kunde weg.
Die Ladegeschwindigkeit ist ein entscheidender Faktor für Traffic und Conversions und somit in direkter Weise für Deinen Erfolg verantwortlich.
Deine Webseite lädt wahrscheinlich nicht schnell genug, denn laut Google lädt die überwiegende Mehrheit aller Webseiten nicht schnell genug.
Das heißt, dass Du viele potenzielle Kunden verlierst und wahrscheinlich auch der Grund dafür, warum nicht 99 % Deines Web-Designs aus Bildern besteht.
Deine Webseite (also die Größe aller Seitenelemente in Megabyte oder Kilobyte) ist viel zu schwer. Das verursacht langsame Ladezeiten und hohe Absprungraten.
Warum? Weil Deine Bilder viel zu viel Platz einnehmen.
Deine Bilder nehmen wahrscheinlich für 99 % des Speicherplatzes ein.
Wenn Du mehr Kunden gewinnen willst, musst Du dieses Problem beheben und Deine Ladegeschwindigkeit erhöhen.
Du kannst Dir keine langsame Webseite leisten.
Zum Glück gibt es eine Lösung für dieses Problem und dafür musst Du das Design Deiner Webseite nicht mal überarbeiten.
Ich erkläre Dir jetzt, warum 99 % Deines Web-Designs aus Bildern besteht (und was Du dagegen unternehmen solltest).
Die meisten Webseiten enthalten sehr viele Bilder
Du brauchst Bilder, wenn Du eine gute Conversion-Rate erzielen willst.
Leider nehmen Bilder zu viel Speicherplatz ein und machen Deine Seite langsam.
Bilder nehmen viel mehr Platz ein als andere Elemente, wie z. B. Texte oder Schaltflächen.
Das heißt auch, dass Dein Speicherplatz überwiegend mit Bildern belegt ist.
Eins möchte ich jedoch klar stellen. Bilder sind natürlich positiv. Je mehr, desto besser.
Die meisten Leute machen jedoch Fehler bei der Formatierung und optimieren ihre grafischen Elemente nicht, darum wird die Webseite immer langsamer.
Hier ist die Webseite von Evernote:

Sie ist hübsch und minimalistisch, enthält aber auch viele Bilder.
Texte und andere Elemente werden nur spärlich eingesetzt. Bilder spielen eine wichtige rolle im Design.
Hier ist die Webseite von Intercom:

Auch hier sehen wird viele Bilder.
Die Bilder werden benutzt, um das Produkt zu beschreiben.
Das ist eine gute Strategie, denn Bilder können Informationen besser übermitteln als Texte, es macht also Sinn, dass die Webseite überwiegend aus Bildern besteht.
Doch wenn man die Bilder nicht optimiert, wird die Webseite langsamer.
Marketo benutzt auch viele Bilder, macht aber alles richtig:

Hast Du ein Muster erkennen können?
Die meisten Webseiten enthalten viele Bilder.
Im nächsten Abschnitt zeige ich Dir, was Du machen kannst, um Deine Webseite trotz der Bilder nicht unnötig auszubremsen.
Langsame Ladezeiten sind schlecht fürs Geschäft
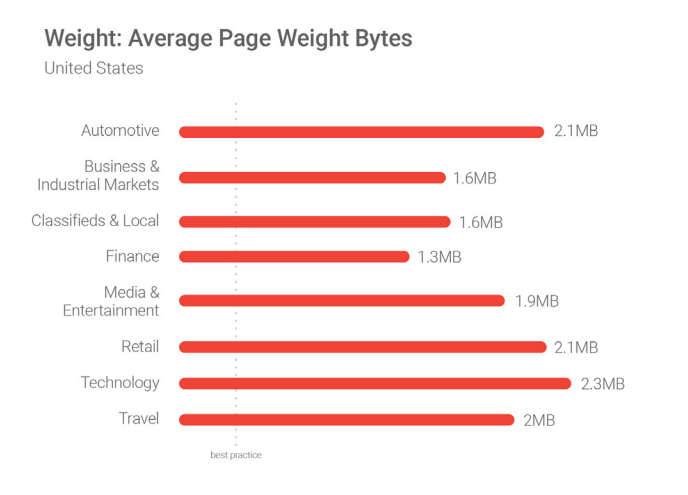
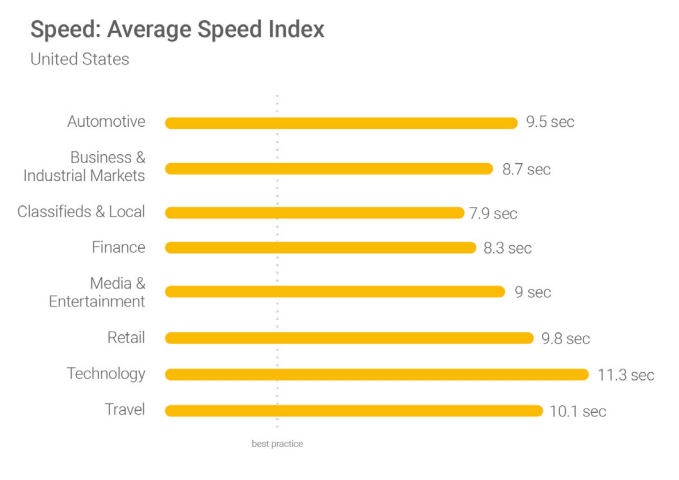
2017 brachte Google einen Bericht heraus, in dem es um die erschreckend langsamen Ladezeiten von Webseiten ging.
Im ersten Teil des Berichtes geht es um unser aktuelles Thema.
Bilder nehmen den meisten Speicherplatz auf Webseiten ein und machen die Seite dadurch langsamer.
Der Bericht sagt, dass Webseiten viel größer und schwerer sind als empfohlen wird.

Weniger schwere Webseiten sind natürlich besser.
Je kleiner die Webseite (in Bytes), desto schneller die Ladezeit und desto besser die Conversion-Rate.
Eine Webseite sollte 500 KB nach Möglichkeit nicht überschreiten, die meisten Seiten sind aber über 2 MB groß!
Das ist weit ab vom Schuss.
Und was hat die Schwere einer Webseite zur Folge? Du hast es sicherlich schon erraten, Probleme mit der Ladezeit.

Eine Webseite sollte innerhalb von drei Sekunden laden.
Wenn Deine Webseite nicht schnell genug ist, verlierst Du wertvollen Traffic und somit auch Kunden.
Je größer die Seite, desto länger lädt sie, was dann wiederum negative Auswirkungen auf Traffic und die Kundengewinnung hat.
Ein Teufelskreis.
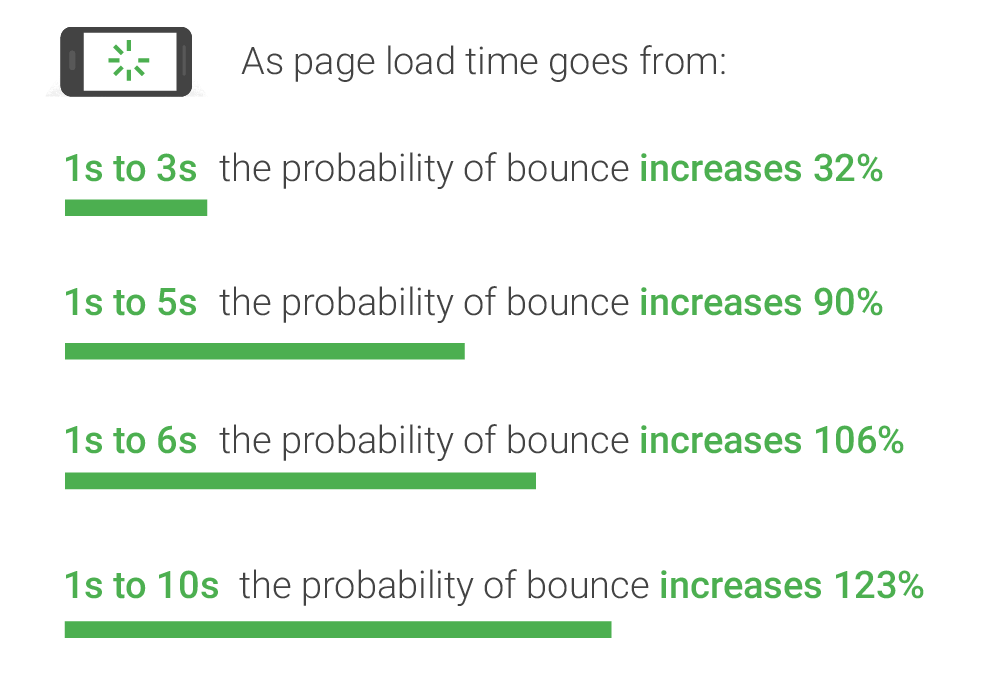
Der Bericht von Google hat dies bestätigt. Je länger Deine Webseite lädt, desto mehr Besucher springen ab.

Die meisten Webseiten brauchen 8-12 Sekunden zum vollständigen Laden, das heißt aber auch, dass sie während des Ladeprozesses Besucher verlieren.
Langsame Ladezeiten sind auf die „Schwere“ Deiner Webseite zurückzuführen, was höchstwahrscheinlich an der Größe Deiner Bilder liegt.
Dem Bericht von Google ist auch zu entnehmen, dass mobile Seiten im Durchschnitt 22 Sekunden bis zum vollständigen Laden brauchen.
Diese Probleme können zum Glück identifiziert und dann behoben werden, um die Webseite schneller zu machen und Besucher zu halten.
Wie das geht, zeige ich Dir jetzt.
Die Problemdiagnose
Google fand heraus, dass die meisten Webseiten viel zu langsam laden.
Wenn auch Deine Webseite zu langsam ist, dann verlierst Du Traffic.
Das Problem kann zum Glück analysiert und dann behoben werden!
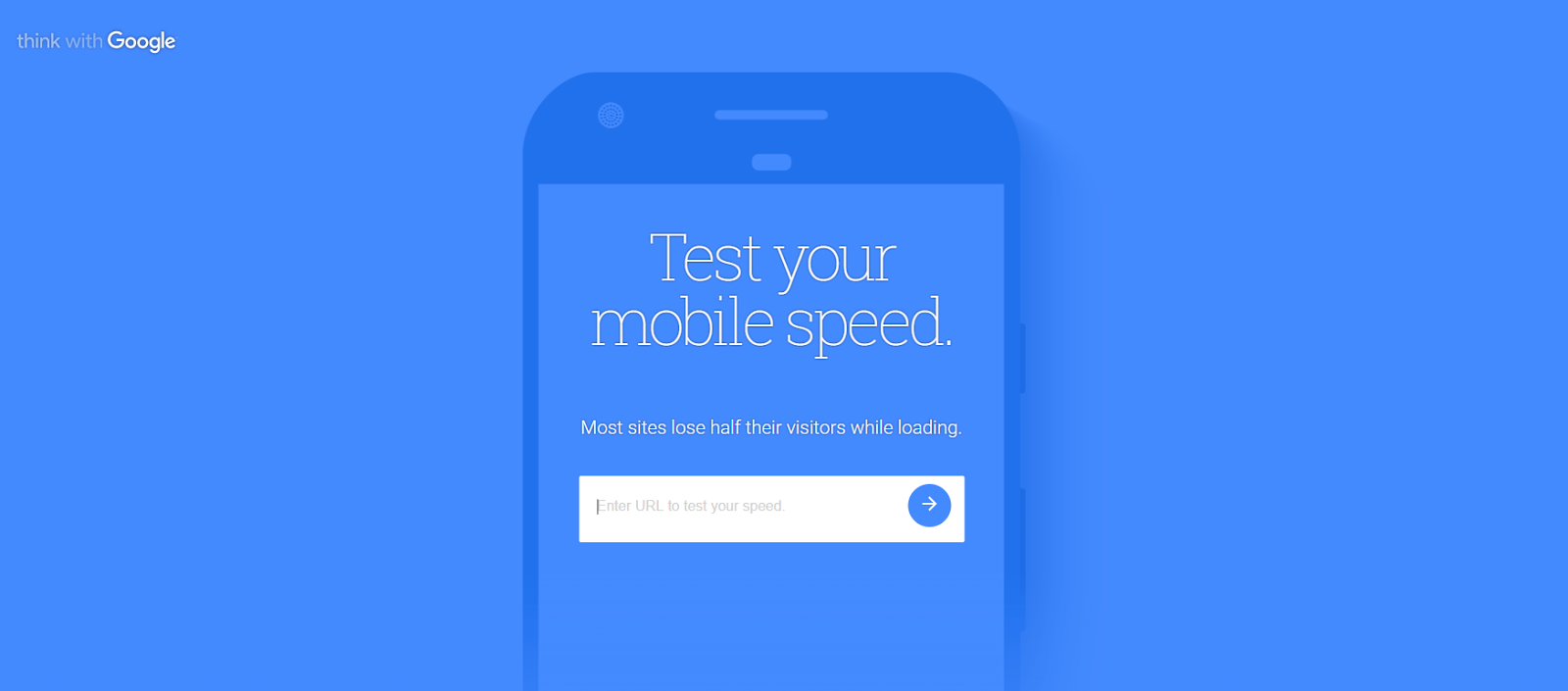
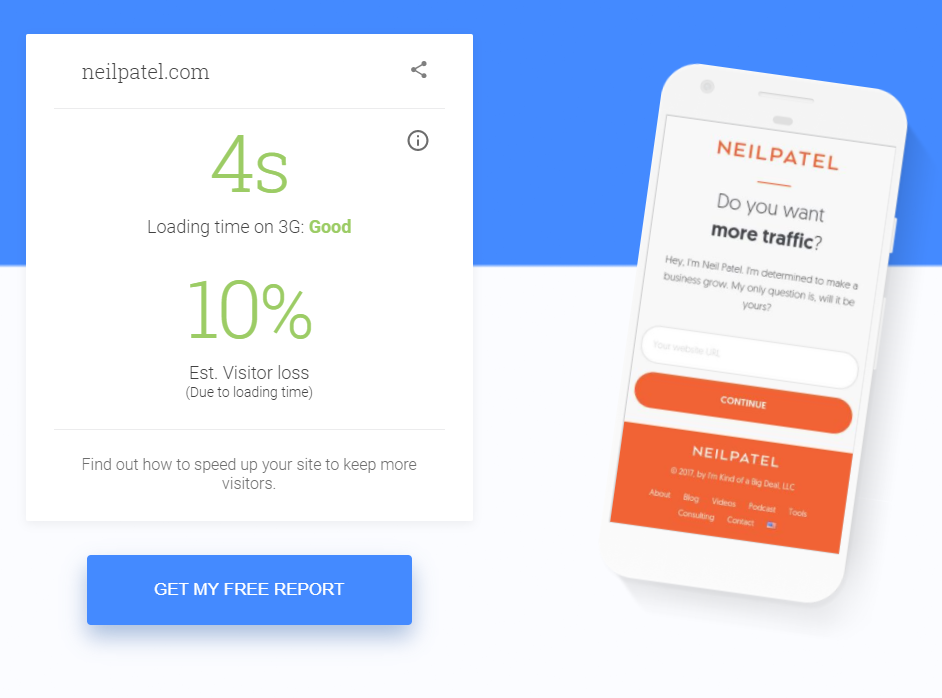
Dafür gibt es Google Test My Site:

Das Programm gehört zu den besten Test für mobile Ladegeschwindigkeiten.
Du kannst Google Page Speed Insights benutzen, um Deine Desktop-Version zu überprüfen.
Ich möchte in diesem Beispiel auf die mobile Ladegeschwindigkeit eingehen. Du kannst Deine Desktop-Webseite aber auch jederzeit testen und optimieren.
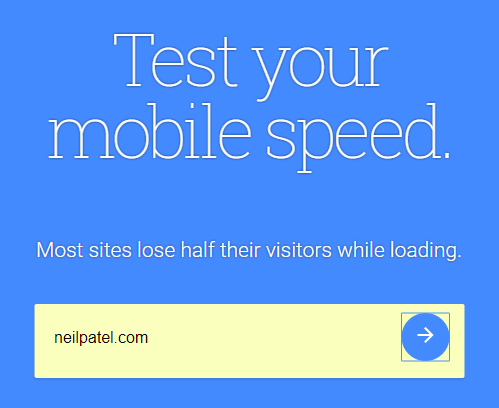
Gib Deine URL ein und klick dann auf den Pfeil.

Jetzt musst Du ein paar Minzen warten, während das Programm Deine Webseite prüft und Informationen zu Deinen Problemen sowie mögliche Lösungsansätze zusammenstellt.
Anschließend kannst Du den Bericht kostenlos herunterladen oder direkt einsehen.

Meine Seite lädt innerhalb von vier Sekunden, trotzdem verliere ich ca. 10 % meiner Besucher.
Schnelle Ladezeiten sind wirklich extrem wichtig.
Eine Sekunde Zeitverzögerung führt zu 10 % Trafficverlust.
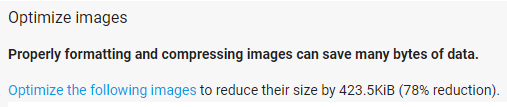
Ich habe meine Webseite auch mit Google Page Speed Insights getestet und Folgenden herausgefunden:

Hier liegt also das Problem.
Meine Bilder machen meine Webseite langsam.
Wenn ich meine Bilder optimiere, kann ich 78 % Speicherplatz sparen.
Ich könnte meine Webseite wahrscheinlich zwei oder drei Sekunden schneller machen und somit den verlorenen Traffic doch halten.
Das ist super.
Bei der Kundengewinnung geht es hauptsächlich um Zahlen. Je mehr Leute Deine Webseite besuchen (und bleiben), desto besser die Conversion-Rate.
Wenn Du mehr Besucher gewinnst und Deine Marke bekannter machst, erzielst Du auch bessere Conversions.
Wenn die Webseite zu langsam ist, springen diese Besucher aber ab. Sie sind zu ungeduldig und wissen, dass andere Webseiten wahrscheinlich schneller laden als Deine.
Ich möchte Dir ein kurzen Beispiel zeigen, in dem ich auf die Wichtigkeit der Optimierung von Bildern für schnelle Ladezeiten eingehe.
Nehmen wir einfach mal an, Deine Webseite wurde mit WordPress gebaut und Du benutzt Bilder in Deinen Blogbeiträgen.
In diesem Fall öffnest Du die Bilddatenbank, um ein neues Foto hinzuzufügen.

Jetzt kannst Du neue Bilder hochladen.
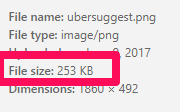
Du kannst die Größer jeder Datei einsehen.

Ein einziges Bild nimmt 253 KB Speicherplatz ein.
Hier ist ein anderes Bild:

2 MB für ein lausiges Bild.
Wie war das doch gleich? Google sagt, dass Deine gesamte Webseite höchstens 500 KB schwer sein sollte.
Ein paar nicht optimierte Bilder sprengen bereits den Rahmen und machen Deine Webseite langsam.
Leider sehe ich diesen Fehler immer wieder.
Der Webseitenbetreiber lädt ein paar Produktbilder hoch und stellt die Seite dann live.
Die Webseite ist jedoch viel zu langsam.
Das Problem muss jetzt schnellstens behoben werden.
Bilder komprimieren
Große Dateien und Elemente werden langsamer heruntergeladen.
Wenn man eine Anwendung oder ein Programm herunterlädt, das größer ist, dauert der gesamte Vorgang länger.
Macht Sinn, oder?
Das Gleiche gilt aber auch für Deine Webseite.
Große Bilder nehmen viel Platz ein. Wenn der Besucher dann Feine Webseite aufruft, müssen diese Bilder erst heruntergeladen werden und das dauert seine Zeit.
Laut Kinsta sind fast immer zu große Bilder für dieses Problem verantwortlich.
Kinsta sagt, dass die Auswahl, die Größe und Kompression der Bilder die wichtigsten Faktoren sind, um eine Webseite schneller zu machen.
Bilder sollten auf bis zu 70 Prozent ihrer Originalgröße reduziert werden.
Das ist wie eine Wäschekorb voller sauberer Wäsche. Zusammengeknüllt nimmt die Wäsche sehr viel Platz ein, zusammengelegt jedoch weniger.
Du musst die Wäsche also falten, um die in den Schrank zu legen.
Das Prinzip gilt auch für Deine Bilder. Auf dem Bildschirm macht es keinen Unterschied, die Webseite lädt aber schneller.
Und wie komprimiert man seine Bilder?
Für WordPress gibt es Plug-ins.
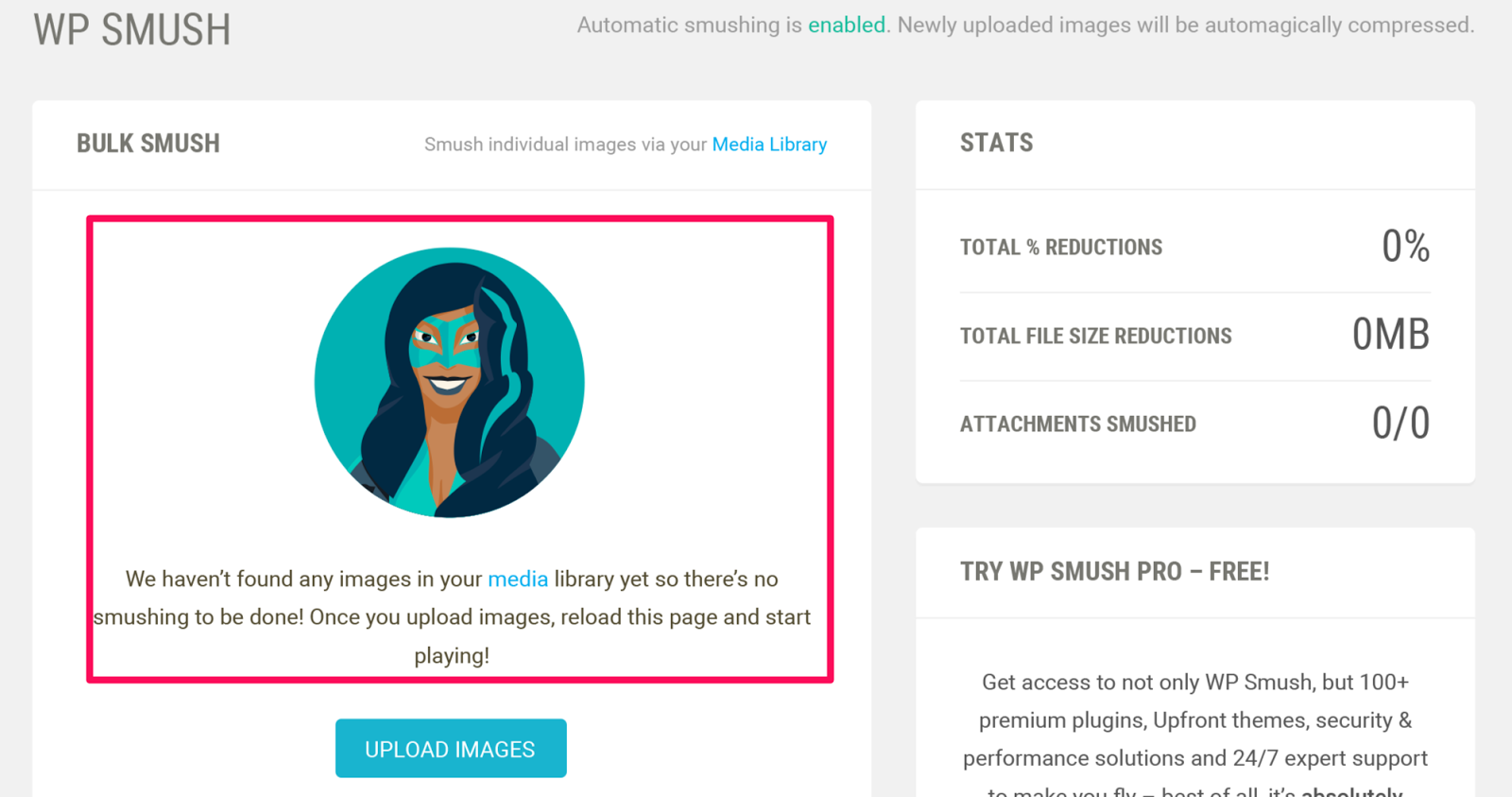
Ich benutze Smush Image Compression and Optimization.

Das ist eins der besten Plug-ins, weil es Deine Bilder automatisch und kostenlos verkleinert, optimiert und komprimiert.
Du kannst es über das WordPress Dashboard installieren und dann sofort benutzen. Wenn Du ein neues Bild hochlädst, wird es sofort optimiert.
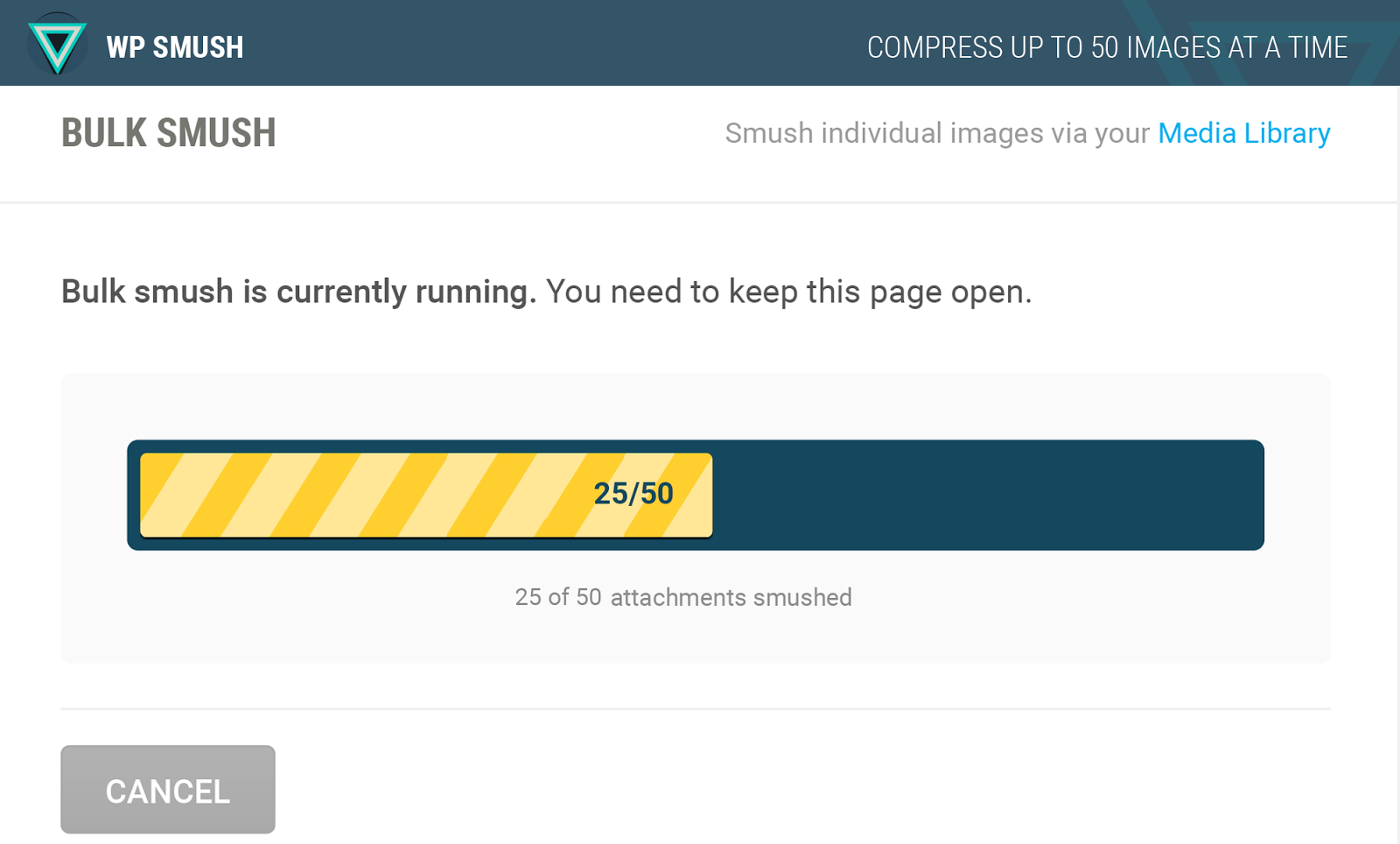
Mit der “Bulk Smush”-Funktion kannst Du bis zu 50 Bilder auf einmal optimieren.

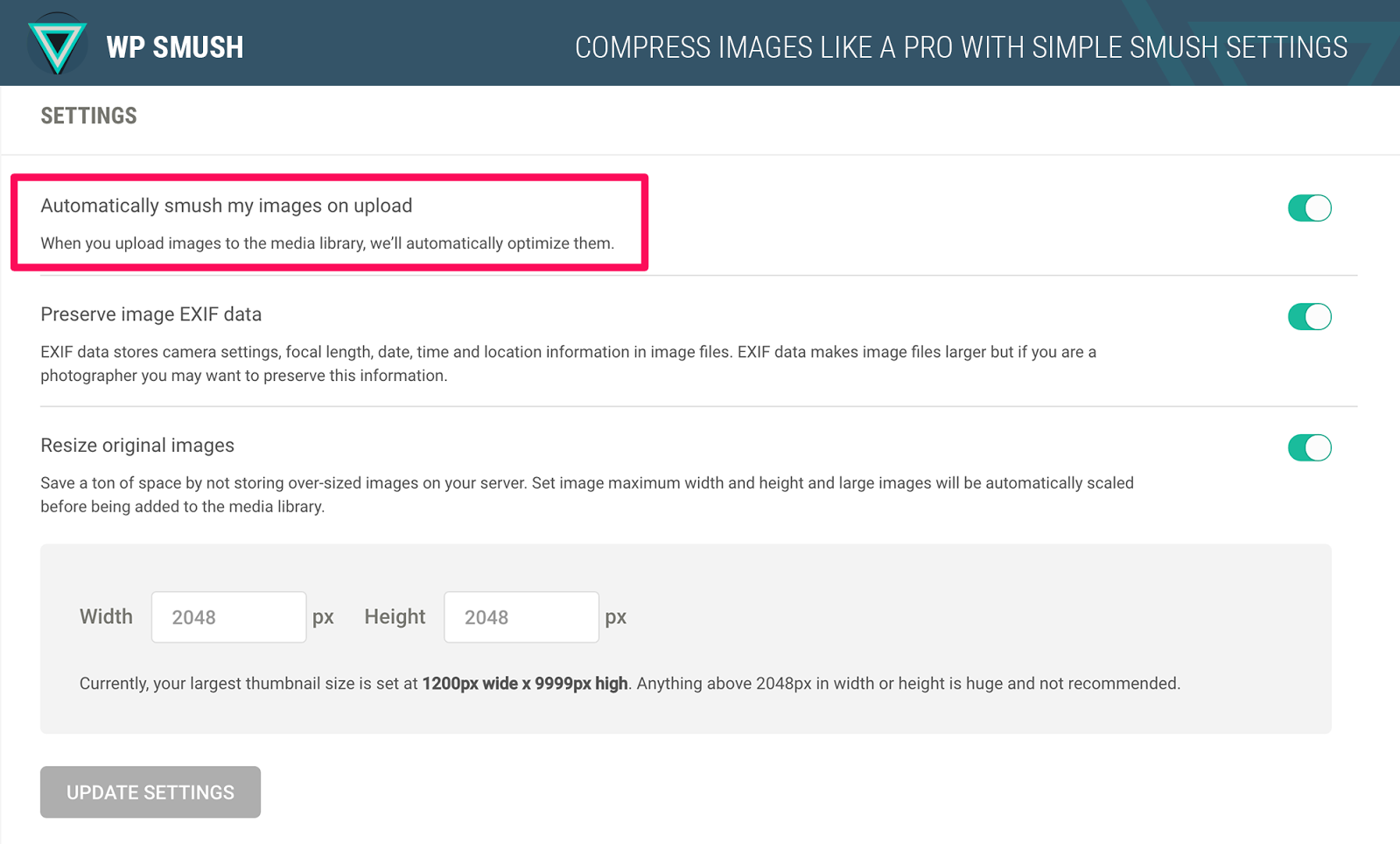
Ich persönlich finde die Automatisierung besonders toll.
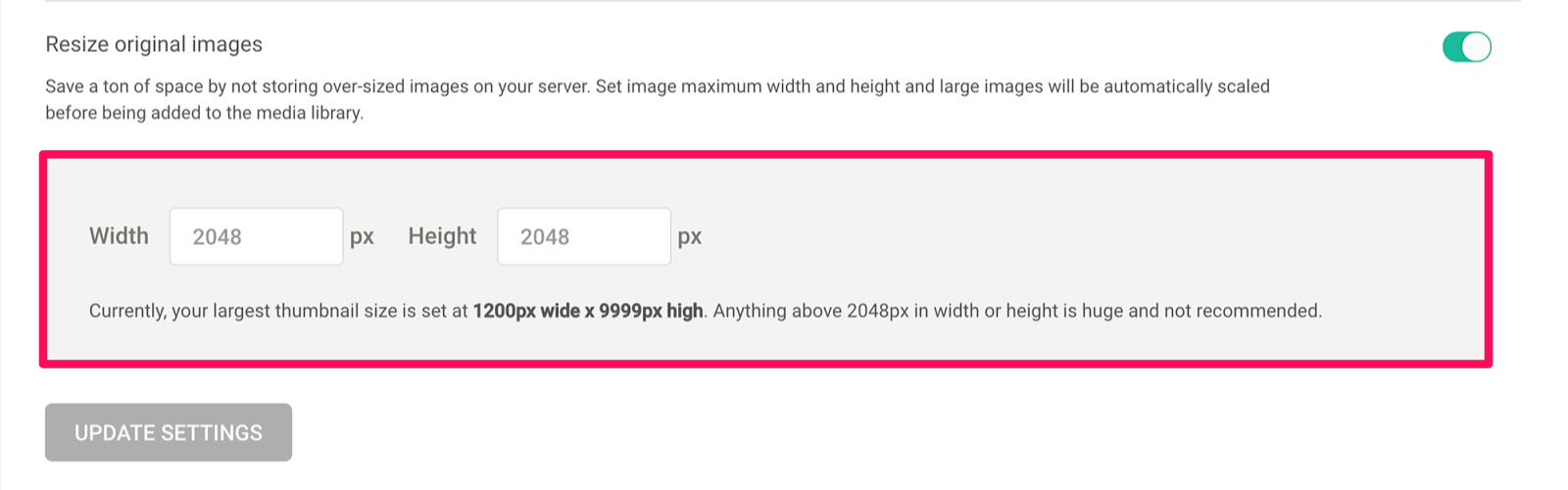
Du kannst in den Einstellungen festlegen, dass Bilder beim Hochladen automatisch optimiert werden sollen.

Du kannst sogar die Größe Deiner Bilde festlegen.

Du kannst den Prozess, wenn nötig, aber auch überspringen.
Das Plug-in überprüft Deine Datenbank und findet Bilder, die komprimiert werden müssen.

WP Smush ist kostenlos und darum eine gute Wahl, wenn Du WordPress benutzt.
Wenn Deine Webseite nicht mit WordPress gebaut wurde, musst Du auf andere Programme zurückgreifen.
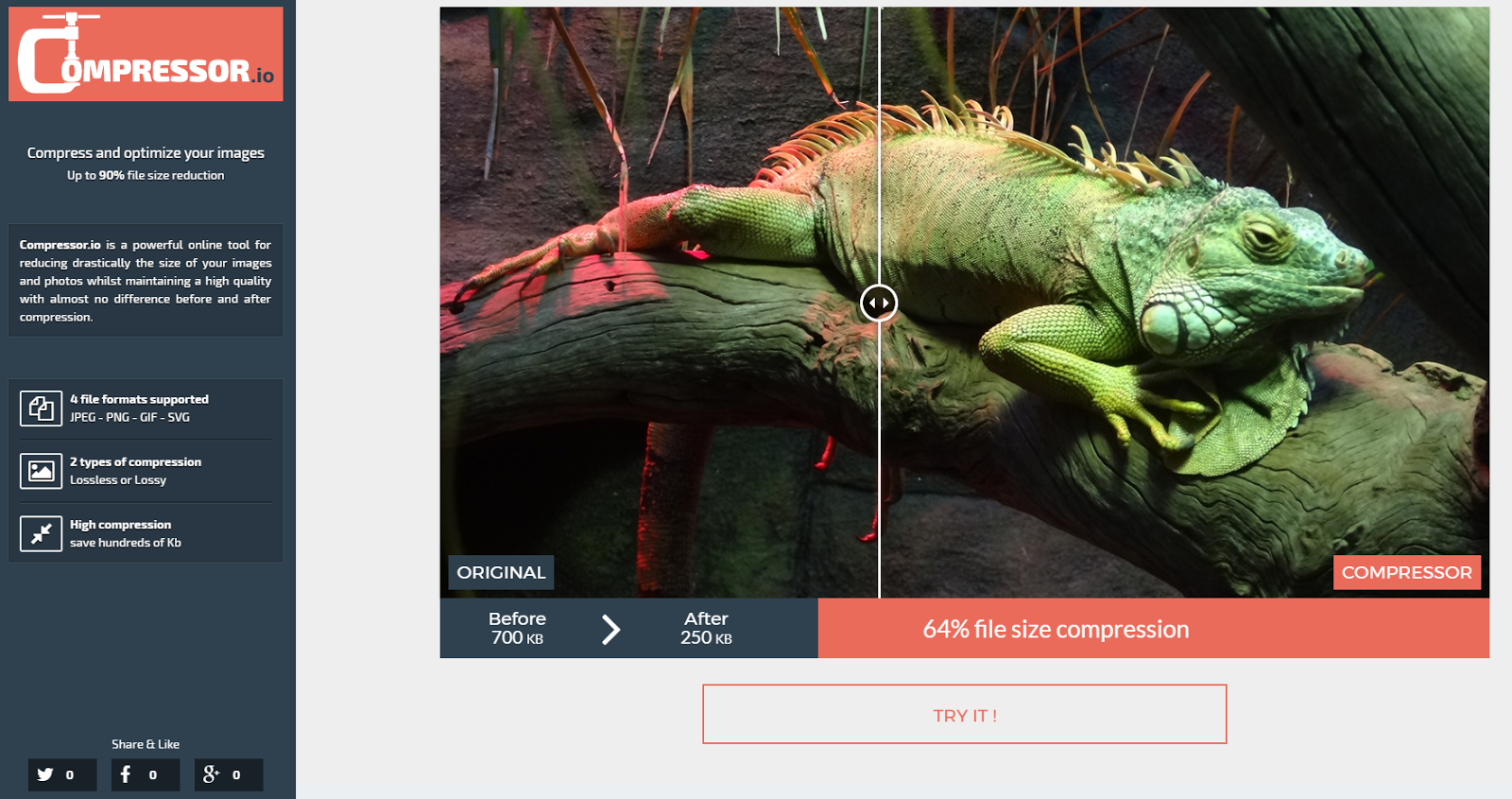
Compressor.io ist ein tolles Programm.

Es ist kostenlos und unterstützt mehrere Dateiformate. Die Qualität der Bilder wird trotz Kompression und reduzierter Größe nicht beeinträchtigt.

Klick auf “Try It!”, um ein Foto hochzuladen und das Programm auszuprobieren.
Hier ist das Ergebnis für dieses Foto:

Ich konnte ganze 78 % sparen und die Qualität wurde nicht beeinträchtigt.
Die Datei wurde von 7,57 MB auf 1,67 MB reduziert. Das kann einen großen Unterschied für Deine Webseite ausmachen.
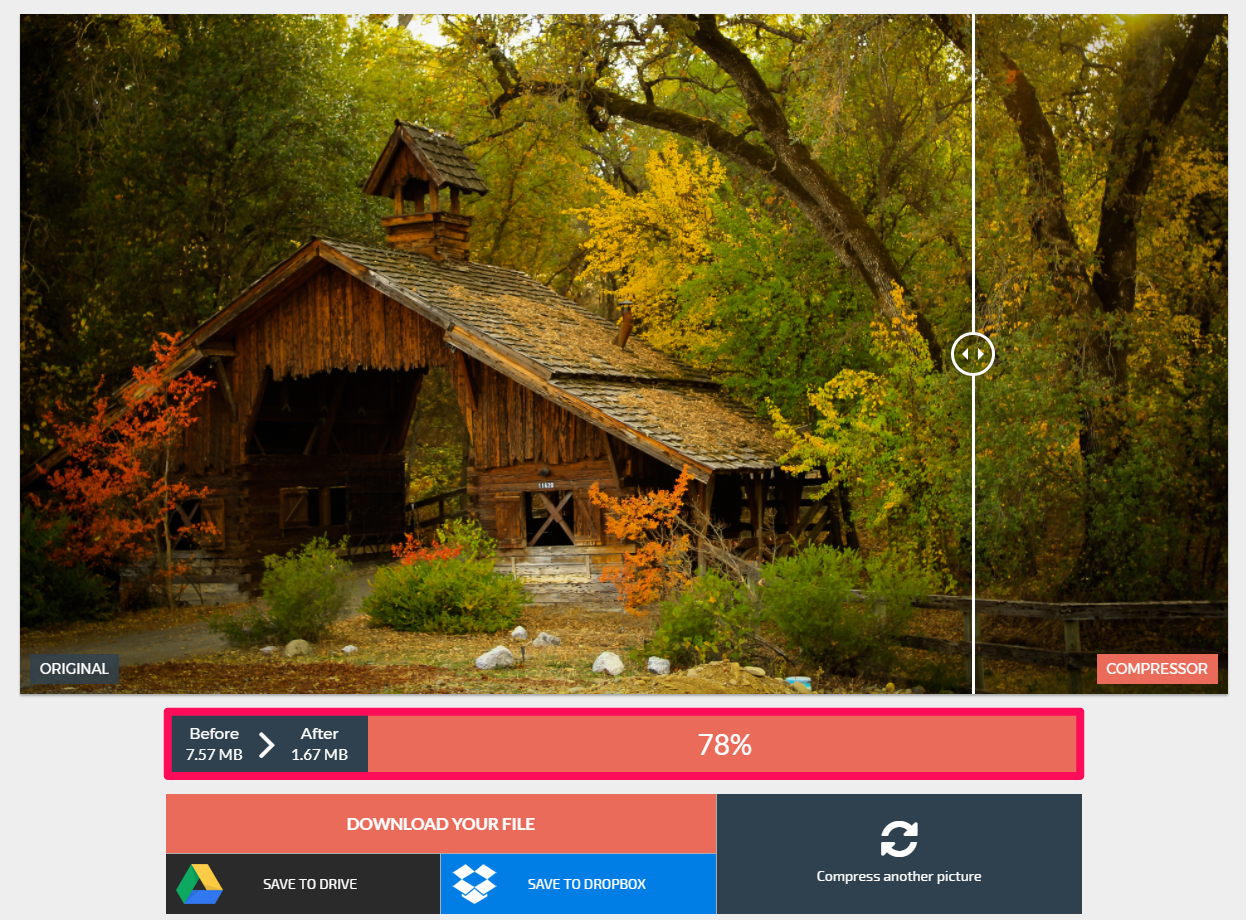
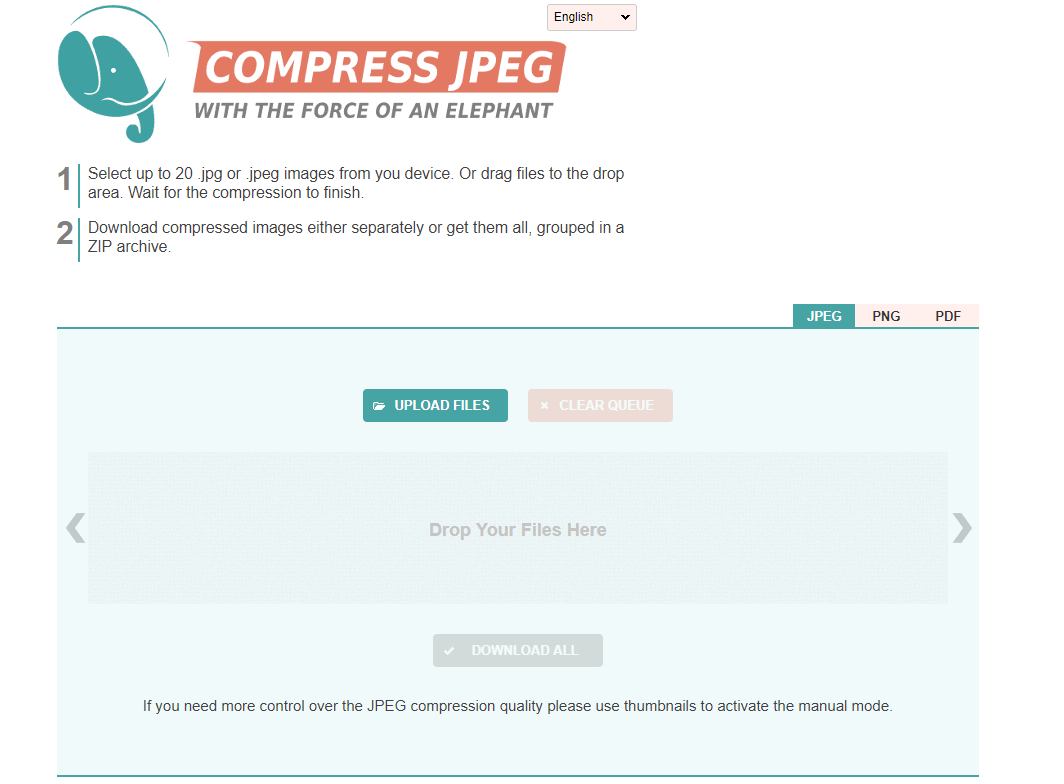
Ein weiteres tolles Programm ist Compress JPEG:

Du kannst bis zu 20 Bilder auf einmal hochladen. Das Programm unterstütz die Dateiformate PNG, JPEG und PDF.
Du kannst die komprimierten Bilder dann in eine ZIP-Datei verwandeln, um sie zu teilen.
Ziehe das Bild in den dafür vorgesehenen Bereich oder lade Bilder vom Computer hoch.

Ich teste jetzt das gleiche Bild wie oben und erziele dieselben Ergebnisse wie mit Compressor.io.

Ich spare 78 % Speicherplatz.
Du kannst die Bilder nebeneinanderstellen, um sie miteinander zu vergleichen und die Qualität zu prüfen.

Das linke Foto ist 7,3 MB groß, das rechte, optimierte Foto nur 1,6 MB, nimmt also 78 Prozent weniger Speicherplatz ein.
Ich konnte keinen Unterschied feststellen.
Wenn Du das Bild noch kleiner machen willst, kannst Du den Regler einfach weiter nach unten schieben.
Dann gibt es noch TinyJPG oder TinyPNG. Beide Programme unterstützen jeweils unterschiedliche Dateiformate.

Mit diesem kostenlosen Programm kannst Du bis zu 20 Bilder auf einmal verkleinern.
Ich habe ein Bild hochgeladen, das 3 MB groß war, und konnte es reduzieren.

Ich habe 74 % eingespart und das Bild auf 500 KB reduziert.
Das ist ein gutes Ergebnis und das Programm zeigt Dir vor der Kompression, wie groß Dein Bild wird.
Du solltest Deine Bilder also so klein wie möglich machen und sogar kleine Bilder sollten reduziert werden, um noch mehr Platz zu sparen.
Webseiten mit vielen Bildern müssen reduziert werden, um Platz zu sparen und die Seite zu optimieren.
Wenn Du Fotos hochlädst, die 5 MB groß sind, wird die Seite zu langsam und Deine Besucher springen ab.
Die Kompression Deiner Bilder behebt die meisten Deiner technischen SEO-Probleme in Bezug auf die Ladezeit, ohne die Qualität Deiner Bilder zu beeinträchtigen.
Fazit
Bilder machen Deine Webseite schöner. Wenn Du keine Bilder benutzt, konvertieren Deine Besucher nicht.
Die Leute lieben Bilder, weil Bilder Gefühle wecken. Bilder erzählen eine Geschichte.
Wenn Du jedoch zu viele Bilder benutzt, wird Deine Webseite zu langsam.
Die Ladegeschwindigkeit ist der wichtigste Faktor in Bezug auf Traffic.
Wenn Deine Seite länger als zehn Sekunden zum vollständigen Laden benötigt, verschwindet der Besucher wieder und sucht auf Google nach einer anderen Webseite, die ihm bei der Lösung seines Problem behilflich ist.
Niemand will 20 Sekunden auf eine Webseite warten. Wir wollen sofort auf die Inhalte zugreifen.
Selbst wenn Deine Seite optimiert ist und der Besucher auf die Inhalte zugreifen kann, konvertiert er nicht.
Google sagt, das fast alle Webseiten mit diesem Problem zu kämpfen haben.
Die wenigen Webseiten, die das Problem nicht haben, profitieren von den Fehlern anderer.
Wo liegt das Problem?
Nun, 99 % Deines Web-Designs und des Speicherplatzes ist von zu großen Bildern belegt.
Die schönen Produktfotos, Videos und extravaganten Seiten nehmen einfach zu viel Platz ein.
Sie machen Deine Webseite langsam und vergraulen Deine Besucher.
Das Problem kann aber ganz einfach behoben werden! Dafür musst Du nur meinen Anweisungen folgen.
Benutze die kostenlosen Programme von Google, um Deine Webseite zu analysieren.
So kannst Du herausfinden, warum Deine Webseite so langsam ist.
Dann musst Du Deine Bilder komprimieren.
Zu große Bilder sind ein sehr weit verbreiteter Fehler.
Große Bilder, die mehrere MB groß sind, machen Deine Webseite langsam.
Du kannst ein WordPress Plug-in oder ein kostenloses Programm benutzen, um Deine Bilder in wenigen Minuten zu verkleinern und zu komprimieren.
Wenn Du Deine Webseite optimierst und die Größe Deiner Dateien reduzierst, gewinnst Du mehr Besucher und folglich auch mehr Kunden.
Hast Du Veränderungen an Deinem Web-Design vorgenommen, Deine Webseite schneller zu machen?
Kommentare (0)