
Du bist Autor, kein Fotograf.
Warum brauchst Du Fotos für Deine Blogbeiträge? Sollten Deine Worte nicht genug sein, um Leser zu fesseln, Besucher zu engagieren und Kunden zu überzeugen?
Leider nicht.
Das gilt insbesondere für Blogbeiträge im Internet.
Leser sind faul.
Sie möchten die gewünschten Informationen möglichst schnell finden.
Sie haben keine Zeit Deinen Artikel zu lesen und die Informationen erst noch zu verdauen. Sie möchten den Artikel so schnell wie möglich verstehen, um bestimmen zu können, ober er nützlich ist.
Bilder sind zwar wichtig, Worte aber auch, darum darf der Blogbeitrag nicht mit Bildern überladen werden.
Bilder sind eher als Ergänzung zu verstehen, um Deinen Artikel interessanter zu machen.
Komisch also, dass einige Leute nicht wissen, wie man Bilder in Blogbeiträge einfügt.
Wenn Du ein paar tolle Beispiele sehen willst, solltest Du weiterlesen.
Los geht’s.
1. Texte übersichtlicher gestalten
Texte werden in Abschnitte unterteilt, damit sie leichter zu lesen und besser zu verstehen sind. Aus dem gleichen Grund fügt man Bilder in Artikel ein, um Gedanken zu trennen und leichter verständlich zu machen.
Das gilt insbesondere für lange Artikel, denn Leser sind faul.
Wenn ein Leser mit einem langen Text konfrontiert wird, sucht er zuerst nach eine alternativen Quelle.
Sobald der Text lang und kompliziert aussieht, verliert der Leser die Lust und verschwindet wieder.
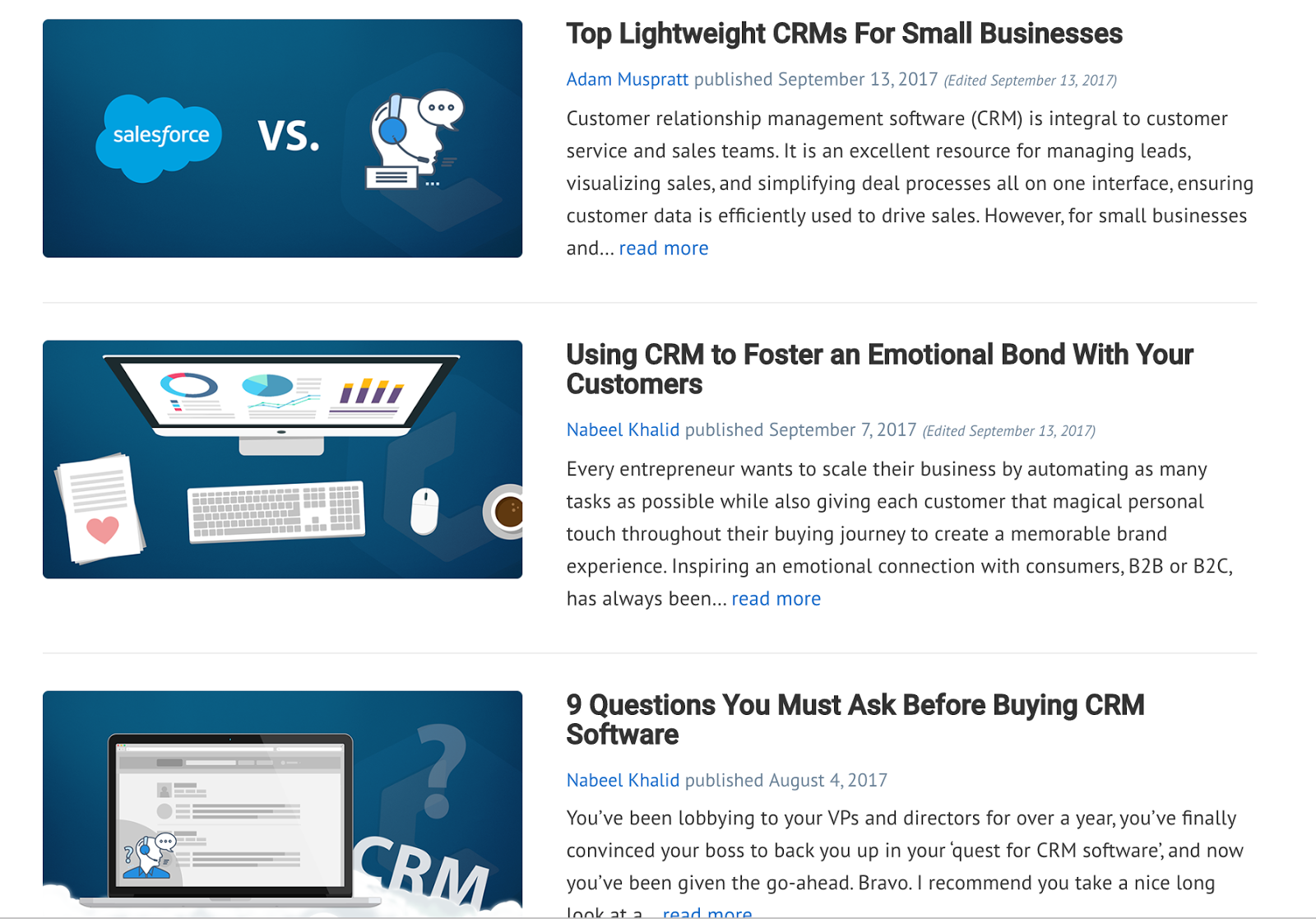
Hier sind zwei Beispiele. Welchen der unteren Artikel würdest Du Lesen?


Wahrscheinlich den Artikel mit den Katzenfotos, weil er übersichtlicher und angenehmer ist.
2. Scharfe Bilder benutzen
Hier sind zwei Bilder von TechSmith. Welches findest Du besser?

Das linke Bild ist scharf. Man kann die Buchstaben problemlos erkennen. Das rechte Bild ist dunkel und unscharf.
Wenn Du einen Artikel liest und dann ein unscharfes Bild siehst, würdest Du den Artikel wahrscheinlich sofort wieder schließen.
Ein Autor, der sich nicht mal die Zeit nimmt, um ein scharfes Bild zu finden, hat sich bestimmt auch keine große Mühe beim Schreiben des Artikels gegeben.
Bilder sind zwar wichtig, sie müssen aber auch hochwertig und vor allem scharf sein.
Wenn Du unscharfe Bilder benutzt, kannst Du es auch gleich sein lassen.
3. Bildrechte
Du kannst nicht einfach irgendein Bild aus dem Internet benutzen und in Deinen Artikel einbauen. Einige Fotografen verlangen eine Gebühr für die Nutzung ihrer Bilder.
Falls Du Deine Bilder im Internet findest, musst Du herausfinden, ob Du diese auf Deinem Blog benutzen darfst.
Bei kostenlose Fotos muss man meistens eine Quellenangabe machen.
Macht auch Sinn, denn Du willst ja auch nicht, dass jemand Deine Texte klaut und Dich nicht als Autor nennt.
Hier sind die Definitionen des Urheberrechtes:
- Lizenzfrei: Lizenzfreie Bilder sind, wie der Name schon sagt, lizenzfrei. Du kannst diese Bilder benutzen, darfst sie aber nicht bearbeiten oder weiterverkaufen.
- Lizenzpflichtig: In diesem Fall kaufst Du die Nutzungsrechte für ein bestimmtes Bild. Du musst aber vorher festlegen, wo und wie Du es nutzen willst. Wenn Du es in einem Deiner Blogbeiträge benutzt, kannst Du es nicht erneut in einem Video benutzen, dafür müsstest Du eine neue Lizenz kaufen.
- Public Domain: Bilder, die der Public Domain unterliegen, können frei genutzt werden. Du musst in diesem Fall nicht vorher um Erlaubnis bitten, solltest jedoch die Quelle angeben, obwohl das nicht gesetzlich vorgeschrieben ist.
- Creative Commons: Diese Bilder sind von Urheber freigegeben worden. In diesem Fall muss man jedoch immer auf die Quelle verweisen.
Du kannst Bilder auf Shutterstock kaufen.
Wenn Du kostenlose Fotos haben willst und nicht auf die Quelle verweisen möchtest, kannst Du auf Unsplash oder Pixabay nach geeigneten Bildern suchen.

4. Screenshots benutzen
Die Bilder in Deinen Artikel sollten dem Nutzer als Hilfe dienen, um Deine Argumente besser zu verstehen.
Dafür eignen sich vor allem Screenshots.
Mit der Chrome-Erweiterung Awesome Screenshot kannst Du Deine gesamte Webseite fotografieren.

Wenn Du einen Mac-Computer benutzt, kannst Du folgendes machen:
Öffne eine Webseite. Nutze dafür am besten einen Browser, der wenige oder gar keine Bookmarks und Plugins enthält, damit der Screenshot schön übersichtlich ist.
Halte „Shift + Command + 4“ gleichzeitig gedrückt und drücke die Leertaste, wenn das Screenshot-Icon erscheint.
Bewege den Mauszeiger auf die Webseite und klicke die linke Maustaste.
Jetzt hast Du einen Screenshot, wie den im unteren Beispiel.

Wenn Du nach einem guten Programm suchst, kann ich Dir Skitch empfehlen.
Mit Skitch kannst Du Deinen Screenshots Bemerkungen und Verweise hinzufügen.

5. Erklärende Bilder
Du solltest die Bilder immer aus einem guten Grund in Deinem Artikel platzieren.
Das Bild sollte im Idealfall immer ein Argument stützen oder einen Gedanken genauer erklären.
Wenn Du einen Artikel über Twitter schreibst, kannst Du das Bild eines Tweets in Deinen Blogbeitrag einfügen. Eine Person, die vorm Computer sitzt, wäre in diesem Fall nicht relevant und wenig hilfreich.
Stell Dir immer die folgende Frage: „Bietet das Bild einen Mehrwert?“ Wenn die Antwort „Nein“ lautet, solltest Du besser auf das Bild verzichten.
Wenn Du einen komplexen Prozess erklären musst, kannst Du auch ein Diagramm benutzen.
Mit OmniGraffle kannst Du Diagramme und Flussdiagramme erstellen. Diese können genutzt werden, um komplexe Ideen und Gedanken vereinfacht darzustellen.

Mit imgflip kannst Du Kuchen- und Kreisdiagramme machen. Diese Diagramme sind schnell erstellt und werten jeden Blogbeitrag auf.

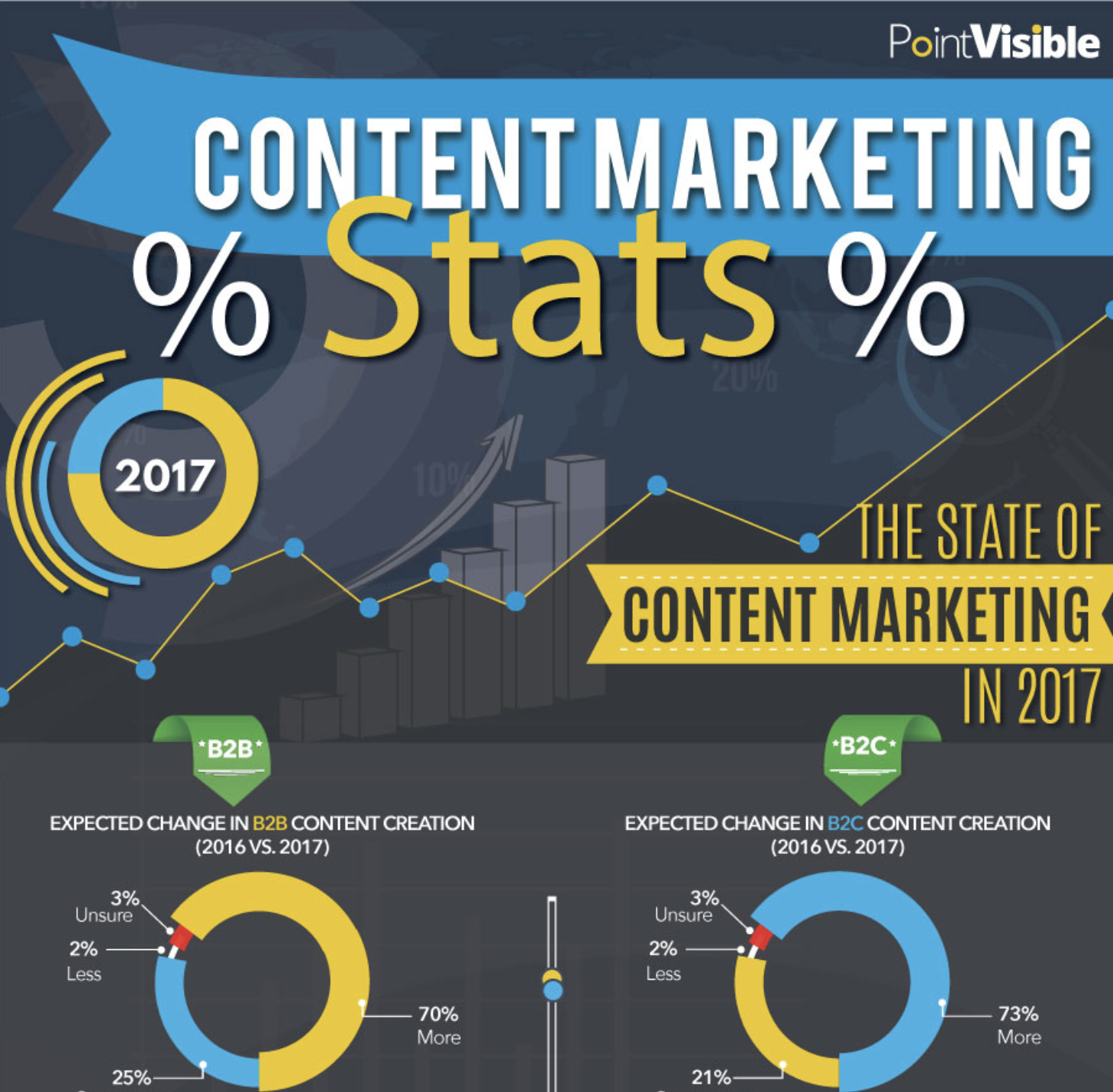
Wenn Du über die nötigen Ressourcen verfügst, kannst Du auch eine Infografik erstellen. Eine Infografik kann unabhängig von einem Blogbeitrag oder als Ergänzung genutzt werden.
Wenn Du eine Infografik bauen willst, musst Du zuerst Daten sammeln.
Die Daten sind das Grundgerüst Deiner Infografik und das Design baut auf diesem Grundgerüst auf.
Nutze Deine eigenen Daten und ergänze diese, nach Möglichkeit, mit Daten aus externen Quellen, z. B. bekannten Blogs und angesehenen Webseiten.

Der Vorteil einer Infografik, wie der oberen von Point Visible, liegt ganz klar in der vereinfachten Darstellung komplizierter Daten.
Stell Dir jetzt mal vor, uns würden diese Daten nur in Textform zur Verfügung stehen. Da könnte man lange suchen, man würde die relevanten Daten wahrscheinlich nie finden.
Infografiken werden 3-mal häufiger in den sozialen Medien geteilt als andere Formate und Inhalte. Sie sind übersichtlich, einfach zu verstehen und hübsch anzusehen.
6. Auf SEO-Strategien zurückgreifen
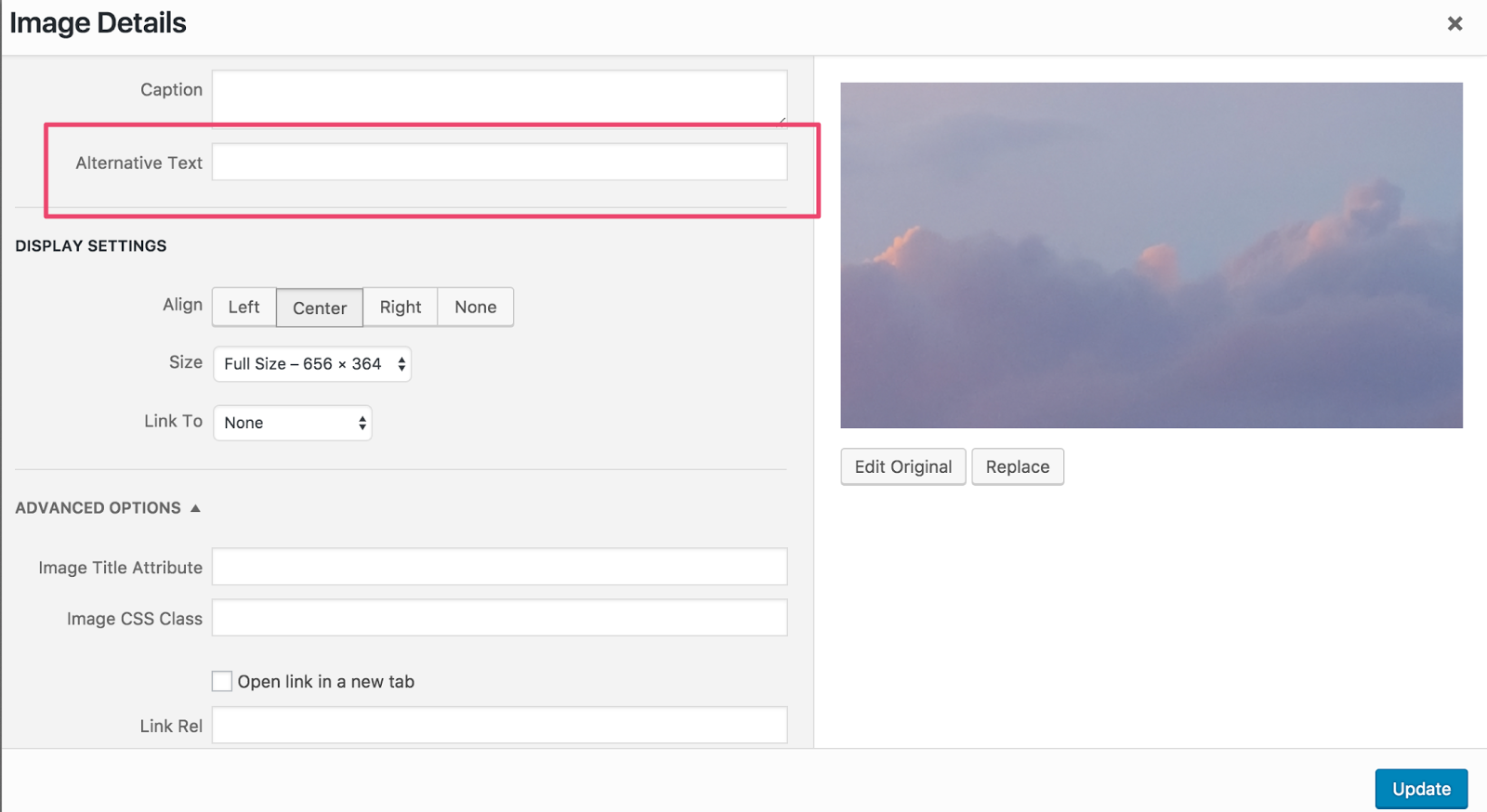
Mit Bildern kannst Du Dein SEO stärken. Nutze dafür den Alt-Tag.
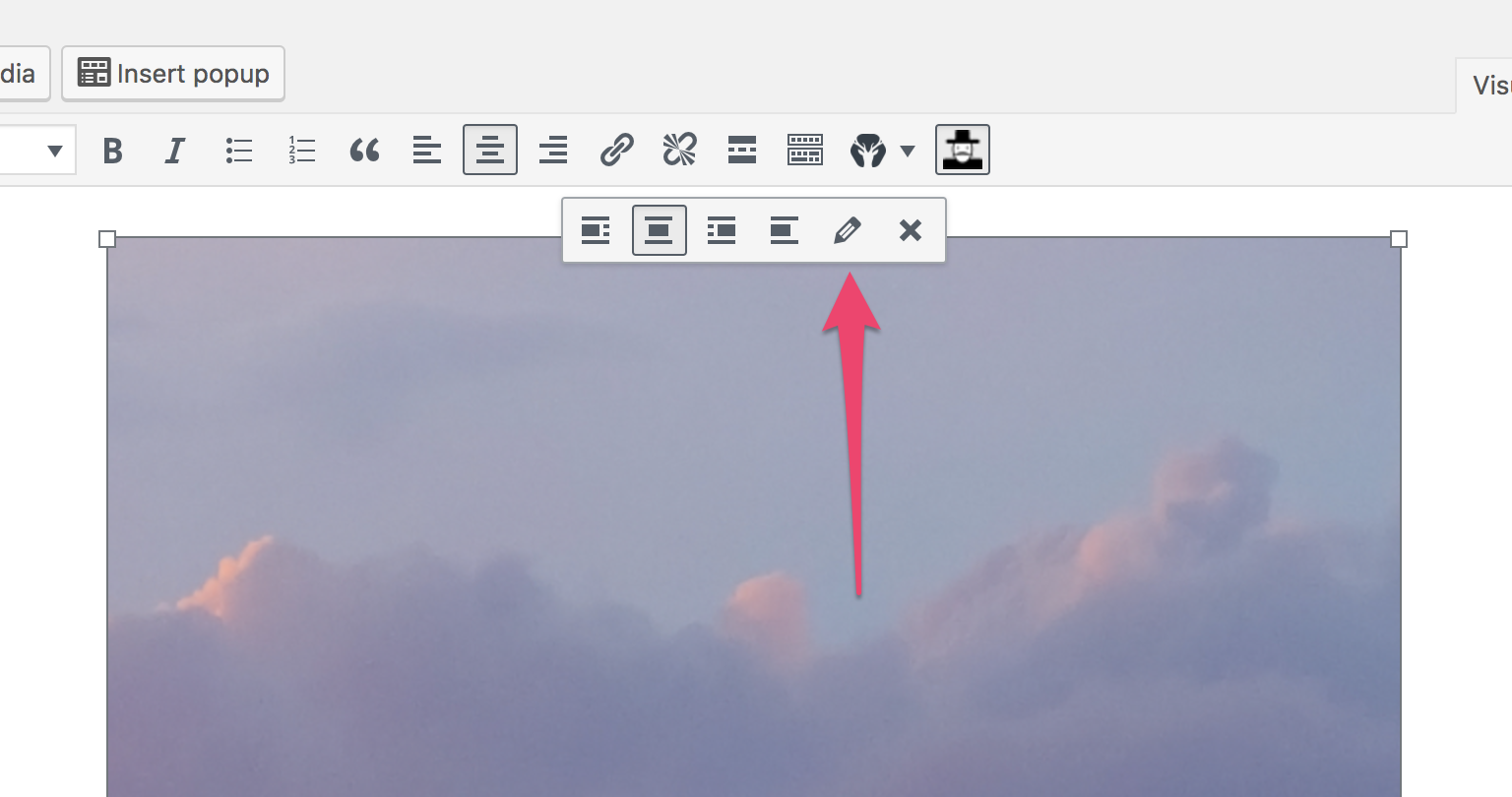
Wenn Du WordPress benutzt, musst Du auf das Stift-Symbol klicken, um Dein Bild zu bearbeiten.

Gib jetzt einen Text in die dafür vorgesehene Box ein.

Sollte Dein Bild jetzt mal nicht geladen werden können, zeigt der Browser stattdessen diesen Text an.
Google durchsucht das Internet nach Bildern, muss diese aber interpretieren.
Wenn Du ein Bild zum Thema Content Marketing benutzt und Dein Alt-Tag “Content Marketing” lautet, taucht Dein Bild bei der Bildsuche nach “Content Marketing” in den Suchergebnissen auf.
Wenn der Nutzer dann auf das Bild klickt, landet er auf Deinem Artikel.
Gib Deinen Bilden also einen beschreibenden Namen und nenne sie nicht „Bild18y447“.
7. Fotos von Personen
Mit Personen kann man mehr Produkte verkaufen, denn Gesichter haben Wiedererkennungswert. Wir Menschen fühlen und automatisch zu anderen Menschen hingezogen, darum kann sich der Leser besser mit Deinem Artikel identifizieren, wenn auf Deinen Fotos Menschen zu sehen sind.
Aber bitte keine Stockfotos wie diese hier:

Ich benutze Fotos von mir auf meinem Blog, um meine menschliche Seite zu zeigen und meine Leser zu einer Handlung zu motivieren. Ich verleihe den Lesern auf diese Weise ein vertrautes Gefühl, also würden sie mich persönlich kennen.

Wenn Du Fotos benutzt und die Gesichter echter Menschen zeigst, kannst Du das Vertrauen Deiner Leser gewinnen und gleichzeitig auch das Vertrauen in Deine Inhalte steigern.
8. Große Bilder optimieren
Bilder sind wirklich super. Das sollte Dir mittlerweile klar geworden sein.
Viele Bilder sind aber leider viel zu groß und große Bilder machen unsere Webseite langsamer.
Studien von DoubleClick haben gezeigt, dass 53 % aller Nutzer von einer mobilen Webseite abspringen, wenn diese nicht innerhalb von drei Sekunden lädt.
Ich muss Dir bestimmt nicht extra sagen, dass das ein ganz schlechtes Zeichen ist.
Du musst Deine Bilder optimieren und kleiner machen, ohne an Qualität zu verlieren, um Deine Webseite nicht unnötig auszubremsen.
Du kannst Bilder manuelle kleiner machen oder ein Programm dafür benutzen.
Wenn Dein Blog auf WordPress gehostet wird, solltest Du das Plugin WP Smush installieren. Dieses Plugin reduziert die Größe Deiner Datei automatisch.
Wenn Du die Bilder vor dem Hochladen optimieren willst, kannst Du Optimizilla benutzen.

9. Häufig Bilder verwenden
Jetzt fragst Du Dich bestimmt, wie viele Bilder so ein Blogbeitrag braucht. Die kurze Antwort lautet: „So viele wie nötig.“
Das ist aber nicht wirklich hilfreich. Als allgemeine Faustregel gilt, dass man alle 150 Wörter ein Bild einfügen sollte.
Es kommt eben immer ganz auf den jeweiligen Artikel an. Wie bereits gesagt, das Bild muss Sinn machen und sollte nicht ausschließlich dekorativ sein.
Benutze möglichst viele Bilder, übertreib es aber nicht, sonst sieht Dein Blogbeitrag ganz schnell so aus wie ein Instagram-Feed.
Du machst keine Bildpräsentation, benutze darum nur Bilder, die Deine Aussagen unterstützen und Klarheit schaffen.

Wenn Du zu wenig Bilder benutzt, ist der Text aber schnell unübersichtlich, nutze darum folgende Checkliste:
- Hat jedes verwendete Bild einen Zweck und bietet es einem Mehrwert?
- Habe ich alle Argumente mit einem Bild gestärkt?
Wenn beide Fragen mit einem „Ja“ beantwortet werden können, bist Du auf dem richtigen Weg.
Schritt-für-Schritt Anleitungen und Erklärungen enthalten in der Regel mehr Bilder und weniger Text.
Wenn Du einen Artikel schreibst, in dem Du erklärst, wie man WordPress installiert, würdest Du wahrscheinlich mehr Bilder benutzen als in einem Artikel über Social Media Marketing.
Der Leser möchte Deinen Erklärungen Schritt für Schritt folgen, darum kannst Du Bilder und Screenshots benutzen, um ihm zu zeigen, wo er klicken muss.
Der Artikel über Social Media Marketing würde wahrscheinlich nur ein paar ergänzende Bilder enthalten, um dem Leser die Vorteile dieser Marketingstrategie näher zu bringen.
10. Eigene Bilder erstellen
Vielleicht willst Du keine Fotos kaufen oder kannst einfach keinen geeigneten Bilder finden.
In diesem Fall kannst Du Deine Bilder einfach selbst machen.
Statistiken können als Bild präsentiert werden.
Wenn Du ein tolle Zitat hast, das sich der Leser merken soll, kannst Du eine Grafik erstellen. Vielleicht wird diese Grafik dann sogar in den sozialen Medien geteilt.
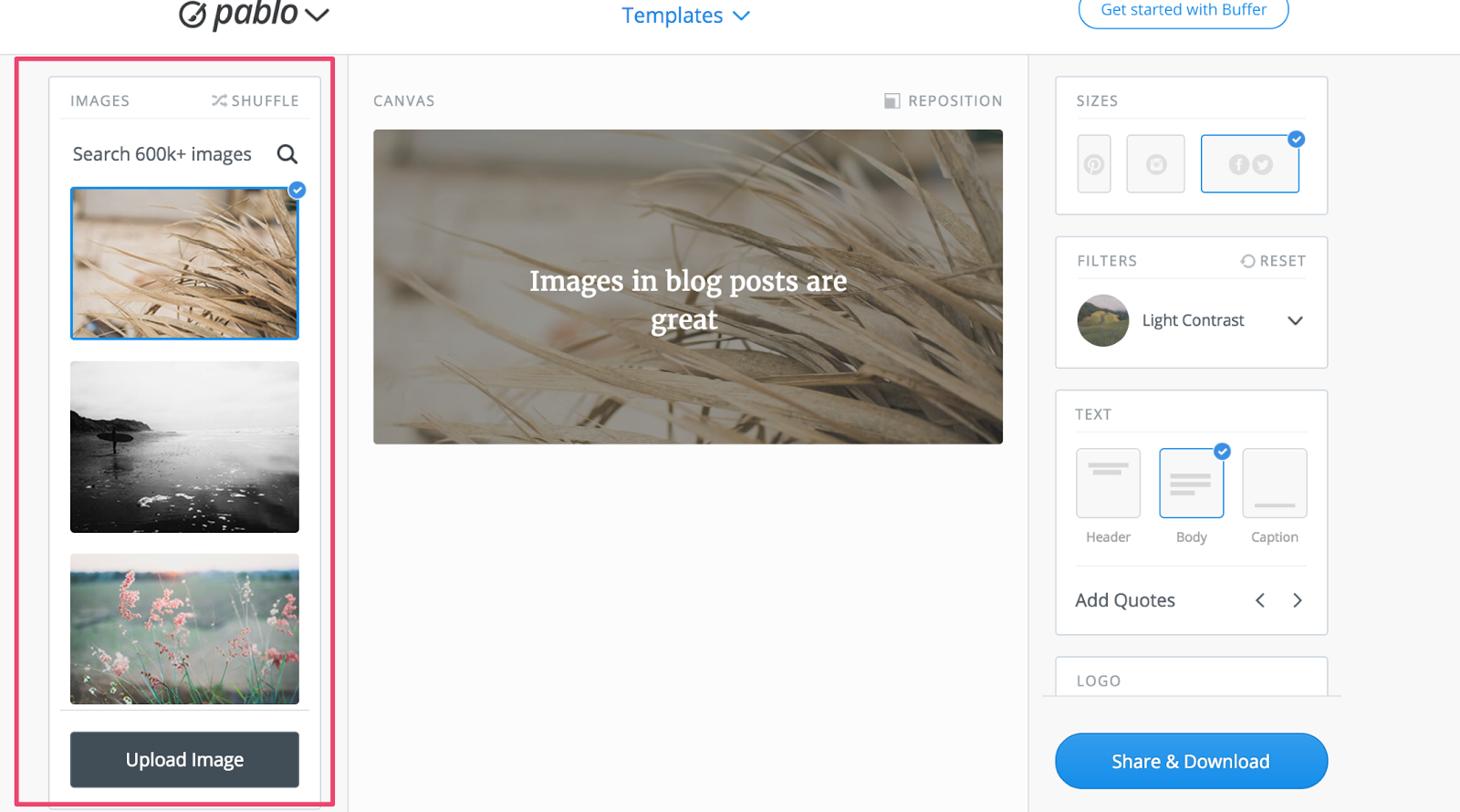
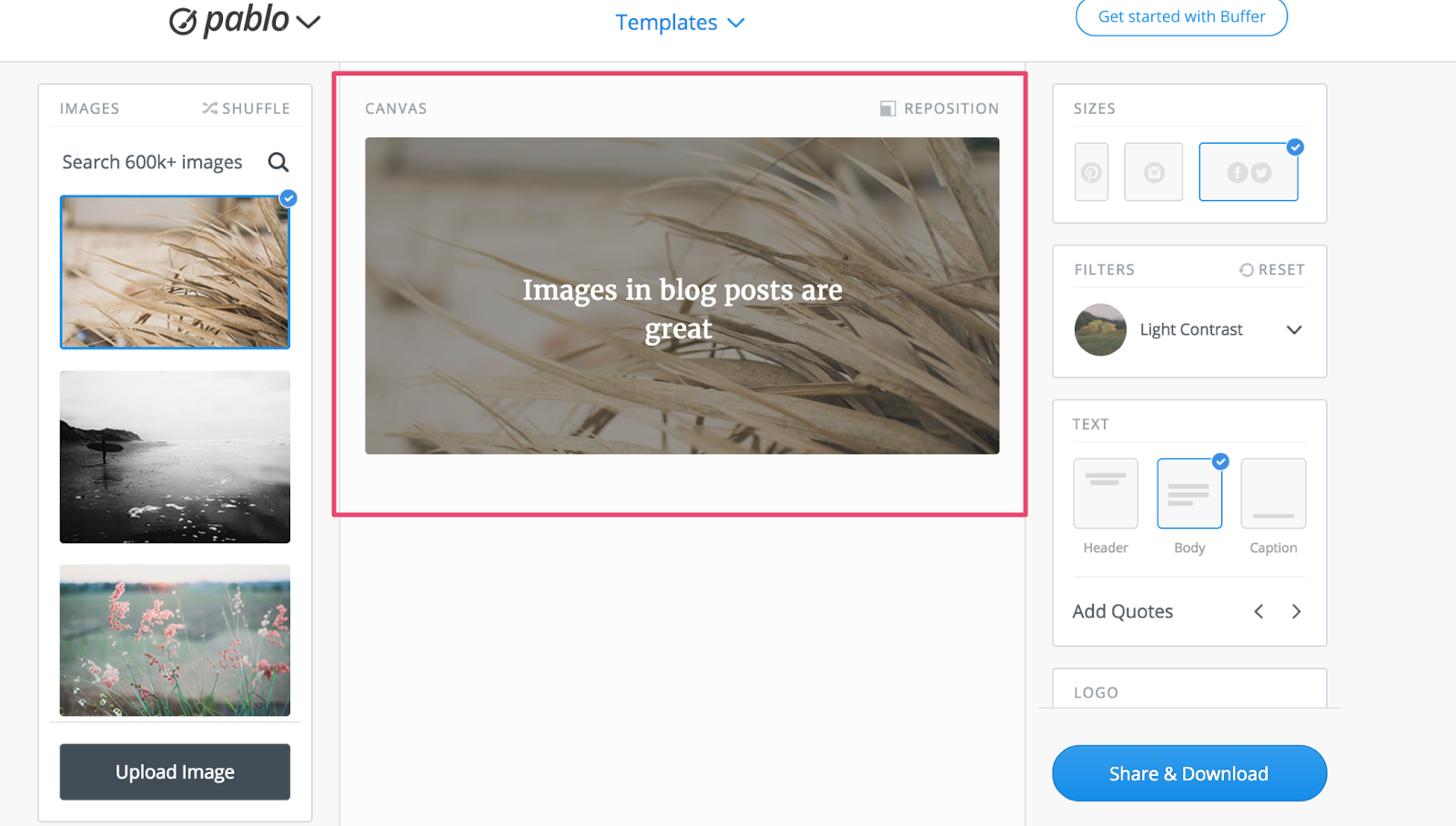
Mit dem Programm Pablo von Buffer kannst Du Deine eigenen Bilder erstellen. Es ist kostenlos und einfach zu nutzen.
Wähle links ein Foto aus (die Fotos stammen von Unsplash und sind kostenlos).

Du kannst auch eigene Fotos hochladen.
Leg dann die Größe fest. Die richtige Größe ist vom geplanten Einsatz Deiner Grafik abhängig.
Wähle im nächsten Schritt eine Schriftart aus und gib Dein Zitat ein. Das Menü in der rechten Seitenleiste verfügt über weitere Optionen zur Bildbearbeitung.

Wenn Du fertig bist, kannst Du das Bild herunterladen und auf Deinem Blog benutzen.
Denk immer daran, dass Du auch ein gutes Hauptbild für Deinen Artikel brauchst, denn das Hauptbild ist das erste, was dem Leser ins Auge fällt.
Es überzeugt Leser davon, auf Deinen Artikel zu klicken und diesen zu lesen.
Wenn Du Dich mit Bildbearbeitung und Design auskennst, kannst Du Deine eigenen Bilder erstellen, so wie Crozdesk.

Wenn das nicht der Fall ist, kannst Du Dir alternativ einfach ein kostenloses Bild auf einer der oben genannten Plattformen suchen und dann Deine Überschrift als Text in einer schönen Schriftart darüberlegen.
Auf diese Weise weiß der Leser sofort, worum es im Blogbeitrag geht.
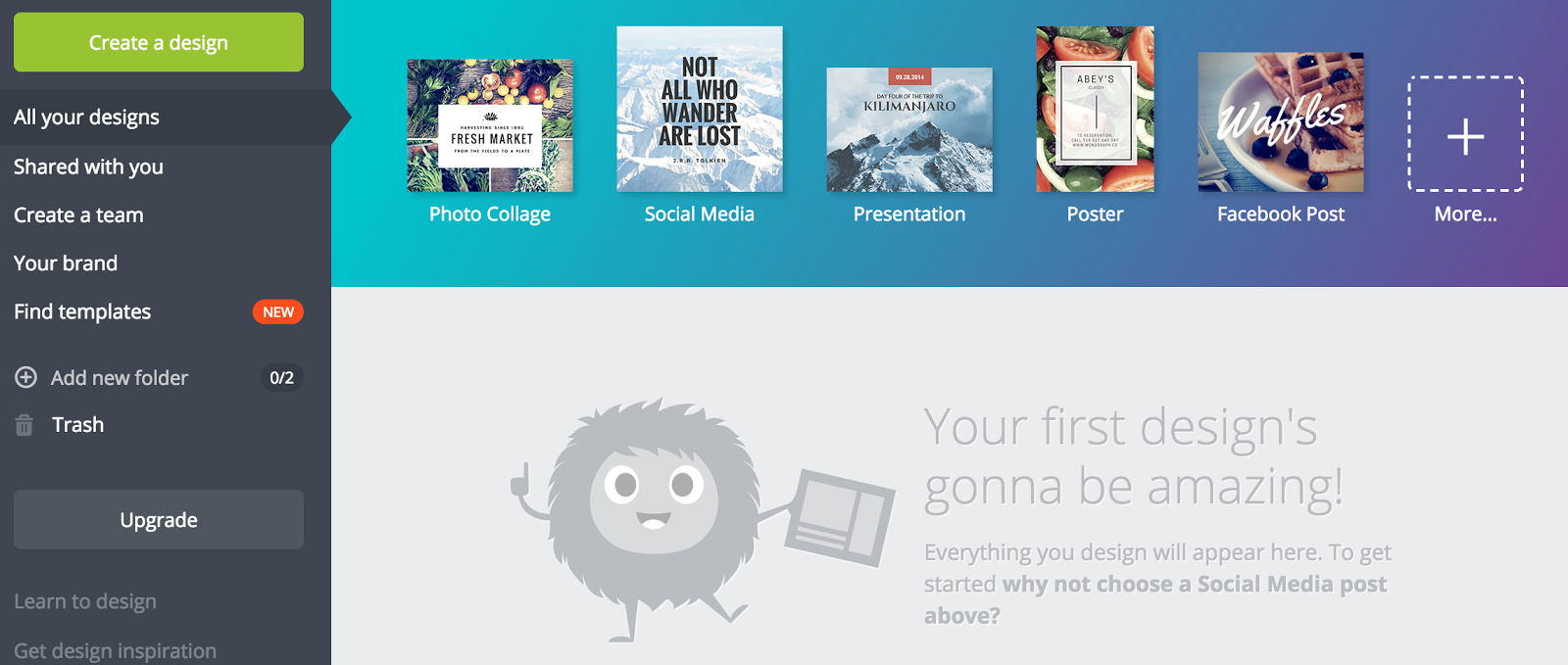
Das Bildbearbeitungsprogramm Canva ist benutzerfreundlich und eignet sich bestens für diesen Zweck.

Canva verfügt über zahlreiche Mustervorlagen. Du kannst das Programm benutzen, um Bilder, Grafiken und Logos zu kreieren.
Du kannst sogar Deine eigene Farbpalette verwenden, um jedes Bild Deiner Marke anzupassen, auf diese Weise verleihst Du Deinen Bildern einen gewissen Wiedererkennungswert.
Leser, die Dein Bild sehen, erkennen Deine Marke dann sofort wieder.
11. Die richtige Größe für Deine Bilder festlegen
Die richtige Größe eines Bilder ist immer vom Inhalt des Bildes abhängig. Das Bild darf natürlich nicht vom Inhalt des Artikels ablenken, es darf aber auch nicht zu klein und schwer erkennbar sein.
Beachte dabei vor allem das Seitenverhältnis, also das Verhältnis von Breite zu Höhe.
Du hast die Auswahl zwischen Hochformat und Querformat.
Bilder im Querformat sollten zusätzlichen Kontext bieten, dürfen jedoch nicht vom restlichen Inhalt ablenken.
Die Bilder sollten zudem nicht breiter sein als der Text.
Meine Bilder sind nie breiter als der Text.

WordPress passt die Breite Deiner Bilder automatisch an.
Bilder sollten nach Möglichkeit zentriert oder rechtsbündig dargestellt werden, damit die Artikel übersichtlicher sind und der natürliche Lesefluss nicht unterbrochen wird.
Fazit
Deine Bilder erzählen eine Geschichte. Sie sind ebenso wichtig wie Deine Worte, darum musst Du die richtigen Bilder finden, denn sie müssen Deine Geschichte ergänzen.
Bilder sind ein wichtiger Bestandteil Deines Blogbeitrages. Sie sind so wichtig wie Deine Überschrift und die Einleitung. Ohne sie, ist der Artikel nichts wert.
Bilder verbinden Gedankengänge miteinander und stützen Argumente.
Folge den in diesem Artikel vorgestellten Fallbeispielen, um visuell ansprechende und interessantere Blogbeiträge zu schreiben.
Nutze Bilder, um Deine Argumente zu untermauern. Du kannst sie nutzen, um Deine Artikel einzigartig und besser zu machen.
Du kennst das alte Sprichwort: „Ein Bild sagt mehr als tausend Worte.“
Da ist was Wahres dran.
Warum solltest Du Bilder in Deinen Blogbeiträgen platzieren?
Kommentare (0)