Künstler hassen Einschränkungen. In ihrem Beruf hat sich das Image herausgebildet, ‚frei‘ zu sein. Man glaubt, dass sich ein Künstler nur ohne Grenzen frei in der See der immensen kreativen Möglichkeiten entfalten kann.
Genauso willst Du als Webmaster auch nicht das Potenzial Deines Designers limitieren. Du lässt ihn oder sie mit animierten Designs experimentieren und hoffst, dass sie ein elegantes Design gestalten, das Dir gefällt.
Gibt es ein Problem mit diesem Designansatz ohne Bewertungsschema?
Ja.
Solch eine Webseite könnte womöglich nicht suchmaschinenoptimiert sein. Zwar könnte das Ziel Deines Designers sein, Deine Besucher mit einem atemberaubend fantastischen Designs zu verwöhnen, aber diese Schönheit würde keine überzeugenden Geschäftsergebnisse liefern.
Warum?
Weil Du erst gar keine Besucher auf Deiner Seite haben wirst.
Gehen wir ein bisschen zurück und fragen nach dem Grund, warum Du Deine Webseite erschaffen oder umgestaltet hast.
Das Hauptziel war wahrscheinlich, mit Deiner Webseite mehr Geld zu machen.
Hab ich Recht?
Das Design Deiner Webseite ist der wichtigste Faktor, um mehr Verkäufe zu machen. Die Studie ‚Vertrauen und Misstrauen gegenüber Gesundheits-Webseiten‚ fand heraus, dass sich 94% der Benutzerkommentare direkt auf Designelemente der Webseite wie Intros, Layouts, etc. beziehen.
Aber es macht wenig Sinn, eine Webseite zu erstellen, die niemals in den Suchergebnissen erscheint.
Du musst das Ganze wahrscheinlich aus einer anderen, künstlerischen Perspektive betrachten.
Design und Marketing der Webseiten Deines Unternehmens funktioniert nicht in Silos. Sieh die Einschränkungen als Herausforderung und versuche, eine Balance zwischen Eleganz und den Anforderungen der Suchmaschinen zu finden.
In diesem Zusammenhang fällt mir ein, was Prof. Jef L. Richards sagte.
Ja, Google wird jeden Tag cleverer. Aber trotzdem musst Du seine Bots füttern, indem Du die üblichen Webmaster-Richtlinien befolgst, um Deinen Besuchern eine tolle Nutzererfahrung zu garantieren. Andernfalls, erwarte keinen Gratis-Traffic vom Suchgiganten.
In Bezug auf das Design gibt es ein paar übliche Fehler, die die Suchperformance Deiner Seite einschränken können. Ob Du eine neue Webseite erstellst oder eine bestehende (mit guten Suchmaschinenplatzierungen) umgestaltest, Du kannst es Dir nicht erlauben, diese Fehler zu begehen.
Das Bild von einem hungernden Künstler klingt zwar romantisch, aber Du willst so nicht enden.
Der Mehrwert, den Du mit Deiner Webseite erstellst, muss Dein Publikum erreichen. Das ist Deine Pflicht.
Diese 6 Designfehler zu vermeiden, wird sicherstellen, dass Deine Webseite nicht in den Suchmaschinenplatzierungen untergeht und dass Deine Arbeit Deine Besucher erreicht.
Bereit?
Fangen wir mit dem ersten Fehler an.
1. Wichtige Informationen in Bilder packen und On-page Elemente nicht optimieren
Lass uns Eines klar stellen.
Text ist immer noch der Inhalt, der für Suchmaschinen am einfachsten zu lesen ist.
Natürlich, Podcasts, Bilder und Videos freuen Deine Besucher freuen und verhelfen Dir zu mehr Engagement.
Aber Suchmaschinen kramen auch Medien-Inhalt, indem sie an beliebten Orten nach Schlüsselwörtern suchen.
Wenn es um den wichtigsten Content Deiner Webseite geht, vergiss nicht, dass diese Elemente von Suchmaschinen ignoriert werden – inklusive Bilder, Flash-Dateien und Java-Anwendungen.
Du musst mir nicht blind vertrauen.
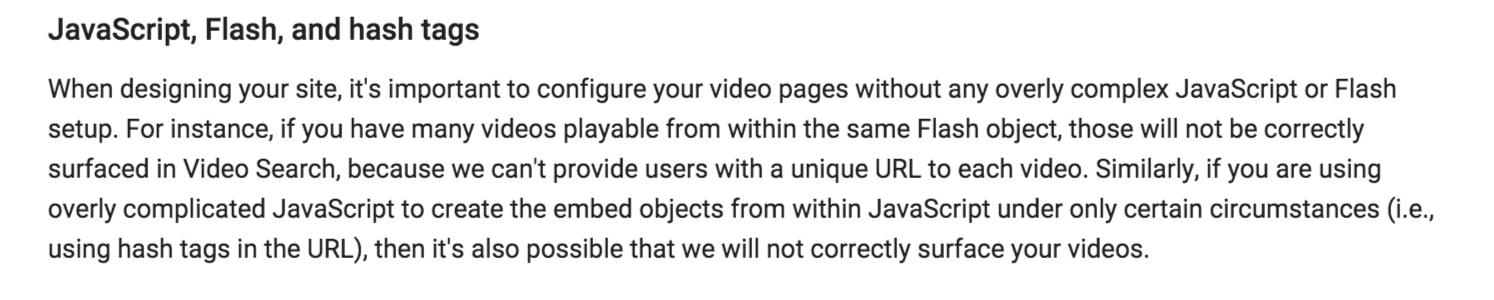
Hier ist ein Ausschnitt aus Googles offiziellen Webmaster Richtlinien.
Anstatt Bilder zu verwenden, benutze Texte, um wichtige Namen, Inhalte oder Links zu zeigen. Der Google-Crawler erkennt den in Bildern enthaltenen Text nicht. Wenn Du Bilder als Textinhalt verwenden musst, dann benutz bitte den ALT-Text, um ein paar Wörter als Beschreibung einzufügen.
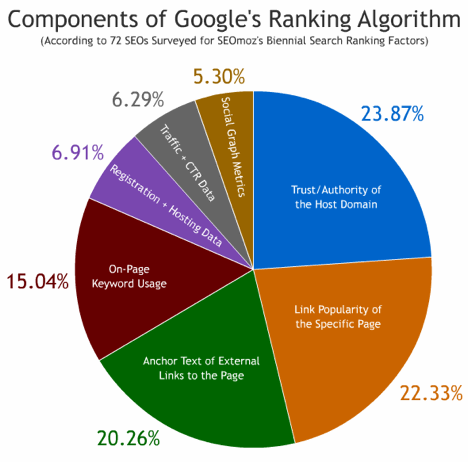
Falls Du Deine Textüberschriften mit Bildern ersetzt, sieht Dein Inhalt vielleicht genial aus. Aber Suchmaschinen brauchen nützliche On-page Elemente, die ihnen helfen, die wichtigen Schlüsselwörter zu verstehen. Das macht über 15% von Googles Ranking-Algorithmus aus.
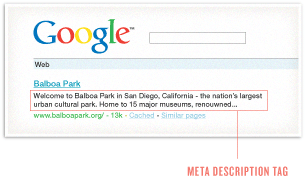
Deine SEO-Überschrift (50-60 Zeichen), Meta-Beschreibung (150-160 Zeichen) und Keyword-Dichte sind und bleiben wichtige Elemente Deiner Webseite.
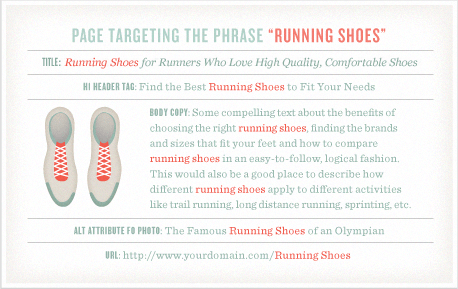
Hier ist eine Beispielseite, die für das Keyword „Laufschuhe“ korrekt optimiert ist.
Eine überzeugende Meta-Beschreibung und SEO-Überschrift sind auch hilfreich, um bessere Click-Through-Raten in den Suchergebnissen zu erzielen.
Sobald Du diese On-page Elemente fertig gestellt hast, kommen als nächstes die visuellen Elemente. Bildoptimierung ist wichtiger als Du denkst. Laut Roman Bebenista kann eine Webseite, die gut für Bilder optimiert ist, zwischen 20 und 60% ihres gesamten Traffics mit Google erreichen.
Bist Du jetzt überzeugt, dass Du Zeit in die Optimierung der visuellen Elemente stecken solltest?
Hier sind 4 Tipps zur Optimierung von Bildern.
1. Benutze die alternative Bildbeschreibung, um Deine visuellen Elemente genau zu beschreiben. Das hilft den Suchmaschinen zu verstehen, was in den Bildern enthalten ist.
2. Google empfiehlt, dass jede Seite in der Hierarchie Deiner Webseite über mindestens einen statischen Textlink zu erreichen sein sollte.
Am besten Du verzichtest bei der Gestaltung des Menüs auf Bilder. Und das nicht nur, weil Google den Text in Bildern nicht lesen kann, sonder auch, weil es die Erreichbarkeit Deiner Nutzer auf mobilen Geräten einschränkt.
Bleib bei textbasierten Navigationslinks, um sicherzustellen, dass die Suchroboter sie nicht übersehen.
Sie Dir an, wie Swansonvitamins.com alle wichtigen Seiten ihrer Webseite in der Fußzeile auflisten. Suchmaschinen können diese Seiten nicht übersehen.
Du kannst auch alle hochwertigen Links in Kategorien zusammenfassen. Dann ist Dein Fußzeile leichter zu verstehen und zu benutzen.
Sieh, wie Apple alle wichtigen Seiten gruppiert.
3. Verwende niemals Bilder in der Kopf- oder Fußzeile Deiner Webseite, um wichtige Unternehmensinformationen wie Kontaktdaten und Adressen zu zeigen.
Teile diese stattdessen direkt als Text, so wie Jarad Johnson.
4. Google erwartet, dass Du standardisierte Bildbezeichnungen wie IMG0001.JPG vermeidest. Benutze lieber beschreibende Namen wie mein-neuer-marketing-artikel.JPG.
Eine Studie von Moz fand heraus, dass der Google-Image-Bot auch andere Faktoren als den Alt-Image-Tag und Dateiname betrachtet. Er sieht sich den Title-Tag, die Meta-Beschreibung, Überschrift-Tags, Links und den Ankertext an. Du solltest außerdem alle Bilder selbst hosten.
Falls Du mehr Tipps zur Optimierung von Bildern brauchst, schau Dir Peter Linsley’s Präsentation zum Thema Google Bildsuche an:
[youtube https://www.youtube.com/watch?v=h2Zaj0CAUoU]
Genau wie bei den Bildern erwartet Google, dass Du auch für Videos relevante Mark-Up-Informationen (mit schema.org) bereitstellst.
Die Relevanz Deiner Videoinhalte wird durch das Protokoll bestimmt, den umgebenden Text, die Untertitel und die Meta-Information, die Du teilst. Aber die Qualität Deines Videos ist der Schlüssel zu mehr Engagement und zum Aufbau eines treuen Publikums (was Deine Suchmaschinenplatzierung letztendlich auch beeinflusst).
Da wir gerade beim Thema visuelle Optimierung sind, würde ich Dir außerdem empfehlen, dass Du Deine Videoseiten nicht mit komplexen JavaScript, Flash und Hash-Tags konfigurierst. Sie würden in der Videosuche nicht richtig angezeigt werden, da Google keine einzigartige URL für die Nutzer bereitstellen kann.
Idealerweise sollte Dein Ziel sein, Text auf allen Seiten Deiner Webseite zu haben.
Was, wenn Du einen Podcast betreibst?
Auch dann solltest Du einen Text zu jeder Folge Deiner Show erstellen, der beschreibt, wer interviewt wurde, und worum es ging.
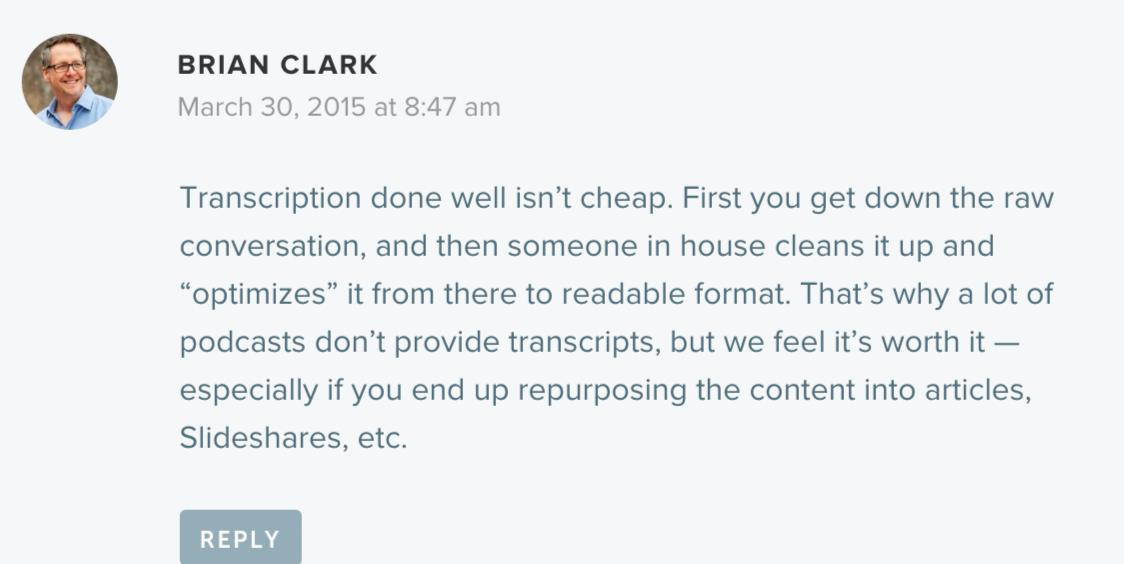
Im New Rainmaker Podcast bietet Brian Clark Abschriften einiger seiner Interviews an.
Das hilft ihm dabei, Suchmaschinen-Traffic zu bekommen und beide Teile seines Publikums zu bedienen – den Teil, der Text bevorzugt, und den Teil, der lieber Audio möchte.
Die Abschrift der Folge ”How to Start a Podcast Network Episode” ist z.B. direkt unter der Audio-Datei zu finden.
Bryan bringt es auf den Punkt – sobald es in einem lesbaren Format vorliegt, kannst Du den Podcast in SlideShares, Artikel usw. umgestalten.
Tools, die Dir zeigen, wie Suchmaschinen Deine Webseite sehen
Falls Du Zweifel daran hast, wie Suchmaschinen Deine Webseite sehen, kannst Du SEO-Browser.com benutzen.
Das gibt Dir ein klares Bild davon, welche Elemente Deiner Webseite sichtbar/indizierbar sind, und welche Elemente versteckt sind.
Hast Du meine Homepage gesehen?
So sehen die Suchroboter sie.
Die Nutzung ist denkbar einfach.
Geh einfach auf SEO-Browser.com und gib Deine Webseite in die Adresszeile ein.
Klick auf “I’m not a robot”. Dann klick „Simple“.
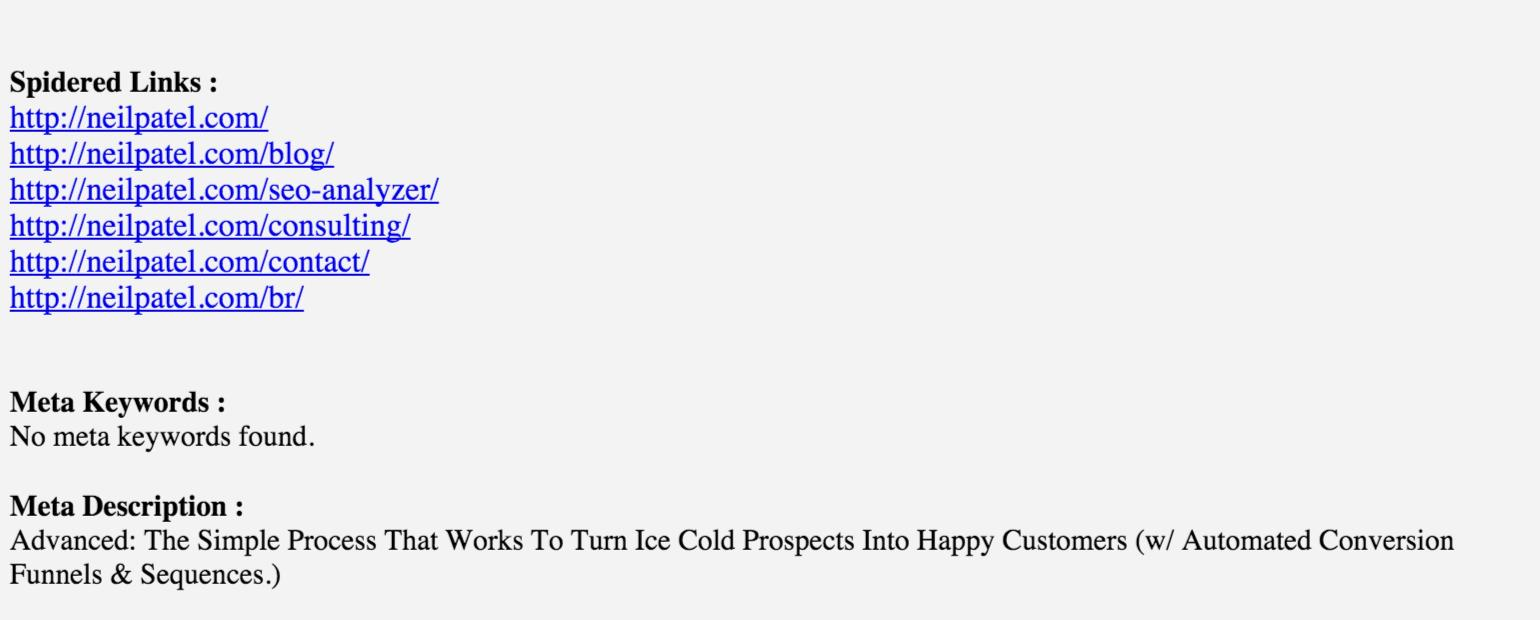
Alternativ kannst Du auch den Search Engine Spider Simulator von Webconfs.com nutzen.
Neben Text zeigt es Dir auch, wie Suchroboter die Links, Meta-Keywords und Meta-Beschreibung der eingegebenen Webseite sehen.
Sieh Dir die Ergebnisse für meine Homepage an.
2. Vernachlässige Deine mobilen Besucher nicht
Bist Du Dir immer noch nicht sicher, ob Du eine responsive Webseite brauchst oder nicht?
Dann musst Du Dir die folgende Statistik ansehen.
- 78% aller mobiler Suchanfragen führt zu Offline-Verkäufen
- Nutzer verbringen bis zu 69% ihrer Zeit auf mobilen Geräten
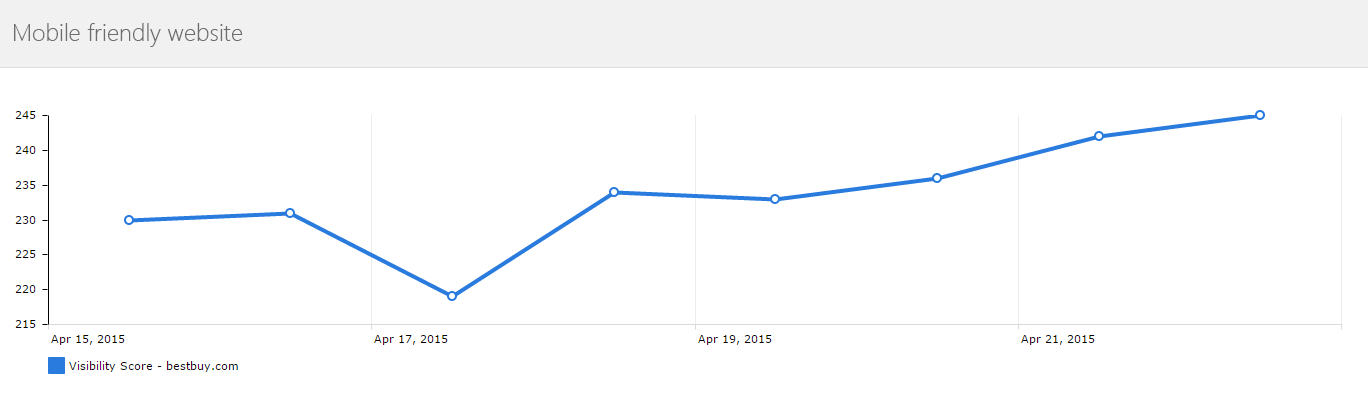
Google hat im März 2015 sogar ein Algorithmus-Update veröffentlicht, dass die Webseiten herabstuft, die nicht mobil-freundlich sind. Und mobil-freundliche Webseiten verzeichneten im Durchschnitt eine 12% Steigerung der Sichtbarkeit auf Google Mobile.
Daten von Smart Insights zeigen, dass Seiten, die nicht mobil-freundlich sind, im Durchschnitt um 5 Plätze herabgestuft wurden.
Musst Du deshalb extra mobil-freundliche Webseiten erstellen?
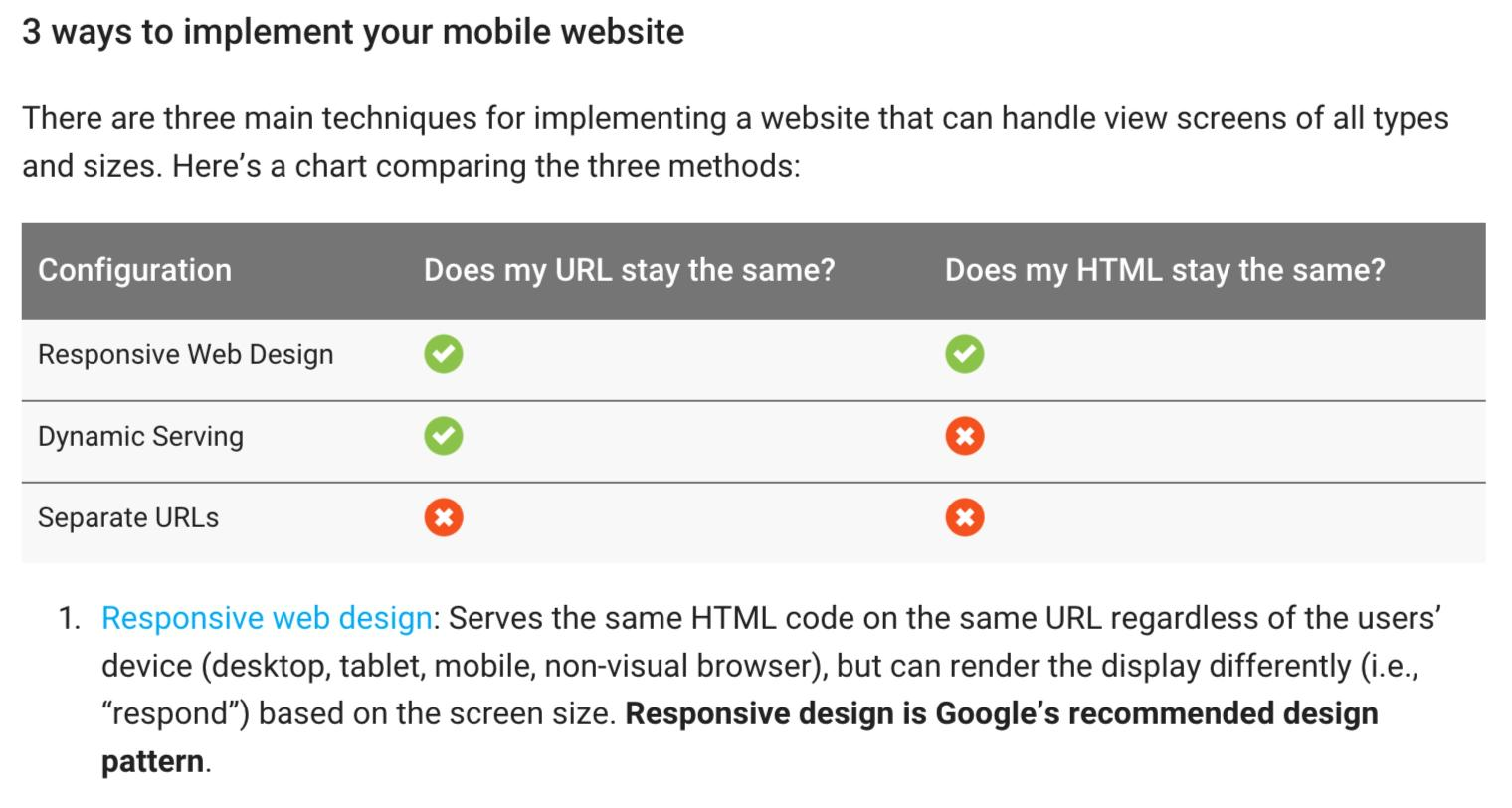
Obwohl das responsive Design einer Webseite kein offizieller Rankingfaktor ist, empfiehlt Google den Webmastern, ihre Webseite mobil-freundlich zu gestalten.
Der Grund ist, dass Google keine separaten URLs indizieren muss (wenn Du eine dedizierte mobile Webseite erstellst), und die gleiche HTML an alle Geräte geliefert wird (im Gegensatz zu dynamischen Servern).
Ein responsives Design bietet Deinen Besuchern eine einheitliche Anwendererfahrung auf allen Geräten. Die Seite wird je nach Gerät des Nutzers unterschiedlich dargestellt.
Weitere Vorteile des responsiven Designs sind ein höheres Engagement auf Deiner Webseite und rückläufige Absprungraten.
TSYS implementierten ihre digitale Anwendererfahrung (basierend auf Prinzipien von responisven Webdesigns gepaart mit digitalen Marketing-Strategien) für ein globales Finanzinstitut in Europa. Das Ergebnis waren eine höhere Profitabilität, niedrigere Ausgaben und ein besseres Kundenengagement.
Wo kannst Du also anfangen, Deine Webseite mobil-freundlicher zu machen?
Eine praktische und SEO-freundliche Option wäre Content-Management-System wie WordPress. Es hat eine One-Click Installation. Dann musst Du nur ein Responsive Theme auswählen und ein paar SEO Plugins installieren, wie zum Beispiel Yoast SEO.
Falls Du Deinen Nutzern eine hochwertigere Erfahrung bieten willst, kannst Du auch Responsive Themes von Anbietern wie StudioPress oder ThemeForest kaufen. Stell den Filter einfach auf „mobile responsive“.
Sobald Du das responsive Design fertiggestellt hast, teste Deine Webseite, um sicherzustellen, dass sie problemlos läuft. Du kannst das Laden von Vollformat-Bildern für große Bildschirme einschränken und die Nummer der HTTP-Anfragen limitieren (so wie CSS und JavaScript).
Aber stell sicher, dass das Design spezifische Kundenanforderungen, wie Einkaufswagen und Benutzer-Logins, unterstützt.
Du kannst sogar Webseiten von Konkurrenten in Deiner Branche ausspionieren und die guten Ideen auf Deiner Seite umsetzen.
Hier sind 3 Webmaster Tools von Google, die Dir dabei helfen, den mobil-freundlichen Litmus-Test zu bestehen.
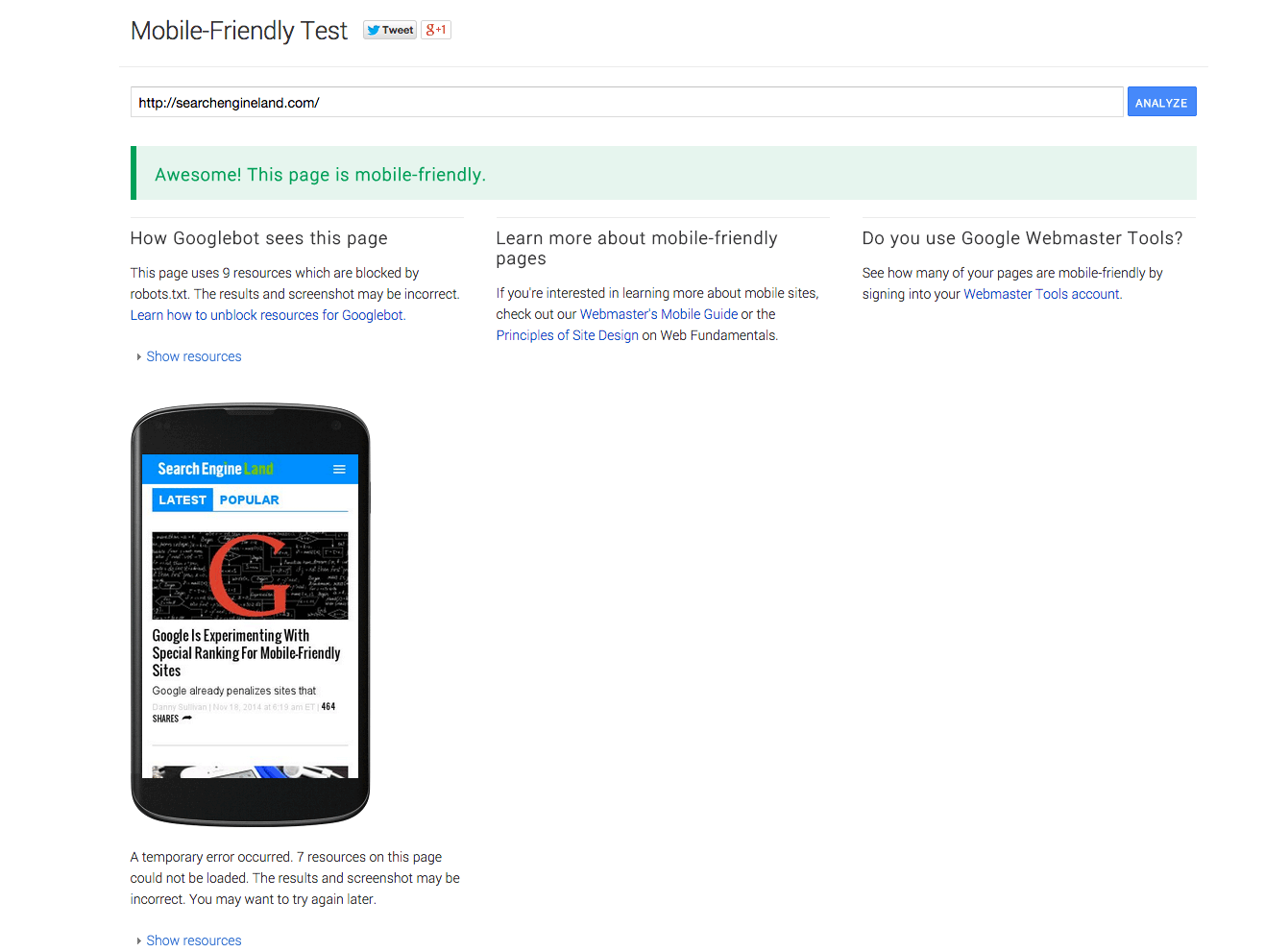
1. Mobile-Friendly Test – Gib einfach Deine Webseite ein und klick „Analyze“.
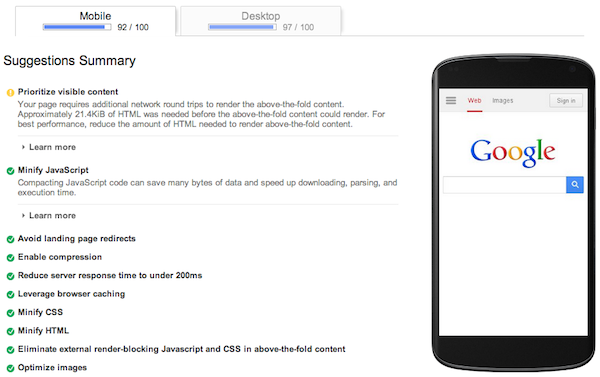
Falls Du eine grüne Nachricht, wie die unten, erhältst, hat Deine Webseite den Test bestanden.
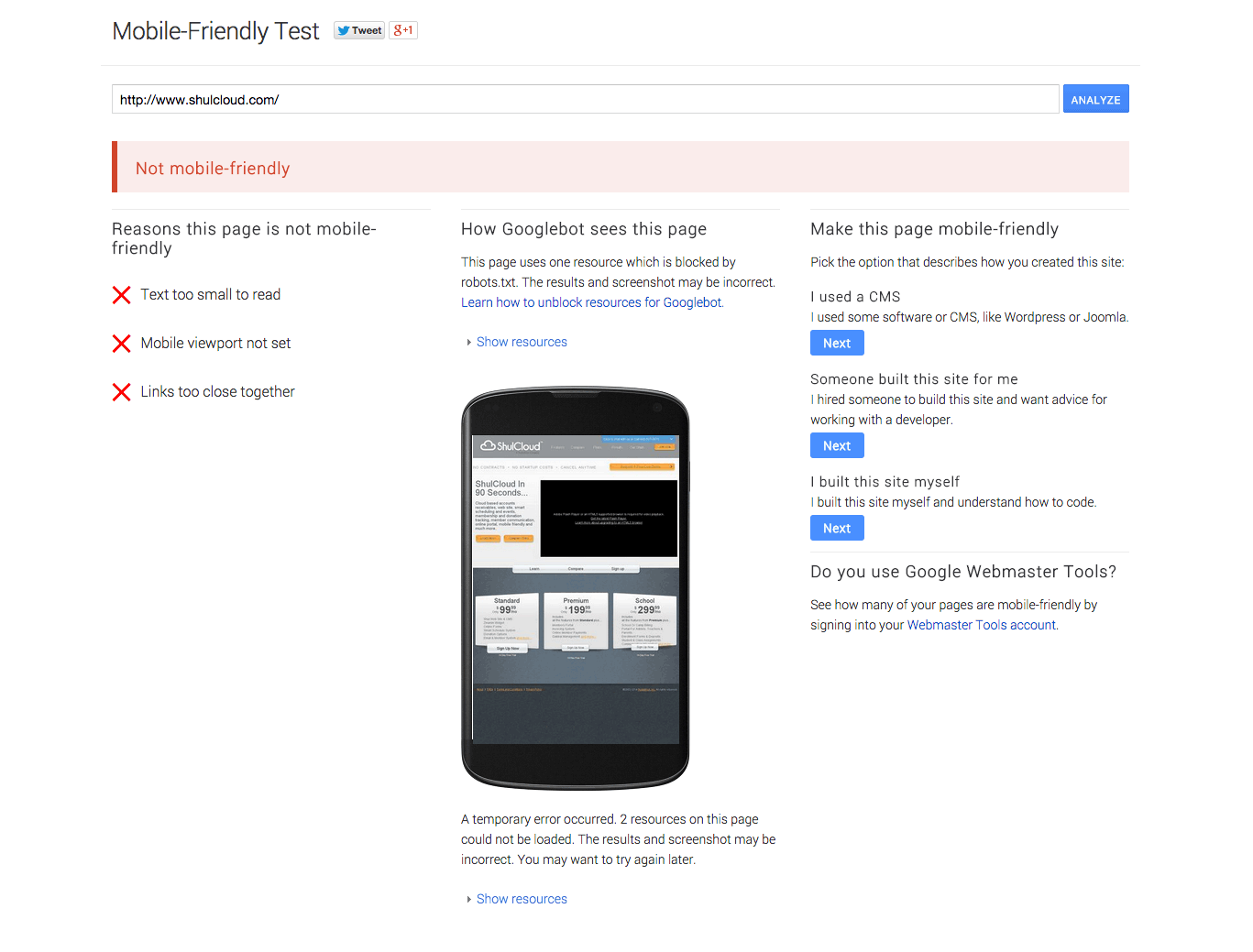
Falls Deine Webseite nicht mobil-freundlich ist, erhältst Du Vorschläge, wie Du Korrekturmaßnahmen ergreifen kannst.
So wie sie Shulcloud.com unten erhielt.
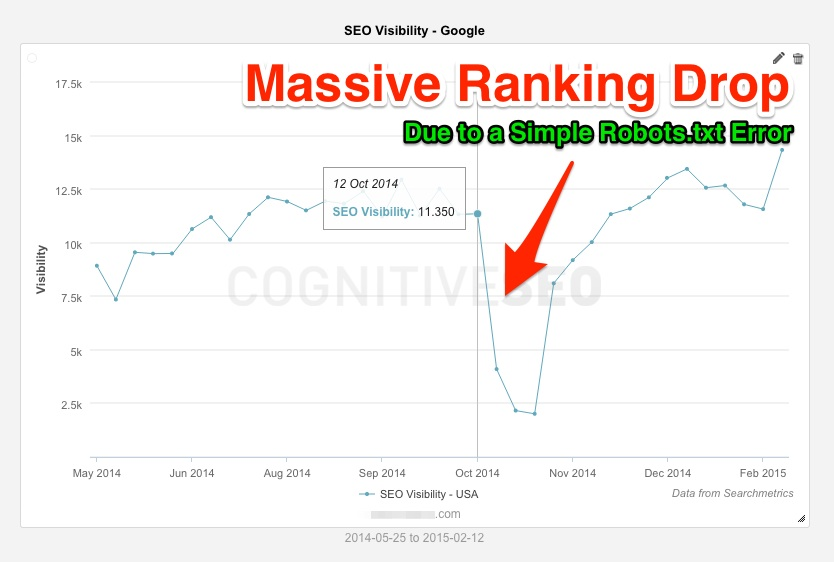
2. Robots Testing Tool – Eine einzelne robots.txt Fehlermeldung könnte zu einem riesigen Absturz Deiner Suchmaschinenpräsenz führen.
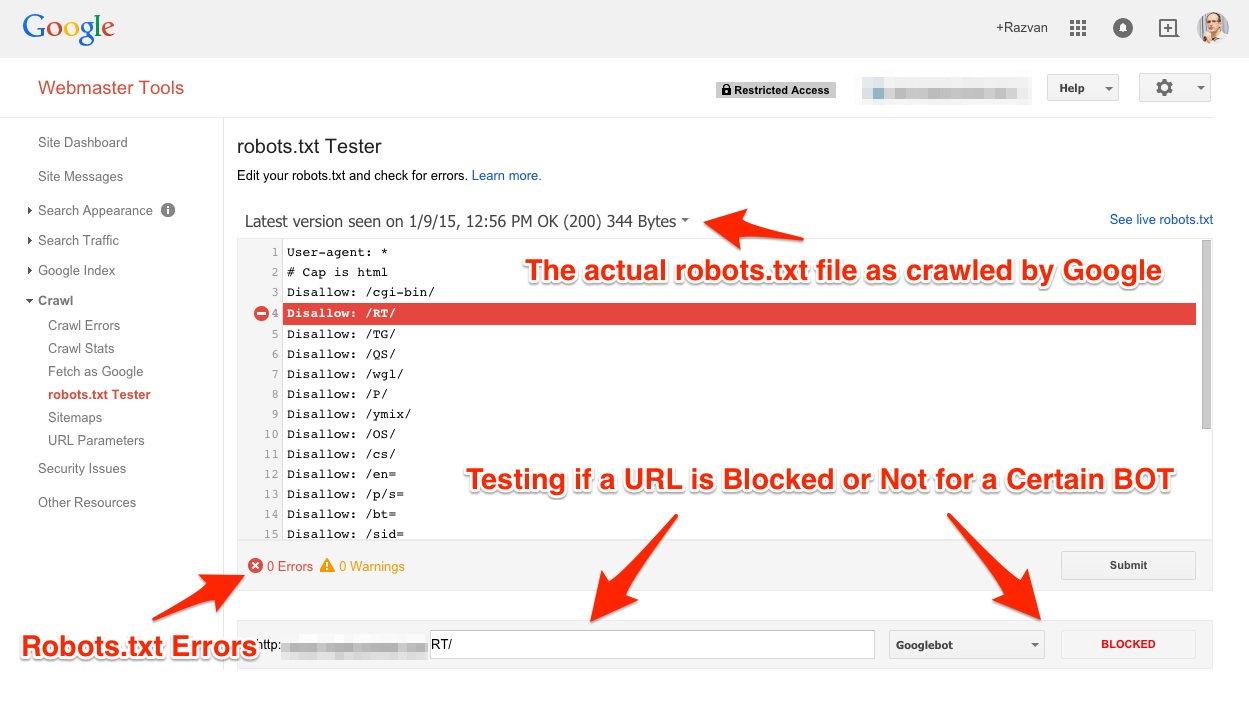
Googles Robots-Testing-Tool zeigt Dir, wie Google Deine robots.txt Datei durchsucht und meldet mögliche Fehler.
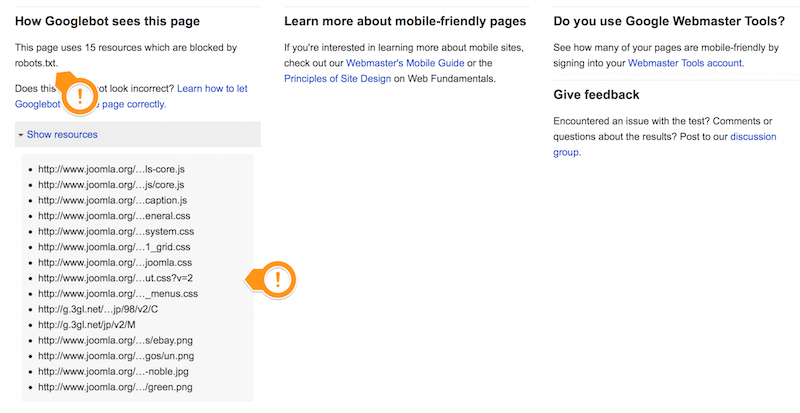
Sieh Dir als Beispiel die Standard-robots.txt von Joomla an. Google-Bots wird der Zugriff auf Bilder und Template-Verzeichnisse verweigert. Diese Webseite wird von Google als inkompatibel mit mobilen Geräten eingestuft, daher müssen die Webmaster sie untersuchen und die Fehler beheben.
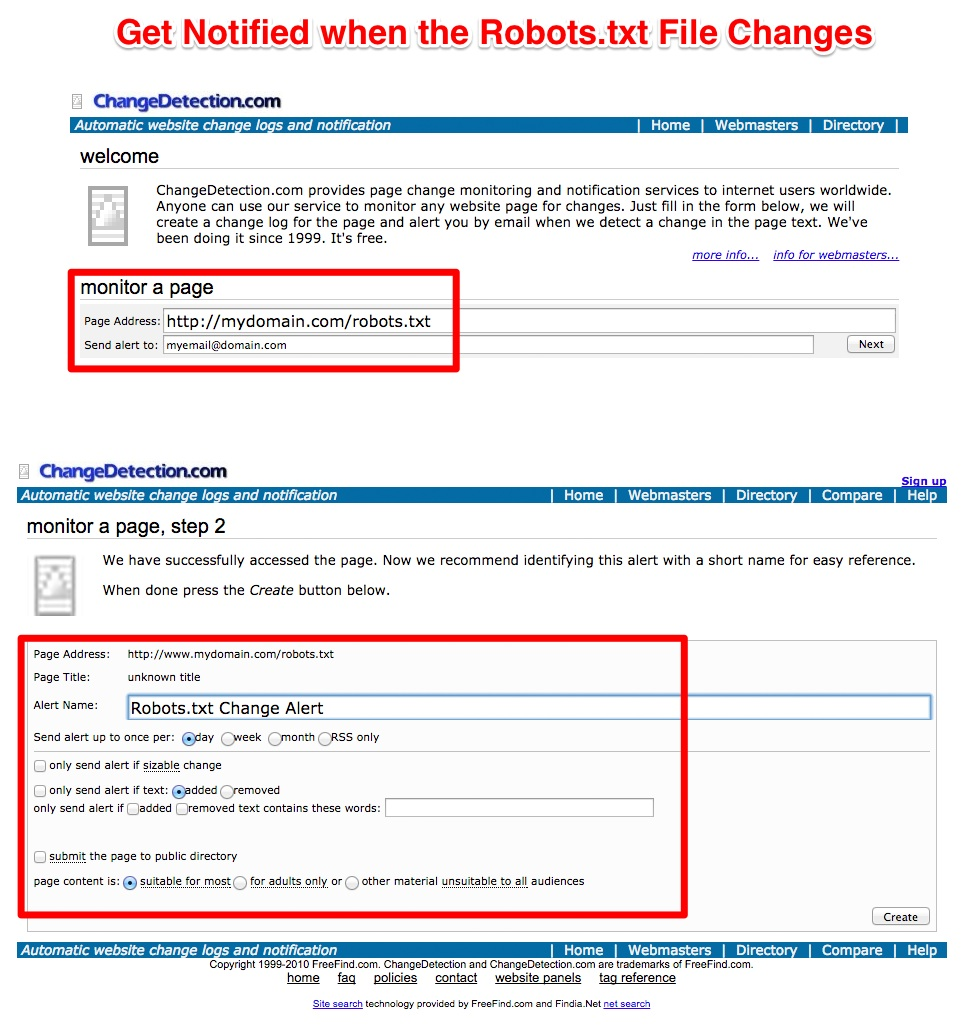
Du kannst außerdem Benachrichtigungen bei Konfigurationsänderungen der robots.txt Datei mit einem Gratis-Tool abonnieren – changedetection.com.
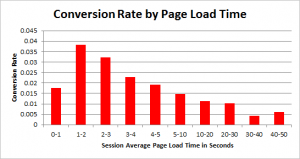
3. PageSpeed Insights – Wie Du vielleicht weißt, sind Internet-Verbindungen auf mobilen Geräten langsamer. Und mit unserer immer kürzer werdenden Aufmerksamkeitsspanne könnte sogar eine Verzögerung eines Bruchteils einer Sekunde einen Verlust von tausenden von Dollars bedeuten.
Page Speed Insights ist ein tolles Tool, dass Deine Webseite basierend auf ihrer Geschwindigkeit einstuft. Und es macht auch ein paar Vorschläge, wie Du sie schneller machen kannst.
Sofern Du nicht die spezifischen Anforderungen und nötigen Ressourcen hast, erstell lieber keine eigene mobile Webseite.
- Du musst Ressourcen und Budget für beide Seiten separat zuweisen.
- Es könnte dazu führen, dass der Page-Rank zwischen beiden Versionen Deiner Seite aufgeteilt wird oder Probleme durch doppelten Inhalt auftreten, falls Du Deine Webseite nicht richtig konfigurierst.
Um derartige Probleme zu vermeiden, kommst Du nicht drum rum weitere Maßnahmen zu ergreifen.
- Es könnte unnötige Komplikationen wie fehlerhafte Redirects zur Folge haben.
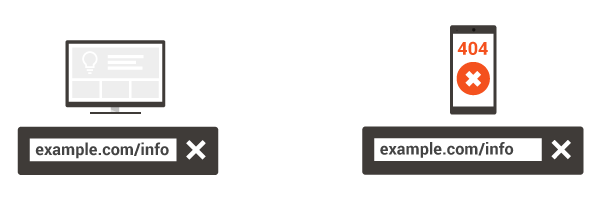
Und Du musst Smartphone-Benutzer außerdem auf die entsprechende und separate URL weiterleiten, anstatt auf eine 404 Fehler-Seite.
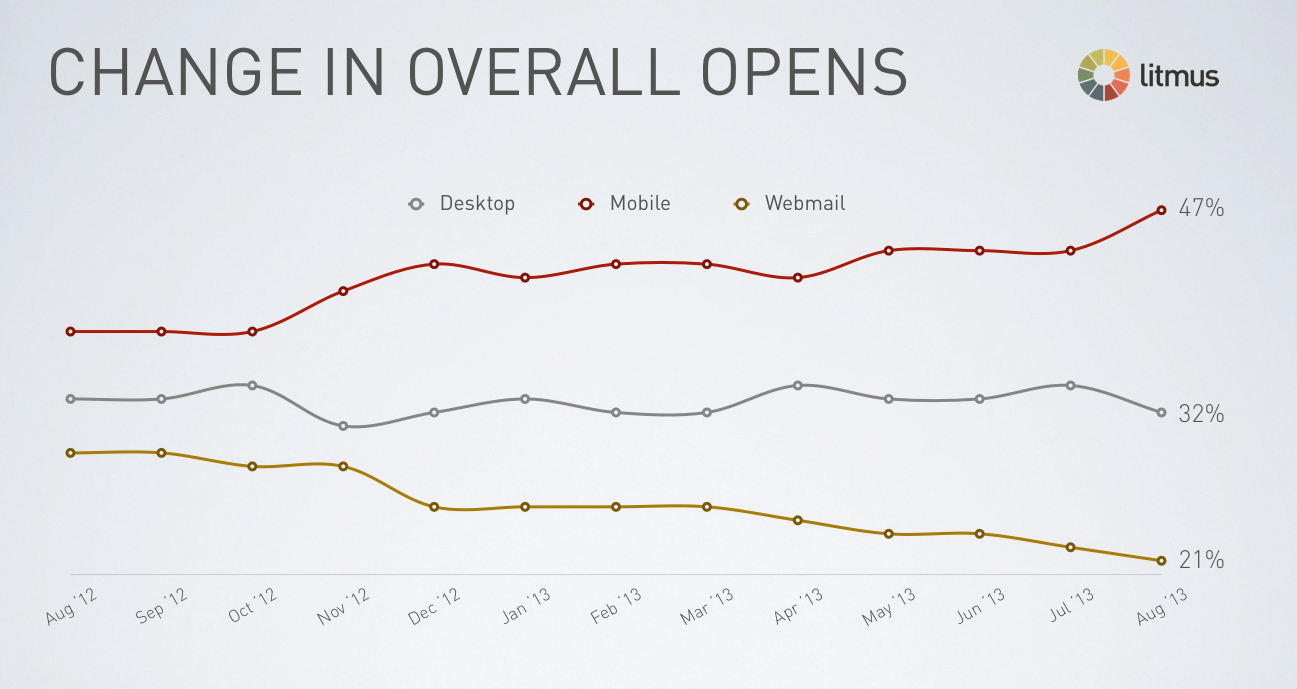
Die „Responsive Erfahrung“ muss nicht auf Deiner Webseite enden. Im Jahr 2013 fand Litmus heraus, dass 47% aller Marketingnachrichten auf mobilen Geräten geöffnet wurden.
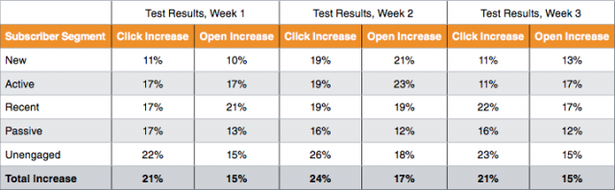
In einem 3-wöchigen Test erreichte CareerBuilder eine 15-17%ige Erhöhung der E-Mail-Öffnungsraten und eine 21-24%ige Erhöhung der CTR, nachdem sie auf ein responsives E-Mail-Design umgestiegen waren.
Die meisten E-Mail-Marketing-Anbieter wie Aweber, MailChimp und GetResponse bieten responsive E-Mail-Vorlagen an, die Du für Deine Mobilnutzer verwenden kannst.
3. Eine elegante 404 Seite
Ich nehme an, dass Du Erstbesucher, die eine falsche URL eingegeben oder einen fehlerhaften Link auf Deiner Webseite besucht haben, nicht verlieren willst.
Du willst selbst diesen Besuchern eine tolle Erfahrung bieten, damit ihnen Deine Marke in Erinnerung bleibt. Mit viel Kreativität, hast Du daher eine einprägsame 404 Seite erstellt.
Aber, weißt Du was?
Es kann gut sein, dass Du ein wichtiges Element vergessen hast…
Einen Link zurück zu den Seiten Deiner Webseite.
Es ist so banal, dass es die meisten Webmaster vergessen.
Ein fehlerhafter Link ohne korrekte Navigationsoptionen ist nicht nur schlecht für die Nutzererfahrung. Er könnte letztendlich sogar zu einer schlechteren Suchmaschinenplatzierung führen.
Auf der anderen Seite sind Links zu willkürlichen Seiten so effektiv für die Erhöhung der Anzahl indizierter Seiten, dass ich persönlich durch diese Technik den Traffic von Techcrunch um 9% innerhalb eines Monats erhöht habe.
Willst Du wissen, wie?
Indem ich einen Algorithmus benutzt habe, der zu 25-50 willkürlichen internen Seiten der Webseite verlinkte.
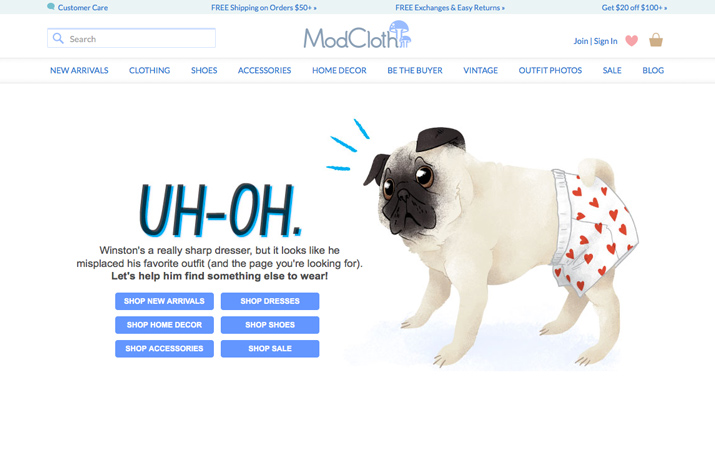
Du kannst auch zu Deinen beliebtesten Seiten verlinken, so wie es ModCloths tut.
Aber nimm bitte mindesten einen Link zu Deiner Homepage auf, so wie es Deviant Art tut.
Verwirre Deinen Besucher nicht und verscheuche ihn mit technischem Jargon, wie auf der 404 Seite unten.
Eine gut gestaltete 404 Seite kann unzufriedene Besucher wieder aktivieren oder sogar zu einem E-Mail-Abonnenten machen, falls Du ein gratis E-Book anbietest, wie es Leadpages auf ihrer Fehler-Seite macht.
Du musst sehr sorgsam auf 404 Seiten achten. Vor allem, wenn Du Deine Seite neu veröffentlichst.
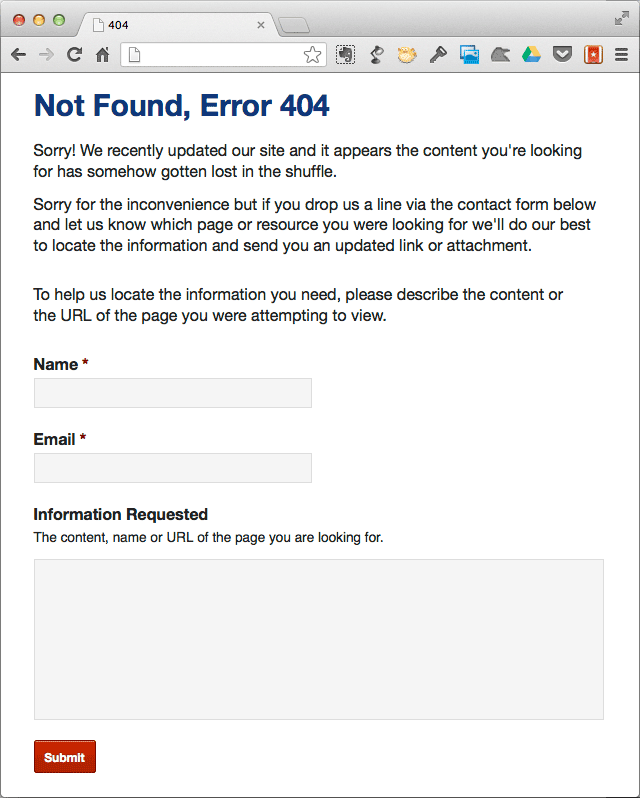
Für die Webseite eines Kunden erstellte Ben Cook und sein Team ein Kontaktformular auf der 404 Seite. Der Grund dafür war, dass die bestehende Seitenstruktur veraltet war und tausende von Seiten und Dateien enthielt. Es war unvermeidbar, dass der Besucher auf 404 Seiten landen würde.
Auf der Kontaktseite entschuldigte Ben sich für das Chaos und fragte nach fehlenden Informationen. Er versicherte den Besuchern zudem, dass „wir die Datei finden und ihnen einen aktualisierten Link schicken, oder die Datei als Anhang hinzufügen.“
Die Besucher der Webseite waren überzeugt, und so erhielten Ben und sein Team mehrere E-Mails mit Fragen nach Informationen.
4. Irrelevante und aufdringliche Pop-up Anzeigen
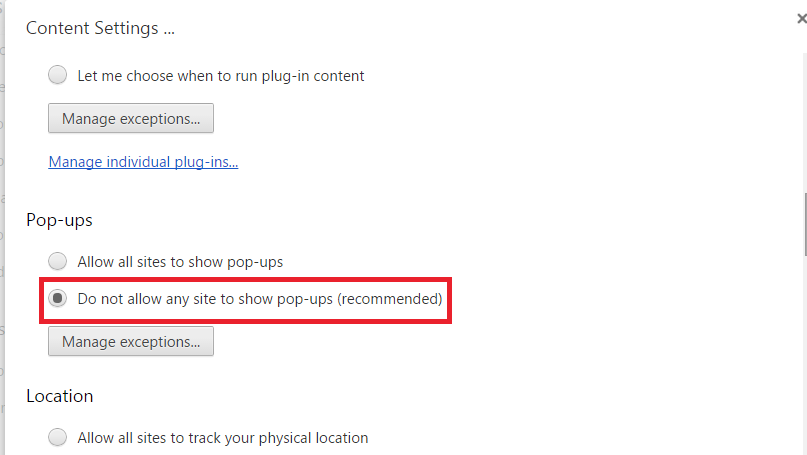
Sie werden nicht von Suchmaschinen indiziert. Sie sind meist nicht einmal Aufgabe der Designers. Besucher klicken auf „Close“, sobald sie erscheinen. Kein Wunder, dass Chrome sie standardmäßig blockiert.
Aber sie sind trotzdem zu einem Bestandteil fast aller Seiten geworden, da sie unglaubliche Ergebnisse liefern.
Ich spreche von Pop-ups.
Ja, sie können sehr aufdringlich sein. 70% aller Amerikaner beschweren sich, dass sie von irrelevanten Pop-ups genervt werden.
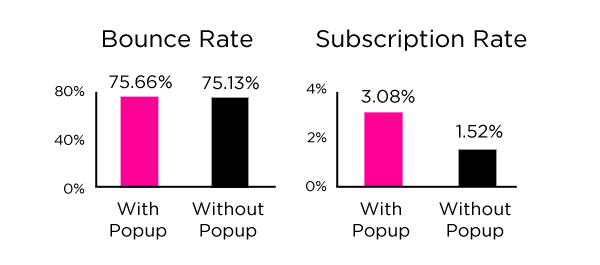
Aber sie sind ein tolles Tool, um die E-Mail-Abonnenten zu erhöhen. Dan Zarrella fand heraus, dass sich seine Abonnenten durch Pop-ups verdoppelten. Und interessanterweise blieb seine Absprungsrate dieselbe.
Sogar Entrepreneur.com erlebte eine Steigerung von 162% der Verkäufe, indem sie zeitlich limitierte Angebote durch Pop-ups an ausgewählte Besucher schickten.
Ich will mich nicht in die Diskussion einmischen, ob Pop-ups benutzt werden sollten oder nicht, obwohl sie die Benutzererfahrung verschlechtern.
Trotzdem gibt es eine Art von Pop-up, dem Du lieber fern bleiben solltest…
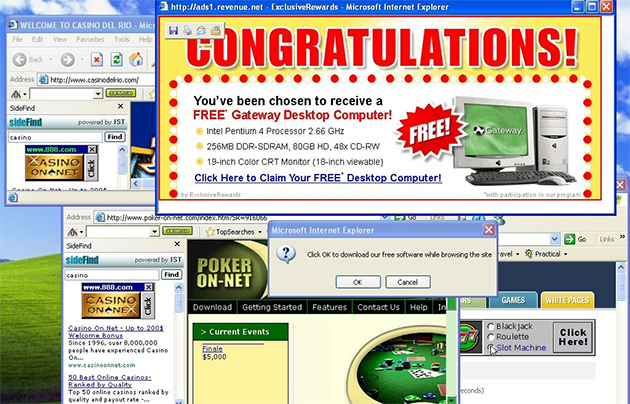
Anzeigen wie die unten… sie tun einfach nur weh.
Vor 20 Jahren schrieb Ethan Zuckerman die Javascript- und Serversite-Perl, um die erste Pop-up Anzeige zu veröffentlichen. Und selbst ihm tut es leid, dass er solch ein nerviges Feature auf das Internet losgelassen hat.
Denk dran, der Schlüssel ist, Deine Pop-ups relevant und nicht aufdringlich zu machen. Versuche Deine Pop-ups so interessant zu gestalten, dass sich Deine Besucher nicht belästigt fühlen.
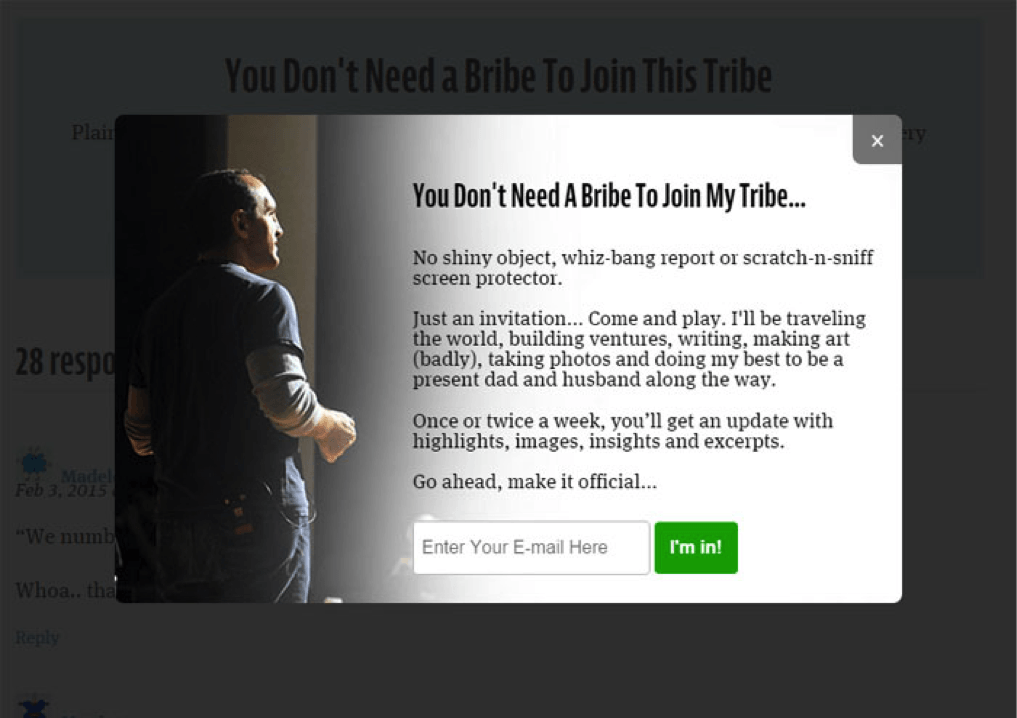
In Deinen Pop-ups aggressiv zu werden, so wie im Beispiel unten, wird Deine Kunden wahrscheinlich nicht überzeugen auf „Ja „zu klicken…
Ich würde Dir empfehlen, Deinem Pop-up einen Mehrwert hinzuzufügen, und dem Benutzer die Vorteile zu erklären.
Ich tue dies, wenn ich E-Mails auf Quick Sprout mit Pop-ups sammle.
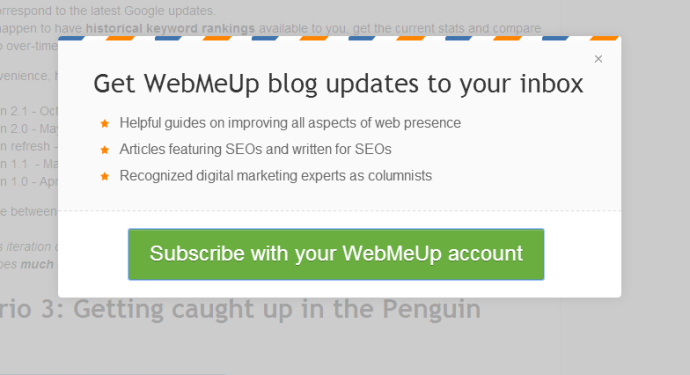
Webmeup erhielt in den ersten paar Monaten 95% seiner Abonnenten durch Pop-ups. Aber siehst Du, wie sie eindeutig 3 große Vorteile in ihrem Pop-up auflisten?
Ein Pop-up zu erstellen, dass relevant ist, und es mit einem eleganten Overlay zu erstellen, funktioniert gut, so wie beim Search Engine Journal Pop-up unten.
Seine Leser sind am SEO-Training interessiert. Und wer mag keine Rabatte?
SumoMe fand in der 30-tägigen Analyse des List Builder Tools (das zum Sammeln von 110.313 E-Mails durch Pop-ups verwendet wurde) heraus, dass 3 Arten von Überschriften am besten funktionieren.
- Social Proof, der die Anzahl an Leuten zeigt, die sich bereits angemeldet haben.
- Biete einen Anreiz an, wie zum Beispiel ein E-Book. Ich biete meinen Besuchern eine gratis Webseitenanalyse, mit dem Quick-Sprout-Tool.
- Biete Nutzern einen Rabatt für Dein Produkt an. Ein Beispiel ist der SEJ Rabatt auf ihr Training, wie oben gezeigt.
Da Pop-up-Technologie kontrovers ist, hast Du vielleicht zusätzliche Zweifel bezüglich Dingen wie Timing, Frequenz oder Farben. Sehen wir sie uns alle mal einzeln an.
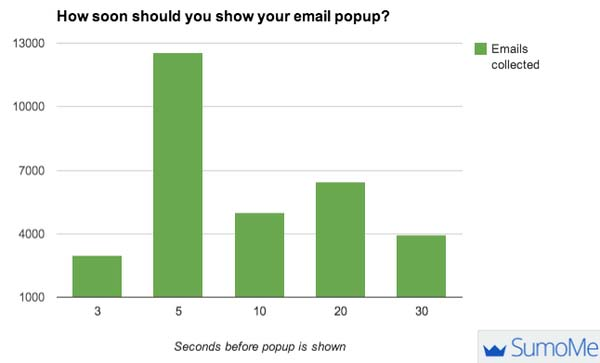
1. Der richtige Zeitpunkt, um ein Pop-up erscheinen zu lassen, kann einen riesigen Unterschied machen, wie es wahrgenommen wird.
Der beste Moment ist etwa 3 bis 5 Sekunden, nachdem ein neuer Besucher auf Deine Seite gekommen ist.
Oder Du lässt ihm genug Zeit, um sich mit Deinem Inhalt zu beschäftigen, sagen wir 30 Sekunden oder mehr, und zeigst ihm dann das Pop-up.
Natürlich musst Du die Vorlieben Deines Publikums testen.
SumoMe fand heraus, dass 5 Sekunden die beste Zeit sind, um ein Maximum an E-Mails zu sammeln. Das ist genug Zeit, damit sich der Besucher einen Überblick Deiner Seite verschaffen kann. Überschreite die 5-Sekunden-Marke, und Dein Besucher ist vielleicht zu sehr mit dem Inhalt beschäftigt.
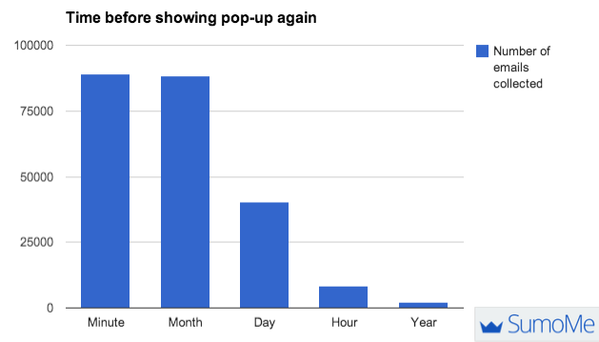
2. Eine andere wichtige Frage ist, ob Pop-ups für Deine regelmäßigen Besucher abgeschaltet werden sollten. Als Webmaster gibt es eigentlich nichts, was Dich glücklicher macht, als mehr E-Mails zu sammeln.
Denselben Besuchern immer wieder dasselbe Pop-up zu zeigen, kann sehr nervig sein.
SumoMe stellte fest, dass es o.k. ist, Deine Besucher jedes Mal nach ihrer E-Mail-Adresse zu fragen, wenn sie Deine Seite besuchen.
Die meisten E-Mails wurden durch Pop-ups gesammelt, die jede Minute oder einmal pro Monat angezeigt werden.
Wenn ein Leser also zu Deiner Seite zurückkehrt, kannst Du ihn ohne Probleme nach seiner E-Mail fragen.
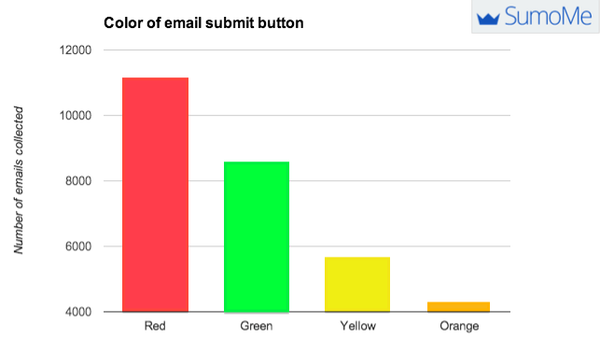
3. Um generell mehr Klicks zu erhalten, sollte Dein CTA eine Farbe haben, die im Kontrast zum Farbspektrum Deiner Webseite steht.
Die Farbenpsychologie kann auch sehr hilfreich sein.
SumoMe fand heraus, dass rot gefärbte E-Mail-Buttons die meisten E-Mail-Anmeldungen sammeln. Der Grund könnte sein, dass wir die Farbe rot mit stoppen verbinden.
Neben einem E-Mail-Anmelde-Formular, kannst Du mit Pop-ups auch nach Kundenfeedback fragen, so wie es PRNewswire unten tut.
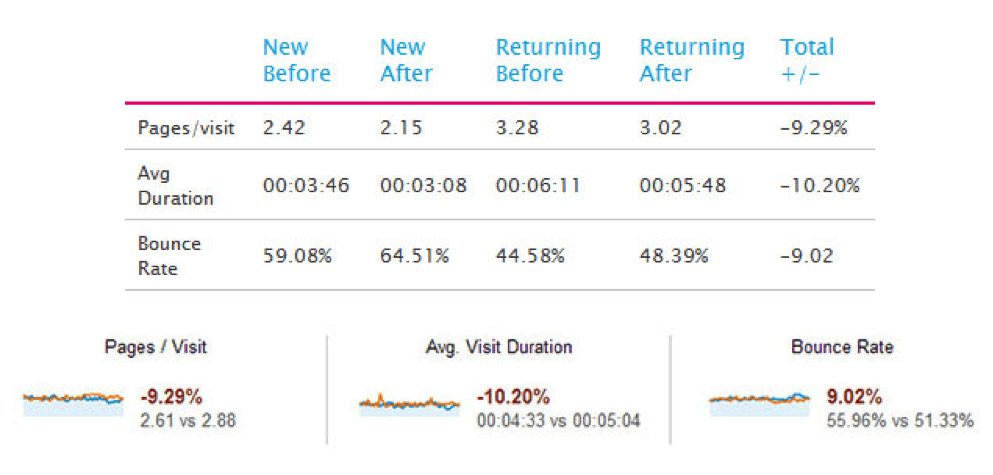
Stell Dir vor, Du würdest durch Pop-ups plötzlich eine höhere Absprungrate und ein niedrigeres Engagement haben, so wie Matthew Woodward.
Dann kannst Du auf Pop-up Technologien zurückgreifen. Sie sind etwas weniger hinderlich und liefern gute Ergebnisse. Lass mich Dir 2 Wege zeigen.
1. Zeig Pop-ups am Ende Deiner Blog-Posts, so wie es Jonathan Fields tut.
Um so ein Pop-up in Deine Webseite einzubinden, kannst Du zum Beispiel ein Plugin wie WP Subscribe Pro benutzen.
2. Zeig ein Pop-up, wenn der Nutzer signalisiert, dass er Deine Webseite verlassen will.
WPBeginner verzeichnete eine 600%ige Steigerung ihrer Anmeldungen, als sie OptinMonster benutzten, um solche Pop-ups zu erstellen.
5. Willst Du Flash und viele Frames?
Das ist eine ziemlich lächerliche Frage.
Und so ist es auch mit zu viel Flash oder zu vielen Frames auf Deiner Webseite.
Flash mag ja toll aussehen, aber es wird schwer (oder gar nicht) von Suchmaschinen erkannt.
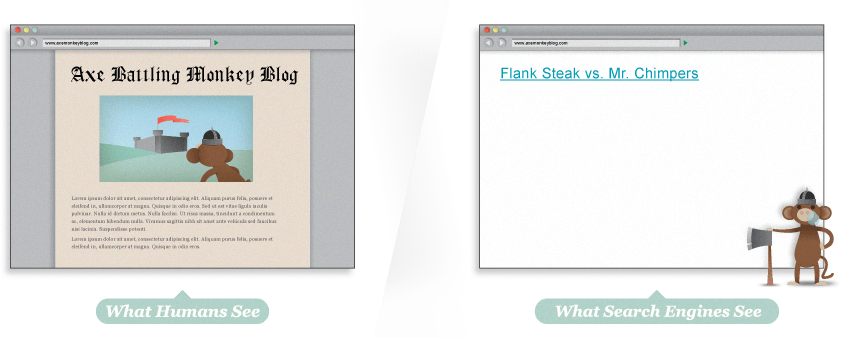
Eine Homepage, die auf Flash basiert, ist einer der größten SEO-Fehler überhaupt. Schau Dir einmal den Unterschied an, wie Menschen und Suchmaschinen eine Webseite mit Flash sehen.
Richtig. Kein einziger Fetzen Information über den kämpferischen Affen ist sichtbar für die Suchmaschinen. Daher ist es unglaublich schwer für Webseiten wie diese, in den Suchanfragen platziert zu werden, da es auf Deiner Homepage keine Inhalte gibt, die indizierbar sind.
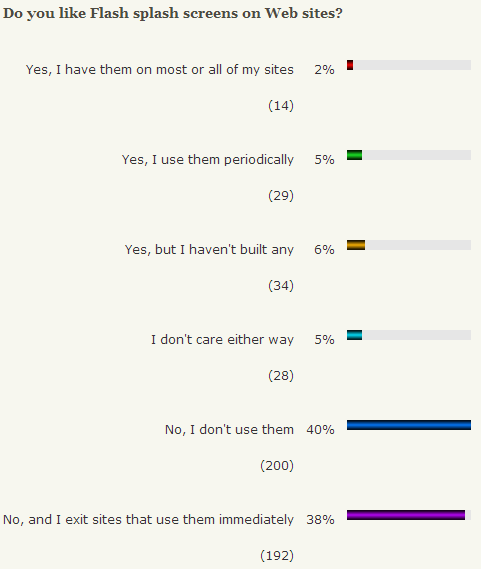
Falls Du denkst, dass Flash bei Nutzern bliebt ist, dann liegst Du falsch. Sieh Dir die Resultate einer Umfrage zu Flash Splash Screens an. 78% der Befragten sagen, dass ihnen Flash nicht gefällt.
Tatsächlich hat Google Chrome schon angefangen, automatisch abspielende Flash-Werbeanzeigen zu blockieren, da sie die Nutzererfahrung verschlechtern.
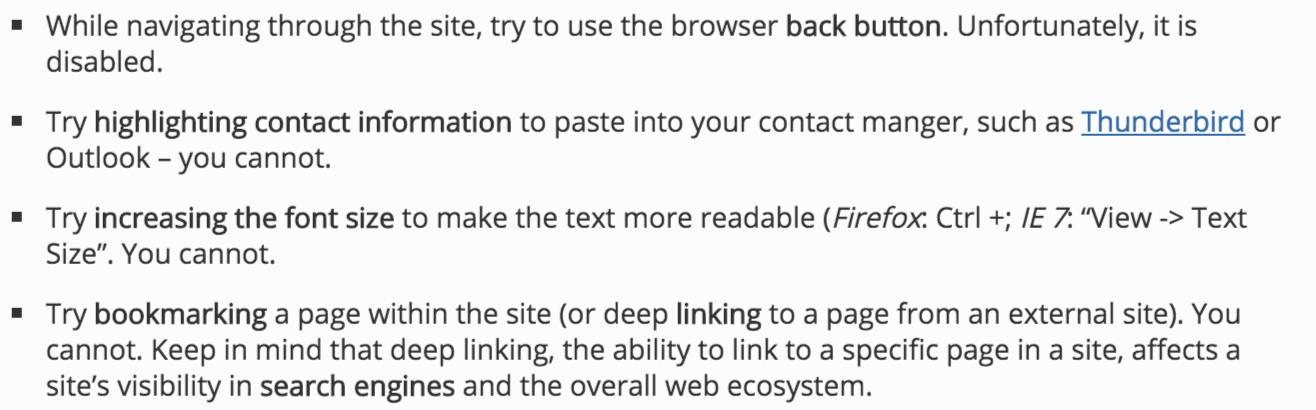
Du solltest auch keinen Flash für wichtige Elemente Deiner Webseite verwenden. Es setzt die Nutzbarkeit Deiner Webseite stark herab; Du wirst Probleme mit der Navigation, Lesezeichen, Schriftgrößen, usw. haben.
Schau Dir einmal die Probleme an, die auf einer flashbasierten Webseite eines professionellen Service-Providers auftauchten.
Die meisten Mobilgeräte unterstützen Flash nicht. Falls Du also Flash benutzt, musst Du neben der flashbasierten Desktopseite eine weitere Webseite erstellen, die auf mobilen Geräte angezeigt werden kann.
So wie es CheeseAndBurger.com taten.
Hier ist die flashbasierte Desktop-Version.
Und hier ist die CSS-basierte mobile Version.
Erinnerst Du Dich noch daran, dass wir bereits über Wartungs-, Ressourcen- und Budget-Probleme gesprochen haben?
Du solltest auf Flash-Alternativen wie HTML5 umsteigen, um Videos in Deine Seite einzubinden. Du kannst auch CSS benutzen.
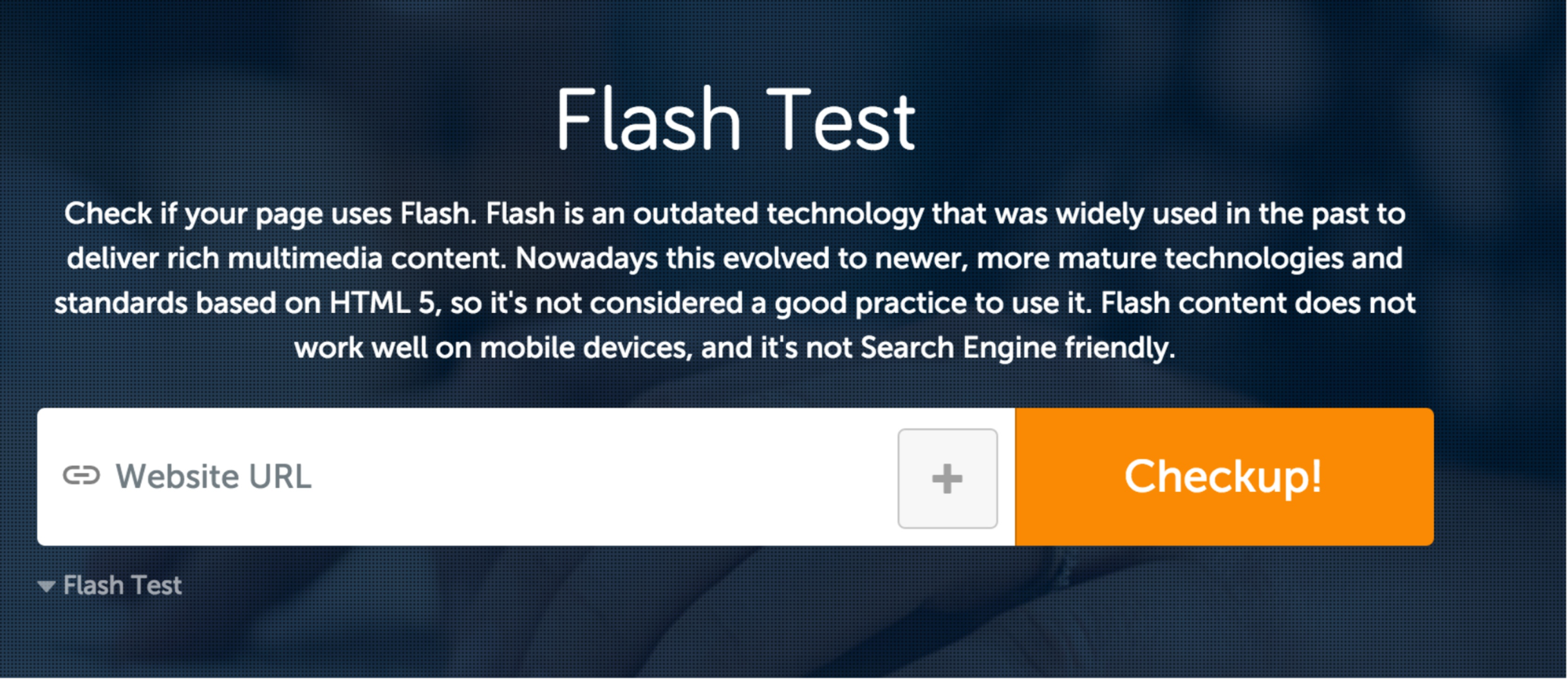
Falls Du Dir nicht sicher bist, ob Deine Webseite Flash-Elemente hat, kannst Du sie mit dem Flash Test Tool von SEO SiteCheckUp untersuchen.
Genau wie Flash, gibt es noch eine andere überflüssige Technologie, die ich Dir vorstellen will.
Frames.
Der Inhalt ist versteckt und für Suchmaschinen schwer zu verstehen.
In der Tat können Frames den gesamten Inhalt einer Webseite durcheinanderbringen. Sie sind sehr schwer zu navigieren.
Mach den Suchmaschinen nicht das Leben schwer und ein Indizieren Deiner Inhalte unmöglich, indem Du ihn in Frames unterteilst.
Anmerkung: Ich rede nicht von Inline-Frames (oder iFrames). Sie erlauben es Dir, eine Seite einer anderen Webseite in Deinen Code einzubinden. Und sie beeinflussen Deine Suchplatzierungen nicht.
6. Deine Webseite ist mit allen nur erdenklichen Elementen überladen
Wie viele Bilder sind auf Deiner Homepage? Und wie viele Social Media Share-Icons benutzt Du?
Aufwändige Graphiken, Animationen, überflüssiger Code und übertrieben viele Widgets verlangsamen Deine Seite. Und langsame Seiten bedeuten eine Verschlechterung der Nutzererfahrung, was sich auch negativ auf Deine Suchmaschinenplatzierung auswirken kann; ganz zu schweigen von Deiner Conversion Rate.
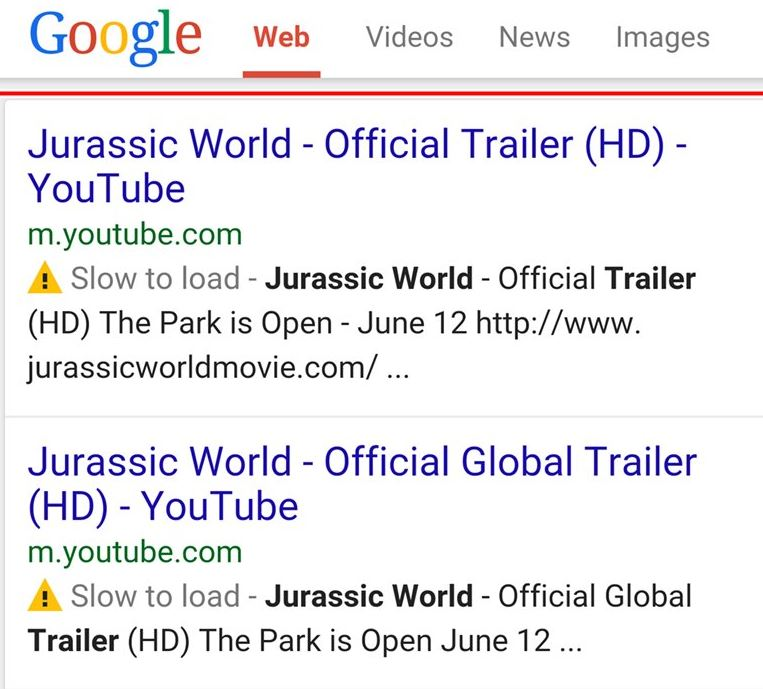
Google hat sogar angefangen, „Slow to load„- Labels in den Suchergebnissen der Mobilgeräte zu zeigen.
Lass uns die Geschwindigkeitskiller Deiner Webseite reparieren.
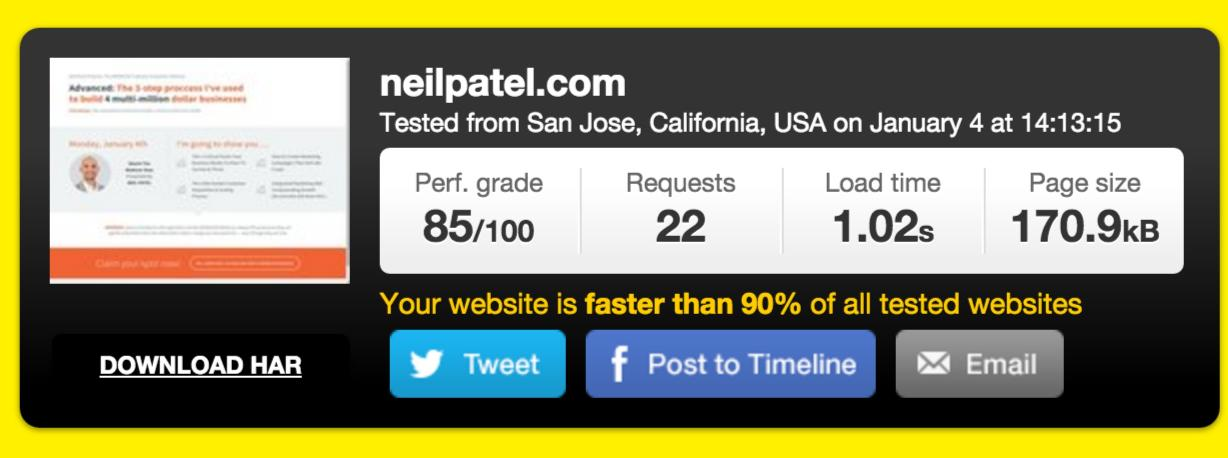
Schritt Nr. 1 – Teste Deine Webseite mit dem Pingdom Speed Test Tool
Du bekommst zuerst eine Zusammenfassung der Größe Deiner Webseite, zusammen mit Ladezeit und einer Bewertung.
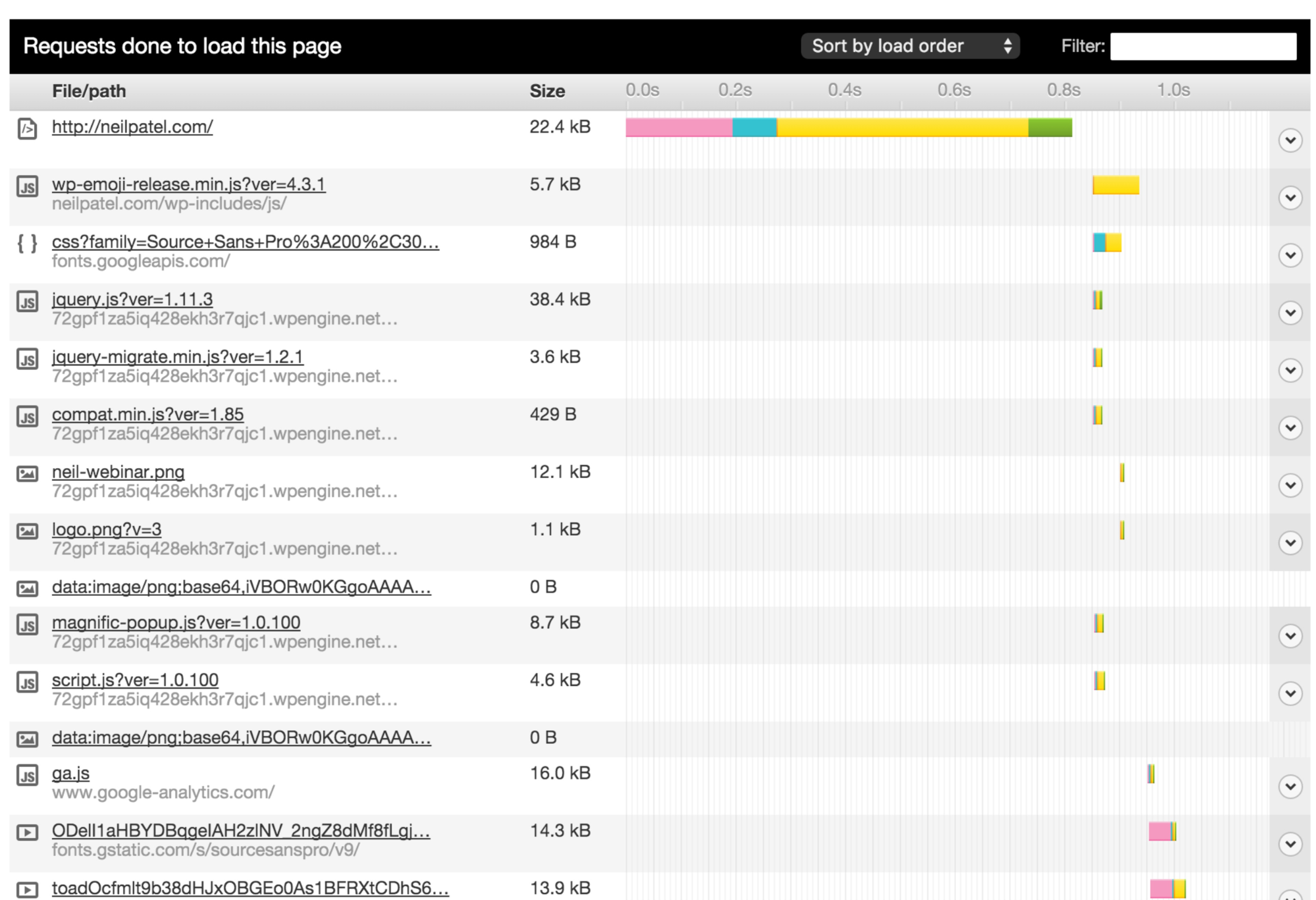
Du bekommst auch eine detaillierte Aufteilung Deiner einzelnen Seiten und ihr Beitrag zur Ladezeit.
Danach kannst Du daran arbeiten, Objekte, die die Reaktionszeit unnötig verlangsamen, zu entfernen. Wenn Du unbedingt hochauflösende Bilder und HD Videos brauchst, dann kannst Du daran arbeiten, die anderen Elemente auf Deiner Seite zu optimieren.
Ein wichtiger Faktor, der zu einer langsameren Ladezeit führt, ist die hohe Anzahl von HTTP-Anfragen (bis zu 80% der Antwortzeit für den Endnutzer ist an sie gebunden). Du kannst diese 3 Strategien anwenden, um die Anfragen-Rate zu senken.
Schritt Nr. 2 – Verbessere die Ladezeiten Deiner Webseite durch Site-Caching
Falls Du eine WordPress Seite betreibst, benutzt Du ein Cache-Plugin?
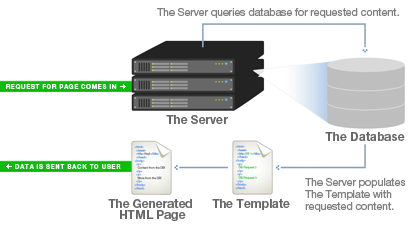
Ohne aktives Site-Caching, fragst Du den Server jedes mal, die Seite aufzubauen, wenn ein Besucher nach ihr fragt.
Indem Du Site-Caching aktivierst, kannst Du dem Nutzer die Seite direkt schicken.
Der einzige Nachteil ist, dass Seiten, die Authentifizierung benötigen, nicht gepuffert werden können. Außerdem, wenn Du Änderungen an Deiner Seite vorgenommen hast, muss der Cache zunächst ablaufen, damit die Änderungen sichtbar werden.
Schritt Nr. 3 – Räum den Code Deiner Webseite auf
Das ist die große Unbekannte, wenn es um die Bestimmung der Ladezeiten geht. Wenn Du irgendeinen billigen Webdesigner anheuerst, musst Du Dich nicht wundern, wenn Du ein Sammelsurium an verhunzten Codes erhältst.
Es ist wichtig, dass Du die ganzen leeren HTML-Tags löschst
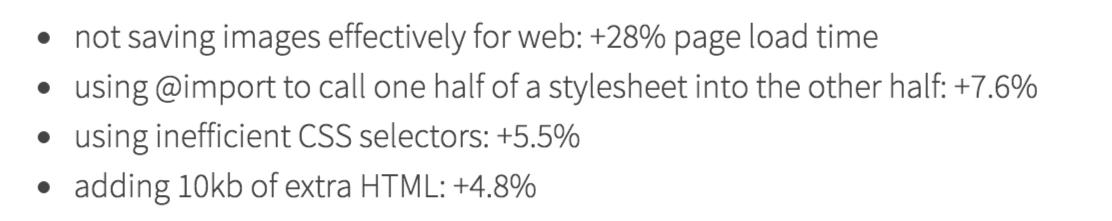
Lara Swanson von Dyn fand diese Übeltäter, die zu höheren Ladezeiten führten.
Du willst Deinen Code aufräumen? Hier sind 3 Ressourcen.
- Minimiere Dein CSS mit Clean CSS.
- Reinige Deinen HTML-Quellcode und JS mit Dirty Markup.
- Folge diesen 12 Grundsätzen, um Deinen Code rank und schlank zu halten.
Fazit
Deine Entwickler, Webdesigner und SEO-Experten müssen Teamarbeit leisten, um eine nahtlose Nutzererfahrung zu gewährleisten.
Falls Du jemals eine große Seite neu veröffentlichst, solltest Du nicht nur besorgt sein, die Deadline zu schaffen; Du musst auch versuchen, Deinen Such-Traffic und die Nutzerbindung auf hohem Niveau zu halten.
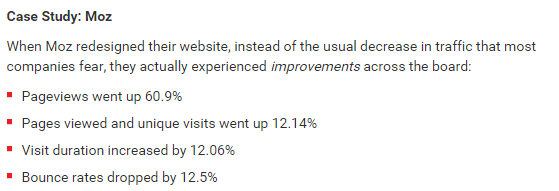
Während ihres Relaunches verzeichnete Moz eine Leistungssteigerung. Du solltest versuchen, es genauso zu machen, indem Du gleichermaßen auf SEO und Design achtest.
Hast Du einige der oben genannten Designfehler auf Deiner Webseite gemacht? Welches andere entscheidende Designelement Deiner Webseite könnte Deine SEO-Maßnahmen massiv behindern?







































































Kommentare (0)