Man könnte meinen, wenn es ums Split-Testing geht, wären Ideen das letzte, was man gebrauchen kann, richtig? Aber ich wette, es gab eine Zeit, in der Dir funktionierende Experimente ausgingen, weshalb Du kaum oder nur geringe Erfolge verzeichnen konntest.
Um Dir dabei zu helfen, dieses Problem zu lösen, habe ich 50 verschiedene Ideen für A/B-Tests entwickelt, die Du heute schon verwenden kannst. Diese Tests werden Dir echte, nachvollziehbare Ergebnisse ermöglichen. Und um es Dir noch leichter zu machen, habe ich diese 50 Tests in 10 Kategorien unterteilt:
- PPC Werbung
- E-Mail Marketing
- Social Media
- Ladezeit
- Grafiken und Video
- Mobile
- Call to Actions
- Navigation Deiner Webseite
- Content and Copywriting
- Landing Pages
Abhängig davon, wo Du Ideen für Split-Tests benötigst, kannst Du so direkt zur relevanten Überschrift scrollen.
PPC Werbung A/B-Test
Das sollte Dein erster Stopp sein, wenn Dir nicht genügend Traffic für Deine Tests zur Verfügung steht. Gut recherchierte, geplante und segmentierte PPC Werbung können den richtigen Kunden direkt erreichen. Aber wie erhältst Du diesen begehrten Click? Lass uns einen genaueren Blick darauf werfen:
1. Split Test das Wer/Was/Wieso/Wie – Wenn Du Schwierigkeiten damit hast, Besucher auf Deine Seite zu bekommen, die mehr als nur einen flüchtigen Blick wagen und wieder verschwinden, solltest Du Dir vielleicht ein paar einfache Fragen über sie stellen. Ich spreche dabei nicht von demographischen (Alter, Geschlecht, Bildung, Einkommen) oder psychographischen Aspekten (Ansichten, Vorstellungen, Meinungen), sondern von den grundlegenden Basis-Fragen:
Die Webseite Search Engine Watch “ liefert ein gutes Beispiel für Personen, die nach „Motorrad Hosen“ suchen – das könnten saisonale Fahrer, Fahrer die zum ersten Mal ein Motorrad kaufen oder Personen sein, die sich überlegen, Motocross zu fahren.
Demnach würde Deine Split-Testing Werbung und die daraus resultierenden Landing Pages jeweils passende Dinge referenzieren, wie zum Beispiel „gut aussehen beim Fahren“ oder Beinprotektoren und so weiter.
Das wird Dir dabei helfen, genauer herauszufinden, wer zu Deiner Anspruchsgruppe gehört und was sie am meisten anspricht.
Die meisten haben Schwierigkeiten beim „Wie“ – und nochmal: Split-Testing hält hierfür eine Menge Antworten bereit.
- Würden Deine Kunden sich lieber einer großen Auswahl gegenübersehen oder bevorzugen sie ein paar bekannte Markennamen, die sie kennen und denen sie vertrauen?
- Würden sie kostenlosen Versand oder Übernacht-Versand bevorzugen?
Wenn Du Deine Werbung und Deine Landing Pages weiter verbesserst, wirst Du in der Lage sein, diese Nutzer mit einem besseren Fokus und größerer Präzision zu erreichen.
2. Test Qualität, Auswahl und Pricing – Wie kannst Du abstrakte Dinge wie Qualität und Pricing in Deiner Werbung testen? Das ist ein Bereich, bei dem Micromanaging Split-Tests Dich dazu bringen können, über Dinge wie „50% reduziert“ oder „Halber Preis?“ nachzudenken – aber jetzt sind wir erst noch dabei, uns das große Bild der Dinge klar zu machen.
Also stelle Dir die Frage, was reizt meine Kunden am meisten, um sie zu einem Klick zu bewegen? Geht es ihnen um Qualität? Wenn ja, dann ist eine Werbung wie diese vielleicht genug, um sie zu überzeugen:
Abnehmen im Fat2Fit Fitnessstudio! Verliere 8 Kilo in 30 Tagen. Neue Ausstattung. Engagierte Personal Trainer. Rund um die Uhr geöffnet. www.thefat2fitgym.com
Oder sind sie mehr auf eine Auswahl fokussiert?
Was ist mit den Kosten?
Du wirst Deine Werbung in Landing Pages überführen wollen, die auch auf diese Kernelemente fokussiert sind, um den Übergang vom Click zur Conversion so nahtlos wie möglich zu machen.
3. Verwende Social Media Vertrauensmerkmale – Soziale Bewährtheit kann einen Verkauf oder eine Conversion hervorbringen oder verhindern – speziell in ultra-kompetitiven Märkten. Sie kann potenziellen Kunden auch demonstrieren, dass Du wirklich bereit zu „walk the walk“ anstatt nur zu „talk the talk“ bist.
Egal ob Du 1000 exklusive Mitglieder oder 100.000 Abonnenten hast, Du kannst stets Vorteile aus dem Social Proof ziehen. Du musst nicht einmal Zahlen nennen, wie Ramit Sethi von „I Will Teach You To Be Rich“ erklärt:
Ramit Sethi erwähnt Medien als Social Proof.
4. Satzstellung – Selbst kleine Änderungen können große Veränderungen in Deiner Werbung verursachen – wie beispielsweise Durch die Wortstellung oder die Verwendung von „Power“ Worten. Wieder ist das ein Weg für Deine Kunden, sich essentiell zu qualifizieren, sobald sie Deine Werbung sehen.
Kaufe ein Haus in Berlin Null Anzahlung. Geringe Raten Schöne Nachbarschaft und tolle Schulen. Kaufe ein Haus in Berlin Tolle Nachbarschaft und Schulen Ihr Eigenheim ohne Anzahlung
Beide Werbetexte sind korrekt, aber die Wortstellung verstärkt die Dinge, die jedes Mitglied Deiner Zielgruppe als wertvoll erachtet, z.B. ob sie ein Haus aus finanziellen oder familiären Gründen kaufen möchten.
5. Aussagekräftige Wörter in der Überschrift – die Verwendung von Power Wörtern in der Überschrift ist mehr aktiv als passiv. Welche Werbung würdest Du eher klicken, wenn Du auf der Suche nach einem Mechaniker in München wärst?
Auto Mechaniker in München Das Auto macht komische Geräusche? Wir reparieren es! Notfall Mechaniker vorhanden Münchner Notfall Autoreparatur Das Auto macht komische Geräusche? Wir reparieren es! Notfall Mechaniker vorhanden
Worte wie „Notfall“, „billig“, „einfach“, „schnell“ und „neu“ können alle mehr Klicks generieren, als eine einfache Visitenkarte.
E-Mail Marketing
Das Split-Testen Deiner E-Mails ist nicht nur für das Erhöhen Deiner Öffnungsrate entscheidend, sondern auch für das Erzielen von mehr Klicks und Conversions. Hier sind ein paar A/B-Testing Beispiele, die Du verwenden kannst, um Deine E-Mail Öffnungsraten und E-Mail Klickraten zu erhöhen.
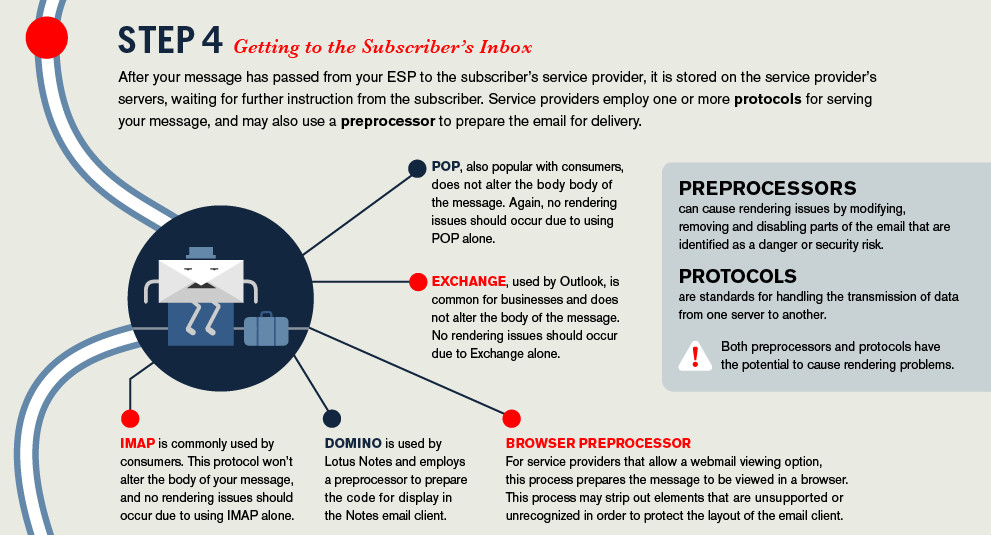
6. HTML vs. Reiner Text – Es ist die ewige Debatte des 21. Jahrhunderts – was erzielt höheren Rücklauf? Die Antwort ist – es kommt darauf an. Dein E-Mail Marketing Provider könnte beispielsweise erlauben, dass Du eine Seite mit Plain Text und HTML designst, aber er könnte auch einen eigenen geschützten Code einbauen. Das wiederum könnte Wiedergabe-Probleme sowohl in Browser gestützten als auch in Software gestützten E-Mail Programmen auslösen.
Limitus kreierte eine Infografik, die illustriert, dass die Abwicklung einer E-Mail durchgehen muss und dass alle Auffälligkeiten der Nachricht mit durchkommen müssen, damit die erhaltene Nachricht beim Empfänger mit geringerer Ladezeit ankommt.
Dinge, wie Spam Filter und mobile E-Mail Geräte sehen speziell HTML E-Mails als potentielle Probleme an und filtern diese sofort. Kopiere nicht aus Deinem eigenen Textverarbeitungsprogramm, da viele von ihnen einen eigenen Code einbauen, der für Browser und E-Mail Softwares keinen Sinn ergibt.
Stattdessen, teste Deine Nachrichten, indem Du dem Nutzer eine Wahl lässt, dadurch, dass Du die Plain Text Version mit einer verbesserten Web Version präsentierst:
7. Teste Dynamischen Content in Deinen E-Mails – Personen reagieren verschieden auf Personalisierung. Manche sehen es als Marketing Trick, andere sehen es als willkommene Abwechslung zu „Lieber Kunde“ Nachrichten. Beispielsweise könntest Du das Folgende in Deinen Nachrichten Split-Testen:
- Verwende den Vornamen des Abonnenten anstelle von keinem Namen
- Beziehe den Namen des Unternehmens mit ein: Eine Linie vs. dem Namen eines Mitarbeiters der Firma, der für Kundenbindungen verantwortlich ist.
- Teste das Senden von Nachrichten speziell an Nutzer, die Dir auf Twitter, Facebook oder beidem folgen.
8. Call to Action in E-Mails – Call-to-Action sollte dem gleichen Prozess folgen wie HTML oder Plain Text Tests. Zum Beispiel, performt eine mit Bild versehene Call to Action besser als ein Text-Link? Was ist, wenn Du beides einbeziehst? (für die Nutzer, die keine Bilder in ihren E-Mails verwenden)
Wo klicken die Nutzer in Deiner Nachricht hin? Teste einen Button (oder Text-Link) above the fold oder am unteren Rand Deiner Nachricht.

Wo klicken Deine E-Mail Abonnenten?
9. Tag der Woche und Tageszeit – Üblich ist das Testen von E-Mail Öffnungs- und Click Through Raten, basierend auf dem Wochentag und der Tageszeit. Viele berechnen jedoch blind und proklamieren einfach „DONNERSTAG!“ nach dem, was andere bereits gemacht haben.
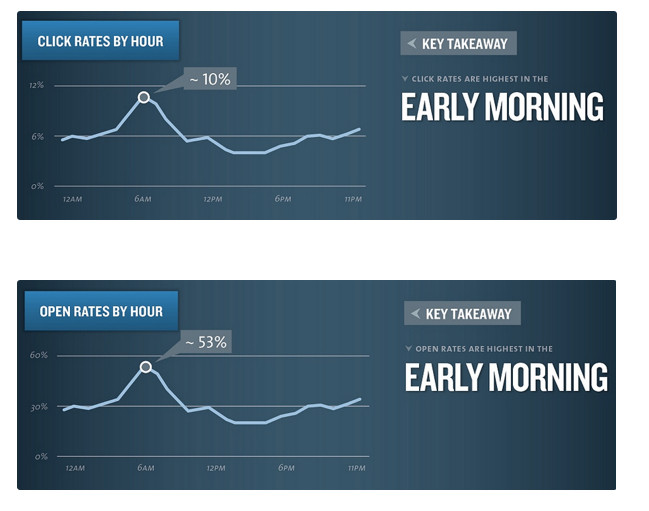
Führe Deine eigenen Tests durch. Hier ist ein toller Artikel auf „Buffer“ über Zeiten, die sie herausgefunden haben (basierend auf verschiedenen Studien), welche die besten sind für das Öffnen und Klicken in E-Mails und Social Networks.

E-Mail Click Throughs und Öffnungsraten basierend auf verschiedenen E-Mail Typen.
Verschiedene E-Mail Typen haben zu einer bestimmten Tageszeit eine bessere Öffnungsrate. So zum Beispiel mittags bis 14 Uhr, wenn News und Magazine-Style E-Mails gerne gelesen werden, im Vergleich zu Werbung für Konsumenten, die besser während und nach dem Abendessen ausgespielt wird.
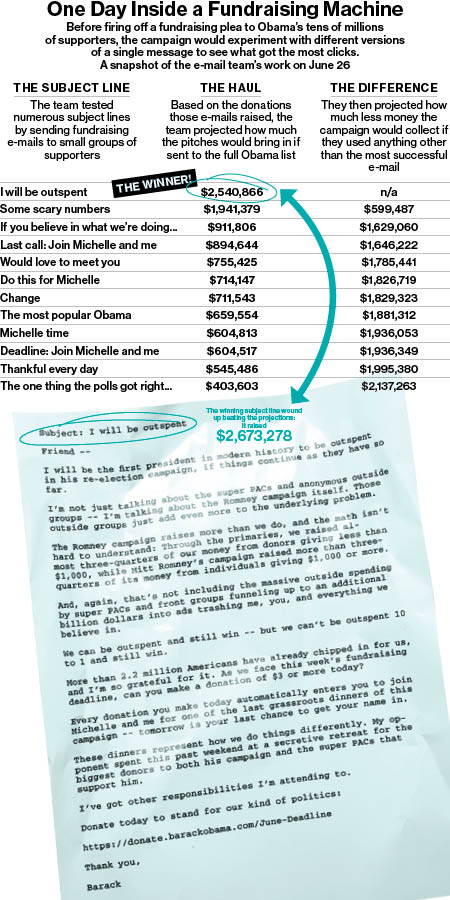
10. Die Betreffzeile – Viele Tests können durch das Verwenden einer Betreffzeile durchgeführt werden. Nutzt Du lieber einen verspielten oder einen professionellen Ton? Selbst President Obama geriet in das E-Mail Split-Testing Spiel mit einigen kryptischen Betreffzeilen wie „Hey“ oder „Gehst Du mir mir Essen?“. In der Tat generierte eine dieser E-Mails mit der Betreffzeile „Ich werde erschöpft sein“ mehr als zwei Millionen Dollar an Spendengeldern:
Während Mitarbeiter während der Wahl wortkarger wurden, lüfteten sie nach der Wahl ihre Geheimnisse und verrieten ein paar Brocken an Inspiration für E-Mail Tests. Auch wenn sie eine gute E-Mail Betreffzeile gefunden haben, könnte die Neuheit unter Umständen abreißen, sodass man sie gleich wieder ans Zeichenbrett klemmt.
Das bedeutet, dass auch wenn es vielleicht verlockend sein könnte, die gleichen Betreffzeilen immer wieder zu verwenden, es den Leuten überdrüssig werden kann, sodass sie die E-Mails direkt verwerfen.
Social Media
Social Media kann ein schwer zu zähmendes Biest sein. Auf der einen Seite möchten die Nutzer nicht zum Kauf angeregt werden – sie bewegen sich auf Sozialen Medien, um zu kommunizieren. Auf der anderen Seite geben Sie ihre Meinungen dadurch Preis, dass sie Marken folgen und zeigen, welchen Firmen sie treu sind.
11. Datum und Zeit – Schon wieder? Haben wir das nicht erst für die E-Mails getestet? Kann ich das nicht einfach für die Sozialen Medien duplizieren?
Ja haben wir, und nein, kannst Du nicht.
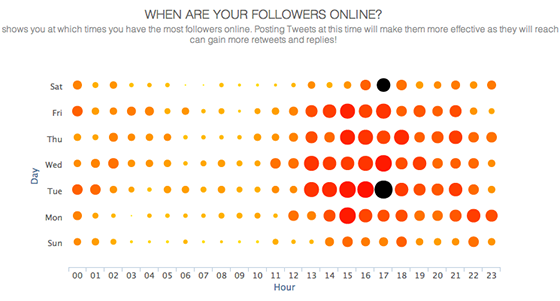
Beim Verwenden von Tools wie SocialBro kannst Du ganz genau sehen, wann Deine Twitter Follower online sind und wann Deine Tweets die größte Publicity und Reichweite erhalten:
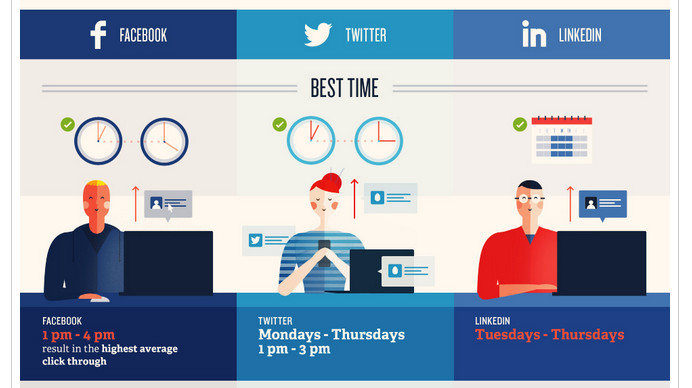
Wie für andere Soziale Netzwerke wurden eine Menge Studien besten/schlechtesten Zeiten zum Posten durchgeführt, aber wie mit allem „besten“, das eigene Testen ist das, was Dir am meisten für Dein Business und Deine Zielgruppe bringt.

Tests während der Tage und Zeiten um zu sehen, ob sie wirklich so stark sind, wie alle behaupten
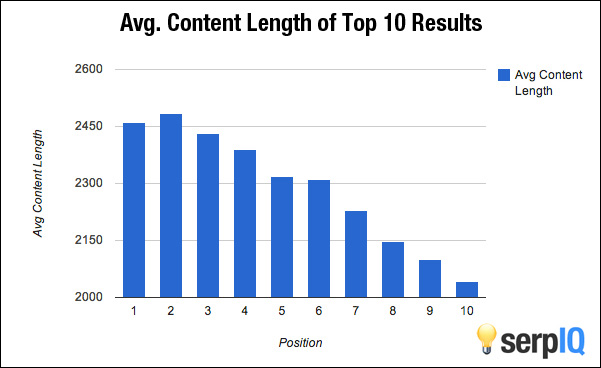
12. Content Länge – Studien haben gezeigt, dass die Content Länge in Bezug auf Likes und Shares eine große Bedeutung hat. Vor ein paar Jahren analysierte ich die Content Länge versus das durchschnittliche Ranking und ihre Korrelation in Bezug auf Social Shares und Likes.

Die höchst gerankten Artikel hatten nahezu 2500 Wörter
Es kommt also der Punkt, an dem Dein Inhalt den Rücklauf schmälert – das Testen der Content Länge (ein Artikel mit 2400 Wörtern) versus einer Häufigkeit (zwei Artikel mit 2000 Wörtern) ist es wert, nur um zu sehen, wie viele Likes und Shares Du erhältst.
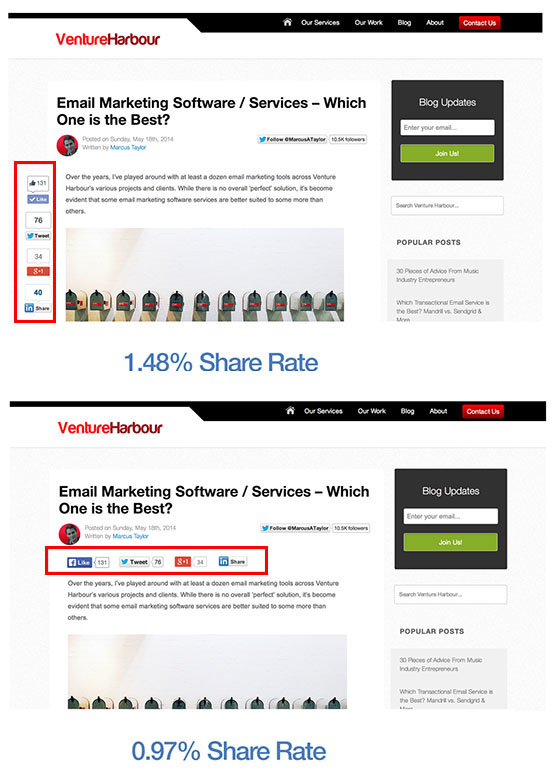
13. Brauchst Du wirklich Social Buttons? – Nahezu jede Webseite hat sie – diese Like, Share und E-Mail Buttons unter dem Titel der Artikel. Ein Content Experiment wurde auf „Venture Harbour“ durchgeführt um herauszufinden, ob eine seitliche Position der Social Icons besser funktioniert als eine Platzierung direkt unter der Überschrift.
Das waren die Resultate:
Diese Art von Test wirft die Frage auf: „Warum überhaupt Social Media Buttons?“ Das Smashing Magazine löschte seinen Facebook „Like“ Button und beobachtete einen größeren Zuwachs an Lesern, die den Artikel direkt auf ihrer Chronik teilten.
14. Verwende Heat Maps mit Content „Blocks“
Es ist eine gängige Praxis im Web Copywriting, den Inhalt in Blöcken oder Chunks zu schreiben, um das Lesen einfacher zu machen. Das ist vor allem für Social Posts richtig, wo die Nutzer aktiv scrollen und nach etwas Interessantem suchen.

Beispiel eines CrazzyEgg scrolling Heat Map, verwendet auf KISSmetrics.
Kombiniere dieses Chunking mit Heat Maps um zu sehen, wie weit Deine Leser scrollen und wo ihre Aufmerksamkeit abreißt. Dann verwende diese Information, um sie in einigen Unterüberschriften, Bildern oder anderen relevanten Details zu verwenden, um das Interesse hochzuhalten an Punkten, an denen die meisten Drop-Off Punkte sind.
15. Split-Teste Deine Überschriften – Das sollte keine Überraschung sein für diejenigen von euch, die schon Split-Tests durchgeführt haben – aber ich werde nun einen etwas anderen Fokus auf diese sehr A/B-Testing Methode legen.
Adam Mordeachi, Editor-at-Large für Social Sharing Gigant Upworthy wurde gefragt, wie sie auf ihre Überschriften kommen. Seine Antwort sollte jeder, der für Social Media schreibt, lesen. Ein Paar Stichpunkte:
- Verwende keine obskuren Popkultur Referenzen. 90% der Amerikanischen Zielgruppe hat nicht einmal die Hälfte der Shows gesehen, die Du referenzierst. Anstelle von Jennifer Lawrence Rede darüber, wie es ist, verurteilt zu werden, ist es die „Lady der Hungerspiele“. Niemand weiß, von wem Dein Lieblings-Charakter gespielt wird.
- • Verkaufe nicht zu viel. Wir haben hart daran gearbeitet, uns etwas zu bremsen, da unsere Überschriften normalerweise nach „DAS GRÖSSTE ALLERZEITEN“ klingen, wenn es eigentlich „DAS INTERESSANTESTE ABER NICHT GRÖSSTE ALLERZEITEN“ ist. Es ist es nicht wert, Leute auf Deine Seite zu locken, wenn sie dann enttäuscht sind von dem, was sie sehen.
- • Sei nicht schrill und grell, lass die Fakten für sich selbst sprechen. Ich habe diesen Fehler gemacht, der Content stirbt einen furchtbaren Tod.
16. Was sollte ich auf Facebook Split-Testen? – Social Media Examiner hat ein paar gute Ideen für das Split-Testen auf Facebook inklusive wie man am besten Bilder, Text und Call-outs nutzt. Facebook Werbung kann optimiert und verbessert werden bis zum maximalen Ergebnis, also scheue Dich nicht davor, Dinge auszuprobieren und zu sehen, was am besten bei Deiner Kern-Zielgruppe funktioniert.
Personen reagieren auf unterschiedliche Bilder in unterschiedlicher Weise – ein Bild eines geschockten Babys (siehe unten) wird die Aufmerksamkeit auf sich ziehen, weil wir instinktiv auf das Gesicht anderer reagieren:

Ein Beispiel eines Facebook Ad Tests
Ladezeit
Kann man Geschwindigkeit wirklich Split-testen? Absolut. Und wenn Du es nicht tust, wirst Du nie wissen, welche Elemente es wert sind, von Deiner Seite zu verschwinden um die Ladezeit zu verringern.
17. Wirken sich Split-Tests auf die Ladezeit aus? – Wenn Du Version A 50% Deiner Besucher präsentierst und Version B den anderen 50%, wird das Deine Seite verlangsamen? Das ist eine gute Frage und die Antwort ist, „es kommt darauf an.“
Ohne zu technisch werden zu wollen, es kommt darauf an, ob Du Server-Side oder Client-Side Skripte zum Laden Deiner Split-Testing Funktionen verwendest.
Server-Side wäre WordPress, Magento und so weiter.
Client-Side wären Web-basierte Split-Testing Services.
Oft verwenden Client-Side Skripte Javascript Plugins und andere Programminstruktionen, die vielleicht ein bisschen zu Deiner Ladezeit beitragen.
Vor allem kann das Ändern bestimmter Elemente, die optimiert für Mobile Seiten sind, dafür sorgen, dass Split-Test Seiten nicht korrekt angezeigt werden oder das Ergebnis beeinflussen.
Erinnere Dich daran, dass mit mobil optimierten Seiten, verschiedene Elemente der Seite priorisiert werden, basierend auf der Größe des Screens des Nutzers, wodurch die Ladezeit noch wichtiger wird.
Für dieses spezielle Experiment, priorisiere, welche Bereiche Deiner Seite am meisten für Mobile Nutzer gebraucht werden und nutze A/B-Tests, auf der Du Elemente wie große Bilder oder Slider oder auch kleinere Bilder entfernst, wodurch die Ladezeit Deiner Seite sich verringern könnte.
Das wirst Du an Deinem Laptop oder Desktop vielleicht nicht merken, aber es gibt viele Nutzer, die noch immer im Web mit 3G oder noch langsameren Verbindungen surfen und das Kappen der Bandbreite ist keine weise Entscheidung.
18. Was soll Raus…Was soll bleiben? – Es kann eine Herausforderung sein, zu entscheiden, was es wert ist, zu behalten und was gelöscht werden kann, um die Ladezeit Deiner Seite zu verbessern.
Studien zeigen uns, dass die überwältigende Mehrzahl an Nutzern erwartet, dass eine Seite innerhalb von 2 Sekunden oder weniger lädt und sie lehnen Seiten ab, die 3 Sekunden oder länger zum Laden benötigen.
Die gute Nachricht ist, dass Du einige eingebaute Kompressions-Algorithmen und Caching Plugins verwenden kannst, die Deine Seite schneller laden lassen und den Stress auf den Server reduzieren.
Sei rücksichtlos mit dem Bearbeiten und teste das Herausnehmen von allem, dass nicht 100% relevant ist, um einen Nutzer zum Klicken zu bringen. Das kann auch schöne Slideshows oder sogar das Navigationsmenü beinhalten.
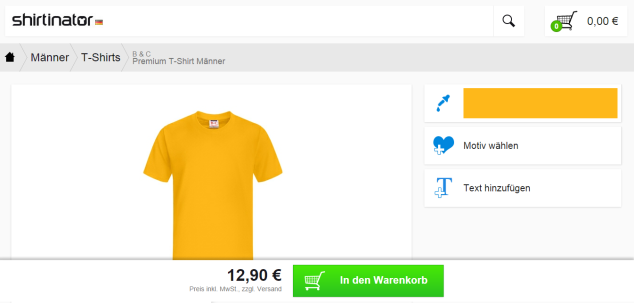
Tablet Nutzer sind mittendrin in diesem „weniger ist mehr“ Kampf, also was ist mit ihnen? Eine Firma, Shirtinator, entschied sich dafür, die Tablet Nutzer auf die Desktop Seite umzuleiten (mit HTML 5 optmimiert) (optimized with HTML5). Davor sah ihre mobile Seite so aus:
Von außen sieht sie aus, wie die normale, mobile responsive Webseite, aber was passiert wenn die Tablet Nutzer auf diese Seite umgeleitet werden?
Würdest Du vermuten, dass die Conversions dahinsausen? Überhaupt nicht. Viel mehr hat diese Version die mobile Version für Tablet Nutzer um 70% übertroffen, was nochmals 32% mehr Bestellungen einbrachte.
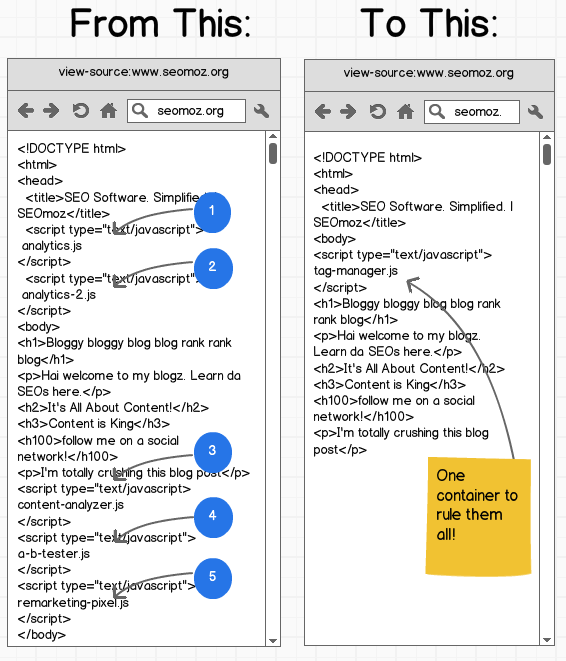
19. Verliere Sekunden mit dem Tag Management – Tag management ist eines der Dinge, das die meisten Leute erreichen wollen, wenn sie etwas Zeit haben. Aber es jetzt zu tun, wird Dir helfen, wichtige Sekunden der Ladezeit loszuwerden, was Deine Geschwindigkeit verbessert und bessere Split-Testing Resultate einbringt.
Also was genau ist das?
Hauptsächlich lässt Tag Management Dich all diese diese Party Apps und Services kombinieren und in einem einzigen Javascript Container zusammenfassen. Das bringt ein schnelleres Laden Deiner Seite.
Es ist ein bisschen technisch, also schnapp Dir Deine Web Developer und werft zusammen einen Blick auf all die Instanzen, die in Deinem Tag genannt werden, bevor Du loslegst. Das Endresultat wird ungefähr so aussehen:
Split-teste eine Version mit einem einzigen Container versus eine Version mit Deinem jetzigen Setup, um zu sehen, wie viel Zeit Du sparen kannst. Wenn es ein beachtenswerter Wert ist, mache es permanent.
Grafiken und Video
Hier kannst Du mit den A/B-Tests wirklich kreativ werden. Fühl Dich durch diese Vorschläge nicht beschränkt, sondern nutze sie eher als Springbrett für Deine eigenen Ideen.
20. Bilder von Personen versus Produkten – Menschen sind von Natur aus prädestiniert um Gesichter zu erkennen. Aber was würde passieren, wenn Du Bilder Deines Produktes mit Bildern von Menschen mit Deinem Produkt (oder andersherum) austauschst? Was würde die Aufmerksamkeit eher auf sich ziehen?
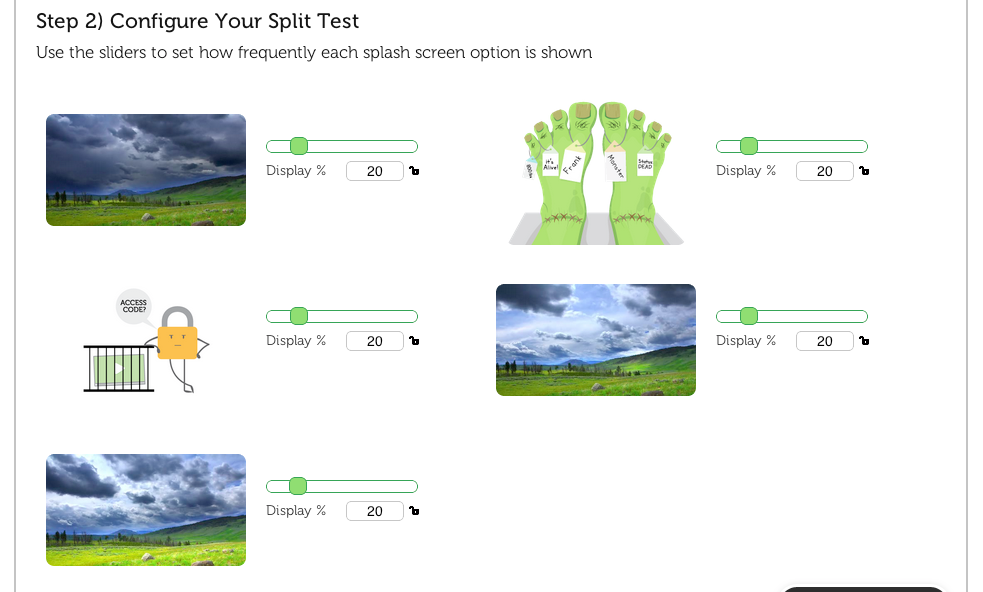
21. Video Thumbnails – Wenn es Dein Ziel ist, mehr Leute dazu zu bringen, Dein Video anzuschauen, dann Split-Teste doch Deine Video Thumbnails? Die Video Marketing Seite Vidyard erlaubt Nutzern, ,ihre Video Thumbnails ganz einfach zu Split-Testen (auf der Seite bekannt als „Splash Screens“).
Unten befindet sich ein Beispiel für eine Vidyard’s Video Thumbnail Split-Testing Sektion.
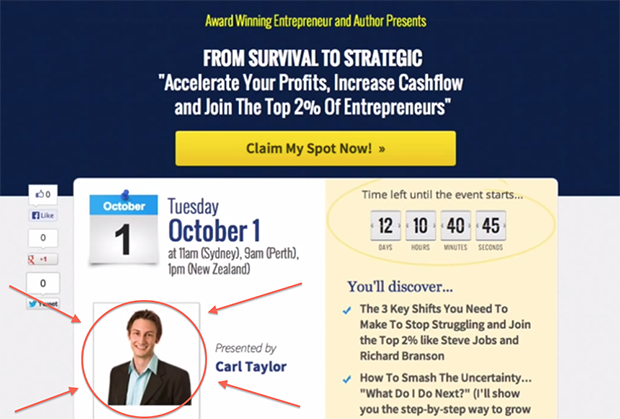
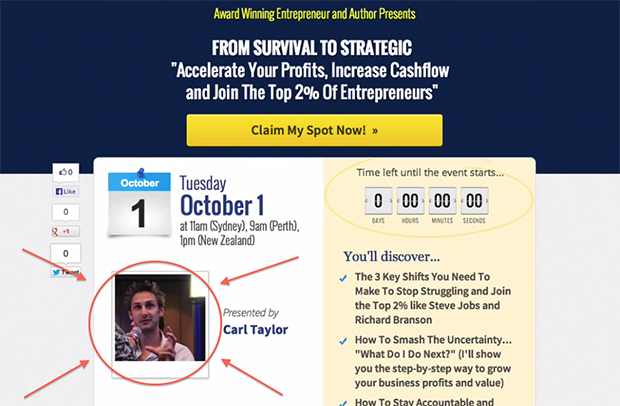
22. Gewinnen professionelle Bilder immer? – Autor und Unternehmer Carl Taylor wollte testen, welche beiden Varianten einer Landing Page, die er kreiert hat, Nutzer zum abonnieren seines Webinars brachte.
Da der Fokus des Webinars vollkommen auf Einnahmen und dem Erhöhen des Cash Flows lag, nimmst Du an, dass ein professioneller Anzug und eine Krawatte angemessen sein würden, richtig?

So sieht ein Gewinner aus!
Aber das Auftreten kann trügerisch sein. Wenn man das Foto mit einer Version, die etwas mehr Casual ist, austauscht:
Die Antwortrate stieg um 75%. Aber denk daran, bevor Du Dir Dein Sweatshirt und Deine Jeans schnappst – das war für eine spezielle Zielgruppe richtig und der einzige Weg, herauszufinden, was für Deine Conversion Optimization hilft oder schadet muss durch einen Test erfolgen.
23. Schriftarten und Typography – Viele Studien wurden bezüglich der Lesbarkeit von Fonts auf dem Bildschirm durchgeführt – eine Tatsache, die vielleicht wichtiger ist, wenn man das Voranschreiten der mobilen Geräte beachtet.
Sans serif (Arial, Helvetica, Verdana) scheint ein bleibender Favorit auf vielen Webseiten zu bleiben, aber die Zunahme der Größe des Fonts mit 30% oder der Linienhöhe zwischen Fonts kann die Lesbarkeit erhöhen und bringt Besucher dazu, länger auf der Seite zu verweilen.
24. Split-Testen des Headers – Die Eigenschaften in Deinem Header sind vielleicht durch Deinen Designer bestimmt. Dinge wie:
- Adresse
- Telefon Nummer
- E-Mail Adresse
Diese Elemente machen den Header als digitale Version des heutigen Briefkopfes aus. Aber ist der Platz so wirklich am besten genutzt?
Was würde passieren, wenn Du das Suchfeld dort platzieren würdest oder eine Live-Chat Option?
Achte auf einen soliden Nutzen dieser wertvollen Above the Fold Real Estate!
25. Produkt Video vs. Demo – Beim Split-Testen von Videos bevorzugen einige Personen eine eher passive Einleitung eines Produktes durch ein informatives Video.
Sie werden es anschauen, entscheiden ob das Produkt gut für sie ist und zwar basierend auf dem, was sie sehen und entscheiden sich dann sofort. Sie wollen nicht von einer Verkaufsperson dazu „gedrängt“ werden, denn genau das passiert aus ihrer Sicht bei einer Demo.
Andere wollen direkt mit dem Produkt durch eine virtuelle oder Live-Demonstration interagieren. Sie stören sich nicht an etwas Verkaufsdruck aber sie wollen aktiv involviert sein, indem sie das Produkt benutzen, bevor sie sich zum Kauf entscheiden.
Welche Zielgruppe sprichst Du an? Probiere A/B-Testing mit einem mehr informativen und einem eher interaktiven Konzept aus und finde heraus, was sie bevorzugen.
Mobile Optimierung
Responsive, Retina-Ready, UltraHD – es gibt eine ganze Welt des mobilen Jargons da draußen und wir haben gerade erst begonnen, das Potenzial dieses Marktes zu nutzen.
Also welche Arten von Layouts und Schichten machen bereits einen großen Eindruck auf mobile Nutzer und was solltest Du testen um Dir ihre Loyalität zu sichern?
Lass uns einen genaueren Blick wagen:
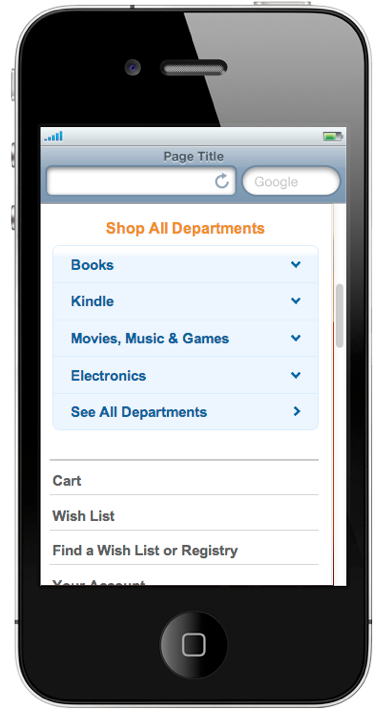
26. Blinds, Buttons und Blocks – wie ihr Name schon sagt, Blinds sind ein Typ einfacher Navigationssysteme, die für mobil optimierte Seiten genutzt werden und eine höhere Interaktion als das typische Drop-Down Menü hervorrufen:
Buttons sind einfach für mobile Nutzer zu berühren und sind aktuell die am meisten verbreitete Navigations-Option für mobile Endgeräte. Wenn Du sehr viel Inhalt hast, sind Buttons jedoch nicht die beste Option, da sie Dich dazu zwingen, sehr viel Inhalt wegzulassen um Platz zu schaffen für eine kürzere, knappere und straffere Option.

Ein Beispiel für Buttons auf einem mobilen Bildschirm
Blöcke erlauben Dir, Deinen Inhalt für mobile Nutzer zu segmentieren und zwar so, dass sie viele Informationen auf wenig Raum sehen können. Dadurch, dass sie groß sind und leicht zu berühren, helfen sie zu verhindern, dass man auf das falsche Icon oder den falschen Text-Link klickt. Das Problem ist auch hier allerdings der begrenzte Platz und, dass man scrollen muss.
Einige Nutzer könnten sie als schlechtere Option wahrnehmen und könnten denken, sie seien auf der falschen Seite gelandet.

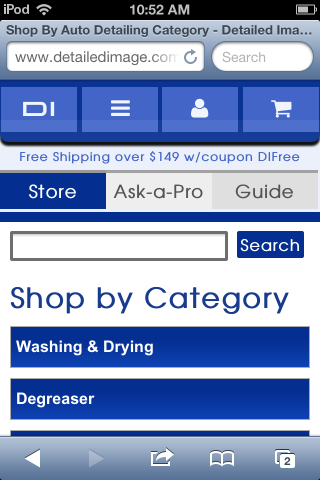
Ein Beispiel mit Blocks auf einer Shopping Seite
Die Wahrheit ist, Du wirst nie wissen, wie Deine mobilen Nutzer auf Deine Seite reagieren, solange Du nicht einige Varianten der Navigations-Optionen getestet hast, um zu sehen, was sie präferieren.
Abhängig von der Zielgruppe, finden sie vielleicht Blinds als eine willkommene Option oder sie bevorzugen größere, leichter anschaubare Blocks.
Split-Teste jede Option um zu sehen, was am besten für Deine Kunden funktioniert.
27. Icons oder Text? Ein Konstrukteur für Automobilteile führte einen interessanten Split Test durch, um herauszufinden, ob Icons oder Text die bessere Navigations-Option für seine mobilen Nutzer ist. Beim Verwenden von Icons in einem Layout ist es wichtig zu beachten, ob „der Nutzer direkt erkennen kann, was es ist und zwar auf den ersten Blick?“. Hier waren die Optionen:
Zwei der ungewöhnlichsten Icons waren hier DI auf der linken Seite (für Detailed Image, der Name der Firma) und das „Hamburger Icon“ für das Hauptnavigations-Menü. Dann Split-testeten sie diese Option mit Plain Text in der Navigationsspalte:

(Das Einkaufswagen Icon blieb das gleiche während des Tests)
Text gewann gegenüber den Icons, aber es gab noch mehr Ergebnisse, die innerhalb des Tests klar wurden und nur ein solider Split Test sowie ein gutes analytisches Verständnis hervorbringen konnte. Split-Teste Deinen eigenen Text versus Icons auf Deiner mobilen Seite und finde heraus, was Deine Kunden präferieren.
28. Das Hamburger Icon Wenn man von mobiler Navigation spricht, ist eines der bekanntesten, das Du innerhalb von Mobilen Menüs (und sogar einigen Desktop Versionen) finden wirst, das Hamburger Icon.
Das berühmte „Hamburger Icon“ stammt aus den 1980ern.
Webseite Caffeine Informer führte eine Menge von Split-Tests durch, um herauszufinden ob Nutzer sich mit dem Hamburger Icon identifizieren (und es nutzen) versus dem „Menü“ Text versus beidem – mit und ohne einer Grenze. Was sie herausfanden war, dass die Version mit dem „Menü“ Text UND der Grenze die anderen mit fast 13% übertraf.
Bevor Du das Hamburger Icon komplett entfernst, solltest Du wissen, dass der Webseiten Besitzer schon vorher einen Test durchgeführt hatte, der zeigte, dass das abgegrenzte Hamburger Icon mehr geklickt wurde als die Version ohne Grenze oder das Wort „Menü“ darunter.
Was auch immer Deine Nutzer bevorzugen – all das hängt davon ab, wie mobil oder Computer überzeugt sie sind (ganz zu schweigen von wissbegierig!)
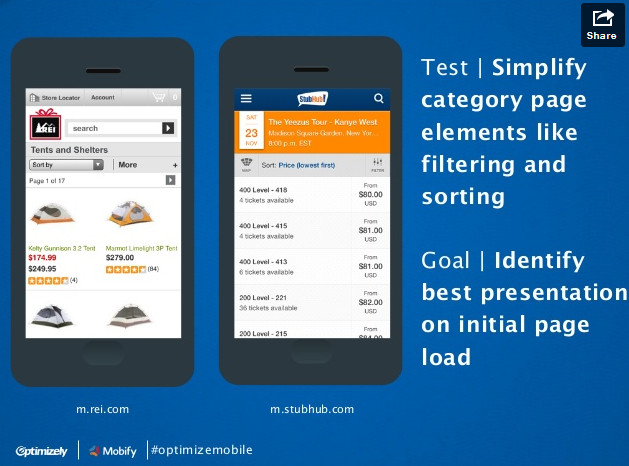
29. Filtern vs. Sortieren – Es ist üblich auf Shopping Webseiten, dass es automatisch Filter- und Sortierungsfunktionen gibt, bis man das findest, was man sucht. Aber was ist mit den mobilen Nutzern? Niemand wird realistischerweise quer durch Checkboxen und Drop-Down Menüs scrollen.
Denke daran, dass Deine mobilen Shopper (und alle Shopper, die das betrifft) hereinkommen, das bekommen, was sie wollen und herausgehen. Daher wird das Split-Testen der resultierenden Seiten in Bezug auf die Bedürfnisse und die Option des Filterns und Sortierens von Items in nur ein bis zwei Schritten den Prozess bemerkenswert einfacher gestalten.
30. Responsive oder separate mobile Seite? Eines der größten Themen für viele Webseiten sind Zeit und Kosten, die mit dem Kreieren einer vollständig responsive Webseite einhergehen.
Funktioniert es für verschiedene Endgeräte und priorisiert es die Elemente entsprechend?
Hast Du genug Mobilen Traffic, was ein Redesign berechtigt? Für viele kleinere Firmen ist die Antwort nein – und das ist okay.
In diesen Fällen möchtest Du eventuell die Option einer Standalone Mobilen Seite prüfen. A/B-Testverfahren helfen Dir natürlich weiter.
Der Nachteil ist hier, dass Du effektiv zwei Seiten updaten müsstest anstatt einer – aber für bestimmte Promotions und zeitlich begrenzte Sales kann eine standalone mobile Seite die günstigere Alternative sein. Auch hier ist es am besten, die die Optionenen abzuwägen und Deine Basis Analyse-Daten heranzuziehen, um eine konkrete Entscheidung zu fällen.
Du kannst Dich immer noch umentscheiden, wenn in Zukunft Dein mobiler Traffic ansteigt.
Call to Actions
Einer der kritischsten und am wenigsten getesteten Bereiche Deiner Seite ist der Call-to-Action Bereich. Viele Buttons sind in letzter Minute willkürlich mit „Erfahren Sie mehr“ gekennzeichnet. Warum wird nicht ein wenig mehr mit persönlichen Meinungen experimentiert?
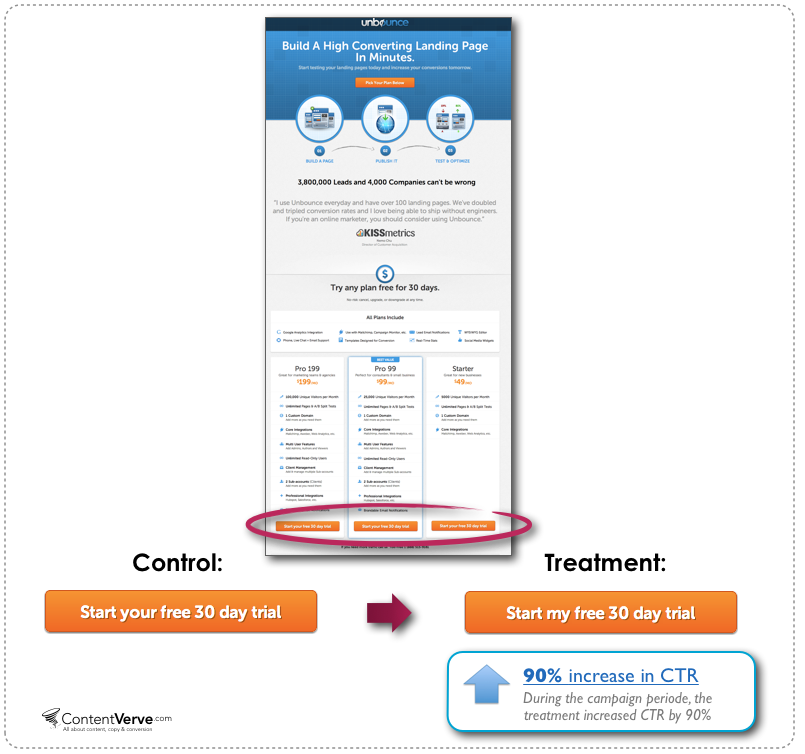
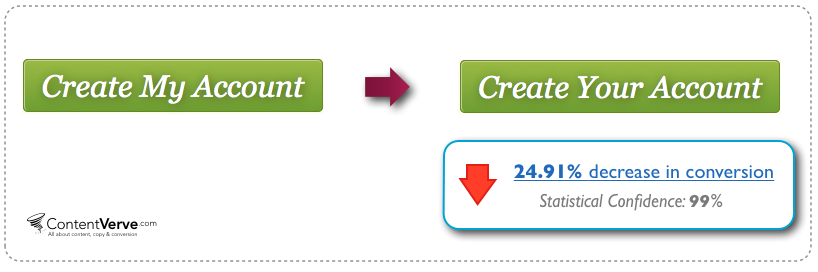
31. Mein versus Dein Button – Wenn Deine Anmeldungen oder Abonnements stagnieren, ziehe in Betracht, die Wortwahl Deines Buttons zu ändern. ContentVerve führte einige Call-to-Action Fallstudien durch, inklusive dem Button Copy:
In diesem Beispiel für Unbounce, die Änderung von „your“ zu „my“ ließ die Click Through Rate (CTR) um 90% steigen, aber…
Dieser Test hatte den gegenteiligen Effekt, weshalb es sich immer lohnt, zu testen, anstatt blind der besten Option zu folgen, die man in Fallstudien im Netz lesen kann.
32. Farbe des Call to Action Buttons – Vielleicht hast Du den Split-Test von vor ein paar Jahren gesehen, bei dem ein Roter Button einen Grünen Button übertraf zur Überraschung der Tester. Aber die Bedeutung der Farbe der Buttons geht noch viel tiefer als das.
Du kannst Dein Ergebnis mit der Farbe Deiner Buttons verbessern oder verschlechtern.
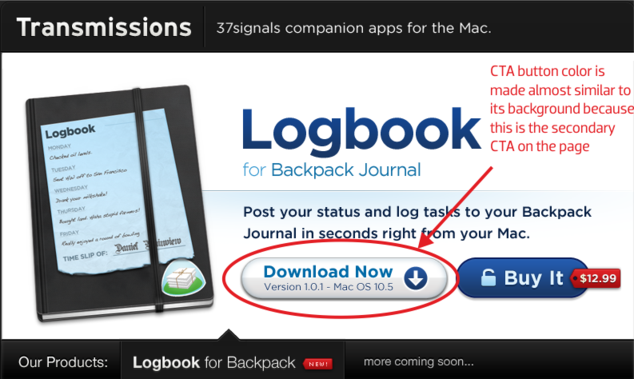
Nehmen wir zum Beispiel einmal an, Du hast zwei Call to Action Buttons. Du möchtest, dass die Leute Dein Produkt kaufen, aber Du wärst auch zufrieden, wenn sie zunächst eine Probe downloaden. Dennoch möchtest Du die Kauf-Option attraktiver gestalten. Was tust Du also?
In diesem Fall ist die Download Option weniger auffällig, auch wenn es die erste CTA auf der Seite ist. Du willst, dass das Auge stattdessen auf den auffälligeren „Buy it“ Button gelenkt wird.
Versuche, die Farbe des Buttons, auf den der Nuzuer klicken soll, zu verstärken und dämpfe die Farbe des Buttons, auf den Du weniger Fokus legen möchtest und finde so heraus, was für Deinen eigenen Test passiert.
33. Pfeile und Hinweise der Navigation – Siehst Du im obigen Beispiel, dass jeder Call-to-Action Button kleine navigations- und visuelle Hinweise beinhaltet anstelle nur eines einfachen Buttons?
Diese kleinen visuellen Hinweise haben ein Ziel. Gerichtete Pfeile (wie „runter“ für Download) machen auf einen Blick deutlich, was die gewünschte Aktion sein soll.
Oft haben Buttons, die Dir ein Angebot machen wollen oder Dich zu einer anderen Aktion als das Downloaden bringen wollen, einen Rechts-Pfeil, was eine Vorwärtsbewegung symbolisiert.
Ein Fehler, der mir auf dem Logbook Screenshots aufgefallen ist, war das unsichere Icon für „Buy it“. Nicht der beste Eindruck, den Du Leuten machen möchtest, die Dir Deine Kreditkartendetails anvertrauen sollen!
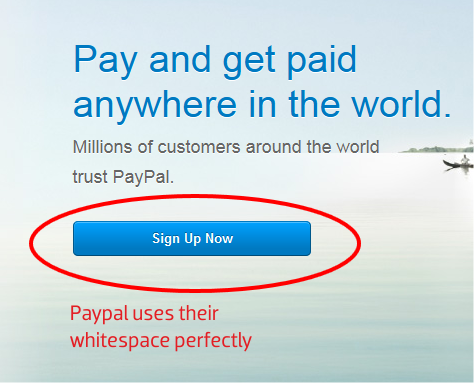
34. Positionierung ist Alles – Viele Call-to-Action Buttons sind zwischen Inhalten, Überschriften und Slideshows positioniert, bis zu dem Punkt, dass es überwältigend sein kann, für Leute, die die Seite zum ersten Mal besuchen. Der Split-Test gibt Deinen Buttons etwas Raum zum Atmen, so wie Paypal es mit seinen CTA macht:
Dieser ganze leere Raum ist keine Einladung, um ihn mit Sachen zu füllen. Das Nutzen von Leerzeichen erlaubt es Dir, das Auge und die Aufmerksamkeit klarer zu fokussieren als eine Seite vollgepackt mit Informationen.
Webseiten Navigation
Ein anderer Bereich, der enorm mit Split-Tests verbessert werden kann, ist die Navigation Deiner Webseite. Eine Gelegenheit wäre z.B., wenn Du lange und hart darüber nachgedacht hast, wie Du Deinen Inhalt organisierst und strukturierst, sodass Du der Idee gegenüber misstrauisch bist, diese Balance wieder zu erschüttern.
Aber sei nicht misstrauisch. Einige der besten Split-Testing Resultate waren das Ergebnis einer schweren Entscheidung, wenn es um die Navigation der Webseite geht.
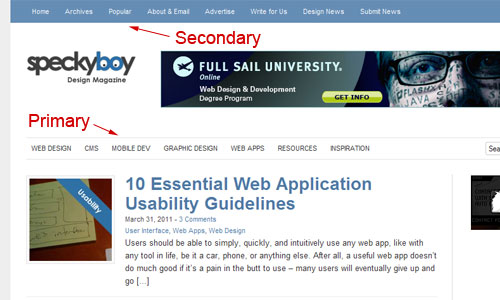
35. Primäre versus Sekundäre Navigation – Auf vielen Seiten gibt es zwei Sets an Navigations-Menüs:
- Das primäre, welches für die Hauptkategorien steht.
- Das sekundäre, welches typischerweise für Dinge wie „Über uns“, „FAQ“, „Kontakt“ usw. reserviert ist.
In vielen Fällen ist es jedoch einfach, die primäre Navigation zu übersehen, denn sie passt so gut in die Hauptseite:
Was wäre, wenn Du einen Split-Test durchführen würdest, bei dem Du Dein sekundäres Menü an den Anfang Deiner Seiten innerhalb des Hauptmenüs mit Drop-Downs einfügen würdest?
Das würde Deinen restlichen Inhalt weiter nach oben schieben, während Du die wichtigsten und bekanntesten Optionen direkt am Anfang der Seite hervorheben kannst.
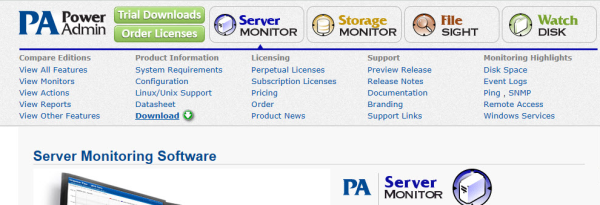
36. Weniger ist mehr – Sagen wir, Du verkaufst fortgeschrittene Software und Ausrüstung und Du hast spezifische Bereiche, wo Kunden hingehen sollen. Wie hier:
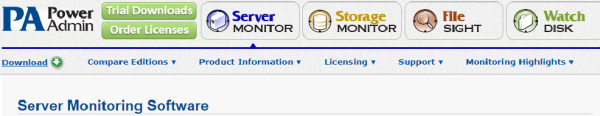
Nach dem “Jam Test”, bei dem Personen mit zu vielen Optionen konfrontiert werden, lehnen sie den Entscheidungsfindungsprozess einfach ab. Du könntest einen Split-Test durchführen, bei dem Du die navigierenden Unterlinks verschwinden lässt. Das hat Power Admin auf seiner Seite gemacht (und erfuhr eine 12,3%ige Steigerung der Converision Rate).
Was würde passieren, wenn man im obigen Fall das Navigationsmenü komplett wegnehmen würde und die Informationen auf den folgenden Seiten unterbringen würde? Analysieren Deine eigene Navigation und finde heraus, welche Teile wirklich gebraucht werden und welche für Bereiche nach der Homepage reserviert sind.
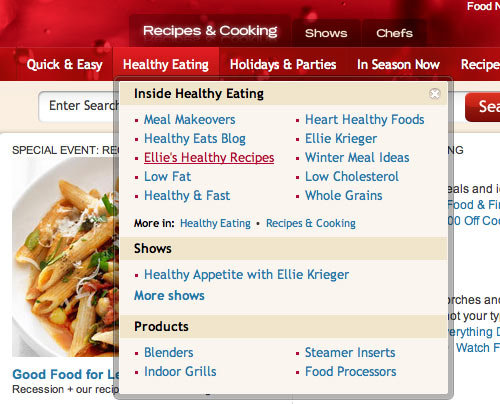
37. Dropdown Boxes vs. Text Links – Dem obigen Test folgend, was wäre, wenn Du die Test Links durch Dropdown Boxen ersetzen würdest? Du musst Dich nicht auf schlichte, langweilige HTML Elemente festlegen. Einige der schönsten Drop Down Menüs verbessern die Navigation Durch Einbindung dem Besten aus beidem, wie diese hier:
38. Icons in der Navigation verwenden – Erinnerst Du Dich an den Hamburger Test? Icons auf Deiner Seite können Nutzer entweder virtuell lenken oder sie dazu bringen, zu stoppen und sich zu fragen, um was es auf dieser Seite geht. Das letzte was Du möchtest, ist mit einem Split-Test für Verwirrung zu sorgen. Split-Teste Dein Navigationsmenü mit Icons und ohne und finde heraus, was mehr Aufmerksamkeit auf sich zieht (Heat Maps sind ein guter Weg, um das zu messen!). Sieh unten, wie Narwhal Co. es gemacht haben:
Jedes Icon ist als visueller Indikator zu verstehen, bevor man überhaupt den Text liest. Auch wenn Du gar nicht weißt, was ein „Sattley Slim“ ist, kannst Du durch das Styling sagen, dass es eine Hülle oder Ähnliches sein muss.
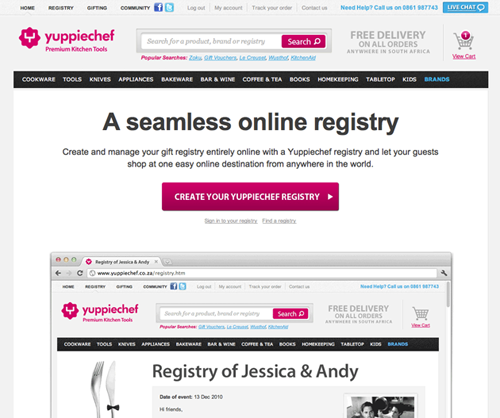
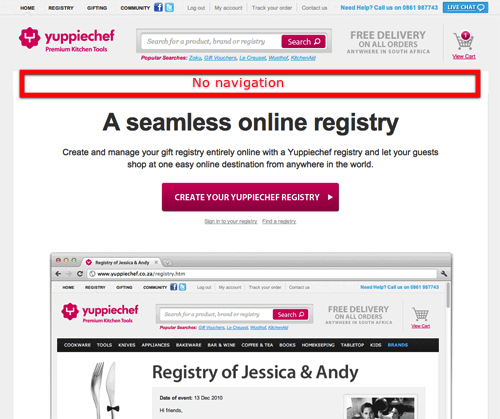
39. Entferne die Navigation vollständig – Was?! Keine Panik. Für manche Seiten hatte das Entfernen der Navigation für die Nutzer zur Folge, dass sie weniger Entscheidungsmöglichkeiten hatten, wodurch sie ihre Aufmerksamkeit voll und ganz auf den Call-to-Action Button fokussierten. Wirf einen Blick auf YuppieChef zum Beispiel:
Hier gibt es viele wichtige Navigations-Optionen – alle möglichen Entscheidungen für Hochzeitsgeschenke. Aber als sie es entfernten:
Die Conversion Rate nahm von 3% auf 6% zu – effektiv eine Steigerung um 100%. Versuche einen Split-Test und entferne Deine Navigation, sodass der Nutzer voll und ganz auf die Call-to-Action fokussiert ist und sieh, was Deine Testresultate zeigen.
Content and Copywriting
Vielleicht ist der wichtigste Aspekt Deines Split-Tests nicht die auffälligen Grafiken sondern die Worte, die Du schreibst.
Im Netz haben die Leute keine Zeit (eine viel geringere Aufmerksamkeitsspanne) jedes Wort zu lesen aber das ist keine Entschuldigung, um nachlässig mit seinem Inhalt zu sein.
Split-Teste Deinen Inhalt indem Du diese Beispiele verwendest und finde heraus, wie Deine Seite performt.
40. Gratismuster – Wir alle wissen um die Verlockung der Gratismuster und dieser Kernbereich des Einzelhandels genießt sogar noch größere Popularität im Web. Aber wie kannst Du das Split-Testen ohne an Qualität zu verlieren oder die Genauigkeit des Testes zu sabotieren?
Versuche einen Split-Test Deiner Muster neben einem Angebot.
Zum Beispiel, wenn Du Präparate zum Abnehmen verkaufst und kostenlose Muster Deines Metabolic Shake Pulvers ausgibst, warum kein Split-Test, bei dem Du Präparate für einen ganzen Monat für nur 1 Euro plus Versand verkaufst? Manchmal sind Leute gewillter für etwas zu bezahlen, das näher an dem liegt, was sie suchen, als etwas geschenkt zu bekommen, nach dem sie nicht suchen.
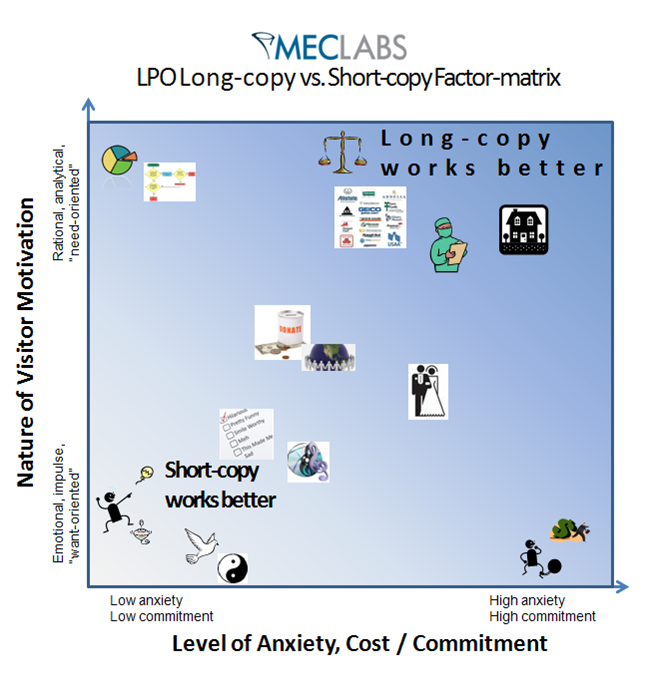
41. Short Copy oder Lang? – Es war jahrelang die Parole der Copywriter und Marketer. Welche Kopie verkauft besser? Die Antwort ist, „es kommt darauf an“. Es kommt nicht nur darauf an, wen Du ansprichst, sondern auch auf welchem Markt Du Dich befindest. Marketing Experiments haben vor einiger Zeit eine Matrix mit kurzen versus langen Kopien erstellt, die empirische Daten aus verschiedenen Fallstudien beinhaltet und die zu folgendem Ergebnis führt:
Kurz und knapp: wenn Du beliebte Produkte verkaufst, die kein großes Investment oder Commitment benötigen, fährst Du besser mit einer kurzen Kopie. Mehr bedarfsorientierte Punkte, vor allem medizinische, Haushaltsprodukte, Versicherungen oder andere Typen von Angeboten funktionieren besser mit einer langen Kopie. Du bist Dir nicht sicher, unter welchen Markt Dein Produkt fällt? Split-Teste beide und finde heraus, was am besten funktioniert.
42. Breites oder Segmentiertes Angebot – Wenn Du Sales Funnels, Paths-to-Purchase und weiteres Online Verhalten untersucht hast, wirst Du wissen, dass ein breites Angebot nicht immer die ideale Wahl ist, vor allem wenn ein Kunde zu einer Seite zurückkehrt oder eine unangemessene Zeit damit zubringt, nach etwas Bestimmtem zu suchen.
In diesen Fällen kann es sinnvoll sein, zu testen, ob eine Segmentierung Deines Angebotes für diesen speziellen Sucher von Vorteil sein kann.
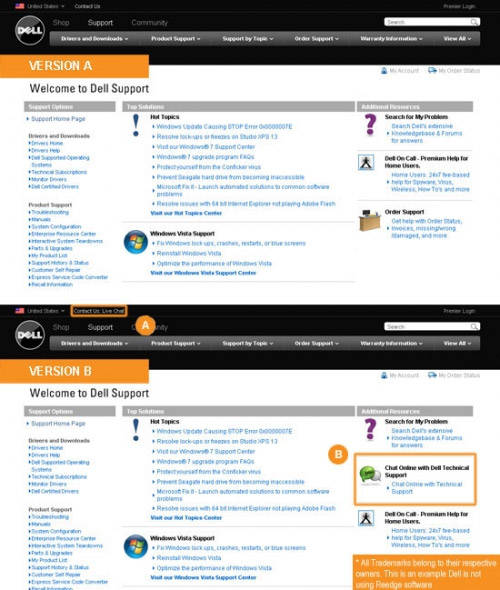
Dell hat das auf seinen Support Seiten gemacht. Auf der ersten Seite (Version A), sahen die Besucher die Default Support Page mit den allgemeinen Themen und FAQs. Auf der zweiten (Version B) wurde die Seite automatisch getriggert und beinhaltete eine Live Chat Option, wenn der Nutzer eine gewisse Zeit auf der Support Seite verweilt hat oder andere Themen innerhalb der Support Page aufgerufen hat.
Dell’s Grund für den segmentierten Test war folgender: Wenn der Nutzer nicht das gefunden hat, was er beim Browsen der FAQs oder beim Suchen der Support Artikel gesucht hat, war er offener für eine Live Chat Session mit einem Techniker.
Das Einbeziehen verschiedener Optionen basierend auf dem Nutzerverhalten ist eine gute Split-Testing Strategie, die Dir nicht nur dabei helfen kann, den Verkauf abzuschließen und die gewünschten Conversions zu erreichen, sondern Dich auch mit unschätzbar wertvollen Informationen über Deine potenziellen Kunden versorgen kann.
43. Folge nicht immer dem guten Willen – Diesen Rat hast Du vielleicht schon gehört, als es um das Kopieren von Headlines ging: Nutze keinen Humor. Sei nicht clever. Mit Lustig sein verkauft sich nichts. Aber manchmal kann es einen Test wert sein, nur um zu sehen, wie Deine Zielgruppe reagiert.
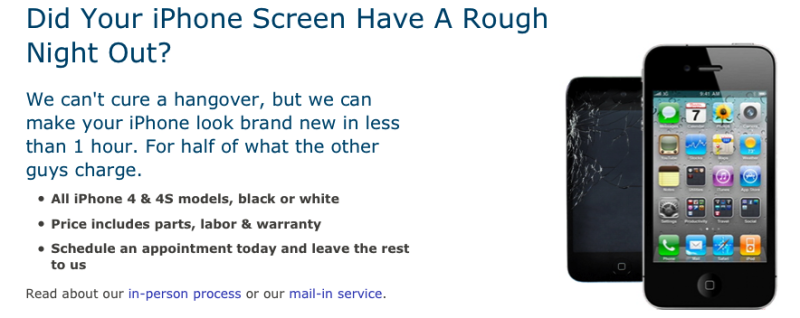
In diesem Fall postete eine iPhone Reparations-Firma dieses Prachtstück:
Dieser Test schlüsselt die Annahmen der meisten Leute auf, wenn sie versuchen, die sichere Variante mit Überschriften zu wählen – manchmal kann ein bisschen Humor Dich Deiner Zielgruppe sogar näherbringen.
Versuche einen Split-Test mit einer cleveren oder lockeren Überschrift und sieh, was es Dir bringt. Du könntest vom Ergebnis überrascht sein!
44. Persönliche Geschichte oder Kritik – Wir haben über Kopie-Tests gesprochen, die Du auf Deiner Seite durchführen kannst. Aber was ist, wenn Du ein Affiliate für ein anderes Produkt bist? Warum kein Split-Test der Option, die eigene Geschichte mit dem Produkt zu teilen (wie hat es Dir geholfen? Hat es Deine Erwartungen erfüllt? Warum oder warum nicht?) oder einer Kritik/Rückblick des Produktes wie es auf vielen Affiliate Seiten üblich ist. Nur weil ein Rückblick das ist, was immer gemacht wurde, heißt es nicht, dass es immer das Beste ist.
Landing Pages
Viele Split-Tests starten auf den Landing Pages, weshalb ich sie mir für den Schluss aufgehoben habe. Das heißt nicht, dass sie nicht wichtig sind, aber es soll Dich daran erinnern, dass sie nicht das einzige Element sind, das es wert ist, zu Split-testen. Wenn Deine Conversions auf der Landing Page anfangen zu stagnieren, versuch diese Split-Tests:
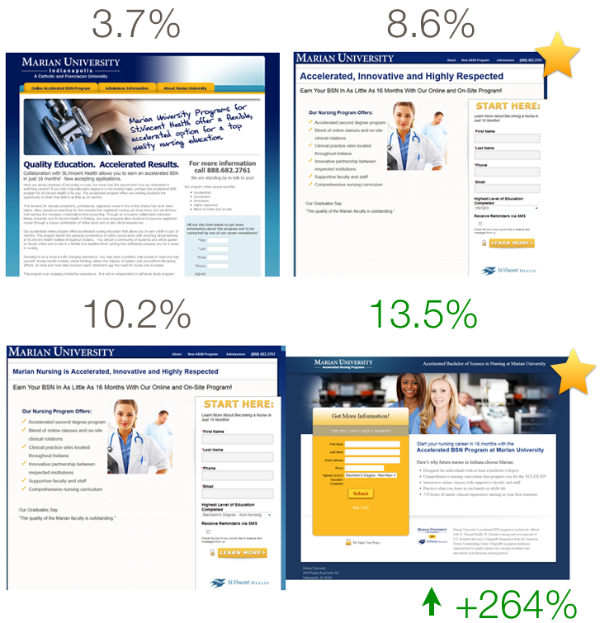
45. Radikales Redesign – Manchmal reichen nicht nur ein paar kleine Änderungen, um die Conversion Rate Deiner Seite zu erhöhen, sondern eine große Veränderung im Designkonzept Deiner Webseite. Die Marian Universität testet kontinuierlich radikal verschiedene Versionen ihrer Landing Page mit erstaunlichen Ergebnissen:
Schrecke nicht davor zurück, mit Deinen Seiten zu experimentieren. Manchmal bringen die größten Veränderungen die besten Resultate.
46. Generische Seiten versus Geo-Marketing – Ursprünglich von lokalen täglich erscheinenden Seiten mit Deals wie Groupon, hat sich Geo Marketing Inhalt in allen Bereichen von Werbung für Autoteile bis hin zu Kleidung weit verbreitet.
Geo-Marketing ist nicht nur durch seine physischen Standorte beschränkt – Dinge wie Währung und Sprache sollten in Bezug auf Geo-Marketing ebenfalls berücksichtigt werden. Werden Deine Aussichten also tiefer in Deiner Seite verankert sein, wenn Du weißt, woher sie kommen und wenn Du sie auf Deinen Landing Pages erwähnst?
Teste und finde es heraus.
47. Video vs. Kopie – Mindvalley Insights hat einen ausführlichen Post über die Verwendung von Videos auf Landing Pages im Vergleich zu regulären Verkaufs-Kopien verfasst.
Laut ihren Studien sind Videos immer besser als Kopien, aber es gibt dennoch Instanzen, bei denen Kopien vorzuziehen sind.
Selbst wenn Du Dich dafür entscheidest, Videos zu verwenden, ist es immer sinnvoll, den Typ Video zu testen, den Du verwendest.
Wirst Du beispielsweise ein Erklärvideo verwenden im Whiteboard-Stil? Oder lieber ein persönliches Video in der 1:1 Ansprache.
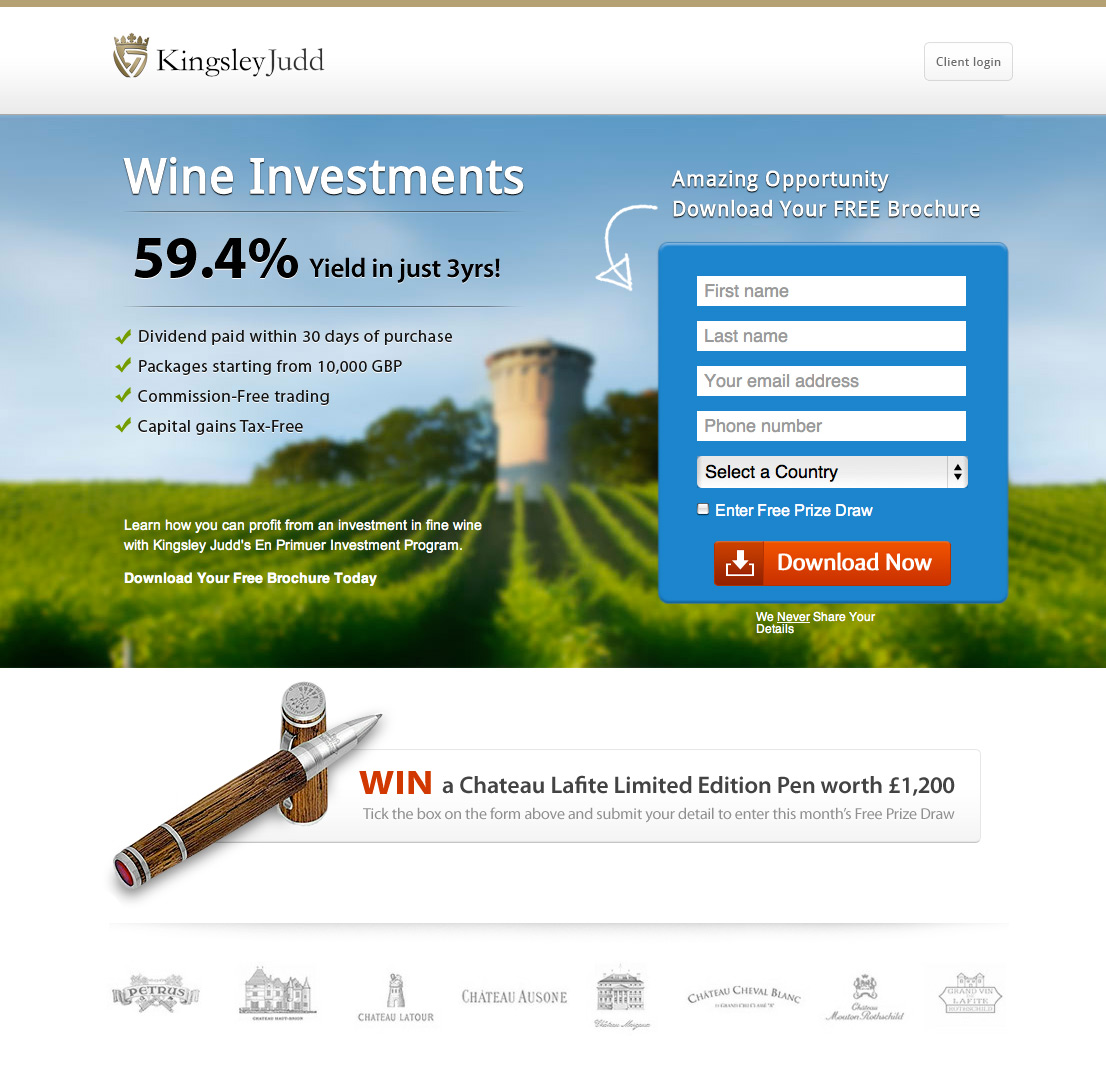
48. Designs mit und ohne Fotos – Landing Pages beinhalten oft ein Call-to-Action Design mit kostenlosem Download, einer Demo oder anderen Angeboten. Aber es lohnt sich, ebenfalls ein Design mit Foto zu testen. Es könnte sich dabei um ein Foto Deines Produktes handeln, ein Foto von Dir (oder einem Kunden) beim Verwenden des Produktes oder sogar einer Landschafsaufnahme, die Dein Produkt referenziert – wie das Folgende:
Wer sagt, dass Landing Pages nur langweilige, fade Designs haben dürfen.
49. Solltest Du einen Countdown einbeziehen? Countdowns auf Seiten sind extrem populär auf Landing Pages, um Produkte zu bewerben, aber treten ansonsten nur selten auf.
Dieser Test Typ gewann einen Gold Award im „Which Test Won“ Marketing Award 2014 und das aus gutem Grund – Countdowns, die realistisch eingesetzt werden, können eine Dringlichkeit hervorrufen, wie nur wenig andere Methoden das können.
Ein Countdown kann auch dazu genutzt werden, um einen Reiz und die Aussicht auf das Produkt zu generieren. In unserem Gehirn sorgt der Thrill der Aussicht auf den Besitz von Etwas für die Ausschüttung von guten, „aufregenden“ Molekülen, als würden wir es schon besitzen – und ein Countdown kann die perfekte Bühne für diesen Emotionstyp liefern.
50. Social Proof und Vertrauen – Können Vertrauens-Siegel wie „sichere Transaktion“ oder „Hacker-frei“ und Social Proof die Conversion Rate auf Deiner Landing Page verbessern? Einige Studien sagen, dass sie helfen können, andere gehen davon aus, dass sie kaum etwas bringen. Teste es, indem Du ein paar wiedererkennbare, renommierte Siegel auf Deiner Seite unterbringst und finde heraus, was Deine Zielgruppe darüber denkt.
Fazit
Nun hast Du keine Ausreden mehr, nicht zu wissen, was Du testen sollst. Du kannst jeden (oder einige) dieser 50 verschiedenen Split-Testing Ideen auf Deiner Seite durchführen und herausfinden, was Deine Zielgruppe bevorzugt.
Und selbst, wenn Du nur einen pro Woche durchführst, wirst Du nach einem Jahr alle Split-Tests durchgeführt haben und genau wissen, was sich Dein idealer Kunde wünscht.
Hast Du weitere Split-Testing Ideen?
































Kommentare (0)