Cuando se trata de pruebas A/B o A/B testing, las ideas parecen ser de lo último que necesitas, ¿no? Pero apuesto que alguna vez has sentido que te quedaste sin opciones para realizar pruebas significativas, y por eso estás obteniendo poco o nada de ganancias.
Para ayudarte a resolver este problema, he creado 50 diferentes ideas de A/B testing que puedes implementar hoy mismo. Estas pruebas te ayudarán a obtener resultados reales y ejecutables. Y para facilitártelo, he agrupado las 50 pruebas en 10 categorías:
- PPC
- Email Marketing
- Redes Sociales
- Tiempo de carga
- Gráficas y vídeo
- Móvil
- Llamadas a la acción
- Navegación del sitio web
- Contenido y redacción
- Landing pages
Así que, dependiendo de en dónde necesites efectuar A/B testing, puedes solamente desplazarte hacia el título relevante dentro de este contenido.
A/B Testing de PPC
Ésta debería ser tu primera parada si estás teniendo dificultades para obtener suficiente tráfico con el que puedas hacer A/B testing. Cuando los anuncios PPC tienen una buena investigación, son dirigidos y segmentados correctamente, pueden hacer que el tipo de cliente indicado vaya directo a tu puerta. Pero, ¿cómo puedes obtener ese codiciado click? Echemos un vistazo:
1. Haz A/B Testing con el Quién/Qué/Por qué y Cómo – Si estás teniendo dificultad para obtener visitantes que vayan más allá de echar un simple vistazo y salgan de tu página, quizá deberías estar haciendo preguntas básicas sobre ellos. Ahora, no estoy hablando de datos demográficos (edad, sexo, educación, nivel de ingresos), o inclusive psicográficos (actitudes, creencias, opiniones) en lugar de eso, las siguientes preguntas básicas:
Search Engine Watch tiene un estupendo ejemplo de gente que busca «pantalones para motociclistas» – que podrían ser motociclistas experimentados, gente que compró su primera moto o gente que está considerando comenzar en el motocross.
Por tanto, tus anuncios con A/B testing y landing pages subsiguientes harían referencia a ciertos aspectos como verte bien mientras conduces una moto, protección para las piernas y asuntos por el estilo.
Esto te ayudará a determinar precisamente quién es tu grupo objetivo y qué es lo que más le gusta.
Con lo que la gente tiene más complicaciones es el «cómo» – y nuevamente, hacer A/B Testing aquí puede revelar muchas de las respuestas.
- ¿Ellos preferirían elegir entre una amplia gama de marcas, o tener sólo unas cuantas marcas reconocidas que ellos conozcan y confíen?
- ¿Preferirían envío gratuito o envío express?
Mientras continúes puliendo tus anuncios y páginas de destino, podrás dirigir tus esfuerzos a estos usuarios con mejor enfoque y precisión.
2. Calidad de la Prueba, Selección y Fijación de Precios – ¿Cómo puedes probar cosas tan esotéricas como la calidad y el precio en tus anuncios? Aquí hay un área en donde hacer una supervisión minuciosa de tu A/B testing puede llevarte a considerar aspectos como decidir entre «¿50% de descuento o a mitad de precio?» en el texto de tu anuncio – pero en este momento todavía estamos viendo el panorama de las cosas a gran escala.
Así que, pregúntate a ti mismo, ¿qué es lo que más llama la atención de mis clientes y los hace dar clic en mis anuncios? ¿Están preocupados por la calidad? Si es así, un anuncio como éste puede ser suficiente para convencerlos:
¡Pierde peso en el gimnasio Fat2Fit! Pierde 7 kilos en 30 días. Nuevo equipamiento Entrenadores personales dedicados. Abierto 24/7 www.thefat2fitgym.com¿O están más enfocados en la selección?
¡Pierde peso en el gimansio Fat2Fit! Decenas de entrenadores personalizados Encuentra al que se ajusta a tus necesidades. Abierto 24/7 www.thefat2fitgym.com¿Qué tal los precios?
¡Pierde peso en el gimnasio Fat2Fit! Hazte socio desde $15 al mes Invita a un amigo y obtén un mes gratis www.thefat2fitgym.comQuerrás hacer que este concepto fluya suavemente desde estos anuncios a tus landing pages, las cuales estarán también enfocadas en estos elementos centrales, para hacer la transición de un click a una conversión lo más sencillo posible.
3. Usa la Evidencia Social – La prueba social puede lograr o impedir una conversión – particularmente en mercados ultra-competitivos. También puede demostrar a clientes potenciales que tus palabras son hechos y no son «sólo palabras».
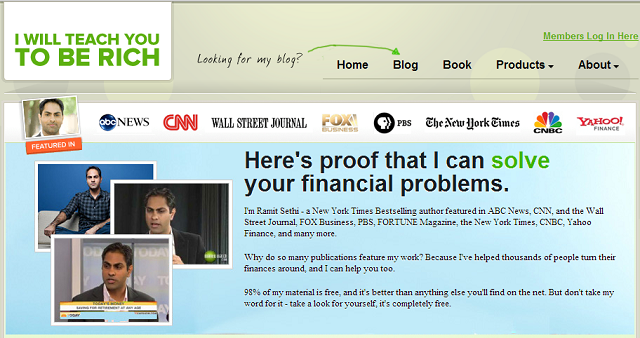
Ya sea que tengas 1,000 miembros exclusivos o 100,000 suscriptores, puedes aprovechar la evidencia social. No es necesario mencionar números, tal como Ramit Sethi de «Te enseñaré a ser rico» lo hace:
Ramit Sethi usa sus menciones en los medios como evidencia social.
4. Orden de las Palabras – Inclusive los cambios más pequeños pueden marcar una gran diferencia en tus anuncios – como el orden y el uso de palabras poderosas. Nuevamente, esta es otra manera en la que tus clientes pueden esencialmente calificarse desde el momento en que ven tu anuncio. Por ejemplo:
Compra una casa en Townsville Sin pagar anticipo. Tarifas bajas de préstamo Hermoso vecindario y excelentes escuelas Compra una casa en Townsville Excelente vecindario y escuelas Sé dueño de una casa sin pagar anticipoAmbos anuncios son correctos, pero el orden de las palabras en uno de ellos refuerza aspectos que cada miembro de tu audiencia objetivo considera valioso, ya estén considerando comprar una casa por motivos financieros o familiares.
5. Palabras Poderosas en el Título – Usar palabras poderosas en el título de tu anuncio lo posiciona en una voz más activa en vez de pasiva (y evita que se pierda en una multitud de anuncios que comuniquen «yo también lo puedo hacer»). Por ejemplo, ¿A cuál de estos anuncios le harías click si necesitaras a un mecánico en Houston?
Mecánico de coches en Houston ¿Tu coche hace ruidos extraños? ¡Podemos arreglarlo! Contamos con mecánicos para emergencias Reparación de Emergencia para Coches Houston ¿Tu coche hace ruidos extraños? ¡Podemos arreglarlo! Contamos con mecánico para emergenciasPalabras como «emergencia», «barato», «fácil», «rápido» y «nuevo» pueden obtener más clicks que un anuncio que parezca tarjeta de negocios.
Email Marketing
Hacer A/B testing con tus correos electrónicos es crucial no sólo para incrementar el porcentaje de apertura, sino para obtener más clics y conversiones también. Aquí te muestro algunas ideas de A/B testing que puedes utilizar para incrementar todos los números de la tabla.
6. HTML vs. Texto Plano – Es la época de debate del siglo XXI – ¿cuál obtiene mayor respuesta? La respuesta es – depende. Por ejemplo, tu proveedor de email marketing puede permitirte diseñar una página con ambos elementos, texto plano y HTML, pero también puede insertar su propio código. Esto, en algún momento puede causar problemas de renderizado (generación de contenido multimedia) en administradores de e-mail tanto en software o como en navegadores.
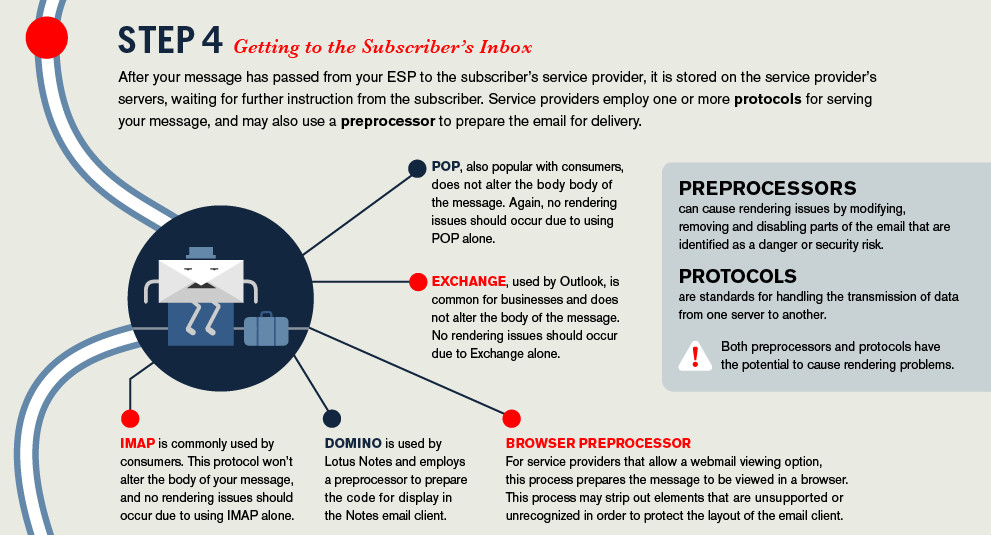
Litmus creó una detallada infografía que ilustra el proceso por el que debe pasar un correo electrónico, y todos los cuellos de botella por los que atraviesa el mensaje para ser recibido, mucho menos cargado, por el receptor del mensaje.
Cosas como filtros de spam y dispositivos móviles de correo electrónico ven a los correos hechos en HTML como problemas potenciales y en consecuencia, los filtran. Por tanto, no solo copies y pegues directamente desde tu procesador de texto, ya que muchas de ellas insertan su propio código, el cual puede no tener sentido para navegadores o softwares de correo electrónico.
En vez de eso, haz A/B testing con tus mensajes, dándole al usuario una opción, al presentar una versión en texto plano junto con una versión mejorada para web:
7. Prueba Contenido Dinámico en tus Correos Electrónicos – La gente reacciona diferente a la personalización. Algunos lo ven como un truco de marketing, otros lo ven como un cambio bien recibido de los mensajes que reciben refiriéndose a ellos como «Querido Cliente». Por ejemplo, puedes hacer A/B testing con lo siguiente en tus mensajes:
- Usar el primer nombre del suscriptor o no usar su nombre en lo absoluto.
- Poner el nombre de la compañía en el campo «De:» o el nombre del empleado que esté a cargo del servicio al cliente.
- Prueba enviando mensajes específicamente a usuarios que te siguen vía Twitter, Facebook, o ambos.
8. Llamada a la acción en el correo electrónico – Una llamada a la acción debería seguir el mismo proceso que la prueba de HTML frente a Texto Plano. Por ejemplo, ¿una llamada a la acción que esté basada en una imagen tiene mejor desempeño que un enlace en un texto? ¿Qué tal incluir ambos? (Para aquellos usuarios que tienen las imágenes desactivadas en su correo).
¿En qué parte de tu mensaje hacen click los usuarios? Prueba un botón (o texto con enlace) En la parte superior o inferior del mensaje.

¿Dónde hacen click tus suscriptores?
9. Día de la semana y hora del día – Hacer A/B Testing con tu propio correo electrónico, medir el porcentaje de aperturas y clics basados en el día de la semana y la hora del día es una prueba común, pero mucha gente se aventura a elegir «¡JUEVES!» basado en lo que otras empresas han hecho.
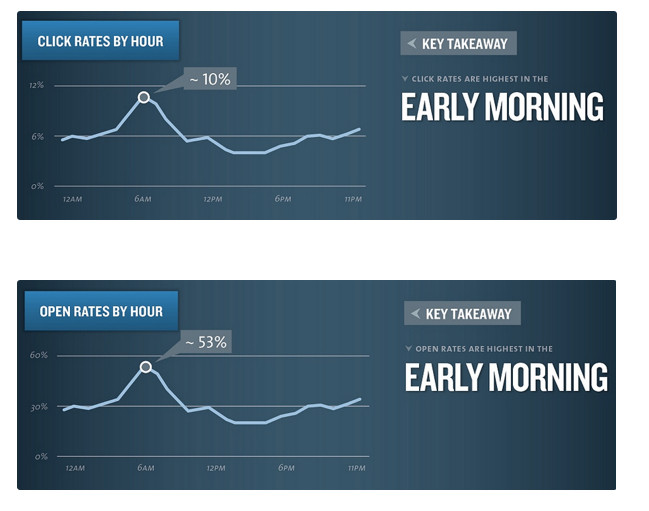
No seas esa persona. Haz tus propias pruebas. Aquí te muestro un excelente artículo en Buffer sobre los horarios que ellos encontraron (basado en varios estudios) con los mejores porcentajes de apertura y clics en correos electrónicos y redes sociales.

Proporción de clics y aperturas basados en ciertos tipos de correos electrónicos.
Para hacer esto más complicado, tipos distintos de correo electrónico tienen un mejor porcentaje de apertura dependiendo de la hora del día en que se envíen, como desde medio día a las 2pm, es cuando los correos que hablan de noticias y revistas de moda son más populares, comparado con promociones para clientes, que son más populares durante y después de la cena.
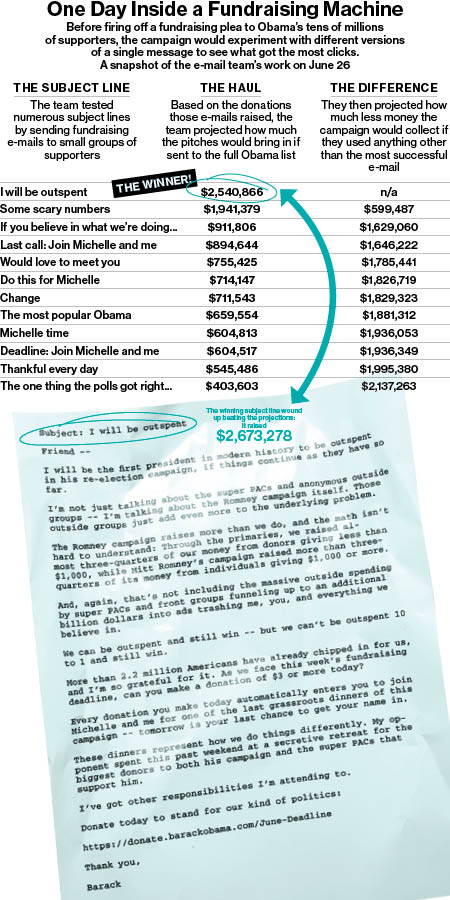
10. El Asunto del Correo – Se pueden hacer muchas pruebas usando tan sólo la línea de asunto. ¿Prefieres un tono coloquial o más profesional? Incluso el Presidente Obama participó en el juego de A/B testing con correos electrónicos usando asuntos en sus correos, como «Hola» o «¿Cenamos juntos?» De hecho, uno de esos correos, con el asunto «I´ll be outspent» generó más de 2 millones de dólares en donaciones:
Mientras los miembros de su equipo tenían que mantener la boca cerrada durante la elección, una vez que terminó, revelaron sus secretos y datos de inspiración para que los marketers pudieran efectuar pruebas con correos propios. Por ejemplo, incluso cuando encontraban un exitoso asunto de correo, la novedad eventualmente se desvanecía y regresaban a montar la estrategia nuevamente.
Lo cual significa que, aunque puede ser tentador reutilizar el mismo tipo de asuntos una y otra vez, la gente eventualmente se cansará del intenso envío de mensajes y enviará tus correos directo a la basura.
Redes Sociales
Las Redes Sociales pueden ser una bestia difícil de domar. Por un lado, a la gente no le gusta que le vendan – ellos llegan a las redes sociales para tener conversaciones. Por otro lado, ellos expresan su opinión con las marcas que siguen y las compañías a las que son fieles.
11. Fecha y Hora – ¿Otra vez? ¿No acabamos de hacer esto para los correos electrónicos? ¿No puedo simplemente duplicar mi estrategia en redes sociales?
Sí, lo hicimos, y no, no puedes.
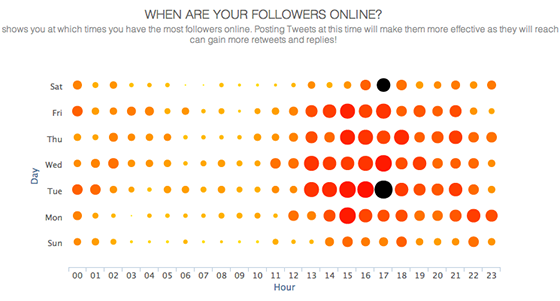
Al utilizar herramientas como SocialBro, puedes ver específicamente cuándo tus seguidores en Twitter están online, y cuándo tus tweets pueden obtener la mayor exposición y alcance:
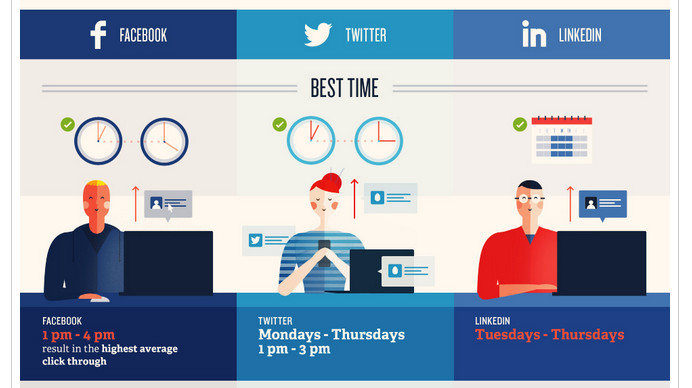
Con respecto a otras redes sociales, muchos estudios han sido realizados acerca de los mejores/peores horarios para postear, pero como con todo «lo mejor», hacer A/B testing revelará el punto justo para tu negocio y audiencia.

Programa las pruebas en estas fechas y horas para ver si son tan contundentes como todo el mundo dice.
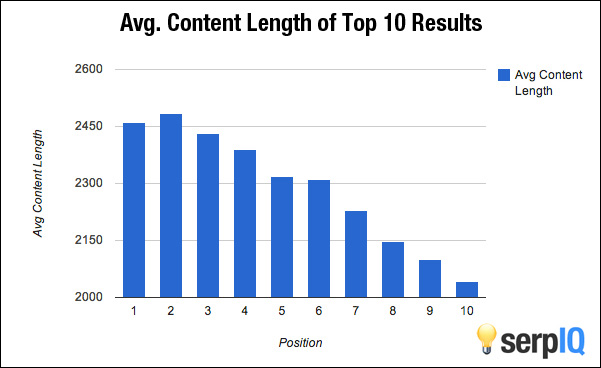
12. Longitud de Contenido – Estudios han demostrado que la longitud de contenido importa en términos de «me gusta» y «compartidos». Hace un par de años, analicé la longitud de contenido versus el ranking medio y su correlación con los contenidos compartidos por redes sociales y aquellos que obtuvieron más «me gusta».

Los articulos que posicionaron más alto tenían cerca de 2,500 palabras
Hay un punto en el cual tu contenido te genera retornos menguantes – así que hacer A/B testing entre longitud de contenido (un artículo de +2,400 palabras) frente a frecuencia de contenido (dos artículos de 2,000 palabras) vale la pena sólo para saber cuántos «me gusta» y «compartidos» puedes obtener.
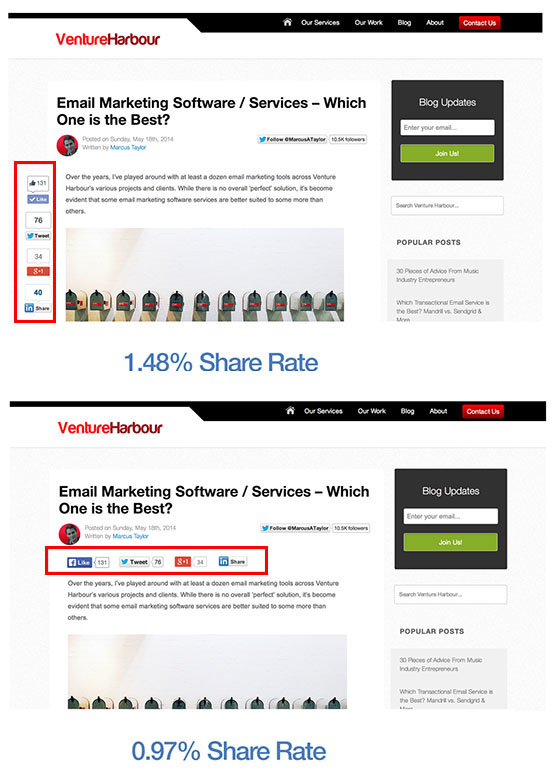
13. ¿En realidad necesitas botones de redes sociales? – Casi todas las páginas web los tienen – esos botones de «me gusta» y «compartir» justo debajo del título del artículo. Un experimento de contenido fue hecho en Venture Harbour para determinar si la posición de la barra lateral con íconos de redes sociales funcionaba mejor que colocarla debajo del título.
Estos fueron los resultados:
Por supuesto, este tipo de A/B testing nos llama a hacernos la siguiente pregunta – ¿por qué siquiera tener botones de redes sociales? La Revista Smashing decidió quitar sus botones de «me gusta» para Facebook y vio un incremento mucho mayor en lectores que compartieron su entrada directamente en sus perfiles.
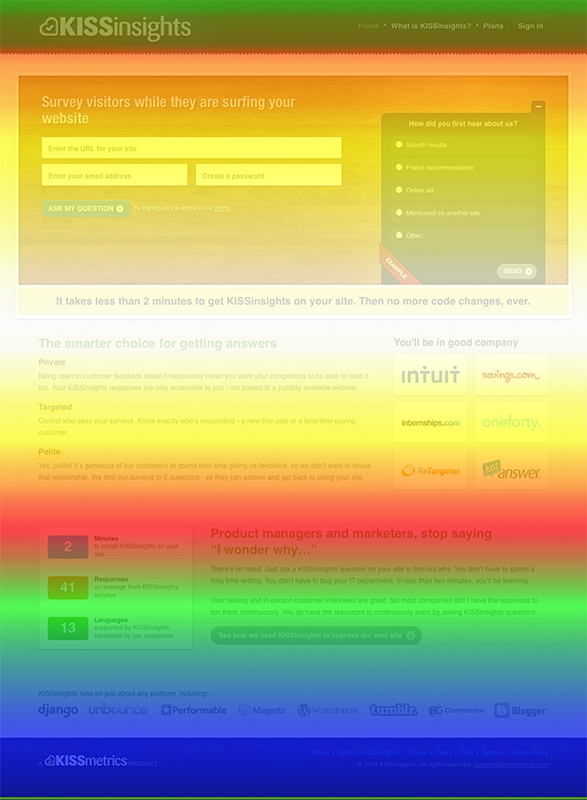
14. Utilizar Mapas de Calor con «Bloques» de Contenido
Una práctica común en redacción web es escribir tu contenido en bloques o trozos que puedas escanear a simple vista y faciliten la lectura. Esto es particularmente cierto para entradas sociales en donde la gente está activamente desplazándose hacia arriba y abajo buscando algo interesante y con lo que valga la pena interactuar.

Un ejemplo de un mapa de calor de desplazamiento CrazyEgg usado en KISSmetrics
Combina estos bloques con mapas de calor para ver lo lejos que se están desplazando tus lectores, y en dónde pierden interés. Entonces utiliza esta información para añadir algunos subtítulos, imágenes o detalles relevantes que reanimarán su interés en los puntos de abandono más comunes.
15. Haz A/B Testing Con Tus Títulos – Esto no debería ser una sorpresa para los que habéis estado haciendo A/B testing en el pasado – pero voy a darle un giro ligeramente diferente a este consejo de A/B testing.
A Adam Mordechai, Editor para el gigante en contenidos sociales compartidos Upworthy, le preguntaron cómo se les ocurren sus titulares. Su respuesta la deberían leer todos los involucrados en escribir para redes sociales. Algunos puntos clave:
- No hagas referencias confusas a la cultura pop. 90% de la audiencia Americana nunca ha visto ni la mitad de los programas a los que haces referencia. En lugar de «Jennifer Lawrence Habla Sobre Lo Que Se Siente Al Ser Juzgada», es «Esa Mujer de Los Juegos Del Hambre» Nadie sabe quién está caracterizando a tu personaje favorito.
- No sobrevendas. Hemos trabajado duro para controlarnos, debido a que ocasionalmente nuestros titulares podrían girar en torno a LA COSA MÁS GRANDE, cuando en realidad fue LA COSA BASTANTE INTERESANTE PERO NO LA MÁS GRANDE. No vale la pena atraer gente a tu sitio si se sienten defraudados cuando lleguen ahí.
- No seas ruidoso y juicioso, deja que los hechos hablen por sí mismos. En cualquier ocasión que he cometido ese error, el contenido sufre una horrible muerte.
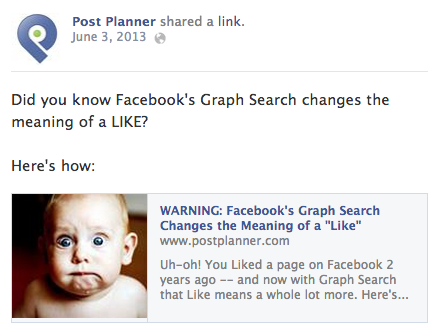
16. ¿A Qué Le Debería Hacer Pruebas A/B en Facebook? – Social Media Examiner tiene excelentes ideas de A/B testing para Facebook, incluyendo cómo usar correctamente imágenes, texto y llamadas a la acción. Los anuncios de Facebook pueden ser exageradamente retocados para obtener los mejores resultados, por lo tanto no tengas miedo de intentar cosas nuevas y ve qué tiene mayor resonancia con tu público objetivo.
La gente también responde a diferentes imágenes de diferente manera – una imagen de un bebé sorprendido (ver abajo) obtendrá la atención de la gente porque estamos instintivamente programados a prestar atención a la cara de otras personas:

Un ejemplo de un anuncio de prueba en Facebook
Tiempo de carga
¿Puedes en realidad hacer A/B testing con la velocidad de carga? Absolutamente, y si no puedes, nunca sabrás qué elementos vale la pena retirar de tus páginas para reducir el tiempo de carga.
17. ¿Hacer A/B Testing Afecta al Tiempo de Carga? – Si estás ofreciendo una versión A al 50% de visitantes de tu sitio, y una versión B al otro 50%, ¿eso ralentiza tu sitio? Es una buena pregunta, la respuesta es «Depende.»
Sin ponerme muy técnico, depende de si estás o no usando códigos que se conecten a tu servidor o códigos que se conecten al cliente para cargar las funciones de A/B testing.
Que se conecten a tu servidor serían cosas como WordPress, Magento, etc.
Que se conecten a tu cliente serían servicios de A/B testing basados en web.
A veces, los códigos del lado del cliente usan plugins con Javascript y otras instrucciones de programación que pueden añadir un poco más de tiempo de carga.
En particular, cambiar ciertos elementos que están optimizados para sitios móviles puede causar que páginas para A/B testing no funcionen correctamente o afectar a tus resultados.
Recuerda que con sitios optimizados para dispositivos móviles, diferentes elementos en la página están priorizados basados en el tamaño o resolución de la pantalla del usuario, así que el tiempo de carga es mucho más importante.
Para este experimento en particular, prioriza qué areas de tu sitio son las más requeridas por usuarios móviles, y realiza A/B testing de una versión de tu sitio en la cual quites elementos innecesarios como siders de imágenes de gran tamaño o inclusive imágenes más pequeñas que pueden estar aumentando los tiempos de carga de tus páginas.
Puede que no lo notes en tu portátil u ordenador de escritorio, pero hay muchos usuarios que aún navegan en Internet con conexiones 3G o más lentas, y poner un tope a su ancho de banda no es una idea muy inteligente.
18. ¿Qué eliminar… Qué Guardar? – Puede ser un reto determinar qué vale la pena conservar en tus páginas y qué vale la pena quitar con tal de mejorar y probar el tiempo de carga.
Estudios nos dicen que la abrumadora mayoría de los usuarios esperan que un sitio cargue en 2 segundos o menos, y abandonan un sitio que tarde 3 segundos o más en cargar.
Las buenas noticias son que puedes usar algoritmos infra-estructurados y plugins que almacenen la información de tu sitio en el caché y hacer que tu sitio cargue más rápido y reduzca carga al servidor.
Sé despiadado con tu edición y prueba quitando cualquier elemento que no sea 100% relevante para que el usuario interactúe con él. Esto puede significar elementos como hermosas diapositivas o inclusive tu menú de navegación.
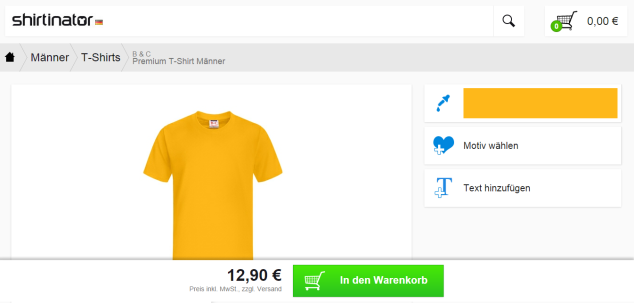
Los usuarios de tabletas están en medio de esta batalla de «menos es más», ¿entonces qué sucede con ellos? Una compañía, Shirtinator, decidió re-dirigir a sus usuarios del sitio optimizado para tabletas al sito para escritorio (optimizado con HTML5). Antes, su sitio móvil (el cual también servía a usuarios de tabletas) se veía así:
Desde fuera, se ve un sitio normal que se adapta a dispositivos móviles, pero ¿qué pasó cuando ellos re-dirigieron a usuarios de tabletas a este sitio?
¿Creerías que sus conversiones cayeron por los suelos? No, en absoluto. De hecho, esta versión mejoró el rendimiento del sitio destinado para tabletas por un 70%, generando un 32% adicional en número de órdenes completadas.
19. Quítate Segundos con el Manejo de Etiquetas – La gestión de etiquetas o Tag Management es una de esas cosas que la mayoría de la gente planea «llegar a hacer» cuando tengan un poco de tiempo. Pero hacerlo ahora te puede ayudar a quitarte de encima esos preciosos segundos de tiempo de carga para mejorar la velocidad y fomentar mejores resultados con A/B testing.
¿Entonces qué es, exactamente?
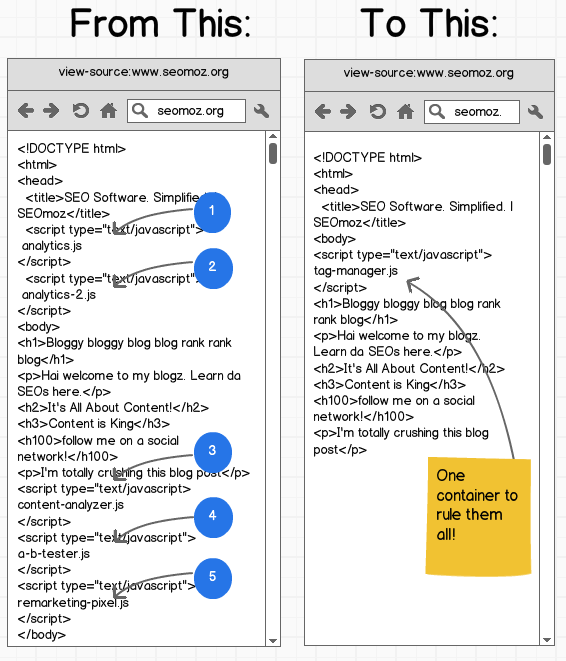
En esencia, la gestión de etiquetas te permite integrar todas estas aplicaciones y servicios de terceros y combinarlos en un contenedor de Javascript para un tiempo de carga más rápido.
Es un poco técnico, así que te recomiendo traer a tu desarrollador web para que eche un vistazo a todas las solicitudes siendo llamadas en tu etiqueta <head> antes de que veas lo siguiente. Pero el resultado se verá más o menos así:
Haz A/B testing a una versión con un contenedor sencillo y compárala con tus ajustes actuales y ve cuánto tiempo de carga puedes quitar de tu servidor, si es una cantidad considerable, hazlo permanente.
Gráficas y Vídeo
Puedes ponerte creativo con tu A/B testing en esta etapa. No te sientas limitado por estas sugerencias, en vez de ello, úsalas para catapultar tus propias ideas.
20. Imágenes de Gente o de Productos – Los humanos por naturaleza están condicionados a reconocer caras. Está en nuestros genes. Pero qué pasaría si cambiáramos imágenes de tu producto por imágenes de gente utilizando tu producto (¿o viceversa?) ¿Cuál llamaría más la atención?
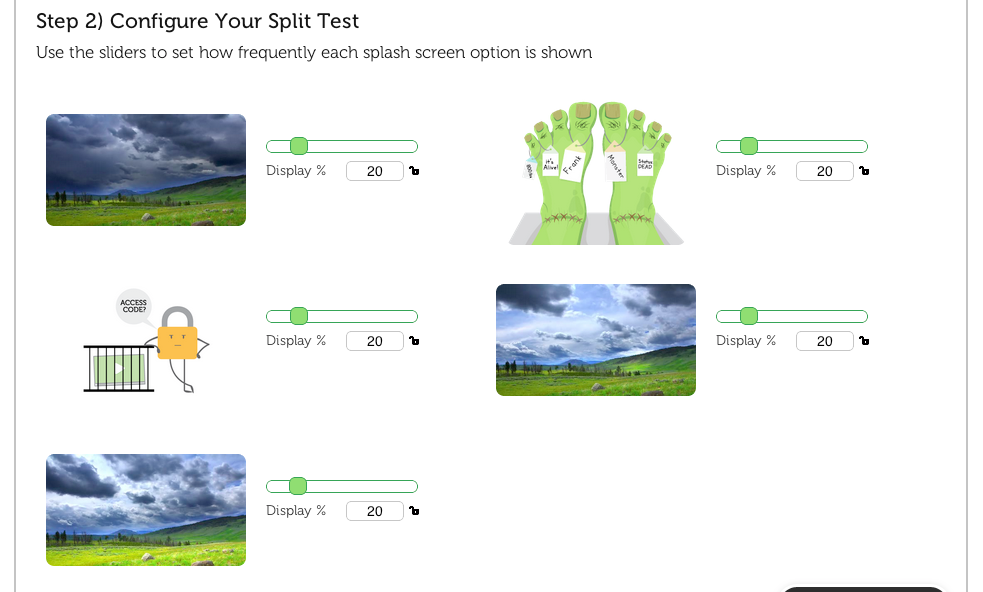
21. Versiones Cortas de Vídeo – Si tu objetivo es que más gente vea tu vídeo, ¿por qué no hacer versiones cortas del mismo? El sitio Vidyard de vídeo marketing permite a usuarios hacer A/B testing con versiones cortas de sus vídeos muy fácilmente (conocidas en el sitio como «pantallas salpicadas»).
Abajo, hay un ejemplo de la sección de A/B testing en vídeo de Vidyard.
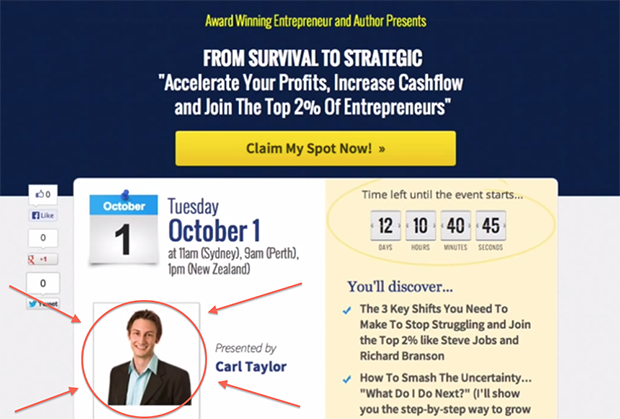
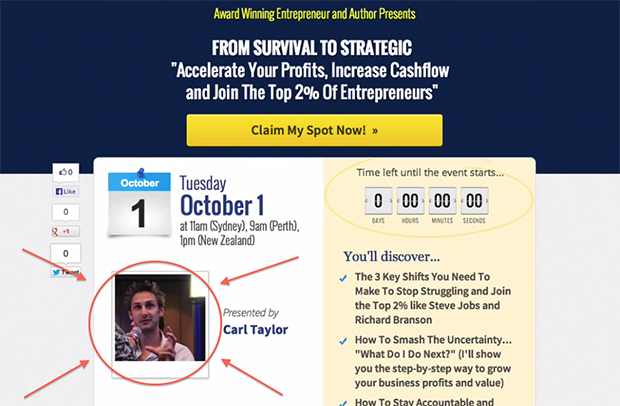
22. ¿Las Fotos Profesionales Siempre Ganan? – El autor y emprendedor Carl Taylor quería probar dos variaciones de páginas de destino que él creó, invitando a usuarios a suscribirse a un seminario web.
Debido a que el enfoque del seminario web se trataba de ingresos e incrementar flujos de efectivo, tú creerías que una fotografía profesional de traje y corbata sería apropiada, ¿no?

Looks like a winner!
Pero las apariencias pueden engañar. Cuando la reemplazó con una foto en la cual aparecía con un look más casual y relajado:
Su porcentaje de respuesta saltó a más de un 75%. Ahora, antes de que corras a ponerte sudadera y jeans, ten en cuenta que esta prueba fue para una audiencia específica, y la única manera de saber si este tipo de A/B testing ayudará o afectará tu optimización de conversión, es que lo lleves a cabo.
23. Fuentes y Tipografía – Se han hecho numerosos estudios respecto a la legibilidad de fuentes en la pantalla — un hecho que es inclusive más importante cuando consideras la proliferación de dispositivos móviles.
Sans serif (Arial, Helvetica, Verdana) parecen ser las favoritas de muchos sitios web, pero inclusive aumentar el tamaño de la fuente en un 30% o el interlineado entre fuentes puede impulsar la legibilidad, y hacer que los visitantes se queden en el sitio web por un periodo más largo.
24. Haz A/B Testing en la Cabecera – Los artículos que tengas en la cabecera de tu sitio pueden haber sido dejados a la decisión del diseñador. Cosas como:
- Dirección
- Teléfono
- Dirección de correo electrónico
Todos estos elementos hacen a la cabecera la versión digital del membrete hoy en día. ¿Pero crees que ese es el mejor uso para ese espacio?
¿Qué pasaría si pusieras el elemento de búsqueda en esa sección? ¿O un chat en vivo?
¡Haz un uso eficiente de esa propiedad tan invaluable!
25. Vídeo de Producto vs. Demo – Cuando hagas A/B testing con vídeos, considera que a algunas personas les gusta una presentación más sutil del producto a través de un vídeo informativo.
Ellos lo verán, determinarán si el producto es el indicado para ellos basado en lo que vean, y tomarán una decisión basada en eso. Ellos no quieren que un vendedor les lance el típico guión de ventas, que es lo que creen que obtendrán al solicitar una demostración.
Otros querrán aventurarse e interactuar directamente con el producto a través de una demostración física o virtual. A ellos no les importa un poco de presión de ventas, pero necesitan estar activamente involucrados y usar el producto antes de tomar una decisión.
¿A qué audiencia estás sirviendo? Trata de hacer A/B testing con un enfoque más informativo en lugar de interactivo y ve qué prefiere tu audiencia.
Optimización Móvil
Responsive, Adaptable a Retina, UltraHD — hay todo un mundo de jerga móvil, y nosotros apenas comenzamos a «explorar» el potencial de este mercado.
Entonces, ¿qué tipo de diseños y movimientos están ocasionando una gran impresión en usuarios móviles y qué deberías estar probando para asegurar su lealtad?
Echemos un vistazo de cerca:
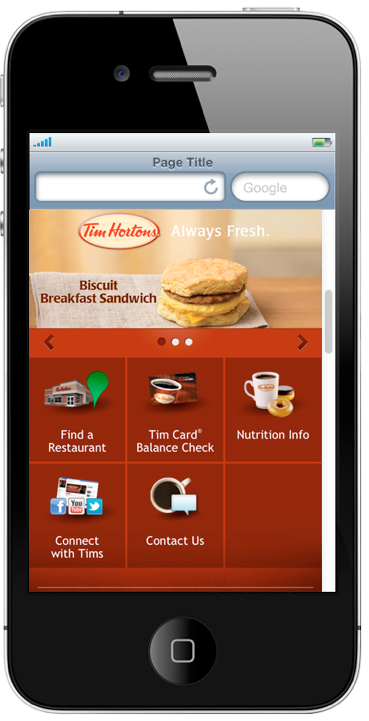
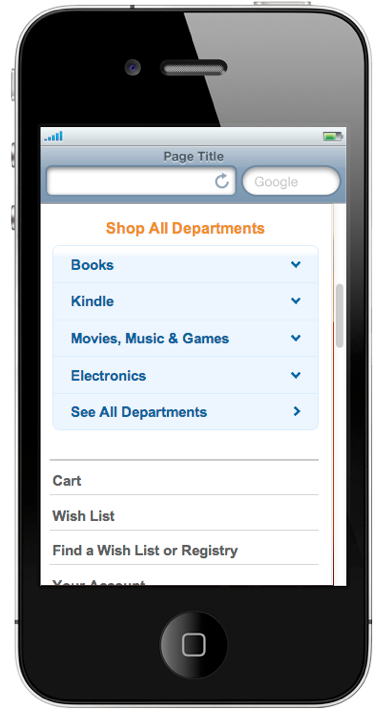
26. Persianas, Botones y Bloques, ¡Oh Cielos! – Haciendo honor a su nombre, las persianas son un sitema de navegación táctil muy sencilla utilizado por sitios optimizados para navegación móvil las cuales animan a más interacción que con un menú despegable.
Siguiendo la misma línea y haciendo honor a su nombre, los botones son la opción más fácil para hacer click para los usuario de móviles y la opción más común de navegación para dispositivos móviles. Si tienes mucho contenido, sin embargo, los botones pueden no ser la mejor opción ya que te obligarán a cortar de tajo mucho contenido para hacer lugar a una versión más corta y aerodinámica.

Ejemplo de botones en una pantalla móvil
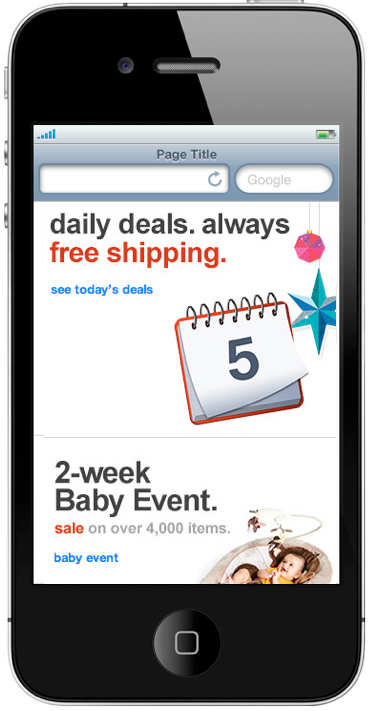
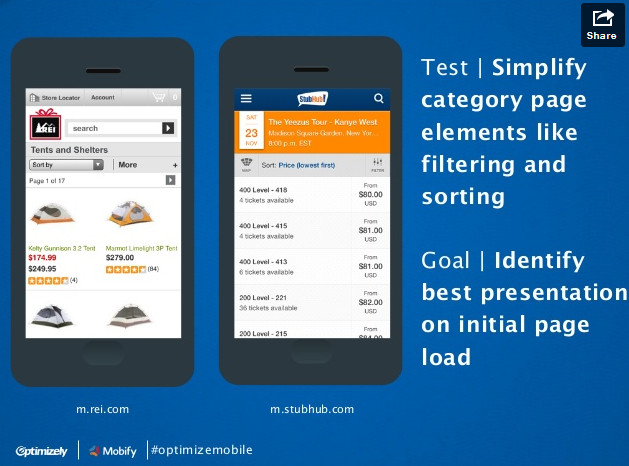
Los bloques te permiten segmentar contenido para usuarios móviles de una manera que les permite ver mucha información en un espacio muy pequeño en su pantalla. Debido a que son bloques largos y sensibles al tacto, ayudan a prevenir el problema de hacer clic accidentalmente en el enlace o ícono incorrecto. El problema es, nuevamente, espacio limitado, y la necesidad de desplazarse a otras secciones de la página.
Es más, algunos usuarios pueden percibirlos como anuncios de aplicaciones externas y pueden llegar a sentir que cayeron en la página equivocada.

Ejemplo de bloques en un sitio de compras
La verdad es que, nunca sabrás cómo tus usuarios móviles interactúan con tu sitio a menos que hagas A/B testing con una variedad de opciones de navegación y determines cuál prefieren ellos.
Dependiendo de tu mercado objetivo, ellos pueden encontrar a las persianas como la opción que los haga sentir más cómodos, o pueden preferir la segunda opción, los más grandes y visibles bloques.
Haz A/B testing en cada opción para saber qué funciona mejor para tus clientes.
27. Íconos o Texto? Un vendedor de automóviles hizo un A/B testing para determinar si íconos o texto eran una mejor opción de navegación para sus usuarios móviles. Cuando usaba íconos en el diseño, la consideración más importante es «¿puede el usuario saber de qué se trata a simple vista?»
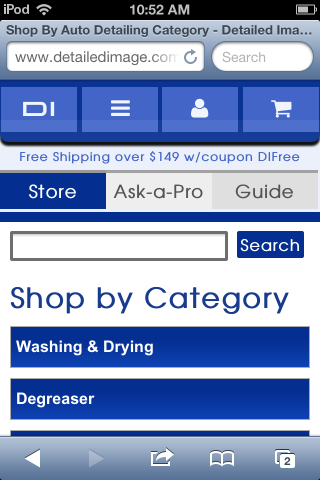
Aquí estaban sus opciones:

El ícono de carrito permaneció igual durante la prueba.
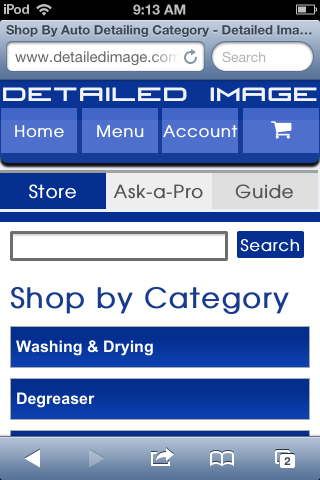
Dos de los íconos más inusuales mostrándose son el de DI en la izquierda (por Detailed Image, el nombre de la compañía) y el «ícono de hamburguesa» en todo el menú de navegación. Entonces hicieron A/B testing a esta opción con texto plano en la barra de navegación:

El ícono de carrito permaneció igual durante la prueba.
El texto finalmente le ganó a los íconos, pero hubo varios hallazgos durante el proceso de pruebas que solamente un sólido ambiente de pruebas y un agudo entendimiento de analítica web podría haber demostrado. Intenta hacer A/B testing de tus propios textos frente a tus íconos en tu móvil y ve cuáles prefieren tus clientes.
28. El Ícono Hamburguesa – Hablando de navegación móvil, uno de los temas más comunes con los que te encontrarás en menús móviles (e incluso algunas versiones para escritorio) es el ícono de hamburguesa.
El famoso «ícono de hamburguesa» es de hecho de los 80’s.
El sitio web Caffeine Informer realizó una variedad de A/B testings para aprender si el usuario se sentía identificado (y usaba) el ícono de hamburguesa, en lugar del texto «Menú» o ambos – con y sin bordes. Lo que descubrieron fue que la versión con el texto «Menú» con bordes superaba en desempeño a las demás por un 13%.
Ahora, antes de que quites tu ícono de hamburguesa por completo, deberías saber que el dueño del sitio web hizo una variedad de pruebas, las cuales mostraban que el ícono de hamburguesa con bordes tenía más clics que la versión sin bordes, o la palabra «Menú» debajo de él.
Con respecto a cuál prefieren tus usuarios – todo depende de lo hábiles que sean con los ordenadores y móviles (¡por no decir hambrientos!)
29. Filtrar versus Clasificar – Es común en sitios de compras filtrar y clasificar opciones hasta que encuentres exactamente lo que buscas. ¿Pero qué pasa con los usuarios móviles? Nadie va en realidad a estar haciendo zoom la pantalla y navegando meticulosamente entre menús despegables.
Recuerda que tus compradores móviles (y todos los demás compradores para efectos prácticos) están buscando entrar, encontrar lo que buscan y salir de tu sitio así que hacer un A/B testing de tus páginas de resultados acorde a sus necesidades y dejarles filtrar o clasificar elementos en tan sólo uno o dos toques, hará el proceso notablemente más sencillo.
30. ¿Sitio Móvil Responsive o Independiente? – Uno de los problemas más grandes para propietarios de sitios web es el tiempo y costes asociados a crear un sitio completamente responsive.
¿Se adapta a dispositivos móviles y prioriza elementos en consecuencia?
¿Al menos tienes suficiente tráfico web para garantizar un rediseño? Para algunos negocios pequeños, la respuesta es no – y eso está bien.
En esos casos, quizá quieras hacer A/B testing considerando la opción de un sitio móvil independiente.
La desventaja aquí es que tú efectivamente tendrías que actualizar dos sitios en lugar de uno — pero para promociones específicas y ventas por tiempo limitado, un sitio web independiente para móviles puede ser un una alternativa más barata. Una vez más, aquí es mejor evaluar tus opciones y trabajar tu sitio nuevamente utilizando tus analíticas para tomar una decisión concreta.
Siempre puedes re-estructurar en un futuro cercano si el tráfico móvil a tu página presenta un incremento por la popularidad de tu sitio independiente.
Llamadas a la Acción
Las secciones de tu sitio conocidas como llamadas a la acción son unas de las áreas más críticas y que menos se prueban. Muchos botones son descuidadamente llamados «Aprender Más» en el último minuto. ¿Por qué no experimentar un poco con opciones más personales?
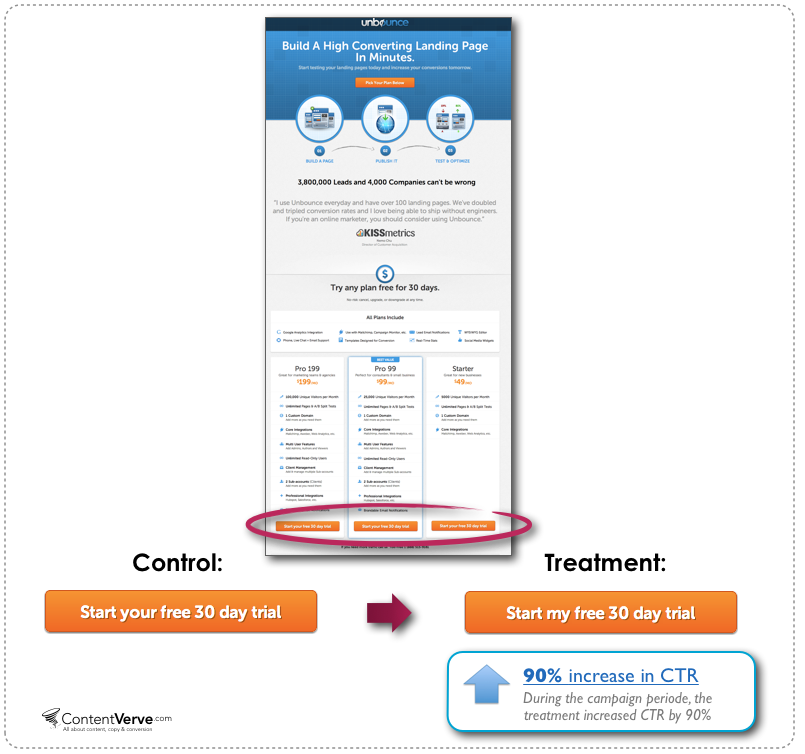
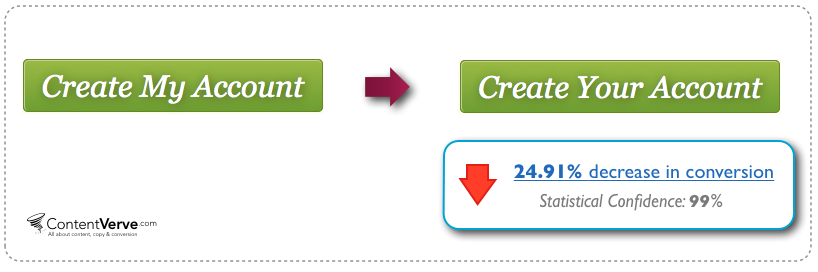
31. Texto de Mi Botón vs. Tu Botón – Si las suscripciones a tu sitio están rezagadas, considera cambiar los pronombres del texto en tu botón. ContentVerve hizo una variedad de casos de estudio, incluyendo el texto del botón:
En este ejemplo para Unbounce, cambiar «tu» por «mi» causó que la tasa de conversión en clics (CTR por sus siglas en inglés) incrementara en un 90%, pero…
Esta prueba tuvo el efecto contrario, es por ello que aplicar A/B testing siempre tiene sus recompensas en lugar de seguir y aplicar ciegamente las prácticas efectuadas en casos de estudio en la web.
32. El Color del Botón de Llamada a la Acción – Probablemente has visto el A/B testing de hace unos cuantos años en donde un botón rojo superaba en desempeño a un botón verde, para la sorpresa del realizador de la prueba. Pero el color del botón es mucho más profundo que eso.
Puedes de hecho mejorar y empeorar tus resultados basado en el color del botón que utilices.
Por ejemplo, supongamos que tienes dos botones de llamada a la acción. En realidad quieres que la gente compre tu producto, pero no te importa si la gente descarga una prueba gratuita antes. Aun así, quieres hacer la opción de compra más atractiva. ¿Qué podrías hacer?
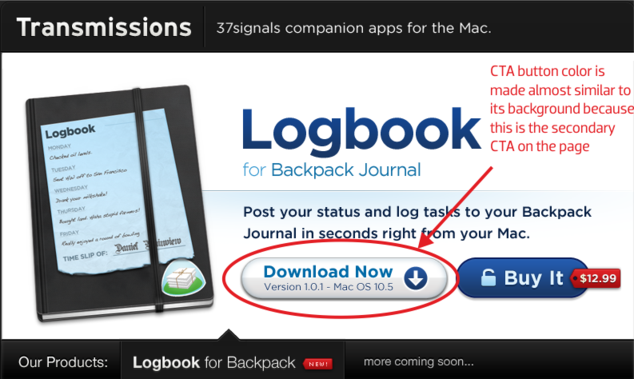
En este caso, la opción de descargar ahora es menos prominente, aunque es el primera llamada a la acción (CTA) en la página. En lugar de eso, ellos quieren que tu vista se sienta atraída al botón «Comprar ahora» el cual es más prominente.
Intenta mejorar el color del botón en el que quieras que los usuarios hagan clic, y reduce la intensidad de la paleta de colores de las partes a las que quieres dar menos énfasis para medir cómo te resultan estas pruebas.
33. Flechas y Señales de Navegación – ¿Notas en el ejemplo de arriba que cada llamada a la acción fomenta pequeñas señales de navegación en lugar de tan sólo tener un botón plano?
Estas pequeñas mejoras visuales tienen un propósito. Las flechas de dirección (como «las que apuntan hacia abajo» para descargar) hacen claro a simple vista cuál es la acción que representan.
Suele pasar que los botones que quieres que realicen otra acción adicional a descargar un archivo, tendrán una flecha apuntando a la derecha, simbolizando un movimiento progresivo.
Un error que noté en la imagen antes mostrada fue el ícono sin seguro de «Comprar ahora». ¡No es la mejor impresión que quieres dar a la gente que te está confiando los datos de su tarjeta de crédito!
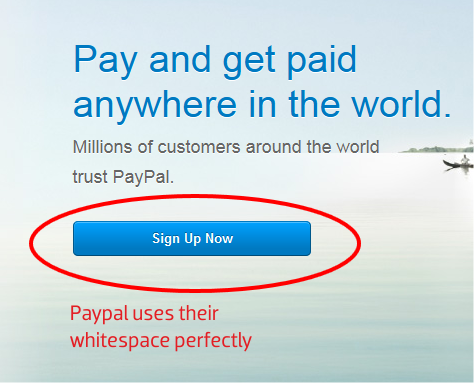
34. El Posicionamiento lo es Todo – Muchos botones de llamada a la acción están insertados entre contenido, títulos, diapositivas, a un punto en el que puede ser abrumador para usuarios que te visiten por primera vez. Realiza A/B testing dándole a tus botones espacio para respirar, algo similar a como Paypal hace con sus llamadas a la acción:
Todo el espacio vacío no es una invitación a llenarlo con algo relevante. El buen uso del espacio vacío permite concentrar tu mirada y atención más claramente que con una página saturada de información.
Navegación del sitio
Otra área que puede ser ampliamente mejorada con A/B testing es la navegación de tu sitio web. Lo más probable es que hayas pensado bastante en cómo organizar y estructurar tu contenido, por lo que te preocupa perturbar ese equilibrio.
Bien, no te preocupes. Algunos de los mejores resultados de A/B testing han sido obtenidos como resultado de tomar difíciles decisiones con respecto a la navegación web.
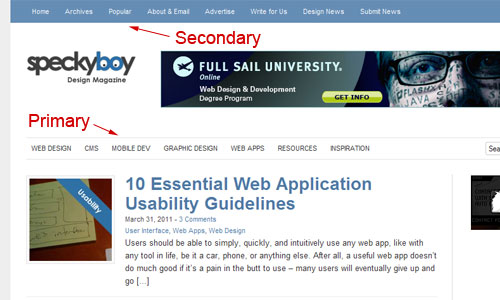
35. Navegación Primaria vs. Secundaria – En muchos sitios tienes dos conjuntos de menús para navegación:
- El primario, que es para tus categorías principales.
- El secundario, que es típicamente para aspectos reservados como Acerca de nosotros, Preguntas Frecuentes, Contacto, etc.
Sin embargo, en muchos casos, es fácil pasar por alto la navegación principal, porque se mezcla muy bien en el sitio principal:
¿Qué pasaría si aplicaras A/B testing convirtiendo tu menú secundario, arriba de tus páginas, en tu menú principal con menús desplegables?
Esto traería el resto del contenido a la parte superior mientras se destacan las opciones más populares e importantes en la parte superior de la página.
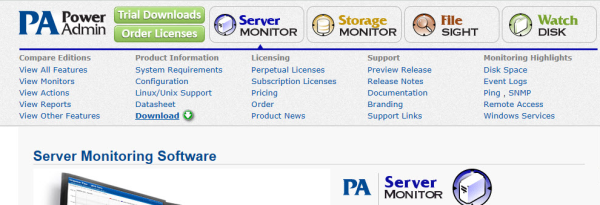
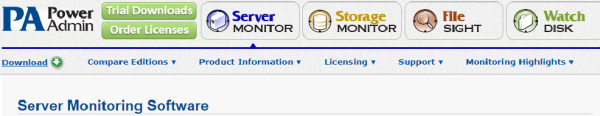
36. Menos es Más – Digamos que estás vendiendo equipo y software avanzado, y tienes áreas muy específicas a donde los clientes deben ir. Algo como esto:
Según la «Prueba Jam» cuando a la gente se le presentan muchas opciones, ellos simplemente abandonan el proceso de decisión de compra. Entonces, con esto en mente, puedes hacer A/B testing quitando los sub-enlaces en el menú, tal como Power Admin hizo en su sitio (lo que originó un incremento en su porcentaje de conversiones del 12.3%)
¿Qué pasaría si, en el caso mencionado arriba, se quitara la barra de navegación y se colocara esa información en una página subsiguiente? Analiza tu propia navegación y determina qué piezas son realmente necesarias, y cuáles pueden ser conservadas para otras áreas posteriores en tu página principal.
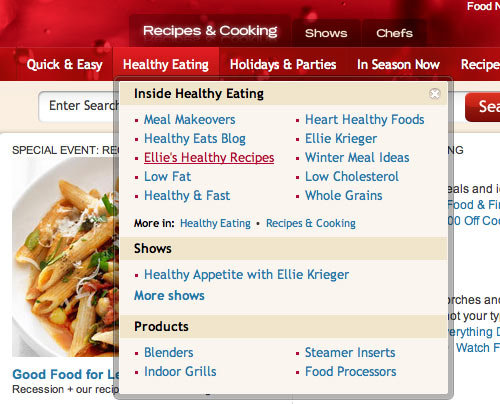
37. Menús Desplegables vs. Enlaces de Texto – Siguiendo con el ejemplo anterior, ¿qué pasaría si reemplazaras los enlaces de texto con menús desplegables? No te tienes que conformar con elementos de forma planos y aburridos como los de HTML. Algunos de los menús desplegables más hermosos, de hecho mejoran la navegación al incorporar los mejores aspectos de ambos mundos, como estos:
38. Usar Íconos en la Navegación – ¿Recuerdas la prueba de hamburguesa? Los íconos en tu sitio pueden guiar a los usuarios visualmente o detenerse y cuestionarse de qué trata la página. Lo que menos quieres lograr cuando ejecutes A/B testing es crear confusión. Intenta usar A/B testing en tus menús de navegación con íconos y sin íconos para saber qué capta más la atención a ellos (¡los mapas de calor son una excelente manera de hacer esto!). Ve cómo Narwhal Co. lo hace aquí abajo:
Cada ícono está pensado como un indicador visual antes de que leas siquiera el texto. Incluso si no conoces qué es un «Sattley Slim», puedes deducir por el estilo que es una cubierta de algún tipo.
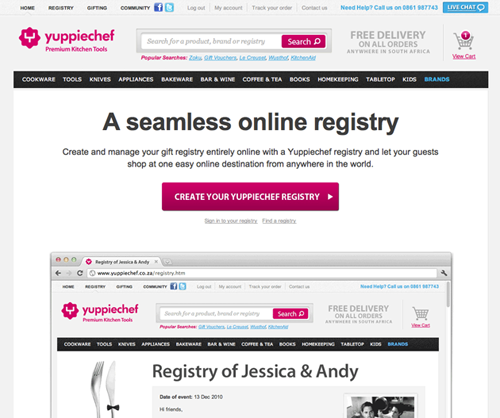
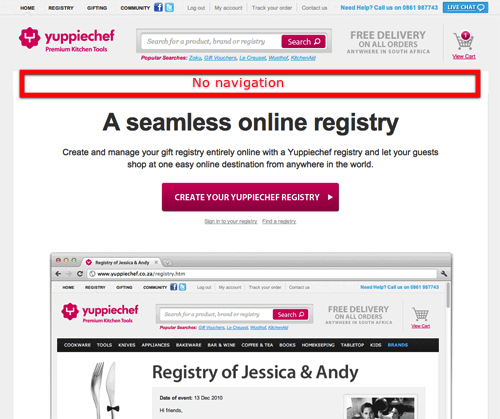
39. Quita la Navegación Por Completo – ¡¿Qué?! No entres en pánico. Para algunos sitios, de hecho quitar la navegación le dio menos opciones al usuario, y enfocó su atención completamente en el botón de llamada a la acción. Echa un vistazo a YuppieChef por ejemplo:
Hay muchas opciones importantes de navegación ahí — todo tipo de opciones para registro de regalos. Pero lo quitaron de ahí:
Su porcentaje de conversión se incrementó de un 3% a un 6% – efectivamente un 100% de incremento. Intenta hacer A/B testing al quitar tu menú de navegación para que los usuarios se enfoquen solamente en tu llamada a la acción y ve qué te muestran los resultados ahora.
Contenido y Redacción
Quizás el detalle más importante de tu A/B test no es la gráfica deslumbrante o la oferta atractiva, si no las palabras que escribas.
En la web, la gente no tiene tiempo (mucho menos la atención) para leer cada palabra, pero eso no es excusa para ser descuidado con tu escritura.
Realiza A/B testing con tu contenido utilizando estos ejemplos y ve cómo se desempeña tu sitio.
40. Pruebas Gratis – Todos conocemos el señuelo de las muestras gratis, y este pilar de las ventas por retail ha disfrutado incluso de más popularidad en la web. ¿Pero cómo puedes hacer A/B testing sin descuidar la calidad o enturbiar la exactitud de la prueba?
Prueba hacer un A/B testing de una prueba gratis vs. una oferta.
Por ejemplo, si estuvieras vendiendo un suplemento para pérdida de peso, y estuvieras dando muestras gratis de tu bebida metabólico en polvo, ¿por qué no hacer A/B testing con una oferta por el valor de un mes de suplementos por sólo $1.00 dólar más envío? Algunas veces, la gente está dispuesta a pagar por una oferta que esté alineada con lo que están buscando, en lugar de un regalo que no lo está.
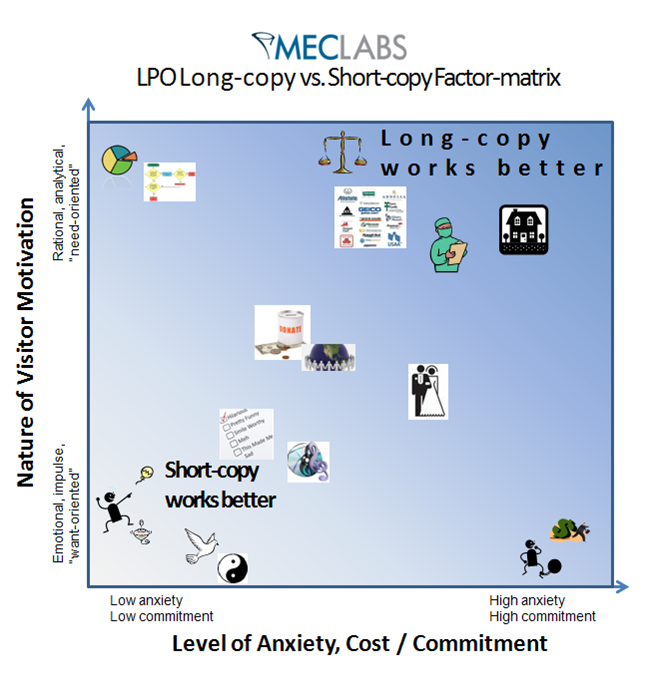
41. ¿Contenido Corto o Largo? – Este ha sido el talón de Aquiles de los editores y marketers durante años. ¿Qué tipo de contenido vende mejor? La respuesta es «depende». Depende no solamente de a quién desees capturar, sino del mercado en el que estés y a quién estés ayudando con tu oferta. Experimentos de Marketing crearon una matriz de contenido corto frente a contenido largo hace algún tiempo utilizando datos empíricos y varios casos de estudio llegaron a esta conclusión:
En resumen, si estás vendiendo productos «orientados a la demanda» que no requieren una inversión o compromiso fuertes, te conviene más un texto corto. Puntos más orientados a una necesidad, particularmente médicos, de vivienda, seguros u otro tipo de ofertas obtienen buenos resultados con un contenido más largo. ¿No estás seguro en qué mercado estás? Haz A/B testing con ambas opciones y ve cuál te funciona mejor.
42. Oferta Amplia o Segmentada – Si has estudiado los embudos de conversión digital, caminos de compra y otras conductas online, sabrás que una oferta amplia no siempre es la opción ideal, particularmente si un cliente regresa a un sitio o gasta demasiado tiempo buscando un producto.
En estos casos, puede valer la pena probar segmentando tu oferta para atraer a este cliente en particular.
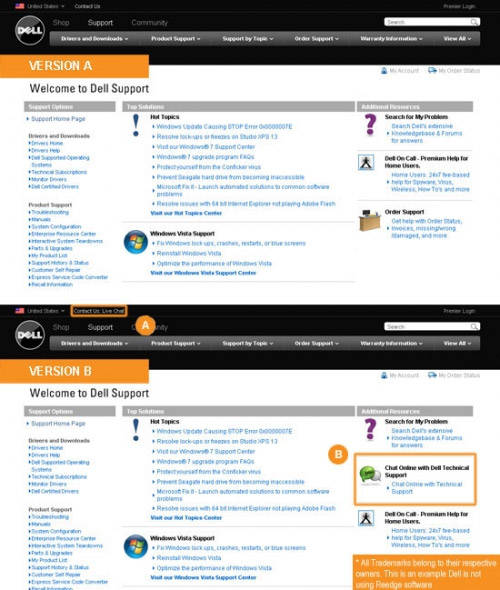
Dell hizo esto en sus páginas de soporte. En la primera página (versión A), los visitantes vieron la página de soporte con los temas típicos y preguntas frecuentes. En la segunda (versión B), la página fue automáticamente activada incluyendo una opción de chat en vivo si el usuario había estado en la página de soporte durante un periodo de tiempo determinado, o ya había visitado otros temas dentro de la página de soporte.
El razonamiento de Dell para la prueba segmentada fue que si el usuario no estaba encontrando lo que buscaba en la sección de preguntas frecuentes o en los artículos de soporte, estaría más dispuesto a comenzar un chat en vivo con un técnico.
Incluir diferentes opciones basadas en la conducta de los usuarios dentro de las pruebas A/B es algo muy inteligente, ya que esto te puede ayudar no solamente a cerrar una venta y ganar esa conversión, sino que también te puede proveer detalles invaluables acerca de tus clientes potenciales.
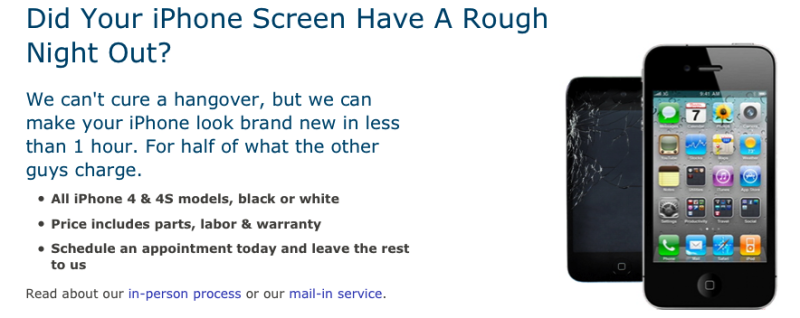
43. No Siempre Sigas Los Buenos Consejos – Probablemente has escuchado el mismo consejo acerca de redactar títulos: No uses humor. No te hagas el listo. Ser gracioso no te genera ventas. Pero algunas veces, vale la pena probar cómo respondería tu audiencia.
En este caso, una empresa de reparación de iPhones publicó esta joya:
Esta prueba analiza las suposiciones que la mayoría de la gente tiene cuando están tratando de no correr riesgos con sus títulos — algunas veces un poco de humor puede ayudarte a conectar a un nivel más profundo con tu audiencia.
Trata de hacer A/B testing con un título más inteligente y humanizado y ve qué resultados te da. ¡El resultado te podría sorprender!
44. Historia Personal o Reseña – Hemos hablado mucho acerca de pruebas de contenido que puedes hacer en tu propio sitio. ¿Pero qué pasa si eres un afiliado de algún otro producto? ¿Por qué no hacer A/B testing a la opción de compartir tu historia personal con el producto? (¿cómo te ayudó? ¿cumplió tus expectativas? ¿por qué sí o no?) o una crítica del producto en sí, como es común en muchos sitios de afiliados. Sólo porque una reseña es la manera en que siempre se ha hecho, no significa que sea la mejor manera.
Landing pages
Muchas herramientas de A/B testing empezaron en landing pages, esta es la razón por lo que las he guardado para el final. No es para decir que son menos importantes, pero esto debería recordarte que no son el único elemento en el que vale la pena hacer A/B testing. Si las conversiones de tu landing page están empezando a estancarse, intenta impulsarlas con estas pruebas:
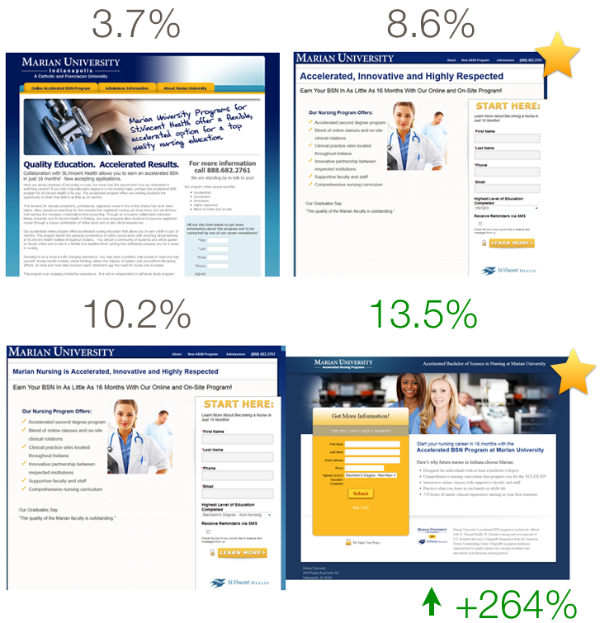
45. Rediseño Radical – A veces no necesitas algunos pequeños cambios para darle sabor a la conversión en un sitio web, sino un gran cambio en la manera en que se diseñó la página como tal. La Universidad Marian constantemente prueba versiones radicalmente diferentes de sus landing pages, mostrando espectaculares resultados:
No temas a experimentar con tus páginas y ser creativo. A veces los más grandes cambios auguran los mejores resultados.
46. Genéricos vs, Geo-Segmentados – Originalmente popularizado por un sitio local de ofertas diarias como Groupon, el contenido Geo-segmentado ha tomado vida propia para aparecer en más lugares, desde piezas de coches a prendas de vestir.
La geo-segmentación no está solamente limitada a ubicación física — cosas como la moneda del país y el idioma pueden ser considerados como geo-segmentación. ¿Así que, crees que tus clientes potenciales entrarán más a fondo en tu sitio si sabes de dónde son y lo mencionas en tus páginas de destino?
Prueba y ve.
47. Vídeo vs. Contenido – Mindvalley Insights ha escrito una extensa entrada sobre el uso de vídeo en landing pages en lugar de utilizar un texto de ventas común y corriente.
Según sus resultados, el vídeo supera en desempeño al contenido escrito en casi todas las pruebas, pero todavía hay instancias en las que el contenido escrito es mejor.
Incluso si decides usar vídeo, vale la pena hacer A/B testing en el tipo de vídeo que utilices.
Por ejemplo, ¿usarás un vídeo «explicativo» tipo pizarra blanca? ¿O un estilo uno a uno más personal?
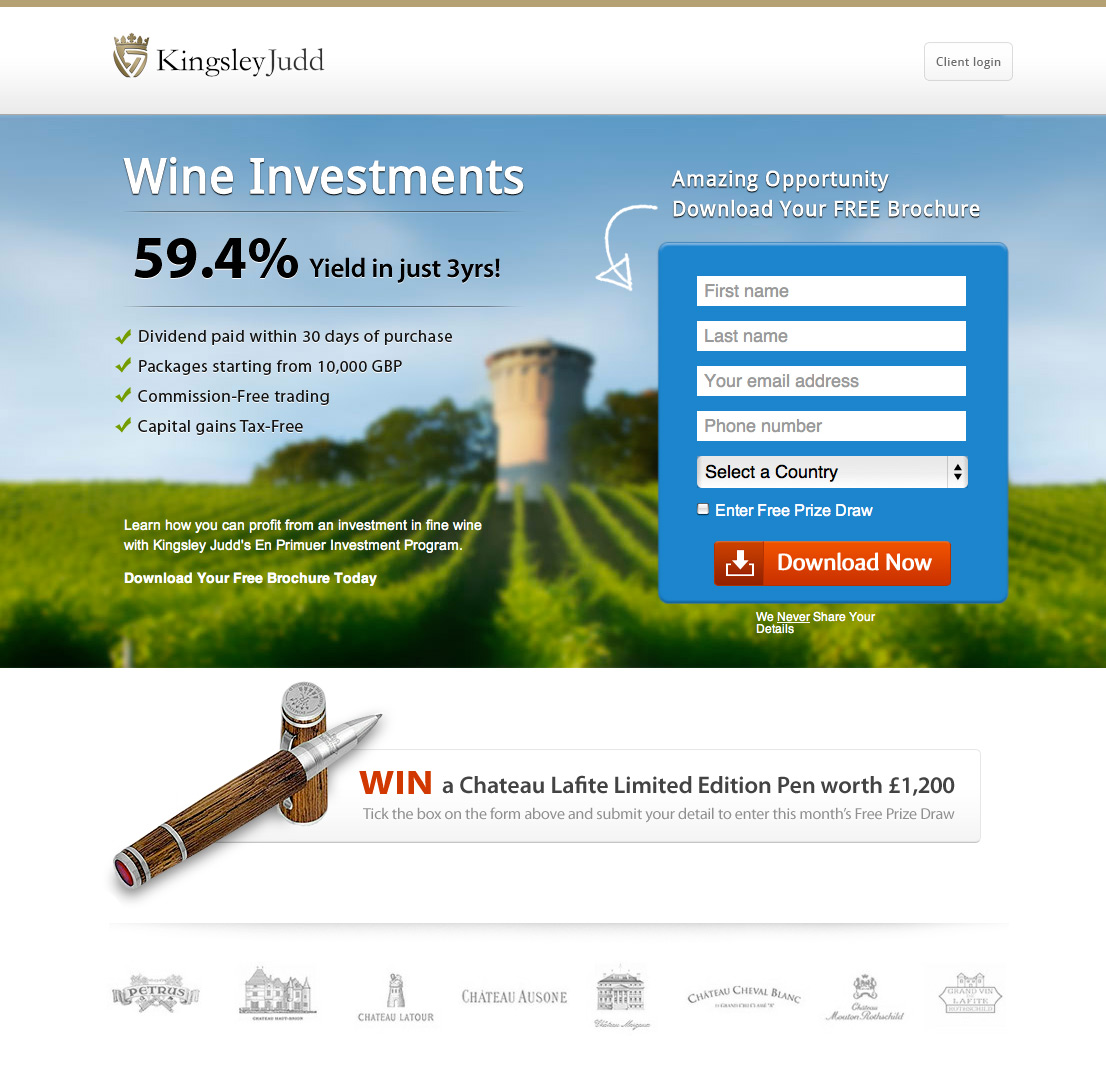
48. Formularios Con o Sin Fotos – Las páginas de destino frecuentemente contienen un formulario como llamada a la acción que te lleva a una descarga gratuita, demo u otro tipo de oferta. Pero vale la pena probar incluyendo una foto con tu formulario. Puede ser una foto de algún producto, una foto tuya (o un cliente) usando el producto, o hasta un paisaje que haga referencia al producto — como éste:
¿Quién dijo que las páginas de destino tienen que ser formularios sin gracia, aburridos?
49. ¿Deberías Incluir una Cuenta Atrás? Las cuentas atrás son increíblemente populares en las páginas de destino para productos de marketing, pero rara vez se ven en algún otro lado.
Este tipo de prueba ganó un Premio de Oro en los premios de marketing What Test Won (Qué Prueba Ganó) en su edición 2014, y por una buena razón — las cuentas atrás, cuando se utilizan realísticamente, pueden añadir un sentido de urgencia que pocos métodos pueden.
Un contador también puede ser usado para generar emoción y expectativa de recibir un producto, y para nuestro cerebro, la emoción y la expectativa de poseer algo nuevo, produce ese «sentimiento de alegría» y reacciones químicas como si ya nos perteneciera – y un contador puede fijar el momento perfecto para llegar a sentir esa emoción.
50. Prueba Social y Confianza – ¿Logos de confianza, como de transacción segura, libre de hacking y pruebas/garantías sociales mejoran el porcentaje de conversión en tus páginas de destino o distraen a clientes potenciales? Algunos estudios demuestran que sí ayudan, otros dicen que no impactan al final del día. Haz A/B testing incluyendo algunos sellos reconocibles y de confianza en tu sitio y descubre qué piensa tu audiencia al respecto.
Conclusión
Ahora, no tienes excusa para no saber a qué le puedes aplicar A/B testing. Puedes poner a trabajar cualquiera (o muchas) de las 50 diferentes ideas de A/B testing en tu sitio inmediatamente, y descubrir qué prefiere tu audiencia.
Incluso si haces una prueba por semana, tendrás casi un año de conocimiento ejecutable que te llevará mucho más cerca a dar en el clavo con lo que quieren tus clientes.
¿Conoces alguna idea adicional de A/B testing?































Comentarios (0)