Einen Blog aufzubauen, den die Leser lieben, verlangt zwei wichtige Dinge: ein nutzerfreundliches Design und nützlichen Content. Wenn Du Dich auf diese beiden Elemente konzentrieren kannst, ergibt sich alles andere von selbst.
Doch die Frage ist: Wie kannst Du Nutzer zufrieden stellen – selbst wenn Du unglaublich nützlichen und interessanten Content veröffentlichst – wenn Dein Blog-Design miserabel ist? Das kannst Du nicht. Es ist einfach nicht möglich.
Sei Dir im Klaren, dass das Bloggen nicht verschwinden wird. Es ist kein Nebenprojekt mehr, mit dem sich ein erfolgreiches Unternehmen von Zeit zu Zeit beschäftigt.
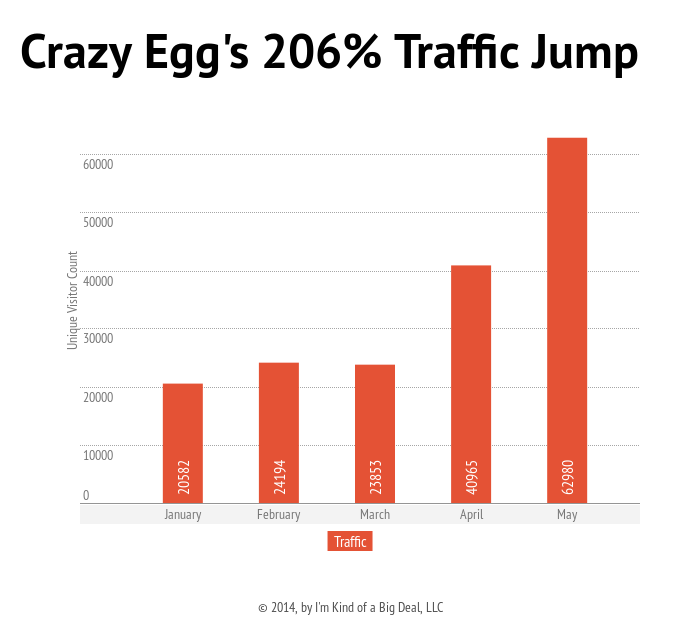
Als Besitzer eines Unternehmens weißt Du, dass ein Blog mehr Leads, mehr indexierte Seiten und authority links, Authority Links, verbesserte Such-Rankings und eine Steigerung des Traffic um 206 % mit sich bringt.
Um jedoch diese Vorteile zu erhalten, musst Du auf das Design Deines Blogs achten.
Jedes Detail Deines Blog-Designs ist wichtig. Laut Hongkiat kann ein unorganisiertes Content-Layout für einen ansonsten guten Blog tödlich sein.
Ist Dein Blog-Design schlecht? Das kann niemand endgültig beantworten – die Frage ist subjektiv. Es gibt jedoch ein paar deutliche Anzeichen eines schlechten Designs, nach denen Du Ausschau halten solltest.
Im Folgenden sind 13 Warnsignale aufgelistet, die die Hauptbereiche aufzeigen, in denen Du möglicherweise Fehler machst, sowie Hinweise, wie Du diese ausbessern kannst:
1. Langsam ladende Webseiten
Irre Dich nicht: Wenn Dein Blog nicht schnell lädt, muss Dein Design verändert werden. Geschwindigkeit ist wichtig. Wenn Du die Geschwindigkeit Deiner Webseite erhöhst, verbesserst Du sofort auch ihre Suchleistung.
Eine aktuelle, von SAP veröffentlichte Studie zeigt, dass die Aufmerksamkeitsspanne der Nutzer ungefähr 8 Sekunden. beträgt. Es bringt nichts, dass Du das Problem eines Lesers lösen kannst, wenn er bereits auf eine andere Webseite gewechselt hat. Zeit ist wertvoll und es ist wesentlich für Deinen Erfolg, das immer zu berücksichtigen.
Die Webseitengeschwindigkeit beeinflusst das Google-Ranking. Schneller ladende Webseiten erhalten mehr Search Traffic, sogar wenn die langsamere Seite über besseren Content verfügt. Google ist verrückt nach Webseitengeschwindigkeit.
John Ekman hat in einem aktuellen Post für Unbounce deutlich erklärt, dass kürzere Ladezeiten letztendlich Dein Such-Ranking verbessern und Dir somit helfen, mehr Organic Traffic zu erzeugen.
Auf der anderen Seite vertreibt eine langsame Seite die Nutzer. Genau genommen verlassen 40 % der Webseitennutzer eine Seite wenn sie länger als 3 Sekunden zum Laden benötigt. Die durchschnittliche Ladezeit für einen typischen Blog oder eine Webseite beträgt 2 Sekunden, unabhängig von ihrer Größe. Wenn Deine Ladezeit über 2 Sekunden liegt, musst Du sie verkürzen.
Die einfache Art, Deine Absprungrate zu verringern ist, die Ladezeit Deines Blogs zu verkürzen. Sobald Dein Blog schneller lädt, wirst Du gesteigertes Engagement in Bereichen wie den Kommentaren, wiederholten Besuchen, Lead-Generierung usw. feststellen.
Wenn dies passiert, weißt Du, dass Du eine Blog-Leserschaft aufbaust, die Deiner Marke treu sein, an Deinem Kurs teilnehmen und Dein Produkt kaufen wird.
Beginnen wir von vorn – finde mit den folgenden Schritten die Ladezeit Deines Blogs heraus:
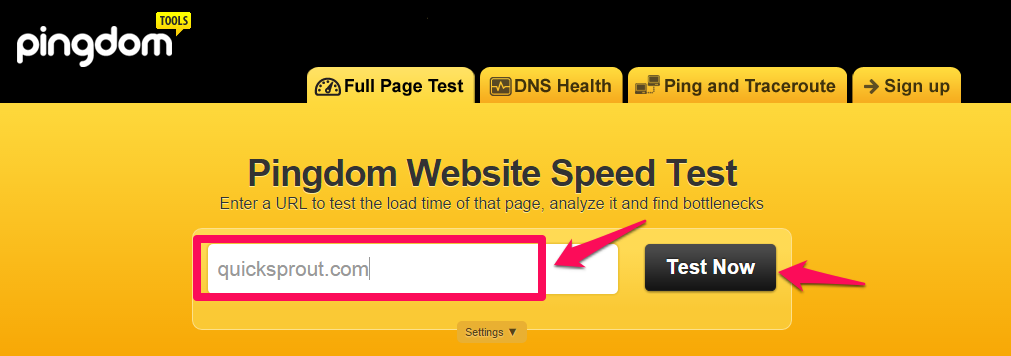
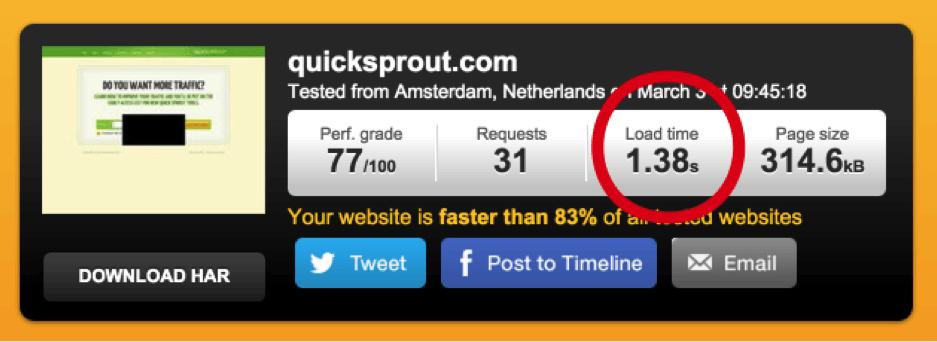
Schritt 1: Öffne das Speed-Test-Tool von Pingdom. Gib auf der Homepage die URL Deines Blogs (z. B. quicksprout.com) in das Suchfeld ein. Klicke auf den grünen „Start Test“-Button.
Schritt 2: Analysiere Deine Geschwindigkeit.
Schritte zur Erhöhung der Webseitengeschwindigkeit:
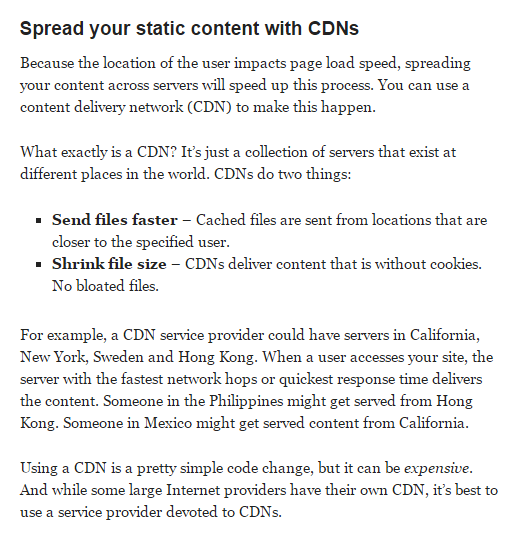
i). Nutze Content Delivery Networks: CDNs sind kraftvolle Datenlagerhallen für Webseitenbesitzer, die beim Erhöhen der Webseitenladezeit helfen können. Du brauchst Dir keine Gedanken darüber zu machen, Deinen eigenen Server zu verwalten, denn das übernimmt ein anderes Unternehmen.
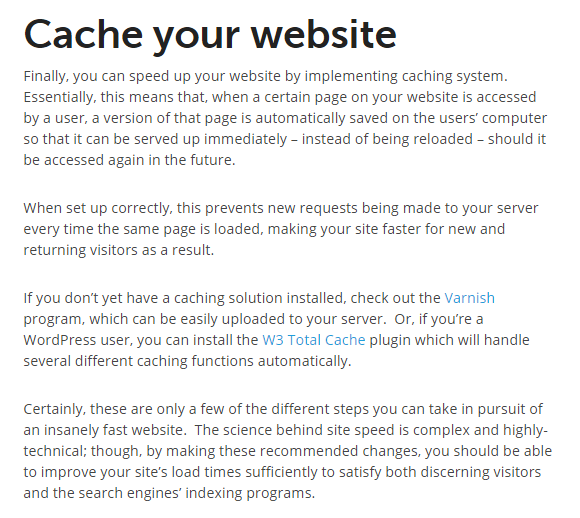
ii). Speichere Deine Webseite im Cache: CDNs sorgen dafür, dass Deine Webseite im Cache gespeichert wird, sodass beim nächsten Mal, wenn ein Kunde Deine Webseite besucht, die zuvor gespeicherten Dateien ohne ständige Verbindung zum Server dargestellt werden.
Single Grain hat folgende Meinung zu Caching:
Siehe außerdem: Wie Deine Webseite unglaublich schnell wird
1. Zu viele Schriftarten
„Es gibt im Grafikdesign kein Richtig und Falsch. Es gibt nur effektive und ineffektive Kommunikation.“ – Peter Bilak – Illegibility
Die Schriftart, die Du in Deinem Design verwendest, ist ein wichtiger Teil Deines gesamten visuellen Brandings. Leider tappen einige Blogger und Webdesigner in Bezug auf Schriftarten in Webdesign-Fallen Das hat tödliche Folgen für ihre Konversationen.
Eine der verbreitetsten Fehler ist die Nutzung von zu vielen Schriftarten. Die vom Desktop Publishing bekannte Regel „nutze weniger Schriftarten“ gilt auch für das Webdesign.
Brian Hoff sagte, dass eine Mischung von zu vielen Schriftarten und -bildern Deine Botschaft untergehen lassen und Leser vom Engagement abhalten können.
Im Allgemeinen kann es Dein Blog-Design überladen aussehen lassen, wenn Du mehr als zwei oder drei unterschiedliche Schriftarten für Deine Überschriften, Untertitel und Fließtext. Das gleiche Gefühl wird dem Nutzer gegeben, wenn Du in Deinem Design keine weißen Stellen lässt.
Wenn Du in Deinem Blog-Design eine eingebaute Initiale nutzt, was der neueste Trend im Webdesign zu sein scheint, solltest Du eine andere Schriftart verwenden, die lesbar und auffälliger ist.
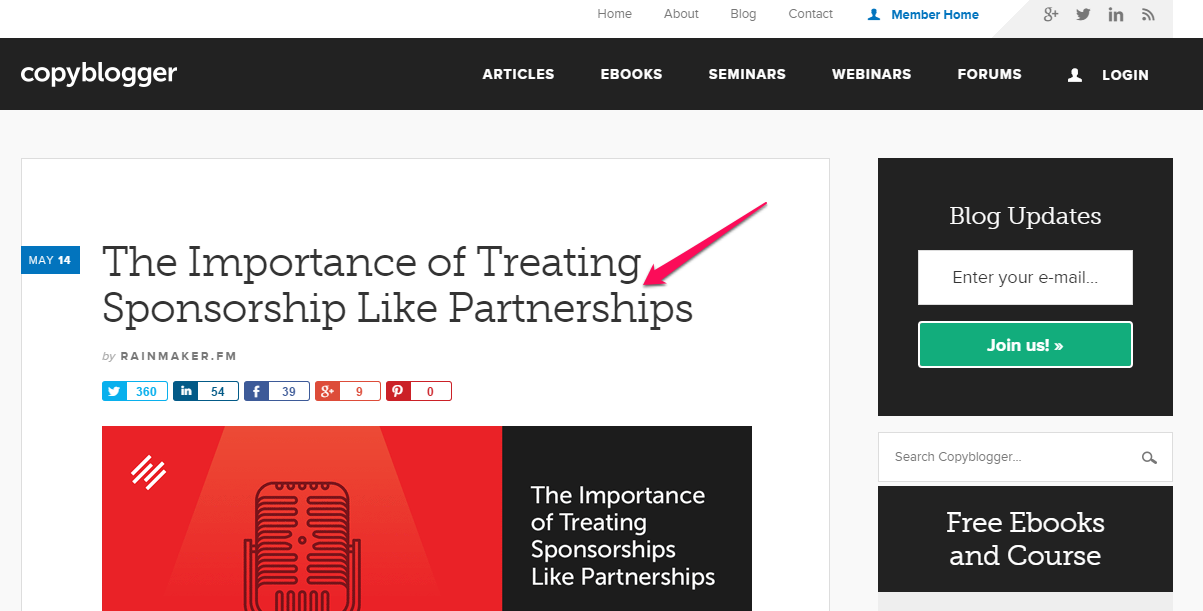
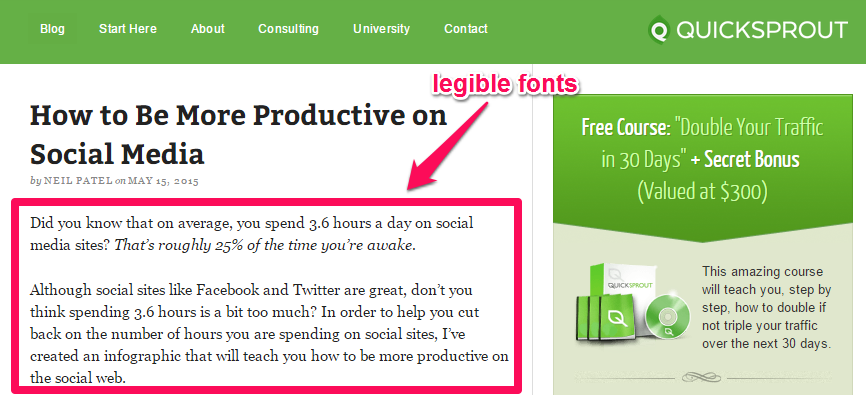
Jacci Howard Bear, ein Desktop-Publishing-Experte, empfiehlt, nicht mehr als vier Schriftarten zu verwenden. Copyblogger nutzt 2–3 modische, aber lesbare Schriftarten:
1. Fehlendes klares Nutzenversprechen
Ein Nutzenversprechen ist das Versprechen, dass Du Deinen Kunden einen bestimmten Nutzen bietest. Texter wissen, dass das Erste, was die Leute sehen – die Überschrift – sie entweder zum Lesen motiviert oder zum Verlassen bewegt. Daher investieren kluge Texter eine Menge Zeit in diese Überschrift. Die gleiche Mühe solltest Du Dir auch mit Deinem Nutzenversprechen geben.
Eine Forschungsstudie von MarketingExperiments hat gezeigt, dass eine der größten Herausforderungen, der Marketer gegenüberstehen, darin besteht, das richtige Nutzenversprechen für ihr Business zu erstellen.
Deine Kunden wollen wissen, welchen Nutzen Du ihnen bieten kannst. Wenn der Nutzen nicht darin besteht, ein farbenfrohes Design oder visuelle Inspiration anzubieten, ist es Zeitverschwendung, Dich zu sehr auf die Ästhetik und Schönheit zu konzentrieren. Neben einem guten Design musst Du Dein Fokus auf Content und Platzierung liegen..
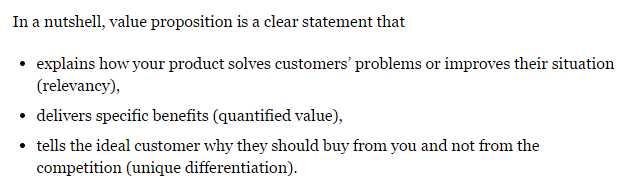
Dein Nutzenversprechen muss nicht in der Überschrift auftauchen. Es kann in einem anderen Element platziert werden, z. B. als Untertitel, in einem kurzen Video oder in Stichpunkten in Deinem Text.
Denke daran, dass ein Nutzenversprechen keine sofortigen Verkäufe für Dein Unternehmen bewirkt. Das ist nicht sein Zweck. Stattdessen bildet es eine gute Grundlage, auf der Du einen treuen Kundenstamm aufbauen kannst.
Im Gegensatz gibt es Deinen Kunden das Gefühl, dass Du die richtige Person für sie bist. Aus diesem Grund werden sie auf Deiner Webseite bleiben, um mehr von Dir zu lernen.
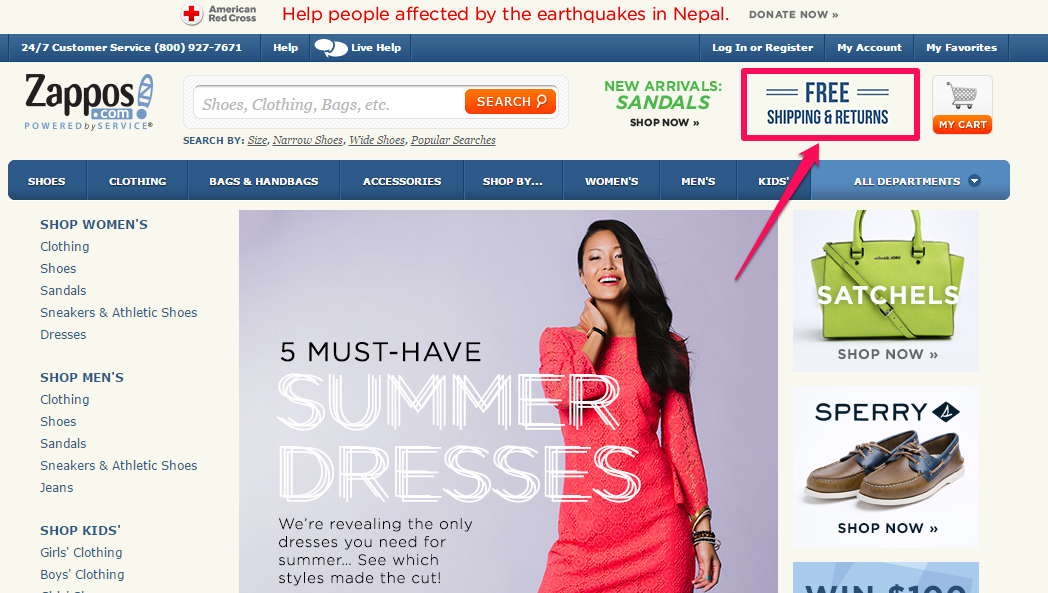
E-Commerce-Webseiten nutzen oft kostenlose Lieferungen, um den Wert zu steigern. Der Wert von Produkten, die aufgebaut werden müssen, kann gehoben werden, indem man einen kostenlosen Aufbau nach dem Kauf anbietet.
Zappos animiert sein Nutzenversprechen sogar, um die Aufmerksamkeit der Einkäufer auf sich zu ziehen.
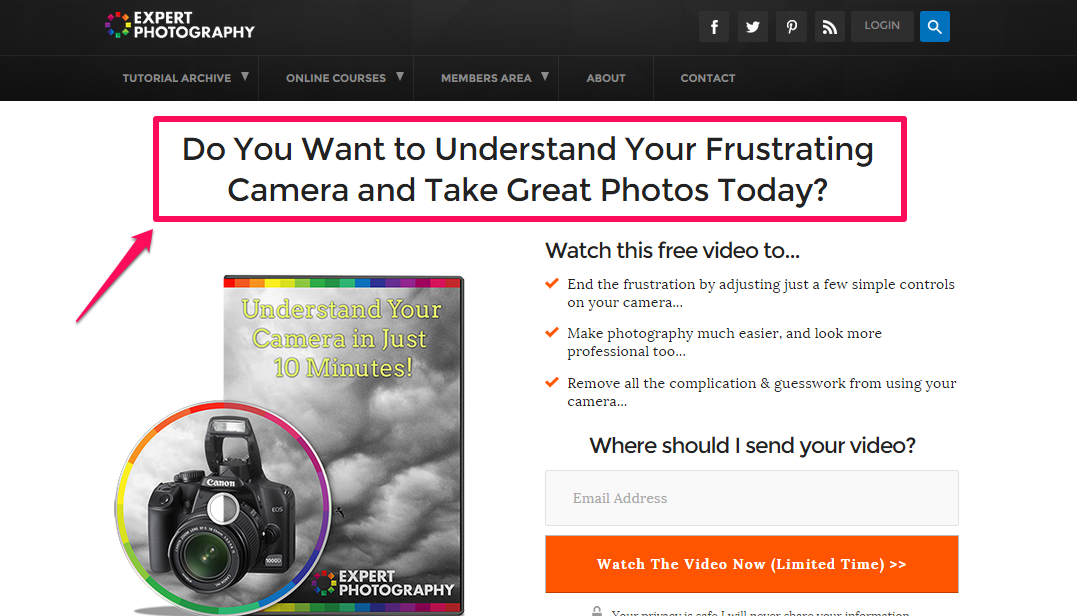
ExpertPhotography hat ebenfalls ein starkes und inspirierendes Nutzenversprechen, das jeden Fotografen dazu bewegen würde, sich anzumelden. Ich bin kein Fotograf und selbst ich fühle das Bedürfnis, beizutreten:
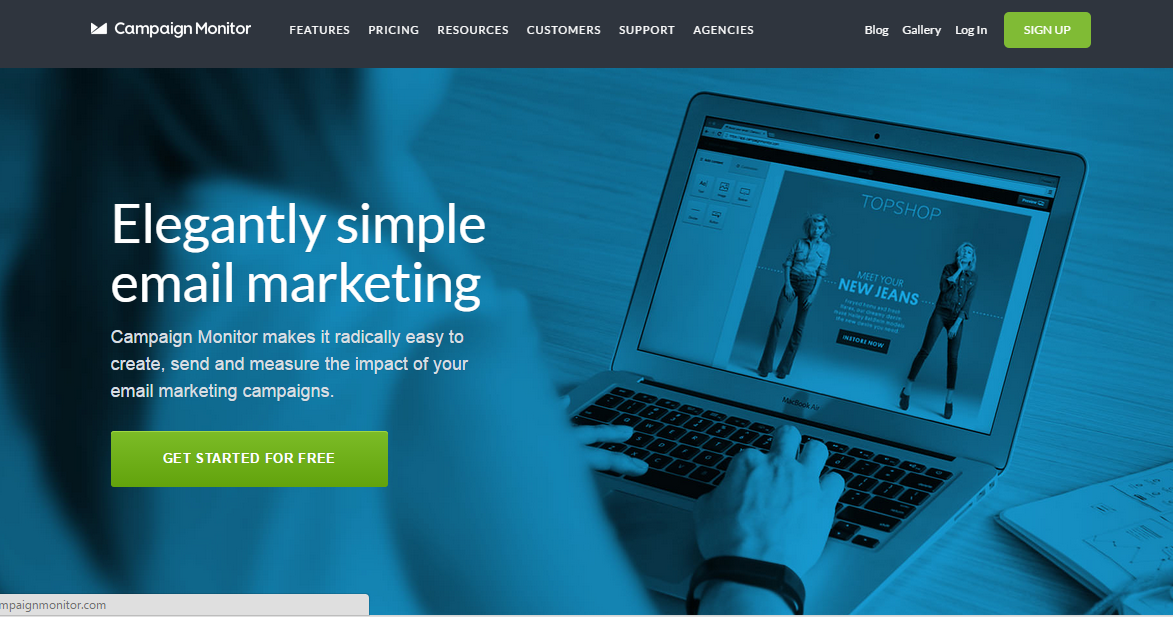
Campaign Monitor hat ein eindeutiges, anschauliches und überzeugendes Nutzenversprechen. Als ich es zum ersten Mal gesehen habe, war ich fasziniert. Ich wollte mehr über diese E-Mail-Marketing-Lösung herausfinden und welchen Wettbewerbsvorteil sie Getresponse und Aweber gegenüber bietet.
Siehe außerdem: Beispiele wertvoller Nutzenversprechen (und wie man ein gutes erstellt)
1. Keine visuelle Hierarchie
Visuelles Marketing ist der neue Trend für die Gestaltung von Landing Pages Der visuelle Reiz geht nun über das Webdesign hinaus und reicht auch in Social Media hinein.
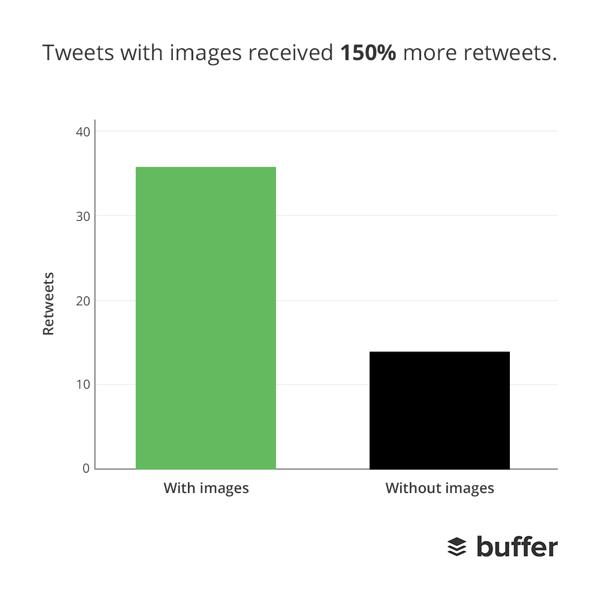
Diese Statistik zeigt, dass Tweets mit Bildern 18 % öfter angeklickt, 89 % mehr favorisiert und 15 % häufiger retweetet werden.
Heutzutage verwenden viele Authority Blogs Bilder von Menschen auf ihren Homepages. Ein typisches Beispiel ist Chris Ducker, der ein Foto von sich selbst nutzt, um einen positiven Eindruck zu machen und Leser dazu zu bringen, sich anzumelden.
Wenn Du Dir den obigen Screenshot genau ansiehst, wirst Du feststellen, dass sich das Foto von Chris auf der linken und der Text auf der rechten Seite befindet. Solltest Du das gleiche tun? Es gibt nur einen Weg, das herauszufinden: A/B-Tests.
Niemand kann Dir mit Sicherheit sagen, wo Du Dein Bild, Anmeldeformular oder Nutzenversprechen platzieren solltest. Alle Branchen unterscheiden sich, genau wie Nutzer und ihre Vorlieben.
Bei der visuellen Hierarchie geht es darum, wie Du Elemente oder Elementgruppen auf Deiner Webseite organisierst. Die Hierarchie wird genutzt, um die Wichtigkeit von Elementen auf Deinem Blog festzulegen.
Wenn Du bisher kein Foto von Dir auf Deiner Webseite hast und jetzt eines hinzufügen möchtest, stehen Dir viele Möglichkeiten offen – Dein Header, Deine Seitenleiste, der Inhaltsbereich. Und solltest Du Deine persönlichen Angaben über oder unter Deinem Anmeldefeld platzieren?
Nur Du kannst diese Frage sicher beantworten, und der beste Weg, es herauszufinden, ist mit Split-Tests. Dies gilt für alle wichtigen Elemente Deiner visuellen Hierarchie.
5. Blog sieht nicht vertrauenswürdig aus
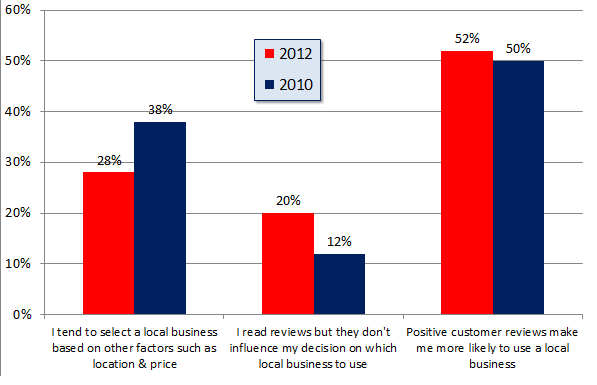
Eine Studie von Search Engine Land hat gezeigt, dass 72 % der Kunden Online-Produktbewertungen genauso vertrauen wie persönlichen Empfehlungen von Freunden und Bekannten.
Was bringt einen Nutzer dazu, Dir zu vertrauen? Es gibt natürlich viele Faktoren, aber so viel ist sicher: Wenn Du willst, dass Nutzer Deinen Blog weiterempfehlen, musst Du dafür sorgen, dass er vertrauenswürdig aussieht..
Vertrauen ist ein wesentlicher Teil der Kaufentscheidungsfindung. Dein potenzieller Kunde muss glauben, dass Du Dein Versprechen einhalten wirst.
Wenn Nutzer Dir vertrauen, können sie Dir ihre Herausforderungen überlassen, weil sie sicher sind, dass Du sie nicht enttäuschen wirst. Dieses Vertrauen beginnt auf Deinem Blog.
Was lässt Deinen Blog also vertrauenswürdig aussehen? Dazu können viele Faktoren beitragen. Insgesamt geht es jedoch darum, Deine persönliche Marke zu betonen.
Das bedeutet nicht, dass Du unverhohlen mit Deinen Errungenschaften angeben oder Deinen Text zu reinem Selbstlob machen solltest. Dies zu tun, wäre tatsächlich eher kontraproduktiv und würde das Vertrauen zerstören, das Dir die Leute bereits entgegenbringen.
Überlasse stattdessen anderen das Reden, während Du Dich darauf konzentrierst, Ergebnisse zu liefern.
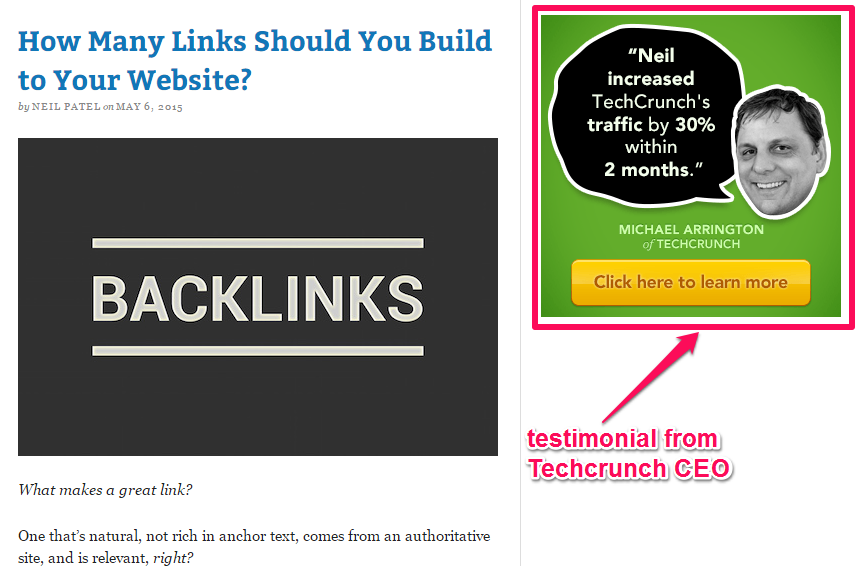
Wenn Du jemals von einem vertrauenswürdigen Authority Blog empfohlen wurdest, erwähne es. Oder hole Dir am besten eine Anerkennung von wichtigen Influencern des Unternehmens, wenn möglich direkt vom CEO.
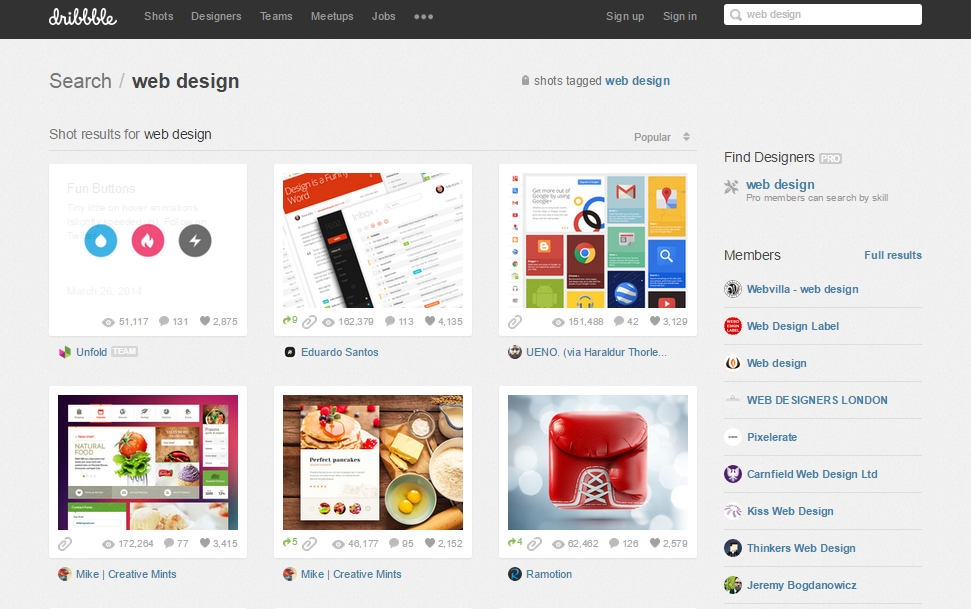
Vor allem brauchst Du ein klares, professionelles Thema. Ziehe den Kauf eines Premium-Themas von WordPress in Erwägung oder beauftrage einen Designer von dribbble oder oDesk um Dir zu helfen, Dein Thema speziell für Deine Marke anzupassen.
Denke daran, dass die Regeln für den Aufbau von Vertrauen nicht in Stein gemeißelt sind. Obwohl Kreativität wichtig ist, ist es wichtiger, Deine Nutzer zu verstehen. Nichts regt erstmalige Besucher einer Webseite mehr auf, als unverdienter Werberummel.
Stelle Dich selbst und Dein Produkt stattdessen besser vor. Bilde, unterhalte, baue ein gutes Verhältnis zu Deinen Kunden auf und sieh die Welt aus ihrem Blickwinkel.
Wenn das Vertrauen hergestellt ist, kannst Du anschließend Dein Produkt / Deinen Service empfehlen.
6. Keine Autobiografien
Da Deine Blog Posts nicht von Dir oder Deinen Errungenschaften handeln sollten, benötigst Du einen anderen Weg, Nutzern mitzuteilen, wer Du bist. Verstecke Dich nicht. Transparenz beginnt mit Persönlichkeit.
Wenn Du eine tiefgehende Verbindung zu Deinen Lesern und potenziellen Kunden aufbauen möchtest, fang damit an, Deinem Blog eine „About“-Seite hinzuzufügen, wenn Du noch keine hast. Achte darauf, dass der Text Storytelling verwendet, so wie es Chris Garret macht.
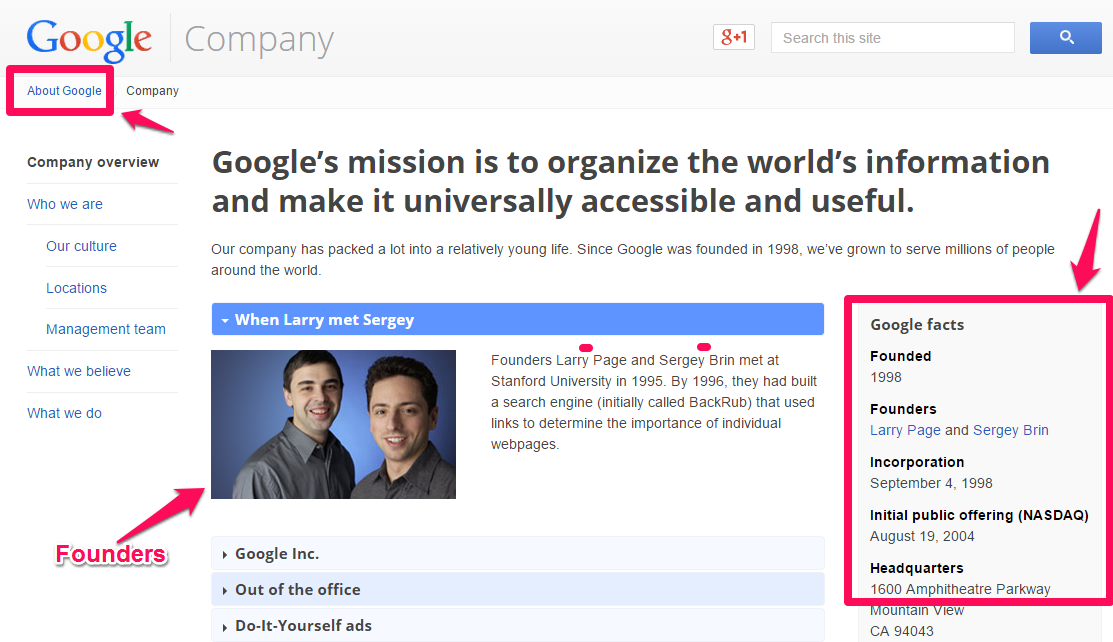
Oder sieh Dir Google an – ja, auch Google hat eine „About“-Seite, die dieselbe Rolle spielt. Sie hebt hervor, woran Google glaubt, sowie die Gründer und die Kultur hinter der Suchmaschine.
Siehe außerdem: Wie Du die perfekte „About“-Seite erstellst
7. Überladene Seiten mit zu wenigen weißen Stellen
Eine von Wichita State University durchgeführte Forschungsstudie hat gezeigt, dass weiße Bereiche in einem Design oder einer Publikation das Verstehen fördern. Webdesign ist ohne den richtigen Einsatz weißer Bereiche nicht vollständig.
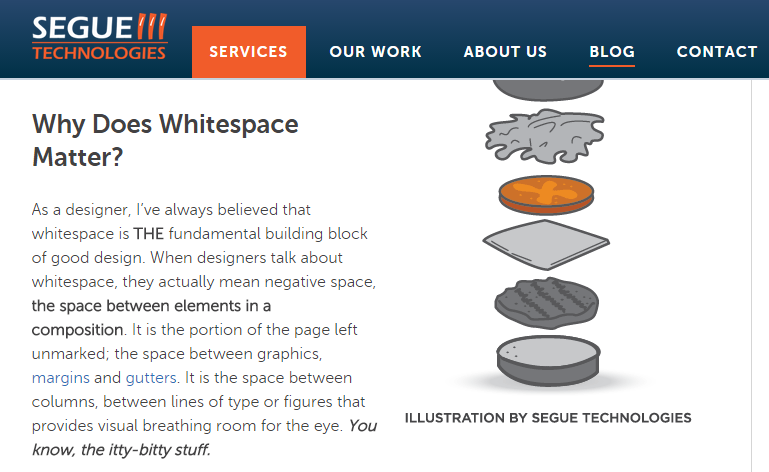
Connor Tumbull, Mitarbeiter von Tutsplus, erklärt, dass der Hauptzweck von weißen Bereichen darin besteht, die Textmenge zu reduzieren, die der Leser auf einmal sieht, und somit das Lesen dieses Texts zu vereinfachen. Sie bieten das Äquivalent einer visuellen Verschnaufpause.
Weiße Bereiche, auch „negativer Raum“ genannt, sind eine wesentliche ästhetische Taktik im Grafikdesign, bei illustrations, im Druck und Webdesign sowie in Publikationen.
Weiße Bereiche helfen Dir, Deine Ideen klarer zu vermitteln, was zu einem besseren Nutzungserlebnis führt.
Als Blogger solltest Du wissen, dass Nutzer es sehr genau nehmen und normalerweise genau wissen, was sie wollen, wenn sie nach Informationen suchen. Wenn die Webseite überladen ist, übersehen die Nutzer die Informationen, egal wie nützlich sie sind.
Möchtest Du, dass die Aufmerksamkeit der Leser auf einen bestimmten Bereich Deines Blogs gelenkt wird? Laut StackExchange können weiße Bereiche ihre Aufmerksamkeit genau dahin lenken, wo Du sie gern hättest. Weiße Stellen verbessern zudem die Lesbarkeit und die visuelle Balance.
Große Marken verstehen, dass weiße Stellen die Konversationsraten erhöhen können, daher tendieren sie heutzutage zu einfachen Webdesigns, die große weiße Bereiche beinhalten.
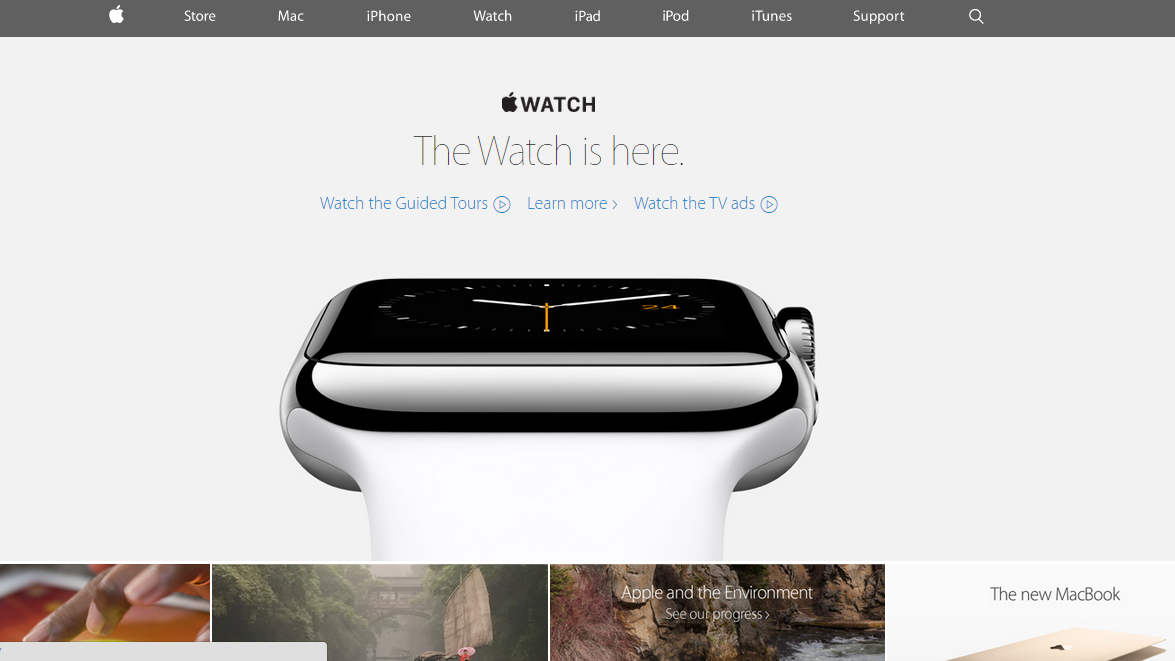
Sieh Dir Apples Homepage an, wo sie die neue Apple Watch zeigen:
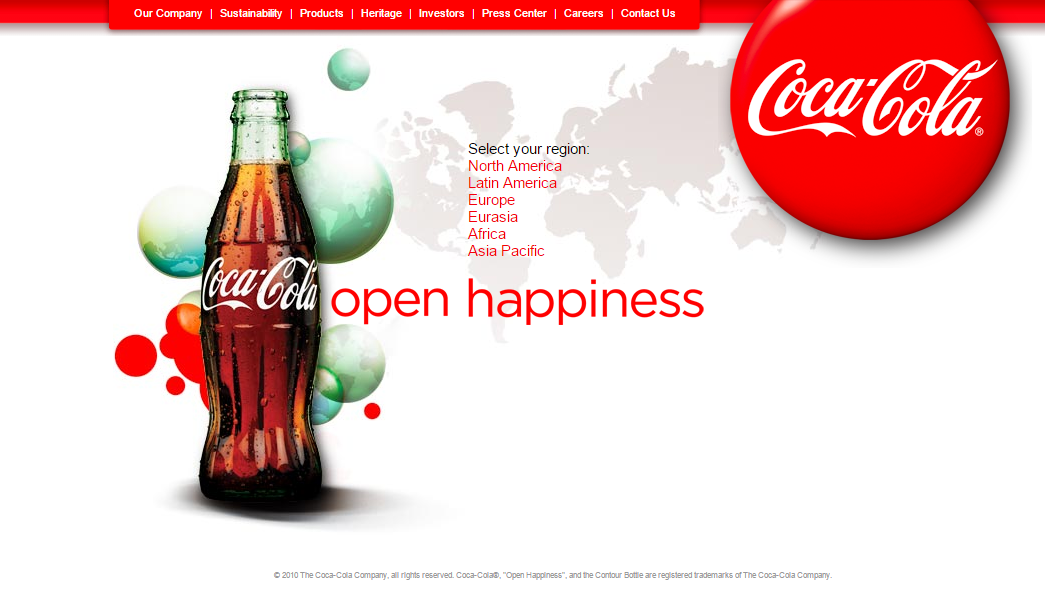
Oder sieh Dir Coca-Cola an, eine weitere internationale Marke, die viel weißen Raum auf ihrer Landing-Page verwendet:
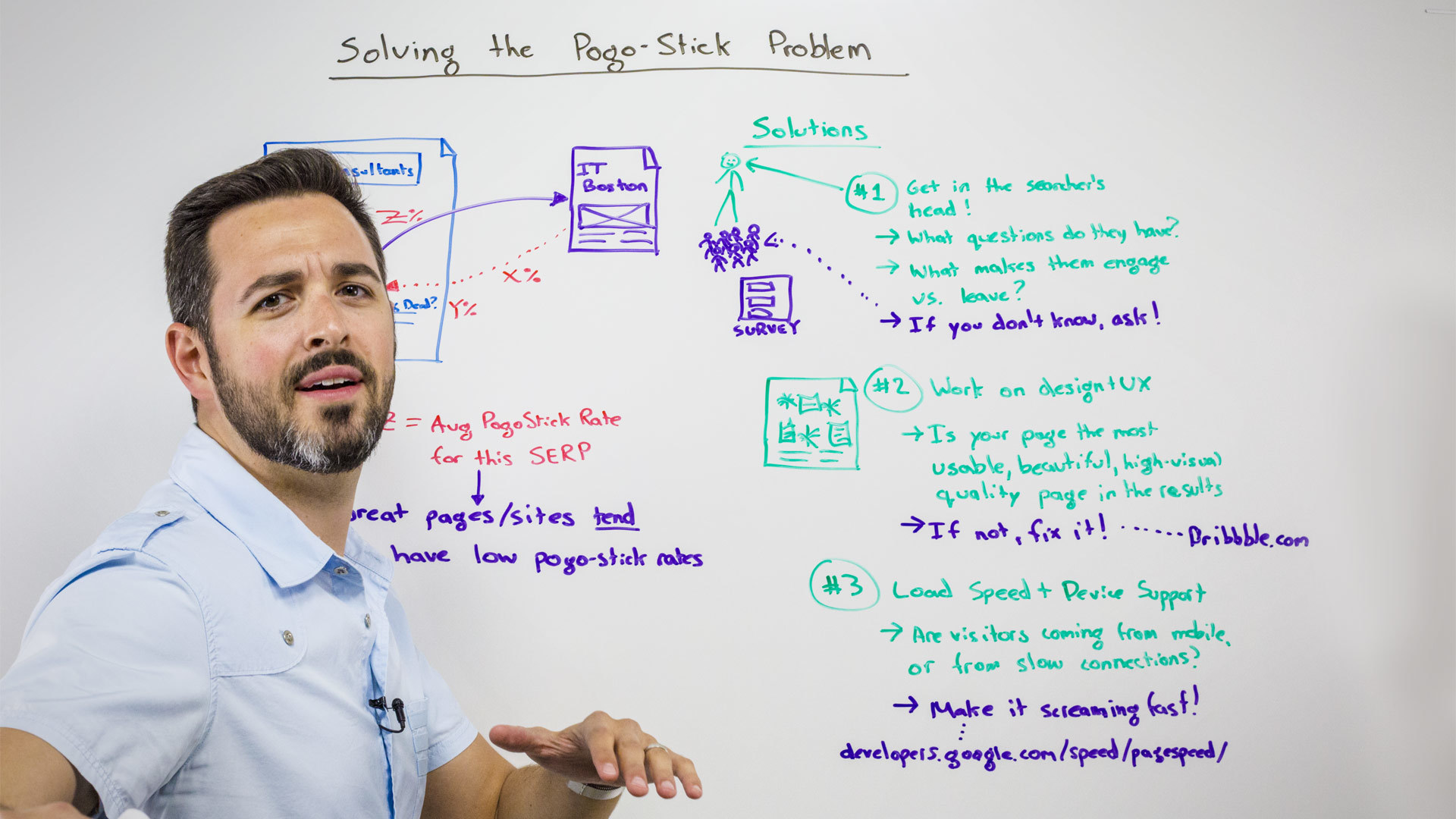
Wenn Du Deine Seiten mit Text, Bildern, Bannern und Werbung überlädst, riskierst Du eine erhöhte Absprungrate und einen Rückgang der Conversion Rate. Infolgedessen könnte Dich Google aufgrund des Pogo-Stick-Effekts abstrafen.
Außerdem könnte eine überfüllte Webseite mit wenig oder keinem weißen Raum dazu führen, dass Deine Seite langsamer lädt, wodurch Du niedrigere Such-Rankings riskierst.
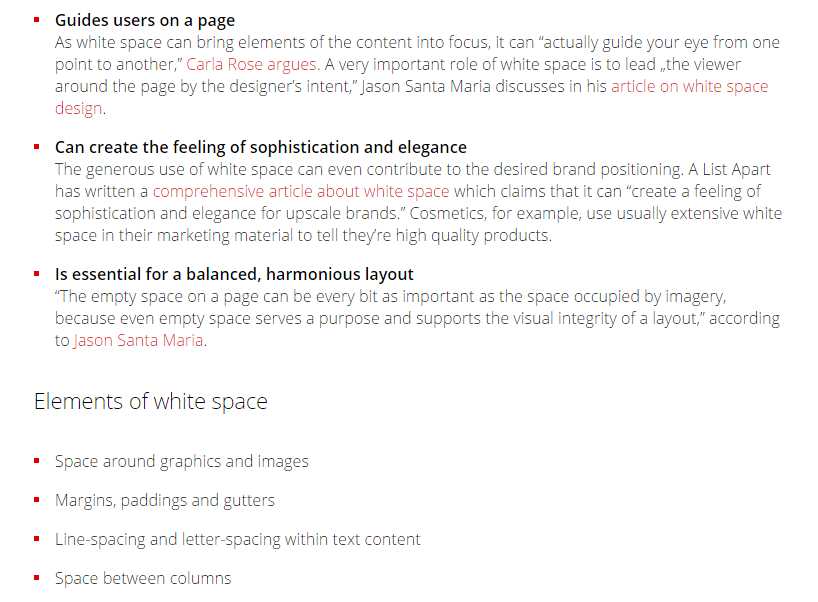
Hier sind weitere wichtige Dinge, die weiße Bereiche für Deinen Blog tun können:
Du kennst bereits die Wissenschaft hinter dem Nutzungserlebnis (UX). Leider versagen 97 % der Webseiten beim Nutzungserlebnis, sagt Hilary Little, eine Usability-Architektin.
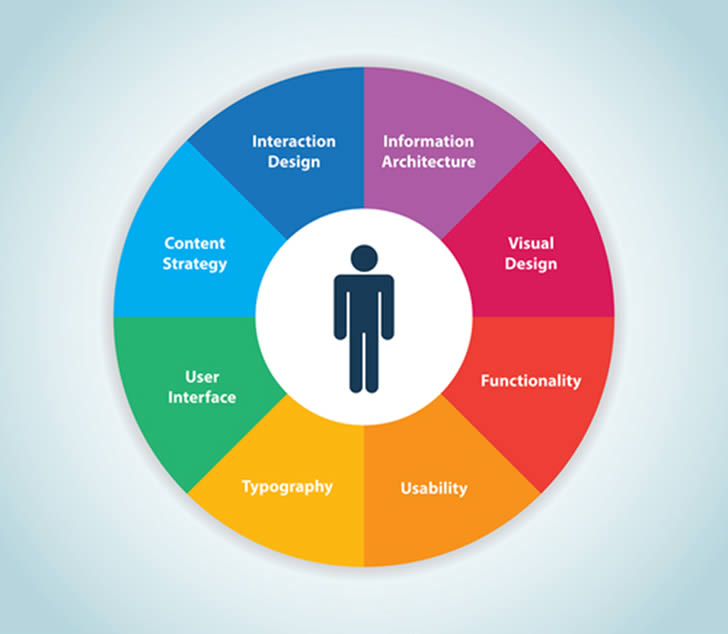
Obwohl die meisten dieser Webseiten versagen, weil sie andere Bereiche des Nutzungserlebnisses nicht berücksichtigt haben – Informationsarchitektur, visuelles Design, Funktionalität, Typografie usw. – sind weiße Bereiche ein wichtiger Teil des UX.
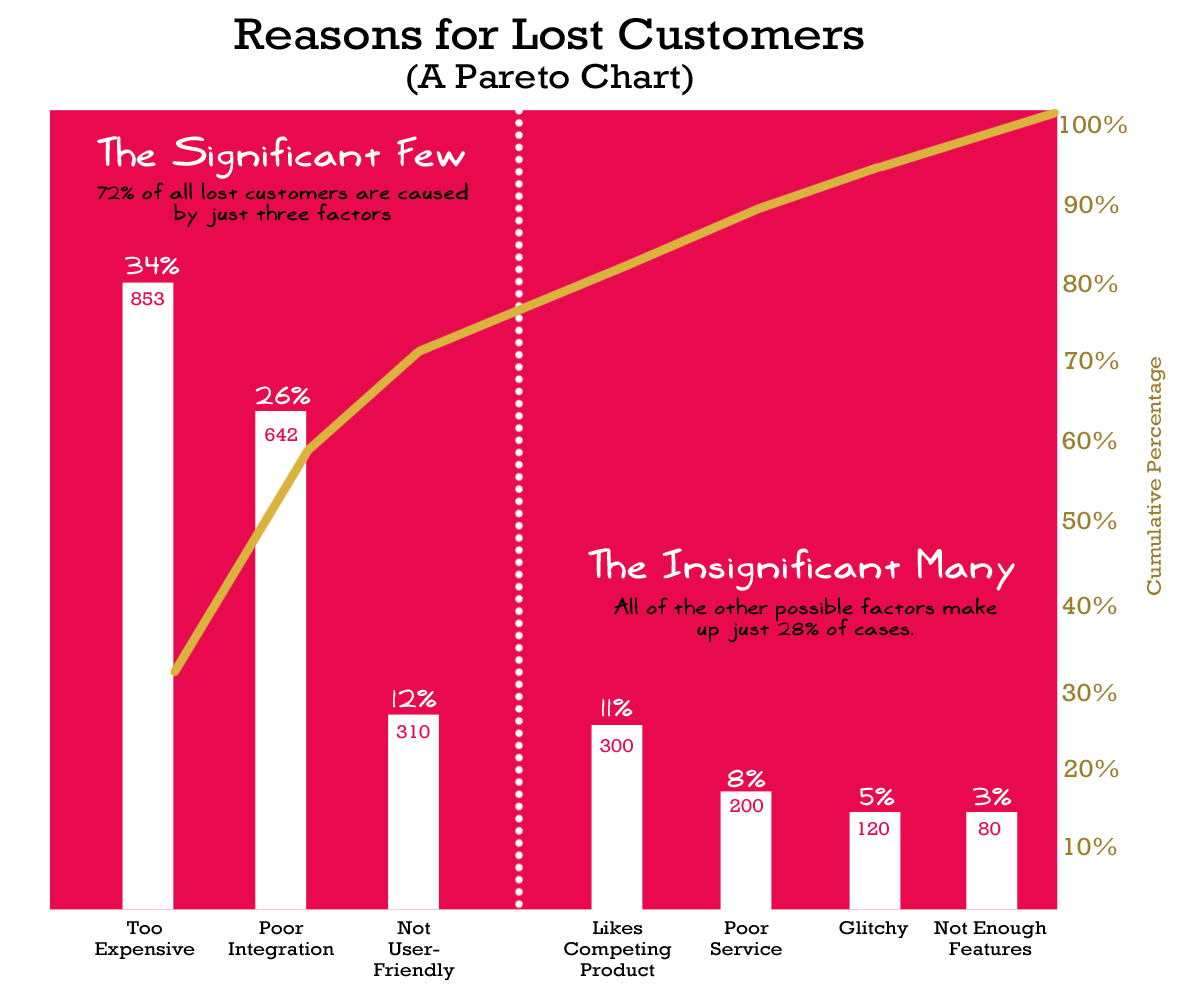
Wenn Du jemals beim Online-Shopping ein schlechtes Nutzungserlebnis hattest, verstehst Du lebhaft, warum es entscheidend ist, diesen Aspekt in Dein Blog-Design zu integrieren. Laut Gears and Gifts werden 72 % aller verlorenen Kunden von drei Faktoren verursacht:
- Preis des Produkts
- Schlechte Integration
- Schlechtes Nutzungserlebnis
Nutzerfreundlichkeit ist das Schlüsselwort. Bill Gates hatte recht, als er sagte, dass Content König ist, aber ich würde hinzufügen, dass großartiges Design die Krone ist.
Blog-Design, was ein Aspekt von Webdesign ist, ist entscheidend für Deinen Erfolg. Nutze weiße Bereiche, um einen Vertrauensimpuls auszulösen, und schließe die Lücke zwischen Deinem Content und der Botschaft dahinter.
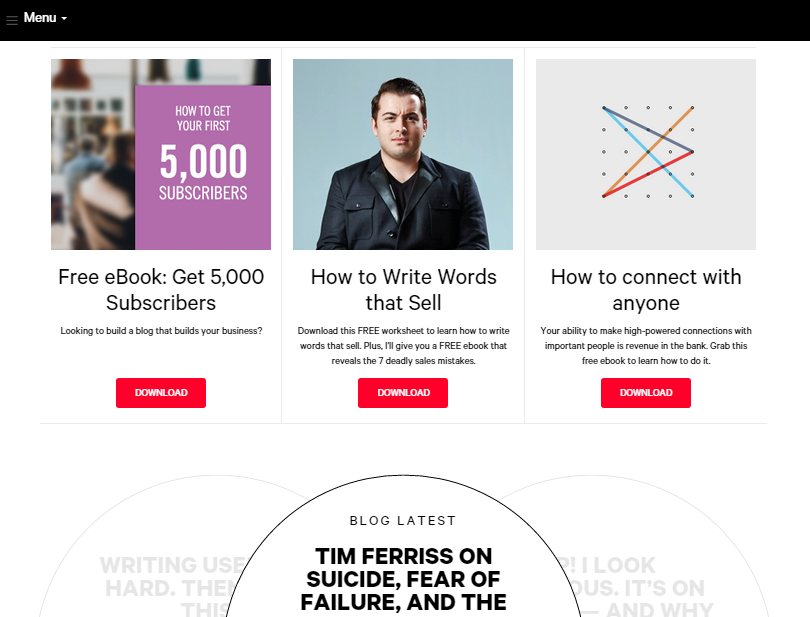
Derek Halpern, der Gründer von Social Triggers, hat darauf geachtet, dass das neueste Design seines Blogs viel weißen Raum enthielt, um seinen Nutzern eine Botschaft der Möglichkeiten zu vermitteln.
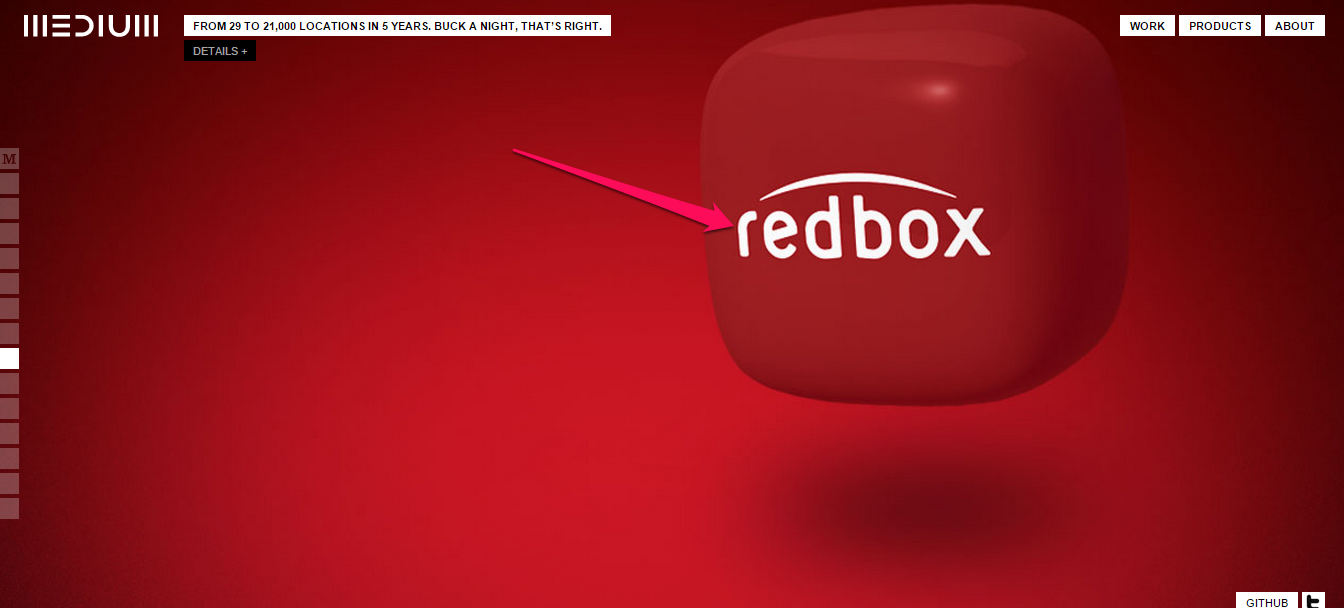
Mediums Homepage ist typischerweise rot, aber sie wollten Aufmerksamkeit auf bestimmte Box-Elemente lenken. Durch die Verwendung von Weiß sticht der Text heraus und ist auffälliger als der Hintergrund.
Eine weitere Authority-E-Commerce-Webseite, die viel weißen Raum nutzt, ist Madebysofa.com:
Ich habe herausgefunden, dass viele weiße Bereiche auf meinem Blog meine Leser ansprechen und bessere Engagement Rates mit sich bringen (Social Shares, Kommentare, Links, Markenerwähnungen, Treue, E-Mail-Abonnenten usw.).
8. Kein Anmeldefeld für E-Mails
Nimmst Du E-Mail-Marketing ernst oder ist es nur etwas, das Du tust, wenn Du gerade Zeit hast?
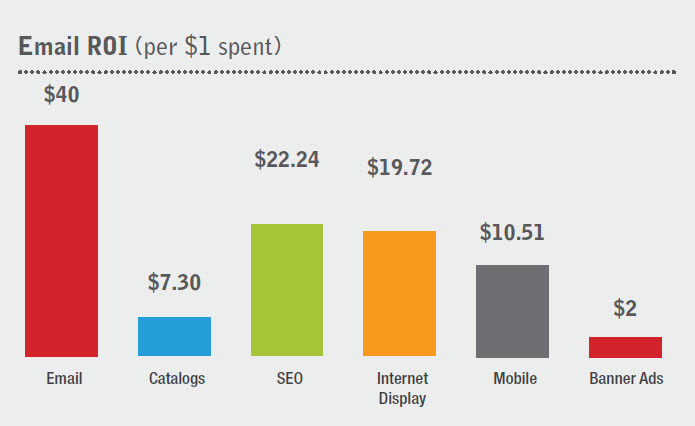
In einer aktuellen Statistik die von Pardot geteilt wurde, haben 73 % der Marketer angegeben, dass E-Mail-Marketing der Hauptfokus ihres Unternehmens sei. Diese Marketer verstehen, dass E-Mails den höchsten ROI haben – höher sogar, als SEO und mobiles Marketing zusammen.
Laut BtoB Magazine investieren 49 % der B2B-Marketer und –Unternehmen mehr Zeit und Mittel in E-Mails als in jeden anderen Kanal.
Du hast vielleicht gehört, „das Geld stecke in der Liste“, aber ich glaube basierend auf jahrelanger Erfahrung in der Verwaltung einer beträchtlichen E-Mail-Liste, dass„das Geld in der Beziehung steckt, die Du zu Deiner Liste aufgebaut hast“.
Wenn Dir Deine Abonnenten vertrauen, werden sie Geld für Dein Produkt ausgeben. Du musst mehr tun.
Wenn Du kein Anmeldefeld hast oder es nicht sichtbar genug ist, ist dies ein klares Warnsignal, dass Dein Blog-Design miserabel ist. Ein verstecktes oder schlecht gestaltetes Anmeldefeld bedeutet, dass Du weniger Besucher in Abonnenten konvertieren wirst.
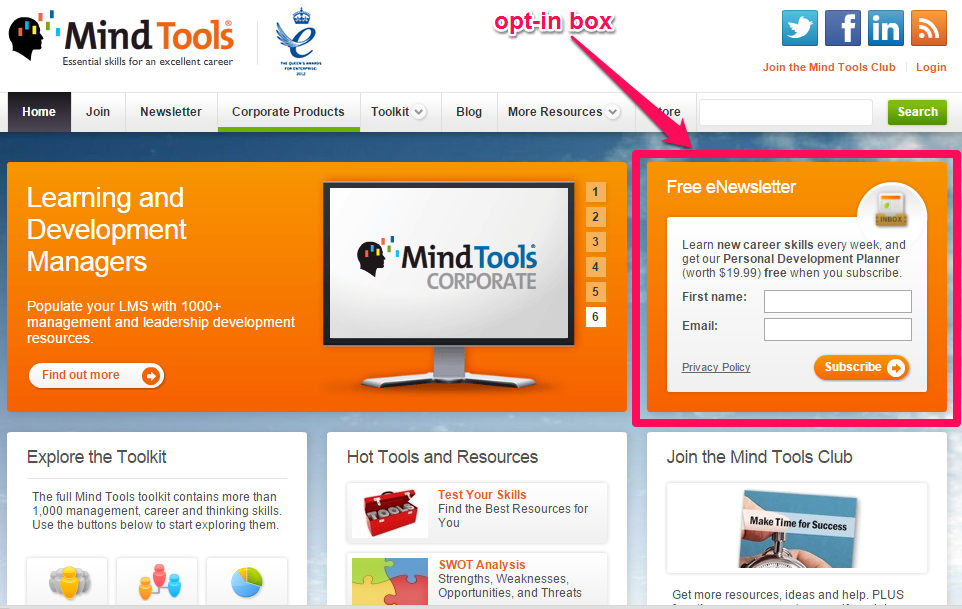
Im Idealfall sollten Deine Besucher das Anmeldefeld im oder über dem Header einfach finden können. Ein gutes Beispiel ist MindTools.com. Beachte, wie klar ihr Formular ist:
Wenn Du willst, dass mehr Besucher Deiner E-Mail-Liste beitreten, musst Du kreativ werden und einen überzeugenden Call to Action schreiben.
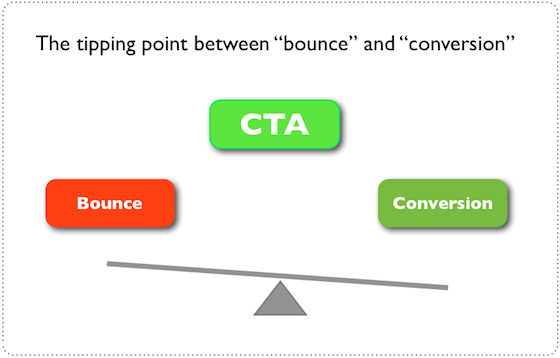
Der CTA liegt am Wendepunkt, an dem Deine Kunden entweder abspringen oder sich entscheiden, sich anzumelden/Dein Produkt zu kaufen. Ein überzeugender CTA spricht bei dieser Entscheidung für Dich, also achte darauf, dass er der richtige für Dich ist. Der einzige Weg, herauszufinden, welchen CTA Du nutzen solltest, ist mithilfe von Tests.
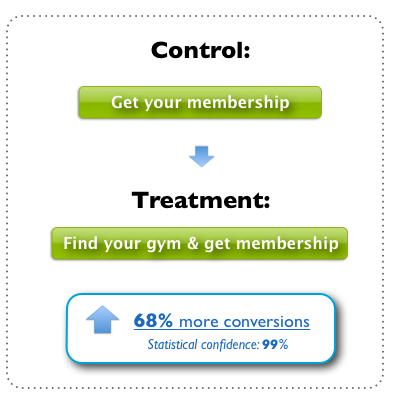
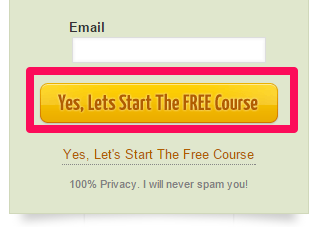
Beispielsweise kannst Du, statt „Anmelden“ auf Deinem Call-to-Action-Button zu verwenden, die Aufschrift so gestalten, dass sie spezifisch für Deine Liste relevant ist, z. B. „Hole Dir das kostenlose E-Book“. Indem er einfach die Aufschrift seines CTA-Buttons geändert hat, hat Michael Aagaard seine Conversion Rate um 68 % erhöht.
Auf Quicksprout achte ich darauf, dass mein CTA spezifisch ist und dem potenziellen Abonnenten zeigt, was er erwarten kann:
Eine Studie von HubSpot hat gezeigt, dass „Hier klicken“ den höchsten Anteil Klicks im Vergleich zu „Los“ und „Absenden“ erhält. Um zu überprüfen, ob dies auch für Dich zutrifft, richte eine A/B-Testkampagne ein. Wenn Du nicht weißt, wie Du beginnen sollst, klicke hier.
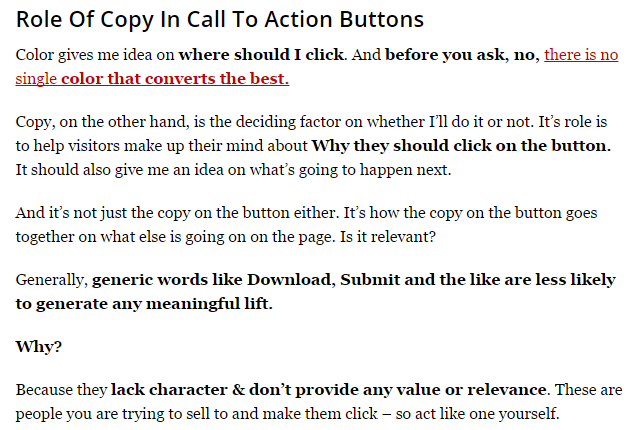
Jedes Element Deines Call to Action zählt. Die Formulierung, der Schriftstil, die Farbe, die Platzierung des Buttons, die Größe und die Grafik sind grundlegende Faktoren, um mehr Besucher in Abonnenten zu konvertieren. Du solltest damit anfangen, die Rolle zu verstehen, die jedes einzelne Element spielt.
Siehe außerdem: Hier klicken: 11 Wege, Deinen Call to Action zu verbessern
Die bittere Wahrheit ist, dass Du kein System hast, auf das Du zurückgreifen kannst, wenn es schwierig wird – und das passiert jedem Unternehmer irgendwann – wenn Du keine E-Mail-Liste aufbaust.
9. Zu viele Farben
Die meisten Designs – Grafiken, Illustrationen oder Publikationen – nutzen eine gesunde Dosis an Farbe.
Sieh Dir dieses Beispiel von Coca-Cola an. Das folgende Design verwendet Rot, Hellgrau und Weiß im Hintergrund, um besseren Kontrast und bessere Sichtbarkeit zu erreichen.
Im Buch „The Secret Language of Colors“ (Die geheime Sprache der Farben) erläutert Joanne Eckstut einige Fragen über Farben, die schwer zu beantworten sind. Warum ist zum Beispiel der Himmel blau? Wie reagierst Du, wen Du die Farbe Rot siehst, auch wenn es kein menschliches Blut ist?
Natürlich müssen die Farben zu Deiner Marke passen. Du hast wahrscheinlich schon spezielle Farben, die in Deiner Marke vorherrschen. Coca-Cola nutzt zum Beispiel charakteristisches Rot in ihren Designs, sowohl online als auch offline.
Genauso musst Du auf Deinem Blog Deiner Marke treu bleiben und die Farben wohlüberlegt auswählen. Wenn die Farbe Deiner Marke Blau ist, sollte Dein Blog-Design eine Portion davon enthalten. Lasse jedoch unterschiedliche Farben nicht den freien Fluss Deiner Botschaft erdrücken oder stören.
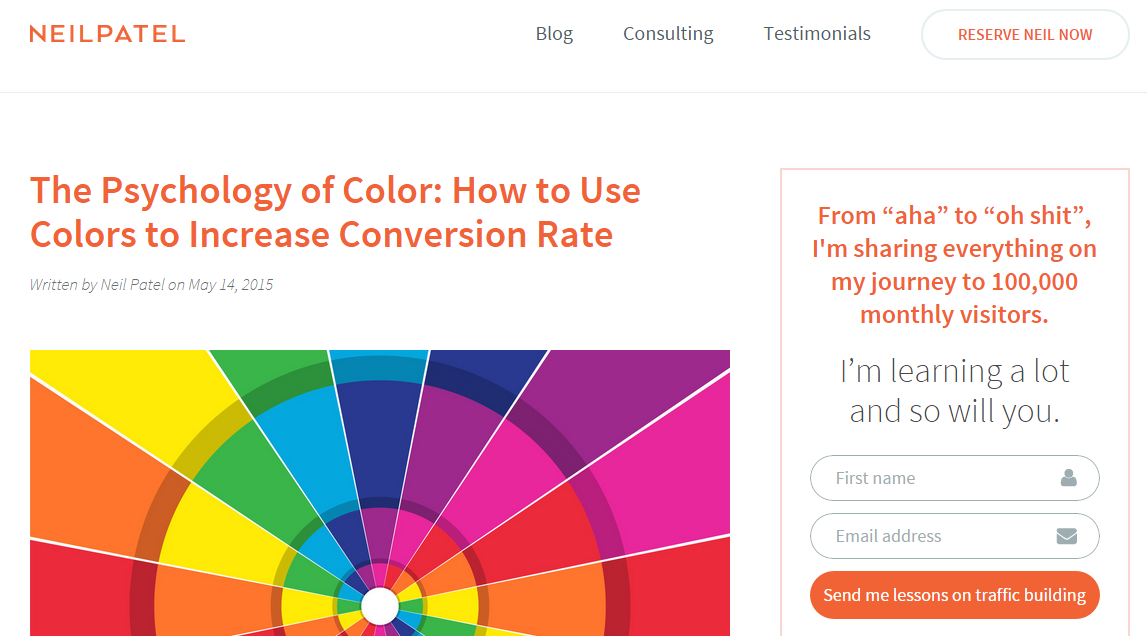
Ich habe kürzlich einen Artikel mit dem Titel „Die Psychologie der Farben: Wie Du mithilfe von Farben für eine Steigerung Deiner Conversion Rate sorgen kannst“ geschrieben. Dieser Artikel erklärt, was verschiedene Farben bedeuten und wie sie Deine Verkäufe und E-Mail-Anmeldungen steigern können, wenn Du sie strategisch einsetzt.
Eric Baun erklärte in seinem Artikel „5 Elemente eines modernen Webseiten-Designs“, dass es schwierig ist, Besucher zu einer bestimmten Stelle zu lenken, wenn Deine Webseite überfüllt ist. Umso wichtiger ist es, dass Du genügend weiße Bereiche in Deinem Blog-Design hast.
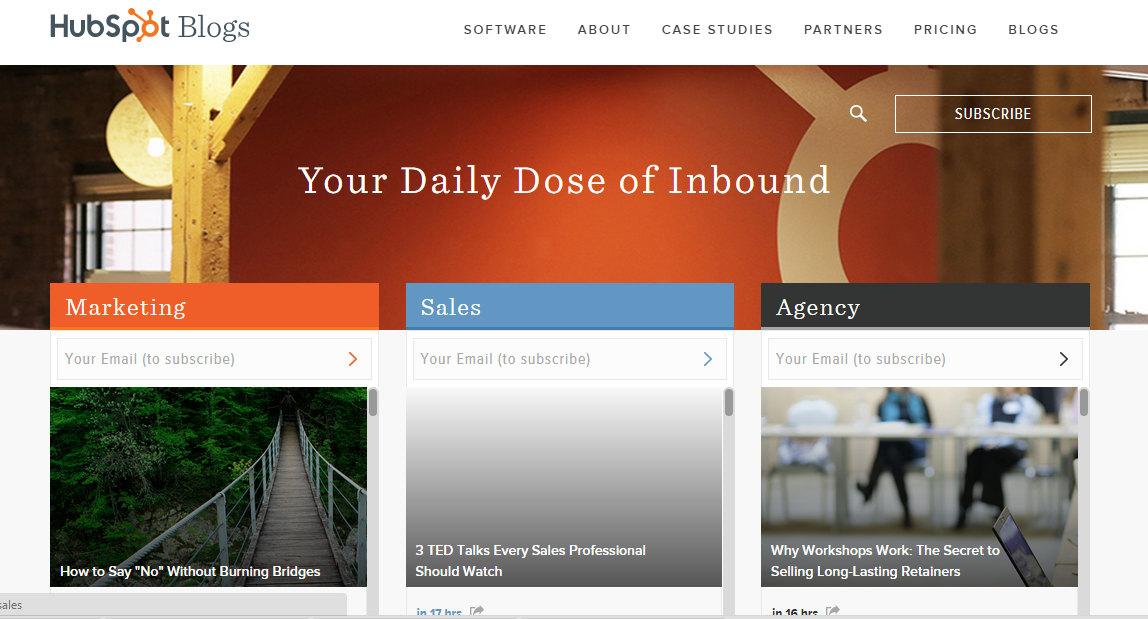
Mehrere Authority Blogs da draußen nutzen viel weißen Raum und gleichzeitig die richtigen Farben, um ihre Zielgruppe anzusprechen. Ein typisches Beispiel ist der HubSpot blog:
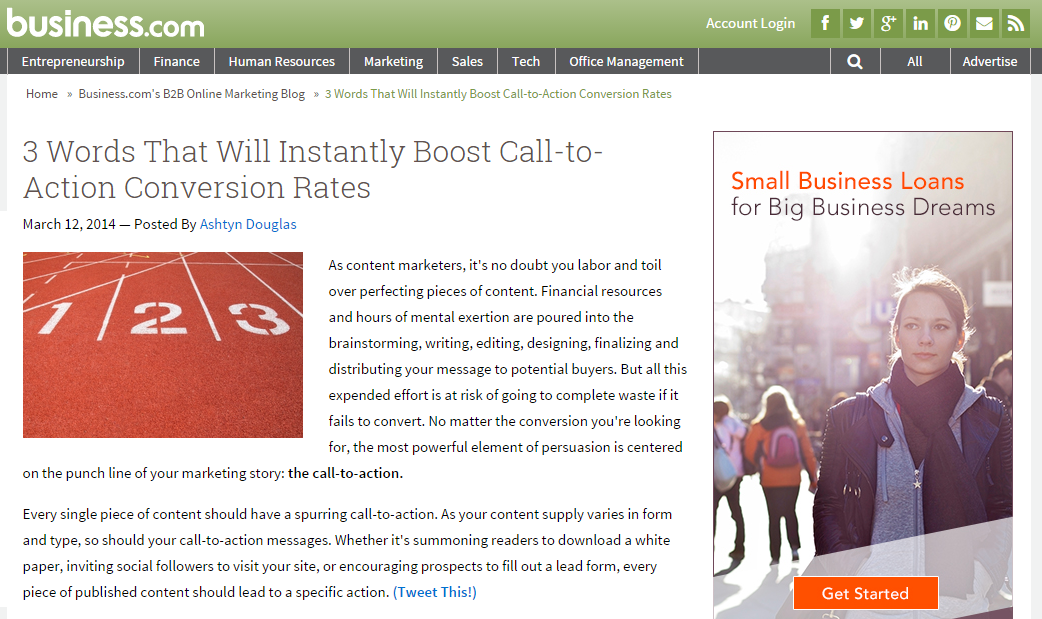
Business.com nutzt Grün für ihren Blog-Header sowie viele weiße Bereiche. Mir gefällt, wie schlicht ihr Design ist:
Farben sind wirklich so mächtig. Laut Dezine Girl Creative Studio geben bis zu 84 % der tausenden Kunden, die täglich befragt werden, an, dass „Farben der Hauptgrund sind, warum sie ein bestimmtes Produkt kaufen“.
Weitere Tipps für die Verwendung von Farben in Deinem Design:
- Nutze Farben, die Deine Marke verbessern.
- Gestalte Deinen Blog mit Farben, die Kunden ansprechen.
- Verwende nicht zu viele Farben.
- Wenn Du mehrere Farben aufeinander platzierst, sollten sie satt vs. hell sein (z. B. Rot und Weiß oder Blau und Weiß) und nicht satt vs. satt (z. B. Schwarz vs. Rot).
- Lasse genug weiße Bereiche – es wäre schwierig, „zu viel weißen Raum“ in einem Design zu haben.
Sieh Dir diese Slideshare-Präsentation an, um mehr über die Verwendung von Farben zu lernen:
10. Schlechte Lesbarkeit
Wir haben über weiße Bereiche, der Notwendigkeit eines E-Mail-Anmeldefelds und die Auswahl der richtigen Farben gesprochen – diese Dinge sind unglaublich wichtig. Wenn die Optimierung dieser Elemente jedoch auf Kosten der Lesbarkeit geht, hast Du ein viel größeres Problem.
Fördert Dein Blog-Design die Lesbarkeit? Sind Deine Wörter lesbar? Haben Deine Leser Probleme beim Lesen Deines Textes?
Das Internet wird hauptsächlich von Content angetrieben und die Mehrheit dieses Contents besteht aus geschriebenem Text. Daher nutzen einige Blogger Lesbarkeitstest-Tools – aber das reicht vielleicht nicht aus.
Forschung von EntheosWeb zeigt, dass die Lesegeschwindigkeit im Internet für die meisten Nutzer 25 % niedriger ist als bei gedrucktem Material Dazu kommt, wie Nielsen herausgefunden hat, dass die meisten Nutzer nur zwischen 20 und 28% der Wörter auf einer Webseite lesen.
Fazit: Dein Ziel beim Gestalten sollte Lesbarkeit sein, nicht Schönheit.
Das bedeutet, dass Du die Mehrheit der Nutzer berücksichtigen musst, die Deinen Text nur überfliegen, indem Du es für sie einfacher machst, relevante und bemerkenswerte Punkte daraus zu ziehen. Du kannst dies erreichen, indem Du größere Schriften für Untertitel benutzt und Listen mit Aufzählungen oder Nummerierungen erstellst, wo sie angemessen sind.
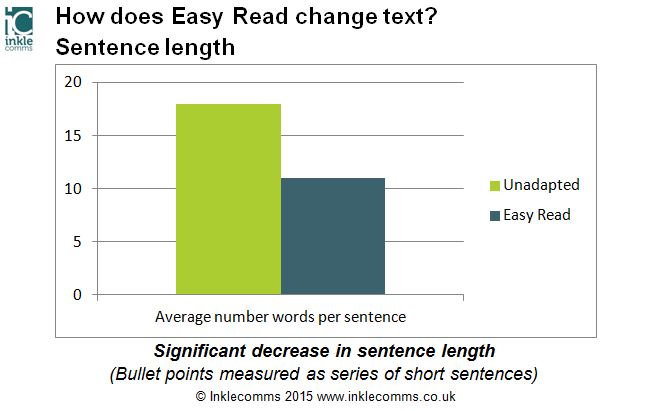
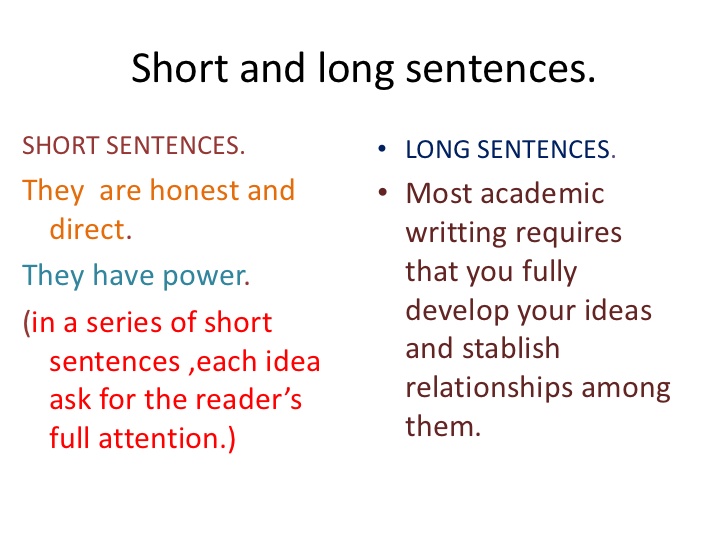
Nutze beim Schreiben Deiner Artikel kurze Sätze und versuche nicht, zu viele Wörter oder Sätze in einen einzigen Absatz zu stopfen. Satzlänge und Absatzgröße haben bedeutende Auswirkungen auf die Lesbarkeit:
Professor Eliécer Díaz sagt, dass Du kurze Sätze verwenden solltest, weil sie ehrlich wirken und Macht besitzen. Das gleiche gilt für Überschriften, die idealerweise 50–60 Zeichen lang sein sollten.
Halte Deine Absätze ebenso kurz und frei von Jargon. Denke daran, dass Dein Ziel als Blogger darin besteht, Probleme auf einfache und leicht verständliche Art und Weise zu lösen.
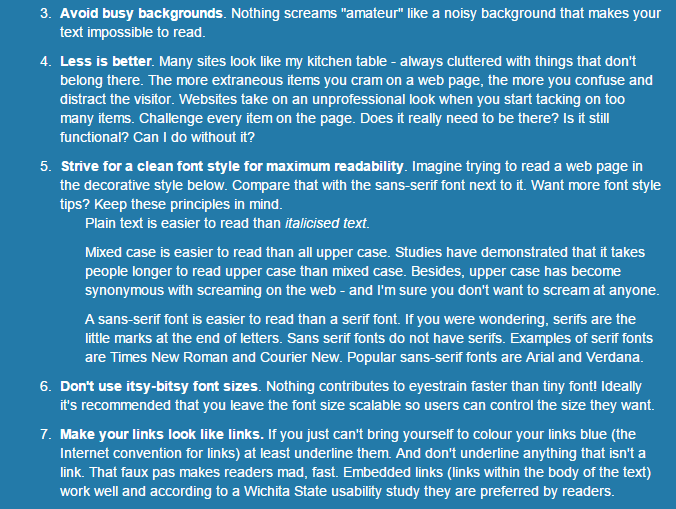
Philip Webb von Webcredible bietet folgende Richtlinien an, die Dir bei der Gestaltung Deines Blogs nach Lesbarkeit helfen sollen:
11. Blog-Design nicht für mobile Geräte geeignet
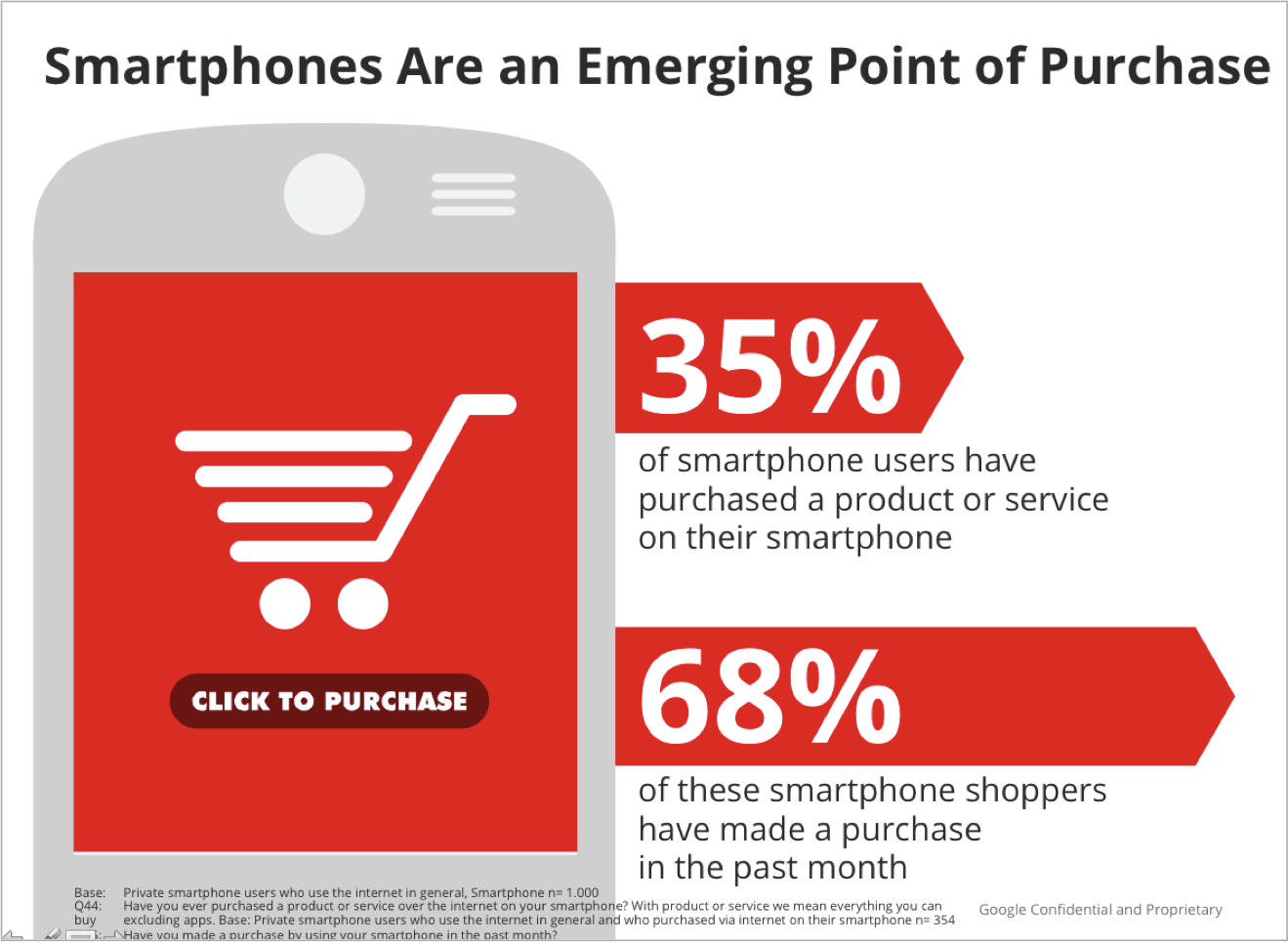
Die Nutzung mobiler Geräte steigt. Comscore Daten zeigen, dass mobile Nutzer zunehmend Käufe tätigen. Ganze 4 von of 5 Konsumenten nutzen ihr Smartphone, um online einzukaufen. Diese Statistik sollte Dir wichtig sein, egal ob Du ein B2B- oder B2C-Content-Marketer bist.
Marketer greifen mobiles Marketing auf, weil es mehr als nur ein Trend ist. Beim Bloggen und Internet Marketing musst Du sicherstellen, dass Dein Blog-Design responsiv ist – also für mobile Geräte geeignet.
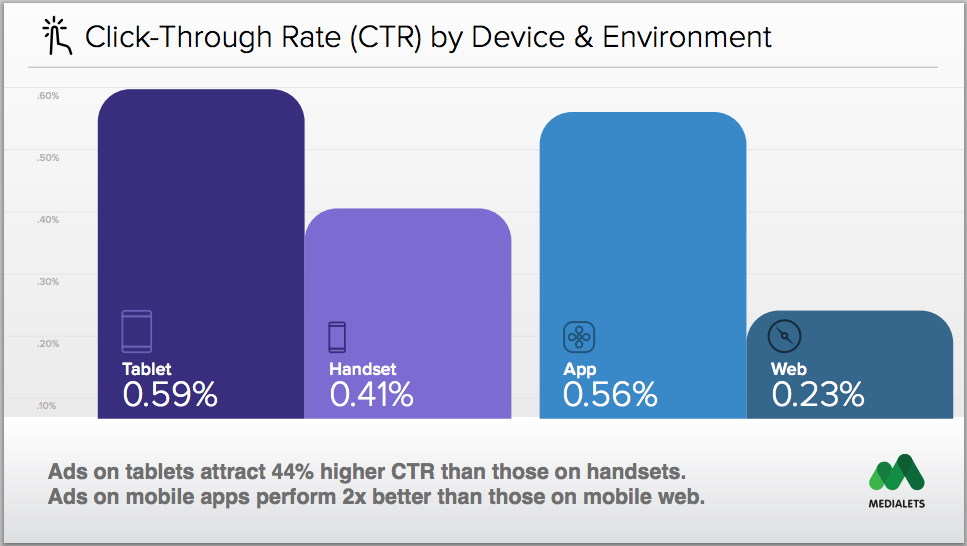
Die gute Seite des Mobile Targeting ist, dass Nutzer Deinen Content finden und lesen, sich für Deine Liste anmelden, Deinen Content mit anderen teilen und Dein Produkt kaufen können, egal wo sie sind, alles von ihren mobilen tragbaren Geräten aus.
Mit einem responsiven Blog-Design wirst Du eine höhere Klickrate bei Deinen mobilen Kampagnen als auf Desktop-PCs erzielen. Daher ist es ausschlaggebend, sicherzustellen, dass Dein Blog-Design responsiv ist.
Wenn das noch nicht genug war, um Dich zu überzeugen, dann ist es vielleicht Folgendes: Google nutzt die Eignung für mobile Geräte nun als Ranking-Faktor. Das bedeutet, falls Dein Blog-Design nicht für mobile Geräte optimiert ist, könnten Seine Suchmaschinen-Rankings und Dein Traffic abstürzen.
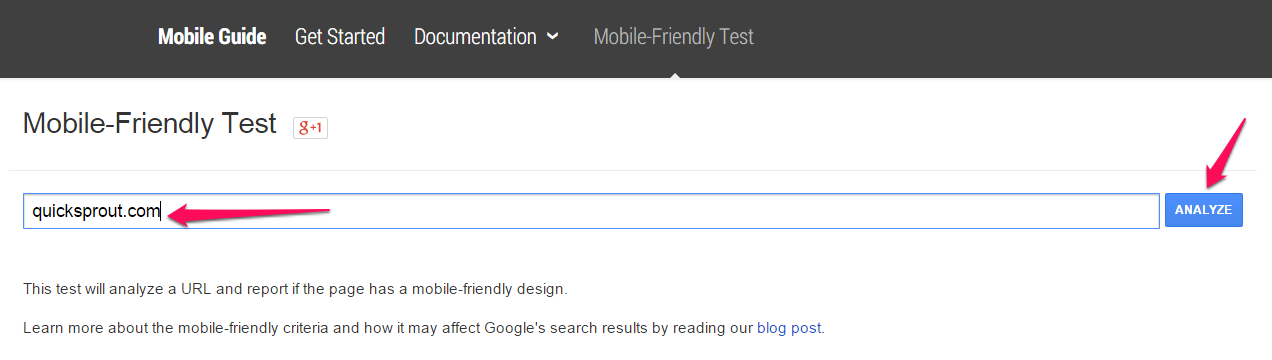
Überprüfe die Responsivität mithilfe von Googles Mobile-Friendly-Test-Tool. Gib einfach die URL Deiner Webseite ein und klicke auf „Analyze“.
Wenn Deine Webseite für mobile Geräte geeignet ist, siehst Du folgendes Ergebnis:
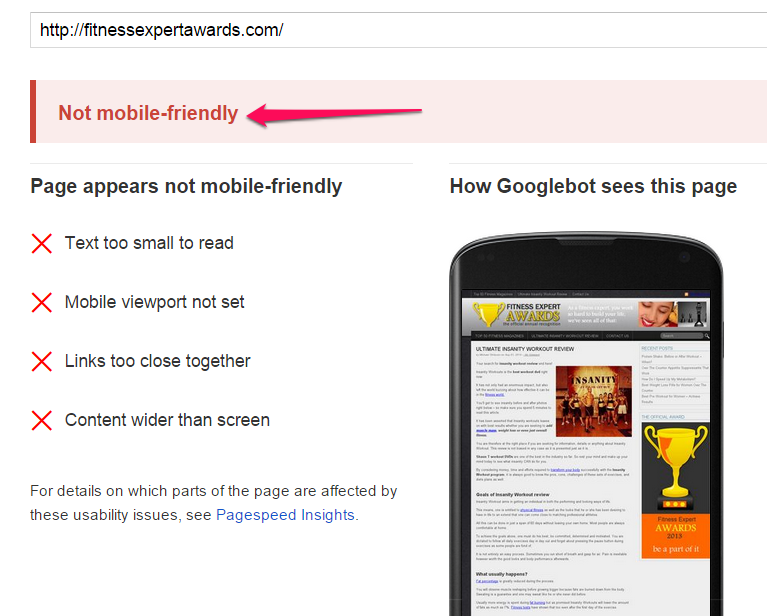
Wenn Dein Blog-Design jedoch nicht responsiv ist, siehst Du ein Ergebnis wie das folgende:
Viele aktuelle Premium-WordPress-Themen sind so gestaltet, dass sie auf mobilen Geräten gut dargestellt werden. Wenn dies bei Deinem nicht der Fall ist, kannst Du das WPTouch-WordPress-Plug-In installieren, um Deine Webseite sofort für Smartphones, Tablets und andere tragbare Geräte zu optimieren.
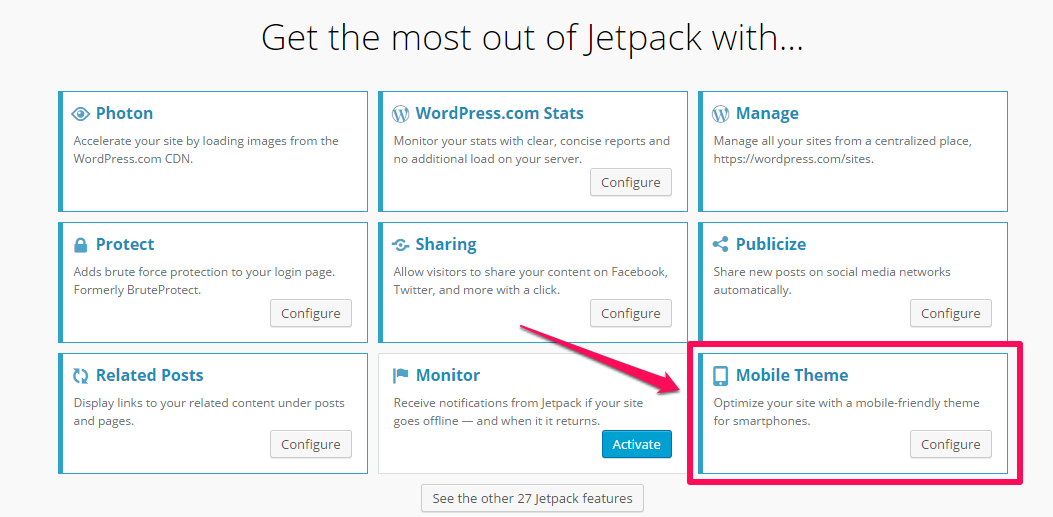
Alternativ kannst Du das JetPack-WordPress-Plug-in, nutzen, das auch Optionen für mobile Responsivität enthält. Aktiviere einfach das „mobile Thema“ für Deinen Blog und Dein Blog-Design wird responsiv. Ich nutze es zur Zeit für einen meiner Blogs – es funktioniert.
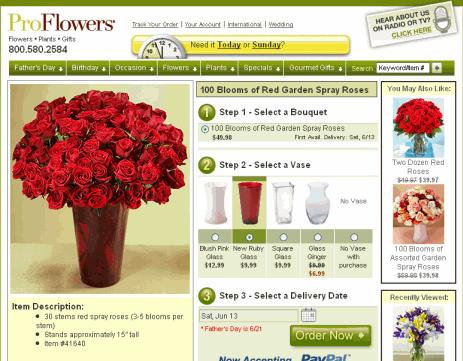
Viele Marken verzeichnen mobil großartige Ergebnisse. Indem sie einfach ein responsives Design angenommen haben, haben Proflowers ihre Conversion Rate von 20 auf 30 % erhöht.
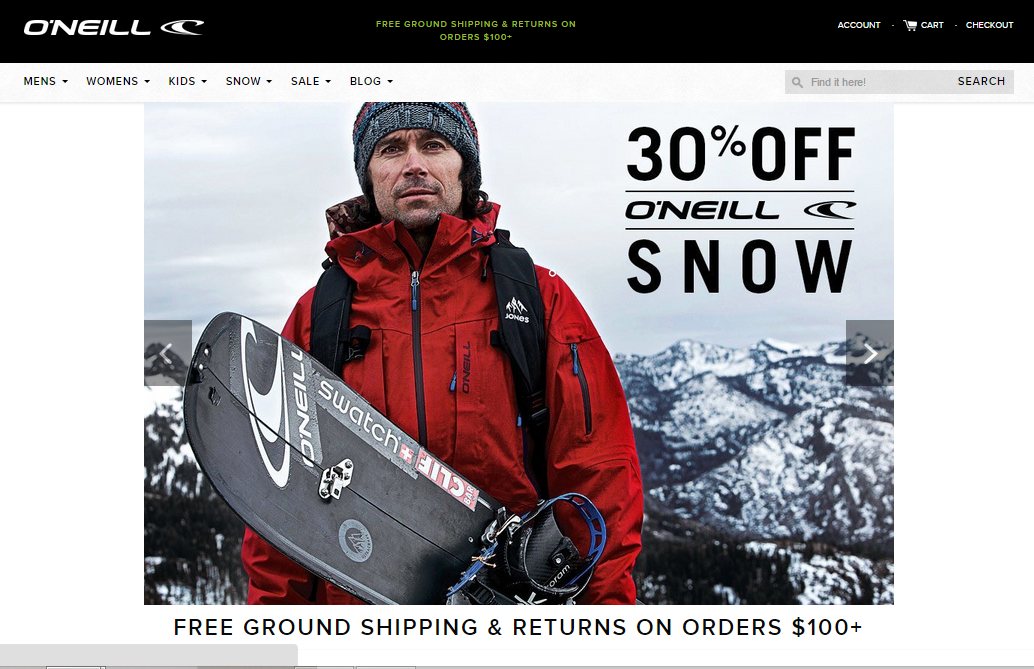
O’ Neill Clothing hat ebenfalls beeindruckende Ergebnisse erlebt, nachdem sie ihre Webseite für mobile Geräte optimiert haben. Die Einnahmen des Unternehmens stiegen um 591,42 % für Android-Geräte und die Conversions für iPhone/iPad-Targeting erhöhten sich um 65 %.
Siehe außerdem: Wie Du Deinen Blog für mobile Geräte optimierst
12. Schlechte Navigation
Gute Navigation ist das A und O einer großartigen Webseite. Ja, weiße Bereiche und Lesbarkeit sind ebenfalls zentrale Elemente, aber Nutzer müssen einfach auf Deiner Webseite navigieren können..
In der Praxis ist es jedoch nicht immer einfach, Informationen für Nutzer richtig zu organisieren und darzustellen, denn unterschiedliche Nutzer haben verschiedene Vorlieben.
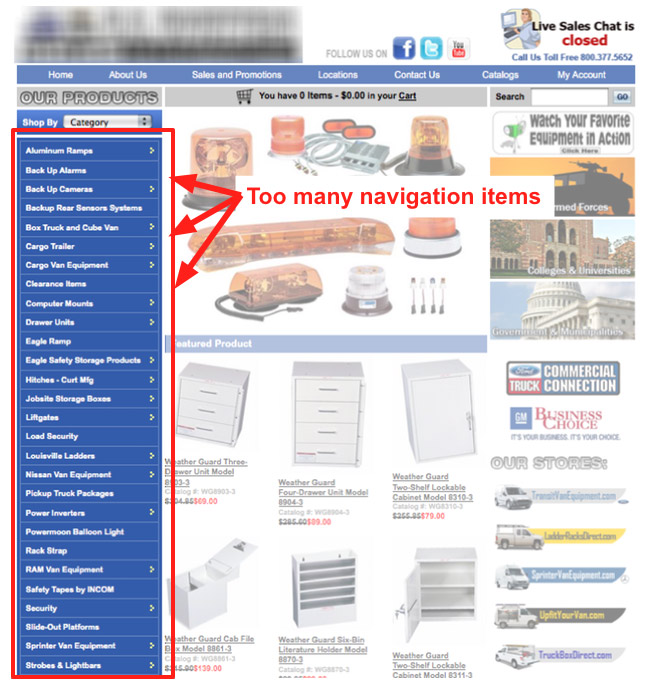
Der erste Navigationsfehler, den Leute machen, ist, zu viele Menüpunkte zu haben. Dies kann einschüchternd wirken, besonders auf erstmalige Besucher.
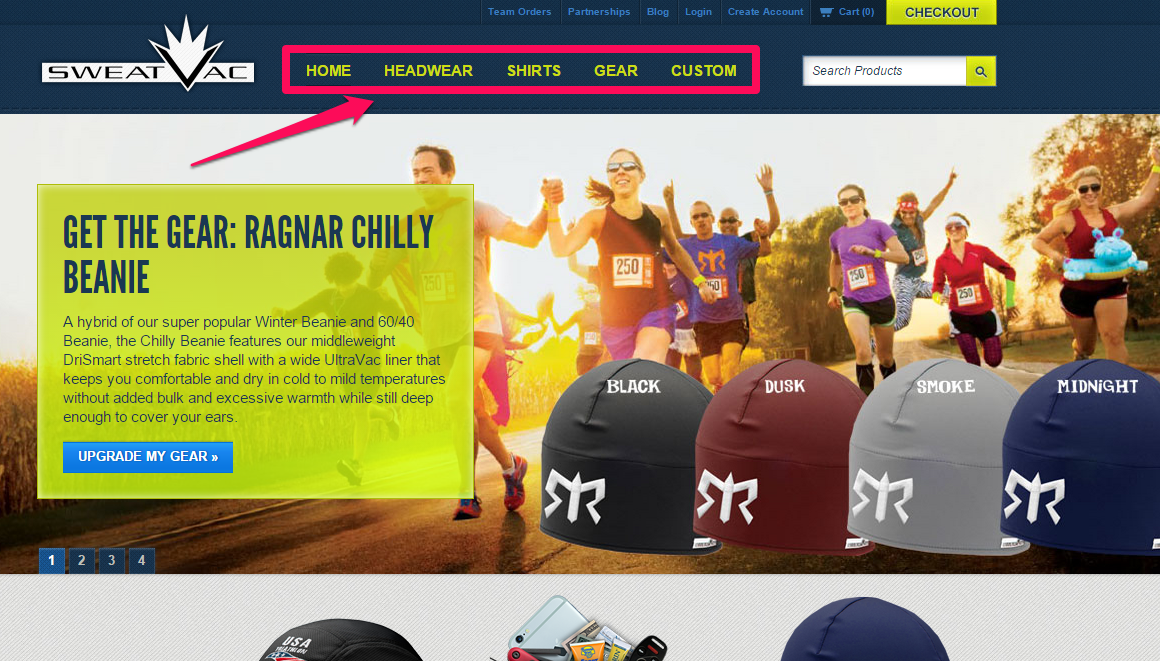
Die beste Herangehensweise ist, die Punkte auf Deiner Navigationsleiste zu beschränken. Ich empfehle fünf Hauptpunkte, während Quick Media Studio sieben vorschlägt. Es gibt keine feste Regel, aber egal, ob Deine Punkte im Header der Webseite oder in der Seitenleiste angezeigt werden, überfülle den Bereich nicht.
Ein gutes Beispiel ist Sweatvac.com:
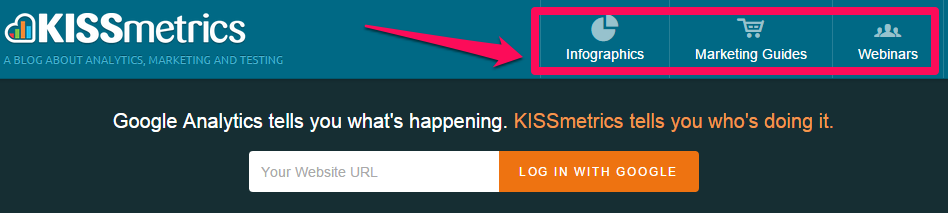
Ich nutze im Moment drei Menüpunkte auf dem KISSmetrics blog, also weniger, als die meisten Webdesign-Experten empfehlen. Es ist wichtig, Tests durchzuführen und darauf zu achte, dass Deine Entscheidungen für Deine Nutzer von Vorteil sind.
Wenn Du doch mehr Navigationspunkte verwendest, musst Du darauf achten, dass sie alle auffallen. Stelle außerdem sicher, dass ein starker Kontrast zwischen dem Hintergrund der Menüleiste und den Punkten selbst besteht.
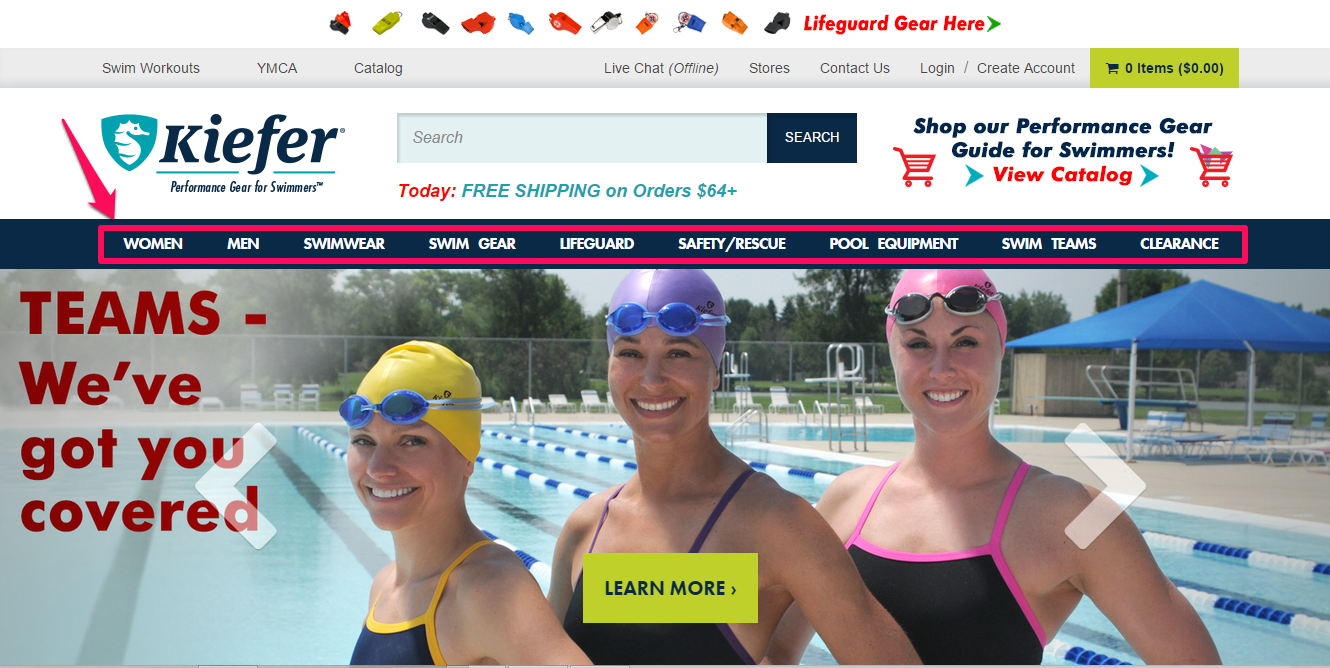
Ein Beispiel ist Kiefer.com, ein Shop, der Schwimmausrüstung für Männer und Frauen verkauft. Sie haben zur Zeit neun Navigationspunkte, aber jeder ist sichtbar und sie überlappen sich nicht.
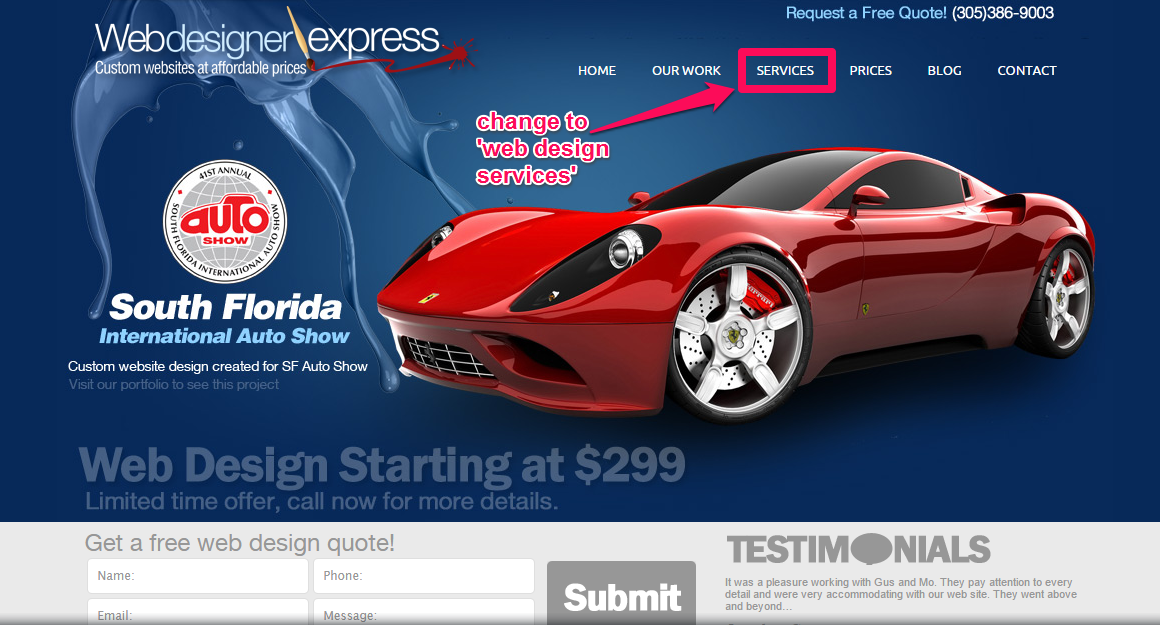
Achte darauf, dass Deine Menüpunkte für Suchmaschinen optimiert sind. Wenn Du Grafikdesigner bist, würde Dir ein Menüpunkt „Services“ nichts bringen, denn Deine Kunden suchen nicht nach „Services“. Gestalte Deine Navigationspunkte anschaulich.
Stattdessen solltest Du Dir Keywords zunutze machen die Deine Kunden nutzen, um nach Dir zu suchen – z. B. Grafikdesigner, Grafikpakete, Grafikservices, einen Grafikdesigner beauftragen usw.
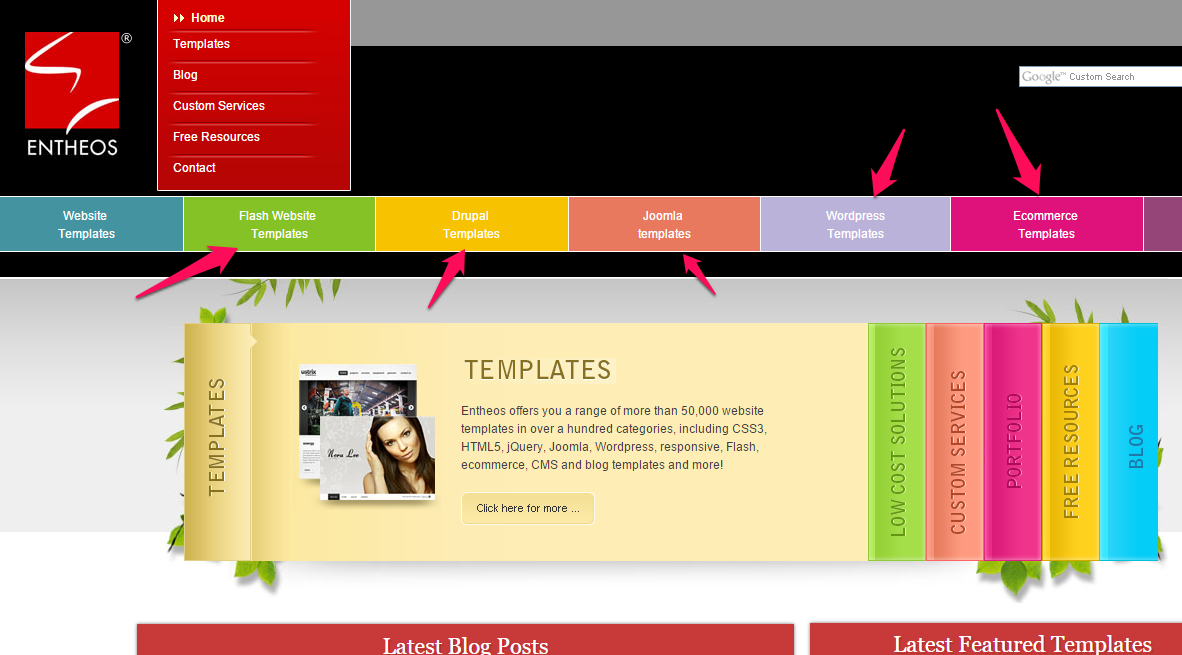
EntheosWeb.com ist ein großartiges Beispiel für eine Webseite mit anschaulichen Menüpunkten. Sie verwenden „Drupal-Vorlagen, WordPress-Vorlagen, Flash-Webseitenvorlagen und E-Commerce-Vorlagen“, weil Leute nach diesen Keywords suchen.
Ich sehe viele Blogs mit Menüpunkten wie „Was wir tun“, „Das sind wir“, „Unsere neuesten Jobs“ usw.
In Bezug auf Suchmaschinen ist das so gut wie bedeutungslos. Kein Kunde oder potenzieller Käufer öffnet eine Suchmaschine und tippt „Was wir tun“ ein. Diese Bezeichnungen helfen den Nutzern also nicht und sind nicht suchfreundlich.
Achte darauf, dass Dein Navigationsmenü Deinen Blog nicht verlangsamt. Wenn Du Buttons verwendest, müssen sie optimiert und komprimiert sein. Die bessere Herangehensweise ist Text auf einem einfarbigen Hintergrund.
Siehe außerdem Fünf Regeln für effektive Webseitennavigation
13. Einen kostenlosen Domain-Namen nutzen
Viele Menschen beginnen mit Blogger.com oder WordPress.com– zwei beliebte, kostenlos gehostete Blog-Plattformen. Ich denke, dass dies der tödlichste Fehler ist, den ein anfangender Blogger machen kann.
Klar, Du sparst Geld, das es kosten würde, einen Domain-Namen zu registrieren und eine zuverlässige Web-Hosting-Lösung zu nutzen, aber letztendlich wird Dir das viel mehr kosten.
Stell Dir vor, dass Du eines Morgens aufwachst, Deine Blog-URL in den Browser eingibst und Folgendes siehst:
Dann wird Dir bewusst, dass Du kostbare Zeit und Kreativität investiert hast, um einen Blog aufzubauen, der Dir nicht einmal selbst gehört.
Ich klinge jetzt vielleicht streng, aber meiner Ansicht nach musst Du Deinen eigenen Domain-Namen registrieren und zuverlässiges Web-Hosting erwerben wenn es Dir mit Deinem Unternehmen ernst ist. Es wird Dir innere Ruhe verschaffen, während Du Dein Online-Business leitest.
Dies ist der einzige Weg, um volle Kontrolle darüber zu haben, was mit Deinem Content und einer Webseite geschieht.
Wenn Du beginnst, selbst gehostetes WordPress zu verwenden, hast Du natürlich immer noch nicht 100 % der Kontrolle, aber das Risiko, Deinen Blog zu verlieren, wird stark minimiert. Außerdem kannst Du dann auf kostenlose WordPress-Plug-ins und –Tools zugreifen, die Dir helfen Deinen Blog vor Hackern zu sichern.
Das schlimmste, was passieren kann, wenn Dein Web Host Deine Erwartungen nicht erfüllt, ist, dass Du Deine Dateien und Deine Datenbank auf den Server eines anderen Hosting-Anbieters überträgst.
Ja, WordPress.com ist kostenlos, aber WordPress.org ist die richtige Wahl für Geschäftsleute, die ein langfristiges und erfolgreiches Online-Business aufbauen wollen.
Fazit
Großartiges Blog-Design ist das Produkt von Kreativität und logischem Denken. So kannst Du der Welt Deine Ideen vorstellen und sie dazu bringen, Dir ihre Aufmerksamkeit zu schenken. Nichts inspiriert Blog-Besucher mehr, als eine Webseite, die sie problemlos von Punkt A zu Punkt B bringt und dabei ihre Probleme löst.
Egal, ob Du ein Teilzeit-Content-Marketer bist oder es in Vollzeit betreibst, es gibt keine Ausnahme. Blog-Design ist die Krone Deines Contents.
Du magst kein professioneller Webseiten-Designer sein. Da Dein Ziel jedoch darin besteht, eine Zielgruppe anzusprechen, musst Du Dir entweder ein paar grundlegende Webdesign-Fähigkeiten aneignen oder eng mit einem professionellen Webdesigner zusammenarbeiten, um eine Plattform aufzubauen, die Dir hilft, dieses Ziel zu erreichen.
Denke daran, dass Aktion Perfektion besiegt. Warte nicht darauf, dass Dein Blog-Design perfekt ist, denn das wird es wahrscheinlich nie sein. Nachdem ich meinen Blog umgestaltet habe, fiel mir etwas auf, das ich wollte, was aber mein Designer nicht aufgenommen hatte. Sollte ich darauf warten, dass er es behebt, oder einfach meine Geschäfte fortsetzen? Ich habe weitergemacht.
Denke daran, dass Farben im Blog-Design wichtig sind. Typografie ist ebenso wichtig. Content ist jedoch das einzige Element, das inspiriert, unterhält, bildet und Dir hilft eine treue Blog-Leserschaft aufzubauen.
Welche dieser Warnsignale hast Du in Deinem Blog-Design festgestellt? Teile gerne mit mir Deine Erfahrungen.




































































Kommentare (0)