Alguns vivem uma relação de amor e ódio com códigos HTML. Outros, acham que não nasceram para isso e acabam desistindo de aprender.
Ao administrar um blog, é absolutamente necessário entender pelo menos o básico sobre HTML.
Caso não saiba, HTML é sigla para Hypertext Markup Language, que significa Linguagem de Marcação de Hipertexto. É uma linguagem de programação que dita como o seu navegador web deve ler uma página da internet.
Tags HTML são os recipientes destes diferentes tipos de elementos. Elas consistem de parênteses angulares com nome ou abreviação para cada código dentro inserido.
Elas costumam abrir com <> e fechar com </>.
Atualmente, o HTML encontra-se em sua quinta versão, o HTML5, sendo essa a versão mais utilizada na Internet.
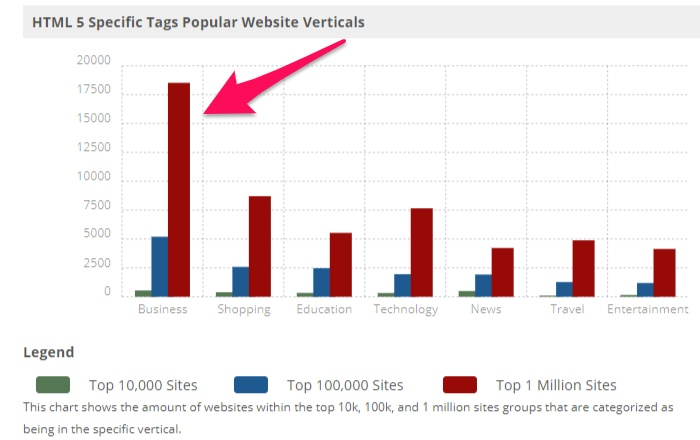
O uso do HTML5 é mais comum na indústria dos negócios, o que não é surpresa.
No entanto, também pode ser muito útil para pessoas que trabalham com blogs.
Caso você seja um novato na área, todos aqueles códigos embaralhados, símbolos e palavras com erros ortográficos podem confundir muito a sua cabeça.
No entanto, a boa notícia é que não é preciso ser um gênio ou saber de programação avançada para adicionar tags básicas ao seu blog.
Na verdade, você pode utilizar tags HTML de forma eficaz sem compreender boa parte do código inserido. Basta entender alguns termos para aumentar a qualidade das suas postagens de blog e suas habilidades como blogueiro.
Neste artigo, vou falar sobre códigos HTML que você deve utilizar na sua próxima postagem de blog.
Então, espero que, ao concluir a leitura deste conteúdo, você se sinta familiarizado com o tema e que possa usá-lo em seu dia a dia profissional.
É um conhecimento extremamente útil tanto para quem tem negócio online quanto para quem trabalha com marketing digital.
Expectativas alinhadas, vamos em frente!
O que é o código HTML?
O código HTML é um acrônimo de Hypertext Marking Language que, em tradução livre para o português, quer dizer: Linguagem de Marcação de Hipertexto.
Veja bem, é uma linguagem de marcação e não de programação como muitos dizem por aí.
Se perguntando qual é a função do HTML?
Eu explico!
Códigos HTML são usados para criar páginas estáticas e definir a estrutura do seu conteúdo.
Mas também podem ser integrados com outras linguagens como CSS, JavaScript e PHP para melhorar a experiência do usuário e estruturar sites dinâmicos.
Cada código é formado por uma série de elementos (atributos e tags) que vão construir essa estrutura para que fique de uma determinada forma.
A linguagem HTML é publicada como texto e pode ser lida por qualquer navegador de internet, além de ter uma grande quantidade de recursos.
Por isso, é usada em páginas na internet e o usuário não encontra problemas para visualizar seu conteúdo.
Outra vantagem é que tem código aberto e é gratuita, então, não é preciso pagar nada para desenvolver uma operação. A não ser, claro, se não tiver nenhum conhecimento sobre o assunto e precisar do suporte de um especialista.
Cabeçalhos, citações, links, negrito e parágrafos são alguns exemplos de elementos de HTML básico.
Cada um deles é chamado de tag HTML e informa aos navegadores o tipo de informação posicionada em cada trecho do código.
Quer um exemplo?
A tag para colocar negrito em uma palavra funciona com a marcação <b> antes da frase a ser negritada e </b> logo após ela.
O código fica assim:
- Saber <b>como inserir negrito</b> em seus textos já é um começo.
Estrutura básica de uma página HTML
Em termos de estrutura, os códigos HTML são sempre organizados de acordo com a hierarquia de cada tag em relação a outra.
As seções de informação mais importantes são aquelas que ficam no topo.
Essa organização é importante porque ajuda o documento a ser interpretado corretamente pelos navegadores (browsers).
Assim sendo, cada página HTML tem uma série de tags, ou elementos, para construir as páginas.
São elas que estruturam a hierarquia do conteúdo entre seções, parágrafos, cabeçalhos, entre outros blocos.
Para entender melhor como é apresentada, veja um exemplo de estrutura básica de uma página com as principais tags HTML:
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset=”UTF-8”/>
5. <title>Document</title>
6. </head>
7. <body>
8. <!– Conteúdo –>
9. </body>
10. </html>
Anatomia de um documento HTML
Melhor do que conhecer a teoria é desbravar na prática o que é o código HTML e quais as principais partes que o compõem, não é mesmo?
Pegue como exemplo o código HTML que compartilhei no tópico anterior para entender cada um de seus elementos individuais.
Quando combinados, eles dão origem a uma página HTML inteira.
Na primeira linha, a instrução DOCTYPE é a primeira tag que aparece e mostra para o navegador a versão da linguagem utilizada.
Portanto, ajuda a garantir que o documento HTML vai se comportar adequadamente.
Nas linhas 2 e 10, você está vendo a abertura e o fechamento da tag HTML.
Também conhecido como raiz, esse é o elemento que delimita o documento e envolve todo o conteúdo da página. Por isso mesmo, todas as outras tags precisam estar dentro desse espaço.
A tag head, que nada mais é do que o cabeçalho do documento, pode ser vista nas linhas 3 e 6 do código HTML.
Trata-se da abertura e do fechamento dessa tag, onde ficam escondidas as instruções sobre o conteúdo que virá a seguir e seu comportamento.
É nele que entram alguns elementos de SEO, como palavras-chave e descrição para os resultados de busca.
Na linha 4, a tag meta charset indica o conjunto de caracteres a ser trabalhado para renderizar o texto.
No caso, o conjunto definido é o UTF-8, que é o mais usado na web porque abrange o padrão Unicode e ASCII. É também nessa mesma tag que são inseridos atributos para SEO (Otimização para Mecanismos de Busca).
Na linha seguinte, 5, é marcado o título da página com a tag title. É ele que aparece na guia do navegador assim que a sua página é carregada.
Já nas linhas 7 e 9, a abertura e o fechamento da tag body. É ela que sinaliza o espaço para o conteúdo visual da página.
Assim sendo, botões, faixas de áudio, imagens, texto, entre outras tags também devem ser inseridas dentro desse intervalo.
Por fim, na linha 8, está o conteúdo visual. No entanto, o trecho não é renderizado pelo navegador.
10 tipos de códigos HTML para páginas da web
Bateu a curiosidade de descobrir quais são as principais tags HTML usadas em páginas da web?
Então, é preciso primeiro entender que existem dois tipos de HTML tags: elementos bloco e elementos em linha.
Os elementos em bloco são aqueles que usam todo o espaço disponível e iniciam uma nova linha no documento.
Já os elementos em linha, aqueles que usam só o espaço que precisam e não precisam de uma quebra de linha para serem inseridos.
São exemplos de tags de elementos bloco: <html>, <head> e <body>.
Enquanto isso, elementos de linha podem ser exemplificados com tags como <b>, <a> e <img>.
Não se preocupe se ainda não as conhece, pois vou apresentá-las a você a seguir.
Confira esta lista com os códigos HTML para sites com tudo o que você pode inserir em suas páginas:
1. HTML
Tag HTML é aquela que informa aos navegadores que o documento tem um código HTML:
- <html> </html>
2. Título
Title é o título da página da web, que identifica o seu site na internet:
- <title> </title>
3. Cabeçalho
Tag head é o cabeçalho do documento HTML, onde estão as informações sobre a identificação e funcionamento do site.
Também é ele que carrega os metadados, incluindo título interno de páginas e codificação do documento.
Entenda como título interno os cabeçalhos e títulos usados através dos seis níveis de título: h1, h2, h3, h4, h5 e h6 – sendo o h1 o mais relevante e o h6 o menos importante.
A tag de cabeçalho é representada por:
- <head> </head>
4. Corpo
Representado pela abertura <body> e fechamento </body> é no corpo dos códigos HTML que se concentram imagens, textos, vídeos e outras funcionalidades do conteúdo.
Em outras palavras, é ele que reúne os elementos mostrados em páginas estáticas.
Veja alguns exemplos:
- alink: é a cor do link ativado
- background: se trata da imagem do plano de fundo
- bgcolor: é a cor de fundo da página
- link: cor dos links existentes
- leftmargin: para eliminar a margem esquerda
- marginheight: para eliminar a margem esquerda
- marginwidth: para eliminar a margem do topo
- text: é a cor do texto principal
- topmargin: para eliminar a margem no topo
- vlink: indica a dor do link que já foi visitado.
Aproveite para observar também outros tags disponíveis para formatação de texto e destacar trechos da parte escrita da página:
- b: negrito
- i: itálico
- ins e del: para sinalizar trechos incluídos ou que foram removidos
- mark: para texto destacado
- small: para textos menores
- sup e sub: sobrescrito e subscrito.
5. Títulos e legendas
O título de uma página HTML é composto pelas tags <title> para abrir e </title> para fechar.
Mas em termos de hierarquia, <h1> é o título mais importante, seguido por <h2>, <h3> e assim, sucessivamente.
Enquanto isso, a legenda é representada pela abertura <caption> e fechamento </caption>.
6. Imagens
Representadas pela tag <img> as imagens podem ser inseridas in-line com os seguintes atributos comuns:
- align: é o alinhamento da imagem, que pode ser ainda top (topo), middle (meio), bottom (alinha a imagem com a base dos outros elementos da linha), left (à esquerda) ou right (à direita)
- alt: é o atributo que exibe um texto alternativo em navegadores que não suportam imagens ou que são acessados por deficientes visuais
- border: se refere à largura da borda da imagem
- height: altura sugerida em pixels
- hspace: indica o espaço entre imagem e texto que aparece à esquerda e à direita
- src: sinaliza a URL da imagem
- title:indica o texto que vai aparecer quando se passar o mouse sobre a imagem
- usemap: mostra o mapeamento usado
- vspace: espaço entre imagem e texto que vem acima e abaixo
- width: extensão da imagem, em pixels.
Exemplo: <img src=“exemplo-de-imagem.png” alt=“Texto alternativo” title=“Exemplo” />
7. Hiperlinks
Hiperlinks são os atributos que servem para criar links e, assim, levar o usuário para outros sites ou páginas.
Isto é, as principais engrenagens para que a web seja mesmo uma rede de sites interconectados.
Essas tags são sinalizadas pela tag <a> na abertura e </a> no fechamento.
Porém, exigem o uso do atributo href para indicar o endereço da web que deseja vincular o link.
Exemplo:
<a href=“https://www.neilpatel.com/blog/”>Blog Neil Patel</a>
8. Links internos
Os atributos <li> <ul> servem para criar listas e menus em seu site e direcionar os visitantes para outras páginas de interesse.
Funcionam como formas de ajudar a guiá-los pelo seu conteúdo, de uma página para outra, sem problema algum.
Enquanto <li> possibilita a inserção de listas em um bloco de texto, o <ul> cria lista desordenada, sem uma sequência numérica.
9. Estilo
O rótulo de estilo talvez seja o mais fácil de memorizar.
Isso porque é representado por <style> e pode ser usado para definir características como cor, tamanho e tipografia do conteúdo a ser exibido na página.
Para lidar com códigos HTML de cores, é só conhecer o nome delas em inglês, escolher o tamanho da fonte que quer usar e também o código Pantone.
Exemplo: <style> body: blue; font size: 11 px; color black </style>.
10. O toque final
Por último, mas não menos importante, está o rótulo “pai de todos”: <!DOCTYPE html>.
Seja na abertura ou no final, é ele que torna o seu site legível em qualquer browser.
Também é ele que indica o idioma em que a página vai ser exibida, bastando incluir <html lang = “pt”> se for em português.
Para fechar os códigos
Como comentei em alguns exemplos de códigos HTML, é importante fechar todos eles.
Assim, você evita que causem problemas na exibição da página.
Então, grave esta regra: todo código que você abre deve ser fechado em algum momento.
Para isso, basta incluir uma barra diagonal logo após o símbolo “<”.
Veja o exemplo abaixo para entender melhor como fazer esse fechamento:
- <html> <title> Blog </title> </html>.
Conclusão
Neste artigo, apresentei um panorama sobre o que são códigos HTML, como devem ser usados e exemplos.
O grande segredo de programar um site é conhecer a aplicação de cada um dos códigos HTML prontos que acabamos de ver e de outros. Afinal, existem vários deles à disposição de suas páginas.
Parece decoreba, mas exige também noção de organização para manter a hierarquia dos elementos e fazer sua inserção do jeito certo.
Gostou da ideia de desenvolver páginas com HTML? Então, é só baixar um editor de texto como Bloco de Notas, Nano e Emacs.
Mas se prefere mesmo é editar documentos HTML a dica é optar por programas mais avançados como: Atom, Brackets, Sublime Text e Visual Studio Code.
E você, já teve alguma experiência com códigos HTML em seu site ou conhecia alguns deles? Conte a sua história aqui nos comentários e compartilhe o post com amigos que também querem aprender mais sobre códigos HTML!
Quais tags HTML você mais utiliza em suas postagens do blog?







Comentários (2)