
Wenn man einen Blog führt, muss man sich ein gewisses Grundwissen an HTML aneignen.
HTML steht für Hypertext Markup Language (englisch für Hypertext-Auszeichnungssprache). Es ist eine textbasierte Auszeichnungssprache zur Strukturierung elektronischer Dokumente.
HTML-Tags sind wie Container, die Informationen enthalten. Sie enthalten die Namen und Abkürzungen der in ihnen enthaltenen Codes.
Tags beginnen und enden mit Klammern <>.
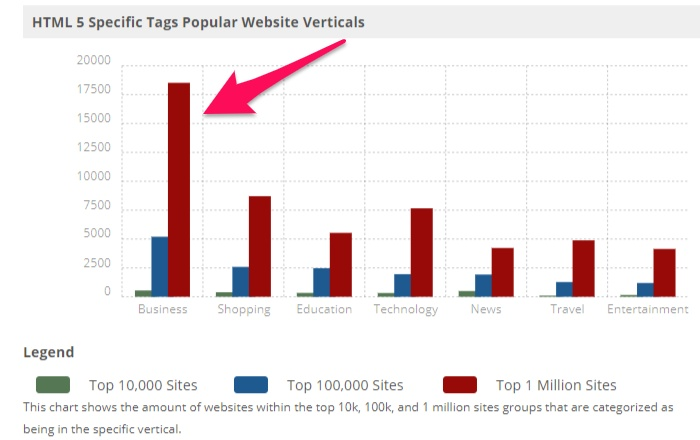
HTML5 ist die fünfte Fassung der Hypertext Markup Language, die vorwiegend im World Wide Web genutzt wird.
HTML5 wird vor allem in der B2B-Branche genutzt, was eigentlich nicht weiter verwunderlich ist.

HTML ist aber auch für Blogger wichtig.
Wenn Du Deinen Blog noch nicht so lange hast, sind die ganzen Symbole, Zeichen und Abkürzungen bestimmt sehr verwirrend für Dich.
Du musst aber kein Genie sein oder die Programmsprache lernen, um Tags für Deinen Blog zu erstellen.
Du kannst die HTML-Tags sogar benutzen, ohne den darin enthaltenen Code zu verstehen, Du musst jedoch gewisse Ausdrücke verstehen und lernen, wie man Tags richtig einsetzt, um die Qualität Deiner Blogbeiträge und Deines Blogs zu verbessern.
In diesem Artikel werde ich mich mit HTML-Tags für Blogbeiträge auseinandersetzen.
Zuerst möchte ich jedoch erklären, warum HTML-Tags für Blogbeiträge wichtig sind.
Warum Dein Blog HTML-Tags braucht
Die meisten erfolgreichen Blogger sind mit den Grundlagen der HTML-Sprache vertraut.
Warum?
Weil sie in diesem Fall (fast) alles mit ihrem Inhalt anstellen können und wenn Du diese Tags lernst, kannst Du es ihnen gleich tun.
Wenn die Bilder in Deinen Blogbeiträgen zentriert, rechtsbündig oder linksbündig dargestellt werden sollen, wird diese Information mit HTML übermittelt.
Das Gleiche gilt für Listen und Aufzählungszeichen, Seitenumbrüche oder Zitate.
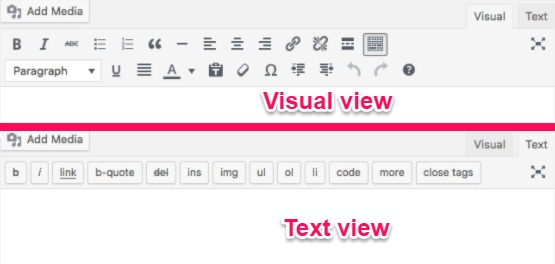
Wenn Du das Textbearbeitungsprogramm in WordPress auf HTML umstellst, lädt es viel schneller.

Klick dafür auf “HTML” oder “Text”. Hier sind die Schaltflächen zur Umstellung des Programms:

HTML kann viel schneller geschrieben werden, weil alles mit der Tastatur erledigt werden kann. Außerdem hat man die volle Kontrolle über alle strukturellen und Design-Elemente seines Blogs.
HTML kann mit jedem beliebigen Textprogramm erstellt werden, man muss nicht WordPress benutzen.
WordPress verfügt jedoch über gewisse HTML-Einschränkungen, das solltest Du immer im Hinterkopf behalten.
WordPress schränkt einige HTML-Tags ein
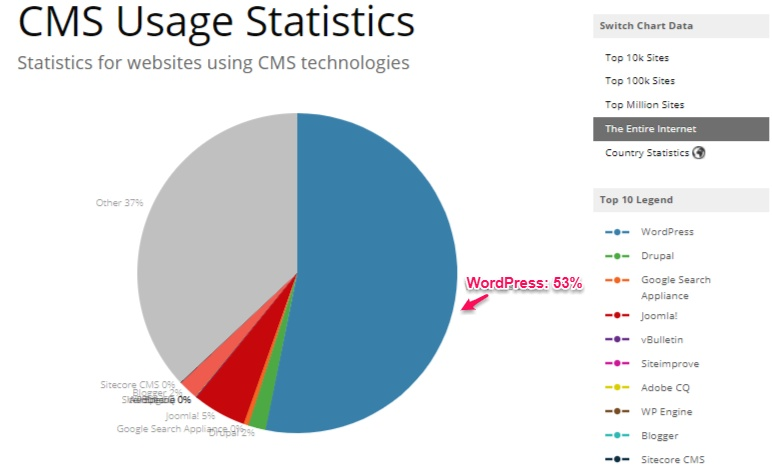
Von allen Content Management Systemen (CMS) ist WordPress das mit Abstand beliebteste.
Laut BuiltWith wurden 53 % aller Webseiten, die mit einem CMS erstellt wurden, mit WordPress gebaut.

Wenn Du den falschen Quelltext in das Blog-Bearbeitungsprogramm von WordPress eingibst, wird dieser Code folgendermaßen dargestellt:
<bold>word in bold</bold>.
Wenn Du diese komischen Zeichen siehst, heißt das, dass der Quelltext fehlerhaft ist.
WordPress lässt außerdem nicht jeden HTML-Tag in Blogs zu. Befehle wie embed, frame, iframe, form, input, object und textarea sind aus Sicherheitsgründen nicht erlaubt.
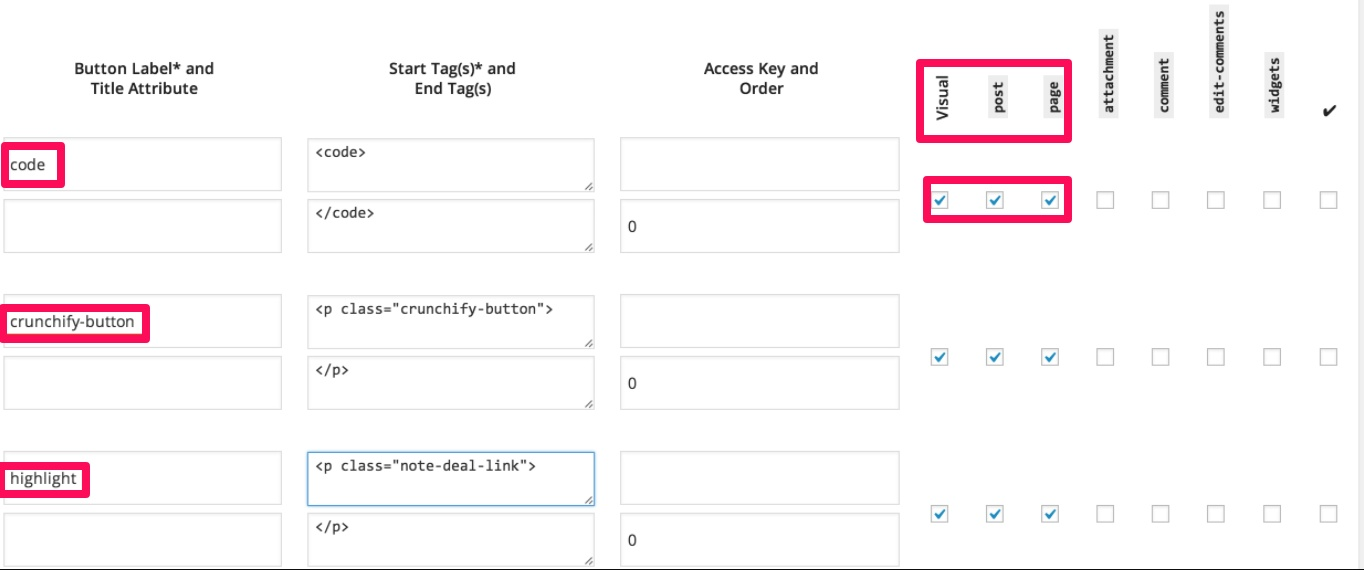
Mit einem Plug-in wie AddQuicktag kannst Du Deinem Blog jedoch Schaltflächen hinzufügen.

Du kannst diese Schaltflächen sogar personalisieren.

Wenn Du Dich mit dem Grundlagen der HTML-Sprache vertraut gemacht hast, ist dieses Plug-in sehr nützlich.
Jetzt möchte ich Dir die wichtigsten HTML-Tags für Deinen Blog vorstellen. Der erste ist ein Tag zur Erstellung von Aufzählungszeichen.
1. Aufzählungszeichen
Wenn Du Aufzählungszeichen benutzen willst, kannst Du diese Tags benutzen: <ul>, <ol> und <li>.
Aufzählungszeichen werden im HTML-Format so dargestellt:
<ul><li>Grüne Bohnen</li>
<li>Kartoffeln</li>
<li>Tomaten</li>
<li>Hühnchen</li></ul>
Im Blogbeitrag wird die Liste dann folgendermaßen dargestellt:
- Grüne Bohnen
- Kartoffeln
- Tomaten
- Hühnchen
Du kannst die Aufzählungszeichen auch nummeriert darstellen:
- Grüne Bohnen
- Kartoffeln
- Tomaten
- Hühnchen
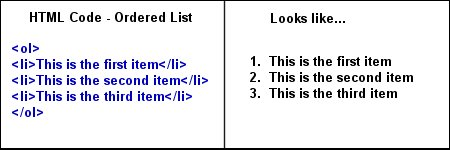
Wenn Du nummerierte Listen anlegen willst, musst Du den Befehl <ul> und </ul> mit <ol> und </ol> ersetzen. Das sieht dann so aus:

Wenn man nicht aufpasst, schleichen sich jedoch schnell Fehler ein, darum solltest Du den aktuellen Tag immer schließen, bevor Du einen neuen anlegst.
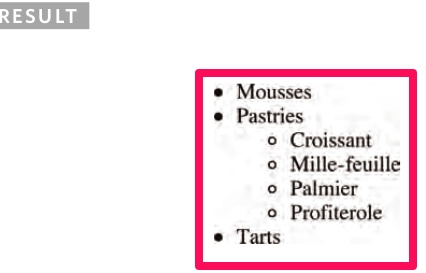
Du kannst auch Listen mit Unterpunkten anlegen.

Das ist besonders hilfreich, wenn Deine Liste aus mehreren Themen und Kategorien besteht.
Bilder sind ein weiterer wichtiger Bestandteil eines Blogs. Wie kann man seine Bilder mit Hilfe von Tags anpassen und personalisieren?
2. Bilder
Bilder machen einem Blog visuell ansprechend.
Diese Tags werden eher selten von Hand erstellt, sind aber nützlich, wenn man die Größe seiner Bilder in Blogbeiträgen anpassen will.
Die meisten Leute klicken einfach auf “Add Media”, um Bilder in WordPress hinzuzufügen.

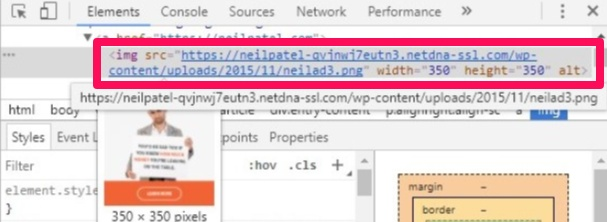
Der Befehl <img> im HTML-Code legt fest, dass es sich um ein Bild handelt. Der Quelltext sieht so aus:
<img src=“https://neilpatel.com/wp-content/uploads/2015/11/neilad3.png“ width=“350″ height=“350″ alt=““>
Er ist der HTML-Tag für dieses Bild aus einem meiner Blogbeiträge:

Hier ist der Quelltext für dieses Bild:

Bilder auf WordPress brauchen einen Titel, aber keine Beschreibung, Du solltest, wenn möglich, jedoch immer einen Alt-Text eingeben.
Der Alt-Text ist eine Beschreibung, die dafür sorgt, dass Dein Bild (und folglich auch Dein Blogbeitrag) mit höherer Wahrscheinlichkeit in den Suchergebnissen angezeigt wird.
Wenn Du neue Bilder für Deinen Blogbeitrag hochlädst oder in den Beitrag einbettest, solltest Du also immer einen Alt-Text hinzufügen.
Solltest Du den Alt-Text mal vergessen hast, kannst Du ihn später in der Media Library hinzufügen.

Wenn das Bild zu groß oder zu klein ist, kannst Du die Größe anpassen.
Wenn Dein Bild die Maße width=”400” und height=”700” hat, kannst Du die Höhe einfach löschen und eine neue Angabe für die Breite eingeben. Die Höhe wird automatisch angepasst.
Im nächsten Schritt zeige ich Dir, wie man HTML-Tags benutzt, um Links anzulegen.
3. Links
Links wirken sich positiv auf Dein Ranking aus, darum dürfen sie in Deinen Blogbeiträgen auf keinen Fall fehlen.
Links werden häufig als Anker bezeichnet.
Hier ist der Quelltext eines Links:
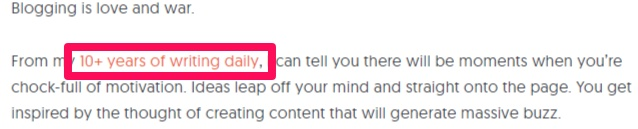
<a href=“https://www.quicksprout.com/2017/01/06/8-techniques-that-helped-me-improve-my-writing-during-ten-years-of-blogging/“ target=“_blank“ rel=“noopener noreferrer“>10+ years of writing daily</a>
Der Text am Ende des Codes ist der Ankertext.

Der Befehl “a href” löst den Hyperlink aus.
Du kannst Wörter, ganze Sätze oder Bilder verlinken.
Hier ist ein Link: How to Become a Better Blog Writer in 30 Days. Er führt den Nutzer beim Klick auf eine neue Webseite.

Der obere Link führt zu einem meiner Artikel, in dem ich meinen Lesern beibringe, wie man in nur einem Monat bessere Blogbeiträge schreibt.
Der Ankertext ist der sichtbare Bestandteil des Links. Er kann, wie bereits gesagt, aus einem Wort, einem Satz oder einem Bild bestehen.
Ein Text-Link sieht so aus: <a href=“https://websitelink.com/“ title=“Beschreibung des Links“>
Ein Bild-Link sieht so aus: <img src=“https://websitelink.com/image.gif“ alt=“Ball“ /></a>
Du kannst Deinem Link weitere Bestandteile hinzufügen. Er könnte beispielsweise in einem neuen Fenster oder einem neuen Reiter geöffnet werden. In diesem Fall sähe der Quelltext so aus:
<a href=“https://www.websitelink.com“ target=“_blank“ title=“This link opens in a new window/tab“>”Beschreibung des Links”</a>
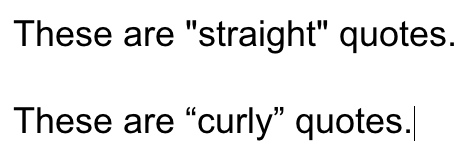
Falls der Link nicht funktioniert, solltest Du die URL überprüfen. Sie muss mit “https://” beginnen. Und vergiss die Anführungszeichen nicht. Außerdem musst Du gerade Anführungszeichen benutzen.

Horizontale Linien können auch ganz praktisch sein, weil sie Deinen Text optisch unterteilen.
4. Horizontale Linien
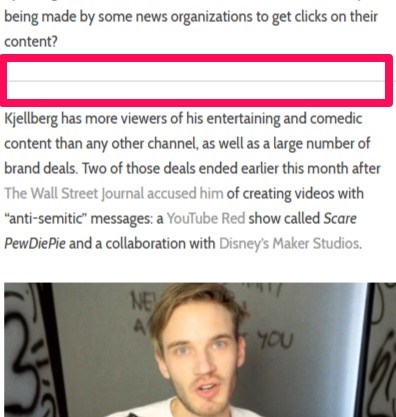
Eine horizontale Linie sorgt für eine optische Unterteilung Deines Textes. Das sieht so aus:

Du kannst den Tag <hr /> benutzen, um den Befehl zu geben, den Text in mehrere Bereiche zu unterteilen und bestimmte Bereiche Deines Textes hervorzuheben.
Die Linie läuft von links nach rechts und ist hellgrau. Du kannst die Breite der Linie jedoch mit einem kleinen Zusatzbefehl anpassen:
<hr width=“40%“>
Der Zusatz width=”%” gibt an, um wie viel Prozent die Breite der Linie erweitert werden soll. “Hr” steht für “Horizontal Reference”.
Übertreib es aber nicht mit den horizontalen Linien und benutze sie nur, wenn es angebracht ist. Weniger ist oft mehr.
Mit Blockzitaten kann man einen Text auch übersichtlicher gestalten.
5. Blockzitate
Du hast bestimmt schon mal ein Zitat benutzt. Ich zitiere oft Experten aus anderen Quellen.
Du musst dabei immer eine Quellenangabe machen.
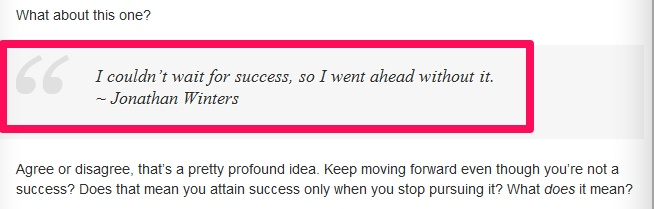
Blockzitate sind visuell besonders ansprechend.

Dafür benutzt man den <blockquote> Tag.
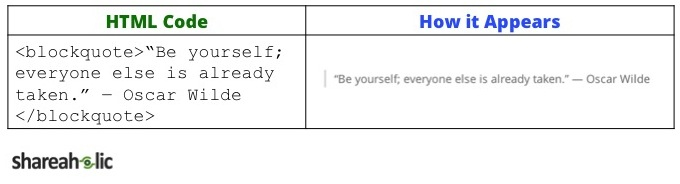
Der Quelltext sieht so aus:
<blockquote>”Das Zitat kommt hier hin” – Name der Person, die zitiert wird</blockquote>

Du kannst Deinem Zitat auch einen Link hinzufügen, indem Du beide Tags miteinander kombinierst.
Blockzitate sehen nicht nur gut aus, sie verleihen Dir und Deinen Artikel auch mehr Glaubwürdigkeit.
Heading Tags (Überschriften) sind ein weiteres wichtiges HTML-Element, mit dem Du Dich auskennen solltest.
6. Überschriften
Es ist gar nicht so einfach eine geeignete Überschrift für seinen Blogbeitrag zu finden.
Überschriften unterteilen Deinen Artikel in Bereiche und gestalten diesen somit übersichtlicher.
Meine Artikel enthalten immer Überschriften und Unterüberschriften, weil ich einen Artikel auf diese Weise strukturieren und meine Leser führen kann.
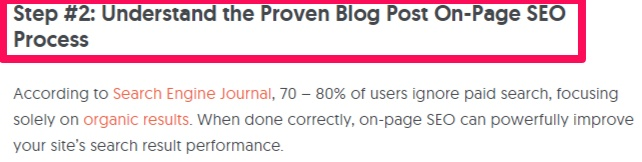
Hier ist eine typische Unterüberschrift aus dem Artikel “Blog Artikel veröffentlichen: Der ultimative Guide”:

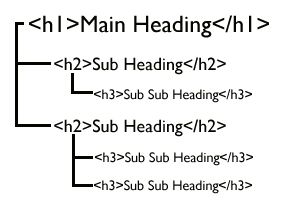
Es gibt sechs Heading-Tags: <h1>, <h2>, <h3>, <h4>, <h5> und <h6>.
Je größer die Zahl, desto kleiner die Überschrift. Eine H2-Überschrift ist größer als eine H4-Überschrift.
Es kommt jedoch immer auf das jeweilige WordPress-Theme an.
Der Titel des Blogbeitrages wäre eine H1-Überschrift. Die Überschriften im Blogbeitrag werden als H2-Überschrift formatiert, während Unterüberschriften mit dem H3-Tag oder kleiner gekennzeichnet werden.

Die Hierarchie Deiner Überschriften speilt dabei eine wichtige Rolle und das Design sollte immer demselben Muster folgen.
Wenn Deine Überschriften immer mit dem H2-Tag erstellt werden, solltest Du in einem anderen Artikel nicht plötzlich den H3-Tag benutzen.
Du solltest außerdem keine Links in Überschriften platzieren, weil diese oft übersehen werden. Links sollten im Text, nicht in Überschriften oder Unterüberschriften platziert werden.
Kommen wir nun zu einem weiteren wichtigen Tag für die Formatierung Deiner Artikel.
7. Das Formatieren von Schriftarten
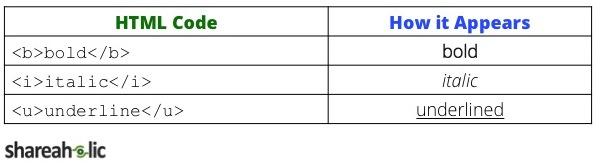
Mit der Formatierung Fett, Kursiv und Unterstrichen kann man bestimmte Bereiche eines Textes optisch hervorheben.

Früher wurde der Tag <b> und <i> benutzt, mit Semantic Web wurden jedoch die Tags <strong> und <em> eingeführt und sind jetzt weiter verbreitet.
Wenn Dein Text fett geschrieben werden soll, benutzt Du diesen Befehl: <strong>“Dein Text“</strong>.
Der Befehl für kursive Texte sieht so aus: “Mit kursiven Texten können <em>bestimmte Wörter</em> betont werden.”
Du solltest diese Elemente jedoch nicht miteinander kombinieren.
Du kannst bestimmte Wörter auch unterstreichen. Dafür benutzt Du den Befehl <u>. Mit diesem Design-Element kannst Du bestimmten Wörtern oder Phrasen mehr Ausdruck und Wichtigkeit verleihen.

Unterstrichene Texte werden jedoch häufig mit einem Link verwechselt, setze sie also nur spärlich und bewusst ein.
Mit Zeilenumbrüchen kannst Du die Lesbarkeit Deiner Artikel verbessern, darum gehe ich im nächsten Abschnitt auf Zeilenumbrüche ein.
8. Zeilenumbruch
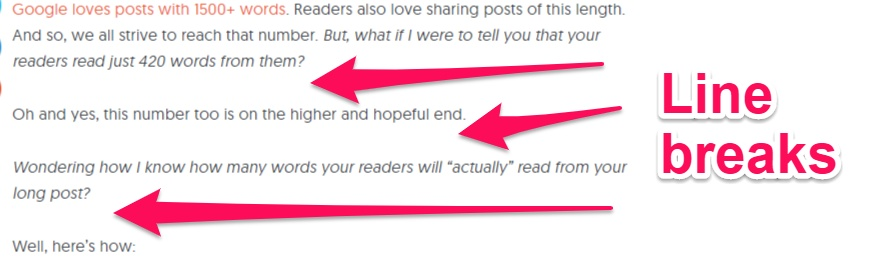
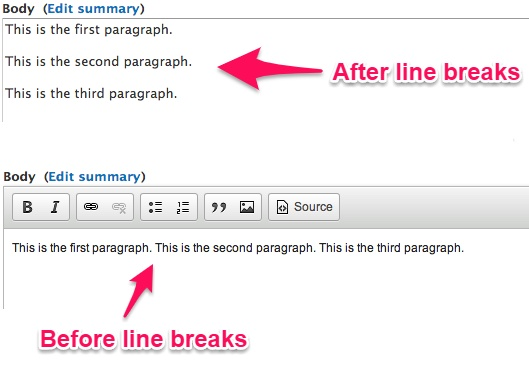
Der Zeilenumbruch gibt an, an welcher Stelle ein Text von einer Zeile in die nächste übergehen soll. Hier ist ein Beispiel:

Für einen Zeilenumbruch musst Du diesen Befehl benutzen: <br/>. Der Tag schließt automatisch und wird häufig für Rezepte, Gedichte oder Adressen verwendet.
Der Zeilenumbruch wird so dargestellt:
“Das ist ein <br>
Zeilenumbruch.”
Ein Artikel kann mit diesem Tag übersichtlicher und lesbarer gestaltet werden.

Welches der oberen Beispiele gefällt Dir besser? Wahrscheinlich das Erste, oder?
Das liegt wohl am zusätzlichen Weißraum. Nutze dieses Design-Element zu Deinem eigenen Vorteil!
Es gibt Leute, die der Meinung sind, Weißraum wäre schlecht. Das stimmt aber nicht, denn er führt den Blick des Lesers und der Artikel kann leichter überflogen werden.
Die Textausrichtung Deiner Blogbeiträge ist ein weiteres wichtiges Element, das mit dem richtigen HTML-Tag gelöst werden kann.
9. Textausrichtung
Nichts ist frustrierender als der Versuch ein Bild am Text auszurichten und daran zu scheitern.
Wenn man alle Elemente richtig aneinander ausrichtet, sieht der Artikel gleich viel professioneller und strukturierter aus.
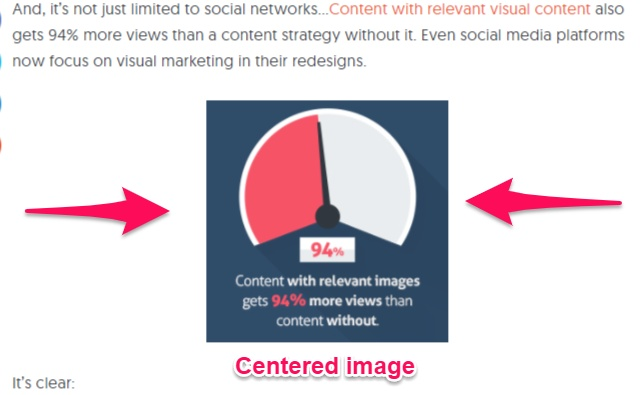
Ich zentriere die Bilder in meinen Blogbeiträgen.

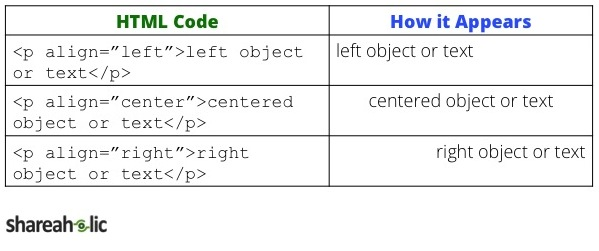
Um Elemente auszurichten, musst Du den Tag <p align=”center”> vor das entsprechende Bild oder den Text setzten und den Tag </p> am Schluss anfügen.

Du kannst die Elemente auch links- oder rechtsbündig ausrichten.
Behalte diesen HTML-Tag am besten im Hinterkopf, denn er ist sehr hilfreich, wenn man ein Bild oder einen Text ausrichten will. Man muss ihn dafür nur vor und hinter dem gewünschten Element einfügen.
Fazit
Wenn Du einen Blog hast, oder einen erstellen willst, kannst Du Dich nicht immer auf Dein CMS verlassen, um bestimmte Elemente oder Bereiche nach Deinen Wünschen zu personalisieren.
Mit den HTML-Tags, die ich in diesem Artikel erklärt habe, kannst Du viel Zeit sparen. HTML5 ist sehr beliebt, und Du musst kein Genie sein oder Programmierer, um es benutzen zu können.
WordPress lädt schneller, wenn Du das Bearbeitungsprogramm in der HTML-Version benutzt.
Außerdem müssen Deine Hände die Tastatur nicht verlassen, wenn Du Deinen Inhalt mit HTML erstellst. Das kann ein großer Vorteil sein, wenn man eh schon wenig Zeit hat.
Mit den Befehlen <ul>, <ol> und <li> erstellt man eine Liste mit Aufzählungszeichen. Du kannst Symbole benutzen oder nummerierte Listen anlegen.
Mit dem Tag <img> fügt man dem Artikel ein Bild hinzu. Die Breite und Höhe des Bildes kann natürlich angepasst werden.
Link-Tags, auch „a href“ Tags genannt, fügen Deinem Text einen Link hinzu. Du kannst Links setzen, um auf andere Inhalte zu verweisen und die Reichweite Deiner eigenen Artikel auszubauen.
Mit dem <hr /> Tag setzt man eine horizontale Linie. Übertreib es aber nicht und setze dieses Element nur spärlich ein.
Du kannst Deine Texte fett, kursiv oder unterstrichen formatieren. Dafür benutzt man die Befehle <strong>, <em> und <u>. Kombiniere sie aber nicht miteinander, sonst wird es schnell unübersichtlich.
Mit dem <br/> Tag fügt man einen Zeilenumbruch ein, damit der Text lesbarer wird.
Mit dem Tag <p align=”left, center, or right”> kannst Du die Ausrichtung bestimmter Elemente bestimmen.
Mit den HTML-Tags aus diesem Artikel kannst Du Deinen Blogbeiträgen einen professionellen Look geben und wahrscheinlich sogar Zeit sparen.
Welche HTML-Tags benutzt Du am häufigsten?
Kommentare (0)