Mobile não é apenas o caminho do futuro. É o caminho do momento.
O Google está trabalhando para dividir desktop e mobile em índices separados. Sendo mobile o principal.
SEOs (otimizador de ferramentas de busca) como eu, tem impulsionado o mobile para melhor já há quase cinco anos.
Não é mais uma novidade.
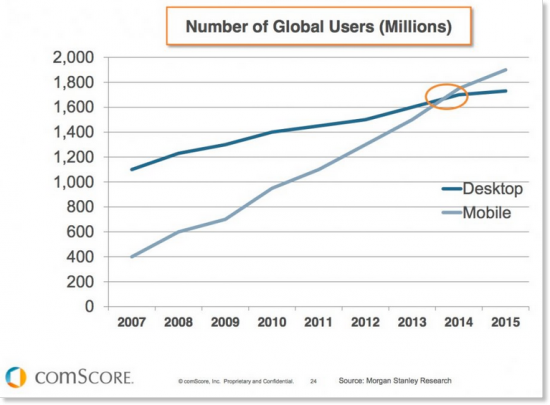
Pesquisas mostram que usuários de mobile ultrapassaram usuários de desktop por volta de 2014. Isso já faz um bom tempo.
Você sabia que dispositivos móveis são nossa principal forma de conexão à internet?
Aliás, mobile conta como 71% do tempo total online nos E.U.A.
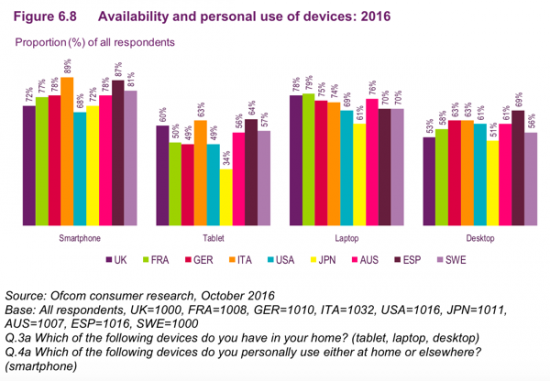
Não somente mobile, mas smartphones especificamente. Nós amamos nossos smartphones!
Eles são mais utilizados que desktops, laptops, e tablets.
Sabendo disso tudo, é óbvia a importância de otimizar seu site para dispositivos móveis, certo?
Mas como exatamente faríamos isso?
Pesquisa mobile é diferente da pesquisa de um desktop em certos aspectos.
As pessoas estão cada vez mais se utilizando de aplicativos, assistentes de voz, e dispositivos IoT (Internet das Coisas) para buscas online.
Nos utilizamos de dispositivos móveis o tempo todo. E, o contexto de uma pesquisa mobile pode ser diferente das de dispositivos desktop.
Então ter certeza de que seu site aparece em uma pesquisa mobile é agora obrigatório.
Para começar, montei minha própria lista das melhores maneiras de ter certeza que o seu site aparecerá em páginas de resultados de buscas mobile.
Vamos direto ao ponto.
1. Use a marcação de Páginas Móveis Aceleradas (AMP)
Em Fevereiro de 2016, AMP foi oficialmente integrada aos resultados de busca mobile da Google.
Isso significa que você vai colher frutos bem importantes por implementar marcação AMP na sua página da web.
De início, você será incluído nos primeiros resultados de busca da Google e até mesmo em resultados pagos para pesquisas específicas.
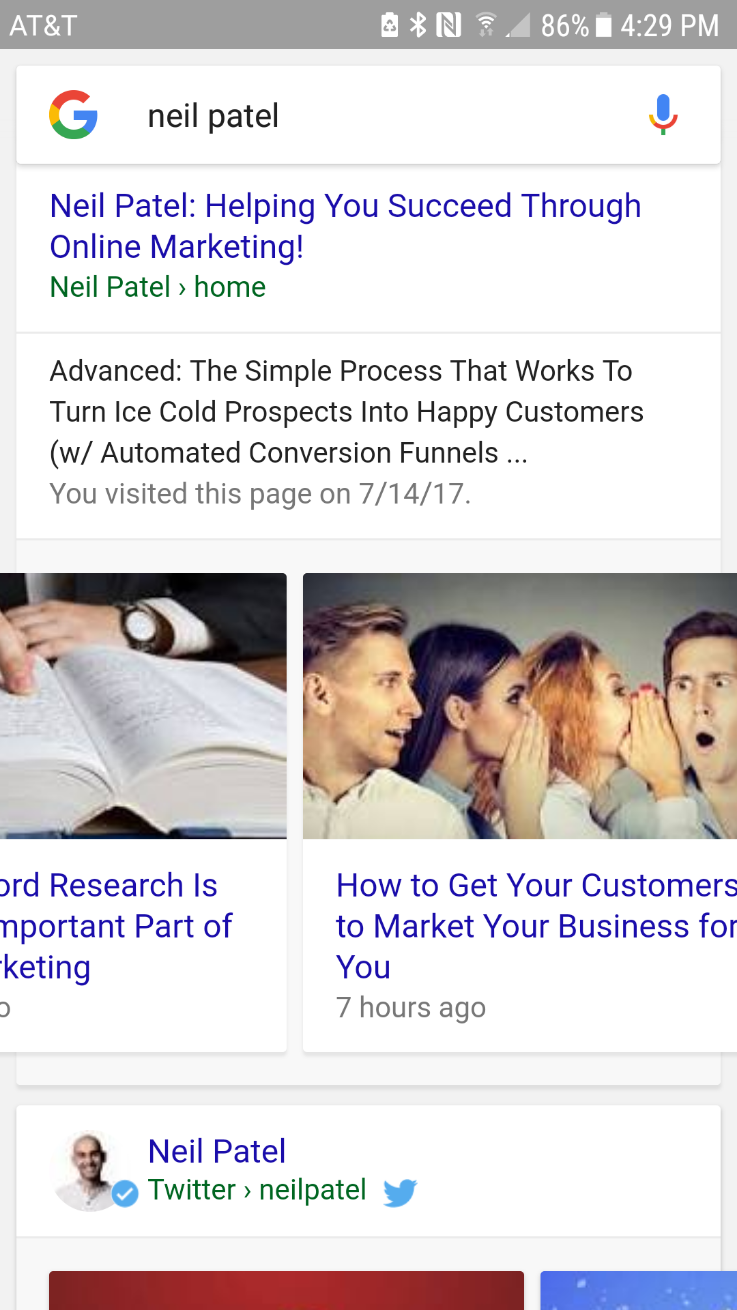
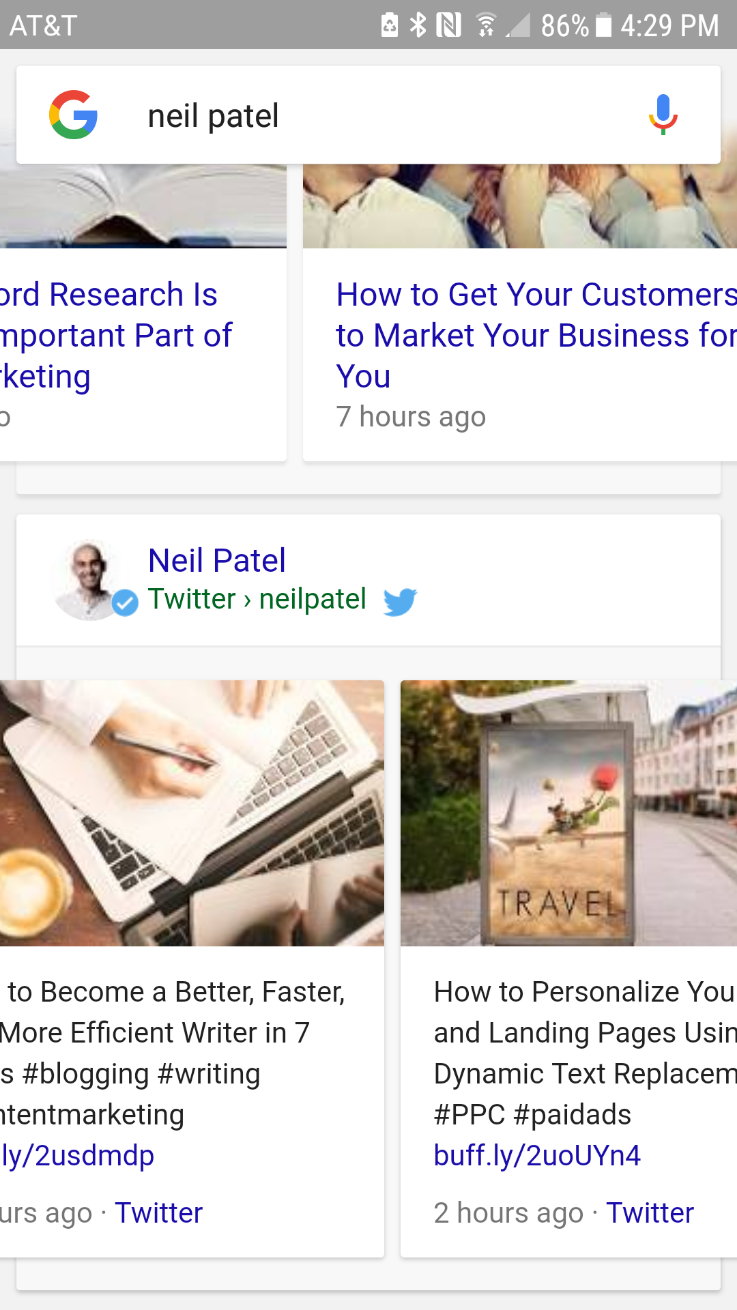
Além disso, você pode implementar o carrossel de conteúdo do AMP na sua própria página da web como eu fiz com a minha.
Usuários agora podem passar pelos resultados de busca em alguns sites para encontrar mais conteúdo da minha página da web.
Cada coisa que posto cria mais uma inserção no carrossel.
Essa técnica lhe permite empacotar uma tonelada de conteúdo em apensas um resultado de pesquisa, ampliando imensamente seu alcance.
É como você consegue o melhor dos seus rankings de pesquisa. O Twitter está utilizando esta técnica para mostrar os tweets recentes de seus usuários.
Como pode ver, agora eu tenho dois feeds horizontais de conteúdo nos resultados de pesquisa verticais.
Está começando a perceber como AMP é importante?
O objetivo é retirar das páginas mobile tudo aquilo que for supérfluo e focar somente nos componentes necessários.
O Google e outros provedores de busca estão dando este impulso para forçar desenvolvedores web a criar designs mais simples com menos tempo de carregamento.
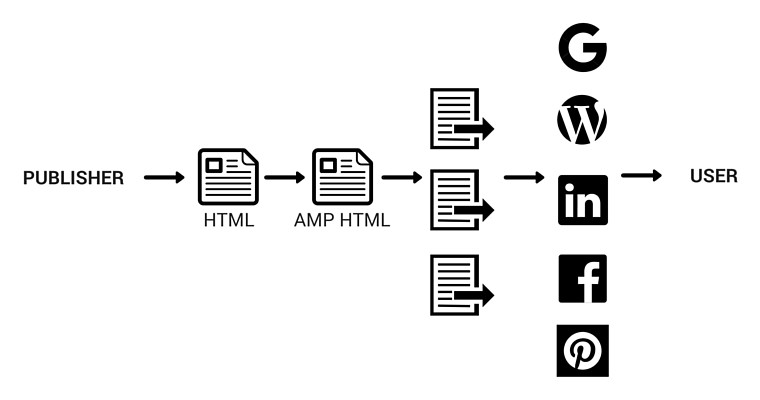
Há três componentes para implementar de forma eficaz o AMP na estrutura do seu site.
- AMP HTML – Esse HTML remodelado utiliza comandos relacionados a AMP customizados para um conteúdo mobile dinâmico.
- AMP JS – Carregamento assíncrono é o objetivo da estrutura de AMP Javascript.
- AMP CDN – Uma rede de entrega de conteúdo com conteúdo em cache hospedada pela Google.
Otimizando para AMP, você cria uma camada duplicada do seu conteúdo otimizada para dispositivos móveis.
As duas servem para ferramentas de busca e plataformas de redes sociais, literalmente ampliando seu conteúdo.
Matar dois coelhos em uma cajadada só é um sonho para profissionais de marketing.
AMP não é o único truque para conseguir mais conteúdo mobile visualizado.
O Google também conta muito com schema para pesquisas mobile.
2. Implemente marcação Schema
Você já deve saber que sou um fã de dados estruturados.
É uma das poucas partes de marketing digital que me dá gosto de arregaçar as mangas.
Isso é porque o schema de dados estruturados pode triunfar sobre todos os esforços de outros otimizadores de busca por responder uma pergunta específica de um usuário bem o suficiente para que seja escolhida essencialmente como a única resposta.
Não é preciso ser um gênio técnico para começar. Há um plugin de WordPress chamado Schema App Structured Data (ainda não disponível em português) que eu amo.
O Google já há tempos tem trabalhado em prover respostas simples para consultas de usuários.
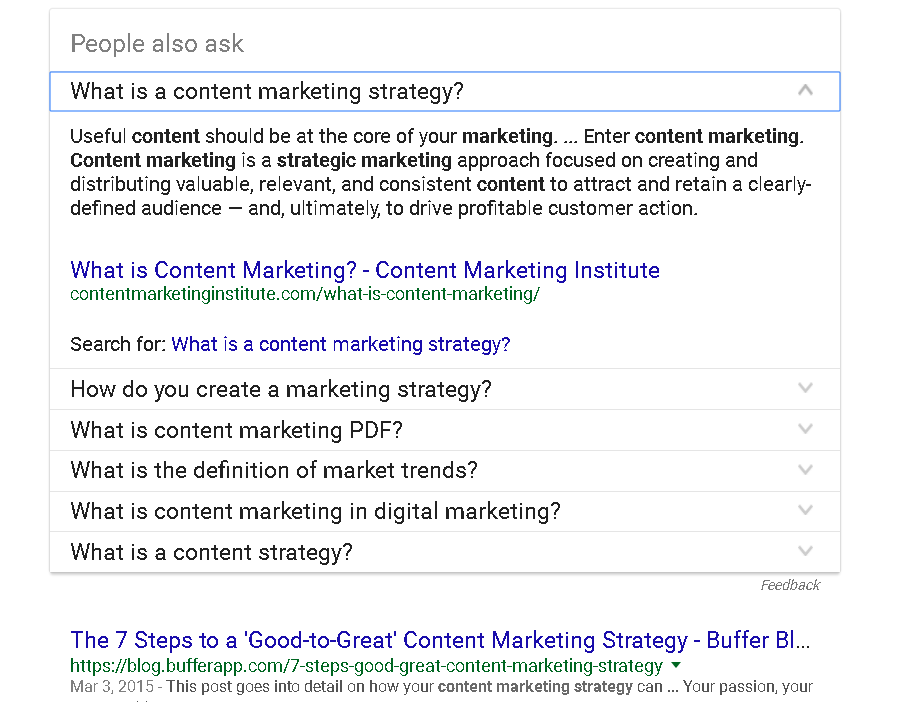
Quando pesquisamos o termo “o que é marketing de conteúdo?” por exemplo, nos é apresentado uma caixa de informação contendo respostas a perguntas relacionadas.
Ao responder o máximo possível de perguntas específicas de usuários em seu blog, você ganha mais exposição.
É claro, isso somente se você implementar a marcação schema.
Mas esse não é o único benefício.
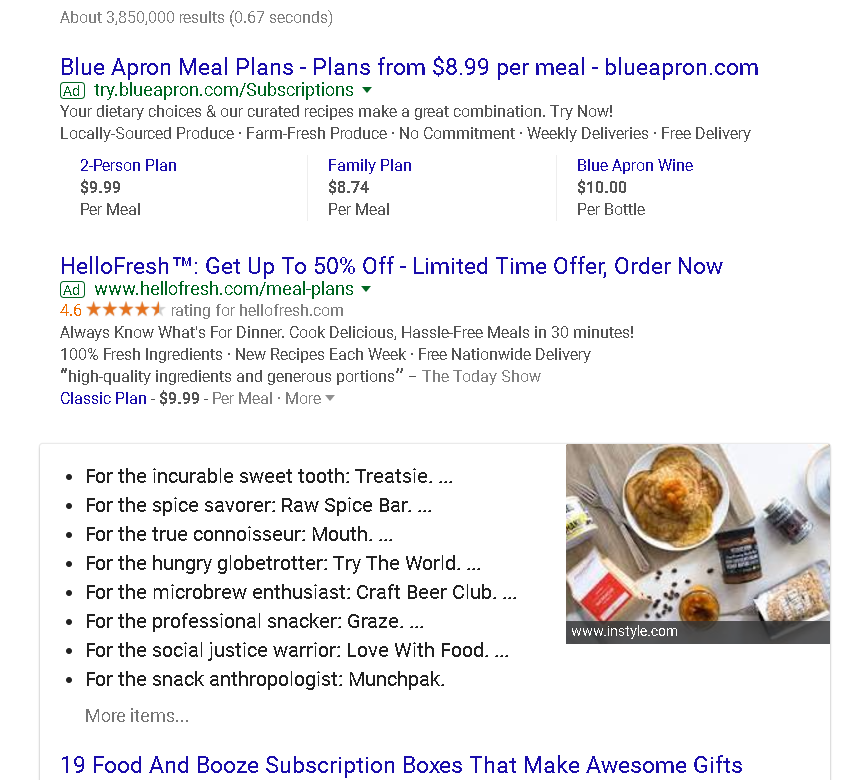
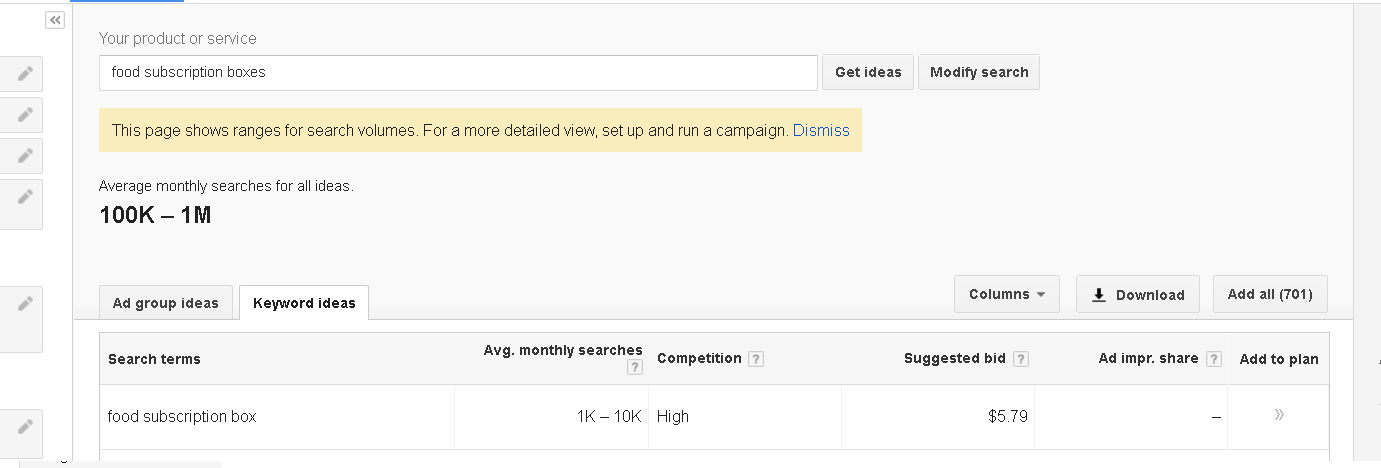
Observe esta pesquisa de “assinatura de pacotes de comida.”
O schema do Buzzfeed permite ultrapassar tudo menos as propagandas de custo por clique da Blue Apron e HelloFresh (dos quais nenhuma é mostrada no preview do artigo do Buzzfeed).
Essencialmente, o Buzzfeed coloca uma lista dentro de uma lista dos resultados de pesquisa.
Isso mais uma vez prova o sucesso de artigos online feitos com listas (e o domínio dessa ferramenta pelo Buzzfeed).
Abaixo, observa-se que as propagandas de custo por clique da pesquisa está por volta dos $6.
Dar o seu suor e pôr a mão na massa em vez de desperdiçar dinheiro nunca é uma má ideia.
Temos mais algumas coisas técnicas para passarmos, então espero que você ainda esteja me acompanhando.
Não se preocupe, não vai ficar muito confuso.
3. Decida um webdesign responsivo
Desde o Mobilegeddon em 2015, web design responsivo se tornou obrigatório para manter rankings.
E a Google deixou bem claro que vai continuar a priorizar o design mobile.
HTML responsivo se adapta de acordo com o tamanho da tela e orientação do dispositivo observando o conteúdo.
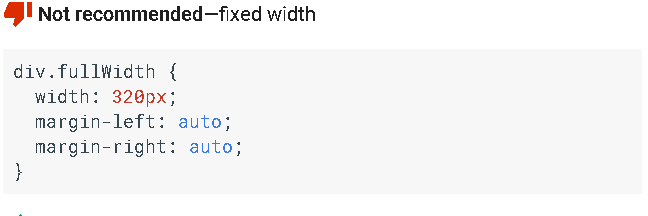
Por exemplo, o código para uma coluna de largura-fixa é feito assim:
Isso é HTML não responsivo que fixará a largura em 320px. Enquanto isso ficará bem adaptado em um iPhone, ficará horrível em um desktop ou tablet.
Em vez de considerar toda possibilidade de tamanho de tela para todo tipo de dispositivo, esse simples, responsivo código pode ser utilizado.
É mais polido, simples, e muito mais poderoso.
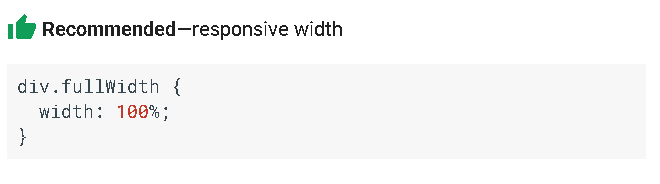
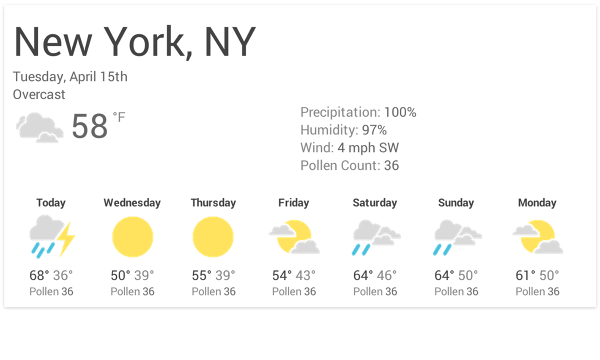
Essas pequenas mudanças garantem que toda imagem e letra em seu site seja exibida exatamente como você deseja.
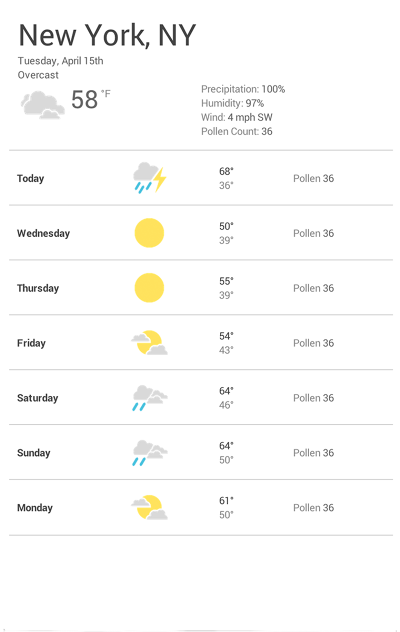
Em um desktop, a previsão do tempo pode ser exibida em modo paisagem.
Porém em dispositivos móveis, essas informações precisam ser exibidas verticalmente.
Design responsivo é a forma mais efetiva de personalizar a experiência de cada visitante enquanto minimiza o código HTML no seu lado.
É claro, você não precisa programar seu website por você mesmo. Muitas pessoas e empresas usam WordPress.
Felizmente, a equipe editorial da WPBegginer montou uma ótima lista dos melhores temas responsivos para qualquer tipo de site.
Agora precisamos falar de imagens.
4. Comprima imagens
Imagens são necessárias para um conteúdo web dinâmico.
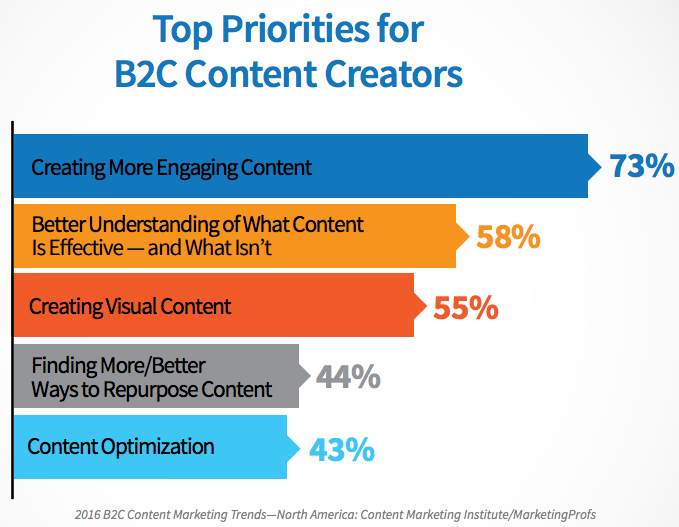
Você notará que eu uso uma tonelada de gráficos, screenshots, vídeos, e outros conteúdos visuais pelos meus blogs.
Não é por acidente. Conteúdo visual é de alta prioridade para profissionais do marketing digital.
Como regra geral, eu gosto de ter pelo menos uma imagem para cada 100 palavras em meus blogs.
Isso significa que tem MILHARES de imagens nos meus servidores web.
De fato, uma grande porção dos meus gastos mensais são só em imagens.
Mesmo que queiramos imagens de alta qualidade, é também importante não tomar muito espaço.
Comprimir imagens libera espaço ao mesmo tempo que diminui o tempo de carregamento das páginas. Todo mundo sai ganhando!
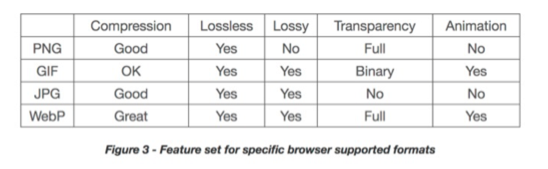
Aqui está uma pequena tabela explicando como os formatos de imagem diferem em compressões sem perda e outros atributos.
PNG costuma ser o mais recomendado pela sua habilidade de ser comprimido em até 95% no Photoshop com pouca perda de qualidade.
Isso é porque otimização web é muito diferente de impressão.
A curto prazo toma tempo, mas otimizando todos os arquivos de imagem e vídeo antes de fazer upload deles para o seu website salvará MUITO tempo e dinheiro ao longo prazo.
Mesmo conteúdo visual sendo importante, tem um tipo de conteúdo visual que precisa ser removido do seu site.
Você consegue adivinhar qual é?
5. Remova o Flash
Eu não costumo gostar de ser negativo, mas Flash é uma das daquelas coisas que nunca me deixou empolgado.
Talvez eu simplesmente não seja técnico o suficiente para apreciar.
Nos anos iniciais da Internet, Adobe Flash foi a bomba.
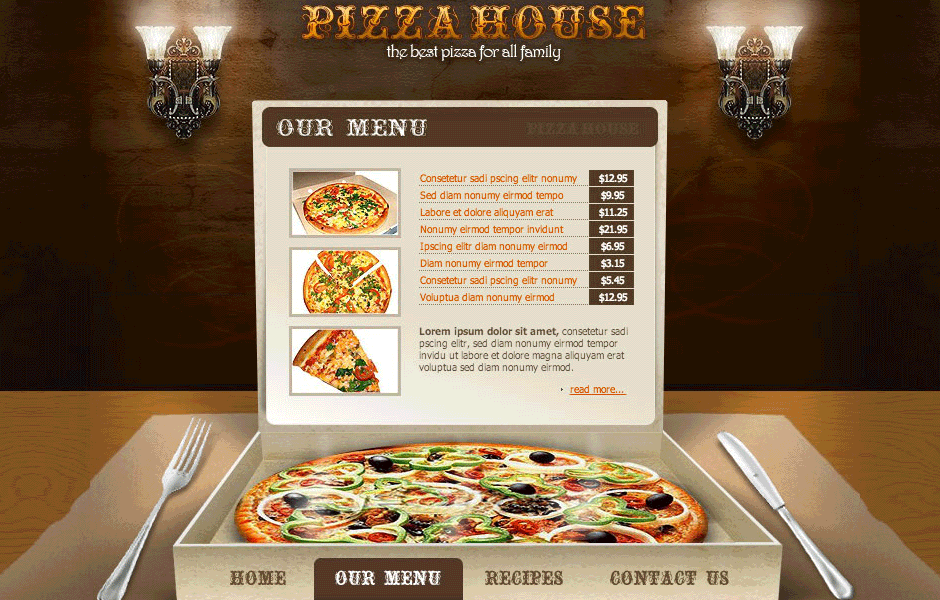
Websites animados eram criados com designs exagerados, porém eventualmente se tornaram um peso difícil de carregar.
Designs polidos, simples como os da Google, Medium, Craigslist, Facebook, e Amazon prevaleceram enquanto designs pomposos começaram a decair.
Designs como este até parecem interessantes, mas não se adaptam nem um pouco ao mobile.
Vulnerabilidades no Flash o tornam menos atrativo para o web design.
Além disso, o Flash está banido do projeto de AMP da Google.
A finalidade para que o Flash é ótimo, porém, é jogos.
O Flash pode ser integrado em aplicativos com resultados surpreendentes.
No entanto, ele não tem lugar no seu site.
6. Dê uma olhada no seu site mobile
Seu conteúdo precisa ser amigável ao mobile.
As pessoas naturalmente observam sites de uma certa maneira em seus dispositivos móveis.
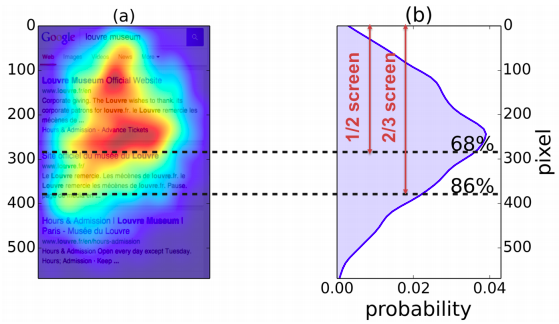
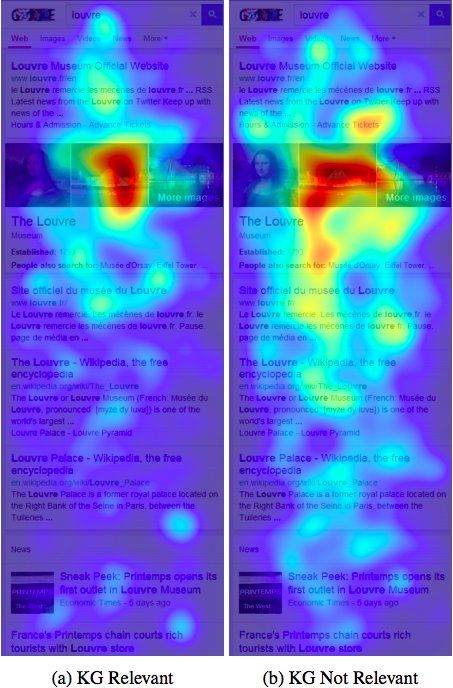
Segue abaixo uma imagem útil para mostrar as áreas da tela em que os visitantes mais se focam.
É muito diferente do padrão F que costumamos ver em páginas de desktop.
Nenhuma quantidade de design ou desenvolvimento pode substituir a perspectiva do consumidor ao entrar em seu site.
Baseado nisso, você pode apertar a estrutura da sua página.
Quando a sua informação relevante apresentada for seguida de uma imagem, há maiores chances de ser realmente lida.
Seria então o lugar ideal para um botão de compra ou uma CTA.
Estes são os tipos de decisões que só se pode fazer olhando você mesmo o seu site.
Você não liberaria um aplicativo sem antes fazer um teste beta nele.
Não permita que seu site seja o ponto fraco nos seus esforços de marketing digital.
Falando nisso, não se esqueça de tomar vantagem de ferramentas gratuitas disponíveis, especialmente de ferramentas de busca.
7. Tome vantagem das ferramentas gratuitas do Google
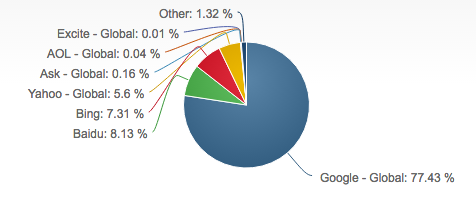
Há várias ferramentas de busca por aí, mas a do Google continua por cima.
Eles representam 77,43% das 6.586.013.574 pesquisas diárias na Internet!
Ter o seu site indexado ao Google é o primeiro passo crucial para publicar qualquer site ou conteúdo online.
Então nada mais justo que se utilizar de todas as ferramentas gratuitas que a Google disponibiliza para nós.
E o Google está integrando dados mobile importantes em todo lugar.
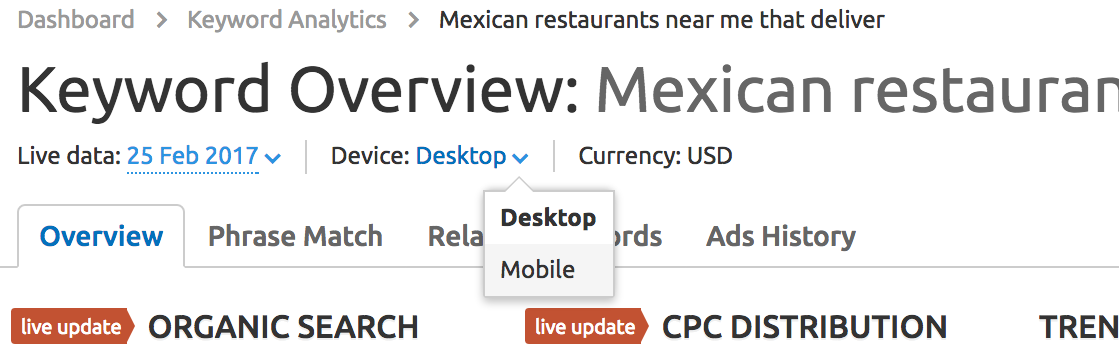
Começando com a pesquisa por palavras chave, vemos que é possível mudar o tipo de dispositivo para focar em palavras chave de dispositivos mobile.
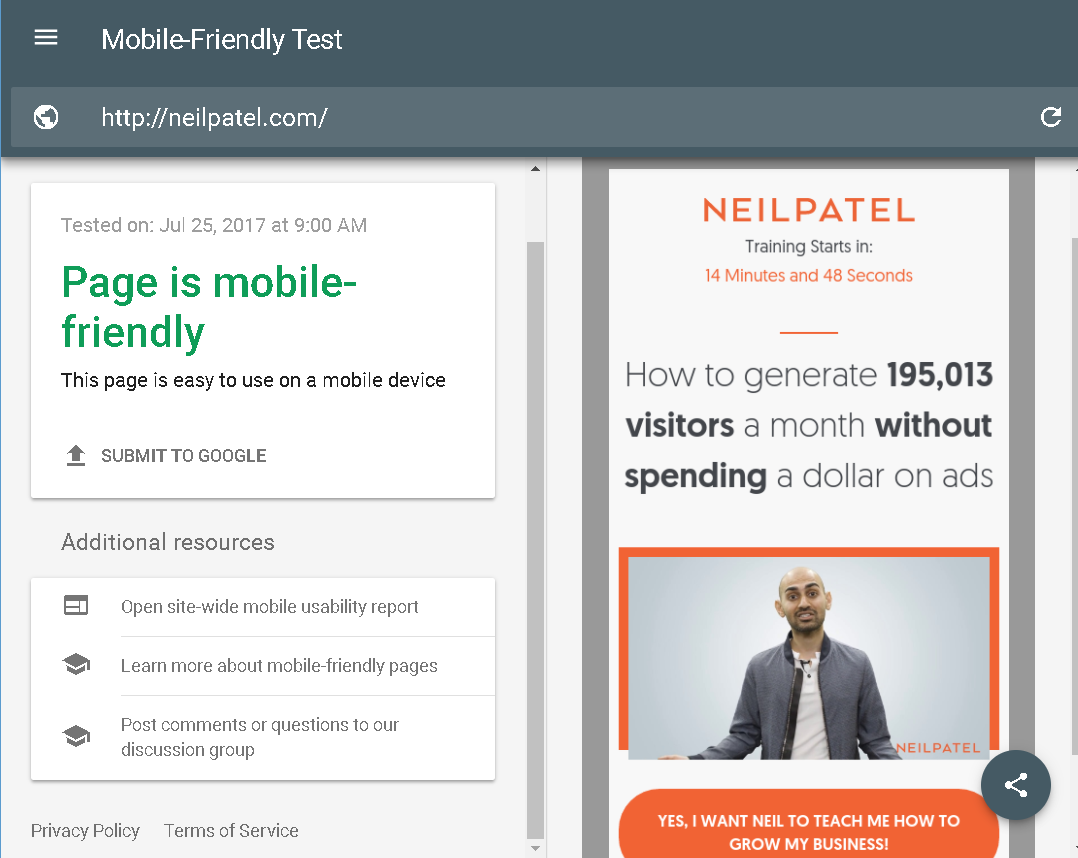
O Console de Procura da Google também tem um teste de compatibilidade com o mobile, que pode te mostrar se o seu site é ou não amigável ao mobile.
Olhe o resultado do meu site.
Esse é um bom ponto de largada para você descobrir o que está fazendo certo ou errado.
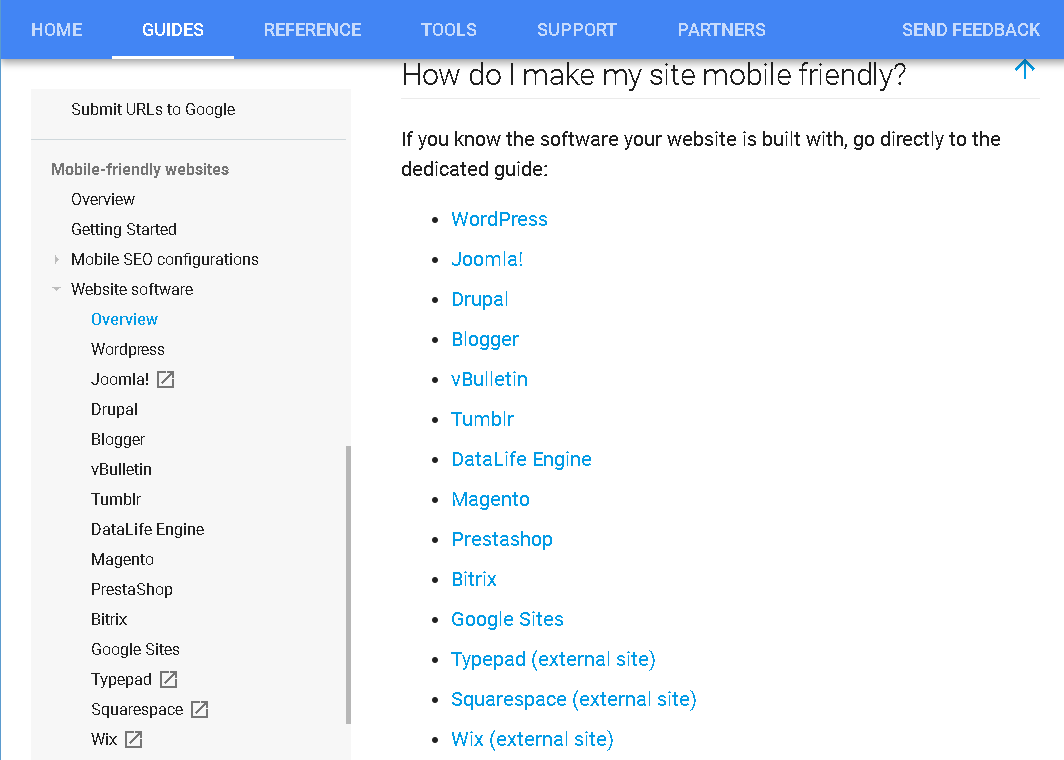
O Google também detém de um repositório de informação explicando como otimizar seu site para mobile. É selecionado por plataforma.
Isso significa que não importa o CMS (sistema de gerenciamento de conteúdo) que você use, você pode otimizar seu conteúdo para dispositivos móveis.
Esse guias úteis são parte dos guias webmaster de suporte de ecossistema da Google. Além disso, há fóruns e suporte de chat ao vivo também.
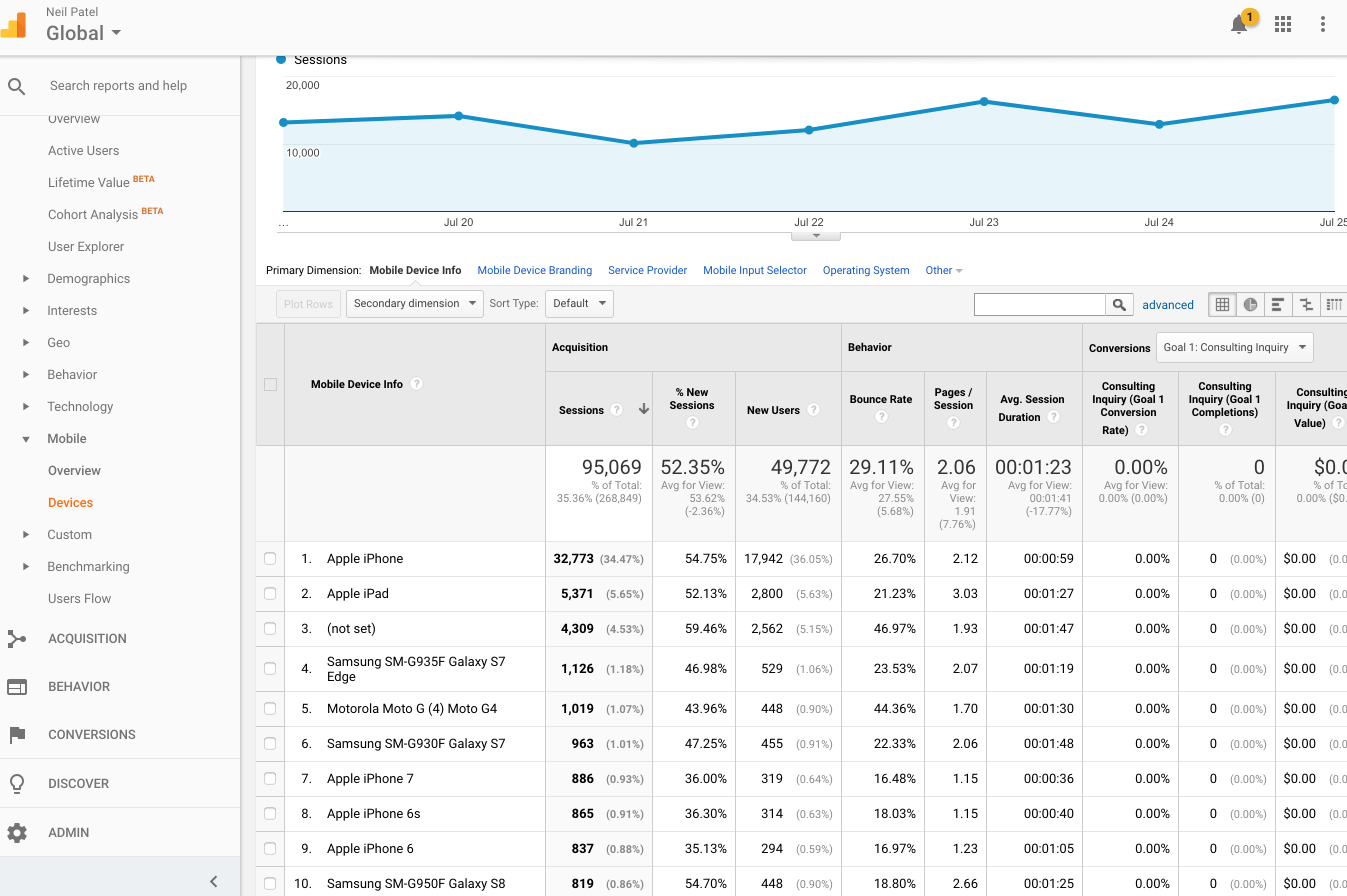
Até mesmo o Google Analytics foi atualizado ano passado para incluir informações mobile mais detalhadas.
Ao clicar em Mobile → Dispositivos, eu posso ver mais informações detalhadas sobre quais dispositivos móveis específicos estão acessando meu site.
É importante se acostumar a checar os dados mobile dentro dos seus relatórios comuns de informação.
Segmente seu tráfego sempre que puder, e você estará bem no caminho de acompanhar o mobile.
Agora temos que discutir um dos fatores mais importantes que afetam a performance do seu site mobile.
É hora de discutir a velocidade do site!
8. Acelere tudo que puder
Rapidez é importante.
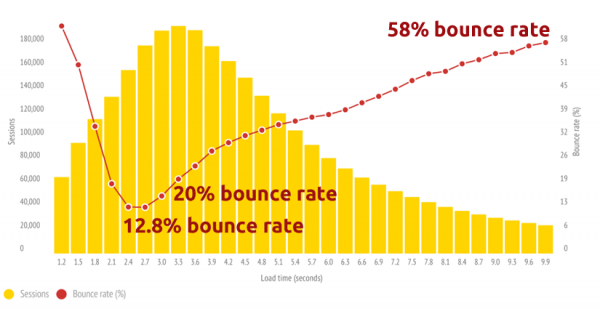
Estudos consistentes têm mostrado que páginas lentas de carregar direcionam à altas taxas de rejeição.
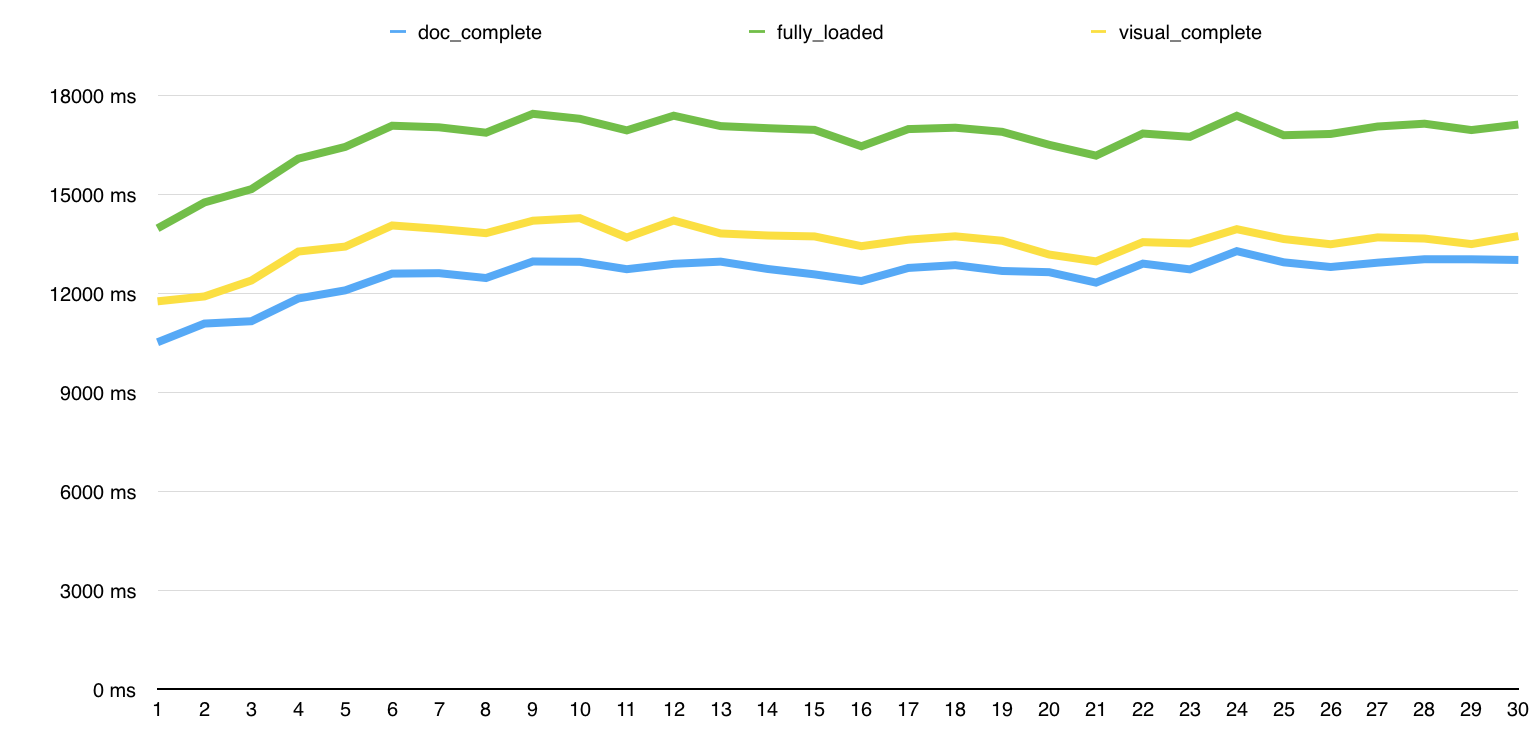
Observe este gráfico demonstrando a correlação.
Além disso, analisamos mais de 100.000 URLs para aprender o tempo de carregamento de páginas de diferentes URLs baseadas em rankings.
Aqueles mais altos no ranking nas páginas de resultados de busca são os que têm consistentemente o mais veloz carregamento de página.
Descobrimos que o top 5 de resultados de pesquisa superam o resto.
Isso significa que se você quer um rank alto, você vai precisar de um site mais rápido.
Há várias formas de alcançar isso, e comprimindo imagens (video que falei antes), é apenas uma delas.
Outra ótima forma de aumentar a velocidade do site é comprimir código.
Nós às vezes adicionamos tantos plug-ins e outras funcionalidades que um simples site pode rapidamente ficar afogado com tanto código HTML, CSS e Javascript.
Nós precisamos nos manter nos básicos para dispositivos móveis.
Você pode fazer isso no minifycode.com.
Cheque outros truques que você pode tentar:
- Usar CDN (Rede de Distribuição de Conteúdo).
- Otimizar a Consulta de banco de dados.
- Diminuir os Requerimentos HTTP.
- Abaixar o Tempo de resposta do servidor.
- Usar Cache de RFPL.
Isso pode acabar ficando meio técnico, então não vou me aprofundar muito, mas cheque os links para mais informações.
Minha próxima dica pode parecer óbvia, mas costuma ser ignorada.
9. Faça tags nos posts baseando-se em pesquisas mobile
A semântica das pesquisas mobile é diferente das de desktop.
Quando pesquisar, é possível que você se distraia ou esteja com pressa, nesse momento você cometerá erros de gramática ou colocará palavras fora de ordem.
Isso cria uma oportunidade para SEOs espertinhos.
Ao mesmo tempo que eu nunca defenderia colocar erros gramaticais em seu site propositalmente, te digo que tags podem ser usadas para atrair tráfego devido a essas pesquisas mal escritas.
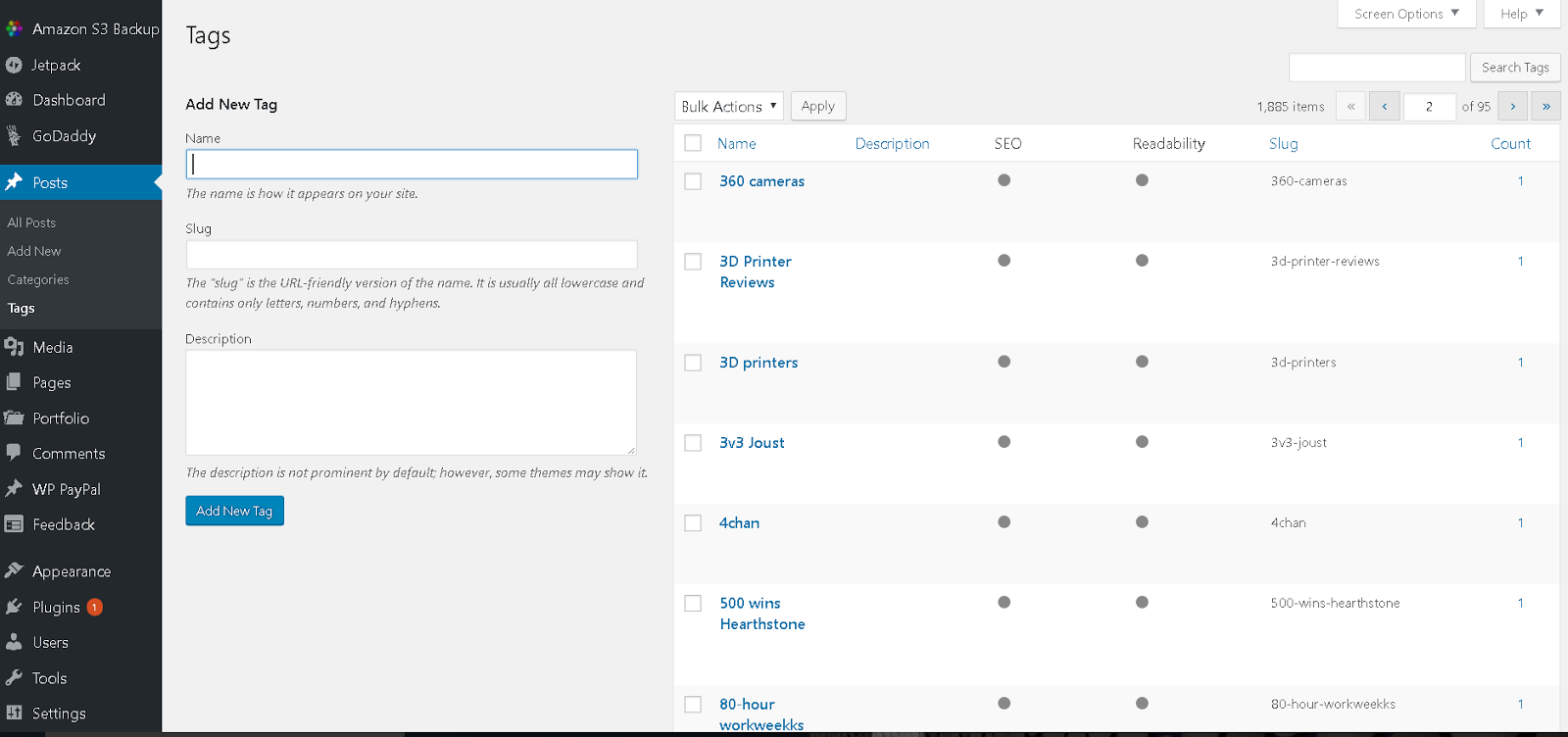
Tags podem ser inseridas no WordPress selecionando “Posts – Tags” ou colocando tags em posts individuais.
Podemos manipular essas tags para ajudar a rankear o site para pesquisas otimizadas para mobile.
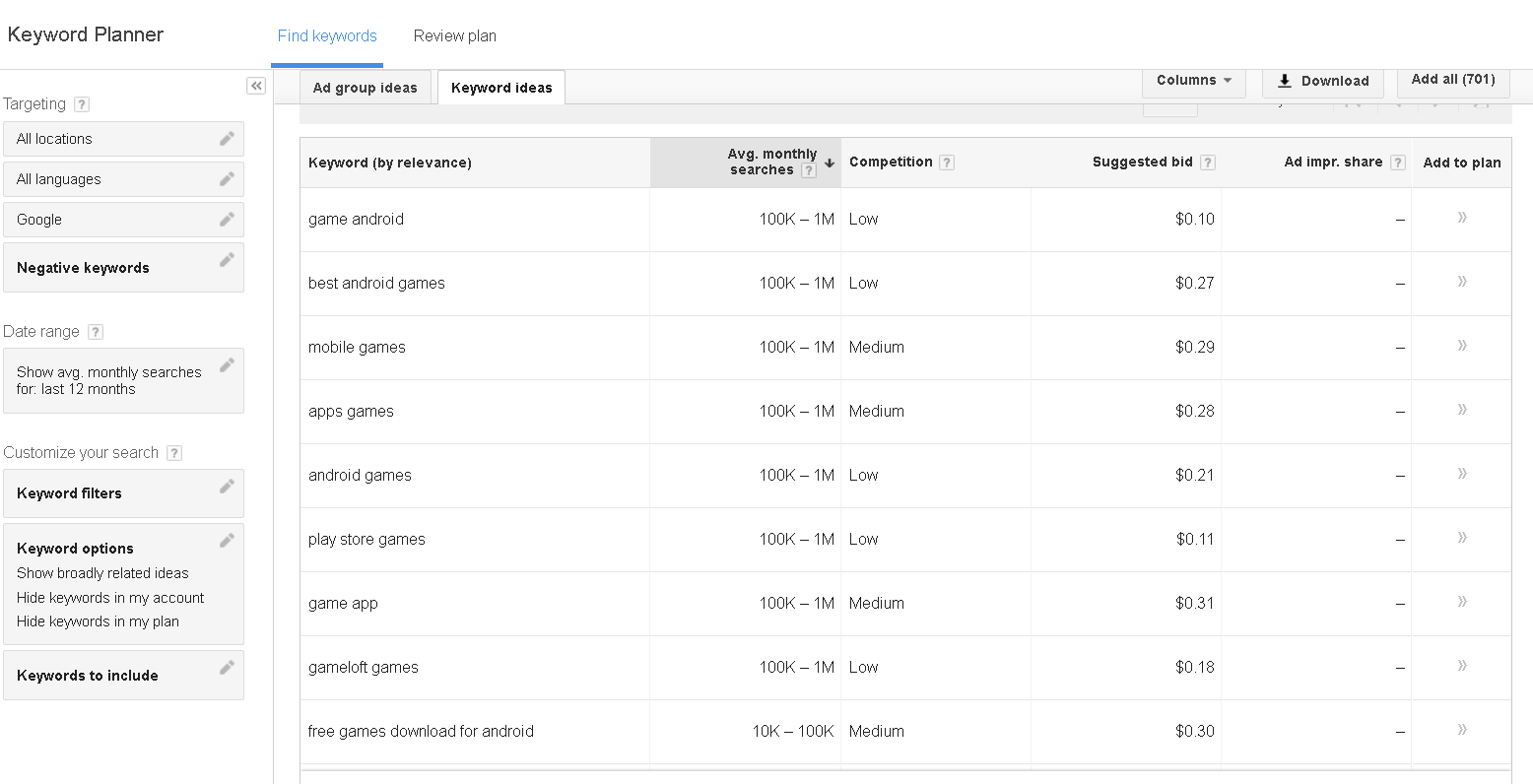
Por exemplo, se quisermos subir no rank para “Jogos para Android” e procurar por pesquisas relacionadas no Planejamento de Palavras Chave da Google, observamos que “android jogo” recebe praticamente a mesma quantidade de tráfego.
Não só o tráfego é equivalente, mas o preço é cortado pela metade para uma campanha PPC da AdWords.
Essa observação duplica nosso alcance potencial!
E também bloqueia qualquer brecha em potencial que seu competidor possa explorar para tentar te superar nos rankings de pesquisa.
Title tag é outro quesito em que mobile difere do desktop. Em Maio de 2016, a Google aumentou o limite de caracteres de uma title tag mobile para 78 (sendo 70 no desktop).
Isso nos dá 8 caracteres extras para fazer uso.
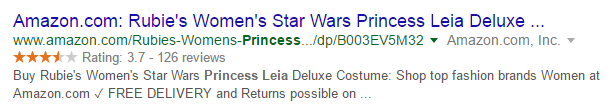
Segue abaixo um resultado de pesquisa de um produto da Amazon no desktop.
O título corta em 60 caracteres já que não cabe a próxima palavra, junto de elipses, dentro do limite de 70 caracteres.
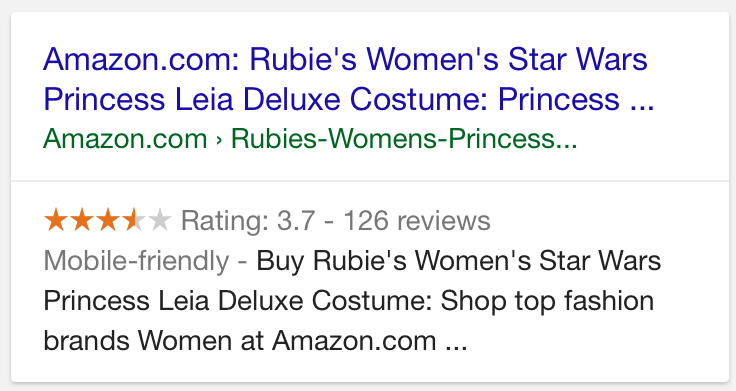
Observe o mesmo resultado de busca no mobile.
Aqui nos aparece 2 palavras inteiras que não apareceram na pesquisa desktop. Sendo o título mais longo incompleto na pesquisa desktop, temos uma oportunidade de otimizar a pesquisa mobile.
Nesse exemplo, a palavra chave “Fantasia” é essencial, e seja lá quem criou a title tag não percebeu que seria cortado na pesquisa desktop.
Não é completamente claro que estamos olhando para uma Fantasia da Princesa Leia até o momento em que utilizemos um dispositivo móvel.
Isso é bem útil especialmente com palavras-chave extensas.
Eu sempre digo que você precisa ter a palavra-chave no título para ótimos resultados, e quanto maior o título, mais pesquisas com palavra-chave você adere.
Agora temos uma última carta na manga para otimizar o seu site para mobile.
10. Remova pop-ups do seu site mobile
Pop-ups têm estado na mira da Google desde Agosto de 2016.
Foi então que o gigante das pesquisas anunciou um novo algoritmo de busca criado para penalizar sites com pop-ups que podem ser invasivos em dispositivos móveis.
Isso é devido pop-ups utilizam toda a tela em dispositivos móveis, e podem interromper a navegação do usuário.
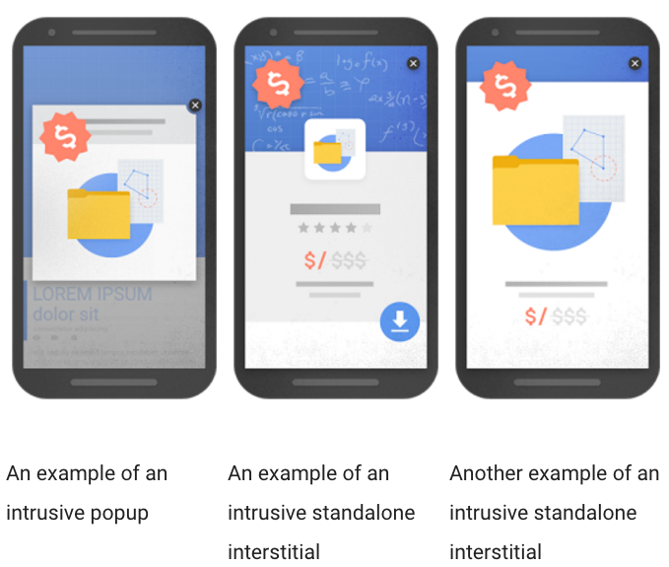
Observe três exemplos de o que a Google está procurando atingir.
Considere substituir seus anúncios pop-ups com outros tipos de anúncios digitais.
Por exemplo, você pode utilizar hyperlinks de texto com encaminhamentos que gerem referências e faturamento por ads.
Você também pode incluir prompts e botões CTA dentro do conteúdo da sua página.
Essas alternativas te ajudam a ganhar faturamento por publicidade e monetizar seu site sem receber penalidades do Google.
Isso não significa que você não pode mais usar pop-ups em desktop, mas eles se tornarão cada vez mais ineficazes de acordo que mais pesquisas migram para o mobile.
Conclusão
Mobile é o futuro da pesquisa online.
Progressivamente as pessoas se utilizam mais de dispositivos móveis do que desktops, e a quantidade de tempo que tomamos utilizando mobile para pesquisa tem aumentado em um ritmo acelerado.
O uso de assistentes de voz, buscas dentro de aplicativos, e dispositivos IoT que pulam a etapa da pesquisa completamente estão mudando como nos utilizamos de buscas em dispositivos móveis.
Ao otimizar seu site para resolver consultas mobile, você aumentará seus rankings de busca e construirá uma base sustentável de marketing digital.
O que você está fazendo para preparar seu site para a mudança de uma web mobile?



































Comentários (0)