Sites complicados de usar me deixam furioso.
Não sei o que você acha, mas eu prefiro ir de A a B pelo caminho mais curto. Especialmente quando estou fazendo compras online.
Se eu tiver que clicar e voltar, procurar informações em páginas diferentes, descobrir se o vendedor envia para a minha cidade ou procurar um call to action pra cima e para baixo, eu prefiro fechar a janela e ir para outro site.
E eu tenho certeza de que isso não acontece só comigo.
Nesse artigo, vamos falar sobre a importância do design intuitivo. Oferecer uma grande experiência de usuário tem tudo a ver com taxas de conversão altas, e fazer um site com design intuitivo é um critério importante para criar uma excelente experiência para o consumidor.
Porque e como usar o design intuitivo
Um site com design intuitivo é fácil de usar. Ele oferece uma experiência perfeita para chegar ao resultado desejado.
Seus visitantes podem encontrar o que querem e cumprir as ações desejadas da forma mais eficiente possível. Eles podem focar na tarefa sem ter que pensar sobre como fazer isso.
Um site intuitivo “poupa atenção” ao fornecer uma experiência com o mínimo de fricção através de melhorias graduais e atalhos radicais.
Por outro lado, um design não-intuitivo força seus visitantes a prestar atenção no que não está funcionando e os deixa frustrados com a sua marca.
Ter um design intuitivo e fácil de usar é essencial para aumentar suas taxas de conversão.
Veja o que você pode fazer para oferecer uma experiência de sistema intuitivo.
Entenda seus visitantes
Segmentos diferentes do seu público-alvo têm hábitos, expectativas e condicionamento cultural diferentes, que afetam a forma como eles interpretam e interagem com o seu conteúdo.
Seus visitantes também vêm ao seu site com uma pré-concepção de “como as coisas funcionam” – incluindo como navegar sites para obter os resultados desejados.
O design e o conteúdo do seu site precisam abordar as expectativas e comportamentos que o seu público traz com eles para que você possa ir ao encontro dele.
No entanto, isso nem sempre é possível.
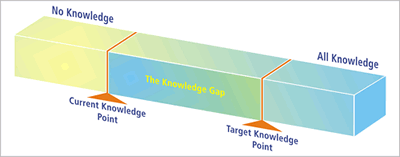
Se houver uma “lacuna de conhecimento” entre a posição do visitante e a forma como o seu site funciona, você terá que mostrar os passos para que eles aprendam, adaptem-se e fechem a lacuna.
Antes de começar a criar um design intuitivo para seu site, você precisa primeiro definir quem são seus visitantes, porque o que é intuitivo para um público pode não o ser para outro.
Depois, você precisa descobrir o que eles esperam e como eles respondem a textos publicitários e layouts de páginas, fazendo pesquisas. Faça testes de usabilidade e testes A/B, enquetes com seus consumidores e monitore conteúdo de influenciadores da indústria.
Após compreender os comportamentos, expectativas e lacunas de conhecimento do público, você poderá criar um site que seja fácil de utilizar para eles.
Trabalhe com o cérebro.
O cérebro humano foi condicionado ao longo dos séculos para registrar e processar informações de uma certa forma. Isso não vai mudar do dia para a noite, e é melhor trabalhar com esse processo do que lutar contra ele.
Muitos estudos já foram feitos para entender como as pessoas leem e processam informações visualmente. Use esse conhecimento para decidir a localização do conteúdo e dos elementos visuais em sua página.
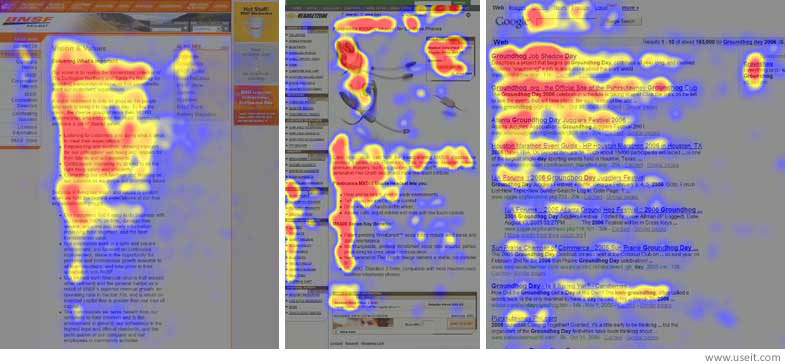
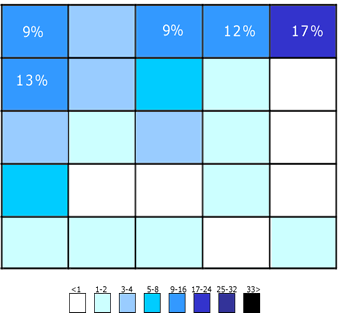
Por exemplo, pessoas na cultura ocidental leem conteúdo online seguindo um padrão em forma de F:
Como você pode ver no mapa de calor, o conteúdo que aparece do lado esquerdo no alto recebe o máximo de atenção, refletindo a forma como nós lemos (da esquerda para a direita e de cima para baixo).
Adicionalmente, a maior parte da atenção está concentrada nos primeiros parágrafos. Depois, ela vai caindo ao longo da página.
No entanto, se o texto for dividido por uma imagem, a atenção do leitor é renovada logo abaixo da imagem. E agora você sabe porque usamos tantas imagens nesse blog. Viu só, você continuou lendo!
Um site intuitivo precisa funcionar segundo o cérebro dos visitantes:
- Use um padrão F ou Z para guiar a localização dos elementos, para trabalhar com o movimento natural dos nossos olhos:
- Coloque o conteúdo mais importante nos dois primeiros parágrafos.
- Use imagens com cores fortes e um bom contraste em intervalos regulares para reforçar a atenção do leitor.
- Use espaços em branco de forma estratégica para criar um ritmo.
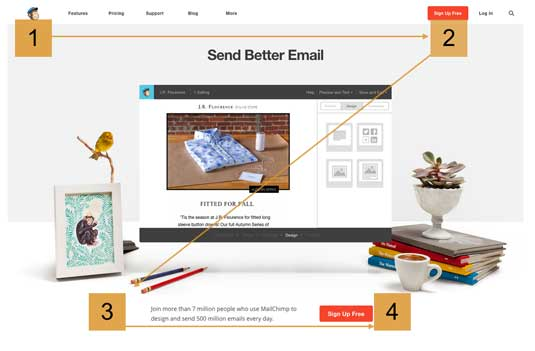
- Aplique a “regra dos terços” para atrair atenção para elementos importantes, como CTAs.
Dê aos visitantes o que eles querem imediatamente
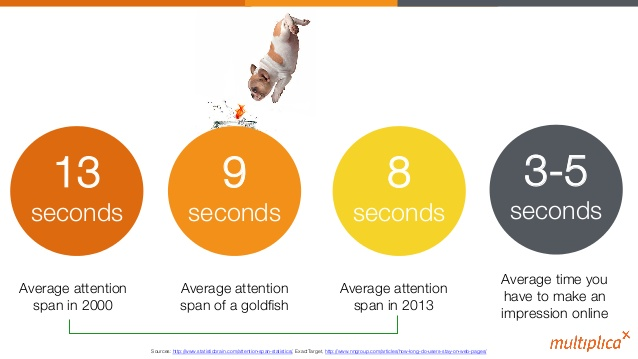
Em um estudo conduzido pela Microsoft, a maioria das pessoas demonstrou uma capacidade de atenção de oito segundos (apenas um segundo a menos do que um peixe dourado!)
Isso significa que se os visitantes chegarem ao seu site e não encontrarem o que querem dentro de alguns segundos, provavelmente vão sair e nunca mais voltar.
Eles não vão passar tempo procurando o que desejam.
Você precisa mostrar a eles o que eles precisam saber sobre seu negócio e o que precisam fazer imediatamente
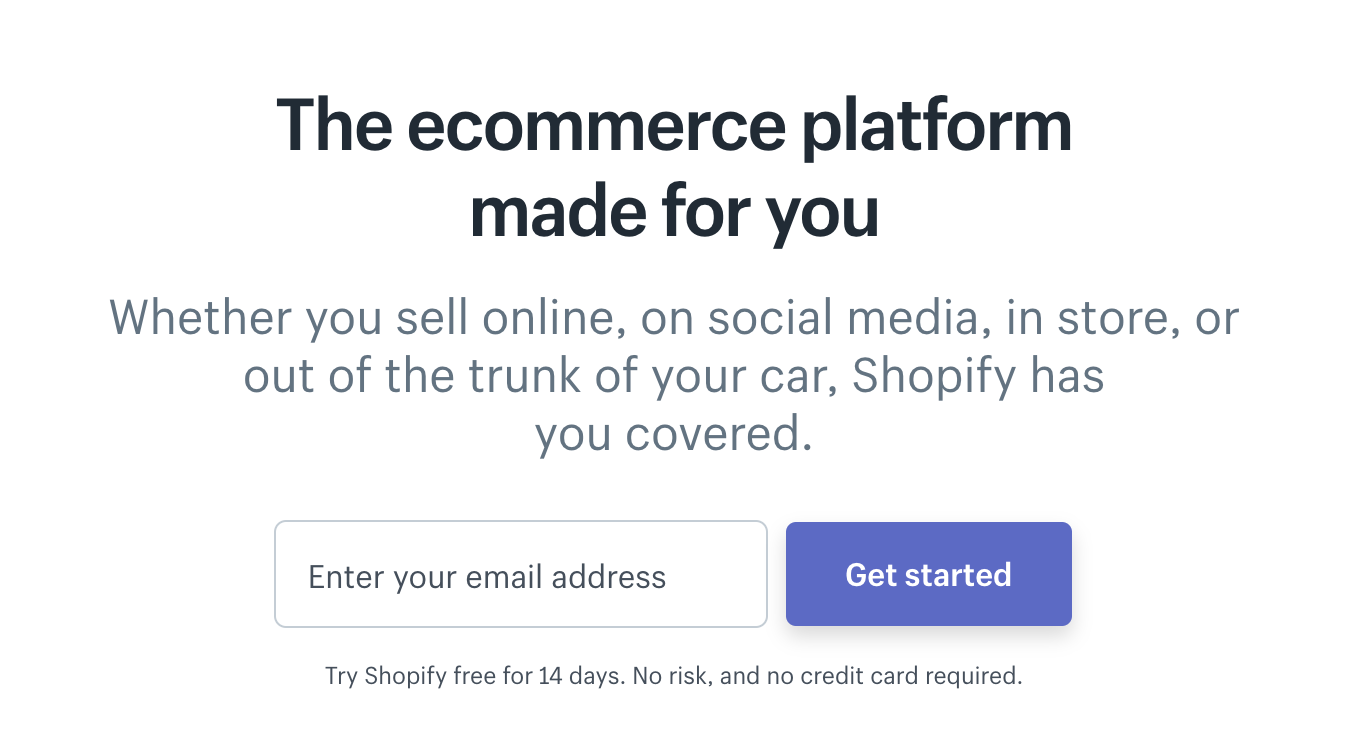
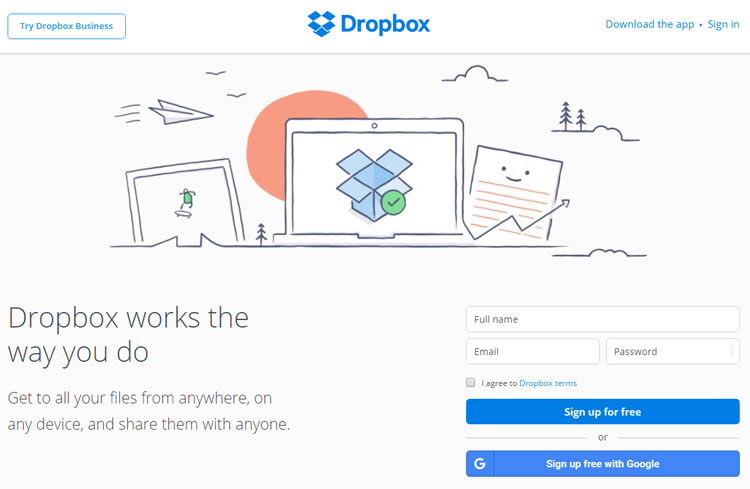
A homepage do Shopify não faz rodeios – diz exatamente o que a plataforma faz, porque isso é relevante para os visitantes e o que eles precisam fazer em apenas alguns segundos:
Use instruções simples para eliminar a lacuna de conhecimento
Lembra da “lacuna de conhecimento” que mencionei anteriormente?
Se houver uma lacuna entre os hábitos online dos seus visitantes e a forma como seu site funciona, você vai precisar ajudá-los a eliminá-la.
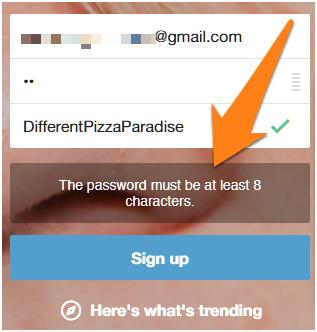
Ninguém quer ler uma página inteira de instruções sobre como usar seu site, mas visitantes vão apreciar instruções curtas — muitas vezes chamadas de micro-texto — para mostrar o que eles precisam fazer:
Ao incorporar instruções simples, dicas e micro-texto em seu site, você pode ajudar os visitantes a terem uma experiência de usuário melhor, deixando a interface mais intuitiva para eles.
Reúna todas as informações em uma página
Você precisa considerar todas as perguntas que um visitante pode ter ao fazer uma decisão de compra e colocar as respostas em uma localização conveniente na página.
Se seus visitantes tiverem que desviar sua atenção para pensar em como obter essas informações adicionais, a experiência deles com seu site será perturbada.
Além de ser inconveniente para eles ter que procurar esses dados em outro local, a fricção adicional pode também reduzir sua taxa de conversão.
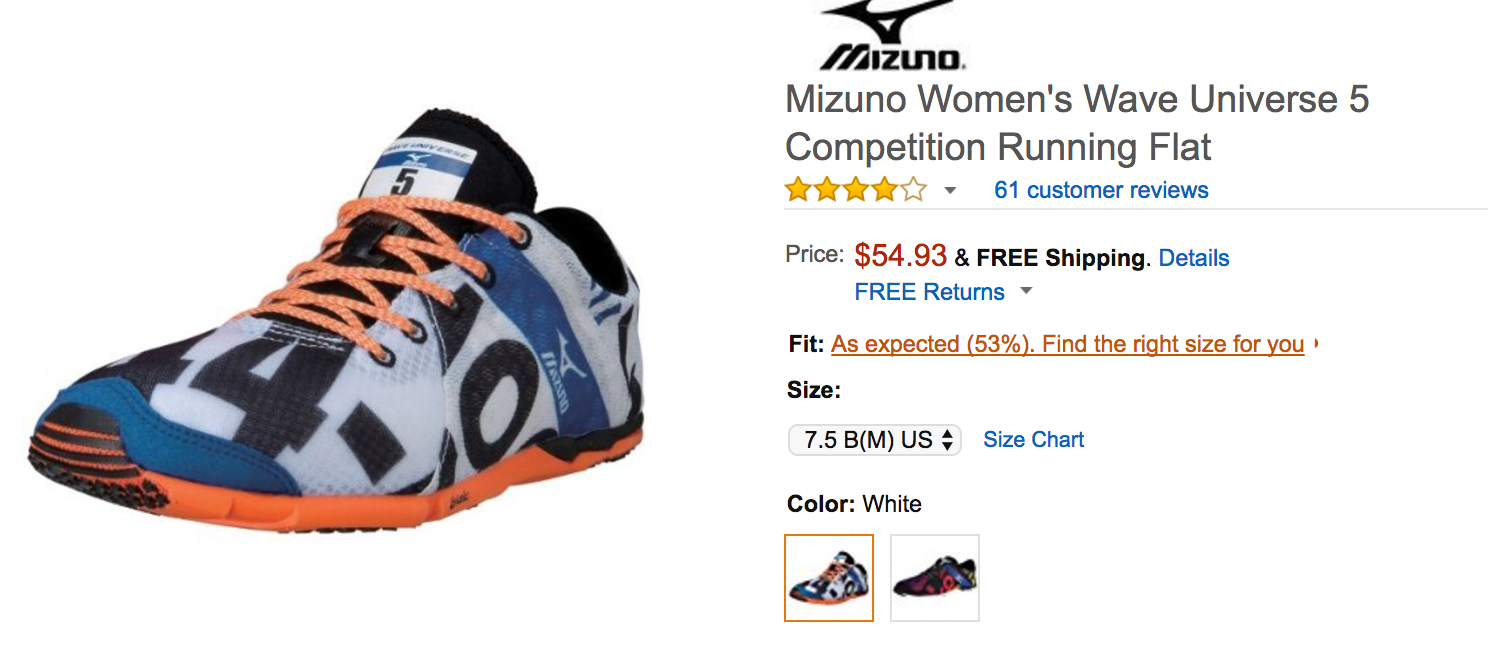
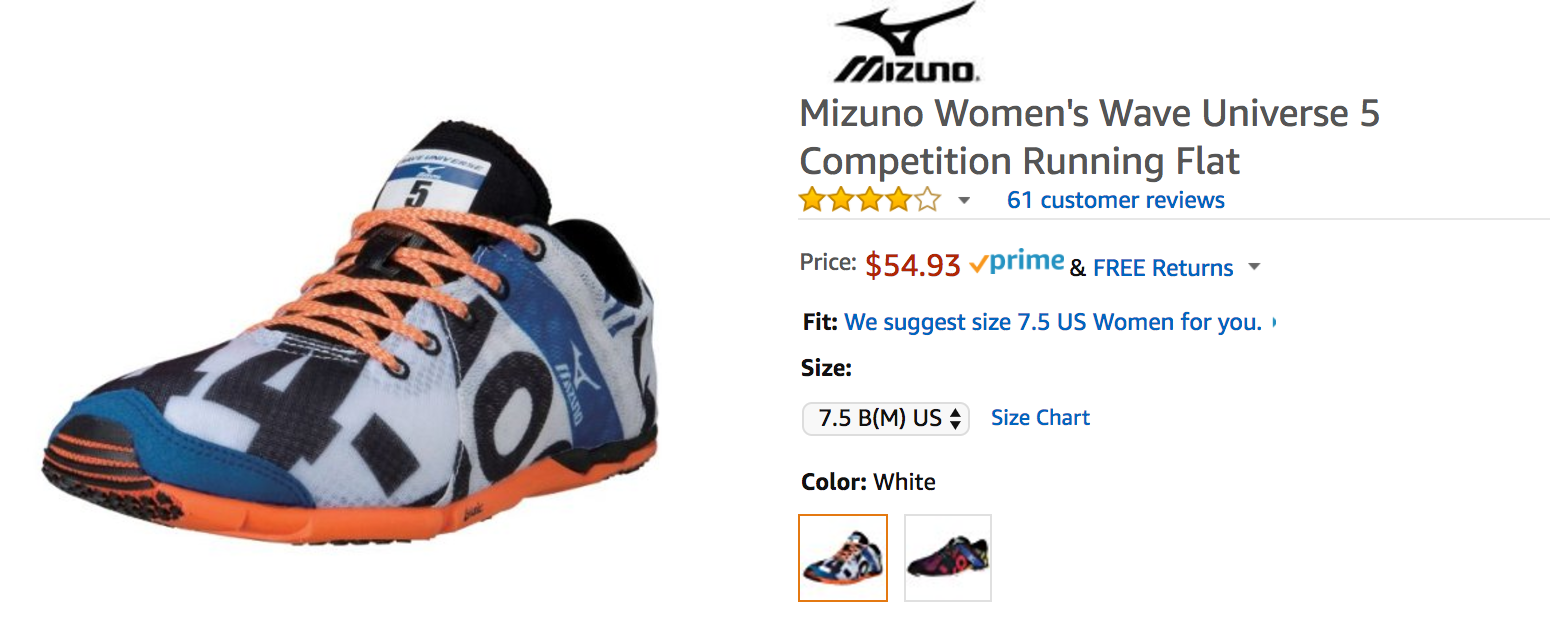
Por exemplo, quando consumidores estão procurando tênis de corrida, provavelmente vão se perguntar como um determinado modelo vai servir nos pés deles.
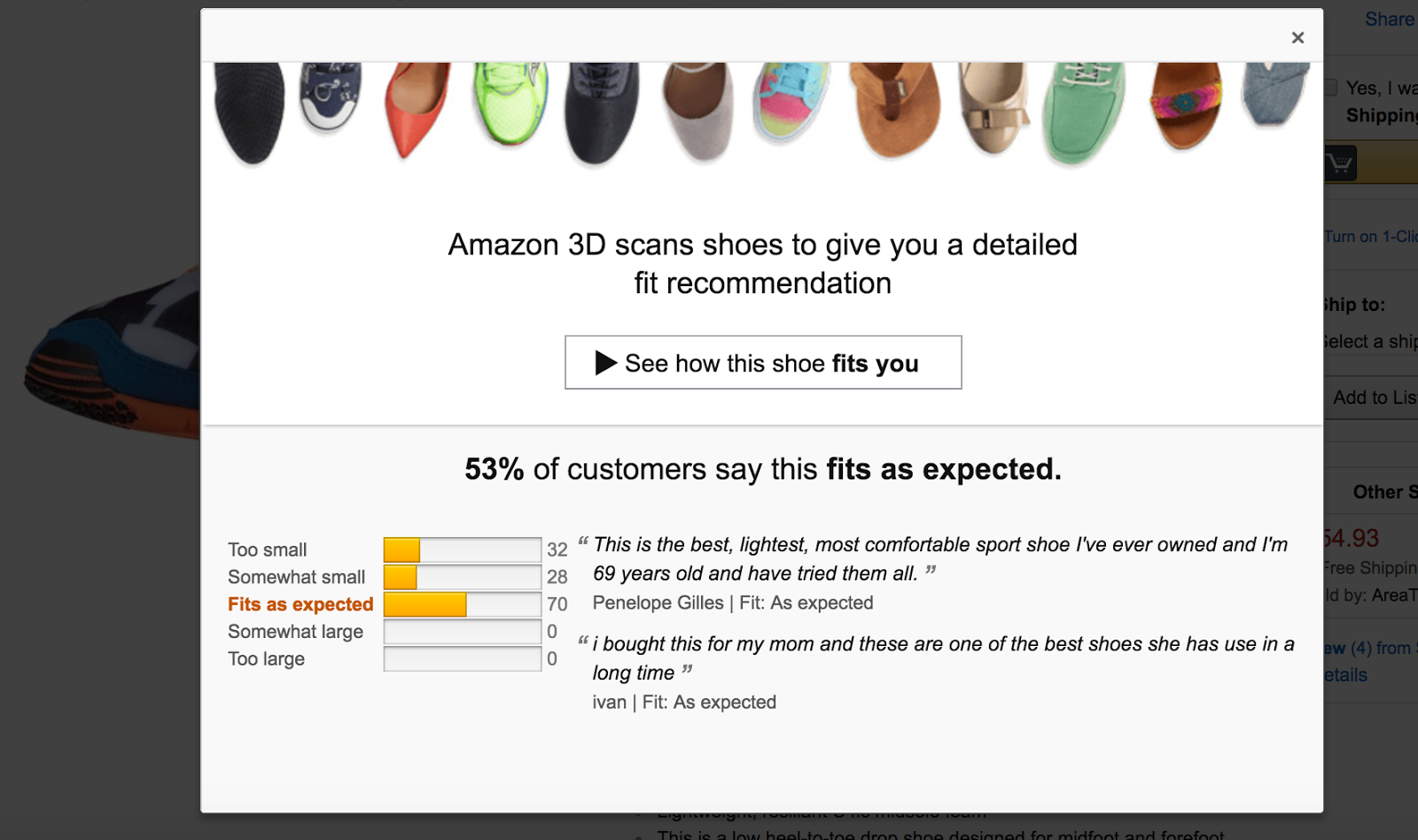
A Amazon se adianta a essa pergunta ao colocar um link com a mensagem “encontre o tamanho certo para você” logo acima da caixa de seleção de tamanhos.
Quando os visitantes clicam naquele link, uma janela aparece mostrando um widget de tamanhos:
Quando o widget tiver encontrado o tamanho ideal para você, usando uma série de perguntas. a página é atualizada para mostrar o tamanho recomendado no menu do produto:
Essa experiência simplificada não só reduz a fricção e mantém os visitantes na página de produto, mas também melhora a experiência do consumidor e reduz os custos ao reduzir a taxa de devoluções.
Ajude os visitantes a encontrar o que eles desejam
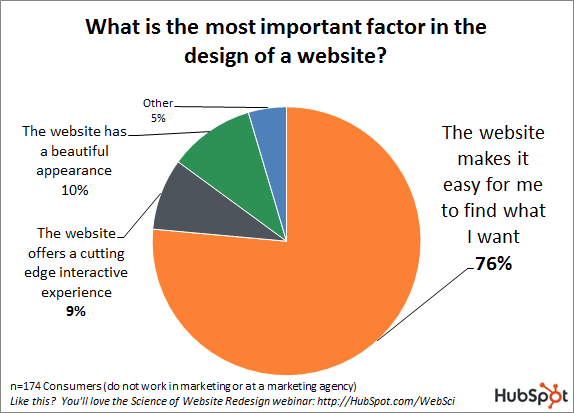
76% dos consumidores declaram que o fator mais importante no design de um site é que “seja fácil encontrar o que eu desejo”.
Adicionalmente, 50% de todos os usuários não compram porque não encontram o que estavam procurando.
Assim, você precisa facilitar para que os visitantes encontrem o que eles querem com o mínimo de cliques e pesquisa possível:
Navegação clara
Na maior parte do tempo, seus visitantes vão procurar um produto específico ou informações na barra de menu do seu site.
Mas não espere que eles leiam todos os links que aparecem lá.
O potencial cliente passa, em média, apenas 6,48 segundos interagindo com uma barra de navegação.
Dos nomes à estrutura de navegação, tudo precisa fazer sentido para os seus visitantes à primeira vista.
Use termos comuns e óbvios. Sua barra de menu não é um bom lugar para fazer coisas bonitinhas ou divertidas.
A não ser que você tenha um site com apenas 4 páginas, não vai ser possível colocar tudo na barra de navegação principal. Categorize suas páginas e use sub-categorias ou menus de navegação secundários para organizar todas as páginas do seu site de forma eficaz.
Função de busca robusta
Uma função de busca é particularmente importante se seu site tiver muitos produtos, oferece um serviço através de entrega de informações ou forneça reservas para vôos e pacotes de férias.
Se um visitante chegar ao seu site sabendo exatamente o que ele quer – uma situação que representa 30% dos compradores — uma função de pesquisa bem concebida vai ser o caminho mais rápido para a conversão.
No entanto, as funções de pesquisa não são todas iguais. Aqui estão algumas formas de deixar sua busca amigável para o usuário:
- Coloque sua caixa de pesquisa onde os visitantes esperam que ela esteja. Na maioria dos casos, o local indicado é o canto direito da página.
- Faça um botão de pesquisa clicável e permita que os usuários enviem suas buscas usando a tecla enter.
- Use um texto de exemplo para mostrar aos visitantes o que eles podem pesquisar.
- Faça da caixa de pesquisa um elemento consistente em todas as páginas.
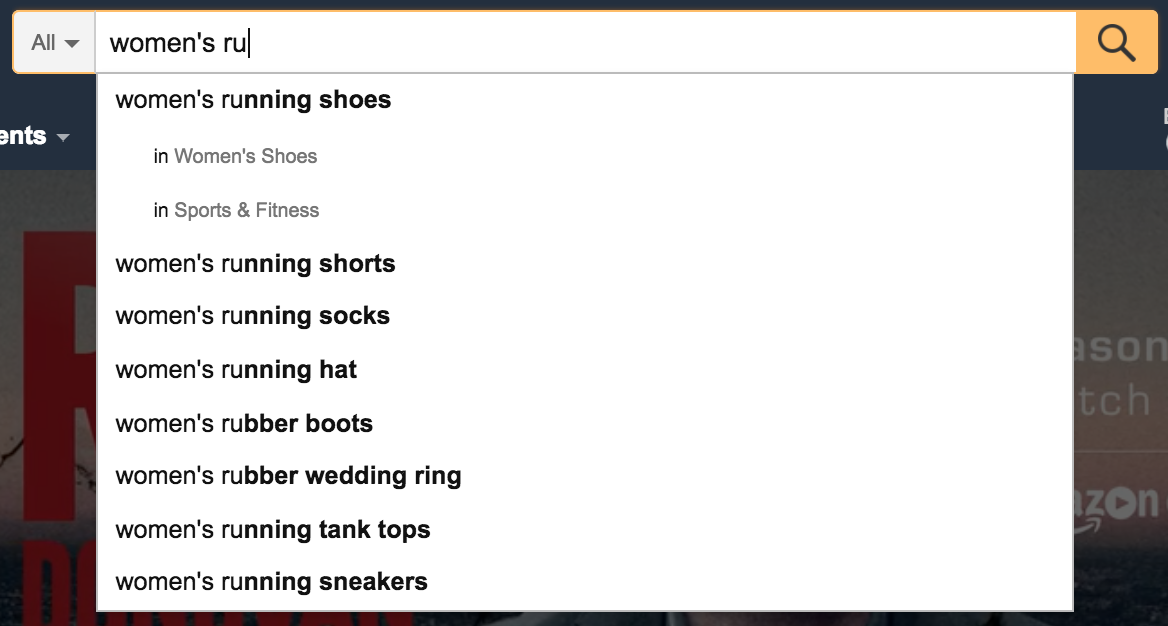
- Use o mecanismo de autossugestão para acelerar a inserção de dados. Isso pode ajudar os visitantes a especificar o que estão procurando ou descobrir itens relacionados.
Use o design visual para simplificar a tomada de decisões
Ninguém quer ver um grande bloco de texto e ter que passar os próximos três minutos tentando descobrir o que tem que fazer no seu site.
Um estudo do CEB mostra que um aumento de 20% na simplicidade do processo de tomada de decisão resulta em um aumento de 96% na probabilidade de o consumidor comprar, comprar novamente ou recomendar uma marca específica.
Um site com design intuitivo simplifica a tomada de decisão ao ajudar os visitantes a cumprir a ação desejada de forma rápida e fácil.
Use o design visual para criar uma hierarquia em seu conteúdo para que as informações mais importantes e o call to action apareçam em uma posição central.
Não altere as convenções
Seus visitantes não passam a maior parte do tempo deles em seu site. Eles passam a maior parte do tempo em outros sites.
Isso significa que eles trazem um conjunto de expectativas ou “conhecimentos atuais” sobre como sites funcionam. Eles vão procurar certas funções ou informações em certas posições intuitivamente:
- Logotipo no canto superior esquerdo com link que leva à homepage
- Informações de contato no rodapé
- Navegação, caixa de pesquisa e outros elementos importantes posicionados da mesma forma que na maioria das outras páginas
- Instruções descritivas ou texto de ajuda disponível para guiá-los em ações específicas (ex: processo de checkout)
- Função de chat ao vivo no canto inferior direito
É possível quebrar as regras de vez em quando para introduzir um elemento de surpresa ou chamar atenção para um elemento específico da página. No entanto, isso deve ser feito raramente e intencionalmente, para criar uma experiência on-brand.
Adote a personalização onicanal
Se ter um sistema intuitivo no site significa que os visitantes vão sofrer o mínimo de fricção para obter o que desejam, o que poderia ser melhor do que oferecer os produtos ou conteúdos específicos que eles provavelmente estão procurando segundo as interações deles com a sua marca?
Oferecer uma experiência de consumidor personalizada em seu site vai ajudar a atrair e reter mais consumidores ao facilitar o processo de encontrar os produtos mais relevantes para eles:
A personalização pode ser aplicada de várias maneiras para aperfeiçoar a experiência do usuário do site.
- Ofereça recomendações de produto baseadas em compras anteriores e destaque os itens mais relevantes para os visitantes. Isso é particularmente útil em sites com uma grande seleção de produtos
- Use ajuda adicional segundo o comportamento dos visitantes A Brooks Running reduziu sua taxa de devolução em 80% ao oferecer suporte para compradores que selecionam sapatos em vários tamanhos diferentes no carrinho para encontrar o que servir melhor.
- Use funcionalidades diferentes segundo o contexto. Por exemplo, você pode mostrar um link para uma base de conhecimentos restrita somente para usuários que fizeram login.
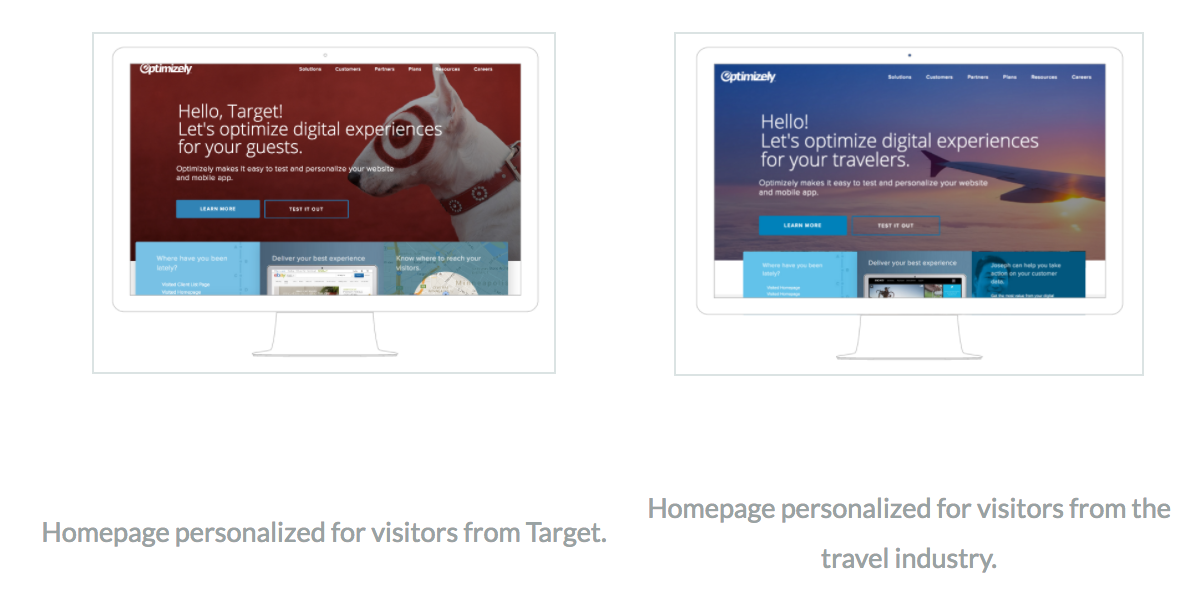
- Mostre conteúdos e mensagens diferentes segundo a fonte do tráfego. Quando o conteúdo é relevante, os visitantes navegam o site de forma mais intuitiva.
Se você interage com seus consumidores fora do seu site (e eu espero que você faça isso), pode trazer dados sobre consumidores coletados em todos os pontos de contato para informar a visão personalizada que eles verão em seu site.
Em outras palavras, você pode usar os dados que coleta via mídias sociais, email, suporte por telefone e em eventos para informar o design intuitivo do seu site.
Isso vai exigir a implementação de uma plataforma unificada que permita que você personalize a experiência web, emails e conteúdo ou ofertas segmentadas. Você pode personalizar também as experiências em mobile, nas lojas e no contato.
Simplifique a experiência mobile
Uma experiência de site responsiva a mobile envolve mais do que simplesmente colocar tudo em uma tela pequena. Para criar uma experiência intuitiva para usuários de dispositivos móveis, siga essas melhores práticas:
- Priorize o conteúdo e coloque as informações mais importantes no topo da página.
- Coloque seu call to action perto do topo e também aparecendo a intervalos regulares para que os visitantes não tenham que rolar muito a página para procurar o link.
- Crie um menu específico para mobile para oferecer uma navegação clara e simples.
- Facilite para os visitantes entrar em contato com você. Não esconda seus dados de contato e utilize funções específicas de mobile, como links para telefonar.
- Minimize a quantidade de informações que os usuários precisam inserir em formulários.
- Verifique se todos os botões estão em tamanhos adequados para os dedos.
Inclua a localização
Seus consumidores não devem passar por várias fases e então descobrir no processo de checkout que um produto não está disponível para suas localizações geográficas.
Você não quer que seus potenciais clientes desapareçam porque não conseguem descobrir como converter seus preços para outras moedas.
Organize a experiência no site exibindo apenas produtos que podem ser enviados à localização dos seus visitantes. Priorize os conteúdos mais relevantes para os países onde eles estão.
- Determine a localização dos seus visitantes segundo os endereços de IP deles.
- Se tiver sites localizados para países diferentes, peça aos visitantes que selecionem um país para prosseguir.
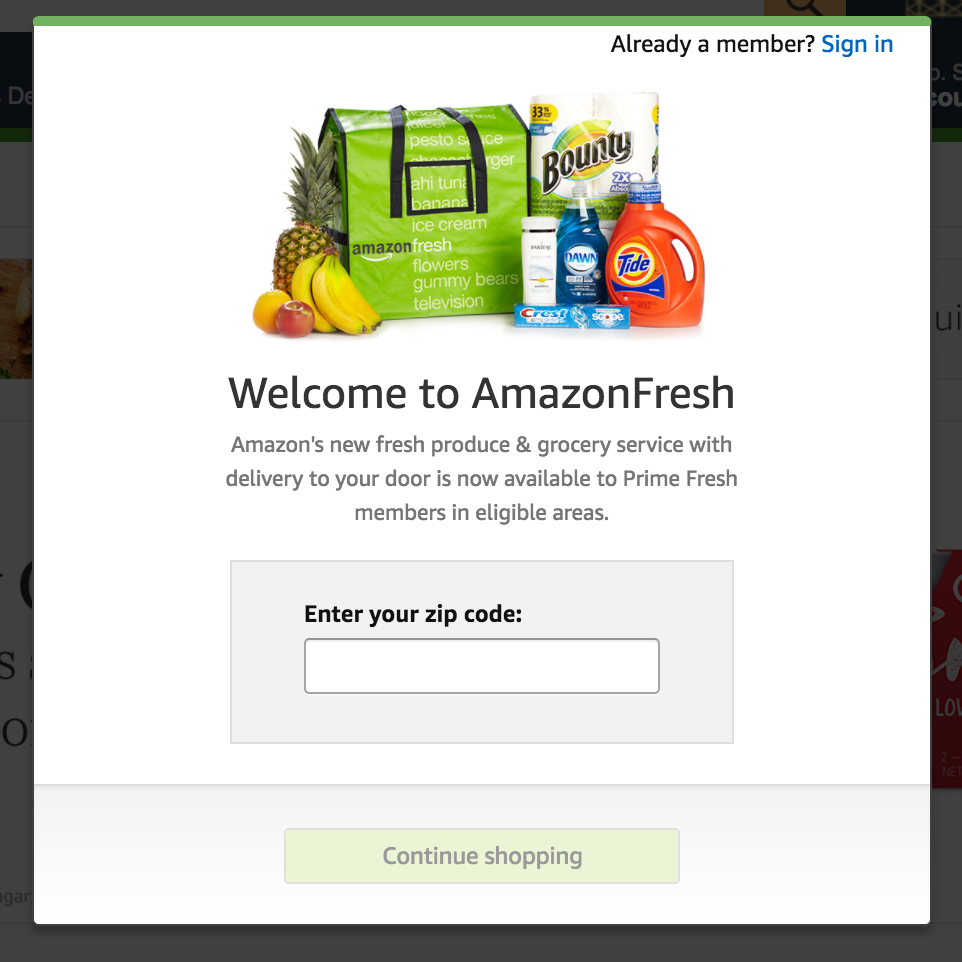
- Peça o CEP aos seus visitantes para determinar que produtos exibir.
- Use a geolocalização em dispositivos móveis para autopreencher formulários
Cuide de seus clientes regulares
Antes que você fique muito entusiasmado e comece a mudar seu site todo, lembre-se da regra 80/20 .
Um pequeno segmento dos seus consumidores é responsável por uma grande porção da sua renda, e esses melhores clientes serão os mais afetados por uma renovação no seu site.
Esses clientes fiéis estão acostumados à forma como seu site funciona agora, e se você optar por um design intuitivo dramaticamente diferente do original, pode acabar tendo um impacto negativo sobre a experiência de usuário deles.
Ao mudar seu site, você precisa considerar seus consumidores mais valiosos.
Garanta que eles poderão usar seu “conhecimento atual” para se ajustar ao novo “conhecimento alvo”, e continuar a encontrar o que querem de forma fácil e rápida em seu novo site.
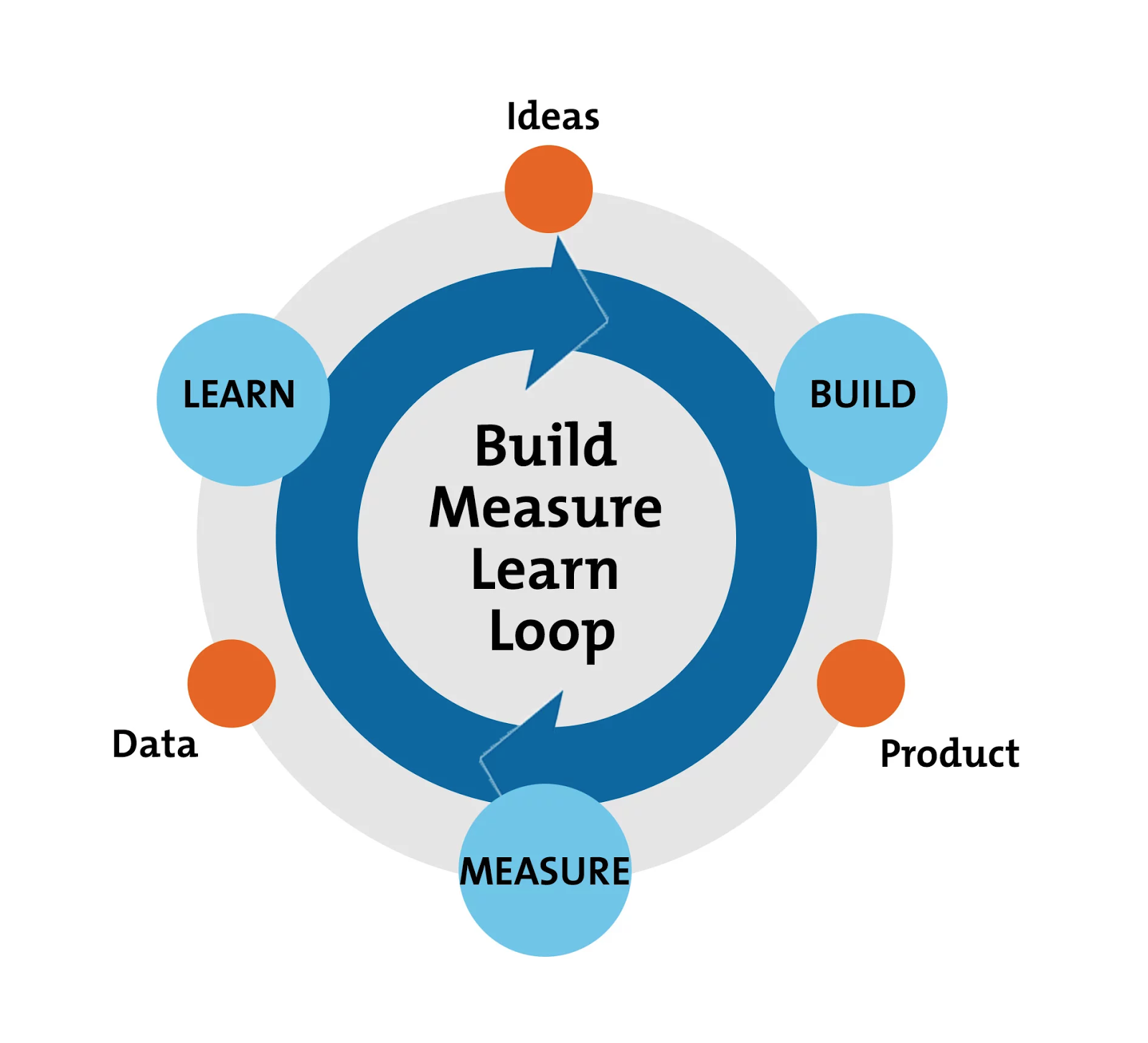
Essa transição pode não ser simples se houver uma grande diferença entre o design com que eles estão acostumados e o que você quer fazer agora. Ao invés de lançar um site dramaticamente diferente, você pode utilizar o conceito construa-mensure-aprenda:
Basicamente, você faz alterações pequenas e graduais ao seu site. Isso não só ajuda seus clientes fiéis a se adaptarem a uma nova experiência de usuário, mas também permite que você tenha uma oportunidade para mensurar e entender se uma alteração está gerando resultados melhores.
Claro, isso só é relevante se você tiver um grande público fiel. Se você tem pouco tráfego recorrente e o design atual não está funcionando, talvez seja preciso criar um site completamente novo.
Conclusão
As novas tecnologias e as expectativas do consumidor estão redefinindo constantemente o que é um site intuitivo, na medida em que o marketing online evolui. Você precisa se manter atualizado, testando e mensurando regularmente como seus visitantes interagem com seu site.
Lembre-se que o objetivo de um site com design intuitivo é ajudar os visitantes a encontrar o que desejam rapidamente e cumprir a ação desejada com o mínimo de fricção, ao:
- Criar uma experiência de usuário simplificada
- Reduzir o excesso de elementos no site
- Aumentar a relevância dos conteúdos e produtos exibidos a cada visitante
- Conceber o caminho mais curto para a compra
- Conduzir testes A/B para descobrir o que os consumidores preferem
- Reduzir a quantidade de perturbações durante as interaçõeos dos consumidores com sua marca.
Que dicas e truques você usa para criar um site intuitivo?

























Comentários (0)